วิธีสร้างป๊อปอัปคูปองใน WordPress (ทีละขั้นตอน)
เผยแพร่แล้ว: 2022-10-07คุณต้องการสร้างป๊อปอัปคูปองบนเว็บไซต์ WordPress ของคุณหรือไม่?
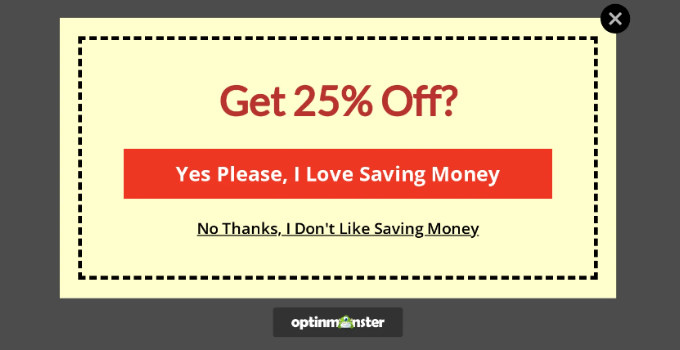
ป๊อปอัปคูปองเป็นวิธีที่ยอดเยี่ยมในการเปลี่ยนผู้เยี่ยมชมเว็บไซต์ของคุณให้เป็นลูกค้าที่ชำระเงิน มีหลายวิธีในการสร้างและแสดงป๊อปอัปคูปอง อย่างไรก็ตาม การแสดงคูปองในเวลาที่เหมาะสมทำให้เกิดความแตกต่างอย่างมากในการเปลี่ยนผู้เข้าชมที่ถูกละทิ้งให้เป็นลูกค้า
ในบทความนี้ เราจะมาดูวิธีเพิ่มป๊อปอัปคูปองในไซต์ WordPress หรือ WooCommerce ของคุณ

ทำไมคุณควรเสนอคูปองให้ผู้เข้าชม?
บ่อยครั้งที่เจ้าของธุรกิจใหม่กังวลว่าคูปองจะกินกำไรของพวกเขา อย่างไรก็ตาม เจ้าของธุรกิจที่จัดตั้งขึ้นทราบดีว่าการเสนอส่วนลดเป็นวิธีที่มีประสิทธิภาพในการดึงดูดผู้เข้าชมให้ตัดสินใจแทนที่จะนั่งอยู่บนรั้ว
การเสนอรหัสคูปองช่วยให้คุณกู้คืนยอดขายรถเข็นที่ถูกละทิ้ง เปลี่ยนผู้เข้าชมให้เป็นลูกค้า และทำยอดขายเพิ่มขึ้น
แพลตฟอร์มอีคอมเมิร์ซส่วนใหญ่ เช่น WooCommerce ช่วยให้คุณสร้างรหัสคูปองได้อย่างง่ายดาย อย่างไรก็ตาม การแบ่งปันรหัสคูปองเหล่านี้กับลูกค้าของคุณทำให้เกิดความแตกต่าง
นั่นเป็นเหตุผลที่ในบทความนี้ เราจะแบ่งปันสองวิธีในการแบ่งปันคูปองกับผู้เยี่ยมชมของคุณ ซึ่งรวมถึงป๊อปอัปการออกคูปองและการเลือกใช้คูปองแบบหมุนวงล้อ
มาดูวิธีสร้างป๊อปอัปคูปองใน WordPress หรือ WooCommerce
วิธีสร้างป๊อปอัปคูปองของคุณใน WordPress
วิธีที่ดีที่สุดในการสร้างป๊อปอัปคูปองคือการใช้ Jared Ritchey เป็นปลั๊กอิน WordPress ป๊อปอัปและซอฟต์แวร์สร้างโอกาสในการขายที่ดีที่สุดในตลาด
ขั้นแรก คุณต้องไปที่เว็บไซต์ OptinMonster เพื่อสร้างบัญชี เพียงคลิกปุ่ม 'รับ OptinMonster ทันที' เพื่อเริ่มต้น

