วิธีสร้างหน้าเข้าสู่ระบบ WordPress แบบกำหนดเอง (วิธีที่ง่าย)
เผยแพร่แล้ว: 2020-12-11คุณต้องการสร้างหน้าเข้าสู่ระบบที่กำหนดเองสำหรับเว็บไซต์ WordPress ของคุณหรือไม่? การมีหน้าเข้าสู่ระบบแบบกำหนดเองเป็นวิธีที่ยอดเยี่ยมในการแทนที่การเข้าสู่ระบบ WordPress ทั่วไปและเพิ่มตราสินค้าของคุณเอง
ในบทความนี้ เราจะแสดงวิธีง่ายๆ ในการสร้างหน้าเข้าสู่ระบบที่กำหนดเองโดยสมบูรณ์สำหรับเว็บไซต์ธุรกิจของคุณ
สร้างแบบฟอร์มการเข้าสู่ระบบแบบกำหนดเองของคุณตอนนี้
ทำไมต้องสร้างหน้าเข้าสู่ระบบที่กำหนดเองใน WordPress?
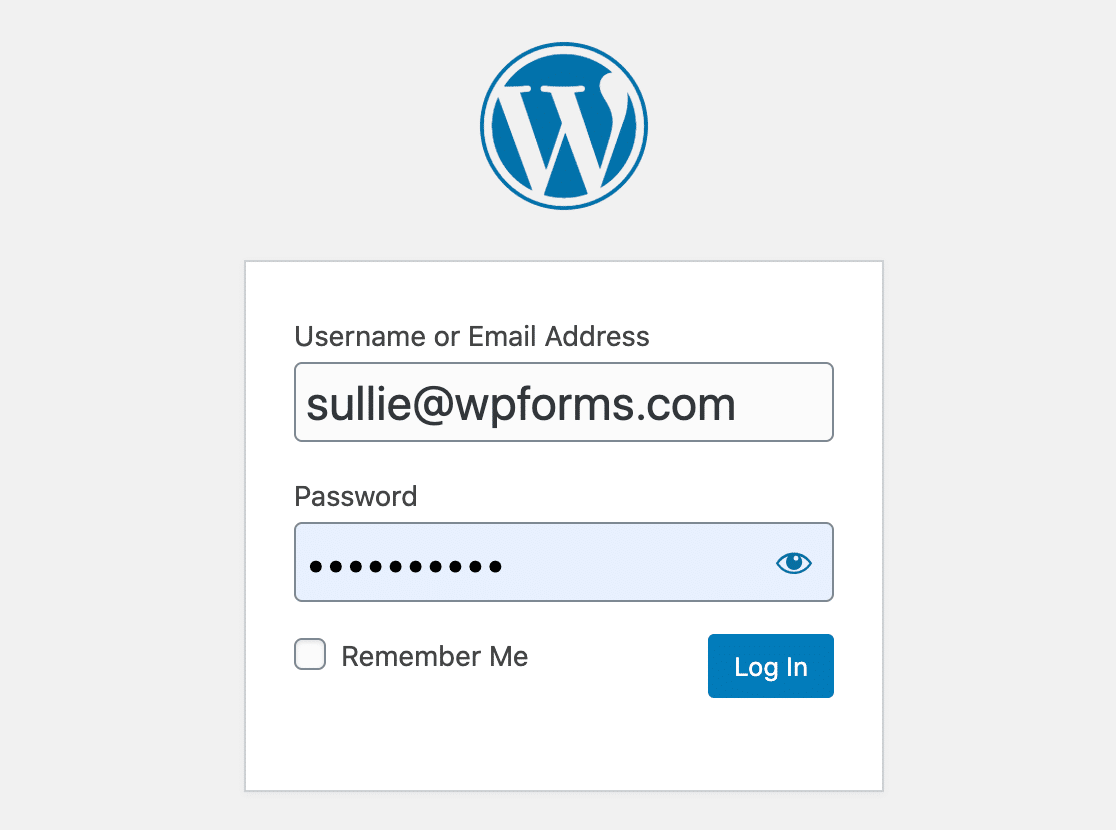
เว็บไซต์ WordPress ทั้งหมดมีหน้าเข้าสู่ระบบเดียวกัน เป็นแบบฟอร์มการเข้าสู่ระบบอย่างง่ายที่มีโลโก้ WordPress อยู่ด้านบน

หน้านี้เป็นแบบทั่วไป ดังนั้นจึงเป็นการยากที่จะระบุว่าคุณกำลังลงชื่อเข้าใช้เว็บไซต์ใดอยู่ โลโก้ WordPress ยังเชื่อมโยงกับ WordPress.org ซึ่งอาจทำให้ผู้ใช้ออกจากไซต์ของคุณหากพวกเขาคลิกที่มัน
หากคุณสร้างหน้าเข้าสู่ระบบใหม่สำหรับเว็บไซต์ของคุณ คุณสามารถใช้เพื่อ:
- โปรโมชั่น
- การแจ้งเตือน
- และอื่น ๆ.
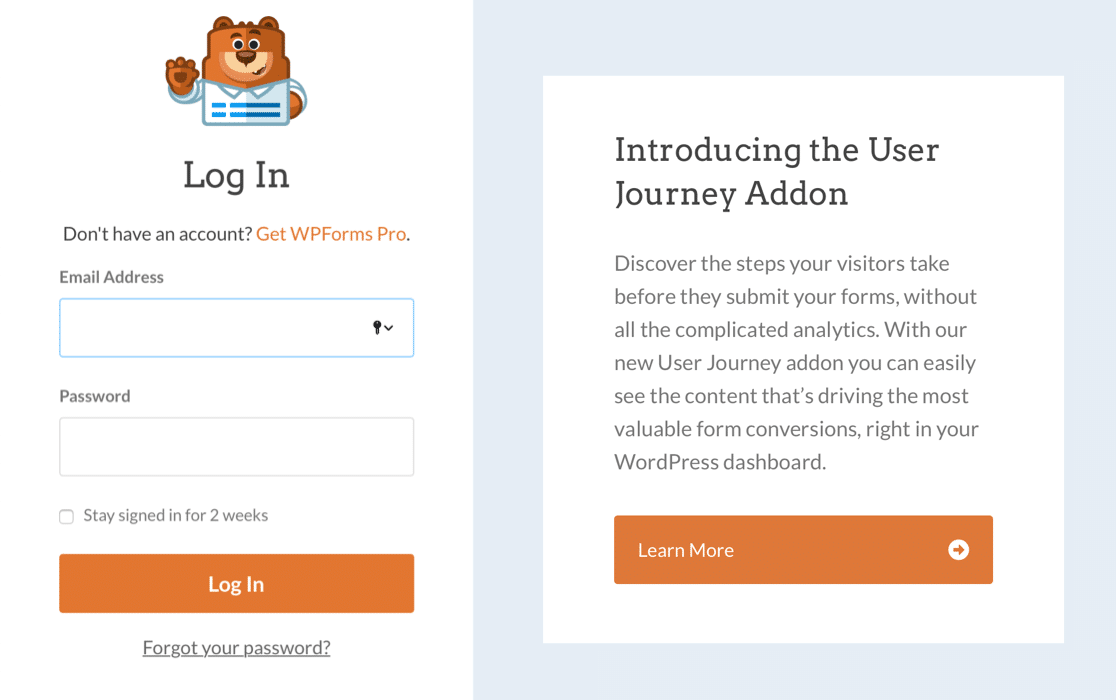
ที่ WPForms เราใช้พื้นที่พิเศษในหน้าเข้าสู่ระบบที่กำหนดเองเพื่อให้ผู้ใช้ทราบเกี่ยวกับคุณลักษณะใหม่ที่น่าตื่นเต้น

