วิธีสร้างเว็บไซต์ทนายความด้วย Elementor และ HappyAddons
เผยแพร่แล้ว: 2023-05-25ไม่ว่าคุณจะเป็นทนายความหรือทนายความ คุณไม่สามารถก้าวไปข้างหน้าได้หากไม่มีเว็บไซต์ในวันนี้ American Bar Association เปิดเผยในรายงานประมาณสามในสี่ของสำนักงานกฎหมายดูแลเว็บไซต์อย่างเป็นทางการ เนื่องจาก ผู้คน 64% ชอบหาข้อมูลทางออนไลน์เพื่อว่าจ้างทนายความหรือสำนักงานกฎหมายที่เหมาะสม
ทนายความมักจะเป็นแนวหน้าในการจัดการเรื่องกฎหมายทุกประเภท ตั้งแต่เรื่องธุรกิจไปจนถึงเรื่องครอบครัว ในปี 2012 Apple จ่ายเงิน 60 ล้านดอลลาร์ให้กับทนายความเพื่อชนะคดีกับ Samsung มีการฟ้องร้องประเภทเดียวกันจำนวนมากเกือบทุกวัน
การมีเว็บไซต์สามารถช่วยคุณแสดงบริการของคุณ เน้นโปรไฟล์ทนายความ ดึงดูดลูกค้าที่มีศักยภาพ และเผยแพร่เนื้อหาอย่างสม่ำเสมอ บทความนี้จะอธิบายวิธีสร้างเว็บไซต์ทนายความตั้งแต่เริ่มต้นด้วย Elementor และ HappyAddons คุณไม่จำเป็นต้องเขียนโค้ดแม้แต่บรรทัดเดียว
องค์ประกอบที่คุณต้องมีในเว็บไซต์ทนายความคืออะไร

มีองค์ประกอบสำคัญหลายอย่างที่ต้องมีในเว็บไซต์ทนายความทั้งหมด โดยไม่คำนึงถึงการออกแบบและการจัดวาง ก่อนที่จะกระโดดเข้าสู่ส่วนบทช่วยสอน คุณต้องทราบรายละเอียดเกี่ยวกับสิ่งเหล่านี้ก่อน มาสำรวจรายละเอียดกันเพื่อเตรียมเนื้อหาสำหรับองค์ประกอบต่างๆ
ก. หน้าแรก
หน้าแรกคือหน้า Landing Page หลักของเว็บไซต์ ทำงานเป็นประตูนำทางไปยังเนื้อหาที่มีอยู่บนเว็บไซต์ หน้า Landing Page ที่ดีสามารถสร้างความประทับใจในเชิงบวก ดึงดูดความสนใจของผู้อ่าน และดึงดูดพวกเขาไปยังข้อมูลที่เผยแพร่ในหน้าและส่วนต่างๆ
หน้าแรกที่ดีคือหน้าที่แนะนำบริการของคุณอย่างรวดเร็วและช่วยให้พวกเขาตัดสินใจได้ว่าสิ่งเหล่านี้เหมาะสมกับความต้องการของพวกเขาหรือไม่ ด้านล่างนี้คือสิ่งที่คุณต้องมีในหน้าแรกของคุณ
- คำอธิบายที่ชัดเจนและรัดกุมเกี่ยวกับบริการและพื้นที่ปฏิบัติของคุณ
- เมนูการนำทาง รวมถึงส่วนหัวและส่วนท้าย
- ภาพระดับมืออาชีพและมีคุณภาพสูง
- ข้อความรับรองและหลักฐานทางสังคม
- แบบฟอร์มการติดต่อและปุ่ม CTA เพื่อจองคำปรึกษา
ข. เกี่ยวกับเพจ
หน้าเกี่ยวกับต้องสามารถสร้างความน่าเชื่อถือให้กับผู้เยี่ยมชมเกี่ยวกับความเชี่ยวชาญและความเป็นมืออาชีพของทนายความ แสดงให้เห็นถึงประวัติของสำนักงานกฎหมายของคุณอย่างละเอียด รวมถึงวิสัยทัศน์และวัตถุประสงค์ หากได้รับรางวัลและการยอมรับใด ๆ อย่าลืมเผยแพร่สิ่งเหล่านี้ในหน้านี้
ค. โปรไฟล์ทนายความ
คุณสามารถรวมโปรไฟล์ทนายความในหน้าเกี่ยวกับ แต่จะดีกว่าถ้าคุณสร้างหน้าแยกต่างหากสำหรับพวกเขา ตรวจสอบให้แน่ใจว่ามีภาพบุคคลมืออาชีพ ชีวประวัติ ประวัติการศึกษา พื้นที่ปฏิบัติ การเป็นสมาชิกมืออาชีพ และลิงก์ช่องทางโซเชียลของทนายความแต่ละคนบนหน้า
ง. หน้าบริการ
สำนักงานกฎหมายมักจะจัดการกับคดีความต่างๆ ตัวอย่างเช่น การใช้ทรัพย์สินทางปัญญาในทางที่ผิด การทุจริตต่อหน้าที่ทางการแพทย์ การเลือกปฏิบัติ ความรุนแรงในครอบครัว การผิดสัญญา ฯลฯ แสดงเฉพาะบริการด้านคดีความที่บริษัทของคุณเสนอในส่วนเฉพาะที่แสดงความเชี่ยวชาญทางวิชาชีพของคุณ
อี ข้อความรับรอง
ข้อความรับรองทำงานเป็นหลักฐานทางสังคม จากข้อมูลของ Attorney Sluice 80% ของผู้ที่ต้องการจ้างทนายความออนไลน์มักจะอ่านบทวิจารณ์ก่อน สร้างส่วนรับรองเฉพาะบนหน้าแรกและแสดงผ่านสไลด์โชว์ และไม่เคยเผยแพร่ข้อความรับรองปลอม

ฉ. หน้าติดต่อเรา (จองเพื่อปรึกษา)
หน้านี้ต้องให้ข้อมูลซึ่งผู้เข้าชมสามารถติดต่อกับสำนักงานกฎหมายของคุณได้ คุณต้องระบุหมายเลขโทรศัพท์ WhatsApp ลิงก์ช่องทางโซเชียล และที่อยู่อีเมลในหน้านี้ เพิ่มแผนที่เพื่อชี้ไปยังที่ตั้งสำนักงานของคุณ
ทุกวันนี้ สำนักงานกฎหมายส่วนใหญ่อนุญาตให้ลูกค้าเข้าร่วมการประชุมออนไลน์ได้ หากคุณต้องการเสนอบริการนี้ด้วย ให้มีส่วน 'จองเพื่อขอคำปรึกษา' ในหน้าที่อธิบายเวลาทำการ จะดีกว่าถ้าคุณอธิบายเวลาทำการในตาราง
ช. โพสต์บล็อก
บล็อกโพสต์ช่วยให้คุณแบ่งปันความรู้ ความเชี่ยวชาญ และอัปเดตล่าสุดเกี่ยวกับเรื่องกฎหมาย นอกจากนี้ยังมีประโยชน์ SEO มากมาย การโพสต์บล็อกเป็นประจำด้วยคำหลักที่เกี่ยวข้องสามารถจัดอันดับเว็บไซต์ของคุณในเครื่องมือค้นหาและดึงดูดผู้มีโอกาสเป็นลูกค้าจำนวนมากมาให้คุณ
ข้อกำหนดเบื้องต้นในการสร้างเว็บไซต์ทนายความ
หวังว่าตอนนี้คุณคงทราบองค์ประกอบที่ต้องมีในเว็บไซต์ทนายความแล้ว แต่จำเป็นต้องมีข้อกำหนดเบื้องต้นทางเทคนิคบางอย่างก่อนที่จะสร้างเว็บไซต์ และกฎนี้ใช้กับเว็บไซต์ทนายความด้วย ลองดูที่พวกเขาด้านล่าง
1. รับชื่อโดเมน

ชื่อโดเมนคือที่อยู่เฉพาะของเว็บไซต์เทียบเท่ากับที่อยู่จริง โดยจะมีชื่อและนามสกุล (เช่น .com, .org และ .net) ชื่อโดเมนที่สะดุดตาคือชื่อที่สั้น มีความหมาย จดจำง่าย และเป็นตัวแทนของชื่อบริษัท
มีสถานที่มากมายที่คุณสามารถซื้อโดเมนได้ แต่สิ่งที่ดีที่สุดคือ Namecheap, BlueHost, Hostinger, Dreamhost และ HostGator
2. ซื้อแผนเว็บโฮสติ้ง
เว็บโฮสติ้งเป็นบริการที่เก็บไฟล์และข้อมูลเว็บของคุณในพื้นที่ออนไลน์ การซื้อแผนโฮสติ้งหมายถึงการเช่าพื้นที่ออนไลน์ ซึ่งเหมือนกับร้านค้าจริง ตรวจสอบให้แน่ใจว่าผู้ให้บริการโฮสติ้งของคุณให้การสนับสนุนชั้นยอด ความปลอดภัย เวลาทำงาน 99% และแผงควบคุมที่เป็นมิตร
ผู้ให้บริการเว็บโฮสติ้งชั้นนำ ได้แก่ Hostinger, Kinsta, Cloudways, Namecheap และ Exonhost สำรวจไซต์ของพวกเขาและซื้อแผนที่คุณต้องการ
3. ติดตั้งเวิร์ดเพรส
WordPress เป็นระบบจัดการเนื้อหา (CMS) ที่เป็นมิตรกับผู้เริ่มต้นใช้งาน คุณสามารถใช้สร้างและออกแบบเว็บไซต์ได้เกือบทุกเว็บไซต์โดยใช้ CMS นี้
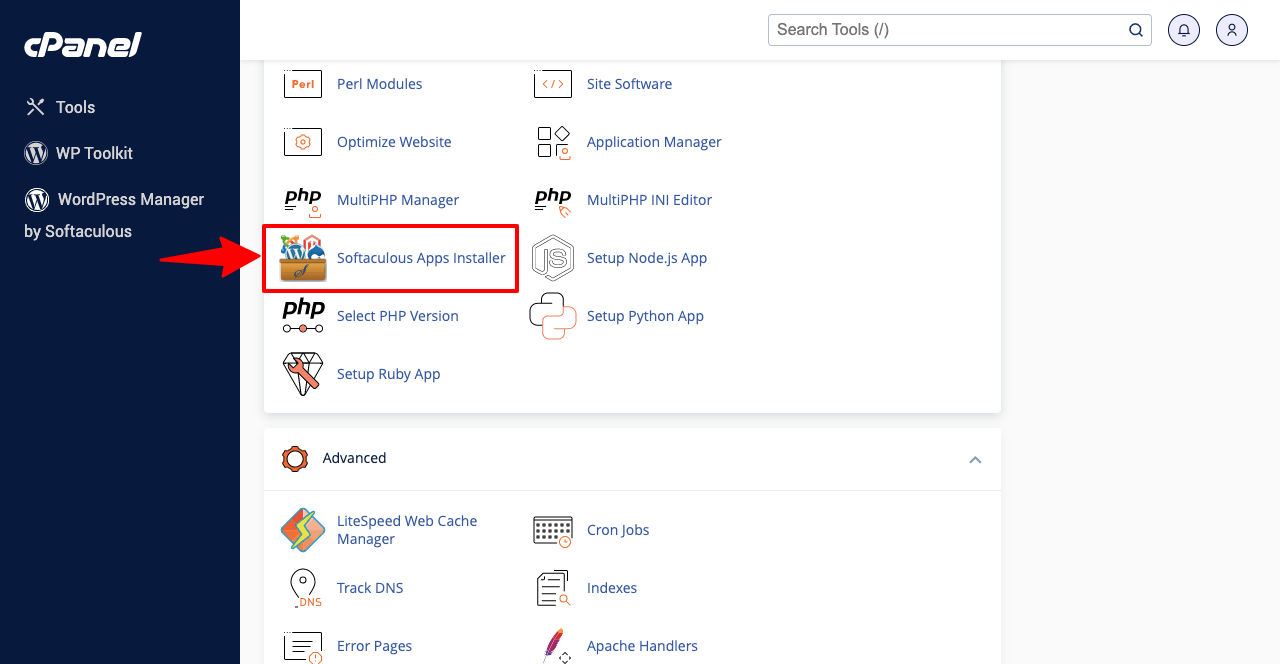
- เข้าสู่ระบบ cPanel เมื่อคุณได้รับสิทธิ์การเข้าถึงจากผู้ให้บริการโฮสติ้ง
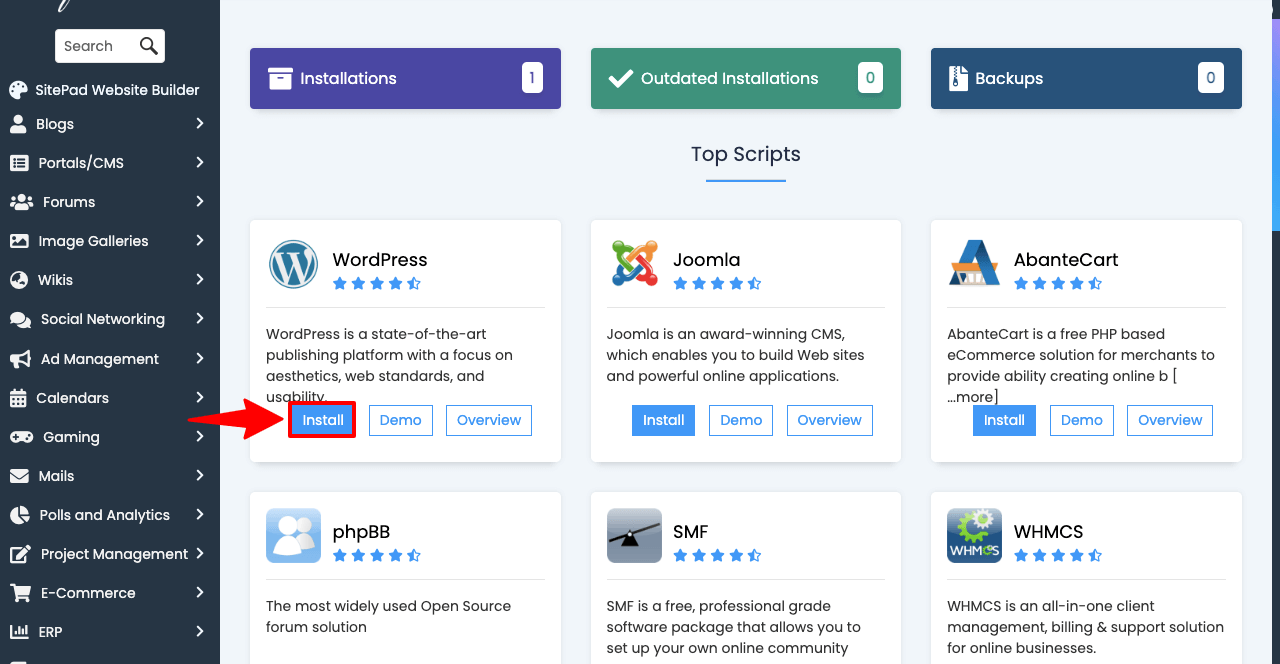
- ค้นหา โปรแกรมติดตั้ง Softaculous Apps แล้วคลิก

