วิธีสร้างธีมลูกใน WordPress (ด้วยตนเอง + การใช้ปลั๊กอิน)
เผยแพร่แล้ว: 2024-04-01คุณได้พบธีมที่สวยงามแต่ต้องการเปลี่ยนบางสิ่งเพื่อให้เป็นธีมของคุณเองอย่างแท้จริงใช่ไหม บางทีสีอาจไม่ตรงกับแบรนด์ของคุณมากนัก หรือแบบอักษรอาจดูผิดเพี้ยนไปบ้าง
นี่คือที่มาของธีมเด็ก! ช่วยให้คุณสามารถปรับแต่งรูปลักษณ์และฟังก์ชันการทำงานของเว็บไซต์ของคุณได้อย่างปลอดภัยโดยไม่ไปยุ่งกับธีมดั้งเดิม มันเหมือนกับการสร้าง ธีมที่คุณชื่นชอบฉบับพิเศษสำหรับคุณโดยเฉพาะ
หากคุณสงสัยว่าจะสร้างธีมลูกใน WordPress ได้อย่างไรก็ไม่ต้องกังวล ในบล็อกนี้ เราจะแจกแจงทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับการสร้างธีมลูก โดยหลักแล้ว มีสองวิธีในการสร้างธีมลูกใน WordPress และเราจะแสดงให้คุณเห็นทั้งสองวิธี
เอาล่ะ มาเริ่มกันเลย!
ธีมลูกใน WordPress คืออะไร?
ใน WordPress ธีมลูกจะเหมือนกับธีมหลักในเวอร์ชันที่ปรับแต่งเอง ซึ่งเรียกอีกอย่างว่าธีมหลัก
สมมติว่าคุณมีธีมหลักที่เรียกว่า “ ธีมธรรมดา ” ติดตั้งอยู่ในเว็บไซต์ WordPress ของคุณ คุณชอบรูปลักษณ์ของมัน แต่คุณต้องการเปลี่ยนแปลงบางอย่าง เช่น การเปลี่ยนสีหรือเพิ่มคุณสมบัติใหม่
แทนที่จะแก้ไขไฟล์ของ “ธีมแบบธรรมดา” โดยตรงซึ่งอาจมีความเสี่ยงเนื่องจากการเปลี่ยนแปลงของคุณอาจสูญหายไปเมื่อมีการอัพเดตธีม คุณสามารถสร้างธีมลูกได้
ธีมลูกนี้ทำหน้าที่เป็นสนามเด็กเล่นที่ปลอดภัย ซึ่งคุณสามารถปรับแต่งทั้งหมดได้โดยไม่ต้องเปลี่ยนธีมหลักดั้งเดิม โดยสืบทอดทุกอย่างจากธีมหลัก เช่น เค้าโครงและฟีเจอร์พื้นฐาน
พูดง่ายๆ ก็คือ ธีมลูกเป็นวิธีหนึ่งในการปรับแต่งเว็บไซต์ WordPress ของคุณ โดยไม่รบกวนการออกแบบหลักและฟีเจอร์ของธีมดั้งเดิม ช่วยให้คุณจัดระเบียบและป้องกันการเปลี่ยนแปลงของคุณ ในขณะที่ยังคงให้คุณทำให้ไซต์ของคุณมีรูปลักษณ์และทำงานตามที่คุณต้องการ
ทำไมและเมื่อใดที่คุณควรสร้างธีมเด็ก WordPress

ตอนนี้คุณรู้แล้วว่าธีมลูกของ WordPress คืออะไร ถึงเวลาที่จะอธิบายว่าเมื่อใดที่คุณควรสร้างธีมลูกใน WordPress
เรามาลองสร้างธีมลูก WordPress กัน:
- การปรับแต่ง : เมื่อคุณต้องการปรับแต่งรูปลักษณ์หรือฟังก์ชันการทำงานของเว็บไซต์ WordPress ของคุณ นอกเหนือจากที่ธีมหลักนำเสนอ ตัวอย่างเช่น การเปลี่ยนสี แบบอักษร เค้าโครง หรือการเพิ่มคุณสมบัติที่กำหนดเอง
- การอัปเดตธีม : หากคุณคาดหวังว่าธีมหลักจะได้รับการอัปเดตในอนาคต การสร้างธีมย่อยจะช่วยให้มั่นใจได้ว่าการปรับแต่งของคุณยังคงเหมือนเดิม วิธีนี้จะป้องกันไม่ให้การแก้ไขของคุณถูกเขียนทับเมื่อคุณอัปเดตธีมหลัก
