วิธีสร้างธีมลูกใน WordPress 2023
เผยแพร่แล้ว: 2023-08-17- ข้อกำหนดเบื้องต้น
- การตั้งค่าพื้นฐาน
- การเปิดใช้งานธีมลูก
- ปรับแต่งธีมลูก
- การปรับแต่งขั้นสูง
- ปฏิบัติที่ดีที่สุด
- การแก้ไขปัญหาทั่วไป
- รักษาธีมลูกของคุณ
- บทสรุป
การสร้างธีมลูกของ WordPress นั้นเหมือนกับการสวมแจ็คเก็ตใหม่ทับเสื้อผ้าปกติของคุณ ชุดหลักหรือธีมหลักของคุณยังคงเหมือนเดิม ในขณะที่แจ็กเก็ตหรือธีมลูกจะแสดงถึงสไตล์ที่เป็นเอกลักษณ์ของคุณ
ความสดใส? เมื่อเทรนด์แฟชั่นหลัก ( อ่าน: การอัปเดตธีมหลัก ) เปลี่ยนไป การปรับแต่งที่คุณกำหนดเองจะยังคงอยู่ เมื่อเดินผ่านเขาวงกตนี้ คุณไม่เพียงรับประกันความสง่างามของเว็บไซต์ของคุณ แต่ยังมีความยืดหยุ่นอีกด้วย
การมีส่วนร่วมกับธีมเด็กก็เหมือนกับการอนุรักษ์ไวน์เก่าในขณะที่ลิ้มรสไวน์ใหม่ พร้อมที่จะดำดิ่งสู่โลกแห่งการแต่งตัว WordPress ที่ทำให้ดีอกดีใจแล้วหรือยัง เรามาคลี่คลายไปด้วยกัน ทีละขั้นตอน
อ่านเพิ่มเติม: วิธีติดตั้งธีมลูกใน WordPress ในปี 2023
ข้อกำหนดเบื้องต้น
ก่อนที่เราจะดื่มด่ำกับศิลปะของธีมเด็ก เรามารวบรวมชุดเครื่องมือของเรากันก่อน ให้คิดว่านี่เป็นการเตรียมผืนผ้าใบและสีของคุณก่อนที่จะสร้างผลงานชิ้นเอก
- เข้าถึงแดชบอร์ด WordPress: เช่นเดียวกับกุญแจสู่สตูดิโอสร้างสรรค์ของคุณ ตรวจสอบให้แน่ใจว่าคุณสามารถเข้าสู่ระบบแบ็คเอนด์ของไซต์ของคุณได้อย่างง่ายดาย
- เกร็ดความรู้เรื่องโค้ด: แม้ว่าคุณไม่จำเป็นต้องเป็น Picasso ในเรื่องโค้ด แต่ความเข้าใจพื้นฐานเกี่ยวกับ HTML, CSS และ PHP เล็กน้อยจะเป็นแปรงและสีของคุณ หากคำศัพท์เหล่านี้ฟังดูแปลกไป ไม่ต้องกังวลไป! มีครั้งแรกเสมอ
- ตัวแก้ไขโค้ดและไคลเอนต์ FTP: นึกภาพสิ่งเหล่านี้เป็นขาตั้งและจานสีของคุณ โปรแกรมแก้ไขโค้ดพื้นฐานจะทำตั้งแต่ Notepad++ ไปจนถึง Atom สำหรับ FTP เครื่องมือเช่น FileZilla หรือ Cyberduck พร้อมที่จะช่วยเหลือ
- ธีมหลักที่ใช้งานอยู่: ตรวจสอบให้แน่ใจว่าคุณมี 'ชุดฐาน' หรือชุดรูปแบบหลักที่ใช้งานอยู่บน WordPress ของคุณ นี่คือผืนผ้าใบที่เราจะประพรมความคิดสร้างสรรค์ของเรา
- กลไกสำรอง: ควรมีตาข่ายนิรภัยเสมอ ก่อนดำเนินการใดๆ ให้สำรองไซต์ WordPress ของคุณ มันเหมือนกับการถ่ายภาพชิ้นงานศิลปะของคุณ ในกรณี!
- A Curious Mind: โอเค นี่ไม่ใช่เทคนิค แต่เดี๋ยวก่อน ความคิดสร้างสรรค์จะผลิบานเมื่อคุณกระตือรือร้นและอยากรู้อยากเห็น!
