วิธีสร้างแบบฟอร์มป๊อปอัป WordPress อย่างง่ายดาย (ทีละขั้นตอน)
เผยแพร่แล้ว: 2020-03-02คุณต้องการเพิ่มแบบฟอร์มการติดต่อในป๊อปอัปบนไซต์ WordPress ของคุณหรือไม่?
ด้วยการใช้แบบฟอร์มป๊อปอัปของ WordPress คุณสามารถรับลูกค้าเป้าหมายและลูกค้าได้มากขึ้น โดยทำให้การติดต่อคุณทางออนไลน์ง่ายยิ่งขึ้น ดังนั้นในบทความนี้ เราจะแสดงวิธีสร้างป๊อปอัป WordPress สำหรับเว็บไซต์ของคุณอย่างง่ายดาย
ทำไมต้องใช้แบบฟอร์มป๊อปอัปของ WordPress?
เป็นความคิดที่ฉลาดสำหรับเจ้าของธุรกิจขนาดเล็กที่จะใส่แบบฟอร์มการติดต่อ ไม่ใช่แค่ในหน้าติดต่อเรา แต่ในป๊อปอัปของ WordPress ด้วยเช่นกัน นั่นเป็นเพราะคุณสามารถให้ผู้อ่านเข้าถึงคุณได้อย่างรวดเร็วโดยไม่ต้องออกจากหน้าที่พวกเขาเปิดอยู่
นอกจากนี้ คุณยังสามารถใช้แบบฟอร์มป๊อปอัปของ WordPress สำหรับ:
- คำติชม — รวบรวมคำติชมโดยการขอความคิดเห็นหรือแม้แต่สร้างแบบสำรวจ
- ข้อมูลการติดต่อ — รับรายละเอียดเพิ่มเติมเกี่ยวกับผู้อ่านของคุณโดยรับข้อมูลติดต่อและข้อมูลส่วนบุคคลของพวกเขา
- การสมัครสมาชิก — สร้างรายชื่อจดหมายข่าวทางอีเมลของคุณโดยทำให้การสมัครรับข่าวสารเป็นเรื่องง่ายด้วยการคลิกลิงก์
เมื่อคุณรู้แล้วว่าเหตุใดคุณจึงต้องการใช้แบบฟอร์มป๊อปอัปของ WordPress มาดูวิธีการสร้างกันเลย!
วิธีสร้างแบบฟอร์มป๊อปอัปของ WordPress
หากคุณถามตัวเองว่าจะสร้างป๊อปอัปใน WordPress ได้อย่างไร เรามีคำตอบให้คุณ ดูคำแนะนำทีละขั้นตอนนี้เกี่ยวกับวิธีสร้างแบบฟอร์มป๊อปอัปของ WordPress
หากคุณต้องการคำแนะนำเป็นลายลักษณ์อักษร คุณสามารถอ่านด้านล่าง:
ขั้นตอนที่ 1: ติดตั้งปลั๊กอิน WordPress ที่จำเป็น
ในการเริ่มต้น คุณจะต้องติดตั้งและเปิดใช้งาน 2 ปลั๊กอิน
ขั้นแรก คุณจะต้องมี Popup Maker สงสัยว่าเป็นผู้สร้างป๊อปอัปฟรีหรือไม่? ได้ คุณสามารถใช้เวอร์ชันฟรีสำหรับบทช่วยสอนนี้และกับ WPForms
คลิกที่ปุ่มดาวน์โหลดสีน้ำเงินและดูวิธีติดตั้งปลั๊กอินใน WordPress