คุณจะต้องมีแผนการเติบโตเป็นอย่างน้อย เนื่องจากมีแคมเปญวงล้อคูปองและกฎการกำหนดเป้าหมายขั้นสูงสำหรับป๊อปอัปของคุณ
หลังจากนั้น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน OptinMonster บนไซต์ WordPress ของคุณ สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress
ปลั๊กอินทำหน้าที่เป็นตัวเชื่อมระหว่างบัญชี Jared Ritchey และเว็บไซต์ WordPress ของคุณ
เมื่อเปิดใช้งานปลั๊กอิน คุณจะเห็นวิซาร์ดการตั้งค่า OptinMonster ไปข้างหน้าและคลิกที่ปุ่ม 'เชื่อมต่อบัญชีที่มีอยู่ของคุณ'

หน้าต่างใหม่จะเปิดขึ้นซึ่งคุณจะต้องเชื่อมต่อไซต์ WordPress กับ Jared Ritchey
เพียงคลิกปุ่ม 'เชื่อมต่อกับ WordPress' เพื่อดำเนินการต่อ

คุณยังสามารถเชื่อมต่อร้านค้า WooCommerce ของคุณกับ Jared Ritchey เพียงตรวจสอบให้แน่ใจว่าคุณได้ตั้งค่าร้านอีคอมเมิร์ซใน WordPress แล้ว
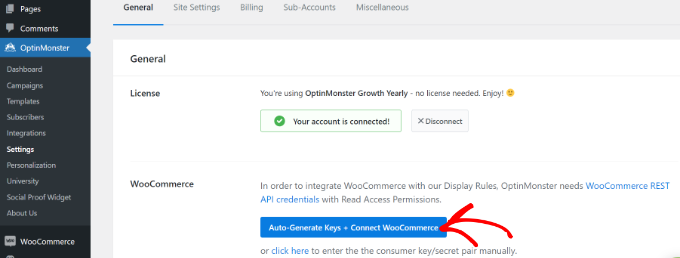
ขั้นแรก คุณจะต้องไปที่ OptinMonster » Settings จากแผงผู้ดูแลระบบ WordPress ของคุณ
หลังจากนั้น ไปที่แท็บ 'ทั่วไป' และคลิกที่ปุ่ม 'สร้างคีย์อัตโนมัติ + เชื่อมต่อ WooCommerce'

WooCommerce จะสร้างคีย์โดยอัตโนมัติและเชื่อมต่อกับบัญชี OptinMonster ของคุณ
ตอนนี้ คุณพร้อมแล้วที่จะสร้างแคมเปญป๊อปอัปคูปองแรกของคุณ
การสร้างแคมเปญป๊อปอัปคูปองของคุณ
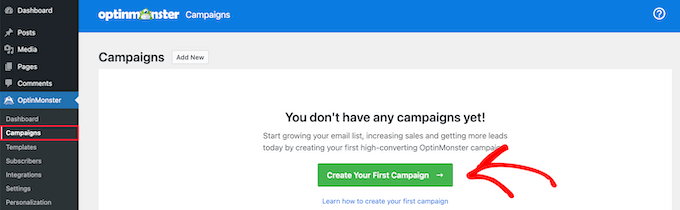
ในการสร้างแคมเปญ คุณสามารถไปที่ OptinMonster » Campaigns จากแดชบอร์ด WordPress ของคุณ จากนั้นคลิกปุ่ม 'สร้างแคมเปญแรกของคุณ'

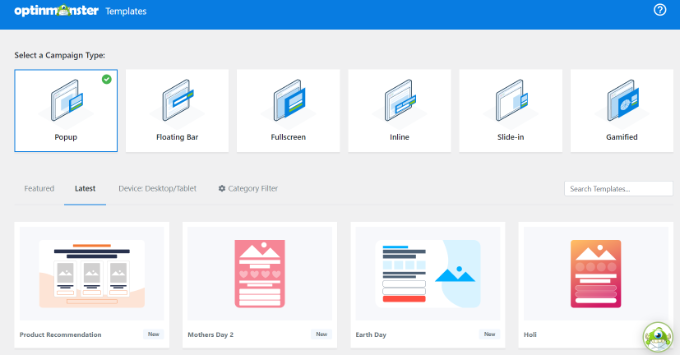
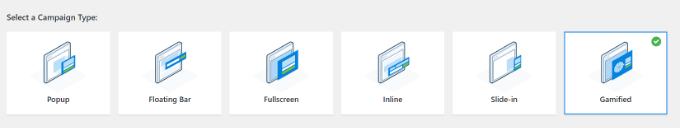
ในหน้าจอถัดไป OptinMonster จะแสดงประเภทแคมเปญและเทมเพลตต่างๆ
ก่อนอื่น คุณจะต้องเลือกประเภทแคมเปญ เราจะใช้ 'ป๊อปอัป' ซึ่งควรเป็นตัวเลือกเริ่มต้น

