วิธีสร้างแบบฟอร์มการจองใน WordPress (+ เทมเพลต)
เผยแพร่แล้ว: 2018-08-09กำลังมองหาปลั๊กอินการนัดหมาย WordPress เพื่อให้คุณสามารถให้ลูกค้าของคุณกำหนดเวลาการนัดหมายออนไลน์ด้วยแบบฟอร์มการจอง? ในยุคนี้ การนัดหมายออนไลน์มีความสำคัญต่อธุรกิจของคุณ
ในบทช่วยสอนนี้ เราจะแสดงวิธีสร้างแบบฟอร์มการจองนัดหมายที่ไม่ยุ่งยากใน WordPress โดยใช้ปลั๊กอิน
ต่อไปนี้คือสารบัญที่จะช่วยคุณสำรวจบทช่วยสอน:
- สร้างแบบฟอร์มการจองนัดหมาย
- ปรับแต่งแบบฟอร์มการจองนัดหมายของคุณ
- กำหนดการตั้งค่าแบบฟอร์มการจองนัดหมายของคุณ
- ปรับแต่งการแจ้งเตือนของแบบฟอร์มการจองนัดหมายของคุณ
- กำหนดค่าการยืนยันของแบบฟอร์มการนัดหมายของคุณ
- เพิ่มแบบฟอร์มการจองนัดหมายบนเว็บไซต์ของคุณ
- ผสานรวมปลั๊กอินการนัดหมายของ WordPress กับ Google ปฏิทิน
คลิกที่นี่เพื่อทำแบบฟอร์มการนัดหมายของคุณตอนนี้
วิดีโอสอนแบบฟอร์มการจอง WordPress
นี่คือวิดีโอที่แสดงขั้นตอนทั้งหมดในการเพิ่มแบบฟอร์มการจองใน WordPress โดยใช้ WPForms
หากคุณต้องการอ่านคำแนะนำ คุณสามารถปฏิบัติตามด้านล่าง
วิธีใช้ WPForms เป็นแบบฟอร์มการจอง WordPress
ในฐานะผู้สร้างแบบฟอร์มที่ดีที่สุดในโลก WPForms มาพร้อมกับคุณลักษณะและฟังก์ชันการทำงานมากมายที่สามารถช่วยคุณจัดการและจัดระเบียบธุรกิจออนไลน์ของคุณได้ ซึ่งรวมถึงความสามารถในการสร้างแบบฟอร์มการจองการนัดหมายและแบบฟอร์มการจอง
