วิธีสร้างแบบฟอร์มอัปโหลดไฟล์ใน WordPress (อย่างง่ายดาย)
เผยแพร่แล้ว: 2019-12-17สงสัยว่าจะให้ผู้เยี่ยมชมเว็บไซต์ของคุณอัปโหลดไฟล์แนบไปยังแบบฟอร์ม WordPress ของคุณได้อย่างไร?
การให้ผู้ใช้สามารถเพิ่มไฟล์และสื่อลงในแบบฟอร์มของไซต์ได้ ช่วยให้คุณรวบรวมข้อมูลที่ต้องการได้ง่ายขึ้น
ในบทความนี้ เราจะแสดงวิธีสร้างแบบฟอร์มการอัปโหลดไฟล์อย่างง่ายดายโดยใช้ปลั๊กอิน WordPress
คลิกที่นี่เพื่อสร้างแบบฟอร์มการอัปโหลดไฟล์ของคุณตอนนี้
นี่คือสารบัญสำหรับการนำทางแต่ละขั้นตอนอย่างง่าย:
- สร้างแบบฟอร์มอัปโหลดไฟล์ของคุณใน WordPress
- สลับไปที่ช่องอัปโหลดไฟล์สไตล์คลาสสิก (ไม่บังคับ)
- ปรับแต่งการตั้งค่าแบบฟอร์มการอัปโหลดไฟล์ของคุณ
- กำหนดค่าการแจ้งเตือนของแบบฟอร์มการอัปโหลดไฟล์ของคุณ
- กำหนดค่าการยืนยันของแบบฟอร์มการอัปโหลดไฟล์ของคุณ
- เพิ่มแบบฟอร์มการอัปโหลดไฟล์ของคุณไปยังเว็บไซต์ของคุณ
- ดูไฟล์
เหตุใดจึงต้องใช้ฟิลด์อัปโหลดไฟล์ WordPress ในแบบฟอร์มของคุณ
ขึ้นอยู่กับประเภทของข้อมูลที่คุณต้องการรวบรวมในแบบฟอร์มของคุณ การใช้ฟิลด์อัพโหลดไฟล์เป็นหนึ่งในวิธีที่ดีที่สุดในการรับข้อมูลเพิ่มเติมจากผู้ใช้ของคุณอย่างรวดเร็วได้ง่ายขึ้น และการกรอกแบบฟอร์มได้ง่ายขึ้นจะช่วยลดอัตราการละทิ้งแบบฟอร์มเพื่อให้ไซต์ของคุณสามารถสร้างรายได้มากขึ้น
คุณอาจต้องเพิ่มฟิลด์อัปโหลดไฟล์ลงในแบบฟอร์ม WordPress เพื่อให้คุณสามารถรวบรวมไฟล์และสื่อประเภทต่างๆ ด้วยการอัปโหลดส่วนหน้าจากผู้เยี่ยมชมไซต์ขณะที่พวกเขาส่งแบบฟอร์มให้คุณ
ต่อไปนี้คือช่วงเวลาทั่วไปบางประการที่คุณอาจต้องการอนุญาตให้ผู้ใช้อัปโหลดไฟล์ผ่านแบบฟอร์มติดต่อของคุณ:
- แบบฟอร์มสมัครงานเพื่อให้ผู้สมัครแนบไฟล์ประวัติส่วนตัวได้
- รูปภาพเป็นไฟล์รูปภาพสำหรับการประกวดหรือสำหรับใช้หากใช้ปลั๊กอินแถม
- ผู้ใช้ส่งแบบฟอร์มเนื้อหาเพื่อให้ผู้ใช้สามารถแนบโพสต์บล็อกหรือรูปภาพที่ต้องการแชร์ (อัปโหลดไฟล์ส่วนหน้าของ WordPress)
- แบบฟอร์มบริการลูกค้าเพื่อให้ลูกค้าสามารถแนบสเปรดชีตหรือเอกสารข้อมูลจำเพาะของโครงการ
- แบบฟอร์มการสนับสนุนลูกค้าเพื่อให้ลูกค้าสามารถแนบเอกสารเพื่อให้ข้อมูลเพิ่มเติม
- คลิปเสียงให้คุณเล่นระหว่างพอดแคสต์
- อัปโหลดไฟล์ CSV เพื่อให้ผู้เข้าชมสามารถส่งคำสั่งซื้อหรือไทม์ชีทให้คุณได้
- แบบฟอร์มอัพโหลดไฟล์พร้อมช่อง Stripe ให้คุณนำเอกสารและการชำระเงินมารวมกันได้
- แบบฟอร์มการสั่งซื้อหรือแบบฟอร์มสปอนเซอร์ที่คุณต้องการชำระเงินด้วยการอัพโหลดไฟล์
- วิดีโอที่ผู้ใช้ส่งมาในแบบฟอร์มการลงทะเบียนกิจกรรม เพื่อให้คุณมีเนื้อหาที่จะเล่นในกิจกรรมของคุณ (เหมาะสำหรับงานแต่งงาน วันครบรอบ และงานระดมทุน)
- ใช้งานได้ดีกับปลั๊กอิน WooCommerce
และนี่เป็นเพียงจุดเริ่มต้นของสิ่งที่ปลั๊กอินฟอร์มการอัปโหลดไฟล์ WordPress ของคุณสามารถทำได้
โชคดีที่ WPForms เป็นหนึ่งในปลั๊กอินการอัปโหลดไฟล์ WordPress ที่ใช้งานง่ายที่สุด และทำให้ผู้เยี่ยมชมไซต์ของคุณสามารถอัปโหลดไฟล์ทุกประเภทไปยังแบบฟอร์มการติดต่อของคุณ ซึ่งรวมถึงแต่ไม่จำกัดเพียง:
- เอกสาร (.doc, .xls, .ppt และ .pdf)
- รูปภาพ (.png, .gif และ .jpg)
- วิดีโอ (.mpg, .mov และ .wmv)
- เสียง (.wav, .mp3 และ .mp4)
ดังนั้น หากคุณถามตัวเองว่าจะเพิ่มเอกสารไปยัง WordPress ได้อย่างไร WPForms เป็นวิธีที่สมบูรณ์แบบในการทำเช่นนั้น
ด้วยเหตุผลด้านความปลอดภัยของ WordPress ประเภทไฟล์เริ่มต้นที่สามารถอัปโหลดได้จะถูกจำกัด ต่อไปนี้คือวิธีอนุญาตประเภทการอัปโหลดไฟล์เพิ่มเติมในแบบฟอร์มของคุณ รวมถึงการอัปโหลดไฟล์ Adobe Illustrator
มาดูวิธีเพิ่มช่องอัปโหลดไฟล์ในแบบฟอร์มติดต่อ WordPress ของคุณกัน
วิธีสร้างแบบฟอร์มอัพโหลดไฟล์ใน WordPress
ทำตามขั้นตอนเหล่านี้เพื่อตั้งค่าแบบฟอร์มการอัปโหลดไฟล์ออนไลน์ของคุณ
ต้องการคำแนะนำเป็นลายลักษณ์อักษร? ตรวจสอบขั้นตอนด้านล่าง:
ขั้นตอนที่ 1: สร้างแบบฟอร์มอัปโหลดไฟล์ของคุณใน WordPress
ยังสงสัยว่าจะเพิ่มไฟล์ไปยัง WordPress ได้อย่างไร? สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน WPForms
WPForms ต่างจากฟีเจอร์การอัปโหลดไฟล์ของ Google Form ตรงที่คุณสามารถเพิ่มการอัปโหลดไฟล์ไปที่ใดก็ได้บนไซต์ของคุณ ไม่ใช่แค่หน้าฟอร์ม สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับวิธีการติดตั้ง โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอินใน WordPress
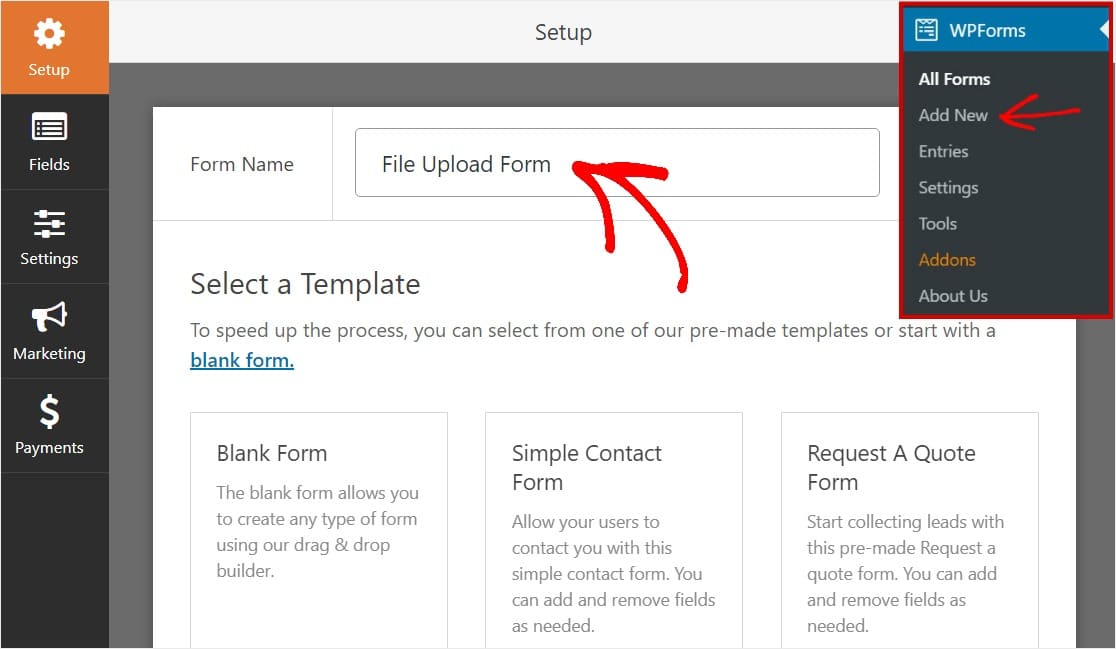
จากนั้นไปที่แดชบอร์ด WordPress ของคุณและคลิกที่ WPForms » เพิ่มใหม่ ในแผงด้านซ้ายมือเพื่อสร้างแบบฟอร์มใหม่และตั้งชื่อตามที่คุณต้องการ