ถัดไป คุณจะต้องมีปลั๊กอิน WPForms ด้วย ต่อไปนี้คือคำแนะนำง่ายๆ ในการติดตั้งปลั๊กอิน WPForms
ขั้นตอนที่ 2: สร้างแบบฟอร์มการติดต่ออย่างง่าย
ถัดไป คุณจะต้องสร้างแบบฟอร์มที่คุณต้องการใส่ลงในแบบฟอร์มป๊อปอัปของ WordPress หากคุณได้สร้างแบบฟอร์มการติดต่อแล้ว คุณสามารถข้ามขั้นตอนนี้ได้
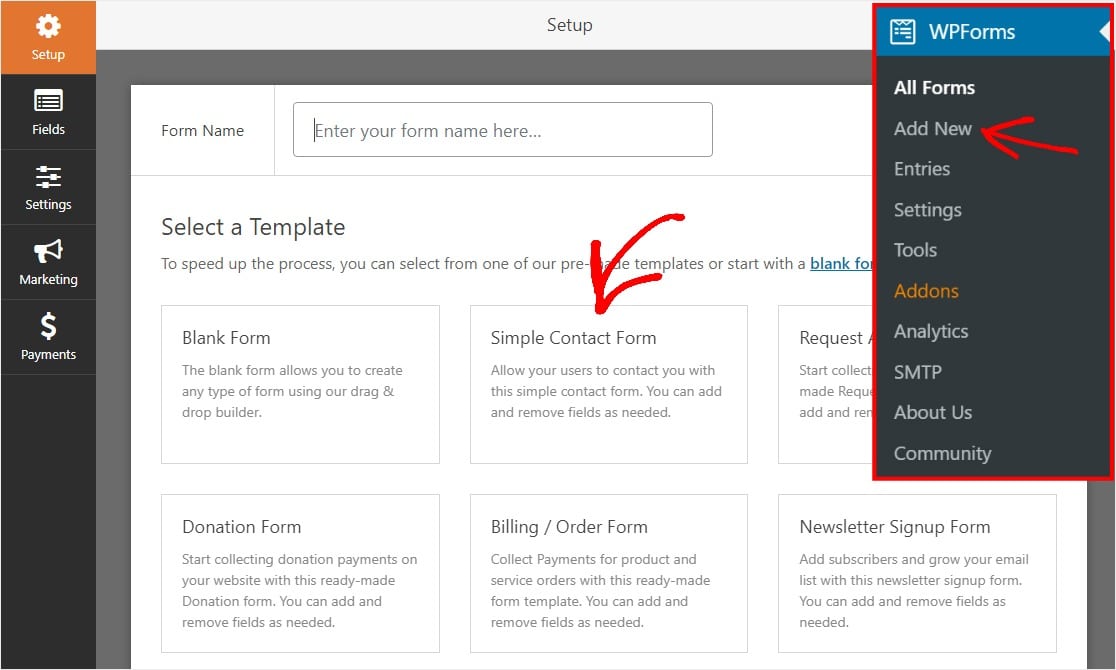
หากต้องการสร้างแบบฟอร์ม ให้ไปที่ WPForms » เพิ่มใหม่ แล้วเลือกเทมเพลต สำหรับตัวอย่างนี้ เราจะใช้แบบฟอร์มการติดต่ออย่างง่าย เป็นความคิดที่ดีที่จะทำให้สิ่งต่าง ๆ ง่ายขึ้นด้วยฟอร์มป๊อปอัปของ WordPress เพื่อให้คุณสามารถเพิ่มอัตราการแปลงแบบฟอร์มของคุณให้สูงสุด

เมื่อโหลดแบบฟอร์มแล้ว จะมีทุกสิ่งที่จำเป็นในการเริ่มต้น ได้แก่:
- ชื่อจริง
- นามสกุล
- อีเมล
- ความคิดเห็น
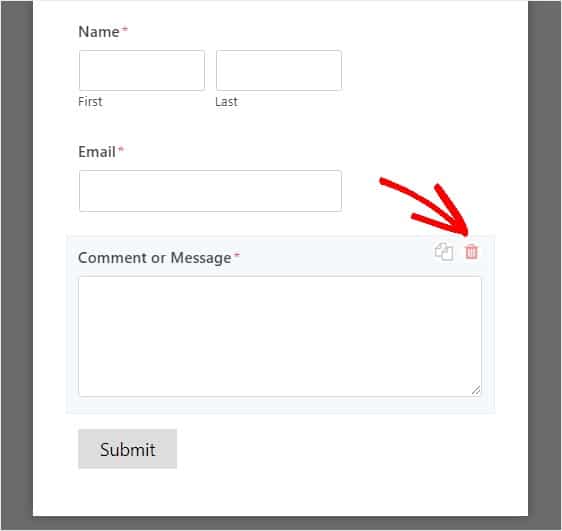
คุณสามารถลากและวางฟิลด์เพิ่มเติมที่คุณต้องการจากด้านซ้ายไปยังหน้าต่างแสดงตัวอย่าง คุณยังสามารถลบฟิลด์ได้โดยคลิกที่ฟิลด์และเลือกไอคอนถังขยะสีแดงที่ปรากฏทางด้านขวา