- การรองรับอนาคต : แม้ว่าคุณจะไม่ได้วางแผนที่จะเปลี่ยนแปลงธีมในทันที แต่การสร้างธีมลูกจะเป็นรากฐานสำหรับการแก้ไขในอนาคต เป็นแนวทางเชิงรุกเพื่อให้แน่ใจว่าไซต์ของคุณสามารถพัฒนาไปตามความต้องการของคุณเมื่อเวลาผ่านไป
- การทดลอง : หากคุณไม่แน่ใจเกี่ยวกับการเปลี่ยนแปลงการออกแบบหรือฟังก์ชันการทำงานบางอย่าง ธีมย่อยจะช่วยให้คุณสามารถทดสอบได้โดยไม่ส่งผลกระทบต่อไซต์ที่ใช้งานจริงของคุณ คุณสามารถทดสอบการแก้ไขต่างๆ ในสภาพแวดล้อมของธีมลูกก่อนที่จะนำไปใช้บนเว็บไซต์หลักของคุณ
- ความสะอาดของโค้ด : การใช้ธีมลูกส่งเสริมแนวทางปฏิบัติในการเขียนโค้ดที่สะอาดโดยแยกการปรับแต่งของคุณออกจากไฟล์ธีมดั้งเดิม สิ่งนี้ทำให้โค้ดเบสของคุณเป็นระเบียบมากขึ้น จัดการได้ง่ายขึ้น และลดความซับซ้อนในการแก้ไขปัญหาหากเกิดปัญหาขึ้น
หากคุณต้องการรายละเอียดเพิ่มเติม โปรดอ่านคำแนะนำของเราว่าทำไมคุณควรสร้างธีมลูก
ประเด็นใดที่กล่าวมาข้างต้นตรงกับเหตุผลของคุณหรือไม่? หากเป็นเช่นนั้น เรามาเข้าสู่บทช่วยสอนเพื่อสร้างธีมลูกสำหรับเว็บไซต์ WordPress ของคุณกันดีกว่า
ข้อกำหนดเบื้องต้นในการสร้างธีมลูกใน WordPress
ก่อนที่จะเริ่มสร้างธีมย่อยของ WordPress จำเป็นอย่างยิ่งที่จะต้องทำตามขั้นตอนการเตรียมการบางประการเพื่อความปลอดภัยของเว็บไซต์ของคุณ ต่อไปนี้เป็นข้อกำหนดเบื้องต้นที่สำคัญสองประการ:
- การสำรองข้อมูลเว็บไซต์: การสร้างการสำรองข้อมูลทั้งเว็บไซต์ของคุณเป็นขั้นตอนแรกและสำคัญที่สุด นี่เป็นระบบความปลอดภัยในกรณีที่มีสิ่งผิดปกติเกิดขึ้นระหว่างกระบวนการสร้างธีมย่อย มีหลายวิธีในการบรรลุเป้าหมายนี้:
- ปลั๊กอินสำรอง: ตัวเลือกยอดนิยม เช่น BlogVault หรือ UpdraftPlus มีอินเทอร์เฟซที่ใช้งานง่ายสำหรับการสร้างและจัดการการสำรองข้อมูลเว็บไซต์
- การสำรองข้อมูลแพลตฟอร์มโฮสติ้ง: ผู้ให้บริการโฮสติ้งหลายรายมีฟังก์ชันการสำรองข้อมูลในตัว ตรวจสอบแผงควบคุมโฮสติ้งของคุณเพื่อดูตัวเลือกต่างๆ
- พิจารณาสภาพแวดล้อมการแสดงละคร (ไม่บังคับ): แม้ว่าจะไม่จำเป็น แต่ขอแนะนำให้สร้างสภาพแวดล้อมการแสดงละคร สิ่งนี้จะสร้างสำเนาชั่วคราวของเว็บไซต์ที่ใช้งานจริงของคุณ ซึ่งคุณสามารถทำการเปลี่ยนแปลงได้ (เช่น การสร้างและทดสอบธีมย่อย) โดยไม่กระทบต่อผู้เยี่ยมชมของคุณ เมื่อคุณพอใจกับผลลัพธ์แล้ว คุณสามารถส่งการเปลี่ยนแปลงจากสภาพแวดล้อมชั่วคราวไปยังไซต์ที่ใช้งานอยู่ของคุณได้
วิธีสร้างธีมลูกใน WordPress – 2 วิธี

มีสองวิธีหลักในการสร้างธีมลูกใน WordPress หากคุณเป็นผู้เชี่ยวชาญด้านเทคนิค คุณสามารถทำได้ด้วยตนเองผ่านการเขียนโค้ด และถ้าคุณไม่ใช่คนด้านเทคนิค คุณสามารถทำได้โดยใช้ปลั๊กอิน WordPress
อย่างไรก็ตาม เราจะแสดงให้คุณเห็นทั้งสองวิธี เอาล่ะ มาเริ่มกันเลย!
