วิธีสร้างหน้า Landing Page ด้วย Payment Gateway
เผยแพร่แล้ว: 2022-11-24คุณต้องการสร้างหน้า Landing Page ด้วยฟังก์ชันเกตเวย์การชำระเงินหรือไม่?
เกตเวย์การประมวลผลการชำระเงินช่วยให้คุณรับชำระเงินออนไลน์สำหรับผลิตภัณฑ์ที่จับต้องได้และดิจิทัล โดยทั่วไปจะใช้ในเว็บไซต์อีคอมเมิร์ซ แต่คุณสามารถสร้างหน้า Landing Page ของเกตเวย์การชำระเงินเพื่อรวบรวมการชำระเงินโดยไม่ต้องมีร้านค้าออนไลน์
ในบทความนี้ เราจะอธิบายวิธีการสร้างหน้า Landing Page ด้วยเกตเวย์การชำระเงินทีละขั้นตอน
เหตุใดหน้า Landing Page ของคุณจึงต้องการเกตเวย์การชำระเงิน
หน้า Landing Page เป็นวิธีที่มีประสิทธิภาพในการแปลงผู้เยี่ยมชมเว็บไซต์ให้เป็นโอกาสในการขายและการขาย เนื่องจากมีสิ่งรบกวนน้อยกว่าหน้าแรกและหน้าอื่นๆ บนไซต์ของคุณ ผู้ใช้จึงมีแนวโน้มที่จะเข้าร่วมรายการอีเมลหรือซื้อผลิตภัณฑ์หรือบริการของคุณ
อย่างไรก็ตาม ในการรับการชำระเงินที่ปลอดภัยบนหน้า Landing Page ของคุณ คุณจะต้องมีตัวประมวลผลการชำระเงิน เช่น Stripe หรือ PayPal บริการชำระเงินเช่นนี้ทำให้ผู้ซื้อสามารถชำระเงินด้วยการโอนเงินผ่านธนาคารโดยตรง บัตรเครดิต และตัวเลือกการชำระเงินออนไลน์อื่นๆ
การเชื่อมต่อแลนดิ้งเพจของคุณกับเกตเวย์การชำระเงินสามารถช่วยให้คุณขายผลิตภัณฑ์และบริการได้โดยไม่ต้องสร้างไซต์อีคอมเมิร์ซที่สมบูรณ์ คุณจะสามารถสร้างรายการผลิตภัณฑ์บนการออกแบบหน้า Landing Page และอนุญาตให้ลูกค้าชำระเงินจากหน้าเดียวกันได้
นี่เป็นการประหยัดเงินที่ยอดเยี่ยมสำหรับผู้เริ่มต้นและธุรกิจขนาดเล็กที่ไม่มีงบประมาณสำรองเพื่อใช้กับเว็บไซต์ขนาดใหญ่
คุณจะสร้างหน้า Landing Page ด้วยการรวมเกตเวย์การชำระเงินได้อย่างไร ทำตาม 2 วิธีด้านล่างเพื่อเรียนรู้วิธี
- การสร้างหน้า Landing Page ด้วย Payment Gateway โดยใช้ SeedProd
- การเพิ่มเกตเวย์การชำระเงินไปยังหน้า Landing Page ด้วย WP Simple Pay
การสร้างหน้า Landing Page ด้วย Payment Gateway โดยใช้ SeedProd
ก่อนอื่น เราจะแสดงวิธีสร้างหน้า Landing Page และเพิ่มการรวมการชำระเงินด้วย SeedProd

SeedProd คือเครื่องมือสร้างเว็บไซต์และแลนดิ้งเพจที่ดีที่สุดสำหรับ WordPress ช่วยให้คุณสร้างส่วนใดก็ได้ของการออกแบบเว็บโดยไม่ต้องเขียนโค้ด
คุณสามารถใช้ SeedProd เพื่อสร้างสิ่งต่อไปนี้:
- หน้า Landing Page การขายที่มีการแปลงสูง
- การออกแบบเว็บไซต์ WordPress ทั้งหมด
- สร้างเว็บไซต์ WooCommerce ให้สมบูรณ์ด้วยหน้าชำระเงิน หน้าผลิตภัณฑ์ และอื่นๆ
- ส่วนหัว ส่วนท้าย แถบด้านข้าง และเทมเพลตเพจแบบกำหนดเอง
การเพิ่มคุณลักษณะให้กับไซต์ของคุณทำได้ง่ายด้วยเทมเพลตที่ปรับแต่งได้ บล็อก WordPress และส่วนต่างๆ
ตัวอย่างเช่น คุณสามารถฝังปุ่มติดตามและแชร์บนโซเชียลมีเดียเพื่อเพิ่มการรับรู้ถึงแบรนด์และรับผู้ติดตามมากขึ้น หรือคุณสามารถใช้องค์ประกอบที่สร้างโอกาสในการขาย เช่น แบบฟอร์ม optin ตัวจับเวลาถอยหลัง และปุ่มเรียกร้องให้ดำเนินการเพื่อเพิ่มรายชื่อและเพิ่มยอดขาย
หนึ่งในองค์ประกอบที่เราจะใช้ในวิธีนี้คือการบล็อกปุ่มการชำระเงินของ SeedProd ช่วยให้คุณรับเงินจากผู้เยี่ยมชมหน้า Landing Page โดยใช้ Stripe ตั้งค่าได้ง่ายและรวดเร็วและไม่ต้องเข้ารหัสใดๆ
ดังนั้นทำตามขั้นตอนด้านล่างเพื่อสร้างหน้า Landing Page ด้วยเกตเวย์การชำระเงิน Stripe
ขั้นตอนที่ 1 ติดตั้งและเปิดใช้งาน SeedProd
ขั้นตอนแรกคือไปที่หน้าราคา SeedProd และเลือกแผน สำหรับคำแนะนำนี้ เราจะใช้ SeedProd Pro สำหรับคุณลักษณะขั้นสูง แต่คุณสามารถใช้ปุ่มชำระเงินแบบ Stripe กับแผนใดก็ได้ รวมถึงการทดลองใช้ SeedProd ฟรีแบบไม่จำกัด
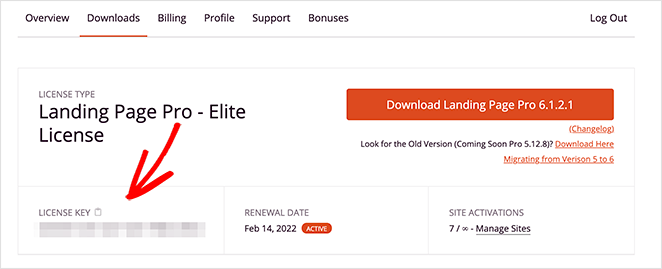
หลังจากเลือกแผนแล้ว ให้ลงชื่อเข้าใช้บัญชี SeedProd ของคุณและดาวน์โหลดไฟล์ปลั๊กอิน คุณยังสามารถคัดลอกรหัสใบอนุญาตของคุณในหน้าเดียวกันได้ หากคุณใช้เวอร์ชันพรีเมียม

