วิธีสร้างหน้าข้อผิดพลาด 404 แบบกำหนดเองใน WordPress (คู่มือ 2022)
เผยแพร่แล้ว: 2022-06-06คุณต้องการทราบวิธีการสร้างหน้าข้อผิดพลาด 404 แบบกำหนดเองใน WordPress หรือไม่? ดังนั้นวันนี้ในบล็อกนี้ คุณจะได้เรียนรู้เกี่ยวกับการสร้างหน้า 404 ที่กำหนดเอง
โดยทั่วไป ทุกธีมที่มาพร้อมกับ WordPress จะมีไฟล์ 404.php แต่ไม่ใช่ทุกธีมจะมีไฟล์เทมเพลตข้อผิดพลาด 404 ที่กำหนดเอง
คุณสามารถสร้างหน้าข้อผิดพลาด 404 แบบกำหนดเองได้เหมือนกับหน้าอื่นๆ โดยใช้ WordPress Page Editor หรือกับตัวสร้างหน้าใดๆ เช่น Elementor
หน้าข้อผิดพลาด 404 คืออะไร?
หน้า 404 เป็นเพียงหน้าเว็บที่ไม่พบ ดังนั้นผู้ใช้จึงเข้ามาที่เว็บไซต์ของคุณและไปที่อื่นซึ่งไม่ได้อยู่บนไซต์ของคุณหลายครั้งเมื่อมีคนเข้ามาที่หน้าว่าง
จากนั้นพวกเขามักจะออกจากเว็บไซต์ของคุณโดยไม่ได้ทำอะไรที่ทำให้อัตราตีกลับสูงขึ้นและไม่พบสิ่งที่ต้องการแทน
ดังนั้น คุณจึงสามารถสร้างหน้าที่ใช้งานง่าย เพื่อที่ว่าหากผู้ใช้มาที่ไซต์ของคุณและไม่พบบางสิ่งหรืออยู่ในหน้าแสดงข้อผิดพลาด 404 ดังนั้นพวกเขาจะสามารถค้นหาการนำทางในหน้านั้นได้
จะสร้างหน้า 404 แบบกำหนดเองบน WordPress ได้อย่างไร?
ทุกธีมของ WordPress มีเทมเพลตหน้า 404 เริ่มต้นเป็นของตัวเอง ในการปรับแต่งหน้านี้ เพียงไปที่ Dashboard >> Appearance >> Theme Editor
ในรายการไฟล์ธีมทางด้านขวาของหน้า ให้เลือก 404.PHP
ปฏิบัติตามวิธีการและขั้นตอนเหล่านี้เพื่อสร้างหน้า 404 แบบกำหนดเองบนเว็บไซต์ WordPress
สร้าง 404 เพจที่กำหนดเองผ่านธีมที่รองรับ Gutenberg อย่างเต็มที่
คุณสามารถสร้างหน้า 404 ที่กำหนดเองในธีมที่รองรับ Gutenberg เช่น Twenty Twenty-Two
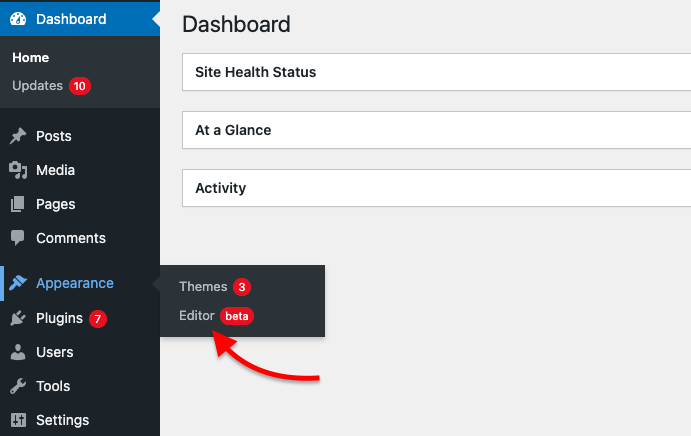
- ในการแก้ไขข้อผิดพลาด 404 ในธีม Twenty Twenty-Two ไปที่ Dashboard >> Appearance >> Editor ตามที่แสดงในภาพหน้าจอด้านล่าง

