วิธีสร้างวิดเจ็ตอัพโหลดไฟล์ใน WordPress
เผยแพร่แล้ว: 2020-02-21ต้องการให้ผู้เยี่ยมชมเว็บไซต์ของคุณอัปโหลดไฟล์แนบไปยังแบบฟอร์ม WordPress ของคุณได้ทุกที่ในไซต์ของคุณหรือไม่?
การให้ผู้ใช้สามารถเพิ่มไฟล์และสื่อลงในแบบฟอร์มของไซต์ได้ ช่วยให้คุณรวบรวมข้อมูลที่ต้องการได้ง่ายขึ้น
ในบทความนี้ เราจะแสดงวิธีสร้างวิดเจ็ตการอัปโหลด WordPress อย่างง่ายดายเพื่อรับไฟล์จากผู้เยี่ยมชมเว็บไซต์ของคุณ
คลิกที่นี่เพื่อเริ่มสร้างวิดเจ็ตการอัปโหลด WordPress ของคุณตอนนี้
ก่อนที่คุณจะสร้างวิดเจ็ตการอัปโหลด WordPress คุณจะต้องสร้างแบบฟอร์มการอัปโหลดไฟล์ WordPress หากคุณทำเสร็จแล้ว คุณสามารถข้ามไปยังขั้นตอนที่ #6 ได้
นี่คือสารบัญสำหรับการนำทางแต่ละขั้นตอนอย่างง่าย:
- สร้างแบบฟอร์มอัปโหลดไฟล์ของคุณใน WordPress
- เปลี่ยนไปใช้ตัวอัปโหลดไฟล์แบบคลาสสิก (ไม่บังคับ)
- ปรับแต่งการตั้งค่าแบบฟอร์มการอัปโหลดไฟล์ของคุณ
- กำหนดค่าการแจ้งเตือนของแบบฟอร์มการอัปโหลดไฟล์ของคุณ
- กำหนดค่าการยืนยันของแบบฟอร์มการอัปโหลดไฟล์ของคุณ
- เพิ่มแบบฟอร์มการอัปโหลดไฟล์ของคุณไปยังวิดเจ็ต
- ดูไฟล์
วิธีสร้างวิดเจ็ตอัพโหลดไฟล์ใน WordPress
ขึ้นอยู่กับประเภทของข้อมูลที่คุณต้องการรวบรวมในแบบฟอร์มของคุณ การใช้วิดเจ็ตการอัปโหลดของ WordPress เป็นหนึ่งในวิธีที่ดีที่สุดในการรับข้อมูลเพิ่มเติมจากผู้ใช้ของคุณได้อย่างรวดเร็ว ตัวอย่างเช่น นี่จะเป็นการจัดวางรูปแบบที่ยอดเยี่ยมเพื่อให้ผู้เข้าชมสามารถอัปโหลดรูปภาพไปยัง WordPress
การกรอกแบบฟอร์มง่ายขึ้นและเข้าถึงได้มากขึ้นช่วยลดอัตราการละทิ้งแบบฟอร์มเพื่อให้เว็บไซต์ WordPress ของคุณสร้างรายได้มากขึ้น คุณยังสามารถเรียนรู้วิธียอมรับประเภทไฟล์เพิ่มเติมในแบบฟอร์มการอัปโหลด WordPress ของคุณ
คุณสามารถข้ามไปยังคำแนะนำอื่นได้หากต้องการกำหนดให้ชำระเงินด้วยการอัปโหลดไฟล์
ขั้นตอนที่ 1: สร้างแบบฟอร์มอัปโหลดไฟล์ของคุณใน WordPress
นี่คือวิดีโอสอนหรือคุณสามารถอ่านขั้นตอนด้านล่าง:
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน WPForms
WPForms เป็นปลั๊กอินที่ดีที่สุดสำหรับการอัปโหลดไฟล์ WPForms ต่างจากฟีเจอร์การอัปโหลดไฟล์ของ Google Form ตรงที่คุณสามารถเพิ่มการอัปโหลดไฟล์ไปที่ใดก็ได้บนไซต์ของคุณ ไม่ใช่แค่หน้าฟอร์ม สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับวิธีการติดตั้ง โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอินใน WordPress
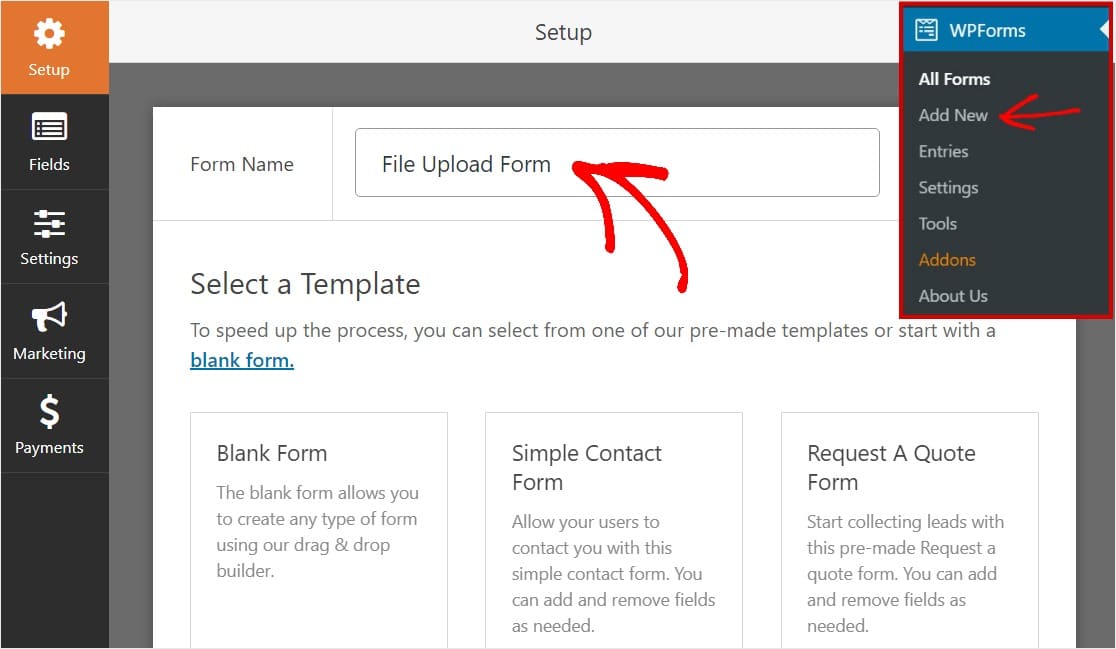
จากนั้นไปที่แดชบอร์ด WordPress ของคุณและคลิกที่ WPForms » เพิ่มใหม่ ในแผงด้านซ้ายมือเพื่อสร้างแบบฟอร์มใหม่และตั้งชื่อตามที่คุณต้องการ

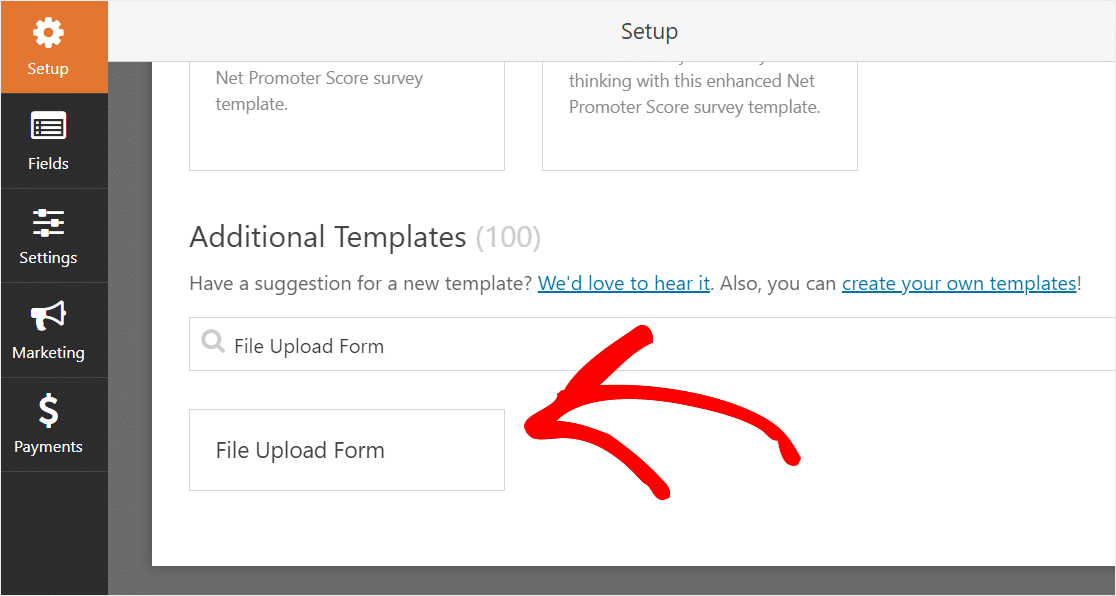
จากนั้นเลื่อนลงไปที่ส่วน เทมเพลตเพิ่มเติม และพิมพ์ "แบบฟอร์มอัปโหลดไฟล์" จากนั้นคลิกเพื่อเปิดเทมเพลต

ตรวจสอบให้แน่ใจว่าคุณได้เปิดใช้งาน Form Templates Pack Addon เพื่อค้นหาแบบฟอร์มนี้แล้ว
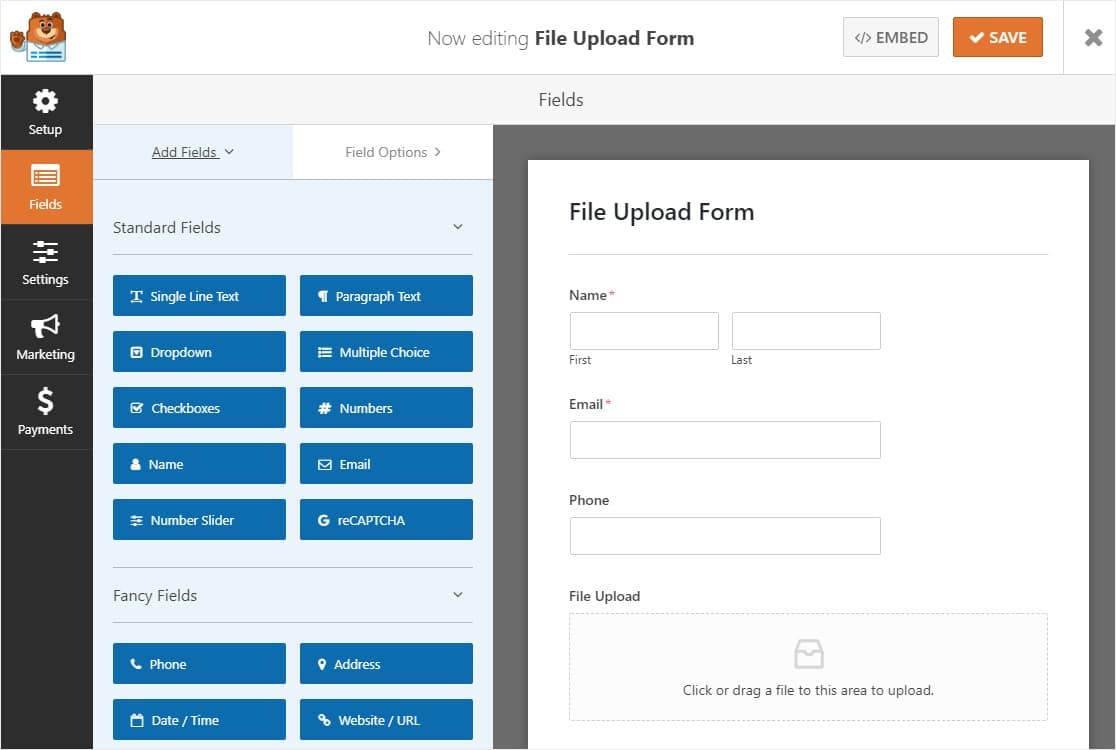
ตอนนี้ WPForms จะเติมฟอร์มการอัปโหลดไฟล์ที่สร้างไว้ล่วงหน้าและแสดงตัวสร้างการลากและวาง

