ใหม่! วิธีสร้างหน้า Landing Page ใน WordPress [คู่มือง่าย ๆ ]
เผยแพร่แล้ว: 2019-02-12คุณกำลังมองหาวิธีที่ปราศจากสิ่งรบกวนในการแสดงแบบฟอร์มออนไลน์บนเว็บไซต์ WordPress ของคุณโดยไม่มีแถบด้านข้างหรือไม่?
การสร้างหน้า Landing Page เฉพาะใน WordPress ด้วยแบบฟอร์มเป็นวิธีที่ดีในการประหยัดเวลา สร้างโอกาสในการขายเพิ่มขึ้น และเพิ่มการแปลงแบบฟอร์ม
ในบทความนี้เราจะแสดงวิธีสร้างหน้า Landing Page ใน WordPress ด้วยแบบฟอร์ม

นี่คือสารบัญหากคุณต้องการก้าวไปข้างหน้าในบทช่วยสอนนี้:
- วิธีสร้างหน้า Landing Page ใน WordPress ด้วย WPForms
- สร้างแบบฟอร์มใหม่ใน WordPress
- ติดตั้งและเปิดใช้งานส่วนเสริมหน้าแบบฟอร์ม
- กำหนดการตั้งค่าแบบฟอร์มของคุณ
- ปรับแต่งการตั้งค่าหน้าแบบฟอร์ม
- วิธีสร้างหน้า Landing Page ใน WordPress ด้วย SeedProd
อันดับแรก มาดูเหตุผลบางประการในการสร้างหน้า Landing Page
ประโยชน์ของหน้า Landing Page ของ WordPress
การมีหน้า Landing Page ของแบบฟอร์มที่กำหนดเองมีประโยชน์มากมาย เพื่อไม่ให้สับสนกับหน้าเว็บแบบสแตนด์อโลน หน้า Landing Page ของแบบฟอร์มคือหน้า (ไม่ใช่หน้าแรกของคุณ) ที่ผู้เยี่ยมชมไซต์ของคุณเชื่อมโยงไปถึงจากลิงก์ภายในหรือภายนอก
ดูเหตุผลที่ดีที่สุดบางประการในการมีหน้า Landing Page ของแบบฟอร์มบนไซต์ WordPress ของคุณ:
- เพิ่มการแปลง: หลายครั้งที่ผู้คนไม่กรอกแบบฟอร์มออนไลน์ให้เสร็จ เนื่องจากมีสิ่งรบกวนมากเกินไปและไม่มี CTA โดยตรง (คำกระตุ้นการตัดสินใจ) ข้อเสนอหลายรายการดึงผู้เยี่ยมชมเว็บไซต์ออกจากการเป็นสมาชิกของรายชื่ออีเมลของคุณ แต่ถ้าไม่มีอะไรในหน้ายกเว้นแบบฟอร์มออนไลน์ของคุณ คนมักจะสมัคร
- กระจายการรับรู้ถึงแบรนด์: เนื่องจาก WPForms ช่วยให้คุณสร้างหน้า Landing Page ของแบบฟอร์มที่กำหนดเอง พร้อมด้วยโลโก้บริษัทและชุดรูปแบบสีที่กำหนดเอง คุณจึงสร้างการรับรู้ถึงแบรนด์และการรับรู้ในหมู่ผู้เข้าชมเว็บไซต์มากขึ้น ซึ่งจะช่วยให้คุณขยายธุรกิจขนาดเล็กของคุณได้
- การปรับแต่งที่ดีขึ้น: เมื่อคุณมีหน้า Landing Page โดยเฉพาะ คุณจะเป็นผู้ควบคุมการปรับแต่งลักษณะที่ปรากฏ ซึ่งแตกต่างจากรูปแบบเว็บทั่วไปมาก ซึ่งควบคุมโดยธีม WordPress ของคุณ และอาจป้องกันไม่ให้คุณปรับแต่งแบบฟอร์มตามที่คุณต้องการ นอกจากนี้ยังใช้งานได้ดีกับปลั๊กอินตัวสร้างหน้า WordPress ที่ดีที่สุดทั้งหมด
- ไม่จำเป็นต้องมีหน้าเว็บแยกต่างหาก: อาจมีบางครั้งที่คุณมีแบบฟอร์มสำหรับให้คนอื่นกรอก แต่ไม่ต้องการสร้างหน้า WordPress ที่แยกจากกันโดยสิ้นเชิงซึ่งแสดงในเมนูการนำทางของคุณ ด้วยหน้า Landing Page ของแบบฟอร์มโดยเฉพาะ คุณจะสร้างหน้า Landing Page ที่กำหนดเองโดยใช้แบบฟอร์มของคุณ โดยไม่ต้องสร้างหน้าเว็บแยกต่างหาก ตัวอย่างเช่น คุณสามารถสร้างหน้า Landing Page การสัมมนาผ่านเว็บสำหรับกิจกรรมพิเศษโดยไม่ต้องสร้างเว็บไซต์ใหม่ทั้งหมด
ไม่ว่าเป้าหมายหลักของคุณคือการสร้างความสนใจในตัวสินค้า การสร้างเว็บไซต์สมาชิก การให้วิธีง่ายๆ ในการตอบรับคำเชิญหรือลงทะเบียนสำหรับกิจกรรม หรือการประเมินความภักดีของลูกค้าด้วยแบบฟอร์มการสำรวจ การสร้างหน้า Landing Page ที่ปราศจากสิ่งรบกวนสำหรับแบบฟอร์มออนไลน์ของคุณถือเป็นแนวคิดที่ดี และก็ไม่ทำร้าย SEO เช่นกัน!
ติดอยู่โดยไม่มีความคิดใด ๆ ? ดูตัวอย่างแบบฟอร์มแลนดิ้งเพจสำหรับการออกแบบที่คุณสามารถขโมยได้
ตอนนี้เรามาดูวิธีการสร้างหน้า Landing Form เฉพาะใน WordPress
วิธีสร้างหน้า Landing Page ใน WordPress ด้วย WPForms
ทำตามขั้นตอนเหล่านี้เพื่อรับหน้า Landing Page ที่มีการแปลงสูงบนเว็บไซต์ของคุณด้วยแบบฟอร์ม
ขั้นตอนที่ 1: สร้างแบบฟอร์มใหม่ใน WordPress
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน WPForms สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอินใน WordPress
ถัดไป คุณจะต้องสร้างแบบฟอร์มใหม่