- คุณจะพบระบบจัดการเนื้อหายอดนิยมทั้งหมด
- เลื่อนไปจนกว่าคุณจะพบ WordPress
- กดปุ่ม ติดตั้ง ใต้ WordPress
- การดำเนินการนี้อาจใช้ขั้นตอนง่ายๆ หลายขั้นตอน
- กรอกทีละรายการ

หากคุณซื้อโดเมนและแผนโฮสติ้งจากบริษัทอื่น คุณต้องจัดการเรื่องทางเทคนิคเพิ่มเติม เช่น การตั้งค่าเนมเซิร์ฟเวอร์ ถามผู้ให้บริการโฮสติ้งหากคุณไม่ต้องการรับความยุ่งยากเหล่านี้ พวกเขาจะทำสิ่งเหล่านี้ในนามของคุณ
4. ติดตั้งธีมและสร้างเพจ
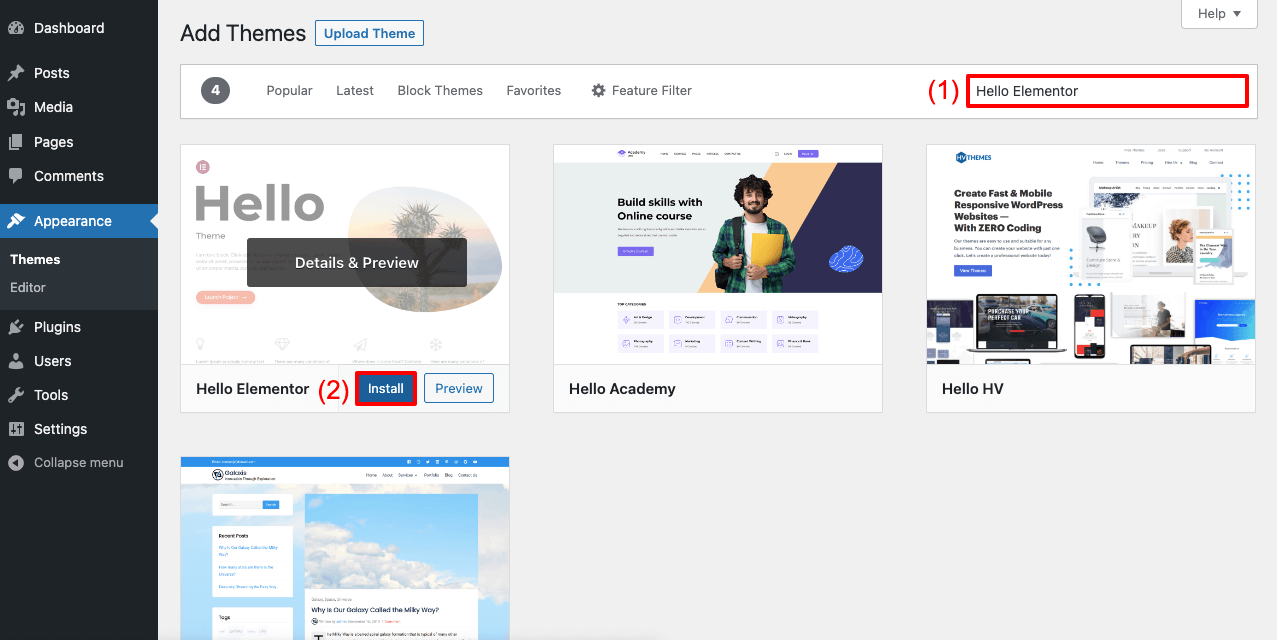
- ไปที่ ลักษณะที่ปรากฏ > ธีม
- คลิกปุ่ม เพิ่มใหม่ ด้านบน
- พิมพ์ Hello Elementor ในช่องค้นหา
- การวางเมาส์เหนือธีมจะปรากฏปุ่ม ติดตั้ง
- คลิกปุ่มติดตั้งแล้วเปิดใช้งาน

หากไม่มีเพจ คุณจะไม่สามารถเผยแพร่ข้อมูลบนไซต์ของคุณได้
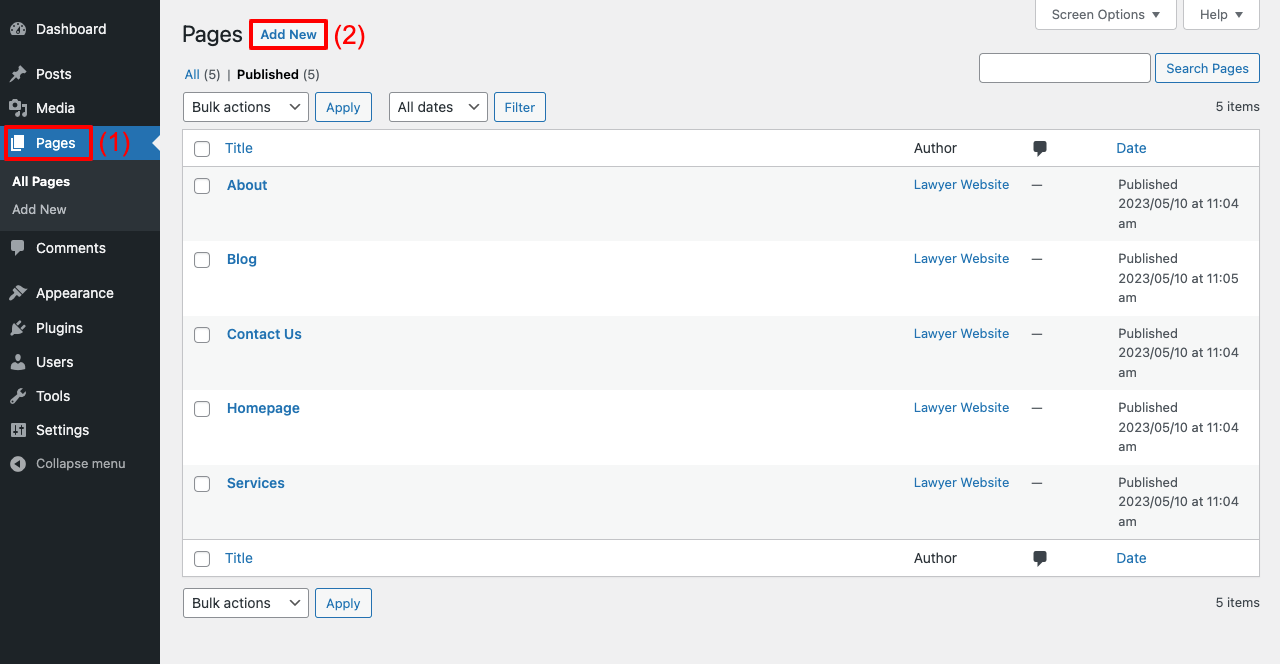
- นำทางไปยังแดชบอร์ด WP > หน้า
- คุณสามารถสร้างหน้าได้มากเท่าที่คุณต้องการโดยคลิกปุ่ม เพิ่มใหม่

คำแนะนำทีละขั้นตอนในการออกแบบเว็บไซต์ทนายความ
ขณะนี้เราอยู่ในส่วนการออกแบบของบทความนี้ ที่นี่ เราจะครอบคลุมการสอนทีละขั้นตอนเกี่ยวกับการออกแบบเว็บไซต์ทนายความด้วย Elementor และ HappyAddons Elementor เป็นปลั๊กอินสร้างเพจที่ทรงพลังซึ่งคุณสามารถออกแบบทุกส่วนของเว็บไซต์ของคุณโดยไม่ต้องเขียนโค้ดอะไรเลย
HappyAddons เป็นส่วนเสริมที่สามารถเพิ่มพลังให้กับ Elementor ด้วยคุณสมบัติและวิดเจ็ตที่น่าตื่นเต้นยิ่งขึ้น ติดตั้งปลั๊กอินเหล่านี้บนไซต์ของคุณจากลิงก์ด้านล่าง
- ธาตุ
- HappyAddons
- HappyAddons โปร
เมื่อติดตั้งแล้ว ให้เริ่มทำตามขั้นตอนด้านล่าง
ขั้นตอนที่ 01: สร้างส่วนหัวสำหรับเว็บไซต์
HappyAddons มีตัวสร้างธีมที่ทรงพลังซึ่งคุณสามารถสร้างส่วนหัวและส่วนท้ายที่น่าทึ่งได้
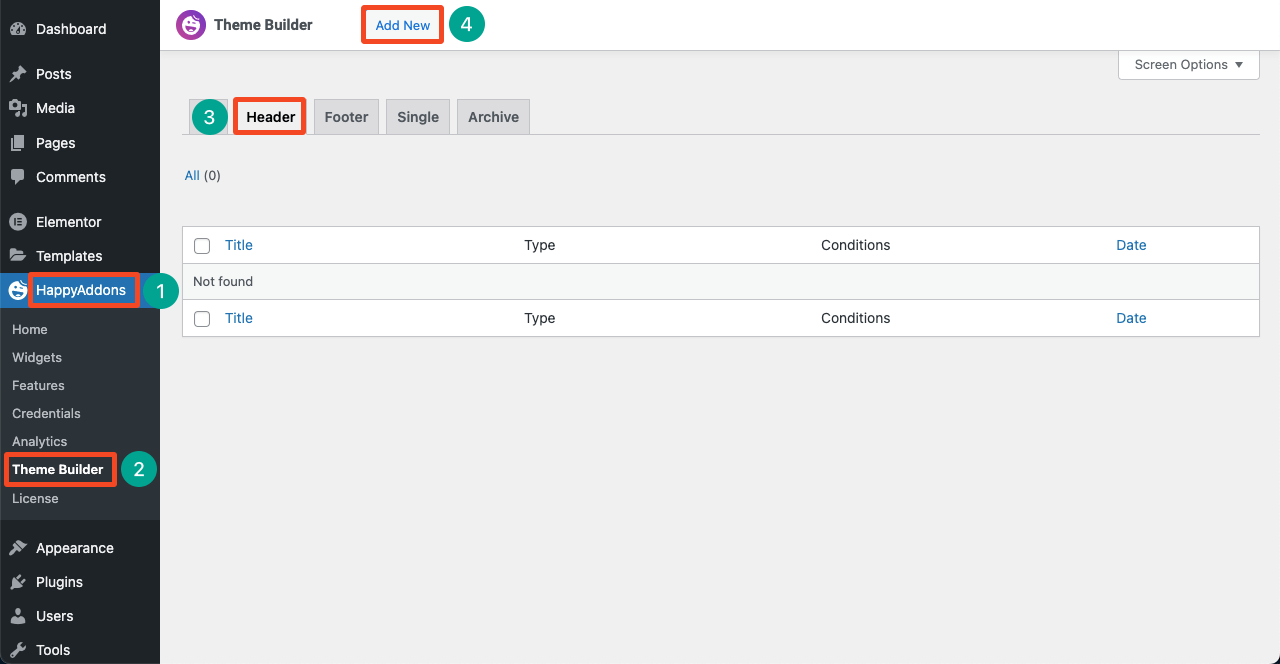
- ไปที่ HappyAddons > Theme Builder > Header
- คลิกปุ่ม เพิ่มใหม่
- นี่จะเป็นการเปิดป๊อปอัปอย่างง่าย
- ทำมันให้เสร็จ.