ต้องการให้ผู้คนสามารถเข้าสู่เว็บไซต์ของคุณได้หรือไม่? ดูคำแนะนำของเราในการสร้างเทมเพลตแบบฟอร์มการลงทะเบียนผู้ใช้ WordPress
ต่อไปนี้คือคำแนะนำทีละขั้นตอนในการตั้งค่าแบบฟอร์มการจองการนัดหมายของคุณด้วยเทมเพลต
ขั้นตอนที่ 1: สร้างแบบฟอร์มการจองนัดหมาย
สิ่งแรกที่คุณต้องทำเพื่อเริ่มรับคำขอจองออนไลน์คือติดตั้งและเปิดใช้งานปลั๊กอิน WPForms สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอินใน WordPress
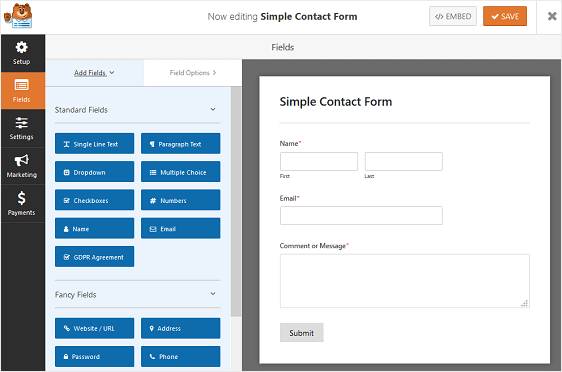
ถัดไป คุณจะต้องสร้างแบบฟอร์มภายในปลั๊กอินการนัดหมายของ WordPress สำหรับความช่วยเหลือในขั้นตอนนี้ โปรดดูบทแนะนำเกี่ยวกับวิธีสร้างแบบฟอร์มติดต่ออย่างง่ายเพื่อเป็นตัวอย่างในการเริ่มต้น

แบบฟอร์มการติดต่ออย่างง่ายสามารถทำหน้าที่เป็นแม่แบบฟอร์มการจองและรวมฟิลด์ฟอร์มเริ่มต้นต่อไปนี้เพื่อรวบรวมรายละเอียดส่วนบุคคล:
- ชื่อ
- อีเมล
- แสดงความคิดเห็นหรือข้อความ
หากคุณต้องการข้อมูลติดต่อเพิ่มเติมหรือข้อมูลส่วนบุคคลอื่นๆ คุณสามารถเพิ่มฟิลด์ที่กำหนดเองเพิ่มเติมในแบบฟอร์มของคุณโดยลากจากแผงด้านซ้ายมือไปยังแผงด้านขวามือ มันปรับแต่งได้อย่างสมบูรณ์
จากนั้น คลิกที่ฟิลด์เพื่อทำการเปลี่ยนแปลง คุณยังสามารถคลิกช่องแบบฟอร์มแล้วลากเพื่อจัดเรียงคำสั่งซื้อใหม่บนแบบฟอร์มติดต่อของคุณได้
