วิธีสร้างเพจเร็ว ๆ นี้ด้วย Elementor ใน WordPress
เผยแพร่แล้ว: 2024-05-20หน้าเร็วๆ นี้ถูกสร้างขึ้นก่อนที่เว็บไซต์หรือโครงการจะเสร็จสมบูรณ์และเปิดตัวทั้งหมด ด้วย Elementor คุณสามารถสร้างเพจใหม่ตั้งแต่ต้นหรือใช้เทมเพลตสำเร็จรูปได้ในเร็วๆ นี้ Elementor เป็นเครื่องมือสร้างเพจที่ทรงพลังซึ่งคุณสามารถสร้างและเพิ่มเพจประเภทต่างๆ และองค์ประกอบที่สำคัญให้กับเว็บไซต์ของคุณได้
หน้าเว็บเร็วๆ นี้ถือเป็นองค์ประกอบเว็บไซต์อันล้ำค่าที่คุณสามารถสร้างได้ด้วยปลั๊กอิน Elementor ในบทความนี้ เราจะแสดงคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีสร้างเพจเร็วๆ นี้ด้วย Elementor
เพจเร็วๆ นี้คืออะไร?
หน้าเร็วๆ นี้คือหน้าเว็บชั่วคราวที่แสดงต่อผู้เยี่ยมชมก่อนที่เว็บไซต์หรือโครงการจะเปิดตัวในที่สุด จริงๆแล้วมันทำหน้าที่เป็นทีเซอร์ ให้ข้อมูลเกี่ยวกับสิ่งที่กำลังจะเกิดขึ้นและอนุญาตให้ผู้เยี่ยมชมสมัครรับข้อมูลหรือติดตามข่าวสารล่าสุดจนกว่าจะมีการเปิดตัวเพจหรือโครงการอย่างเป็นทางการ
โดยมักจะมีคำอธิบายสั้น ๆ เกี่ยวกับข้อเสนอที่กำลังจะมาถึง ตัวจับเวลาถอยหลัง และตัวเลือกสำหรับผู้เยี่ยมชมในการสมัครหรือติดตามการอัปเดต โดยทำหน้าที่เป็นเครื่องมือทางการตลาดในการดึงดูดลูกค้าเป้าหมายและสร้างกลุ่มเป้าหมายก่อนการเปิดตัวเพื่อปูทางสำหรับการเปิดตัวที่ประสบความสำเร็จ
เมื่อใดและเพราะเหตุใดคุณควรสร้างเพจเร็วๆ นี้
การสร้างเพจเร็วๆ นี้อาจเป็นประโยชน์ต่อธุรกิจของคุณอย่างมากจากมุมมองทางการตลาด อย่างไรก็ตาม คุณต้องมีกลยุทธ์เพียงพอที่จะคาดการณ์อนาคตและดำเนินการตามแผนของคุณตามนั้น ด้านล่างนี้คือบางประเด็นว่าคุณควรสร้างเพจเร็วๆ นี้เมื่อใดและเพราะเหตุใด
- การพัฒนาเว็บไซต์
หากคุณกำลังสร้างเว็บไซต์ใหม่หรือออกแบบเว็บไซต์ที่มีอยู่ใหม่ หน้าเว็บเร็วๆ นี้สามารถใช้เป็นกระดานติดประกาศในขณะที่คุณทำงานเบื้องหลังในไซต์ได้ ช่วยให้คุณสามารถแจ้งให้ผู้เยี่ยมชมทราบว่าเว็บไซต์ของคุณอยู่ระหว่างการปรับปรุง และให้พวกเขาทราบถึงสิ่งที่กำลังจะเกิดขึ้น
- การตลาดก่อนเปิดตัว
เพจเร็วๆ นี้อาจเป็นวิธีที่มีประสิทธิภาพในการสร้างกระแสและความคาดหมายเกี่ยวกับผลิตภัณฑ์หรือบริการที่กำลังจะมาถึง ด้วยการดูตัวอย่างสิ่งที่กำลังจะเกิดขึ้น คุณสามารถดึงดูดความสนใจของผู้มีโอกาสเป็นลูกค้า และเริ่มสร้างฐานผู้ชมก่อนการเปิดตัวได้
- สร้างโอกาสในการขาย
วัตถุประสงค์หลักประการหนึ่งของหน้าเร็วๆ นี้คือเพื่อรวบรวมที่อยู่อีเมลและข้อมูลติดต่อจากผู้เยี่ยมชมที่สนใจ คุณสามารถรวบรวมโอกาสในการขายและสร้างรายชื่อผู้มีโอกาสเป็นลูกค้าโดยเสนอแบบฟอร์มสมัครสมาชิกหรือคำกระตุ้นการตัดสินใจเพื่อรับข่าวสารล่าสุด ตรวจสอบปลั๊กอินสร้างโอกาสในการขาย WordPress ที่ดีที่สุด
- การรับรู้ถึงแบรนด์
เพจเร็วๆ นี้ที่ออกแบบมาอย่างดีจะช่วยสร้างเอกลักษณ์ของแบรนด์และสร้างความประทับใจแรกอันน่าจดจำได้ ด้วยการรวมสี โลโก้ และข้อความของแบรนด์เข้าด้วยกัน คุณสามารถเริ่มสร้างการจดจำแบรนด์ได้ก่อนที่เว็บไซต์ของคุณจะเปิดตัวอย่างเต็มรูปแบบเสียอีก
- การส่งเสริมโซเชียลมีเดีย
เพจเร็วๆ นี้เปิดโอกาสให้โปรโมตบัญชีโซเชียลมีเดียของคุณและสนับสนุนให้ผู้เยี่ยมชมติดตามคุณบนแพลตฟอร์ม เช่น Facebook, Instagram หรือ Twitter สิ่งนี้ช่วยให้คุณเชื่อมต่อกับผู้ชมของคุณและให้ข้อมูลอัปเดตเกี่ยวกับความคืบหน้าของเว็บไซต์ของคุณหรือการเปิดตัวที่กำลังจะเกิดขึ้น
วิธีสร้างเพจเร็วๆ นี้ใน Elementor
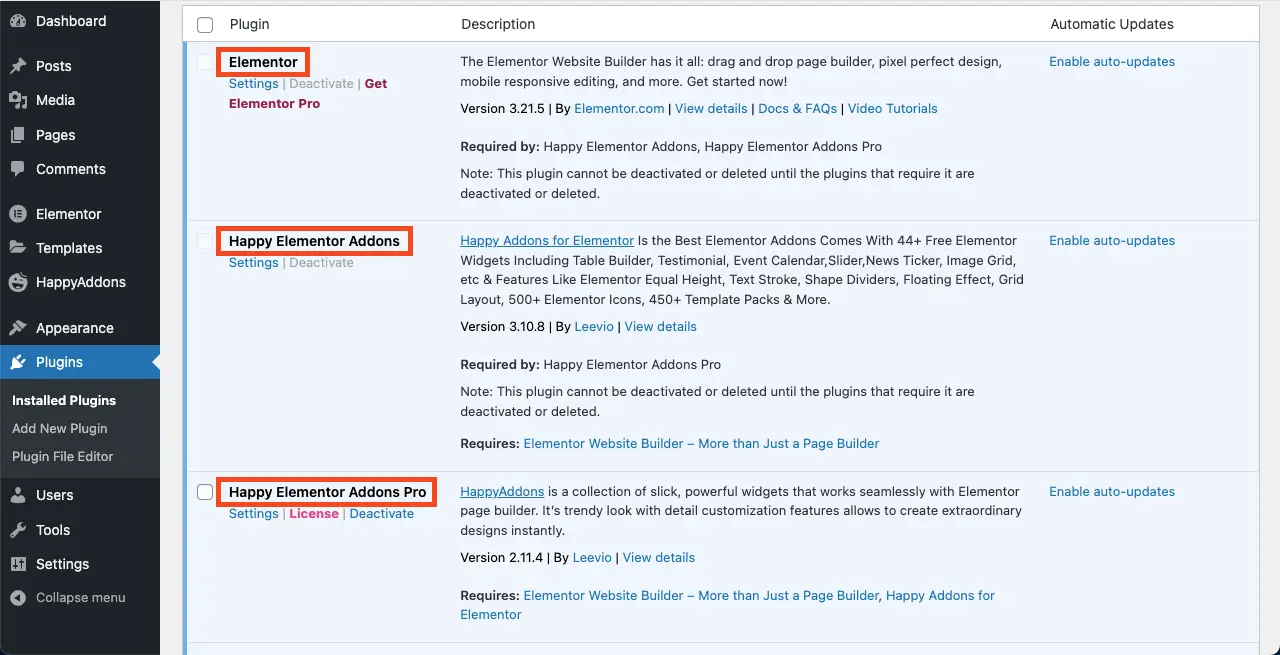
ตอนนี้เราจะแสดงวิธีสร้างเพจเร็วๆ นี้ใน Elementor ในส่วนนี้ แต่ก่อนที่จะข้ามไปยังส่วนบทช่วยสอน ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งปลั๊กอินต่อไปนี้บนเว็บไซต์ของคุณ
- เอเลเมนท์
- HappyAddons
- HappyAddons Pro
คุณอาจถาม – ทำไมต้อง HappyAddons แทนที่จะเป็น Elementor Pro? คำตอบคือคุณแทบจะไม่พบเทมเพลตเพจสำเร็จรูปในเร็วๆ นี้ใน Elementor เลย แต่ HappyAddons นำเสนอคอลเลกชั่นเทมเพลตเพจที่กำลังจะเปิดตัวเร็วๆ นี้ เพื่อให้เพจของคุณพร้อมใช้ในทันที
คุณสามารถใช้เวอร์ชันฟรีเพื่อสร้างเพจเร็วๆ นี้ตั้งแต่ต้นได้ ในกรณีนี้ คุณจะพลาดปลั๊กอินพรีเมียมที่น่าตื่นเต้นมากมาย อย่างไรก็ตาม เราจะใช้ปลั๊กอิน HappyAddons Pro ในส่วนนี้เพื่อทำบทช่วยสอนนี้ให้สมบูรณ์
มีสองวิธีในการสร้างเพจเร็วๆ นี้ สำรวจพวกเขากับเราด้านล่าง
วิธีที่หนึ่ง: สร้างเพจเร็วๆ นี้โดยใช้เทมเพลตสำเร็จรูป
ดังที่เราได้กล่าวไว้ข้างต้น HappyAddons มีเทมเพลตหน้าสำเร็จรูปจำนวนมากในเร็วๆ นี้ คุณจะใช้เวลาเพียงไม่กี่นาทีในการเตรียมหน้าเร็วๆ นี้ให้พร้อมโดยใช้เทมเพลตเหล่านั้น นี่คือกระบวนการ:
ขั้นตอนที่ 01: ติดตั้งและเปิดใช้งานปลั๊กอินที่กล่าวถึงข้างต้น
ดังที่เราได้กล่าวไว้ ตรวจสอบให้แน่ใจว่าปลั๊กอินทั้งสามนี้ Elementor, HappyAddons และ HappyAddons Pro ได้รับการติดตั้งและเปิดใช้งานบนเว็บไซต์ของคุณ