- Elementor Canvas จะเปิดขึ้นบนหน้าจอของคุณ
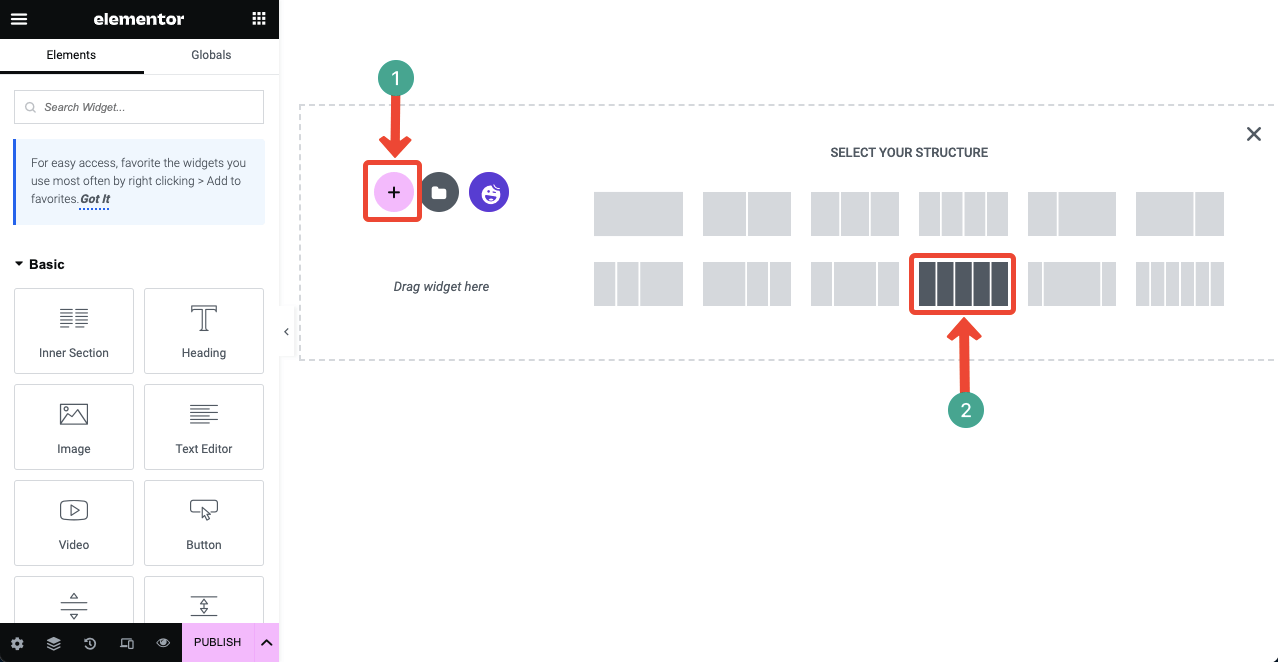
- คลิกไอคอนเครื่องหมาย บวก (+) และเลือก จำนวนคอลัมน์ สำหรับพื้นที่วิดเจ็ตของคุณ

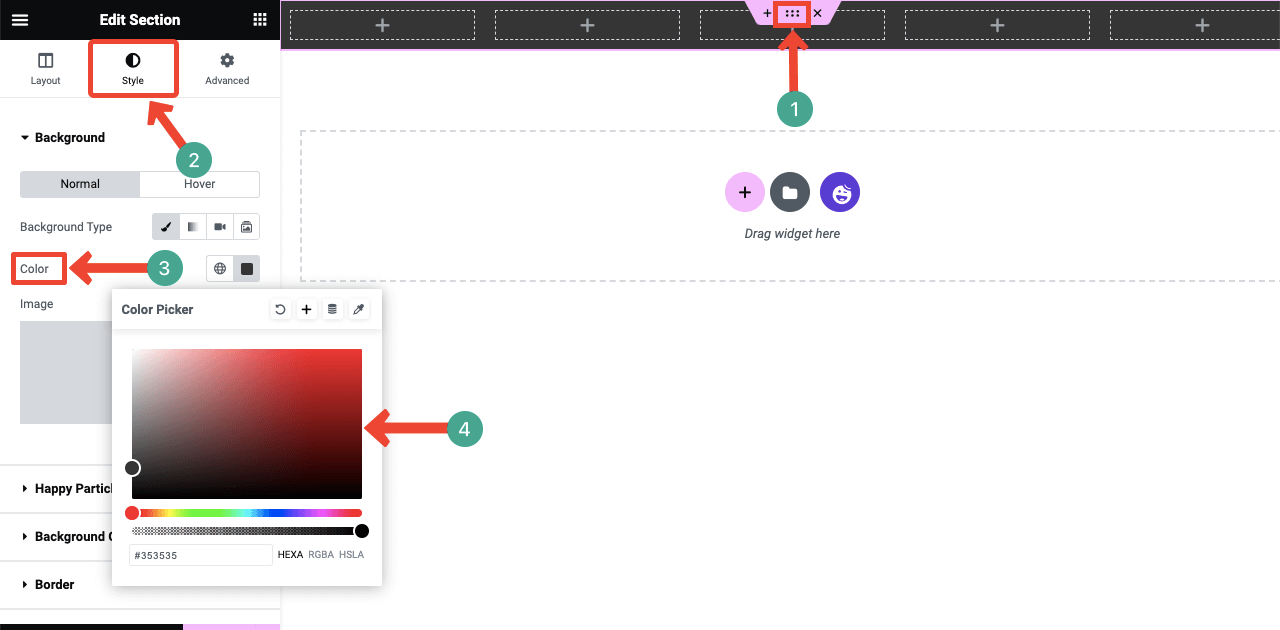
- คุณสามารถเพิ่มสีให้กับพื้นหลังได้
- คลิก ไอคอนหกจุด จากด้านบน
- ไปที่ส่วน สไตล์
- คุณจะเห็นตัวเลือกสีลงมาเล็กน้อย
- กำหนดสีที่คุณต้องการ

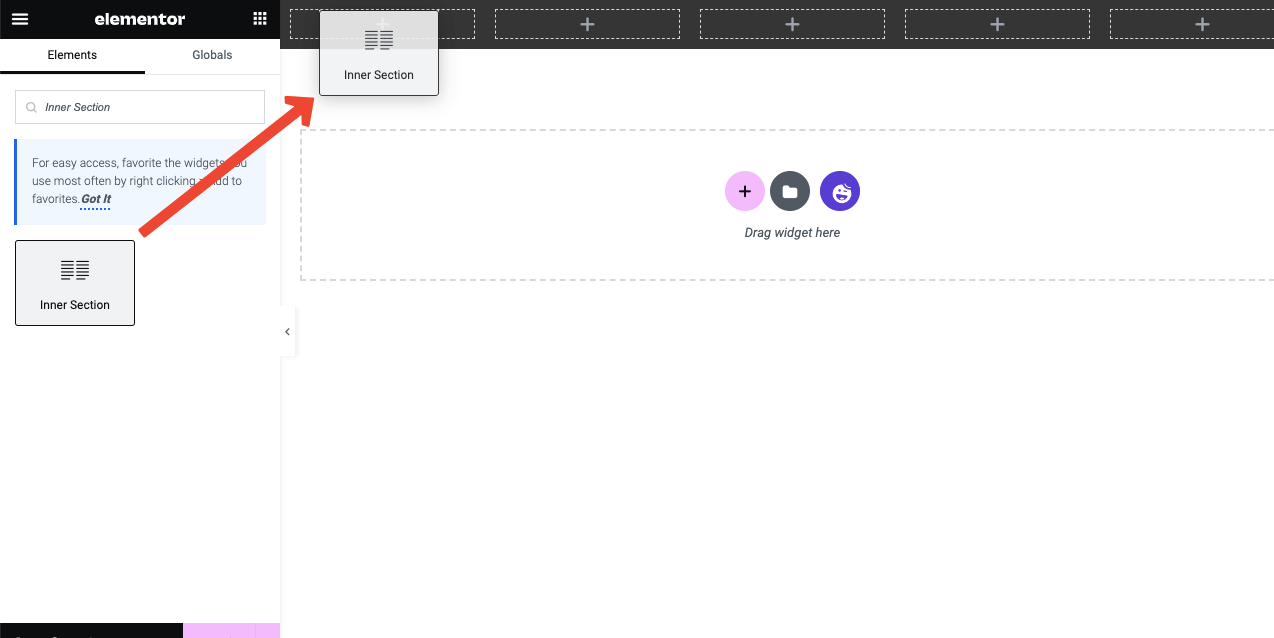
- การใช้วิดเจ็ต ส่วนภายใน คุณสามารถเพิ่มคอลัมน์ภายในแต่ละคอลัมน์ได้
- วิธีนี้จะทำให้คุณมีตัวเลือกเพิ่มเติมในการเพิ่มองค์ประกอบในส่วนหัว