ไปที่เว็บไซต์ WordPress ของคุณและอัปโหลดปลั๊กอิน SeedProd หากคุณต้องการความช่วยเหลือ ให้ทำตามคำแนะนำนี้ในการติดตั้งและเปิดใช้งานปลั๊กอิน WordPress
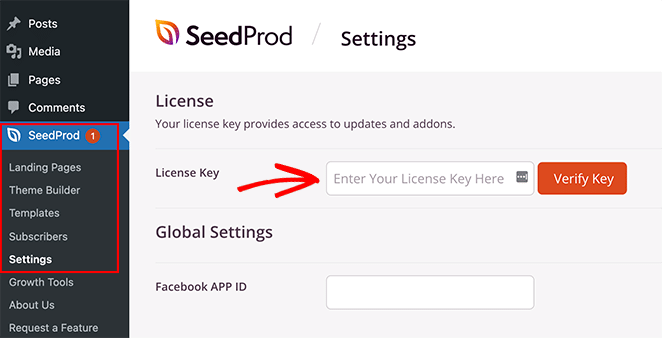
เมื่อคุณทำเสร็จแล้ว ไปที่หน้า SeedProd » การตั้งค่า และวางรหัสใบอนุญาตของคุณ

ดำเนินการต่อและคลิกปุ่ม ยืนยันรหัส เพื่อจัดเก็บการตั้งค่าใบอนุญาตของคุณ
ขั้นตอนที่ 2 เลือกเทมเพลตหน้า Landing Page
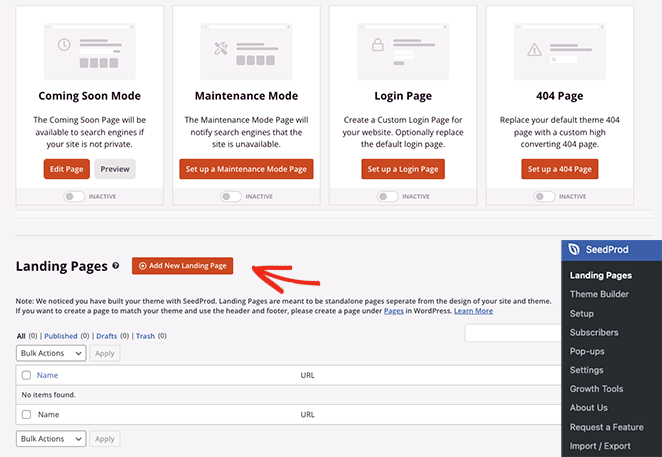
ขั้นตอนต่อไปคือการเลือกการออกแบบเทมเพลตสำหรับหน้า Landing Page ของคุณ ในการทำเช่นนั้น คุณสามารถไปที่ SeedProd » Landing Pages และคลิกที่ปุ่ม เพิ่ม Landing Page ใหม่

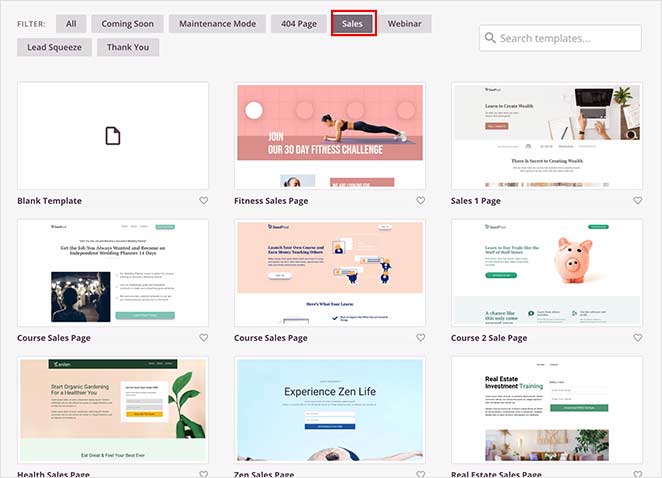
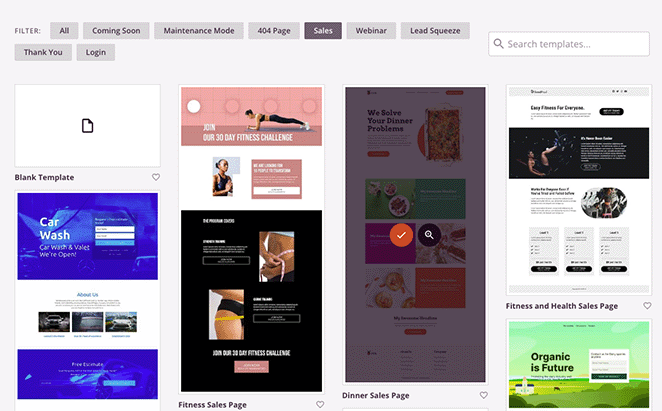
ในหน้าจอต่อไปนี้ คุณจะเห็นไลบรารีของเทมเพลตหน้า Landing Page ที่ออกแบบอย่างมืออาชีพ
คุณสามารถคลิกตัวกรองใดก็ได้ที่ด้านบนเพื่อจำกัดการค้นหาให้แคบลง ตัวอย่างเช่น การคลิกตัวกรองการขายจะแสดงเฉพาะเทมเพลตของหน้าการขายเท่านั้น