เมื่อคุณสร้างแบบฟอร์มเสร็จแล้ว คุณต้องคลิกปุ่มบันทึกเพื่อจัดเก็บการเปลี่ยนแปลงของคุณ แบบฟอร์มติดต่อของคุณพร้อมแล้ว!
และตอนนี้เรามีแบบฟอร์มพร้อมแล้ว ไปที่ขั้นตอนต่อไปและสร้างป๊อปอัปใน WordPress
ขั้นตอนที่ 3: สร้างป๊อปอัปใน Popup Maker
เยี่ยมมาก ปลั๊กอินของคุณได้รับการติดตั้งและเปิดใช้งานแล้ว ต่อไป เราจะไปที่ปลั๊กอิน Popup Maker เพื่อสร้างป๊อปอัปของคุณ ปลั๊กอิน WordPress ฟรีนี้ช่วยให้คุณสร้างป๊อปอัปตั้งแต่เริ่มต้นได้อย่างง่ายดาย
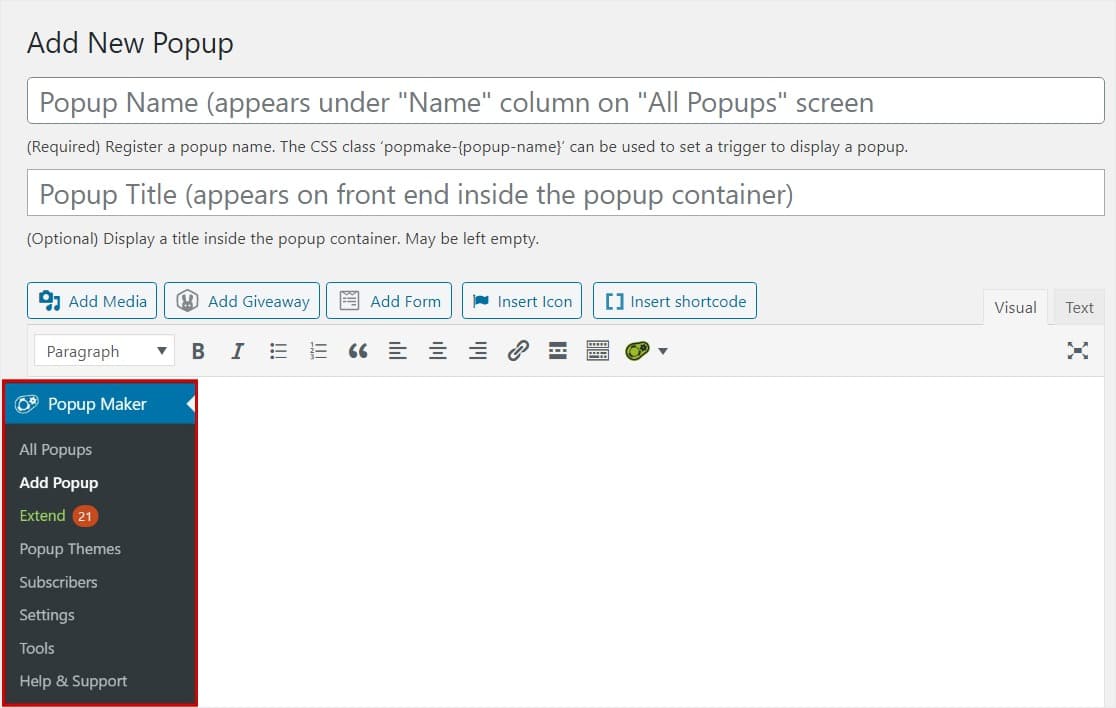
ไปที่แดชบอร์ด WordPress ของคุณและไปที่ Popup Maker » Add Popup แล้วคุณจะเห็นหน้าจอแก้ไขป๊อปอัปปรากฏขึ้น

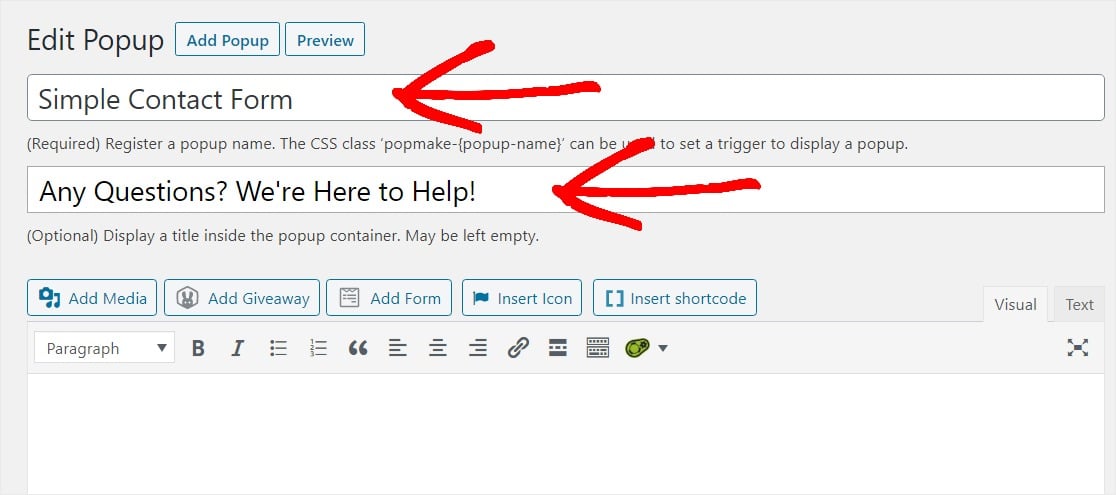
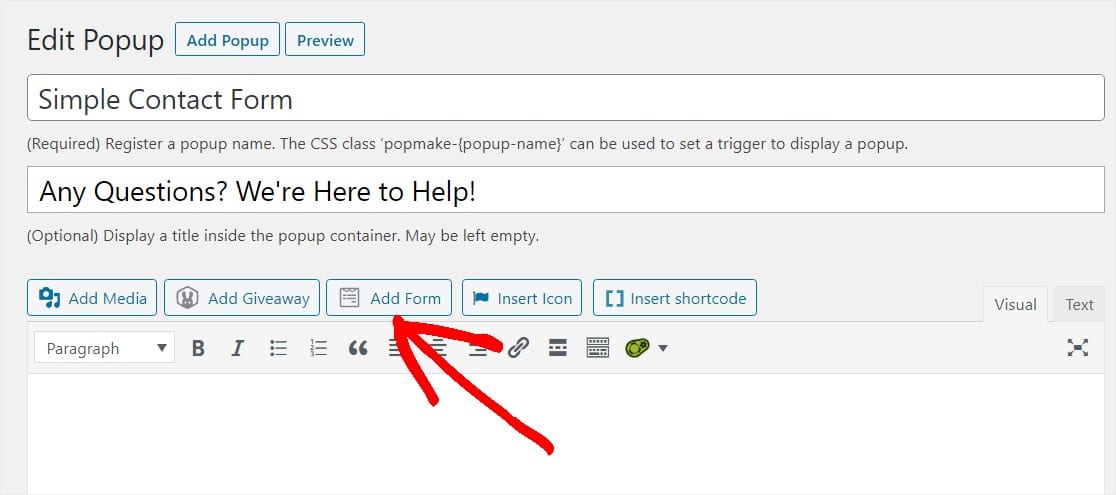
ในหน้าจอนี้ คุณจะต้องป้อนชื่อสำหรับป๊อปอัปของคุณ นอกจากนี้ คุณยังสามารถป้อนชื่อที่แสดงเพิ่มเติมได้เช่นเดียวกับที่เราทำในตัวอย่างนี้ ผู้เยี่ยมชมของคุณจะสามารถเห็นชื่อที่แสดงซึ่งเป็นทางเลือกนี้ได้