ขั้นตอนที่ 02: เปิดเพจด้วย Elementor Canvas
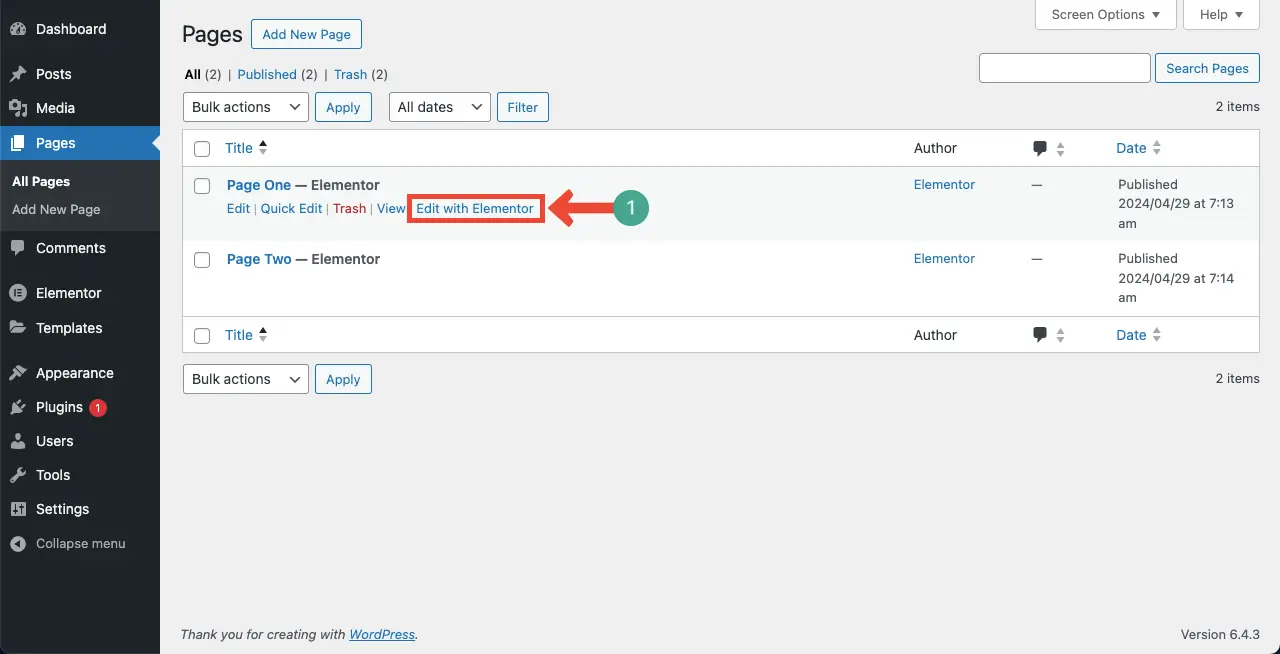
ไปที่ เพจ > เพิ่มเพจใหม่ จากนั้นเปิดหน้าด้วย Elementor

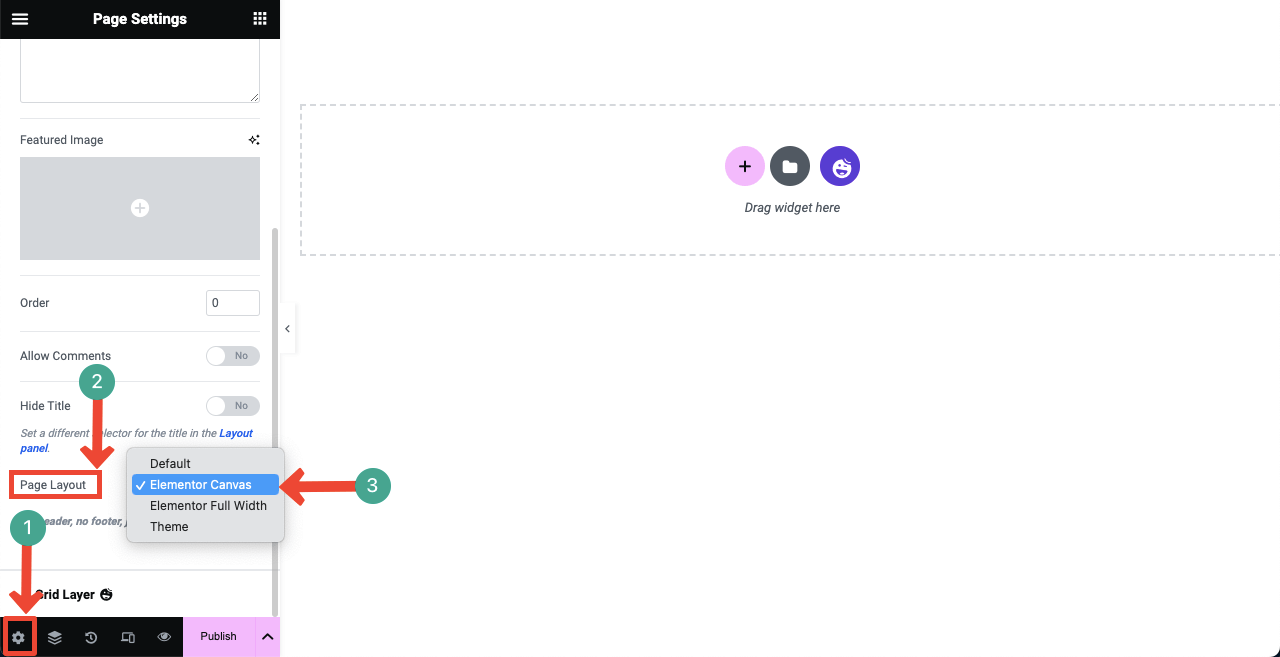
เมื่อเปิดเพจด้วย Elementor แล้ว ให้ไปที่ การตั้งค่า > เค้าโครงหน้า เลือก Elementor Canvas จากรายการดรอปดาวน์
Elementor Canvas จะลบส่วนหัวและส่วนท้ายออกจากหน้า จริงๆ แล้ว เพจเร็วๆ นี้ไม่จำเป็นต้องแสดงส่วนหัวและส่วนท้าย ดังนั้นเราจึงลบออกโดยเลือกตัวเลือก Elementor Canvas

ขั้นตอนที่ 03: นำเข้าเทมเพลตเร็วๆ นี้
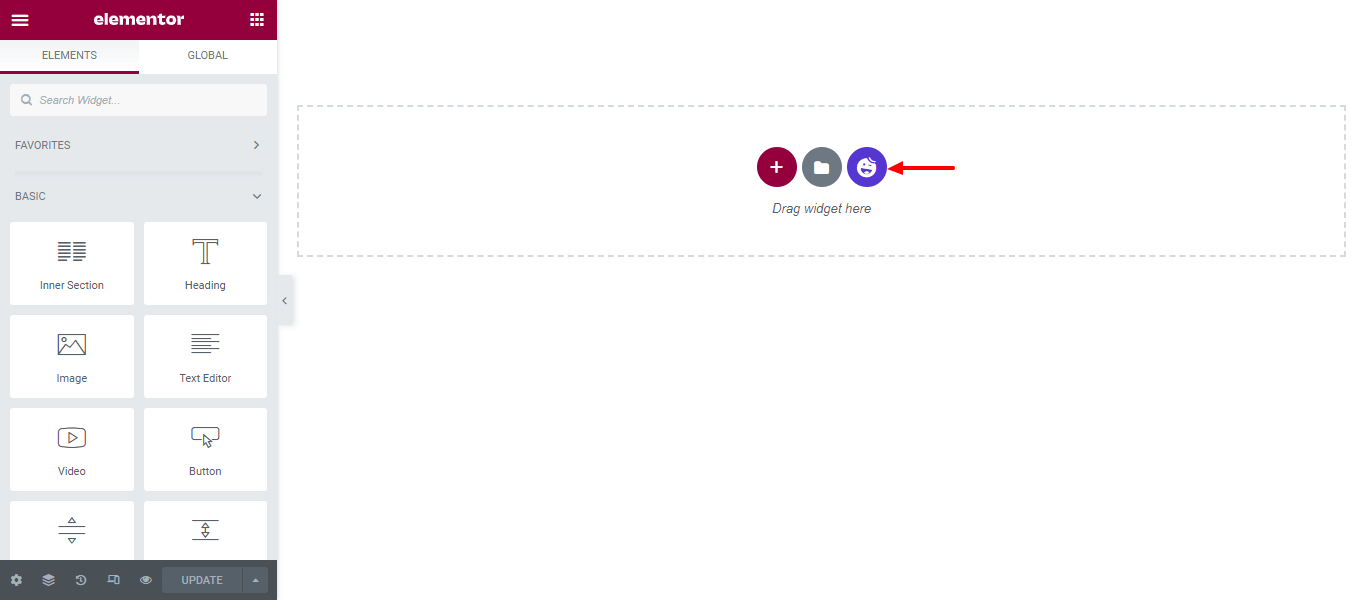
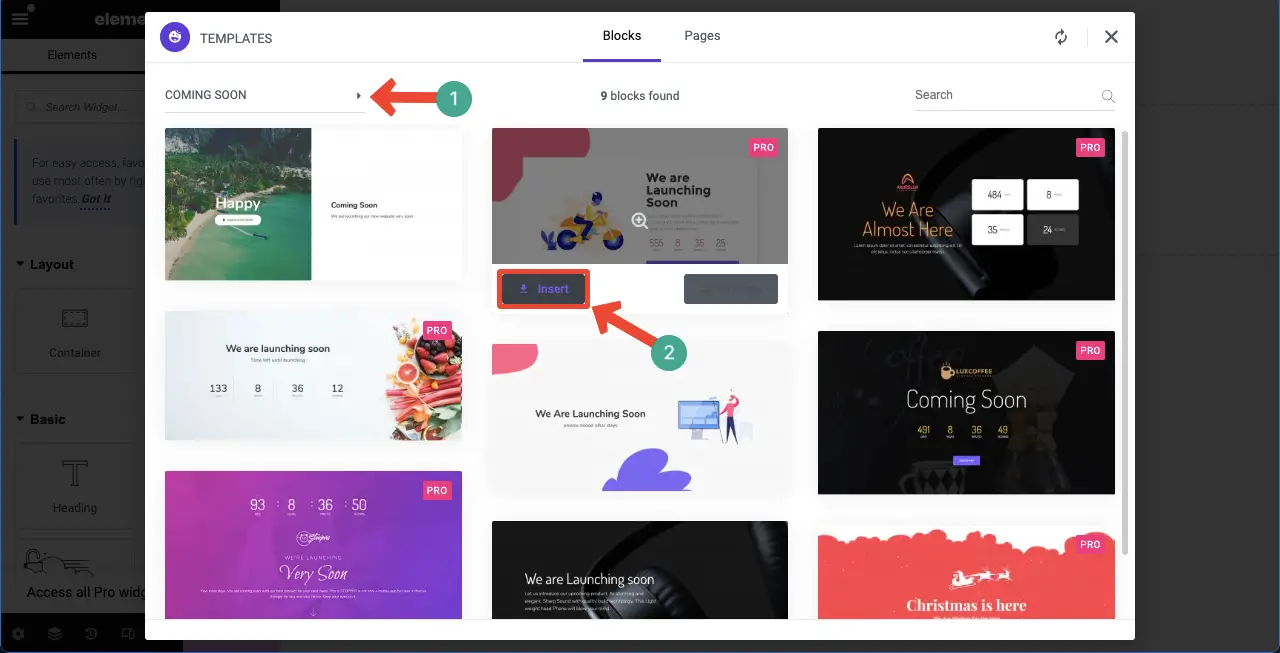
คลิก ไอคอนไลบรารีเทมเพลต HappyAddons เพื่อเปิดและเข้าถึงไลบรารีเทมเพลต

ง่ายต่อการกรองและค้นหาเทมเพลตเพจที่จะมาในเร็วๆ นี้ คลิกเครื่องหมายลูกศร ที่ ส่วนซ้ายบน
เลือก ตัวเลือกที่จะมาเร็วๆ นี้ บล็อกและหน้าที่เกี่ยวข้องทั้งหมดที่จะเปิดตัวเร็วๆ นี้จะปรากฏบนหน้าจอ
กด ปุ่มแทรก เพื่อเพิ่มเทมเพลตที่คุณต้องการลงบนผืนผ้าใบ

เทมเพลตเพจเร็วๆ นี้จะถูกนำเข้าไปยังแคนวาสภายในไม่กี่วินาที ตอนนี้คุณสามารถแก้ไขสิ่งนี้ได้โดยการเพิ่มวิดเจ็ตและองค์ประกอบใหม่ลงไป