วิธีที่ 01: สร้างธีมลูกใน WordPress ด้วยตนเอง
หากต้องการสร้างธีมลูกด้วยตนเอง คุณจะต้องมีสิทธิ์เข้าถึงแผงควบคุม หากคุณไม่สามารถเข้าถึงหรือลืมข้อมูลรับรอง คุณควรขอให้ผู้ให้บริการโฮสติ้งของคุณมอบข้อมูลรับรองการเข้าสู่ระบบให้กับคุณ จากนั้นทำตามขั้นตอนด้านล่างเพื่อทำงานให้เสร็จ!
ขั้นตอนที่ 01: เข้าสู่แผงควบคุมของคุณ
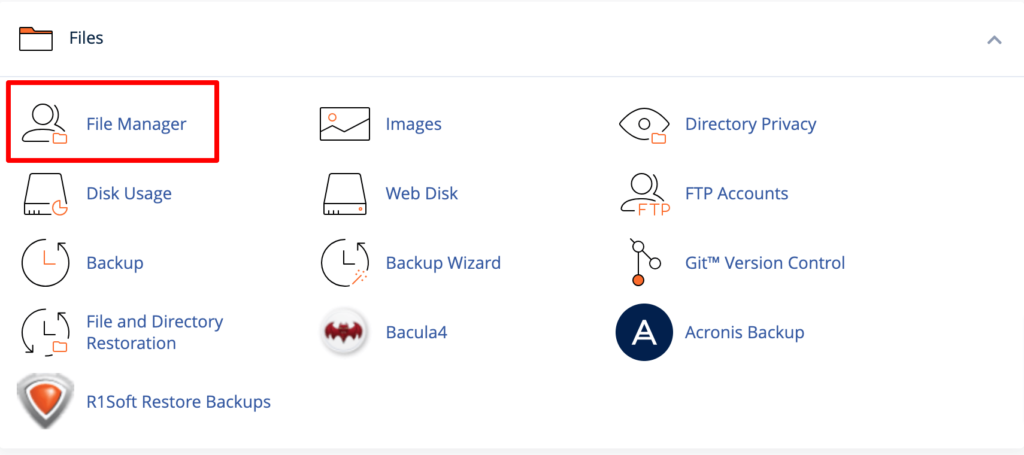
เข้าสู่ระบบแผงควบคุมของคุณ (cPanel) จากนั้นไปที่ Files -> File Manager คลิกที่ตัวเลือกตัวจัดการไฟล์ มันจะนำคุณไปสู่อินเทอร์เฟซใหม่

ขั้นตอนที่ 02: สร้างโฟลเดอร์ใหม่
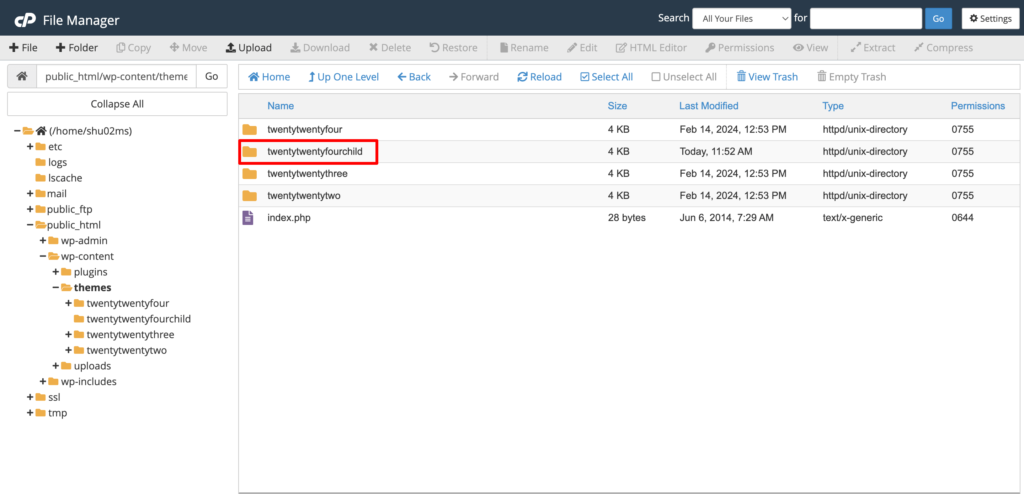
ในตัวจัดการไฟล์ ไปที่ public_html -> wp-content -> ธีม นี่คือไดเร็กทอรีธีมของคุณ ที่นี่คุณจะพบธีมทั้งหมดที่คุณติดตั้งไว้ในไซต์ของคุณ
ตอนนี้คุณต้องสร้างโฟลเดอร์ใหม่ ตั้งชื่อให้คล้ายกันเพื่อระบุว่าเป็นธีมลูกของธีมหลักของคุณ สำหรับบทช่วยสอนนี้ เราได้ตั้งชื่อมันว่า " twentyfourchild " เป็นธีมลูกของธีมหลัก " twentyfour "

