วิธีสร้างแบบฟอร์มสมัครงานใน WordPress (วิธีที่ง่าย)
เผยแพร่แล้ว: 2019-12-30จ้างและกำลังมองหาผู้สมัครออนไลน์? ในเวลาไม่กี่นาที คุณสามารถตั้งค่าแบบฟอร์มออนไลน์ด้วยเทมเพลตการสมัครงานที่ช่วยให้คุณค้นหาผู้สมัครที่มีคุณสมบัติเหมาะสมมากขึ้นสำหรับบทบาทของคุณ
ดังนั้นในบทช่วยสอนนี้ เราจะแนะนำคุณเกี่ยวกับวิธีสร้างแบบฟอร์มสมัครงานใน WordPress
คลิกที่นี่เพื่อทำแบบฟอร์มสมัครงานของคุณตอนนี้
วีดีโอสอนการทำแบบฟอร์มสมัครงาน
นี่คือวิดีโอที่แสดงวิธีสร้างการสมัครงานใน WPForms
หากคุณต้องการอ่านบทช่วยสอนที่เป็นลายลักษณ์อักษรเกี่ยวกับวิธีสร้างแบบฟอร์มใบสมัคร คุณจะพบทุกสิ่งที่คุณต้องการในขั้นตอนด้านล่าง
วิธีสร้างแบบฟอร์มสมัครงานใน WordPress
นี่คือสารบัญสำหรับการนำทางอย่างง่ายของบทช่วยสอนนี้เกี่ยวกับวิธีสร้างแบบฟอร์มใบสมัคร:
- สร้างแบบฟอร์มสมัครงานใน WordPress
- ปรับแต่งแบบฟอร์มสมัครงานของคุณ
- เปิดใช้งานลอจิกแบบมีเงื่อนไข
- กำหนดการตั้งค่าแบบฟอร์มของคุณ
- ปรับแต่งการแจ้งเตือนแบบฟอร์มสมัครงานของคุณ
- กำหนดค่าการยืนยันแบบฟอร์มของคุณ
- เพิ่มแบบฟอร์มสมัครงานของคุณบนเว็บไซต์ของคุณ
กำลังมองหาปลั๊กอินการสมัครงานที่ดีที่สุดเพื่อให้ผู้คนสามารถสมัครงานกับรายการงานของคุณได้หรือไม่?
โพสต์นี้ได้กล่าวถึงวิธีที่ง่ายที่สุดในการสร้างแบบฟอร์มสมัครงานของคุณ มาดูวิธีการสร้างแบบฟอร์มสมัครงานใน WordPress ด้วยปลั๊กอิน WPForms กันดีกว่า
ขั้นตอนที่ 1: สร้างแบบฟอร์มสมัครงานใน WordPress
สิ่งแรกที่คุณต้องทำ หากคุณสงสัยว่าจะสร้างแบบฟอร์มใบสมัครออนไลน์ได้อย่างไร คือการติดตั้งและเปิดใช้งานปลั๊กอิน WPForms สำหรับคำแนะนำโดยละเอียด โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress
WPForms เป็นเครื่องมือสร้างฟอร์มที่ดีที่สุดสำหรับ WordPress ในบรรดาคุณสมบัติอันทรงพลังมากมาย มันใช้งานได้ดีเป็นปลั๊กอิน WordPress แอปพลิเคชันงาน
ถัดไป คุณจะต้องติดตั้งและเปิดใช้งาน Form Templates Pack Addon ด้วย addon นี้ คุณจะสามารถเข้าถึงเทมเพลตฟอร์มการสมัครงานที่สร้างไว้ล่วงหน้า ตลอดจนเทมเพลตเฉพาะอุตสาหกรรมอื่นๆ มากมายสำหรับการสร้างฟอร์มแบบกำหนดเองสำหรับไซต์ของคุณ
วิธีนี้ช่วยให้คุณประหยัดเวลาได้มาก เนื่องจากคุณไม่จำเป็นต้องเริ่มต้นใหม่ตั้งแต่ต้น และเพิ่มฟิลด์ลงในแบบฟอร์มติดต่อง่ายๆ ด้วยตนเอง
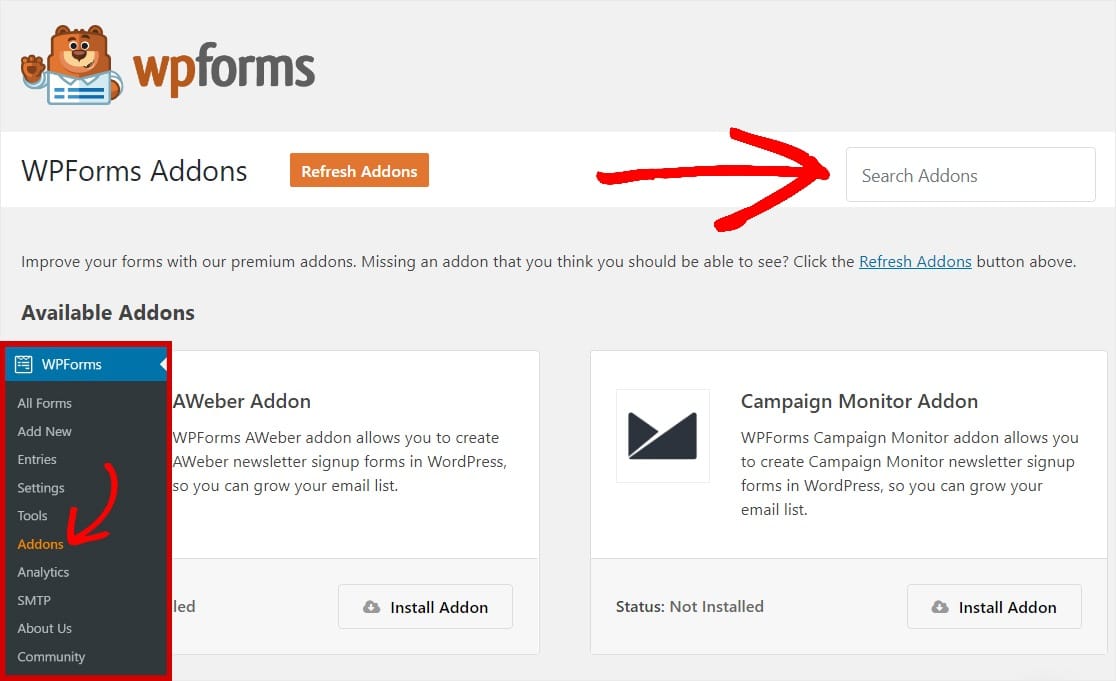
จากหน้า addon WPForms ให้ค้นหา Form Templates Pack

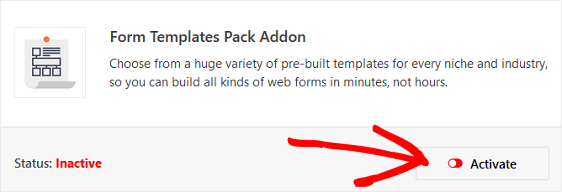
คลิก ติดตั้ง Addon และ เปิดใช้งาน

จากนั้นไปที่ WPForms » Add New เพื่อสร้างแบบฟอร์มใหม่
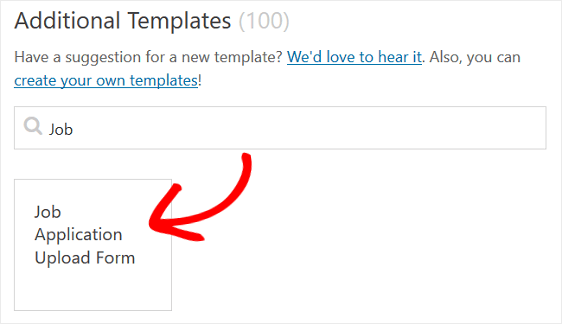
ในหน้าจอการตั้งค่า ให้ตั้งชื่อแบบฟอร์มของคุณและเลื่อนลงไปที่ด้านล่างของหน้าจอเทมเพลตที่มีข้อความว่า เทมเพลตเพิ่มเติม
พิมพ์ “งาน” ลงในแถบค้นหา แล้วเทมเพลตแบบฟอร์มการสมัครงานจะปรากฏขึ้น