และตอนนี้ก็ถึงเวลาที่จะแทรกแบบฟอร์มของคุณลงในป๊อปอัปของคุณ คลิกที่ปุ่ม เพิ่มแบบฟอร์ม เพื่อเลือกแบบฟอร์มของคุณ


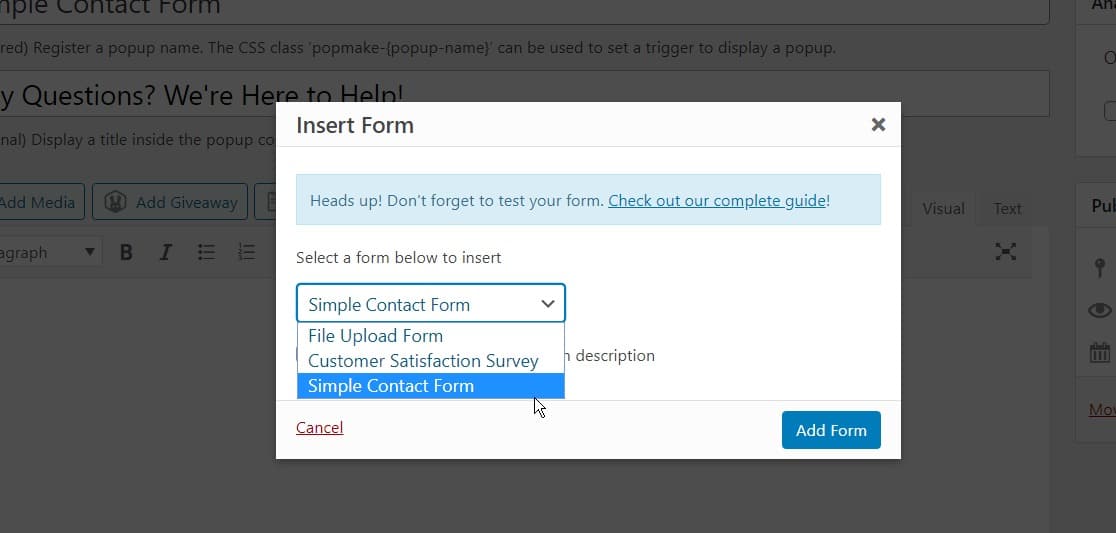
หน้าจอแทรกแบบฟอร์มจะปรากฏขึ้น ที่นี่ คุณสามารถเลือกแบบฟอร์มที่คุณต้องการแทรกลงในป๊อปอัปนี้โดยเลือกจากเมนูแบบเลื่อนลง

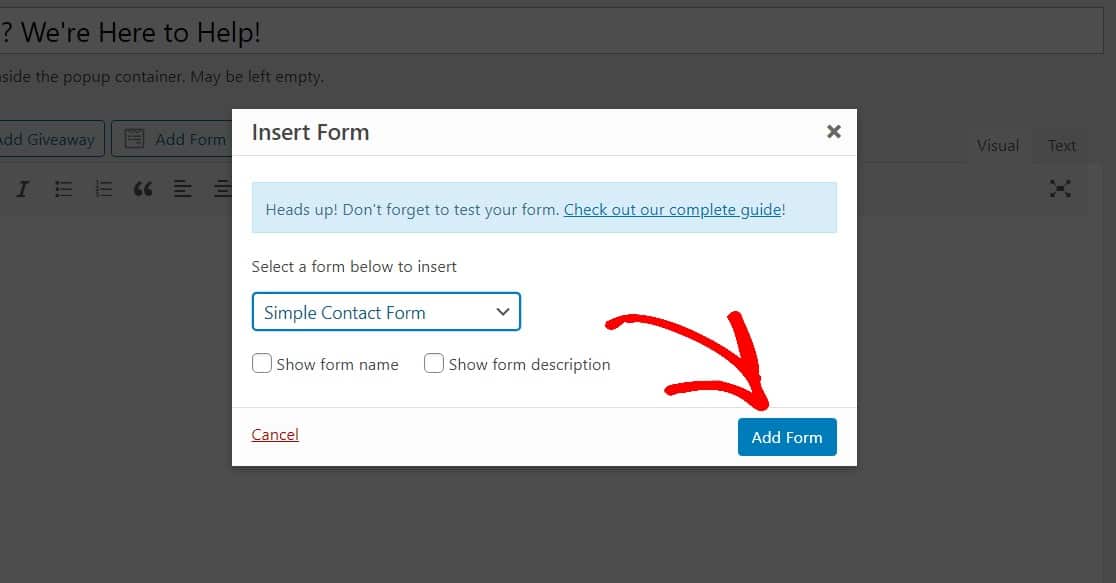
เมื่อเลือกแบบฟอร์มแล้ว ให้คลิกปุ่ม เพิ่มแบบฟอร์ม สีน้ำเงินเพื่อเพิ่มลงในป๊อปอัปของคุณ