ตอนนี้เมื่อเครื่องมือของเราอยู่ในลำดับแล้ว เรามาเริ่มต้นการเดินทางที่สดใสของการสร้างธีมย่อยกัน ยึดแน่น; มันสัญญาว่าจะเป็นรถที่น่าตื่นเต้น!
การตั้งค่าพื้นฐาน
ใช้ได้! ตอนนี้เรามีชุดเครื่องมือพร้อมแล้ว เรามาเริ่มความสนุกกันเลย คิดซะว่าเหมือนกับการเตรียมของเล่นชิ้นใหม่ – ขั้นตอนง่ายๆ ไม่กี่ขั้นตอน คุณก็พร้อมลุย!
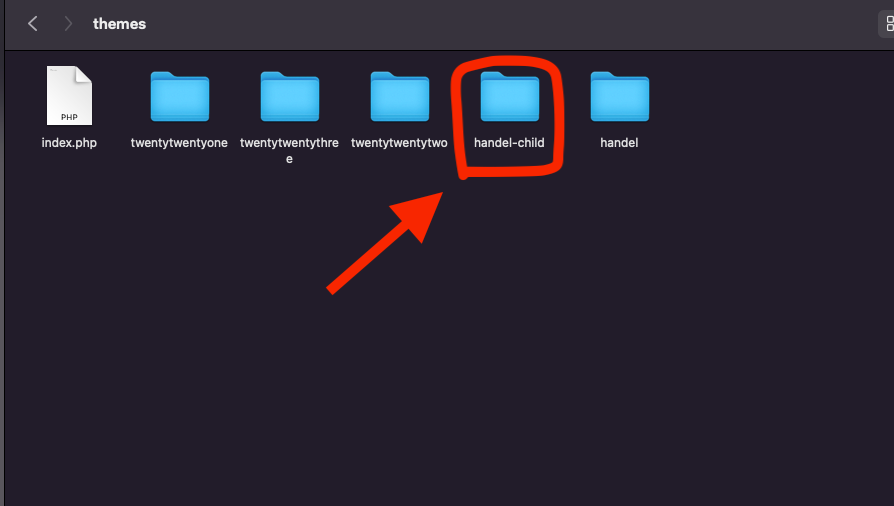
สร้างโฟลเดอร์ใหม่สำหรับธีมลูกของคุณ:
ขั้นแรก เราต้องมีสถานที่พิเศษสำหรับเก็บไฟล์ของธีมลูก
ไปที่ส่วน 'ธีม' ใน WordPress ซึ่งคุณจะพบได้ใน 'wp-content'
สร้างโฟลเดอร์ใหม่ที่นี่ ตั้งชื่อสิ่งที่จำง่าย เช่น "mytheme-child"

สร้างไฟล์สไตล์หลัก:
ต่อไป เราต้องมีไฟล์สไตล์ (ซึ่งจะบอกเว็บไซต์ของคุณว่าควรมีลักษณะอย่างไร)
สร้างไฟล์ข้อความใหม่และตั้งชื่อว่า style.css
ที่ด้านบน ให้เขียนรายละเอียดบางอย่างดังนี้:
Theme Name: My Child Theme Template: parenttheme-name
แทนที่ “ชื่อธีมหลัก” ด้วยชื่อธีมปัจจุบันของคุณ
เพิ่มไฟล์ฟังก์ชั่น:
นี่เป็นเหมือนสมองของธีมลูกของเรา
สร้างไฟล์ข้อความชื่อ functions.php
หากต้องการยืมสไตล์จากธีมหลัก ให้เพิ่มภายใน:
<?php add_action('wp_enqueue_scripts', 'enqueue_parent_theme_style'); function enqueue_parent_theme_style() { wp_enqueue_style('parent-style', get_template_directory_uri().'/style.css'); } ?>
โค้ดส่วนนี้บอกว่า “เฮ้ ใช้สไตล์ของธีมหลักสิ!”
แค่นั้นแหละสำหรับการตั้งค่าพื้นฐาน! คุณเพิ่งวางรากฐานสำหรับธีมลูกของคุณ ไม่ยากเกินไปใช่ไหม? ไปต่อกันเถอะ!