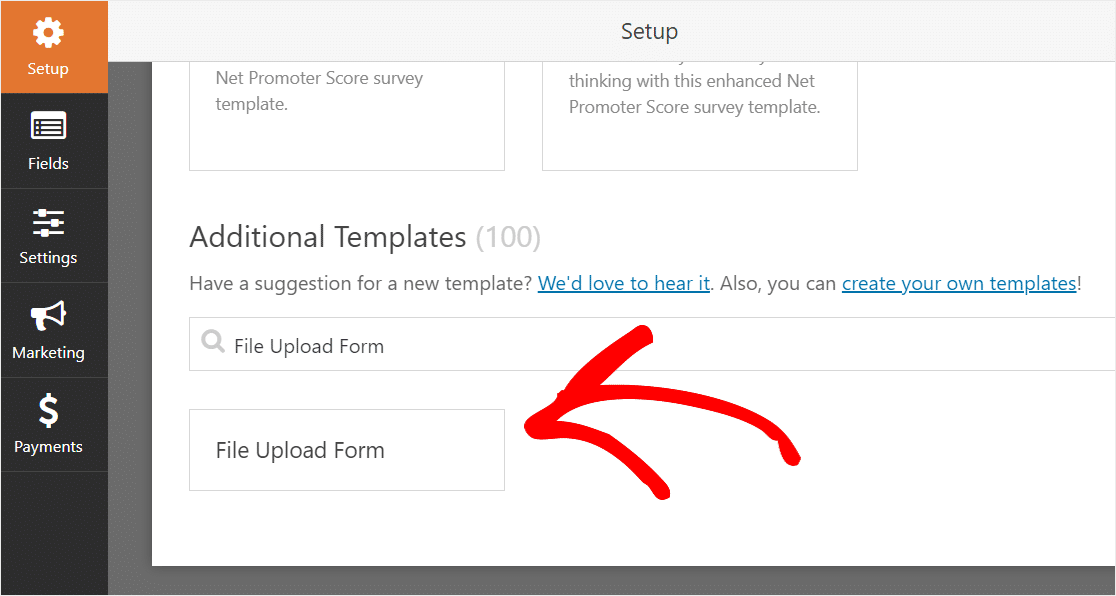
จากนั้นเลื่อนลงไปที่ส่วน เทมเพลตเพิ่มเติม และพิมพ์ "แบบฟอร์มอัปโหลดไฟล์" จากนั้นคลิกเพื่อเปิดเทมเพลต

ตรวจสอบให้แน่ใจว่าคุณได้เปิดใช้งาน Form Templates Pack Addon เพื่อค้นหาแบบฟอร์มนี้แล้ว
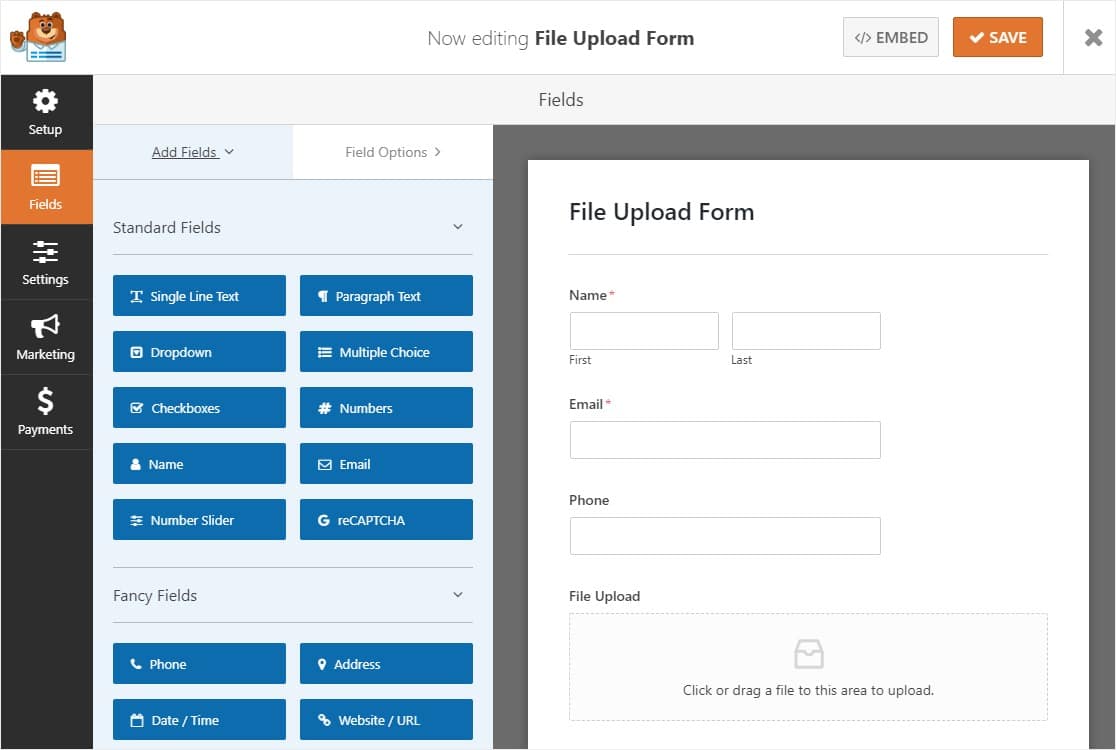
ตอนนี้ WPForms จะเติมฟอร์มการอัปโหลดไฟล์ที่สร้างไว้ล่วงหน้าและแสดงตัวสร้างการลากและวาง

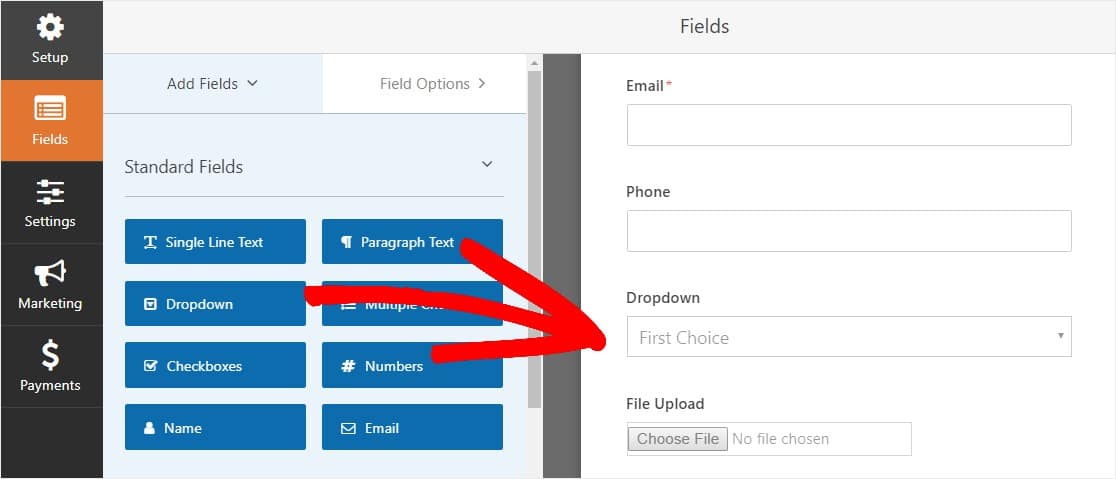
ที่นี่คุณสามารถเพิ่มฟิลด์เพิ่มเติมในแบบฟอร์มการติดต่อของคุณโดยลากจากแผงด้านซ้ายมือไปยังแผงด้านขวามือ ตัวอย่างเช่น คุณสามารถเพิ่มช่องการชำระเงินได้หากต้องการกำหนดให้ชำระเงินในแบบฟอร์มการอัปโหลดไฟล์
ด้วยเทมเพลตฟอร์มอัปโหลดไฟล์ คุณจะมีฟิลด์ ชื่อ อีเมล โทรศัพท์ การอัปโหลดไฟล์ และ ความคิดเห็นเพิ่มเติม
คลิกที่ช่องแบบฟอร์มใดก็ได้เพื่อทำการเปลี่ยนแปลง คุณยังสามารถคลิกช่องแบบฟอร์มแล้วลากเพื่อจัดเรียงคำสั่งซื้อใหม่บนแบบฟอร์มติดต่อของคุณได้
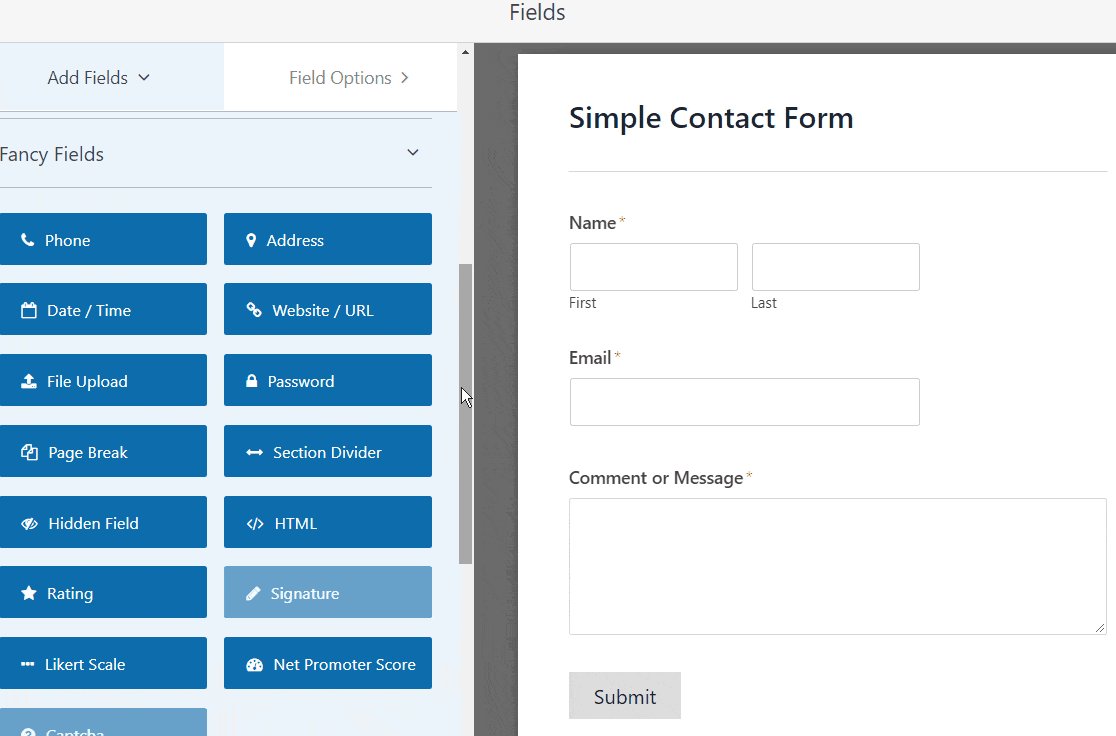
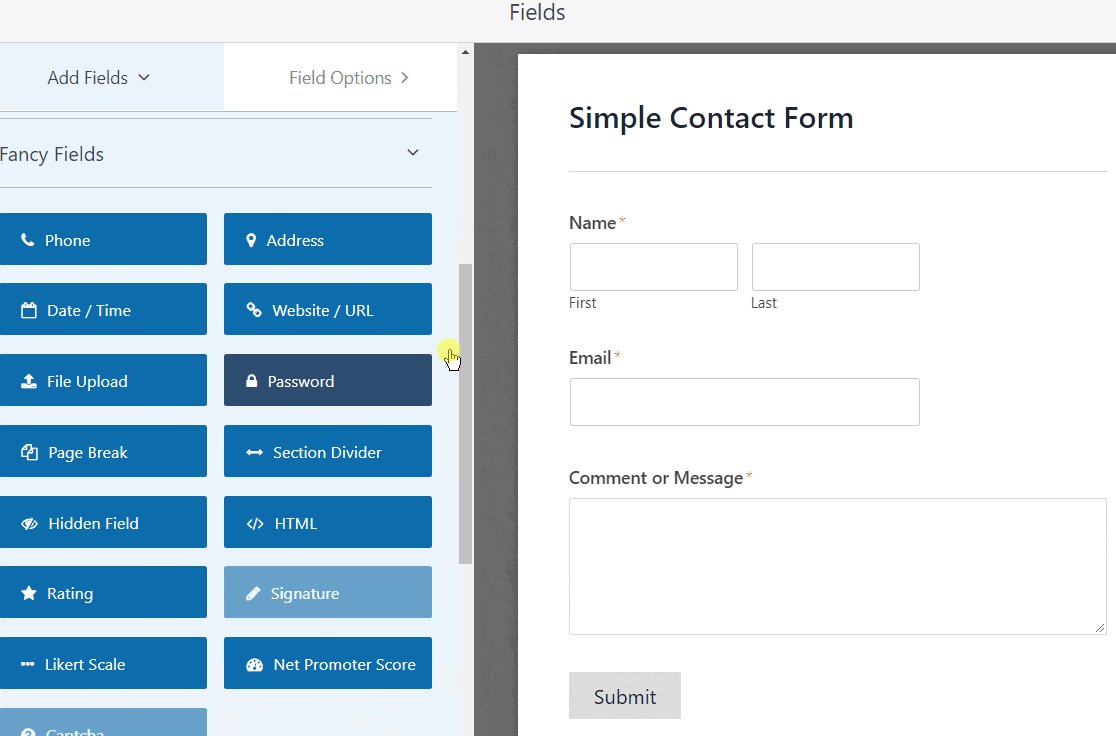
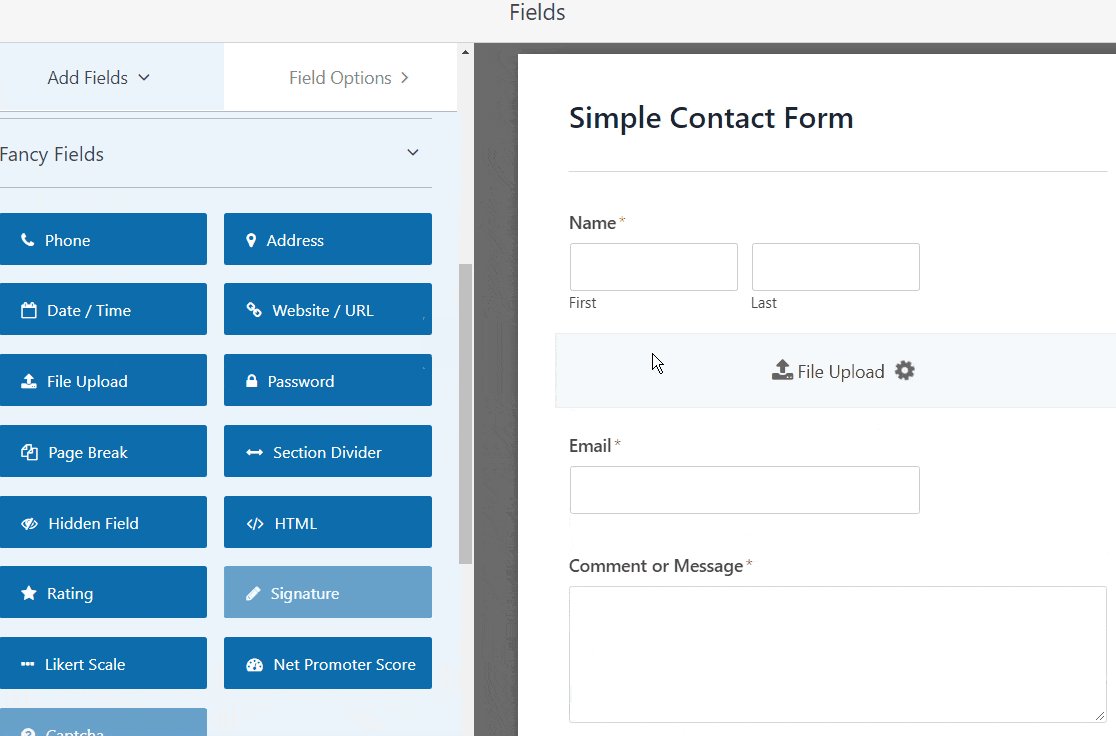
คุณยังสามารถเพิ่มฟิลด์ อัปโหลดไฟล์ ลงใน แบบฟอร์ม WordPress ที่คุณสร้าง เพียงลากฟิลด์ฟอร์มการอัปโหลดไฟล์ ซึ่งอยู่ใต้ Fancy Fields จากแผงด้านซ้ายมือของ Form Editor ไปยังแผงด้านขวามือ

