วิธีสร้างกล่องคุณลักษณะใน WordPress ด้วย Elementor
เผยแพร่แล้ว: 2025-04-25กล่องคุณลักษณะเป็นส่วนที่ไฮไลต์บนหน้าเว็บซึ่งคุณสามารถดึงดูดความสนใจของผู้ใช้ในเนื้อหาเช่นข้อเสนอพิเศษสิทธิประโยชน์บริการหรือการเรียกร้องให้ดำเนินการ มันถูกออกแบบมาให้โดดเด่นและทำให้ผู้เข้าชมดูข้อความสำคัญของคุณได้อย่างง่ายดาย
การสร้างกล่องคุณลักษณะที่สะดุดตาไม่ยากในวันนี้ Elementor เป็นปลั๊กอินตัวสร้างหน้าลากและวางที่ทรงพลังและเป็นที่รู้จักกันดีซึ่งทำให้การออกแบบเว็บไซต์ง่ายขึ้น แม้แต่คนที่ครั้งหนึ่งไม่ทราบว่าการเข้ารหัสก็สามารถออกแบบหน้าเว็บที่มีสไตล์ด้วย Elementor
มันช่วยให้คุณควบคุมความคิดสร้างสรรค์ได้อย่างเต็มที่เกี่ยวกับเค้าโครงสีไอคอนรูปภาพภาพเคลื่อนไหวและอื่น ๆ ดังนั้นในบทความนี้เราจะครอบคลุมการสอนทีละขั้นตอนเกี่ยวกับวิธีการสร้างกล่องคุณลักษณะใน WordPress ด้วยปลั๊กอิน Elementor หวังว่าคุณจะสนุกกับมัน เริ่มต้น!
ทำไมคุณควรพิจารณาสร้างกล่องคุณลักษณะ
กล่องคุณลักษณะมีพลังในการกำหนดวิธีที่ผู้เข้าชมจะโต้ตอบกับเนื้อหาเว็บไซต์ของคุณโดยให้ความสนใจอย่างแท้จริง ลองดูอย่างรวดเร็วว่าทำไมคุณควรพิจารณาสร้างกล่องคุณลักษณะบนเว็บไซต์ของคุณ
- ไฮไลต์คุณสมบัติที่สำคัญ
กล่องคุณลักษณะเหมาะสำหรับการดึงดูดความสนใจไปยังคุณสมบัติที่สำคัญที่สุดของข้อเสนอของคุณ นี่อาจเป็นผลิตภัณฑ์บริการหรือแพ็คเกจของคุณ แทนที่จะให้รายละเอียดเกี่ยวกับหน้าผลิตภัณฑ์ของคุณทั่วทั้งหน้ากล่องคุณลักษณะช่วยแยกคุณสมบัติที่สำคัญออกมาและนำเสนอด้วยวิธีที่เห็นได้ชัดเจนทันที
- สื่อสารค่านิยม
ด้วยกล่องคุณลักษณะที่น่าดึงดูดใจคุณสามารถแจ้งให้ผู้ชมทราบว่าอะไรทำให้แบรนด์/ผลิตภัณฑ์ของคุณโดดเด่น มันช่วยให้คุณมีพื้นที่ในการสื่อสารค่านิยมหลักของคุณไปยังผู้ชมออนไลน์ในแบบที่สะอาดและตรงไปตรงมา สิ่งนี้สร้างความไว้วางใจและเชื่อมต่อผู้เข้าชมในระดับที่ลึกกว่า
- สร้างเค้าโครงที่สอดคล้องกัน
คุณอาจต้องสร้างกล่องคุณลักษณะหลายกล่องในเว็บไซต์ของคุณ Elementor ช่วยให้คุณสามารถทำซ้ำกล่องคุณลักษณะได้หลายครั้งตามที่คุณต้องการ ดังนั้นจึงทำให้มั่นใจได้ว่ามีความสอดคล้องและจังหวะทั่วทั้งเว็บไซต์ หลังจากที่พวกเขาทำซ้ำคุณเพียงแค่ต้องแก้ไขเนื้อหาในนั้น
- เสริมสร้างเอกลักษณ์ของแบรนด์
กล่องฟีเจอร์นำเสนอโอกาสที่ดีในการเสริมสร้างเอกลักษณ์ของแบรนด์ของคุณ คุณสามารถจัดแนวมันให้สอดคล้องกับสีของแบรนด์ฟอนต์และสไตล์ไอคอนเพื่อรักษาความสามัคคี การทำซ้ำที่ลึกซึ้งนี้ช่วยให้แบรนด์ของคุณรู้สึกเหนียวแน่นและน่าจดจำมากขึ้น
- ปรับปรุงการอ่านเนื้อหา
ย่อหน้ายาวสามารถครอบงำผู้อ่าน แต่ด้วยกล่องคุณลักษณะคุณจะแบ่งเนื้อหาออกเป็นชิ้นเล็ก ๆ ที่เข้าใจได้ง่าย พวกเขาสามารถทำให้เนื้อหาของคุณสแกนได้มากขึ้น สิ่งนี้ช่วยให้ผู้เข้าชมเข้าใจข้อความของคุณได้อย่างรวดเร็วโดยไม่ต้องใช้เวลาสำรวจบล็อกเนื้อหาขนาดใหญ่
ที่พักล่วงหน้าเพื่อสร้างกล่องคุณลักษณะ
ก่อนที่เราจะกระโดดเข้าไปในบทช่วยสอนมีข้อกำหนดเบื้องต้นหลายประการที่คุณต้องมั่นใจล่วงหน้า ตรวจสอบให้แน่ใจว่ามีการติดตั้งและเปิดใช้งานปลั๊กอินต่อไปนี้บนเว็บไซต์ของคุณ
- ผู้ประกอบการ
- Happyaddons
ทำไมต้องมีความสุข?
เหตุผลสำคัญว่าทำไม Elementor จึงเป็นที่นิยมในวันนี้คือมันมีคอลเล็กชั่นเสริมที่ทรงพลัง แต่ละรายการมาพร้อมกับคุณสมบัติและวิดเจ็ตเพิ่มเติมมากมายเพื่อขยายพลังของปลั๊กอินองค์ประกอบหลัก Happyaddons เป็น addon
HappyAddons มีวิดเจ็ตที่อุดมไปด้วยคุณสมบัติ 130+ คุณสมบัติที่น่าตื่นเต้น 28 รายการเทมเพลตที่ออกแบบไว้ล่วงหน้า 100+ และตัวสร้างธีม หวังว่าคุณจะรู้ว่ารุ่น Elementor ฟรีไม่ได้มีคุณสมบัติและวิดเจ็ตขั้นสูงมากมาย แต่ถ้าคุณเป็นตัวเลือกฟรีที่ครอบคลุมจริงๆ Happyaddons อาจเป็นตัวเลือกที่ชาญฉลาด
เวอร์ชันฟรีของ Happyaddons มีวิดเจ็ตมากกว่า 70 รายการและคุณสมบัติ 20+ และเทมเพลตที่ออกแบบไว้ล่วงหน้ามากมาย ดังนั้นคุณสามารถสร้างกล่องคุณลักษณะที่น่าทึ่งด้วย Happyaddons เวอร์ชันฟรี นี่คือเหตุผลที่เราจะใช้มันในบทช่วยสอนนี้
วิธีสร้างกล่องคุณลักษณะใน WordPress: การสอนทีละขั้นตอน
หวังว่าปลั๊กอินที่กล่าวถึงข้างต้นจะถูกติดตั้งและเปิดใช้งานบนเว็บไซต์ของคุณ ถึงเวลาเริ่มต้นการสอน ติดตามเรา
ขั้นตอนที่ 01: เปิดโพสต์หรือหน้าด้วย Canvas Elementor
เปิดโพสต์หรือหน้าซึ่งคุณต้องการสร้างกล่องคุณลักษณะ