เทมเพลตเดียวกันนี้จะใช้ได้กับการจองประเภทอื่นเช่นกัน แม้แต่แบบฟอร์มการรับผู้ป่วยสัตวแพทย์ คุณสามารถตั้งค่าทั้งหมดได้ตามที่คุณต้องการ
ขั้นตอนที่ 2: ปรับแต่งแบบฟอร์มการจองนัดหมายของคุณ
ตัวอย่างเช่น เราจะสร้างแบบฟอร์มที่อนุญาตให้ผู้เยี่ยมชมเว็บไซต์เลือกบริการเสริมสวยและเลือกวันและเวลาที่พวกเขาต้องการเข้ามา
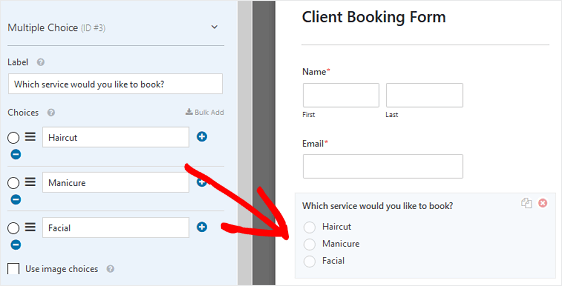
ในการเริ่มต้น เราจะลากฟิลด์แบบฟอร์มแบบ หลายตัวเลือก จากแผงด้านซ้ายมือไปทางขวา และคลิกเพื่อทำการเปลี่ยนแปลง

เราจะมอบบริการ 3 อย่างให้ลูกค้าเลือกเมื่อต้องการจองการนัดหมายที่ร้านเสริมสวย
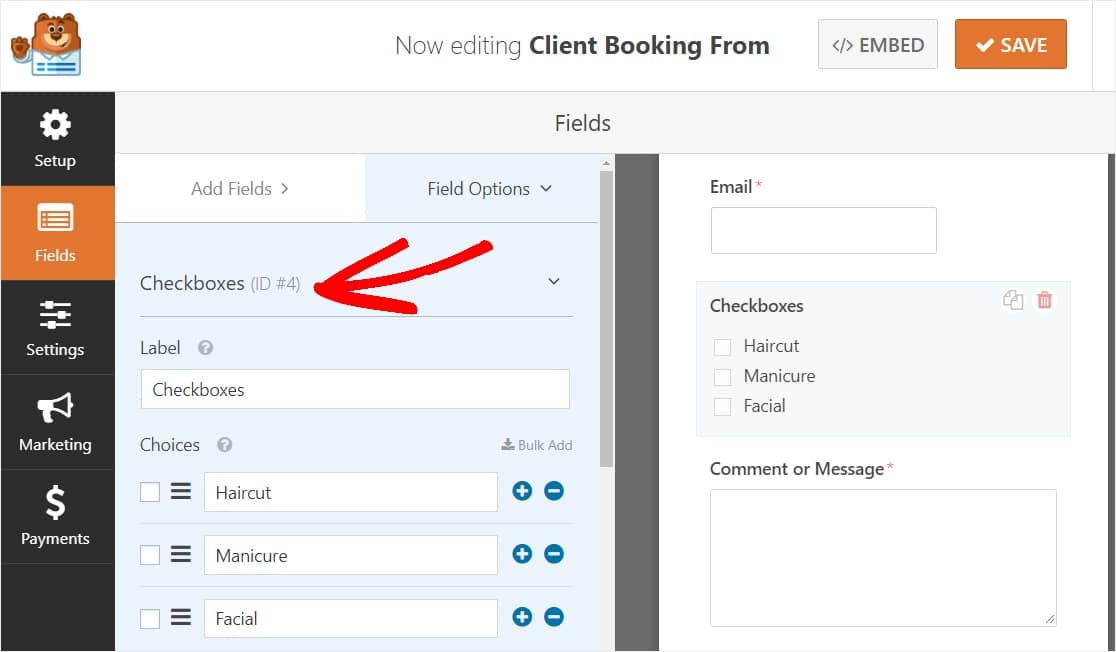
ถ้าคุณต้องการอนุญาตให้ผู้อื่นเลือกได้มากกว่าหนึ่งตัวเลือก ให้ใช้ ช่อง ฟอร์ม ช่องกาเครื่องหมาย แทน

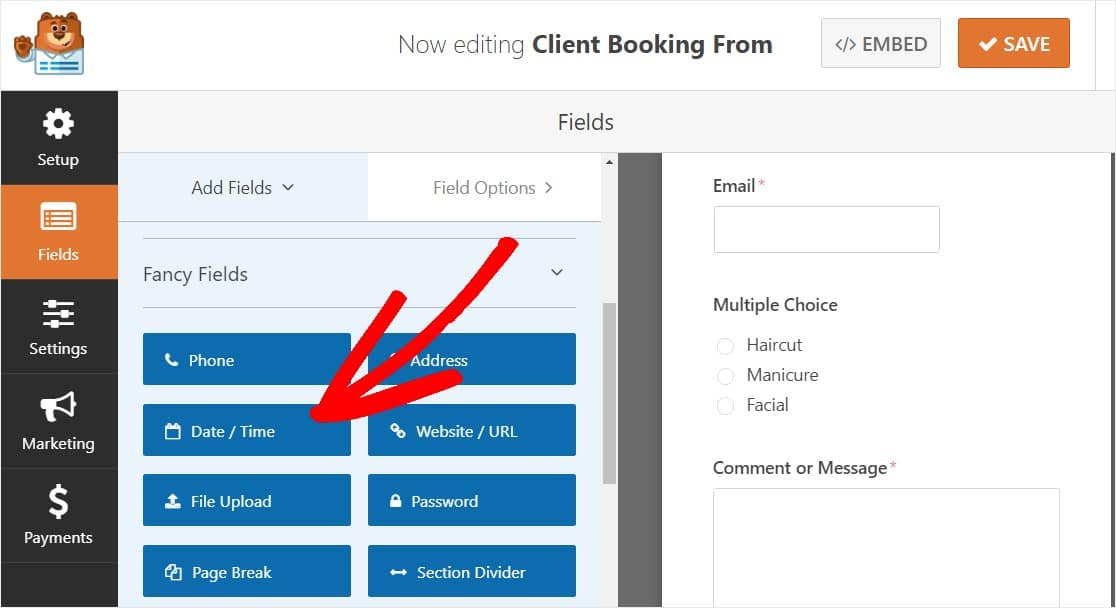
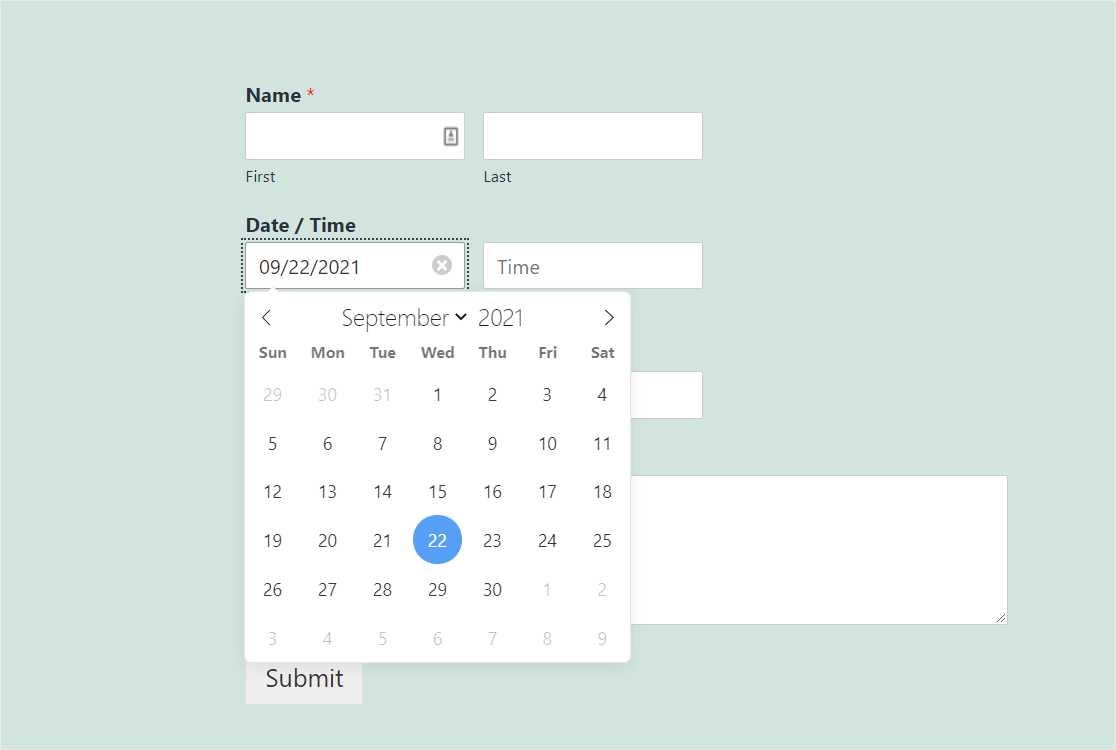
ตอนนี้ เพิ่มแบบฟอร์มการจองลงในเว็บไซต์ของคุณที่มีเวลาเฉพาะ คุณจะต้องเพิ่มฟิลด์แบบฟอร์ม วันที่/เวลา เพื่อให้ลูกค้าสามารถเลือกวันและเวลาที่พวกเขาต้องการเยี่ยมชมร้านเสริมสวย
ค้นหาฟิลด์ วันที่/เวลา จากแผงด้านซ้ายมือ และลากไปที่แผงด้านขวามือ

ในการตั้งค่าสำหรับฟิลด์วันที่/ เวลา คุณสามารถระบุวันที่และเวลาที่เปิดให้นัดหมายได้