ที่นี่คุณสามารถเพิ่มฟิลด์เพิ่มเติมในแบบฟอร์มการติดต่อของคุณโดยลากจากแผงด้านซ้ายมือไปยังแผงด้านขวามือ หรือคุณสามารถลบฟิลด์ออกเพื่อให้แน่ใจว่าแบบฟอร์มของคุณพอดีกับวิดเจ็ตการอัปโหลดของคุณเมื่อคุณเพิ่มในขั้นตอนที่ #6
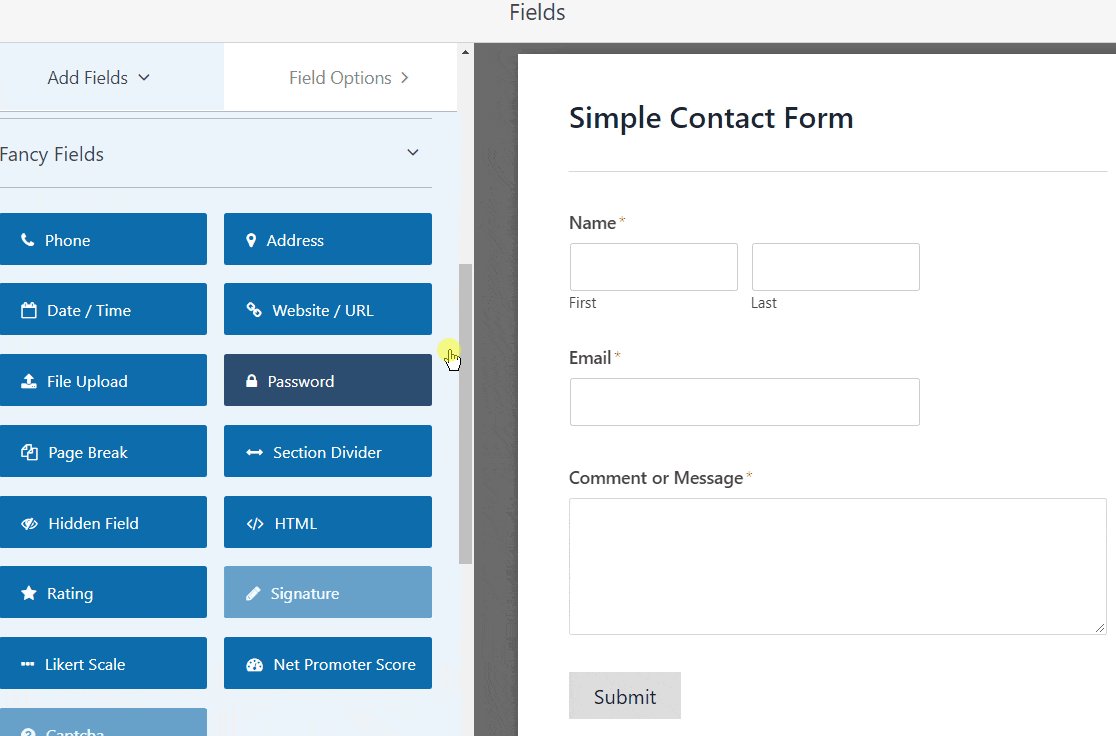
ด้วยเทมเพลตฟอร์มอัปโหลดไฟล์ คุณจะมีฟิลด์ ชื่อ อีเมล โทรศัพท์ การอัปโหลดไฟล์ และ ความคิดเห็นเพิ่มเติม
คลิกที่ช่องแบบฟอร์มใดก็ได้เพื่อทำการเปลี่ยนแปลง คุณยังสามารถคลิกช่องแบบฟอร์มแล้วลากเพื่อจัดเรียงคำสั่งซื้อใหม่บนแบบฟอร์มติดต่อของคุณได้
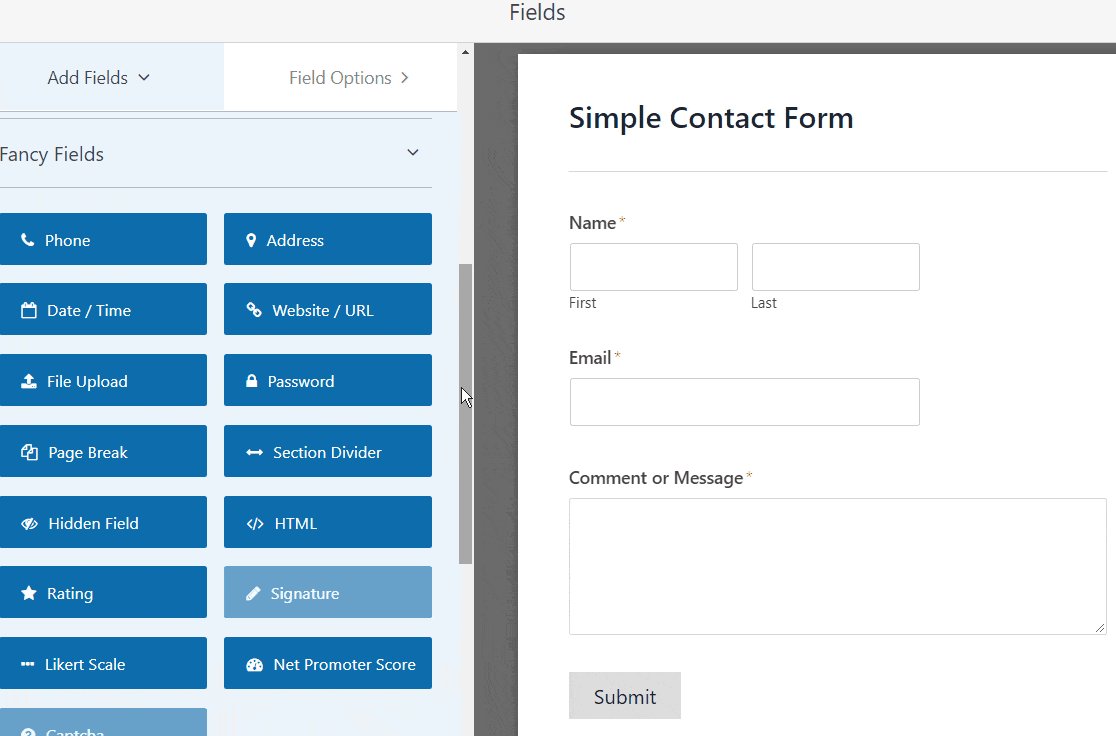
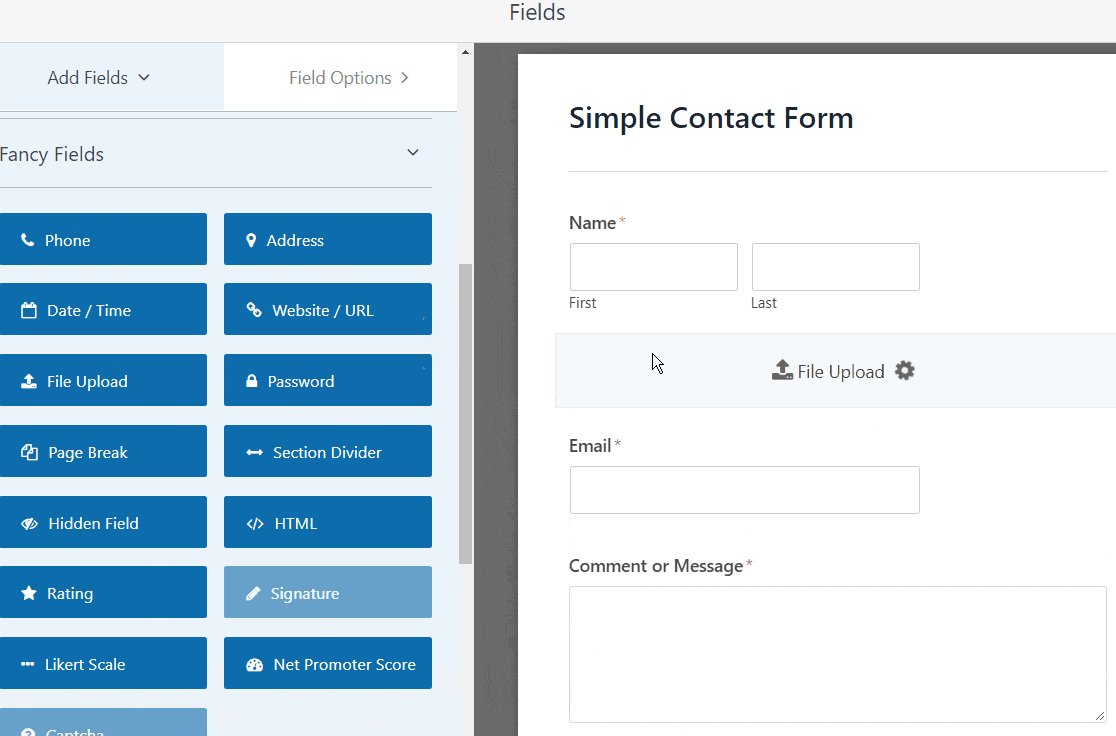
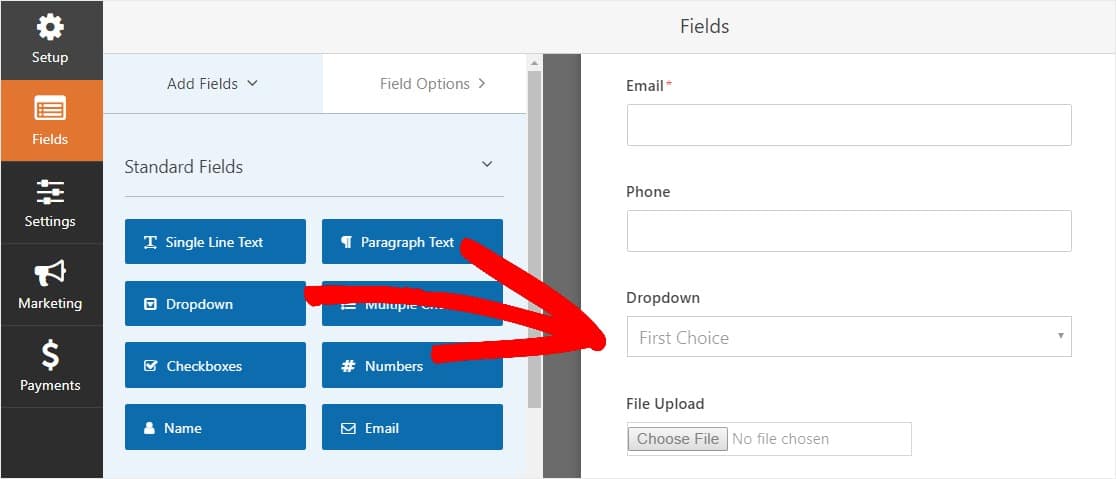
ไม่เพียงเท่านั้น แต่คุณยังสามารถเพิ่มฟิลด์ อัปโหลดไฟล์ ลงใน แบบฟอร์ม WordPress ใดๆ ที่คุณสร้าง ขึ้น เพียงลากฟิลด์ฟอร์มการอัปโหลดไฟล์ ซึ่งอยู่ใต้ Fancy Fields จากแผงด้านซ้ายมือของ Form Editor ไปยังแผงด้านขวามือ