การสร้างหน้าเข้าสู่ระบบแบบกำหนดเองนั้นง่ายมาก และยังสามารถช่วยรักษาความปลอดภัยเว็บไซต์ของคุณได้อีกด้วย ด้วยการสร้างหน้าเข้าสู่ระบบแบบกำหนดเอง คุณสามารถซ่อนหน้าเริ่มต้นเพื่อลดสแปมในการเข้าสู่ระบบและทำให้ไซต์ WordPress ของคุณปลอดภัย
ตอนนี้เรารู้แล้วว่าทำไมคุณถึงต้องการหน้าเข้าสู่ระบบแบบกำหนดเอง มาสร้างหน้าสำหรับเว็บไซต์ของคุณกัน
วิธีสร้างหน้าเข้าสู่ระบบ WordPress แบบกำหนดเอง
เราจะใช้ WPForms เพื่อสร้างแบบฟอร์มการเข้าสู่ระบบที่กำหนดเองอย่างสมบูรณ์สำหรับเว็บไซต์ของคุณ จากนั้นเราจะแสดงวิธีสร้างหน้าเข้าสู่ระบบแบบกำหนดเองของคุณ
- ติดตั้งปลั๊กอิน WPForms
- สร้างแบบฟอร์มเข้าสู่ระบบ WordPress ที่กำหนดเองของคุณ
- เพิ่มลิงค์ลืมรหัสผ่านไปยังแบบฟอร์มการเข้าสู่ระบบที่กำหนดเองของคุณ
- ปรับแต่งการตั้งค่าแบบฟอร์มเข้าสู่ระบบแบบกำหนดเองของคุณ
- เผยแพร่หน้าเข้าสู่ระบบที่กำหนดเองของคุณ
ตกลง มาเริ่มกันเลยโดยการติดตั้งปลั๊กอินหน้าเข้าสู่ระบบแบบกำหนดเอง
ขั้นตอนที่ 1: ติดตั้งปลั๊กอิน WPForms
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน WPForms สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอินใน WordPress
ในการสร้างแบบฟอร์มการเข้าสู่ระบบ คุณจะต้องใช้ WPForms Pro หรือสูงกว่า
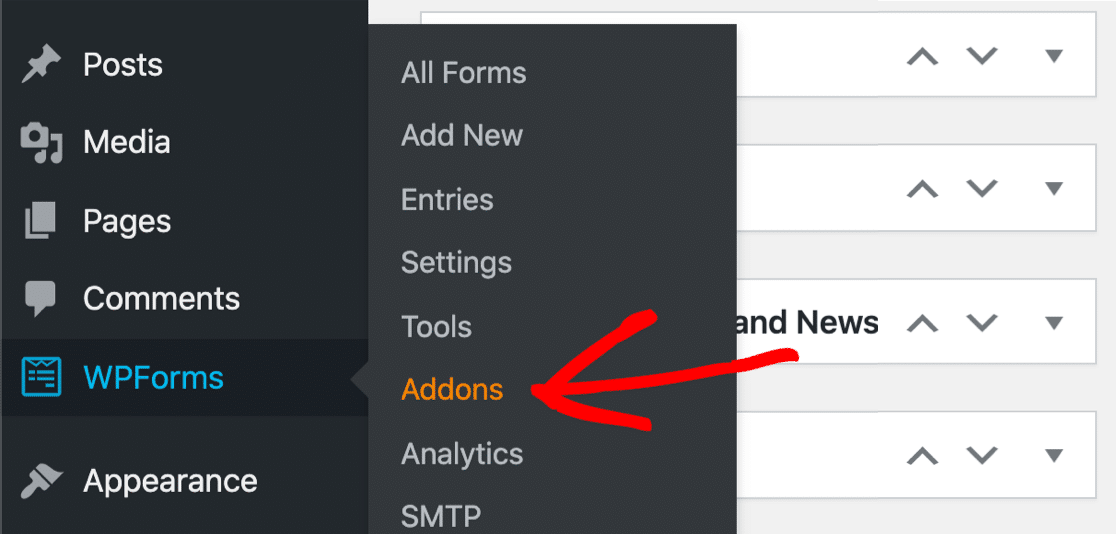
เมื่อคุณติดตั้ง WPForms แล้ว ให้ไปที่ WPForms » Addons

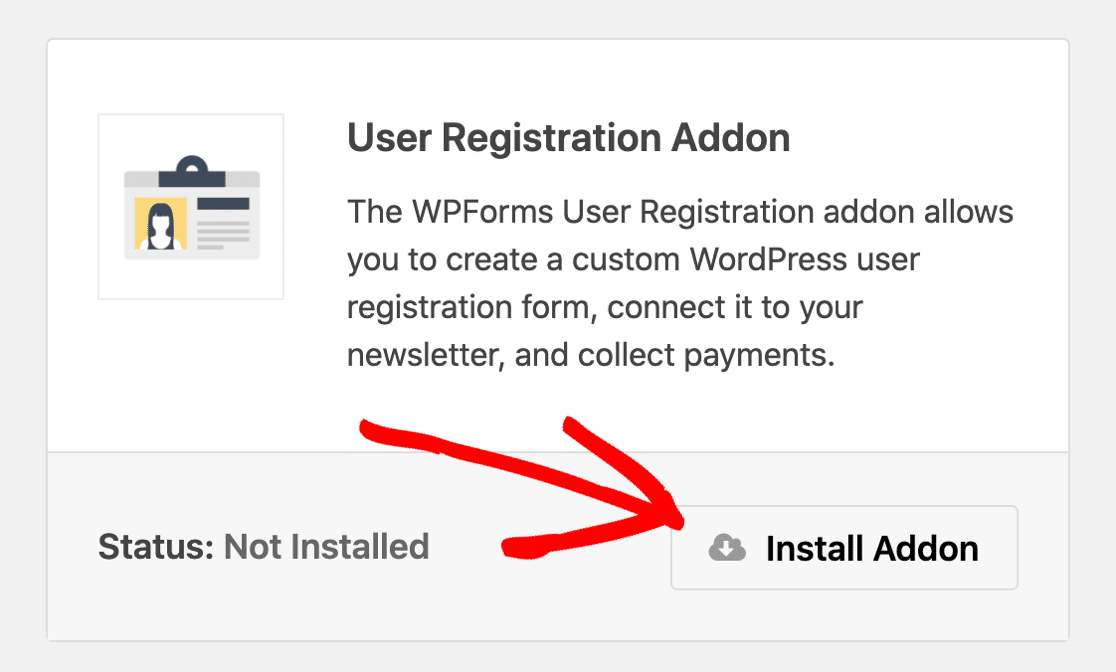
เลื่อนลงมาจนกว่าคุณจะพบส่วนเสริมการ ลงทะเบียนผู้ใช้ คลิกที่ปุ่มเพื่อติดตั้ง