วิธีที่สอง: สร้างเพจเร็ว ๆ นี้ตั้งแต่เริ่มต้น
คุณจะได้รับวิดเจ็ตที่เป็นประโยชน์มากมายในแผง Elementor ซึ่งจะช่วยให้คุณสร้างเพจเร็วๆ นี้ได้อย่างง่ายดายตั้งแต่เริ่มต้น เราจะแสดงให้คุณเห็นว่าต้องทำอย่างไรในวิธีนี้ ก่อนอื่น มาดูวิดเจ็ตที่คุณต้องใช้ในการสร้างหน้าเร็วๆ นี้กันก่อน
ตอนนี้ กระโดดเข้าสู่บทช่วยสอน
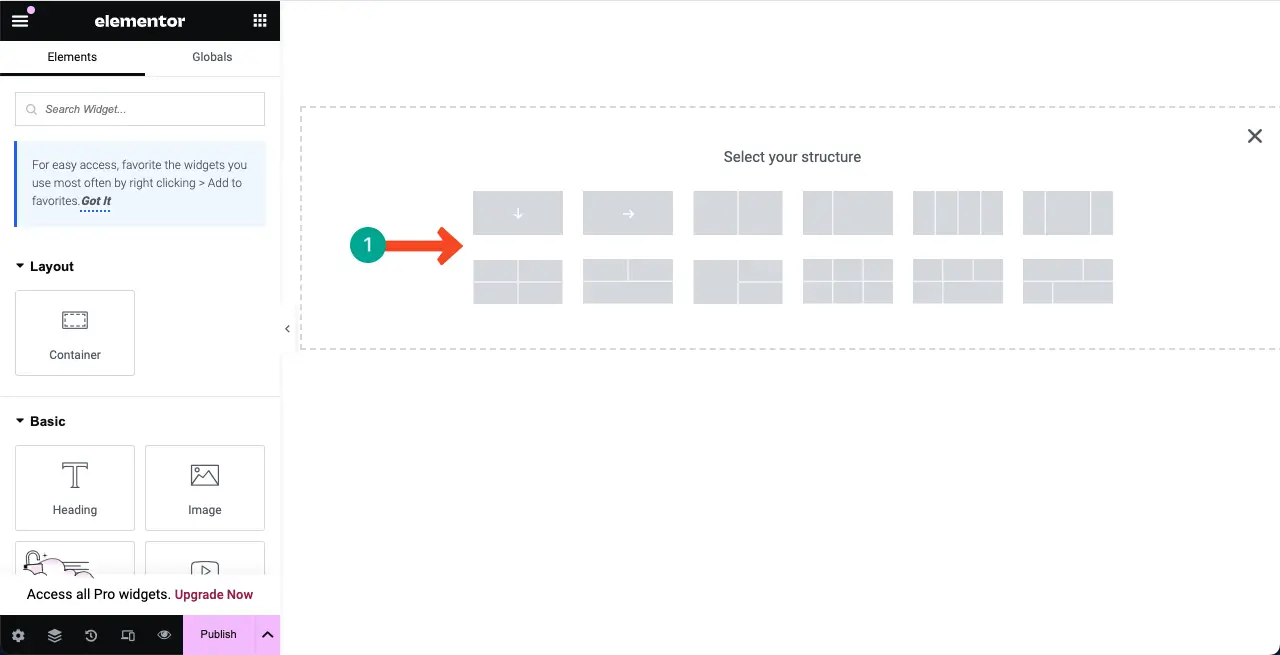
ขั้นตอนที่ 01: เลือกโครงสร้างเพื่อเพิ่มเนื้อหาบน Elementor Canvas
Elementor เปิดตัวคอนเทนเนอร์ Flexbox พร้อมอัปเดต 3.6 ทำให้การเพิ่มเนื้อหาและการออกแบบเพจด้วย Elementor เป็นเรื่องง่ายมาก เลือกโครงสร้างคอลัมน์ Flexbox บนแคนวาส เพื่อให้คุณสามารถเพิ่มวิดเจ็ตและออกแบบเพจเร็วๆ นี้
เราจะเลือก โครงสร้างคอลัมน์แรก สำหรับบทช่วยสอนนี้

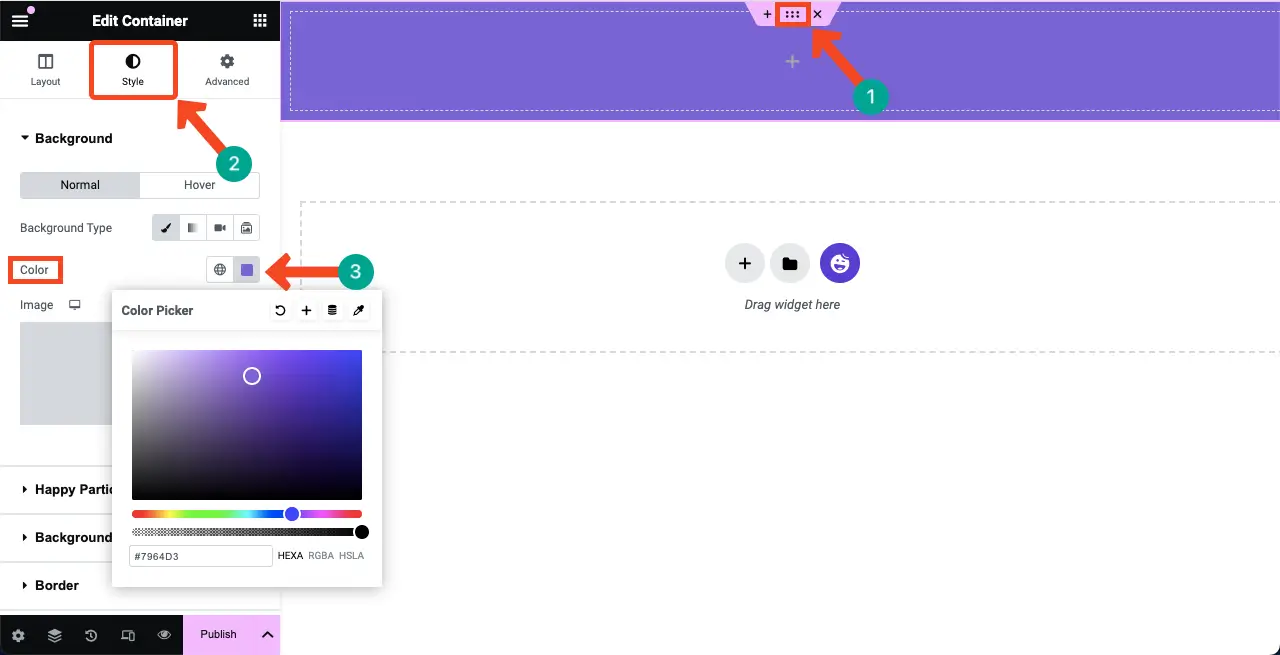
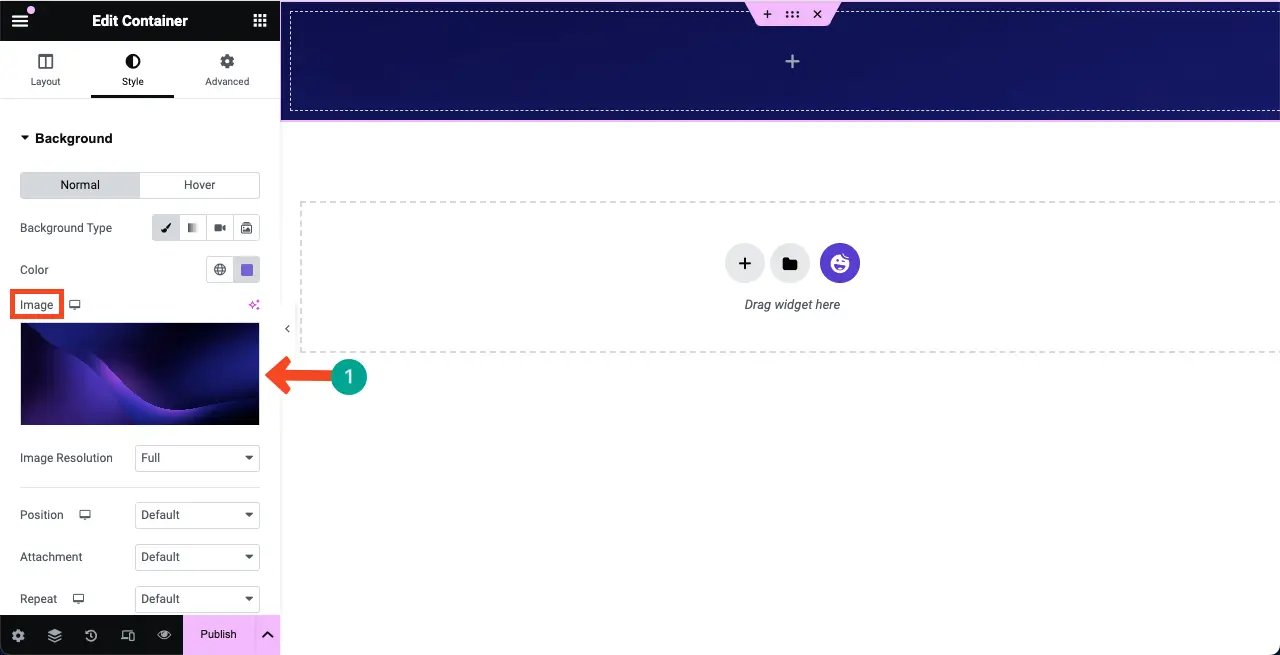
ขั้นตอนที่ 02: เพิ่มสีหรือรูปภาพให้กับพื้นหลังของคอลัมน์โครงสร้าง
ด้วยการเพิ่มสีที่เหมาะสมให้กับพื้นหลังของคอลัมน์ คุณสามารถสร้างสภาพแวดล้อมที่มีชีวิตชีวาเพื่อนำเสนอข้อมูลและองค์ประกอบการออกแบบของเพจเร็วๆ นี้
หากต้องการเพิ่มสีให้กับพื้นหลังของคอลัมน์ ให้คลิก ไอคอนหกจุด บนคอลัมน์ ไปที่ แท็บสไตล์ กด ตัวเลือกสี ใต้แท็บ