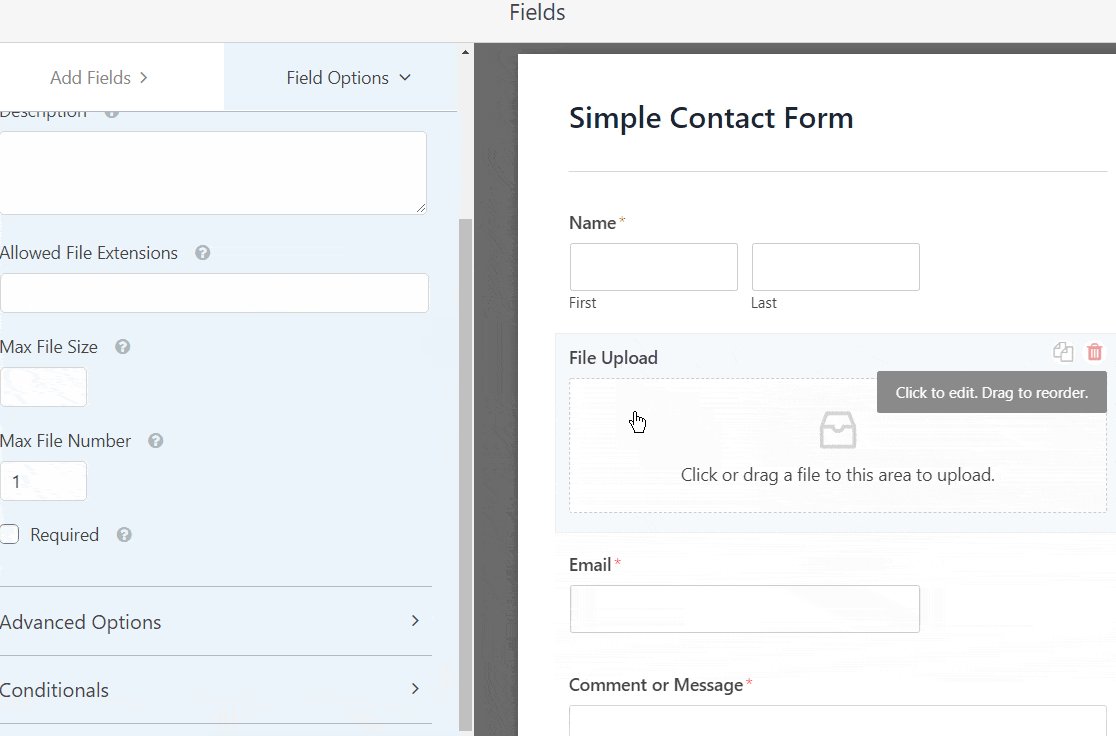
คุณสามารถคลิกที่ช่องอัปโหลดไฟล์และเปลี่ยน:
- ป้ายกำกับ — ตั้ง ชื่อช่องแบบฟอร์มเพื่อให้ผู้เยี่ยมชมเว็บไซต์ของคุณทราบว่ามีไว้เพื่ออะไร
- คำอธิบาย — เพิ่มคำอธิบายที่อธิบายรายละเอียดให้กับผู้ใช้ ตัวอย่างเช่น หากคุณต้องการให้คนอัปโหลดภาพเท่านั้น ให้บอกพวกเขาว่า
- นามสกุลไฟล์ที่อนุญาต — หากคุณต้องการจำกัดประเภทของไฟล์ที่สามารถอัปโหลดไปยังแบบฟอร์ม WordPress ของคุณได้ ให้ใส่ไว้ที่นี่ โดยคั่นแต่ละไฟล์ด้วยเครื่องหมายจุลภาค
- ขนาดไฟล์สูงสุด — ระบุเป็นเมกะไบต์ ไฟล์ขนาดสูงสุดที่คุณจะอนุญาตให้ผู้ใช้อัปโหลด ถ้าคุณไม่พิมพ์ตัวเลขที่นี่ WPForms จะใช้ค่าเริ่มต้นเป็นขนาดไฟล์สูงสุดที่เซิร์ฟเวอร์ของคุณอนุญาต หากคุณต้องการเปลี่ยนแปลงสิ่งนี้ ดูบทช่วยสอนนี้เกี่ยวกับวิธีเพิ่มขนาดการอัปโหลดไฟล์สูงสุดใน WordPress
- จำเป็น — หากคุณต้องการกำหนดให้ผู้ใช้อัปโหลดไฟล์ก่อนที่จะส่งแบบฟอร์มได้ ให้เลือกช่องทำเครื่องหมายนี้
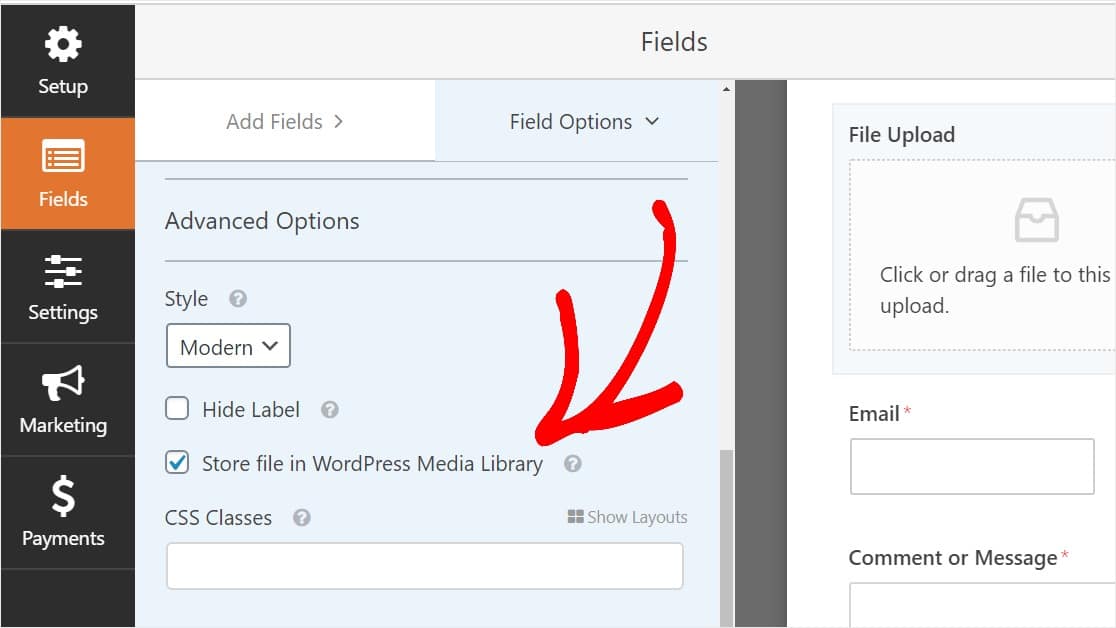
- สไตล์ — คุณสามารถสลับระหว่างสไตล์โมเดิร์นเริ่มต้น (แนะนำ) และสไตล์คลาสสิก (ซึ่งเราจะกล่าวถึงในเชิงลึกในขั้นตอนต่อไป)
สงสัยว่าไฟล์ที่อัปโหลดเหล่านี้จะถูกเก็บไว้ที่ไหนเมื่ออยู่ในวิดเจ็ตการอัปโหลด WordPress ของคุณ?
ตามค่าเริ่มต้น ไฟล์ทั้งหมดที่อัปโหลดโดยผู้ใช้จะถูกเก็บไว้ในโฟลเดอร์ WPForms ภายในไดเร็กทอรี Uploads ของไซต์ของคุณ เพื่อให้ง่ายขึ้น คุณยังสามารถจัดเก็บไฟล์เหล่านี้ใน WordPress Media Library โดยเลือกช่อง Store ใน WordPress Media Library ภายใต้ตัวเลือกขั้นสูง