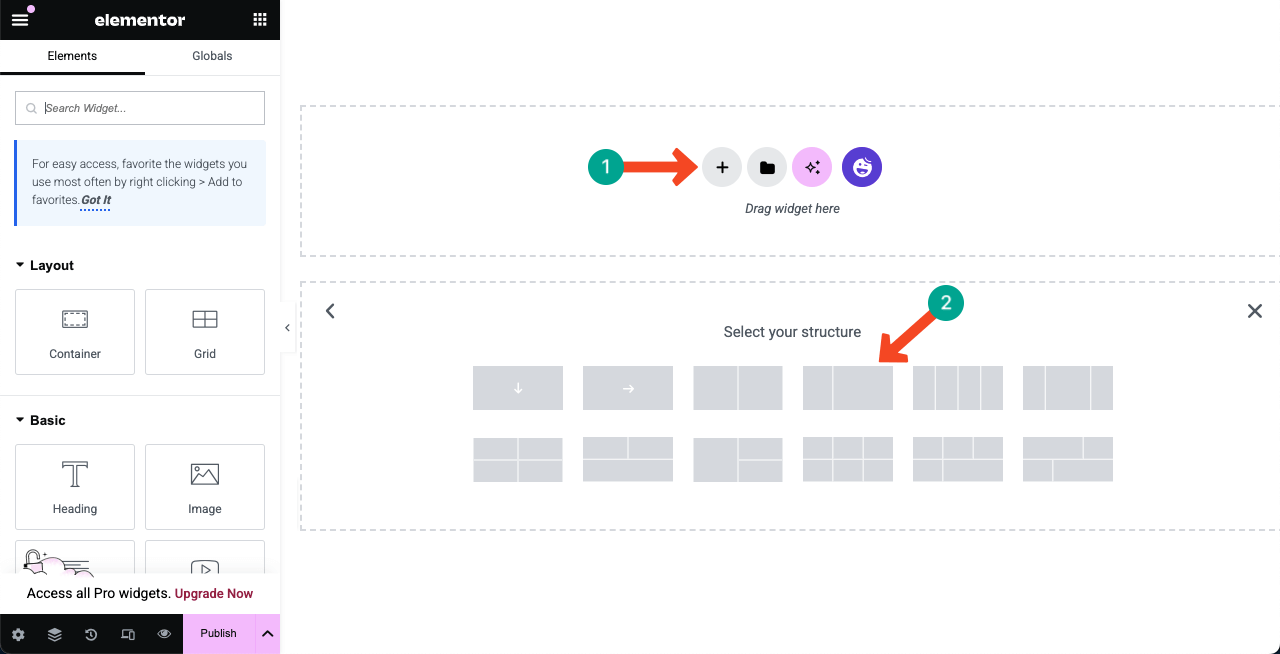
ขั้นตอนที่ 02: เลือกเค้าโครงคอลัมน์
เลือกเค้าโครงคอลัมน์ตามที่คุณต้องการ สำหรับบทช่วยสอนนี้เราจะเลือกรูปแบบสามคอลัมน์

ขั้นตอนที่ 03: ลากและวางวิดเจ็ตที่เหมาะสมไปยังผืนผ้าใบ
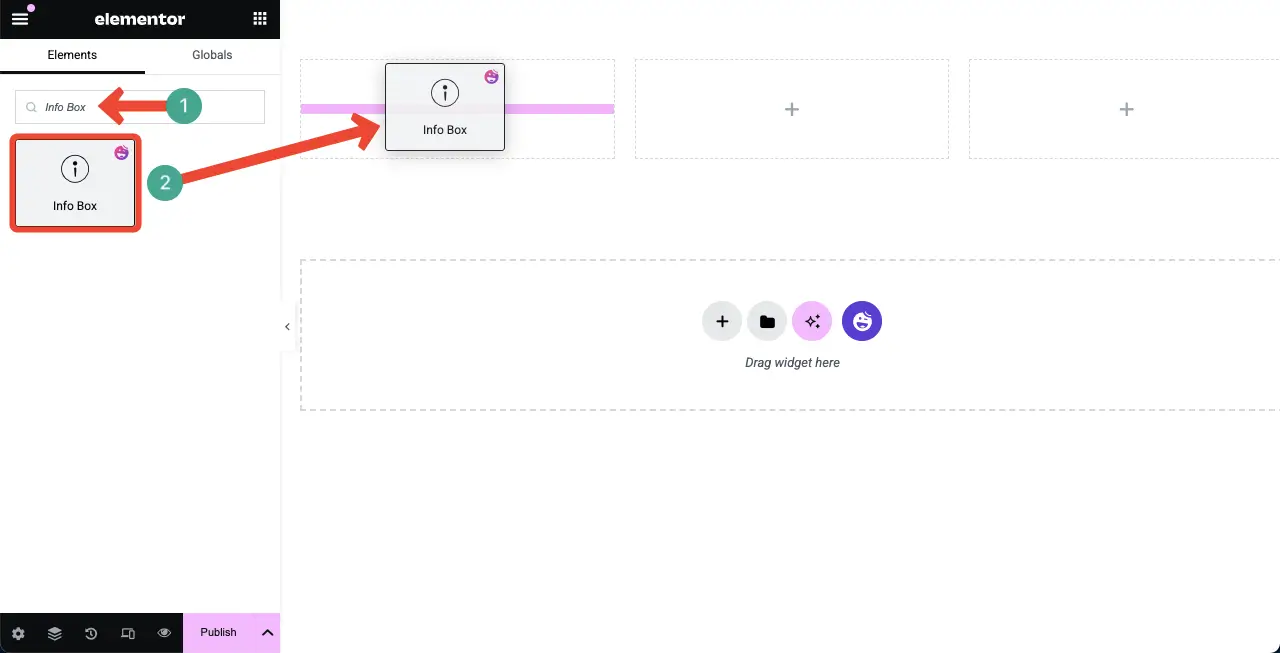
ดังที่ได้กล่าวไปแล้ว HappyAddons นำเสนอวิดเจ็ตที่มีคุณสมบัติมากมายที่คุณสามารถใช้เพื่อสร้างกล่องคุณลักษณะ ในหมู่พวกเขาวิดเจ็ตที่ดีที่สุดทั้งสามคือ กล่องไอคอน กล่องข้อมูล และ การ์ด คุณสามารถใช้วิดเจ็ตใดก็ได้ แต่สำหรับการสอนเราจะใช้วิดเจ็ตข้อมูลกล่องข้อมูล
ค้นหา วิดเจ็ต กล่องข้อมูล บนแผง Elementor ลากและวางลง บนคอลัมน์ที่เหมาะสมบนผืนผ้าใบ

คุณจะเห็นวิดเจ็ตข้อมูลกล่องข้อมูลถูกเพิ่มลงใน Elementor Canvas

สำรวจวิธีฝังแผ่น Google ลงในตาราง WordPress และทำให้สามารถจัดเรียงได้
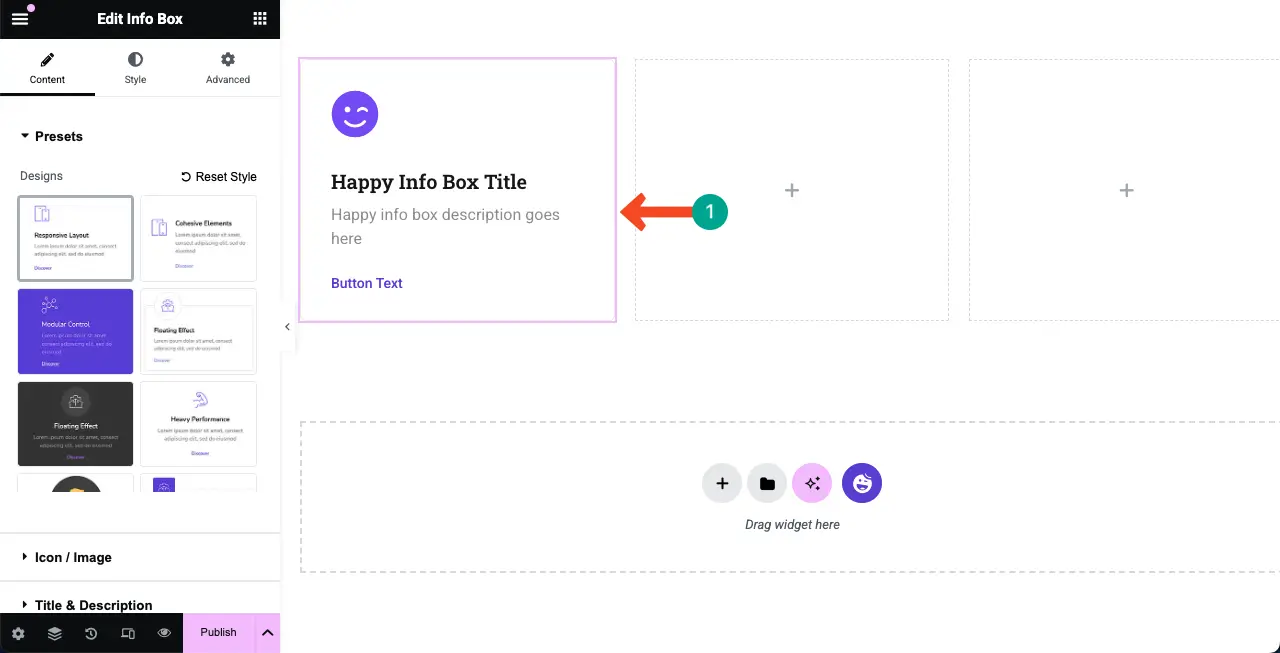
ขั้นตอนที่ 04: เลือกที่ตั้งไว้ล่วงหน้าสำหรับวิดเจ็ตกล่องข้อมูล
ที่ตั้งไว้ล่วงหน้าเป็นเลย์เอาต์ที่ออกแบบไว้ล่วงหน้าพร้อมการตั้งค่าและการปรับแต่งที่บันทึกไว้ เมื่อคุณเลือกที่ตั้งไว้ล่วงหน้าการตั้งค่าและการจัดแต่งทั้งหมดจะถูกนำไปใช้กับวิดเจ็ตเพื่อให้มีลักษณะที่กำหนดไว้ล่วงหน้า เมื่อคุณสั้นตรงเวลาการใช้ที่ตั้งไว้ล่วงหน้าสามารถประหยัดเวลาได้อย่างน่าทึ่ง
วิดเจ็ต Happyaddons ส่วนใหญ่มีหลายค่าที่ตั้งไว้ล่วงหน้า ตัวอย่างเช่นวิดเจ็ต กล่องข้อมูล มี สิบสองที่ตั้งไว้ล่วงหน้า เพียงเลือกที่ตั้งไว้ล่วงหน้าที่คุณต้องการ
หมายเหตุ: หากคุณต้องการสร้างคุณสมบัติตั้งแต่เริ่มต้นคุณสามารถหลีกเลี่ยงการใช้ที่ตั้งไว้ล่วงหน้า แต่สำหรับการสอนเราจะใช้ที่ตั้งไว้ล่วงหน้า