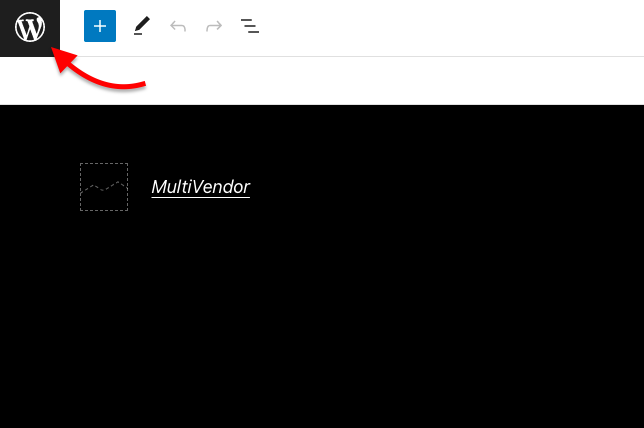
- ที่นี่คุณจะเห็นแผงตัวแก้ไขไซต์ โดยคลิกที่มุมบนขวาบนของโลโก้ WordPress ตามที่แสดงในภาพหน้าจอด้านล่าง

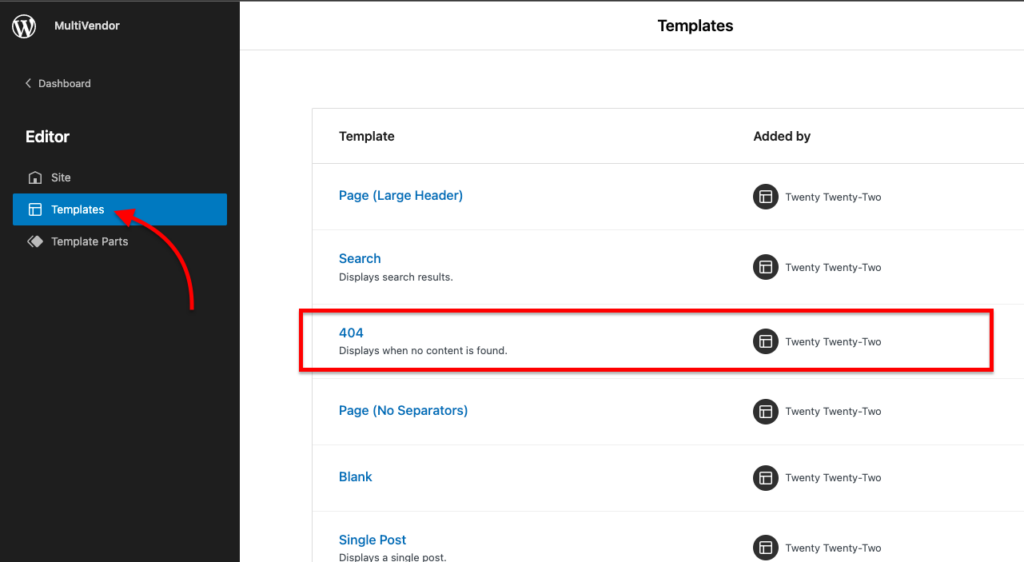
- ตอนนี้คุณจะเห็นตัวเลือกตัวแก้ไขบางอย่าง ที่นี่คลิกที่ส่วนเทมเพลต และที่นี่คุณจะเห็นเทมเพลต 404 คลิกที่นี่ ตามที่แสดงในภาพหน้าจอด้านล่าง