คุณยังสามารถทำให้แบบฟอร์มดูดีโดยทำตามขั้นตอนในโพสต์ของเราเกี่ยวกับวิธีสร้างแบบฟอร์มหลายขั้นตอนใน WordPress แต่เพื่อประโยชน์ของบทช่วยสอนนี้ เราจะใช้หน้าเดียว
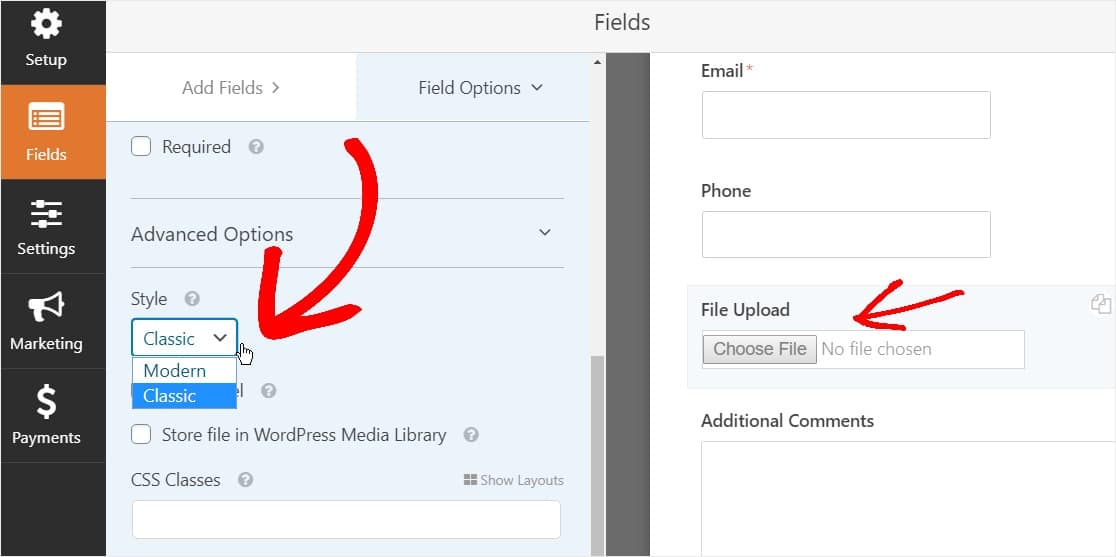
ขั้นตอนที่ 2: เปลี่ยนเป็นช่องอัปโหลดไฟล์แบบคลาสสิก (ไม่บังคับ)
ขั้นตอนนี้เป็นทางเลือกและไม่แนะนำโดยทั่วไป แต่ถ้าคุณต้องการเปลี่ยนรูปแบบของฟิลด์การอัปโหลดไฟล์จากรูปแบบสมัยใหม่ที่เป็นค่าเริ่มต้นเป็นสไตล์คลาสสิกที่มีปุ่ม 'เลือกเลย' สำหรับวิดเจ็ตการอัปโหลด WordPress ของคุณ ให้ไปที่ ตัวเลือกขั้นสูง » สไตล์ และคลิกที่เมนูแบบเลื่อนลงเพื่อ เลือก คลาสสิก

การเปลี่ยนกลับไปเป็นสไตล์คลาสสิกอาจเป็นทางเลือกที่ดี:
- คุณหรือผู้ใช้ของคุณชอบรูปแบบ 'ปุ่ม' การอัปโหลดไฟล์ ฟิลด์
- คุณต้องการฟิลด์อัปโหลดไฟล์ที่กะทัดรัดกว่า (และคุณยอมรับเพียง 1 ไฟล์เท่านั้น)
โปรดทราบว่ารูปแบบการอัปโหลดไฟล์แบบคลาสสิกยอมรับการอัปโหลด 1 ครั้งต่อฟิลด์เท่านั้น คุณจะต้องเพิ่มช่องการอัปโหลดไฟล์เพื่อยอมรับการอัปโหลดหลายรายการในแบบฟอร์มหากคุณใช้รูปแบบคลาสสิก
ในการทำให้แบบฟอร์มของคุณดูไม่เกะกะ คุณจะต้องเปิดใช้งานตรรกะตามเงื่อนไขในช่องอัปโหลดไฟล์แบบคลาสสิกที่ 1 ก่อนที่คุณจะเพิ่มฟิลด์อื่นๆ เหล่านั้น ด้วยวิธีนี้ ช่องอัปโหลดไฟล์พิเศษเหล่านั้นจะไม่ปรากฏในแบบฟอร์มของคุณ เว้นแต่ผู้ใช้ต้องการ

เคล็ดลับนี้ทำให้ฟอร์มดูเป็นระเบียบมากขึ้นและช่วยต่อสู้กับความเหนื่อยล้าของฟอร์ม ซึ่งสามารถช่วยเพิ่มการแปลงฟอร์มได้
สไตล์คลาสสิกแต่ละสไตล์ของช่องอัปโหลดไฟล์อนุญาตให้ผู้ใช้อัปโหลดไฟล์เพียงไฟล์เดียว หากต้องการเรียนรู้วิธีเพิ่มการอัปโหลดไฟล์หลายไฟล์ด้วยเครื่องมืออัปโหลดสไตล์คลาสสิก ให้อ่านต่อ หากฟิลด์อัปโหลดไฟล์เพียงช่องเดียวที่เหมาะกับคุณ คุณสามารถข้ามขั้นตอนถัดไปได้
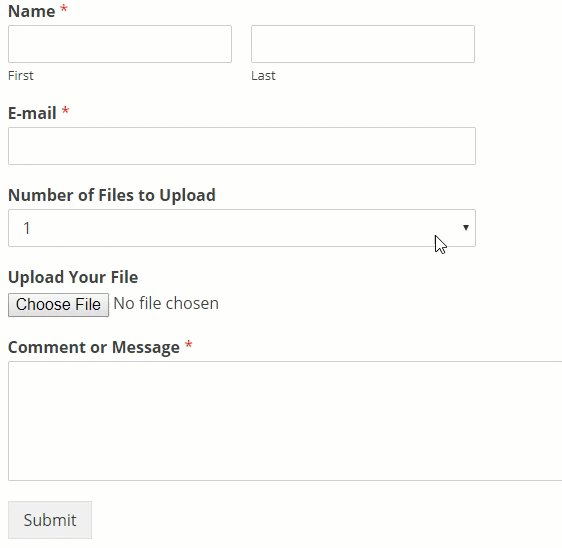
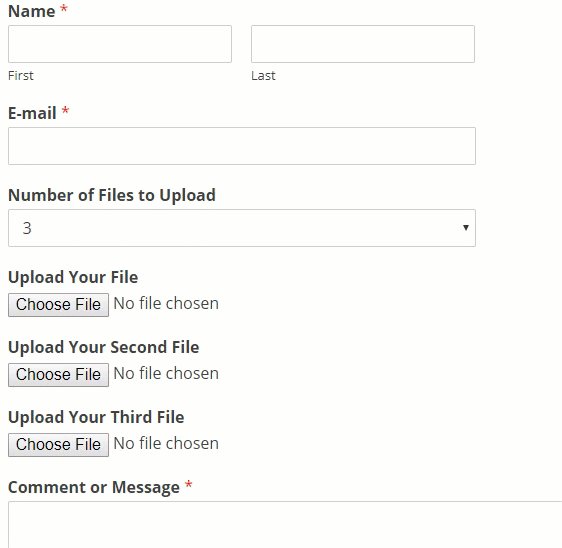
หากต้องการเปิดใช้ตรรกะของเงื่อนไขในช่องอัปโหลดฟิลด์สไตล์คลาสสิก ให้ลากช่องรายการแบบเลื่อนลงจากแผงด้านซ้ายมือมาที่แบบฟอร์มของคุณ เหนือช่องอัปโหลดไฟล์ (สิ่งนี้จะใช้ได้กับฟิลด์อัพโหลดไฟล์จำนวนเท่าใดก็ได้ แต่สำหรับตัวอย่างนี้ เราจะทำ 3)

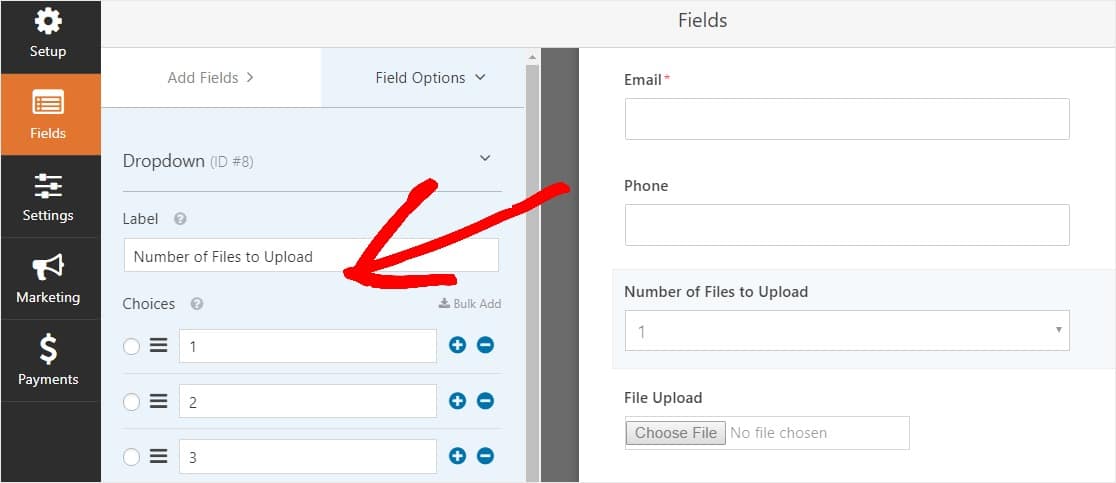
ตอนนี้ คลิกที่ฟิลด์ดร็อปดาวน์เพื่อดูตัวเลือกฟิลด์บนแผงด้านซ้าย และแก้ไขป้ายกำกับฟิลด์ดร็อปดาวน์เพื่อระบุ จำนวนไฟล์ที่จะอัปโหลด และตัวเลือกที่จะบอกว่า 1 , 2 และ 3

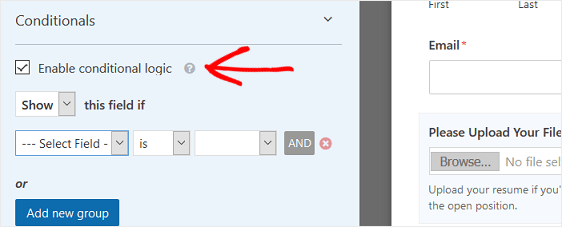
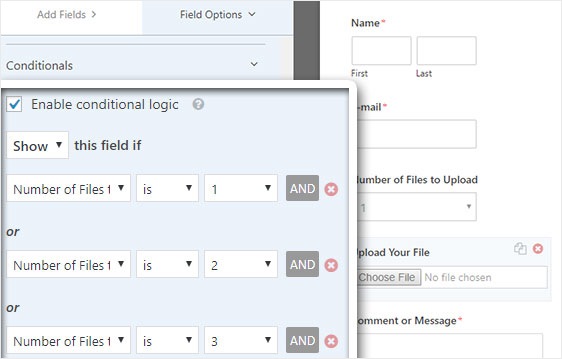
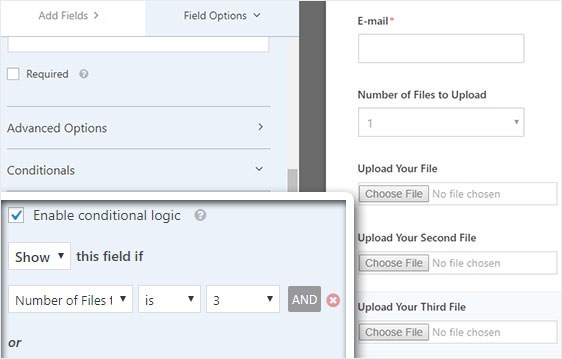
หลังจากนั้น คลิกที่ฟิลด์ อัปโหลดไฟล์ และในตัวเลือก ให้เลื่อนลงและขยายแท็บ เงื่อนไข ในแผงด้านซ้ายมือ จากนั้นเลือกเครื่องหมายถูกที่ Enable conditional logic

ปรับแต่งตรรกะตามเงื่อนไขของฟิลด์ อัปโหลดไฟล์ เช่นเดียวกับภาพหน้าจอด้านล่าง:

โปรดทราบว่ามีการเพิ่มฟิลด์ใหม่โดยการคลิกปุ่ม เพิ่มกลุ่มใหม่ ซึ่งใช้ตรรกะ OR หากคุณต้องการรายละเอียดเพิ่มเติมเกี่ยวกับการใช้ตรรกะ OR โปรดอ่านคำแนะนำเกี่ยวกับวิธีใช้ตรรกะแบบมีเงื่อนไข และ OR
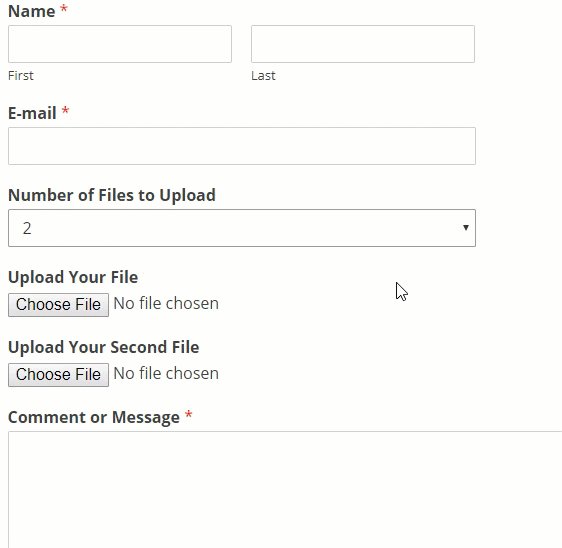
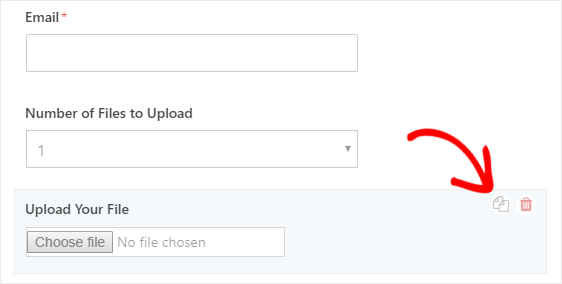
ขั้นตอนต่อไปคือการทำซ้ำฟิลด์อัปโหลดไฟล์นี้
ในแบบฟอร์มของคุณ ให้คลิกไอคอนซ้ำที่ด้านขวามือของช่องอัปโหลดไฟล์

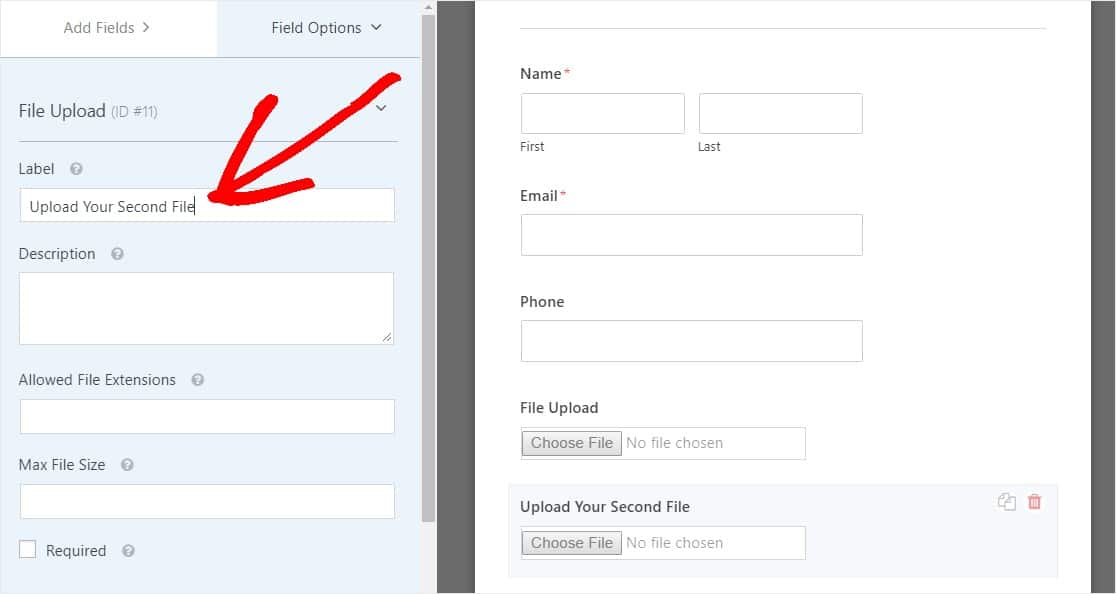
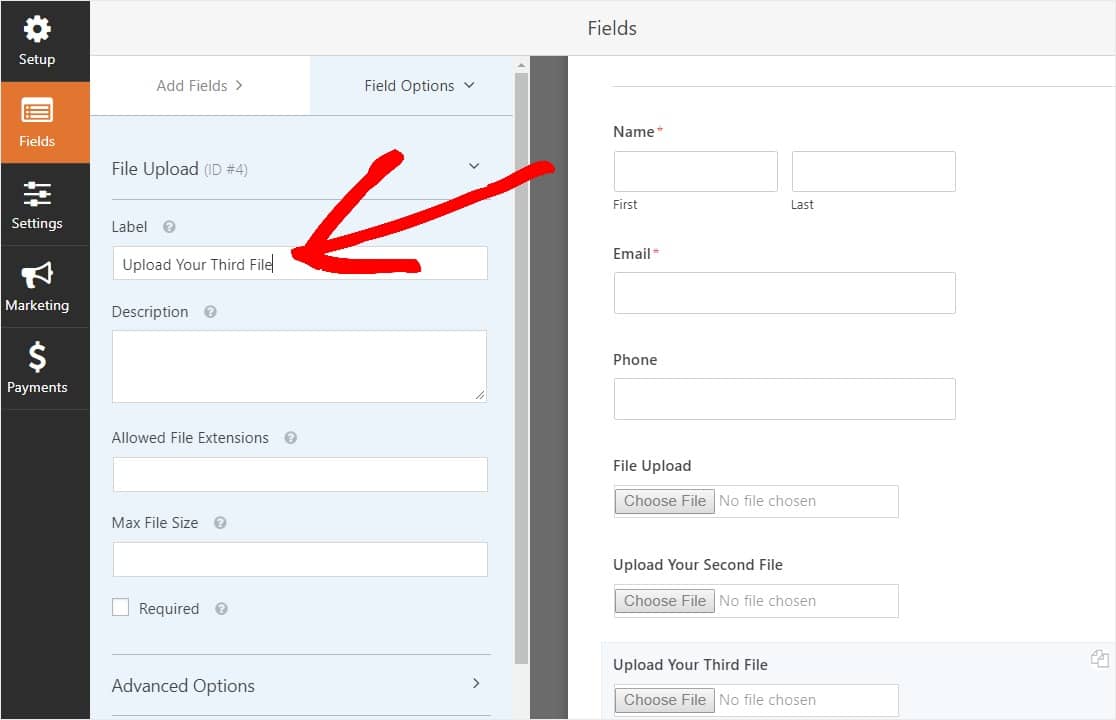
ในแผงด้านซ้ายมือ ให้เปลี่ยนป้ายกำกับของช่อง File Upload ใหม่เป็น Upload Your Second File


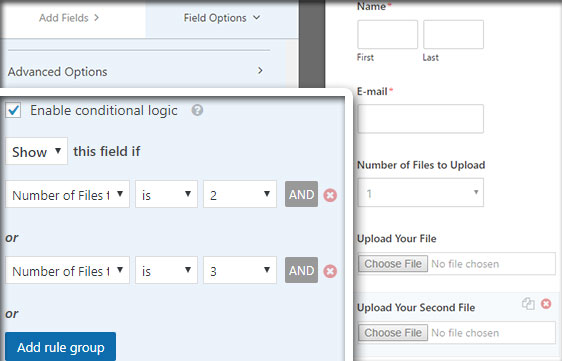
ตอนนี้ กำหนดค่าตรรกะตามเงื่อนไขสำหรับฟิลด์ใหม่นี้ เช่นเดียวกับภาพหน้าจอด้านล่าง การเปลี่ยนแปลงเพียงอย่างเดียวจากขั้นตอนข้างต้นคือเราลบการดำเนินการแรกที่ระบุว่าจำนวนไฟล์ที่จะอัปโหลดคือ 1

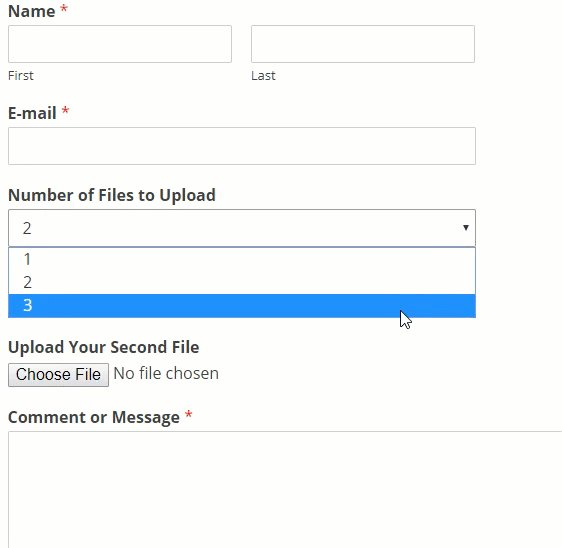
ตอนนี้ ทำซ้ำฟิลด์อัปโหลดไฟล์ที่ 2 โดยคลิกที่ไอคอนและเปลี่ยนป้ายกำกับเป็น อัปโหลดไฟล์ที่สามของคุณ

กำหนดค่าฟิลด์ตรรกะแบบมีเงื่อนไขเช่นเดียวกับภาพหน้าจอด้านล่าง เราจะเก็บเฉพาะช่องสุดท้ายที่ระบุว่าจำนวนไฟล์ที่จะอัปโหลดคือ 3