ขั้นตอนที่ 05: เพิ่มไอคอน/รูปภาพลงในกล่องคุณลักษณะ
การเพิ่มไอคอนลงในกล่องคุณลักษณะสามารถช่วยให้ผู้ใช้และผู้เข้าชมเห็นภาพคุณสมบัติเฉพาะที่ผลิตภัณฑ์ของคุณนำเสนอ
ขยาย ส่วน ไอคอน/ภาพ คลิกที่ ไอคอนภายใต้ ประเภทสื่อ มันจะเปิดไลบรารีไอคอน

คุณสามารถค้นหาไอคอนที่คุณต้องการได้โดยเลื่อนดูห้องสมุดหรือพิมพ์คำหลักในช่องค้นหา เมื่อคุณพบไอคอนให้เลือกแล้วคลิกปุ่มแทรกที่ด้านล่าง

คุณจะเห็นไอคอนถูกเพิ่มลงในกล่องคุณลักษณะตามที่เราทำ

เรียนรู้วิธีเพิ่มกล่องพลิกใน WordPress
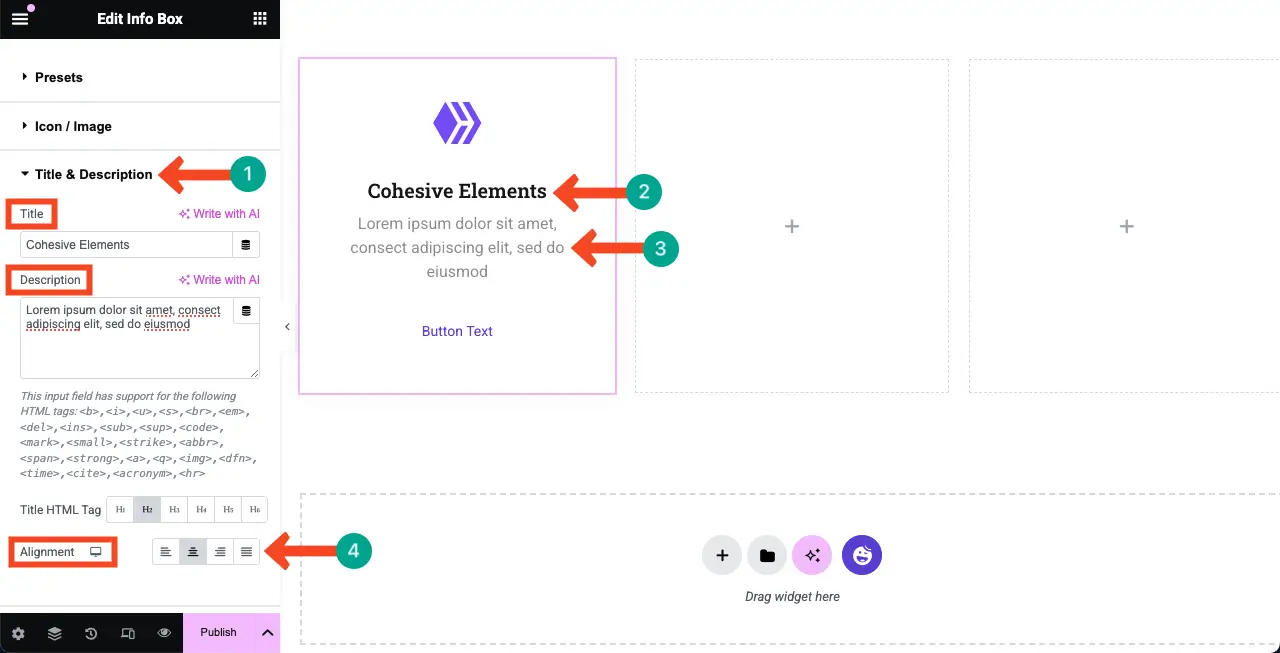
ขั้นตอนที่ 06: เพิ่มชื่อและคำอธิบายลงในกล่องคุณลักษณะ
การเพิ่มชื่อเรื่องที่กระชับและคำอธิบายลงในกล่องคุณลักษณะเป็นสิ่งจำเป็น สิ่งนี้สามารถให้แนวคิดสั้น ๆ เกี่ยวกับคุณลักษณะให้กับผู้ใช้ได้ทันที
ขยาย ส่วน ชื่อเรื่องและคำอธิบาย เขียนชื่อและคำอธิบายที่คุณต้องการลงในกล่องที่เกี่ยวข้องภายใต้ส่วน คุณจะเห็นการเปลี่ยนแปลงปรากฏในกล่องคุณลักษณะบนผืนผ้าใบ Elementor ในที่สุด จัดตำแหน่งชื่อและคำอธิบายจากส่วนกลาง

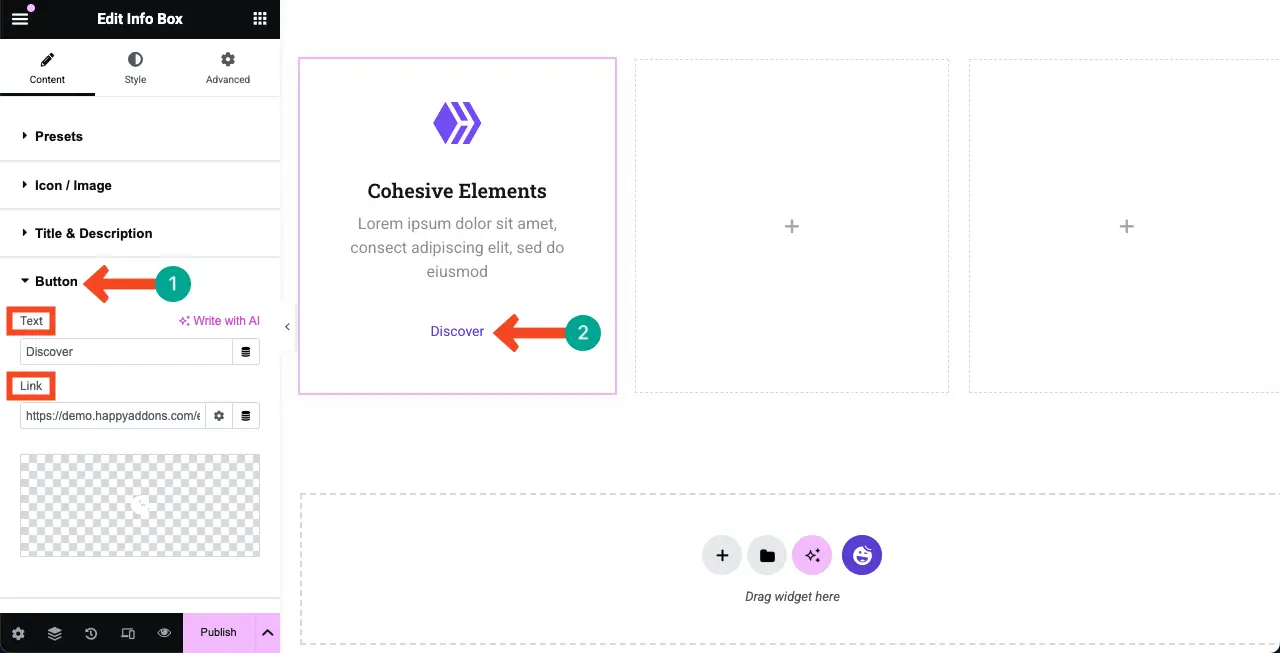
ขั้นตอนที่ 07: กำหนดค่าการตั้งค่าปุ่ม
ในทำนองเดียวกัน ขยาย ส่วน ปุ่ม คุณจะได้รับอนุญาตให้เขียนสำเนาใหม่สำหรับปุ่มและเพิ่มลิงค์ปลายทางลงไป ทำการเปลี่ยนแปลงตามที่ต้องการ