การเปิดใช้งานธีมลูก
ตอนนี้เราได้วางรางรถไฟแล้ว ก็ถึงเวลาที่รถไฟของเราจะเคลื่อนตัว มาเพิ่มพลังให้กับธีมลูกของเรากันเถอะ!

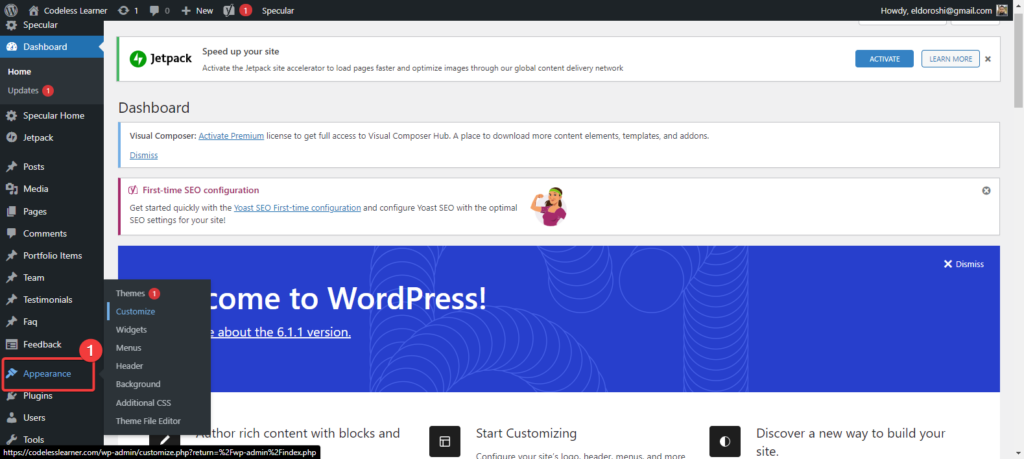
- ไปที่แดชบอร์ดของคุณ:
- กลับไปที่ไซต์ WordPress ของคุณและตรงไปที่แดชบอร์ด
- ค้นหาธีมของคุณ:
- คลิกที่ 'ลักษณะที่ปรากฏ' จากนั้นคลิก 'ธีม'
- ที่นี่ คุณควรเห็นธีมย่อยของคุณ (จะมีชื่อที่คุณตั้งให้ก่อนหน้านี้ เช่น "mytheme-child")
- เปิดใช้งาน:
- วางเมาส์เหนือภาพขนาดย่อของธีมลูกแล้วคลิก 'เปิดใช้งาน' โวล่า! ธีมลูกของคุณใช้งานได้แล้ว
ปรับแต่งธีมลูก
ตอนนี้สำหรับส่วนที่ดีที่สุด – ตกแต่งไซต์ของคุณ! เมื่อเปิดใช้ธีมย่อย การเปลี่ยนแปลงใดๆ ที่คุณทำที่นี่จะไม่ทำให้ธีมหลักยุ่งเหยิง เหมือนมีตาข่ายนิรภัย!
- เติมแต่งลุคด้วยสไตล์:
- เปิดไฟล์
style.cssในโฟลเดอร์ธีมลูกของคุณ - ต้องการเปลี่ยนสีพื้นหลังหรือไม่? ขนาดตัวอักษร? เพิ่มรหัส CSS ที่เกี่ยวข้องที่นี่ การเปลี่ยนแปลงแต่ละครั้งจะมอบสัมผัสใหม่ให้กับไซต์ของคุณ
- เปิดไฟล์
- ปรับแต่งเค้าโครง:
- หากมีส่วนใดส่วนหนึ่งของเค้าโครงเว็บไซต์ที่คุณต้องการเปลี่ยนแปลง คุณจะต้องคัดลอกไฟล์นั้นจากธีมหลักไปยังโฟลเดอร์ธีมลูกของคุณ
- ตัวอย่างเช่น หากคุณต้องการแก้ไขส่วนหัว ให้คัดลอก
header.phpจากธีมหลักและวางลงในโฟลเดอร์ธีมย่อย ตอนนี้ การเปลี่ยนแปลงใด ๆ ที่คุณทำที่นี่จะปรากฏบนไซต์ของคุณ!