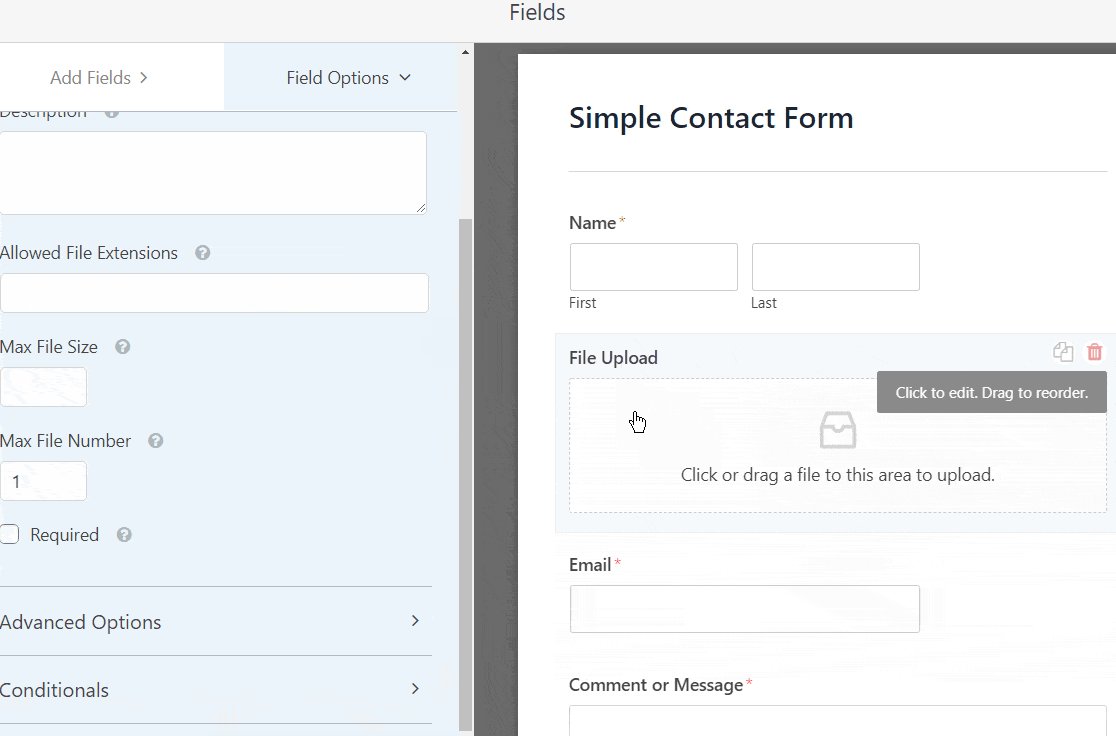
คุณสามารถคลิกที่ช่องอัปโหลดไฟล์และเปลี่ยน:
- ป้ายกำกับ — ตั้ง ชื่อช่องแบบฟอร์มเพื่อให้ผู้เยี่ยมชมเว็บไซต์ของคุณทราบว่ามีไว้เพื่ออะไร
- คำอธิบาย — เพิ่มคำอธิบายที่อธิบายรายละเอียดให้กับผู้ใช้ ตัวอย่างเช่น หากคุณต้องการให้คนอัปโหลดภาพเท่านั้น ให้บอกพวกเขาว่า
- นามสกุลไฟล์ที่อนุญาต — หากคุณต้องการจำกัดประเภทของไฟล์ที่สามารถอัปโหลดไปยังแบบฟอร์ม WordPress ของคุณได้ ให้ใส่ไว้ที่นี่ โดยคั่นแต่ละไฟล์ด้วยเครื่องหมายจุลภาค
- ขนาดไฟล์สูงสุด — ระบุเป็นเมกะไบต์ ไฟล์ขนาดสูงสุดที่คุณจะอนุญาตให้ผู้ใช้อัปโหลด หากคุณเว้นว่างไว้ WPForms จะใช้ค่าเริ่มต้นเป็นขีดจำกัดขนาดสูงสุดที่โฮสต์เว็บของคุณอนุญาต หากคุณต้องการเพิ่ม โปรดดูบทแนะนำเกี่ยวกับวิธีเพิ่มขนาดการอัปโหลดไฟล์สูงสุดใน WordPress
- จำเป็น — หากคุณต้องการกำหนดให้ผู้ใช้อัปโหลดไฟล์ก่อนที่จะส่งแบบฟอร์มได้ ให้เลือกช่องทำเครื่องหมายนี้
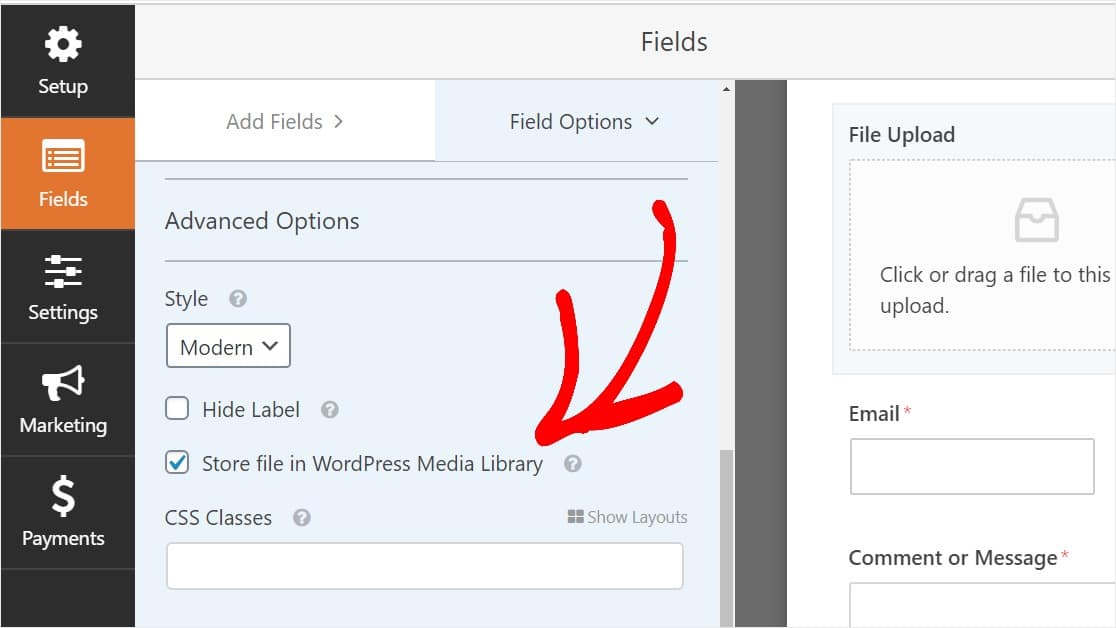
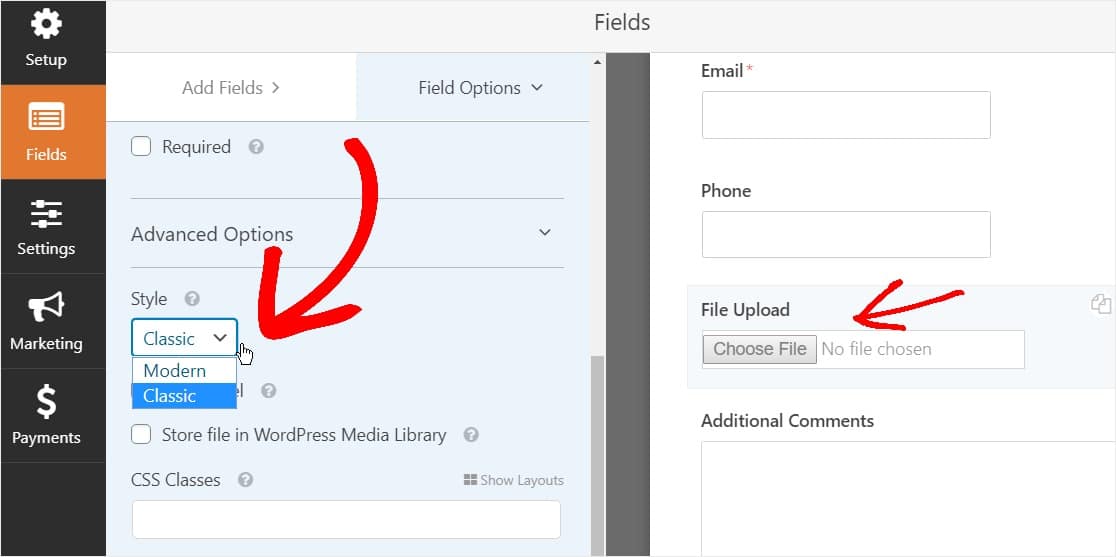
- สไตล์ — คุณสามารถสลับระหว่างสไตล์โมเดิร์นเริ่มต้น (แนะนำ) และสไตล์คลาสสิก (ซึ่งเราจะกล่าวถึงในเชิงลึกในขั้นตอนต่อไป)
สงสัยว่าไฟล์ที่อัปโหลดเหล่านี้จะถูกเก็บไว้ที่ไหน?
ตามค่าเริ่มต้น ไฟล์ทั้งหมดที่อัปโหลดโดยผู้ใช้จะถูกเก็บไว้ในโฟลเดอร์ WPForms ภายในไดเร็กทอรี Uploads ของไซต์ของคุณ เพื่อให้ง่ายขึ้น คุณยังสามารถจัดเก็บไฟล์เหล่านี้ใน WordPress Media Library โดยเลือกช่อง Store ใน WordPress Media Library ภายใต้ตัวเลือกขั้นสูง