ขั้นตอนที่ 08: จัดสไตล์กล่องคุณลักษณะ
มาที่ แท็บสไตล์ คุณจะได้รับตัวเลือกในการปรับแต่งแต่ละองค์ประกอบภายในกล่องคุณลักษณะจากแท็บ คุณทำได้

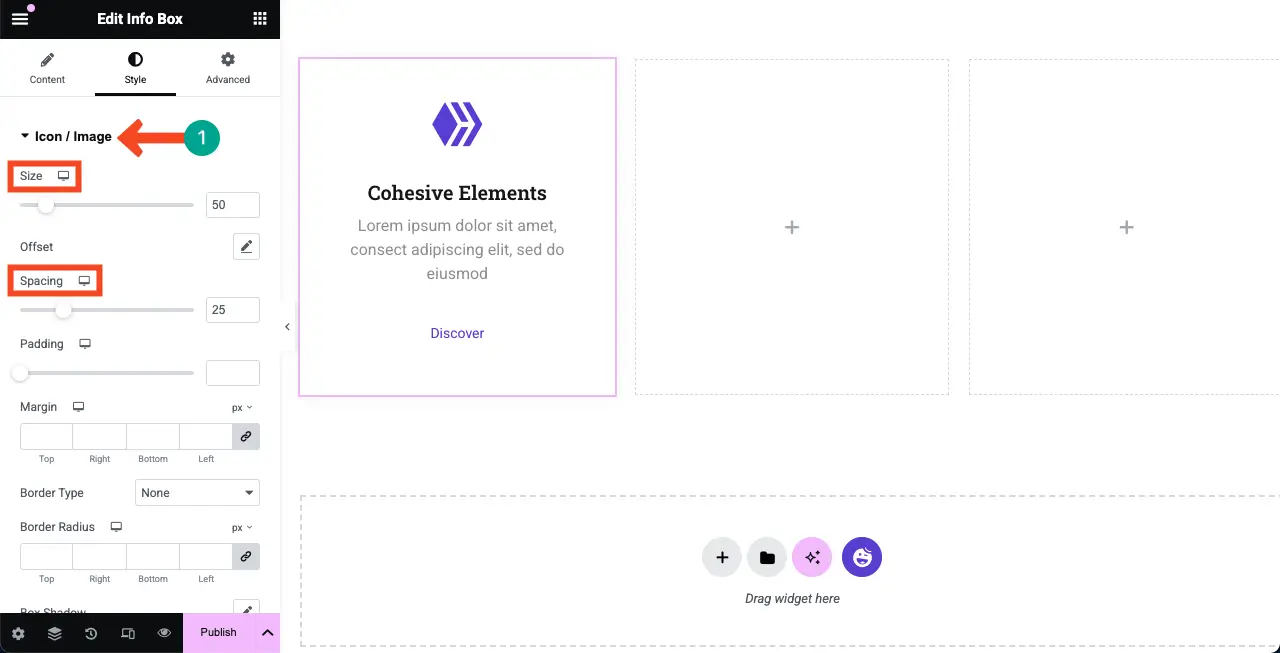
# ไอคอน/ภาพสไตล์สไตล์
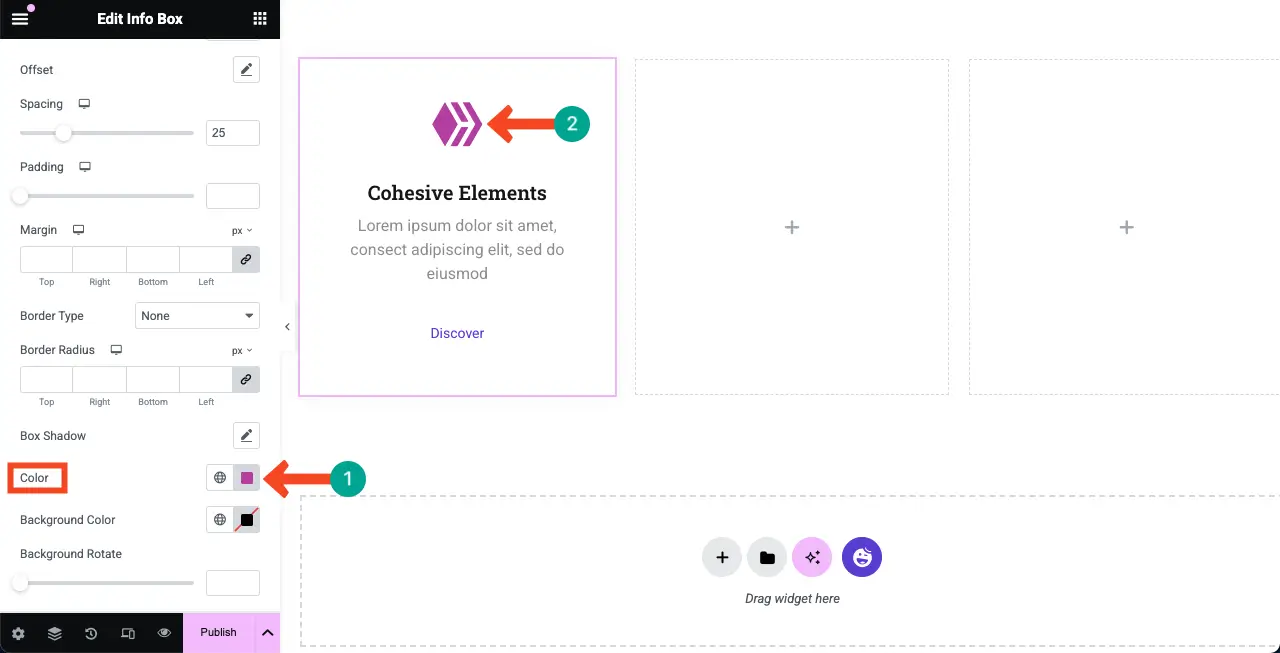
ขยาย ส่วน ไอคอน/ภาพ คุณสามารถปรับแต่งขนาดไอคอนระยะห่างระยะห่างระยะขอบประเภทชายแดนและรัศมีของมัน

การเลื่อนลงเล็กน้อยด้านล่างคุณจะได้รับตัวเลือกในการเปลี่ยนสีของไอคอนคุณสมบัติ ทำการเปลี่ยนแปลงเหล่านี้ด้วยตัวเองตามที่ต้องการ

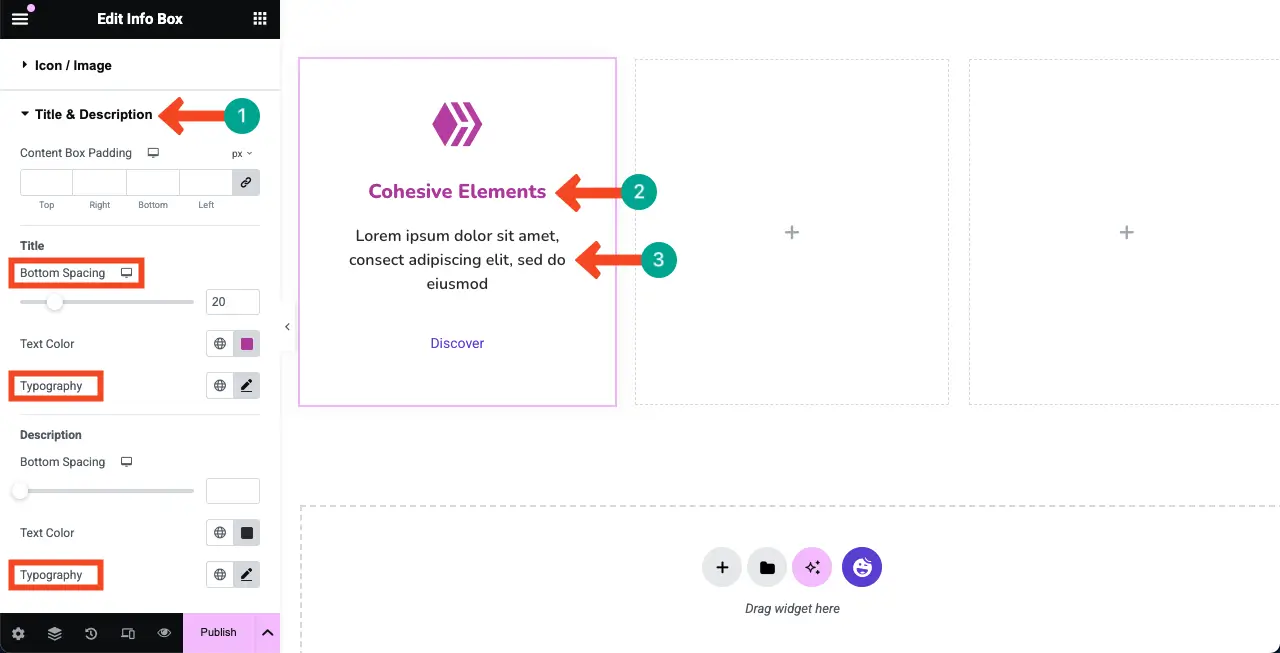
# ชื่อเรื่องและคำอธิบายสไตล์
ตอนนี้ ขยาย ส่วน ชื่อเรื่องและคำอธิบาย จากตรงนั้นคุณสามารถเปลี่ยนตัวอักษรสีข้อความและระยะห่างระหว่างข้อความ

