วิธีสร้างเมนูแถบด้านข้างที่ยุบได้บน WordPress (วิธีที่ง่าย)
เผยแพร่แล้ว: 2022-04-12คุณต้องการสร้างเมนูแถบด้านข้างที่ยุบได้บน WordPress หรือไม่?
เมนูแบบพับได้ช่วยให้ผู้เยี่ยมชมเว็บไซต์ของคุณสามารถเข้าถึงลิงก์จำนวนมากได้อย่างง่ายดาย โดยไม่ทำให้แถบด้านข้างของคุณรก เหมาะอย่างยิ่งสำหรับเว็บไซต์ขนาดใหญ่ ร้านค้าอีคอมเมิร์ซ หรือไซต์ใดๆ ที่มีเลย์เอาต์ที่ซับซ้อนกว่า
ในบทความนี้ เราจะแสดงวิธีสร้างเมนูแถบด้านข้างที่ยุบได้บน WordPress อย่างง่ายดาย

เมนูแถบด้านข้างที่ยุบได้คืออะไร (และเมื่อใดควรใช้อย่างใดอย่างหนึ่ง)
เมนูที่ใช้งานง่ายที่สุดช่วยให้เข้าถึงลิงก์ทั้งหมดที่ผู้เยี่ยมชมต้องการได้อย่างง่ายดาย อย่างไรก็ตาม การทำเช่นนี้อาจเป็นเรื่องยากสำหรับไซต์ที่มีหน้าเว็บจำนวนมาก หรือมีเลย์เอาต์ที่ซับซ้อนกว่า
ลองนึกถึงร้านอีคอมเมิร์ซขนาดใหญ่ที่มีหมวดหมู่สินค้าและหมวดหมู่ย่อยมากมาย เช่น Amazon
การแสดงสินค้าทุกหมวดหมู่ในเมนูมาตรฐานคงไม่ใช่ความคิดที่ดี ผู้ซื้อมักจะต้องเลื่อนดูเมนูเพื่อค้นหาหมวดหมู่ที่พวกเขาสนใจ
นี่คือที่มาของเมนูที่ยุบได้ เมนูเหล่านี้จัดระเบียบเนื้อหาในความสัมพันธ์แบบพ่อแม่และลูก หากผู้เยี่ยมชมคลิกที่รายการหลักในเมนูที่พับได้ รายการนั้นจะขยายเพื่อแสดงเนื้อหาย่อยของผู้ปกครองนั้นทั้งหมด
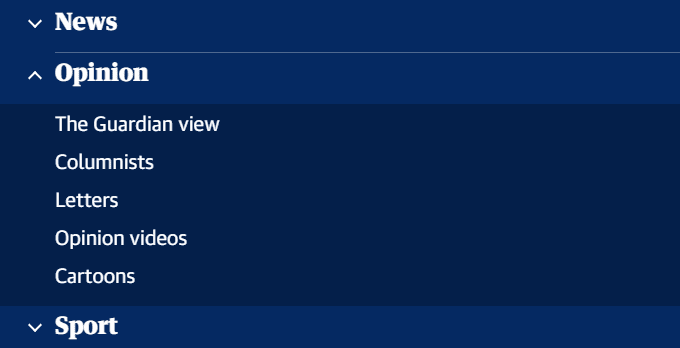
ร้านข่าวเดอะการ์เดียนใช้เมนูแบบพับได้สำหรับไซต์บนมือถือ