คุณยังสามารถทำให้แบบฟอร์มดูดีโดยทำตามขั้นตอนในโพสต์ของเราเกี่ยวกับวิธีสร้างแบบฟอร์มหลายขั้นตอนใน WordPress แต่เพื่อประโยชน์ของบทช่วยสอนนี้ เราจะใช้หน้าเดียว
ขั้นตอนที่ 2: เปลี่ยนเป็นช่องอัปโหลดไฟล์แบบคลาสสิก (ไม่บังคับ)
ขั้นตอนนี้เป็นทางเลือกและไม่แนะนำโดยทั่วไป แต่ถ้าคุณต้องการเปลี่ยนรูปแบบของช่องอัปโหลดไฟล์จากรูปแบบสมัยใหม่ที่เป็นค่าเริ่มต้นไปเป็นสไตล์คลาสสิกที่มีปุ่ม 'เลือกเลย' ให้ไปที่ ตัวเลือกขั้นสูง » สไตล์ และคลิกที่เมนูแบบเลื่อนลงเพื่อเลือก คลาสสิก

การเปลี่ยนกลับไปเป็นสไตล์คลาสสิกอาจเป็นทางเลือกที่ดี:
- คุณหรือผู้ใช้ของคุณชอบรูปแบบ 'ปุ่ม' การอัปโหลดไฟล์ ฟิลด์
- คุณต้องการฟิลด์อัปโหลดไฟล์ที่กะทัดรัดกว่า (และคุณยอมรับเพียง 1 ไฟล์เท่านั้น)
โปรดทราบว่ารูปแบบการอัปโหลดไฟล์แบบคลาสสิกยอมรับการอัปโหลด 1 ครั้งต่อฟิลด์เท่านั้น คุณจะต้องเพิ่มช่องการอัปโหลดไฟล์เพื่อยอมรับการอัปโหลดหลายรายการในแบบฟอร์มหากคุณใช้รูปแบบคลาสสิก
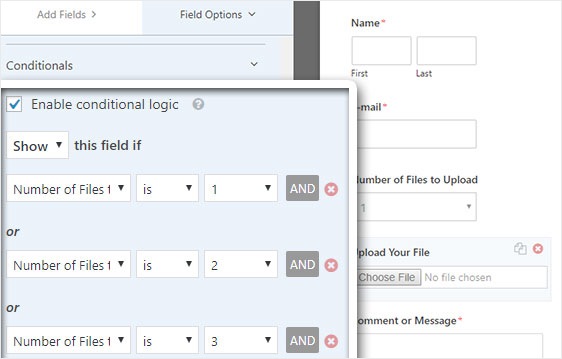
ในการทำให้แบบฟอร์มของคุณดูไม่เกะกะ คุณจะต้องเปิดใช้งานตรรกะตามเงื่อนไขในช่องอัปโหลดไฟล์แบบคลาสสิกที่ 1 ก่อนที่คุณจะเพิ่มฟิลด์อื่นๆ เหล่านั้น ด้วยวิธีนี้ ช่องอัปโหลดไฟล์พิเศษเหล่านั้นจะไม่ปรากฏในแบบฟอร์มของคุณ เว้นแต่ผู้ใช้ต้องการ

สไตล์คลาสสิกแต่ละสไตล์ของช่องอัปโหลดไฟล์อนุญาตให้ผู้ใช้อัปโหลดไฟล์เพียงไฟล์เดียว หากต้องการเรียนรู้วิธีเพิ่มการอัปโหลดไฟล์หลายไฟล์ด้วยประเภทฟิลด์ตัวอัปโหลดสไตล์คลาสสิก ให้อ่านต่อ หากฟิลด์อัปโหลดไฟล์เพียงช่องเดียวที่เหมาะกับคุณ คุณสามารถข้ามขั้นตอนถัดไปได้
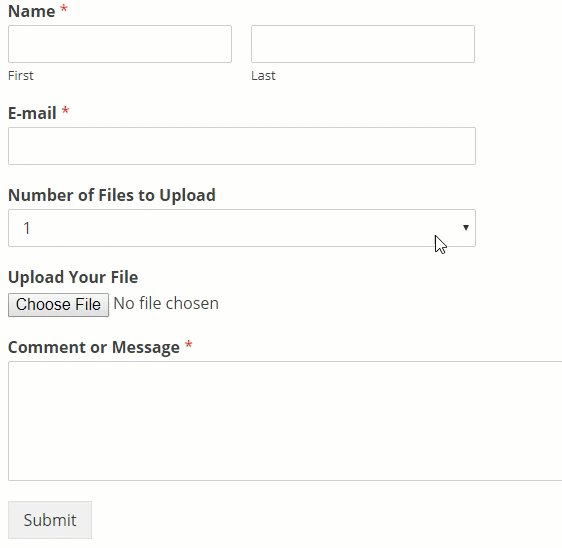
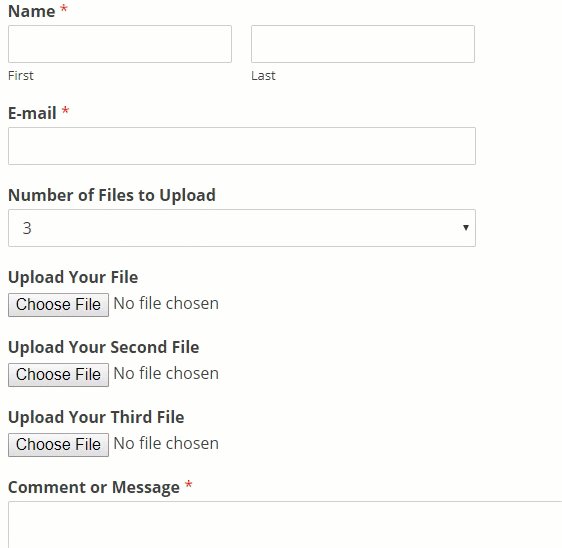
หากต้องการเปิดใช้ตรรกะของเงื่อนไขในช่องอัปโหลดฟิลด์สไตล์คลาสสิก ให้ลากช่องรายการแบบเลื่อนลงจากแผงด้านซ้ายมือมาที่แบบฟอร์มของคุณ เหนือช่องอัปโหลดไฟล์ (สิ่งนี้จะใช้ได้กับฟิลด์อัพโหลดไฟล์จำนวนเท่าใดก็ได้ แต่สำหรับตัวอย่างนี้ เราจะทำ 3)