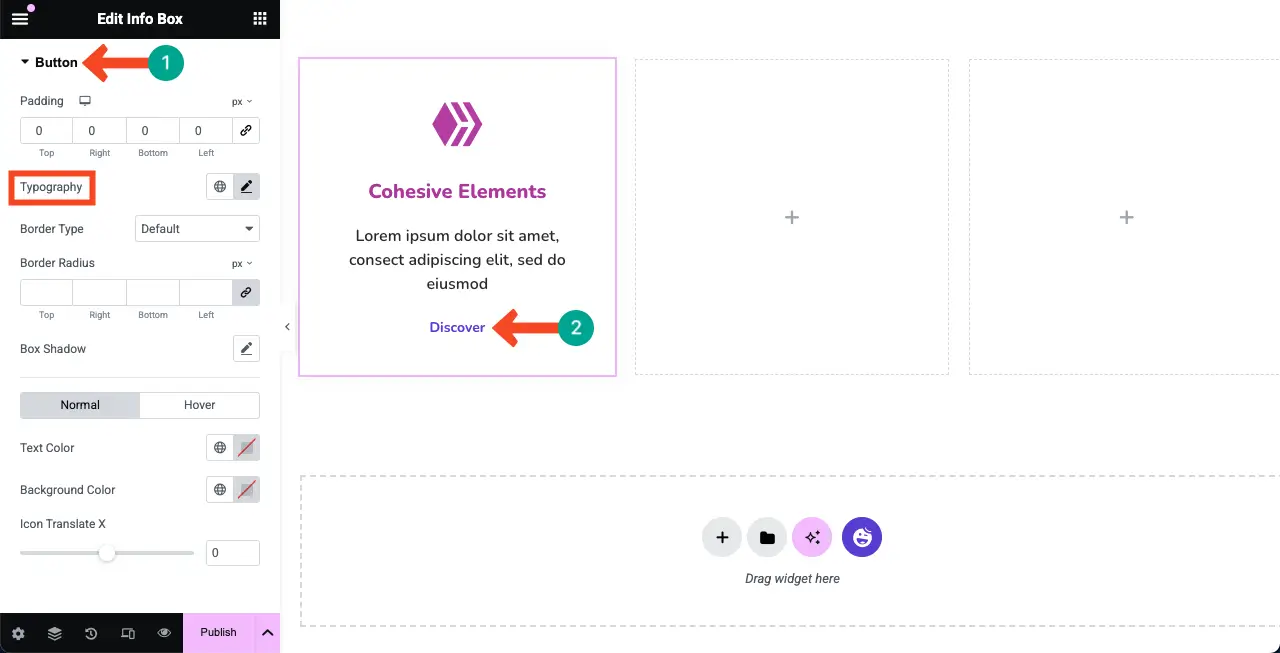
# ปุ่มฟีเจอร์ Stylize
ในทำนองเดียวกัน ขยาย ส่วน ปุ่ม จากนั้นเปลี่ยนการพิมพ์การขยายและการตั้งค่าที่จำเป็นอื่น ๆ ตามที่คุณต้องการ

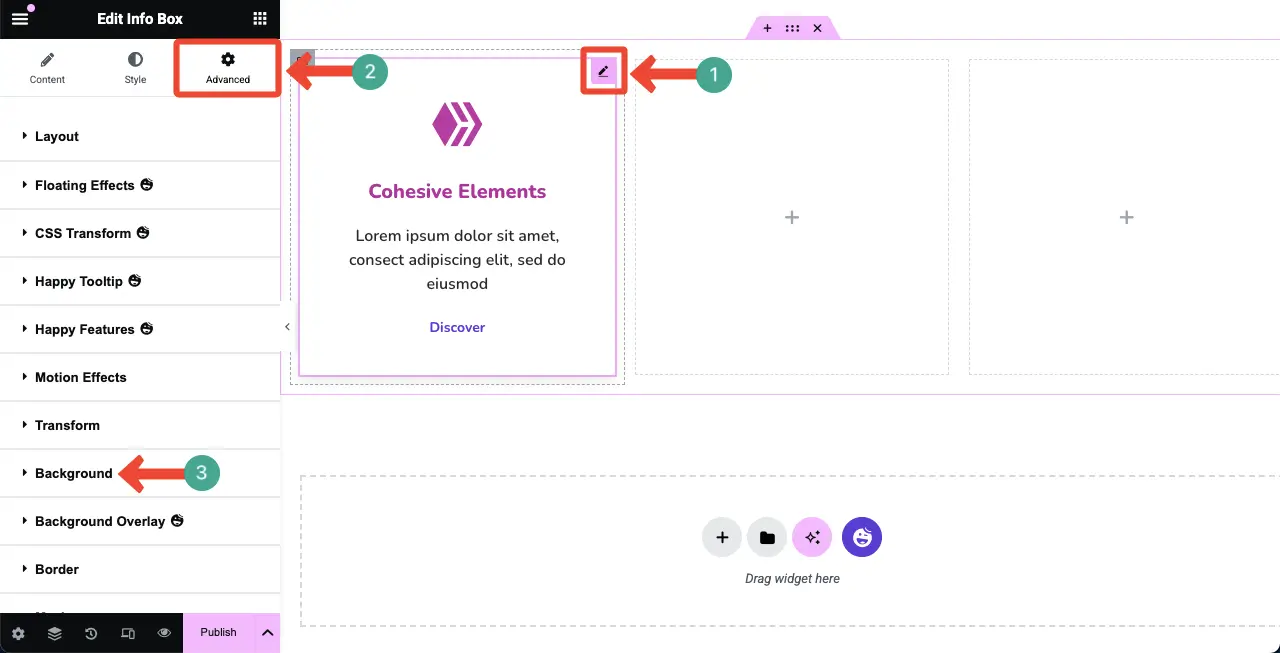
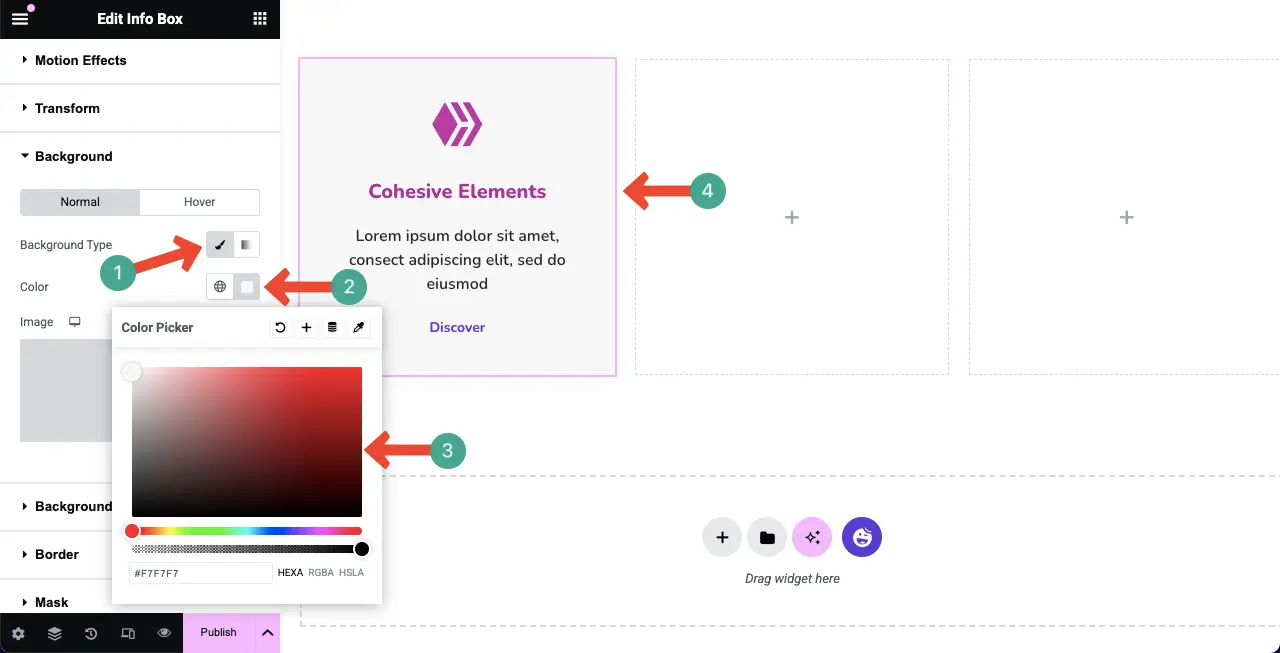
ขั้นตอนที่ 09: เพิ่มสีพื้นหลังลงในกล่องคุณลักษณะทั้งหมด
การเพิ่มสีพื้นหลังที่เหมาะสมลงในกล่องคุณลักษณะสามารถทำให้ดูสวยงามขึ้นและช่วยเน้นเนื้อหา
เลือกวิดเจ็ตทั้งหมด โดยคลิกที่ไอคอนดินสอบนมัน ไปที่ ส่วนแท็บขั้นสูง> พื้นหลัง