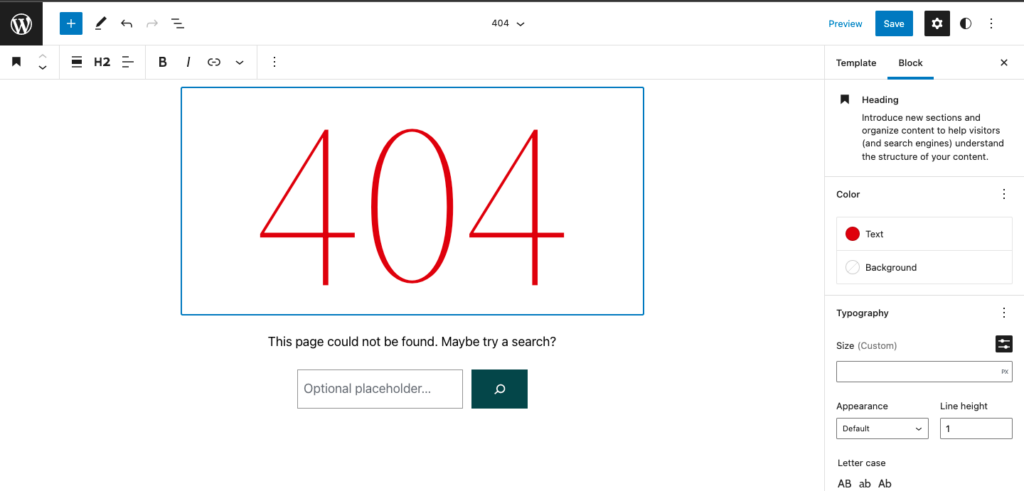
- ตอนนี้คุณสามารถปรับแต่งหน้า 404 ของคุณได้ คุณสามารถเพิ่มอะไรก็ได้ในหน้านี้ เปลี่ยนสี เพิ่มข้อความ หรือเพิ่มองค์ประกอบของบล็อก หลังจากแก้ไขหน้าแล้วให้คลิกที่ปุ่มบันทึก

- คุณสามารถดูตัวอย่างหน้าข้อผิดพลาด 404 ของคุณได้ นี่คือวิธีที่คุณสามารถสร้างหน้าข้อผิดพลาด 404 แบบกำหนดเองบน Gutenberg Editor
สร้างหน้า 404 แบบกำหนดเองผ่าน Plugin
คุณสามารถสร้างหน้าข้อผิดพลาด 404 ที่กำหนดเองบน WordPress ด้วยปลั๊กอิน หากต้องการทราบวิธีใช้ให้ทำตามขั้นตอนเหล่านี้ -
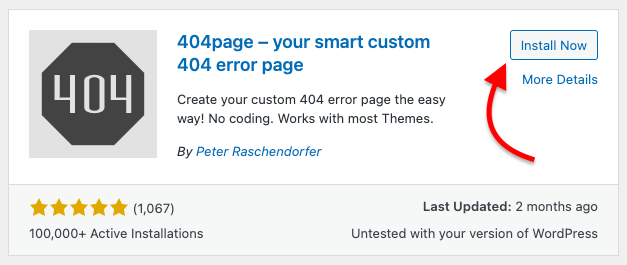
- ไปที่ แดชบอร์ด >> ปลั๊กอิน >> เพิ่มใหม่ และในช่องค้นหาค้นหาหน้า 404 แล้วคุณจะเห็นปลั๊กอิน 404 หน้า
- คลิกที่ปุ่มติดตั้งและหลังจากนั้นเปิดใช้งานปลั๊กอิน ตามที่แสดงในภาพหน้าจอด้านล่าง

- หลังจากติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ให้เปิดการตั้งค่าของปลั๊กอินที่ติดตั้งไว้
- ตอนนี้เพื่อสร้างหน้าข้อผิดพลาด 404 ที่กำหนดเองใหม่ให้ไปที่ แดชบอร์ด >> หน้า >> เพิ่ม ใหม่
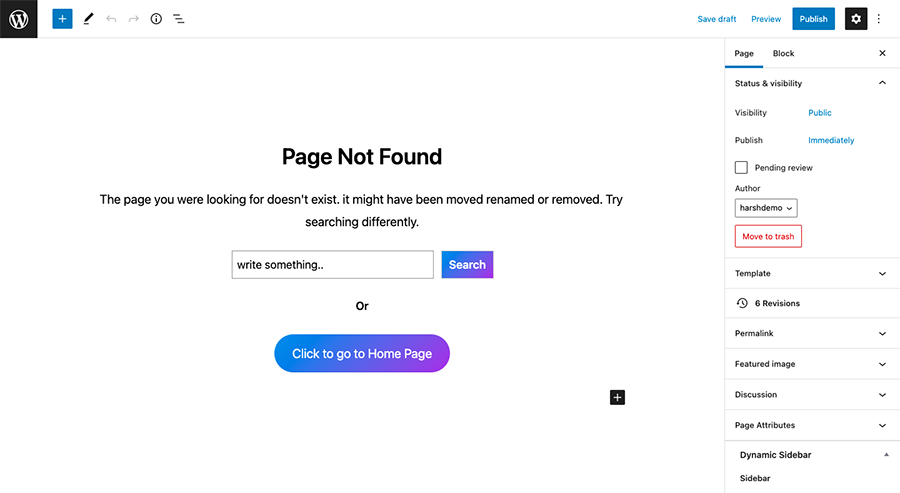
- ออกแบบหน้าข้อผิดพลาด 404 ที่สวยงามตามที่คุณต้องการ สำหรับการอ้างอิง คุณสามารถดูหน้าข้อผิดพลาดที่เราได้สร้างไว้ด้านล่าง