ขั้นตอนที่ 03: สร้างไฟล์ style.css ใหม่
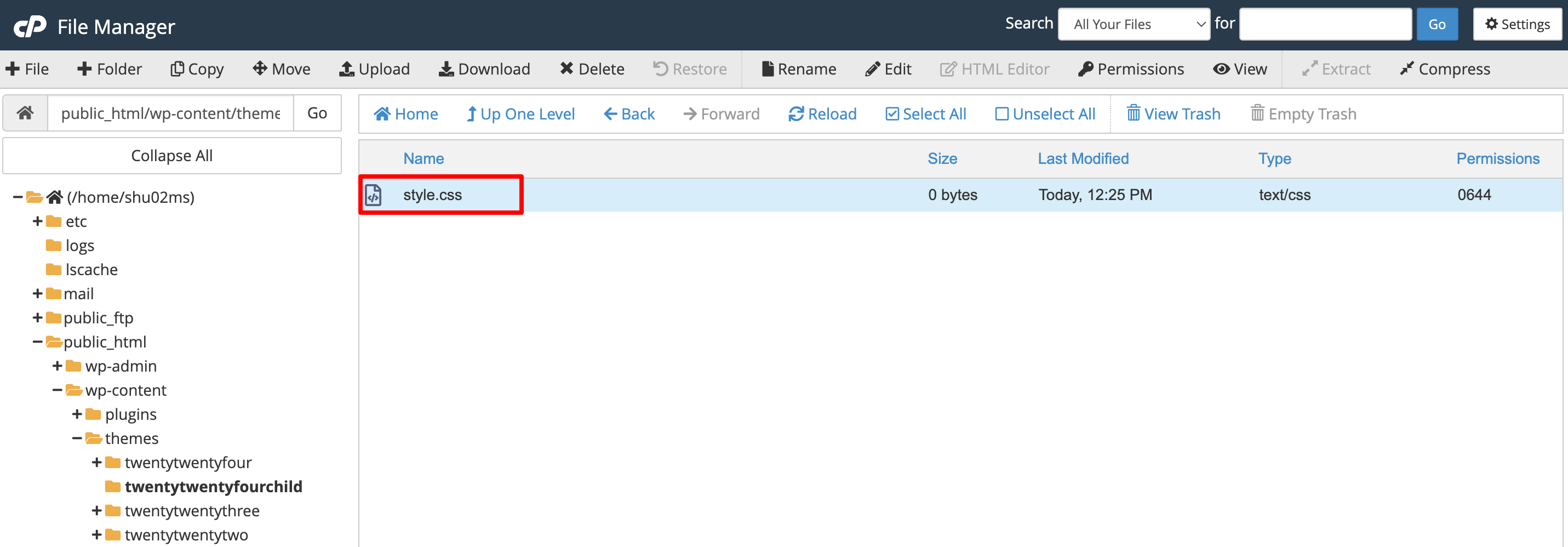
ในไดเรกทอรี ยี่สิบยี่สิบสี่ลูก ให้สร้างไฟล์ CSS ใหม่ชื่อ style.css

แก้ไขไฟล์นี้และเพิ่มรหัสต่อไปนี้ สุดท้าย ให้บันทึกไฟล์เพื่อทำตามขั้นตอนนี้ให้เสร็จสิ้น

/* Theme Name: Twenty Twenty-Four Child Theme URI: https://yoursite.com/twenty-twenty-four-child/ Description: Twenty Twenty-Four Child Theme Author: Shams Sumon Author URI: https://yoursite.com/ Template: twentytwentyfour Version: 1.0.0 */ขั้นตอนที่ 04: สร้างไฟล์ function.php ใหม่
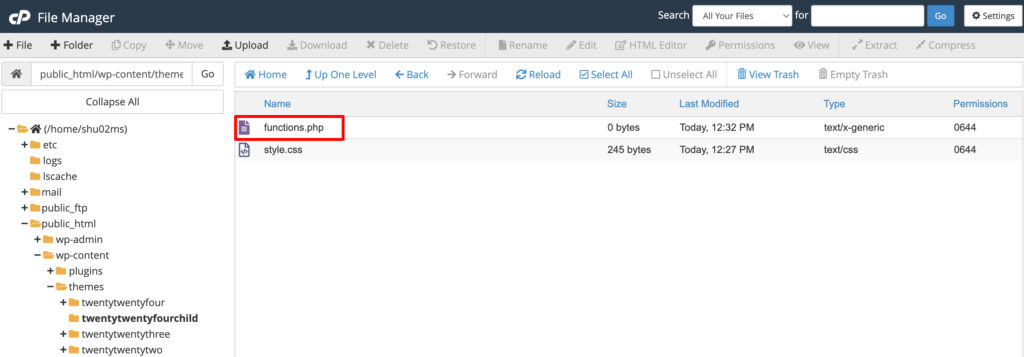
ภายในไดเร็กทอรีของธีมลูก ให้สร้างไฟล์ใหม่ชื่อ function.php

จากนั้นคัดลอกโค้ดนี้และวางลงในไฟล์ อย่าลืมบันทึกไฟล์.