หรือคุณสามารถ เพิ่มรูปภาพลงในพื้นหลังได้ โดยการกดตัวเลือกรูปภาพใต้แท็บสไตล์

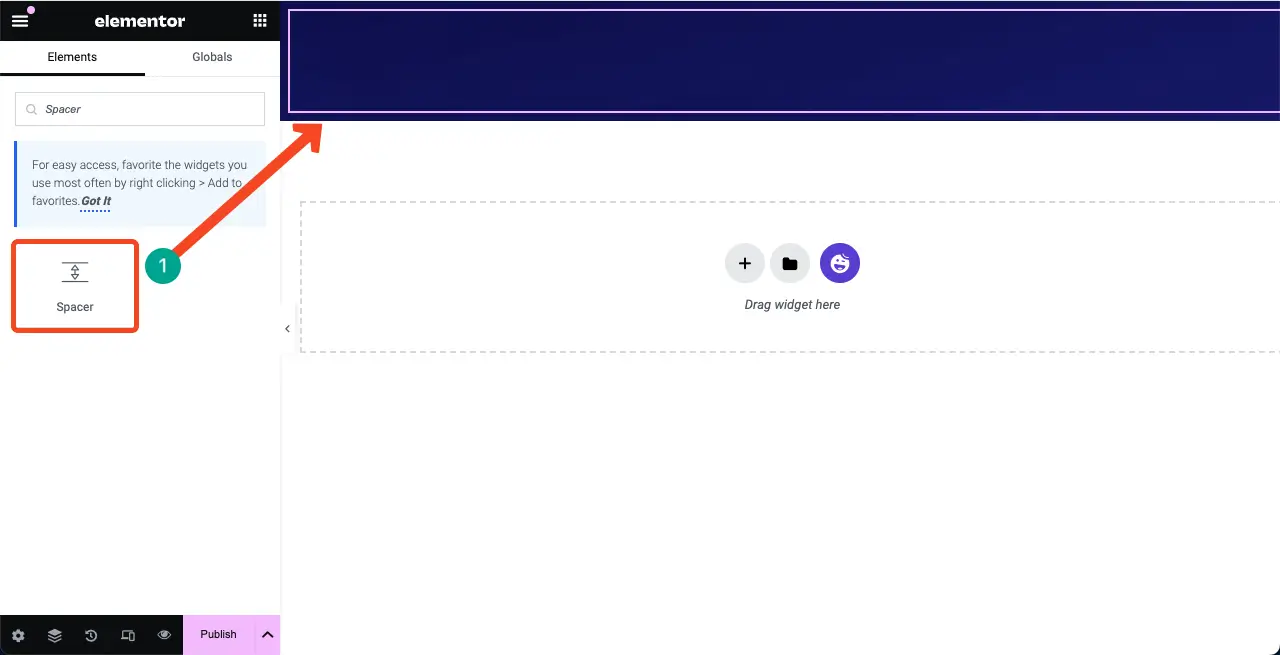
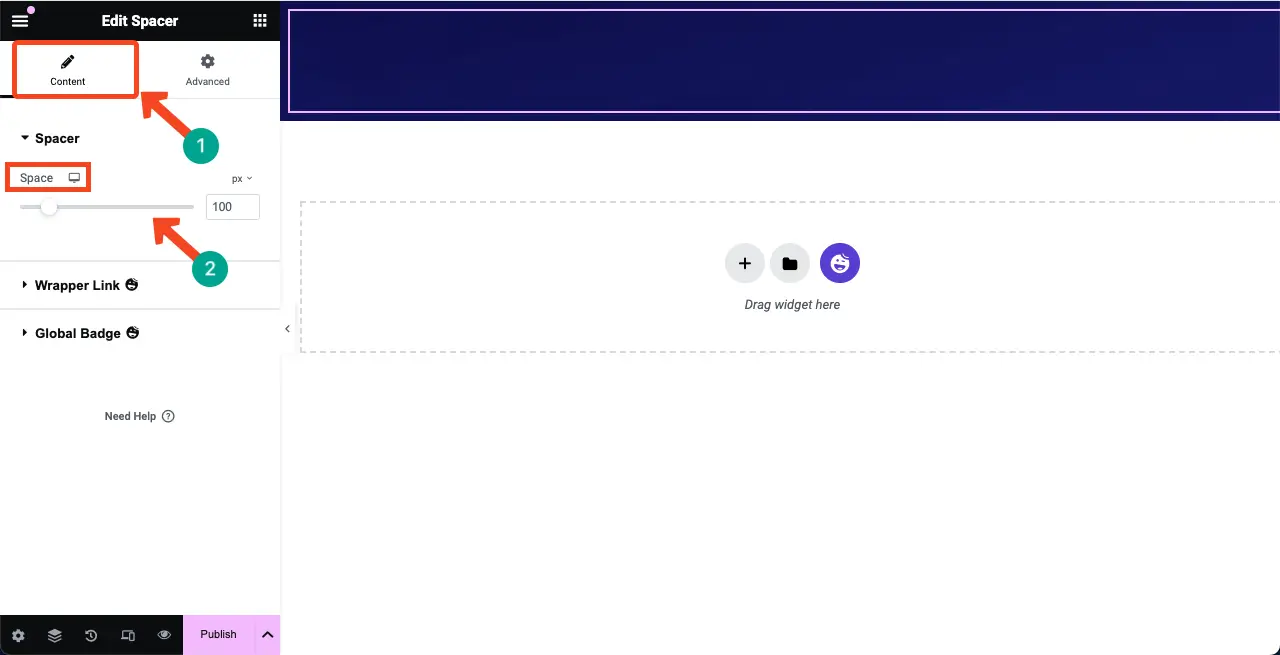
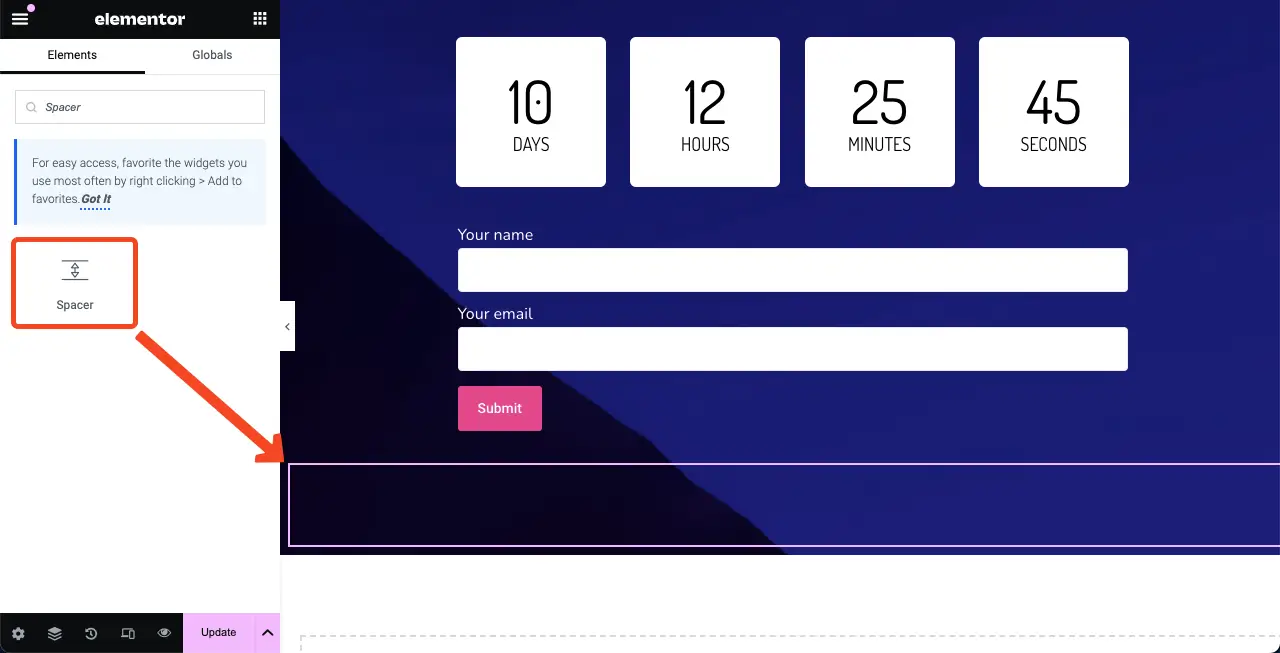
ขั้นตอนที่ 03: เพิ่ม Spacer Widget ที่ด้านบนของโครงสร้าง
ค้นหาและเพิ่ม วิดเจ็ต Spacer ลงในพื้นที่ที่เลือกบนผืนผ้าใบ มันจะสร้างช่องว่างระหว่างด้านบนกับส่วนอื่นของพื้นที่ที่เลือก มิฉะนั้น เนื้อหาของคุณอาจแสดงโดยจัดขอบด้านบนซึ่งจะดูไม่ดี

คุณสามารถปรับแต่งความสูงของวิดเจ็ตได้จาก แท็บเนื้อหา

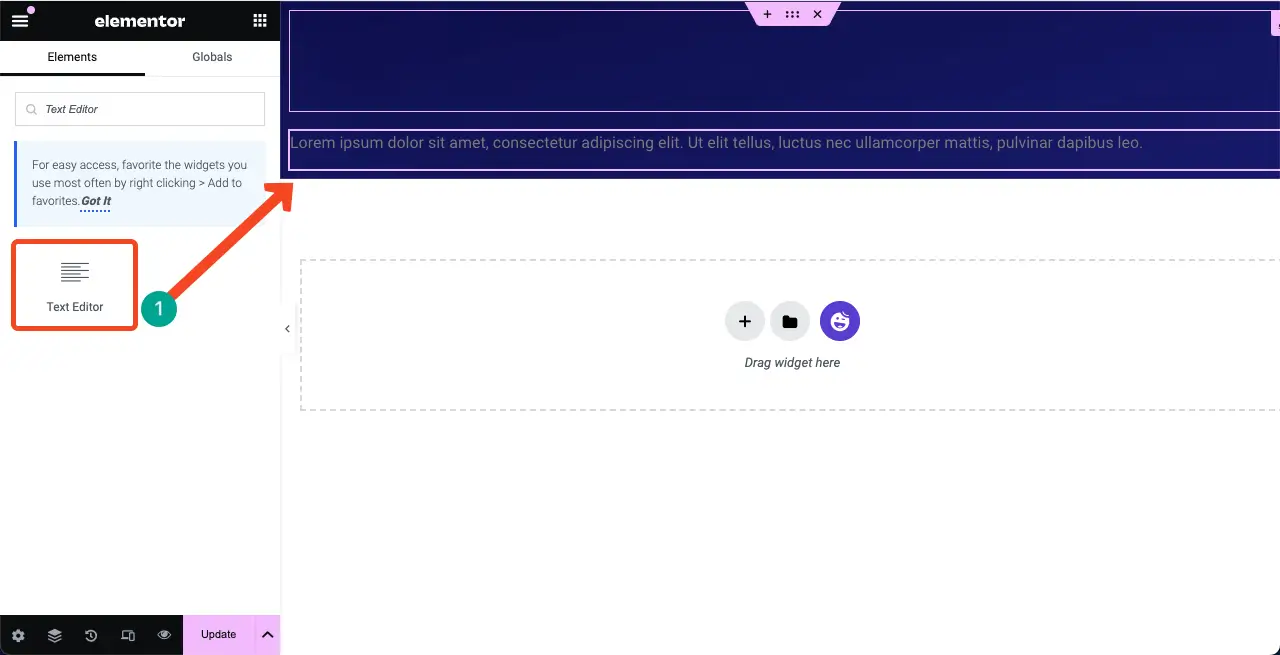
ขั้นตอนที่ 04: เพิ่มวิดเจ็ตตัวแก้ไขข้อความลงในพื้นที่ที่เลือก
ลากและวาง วิดเจ็ตตัวแก้ไขข้อความ ลงบนผืนผ้าใบในพื้นที่ที่คุณเลือก จะช่วยให้คุณสามารถเขียนสำเนาสำหรับหน้าเร็วๆ นี้

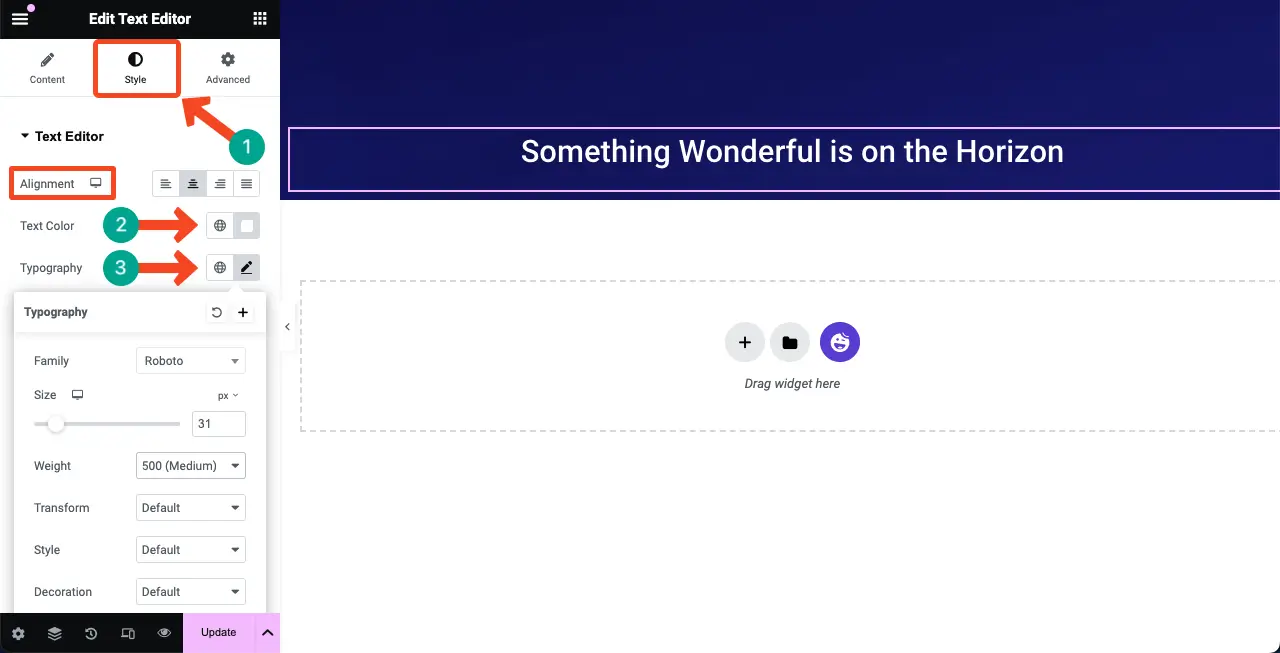
คุณจะเห็นว่าเราได้เขียนข้อความลงในวิดเจ็ต หลังจากนั้น เราได้ปรับแต่ง สี การจัดแนว ตัวอักษร และ น้ำหนักแบบอักษร จาก แท็บสไตล์