คุณสามารถสร้างแบบฟอร์มออนไลน์จำนวนเท่าใดก็ได้โดยใช้ WPForms และส่วนเสริมของ Form Templates Pack
ตัวอย่างเช่น คุณสามารถสร้าง:
- แบบฟอร์มลงทะเบียนการแข่งขันออนไลน์สำหรับองค์กรไม่แสวงหาผลกำไรของคุณ
- แบบฟอร์มความคิดเห็นเกี่ยวกับกิจกรรมเพื่อค้นหาว่าผู้คนรู้สึกอย่างไรเกี่ยวกับกิจกรรมที่ผ่านไป
- แบบฟอร์มการเข้าร่วมการแข่งขันเพื่อเพิ่มการมีส่วนร่วมของผู้ใช้และเพิ่มการรับรู้ถึงแบรนด์
- แบบฟอร์มการจองของลูกค้าเพื่อให้ผู้คนสามารถกำหนดเวลานัดหมายกับคุณหรือทีมของคุณ
- แบบฟอร์มบริจาคศิษย์เก่าหาเงิน
- แบบฟอร์มสมัครงานเพื่อให้คุณสามารถกระตุ้นให้ผู้คนสมัครตำแหน่งงานที่เปิดรับภายในบริษัทของคุณ
- และอีกมากมาย
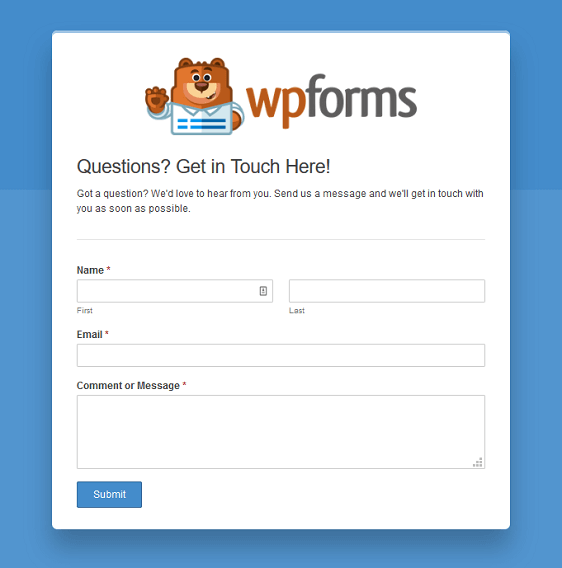
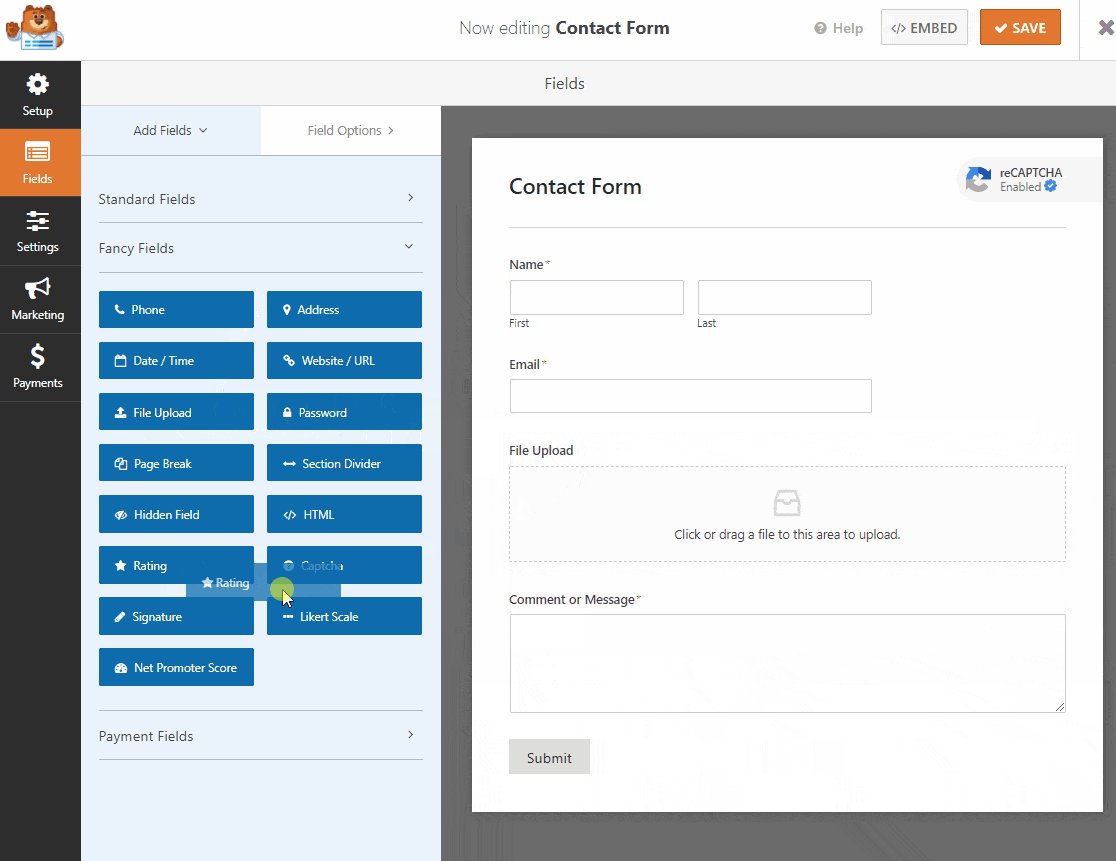
ตัวอย่างเช่น เราจะสร้างแบบฟอร์มการติดต่ออย่างง่าย
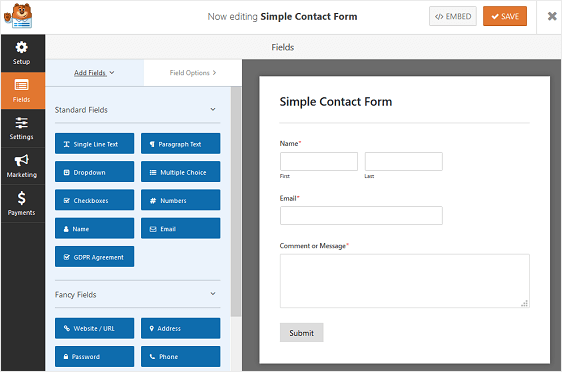
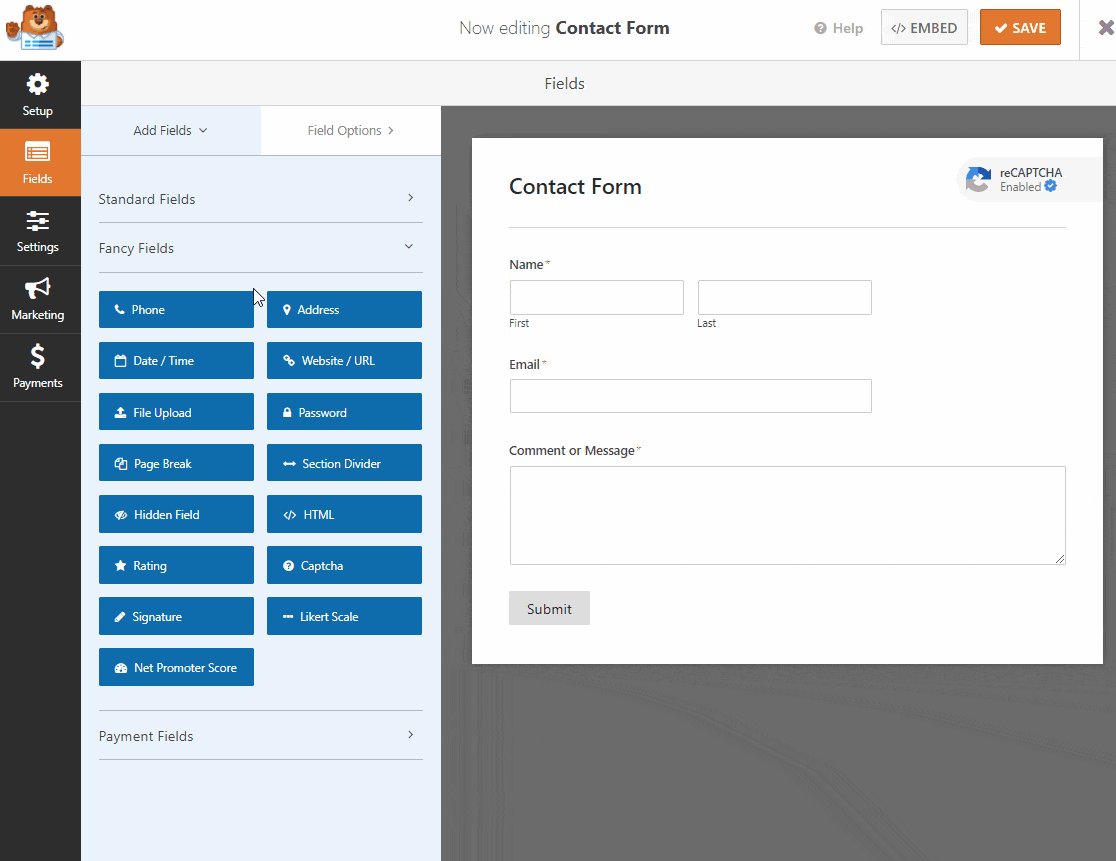
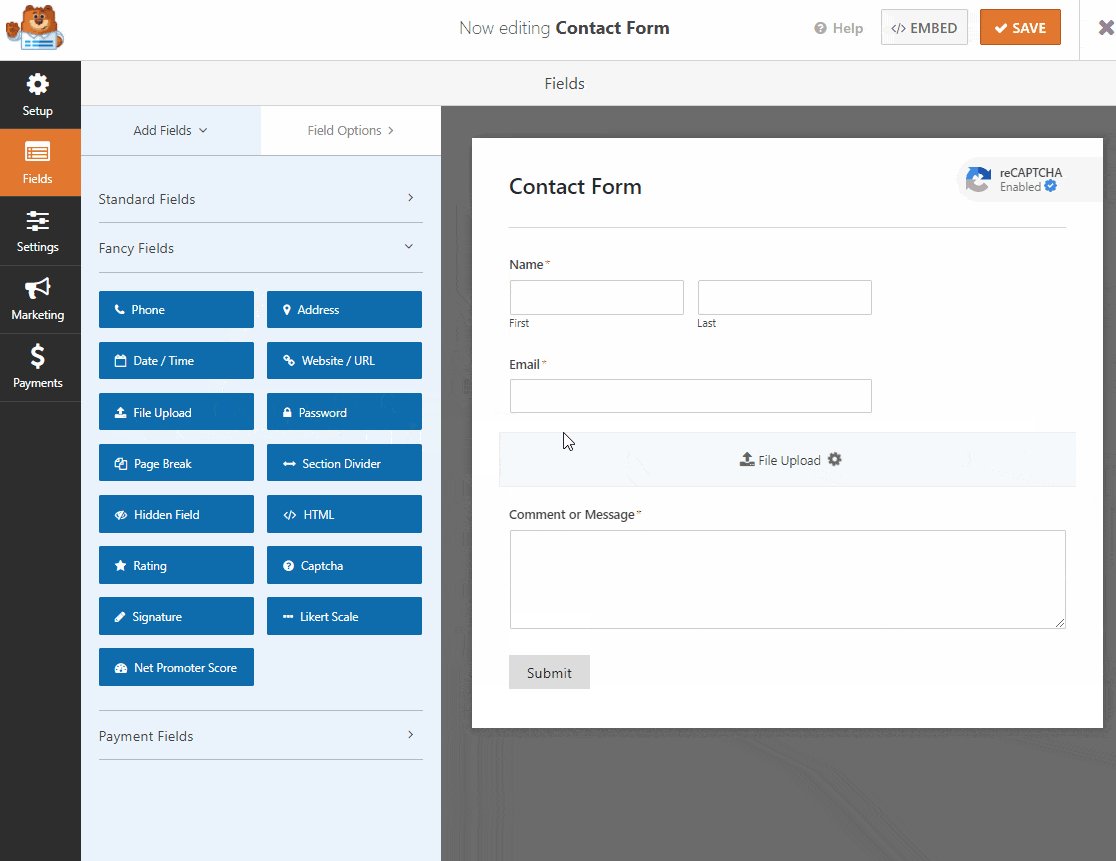