หลังจากนั้นคุณจะถูกขอให้เลือกเทมเพลต
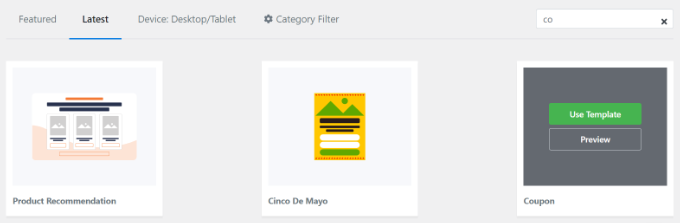
OptinMonster มีเทมเพลตมากมายที่คุณสามารถเลือกได้ โดยมีเลย์เอาต์และรูปแบบสีต่างๆ มากมาย เทมเพลต 'คูปอง' เหมาะอย่างยิ่งสำหรับการสร้างป๊อปอัปนี้ แม้ว่าคุณสามารถเลือกเทมเพลตอื่นได้หากต้องการ
คุณสามารถใช้ช่องค้นหาเพื่อค้นหาเทมเพลตคูปองหรือเลื่อนลงมาที่หน้า

ถัดไป วางเมาส์เหนือเทมเพลตแล้วคลิกปุ่ม 'ใช้เทมเพลต'
ขั้นตอนสุดท้ายก่อนสร้างป๊อปอัปคูปองของคุณคือการตั้งชื่อแคมเปญ หลังจากป้อนชื่อแล้ว ให้คลิกปุ่ม 'เริ่มสร้าง'

การออกแบบป๊อปอัปคูปองของคุณ
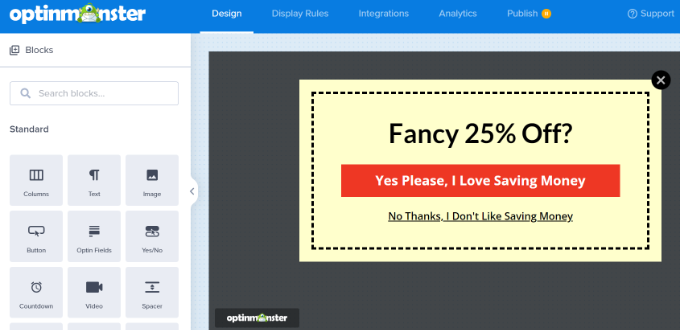
เมื่อคุณคลิก 'เริ่มสร้าง' คุณจะเห็นเครื่องมือสร้างแคมเปญแบบลากและวาง
คุณสามารถใช้เพื่อเพิ่มบล็อคต่างๆ ลงในเทมเพลตของคุณ และเปลี่ยนข้อความ สี และการออกแบบคูปองได้ตามที่คุณต้องการ

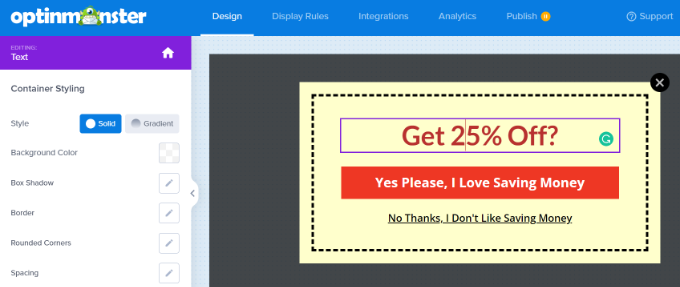
คุณยังสามารถคลิกองค์ประกอบใดก็ได้ของการออกแบบเพื่อเปลี่ยนแปลงเพิ่มเติม เราได้แก้ไขข้อความและทำให้เป็นสีอื่น
ทันทีที่คุณทำการเปลี่ยนแปลง คุณจะเห็นการอัปเดตแบบเรียลไทม์ในเทมเพลตป๊อปอัปคูปอง