คลิกที่เทมเพลตและ WPForms จะสร้างแบบฟอร์มใบสมัครงาน (เทมเพลตใบสมัครงาน) สำหรับคุณ คุณใกล้จะถึงขั้นตอนการสร้างแบบฟอร์มสมัครงานบน WordPress แล้ว

ขั้นตอนที่ 2: ปรับแต่งแบบฟอร์มสมัครงานของคุณ
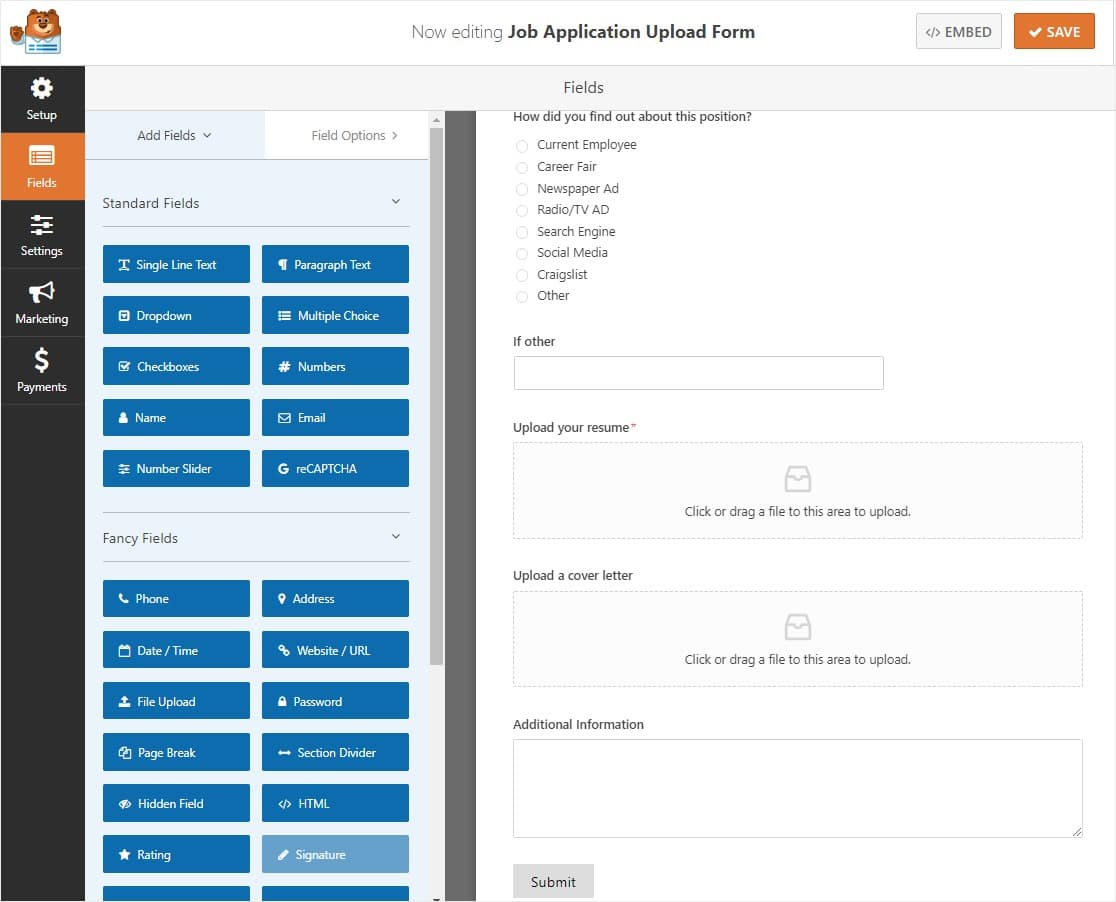
คุณสามารถสร้างแบบฟอร์มใบสมัครที่ตรงตามความต้องการ WPForms ทำให้การปรับแต่งแบบฟอร์มทำได้ง่าย
นอกจากช่องแบบฟอร์มมาตรฐาน ชื่อ อีเมล หมายเลขโทรศัพท์ และที่อยู่ คุณจะสังเกตเห็นช่องแบบฟอร์มสมัครงานต่อไปนี้:
- ปรนัย
- ข้อความบรรทัดเดียว
- อัพโหลดไฟล์ (2)
- ข้อความย่อหน้า
เทมเพลตการสมัครงานมีคำถามพื้นฐาน เช่น ข้อมูลติดต่ออยู่แล้ว แต่คุณสามารถขอข้อมูลเพิ่มเติมได้หากต้องการ คุณสามารถเพิ่มช่องแบบฟอร์มเพิ่มเติมในแบบฟอร์มสมัครงานของคุณโดยลากจากแผงด้านซ้ายมือไปยังแผงด้านขวามือ
ต่อไปนี้คือแนวคิดบางประการของฟิลด์แบบฟอร์มเพิ่มเติมที่คุณอาจต้องการเพิ่มโดยใช้ตัวสร้างฟอร์มแบบลากและวาง:
- ตำแหน่ง — เพิ่มหลายตัวเลือก ช่องทำเครื่องหมาย หรือช่องข้อความบรรทัดเดียวเพื่อให้ผู้คนเลือกตำแหน่งที่ต้องการสมัคร
- วันที่เริ่มต้น — เพิ่มฟิลด์ข้อความบรรทัดเดียวและให้ผู้อื่นป้อนเมื่อสามารถเริ่มต้นได้ หากต้องการ ให้สร้างรูปแบบการป้อนข้อมูลเพื่อให้คนอื่นป้อนวันที่ได้อย่างง่ายดาย
- การอ้างอิง — เพิ่มหลายตัวเลือก ช่องทำเครื่องหมาย หรือช่องข้อความบรรทัดเดียวเพื่อถามผู้คนว่าได้รับการแนะนำจากพนักงานคนอื่น ครอบครัวหรือเพื่อน ฯลฯ หรือไม่
คุณยังสามารถขอข้อมูลต่างๆ เช่น ประวัติการทำงาน เงินเดือนที่ต้องการ ชื่อผู้บังคับบัญชาคนก่อน เหตุผลในการออกจากงานก่อนหน้า ประวัติการศึกษา งานอาสาสมัคร งานอดิเรกและความสนใจ ใบอนุญาตและใบรับรอง ความพร้อม และอื่นๆ
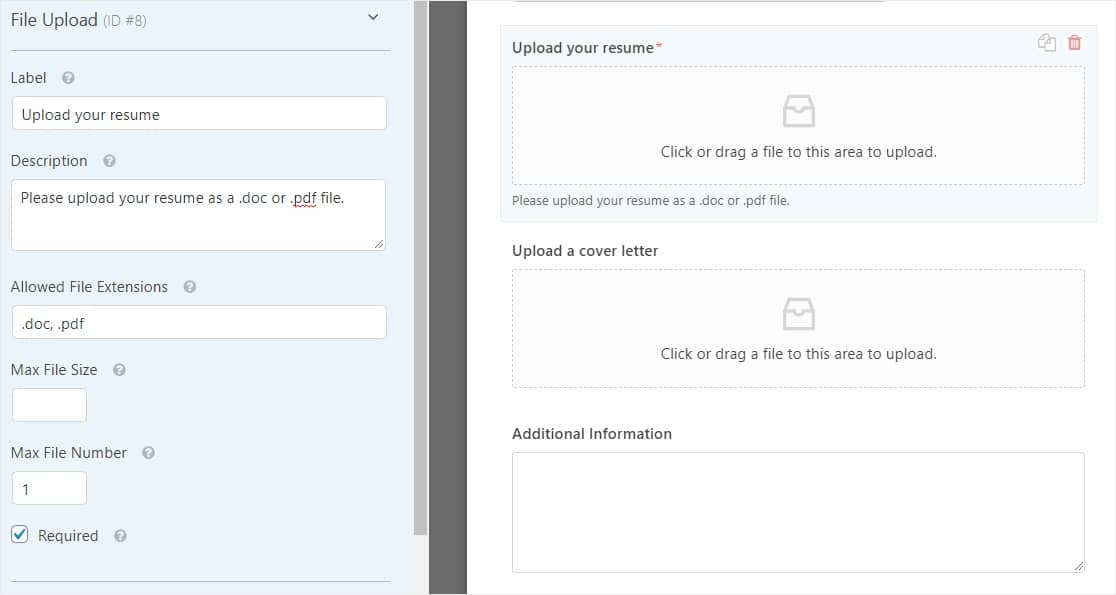
สุดท้ายนี้ คุณต้องปรับแต่งฟิลด์การ อัปโหลดไฟล์ เพื่อให้แน่ใจว่าผู้มีโอกาสเป็นผู้สมัครทราบว่าจะอัปโหลดประวัติย่อหรือจดหมายสมัครงานไปที่ตำแหน่งใด
ในการดำเนินการนี้ ให้คลิกที่ฟิลด์ อัปโหลดไฟล์ และทำดังต่อไปนี้:
- เปลี่ยนป้ายกำกับเพื่อให้คนอื่นรู้ว่าต้องอัปโหลดอะไร
- เพิ่มคำอธิบายพร้อมคำแนะนำหากจำเป็น
- ระบุประเภทของนามสกุลไฟล์ที่คุณจะอนุญาตให้ผู้อื่นอัปโหลดได้
- ป้อนขนาดไฟล์สูงสุดหากคุณต้องการจำกัดขนาดให้เล็กกว่าค่าเริ่มต้น 128MB
- เปลี่ยนจำนวนไฟล์สูงสุดเริ่มต้นจาก 1 หากคุณต้องการอนุญาตให้มีไฟล์เพิ่มเติมต่อฟิลด์
- คลิกช่องกาเครื่องหมายที่ จำเป็น ถ้าทุกคนที่สมัครต้องอัปโหลดไฟล์