หากต้องการ คุณสามารถจำกัดการเข้าถึง WordPress ในขณะที่สร้างแบบฟอร์มการเข้าสู่ระบบใหม่ หากต้องการทราบวิธีดำเนินการ โปรดดูคำแนะนำเกี่ยวกับวิธีซ่อนไซต์ WordPress ของคุณจนกว่าจะพร้อม
เราพร้อมแล้ว! มาสร้างแบบฟอร์มการเข้าสู่ระบบแบบกำหนดเองใหม่ของเรากันเถอะ
ขั้นตอนที่ 2: สร้างแบบฟอร์มเข้าสู่ระบบ WordPress แบบกำหนดเอง
ตอนนี้เราได้ติดตั้ง WPForms แล้ว มาสร้างแบบฟอร์มการเข้าสู่ระบบใหม่สำหรับ WordPress กัน
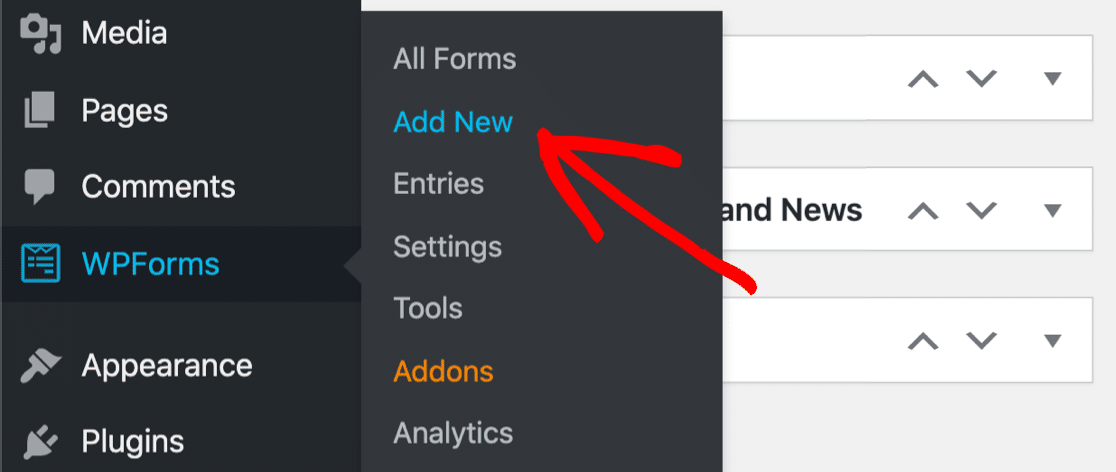
คลิก WPForms » เพิ่มใหม่ เพื่อเริ่มต้น

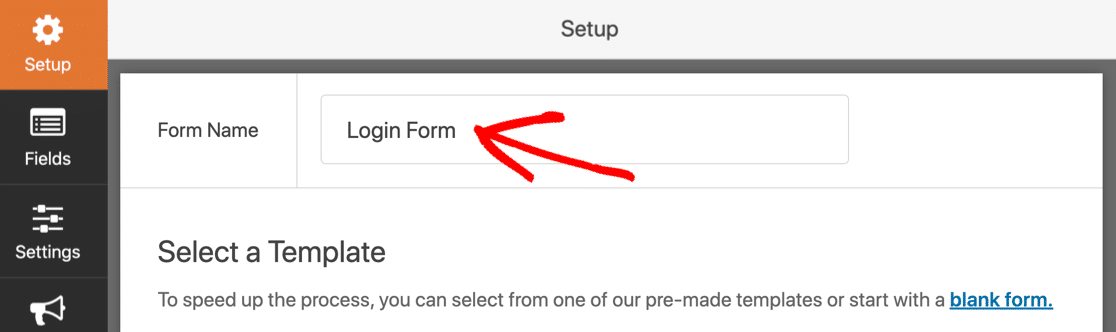
ในหน้าจอตั้งค่า ให้ตั้งชื่อแบบฟอร์มของคุณที่ด้านบน

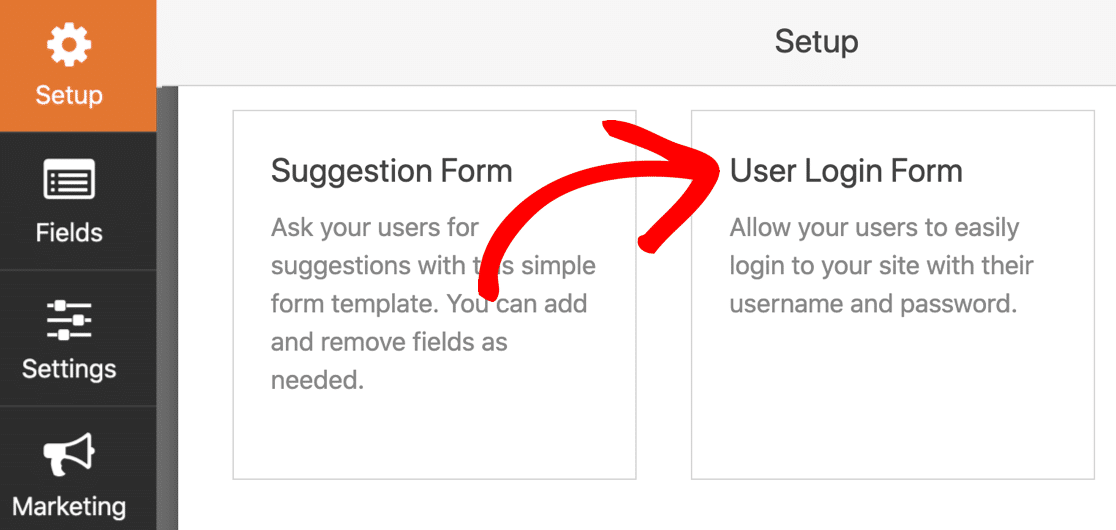
ตอนนี้เลื่อนลงและเลือกเทมเพลต ฟอร์มเข้าสู่ระบบของผู้ใช้