- เพิ่มคุณสมบัติใหม่บางอย่าง:
- จำไฟล์
functions.phpได้ไหม? คุณสามารถเพิ่มคุณสมบัติเจ๋งๆ ได้ที่นี่ - บางทีคุณอาจต้องการปุ่มพิเศษหรือวิดเจ็ตที่ไม่ซ้ำใคร เขียนหรือวางโค้ด PHP ที่จำเป็นลงในไฟล์นี้ มันเหมือนกับการเพิ่มของเล่นใหม่ให้กับสนามเด็กเล่นของคุณ!
- จำไฟล์
โปรดทราบ: ความสวยงามของธีมเด็กนั้นอยู่ที่ความยืดหยุ่น คุณสามารถลองสิ่งใหม่ๆ ได้เรื่อยๆ และหากมีอะไรผิดพลาด ธีมหลักของคุณก็จะยังคงปลอดภัย ทดลอง ทดลองเล่น และให้เว็บไซต์ของคุณมีความเป็นส่วนตัวตามที่คุณต้องการ!
การปรับแต่งอย่างต่อเนื่อง
เอาล่ะ คุณมีพื้นฐานอยู่แล้ว แต่มาดำเนินการต่อไปและทำให้เว็บไซต์ของคุณโดดเด่นกว่าใคร ให้คิดว่านี่เป็นการเคลือบเงาเพิ่มเติมสองสามชั้นให้กับรถที่ทำสีใหม่ของคุณ
- การใช้ Action Hooks และตัวกรอง:
- ใน WordPress hooks ช่วยให้คุณสามารถ 'เชื่อมต่อ' โค้ดที่คุณกำหนดเองเข้ากับโฟลว์ที่มีอยู่
- ตัวกรองช่วยให้คุณแก้ไขฟังก์ชันหรือเนื้อหาบางอย่างได้
- เจาะลึกใน
functions.phpและใช้สิ่งเหล่านี้เพื่อปรับแต่งฟังก์ชันการทำงานของไซต์ของคุณเพิ่มเติมตามความต้องการของคุณ
- การเปลี่ยนแบบอักษร:
- ต้องการรูปแบบตัวอักษรที่สดใหม่หรือไม่? ใน
style.cssให้กำหนดตระกูลฟอนต์ที่คุณต้องการและนำไปใช้กับองค์ประกอบที่เหมาะสม โปรดจำไว้ว่า ฟอนต์บางตัวอาจต้องนำเข้าจากที่ต่างๆ เช่น Google Fonts ตรวจสอบข้อมูลเพิ่มเติมเกี่ยวกับ: วิธีเปลี่ยนแบบอักษรใน WordPress (Ultimate Guide) 2023
- ต้องการรูปแบบตัวอักษรที่สดใหม่หรือไม่? ใน
การปรับแต่งขั้นสูง
มาดำดิ่งให้ลึกยิ่งขึ้น! การปรับแต่งเหล่านี้มีไว้สำหรับผู้ที่ต้องการผลักดันขอบเขตและใช้ประโยชน์สูงสุดจากธีมลูก

- รวมไฟล์ JavaScript:
- ต้องการเพิ่มการกระทำแบบไดนามิกในไซต์ของคุณหรือไม่ อาจจะเป็นแอนิเมชั่นหรือฟีเจอร์อินเทอร์แอคทีฟ?
- จัดคิวไฟล์ JavaScript ของคุณใน
functions.phpเพื่อให้สิ่งนี้เกิดขึ้น
- การสร้างไฟล์เทมเพลตที่กำหนดเอง:
- เทมเพลตกำหนดว่าบางส่วนของเว็บไซต์ของคุณจะปรากฏอย่างไร
- คุณสามารถสร้างเทมเพลตแบบกำหนดเองสำหรับเพจหรือโพสต์บางประเภทได้ ทำให้มีรูปลักษณ์ที่ไม่เหมือนใคร
- ตัวอย่างเช่น เทมเพลตพิเศษสำหรับโพสต์บล็อกทั้งหมดของคุณ ทำได้ทั้งหมด!