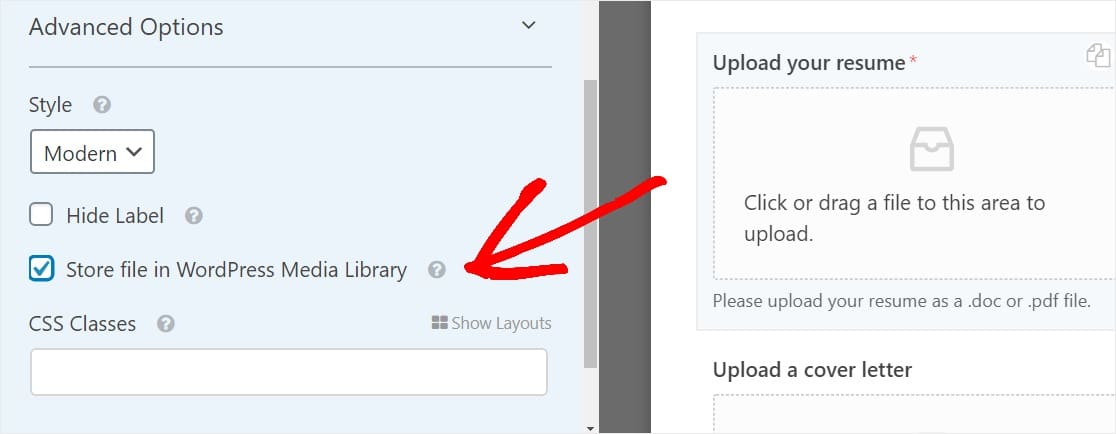
ใต้ ส่วนตัวเลือกขั้นสูง ให้คลิกกล่องกาเครื่องหมายที่ชื่อ Store file ใน WordPress Media Library เพื่อให้เข้าถึงไฟล์ที่ผู้สมัครของคุณอัปโหลดไปยังแบบฟอร์มได้ง่าย

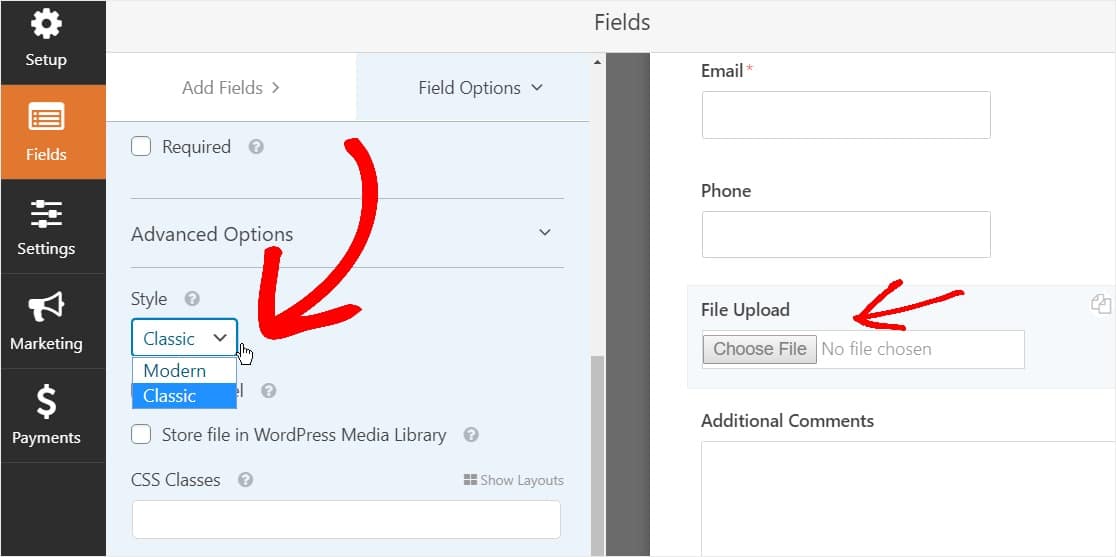
ต้องการมีปุ่มอัปโหลดแทนตัวอัปโหลดไฟล์สไตล์โมเดิร์นใช่หรือไม่

คุณสามารถอ่านขั้นตอนที่ #2 ในโพสต์นี้เกี่ยวกับวิธีเปลี่ยนไปใช้สไตล์คลาสสิกสำหรับช่องอัปโหลดของคุณ
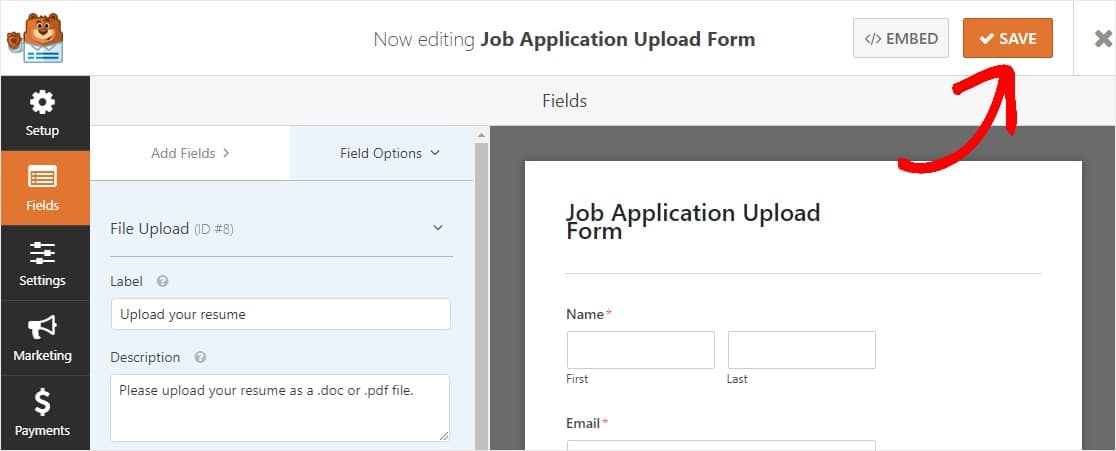
เมื่อคุณปรับแต่งแบบฟอร์มเสร็จแล้ว ให้คลิก บันทึก