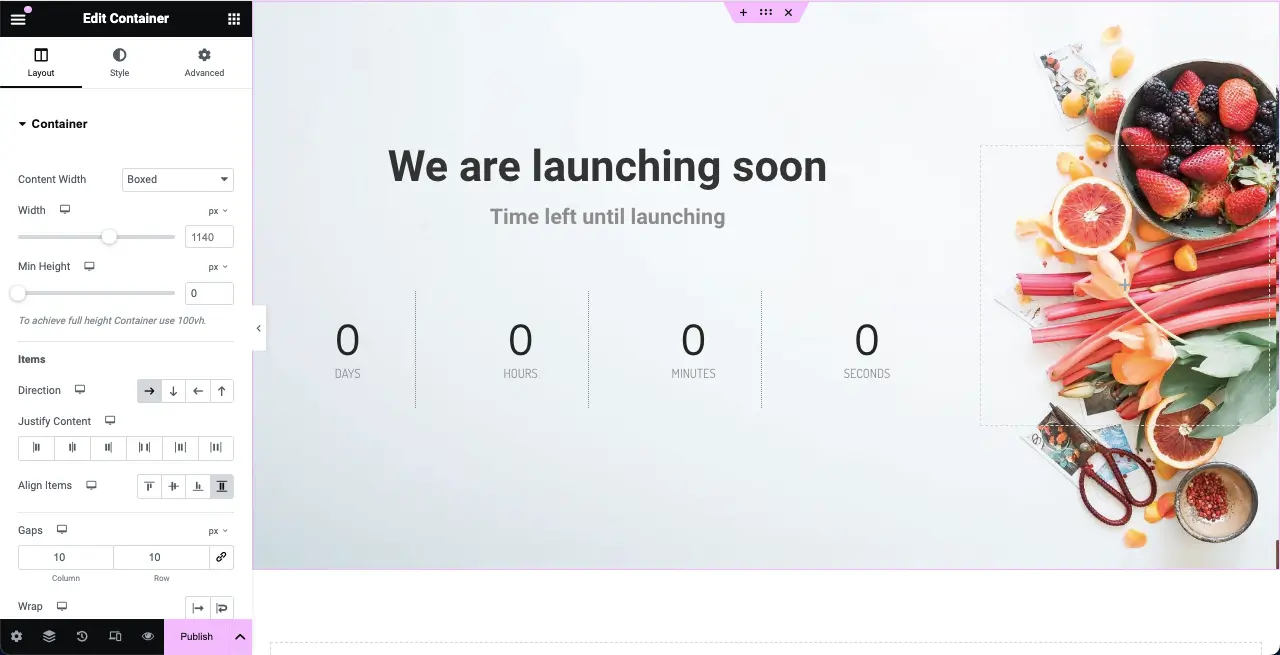
ขั้นตอนที่ 05: เพิ่มวิดเจ็ตนับถอยหลังไปยัง Elementor Canvas
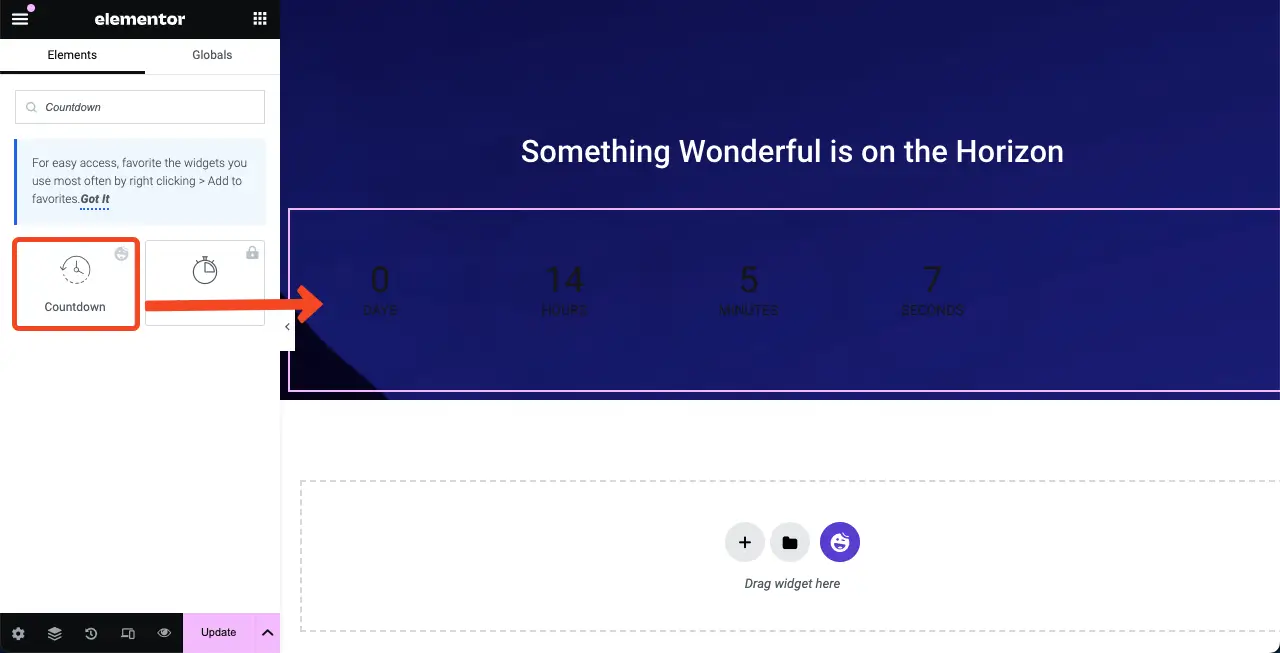
HappyAddons มี วิดเจ็ตนับถอยหลัง ค้นหาและเพิ่มลงใน Elementor Canvas


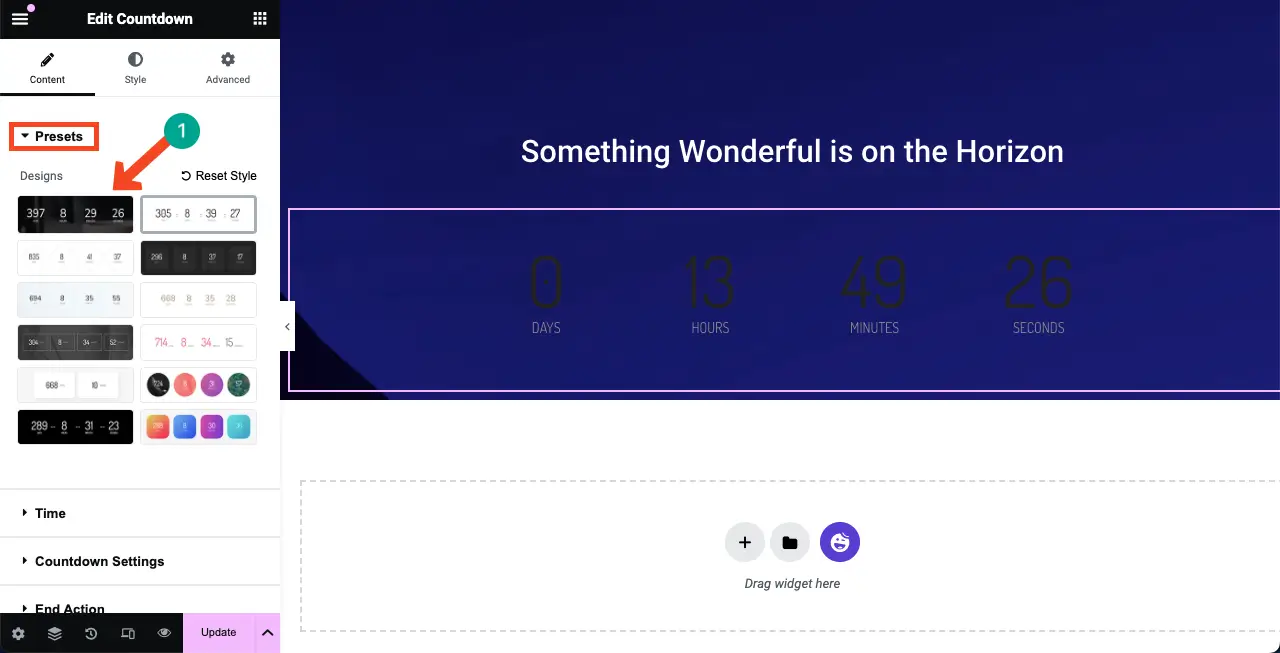
วิดเจ็ตนับถอยหลังมี เทมเพลตหลายแบบ ภายใต้ ส่วนค่าที่ตั้งไว้ คุณสามารถเลือกเทมเพลตหรือปรับแต่งตั้งแต่ต้นได้ อย่างไรก็ตาม เราจะเลือกเทมเพลตสำหรับบทช่วยสอน

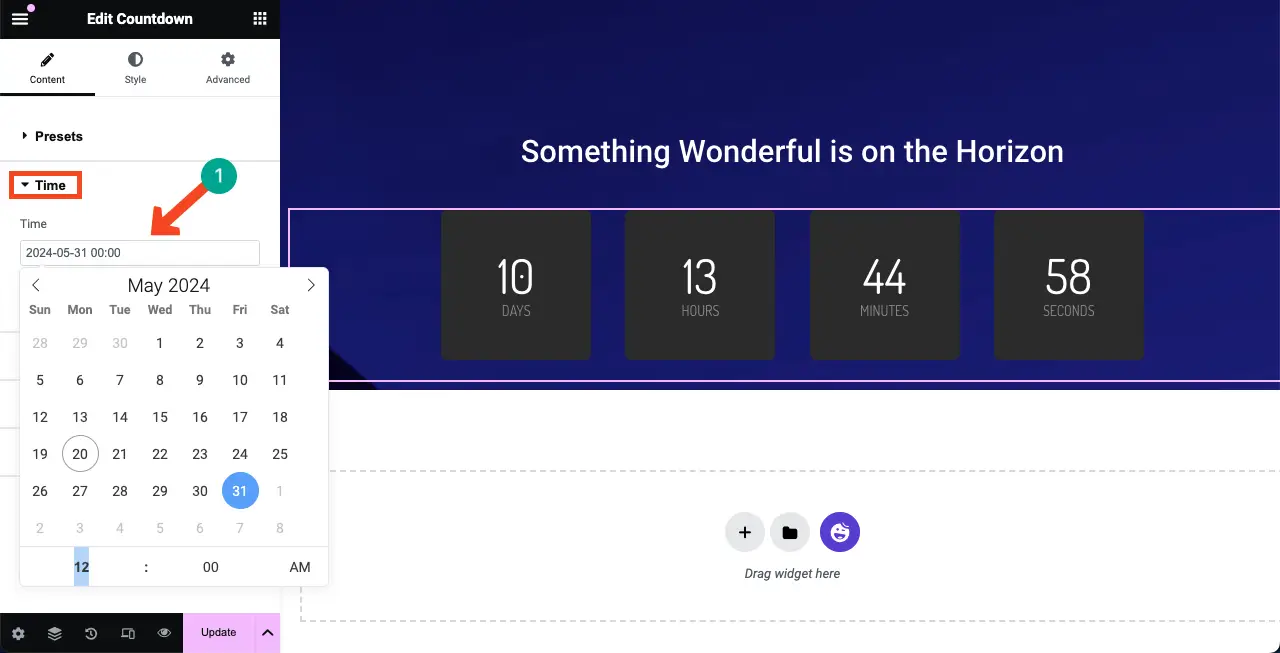
จาก ส่วนเวลา คุณสามารถกำหนดระยะเวลาที่คุณต้องการให้การนับถอยหลังคงอยู่ได้

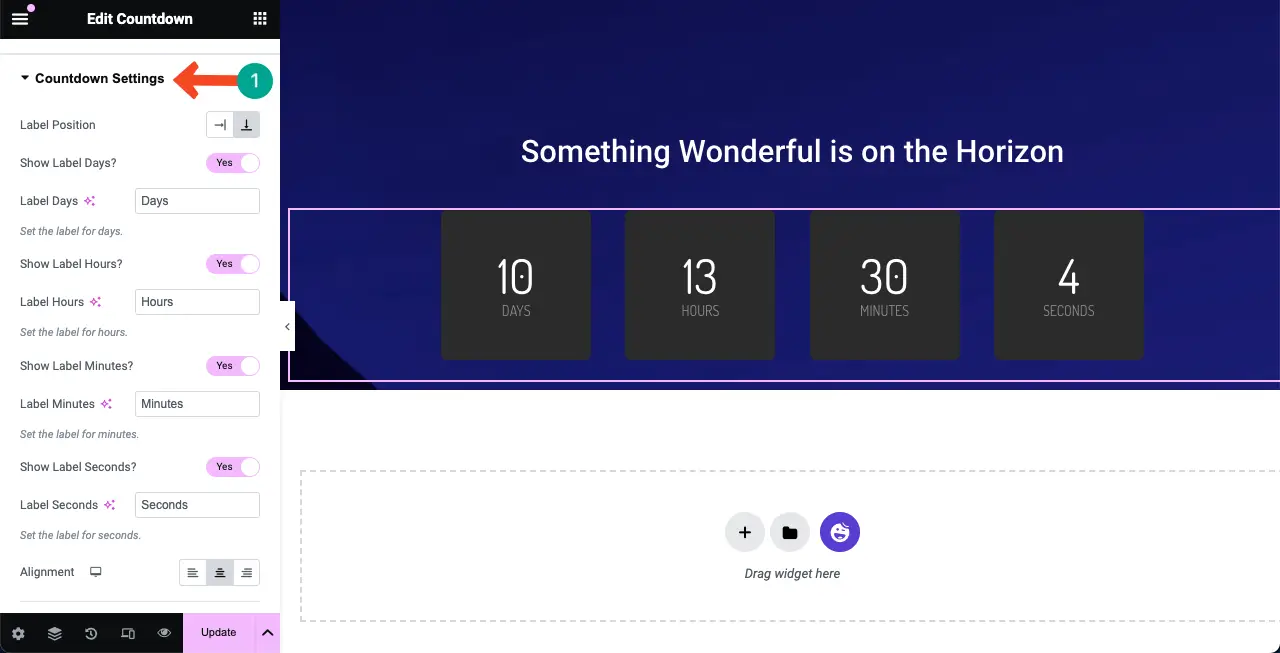
จาก การตั้งค่าการนับถอยหลัง คุณสามารถ เขียนป้ายกำกับ ของตัวเลือกการนับถอยหลังและ การจัดตำแหน่งใหม่ ได้