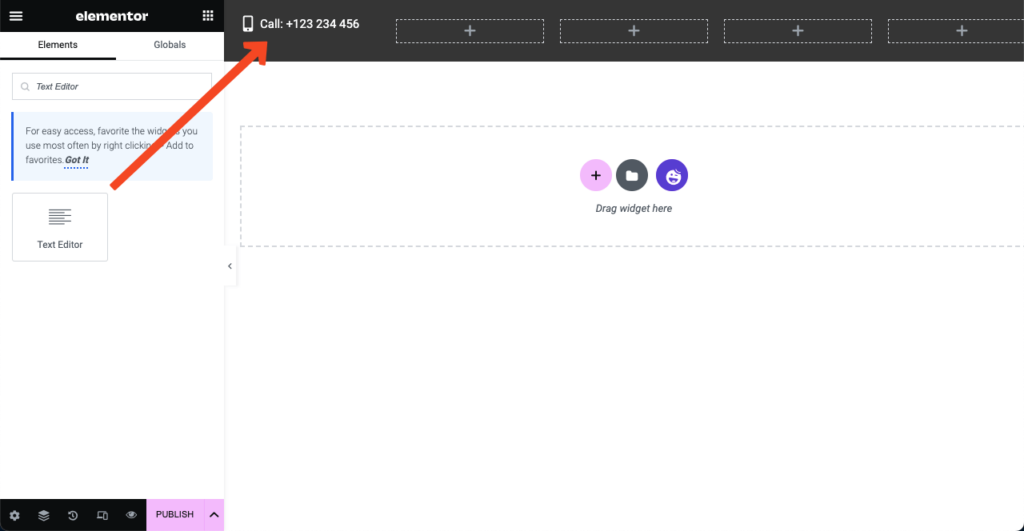
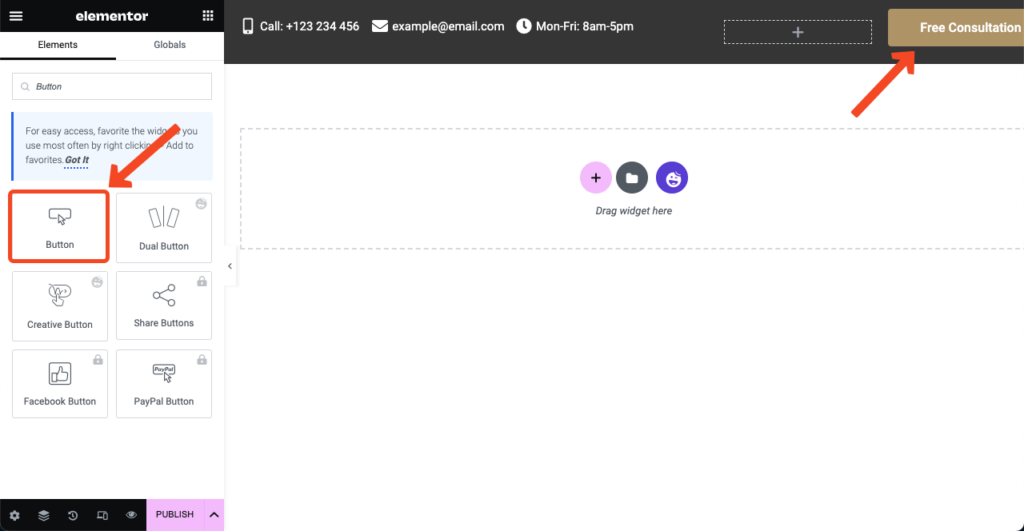
- ลากและวาง วิดเจ็ ตไอคอน
- การดำเนินการนี้จะเพิ่มไอคอนเริ่มต้นลงในส่วน
- แต่คุณสามารถเปลี่ยนและปรับแต่งรูปแบบได้
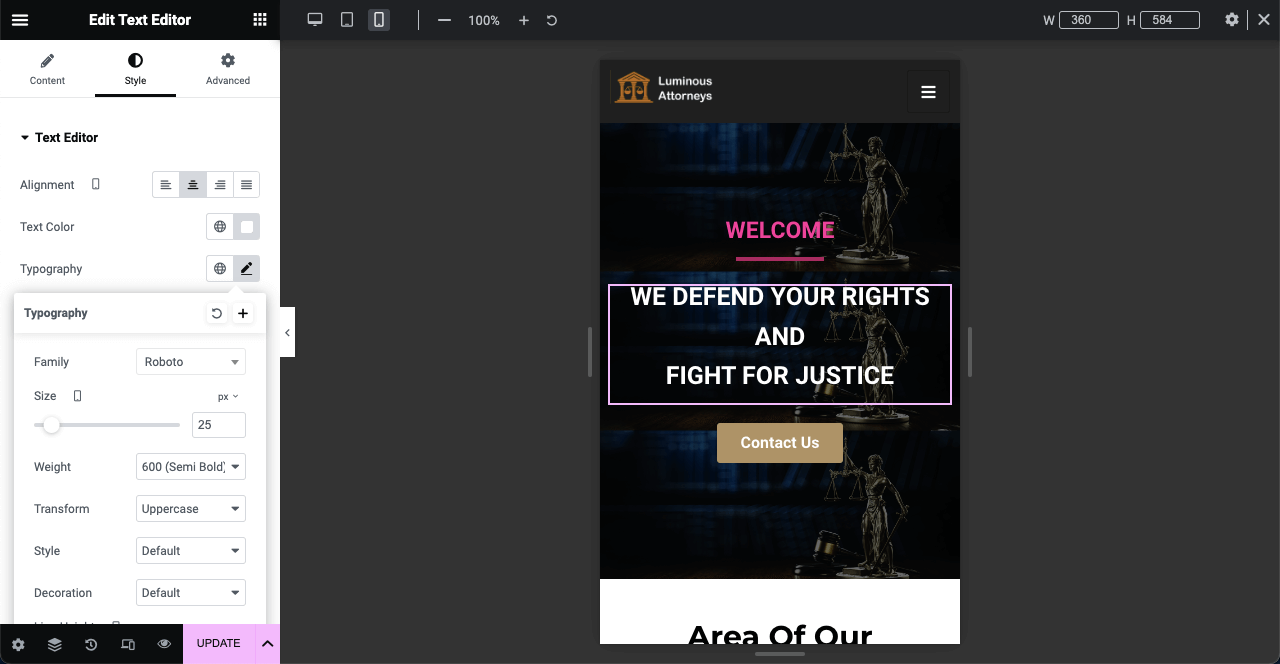
- เมื่อใช้วิดเจ็ต Text Editor คุณสามารถเพิ่มข้อความลงในพื้นที่ได้
- คุณสามารถทำให้ข้อความมีสไตล์ตามคำแนะนำเดียวกันกับที่แสดงด้านบน

- เพิ่มไอคอนและข้อความเหมือนภาพด้านล่างโดยใช้วิดเจ็ตและสูตรเดียวกัน
- คุณสามารถสร้างปุ่มในส่วนโดยใช้วิดเจ็ต ปุ่ม

- ด้วยวิธีเดียวกันนี้ คุณสามารถสร้างพื้นที่ใหม่ที่มีจำนวนคอลัมน์ที่ต้องการได้
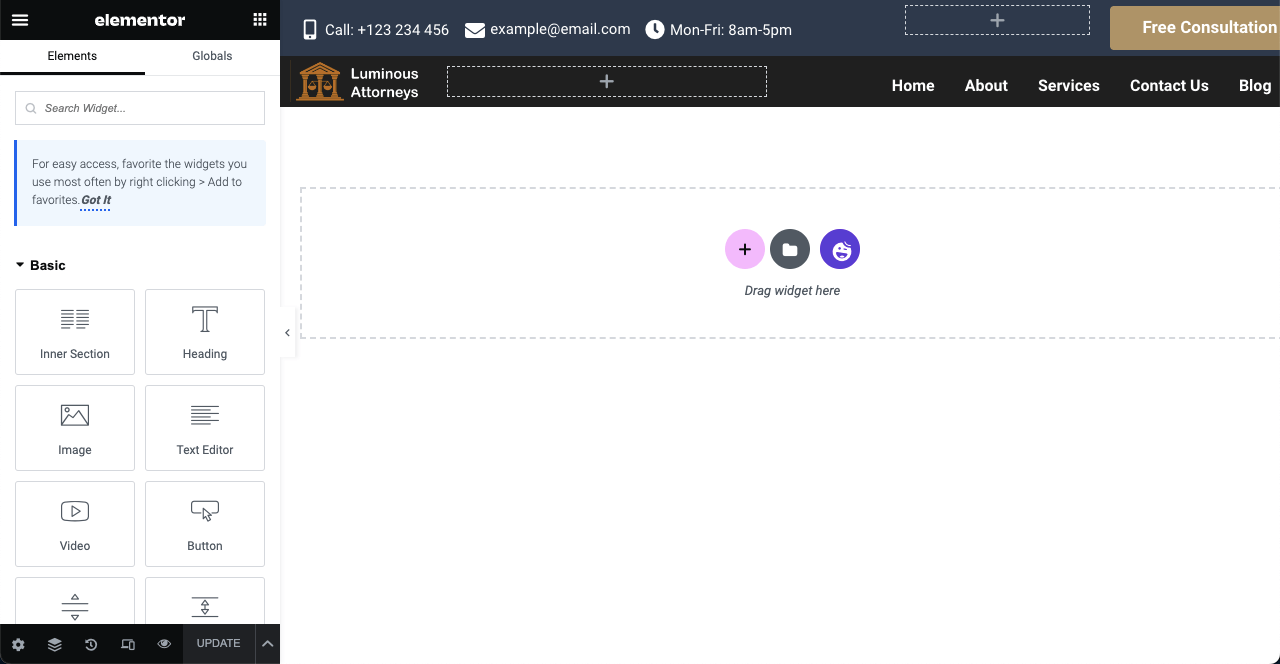
- เพิ่มโลโก้โดยใช้วิดเจ็ต รูปภาพ
- เพิ่มเมนูส่วนหัวโดยใช้วิดเจ็ต Happy Menu
- คุณสามารถเปลี่ยนสีพื้นหลังได้หากรสนิยมของคุณเปลี่ยนไป
- คุณจะเห็นว่าเราได้เปลี่ยนสีพื้นหลังของเลเยอร์บนสุดแล้ว
- เมื่อเสร็จแล้ว ให้กดปุ่มเผยแพร่จากด้านล่างของแผง Elementor

หมายเหตุ: หากวิดเจ็ต Happy Menu ไม่ทำงาน แสดงว่าคุณยังไม่ได้กำหนดค่าเมนูในส่วนหลัง
- ไปที่ ลักษณะที่ปรากฏ > เมนู
- กำหนดค่าเมนูตามวิดีโอที่แนบมาด้านล่าง
- วิดเจ็ต Happy Menu จะทำงานหลังจากนั้น
ขั้นตอนที่ 02: ออกแบบโฮมเพจสำหรับเว็บไซต์ทนายความ
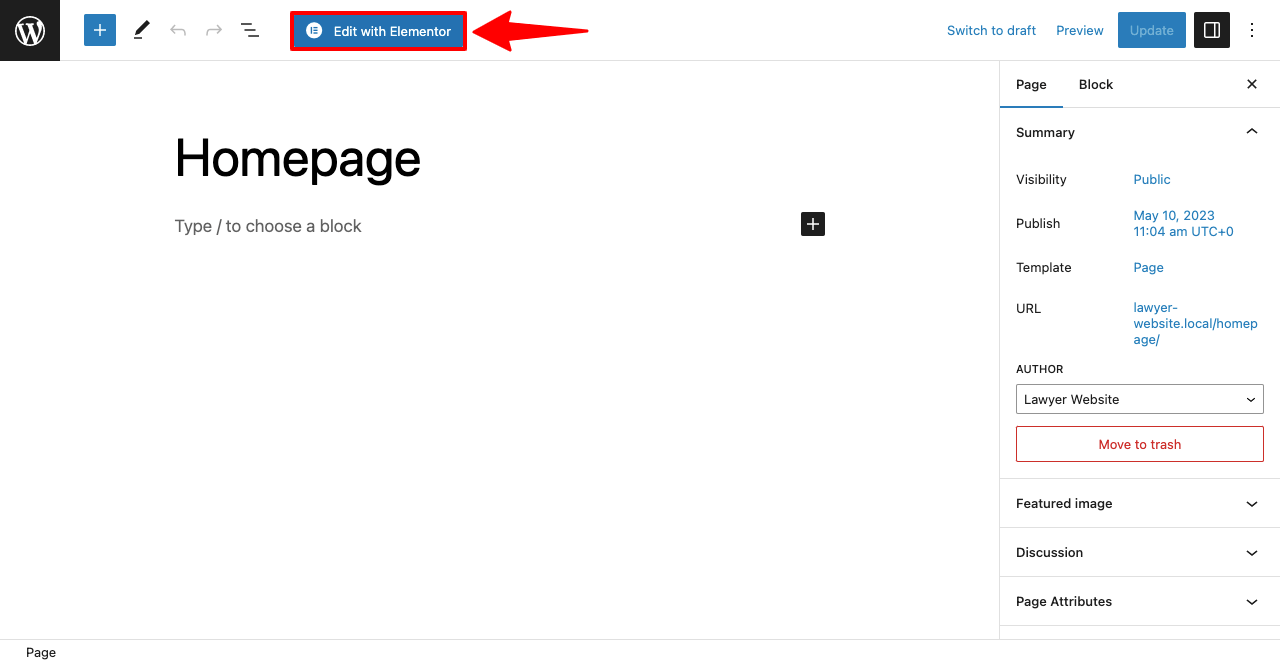
- ไปที่ WP Dashboard > หน้า
- เลือกโฮมเพจ
- เปิดหน้าด้วย Elementor