<?php // Your code to enqueue parent theme styles function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); ?>ขั้นตอนที่ 05: ติดตั้งและเปิดใช้งานธีมลูกของคุณ
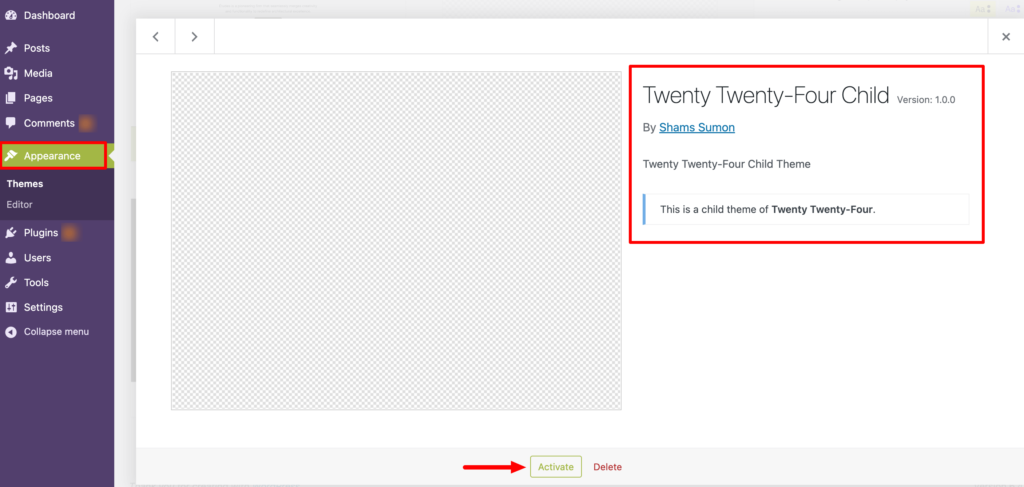
ยินดีด้วย! คุณสร้างธีมลูกสำเร็จแล้ว หากคุณไปที่แดชบอร์ด WordPress ของคุณแล้วไปที่ Appearance -> Themes คุณจะพบธีมย่อยที่นั่น
ตอนนี้คลิกที่ปุ่ม เปิดใช้งาน เพื่อเปิดใช้งานธีมบนไซต์ของคุณ

นั่นคือวิธีที่คุณสามารถสร้างธีมลูกใน WordPress ด้วยตนเอง
วิธีที่ 2: สร้างธีมลูกโดยใช้ปลั๊กอิน WordPress
มีวิธีอื่นในการสร้างธีมลูกใน WordPress ซึ่งใช้ปลั๊กอิน การสร้างธีมลูกทำได้ง่ายกว่าการสร้างธีมด้วยตนเอง
เพราะเมื่อคุณสร้างมันขึ้นมาด้วยตนเอง คุณจะต้องแก้ไขไฟล์สำคัญบางไฟล์ของไซต์ของคุณ เช่น style.css และ functions.php หากคุณทำผิดพลาดที่นี่ สิ่งต่างๆ อาจคลี่คลายและเว็บไซต์ของคุณอาจเสียหายได้