เมนูที่ยุบได้บางครั้งเรียกว่าเมนูที่ขยายได้ เนื่องจากส่วนต่างๆ ของส่วนนี้จะขยายออกเมื่อผู้เข้าชมคลิก
ตามค่าเริ่มต้น เมนูที่ยุบได้จะซ่อนเนื้อหาและความซับซ้อนจำนวนมากจากผู้เยี่ยมชม สิ่งนี้ใช้งานง่ายกว่าการเลื่อนดูรายการหมวดหมู่และหมวดหมู่ย่อยที่ยาวเหยียด
ที่กล่าวว่า มาดูวิธีที่คุณสามารถสร้างเมนูแถบด้านข้างที่ยุบได้บนไซต์ WordPress ของคุณได้อย่างง่ายดาย
วิธีสร้างเมนูแถบด้านข้างที่ยุบได้บน WordPress
คุณสามารถสร้างเมนูแถบด้านข้างที่ยุบได้บน WordPress โดยใช้ปลั๊กอิน Bellows Accordion Menu
Bellows Accordion Menu ให้รหัสสั้นที่สะดวก เพื่อให้คุณสามารถวางเมนูที่ยุบได้บนหน้า โพสต์ หรือพื้นที่วิดเจ็ตใดๆ รวมถึงแถบด้านข้างของคุณ

ขั้นแรก คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำในการติดตั้งปลั๊กอิน WordPress
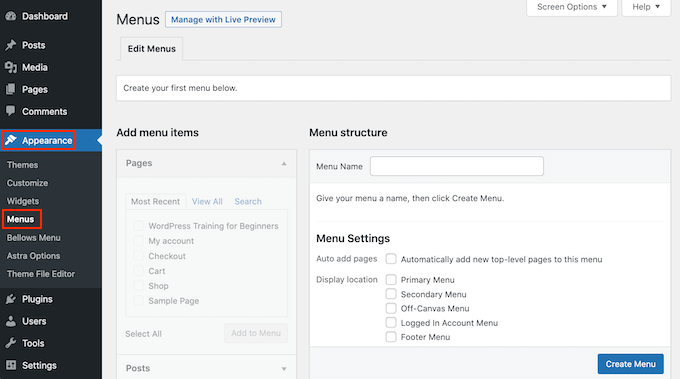
เมื่อเปิดใช้งาน ให้ไปที่หน้า ลักษณะที่ ปรากฏ » เมนู ในแดชบอร์ด WordPress ของคุณ

ในการเริ่มต้น ให้พิมพ์ชื่อเมนูของคุณลงในฟิลด์ 'ชื่อเมนู' ผู้เยี่ยมชมเว็บไซต์ของคุณจะไม่เห็นชื่อดังกล่าว เนื่องจากเป็นชื่อสำหรับการอ้างอิงของคุณเองเท่านั้น จากนั้นคุณสามารถคลิกที่ปุ่มสร้างเมนู
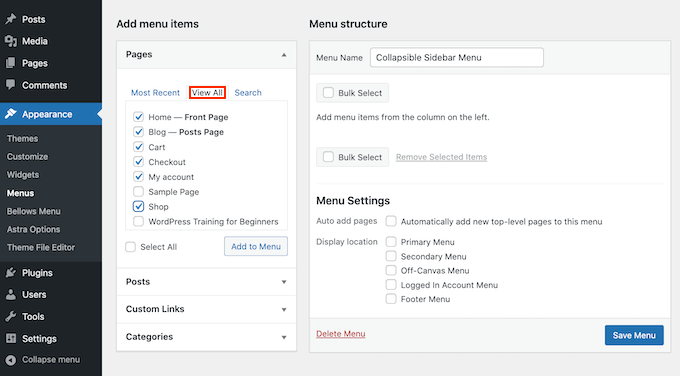
ถัดไป คุณสามารถเลือกหน้าที่คุณต้องการเพิ่มลงในเมนูที่ยุบได้ ตามค่าเริ่มต้น WordPress จะแสดงเฉพาะหน้าล่าสุดของคุณเท่านั้น หากคุณต้องการดูรายการหน้าเว็บไซต์ของคุณทั้งหมด ให้คลิกที่แท็บ ดูทั้งหมด