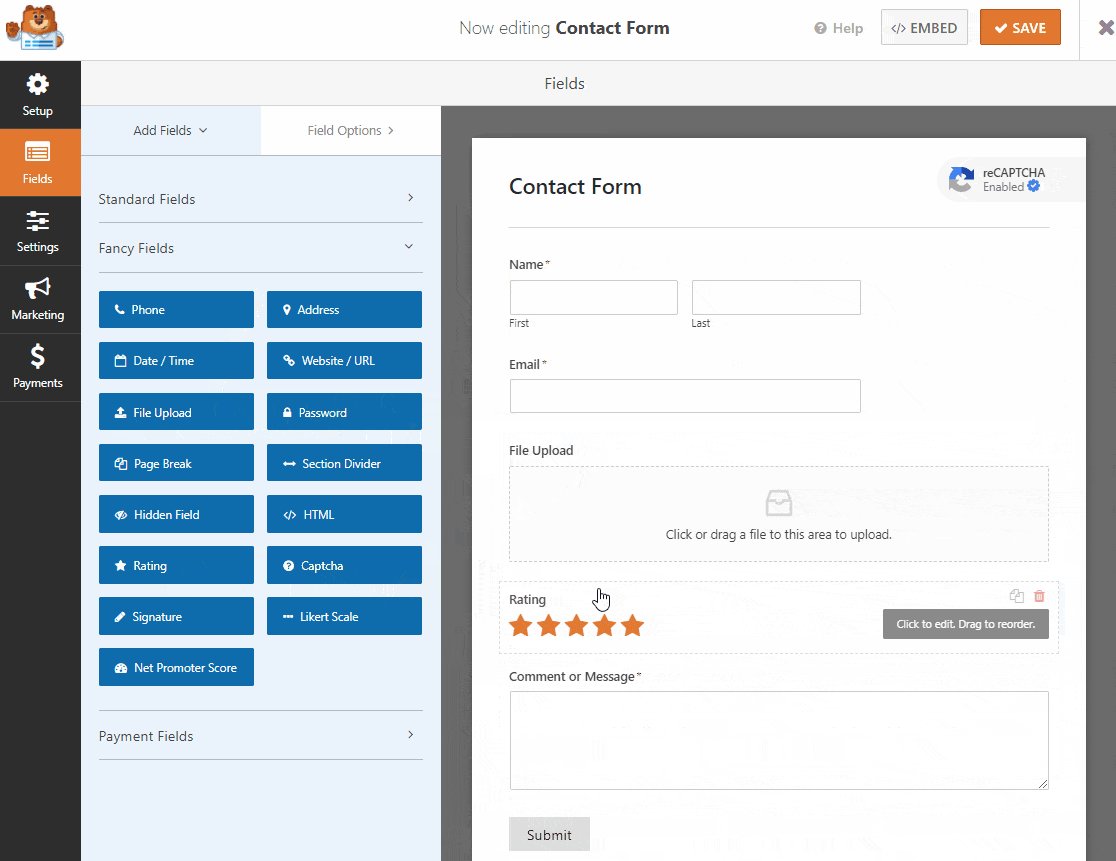
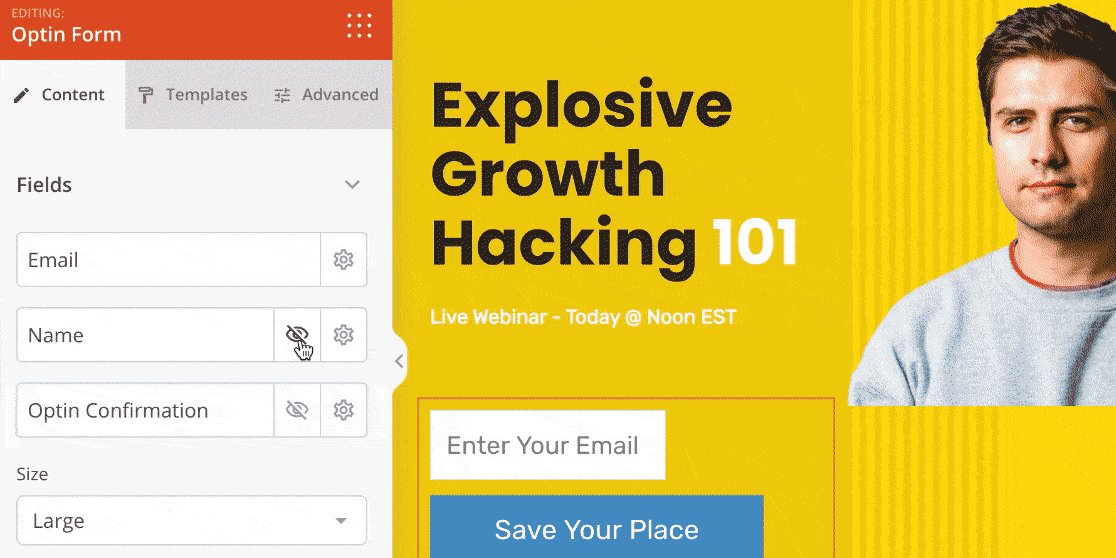
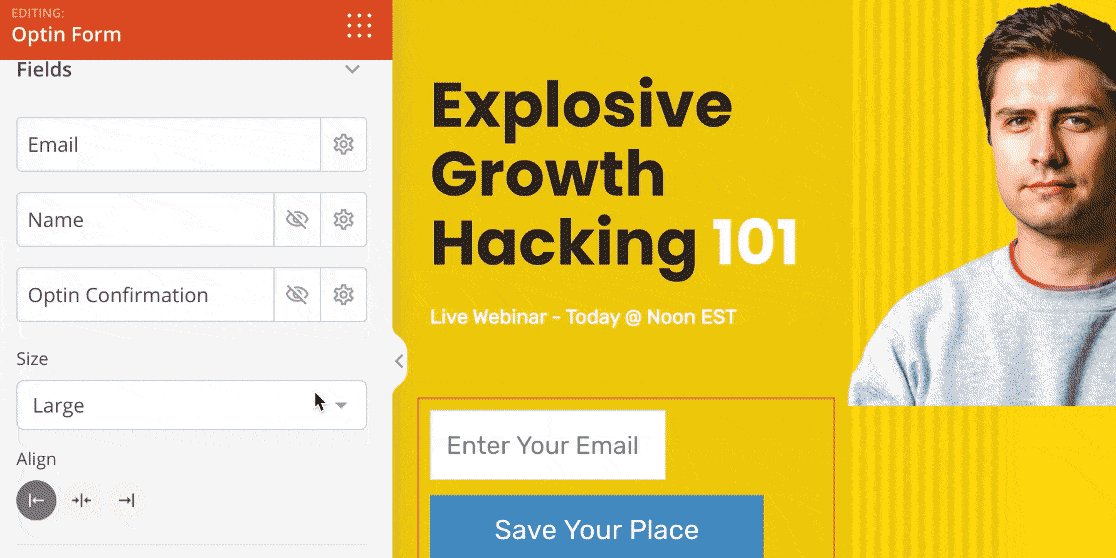
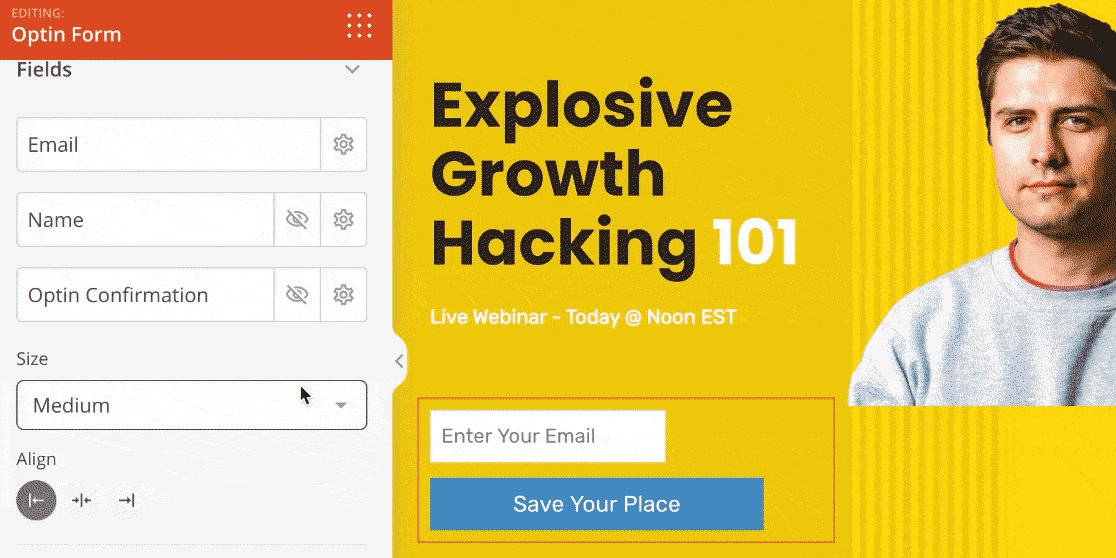
เมื่อคุณอยู่ในเครื่องมือสร้างการลากแล้วปล่อย คุณสามารถเพิ่มฟิลด์เพิ่มเติมในแบบฟอร์มของคุณได้โดยการลากจากแผงด้านซ้ายมือไปยังแผงด้านขวา
จากนั้น คลิกที่ฟิลด์เพื่อทำการเปลี่ยนแปลง คุณยังสามารถคลิกช่องแบบฟอร์มแล้วลากเพื่อจัดเรียงคำสั่งซื้อใหม่บนแบบฟอร์มออนไลน์ของคุณได้