อย่างไรก็ตาม เมื่อคุณใช้ปลั๊กอินเพื่อสร้างธีมลูก คุณไม่จำเป็นต้องเข้าถึงไฟล์สำคัญเหล่านั้นทั้งหมดในไซต์ของคุณ คุณสามารถทำได้ภายในไม่กี่นาทีแม้ว่าคุณจะเป็นมือใหม่ก็ตาม
มาดูวิธีสร้างธีมลูกใน WordPress โดยใช้ปลั๊กอิน:
ปลั๊กอิน WordPress หลายตัวสามารถช่วยคุณได้ในเรื่องนี้ อย่างไรก็ตาม เราจะใช้ปลั๊กอิน WP Child Theme Generator เป็นปลั๊กอินฟรีและใช้งานง่ายเพื่อให้งานนี้เสร็จภายในไม่กี่คลิก
ขั้นตอนที่ 01: ติดตั้งปลั๊กอิน WP Child Theme Generator
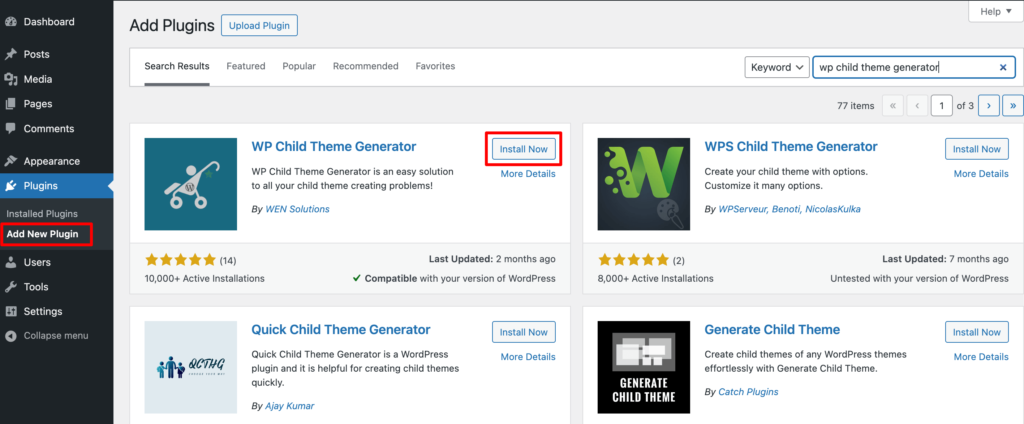
เข้าสู่ระบบแบ็กเอนด์ WordPress ของคุณแล้วไปที่ ปลั๊กอิน -> เพิ่มปลั๊กอินใหม่ คุณจะพบช่องค้นหาเพื่อค้นหาปลั๊กอิน พิมพ์ชื่อปลั๊กอิน – WP Child Theme Generator และติดตั้งปลั๊กอินจากผลการค้นหา

สุดท้าย ให้เปิดใช้งานปลั๊กอินเพื่อใช้บนเว็บไซต์ของคุณ
ขั้นตอนที่ 02: สร้างธีมลูก
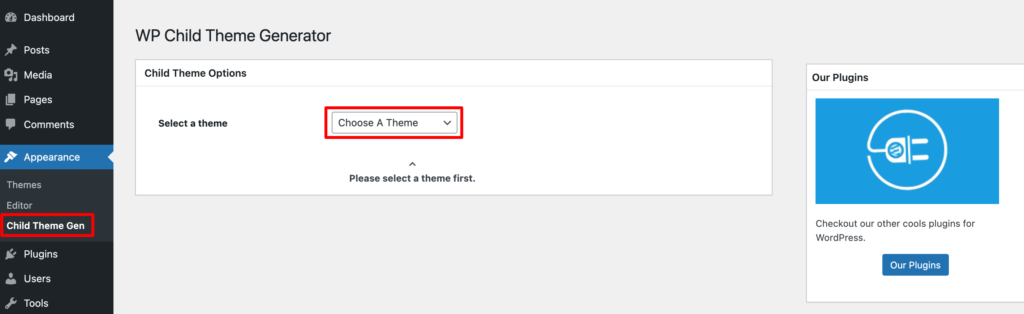
หลังจากเปิดใช้งานปลั๊กอิน หากคุณวางเมาส์เหนือปุ่ม " ลักษณะที่ปรากฏ " คุณจะพบตัวเลือก " Child Theme Gen " คลิกที่ตัวเลือกนั้น มันจะนำคุณไปสู่อินเทอร์เฟซใหม่