คุณอาจต้องการทดลองกับแบบอักษรและสีต่างๆ เพื่อทำให้ข้อความของคุณโดดเด่นในป๊อปอัปหรือตรงกับแบรนด์ของคุณ
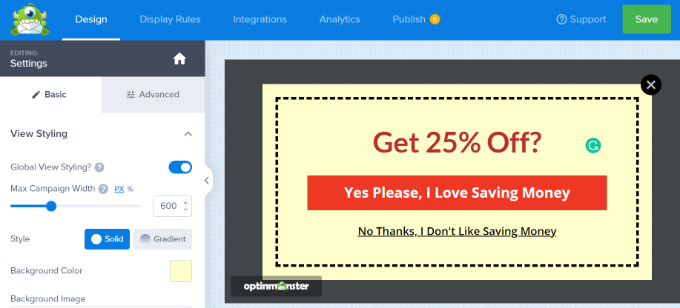
นอกข้อความและองค์ประกอบภายในป๊อปอัป คุณยังสามารถเปลี่ยนสีพื้นหลัง เพิ่มรูปภาพในคูปอง กำหนดสีเส้นขอบ เปลี่ยนสไตล์เส้นขอบ และอื่นๆ

เมื่อคุณทำการเปลี่ยนแปลงเสร็จแล้ว โปรดตรวจสอบให้แน่ใจว่าคุณจัดเก็บแคมเปญของคุณโดยคลิกปุ่ม 'บันทึก' สีเขียวที่ด้านบนของหน้าจอ
ตัดสินใจว่าจะส่งรหัสคูปองของคุณอย่างไร
เมื่อคุณตั้งค่าป๊อปอัปคูปองแล้ว คุณต้องตัดสินใจว่าจะส่งรหัสคูปองไปยังผู้เยี่ยมชมของคุณอย่างไร
มีหลายวิธีในการทำเช่นนี้ใน Jared Ritchey แต่วิธีที่ดีที่สุดคือส่งรหัสคูปองทันทีผ่านมุมมอง ความสำเร็จ ของ Jared Ritchey และส่งทางอีเมลจดหมายข่าว
ด้วยวิธีนี้ หากผู้เข้าชมไม่พร้อมที่จะซื้อในทันที พวกเขาจะได้รับรหัสคูปองในกล่องจดหมายอีเมลเพื่อให้ง่ายต่อการอ้างอิงในภายหลัง
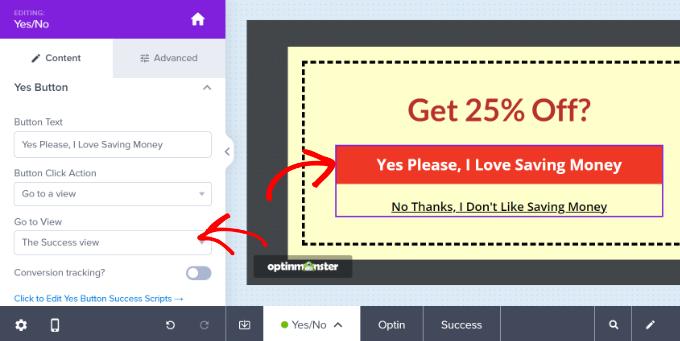
โดยค่าเริ่มต้น ป๊อปอัปคูปองของคุณได้รับการออกแบบมาเพื่อใช้ 'มุมมองสำเร็จ' ทันทีที่คลิกปุ่ม ในการตรวจสอบ คุณสามารถคลิกที่ปุ่มแล้วเห็นตัวเลือก 'ไปที่มุมมอง' ที่ด้านซ้ายมือของหน้าจอ

หากคุณต้องการให้ปุ่มทำงานแบบอื่น คุณสามารถเปลี่ยนได้ที่นี่ อย่างไรก็ตาม สำหรับคูปองแรกของคุณ เราขอแนะนำให้ใช้ค่าเริ่มต้น