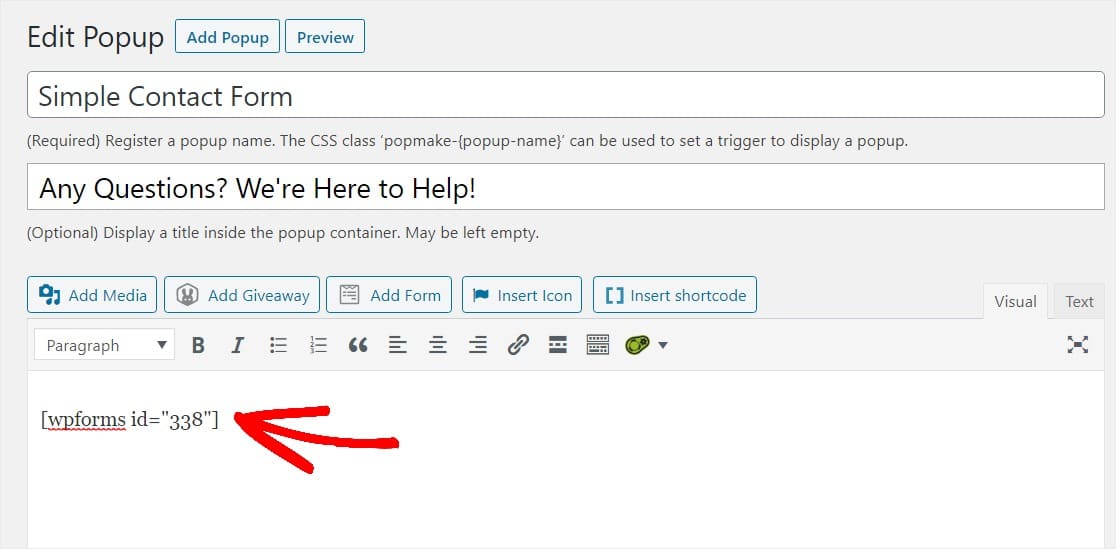
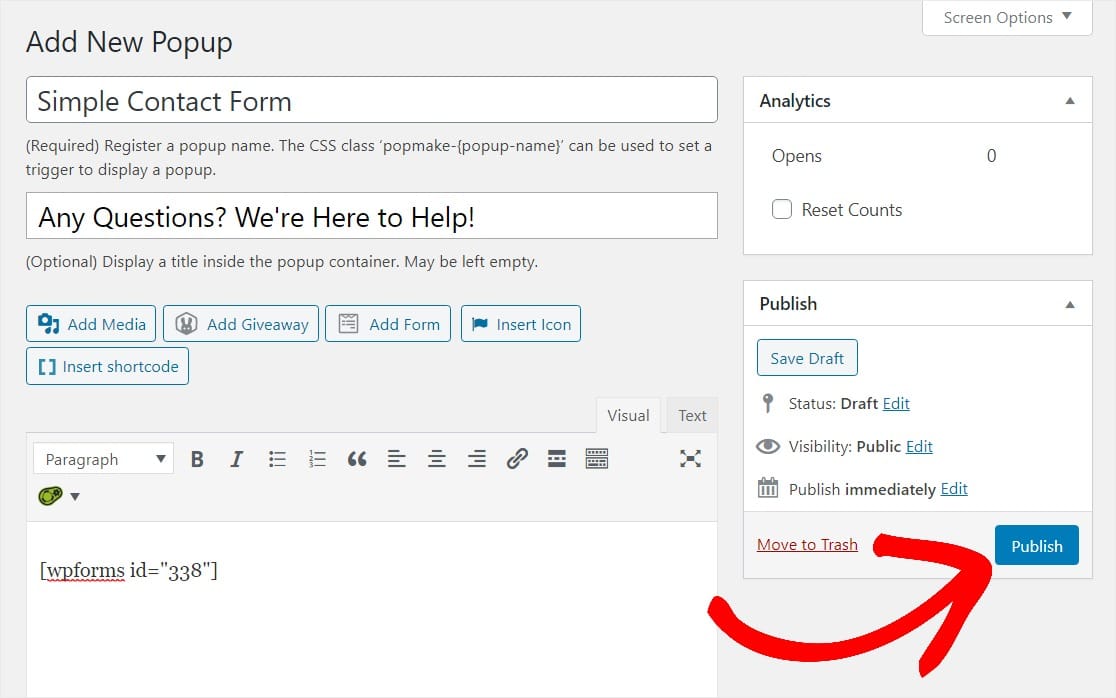
คุณจะเห็นรหัสย่อที่ไม่ซ้ำกันปรากฏขึ้นซึ่งบอกป๊อปอัปว่าควรใช้แบบฟอร์มใด