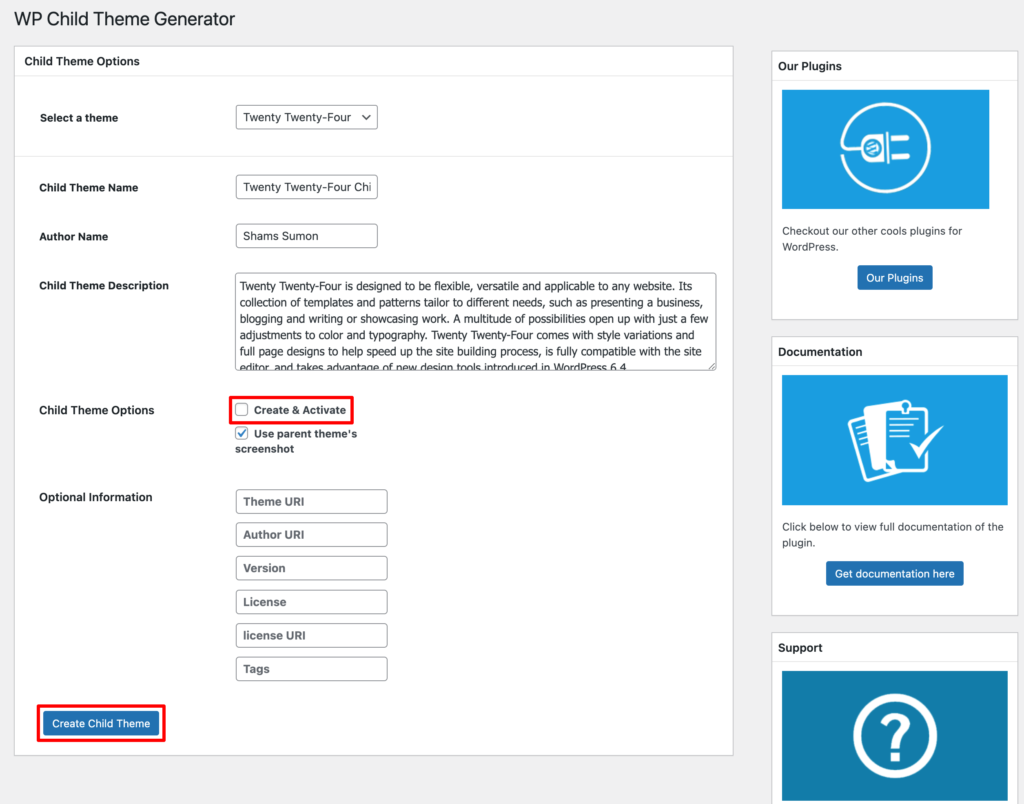
ตอนนี้เลือกธีมหลักจากรายการแบบเลื่อนลง ที่นี่เรากำลังเลือก Twenty Twenty-Four เป็นธีมหลัก ซึ่งหมายความว่าเรากำลังสร้างธีมลูกสำหรับธีม Twenty Twenty-Four จากนั้นแทรกข้อมูลพื้นฐานบางอย่าง เช่น ชื่อผู้แต่ง ชื่อธีมย่อย ฯลฯ
หากคุณทำเครื่องหมายที่ตัวเลือก สร้างและเปิดใช้งาน ธีมลูกจะถูกเปิดใช้งานโดยอัตโนมัติ อย่างไรก็ตาม หากคุณไม่เลือกตัวเลือก คุณจะต้องเปิดใช้งานธีมย่อยแยกต่างหาก เราจะแสดงวิธีเปิดใช้งานธีมลูกในขั้นตอนถัดไป

สุดท้ายคลิกที่ตัวเลือก " สร้างธีมลูก " เพื่อสร้างธีมลูกของคุณ
ขั้นตอนที่ 03: เปิดใช้งานธีม
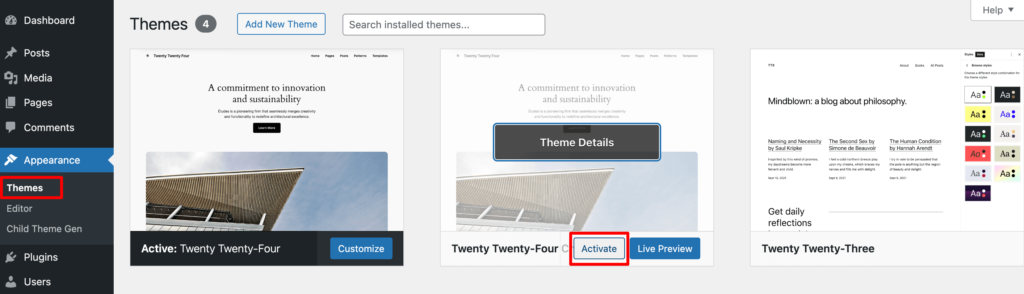
ยินดีด้วย! คุณสร้างธีมลูกใน WordPress โดยใช้ปลั๊กอินสำเร็จแล้ว หากคุณไปที่ลักษณะที่ปรากฏ -> ธีม คุณจะพบธีมลูกที่สร้างขึ้นใหม่
