วิธีสร้างธีมลูกใน WordPress (ทีละขั้นตอน)
เผยแพร่แล้ว: 2021-07-23คุณเคยอัปเดตธีม WordPress เพียงเพื่อจะพบว่าการเปลี่ยนแปลงแบบกำหนดเองทั้งหมดที่คุณทำกับธีมนั้นหายไปหรือไม่? ธีม WordPress Child เป็นวิธีแก้ปัญหาเพื่อหลีกเลี่ยงปัญหานี้ และในบทความนี้เราจะแสดงให้คุณเห็นถึงวิธีการสร้าง
เริ่มกันเลย!
WordPress Child Theme คืออะไร
ธีมลูกของ WordPress ไม่ถือเป็นธีมที่สมบูรณ์เหมือนที่พบในไดเรกทอรีธีมของ WordPress แต่ทั้งหมดขึ้นอยู่กับธีมอื่น (เรียกว่าธีมหลัก) เพื่อให้สามารถเปิดใช้งานและทำงานได้อย่างถูกต้อง
เมื่อเปิดใช้งาน จะรับช่วงการทำงาน คุณลักษณะ และโค้ดทั้งหมดของธีมหลักโดยไม่ทำการเปลี่ยนแปลงใดๆ กับไฟล์ธีมพาเรนต์
WordPress จะแสดงโค้ดของธีมหลัก ยกเว้นส่วนที่แทนที่โดยธีมย่อยซึ่งจะให้บริการจากโฟลเดอร์ของธีมย่อย ผลลัพธ์ของสิ่งนี้หมายความว่าเมื่ออัปเดตธีมหลัก การแก้ไข/เพิ่มเติม และอื่นๆ ที่ทำในธีมย่อยจะไม่สูญหาย
การสร้างธีมลูก (ทีละขั้นตอน)
ก่อนดำเนินการต่อ ตรวจสอบให้แน่ใจว่า:
- คุณสามารถเข้าถึงไฟล์ของเว็บไซต์ของคุณผ่านไคลเอนต์ FTP (เช่น WinSCP หรือ Filezilla)
- คุณมีโปรแกรมแก้ไขข้อความ (เช่น notepad++)
ในการเริ่มต้น เราจะเปิดใช้งานธีมเริ่มต้นซึ่งเรียกอีกอย่างว่าธีมหลัก ในตัวอย่างนี้ จะเป็นธีม Twenty Twenty หากเราไปที่ส่วนหน้าของเว็บไซต์ของเรา เราจะเห็นสิ่งนี้:

ตอนนี้ มาสร้างและเปิดใช้งานธีมย่อย 'Twenty Twenty'
เพิ่มไดเรกทอรี
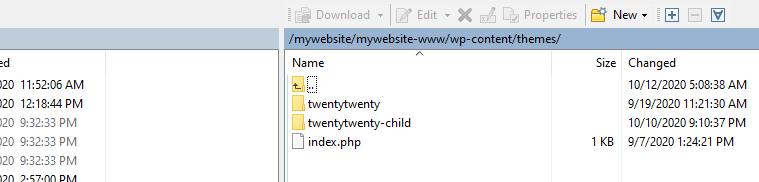
อันดับแรก เราต้องสร้างไดเร็กทอรี 'twentytwenty-child'' ใหม่ภายใน /wp-content/themes โปรดทราบว่าโฟลเดอร์ย่อยสามารถตั้งชื่ออะไรก็ได้ที่คุณต้องการ ตราบใดที่คุณไม่ใช้ช่องว่างหรือเครื่องหมายวรรคตอน