อ่านคู่มือฉบับเต็มเกี่ยวกับวิธีการสร้างแบบฟอร์ม WordPress ด้วย datepicker
เมื่อฟิลด์แบบฟอร์มทั้งหมดของคุณได้รับการกำหนดค่าตามที่คุณต้องการ ให้คลิก บันทึก
ขั้นตอนที่ 3: กำหนดการตั้งค่าของแบบฟอร์มการจองนัดหมายของคุณ
มีการตั้งค่าหลายอย่างให้กำหนดค่าเมื่อสร้างแบบฟอร์มการจองของลูกค้าใน WordPress เราจะเริ่มต้นด้วยการตั้งค่าทั่วไปก่อน
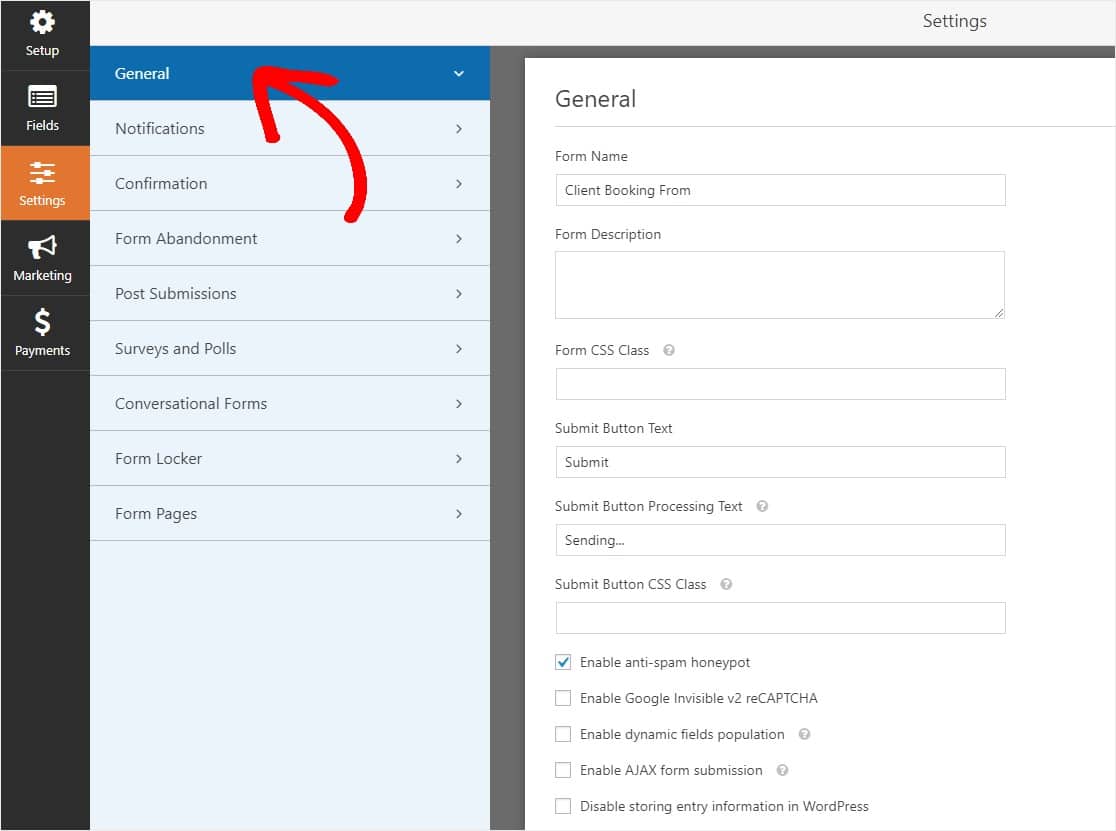
ในการเริ่มต้น ให้ไปที่การ ตั้งค่า » ทั่วไป

คุณสามารถกำหนดการตั้งค่าต่อไปนี้ได้ที่นี่:
- ชื่อแบบฟอร์ม — เปลี่ยนชื่อแบบฟอร์มของคุณที่นี่ หากคุณต้องการ
- คำอธิบายแบบฟอร์ม — ให้ คำอธิบายแบบฟอร์ม ของคุณ
- ข้อความปุ่มส่ง — ปรับแต่งสำเนาบนปุ่มส่งเพื่อปรับแต่งการออกแบบแบบฟอร์มการจองของคุณ
- การป้องกันสแปม — หยุดสแปมแบบฟอร์มการติดต่อด้วยคุณสมบัติป้องกันสแปม hCaptcha หรือ Google reCAPTCHA ช่องทำเครื่องหมายป้องกันสแปมจะเปิดใช้งานโดยอัตโนมัติในแบบฟอร์มใหม่ทั้งหมด
- แบบฟอร์ม AJAX — เปิดใช้งานการตั้งค่า AJAX โดยไม่มีการโหลดหน้าซ้ำ
- การปรับปรุง GDPR — คุณสามารถปิดใช้งานการจัดเก็บข้อมูลรายการและรายละเอียดผู้ใช้ เช่น ที่อยู่ IP และตัวแทนผู้ใช้ เพื่อพยายามปฏิบัติตามข้อกำหนดของ GDPR ดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีเพิ่มฟิลด์ข้อตกลง GDPR ลงในแบบฟอร์มติดต่อง่ายๆ ของคุณ