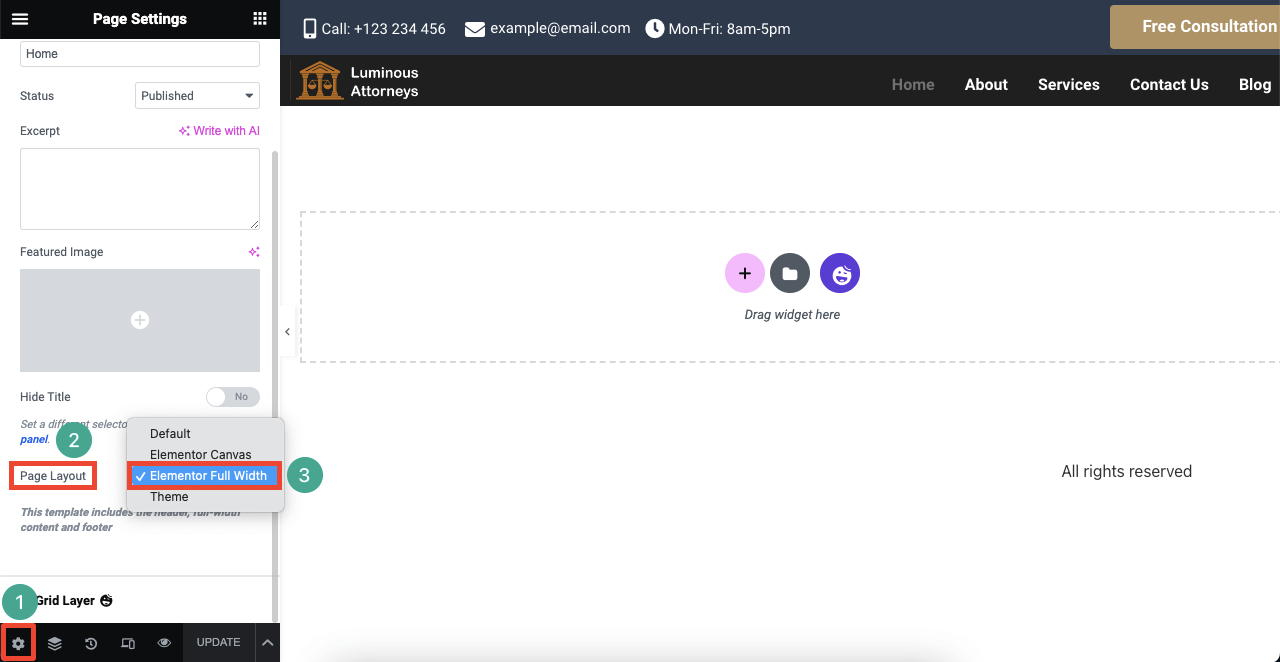
เมื่อเพจเปิดขึ้น คุณจะเห็นแถบเมนูเริ่มต้น ชื่อเพจ และส่วนท้ายที่ด้านบนสุด ในการล้างหน้านี้จากรายการเริ่มต้นเหล่านี้:

- กด ไอคอนการตั้งค่า จากมุมล่างซ้าย
- คลิกที่รายการแบบหล่นลงถัดจาก เค้าโครงหน้ากระดาษ
- เลือกตัวเลือก Elementor Full Width จากรายการ

# เพิ่มหมวดฮีโร่
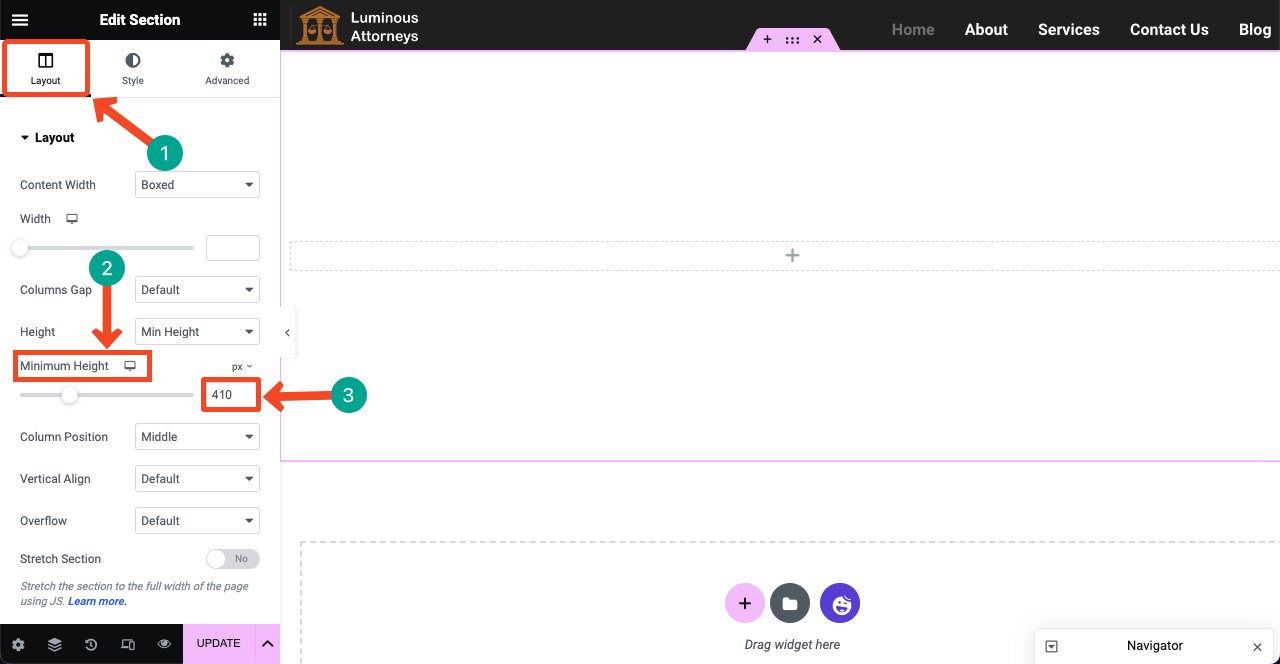
- เลือกคอลัมน์สำหรับส่วนฮีโร่
- เพิ่มความสูงของส่วนนี้จาก เค้าโครง > ความสูง > ความสูงขั้นต่ำ

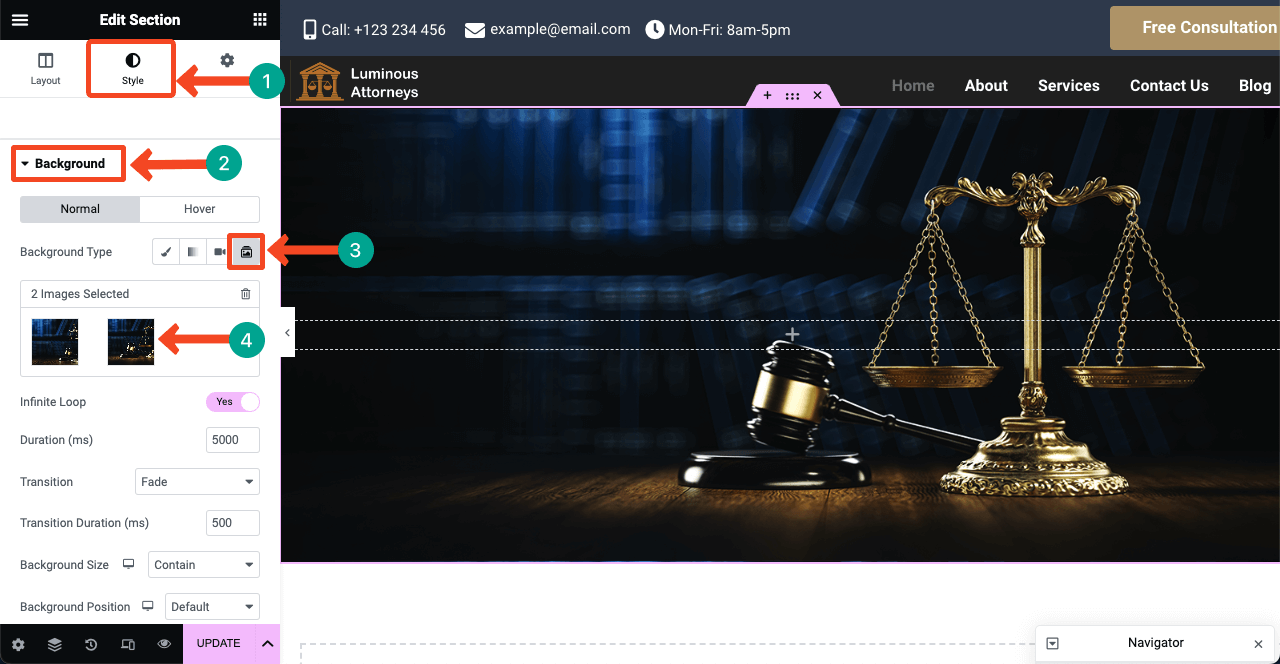
- ไปที่ สไตล์ > พื้นหลัง
- คลิกที่ไอคอน Slideshop
- เพิ่มรูปภาพได้มากเท่าที่คุณต้องการ
- แต่ตรวจสอบให้แน่ใจว่าความสูงและน้ำหนักของรูปภาพเหล่านี้สัมพันธ์กับความสูงที่คุณเลือก

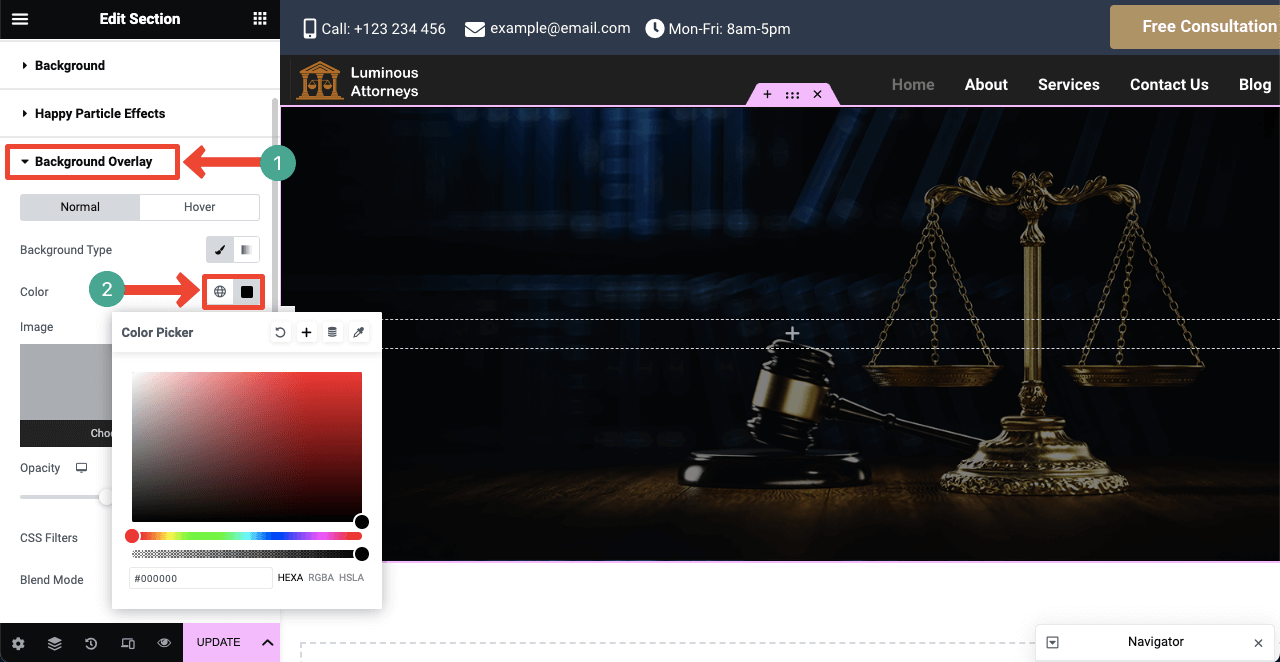
- คุณสามารถเพิ่มสีซ้อนทับให้กับรูปภาพได้
- คุณจะพบตัวเลือก การซ้อนทับพื้นหลัง โดยเลื่อนลงเล็กน้อย
- เพิ่มสีที่คุณต้องการ