เมื่อคุณพบการออกแบบที่คุณต้องการ ให้คลิกไอคอนเครื่องหมายถูก

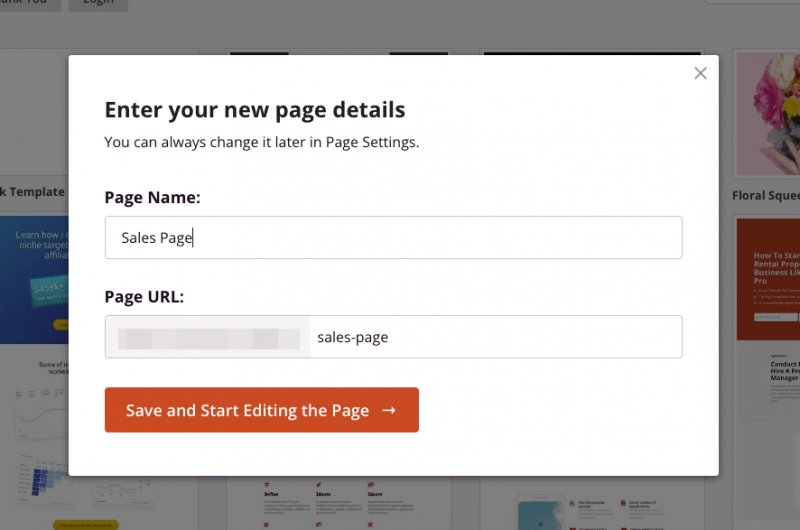
หลังจากนั้น ป๊อปอัปจะเปิดขึ้นเพื่อขอให้คุณป้อนชื่อเพจและ URL ไม่ต้องกังวลหากคุณคิดชื่อที่ดีไม่ออก เราจะแสดงวิธีแก้ไขในภายหลัง

ตอนนี้ไปข้างหน้าและคลิกที่ปุ่ม บันทึกและเริ่มแก้ไขหน้า
ขั้นตอนที่ 3 เพิ่มบล็อกปุ่มชำระเงิน
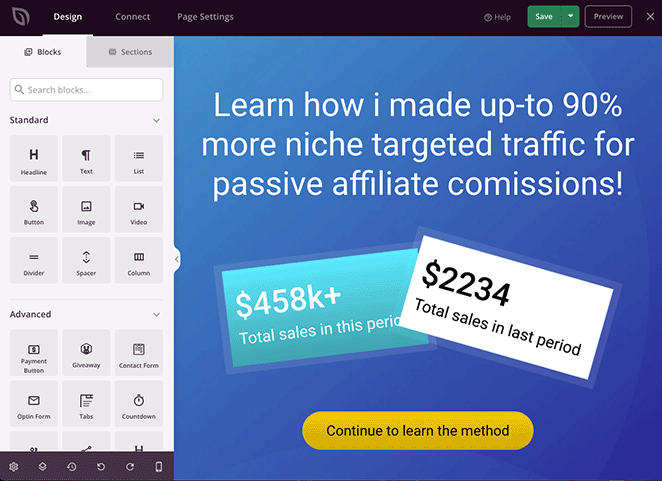
ในหน้าจอถัดไป คุณจะเห็นเลย์เอาต์ที่คล้ายกับตัวอย่างด้านล่าง:

ทางด้านซ้ายคือบล็อก WordPress และส่วนต่างๆ ที่คุณสามารถเพิ่มในการออกแบบหน้า Landing Page ได้ จากนั้น ทางด้านขวาคือการแสดงตัวอย่างแบบสด ซึ่งคุณสามารถดูตัวอย่างการเปลี่ยนแปลงที่คุณทำแบบเรียลไทม์
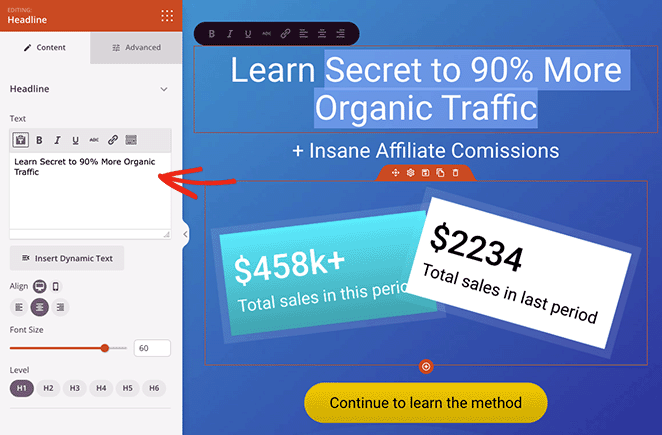
คุณสามารถปรับแต่งส่วนใดก็ได้ของหน้า Landing Page ของคุณโดยคลิกที่ใดก็ได้บนการแสดงตัวอย่างแบบสด ตัวอย่างเช่น การคลิกบรรทัดแรกจะให้คุณพิมพ์ลงบนการออกแบบโดยตรงเพื่อเปลี่ยนเนื้อหา

แผงการตั้งค่าจะเปิดขึ้นทางด้านซ้ายด้วย ซึ่งคุณสามารถเข้าถึงการตั้งค่าขั้นสูงเพื่อปรับแต่งแบบอักษร สี ระยะห่าง HTML และอื่นๆ
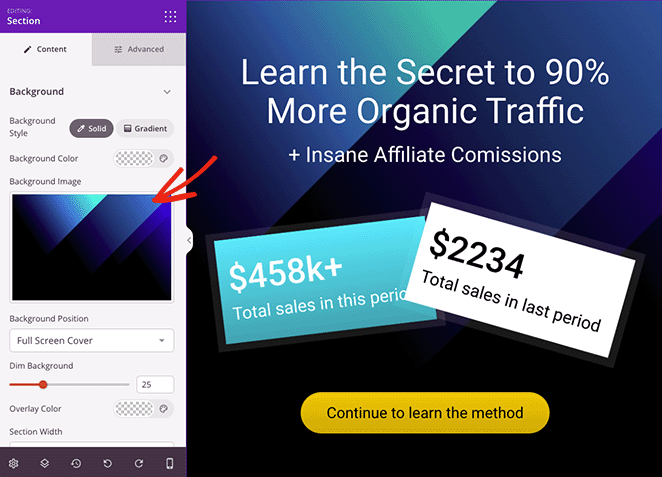
ดังที่คุณเห็นในตัวอย่างนี้ คุณยังสามารถแก้ไขส่วนต่างๆ เพื่อเปลี่ยนภาพพื้นหลังได้อย่างง่ายดาย เพียงคลิกที่องค์ประกอบและปรับแต่งให้มีลักษณะตรงตามที่คุณต้องการ