คลิกที่ ไอคอนแปรง ถัดจากตัวเลือกประเภทพื้นหลัง เลือกสี ที่คุณชอบ สีจะถูกนำไปใช้กับกล่องคุณลักษณะทันที

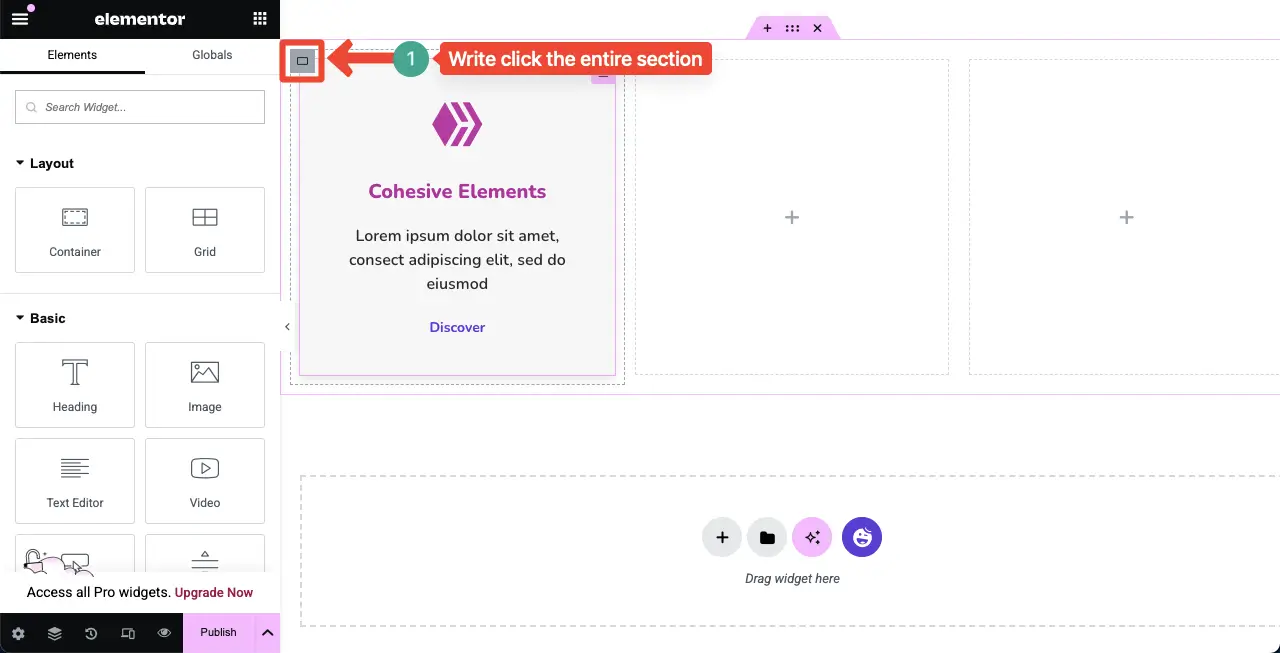
ขั้นตอนที่ 10: ทำซ้ำกล่องคุณลักษณะ
ตอนนี้คุณอาจต้องการสร้างกล่องคุณลักษณะหลายกล่องเพื่อครอบคลุมคุณสมบัติทั้งหมดที่ผลิตภัณฑ์ของคุณมี วิธีที่ดีที่สุดในการทำเช่นนี้คือการใช้ตัวเลือกซ้ำที่มาพร้อมกับ Elementor
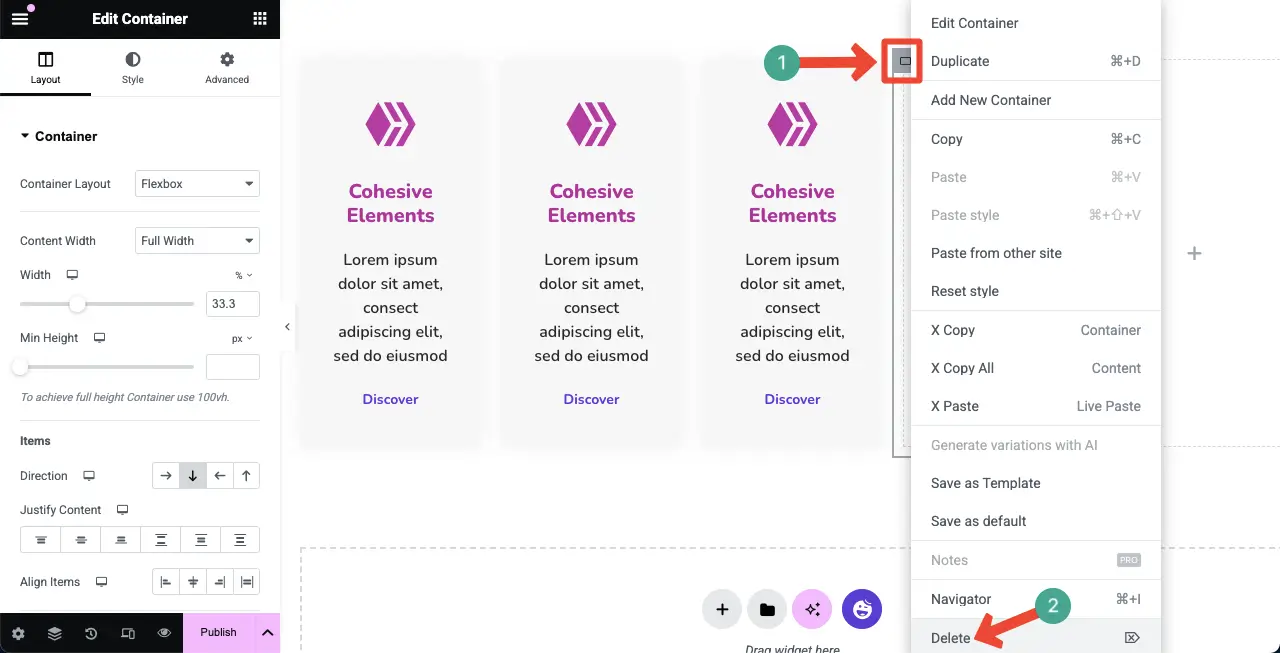
คลิกขวา ที่ไอคอนคอนเทนเนอร์ เพื่อเลือกกล่องคุณลักษณะทั้งหมด