เพิ่มไฟล์ style.css
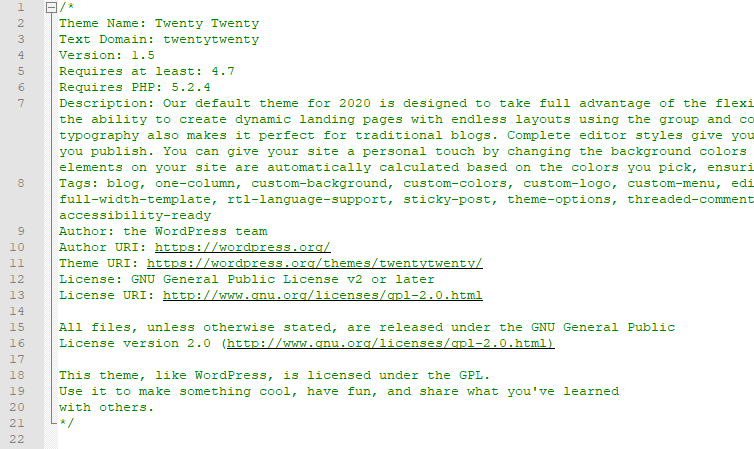
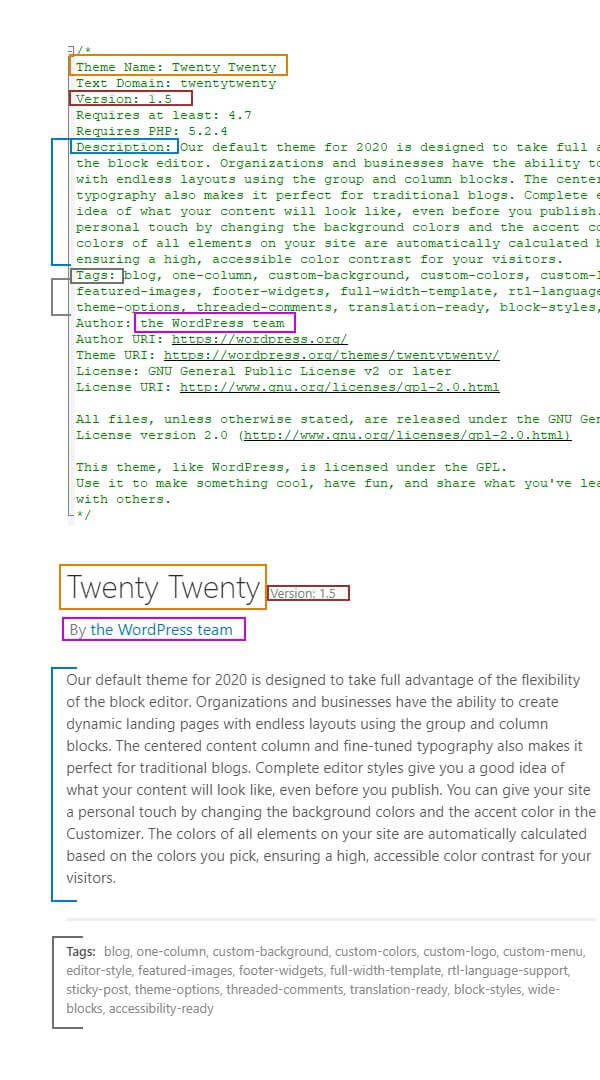
ต่อไป เราต้องสร้างไฟล์ style.css และเพิ่มส่วนหัวของธีมที่เหมาะสม ก่อนดำเนินการต่อ มาดู style.css ของธีม หลัก ก่อน