- หลังจากแก้ไขหน้าข้อผิดพลาด 404 ที่คุณกำหนดเองเสร็จแล้ว คลิกที่ปุ่ม เผยแพร่ เพื่อทำให้หน้าเป็นสาธารณะ
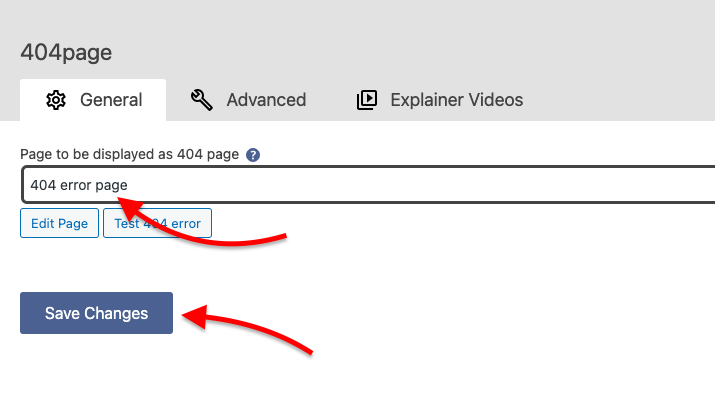
- สำหรับการตั้งค่าเพจนี้เป็นหน้าข้อผิดพลาด 404 บนเว็บไซต์ของคุณ ตอนนี้เปิดปลั๊กอินหน้าข้อผิดพลาด 404 ที่คุณติดตั้งไว้ก่อนหน้านี้ คุณยังสามารถค้นหาปลั๊กอินบน แดชบอร์ด >> ลักษณะ ที่ปรากฏ >> 404 หน้าข้อผิดพลาด
- ตอนนี้เลือกหน้าที่คุณสร้างจากหน้าเพื่อแสดงเป็นหน้า 404 กล่อง และคลิกที่ปุ่มบันทึกการเปลี่ยนแปลง ตามที่แสดงในภาพหน้าจอด้านล่าง

ตอนนี้คุณสามารถเห็นหน้าข้อผิดพลาดที่คุณสร้างขึ้น หากคุณไม่เห็นหน้า ให้ตรวจสอบโครงสร้าง Permalink ของเว็บไซต์ของคุณ