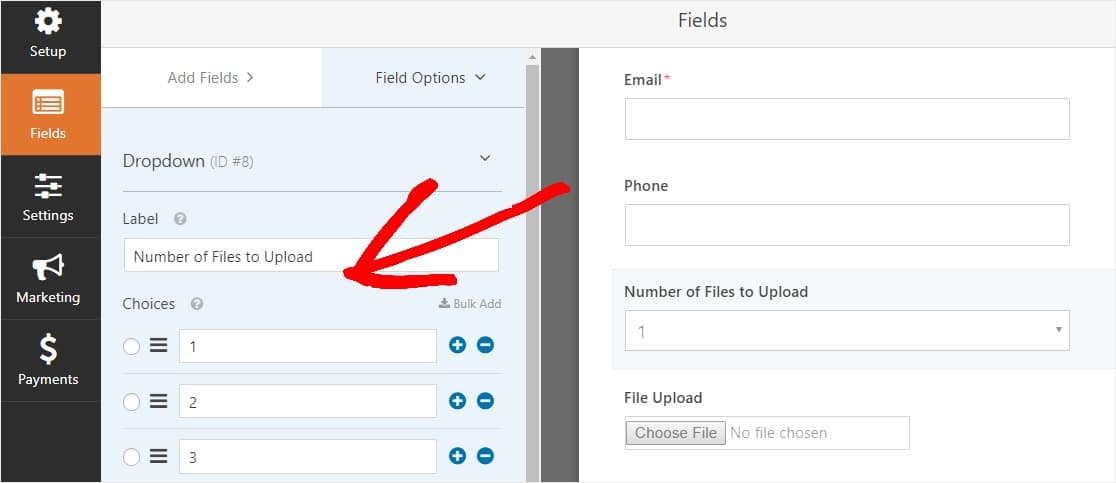
ตอนนี้ คลิกที่ฟิลด์ดร็อปดาวน์เพื่อดูตัวเลือกฟิลด์บนแผงด้านซ้าย และแก้ไขป้ายกำกับฟิลด์ดร็อปดาวน์เพื่อระบุ จำนวนไฟล์ที่จะอัปโหลด และตัวเลือกที่จะบอกว่า 1 , 2 และ 3

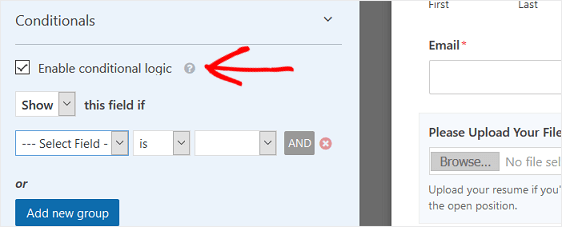
หลังจากนั้น คลิกที่ฟิลด์ อัปโหลดไฟล์ และในตัวเลือก ให้เลื่อนลงและขยายแท็บ เงื่อนไข ในแผงด้านซ้ายมือ จากนั้นเลือกเครื่องหมายถูกที่ Enable conditional logic


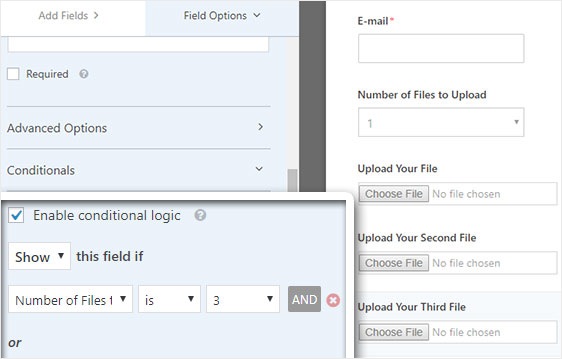
ปรับแต่งตรรกะตามเงื่อนไขของฟิลด์ อัปโหลดไฟล์ เช่นเดียวกับภาพหน้าจอด้านล่าง:

โปรดทราบว่ามีการเพิ่มฟิลด์ใหม่โดยการคลิกปุ่ม เพิ่มกลุ่มใหม่ ซึ่งใช้ตรรกะ OR หากคุณต้องการรายละเอียดเพิ่มเติมเกี่ยวกับการใช้ตรรกะ OR โปรดอ่านคำแนะนำเกี่ยวกับวิธีใช้ตรรกะแบบมีเงื่อนไข และ OR
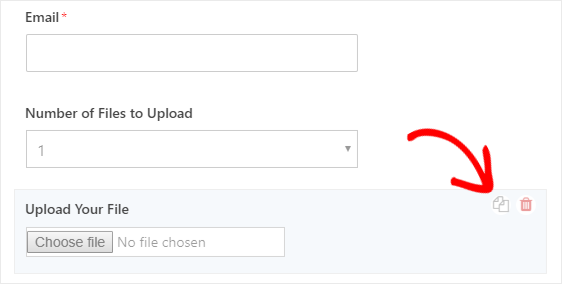
ขั้นตอนต่อไปคือการทำซ้ำฟิลด์อัปโหลดไฟล์นี้
ในแบบฟอร์มของคุณ ให้คลิกไอคอนซ้ำที่ด้านขวามือของช่องอัปโหลดไฟล์

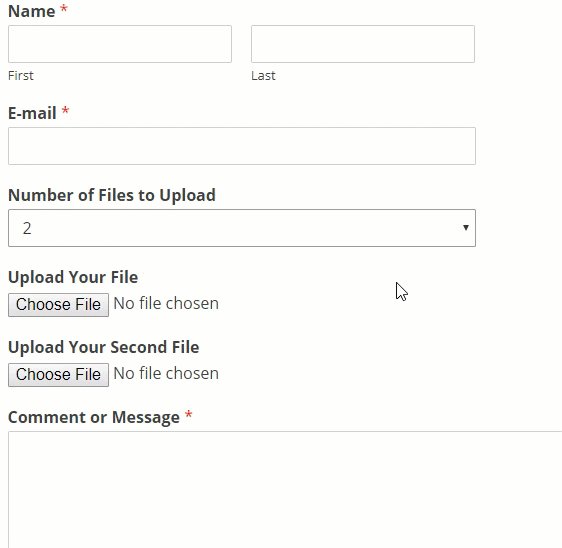
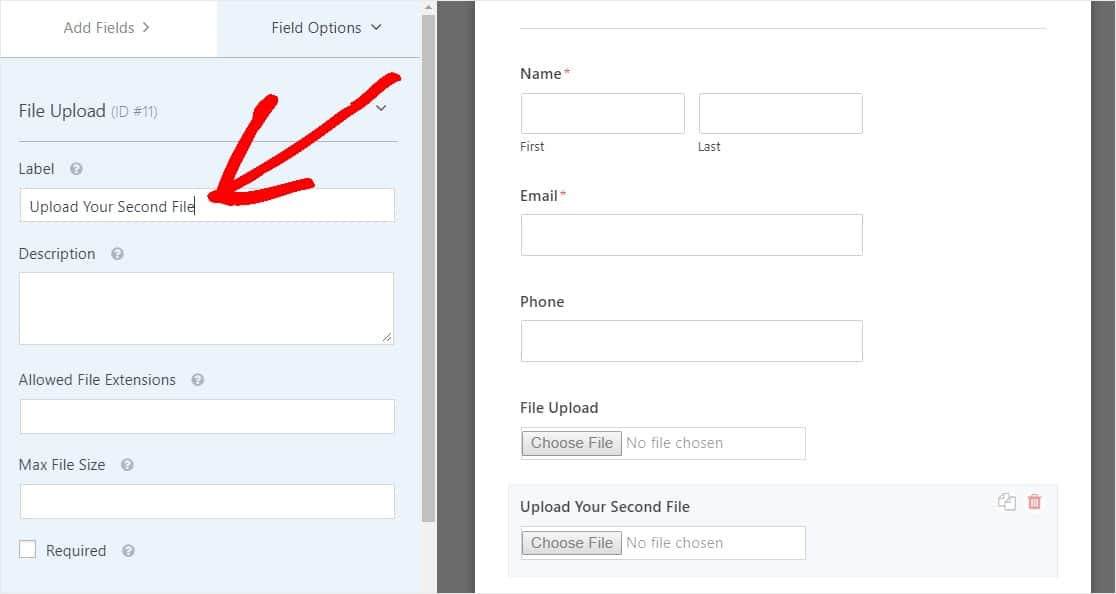
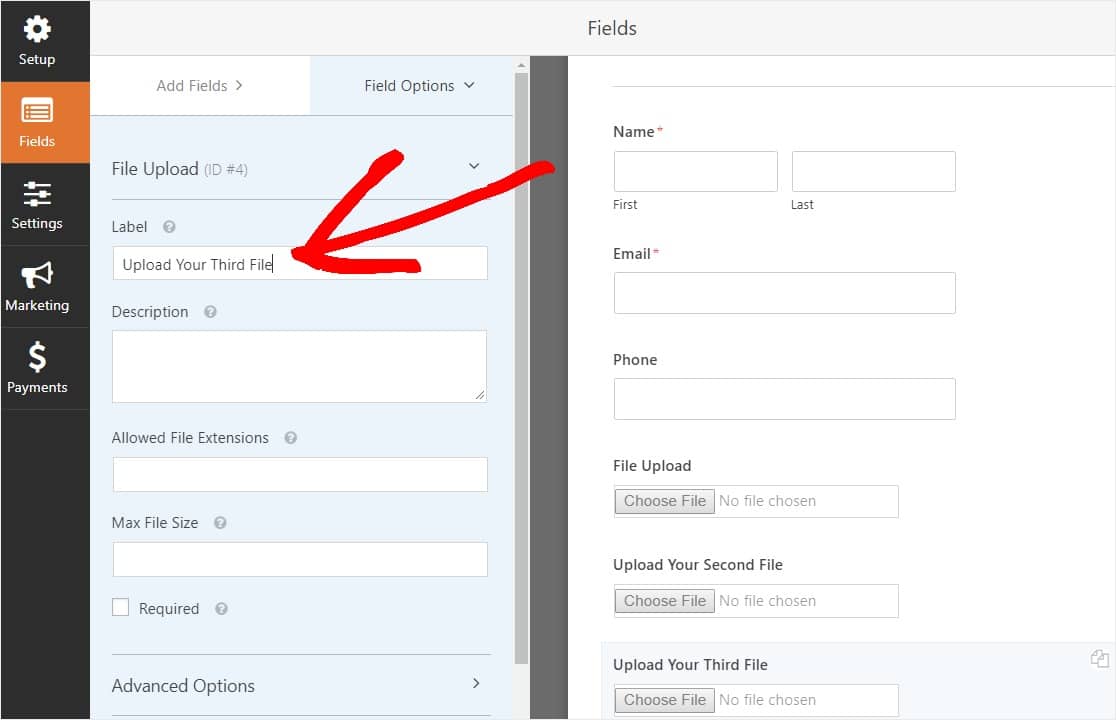
ในแผงด้านซ้ายมือ ให้เปลี่ยนป้ายกำกับของช่อง File Upload ใหม่เป็น Upload Your Second File