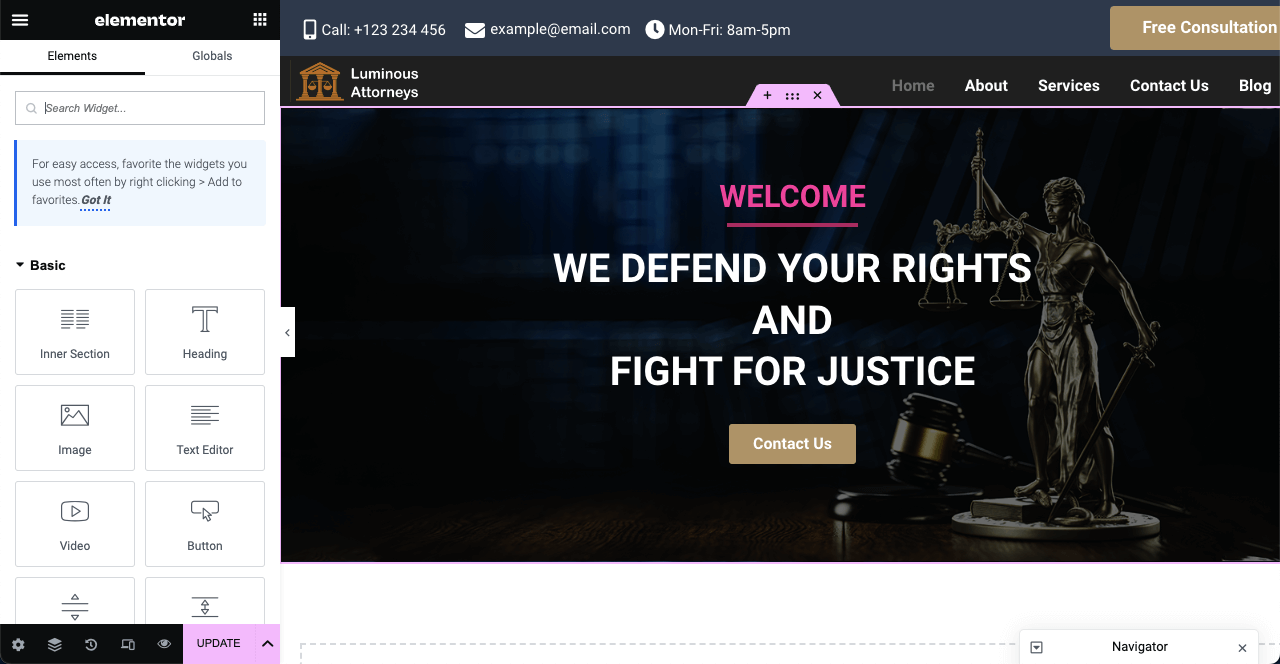
- คุณสามารถเพิ่มข้อความและปุ่มในส่วนฮีโร่ได้เหมือนที่เราทำ
- ใช้วิดเจ็ต Heading, Text Editor และ Button สำหรับสิ่งนั้น

#เพิ่มส่วนบริการ
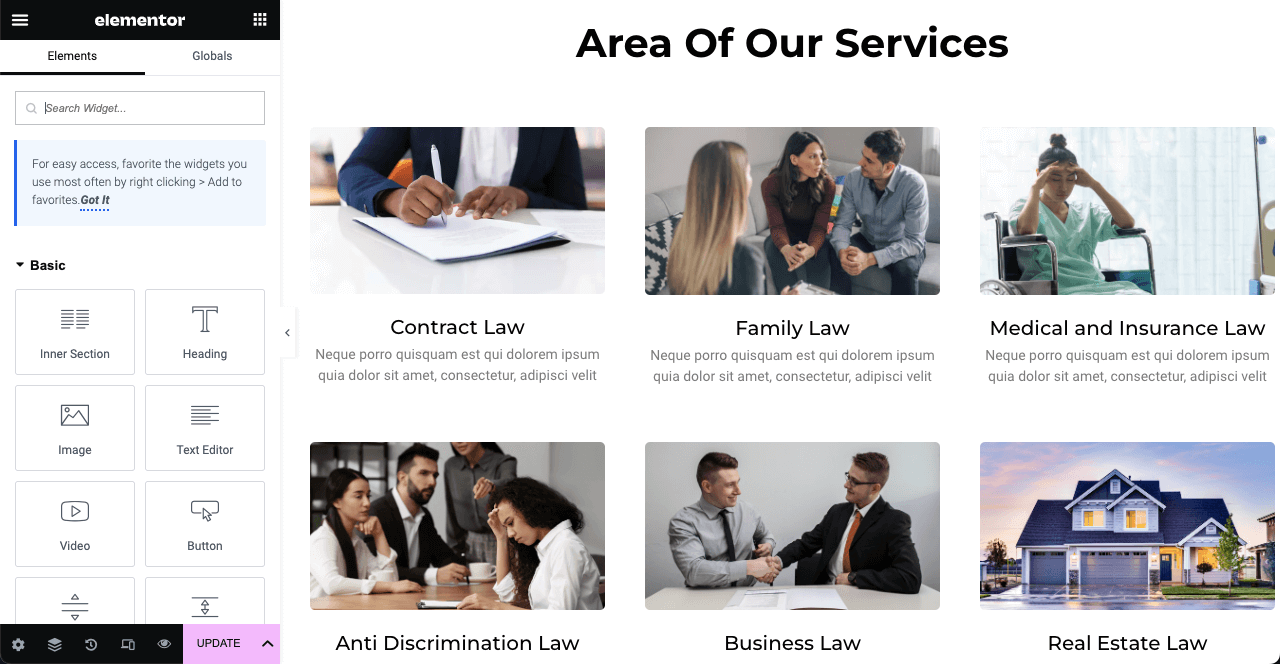
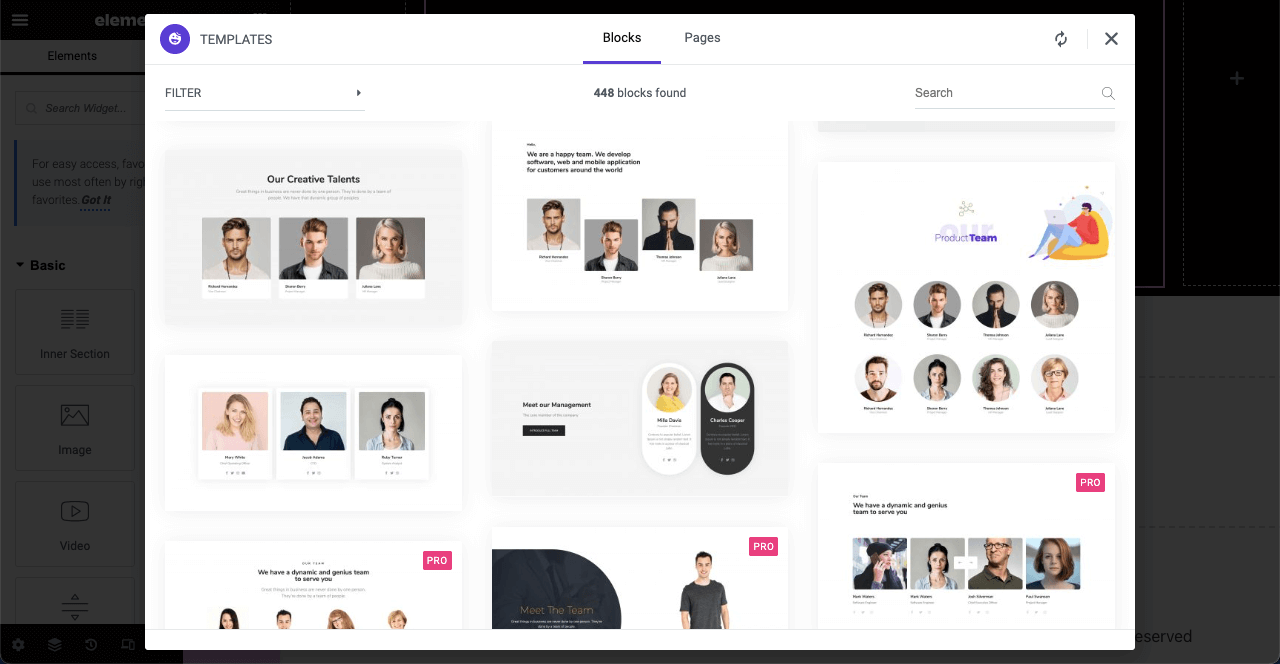
- คุณสามารถใช้เทมเพลตสำเร็จรูปเพื่อสร้างส่วนบริการ
- คลิกไอคอน Happy ไปที่ไลบรารีเทมเพลต
- เลือกเทมเพลตที่คุณชอบแล้วกดปุ่ม INSERT
- เทมเพลตจะถูกนำเข้าไปยังเพจของคุณในหนึ่งนาที
- ดูขั้นตอนในวิดีโอ
- เพิ่มรูปภาพและข้อความที่เหมาะสมที่แสดงถึงบริการของคุณ
- คุณสามารถเพิ่มรูปภาพจากแท็บ สไตล์ และกำหนด ความสูง และ ความกว้างเอง
- หวังว่าคุณจะทำเองได้

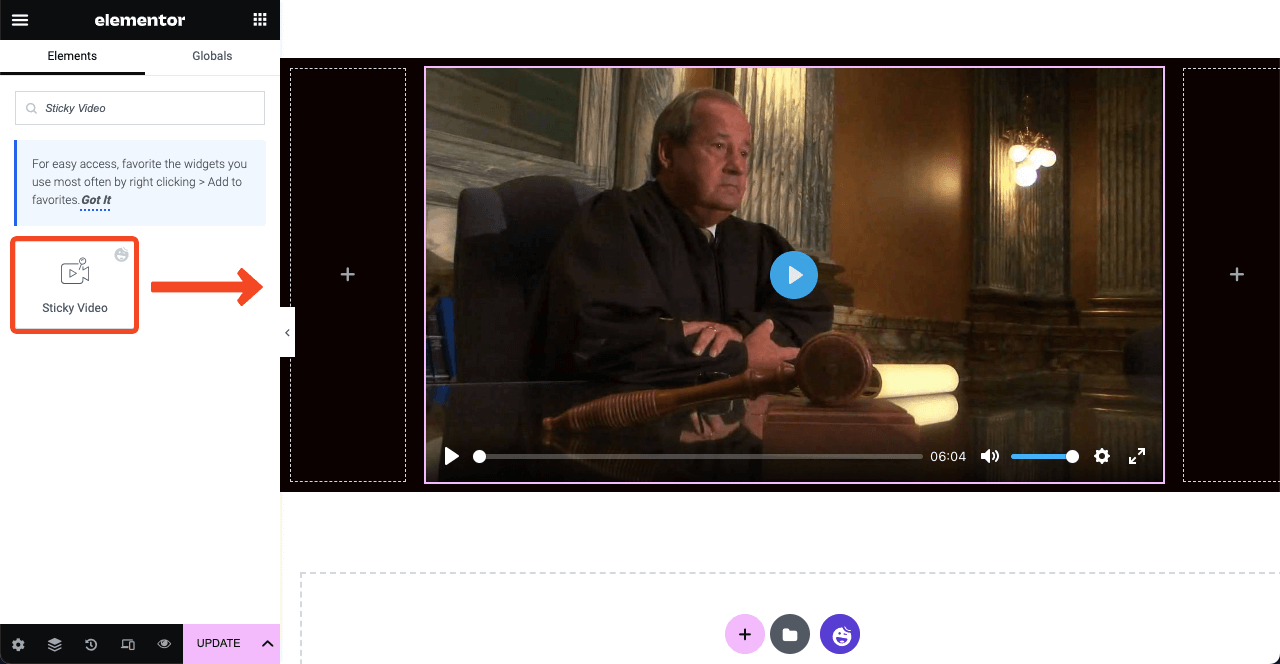
# เพิ่มวิดีโอสั้น ๆ
- การเพิ่มวิดีโอขนาดสั้นในหน้าแรกกลายเป็นเทรนด์ในปัจจุบัน
- ลากและวางวิดเจ็ต Sticky Video
- จะให้ตัวเลือกในการเพิ่มวิดีโอในหน้าแรก