ขั้นตอนที่ 3: เปิดใช้งานลอจิกแบบมีเงื่อนไข
พึงระลึกไว้เสมอว่าเมื่อเรียนรู้วิธีสร้างแบบฟอร์มใบสมัคร:
การมีแบบฟอร์มสมัครงานที่ยาวนานนั้นไม่เหมาะ เพื่อต่อสู้กับอาการเมื่อยล้า สร้างฟอร์มที่ไม่เกะกะ และยังคงรวบรวมข้อมูลที่คุณต้องการจากผู้สมัคร คุณควรเปิดใช้ตรรกะแบบมีเงื่อนไขอันชาญฉลาดบนแบบฟอร์ม WordPress ของคุณ
เรามาดูวิธีการทำกัน
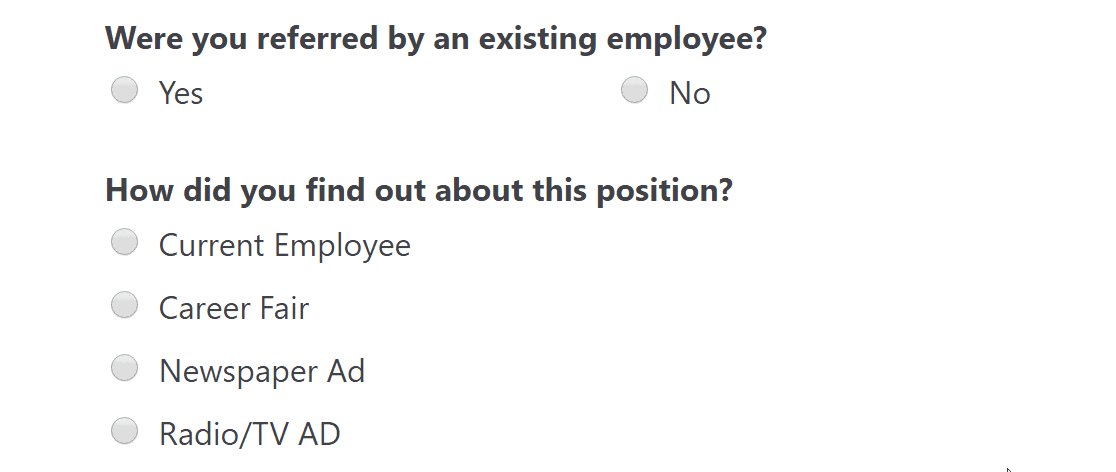
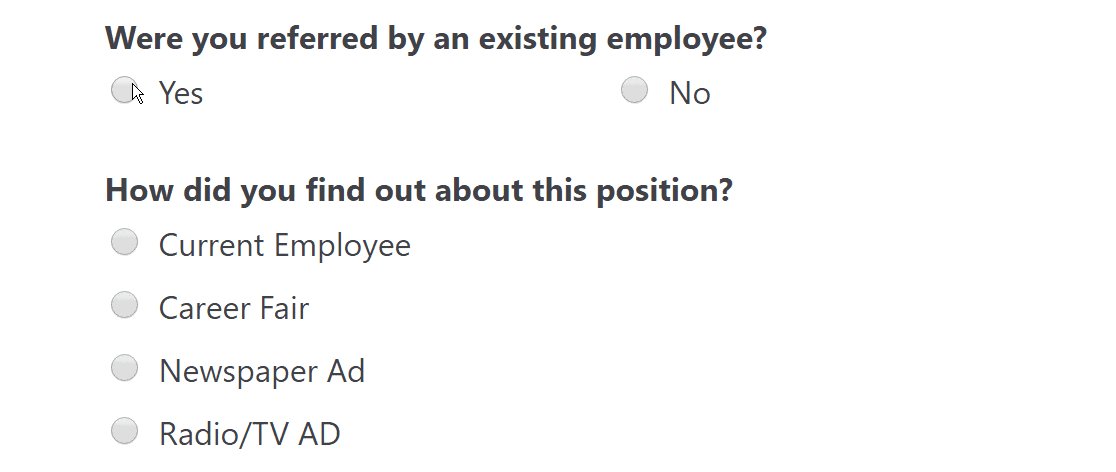
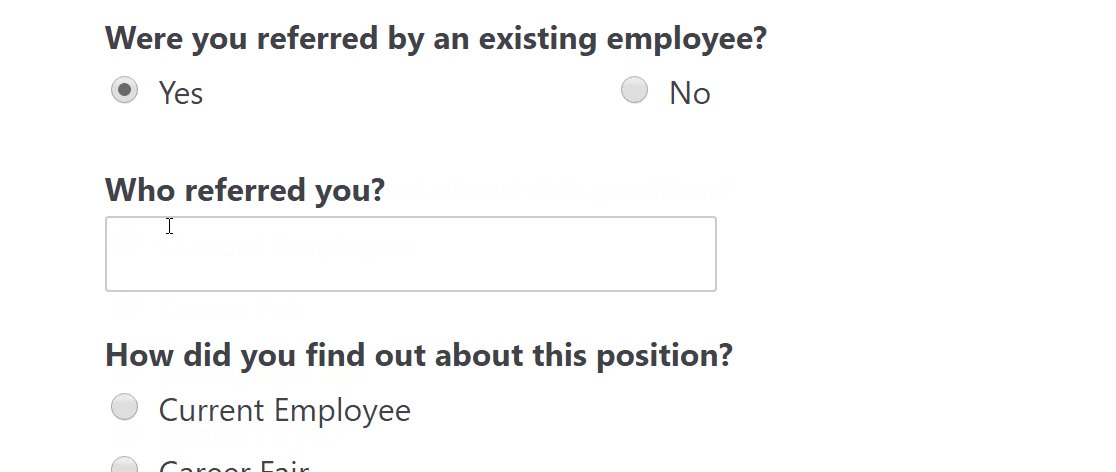
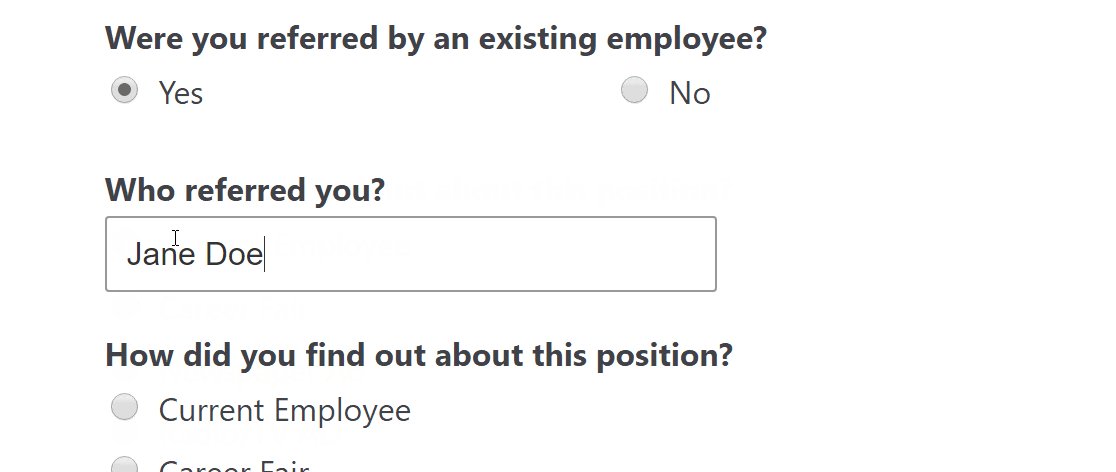
ในตัวอย่างของเรา เราจะขอให้ผู้คนกรอกแบบฟอร์มสมัครงานหากพวกเขาถูกแนะนำโดยพนักงานที่มีอยู่ หากพวกเขาเลือกใช่ กล่องจะปรากฏขึ้นเพื่อถามชื่อพนักงาน เจ๋งไปเลยใช่มั้ยล่ะ!
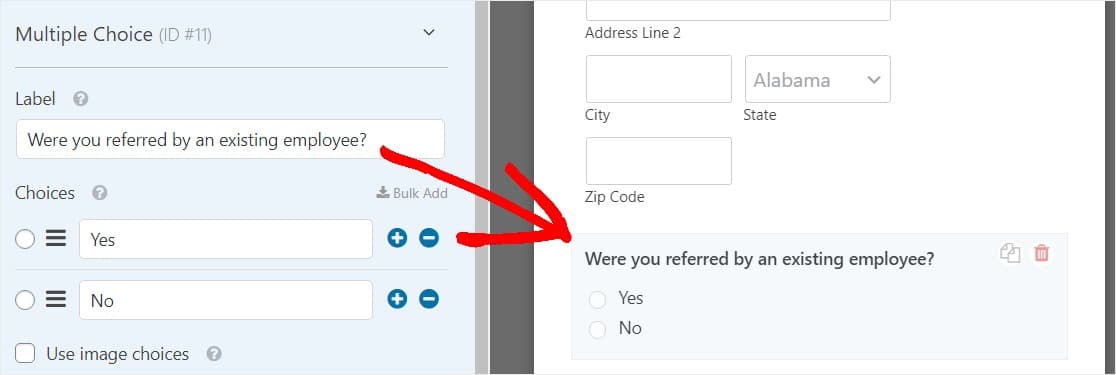
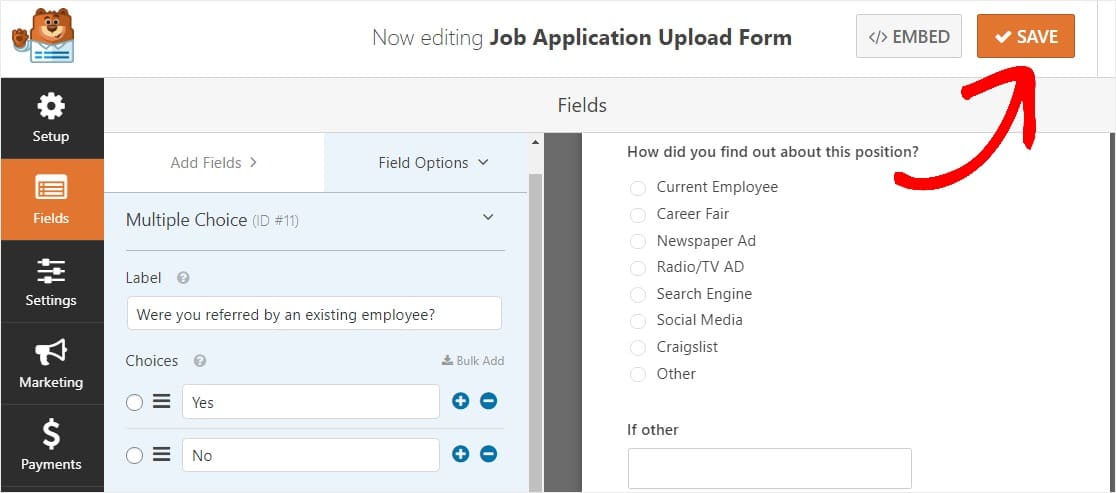
ในการตั้งคำถามนี้ ให้ลากช่อง Multiple Choice from จากแผงด้านซ้ายมือของ Form Editor ไปยังแผงด้านขวา จากนั้นคลิกที่ฟิลด์เพื่อทำการเปลี่ยนแปลง
คุณสามารถเปลี่ยนป้ายกำกับและเพิ่มตัวเลือกที่คุณต้องการให้ผู้อื่นเลือกได้ที่นี่