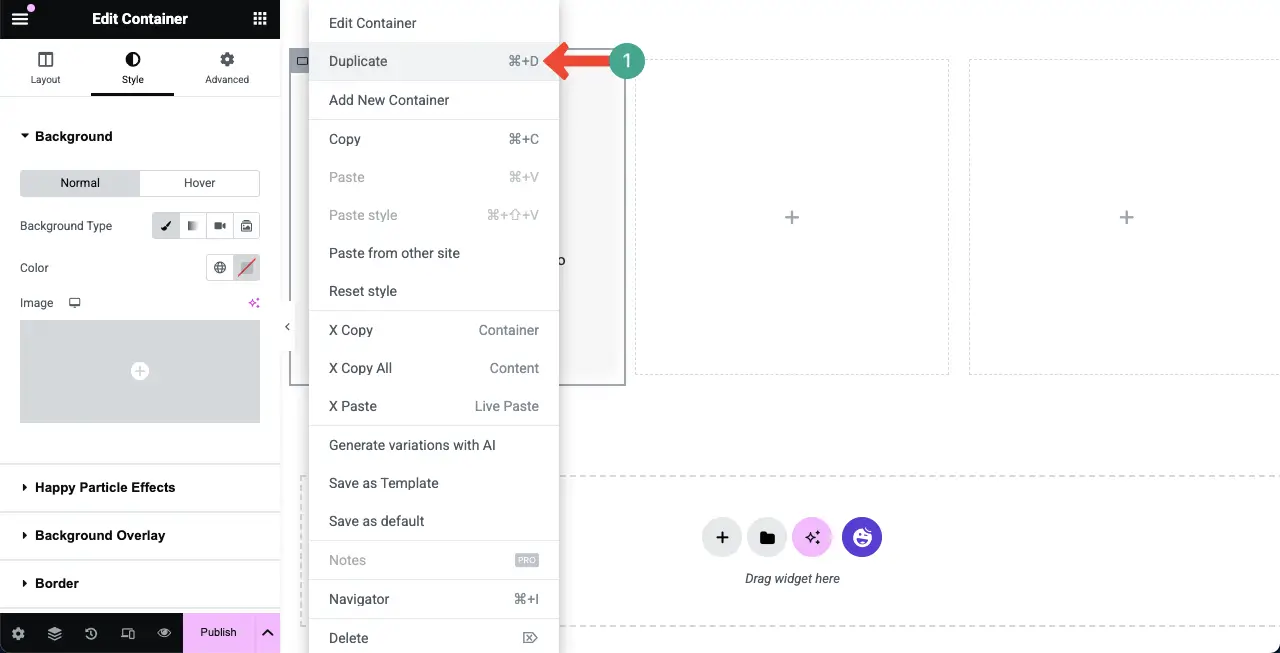
รายการจะเปิดขึ้น คลิก ตัวเลือก ที่ซ้ำกัน ในรายการ

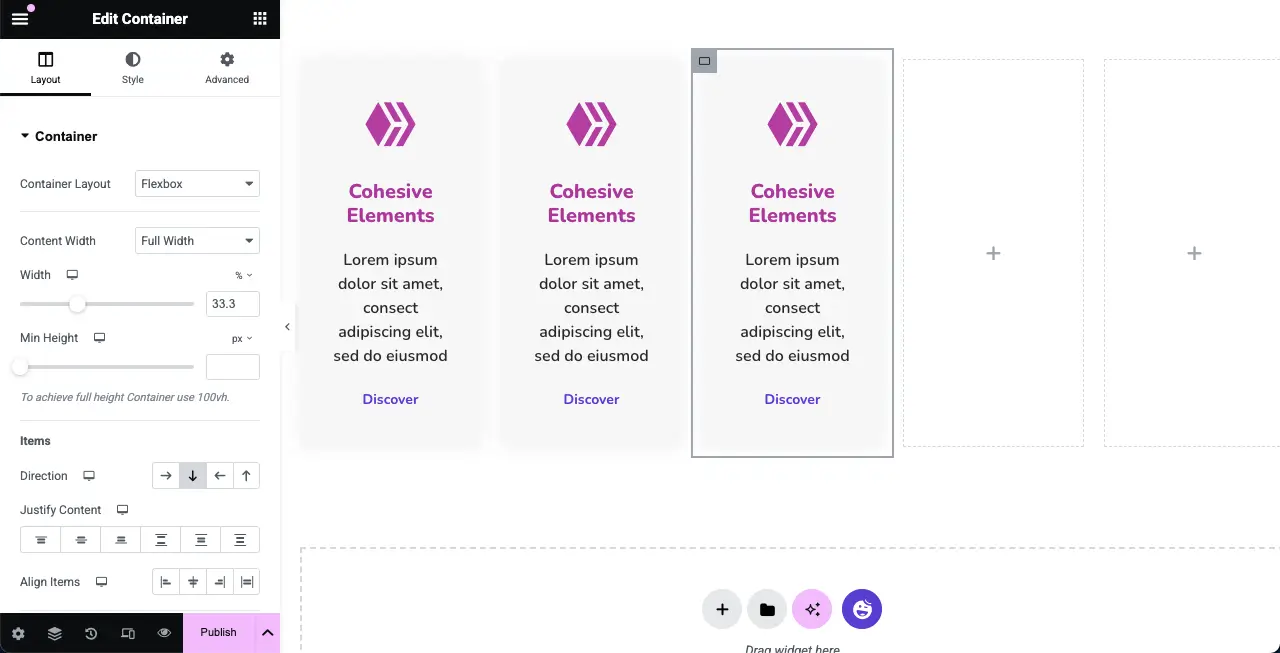
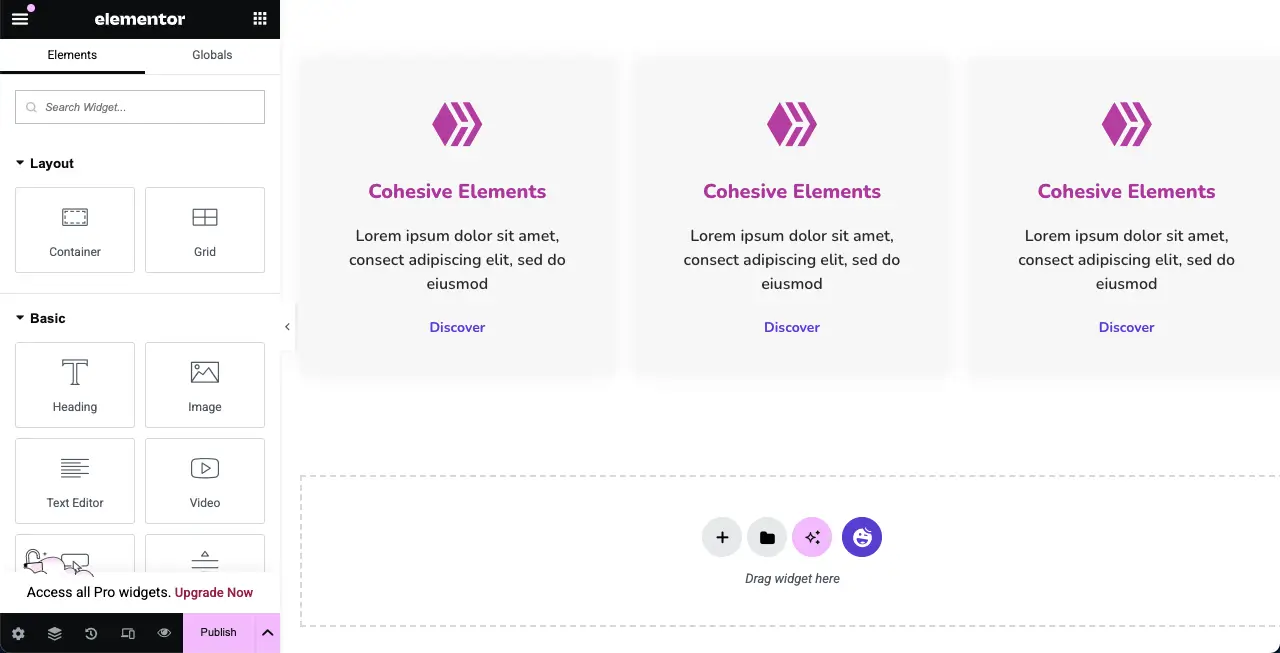
ในทำนองเดียวกันให้ทำซ้ำกล่องคุณลักษณะหลายครั้งตามที่คุณต้องการ คุณจะเห็นว่าเราได้ทำซ้ำเพื่อสร้างกล่องคุณลักษณะสามกล่องที่มีลักษณะและสไตล์ที่เหมือนกัน
ตอนนี้คุณต้องลบกล่องเปล่าออกจากเค้าโครง

ในทำนองเดียวกัน คลิกขวาที่ ไอคอนคอนเทนเนอร์ ของกล่องเปล่า จากนั้น เลือก ตัวเลือก การลบ ในรายการ ทำเช่นเดียวกันสำหรับการลบกล่องเปล่าทั้งหมด