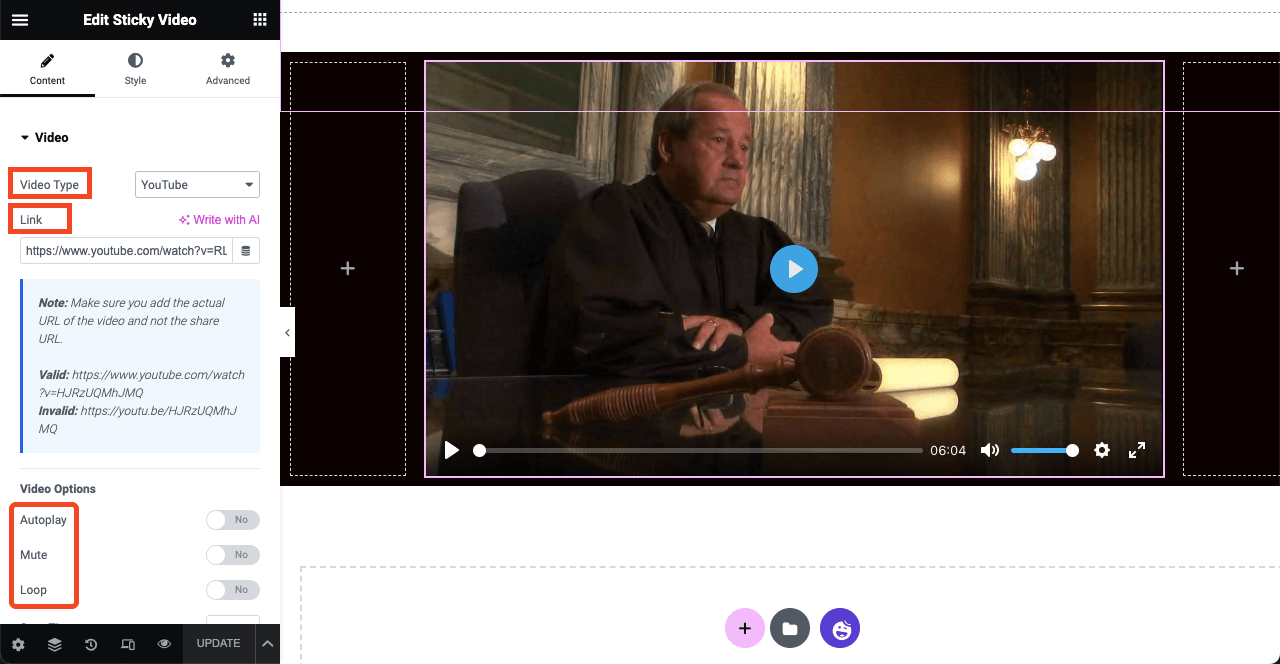
- คุณสามารถเชื่อมโยงวิดีโอจาก YouTube หรือ Vimeo หรืออัปโหลดจากไดรฟ์ในเครื่องของคุณ
- มีตัวเลือกอื่นๆ มากมายที่คุณสามารถเปิดใช้งานได้ เช่น เล่นอัตโนมัติ ปิดเสียง เล่นวน เวลาเริ่มต้น เวลาสิ้นสุด และอื่นๆ

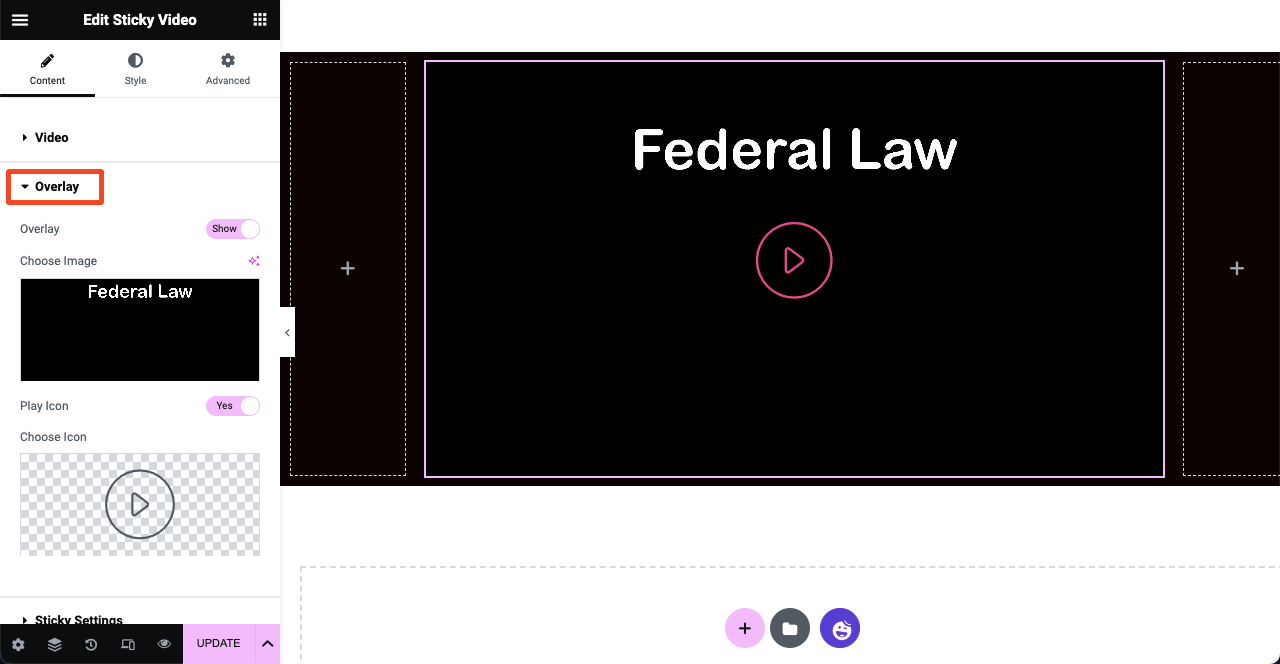
- หากต้องการสไตล์ที่มากขึ้น คุณสามารถเพิ่มภาพซ้อนทับลงในวิดีโอได้
- คุณสามารถใช้ไอคอนเดิมหรือเปลี่ยนแปลงได้
- เมื่อผู้เข้าชมคลิกไอคอน วิดีโอจะเริ่มเล่น

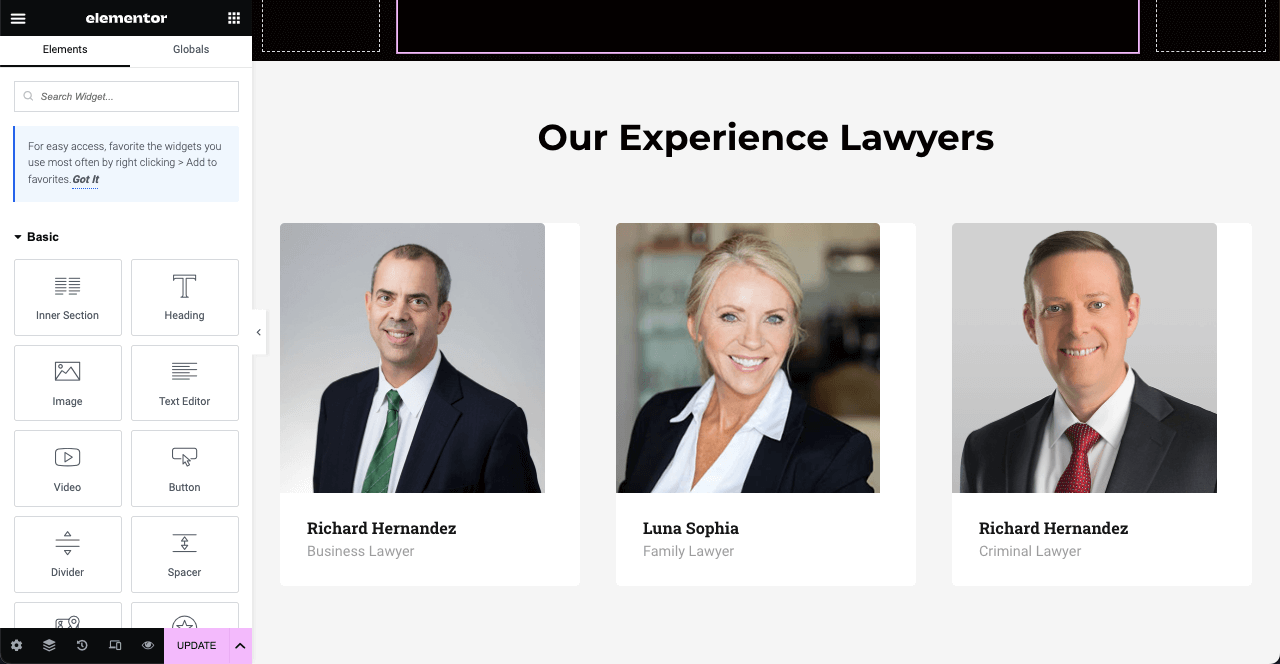
#เพิ่มหมวดทนายความ
- เมื่อคลิกไอคอน Happy คุณสามารถเลือกเทมเพลตสำหรับแสดงทนายความที่ทำงานในบริษัทของคุณ
- คุณไม่จำเป็นต้องแสดงทนายความแต่ละคนที่ทำงานในบริษัท
- แต่คุณสามารถแสดงทนายความที่มีชื่อเสียงที่สุดได้

- คุณจะเห็นว่าเราได้ปรับแต่งชื่อสำหรับส่วนนี้แล้ว
- เพิ่มทนายความในส่วน
- คุณสามารถเปลี่ยนชื่อ ตำแหน่งงาน และสิ่งอื่นๆ ได้จากแผง Elementor

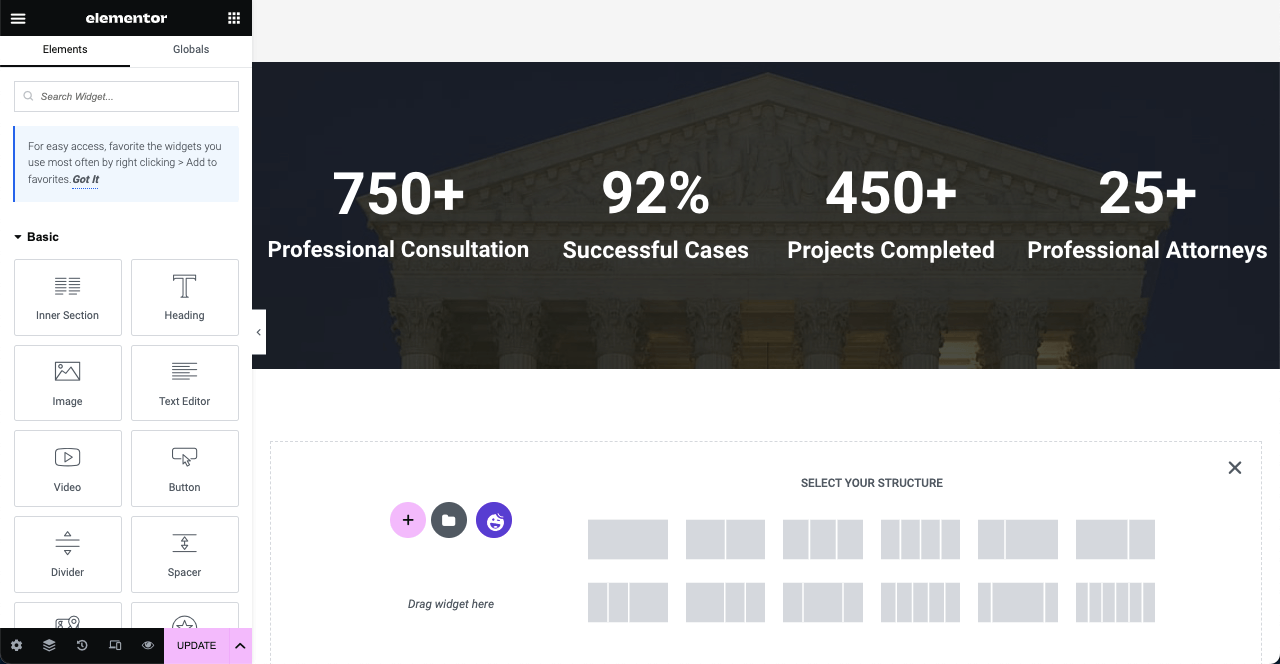
# แสดงประวัติย่อประวัติการทำงานของสำนักงานกฎหมายของคุณ
การแสดงประวัติโดยย่อเกี่ยวกับงานของคุณสามารถแสดงความเชี่ยวชาญของคุณต่อผู้เยี่ยมชมเว็บได้ จะดีกว่าถ้าคุณแสดงเป็นตัวเลข คุณสามารถสร้างส่วนที่คล้ายกันกับการออกแบบของเราได้
- สร้างพื้นที่ใหม่
- เพิ่มรูปภาพและการซ้อนทับพื้นหลังลงในพื้นที่
- เพิ่มตัวเลขโดยใช้วิดเจ็ต Text Editor