การรวม OptinMonster เข้ากับรายชื่ออีเมลของคุณ
ในการส่งรหัสคูปองของคุณทางอีเมลโดยอัตโนมัติและเพื่อให้ผู้เยี่ยมชมถูกเพิ่มลงในรายชื่ออีเมลของคุณ คุณจะต้องรวม OptinMonster เข้ากับบริการการตลาดผ่านอีเมล
Constant Contact เป็นบริการที่ยอดเยี่ยมสำหรับใช้กับ Jared Ritchey และผู้อ่าน WPBeginner สามารถรับส่วนลด 20% สำหรับ 3 เดือนแรกโดยใช้คูปองนี้
อย่างไรก็ตาม หากคุณใช้บริการอีเมลอื่น Jared Ritchey จะทำงานร่วมกับผู้ให้บริการรายใหญ่แทบทุกราย
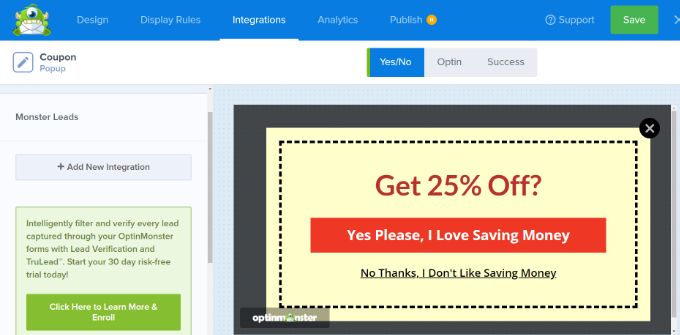
เพียงไปที่แท็บ 'การผสานการทำงาน' และคลิกปุ่ม '+ เพิ่มการผสานการทำงานใหม่' เพื่อเพิ่มบริการการตลาดผ่านอีเมลของคุณ

เมื่อคุณทำเสร็จแล้ว คุณสามารถตั้งค่าอีเมลอัตโนมัติให้ออกไปเมื่อใดก็ตามที่มีคนลงชื่อสมัครใช้รายชื่ออีเมลผ่านป๊อปอัปคูปองของคุณ
เคล็ดลับโบนัส: แก้ไขเทมเพลตมุมมองความสำเร็จ
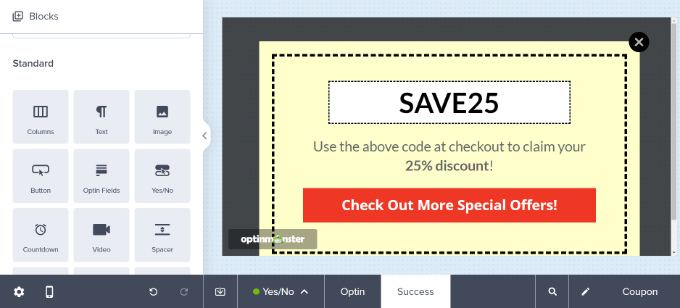
คุณสามารถดูและเปลี่ยนแปลงเทมเพลต 'Success View' โดยกลับไปที่แท็บ Design ของแคมเปญของคุณ และคลิกตัวเลือก 'Sucess' ที่ด้านล่างของหน้าจอ
ค่าเริ่มต้นจะมีลักษณะดังนี้ แต่คุณสามารถแก้ไขได้ในแบบที่คุณต้องการ เช่นเดียวกับที่คุณแก้ไขป๊อปอัปคูปองของคุณ

เปลี่ยนกฎการแสดงคูปองของคุณ
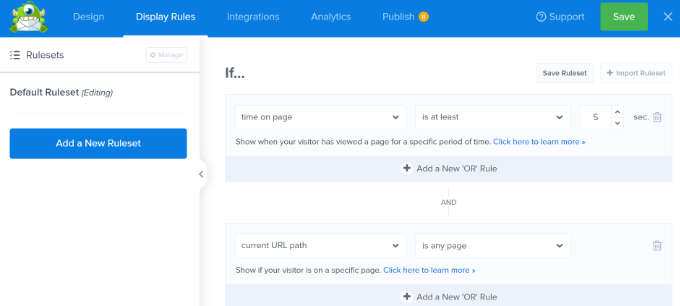
โดยค่าเริ่มต้น ป๊อปอัปคูปองของคุณจะปรากฏต่อผู้เข้าชมหลังจากที่พวกเขาอยู่ในหน้าใดๆ ของไซต์ของคุณเป็นเวลา 5 วินาที
หากคุณต้องการเปลี่ยนแปลงสิ่งนี้ ไปที่แท็บ "แสดงกฎ"