คลิก บันทึก

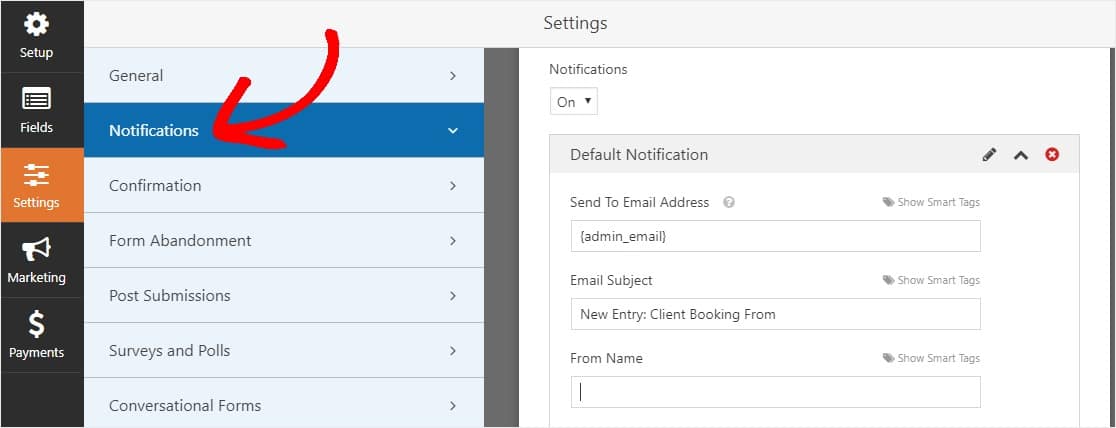
ขั้นตอนที่ 4: ปรับแต่งการแจ้งเตือนของแบบฟอร์มการจองนัดหมายของคุณ
การแจ้งเตือนเป็นวิธีที่ยอดเยี่ยมในการส่งอีเมลทุกครั้งที่ลูกค้าจองการนัดหมายโดยใช้แบบฟอร์ม WordPress ของคุณ สิ่งนี้ทำให้ประสบการณ์การจองของลูกค้าง่ายขึ้นเนื่องจากคุณสามารถเข้าถึงได้ทันที

ในความเป็นจริง เว้นแต่คุณจะปิดใช้งานคุณลักษณะนี้ เมื่อใดก็ตามที่มีคนดำเนินการจองและนัดหมายบนไซต์ของคุณ คุณจะได้รับการแจ้งเตือนเกี่ยวกับคุณลักษณะนี้ผ่านปลั๊กอินการจอง WordPress ของคุณ
หากคุณใช้สมาร์ทแท็ก คุณยังสามารถส่งการแจ้งเตือนไปยังลูกค้าของคุณเมื่อพวกเขาจองการนัดหมาย แจ้งให้พวกเขาทราบว่าคุณได้รับคำขอนัดหมายและจะติดต่อกลับไปในไม่ช้า สิ่งนี้ทำให้ผู้เยี่ยมชมเว็บไซต์มั่นใจว่าแบบฟอร์มของพวกเขาผ่านอย่างถูกต้อง
สำหรับความช่วยเหลือในขั้นตอนนี้ โปรดดูเอกสารของเราเกี่ยวกับวิธีตั้งค่าการแจ้งเตือนแบบฟอร์มใน WordPress
และหากคุณต้องการส่งอีเมลมากกว่าหนึ่งฉบับ โปรดอ่านบทความนี้เกี่ยวกับวิธีสร้างการแจ้งเตือนแบบฟอร์มหลายรูปแบบใน WordPress
สุดท้ายนี้ หากคุณต้องการสร้างแบรนด์ในอีเมลแจ้งเตือนให้สอดคล้องกัน คุณสามารถดูคู่มือนี้เกี่ยวกับการเพิ่มส่วนหัวที่กำหนดเองลงในเทมเพลตอีเมลของคุณ