และสิ่งที่ยอดเยี่ยมก็คือ ไม่ว่าคุณจะสร้างแบบฟอร์มออนไลน์ประเภทใด คุณสามารถเปลี่ยนให้เป็นหน้า Landing Page สำหรับแบบฟอร์มเฉพาะได้
ขั้นตอนที่ 2: ติดตั้งและเปิดใช้งานส่วนเสริมหน้าแบบฟอร์ม
เมื่อแบบฟอร์ม WordPress ของคุณพร้อม คุณจะต้องติดตั้งและเปิดใช้งานส่วนเสริม WPForms Form Pages
ส่วนเสริมนี้เป็นวิธีที่คุณสามารถเปลี่ยนแบบฟอร์ม WordPress ที่สร้างขึ้นใหม่ให้เป็นหน้า Landing Page ของแบบฟอร์มที่กำหนดเองได้
ในการเริ่มต้น ให้ไปที่ WPForms » Addons และค้นหาชื่อ Form Pages Addon ที่ มีป้ายกำกับ
คลิก ติดตั้ง Addon แล้ว เปิดใช้งาน

ส่วนเสริมของหน้าแบบฟอร์มพร้อมใช้งานแล้ว แต่ก่อนอื่น มาดูการตั้งค่าแบบฟอร์มทั่วไปโดยย่อที่คุณควรกำหนดค่าก่อนสร้างหน้า Landing Page ของแบบฟอร์มที่กำหนดเอง
ขั้นตอนที่ 3: กำหนดการตั้งค่าแบบฟอร์มของคุณ
มีการตั้งค่ามากมายให้กำหนดค่าเมื่อคุณปรับแต่งแบบฟอร์มของคุณให้มีลักษณะตามที่คุณต้องการ
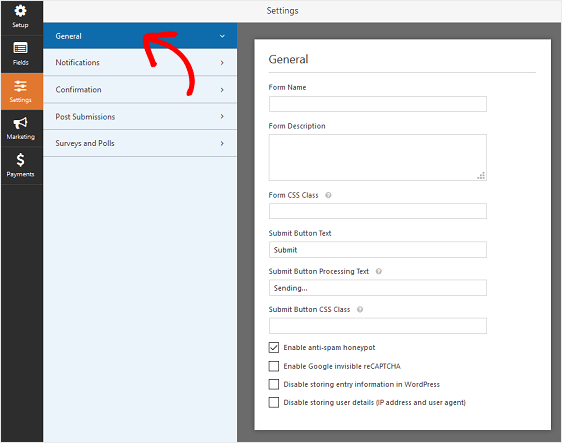
การตั้งค่าทั่วไป
ในการเริ่มต้น ให้ไปที่การ ตั้งค่า » ทั่วไป