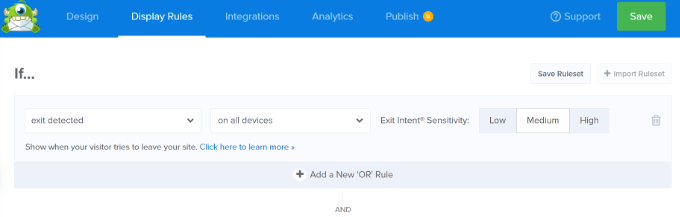
คุณสามารถตั้งกฎการแสดงผลใดก็ได้ที่คุณต้องการ แต่กฎเกณฑ์ที่ดีที่ควรลองใช้คือ Exit-Intent
เทคโนโลยีพิเศษของ OptinMonster นี้สามารถบอกได้ว่าผู้เยี่ยมชมกำลังจะออกจากไซต์ของคุณเมื่อใด และแสดงป๊อปอัปคูปองของคุณให้พวกเขาเห็นในเวลาที่เหมาะสม
คุณสามารถเพิ่มความตั้งใจในการออกโดยเลือก 'ตรวจพบทางออก' จากเมนูแบบเลื่อนลงและเลือกอุปกรณ์ที่จะแสดงแคมเปญ โดยค่าเริ่มต้น ระบบจะตั้งค่าให้แสดงบนอุปกรณ์ทั้งหมด

นอกจากนี้ยังมีตัวเลือกในการควบคุมความไวของความตั้งใจในการออก
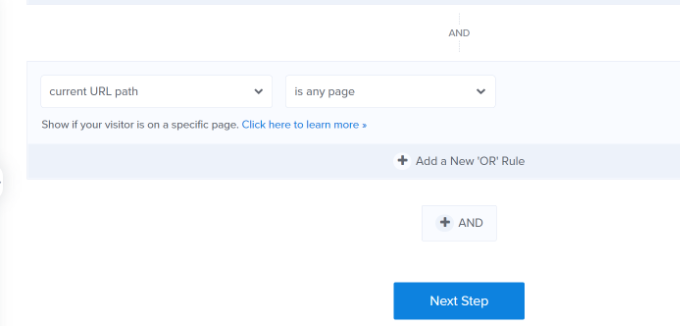
หลังจากนั้น ให้เลื่อนลงและเลือกหน้าเว็บที่คุณต้องการแสดงแคมเปญของคุณ
ตัวอย่างเช่น คุณสามารถใช้การตั้งค่าเริ่มต้นของ 'เส้นทาง URL ปัจจุบัน' และเลือกตัวเลือก 'เป็นหน้าใดก็ได้' ด้วยวิธีนี้ แคมเปญของคุณจะปรากฏบนเว็บไซต์ทั้งหมดของคุณ

หลังจากเพิ่มกฎการแสดงผลแล้ว คุณสามารถคลิกปุ่ม 'ขั้นตอนถัดไป'
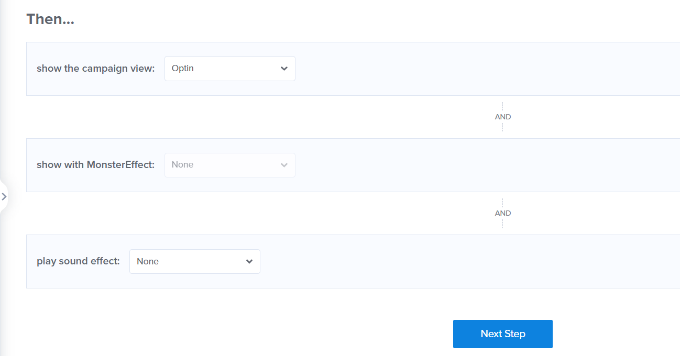
OptinMonster ยังมีตัวเลือกในการเล่นเอฟเฟกต์เสียงและแสดงแอนิเมชั่นเมื่อป๊อปอัปคูปองปรากฏขึ้น