ขั้นตอนที่ 5: กำหนดค่าการยืนยันของแบบฟอร์มการจองนัดหมายของคุณ
การยืนยันแบบฟอร์มคือข้อความที่แสดงต่อผู้เยี่ยมชมเว็บไซต์เมื่อพวกเขาส่งแบบฟอร์มการจองการนัดหมายบนเว็บไซต์ของคุณ พวกเขาแจ้งให้ผู้คนทราบว่าได้รับคำขอนัดหมายแล้ว และให้โอกาสคุณในการแจ้งให้พวกเขาทราบขั้นตอนถัดไปและส่งช่วงเวลา
WPForms มี 3 ประเภทการยืนยันให้เลือก:
- ข้อความ. นี่คือประเภทการยืนยันเริ่มต้นใน WPForms เมื่อผู้เยี่ยมชมเว็บไซต์จองการนัดหมาย ข้อความยืนยันง่ายๆ จะปรากฏขึ้นเพื่อแจ้งให้ทราบว่าได้รับแล้ว ดูข้อความแสดงความสำเร็จที่ยอดเยี่ยมที่นี่เพื่อช่วยเพิ่มความสุขของลูกค้า
- แสดงหน้า. ประเภทการยืนยันนี้จะนำผู้เยี่ยมชมไซต์ไปยังหน้าเว็บเฉพาะบนไซต์ของคุณ เพื่อเป็นการขอบคุณสำหรับการจองการนัดหมาย สำหรับความช่วยเหลือในการดำเนินการนี้ โปรดดูบทแนะนำเกี่ยวกับการเปลี่ยนเส้นทางลูกค้าไปยังหน้าขอบคุณ นอกจากนี้ อย่าลืมอ่านบทความของเราเกี่ยวกับการสร้างหน้าขอบคุณที่มีประสิทธิภาพเพื่อเพิ่มความภักดีของลูกค้า
- ไปที่ URL (เปลี่ยนเส้นทาง) ตัวเลือกนี้ใช้เมื่อคุณต้องการส่งผู้เยี่ยมชมเว็บไซต์ไปยังเว็บไซต์อื่น
มาดูวิธีตั้งค่าการยืนยันแบบฟอร์มอย่างง่ายใน WPForms เพื่อให้คุณสามารถปรับแต่งข้อความที่ผู้เยี่ยมชมเว็บไซต์จะได้เห็นเมื่อพวกเขาจองการนัดหมายบนเว็บไซต์ของคุณ
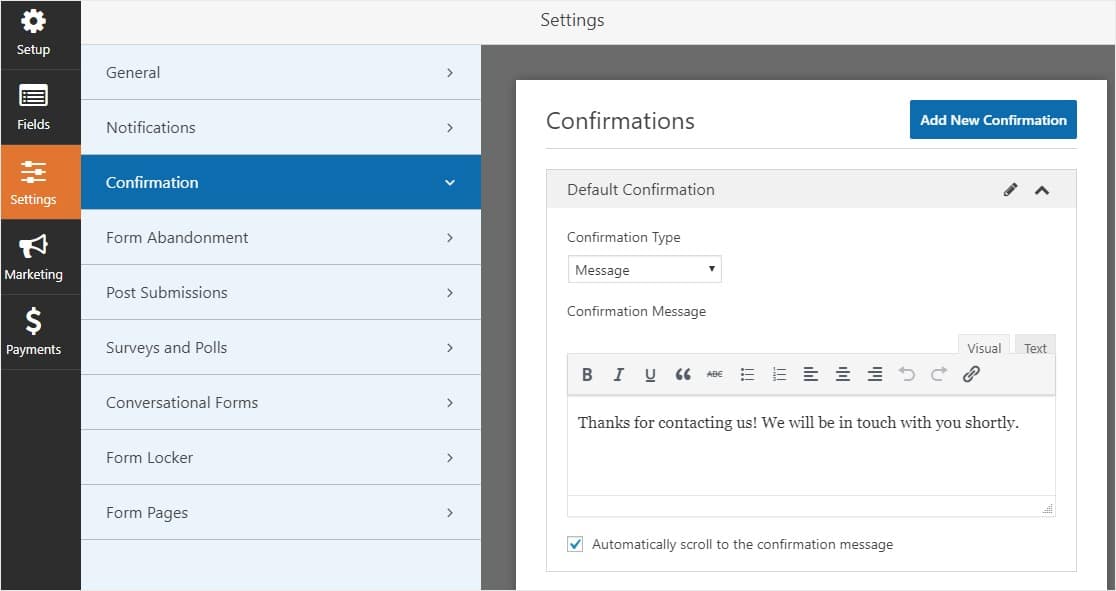