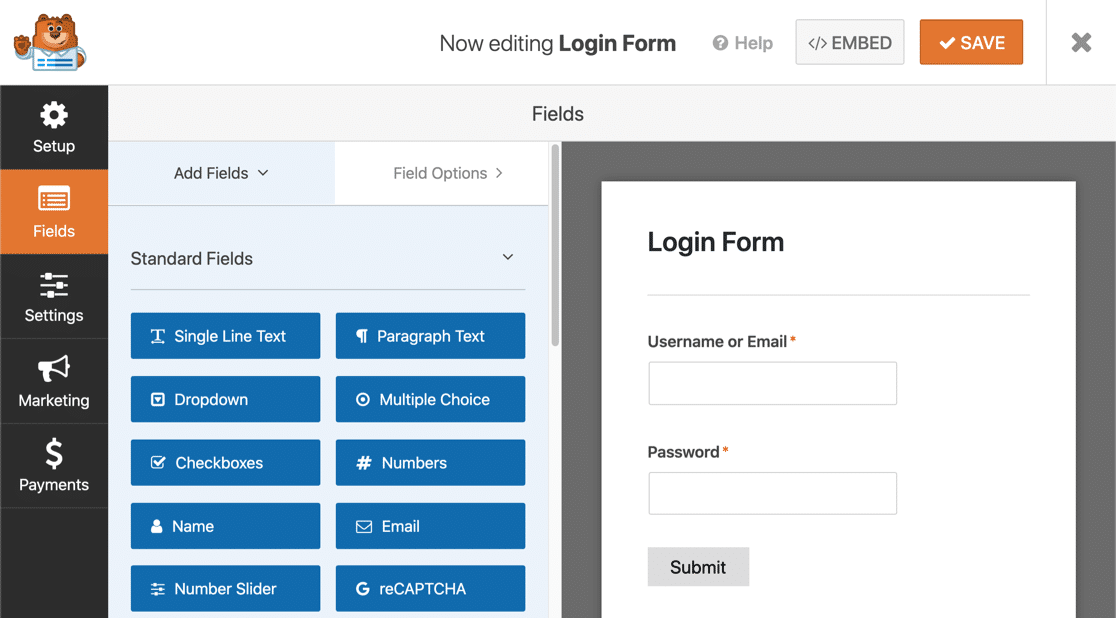
คุณจะเห็นแบบฟอร์มเปิดขึ้นในตัวสร้างแบบฟอร์ม แบบฟอร์มการเข้าสู่ระบบแบบกำหนดเองได้รับการตั้งค่าแล้ว ดังนั้นเราจึงไม่จำเป็นต้องเพิ่มฟิลด์ใดๆ

ตอนนี้ มาเพิ่มลิงก์เพื่อให้ผู้ใช้สามารถกู้คืนรหัสผ่านได้อย่างง่ายดาย
ขั้นตอนที่ 3: เพิ่มลิงก์ลืมรหัสผ่านไปยังแบบฟอร์มการเข้าสู่ระบบที่กำหนดเองของคุณ
แบบฟอร์มการเข้าสู่ระบบดูดีเหมือนเดิม แต่เราจะต้องเพิ่มลิงก์ลืมรหัสผ่าน มิฉะนั้น ผู้เข้าชมที่ลืมรายละเอียดการเข้าสู่ระบบจะติดอยู่ที่หน้าเข้าสู่ระบบ
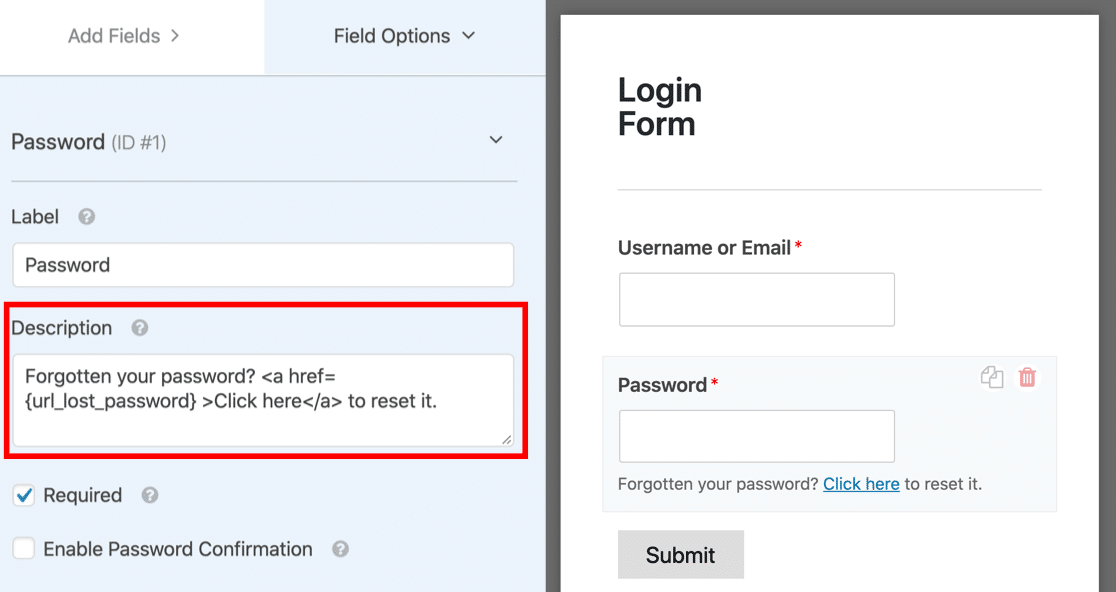
ในการดำเนินการนี้ เราจะกำหนดฟิลด์ รหัสผ่าน เอง
เราจะเพิ่มลิงก์ในคำอธิบายที่นี่เพื่อให้แสดงอยู่ใต้ฟิลด์ เราสามารถใช้สมาร์ทแท็ก {url_lost_password} สำหรับลิงก์ได้
คลิกที่ฟิลด์รหัสผ่านเพื่อเริ่มต้น ในคำอธิบาย ให้วางสิ่งนี้ใน:
Forgotten your password? <a href={url_lost_password} >Click here</a> to reset it.