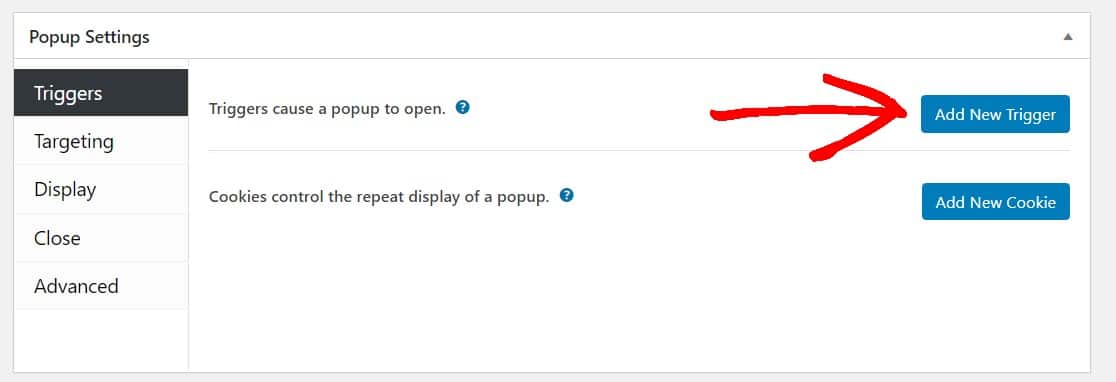
งานที่ดี. มาปรับแต่งการตั้งค่าป๊อปอัปบางส่วนโดยเลื่อนลงมาและเริ่มด้วยทริกเกอร์
ทริกเกอร์จะบอกป๊อปอัปของคุณเมื่อจะเปิด คลิกที่ปุ่มสีน้ำเงิน เพิ่มทริกเกอร์ใหม่

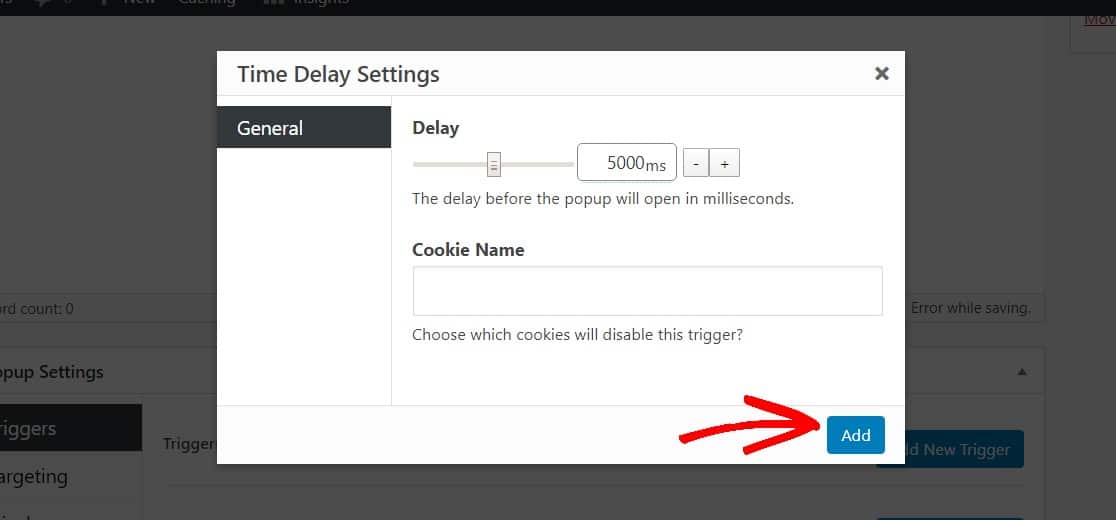
ในหน้าต่างตัวเลือกทริกเกอร์ที่ปรากฏขึ้น ให้เปิดรายการแบบเลื่อนลงและเลือก หน่วงเวลา/เปิดอัตโนมัติ การดำเนินการนี้จะเรียกให้ป๊อปอัปเปิดขึ้นหลังจากที่ผู้เยี่ยมชมเว็บไซต์ของคุณอยู่ในหน้าเว็บตามระยะเวลาที่กำหนด
คุณสามารถตั้งเวลาสำหรับสิ่งที่คุณต้องการ แต่เราขอแนะนำให้เริ่มต้นด้วย 5 วินาที (5,000 มิลลิวินาที) เมื่อคุณพร้อมแล้ว ให้คลิกปุ่ม เพิ่ม เพื่อดำเนินการต่อ