สร้างหน้า 404 แบบกำหนดเองด้วย Elementor
หากคุณใช้ปลั๊กอิน Elementor Pro สิ่งนี้จะได้ผลสำหรับคุณ ผู้ใช้เวอร์ชันฟรีจะไม่สามารถใช้คุณลักษณะนี้ได้
ดังนั้นหากคุณต้องการสร้าง Custom 404 Page ด้วย Elementor ให้ทำตามขั้นตอนเหล่านี้-
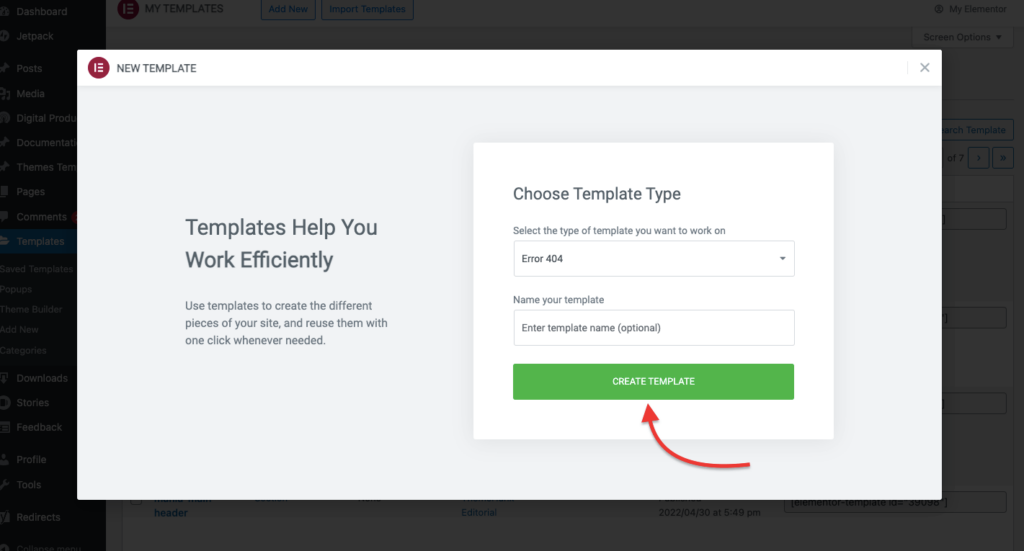
- ไปที่ Dashboard >> เทมเพลต >> เพิ่มใหม่ นี่จะแสดงหน้าที่คุณสามารถเลือกเทมเพลตที่คุณต้องการสร้างได้
- ตอนนี้ เลือกประเภทเทมเพลต เช่นเดียวกับที่คุณต้องการสร้างหน้า 404 ดังนั้นให้เลือกหน้า 404 จากกล่อง หลังจากนั้นตั้งชื่อเทมเพลตของคุณแล้วคลิกปุ่มสร้างเทมเพลต

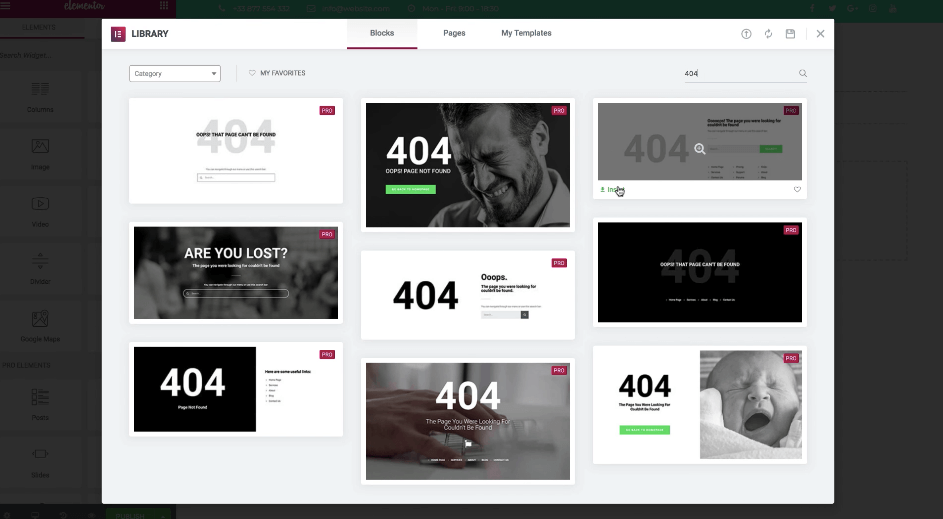
- ตอนนี้คุณสามารถเริ่มต้นด้วยเทมเพลต 404 หน้าของ Elementor ที่สร้างไว้ล่วงหน้าแล้วปรับแต่งตามความต้องการของคุณ เพียงคลิกที่ส่วนแทรกเพื่อเริ่มใช้เทมเพลตใดก็ได้