หรือคุณสามารถคลิก เลือกทั้งหมด การดำเนินการนี้จะเพิ่มหน้าทั้งหมดของคุณลงในเมนูที่ยุบได้
เมื่อคุณพอใจกับการเลือกของคุณแล้ว ให้คลิกที่ปุ่ม 'เพิ่มในเมนู' คุณยังสามารถเลือกโพสต์ หมวดหมู่บล็อก หรือเพิ่มลิงก์ที่กำหนดเองได้ สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำในการเพิ่มเมนูการนำทางใน WordPress
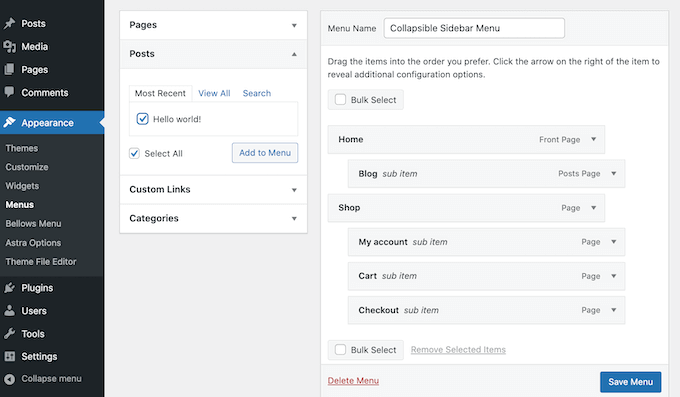
หลังจากเพิ่มหน้าเว็บต่างๆ ของคุณทั้งหมดลงในเมนูแล้ว คุณสามารถย้ายไปมารอบๆ ได้โดยการลากและวาง การดำเนินการนี้จะเปลี่ยนลำดับที่หน้าเหล่านี้ปรากฏในเมนูที่ยุบได้ของคุณ
เมนูที่ยุบได้ทั้งหมดเกี่ยวกับความสัมพันธ์ระดับบนสุดและระดับล่าง
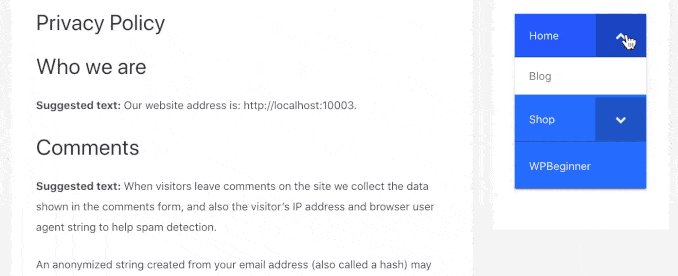
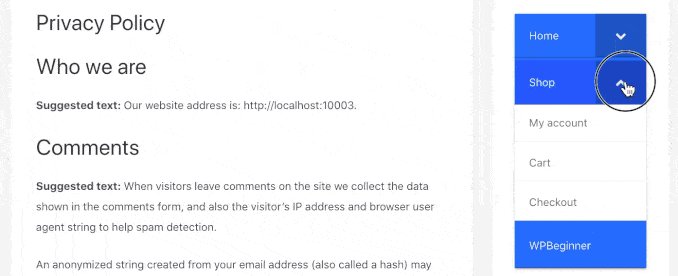
เมื่อผู้เยี่ยมชมคลิกรายการหลักในเมนูที่ยุบได้ รายการนั้นจะขยายออกเพื่อแสดงเนื้อหาย่อยทั้งหมด
ในการสร้างความสัมพันธ์นี้ เพียงแค่ใช้การลากและวางเพื่อจัดเรียงหน้าย่อยทั้งหมดของคุณไว้ใต้พาเรนต์
ต่อไป ให้จับเด็กแต่ละคนแล้วลากไปทางขวาเล็กน้อย จากนั้นคุณสามารถปล่อยหน้านี้ การดำเนินการนี้จะเยื้องรายการและเปลี่ยนเป็นหน้าย่อย