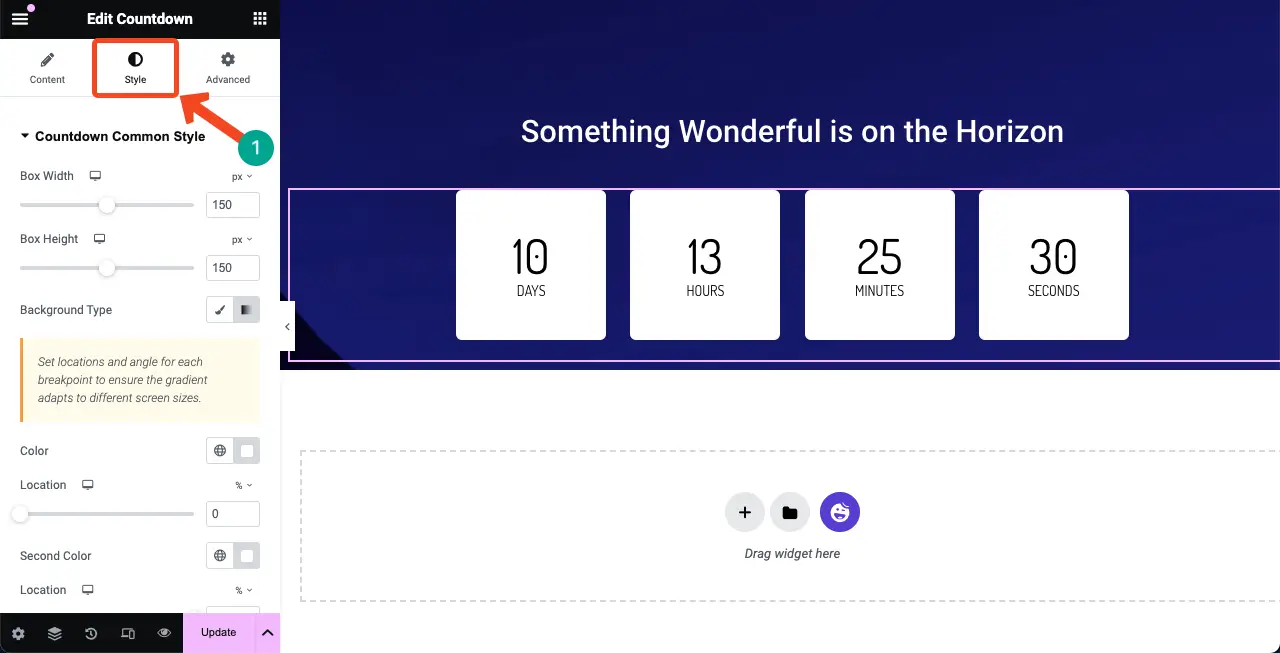
มาที่ แท็บสไตล์ คุณจะได้รับตัวเลือกในการปรับแต่งวิดเจ็ตโดยใช้การตั้งค่าที่เกี่ยวข้อง คุณสามารถแก้ไข สีวิดเจ็ต ขนาดตัวอักษร ช่องว่างภายใน ระยะขอบ และอื่นๆ ได้

ขั้นตอนที่ 06: เพิ่มแบบฟอร์มติดต่อ
การเพิ่มแบบฟอร์มการติดต่อในหน้าเร็วๆ นี้ถือเป็นสิ่งสำคัญ ช่วยให้คุณสามารถรวบรวมรหัสอีเมลของผู้สนใจที่ต้องการรับข้อมูลอัปเดตกับคุณ HappyAddons มีการผสานรวมกับปลั๊กอินสร้างแบบฟอร์มมากมาย เช่น แบบฟอร์มติดต่อ 7, แบบฟอร์ม WP, แบบฟอร์มนินจา, แบบฟอร์ม Caldera, weForms เป็นต้น
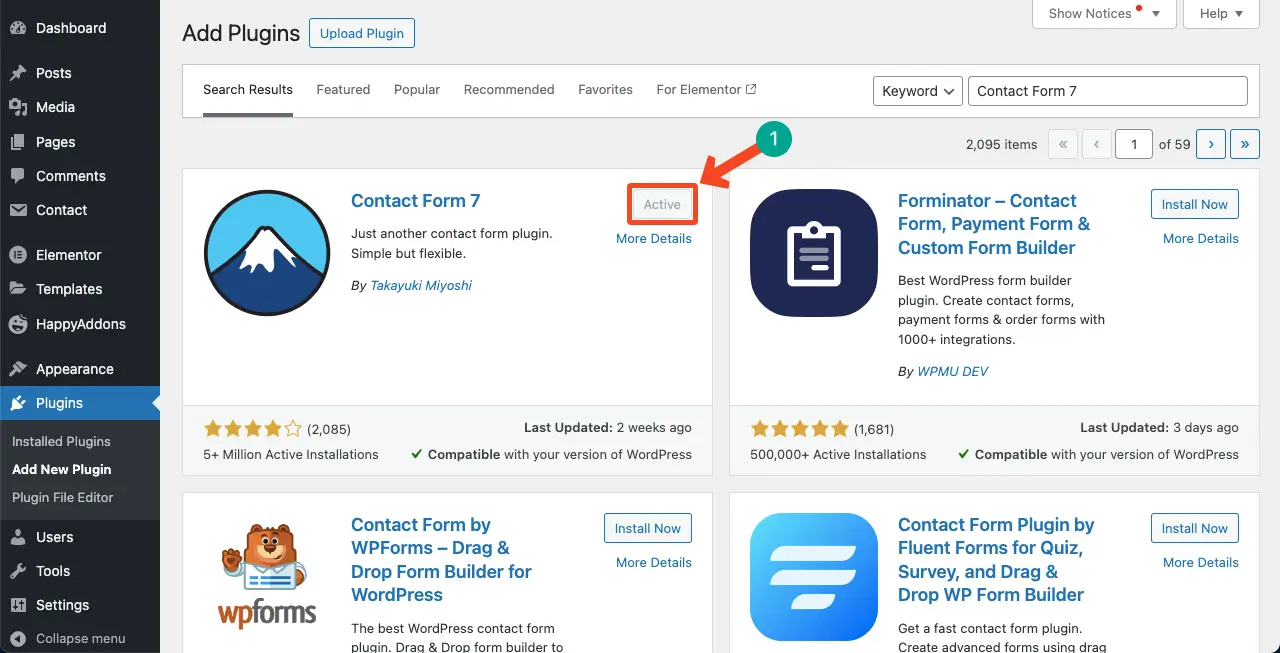
หากต้องการเพิ่มแบบฟอร์มการติดต่อ ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งปลั๊กอินแบบฟอร์มไว้ในแบ็กเอนด์ สำหรับบทช่วยสอนนี้ เราได้ติดตั้งปลั๊กอิน Contact Form 7 แล้ว ดูรายชื่อติดต่อ WordPress ที่ดีที่สุดจากปลั๊กอิน

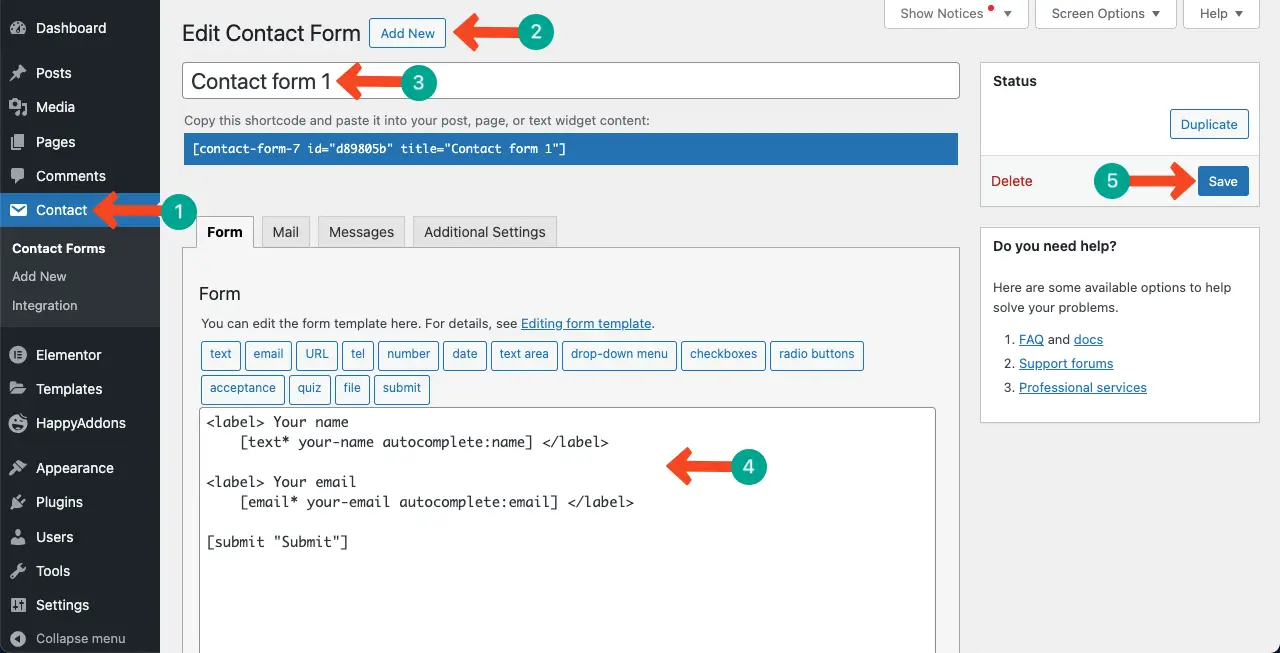
สร้างแบบฟอร์มการติดต่อ โดยใช้ปลั๊กอิน เราจะเห็นว่าเราได้สร้างมันขึ้นมาและตั้งชื่อมันว่า Contact form 1

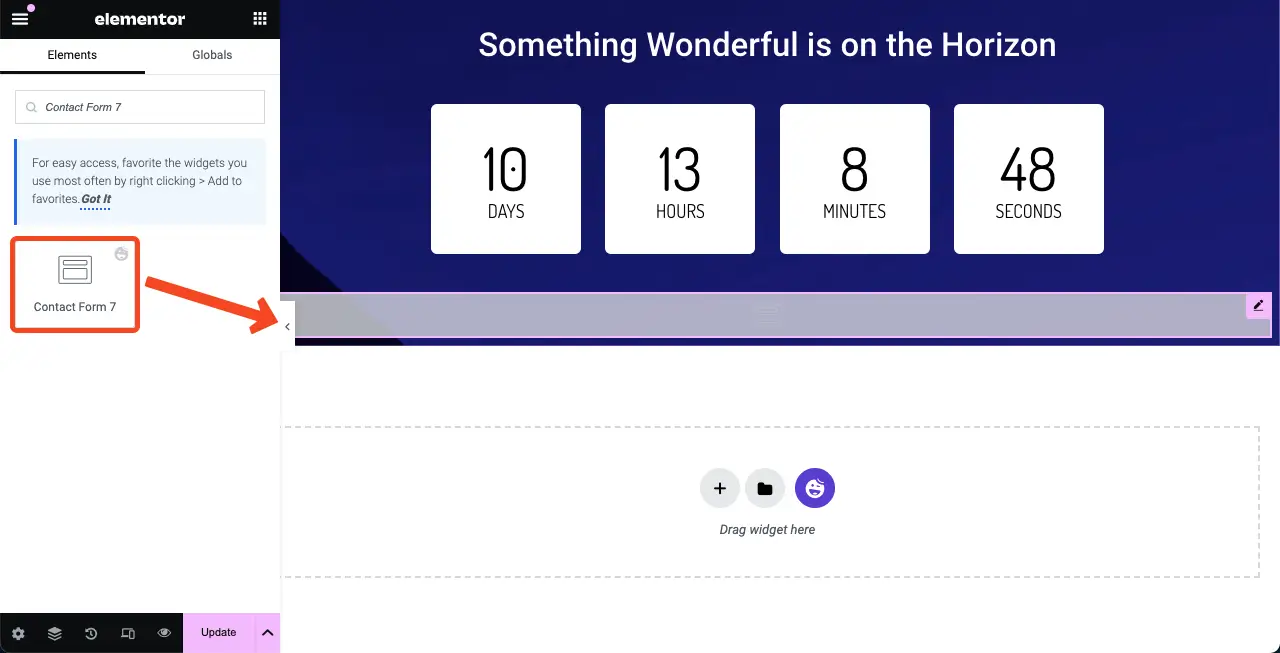
ค้นหาและเพิ่มวิดเจ็ต Contact Form 7 ลงใน Elementor Canvas