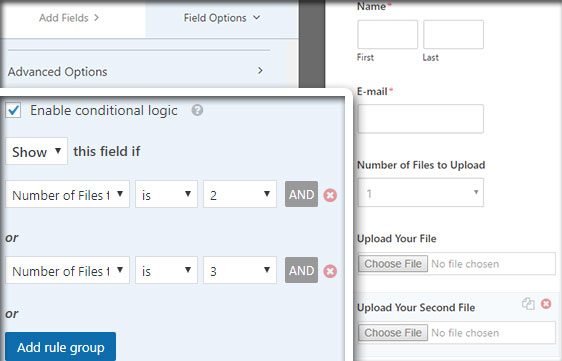
ตอนนี้ กำหนดค่าตรรกะตามเงื่อนไขสำหรับฟิลด์ใหม่นี้ เช่นเดียวกับภาพหน้าจอด้านล่าง การเปลี่ยนแปลงเพียงอย่างเดียวจากขั้นตอนข้างต้นคือเราลบการดำเนินการแรกที่ระบุว่าจำนวนไฟล์ที่จะอัปโหลดคือ 1

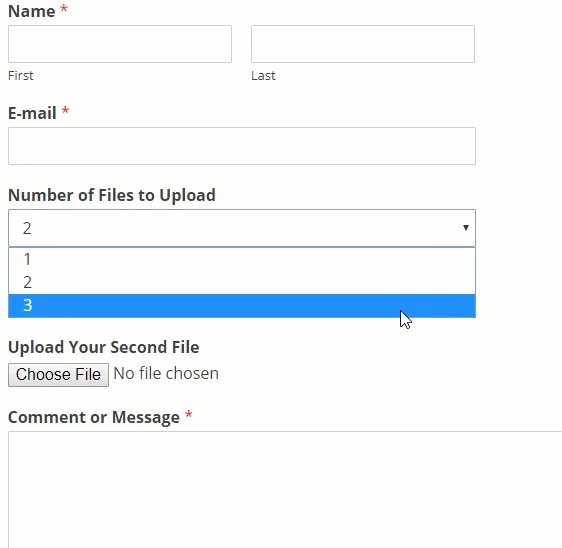
ตอนนี้ ทำซ้ำฟิลด์อัปโหลดไฟล์ที่ 2 โดยคลิกที่ไอคอนและเปลี่ยนป้ายกำกับเป็น อัปโหลดไฟล์ที่สามของคุณ

กำหนดค่าฟิลด์ตรรกะแบบมีเงื่อนไขเช่นเดียวกับภาพหน้าจอด้านล่าง เราจะเก็บเฉพาะช่องสุดท้ายที่ระบุว่าจำนวนไฟล์ที่จะอัปโหลดคือ 3

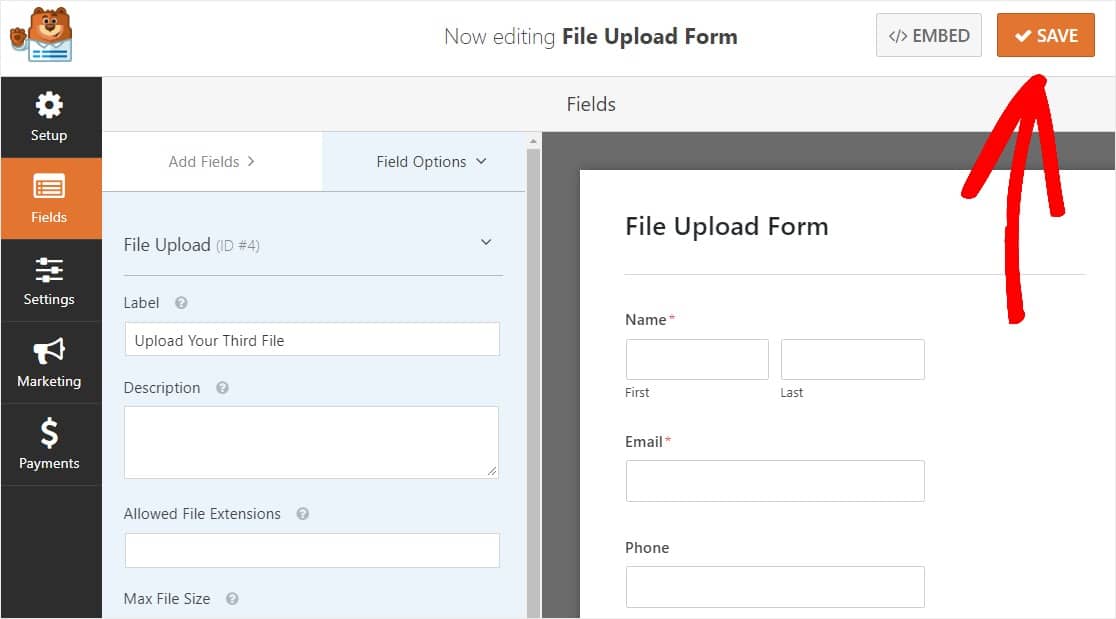
เมื่อคุณปรับแต่งแบบฟอร์มเสร็จแล้ว ให้คลิก บันทึก ที่มุมบนขวาของหน้าจอ คุณเพิ่งเพิ่มช่องอัปโหลดไฟล์หลายช่องในแบบฟอร์ม

ดังที่คุณเห็น ในกรณีส่วนใหญ่ คุณจะต้องใช้รูปแบบสมัยใหม่เพื่อยอมรับการอัปโหลดไฟล์หลายไฟล์
ดังนั้น เมื่อคุณมีฟิลด์อัพโหลดไฟล์ในแบบฟอร์มของคุณในปริมาณที่เหมาะสม (ไม่ว่าจะเป็น 1 หรือหลายฟิลด์) คุณก็พร้อมที่จะกำหนดการตั้งค่าแบบฟอร์มของคุณแล้ว
ขั้นตอนที่ 3: ปรับแต่งการตั้งค่าแบบฟอร์มการอัปโหลดไฟล์ของคุณ
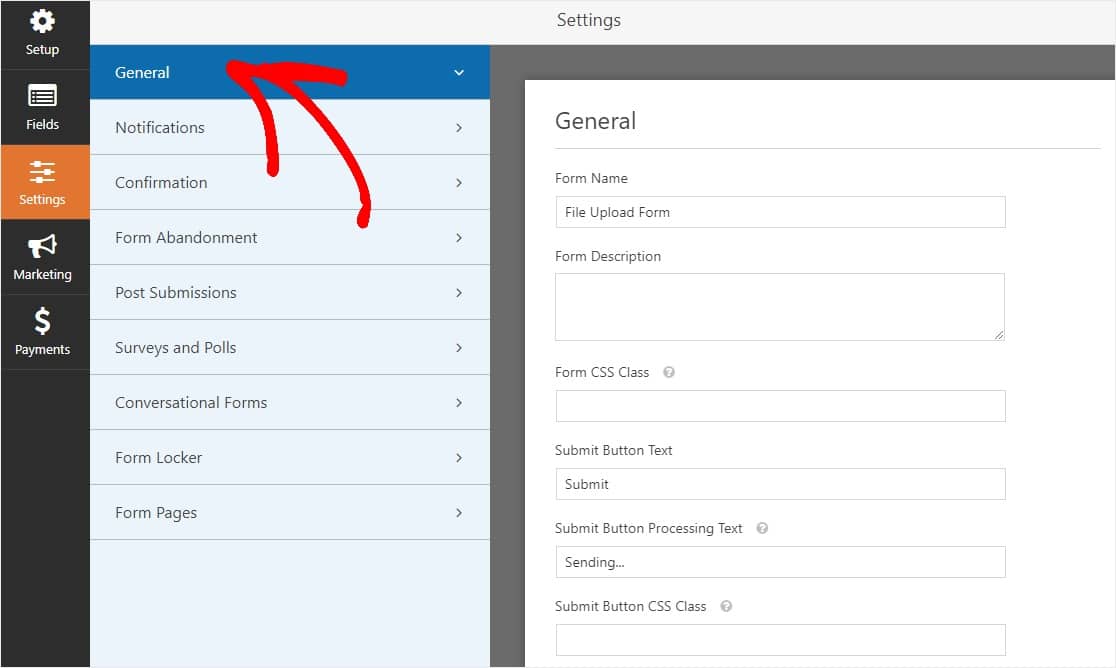
ในการเริ่มต้น ให้ไปที่การ ตั้งค่า » ทั่วไป

ที่นี่คุณสามารถกำหนดค่าต่อไปนี้:
- ชื่อแบบฟอร์ม — เปลี่ยนชื่อแบบฟอร์มของคุณที่นี่ หากคุณต้องการ
- คำอธิบายแบบฟอร์ม — ให้ คำอธิบายแบบฟอร์ม ของคุณ
- ข้อความปุ่มส่ง — ปรับแต่งสำเนาบนปุ่มส่ง
- การป้องกันสแปม — หยุดสแปมแบบฟอร์มการติดต่อด้วยคุณสมบัติป้องกันสแปม hCaptcha หรือ Google reCAPTCHA ช่องทำเครื่องหมายป้องกันสแปมจะถูกเลือกโดยอัตโนมัติในแบบฟอร์มใหม่ทั้งหมด
- แบบฟอร์ม AJAX — เปิดใช้งาน AJAX Multi Upload โดยไม่ต้องโหลดหน้า WordPress ซ้ำ
- การปรับปรุง GDPR — คุณสามารถปิดใช้งานการจัดเก็บข้อมูลรายการและรายละเอียดผู้ใช้ เช่น ที่อยู่ IP และตัวแทนผู้ใช้ เพื่อพยายามปฏิบัติตามข้อกำหนดของ GDPR ดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีเพิ่มฟิลด์ข้อตกลง GDPR ลงในแบบฟอร์มติดต่อง่ายๆ ของคุณ
และเมื่อเสร็จแล้ว คลิก บันทึก
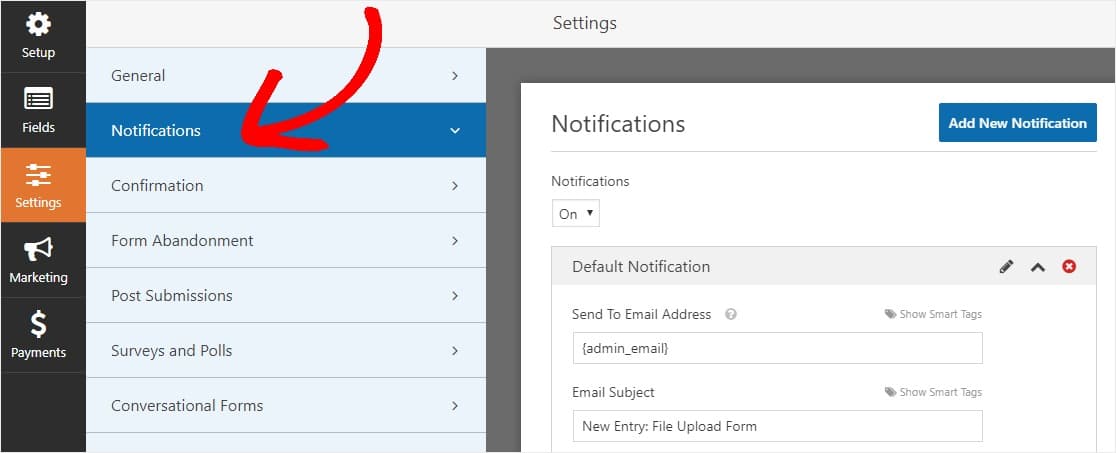
ขั้นตอนที่ 4: กำหนดค่าการแจ้งเตือนของแบบฟอร์ม
การแจ้งเตือนเป็นวิธีที่ยอดเยี่ยมในการทราบเมื่อมีคนส่งแบบฟอร์มการอัปโหลดไฟล์ของคุณ
และเว้นแต่คุณจะปิดใช้งานคุณลักษณะการแจ้งเตือน คุณจะได้รับการแจ้งเตือนทางอีเมลทุกครั้งที่มีคนส่งแบบฟอร์มในไซต์ของคุณ