- หลังจากแก้ไขเทมเพลตแล้ว ให้เผยแพร่หน้าข้อผิดพลาด 404 ใหม่ของคุณ
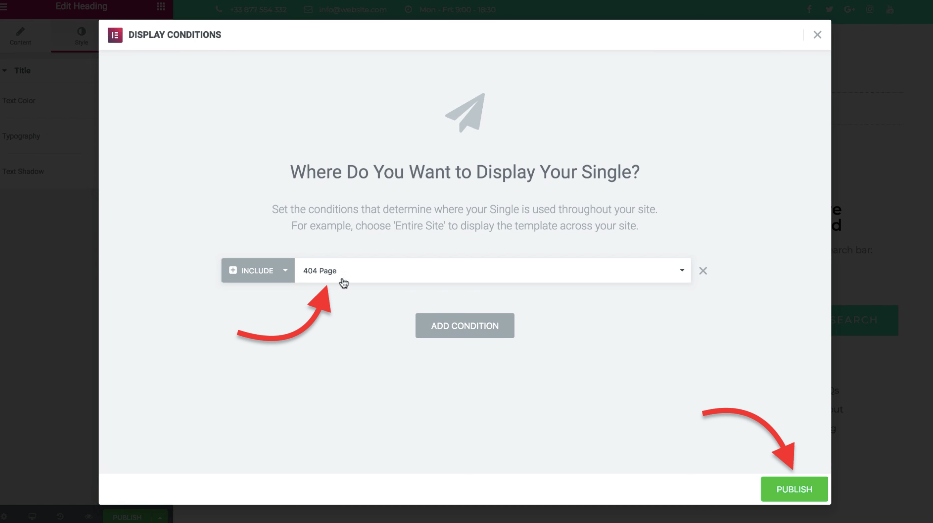
- คลิกที่ปุ่ม เผยแพร่ ที่มุมล่างซ้ายของอินเทอร์เฟซ Elementor ซึ่งจะเปิดป๊อปอัปการตั้งค่าการเผยแพร่ ซึ่งให้คุณควบคุมตำแหน่งที่จะแสดงเทมเพลตของคุณ

หลังจากเผยแพร่แล้ว ให้กำหนดเงื่อนไขของหน้าในหน้าซ้อนและคลิกที่เผยแพร่ เพียงเท่านี้ คุณได้สร้าง หน้าข้อผิดพลาด 404 สำเร็จโดยใช้ Elementor ตอนนี้ เมื่อผู้ใช้เข้าสู่ลิงก์เสีย เขา/เธอจะถูกเปลี่ยนเส้นทางไปยังหน้า 404 ที่กำหนดเอง
ดังนั้น เมื่อใดก็ตามที่ผู้ใช้ในเว็บไซต์ของคุณคลิกลิงก์ที่เสียหรือพิมพ์ URL ที่ไม่ถูกต้อง แทนที่จะสูญหาย ตอนนี้พวกเขาจะเปลี่ยนเส้นทางไปยังหน้าข้อผิดพลาด 404 ที่คุณกำหนดเอง นี้จะช่วยให้พวกเขาเป็นผู้รับผลประโยชน์มากขึ้นสำหรับคุณในฐานะเจ้าของเว็บไซต์
บทสรุป
ฉันหวังว่าบทความนี้จะช่วยคุณในการสร้างหน้า 404 แบบกำหนดเองบนเว็บไซต์ WordPress ของคุณ
ในบล็อกนี้ เราได้พูดถึง-
- วิธีสร้างหน้าข้อผิดพลาด 404 แบบกำหนดเองด้วยธีมที่รองรับ Gutenberg
- สร้างหน้าข้อผิดพลาด 404 โดยใช้ปลั๊กอิน
- สร้างเพื่อสร้างหน้าข้อผิดพลาด 404 โดยใช้ Elementor
ยังมีปัญหากับหน้าแสดงข้อผิดพลาด 404 ของคุณหรือไม่ หรือต้องการถามอะไรจากเรา? เพียงแสดงความคิดเห็นด้านล่างจะช่วยคุณ ขอบคุณที่อ่านบล็อกนี้ ขอให้มีวันที่ดี
โปรดสมัครรับข้อมูลจาก ช่อง YouTube ของเรา เรายังอัปโหลดเนื้อหาที่ยอดเยี่ยมที่นั่น และติดตามเราบน Facebook และ Twitter
อ่านเพิ่มเติม-