แค่นั้นแหละ! สมาร์ทแท็ก {url_lost_password} จะถูกแทนที่ด้วยลิงก์ที่ลืมรหัสผ่านเมื่อเราเผยแพร่แบบฟอร์ม
WPForms จะดูแลการเชื่อมต่อฐานข้อมูล ดังนั้นเราจึงไม่จำเป็นต้องมีปลั๊กอินสำหรับเข้าสู่ระบบแยกต่างหากเพื่อจัดการกับมัน
ไปข้างหน้าและคลิก บันทึก เพื่อบันทึกแบบฟอร์มการเข้าสู่ระบบของคุณ

ขั้นตอนที่ 4: ปรับแต่งการตั้งค่าแบบฟอร์มการเข้าสู่ระบบแบบกำหนดเองของคุณ
ในขั้นตอนนี้ เราจะดูการตั้งค่าแบบฟอร์มการเข้าสู่ระบบ ซึ่งจะทำให้เราสามารถควบคุมปุ่มบนแบบฟอร์ม และหน้าที่ผู้เยี่ยมชมของเราจะถูกเปลี่ยนเส้นทางไป
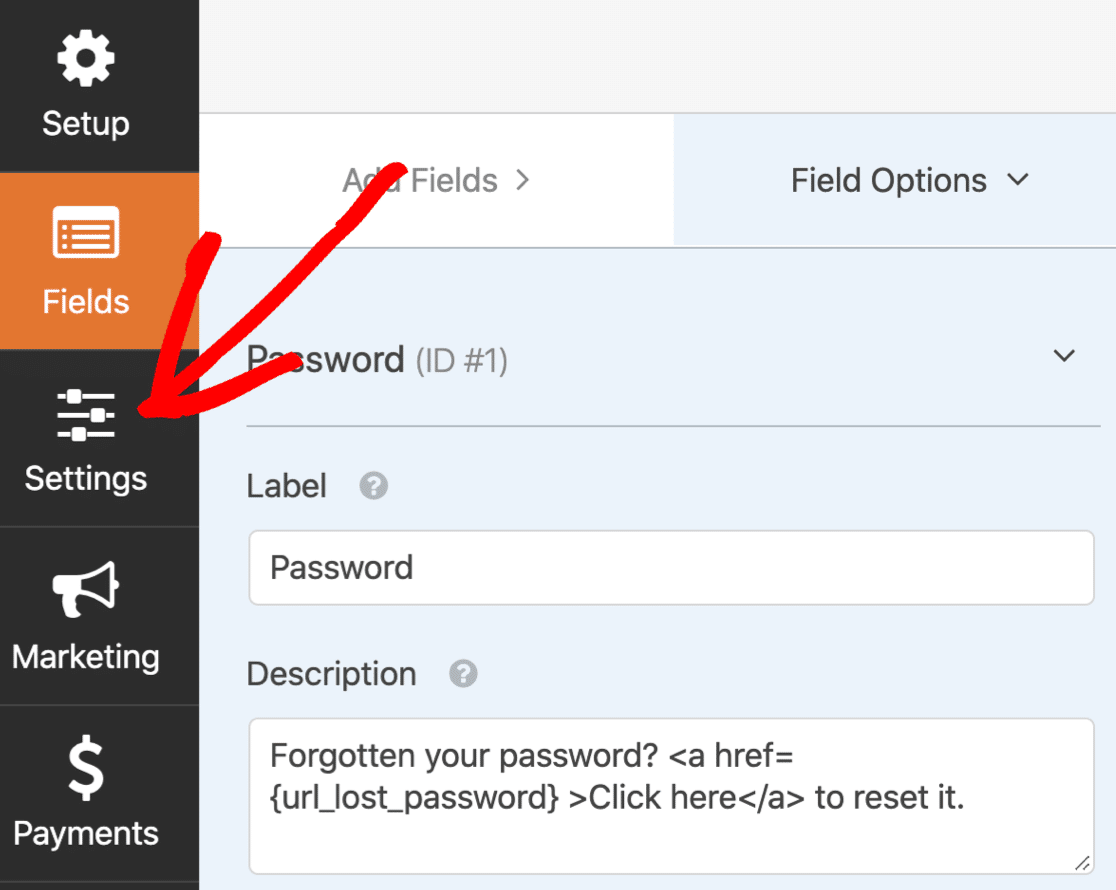
เริ่มต้นด้วยการคลิก การตั้งค่า ทางด้านซ้ายมือของตัวสร้างแบบฟอร์ม

การตั้งค่าจะเปิดขึ้นในแท็บ ทั่วไป
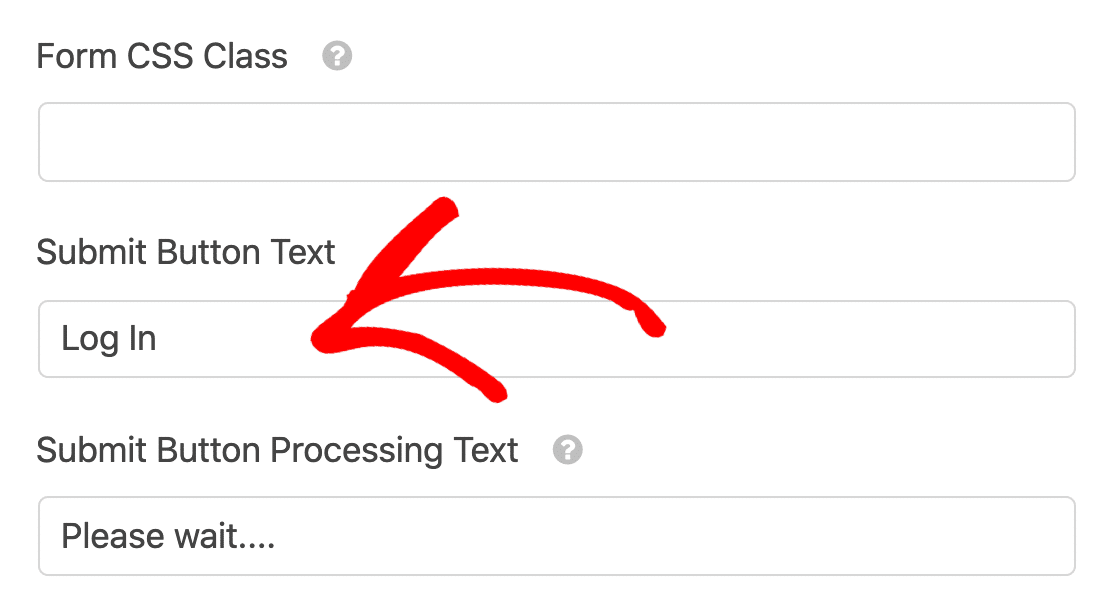
เลื่อนลงไปที่ ข้อความปุ่มส่ง และเปลี่ยนเป็น ข้อความ เข้าสู่ระบบ