อย่าลืมคลิกปุ่มบันทึกการเปลี่ยนแปลงเมื่อดำเนินการเสร็จ

ตอนนี้เราต้องการเพิ่มเมนูที่ยุบได้นี้ลงในแถบด้านข้างของ WordPress ในการทำเช่นนี้ เราจะใช้รหัสสั้นที่ Bellows Accordion สร้างขึ้นโดยอัตโนมัติ
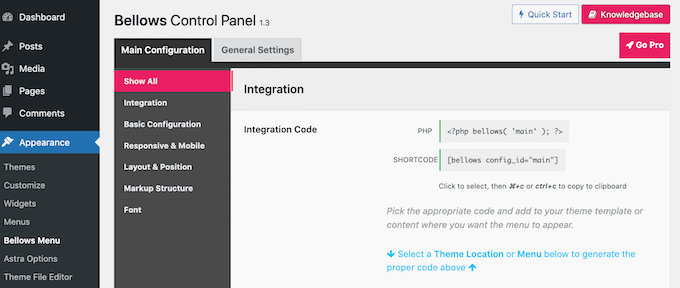
หากต้องการรับรหัสย่อ ให้ไปที่ ลักษณะที่ ปรากฏ » เมนูปอด หากยังไม่ได้เลือก ให้ตรวจสอบให้แน่ใจว่าคุณได้เลือกแท็บแสดงทั้งหมด

ตอนนี้คุณสามารถคลิกที่ช่องรหัสย่อ ซึ่งควรเน้นที่รหัสทั้งหมด ตอนนี้ คัดลอกโค้ดนี้โดยใช้แป้นพิมพ์ลัด Command + c หรือ Ctrl + c
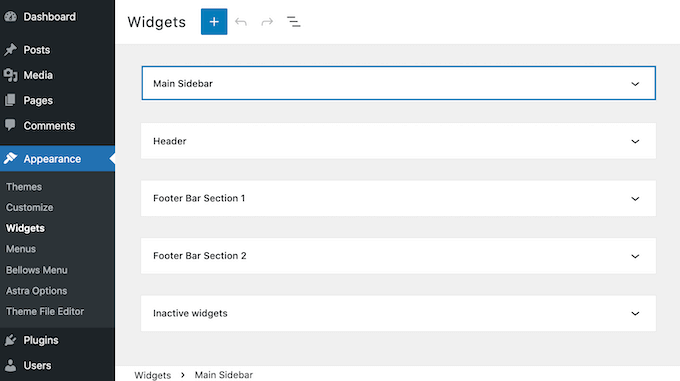
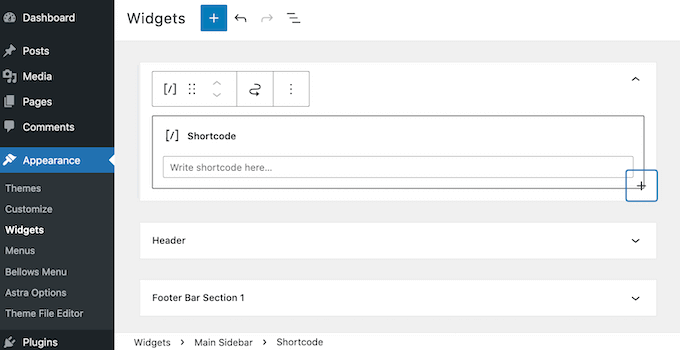
ขั้นตอนต่อไปคือการวางรหัสย่อนี้ลงในวิดเจ็ต ดังนั้นตรงไปที่ Appearance » Widgets นี่จะแสดงพื้นที่วิดเจ็ตทั้งหมดภายในธีมปัจจุบันของคุณ ตัวเลือกที่คุณเห็นอาจแตกต่างกันไป แต่ธีม WordPress ที่ทันสมัยส่วนใหญ่มีแถบด้านข้าง

เมื่อคุณพบพื้นที่แถบด้านข้างแล้ว ให้คลิกเลย ส่วนนี้จะขยายออกไป
หากต้องการเพิ่มบล็อก ให้คลิกที่ไอคอน + แล้วเริ่มพิมพ์ Shortcode เมื่อปรากฏขึ้น ให้เลือกบล็อกรหัสย่อ