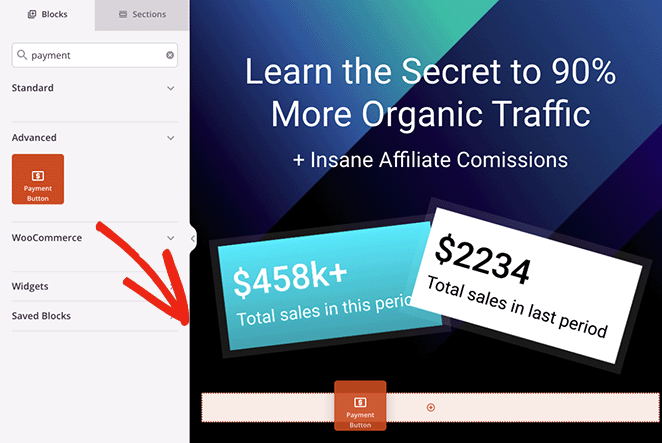
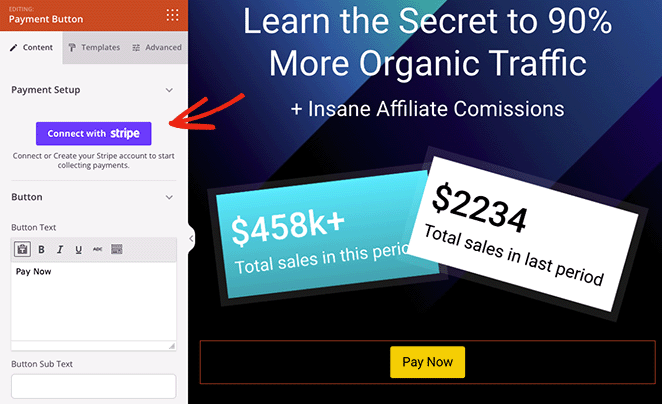
การเพิ่มเกตเวย์การชำระเงินในหน้า Landing Page ของคุณนั้นง่ายพอๆ กัน เพียงค้นหาบล็อก ปุ่มการชำระเงิน แล้วลากไปยังหน้าของคุณ

หลังจากนั้น การตั้งค่าบล็อกจะเปิดขึ้น ซึ่งคุณสามารถคลิกปุ่ม เชื่อมต่อกับ Stripe เพื่อเชื่อมโยงบัญชี Stripe ของคุณ

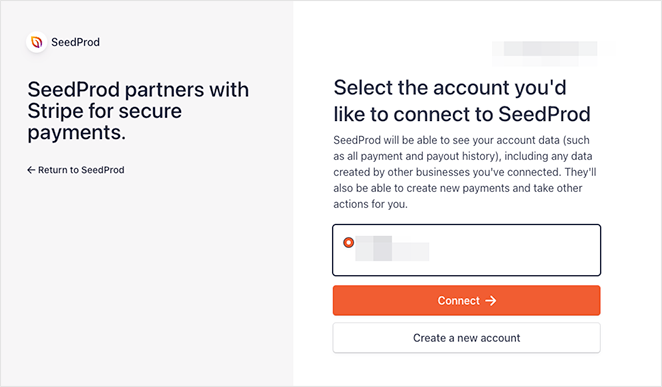
คุณจะไปที่หน้าจอเข้าสู่ระบบ Stripe โดยอัตโนมัติ ซึ่งคุณสามารถป้อนรหัสยืนยันได้ แต่คุณจะกลับไปที่การออกแบบหน้า Landing Page ทันทีเมื่อการเชื่อมต่อเสร็จสมบูรณ์

เมื่อคุณอนุญาตการเชื่อมต่อ Stripe แล้ว คุณสามารถปรับแต่งการตั้งค่าปุ่มชำระเงินได้
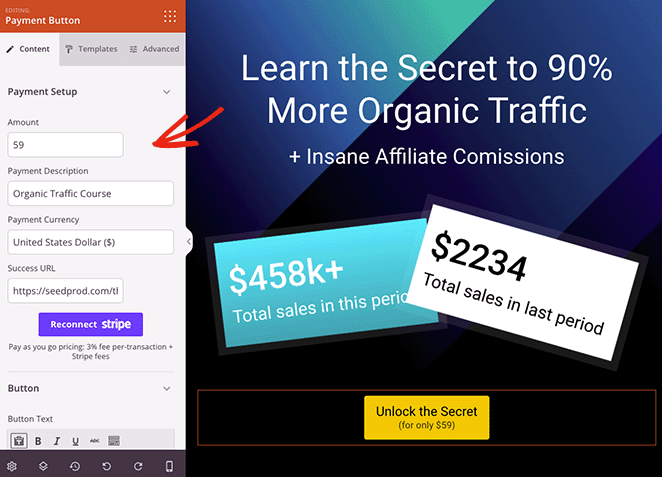
ตัวอย่างเช่น คุณสามารถแก้ไขการตั้งค่าต่อไปนี้:
- ยอดชำระ
- คำอธิบายการชำระเงิน
- สกุลเงินการชำระเงิน
- URL ที่สำเร็จ

URL ที่สำเร็จคือหน้าเว็บที่คุณต้องการเปลี่ยนเส้นทางนักช้อปไปหลังจากที่พวกเขาทำการซื้อเสร็จสิ้น ตัวอย่างเช่น คุณสามารถสร้างหน้าขอบคุณด้วย SeedProd และเปลี่ยนเส้นทางลูกค้าไปยังหน้านั้นเมื่อพวกเขาชำระเงินสำเร็จ
นอกจากการตั้งค่าข้างต้นแล้ว คุณยังสามารถปรับแต่งข้อความของปุ่ม ข้อความย่อย การจัดตำแหน่งสำหรับมือถือและเดสก์ท็อป ขนาดปุ่ม และแม้กระทั่งเพิ่มไอคอน Font Awesome
ต้องการตัวเลือกการปรับแต่งเพิ่มเติมหรือไม่ เพียงคลิกแท็บ ขั้นสูง เพื่อค้นหารูปแบบปุ่ม สี แบบอักษร ระยะห่าง การตั้งค่าระยะขอบ และอื่นๆ
เมื่อตั้งค่าเกตเวย์การชำระเงินแล้ว คุณสามารถปรับแต่งหน้า Landing Page ต่อไปได้จนกว่าคุณจะพอใจกับรูปลักษณ์การออกแบบ