- แทนที่ฟังก์ชันธีมพาเรนต์:
- บางครั้งธีมหลักมีฟังก์ชันบางอย่างที่คุณต้องการปรับแต่ง
- ด้วยการคัดลอกไปยัง
functions.phpของธีมลูกของคุณ และทำการเปลี่ยนแปลงที่นั่น คุณสามารถกำหนดฟังก์ชันเหล่านี้ใหม่ได้โดยไม่ต้องแตะต้องฟังก์ชันเดิม
- วิดเจ็ตและแถบด้านข้างที่กำหนดเอง:
- ต้องการพื้นที่วิดเจ็ตพิเศษหรือเลย์เอาต์แถบด้านข้างที่ไม่ซ้ำใครใช่ไหม
- เจาะลึกใน
functions.phpและกำหนดพื้นที่ที่กำหนดเองเหล่านี้ จากตรงนั้น คุณสามารถจัดการได้โดยตรงจากแดชบอร์ด WordPress ภายใต้ 'วิดเจ็ต'
- เพิ่มประสิทธิภาพด้วยปลั๊กอิน:
- มีปลั๊กอินมากมายในระบบนิเวศของ WordPress แม้ว่าจะไม่เฉพาะเจาะจงสำหรับธีมย่อย แต่ปลั๊กอินที่เหมาะสมสามารถยกระดับการทำงานและการออกแบบไซต์ของคุณได้
- มีปลั๊กอินที่ต้องใช้ข้อมูลโค้ดที่กำหนดเองหรือไม่ เพิ่มลงในธีมลูกของคุณเพื่อความเข้ากันได้และการจัดระเบียบที่ดีขึ้น
โปรดจำไว้ว่าการปรับแต่งขั้นสูงก็เหมือนกับการทำรายละเอียดรถยนต์ ยิ่งคุณลงทุนเวลาและความพยายามมากเท่าไหร่ การขับขี่ของคุณก็จะยิ่งเงางามและมีเอกลักษณ์มากขึ้นเท่านั้น ดังนั้นอย่ากลัวที่จะทำให้มือของคุณสกปรกและทำให้เว็บไซต์ WordPress ของคุณเป็นของคุณเองอย่างแท้จริง!
ปฏิบัติที่ดีที่สุด
เมื่อคุณเจาะลึกเข้าไปในโลกของธีมเด็ก คุณจะต้องคำนึงถึงกฎทองบางประการ คิดว่าสิ่งเหล่านี้เป็นแนวทางที่ช่างฝีมือ WordPress ผู้ช่ำชองสาบานด้วย
- สำรอง สำรอง สำรองข้อมูล:
- ก่อนที่จะดำดิ่งสู่การปรับแต่งหรืออัปเดตที่สำคัญใดๆ ให้สำรองข้อมูลไซต์ของคุณเสมอ คิดว่ามันเป็นตาข่ายนิรภัย
- เก็บความคิดเห็นไว้ในรหัสของคุณ:
- การเขียนโน้ตใน
style.cssหรือfunctions.phpช่วยให้คุณจำได้ว่าแต่ละชิ้นทำหน้าที่อะไร มันเหมือนกับการทิ้งเกล็ดขนมปังไว้สำหรับตัวคุณในอนาคต
- การเขียนโน้ตใน
- ทดสอบในสภาพแวดล้อมที่ปลอดภัย:
- ก่อนใช้การเปลี่ยนแปลงกับไซต์ที่ใช้งานอยู่ ให้ทดสอบในสภาพแวดล้อมแบบชั่วคราวหรือแบบโลคัล ด้วยวิธีนี้ ผู้เยี่ยมชมของคุณจะไม่เห็นข้อผิดพลาดหรือความยุ่งเหยิงในการก่อสร้าง
- ปรับปรุงอยู่:
- คอยติดตามการอัปเดตสำหรับธีมหลัก เวอร์ชันใหม่สามารถนำมาปรับปรุงและแก้ไขได้
- น้อยมาก:
- แม้ว่าการเพิ่มฟีเจอร์ต่างๆ มากมายอาจดึงดูดใจ แต่ให้เน้นไปที่สิ่งที่เพิ่มมูลค่าให้กับไซต์ของคุณอย่างแท้จริง ไซต์ที่ไม่เกะกะและโหลดเร็วมักเป็นที่นิยมอยู่เสมอ
การแก้ไขปัญหาทั่วไป
เอ่อ ตีอุปสรรค? ไม่ต้องห่วง. ต่อไปนี้เป็นวิธีแก้ปัญหาสำหรับการกระแทกทั่วไปที่คุณอาจพบ:
- รูปแบบไม่สะท้อน:
- ตรวจสอบว่าคุณได้จัดคิวสไตล์ธีมพาเรนต์และธีมลูกอย่างถูกต้องหรือไม่ใน
functions.php
- ตรวจสอบว่าคุณได้จัดคิวสไตล์ธีมพาเรนต์และธีมลูกอย่างถูกต้องหรือไม่ใน
- เว็บไซต์หยุดทำงานหลังจากเพิ่มรหัสใหม่:
- เปลี่ยนกลับเป็นข้อมูลสำรองหรือลบรหัสที่เพิ่มใหม่ ทดสอบตัวอย่างข้อมูลใหม่ในสภาพแวดล้อมชั่วคราวก่อนเสมอ
- การเปลี่ยนแปลงเทมเพลตไม่ปรากฏขึ้น:
- ตรวจสอบให้แน่ใจว่าคุณได้คัดลอกไฟล์เทมเพลตที่ถูกต้องไปยังธีมย่อยของคุณ และชื่อและโครงสร้างนั้นตรงกับธีมหลัก
- ความขัดแย้งของฟังก์ชัน:
- หากคุณได้รับข้อผิดพลาดหลังจากเพิ่มใน
functions.phpให้มองหาชื่อฟังก์ชันที่ซ้ำกัน เปลี่ยนชื่อในธีมลูกของคุณเพื่อแก้ไขความขัดแย้ง
- หากคุณได้รับข้อผิดพลาดหลังจากเพิ่มใน
รักษาธีมลูกของคุณ
ธีมลูกของคุณต้องการการดูแลเอาใจใส่อย่างสม่ำเสมอ เช่นเดียวกับผลงานชิ้นเอกอื่นๆ:
- ตรวจสอบการเปลี่ยนแปลงของคุณเป็นระยะ:
- เมื่อ WordPress พัฒนาขึ้น คุณควรทบทวนการปรับแต่งของคุณอีกครั้งเพื่อให้แน่ใจว่ายังคงใช้งานได้ตามที่ตั้งใจไว้
- รับทราบข้อมูล:
- เข้าร่วมฟอรัมและชุมชน WordPress เป็นขุมทรัพย์แห่งความรู้ การอัปเดต และแนวทางแก้ไข
- เพิ่มประสิทธิภาพ:
- เมื่อเวลาผ่านไป เมื่อคุณเพิ่มการปรับแต่งมากขึ้น ตรวจสอบความเร็วและการตอบสนองของเว็บไซต์ของคุณ ใช้เครื่องมือแคชและการเพิ่มประสิทธิภาพหากจำเป็น
อ่านเพิ่มเติม: วิธีติดตั้ง WordPress
บทสรุป
การสร้างธีมลูกใน WordPress เป็นทั้งศิลปะและการเดินทาง ช่วยให้คุณสามารถใส่บุคลิกภาพลงในเว็บไซต์ของคุณในขณะที่รักษาความแข็งแกร่งของธีมหลัก
ในขณะที่คุณทำการทดลอง โปรดจำไว้ว่า: ความผิดพลาดเป็นเพียงหินก้าวสู่ความชำนาญ ด้วยโค้ดทุกบรรทัดและทุกการปรับแต่ง คุณไม่เพียงแค่ปรับแต่งไซต์เท่านั้น คุณกำลังฝึกฝนฝีมือ มีความสุข WordPressing!
ในฐานะหนึ่งในผู้ร่วมก่อตั้ง Codeless ฉันได้นำเสนอความเชี่ยวชาญด้านการพัฒนา WordPress และเว็บแอปพลิเคชัน รวมถึงประวัติการจัดการโฮสติ้งและเซิร์ฟเวอร์อย่างมีประสิทธิภาพ ความหลงใหลในการแสวงหาความรู้และความกระตือรือร้นในการสร้างและทดสอบเทคโนโลยีใหม่ๆ ผลักดันให้ฉันคิดค้นและปรับปรุงอย่างต่อเนื่อง
ความเชี่ยวชาญ:
การพัฒนาเว็บไซต์
ออกแบบเว็บ,
การดูแลระบบลินุกซ์,
SEO
ประสบการณ์:
ประสบการณ์ 15 ปีในการพัฒนาเว็บโดยการพัฒนาและออกแบบธีม WordPress ยอดนิยม เช่น Specular, Tower และ Folie
การศึกษา:
ฉันสำเร็จการศึกษาด้านวิศวกรรมฟิสิกส์และ MSC สาขาวัสดุศาสตร์และ Opto Electronics
ทวิตเตอร์, ลิงค์อิน