มาดูกันว่าข้อมูลนี้สะท้อนถึงส่วนไหนของแอดมิน
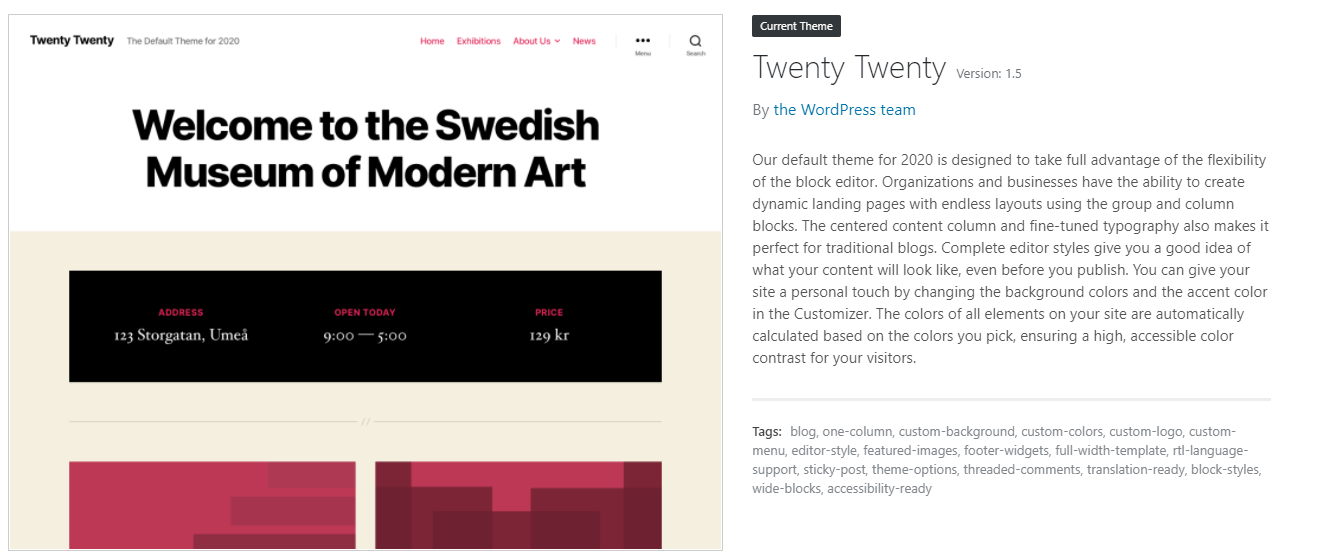
ขั้นแรก เปิดรายละเอียดธีมบน ลักษณะที่ปรากฏ > ธีม และดูที่คอลัมน์ด้านขวาอย่างละเอียด

หากเราเปรียบเทียบสิ่งนี้กับสไตล์ชีต เราจะเห็นว่าองค์ประกอบต่างๆ ของข้อมูลนี้ดึงมาจากที่ใด

เราจำเป็นต้องเริ่มเพิ่มข้อมูลบางส่วนนี้ลงในสไตล์ชีตธีมลูกของเรา ข้อมูลขั้นต่ำที่จำเป็นซึ่งควรแทรกเป็นส่วนหัวคือ 'ชื่อธีม' และ 'เทมเพลต'
/* Theme Name: Twenty Twenty - Child Template: twentytwenty */- ชื่อธีม: ชื่อ ที่ต้องการของธีมลูกของคุณซึ่งจะแสดงที่ส่วนหลังของ WordPress
- เทมเพลต: ควรเหมือนกับชื่อไดเร็กทอรีของธีมหลัก เป็นส่วนหัวที่สำคัญที่สุดสำหรับธีมลูกเนื่องจากบอก WordPress ว่าธีมใดเป็นพาเรนต์และกำหนดการอ้างอิง หากไม่มีสิ่งนี้ ธีมลูกของคุณจะใช้งานไม่ได้
เมื่อเปิดใช้งานธีมย่อยแล้ว สิ่งที่คุณจะเห็นในแบ็กเอนด์คือ:

คุณสามารถป้อนข้อมูลเพิ่มเติมต่อไปนี้:
- เวอร์ชัน (เวอร์ชันของธีม)
- ต้องมีอย่างน้อย (เวอร์ชัน WP ขั้นต่ำที่จำเป็นเพื่อให้ธีมทำงานได้อย่างถูกต้อง)
- ต้องใช้ PHP (เวอร์ชัน PHP ขั้นต่ำของ WP เพื่อให้ธีมทำงานได้อย่างถูกต้อง)
- คำอธิบาย (รายละเอียดที่เกี่ยวข้องกับธีม)
- แท็ก (แท็กของธีม)
- ผู้แต่ง (ชื่อผู้พัฒนาธีม)
- เป็นต้น
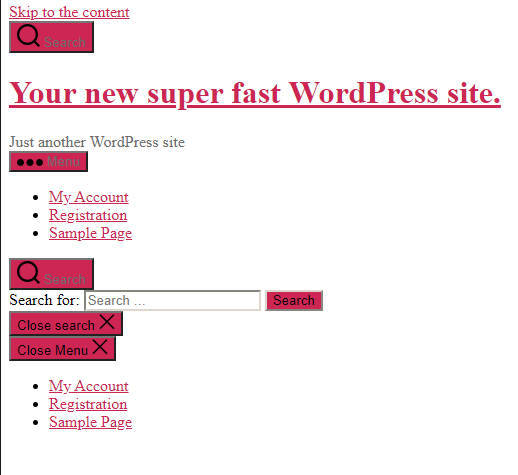
ณ จุดนี้ หากคุณเปิดส่วนหน้าของเว็บไซต์ คุณอาจพบว่าเว็บไซต์เสียและมีลักษณะดังนี้:

นี่เป็นเรื่องปกติทั้งหมดเนื่องจากสไตล์ชีต (style.css) ที่ WordPress กำลังอ้างอิงอยู่ในขณะนี้มาจากธีมย่อยและสไตล์ชีตนี้ว่างเปล่า แถบข้อมูลที่คุณป้อนด้านบน คุณสามารถเริ่มสไตล์ของคุณเองตั้งแต่เริ่มต้น หรือโหลดสไตล์ของธีมหลักแล้วเริ่มที่นั่น หากคุณต้องการนำเข้าสไตล์ชีตของธีมหลัก คุณสามารถทำได้ด้วยวิธีใดวิธีหนึ่งจากสองวิธี
ตัวเลือกที่หนึ่ง: นำเข้าแผ่นสไตล์หลักในแบบคลาสสิก
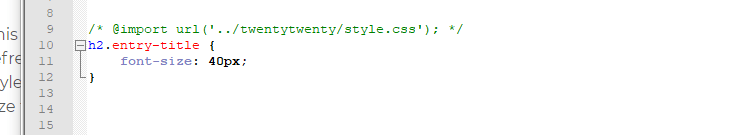
สิ่งที่คุณต้องทำคือเพียงเพิ่มบรรทัดนี้ลงในไฟล์ style.css ของธีมลูกของคุณ:
@import url('../twentytwenty/style.css');คำสั่งนี้บอก WordPress ว่าต้องค้นหาที่ไหนเพื่อเรียกค้นไฟล์ CSS ดั้งเดิม ตอนนี้ หากคุณรีเฟรชหน้าแรกของคุณ ดูเหมือนว่าจะกลับมาเป็นปกติ สิ่งที่คุณเพิ่มตอนนี้ใน style.css จะแทนที่สไตล์พาเรนต์ที่นำเข้า ลองยกตัวอย่างเพื่อเพิ่มขนาดฟอนต์ที่แตกต่างกันสำหรับชื่อ h2 “สวัสดีชาวโลก!”

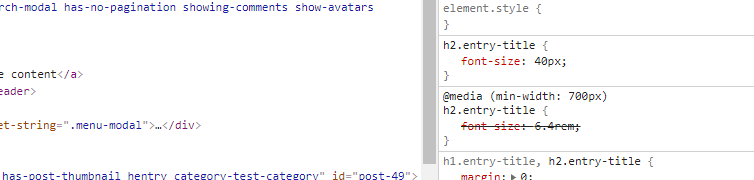
รีเฟรชหน้าและดูตัวตรวจสอบองค์ประกอบของแท็บของนักพัฒนาซอฟต์แวร์

คุณจะสังเกตเห็นว่ามีการนับมูลค่าเพิ่มและค่าเริ่มต้น (รูปแบบหลัก) "ขนาดแบบอักษร: 6.4rem;" ถูกแทนที่
สิ่งที่คุณต้องคำนึงถึงก็คือการใช้วิธีนี้จะส่งผลเสียต่อความเร็วไซต์ของคุณ เนื่องจากไฟล์ถูกบังคับให้โหลดทีละไฟล์และไม่ขนานกัน โดยเฉพาะอย่างยิ่ง เบราว์เซอร์ต้องดาวน์โหลด แยกวิเคราะห์ และรันไฟล์แรกก่อนที่จะ "แจ้ง" ว่าจำเป็นต้องดาวน์โหลดไฟล์ที่สอง
ด้วยเหตุผลเหล่านี้ จึงไม่แนะนำให้นำเข้าไฟล์ parent style.css ในลักษณะนี้อีกต่อไป
ตัวเลือกที่สอง: นำเข้าสไตล์ชีตหลักอย่างถูกวิธี
ในการนำเข้าไฟล์ parent style.css 'อย่างถูกวิธี' เราจำเป็นต้องเพิ่มไฟล์ functions.php ว่างในโฟลเดอร์ของธีมย่อยของคุณ