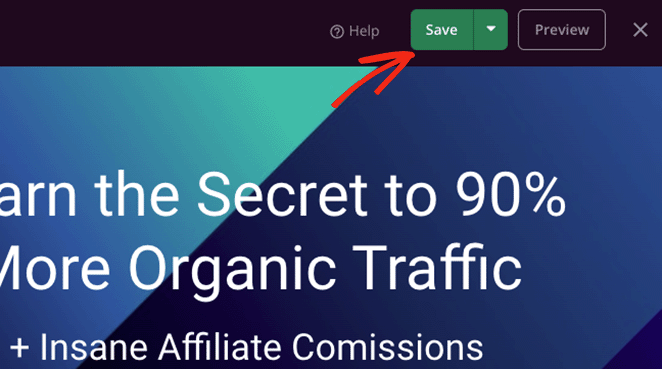
อย่าลืมกดปุ่ม บันทึก ที่มุมบนขวาเพื่อบันทึกการเปลี่ยนแปลงของคุณ

ขั้นตอนที่ 4 กำหนดการตั้งค่าของคุณ
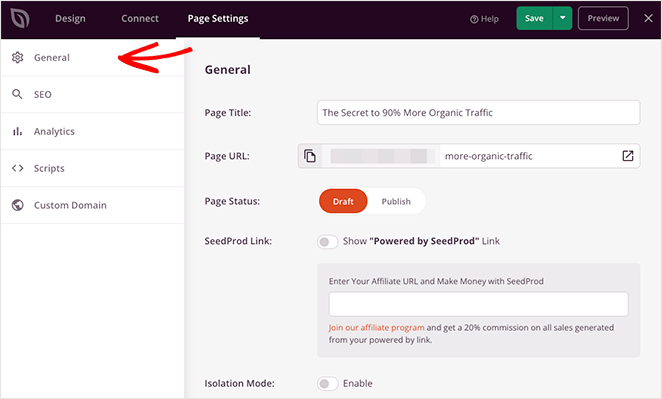
เราได้กล่าวไว้ก่อนหน้านี้ว่าคุณสามารถเปลี่ยนการตั้งค่าหน้า Landing Page ได้ก่อนที่จะเผยแพร่หน้าของคุณ ในการทำเช่นนั้น ให้คลิกปุ่ม การตั้งค่าเพจ ที่ด้านบนของหน้าจอตัวสร้างเพจ
ในการตั้งค่า ทั่วไป คุณสามารถแก้ไขชื่อและ URL ของหน้า Landing Page เผยแพร่หน้าของคุณ และแสดงลิงก์พันธมิตร SeedProd ของคุณได้

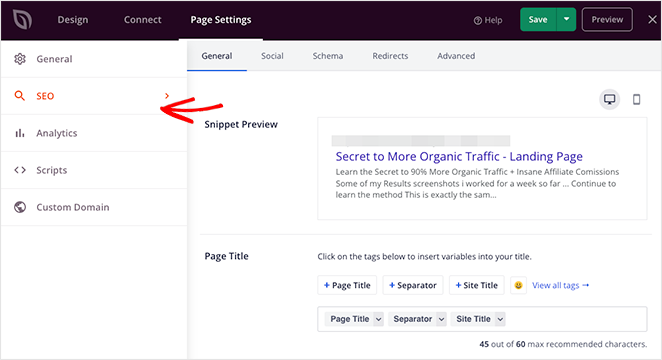
หากคุณมีปลั๊กอิน WordPress SEO เช่น All in One SEO ติดตั้งอยู่ คุณสามารถคลิกแท็บ SEO เพื่อเข้าสู่การตั้งค่าการปรับแต่งโปรแกรมค้นหาของคุณ

การตั้งค่าอื่นๆ ที่คุณสามารถเข้าถึงได้มีดังนี้:
- ติดตามประสิทธิภาพของหน้า Landing Page ด้วย MonsterInsights ปลั๊กอิน Google Analytics ที่มีประสิทธิภาพสำหรับ WordPress
- เพิ่มสคริปต์ที่กำหนดเองในส่วนหัว เนื้อหา และส่วนท้ายของหน้าเว็บเพื่อติดตามและกำหนดเป้าหมายใหม่
- ตั้งชื่อโดเมนแบบกำหนดเองให้กับหน้า Landing Page ของคุณแยกต่างหากจากเว็บไซต์ของคุณ (เฉพาะแผน Elite)
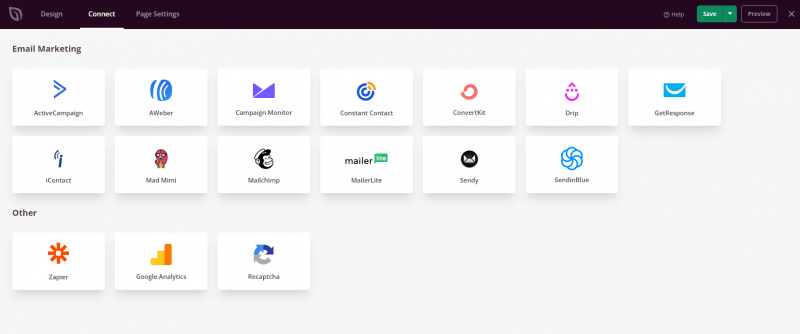
คุณยังสามารถคลิกแท็บ เชื่อมต่อ ที่ด้านบนของเพจเพื่อเชื่อมโยงแลนดิ้งเพจของคุณกับบริการการตลาดผ่านอีเมล, Google Analytics, การป้องกันสแปม และ Zapier

ขั้นตอนที่ 5 เผยแพร่หน้า Landing Page ของคุณ
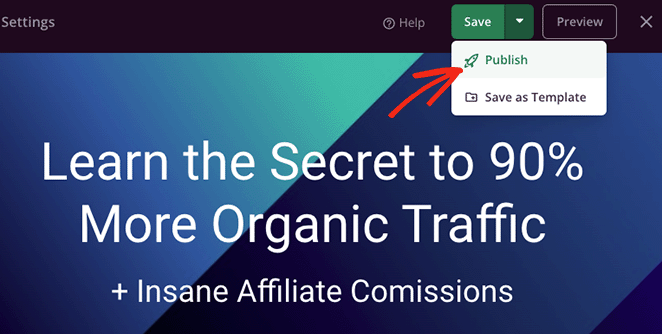
เมื่อคุณพร้อมเผยแพร่หน้า Landing Page ให้คลิกปุ่ม บันทึก แล้วเลือกตัวเลือก เผยแพร่