นอกจากนี้เรายังเปลี่ยน ข้อความการประมวลผลปุ่มส่ง เพื่อให้ผู้ใช้เห็นว่าการเข้าสู่ระบบกำลังดำเนินการอยู่ คุณสามารถพิมพ์อย่างอื่นที่นี่หากต้องการ
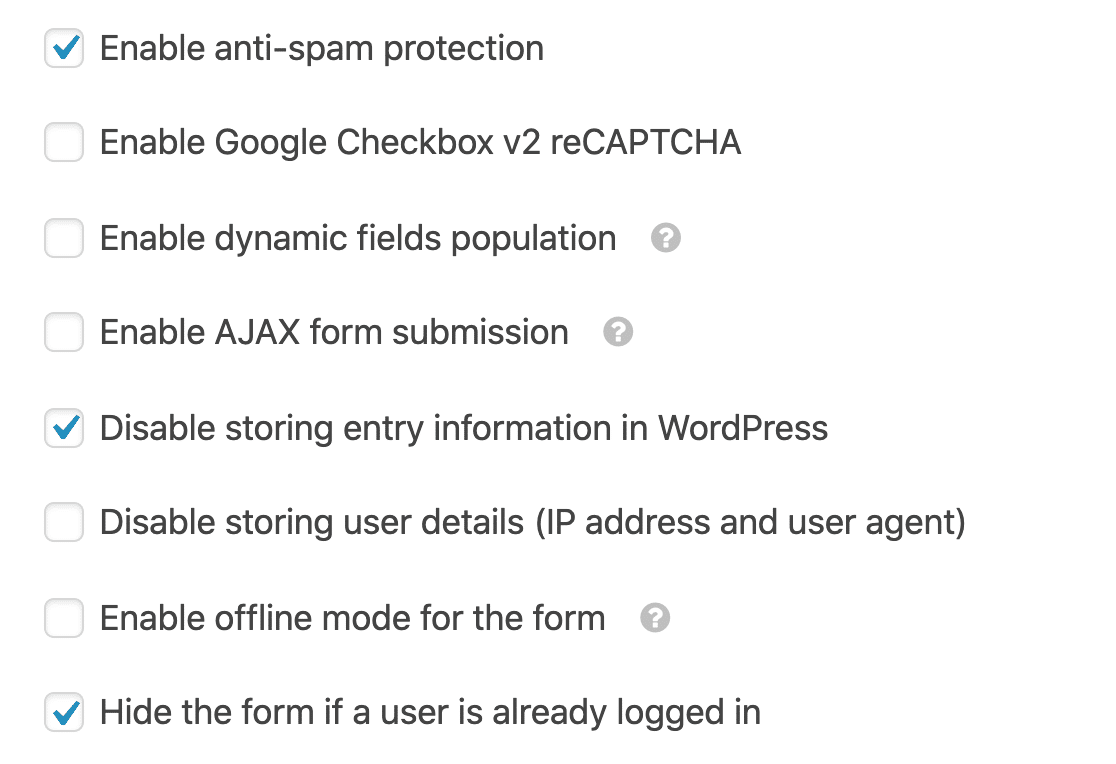
ด้านล่างนี้ คุณจะสังเกตเห็นการตั้งค่าเพิ่มเติมบางอย่าง คุณจะต้องตรวจสอบว่าได้เลือกช่องทำเครื่องหมาย 3 ช่องนี้แล้ว:
- เปิดใช้งานการป้องกันสแปม – จะใช้โทเค็นรูปแบบอัจฉริยะเพื่อป้องกันการเข้าสู่ระบบจากบอท
- ปิดใช้งานการจัดเก็บข้อมูลรายการใน WordPress – เราไม่จำเป็นต้องจัดเก็บการส่งแบบฟอร์มเหล่านี้ในฐานข้อมูล WordPress
- ซ่อนแบบฟอร์มหากผู้ใช้เข้าสู่ระบบแล้ว – หากผู้ใช้ลงชื่อเข้าใช้แล้ว การแสดงแบบฟอร์มการเข้าสู่ระบบอีกครั้งจะสับสน การตั้งค่านี้ช่วยให้เราซ่อนได้อย่างง่ายดาย
คุณสามารถปรับแต่งการตั้งค่าอื่นๆ ได้หากต้องการ

หากคุณเห็น honeypot ต่อต้านสแปมแบบเก่าที่นี่ ให้ทำเครื่องหมายที่ช่องทำเครื่องหมายป้องกันสแปมใหม่ ขณะนี้ honeypot เลิกใช้งานแล้ว และโทเค็นป้องกันสแปมใหม่จะปรับปรุงการป้องกันสแปมในแบบฟอร์มการเข้าสู่ระบบของคุณ
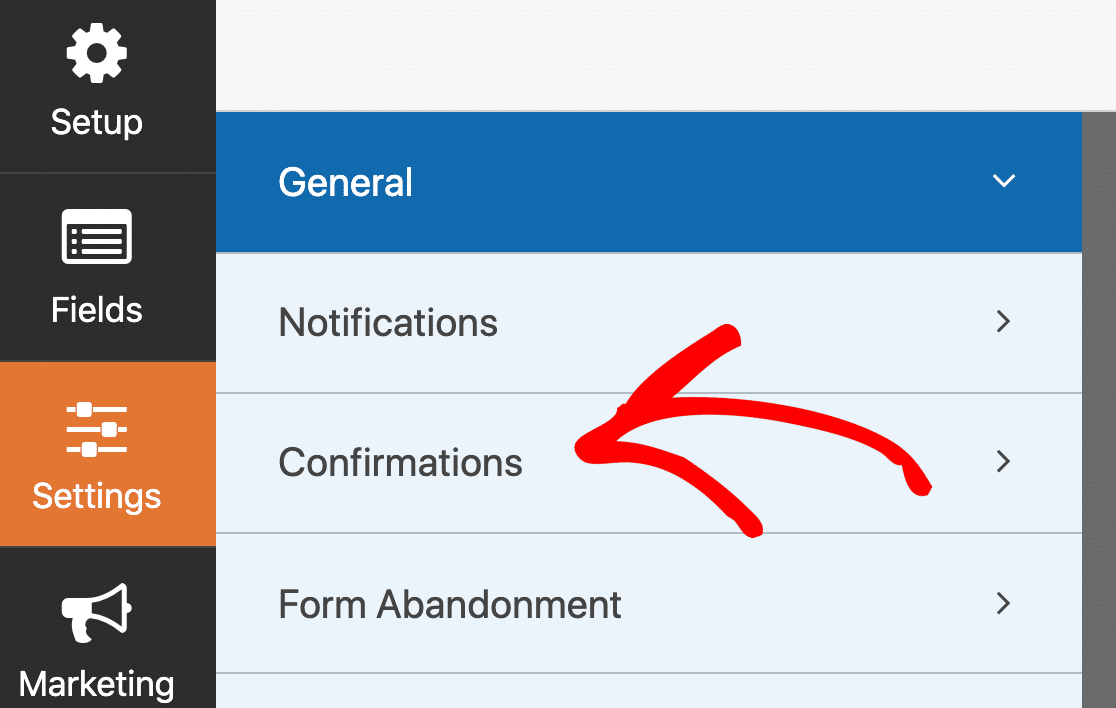
สุดท้าย ให้คลิก การยืนยัน