เมื่อคุณทำเสร็จแล้ว ให้เปิดด้วยโปรแกรมแก้ไขของคุณ และเพิ่มแท็กเปิด PHP (<?php) หลังจากนั้นคุณสามารถเพิ่มโค้ด PHP ต่อไปนี้:
function twentytwenty_scripts() { wp_enqueue_style('parent-theme-style', get_template_directory_uri() . '/style.css'); } add_action('wp_enqueue_scripts', twentytwenty_scripts);หากคุณตรวจสอบเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของเบราว์เซอร์ในตอนนี้ คุณจะสังเกตเห็นว่าผลลัพธ์จะเหมือนกับวิธี 'ดั้งเดิม' ที่สรุปไว้ในตัวเลือกที่หนึ่งด้านบน ยกเว้นตอนนี้จะเร็วกว่ามาก
หมายเหตุเพิ่มเติมบางประการเกี่ยวกับโค้ด PHP:
-
'parent-theme-style'เป็นชื่อแฮนเดิลและต้องไม่ซ้ำกัน -
get_template_directory_uri() . '/style.css'get_template_directory_uri() . '/style.css'บอก WordPress ถึงตำแหน่งต้นทางของตำแหน่งแม่ style.css -
get_template_directory_uri()ดึงข้อมูล URI ไดเร็กทอรีเทมเพลตสำหรับธีมหลักของเรา ในกรณีของเรามันแสดงผล 'http://mywebsite.onpressidium.com/wp-content/themes/twentytwenty'
เพิ่มฟังก์ชันการทำงานให้กับธีมลูกของคุณ
ตอนนี้คุณได้สร้างธีมลูกแล้ว คุณสามารถเพิ่มฟังก์ชันการทำงานเพิ่มเติมได้ อันดับแรก มาดูว่าคุณจะทำอย่างไรกับการแก้ไขไฟล์ functions.php ในธีมย่อยของคุณ และวิธีการใช้งานจริง

ธีมลูก functions.php
ต่างจาก style.css เมื่อคุณใส่ functions.php ในธีมลูก โค้ด functions.php ของธีมหลักจะยังคงทำงานอยู่ สิ่งที่คุณเพิ่มใน functions.php ของเด็กจะถูกดำเนินการเพิ่มเติมจากเนื้อหา functions.php ของผู้ปกครอง
ตัวอย่างเช่น มาดูกันว่าเราจะเปลี่ยนข้อความ "อ่านเพิ่มเติม" สำหรับมุมมองโพสต์ได้อย่างไร:
ขั้นตอนที่หนึ่ง: สร้างหมวดหมู่โพสต์ทดสอบ:

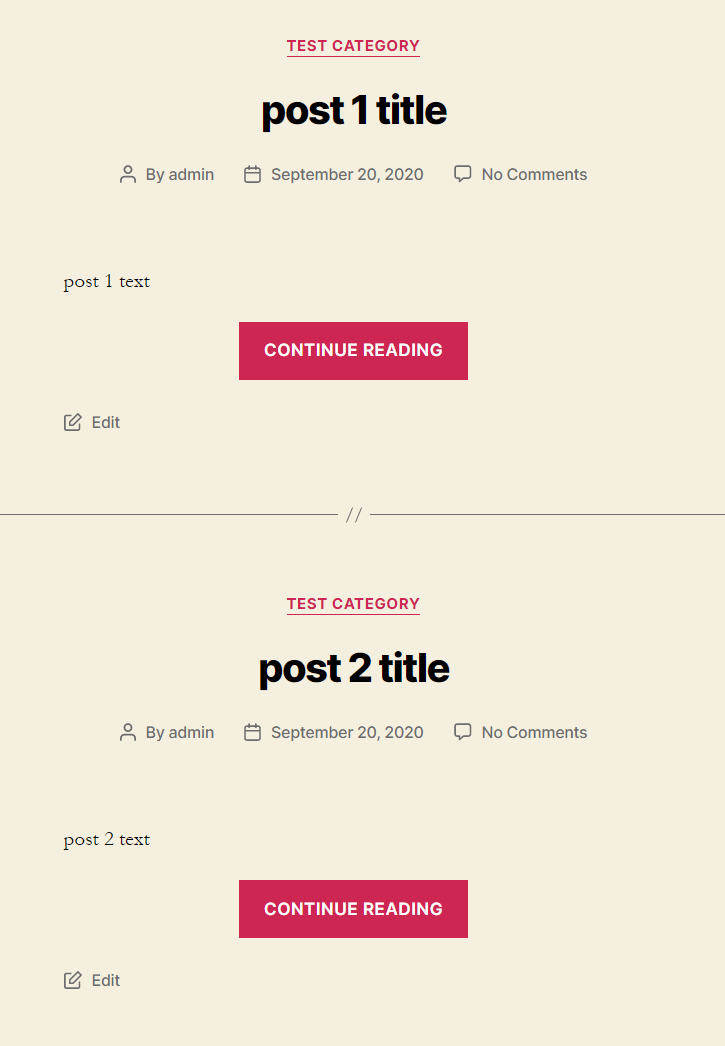
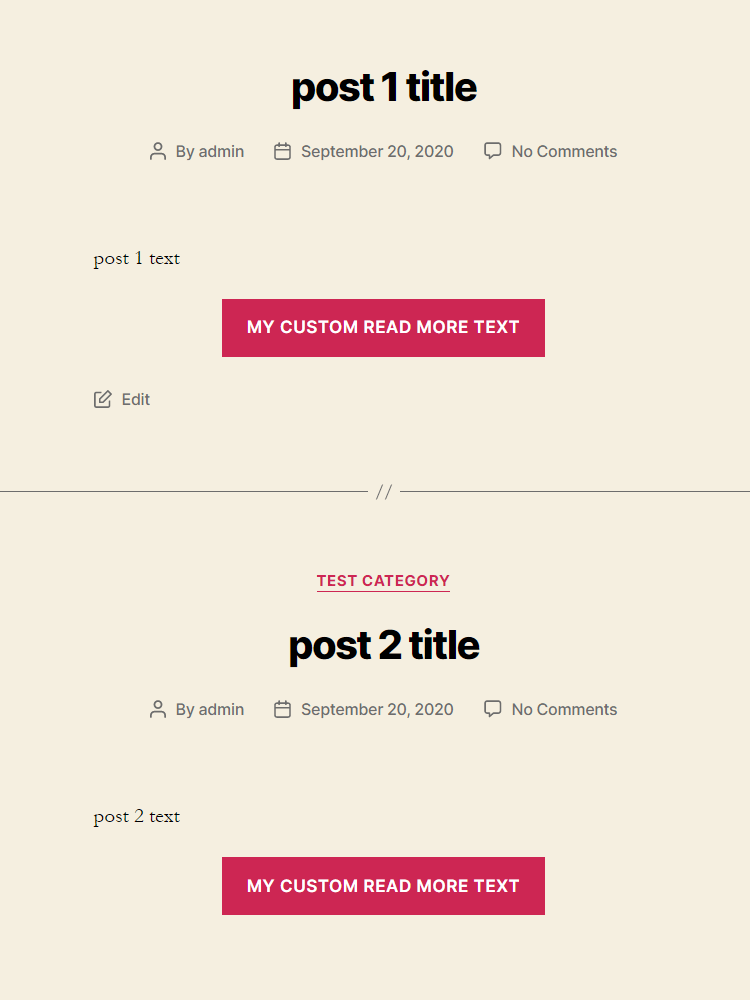
ขั้นตอนที่สอง: สร้างสองโพสต์ใหม่ภายใต้หมวดหมู่นี้ มาเพิ่มเนื้อหาตัวอย่างกัน ณ จุดนี้ หากคุณไปที่หน้าหมวดหมู่ คุณจะเห็นสิ่งนี้:

ในตัวอย่างนี้ เราต้องการเปลี่ยนข้อความ 'อ่านต่อ' ที่แสดงในปุ่มที่โหลดบทความฉบับเต็ม
ย้อนกลับไปสักพักเพื่อทำความเข้าใจว่าข้อความนี้แสดงอย่างไร ใน WordPress เพื่อแก้ไขฟังก์ชันบางอย่าง เราใช้ตัวกรอง
ในตัวอย่างนี้เพื่อให้ได้สิ่งที่เราต้องการ เราต้องปรับแต่งตัวกรอง 'the_content_more_link' ซึ่งเริ่มนำมาใช้ในไฟล์หลัก wp-includes/post-template.php ในบรรทัดที่ 369 ดังนี้:
$output .= apply_filters( 'the_content_more_link', ' <a href="' . get_permalink( $_post ) . "#more-{$_post->ID}\" class=\"more-link\">$more_link_text</a>", $more_link_text );ปัจจุบันนี้ถูกแทนที่โดยธีมหลักยี่สิบยี่สิบในไฟล์ function.php (บรรทัด 571) โดยโค้ดชิ้นนี้:
function twentytwenty_read_more_tag( $html ) { return preg_replace( '/<a(.*)>(.*)<\/a>/iU', sprintf( '<div class="read-more-button-wrap"><a$1><span class="faux-button">$2</span> <span class="screen-reader-text">"%1$s"</span></a></div>', get_the_title( get_the_ID() ) ), $html ); } add_filter( 'the_content_more_link', 'twentytwenty_read_more_tag' ); ดังนั้น หากคุณต้องการเปลี่ยนข้อความ 'อ่านต่อ' ในปุ่ม คุณสามารถแทนที่สิ่งนี้ได้ใน functions.php ของธีมลูกของคุณ หากคุณเพิ่มโค้ดชิ้นนี้:
function modify_read_more_link() { return '<a class="more-link" href="' . get_permalink() . '">My Custom Read More text</a>'; } add_filter( 'the_content_more_link', 'modify_read_more_link' );'the_content_more_link'' hook เป็นเรื่องปกติระหว่างไฟล์เหล่านั้น ซึ่งในกรณีนี้ hook ของเด็กจะมีผลเหนือกว่าเสมอ
จากนั้นรีเฟรชหน้าและ voila:

วิธีปรับแต่งเทมเพลต PHP
ภาพหน้าจอด้านบนแสดงเนื้อหาของเทมเพลตของธีมยี่สิบยี่สิบสำหรับมุมมองหมวดหมู่โพสต์ แล้วเราจะเปลี่ยนการออกแบบหรือเพิ่ม/ลบข้อมูลโดยใช้ธีมลูกได้อย่างไร
นี่คือวิธีที่คุณสามารถทำได้:
- ค้นหาไฟล์ php ที่เกี่ยวข้อง
- คัดลอกไฟล์ที่เหมาะสมไปยังโฟลเดอร์ธีมลูกและแก้ไข
- ปรับแต่งตามที่เห็นสมควร
ปัญหาแรกและที่พบบ่อยที่สุดคือเราต้องค้นหาไฟล์ php ที่มีเอาต์พุตที่เราต้องการแก้ไข สิ่งที่จะช่วยคุณค้นหาสิ่งนี้ได้อย่างแน่นอนคือลำดับชั้นของเทมเพลต WordPress
โดยสรุป ไฟล์เดียวที่ธีม WordPress ต้องการจริงๆ คือไฟล์ index.php และ style.css ไฟล์และโฟลเดอร์พิเศษเป็นไฟล์ที่เรียกจากภายใน index.php สิ่งเหล่านี้เป็นส่วนย่อยของสิ่งที่คุณจะได้เห็นในที่สุดว่าเป็นผลลัพธ์ของไฟล์ index.php
สำหรับธีม Twenty Twenty หากเราดูไฟล์ index.php ของไฟล์นั้น เราจะเห็นได้ในบรรทัดที่ 79 ว่าเมื่อเนื้อหาเป็นโพสต์ตั้งแต่หนึ่งรายการขึ้นไป ไฟล์ php ในไดเร็กทอรี template-parts/ จะถูกใช้
if ( have_posts() ) { $i = 0; while ( have_posts() ) { $i++; if ( $i > 1 ) { echo '<hr class="post-separator styled-separator is-style-wide section-inner" aria-hidden="true" />'; } the_post(); get_template_part( 'template-parts/content', get_post_type() ); } ในกรณีของเรา เราจะต้องคัดลอกไฟล์ content.ph p จากภายในโฟลเดอร์ย่อยของธีมส่วนเทมเพลต
นอกจากนี้ อย่าลืมคัดลอกเฉพาะไฟล์ PHP ที่คุณวางแผนจะปรับแต่ง อย่าคัดลอกทุกไฟล์ PHP ในธีมหลัก