ตอนนี้ คุณต้องเลือกแบบฟอร์มการติดต่อที่จะแสดงบนผืนผ้าใบ ไปที่ เนื้อหา > แบบฟอร์มติดต่อ 7 เลือกชื่อของแบบฟอร์มที่คุณสร้างในแบ็กเอนด์ ดูวิดีโอด้านล่างเพื่อสำรวจกระบวนการ
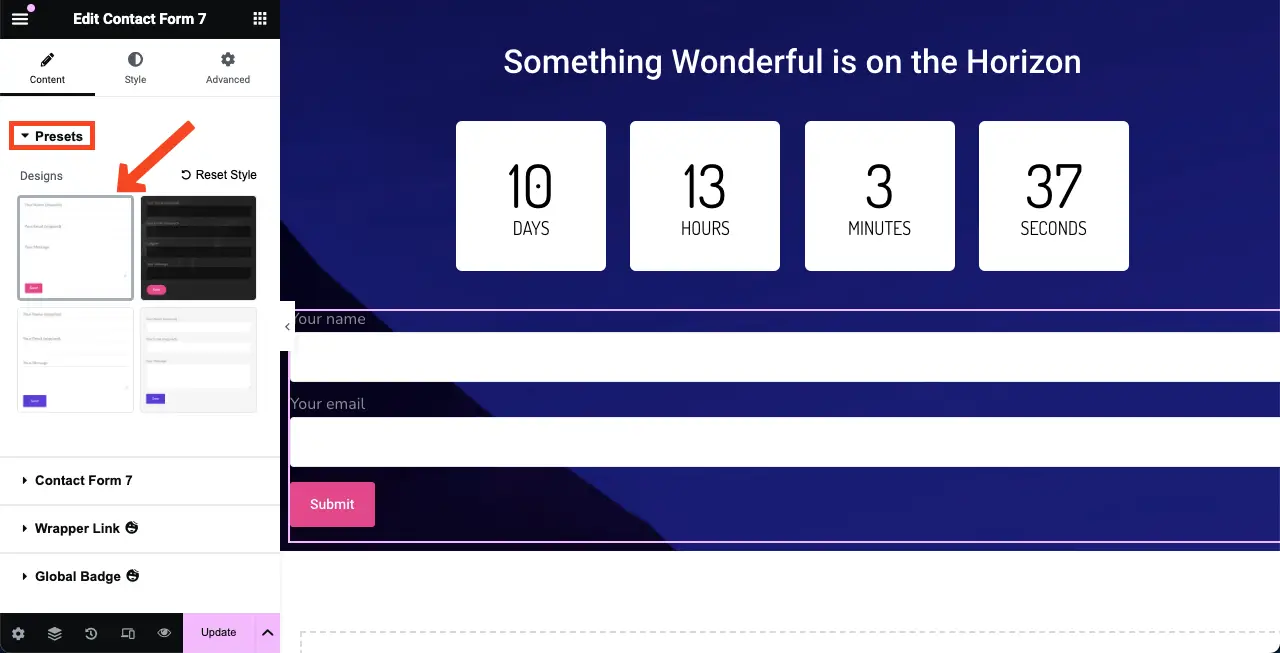
เลือกเทมเพลตสำหรับแบบฟอร์มการติดต่อโดยไปที่ ตัวเลือกการตั้งค่าล่วงหน้า ใต้ แท็บเนื้อหา

# Stylize แบบฟอร์มการติดต่อ
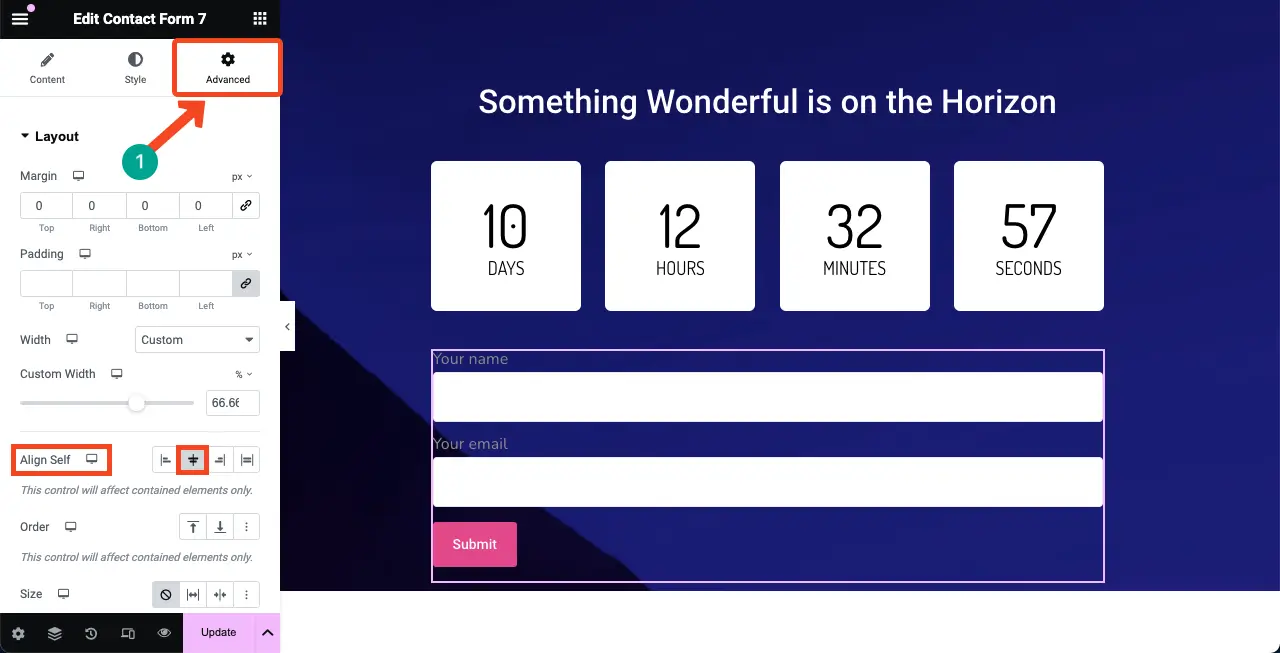
อย่างที่คุณเห็น แบบฟอร์มการติดต่อกว้างเกินไป ซึ่งไม่เข้ากับดีไซน์ คุณสามารถลดความกว้างของแบบฟอร์มได้โดยจับขอบด้านขวาของแบบฟอร์มแล้วลากไปทางซ้าย
ไปที่ แท็บขั้นสูง คุณจะเห็นตัวเลือก Align Self อยู่ข้างใต้ จากที่นี่ คุณสามารถ เลือกตัวเลือกการจัดกึ่งกลาง เพื่อแสดงแบบฟอร์มในส่วนตรงกลางของผืนผ้าใบ

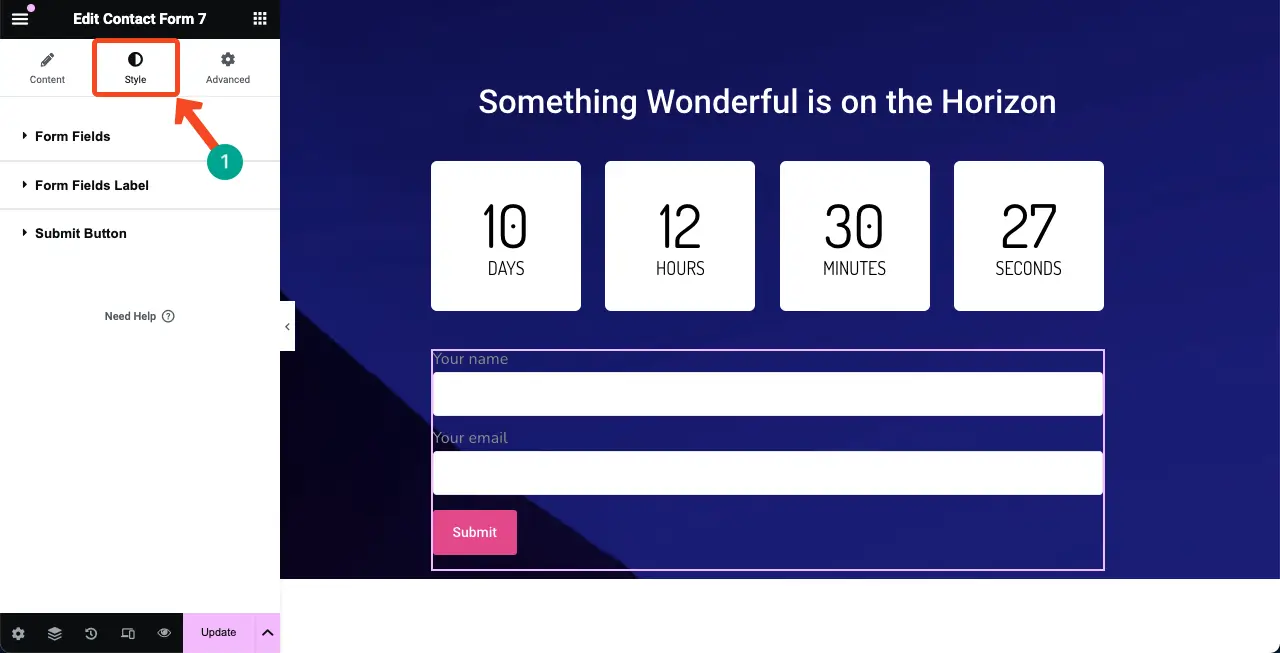
มาที่ แท็บสไตล์ คุณจะได้รับตัวเลือกในแท็บนี้เพื่อปรับแต่งสี-ขนาด-น้ำหนัก, สีตัวยึดตำแหน่ง, ขนาดตัวอักษร และปุ่ม CTA
เราไม่ได้อธิบายรายละเอียดที่นี่ หวังว่าคุณคงทำเองได้

ขั้นตอนที่ 07: เพิ่มวิดเจ็ต Spacer ที่ส่วนท้าย
เพิ่มวิดเจ็ต Spacer อีกครั้งเพื่อสร้างช่องว่างระหว่างบรรทัดล่างสุดของผืนผ้าใบและเนื้อหาหลัก สิ่งนี้จะทำให้การออกแบบเพจเร็วๆ นี้ดูดี