ตอนนี้คลิกที่ตัวเลือก เปิดใช้งาน เพื่อเปิดใช้งานธีมบนไซต์ของคุณ

นั่นคือทั้งหมด!

วิธีสร้างธีมลูก – บันทึกตอนจบ
การสร้างธีมลูกใน WordPress มอบวิธีที่ปลอดภัยและมีประสิทธิภาพในการปรับแต่งการออกแบบและฟังก์ชันการทำงานของเว็บไซต์ของคุณ เพื่อรักษาธีมหลักของคุณให้ปลอดภัย อย่างไรก็ตาม ก่อนที่จะสร้างธีมลูก จำเป็นต้อง สำรองข้อมูลไซต์ของคุณเพื่อป้องกันสถานการณ์ที่ไม่พึงประสงค์
เราได้แสดงสองวิธีในการสร้างธีมลูกใน WordPress ในบล็อกนี้ คุณสามารถทำตามวิธีใดวิธีหนึ่งในการทำงานให้เสร็จ ด้วยตนเองหรือใช้ปลั๊กอิน
เมื่อสร้างธีมลูกของคุณสำเร็จแล้ว ตอนนี้คุณมีอิสระในการปรับแต่งเว็บไซต์ให้ตรงใจคุณ โดยรู้ว่าการเปลี่ยนแปลงของคุณมีความปลอดภัยและจัดการได้ง่าย ดังนั้นไปข้างหน้าและออกแบบเว็บไซต์ของคุณใหม่ตามที่คุณต้องการ
ดังที่กล่าวไว้ หากคุณมีข้อสงสัยเพิ่มเติมเกี่ยวกับบทช่วยสอนนี้ โปรดแบ่งปันกับเราโดยใช้ช่องแสดงความคิดเห็นด้านล่าง เราทุกคนหูฝาด!