คุณสามารถเปลี่ยนสิ่งต่างๆ เช่น ชื่อแบบฟอร์ม คำอธิบาย และสำเนาปุ่มส่งได้ที่นี่
คุณยังสามารถเปิดใช้งานคุณสมบัติการป้องกันสแปมเพิ่มเติมเพื่อให้เว็บไซต์ของคุณปลอดภัยจากการส่งแบบฟอร์มที่ไม่ต้องการ
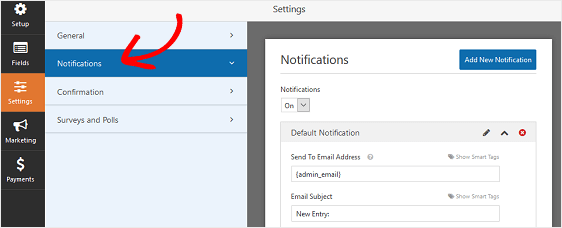
แบบฟอร์มการแจ้งเตือน
การแจ้งเตือนเป็นวิธีที่ดีในการส่งอีเมลทุกครั้งที่มีการส่งแบบฟอร์มบนเว็บไซต์ของคุณ

หากคุณไม่ปิดใช้งานคุณลักษณะนี้ เมื่อใดก็ตามที่มีคนส่งแบบฟอร์มในไซต์ของคุณ คุณจะได้รับการแจ้งเตือนเกี่ยวกับเรื่องนี้
สำหรับความช่วยเหลือในขั้นตอนนี้ โปรดดูเอกสารของเราเกี่ยวกับวิธีตั้งค่าการแจ้งเตือนแบบฟอร์มใน WordPress
หากคุณต้องการส่งการแจ้งเตือนมากกว่าหนึ่งรายการ เช่น ถึงตัวคุณเอง สมาชิกในทีม และผู้เยี่ยมชมเว็บไซต์ของคุณ โปรดดูบทแนะนำทีละขั้นตอนเกี่ยวกับวิธีส่งการแจ้งเตือนแบบฟอร์มหลายรายการใน WordPress
นอกจากนี้ หากคุณต้องการสร้างแบรนด์ในอีเมลของคุณให้สอดคล้องกัน คุณสามารถดูคู่มือนี้เกี่ยวกับการเพิ่มส่วนหัวที่กำหนดเองลงในเทมเพลตอีเมลของคุณ


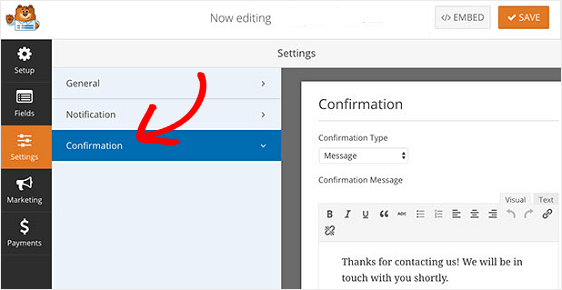
การยืนยันแบบฟอร์ม
การยืนยันแบบฟอร์มคือข้อความที่แสดงต่อผู้เยี่ยมชมไซต์เมื่อพวกเขาส่งแบบฟอร์มบนเว็บไซต์ของคุณ พวกเขาแจ้งให้ผู้คนทราบว่าแบบฟอร์มของพวกเขาได้รับการประมวลผลแล้ว และให้โอกาสคุณในการแจ้งให้ทราบว่าขั้นตอนต่อไปคืออะไร

WPForms มีการยืนยันสามประเภท:
- ข้อความ. ข้อความง่ายๆ ที่แสดงเมื่อมีคนส่งแบบฟอร์มบนเว็บไซต์ของคุณเพื่อขอบคุณและแจ้งให้ทราบว่าขั้นตอนต่อไปคืออะไร
- แสดงหน้า. เปลี่ยนเส้นทางผู้ใช้ไปยังหน้าอื่นในเว็บไซต์ของคุณ เช่น หน้าขอบคุณ
- ไปที่ URL (เปลี่ยนเส้นทาง) ส่งผู้เยี่ยมชมเว็บไซต์ไปยังเว็บไซต์อื่น
หากคุณต้องการแสดงการยืนยันที่แตกต่างกันแก่ผู้เยี่ยมชมเว็บไซต์โดยพิจารณาจากพฤติกรรมของพวกเขา อย่าลืมอ่านวิธีสร้างการยืนยันแบบฟอร์มตามเงื่อนไข
คลิก บันทึก
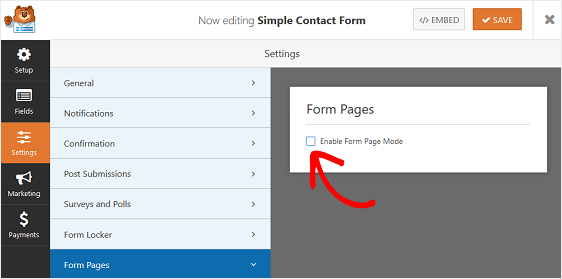
ขั้นตอนที่ 4: ปรับแต่งการตั้งค่าหน้าแบบฟอร์ม
เมื่อคุณได้กำหนดค่าการตั้งค่าทั่วไปของแบบฟอร์มแล้ว ก็ถึงเวลากำหนดการตั้งค่าหน้า Landing Page ของแบบฟอร์ม
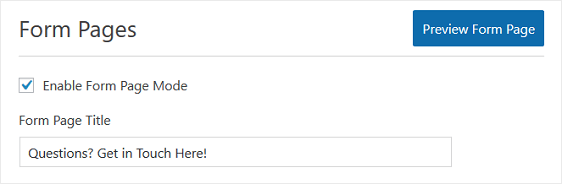
ในการดำเนินการนี้ ให้ไปที่ การ ตั้งค่า » หน้าแบบฟอร์ม ในตัวสร้างแบบฟอร์ม และคลิกที่ช่องทำเครื่องหมาย เปิดใช้งานโหมดหน้าแบบฟอร์ม

เมื่อคุณทำเช่นนี้ คุณจะเห็นการตั้งค่ามากมายที่คุณสามารถปรับแต่งเพื่อตั้งค่าการออกแบบหน้า Landing Page ของคุณได้ นอกจากนี้ยังสร้างขึ้นจากเทมเพลตหน้า Landing Page ดังนั้นจึงง่ายและสะดวก – ไม่จำเป็นต้องมีความรู้ HTML และ CSS
ชื่อแบบฟอร์มและข้อความ
ในการเริ่มต้น ให้ตั้งชื่อแบบฟอร์มของคุณที่จะแสดงสำหรับผู้เยี่ยมชมไซต์ของคุณ นี่เป็นสิ่งที่ดีสำหรับการแจ้งให้ผู้คนทราบว่าหน้า Landing Page ของคุณเกี่ยวกับอะไร นอกจากนี้ยังช่วยให้พวกเขารู้ว่าคุณต้องการให้พวกเขาทำอะไรในขณะอยู่ที่นั่น

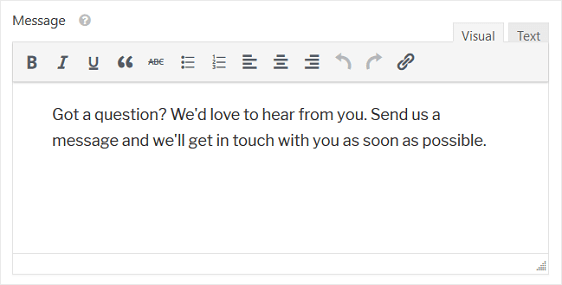
ถัดไป คุณสามารถเพิ่มข้อความสั้น ๆ เพื่อให้ผู้เยี่ยมชมเว็บไซต์ของคุณเห็น วิธีนี้ทำให้คุณมีโอกาสเพิ่มข้อมูลเพิ่มเติมเพื่อให้คนอื่นรู้ว่าจะเกิดอะไรขึ้นเมื่อกรอกแบบฟอร์มของคุณ