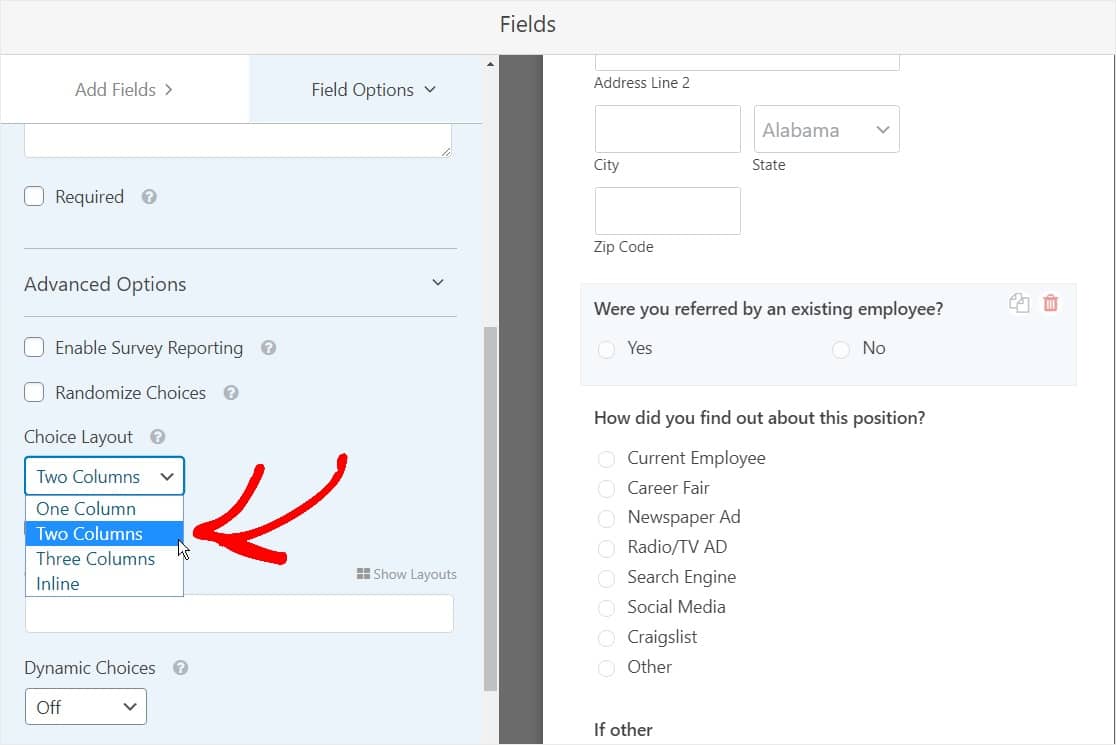
และภายใต้ ตัวเลือกขั้นสูงให้ เปลี่ยน เค้าโครง ตัวเลือก เป็นสองคอลัมน์

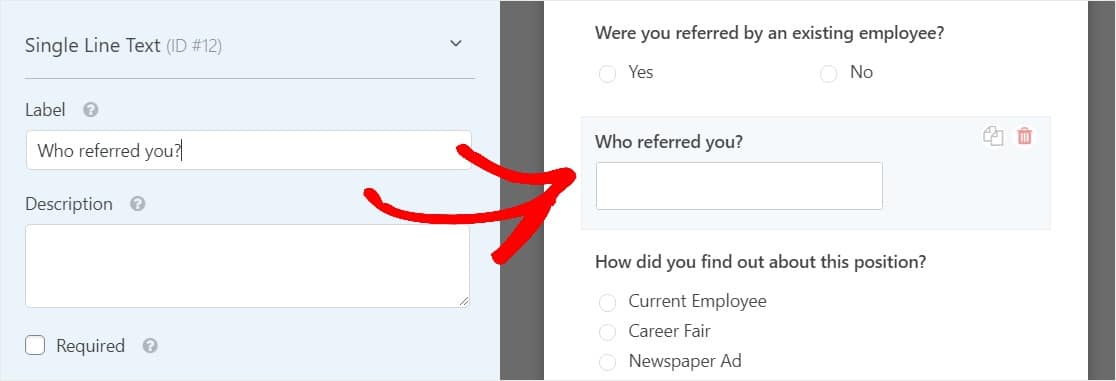
ถัดไป ภายใต้ เพิ่มฟิลด์ ให้ลากฟิลด์แบบฟอร์ม ข้อความบรรทัดเดียว ใต้คำถามอ้างอิงในแบบฟอร์มของคุณโดยตรง เมื่อคุณทำเสร็จแล้ว ให้คลิกที่ฟิลด์เพื่อทำการเปลี่ยนแปลง
เริ่มต้นด้วยการเปลี่ยนป้ายกำกับฟิลด์ ในตัวอย่างของเรา เราจะถามคำถามว่า "ใครเป็นคนแนะนำคุณ"