ตามค่าเริ่มต้น ป๊อปอัปนี้จะแสดงในทุกหน้าของเว็บไซต์ WordPress ของคุณและสำหรับทุกคนในทุกอุปกรณ์ คุณสามารถปรับการตั้งค่าเหล่านี้เพื่อกำหนดเป้าหมายไปยังบุคคล อุปกรณ์ สถานที่ (เช่น โพสต์หรือเพจ) และอื่นๆ ได้ภายใต้การกำหนดเป้าหมาย อันที่จริง สำหรับการตั้งค่าขั้นสูงเพิ่มเติม โปรดดูเอกสารประกอบ Popup Maker
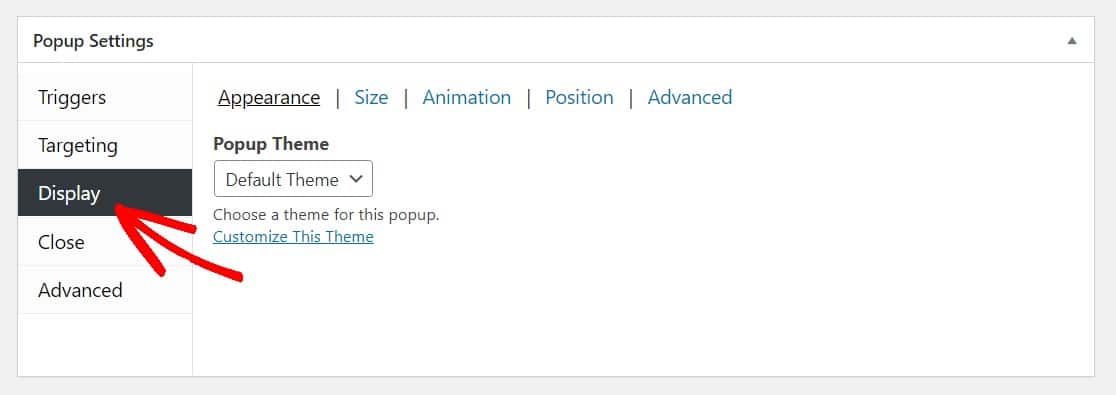
ต่อไป มาทำให้ป๊อปอัปของคุณดูเรียบร้อยขึ้นโดยคลิกที่ Display ใต้การตั้งค่าป๊อปอัป

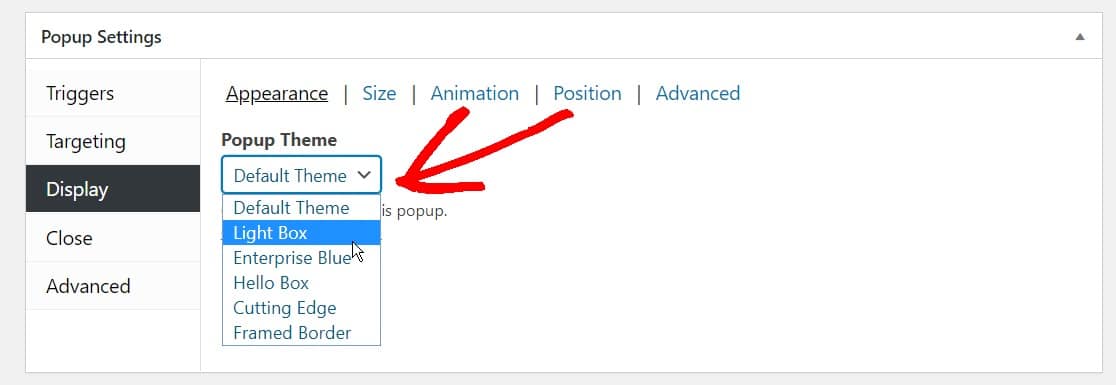
จากดรอปดาวน์ธีมป๊อปอัป ให้เลือกธีมสำหรับป๊อปอัปของคุณ
คุณสามารถเลือกธีมป๊อปอัปที่คุณชอบได้ สำหรับตัวอย่างนี้ เรากำลังเลือกสไตล์ไลท์บ็อกซ์ยอดนิยม

ตอนนี้ ปรับการตั้งค่าอื่นๆ ที่คุณต้องการ และเมื่อคุณพร้อมแล้ว ไปเผยแพร่แบบฟอร์มของคุณได้เลย
เลื่อนขึ้นบนหน้าไปด้านบนและคลิกที่ปุ่ม เผยแพร่ เพื่อทำให้แบบฟอร์มป๊อปอัป WordPress ของคุณใช้งานได้