ตอนนี้เมื่อผู้เยี่ยมชมคลิกปุ่มชำระเงินของคุณ พวกเขาจะสามารถชำระเงินได้โดยใช้ Stripe

การเพิ่มเกตเวย์การชำระเงินไปยังหน้า Landing Page ด้วย WP Simple Pay
อีกวิธีในการสร้างแลนดิ้งเพจด้วยเกตเวย์การชำระเงินคือการใช้ปลั๊กอินการชำระเงินของ WordPress

WP Simple Pay เป็นหนึ่งในปลั๊กอินการชำระเงิน WordPress ที่ดีที่สุดและใช้งานง่ายที่สุด ช่วยให้คุณเพิ่มการชำระเงินแบบ Stripe ลงในโพสต์หรือหน้าใดก็ได้บนไซต์ WordPress ของคุณโดยไม่ต้องใช้โค้ด
ดังนั้น หากคุณไม่ต้องการสร้างหน้า Landing Page ที่มีการแปลงสูงและต้องการตัวเลือกที่ตรงไปตรงมามากกว่านี้ WP Simple pay เป็นตัวเลือกที่ยอดเยี่ยม
หมายเหตุ: เพื่อรับการชำระเงินโดยใช้ WP Simple Pay; คุณต้องมีใบรับรอง SSL ที่ใช้งานอยู่ นี่คือคำแนะนำในการเพิ่ม SSL ใน WordPress หากคุณต้องการความช่วยเหลือ
ขั้นตอนที่ 1 ติดตั้งและเปิดใช้งาน WP Simple Pay
ขั้นตอนแรกคือรับสำเนา WP Simple Pay จากเว็บไซต์ของพวกเขา จากนั้น ดำเนินการต่อและติดตั้งและเปิดใช้งานปลั๊กอินบนเว็บไซต์ของคุณ
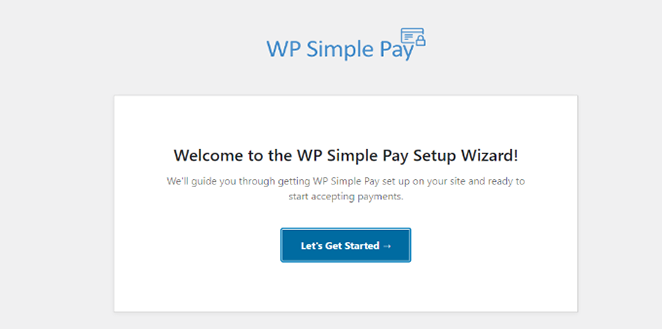
เมื่อปลั๊กอินเปิดใช้งาน คุณจะเห็นวิซาร์ดการตั้งค่าโดยอัตโนมัติ ซึ่งจะทำให้กระบวนการตั้งค่าทั้งหมดของคุณเป็นไปโดยอัตโนมัติ

ในการเริ่มตัวช่วยสร้างการตั้งค่า ให้คลิกปุ่ม เริ่ม กันเลย
ขั้นตอนที่ 2 ทำวิซาร์ดการตั้งค่าให้เสร็จสมบูรณ์
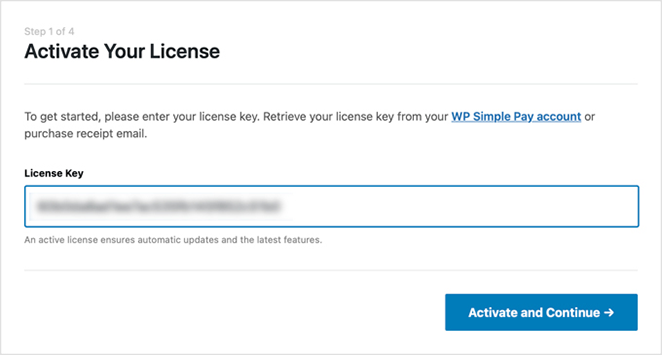
ขั้นตอนการตั้งค่ามี 4 ขั้นตอน ขั้นแรก ระบบจะขอให้คุณป้อนรหัสใบอนุญาต WP Simple Pay ซึ่งคุณจะพบได้ในแดชบอร์ดบัญชีของคุณในส่วนการดาวน์โหลด

ป้อนรหัสใบอนุญาตของคุณ จากนั้นคลิกปุ่ม เปิดใช้งานและดำเนิน การต่อ
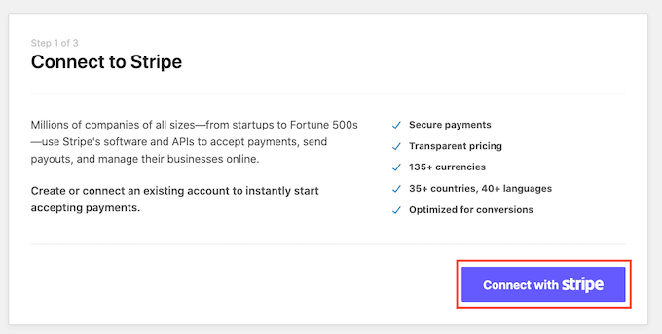
ในหน้าจอถัดไป คุณจะต้องเชื่อมต่อกับบัญชี Stripe ของคุณ ดังนั้นให้คลิกปุ่ม เชื่อมต่อกับ Stripe

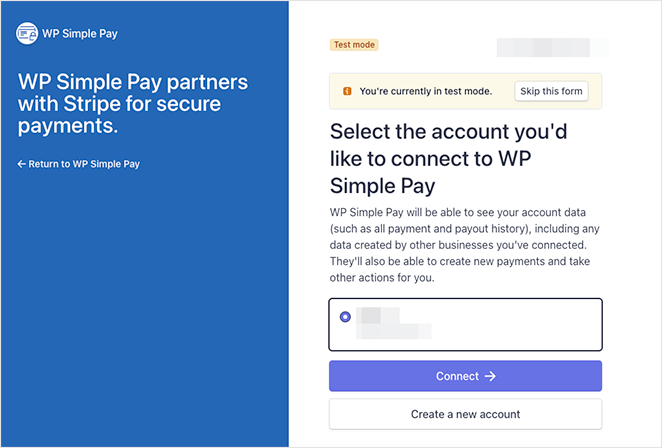
ตอนนี้ คุณจะต้องลงชื่อเข้าใช้บัญชี Stripe ของคุณและยืนยันการเชื่อมต่อ