ตอนนี้ เพียงวางรหัสย่อเมนูที่ยุบได้ลงในบล็อกนี้ หากต้องการเผยแพร่เมนู คุณจะต้องคลิกปุ่มอัปเดตที่ด้านบนของหน้าจอ
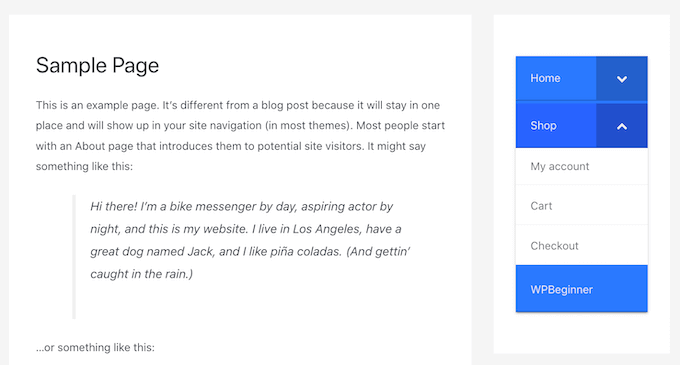
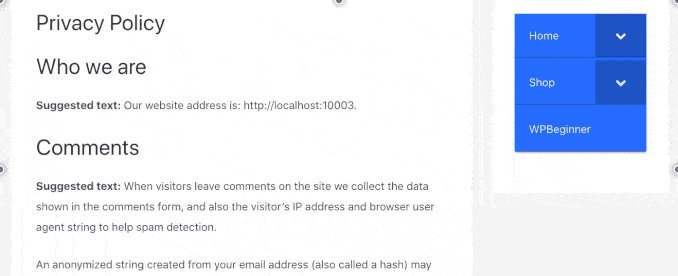
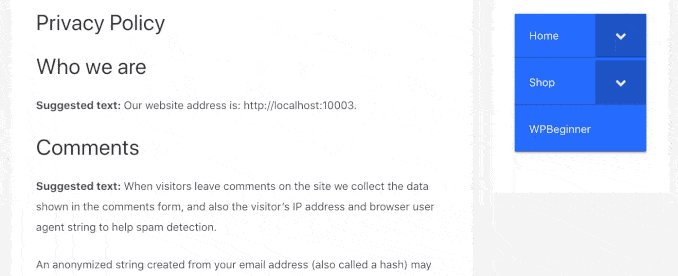
ตอนนี้ เมื่อคุณเยี่ยมชมไซต์ของคุณ คุณจะเห็นเมนูแถบด้านข้างที่ยุบได้ใหม่

ปลั๊กอิน Bellows Accordion ทำให้ง่ายต่อการปรับแต่งเมนูเริ่มต้นนี้ ตัวอย่างเช่น คุณอาจเปลี่ยนรูปแบบสีเพื่อให้สะท้อนถึงแบรนด์ของเว็บไซต์ของคุณได้ดีขึ้น
หากคุณต้องการปรับแต่งเมนูเริ่มต้น เพียงไปที่ Appearance » Bellows Menu ในแดชบอร์ด WordPress ของคุณ
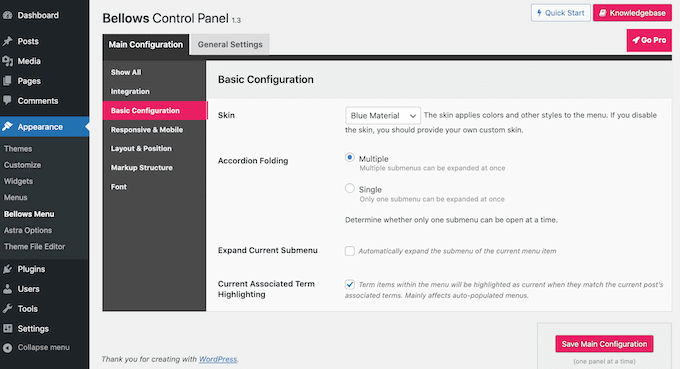
เมนูนี้มีการตั้งค่าทั้งหมดที่คุณต้องการเพื่อปรับแต่งเมนูที่ยุบได้ มีการตั้งค่ามากมายให้สำรวจ อย่างไรก็ตาม คุณอาจต้องการเริ่มต้นด้วยการไปที่ Main Configuration » Basic Configuration