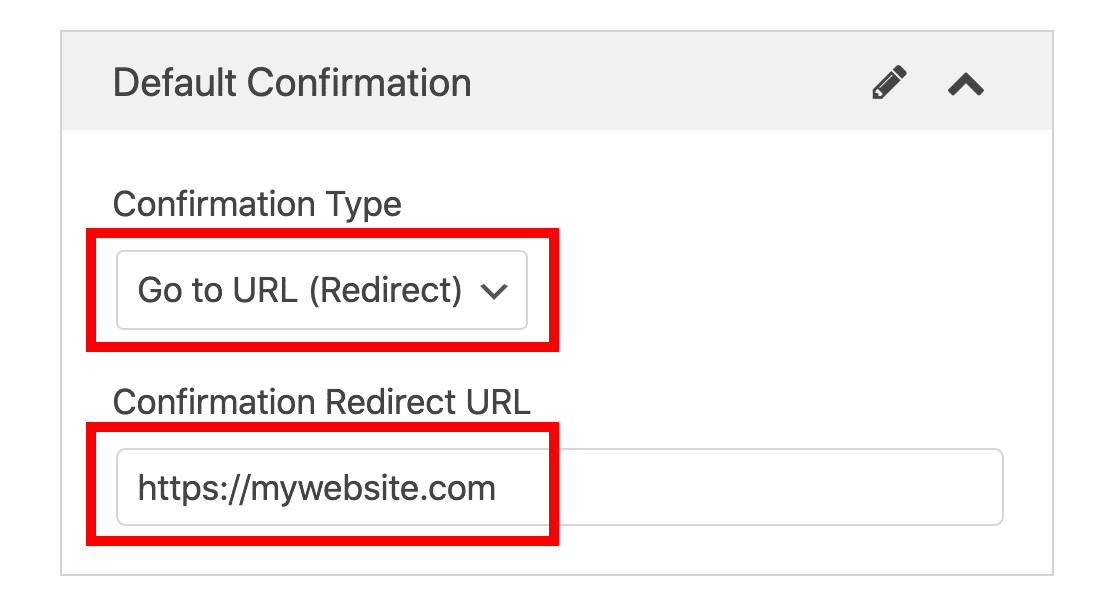
ในหน้าจอนี้ เราสามารถเลือกสิ่งที่จะเกิดขึ้นเมื่อมีการส่งแบบฟอร์มการเข้าสู่ระบบ คุณสามารถให้ผู้ใช้ของคุณเปิดผู้ดูแลระบบ WordPress ได้หากต้องการ สำหรับไซต์ส่วนใหญ่ คุณควรเปลี่ยนเส้นทางแพ็กไปยังฟรอนต์เอนด์
ในตัวอย่างนี้ เราจะเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าแรก

ยอดเยี่ยม! ใช้เวลาในการตรวจสอบการตั้งค่าอื่นๆ และทำการเปลี่ยนแปลงใดๆ ที่คุณต้องการ จากนั้นคลิก บันทึก ที่ด้านบนของตัวสร้างแบบฟอร์ม
ขั้นตอนที่ 5: สร้างหน้าเข้าสู่ระบบแบบกำหนดเองของคุณ
ตอนนี้เราพร้อมที่จะเผยแพร่แบบฟอร์มการเข้าสู่ระบบใหม่ของคุณแล้ว
คุณสามารถฝังแบบฟอร์มการเข้าสู่ระบบที่กำหนดเองไว้ที่ใดก็ได้บนไซต์ของคุณ รวมถึง:
- หน้า
- กระทู้
- ในแถบด้านข้าง
- ในส่วนท้าย
เราจะสร้างหน้าเข้าสู่ระบบที่กำหนดเองของ WordPress ในตัวอย่างนี้ เราจะไม่ปรับแต่งอะไรมากมาย แต่คุณสามารถใช้เวลามากขึ้นในการสร้างแบรนด์เพจของคุณก่อนที่จะเผยแพร่ได้หากต้องการ
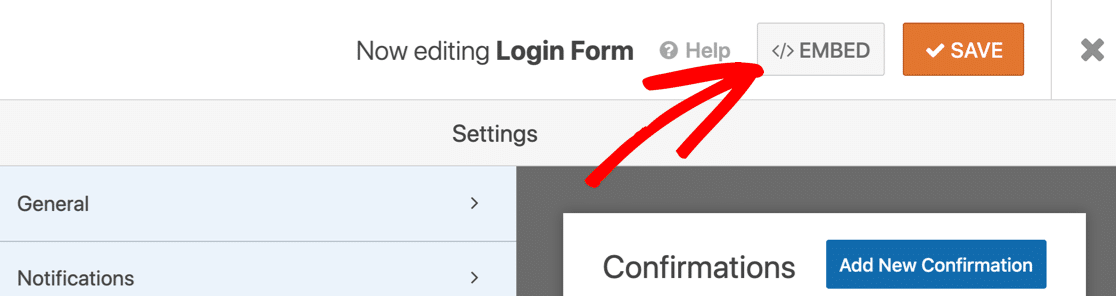
ในการเริ่มต้น ให้คลิกปุ่ม ฝัง ที่ด้านบนของตัวสร้างแบบฟอร์ม