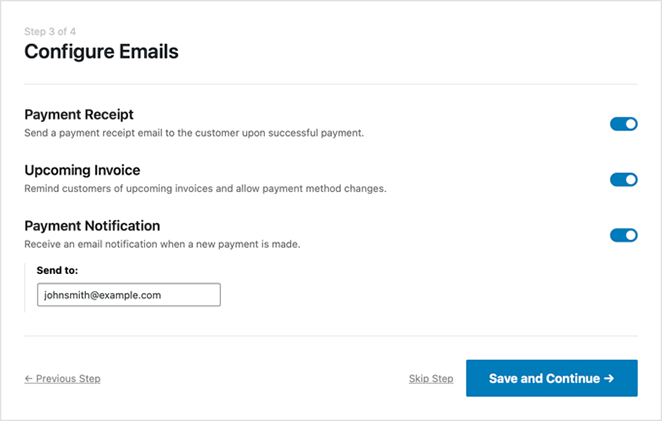
เมื่อคุณทำเสร็จแล้ว คุณจะกลับไปที่วิซาร์ดการตั้งค่า ซึ่งคุณสามารถเลือกได้ว่าลูกค้าจะได้รับอีเมลใดหลังจากชำระเงินเสร็จสิ้น
ตัวอย่างเช่น คุณสามารถส่งใบเสร็จการชำระเงิน การแจ้งเตือนการชำระเงิน ใบเสร็จใบแจ้งหนี้ และใบแจ้งหนี้ที่กำลังจะมาถึง

หลังจากเลือกการแจ้งเตือนทางอีเมลแล้ว ให้คลิกปุ่ม บันทึกและดำเนิน การต่อ

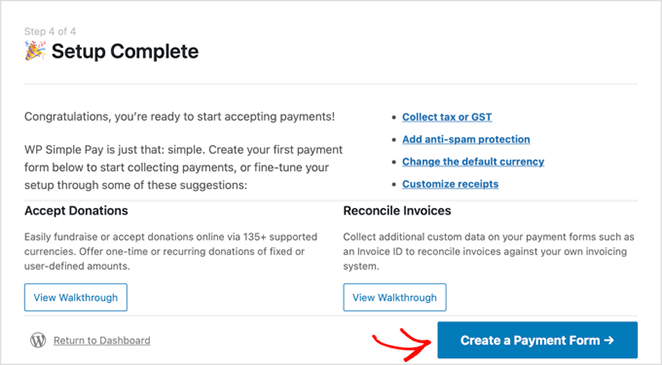
การตั้งค่าเสร็จสมบูรณ์แล้ว และขั้นตอนต่อไปคือการสร้างแบบฟอร์มสำหรับผู้ซื้อเพื่อป้อนรายละเอียดการชำระเงิน โดยคลิกปุ่ม สร้างแบบฟอร์มการชำระเงิน
ขั้นตอนที่ 3 สร้างแบบฟอร์มการชำระเงิน
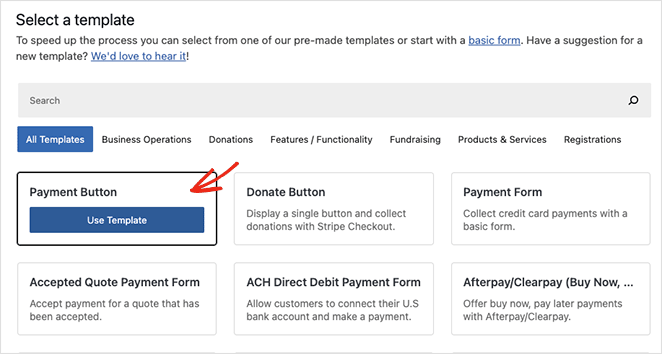
ในหน้าจอถัดไป คุณจะเห็นเทมเพลตแบบฟอร์มการชำระเงินต่างๆ ที่มีอยู่ใน WP Simple Pay คุณสามารถเลือกแบบฟอร์มต่างๆ ได้ เช่น การระดมทุน ผลิตภัณฑ์และบริการ การลงทะเบียน การบริจาค และอื่นๆ
สำหรับบทช่วยสอนนี้ เราจะเลือกเทมเพลตปุ่มชำระเงิน วางเมาส์เหนือเทมเพลตแล้วคลิกปุ่มใช้เทมเพลต

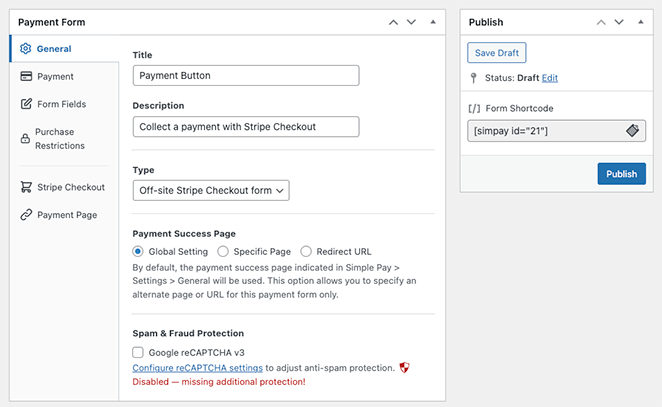
การตั้งค่าปุ่มชำระเงินของคุณจะเปิดขึ้นในหน้าจอถัดไป ที่นี่คุณสามารถแก้ไขการตั้งค่าทั่วไป รวมถึงชื่อปุ่ม คำอธิบาย ประเภท และหน้าการชำระเงินสำเร็จ

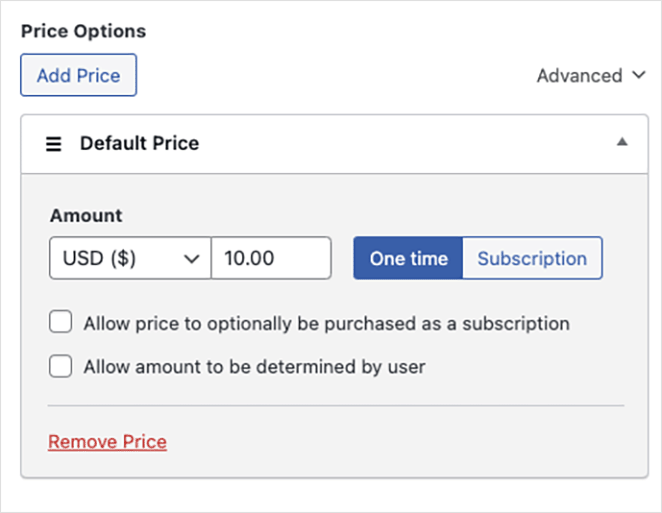
ในแท็บการชำระเงิน คุณสามารถตั้งค่าราคาเริ่มต้นบนปุ่มการชำระเงินของคุณ และเลือกระหว่างการชำระเงินแบบครั้งเดียวและแบบประจำ