คุณจะเห็นว่าเราได้ลบกล่องเปล่าทั้งหมดออกจากเลย์เอาต์

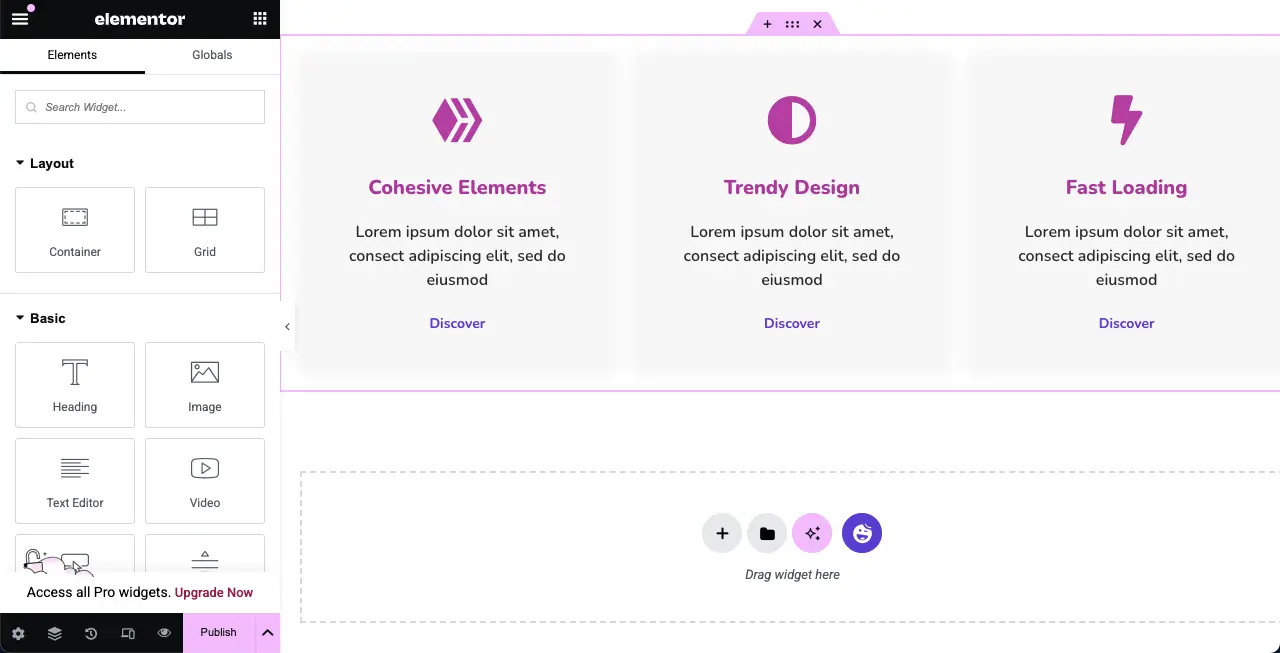
# แก้ไขเนื้อหาในกล่องคุณลักษณะ
เมื่อกล่องคุณลักษณะมีการทำซ้ำอย่างสมบูรณ์แบบคุณสามารถแก้ไขเนื้อหาในนั้นเพื่อนำเสนอข้อมูลคุณสมบัติที่แตกต่างกันในแต่ละกล่อง

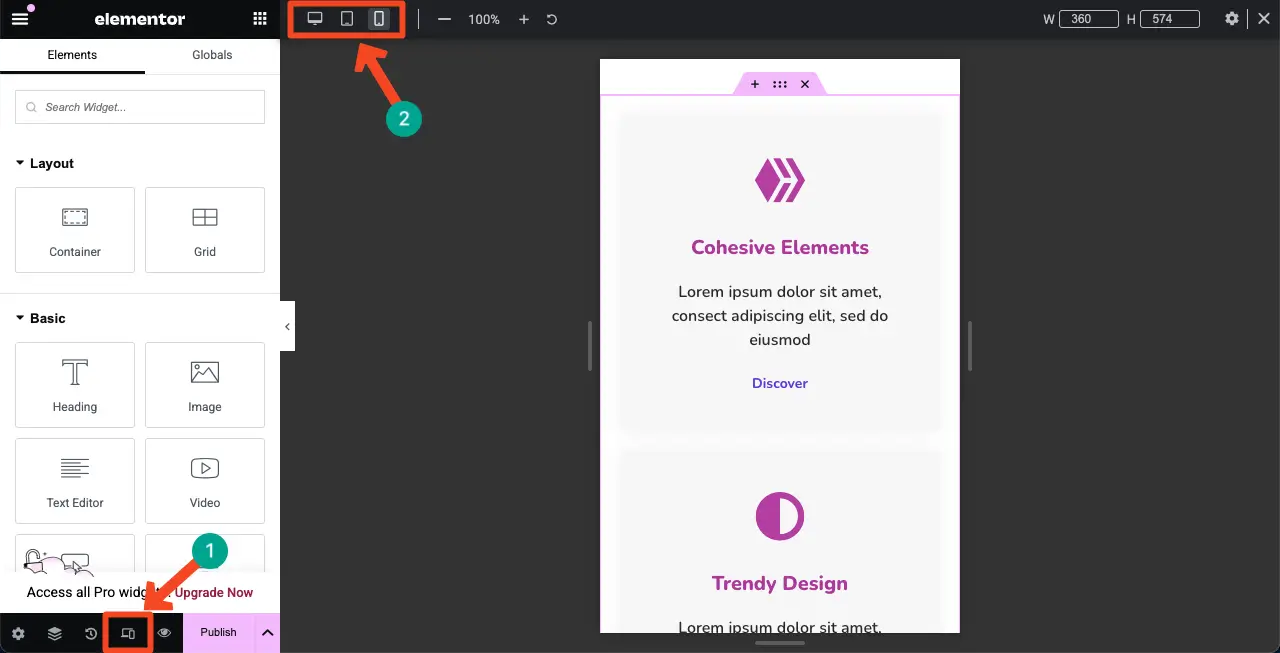
ขั้นตอนที่ 11: ทำกล่องคุณลักษณะที่ตอบสนองต่อมือถือ
หากคุณไม่ได้ทำกล่องคุณลักษณะที่ตอบสนองต่อมือถือพวกเขาจะทำลายหรือยุ่งเมื่อมีการเยี่ยมชมเว็บไซต์จากอุปกรณ์หน้าจอขนาดเล็ก Elementor ให้วิธีการทำให้หน้าเว็บของคุณตอบสนองต่อมือถือ
คลิก โหมดตอบสนอง ที่ด้านล่างของแผง Elementor สิ่งนี้จะเพิ่มแถบด้านบนบนผืนผ้าใบที่คุณสามารถสลับเพื่อสำรวจว่าหน้าเว็บดูขนาดหน้าจอที่แตกต่างกันอย่างไร
หากเลย์เอาต์ของพวกเขาดูไม่ดีในขนาดหน้าจอที่เฉพาะเจาะจงคุณสามารถเปลี่ยน stylizations จากแท็บสไตล์จนกว่าพวกเขาจะพอดีกับขนาดหน้าจอที่เกี่ยวข้อง
การเปลี่ยนแปลงที่คุณทำจะถูกบันทึกไว้สำหรับประเภทหน้าจอนั้นเท่านั้น ดังนั้นคุณสามารถทำการออกแบบใด ๆ ที่ตอบสนองต่อมือถือโดยใช้ปลั๊กอิน Elementor

ขั้นตอนที่ 12: ดูตัวอย่างกล่องคุณลักษณะ
มาที่ส่วนหน้าของหน้าและตรวจสอบว่ากล่องคุณลักษณะดูดีและปุ่มทำงานหรือไม่ หวังว่ามันจะทำงานได้ดีในตอนท้ายของคุณ

สรุป!
หวังว่าคุณจะสนุกกับการสอนนี้ กล่องฟีเจอร์วันนี้ไม่ใช่แค่องค์ประกอบเว็บที่เรียบง่ายอีกต่อไปที่คุณสามารถมองข้ามได้อีกต่อไป - หากคุณสามารถออกแบบและวางไว้ได้ดีพวกเขาสามารถสร้างความประทับใจที่ยาวนานเกี่ยวกับผลิตภัณฑ์และบริการของคุณในใจของลูกค้า ดังนั้นมีหลายปัจจัยที่คุณต้องพิจารณาเมื่อออกแบบกล่องคุณลักษณะ
ตรวจสอบให้แน่ใจว่าเค้าโครงที่สะอาดมีพื้นที่สีขาวเพียงพอเพื่อให้แต่ละกล่องคุณลักษณะและเนื้อหาสามารถแยกแยะได้อย่างสมบูรณ์แบบ ใช้สไตล์ไอคอนเดียวกันครอบครัวตัวอักษรและจานสีในกล่องคุณลักษณะทั้งหมดเพื่อรักษาความสามัคคี และสุดท้าย แต่ไม่ท้ายสุดอย่าลืมทำให้การออกแบบของคุณตอบสนองต่อมือถือ