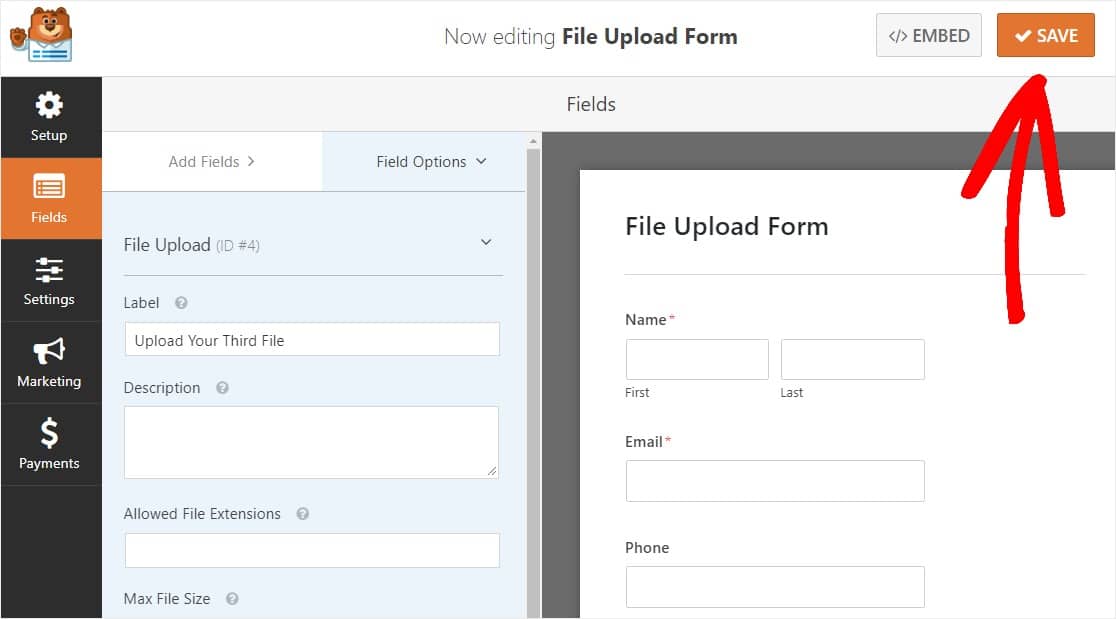
เมื่อคุณปรับแต่งแบบฟอร์มเสร็จแล้ว ให้คลิก บันทึก ที่มุมบนขวาของหน้าจอ และตอนนี้คุณเพิ่งเพิ่มช่องอัปโหลดไฟล์หลายช่องในแบบฟอร์มของคุณ

ดังที่คุณเห็น ในกรณีส่วนใหญ่ คุณจะต้องใช้รูปแบบสมัยใหม่เพื่อยอมรับการอัปโหลดไฟล์หลายไฟล์
ดังนั้น เมื่อคุณมีฟิลด์อัพโหลดไฟล์ในแบบฟอร์มของคุณในปริมาณที่เหมาะสม (ไม่ว่าจะเป็น 1 หรือหลายฟิลด์) คุณก็พร้อมที่จะกำหนดการตั้งค่าแบบฟอร์มของคุณแล้ว
ขั้นตอนที่ 3: ปรับแต่งการตั้งค่าแบบฟอร์มการอัปโหลดไฟล์ของคุณ
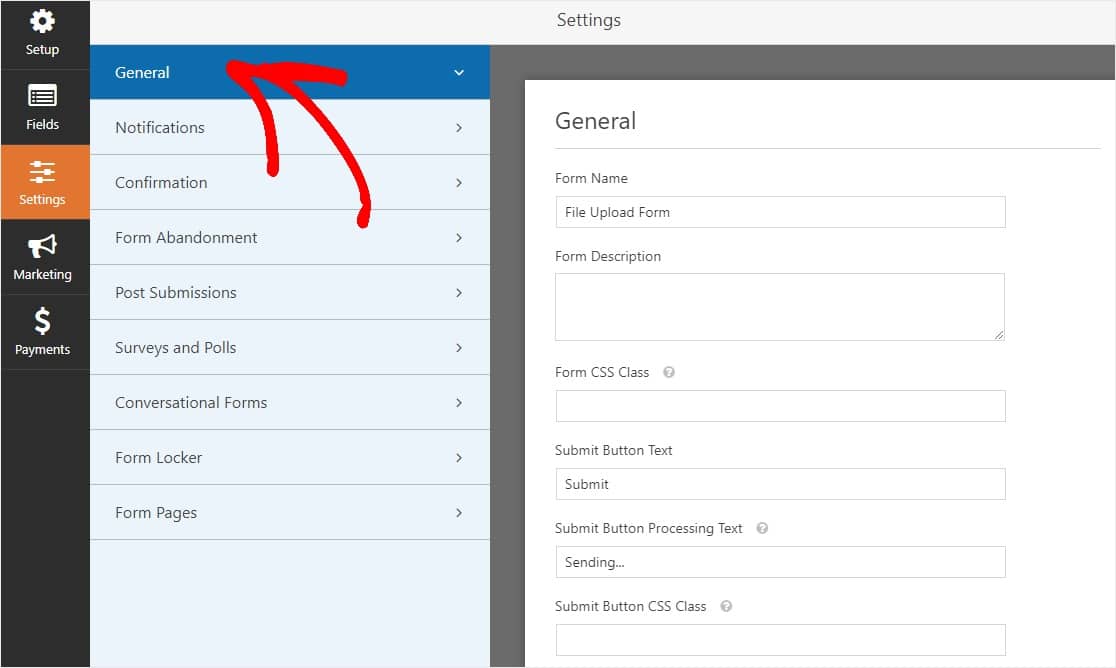
ในการเริ่มต้น ให้ไปที่การ ตั้งค่า » ทั่วไป

ที่นี่คุณสามารถกำหนดค่าต่อไปนี้:
- ชื่อแบบฟอร์ม — เปลี่ยนชื่อแบบฟอร์มของคุณที่นี่ หากคุณต้องการ
- คำอธิบายแบบฟอร์ม — ให้ คำอธิบายแบบฟอร์ม ของคุณ
- ข้อความปุ่มส่ง — ปรับแต่งสำเนาบนปุ่มส่ง
- การป้องกันสแปม — หยุดสแปมแบบฟอร์มการติดต่อด้วยคุณสมบัติป้องกันสแปม hCaptcha หรือ Google reCAPTCHA ช่องทำเครื่องหมายป้องกันสแปมจะถูกเลือกโดยอัตโนมัติในแบบฟอร์มใหม่ทั้งหมด
- แบบฟอร์ม AJAX — เปิดใช้งานการตั้งค่า AJAX โดยไม่มีการโหลดหน้าซ้ำ
- การปรับปรุง GDPR — คุณสามารถปิดใช้งานการจัดเก็บข้อมูลรายการและรายละเอียดผู้ใช้ เช่น ที่อยู่ IP และตัวแทนผู้ใช้ เพื่อพยายามปฏิบัติตามข้อกำหนดของ GDPR ดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีเพิ่มฟิลด์ข้อตกลง GDPR ลงในแบบฟอร์มติดต่อง่ายๆ ของคุณ
และเมื่อเสร็จแล้ว คลิก บันทึก
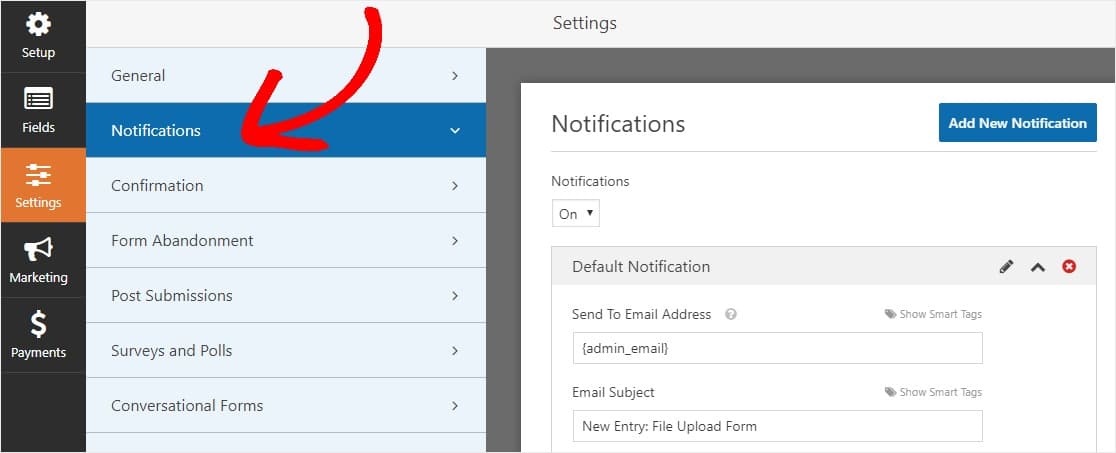
ขั้นตอนที่ 4: กำหนดค่าการแจ้งเตือนของแบบฟอร์ม
การแจ้งเตือนเป็นวิธีที่ยอดเยี่ยมในการทราบเมื่อมีคนส่งไฟล์ไปยังวิดเจ็ตการอัปโหลด WordPress ของคุณ
และเว้นแต่คุณจะปิดใช้งานคุณลักษณะการแจ้งเตือน คุณจะได้รับการแจ้งเตือนทางอีเมลทุกครั้งที่มีคนส่งแบบฟอร์มในไซต์ของคุณ

หากต้องการรับข้อความอีเมลเมื่อมีคนกรอกแบบฟอร์มของคุณ คุณจะต้องตั้งค่าการแจ้งเตือนแบบฟอร์มใน WordPress และระบุที่อยู่อีเมลของคุณ
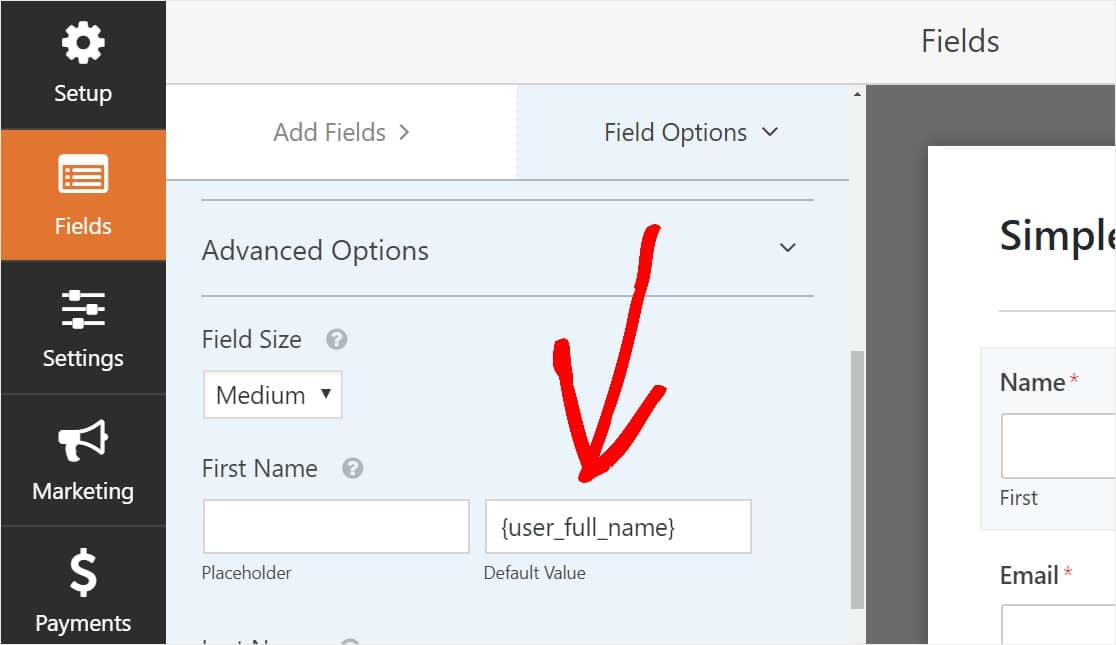
นอกจากนี้ หากคุณใช้สมาร์ทแท็ก คุณสามารถส่งการแจ้งเตือนส่วนบุคคลไปยังผู้เยี่ยมชมไซต์ของคุณเมื่อพวกเขากรอกแบบฟอร์มเสร็จแล้วเพื่อแจ้งให้ทราบว่าคุณได้รับ สิ่งนี้ทำให้ผู้ใช้มั่นใจว่าแบบฟอร์มของพวกเขาผ่านอย่างถูกต้องพร้อมกับการอัพโหลดไฟล์

สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการส่งการแจ้งเตือนแบบฟอร์มหลายรายการใน WordPress
นอกจากนี้ คุณยังมีตัวเลือกในการสร้างแบรนด์อีเมลแจ้งเตือนของคุณได้ง่ายๆ โดยเพิ่มโลโก้หรือรูปภาพใดๆ ที่คุณเลือกในพื้นที่รูปภาพส่วนหัวที่กำหนดเอง โลโก้/รูปภาพที่คุณเลือกจะแสดงที่ด้านบนของการแจ้งเตือนทางอีเมล เช่น โลโก้ WPForms ด้านล่าง

หมายเหตุ: เนื่องจากไฟล์แนบมักจะ ส่งผลเสียต่อความ สามารถในการ ส่งอีเมล WPForms จะไม่แนบไฟล์ของผู้ใช้ของคุณในอีเมลแจ้งเตือน แต่เราส่งไฟล์ที่อัปโหลดทางอีเมลเป็นลิงก์แทน

ขั้นตอนที่ 5: กำหนดค่าการยืนยันแบบฟอร์มการอัปโหลดไฟล์ของคุณ
การยืนยันแบบฟอร์มเป็นวิธีดำเนินการทันที (และโดยอัตโนมัติ) หลังจากที่ผู้ใช้ส่งข้อมูลไปยังวิดเจ็ตการอัปโหลด WordPress ของคุณ หากต้องการความช่วยเหลือเพิ่มเติมในขั้นตอนนี้ โปรดดูบทแนะนำเกี่ยวกับวิธีตั้งค่าการยืนยันแบบฟอร์ม
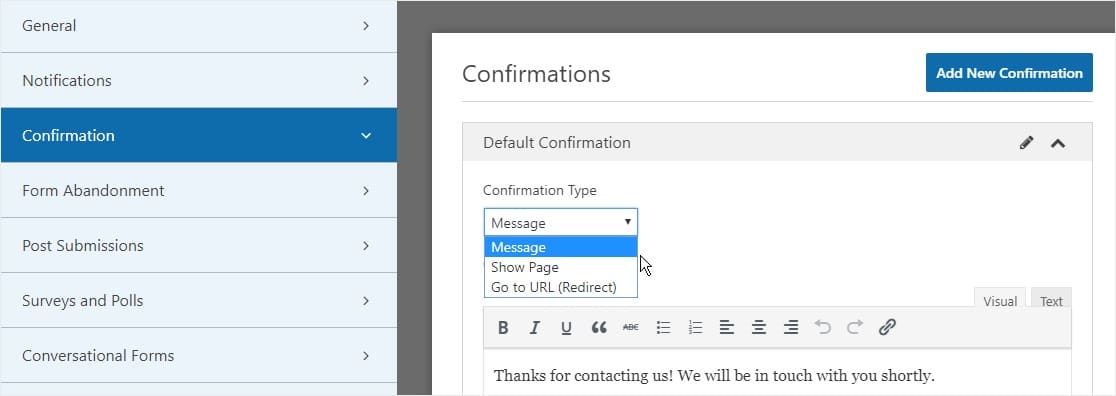
มีการยืนยัน 3 แบบใน WPForms:
- ข้อความ — นี่คือประเภทการยืนยันเริ่มต้นที่ปรากฏขึ้นหลังจากมีคนกดส่งในแบบฟอร์มของคุณและปรับแต่งได้ ดูเคล็ดลับของเราเกี่ยวกับวิธีปรับแต่งข้อความยืนยันเพื่อเพิ่มความสุขของผู้เยี่ยมชมไซต์ของคุณ
- หน้าที่แสดง — ส่งผู้ใช้ไปยังหน้าใดๆ บนไซต์ของคุณโดยอัตโนมัติ เช่น หน้าขอบคุณ
- เปลี่ยนเส้นทาง — มีประโยชน์หากคุณต้องการนำผู้ใช้ไปยังเว็บไซต์อื่นหรือ URL เฉพาะสำหรับการพัฒนาที่ซับซ้อนมากขึ้น
มาดูวิธีตั้งค่าการยืนยันแบบฟอร์มอย่างง่ายใน WPForms เพื่อให้คุณสามารถปรับแต่งข้อความแสดงความสำเร็จที่ผู้เยี่ยมชมเว็บไซต์จะได้เห็นเมื่อพวกเขาส่งแบบฟอร์มในเว็บไซต์ของคุณ
ในการเริ่มต้น ให้คลิกแท็บ การยืนยัน ในตัวแก้ไขแบบฟอร์มภายใต้ การตั้งค่า
ถัดไป เลือกประเภทของประเภทการยืนยันที่คุณต้องการสร้าง สำหรับตัวอย่างนี้ เราจะเลือก ข้อความ

จากนั้น ปรับแต่งข้อความยืนยันตามต้องการ แล้วคลิก บันทึก เมื่อดำเนินการเสร็จ
ตอนนี้คุณพร้อมที่จะเพิ่มแบบฟอร์มของคุณไปยังวิดเจ็ตของเว็บไซต์แล้ว
ขั้นตอนที่ 6: เพิ่มแบบฟอร์มการอัปโหลดไฟล์ของคุณไปยังวิดเจ็ต
หลังจากที่คุณสร้างแบบฟอร์มแล้ว คุณสามารถเพิ่มลงในพื้นที่วิดเจ็ตบนไซต์ WordPress ของคุณได้
WPForms ให้คุณเพิ่มฟอร์มของคุณไปยังที่ต่างๆ บนเว็บไซต์ของคุณ รวมถึงเพจ บล็อกโพสต์ และวิดเจ็ต WordPress
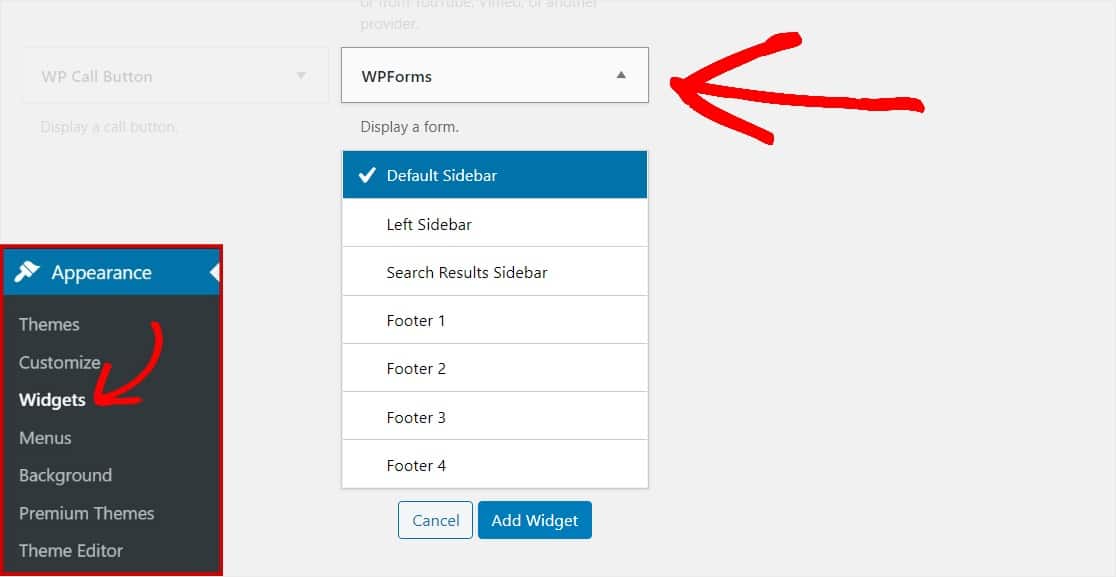
ในการเพิ่มแบบฟอร์มการอัปโหลดไฟล์ไปยังวิดเจ็ตและสร้างวิดเจ็ตการอัปโหลดของคุณเอง ให้ไปที่แผงด้านซ้ายบนแดชบอร์ด WordPress ของคุณและคลิกที่ ลักษณะที่ปรากฏ » วิดเจ็ต จากนั้นเลื่อนลงและคลิกที่ WPForms จากวิดเจ็ตที่มี

วิดเจ็ตที่แสดงอาจแตกต่างกันไปในแต่ละคน ขึ้นอยู่กับธีมของคุณ ธีม WordPress บางธีมช่วยให้คุณมีวิดเจ็ต WordPress บางอย่างได้
เลือกพื้นที่ที่คุณต้องการแสดงวิดเจ็ตการอัปโหลด WordPress และคลิกที่ 'เพิ่มวิดเจ็ต' เมื่อคุณพร้อม
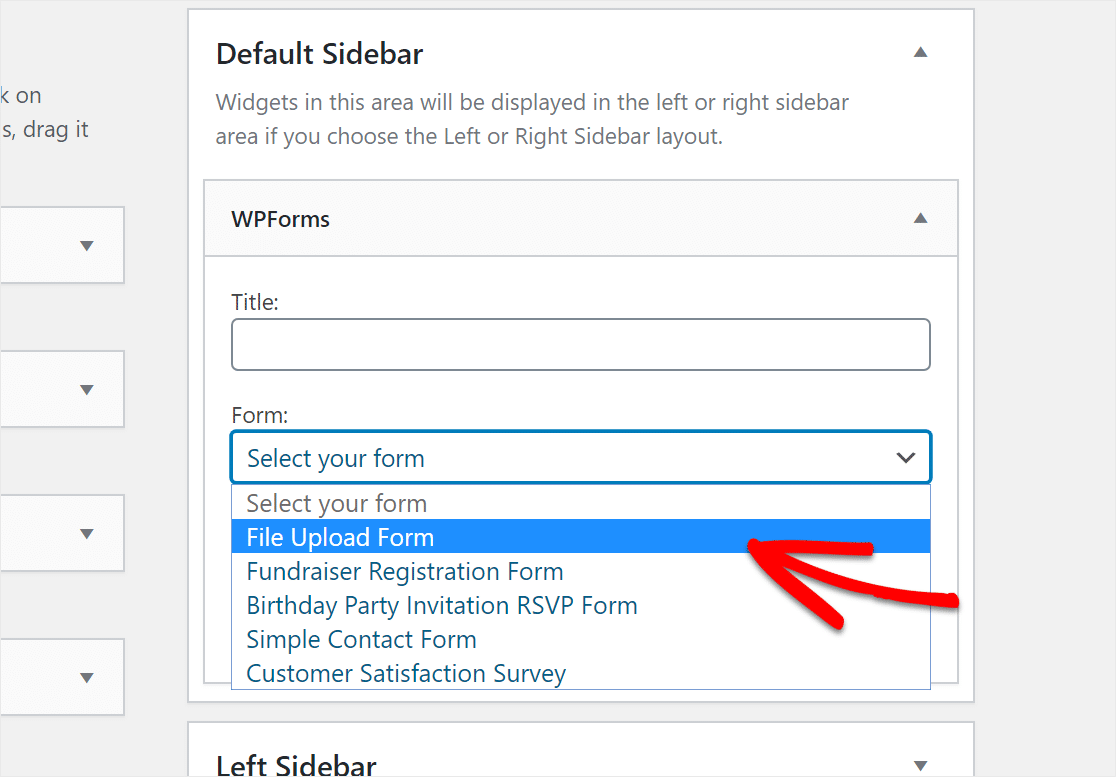
ตอนนี้ เลือกแบบฟอร์มที่คุณต้องการแสดงในวิดเจ็ตนั้น และคลิก บันทึก