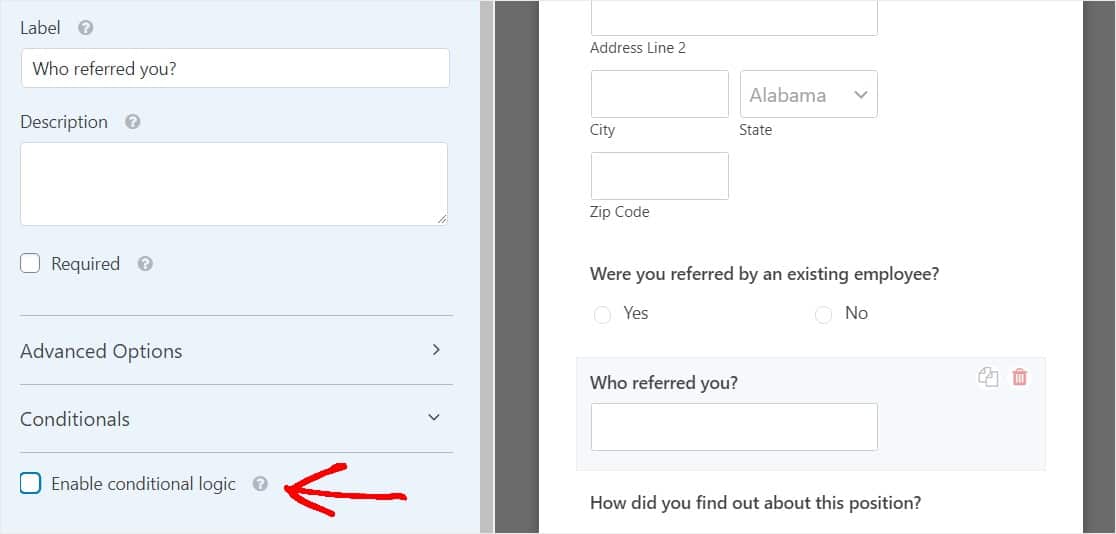
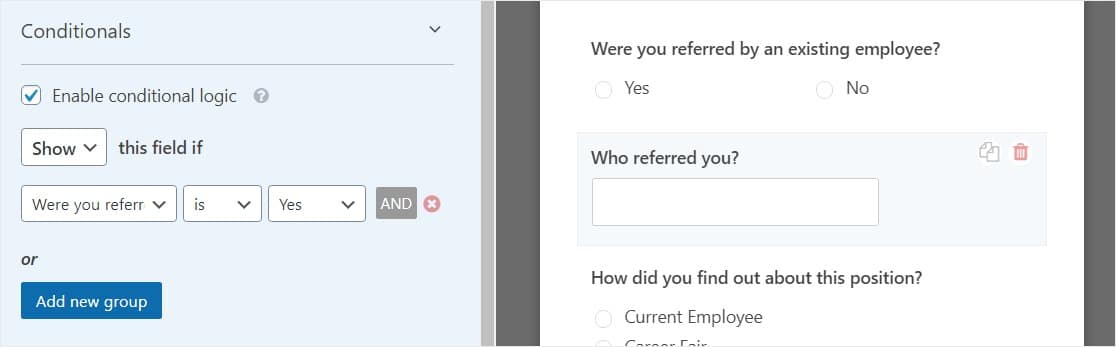
หากต้องการเปิดใช้งานตรรกะตามเงื่อนไข ให้เลื่อนลงไปที่ส่วนที่มีป้ายกำกับ Conditionals จากนั้น คลิกที่ช่องทำเครื่องหมาย Enable conditional logic

หลังจากที่คุณคลิกที่ช่องทำเครื่องหมาย กำหนดเงื่อนไขเอง เลือก แสดง ฟิลด์นี้ ถ้า คุณถูกอ้างอิงโดยพนักงานที่มีอยู่หรือไม่? คือ ใช่

ตอนนี้ เมื่อใดก็ตามที่มีคนกรอกแบบฟอร์มใบสมัครงาน WordPress ของคุณ จะเลือกตัวเลือกหลายตัวเลือก “ใช่” เมื่อตอบคำถาม “คุณถูกอ้างอิงโดยพนักงานที่มีอยู่หรือไม่” ฟิลด์ข้อความบรรทัดเดียวจะปรากฏขึ้นเพื่อให้สามารถระบุได้ว่าใครเป็นผู้อ้างอิง
ตรวจสอบออก:

เมื่อเสร็จแล้ว คลิก บันทึก

ขั้นตอนที่ 4: กำหนดการตั้งค่าแบบฟอร์มของคุณ
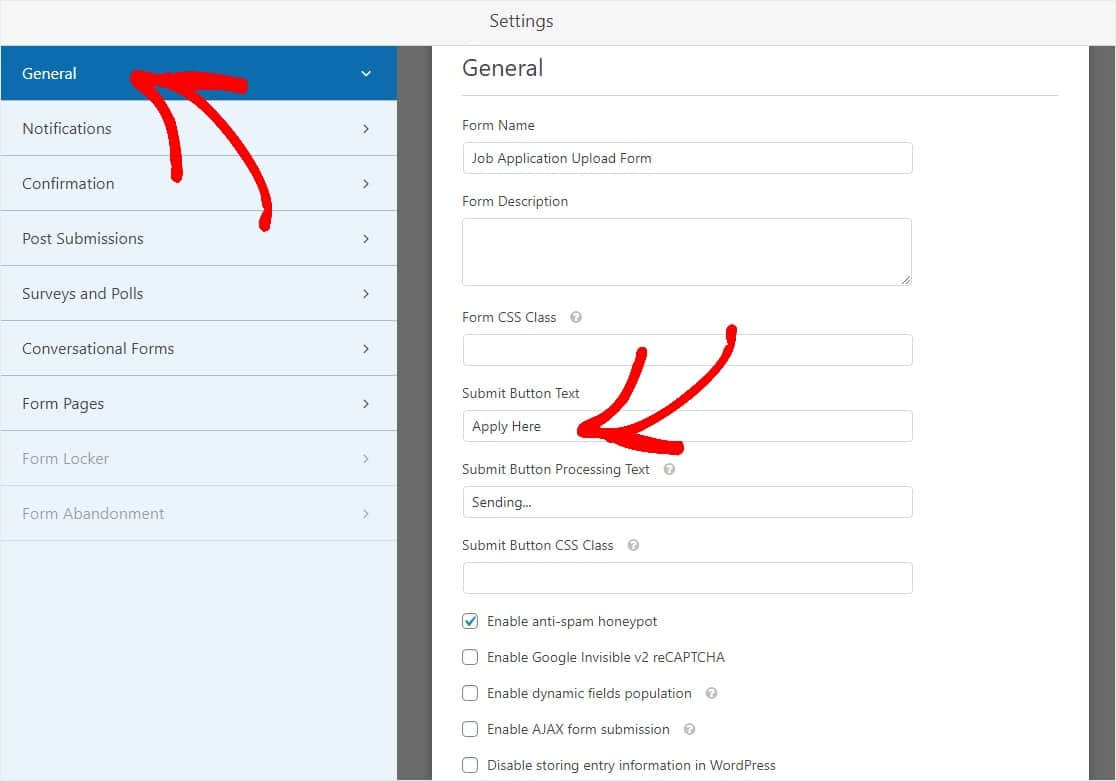
ในการเริ่มต้น ให้ไปที่การ ตั้งค่า » ทั่วไป