หมายเหตุ: โครงสร้างโฟลเดอร์ควรเหมือนกันในธีมย่อย เพื่อให้การเปลี่ยนแปลงมีผลในส่วนหน้า
ดังนั้นเราจึงสร้างโฟลเดอร์ย่อย 'ส่วนแม่แบบ' ขึ้นมาก่อน และใส่สำเนาของ content.php ลงไป

ขณะนี้ คุณสามารถเปิดไฟล์ในตัวแก้ไขและปรับแต่งได้
ลองเปลี่ยนสิ่งที่ไม่สำคัญในตอนแรกเพื่อให้แน่ใจว่าทุกอย่างทำงานได้ดี เช่น เปลี่ยนคลาส div และรีเฟรชส่วนหน้าของคุณเพื่อตรวจสอบผลลัพธ์
ปรับแต่งเทมเพลต ประเภทโพสต์
เรามีสองโพสต์ในหมวด 'หมวดทดสอบ' แล้ว ขณะนี้ คุณสามารถสร้างเมนูรายการ "'โพสต์หมวดหมู่" และเชื่อมโยงไปยัง 'หมวดหมู่ทดสอบ' ได้แล้ว หากคุณคลิกรายการเมนูใหม่ คุณจะเห็นหน้ามุมมองประเภทโพสต์
ตอนนี้คุณสามารถแก้ไขไฟล์ content.php เพิ่มเติมและเปลี่ยนมุมมองหมวดหมู่โพสต์เป็นสไตล์ของคุณเอง ให้ค้นหาการอ้างอิงของไฟล์ที่รวมเพิ่มเติมเช่นในบรรทัดที่ 23:
get_template_part( 'template-parts/featured-image' ); ซึ่งหมายความว่าไฟล์ที่ส่งออกรูปภาพเด่นคือ template-parts/featured-image.php
ดังนั้น คุณสามารถคัดลอกไฟล์ในไดเร็กทอรีธีมลูกของคุณ และแก้ไขได้ มหัศจรรย์!
บทสรุป
ธีมลูกอนุญาตให้ผู้ใช้แก้ไขเค้าโครง สไตล์ และการทำงานของธีมหลักโดยไม่สูญเสียความสามารถในการอัปเดตธีมหลัก บ่อยครั้ง นักออกแบบเว็บไซต์มักไม่เต็มใจที่จะอัปเดตธีมของเว็บไซต์เพราะรู้ว่าหากทำเช่นนั้น พวกเขาจะสูญเสียการเปลี่ยนแปลงที่ทำขึ้นโดยตรงในธีมหลัก นี่เป็นปัญหาร้ายแรง เนื่องจากสิ่งสำคัญคือต้องทำให้ธีมของคุณทันสมัยอยู่เสมอ เนื่องจากเป็นปลั๊กอินและแกนหลักของ WordPress การทำงานกับธีมย่อยตั้งแต่เริ่มแรกจะช่วยขจัดปัญหานี้ และช่วยให้คุณอัปเดตธีมหลักได้ตามต้องการโดยไม่ต้องกลัวว่าจะเขียนทับการแก้ไขทั้งหมดที่คุณได้ทำกับธีมโดยรวม