หากต้องการรับข้อความอีเมลเมื่อมีคนกรอกแบบฟอร์มของคุณ คุณจะต้องตั้งค่าการแจ้งเตือนแบบฟอร์มใน WordPress และระบุที่อยู่อีเมลของคุณ
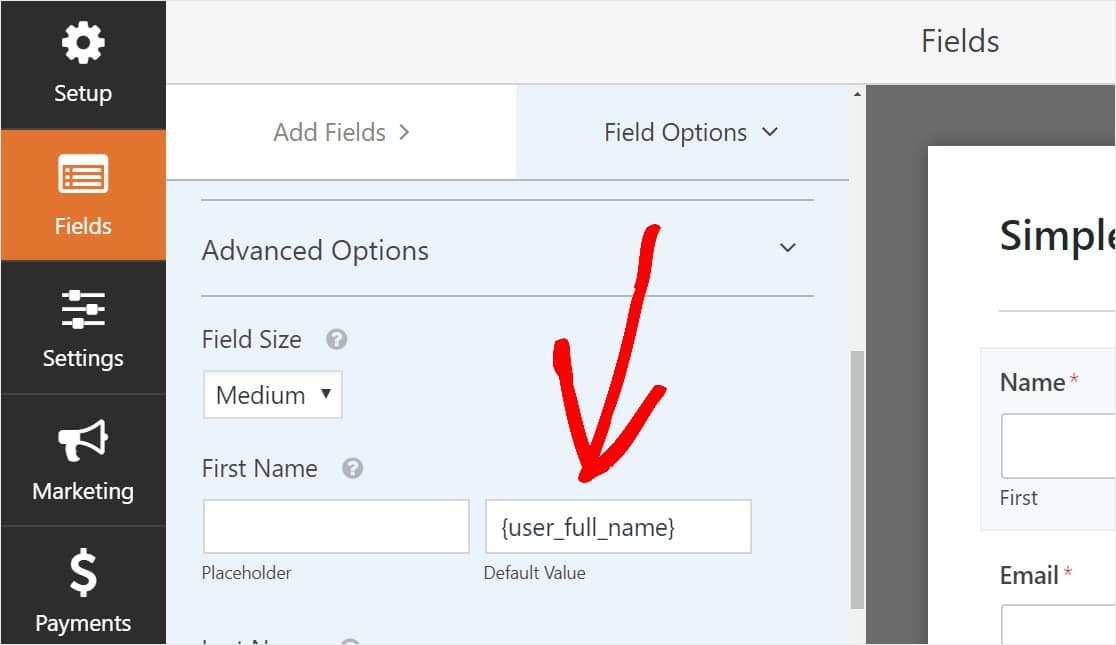
นอกจากนี้ หากคุณใช้สมาร์ทแท็ก คุณสามารถส่งการแจ้งเตือนส่วนบุคคลไปยังผู้เยี่ยมชมไซต์ของคุณเมื่อพวกเขากรอกแบบฟอร์มเสร็จแล้วเพื่อแจ้งให้ทราบว่าคุณได้รับ สิ่งนี้ทำให้ผู้ใช้มั่นใจว่าแบบฟอร์มของพวกเขาผ่านอย่างถูกต้องพร้อมกับการอัพโหลดไฟล์

สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการส่งการแจ้งเตือนแบบฟอร์มหลายรายการใน WordPress
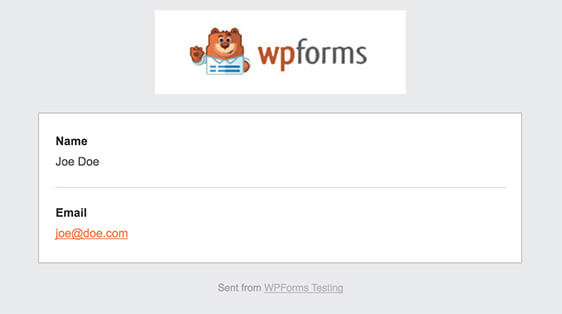
นอกจากนี้ คุณยังมีตัวเลือกในการสร้างแบรนด์อีเมลแจ้งเตือนของคุณได้ง่ายๆ โดยเพิ่มโลโก้หรือรูปภาพใดๆ ที่คุณเลือกในพื้นที่รูปภาพส่วนหัวที่กำหนดเอง โลโก้/รูปภาพที่คุณเลือกจะแสดงที่ด้านบนของการแจ้งเตือนทางอีเมล เช่น โลโก้ WPForms ด้านล่าง

หมายเหตุ: เนื่องจากไฟล์แนบมักจะ ส่งผลเสียต่อความ สามารถในการ ส่งอีเมล WPForms จะไม่แนบไฟล์ของผู้ใช้ของคุณในอีเมลแจ้งเตือน แต่เราส่งไฟล์ที่อัปโหลดทางอีเมลเป็นลิงก์แทน

ขั้นตอนที่ 5: กำหนดค่าการยืนยันแบบฟอร์มการอัปโหลดไฟล์ของคุณ
การยืนยันแบบฟอร์มเป็นวิธีดำเนินการทันที (และโดยอัตโนมัติ) หลังจากที่ผู้ใช้ส่งข้อมูลไปยังแบบฟอร์มของคุณแล้ว หากต้องการความช่วยเหลือเพิ่มเติมในขั้นตอนนี้ โปรดดูบทแนะนำเกี่ยวกับวิธีตั้งค่าการยืนยันแบบฟอร์ม
มีการยืนยัน 3 แบบใน WPForms:
- ข้อความ — นี่คือประเภทการยืนยันเริ่มต้นที่ปรากฏขึ้นหลังจากมีคนกดส่งในแบบฟอร์มของคุณและปรับแต่งได้ ดังนั้น หากเดิมผู้เยี่ยมชมสงสัยว่าจะเพิ่มเอกสารไปยัง WordPress อย่างไรและเห็นข้อความยืนยัน พวกเขาก็สามารถมั่นใจได้ว่าคุณจะได้รับเอกสารดังกล่าว
- หน้าที่แสดง — ส่งผู้ใช้ไปยังโพสต์หรือหน้าใดๆ บนไซต์ของคุณโดยอัตโนมัติ เช่น หน้าขอบคุณ
- เปลี่ยนเส้นทาง — มีประโยชน์หากคุณต้องการนำผู้ใช้ไปยังเว็บไซต์อื่นหรือ URL เฉพาะสำหรับการพัฒนาที่ซับซ้อนมากขึ้น
มาดูวิธีตั้งค่าการยืนยันแบบฟอร์มอย่างง่ายใน WPForms เพื่อให้คุณสามารถปรับแต่งข้อความแสดงความสำเร็จที่ผู้เยี่ยมชมเว็บไซต์จะได้เห็นเมื่อพวกเขาส่งแบบฟอร์มในเว็บไซต์ของคุณ
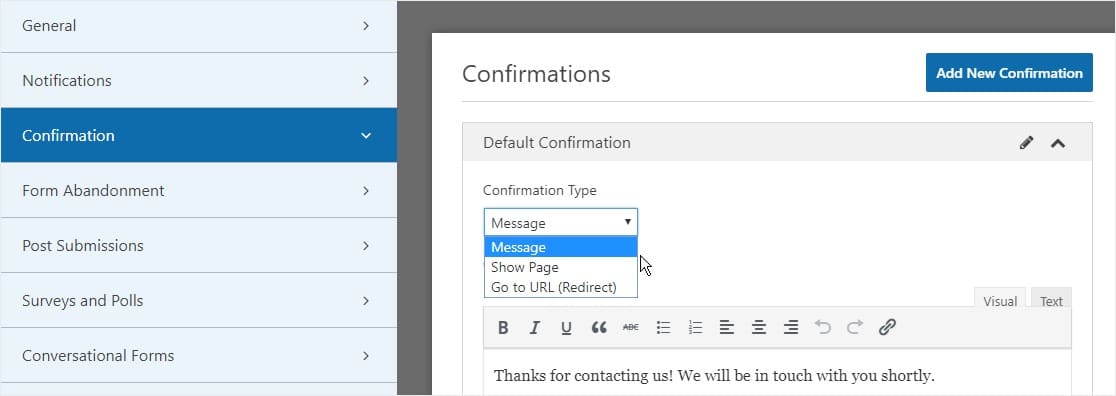
ในการเริ่มต้น ให้คลิกแท็บ การยืนยัน ในตัวแก้ไขแบบฟอร์มภายใต้ การตั้งค่า
ถัดไป เลือกประเภทของประเภทการยืนยันที่คุณต้องการสร้าง สำหรับตัวอย่างนี้ เราจะเลือก ข้อความ

จากนั้น ปรับแต่งข้อความยืนยันตามต้องการ แล้วคลิก บันทึก เมื่อดำเนินการเสร็จ
ตอนนี้คุณพร้อมที่จะเพิ่มแบบฟอร์มลงในเว็บไซต์ของคุณแล้ว
ขั้นตอนที่ 6: เพิ่มแบบฟอร์มการอัปโหลดไฟล์ของคุณไปยังเว็บไซต์ของคุณ
หลังจากที่คุณสร้างแบบฟอร์มแล้ว คุณต้องเพิ่มลงในไซต์ WordPress ของคุณ
และ WPForms ให้คุณเพิ่มฟอร์มของคุณไปยังที่ต่างๆ บนเว็บไซต์ WordPress ของคุณ รวมถึงเพจ บล็อกโพสต์ และวิดเจ็ตแถบด้านข้าง
มาดูตัวเลือกตำแหน่งที่พบบ่อยที่สุด: การฝังหน้า/โพสต์
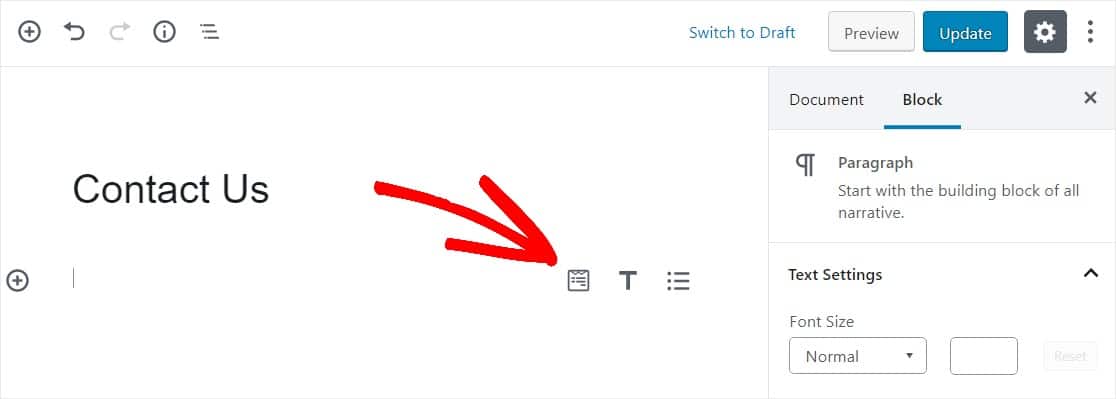
ในการเริ่มต้นฝังแบบฟอร์มการอัปโหลดไฟล์ของคุณ สร้างหน้าใหม่หรือโพสต์ใน WordPress หรือไปที่การตั้งค่าการอัพเดทบนหน้าที่มีอยู่ หลังจากนั้น คลิกภายในบล็อกแรก (พื้นที่ว่างด้านล่างชื่อหน้าของคุณ) และคลิกที่ไอคอนเพิ่ม WPForms