ที่นี่ คุณสามารถสลับไปมาระหว่างสีของเมนูต่างๆ ได้หลายสี คุณยังสามารถเลือกได้ว่าผู้เยี่ยมชมสามารถขยายเมนูย่อยหลายรายการพร้อมกันได้หรือไม่โดยใช้การตั้งค่าการพับหีบเพลง
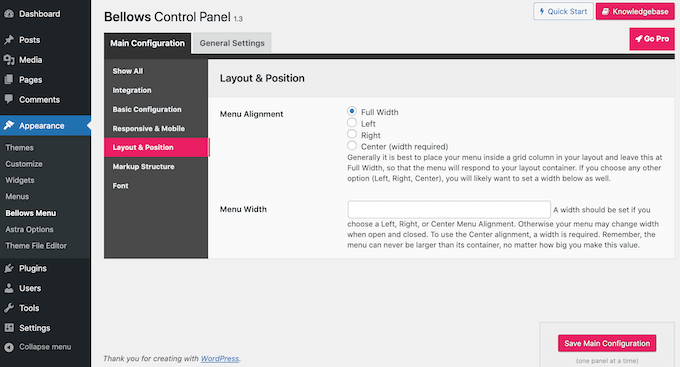
หากต้องการเปลี่ยนการจัดตำแหน่งและความกว้างของเมนู ให้คลิกที่แท็บ 'เค้าโครงและตำแหน่ง'

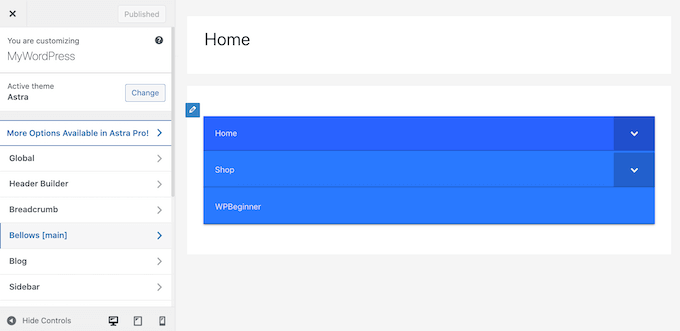
หากคุณต้องการดูตัวอย่างการเปลี่ยนแปลงของคุณในแบบเรียลไทม์ คุณสามารถแก้ไขเมนูแถบด้านข้างที่ยุบได้ในตัวปรับแต่ง WordPress ในการดำเนินการนี้ ตรงไปที่ Appearance » Customize
ในแถบด้านซ้ายมือ ให้เลือก Bellows

ที่นี่ คุณจะพบการตั้งค่าต่างๆ มากมายสำหรับแถบด้านข้างที่ยุบได้ของคุณ ซึ่งรวมถึงการเปลี่ยนความกว้าง การจัดตำแหน่ง และสีของเมนูแถบด้านข้างของคุณ
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีสร้างเมนูแถบด้านข้างที่ยุบได้บน WordPress คุณยังสามารถอ่านคำแนะนำของเราเกี่ยวกับวิธีติดตามผู้เยี่ยมชมเว็บไซต์ของคุณ และซอฟต์แวร์การแจ้งเตือนแบบพุชที่ดีที่สุดเพื่อเพิ่มปริมาณการเข้าชมของคุณ
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลจากบทแนะนำวิดีโอ YouTube Channel สำหรับ WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