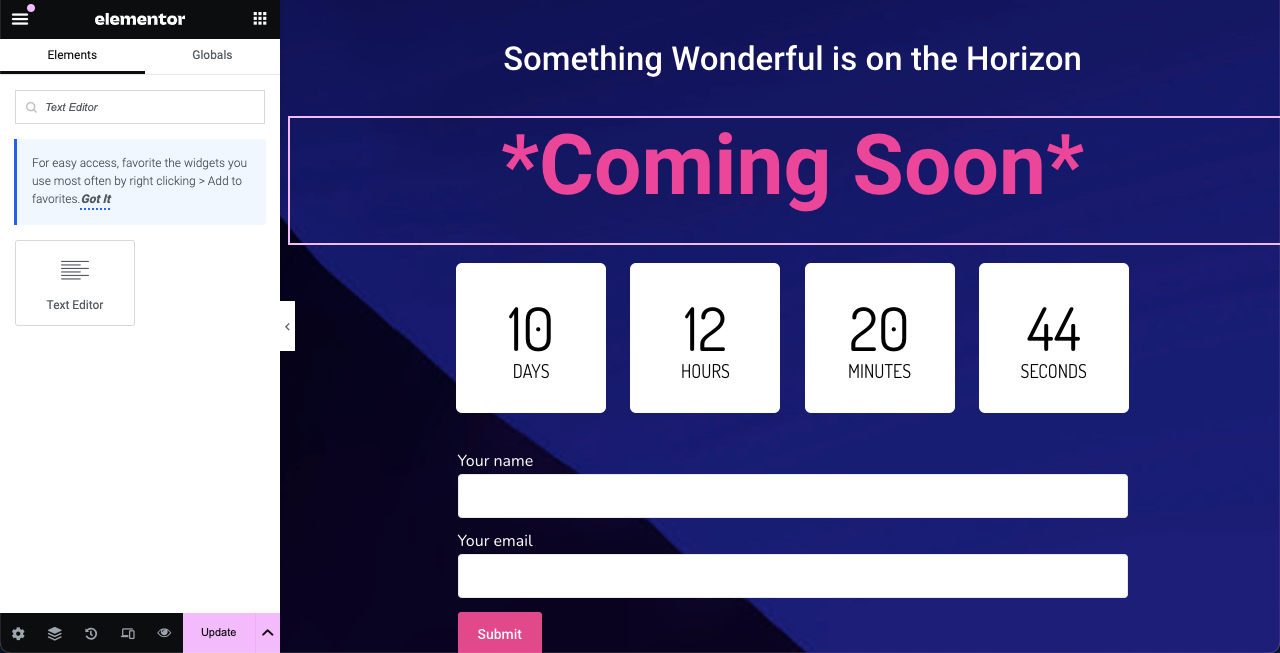
ขั้นตอนที่ 08: เพิ่มข้อความ 'เร็ว ๆ นี้'
สวัสดี เนื่องจากนี่คือเพจเร็วๆ นี้ คุณต้องรวม "เร็วๆ นี้" ไว้บนผืนผ้าใบเพื่อทำให้การออกแบบของคุณมีความหมายมากขึ้น เราลืมที่จะเพิ่มมันในตอนเริ่มต้น แต่ก็ไม่เคยสายเกินไปที่จะทำสิ่งที่ถูกต้องเมื่อคุณค้นพบ
เมื่อใช้ วิดเจ็ตตัวแก้ไขข้อความ คุณสามารถเพิ่มข้อความ 'เร็วๆ นี้' ลงบนผืนผ้าใบได้อย่างง่ายดาย ดูภาพด้านล่าง; เราได้ทำมันแล้ว

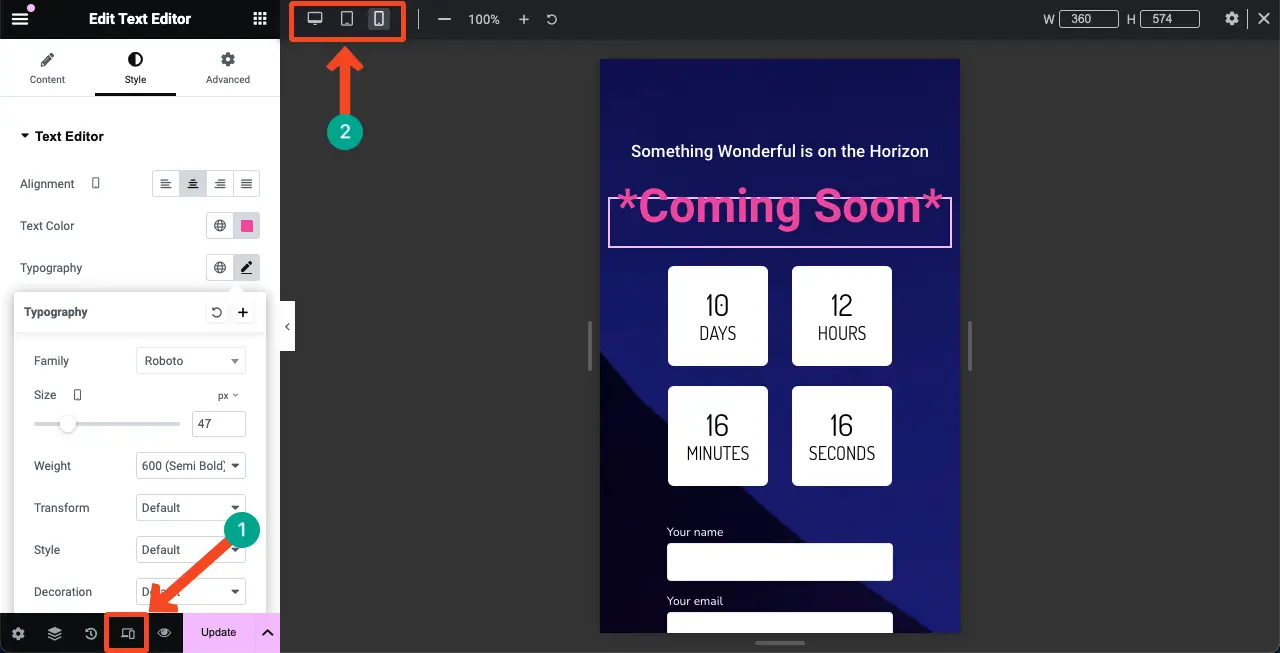
ขั้นตอนที่ 09: ทำให้หน้าเร็วๆ นี้ตอบสนองบนมือถือ
เนื่องจากอุปกรณ์เคลื่อนที่และแท็บเล็ตมีหน้าจอที่มีความกว้างค่อนข้างแคบ คุณจึงต้องลดขนาดขององค์ประกอบของหน้าเพื่อให้พอดีกับหน้าจออย่างสมบูรณ์
คลิก ตัวเลือกโหมดตอบสนอง ที่ส่วนท้ายของแผง Elementor มันจะเปิดตัวเลือกเพื่อ สลับระหว่างเบรกพอยต์ที่แตกต่างกัน ตามอุปกรณ์
ไม่ว่าคุณจะเปลี่ยนไปใช้อุปกรณ์ใดก็ตาม คุณสามารถปรับแต่งเนื้อหาให้เหมาะกับขนาดหน้าจอได้ รายละเอียดการปรับแต่งจะถูกบันทึกไว้สำหรับขนาดหน้าจอของอุปกรณ์นั้น
หมายเหตุ: ห้ามลบองค์ประกอบใดๆ บนหน้าจอใดๆ จะถูกนำไปใช้กับโหมดอุปกรณ์ทั้งหมดอย่างเท่าเทียมกัน

ตรวจสอบวิธีทำให้ไซต์ Elementor ตอบสนองบนมือถือ
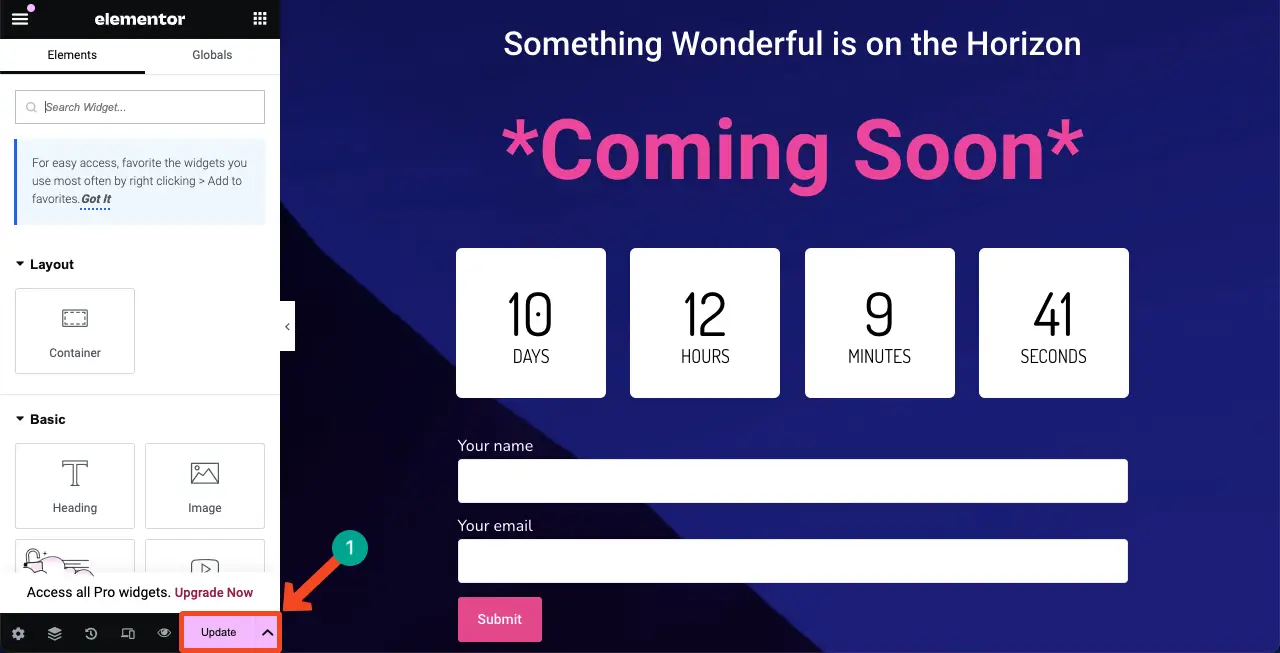
ขั้นตอนที่ 10: บันทึกการออกแบบ
เมื่อการออกแบบของคุณเสร็จสิ้น ให้บันทึกและการเปลี่ยนแปลงทั้งหมดโดยคลิกปุ่มเผยแพร่หรืออัปเดตบนแผง Elementor
หมายเหตุ: บันทึกเพจด้วยชื่อที่เหมาะสม เช่น "เร็วๆ นี้" เพื่อให้คุณสามารถค้นหาได้ในภายหลังเมื่อจำเป็น

ดังนั้นคุณสามารถสร้างเพจในเร็วๆ นี้ด้วย Elementor ตอนนี้คุณสามารถใช้เป็นแลนดิ้งเพจหรือเทมเพลตได้ในเร็วๆ นี้ เทมเพลตสามารถนำเข้าและใช้งานบนไซต์อื่นที่สร้างด้วย Elementor
วิธีเปิดใช้งาน Elementor ใน WordPress เร็วๆ นี้
จนถึงตอนนี้ คุณเพิ่งออกแบบหน้า Coming Soon ด้วย Elementor ตอนนี้คุณต้องกำหนดค่าเพิ่มเติมอีกเล็กน้อยเพื่อแสดงบนส่วนหน้าของคุณ ไปที่ แดชบอร์ด WordPress ของคุณ ไปที่ Elementor > เครื่องมือ > โหมดการบำรุงรักษา
เลือก การบำรุงรักษา จาก ตัวเลือกเลือกโหมด
จาก ใครสามารถเข้าถึง คุณสามารถกำหนดได้ว่าใครจะเห็นหน้าเร็วๆ นี้
จากนั้นเลือกเพจที่คุณสร้างขึ้นเมื่อไม่นานมานี้จาก ตัวเลือกเลือกเทมเพลต
คลิก ปุ่มบันทึกการเปลี่ยนแปลง ในตอนท้าย
คุณจะเห็นว่าโหมดการบำรุงรักษาถูกเปิดใช้งาน และเพจของคุณจะปรากฏที่ส่วนหน้า
ห่อ!
ในการสรุป การตั้งค่าหน้าที่กำลังจะเปิดตัวเร็วๆ นี้ด้วย Elementor ใน WordPress เป็นวิธีที่ยอดเยี่ยมในการทำให้ผู้ชมของคุณมีส่วนร่วมในขณะที่คุณจัดทำเว็บไซต์ของคุณขั้นสุดท้าย ด้วย Elementor คุณสามารถสร้างเพจได้อย่างง่ายดายโดยยังคงให้ทั้งสะดุดตาและใช้งานได้ดี
แม้ว่าการเพิ่มแบบฟอร์มการติดต่อจะไม่ได้บังคับ แต่เราขอแนะนำให้คุณกรอกหน้านี้ให้สมบูรณ์โดยการเพิ่มแบบฟอร์มการติดต่อที่สนับสนุนโดยปลั๊กอินที่มีประสิทธิภาพ เพื่อที่คุณจะได้ไม่พลาดโอกาสในการขาย หากคุณประสบปัญหาใด ๆ เพียงพิมพ์ลงในช่องแสดงความคิดเห็นหรือส่งไปยังฝ่ายสนับสนุนของเราผ่านทางกล่องแชทของเรา