ที่นี่คุณสามารถกำหนดค่าต่อไปนี้:
- ชื่อแบบฟอร์ม — เปลี่ยนชื่อแบบฟอร์มของคุณที่นี่ หากคุณต้องการ
- คำอธิบายแบบฟอร์ม — ให้ คำอธิบายแบบฟอร์ม ของคุณ
- ข้อความปุ่มส่ง — ปรับแต่งสำเนาบนปุ่มส่ง
- การป้องกันสแปม — หยุดสแปมแบบฟอร์มการติดต่อด้วยคุณสมบัติป้องกันสแปม hCaptcha หรือ Google reCAPTCHA ช่องทำเครื่องหมายป้องกันสแปมจะถูกเลือกโดยอัตโนมัติในแบบฟอร์มใหม่ทั้งหมด
- แบบฟอร์ม AJAX — เปิดใช้งานการตั้งค่า AJAX โดยไม่มีการโหลดหน้าซ้ำ
- การปรับปรุง GDPR — คุณสามารถปิดใช้งานการจัดเก็บข้อมูลรายการและรายละเอียดผู้ใช้ เช่น ที่อยู่ IP และตัวแทนผู้ใช้ เพื่อพยายามปฏิบัติตามข้อกำหนดของ GDPR ดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีเพิ่มฟิลด์ข้อตกลง GDPR ลงในแบบฟอร์มติดต่อง่ายๆ ของคุณ
เมื่อเสร็จแล้ว คลิก บันทึก
อย่าลืมว่าคุณสามารถเปิดใช้งานส่วนเสริมของ Form Locker และเพิ่มวันหมดอายุลงในแบบฟอร์มของคุณได้ ซึ่งจะทำให้คุณสามารถปิดแบบฟอร์มได้ตามวันที่และเวลาที่กำหนด
ขั้นตอนที่ 5: ปรับแต่งการแจ้งเตือนแบบฟอร์มสมัครงานของคุณ
การแจ้งเตือนทางอีเมลเป็นวิธีที่ยอดเยี่ยมในการส่งอีเมลทุกครั้งที่มีการส่งใบสมัครบนเว็บไซต์ WordPress ของคุณ

ที่จริงแล้ว เว้นแต่คุณจะปิดใช้งานคุณลักษณะนี้ เมื่อใดก็ตามที่มีคนส่งแบบฟอร์มสมัครงานในไซต์ของคุณ คุณจะได้รับการแจ้งเตือนเกี่ยวกับเรื่องนี้
หากคุณใช้สมาร์ทแท็ก คุณยังสามารถส่งการแจ้งเตือนไปยังผู้ใช้เมื่อพวกเขาสมัครทางออนไลน์สำหรับตำแหน่งงานว่างของคุณ เพื่อแจ้งให้ทราบว่าคุณได้รับใบสมัครแล้วและจะติดต่อกลับไปในไม่ช้า สิ่งนี้ทำให้ผู้คนมั่นใจได้ว่าแอปพลิเคชันของพวกเขาผ่านอย่างถูกต้อง
สำหรับความช่วยเหลือในขั้นตอนนี้ โปรดดูเอกสารของเราเกี่ยวกับวิธีตั้งค่าการแจ้งเตือนแบบฟอร์มใน WordPress
และถ้าคุณต้องการสร้างแบรนด์ในอีเมลของคุณให้สอดคล้องกัน คุณสามารถดูคู่มือนี้เกี่ยวกับการเพิ่มส่วนหัวที่กำหนดเองลงในเทมเพลตอีเมลของคุณ

ขั้นตอนที่ 6: กำหนดค่าการยืนยันแบบฟอร์มของคุณ
การยืนยันแบบฟอร์มคือข้อความที่แสดงต่อผู้เยี่ยมชมไซต์เมื่อพวกเขาส่งใบสมัครงานออนไลน์บนเว็บไซต์ของคุณ พวกเขาแจ้งให้ผู้คนทราบว่าการสมัครของพวกเขาได้ผ่านพ้นไป และให้โอกาสคุณในการแจ้งให้พวกเขาทราบว่าขั้นตอนต่อไปคืออะไร
WPForms มี 3 ประเภทการยืนยันให้เลือก:
- ข้อความ — นี่คือประเภทการยืนยันเริ่มต้นใน WPForms เมื่อผู้เยี่ยมชมไซต์ส่งแบบฟอร์มสมัครงาน ข้อความยืนยันง่ายๆ จะปรากฏขึ้นเพื่อแจ้งให้ทราบว่าใบสมัครของตนได้รับการประมวลผลแล้ว ตรวจสอบข้อความแสดงความสำเร็จที่ยอดเยี่ยมเพื่อช่วยเพิ่มความสุขของผู้ใช้
- หน้าแสดง — ประเภทการยืนยันนี้จะนำผู้เยี่ยมชมเว็บไซต์ไปยังหน้าเว็บเฉพาะในเว็บไซต์ของคุณขอบคุณสำหรับการสมัคร สำหรับความช่วยเหลือในการดำเนินการนี้ โปรดดูบทแนะนำเกี่ยวกับการเปลี่ยนเส้นทางลูกค้าไปยังหน้าขอบคุณ นอกจากนี้ อย่าลืมอ่านบทความของเราเกี่ยวกับการสร้างหน้าขอบคุณที่มีประสิทธิภาพ
- ไปที่ URL (เปลี่ยนเส้นทาง) — ตัวเลือกนี้มีไว้สำหรับเวลาที่คุณต้องการส่งผู้เยี่ยมชมเว็บไซต์ไปยังเว็บไซต์อื่น
มาดูวิธีตั้งค่าการยืนยันแบบฟอร์มอย่างง่ายใน WPForms เพื่อให้คุณสามารถปรับแต่งข้อความที่ผู้เยี่ยมชมเว็บไซต์จะได้เห็นเมื่อสมัครตำแหน่งที่คุณกำลังจ้าง
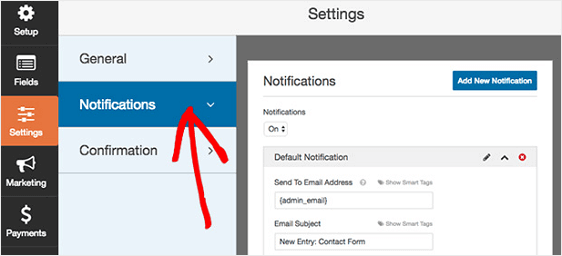
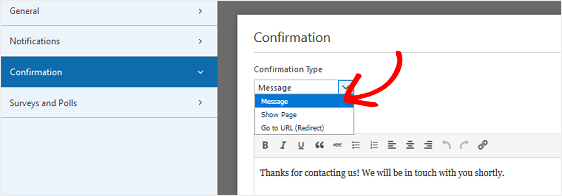
ในการเริ่มต้น ให้คลิกแท็บ การยืนยัน ในตัวแก้ไขแบบฟอร์มภายใต้ การตั้งค่า
ถัดไป เลือกประเภทของประเภทการยืนยันที่คุณต้องการสร้าง สำหรับตัวอย่างนี้ เราจะเลือก ข้อความ