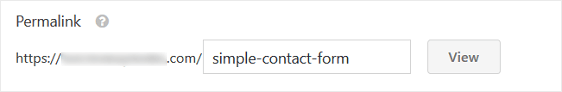
ลิงก์ถาวร
เมื่อใดก็ตามที่คุณเปิดใช้งานโหมดหน้าแบบฟอร์ม ส่วนเสริมของหน้าแบบฟอร์มจะสร้างลิงก์ถาวรที่ไม่ซ้ำสำหรับคุณโดยอัตโนมัติ

คุณสามารถเปลี่ยนลิงก์ถาวรนี้ได้หากต้องการ หรือปล่อยทิ้งไว้
นี่คือ URL ที่คุณจะใช้ในแคมเปญการตลาดทางอีเมล การเชื่อมโยงภายใน และแม้แต่โพสต์บนโซเชียลมีเดีย เมื่อคุณต้องการให้ผู้คนเยี่ยมชมหน้า Landing Page ของแบบฟอร์มที่กำหนดเองและแปลง
โลโก้ส่วนหัว
สิ่งต่อไปที่คุณสามารถทำได้เพื่อปรับแต่งหน้า Landing Page ของแบบฟอร์มโดยเฉพาะคือการเพิ่มโลโก้ คลิก อัปโหลดรูปภาพ แล้วเลือกรูปภาพที่คุณต้องการเพิ่มลงในหน้า Landing Page ของแบบฟอร์ม

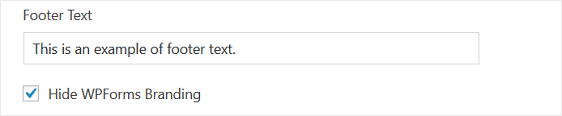
ข้อความส่วนท้ายและการสร้างแบรนด์
คุณมีตัวเลือกในการเพิ่มข้อความส่วนท้ายที่ด้านล่างของหน้า Landing Page ของแบบฟอร์ม เปลี่ยนข้อความเริ่มต้นโดยลบแล้วปล่อยว่างไว้ หรือเพิ่มข้อความของคุณเอง

คุณยังสามารถลบการสร้างแบรนด์ WPForms ได้โดยคลิกช่องทำเครื่องหมาย ซ่อน WPForms Branding
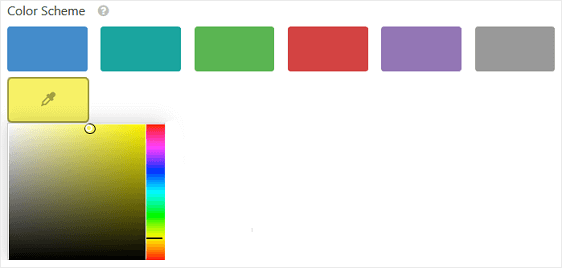
แบบแผนสีและสไตล์
หนึ่งในสิ่งที่ดีที่สุดเกี่ยวกับส่วนเสริม WPForms Form Pages คือคุณสามารถปรับแต่งหน้า Landing Page ของฟอร์มให้มีรูปแบบสีที่ตรงกับการสร้างแบรนด์ของบริษัทของคุณ
แบบแผนชุดสีที่คุณเลือกจะเป็นตัวกำหนดสีพื้นหลังของหน้า Landing Page ของแบบฟอร์ม และปุ่มส่งแบบฟอร์ม
เพื่อให้คุณทำสิ่งต่างๆ ได้ง่ายขึ้น เราได้มอบชุดสีที่ยอดเยี่ยมหลายแบบให้คุณเลือก ซึ่งเรามั่นใจว่าจะดูดีไม่ว่าจะเกิดอะไรขึ้น หากคุณไม่ชอบสีที่ตั้งไว้ล่วงหน้า คุณสามารถใช้ตัวเลือกสีและเลือกสีที่กำหนดเองได้

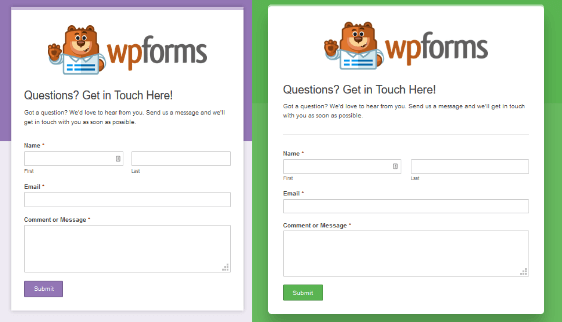
คุณยังมีสองสไตล์ให้เลือก:
- ดีไซน์คลาสสิก: แสดงรูปทรงที่แคบกว่าด้วยมุมเหลี่ยม ส่วนล่างของพื้นหลังของหน้าของคุณจะสว่างกว่าสีที่คุณเลือกสำหรับแบบแผนชุดสีของคุณ
- ดีไซน์ทันสมัย: แสดงรูปแบบที่กว้างขึ้นด้วยมุมโค้งมน ส่วนล่างของพื้นหลังของหน้าของคุณจะเข้มกว่าสีที่คุณเลือกสำหรับแบบแผนชุดสีของคุณ

เมื่อคุณได้กำหนดการตั้งค่าของหน้า Landing Page ของแบบฟอร์มที่กำหนดเองทั้งหมดแล้ว คุณสามารถคลิกปุ่ม ดูตัวอย่างหน้าแบบฟอร์ม ใกล้ด้านบนเพื่อดูว่าแบบฟอร์มของคุณจะออกมาเป็นอย่างไรเมื่อใช้งานจริง
เมื่อทุกอย่างเป็นไปตามที่คุณต้องการ ให้คลิก บันทึก
วิธีสร้างหน้า Landing Page ใน WordPress ด้วย SeedProd
คุณต้องการวิธีอื่นในการสร้างหน้า Landing Page ที่ยอดเยี่ยมหรือไม่? เราขอแนะนำปลั๊กอิน SeedProd เป็นอย่างยิ่ง
SeedProd เป็นเครื่องมือสร้างหน้า Landing Page ที่ดีที่สุดสำหรับ WordPress คุณสามารถใช้เพื่อสร้างหน้า Landing Page สำหรับเว็บไซต์ของคุณ รวมถึง:
- หน้าลงทะเบียนสัมมนาออนไลน์
- รูปแบบแม่เหล็กตะกั่ว
- เร็วๆ นี้ เพจ
- 404 หน้า
- และอื่น ๆ.
ด้วย SeedProd คุณสามารถสร้างหน้า Landing Page และเพิ่มแบบฟอร์มได้ทุกที่ที่คุณต้องการ