ในการเริ่มต้น ให้คลิกแท็บ การยืนยัน ในตัวแก้ไขแบบฟอร์มภายใต้ การตั้งค่า
ถัดไป เลือกประเภทของประเภทการยืนยันที่คุณต้องการสร้าง สำหรับตัวอย่างนี้ เราจะเลือก ข้อความ

จากนั้น ปรับแต่งข้อความยืนยันตามต้องการ แล้วคลิก บันทึก เมื่อดำเนินการเสร็จ
สำหรับความช่วยเหลือเกี่ยวกับประเภทการยืนยันอื่นๆ โปรดดูเอกสารเกี่ยวกับการตั้งค่าการยืนยันแบบฟอร์ม
ขั้นตอนที่ 6: เพิ่มแบบฟอร์มการจองนัดหมายของคุณบนเว็บไซต์ของคุณ
หลังจากที่คุณสร้างแบบฟอร์มการจองของลูกค้าแล้ว คุณต้องเพิ่มลงในเว็บไซต์ WordPress ของคุณ
WPForms ช่วยให้คุณสามารถเพิ่มแบบฟอร์มของคุณไปยังตำแหน่งต่างๆ บนเว็บไซต์ของคุณ รวมทั้งบทความในบล็อก หน้า และแม้แต่วิดเจ็ตแถบด้านข้าง
มาดูตัวเลือกการฝังโพสต์/หน้าที่พบบ่อยที่สุด
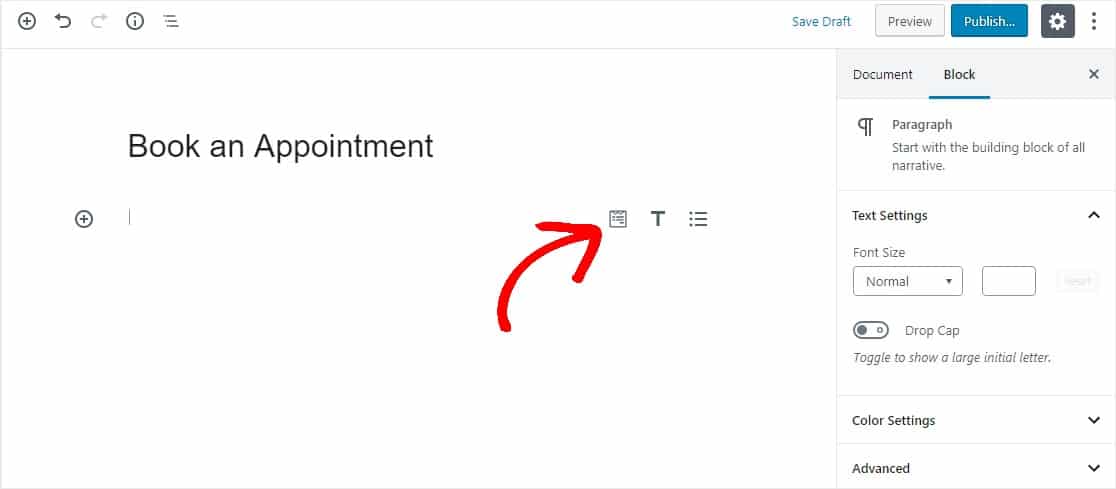
ในการเริ่มต้น ให้สร้างโพสต์หรือหน้าใหม่ใน WordPress จากนั้นคลิกที่ไอคอน Add WPForms

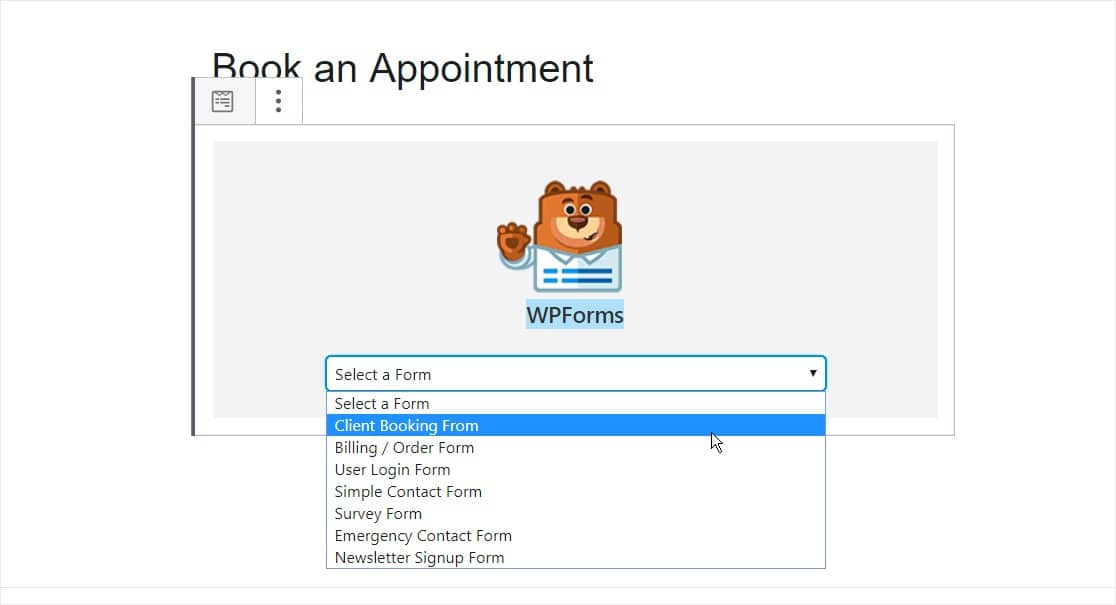
ถัดไป เลือกแบบฟอร์มการจองของลูกค้าจากดรอปดาวน์ในวิดเจ็ต WPForms

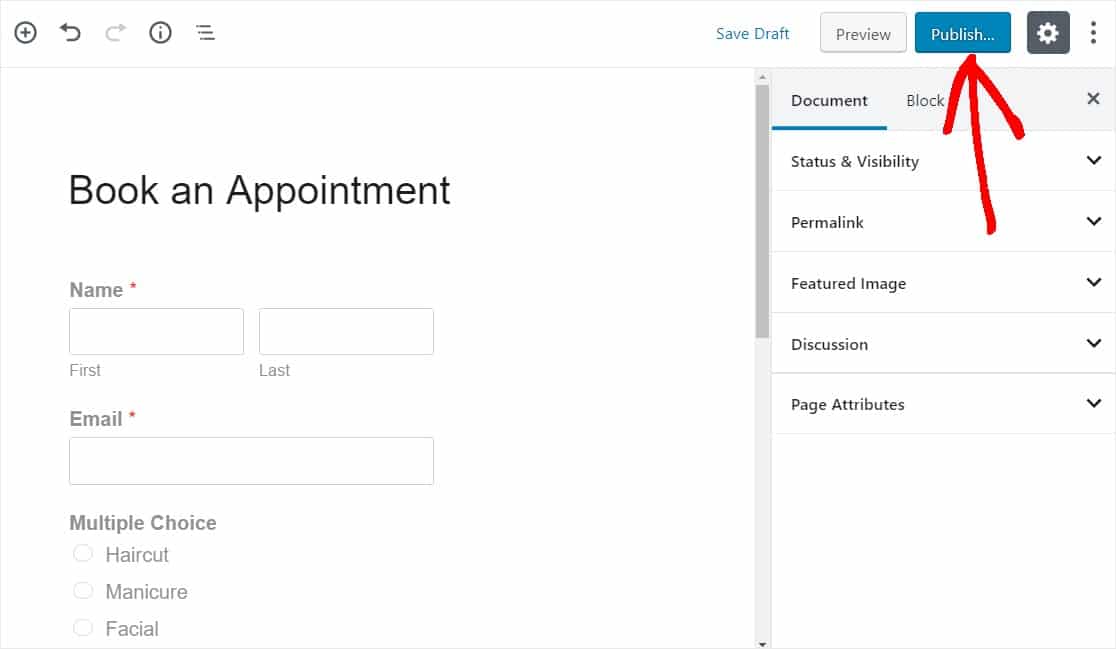
จากนั้น คลิกที่ปุ่มสีน้ำเงิน เผยแพร่ ที่มุมบนขวาเพื่อเผยแพร่โพสต์หรือเพจของคุณ เพื่อให้แบบฟอร์มการจองกับลูกค้าของคุณปรากฏบนเว็บไซต์ของคุณ

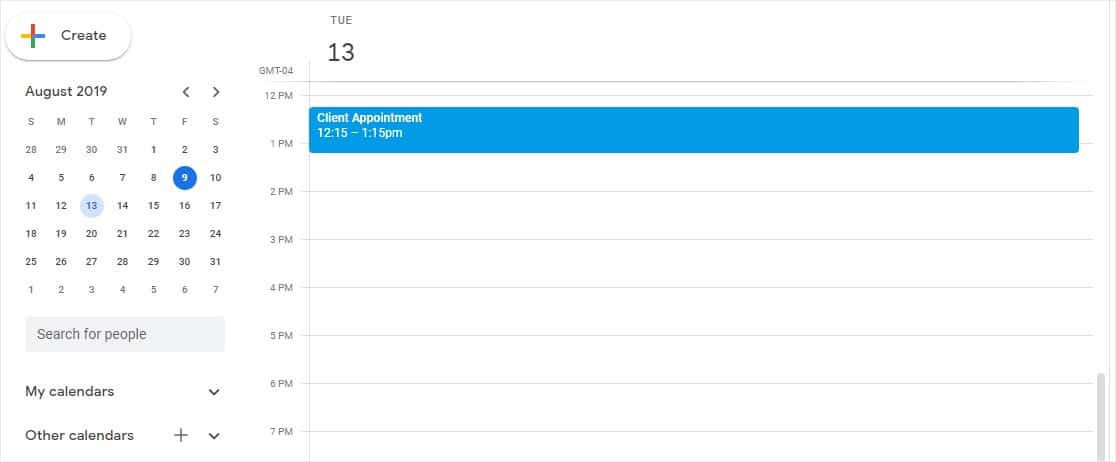