จากนั้น ปรับแต่งข้อความยืนยันตามที่คุณต้องการ แล้วคลิก บันทึก
สำหรับความช่วยเหลือเกี่ยวกับประเภทการยืนยันอื่นๆ โปรดดูเอกสารของเราเกี่ยวกับการตั้งค่าการยืนยันแบบฟอร์ม
ตอนนี้คุณก็พร้อมที่จะเพิ่มแบบฟอร์มสมัครงานลงในเว็บไซต์ของคุณแล้ว
ขั้นตอนที่ 7: เพิ่มแบบฟอร์มสมัครงานในเว็บไซต์ของคุณ
หลังจากที่คุณสร้างแบบฟอร์มแล้ว คุณต้องเพิ่มลงในไซต์ WordPress ของคุณ WPForms ช่วยให้คุณสามารถเพิ่มแบบฟอร์มของคุณไปยังตำแหน่งต่างๆ บนเว็บไซต์ของคุณ รวมทั้งบทความในบล็อก หน้า และแม้แต่วิดเจ็ตแถบด้านข้าง
มาดูตัวเลือกตำแหน่งที่พบบ่อยที่สุดกันดีกว่า: หน้า WordPress หรือการฝังโพสต์
ในการเริ่มต้น ให้สร้างหน้าหรือโพสต์ใหม่ในแบ็กเอนด์ของ WordPress หรือไปที่การตั้งค่าการอัปเดตในหน้าที่มีอยู่
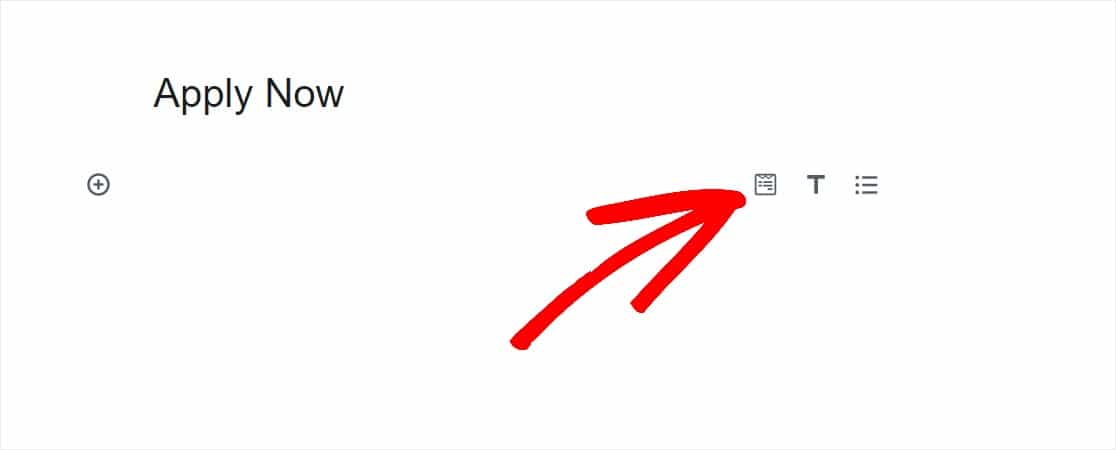
หลังจากนั้น คลิกภายในบล็อกแรก (พื้นที่ว่างด้านล่างชื่อหน้าของคุณ) และคลิกที่ไอคอนเพิ่ม WPForms

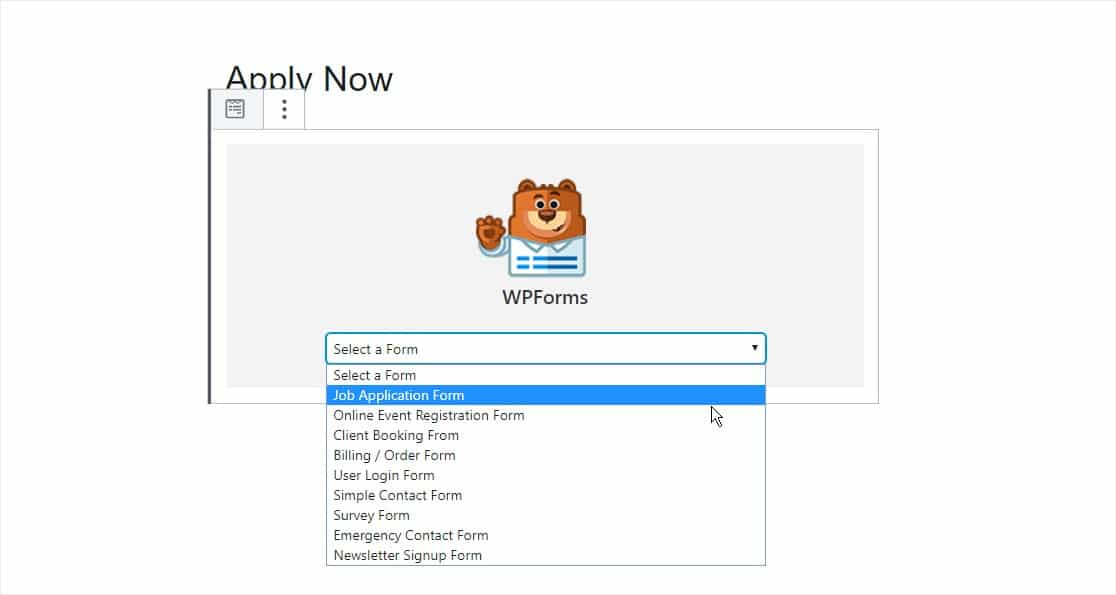
วิดเจ็ต WPForms ที่มีประโยชน์จะปรากฏในบล็อกของคุณ คลิกที่ดรอปดาวน์ WPForms และเลือกรูปแบบใดรูปแบบหนึ่งที่คุณได้สร้างไว้แล้วซึ่งคุณต้องการแทรกลงในเพจของคุณ เลือกแบบฟอร์มสมัครงานของคุณ

จากนั้นเผยแพร่โพสต์หรือหน้าของคุณเพื่อให้แบบฟอร์มสมัครงานของคุณปรากฏบนเว็บไซต์ของคุณ
หากต้องการ คุณสามารถสร้างแบบฟอร์มสมัครงานโดยเผยแพร่โดยใช้รหัสย่อ คุณจะพบ รหัสย่อใน พื้นที่ WPForms ของแดชบอร์ด WordPress ของคุณ
หากต้องการดูรายการแบบฟอร์มใบสมัครหลังจากที่ส่งแล้ว ให้อ่านคู่มือฉบับสมบูรณ์เพื่อกรอกแบบฟอร์ม ตัวอย่างเช่น คุณสามารถ:
- ดู ค้นหา กรอง พิมพ์ และลบรายการแบบฟอร์มใบสมัครใดๆ ทำให้กระบวนการจ้างงานง่ายขึ้นมาก
- ใช้ Zapier addon ของเราเพื่อบันทึกการอัปโหลดไฟล์ไปยังบริการคลาวด์โดยอัตโนมัติ เช่น Google Drive และ Dropbox
- ส่งออกการสมัครงานทั้งหมดของคุณเป็นไฟล์ CSV
คลิกที่นี่เพื่อทำแบบฟอร์มสมัครงานของคุณตอนนี้
ความคิดสุดท้ายเกี่ยวกับวิธีการสร้างแบบฟอร์มใบสมัคร
และนั่นคือ! ตอนนี้คุณรู้วิธีสร้างแบบฟอร์มสมัครงานออนไลน์ใน WordPress โดยใช้ปลั๊กอิน WPForms เพื่อให้คุณสามารถรับผู้สมัครงานและค้นหาบุคคลที่เหมาะสมสำหรับตำแหน่งที่คุณกำลังพยายามกรอกได้อย่างง่ายดาย
ต้องการเรียนรู้เพิ่มเติมหรือไม่?
- หากการสมัครงานของคุณมีความยาว และคุณต้องการแบ่งแบบฟอร์มออกเป็นส่วนย่อยที่เข้าใจง่าย อย่าลืมตรวจสอบวิธีสร้างแบบฟอร์มหลายส่วนใน WordPress
- เรายังมีเคล็ดลับเพิ่มเติมในการสร้างแบบฟอร์มแนะนำเพื่อนและเพิ่มสิ่งจูงใจ
- หากพนักงานลาออก คุณสามารถรับคำติชมได้โดยถามคำถามจากการสำรวจความคิดเห็นเหล่านี้
พร้อมที่จะทำแบบฟอร์มใบสมัครของคุณแล้วหรือยัง? เริ่มต้นด้วยปลั๊กอินฟอร์ม WordPress ที่ทรงพลังที่สุดวันนี้ WPForms Pro มาพร้อมกับเทมเพลตแบบฟอร์มสมัครงานฟรี
และอย่าลืม ถ้าคุณชอบบทความนี้ โปรดติดตามเราบน Facebook และ Twitter