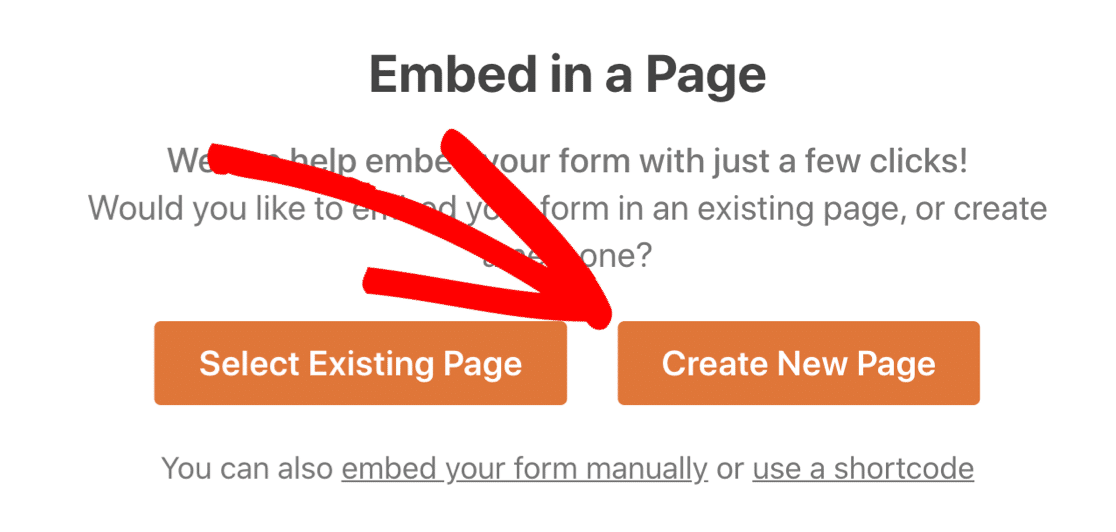
คลิก สร้างหน้าใหม่ …

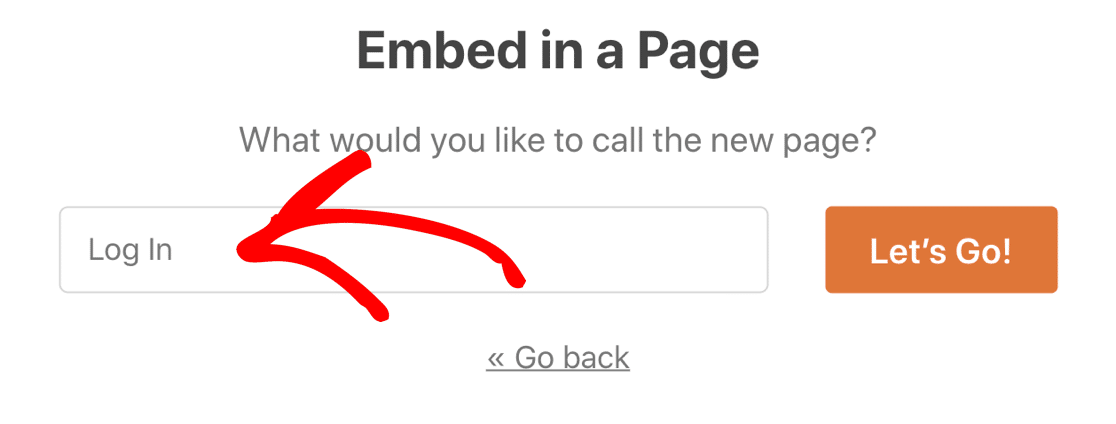
และตอนนี้ให้ชื่อเพจของคุณ เมื่อเสร็จแล้ว ให้ คลิก ไป กันเลย

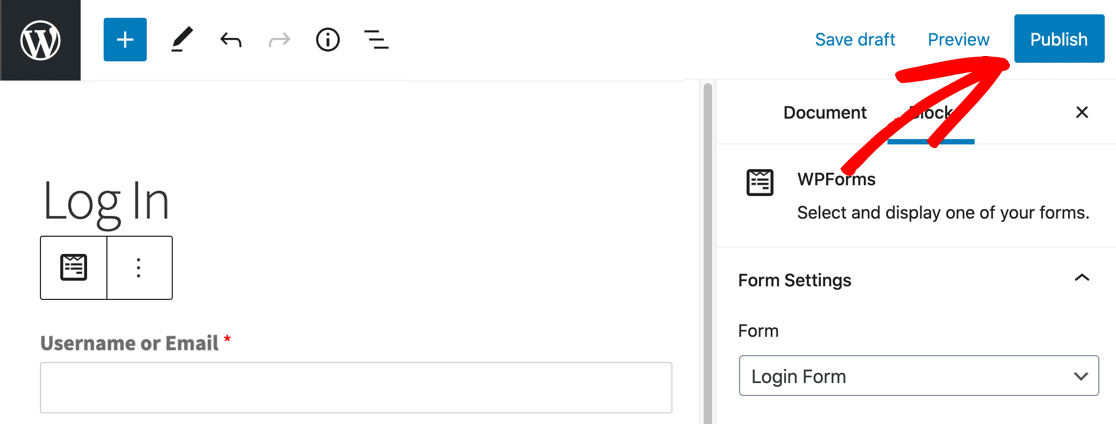
แบบฟอร์มการเข้าสู่ระบบแบบกำหนดเองของคุณพร้อมที่จะปรับแต่งแล้ว! คุณสามารถเพิ่มตราสินค้าและภาพและเล่นกับเค้าโครงได้จนกว่าจะดูดี
จากนั้นเพียงแค่คลิกปุ่มเผยแพร่เพื่อเผยแพร่หน้าเข้าสู่ระบบของคุณเอง

แค่นั้นแหละ! หน้าเข้าสู่ระบบ WordPress ที่กำหนดเองของคุณใช้งานได้จริงและพร้อมใช้งาน
ข้อควรจำ: คุณจะต้องออกจากระบบ WordPress เพื่อดูแบบฟอร์มที่เสร็จแล้ว! หากคุณเข้าสู่ระบบ คุณจะไม่เห็นหน้าจอเข้าสู่ระบบ
หากต้องการ คุณสามารถใช้ปลั๊กอินหน้า Landing Page เพื่อสร้างหน้าเข้าสู่ระบบแบบกำหนดเองและฝังแบบฟอร์มการเข้าสู่ระบบของคุณ วิธีนี้จะช่วยให้คุณตั้งค่าภาพพื้นหลังและสีที่กำหนดเองได้อย่างง่ายดาย
สร้างแบบฟอร์มการเข้าสู่ระบบแบบกำหนดเองของคุณตอนนี้
ขั้นตอนถัดไป: ปรับแต่งแบบฟอร์มการลงทะเบียนของคุณ
และที่นั่นคุณมีมัน! ตอนนี้คุณรู้วิธีสร้างแบบฟอร์มการเข้าสู่ระบบที่กำหนดเองใน WordPress แล้ว คุณสามารถใช้สิ่งนี้เป็นจุดเริ่มต้นในการพัฒนาตราสินค้าบนหน้าเข้าสู่ระบบของคุณ
ถัดไป ตรวจสอบวิธีสร้างแบบฟอร์มการลงทะเบียนผู้ใช้สำหรับไซต์ของคุณ การสร้างแบบฟอร์มการลงทะเบียนแบบกำหนดเองเป็นวิธีที่ยอดเยี่ยมในการทำให้เว็บไซต์ของคุณดูเป็นมืออาชีพมากขึ้น
พร้อมที่จะสร้างแบบฟอร์มของคุณแล้วหรือยัง? เริ่มต้นวันนี้ด้วยปลั๊กอินสร้างแบบฟอร์ม WordPress ที่ง่ายที่สุด WPForms Pro รวมส่วนเสริมการลงทะเบียนผู้ใช้และเสนอการรับประกันคืนเงิน 14 วัน
หากบทความนี้ช่วยคุณได้ โปรดติดตามเราบน Facebook และ Twitter เพื่อดูบทแนะนำและคำแนะนำเกี่ยวกับ WordPress ฟรีเพิ่มเติม