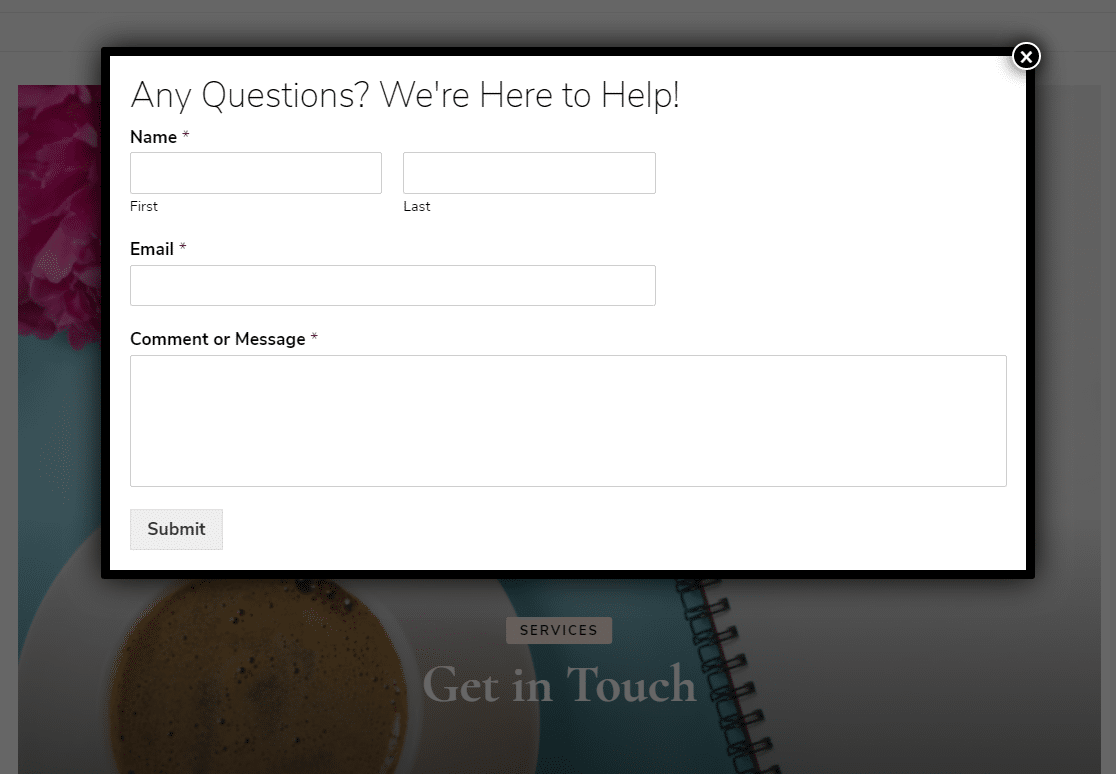
และที่นั่นคุณมีมัน! ตอนนี้คุณสามารถดูตัวอย่างฟอร์มป๊อปอัปของ WordPress เพื่อให้แน่ใจว่าดูเหมือนว่าคุณต้องการ และปรับการตั้งค่าตามนั้น

หากต้องการสร้างป๊อปอัปแบบฟอร์มการติดต่อเพิ่มเติม คุณสามารถทำขั้นตอนนี้ซ้ำและปรับแต่งการตั้งค่าและกฎการแสดงเพื่อให้ปรากฏในโพสต์หรือหน้าต่างๆ ฯลฯ หรือคุณสามารถสร้างสรรค์และสร้างแบบสำรวจ WordPress แบบป๊อปอัป
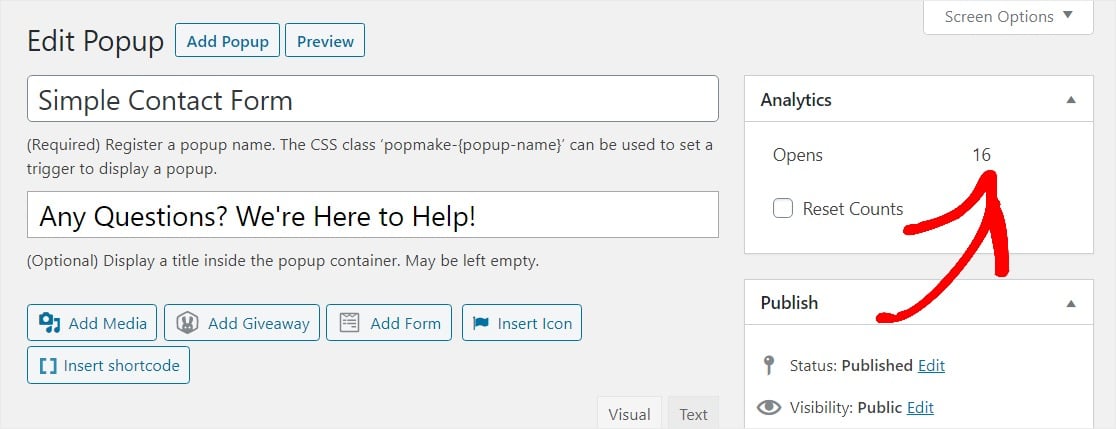
กลับไปที่หน้าแก้ไขเพื่อติดตาม Analytics หากคุณต้องการทราบว่ามีคนดูฟอร์มป๊อปอัป WordPress ของคุณกี่คน

นอกจากนี้ หากคุณได้ตั้งค่า Google Analytics บนเว็บไซต์ของคุณ คุณสามารถติดตาม Popup Maker ผ่านการติดตามเหตุการณ์ที่กำหนดเองได้
และอย่าลืมว่าคุณสามารถตั้งค่าฟอร์มป๊อปอัปของ WordPress เพื่อเชื่อมต่อโดยตรงกับบริการการตลาดผ่านอีเมลของคุณ เพื่อให้ง่ายต่อการจัดระเบียบและเข้าถึงผู้ติดต่อใหม่ของคุณโดยอัตโนมัติ
สรุปแล้ว
ได้เลย คุณพร้อมแล้ว เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีสร้างป๊อปอัปแบบฟอร์มติดต่อ WordPress ใน WordPress
คุณอาจต้องการดูคำแนะนำของเราในการเพิ่มแบบฟอร์มการติดต่อในแถบเลื่อน หรือคำแนะนำเกี่ยวกับตำแหน่งที่จะวางแบบฟอร์มการติดต่อสำหรับลีดเพิ่มเติม
และถ้าคุณชอบบทความนี้ โปรดติดตามเราบน Facebook และ Twitter เพื่อรับบทเรียน WordPress ฟรีเพิ่มเติม