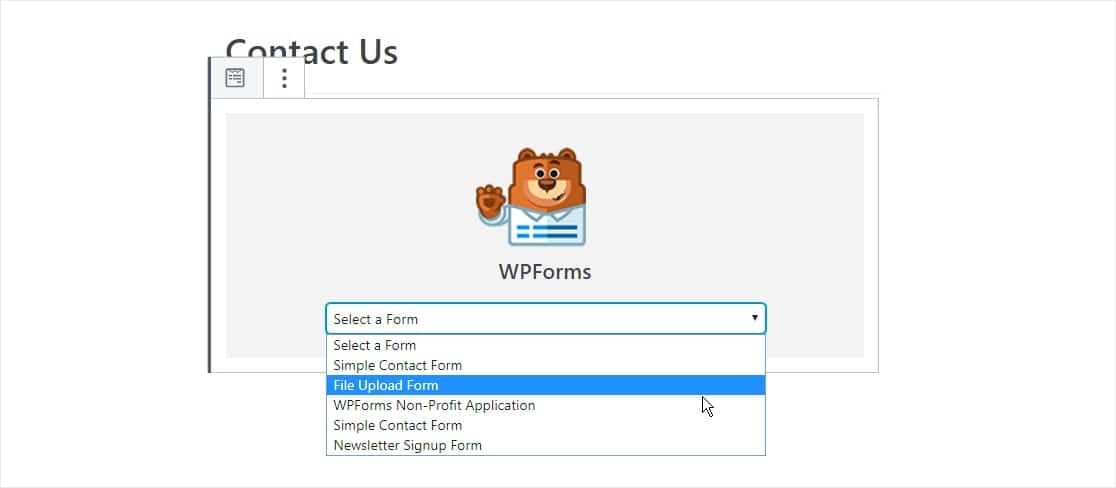
ตอนนี้ วิดเจ็ต WPForms จะปรากฏภายในบล็อกของคุณ คลิกที่ดรอปดาวน์ WPForms และเลือกแบบฟอร์มที่คุณสร้างไว้แล้วซึ่งคุณต้องการแทรกลงในเพจของคุณ เพื่อเลือกแบบฟอร์มการอัปโหลดไฟล์ของคุณ
คุณใกล้จะถึงขั้นตอนการสร้างหน้าอัปโหลดที่สมบูรณ์แบบใน WordPress แล้ว

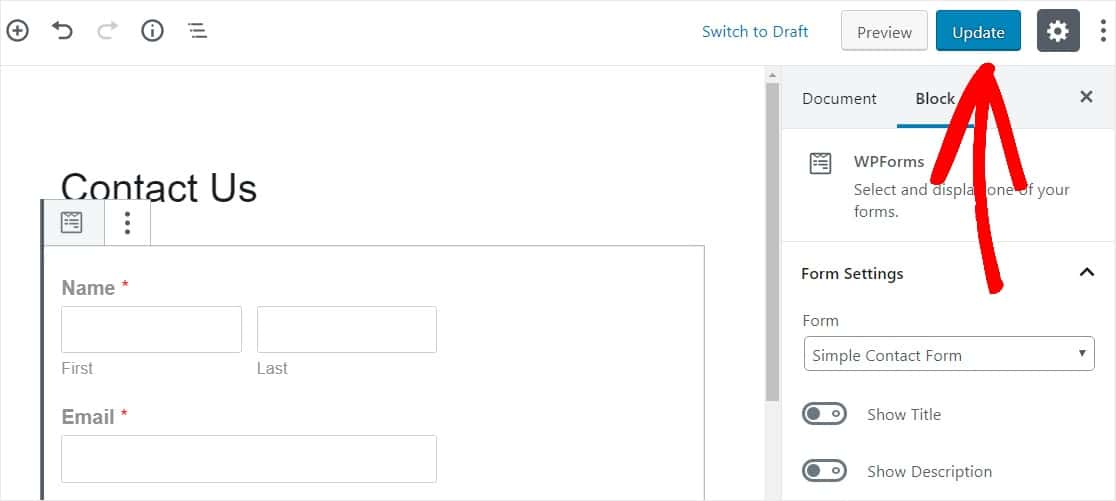
ถัดไป คลิกที่ปุ่มสีน้ำเงินที่ด้านบนขวาที่ระบุว่า เผยแพร่ หรือ อัปเดต เพื่อให้แบบฟอร์มของคุณปรากฏบนเว็บไซต์ของคุณ

แค่นั้นแหละ! แบบฟอร์มการอัปโหลดไฟล์ของคุณอยู่ในเว็บไซต์ของคุณแล้ว
ขั้นตอนที่ 7: ดูไฟล์
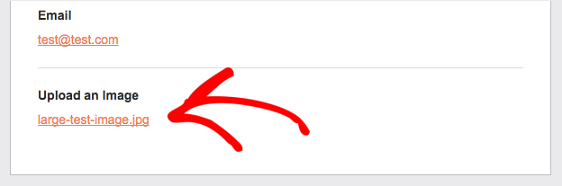
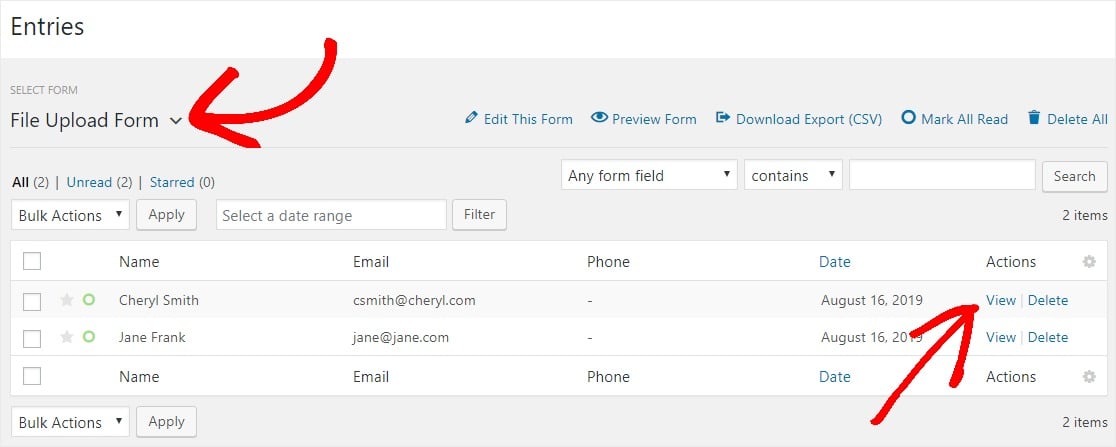
WPForms จัดเก็บการส่งแบบฟอร์มแต่ละรายการเป็นรายการ หากต้องการดูไฟล์ที่อัปโหลด ให้ไปที่ WPForms » รายการ
จากนั้น เลือกแบบฟอร์มที่ถูกต้องจากเมนูดรอปดาวน์ แล้วคลิก ดู

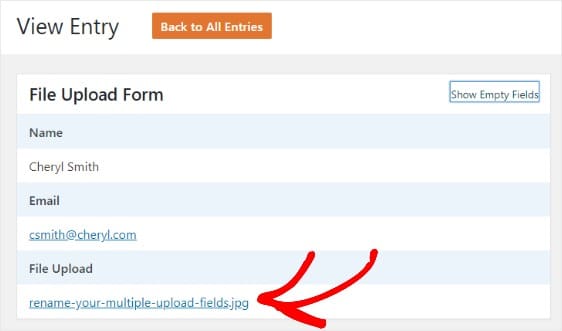
ถัดไป ให้คลิกขวาที่ไฟล์เพื่อดาวน์โหลดไฟล์ หรือคลิกเพื่อดูในเบราว์เซอร์ของคุณ

ยังดีกว่า ปลั๊กอิน WPForms WordPress มีส่วนเสริมมากมายที่คุณสามารถติดตั้งได้ เพื่อให้คุณทำอะไรกับไฟล์ได้มากขึ้น ตัวอย่างเช่น คุณสามารถใช้โปรแกรมเสริม Zapier เพื่อบันทึกการอัปโหลดไฟล์ทั้งหมดโดยอัตโนมัติไปที่:
- Google ไดรฟ์
- Dropbox
- และบริการเก็บข้อมูลบนคลาวด์อื่น ๆ อีกมากมาย
คลิกที่นี่เพื่อสร้างแบบฟอร์มการอัปโหลดไฟล์ของคุณตอนนี้
ความคิดสุดท้ายเกี่ยวกับแบบฟอร์มอัปโหลดไฟล์ WordPress
และที่นั่นคุณมีมัน! ตอนนี้คุณรู้วิธีสร้างแบบฟอร์มการอัปโหลดไฟล์ด้วยปลั๊กอิน WordPress แล้ว
หากคุณต้องการอนุญาตให้ผู้เยี่ยมชมไซต์อัปโหลดไฟล์ไปยังเว็บไซต์ของคุณได้โดยตรง โปรดอ่านคำแนะนำที่เป็นประโยชน์เกี่ยวกับวิธีสร้างวิดเจ็ตการอัปโหลดไฟล์ WordPress
ดังนั้นสิ่งที่คุณรอ? เริ่มต้นด้วยปลั๊กอินตัวสร้างแบบฟอร์ม WordPress ที่ใช้งานง่ายที่สุดวันนี้ WPForms Pro มีคุณสมบัติการอัปโหลดไฟล์ฟรีและแบบฟอร์มอัปโหลดไฟล์ฟรี และรับประกันคืนเงิน 14 วัน
และอย่าลืม ถ้าคุณชอบบทความนี้ โปรดติดตามเราบน Facebook และ Twitter