คุณยังสามารถเลือกวิธีการชำระเงินได้หลายวิธี เช่น บัตรเครดิต การหักบัญชีธนาคาร Alipay Klarna และ Clearpay
เมื่อคุณปรับแต่งการตั้งค่าปุ่มชำระเงินเสร็จแล้ว ให้คลิกปุ่ม เผยแพร่
ขั้นตอนที่ 4 เพิ่มปุ่มชำระเงินในหน้า Landing Page ของคุณ
ขั้นตอนต่อไปคือการเพิ่มปุ่มชำระเงินในหน้า Landing Page ของคุณ คุณสามารถเพิ่มได้ทุกที่บนเพจของคุณด้วยบล็อก WP Simple Pay WordPress
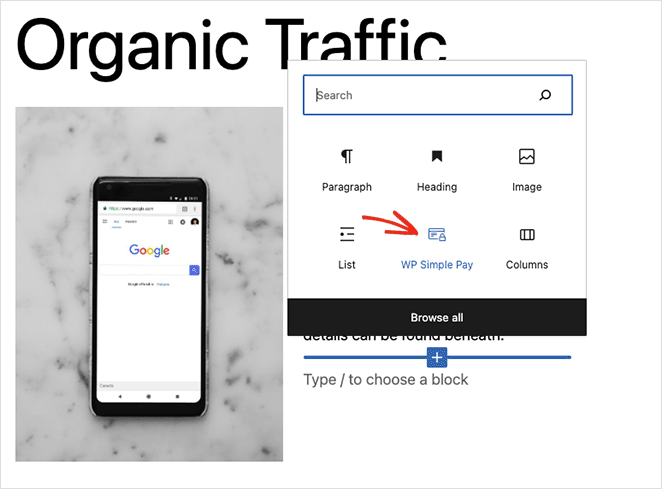
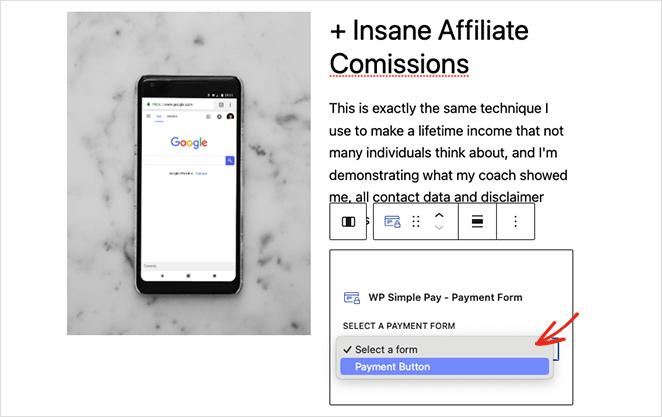
ในการดำเนินการนี้ ให้สร้างหรือแก้ไขหน้า WordPress จากนั้นในตัวแก้ไขเนื้อหา คลิกปุ่มบวก และเลือกบล็อก WP Simple Pay

จากนั้น คุณสามารถเลือกปุ่มชำระเงินจากเมนูแบบเลื่อนลง

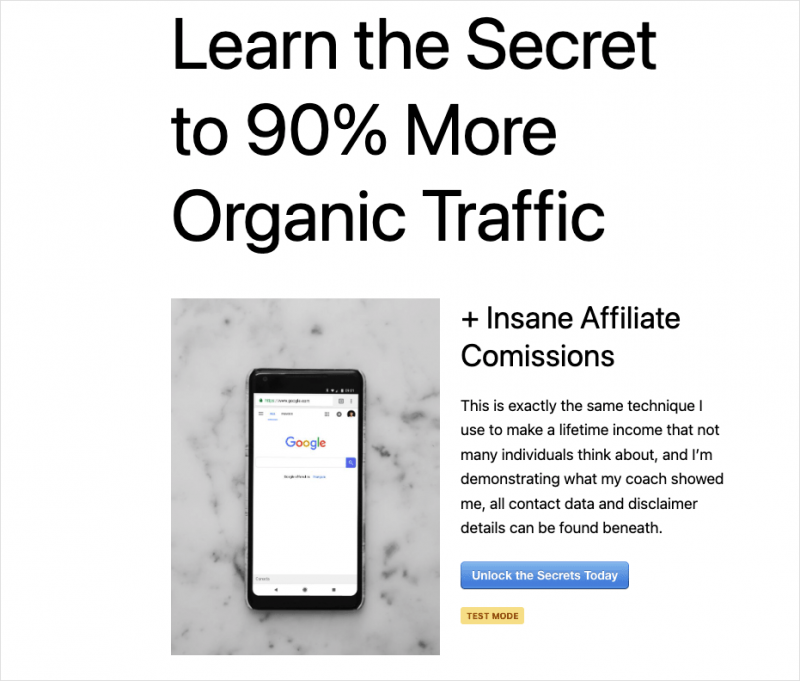
หลังจากอัปเดตหรือเผยแพร่หน้า Landing Page แล้ว คุณสามารถดูตัวอย่างการทำงานของปุ่มชำระเงินและเกตเวย์ได้

แค่นั้นแหละ!
ตอนนี้คุณรู้วิธีสร้างหน้า Landing Page ด้วยฟังก์ชันเกตเวย์การชำระเงินแล้ว
หากคุณสนใจที่จะสร้างร้านค้าอีคอมเมิร์ซทั้งหมด ต่อไปนี้คือบทช่วยสอนบางส่วนที่อาจช่วยได้:
- วิธีเพิ่มปุ่ม Add-to-Cart แบบกำหนดเองใน WooCommerce
- วิธีแสดงหมวดหมู่สินค้าและแท็กใน WooCommerce
- วิธีปรับแต่งหน้าร้านค้า WooCommerce ของคุณอย่างง่ายดาย
ขอบคุณที่อ่าน. โปรดติดตามเราบน YouTube, Twitter และ Facebook สำหรับเนื้อหาที่เป็นประโยชน์เพิ่มเติมในการขยายธุรกิจของคุณ