ตอนนี้คุณสามารถคลิกปุ่ม 'ขั้นตอนต่อไป'
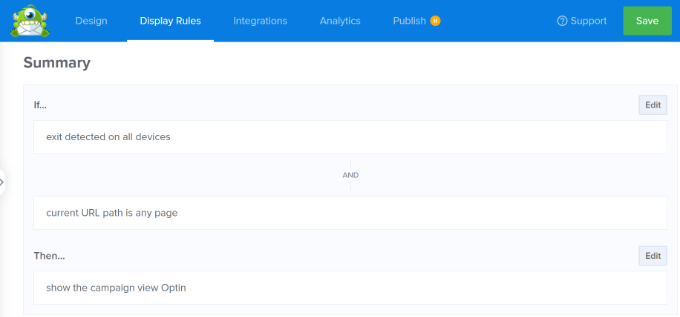
ในหน้าจอถัดไป คุณจะเห็นสรุปกฎการแสดงผลของคุณ อย่าลืมคลิกปุ่ม 'บันทึก' เพื่อจัดเก็บการตั้งค่าของคุณ

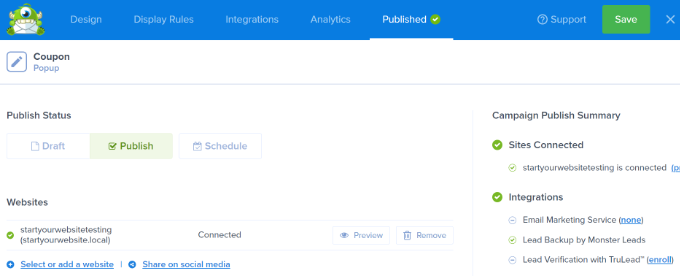
เมื่อคุณพอใจกับป๊อปอัปคูปองแล้ว คุณสามารถไปที่แท็บ "เผยแพร่" ที่ด้านบนได้
หลังจากนั้น เพียงตรวจสอบให้แน่ใจว่าได้เลือก "เผยแพร่" ในส่วน "สถานะการเผยแพร่"

อย่าลืมคลิกปุ่ม 'บันทึก' ที่ด้านบนและปิดตัวสร้างแคมเปญ
ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูป๊อปอัปคูปองในการดำเนินการ

การสร้างวงล้อคูปอง Spin-to-Win
วงล้อคูปองแบบหมุนเพื่อรับรางวัลเป็นวิธีที่ยอดเยี่ยมในการทำให้คูปองของคุณน่าสนใจและสนุกสนานยิ่งขึ้นสำหรับผู้เยี่ยมชมไซต์ของคุณ มันเหมือนกับมินิเกมที่ผู้เข้าชมสามารถเล่นเพื่อรับส่วนลดหรือโบนัสอื่น ๆ
ตัวเลือกสปินเพื่อรับรางวัลของคุณอาจรวมถึงสิ่งต่างๆ เช่น ส่วนลด 10%, ส่วนลด 20%, การจัดส่งฟรี, การทดลองใช้ฟรี หรือสิ่งที่คุณต้องการเสนอ
Jared Ritchey เสนอประเภทแคมเปญ 'Gamified' ที่ให้คุณสร้างป๊อปอัปแบบหมุนได้

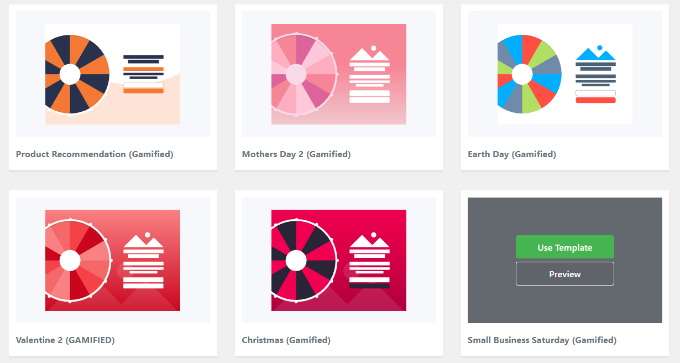
หลังจากนั้น ให้เลื่อนลงและเลือกเทมเพลต Wheel อันใดอันหนึ่ง
ปลั๊กอินมีเทมเพลตสปินทูวินที่แตกต่างกัน เพียงวางเมาส์เหนือเทมเพลตแล้วคลิกปุ่ม 'ใช้เทมเพลต'