แค่นั้นแหละ! แบบฟอร์มการอัปโหลดไฟล์ของคุณอยู่ในวิดเจ็ต WordPress บนเว็บไซต์ของคุณแล้ว
ขั้นตอนที่ 7: ดูไฟล์
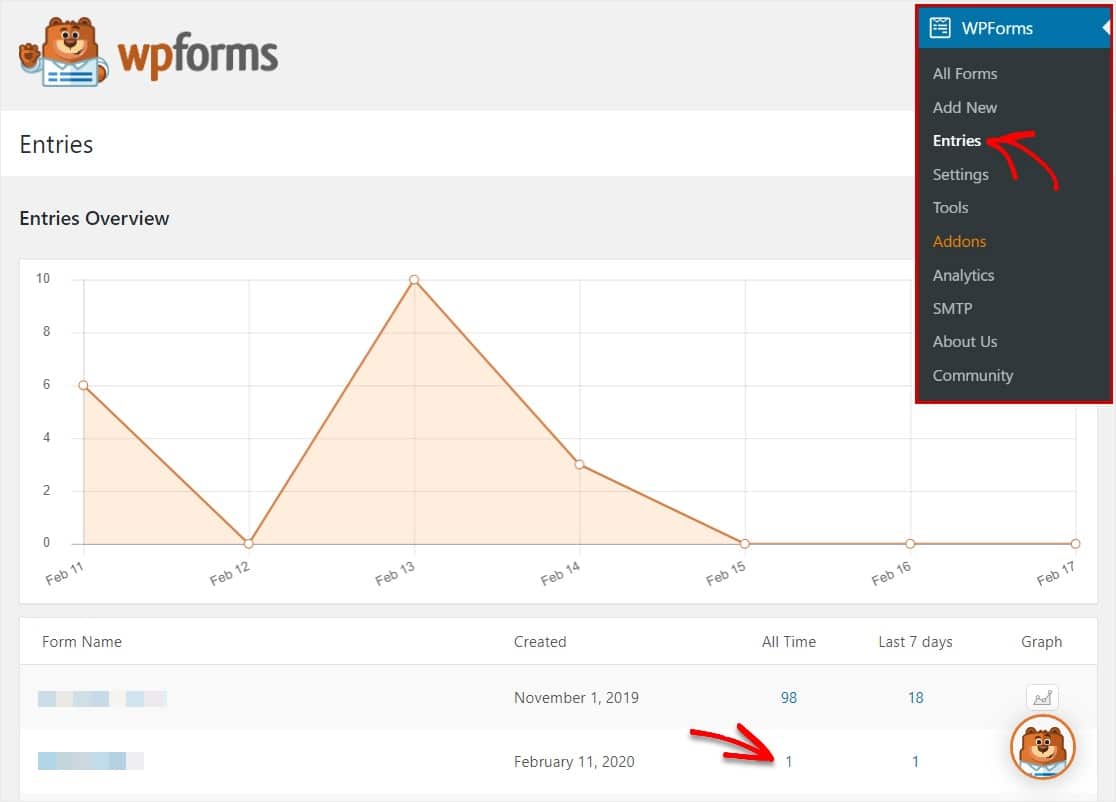
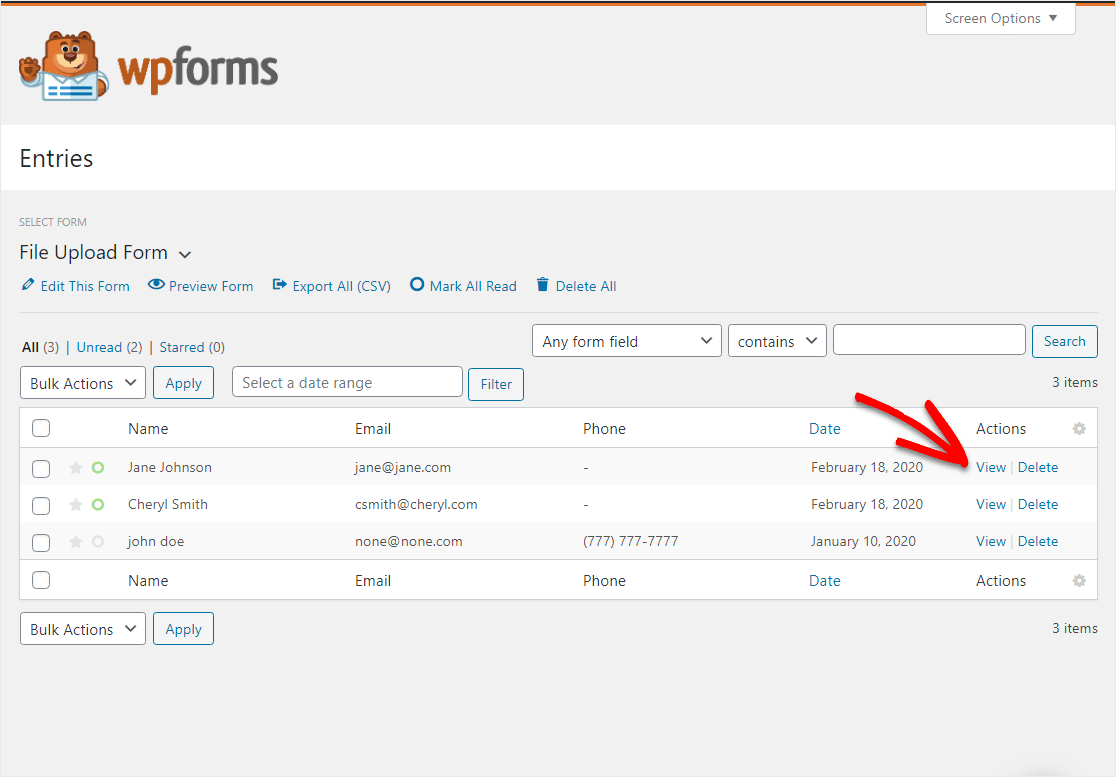
WPForms จัดเก็บการส่งแบบฟอร์มแต่ละรายการเป็นรายการในฐานข้อมูล WordPress หากต้องการดูไฟล์ที่อัปโหลด ให้ไปที่ WPForms » รายการ
จากนั้น คลิกที่หมายเลขในคอลัมน์รายการ 'ตลอดเวลา' เพื่อดูรายการทั้งหมด

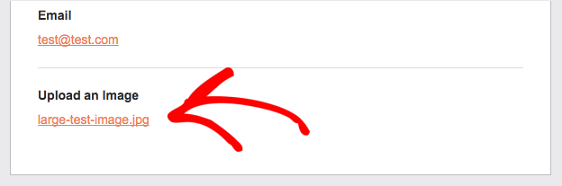
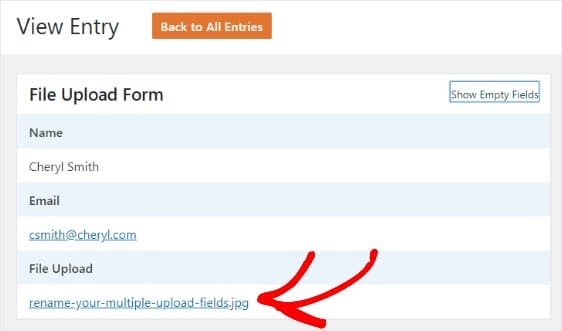
เมื่อคุณดูรายการทั้งหมดแล้ว คุณสามารถคลิก ดู ในคอลัมน์การดำเนินการในรายการแต่ละรายการเพื่อเข้าถึงไฟล์ที่อัปโหลดผ่านวิดเจ็ตการอัปโหลดของ WordPress

ตอนนี้คุณสามารถคลิกขวาที่ไฟล์เพื่อดาวน์โหลดไฟล์ หรือคลิกเพื่อดูไฟล์ในเบราว์เซอร์ของคุณ

ยิ่งไปกว่านั้น คุณสามารถใช้โปรแกรมเสริม Zapier เพื่อบันทึกการอัปโหลดไฟล์ทั้งหมดโดยอัตโนมัติไปที่:
- Google ไดรฟ์
- Dropbox
- และบริการที่เก็บข้อมูลบนคลาวด์อื่น ๆ อีกมากมาย
และหากต้องการทราบว่าผู้คนค้นหาแบบฟอร์มการอัปโหลดและเว็บไซต์ของคุณได้อย่างไร โปรดอ่านคำแนะนำเกี่ยวกับวิธีติดตั้ง Google Analytics บน WordPress
คลิกที่นี่เพื่อเริ่มสร้างวิดเจ็ตการอัปโหลด WordPress ของคุณตอนนี้
สรุปแล้ว
และที่นั่นคุณมีมัน! ตอนนี้คุณรู้วิธีสร้างวิดเจ็ตการอัปโหลด WordPress เพื่อยอมรับไฟล์ผ่านแบบฟอร์มเว็บไซต์ของคุณแล้ว หากคุณต้องการรับไฟล์จากนักออกแบบ อย่าลืมตรวจสอบวิธีเปิดใช้งานการอัปโหลด Adobe Illustrator (AI) ใน WordPress
อย่าลืมดูโพสต์ของเราพร้อมเคล็ดลับดีๆ เกี่ยวกับการตลาดสำหรับธุรกิจขนาดเล็กที่คุณสามารถลองทำได้ในวันนี้เช่นกัน
ดังนั้นสิ่งที่คุณรอ? เริ่มต้นด้วยปลั๊กอินฟอร์ม WordPress ที่ทรงพลังที่สุดวันนี้
และอย่าลืม ถ้าคุณชอบบทความนี้ โปรดติดตามเราบน Facebook และ Twitter