ขั้นตอนที่ 7: ผสานรวมปลั๊กอินการนัดหมายของ WordPress กับ Google ปฏิทิน
เพื่อให้การจัดการการนัดหมายกับลูกค้าของคุณง่ายขึ้นมาก คุณอาจต้องการพิจารณาการซิงค์รายการ WPForms ของคุณกับ Google ปฏิทิน
ด้วยวิธีนี้ ข้อมูลการจองทั้งหมดจะถูกส่งไปยัง Google ปฏิทินของคุณโดยอัตโนมัติ ช่วยให้คุณไม่ต้องยุ่งยากกับการป้อนนัดหมายลูกค้าแต่ละรายที่จองผ่านเว็บไซต์ของคุณด้วยตนเอง

ในการดำเนินการนี้ โปรดดูบทแนะนำเกี่ยวกับการส่งรายการ WPForms ไปยัง Google ปฏิทิน
ต้องการให้ผู้ใช้ติดตามการนัดหมายหรือไม่ อย่าลืมอ่านเกี่ยวกับวิธีการเพิ่มตัวเลือกปฏิทินลงในแบบฟอร์ม WordPress ของคุณ
คลิกที่นี่เพื่อทำแบบฟอร์มการจองออนไลน์ของคุณตอนนี้
สรุปแล้ว
และที่นั่นคุณมีมัน! ตอนนี้คุณรู้วิธีตอบรับการนัดหมายออนไลน์และสร้างแบบฟอร์มการจองนัดหมายใน WordPress แล้ว
ต้องการรับชำระเงินจากลูกค้าของคุณพร้อมๆ กับที่พวกเขาส่งแบบฟอร์มคำขอจองใช่หรือไม่ ตรวจสอบการโพสต์ Stripe กับ Paypal ของเราเพื่อตัดสินใจว่าอันไหนดีกว่าสำหรับคุณ เรายังผสานรวมกับ Authorize.Net
ดังนั้นสิ่งที่คุณรอ? เริ่มต้นใช้งานปลั๊กอินฟอร์ม WordPress ที่ทรงพลังที่สุดวันนี้ และเพิ่มแบบฟอร์มการจองในเว็บไซต์ของคุณด้วยปลั๊กอินการนัดหมาย WordPress
และอย่าลืม ถ้าคุณชอบบทความนี้ โปรดติดตามเราบน Facebook และ Twitter