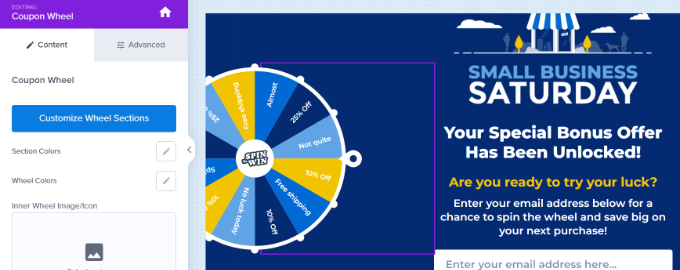
ถัดไป ไปข้างหน้าและแก้ไขวงล้อคูปองของคุณ
หากต้องการแก้ไขตัวเลือกในวงล้อคูปอง คุณจะต้องคลิกปุ่ม 'ปรับแต่งส่วนของวงล้อ' ทางด้านซ้ายมือ

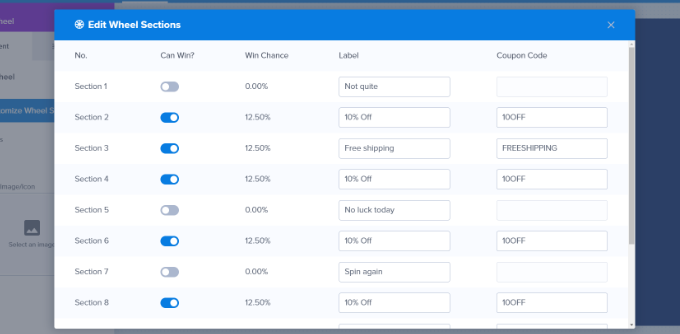
จากนั้นคุณสามารถพิมพ์ข้อความใด ๆ เป็นป้ายกำกับสำหรับแต่ละตัวเลือกและเพิ่มรหัสคูปองสำหรับแต่ละตัวเลือกที่ชนะ
โปรดทราบว่า 'โอกาสชนะ' จะถูกกำหนดโดยอัตโนมัติ หากคุณเปลี่ยนตัวเลือก 'Can Win' อย่างน้อยหนึ่งตัวเลือก OpinMonster จะคำนวณโอกาสในการชนะใหม่

หากคุณต้องการความช่วยเหลือเพิ่มเติมในการสร้างวงล้อคูปองและเพิ่มลงในไซต์ของคุณ โปรดดูโพสต์ของเราเกี่ยวกับวิธีเพิ่มตัวเลือก Spin-to-win ใน WordPress และ WooCommerce ซึ่งจะผ่านกระบวนการโดยละเอียดยิ่งขึ้น
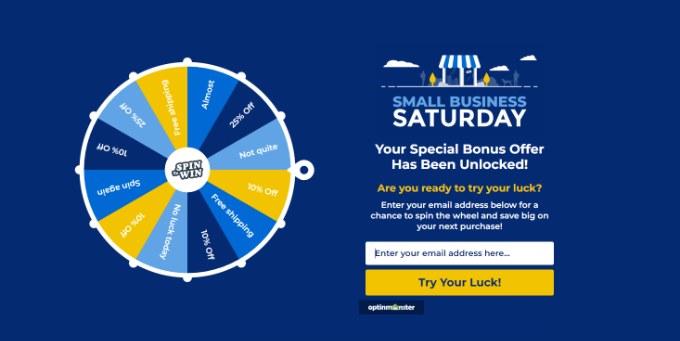
จากนั้นคุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูการทำงานของป๊อปอัปคูปองแบบหมุนเพื่อรับรางวัล

เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีสร้างป๊อปอัปคูปองใน WordPress คุณอาจต้องการดูตัวเลือกปลั๊กอิน WooCommerce ที่ดีที่สุดของเรา หรือคำแนะนำเกี่ยวกับวิธีเพิ่มการแจ้งเตือนแบบพุชไปยังไซต์ WordPress ของคุณ
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลจากบทแนะนำวิดีโอ YouTube Channel สำหรับ WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