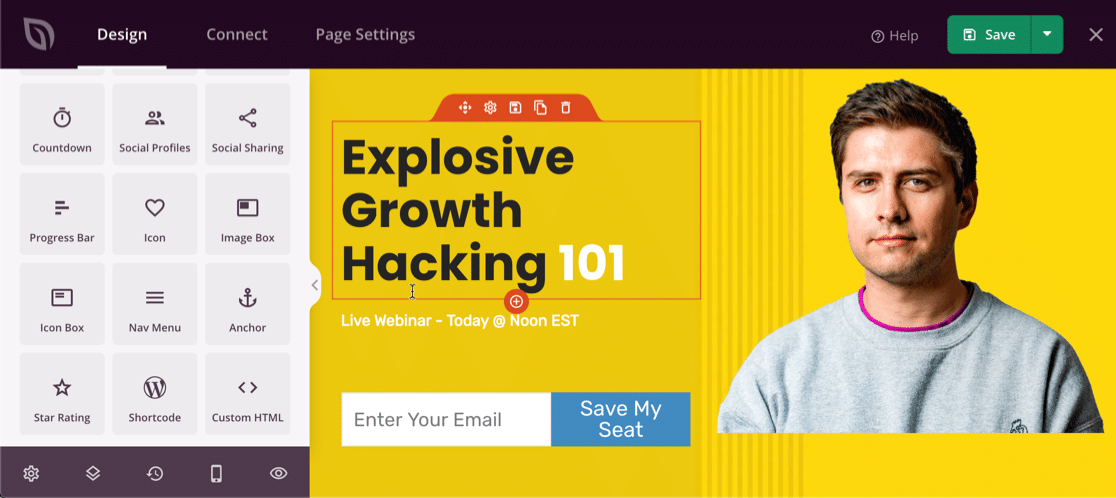
คุณสามารถเริ่มต้นเพจของคุณได้ตั้งแต่เริ่มต้น หากคุณต้องการควบคุมการออกแบบทั้งหมด หากคุณต้องการความช่วยเหลือในการเริ่มต้น SeedProd มีเทมเพลตมืออาชีพมากกว่า 100 แบบที่คุณสามารถปรับแต่งเพื่อสร้างหน้า Landing Page ของคุณเองได้อย่างง่ายดาย
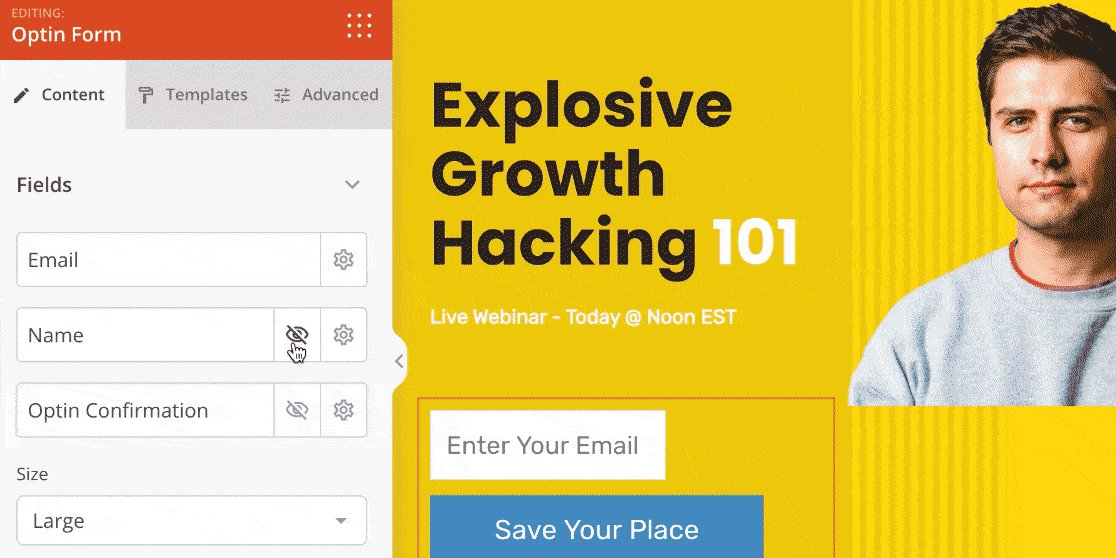
ในตัวสร้าง คุณสามารถปรับแต่งแบบฟอร์มของคุณและเปลี่ยนเค้าโครงได้อย่างง่ายดาย

และเมื่อหน้า Landing Page ของคุณเสร็จสิ้น คุณสามารถรวมเข้ากับบริการต่างๆ เช่น Drip, Mad Mimi, Campaign Monitor, ConvertKit และอื่นๆ ได้อย่างง่ายดาย
หากคุณต้องการทดลองใช้ ดาวน์โหลด SeedProd Landing Page Pro วันนี้
ความคิดสุดท้าย
และนั่นแหล่ะ! ตอนนี้คุณรู้วิธีสร้างหน้า Landing Page ใน WordPress แล้ว เมื่อผู้ใช้มี URL หรือลิงก์ไปยังหน้า Landing Page ของแบบฟอร์ม พวกเขาจะสามารถดูและกรอกข้อมูลได้
หากคุณกำลังมองหาวิธีสร้างแบบฟอร์มออนไลน์เพื่อให้มีโอกาสแปลงได้ดีขึ้น ลองดูสรุป 10 วิธีง่ายๆ ในการออกแบบแบบฟอร์มและเพิ่ม Conversion
ดังนั้นสิ่งที่คุณรอ? เริ่มต้นด้วยปลั๊กอินฟอร์ม WordPress ที่ทรงพลังที่สุดวันนี้ การสร้างหน้า Landing Page ด้วยแบบฟอร์มนั้นง่ายมากด้วย WPForms Pro อีกทั้งยังมาพร้อมกับการรับประกันคืนเงินภายใน 14 วัน
และอย่าลืม ถ้าคุณชอบบทความนี้ โปรดติดตามเราบน Facebook และ Twitter