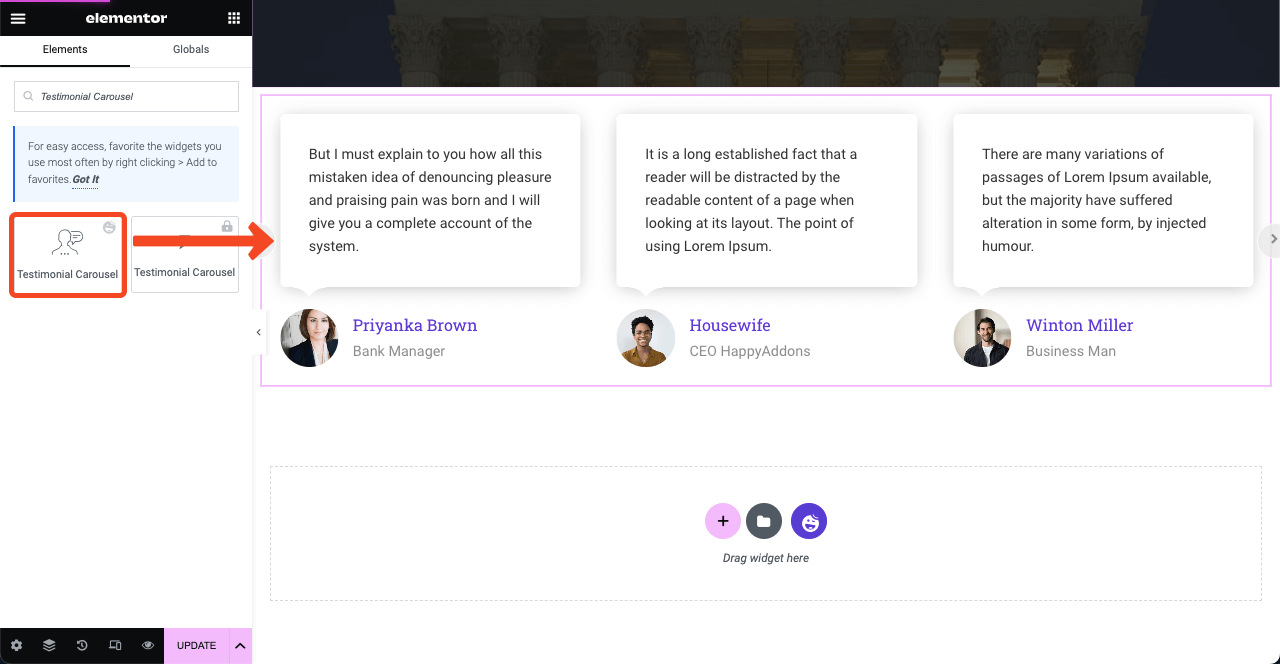
# เพิ่มข้อความรับรอง
เราได้กล่าวไปแล้วว่าคำรับรองข้างต้นเป็นหลักฐานทางสังคม
- ลากและวางวิดเจ็ต Testimonial Carousel ลงในผืนผ้าใบ
- เพิ่มรูปภาพของบุคคลที่คุณรีวิว ชื่อ และตำแหน่งงาน
- คุณสามารถปรับแต่งเพิ่มเติมได้จากส่วน สไตล์

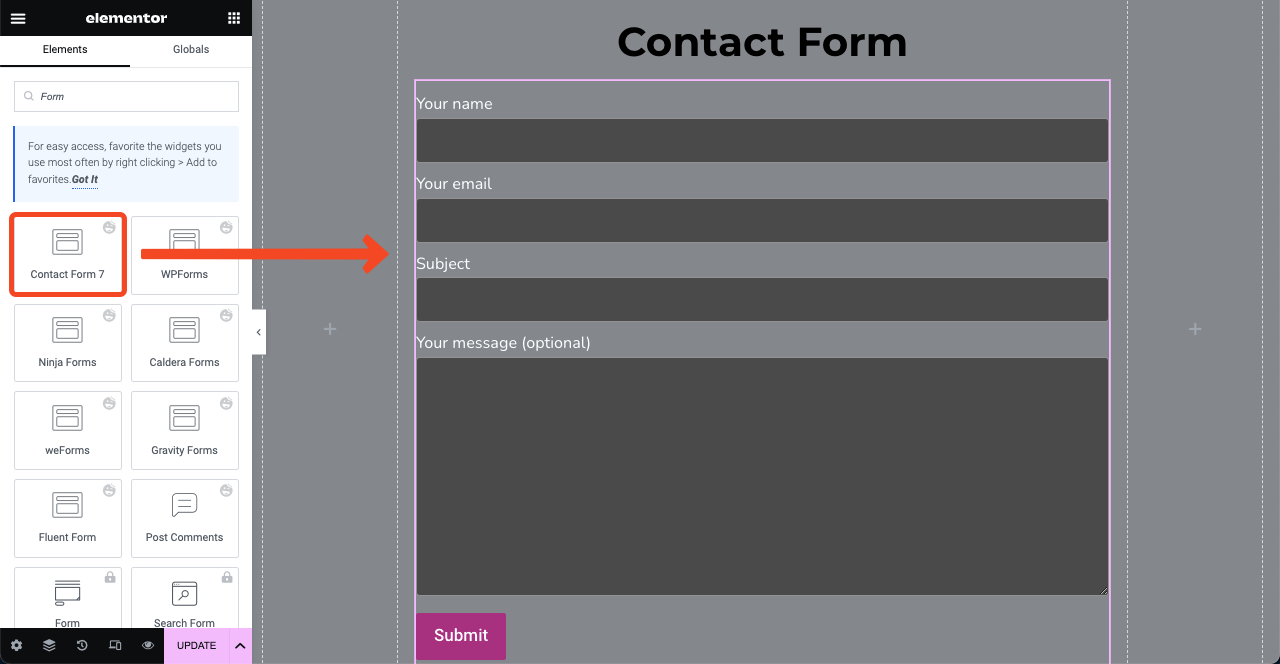
# เพิ่มแบบฟอร์มการติดต่อ
การเพิ่มแบบฟอร์มติดต่อสามารถช่วยคุณรวบรวมลูกค้าเป้าหมายและสร้างรายชื่ออีเมลได้
- คุณจะพบแบบฟอร์มการติดต่อมากมายในแผง Elementor
- ลากและวางอันที่คุณติดตั้งไว้ในแบ็กเอนด์แล้ว
- จากนั้นปรับแต่งสี แบบอักษร ช่องว่าง ปุ่ม และอื่นๆ

หมายเหตุ: ในทำนองเดียวกัน คุณสามารถสร้างหน้าอื่นๆ เป็นไปไม่ได้ที่จะแสดงขั้นตอนการออกแบบของทุกหน้าในบล็อกโพสต์ เราได้นำเสนอหน้าแรกเป็นตัวอย่าง หวังว่าคุณจะทำเองได้ในหน้าอื่นๆ
ขั้นตอนที่ 03: เพิ่มส่วนท้าย
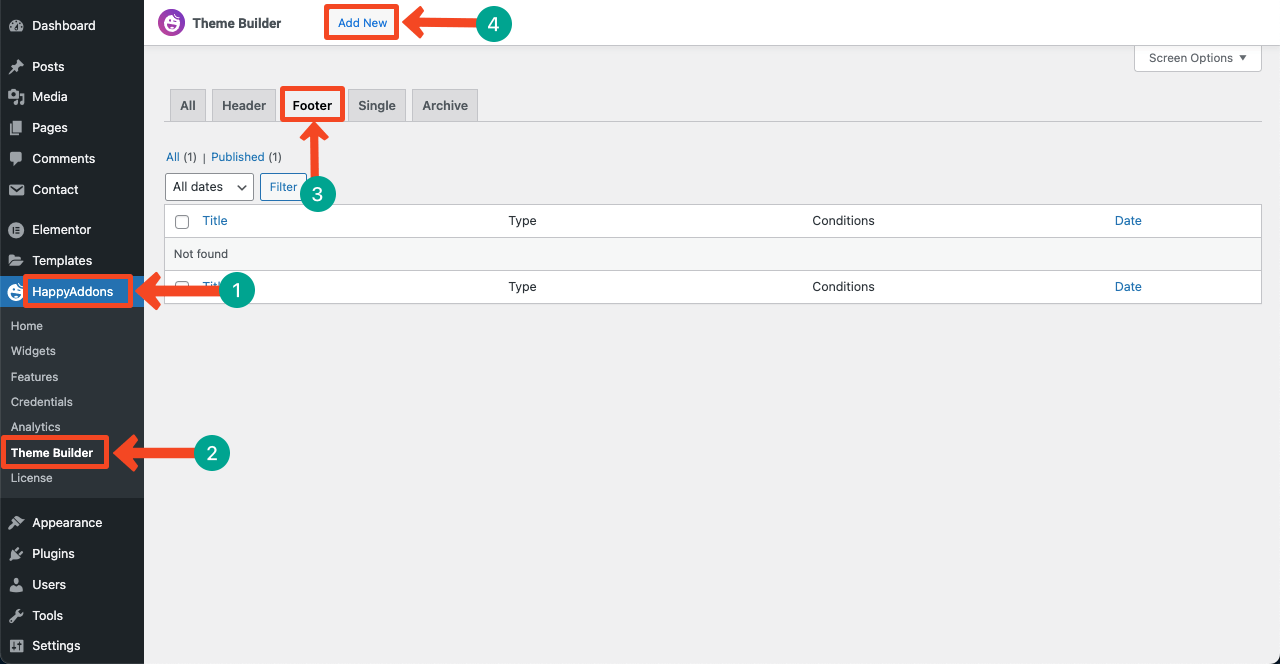
- คุณต้องไปที่ Theme Builder อีกครั้ง
- ดังนั้น ไปที่ HappyAddons > Theme Builder > Footer
- กดปุ่ม เพิ่มใหม่

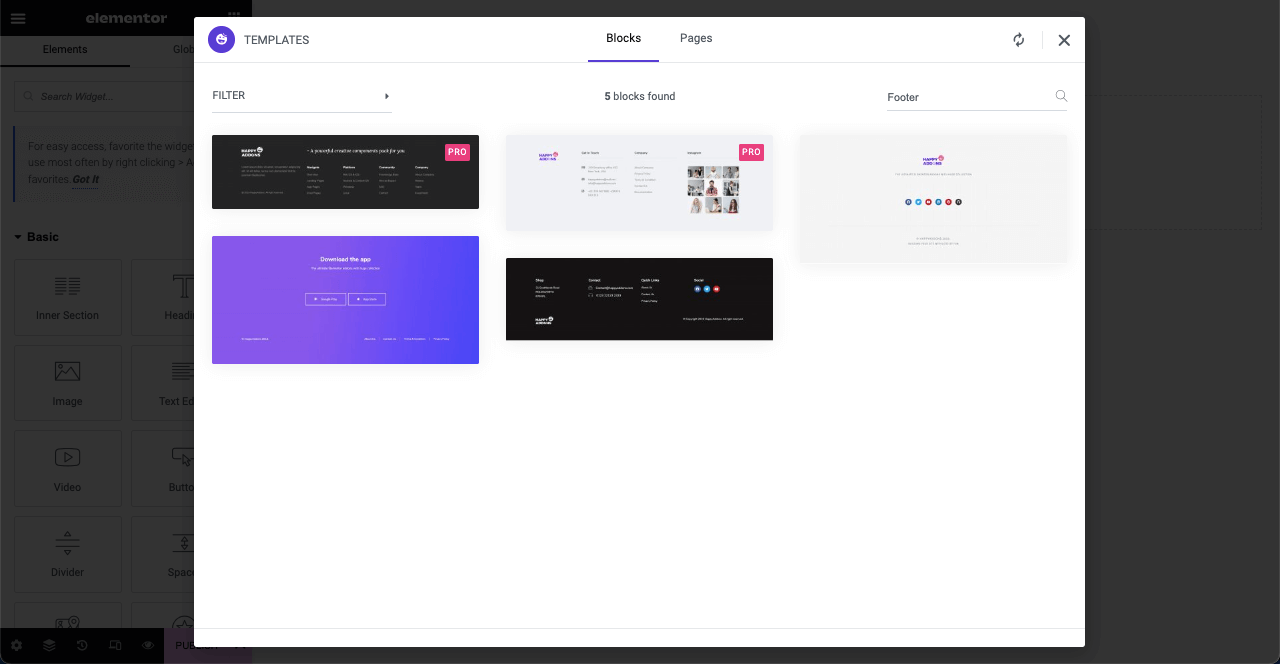
- เมื่อคุณลงจอดบน Elementor Canvas ให้คลิกที่ไอคอน Happy
- พิมพ์ ส่วนท้าย ในแถบค้นหาเพื่อค้นหาเทมเพลตส่วนท้ายทั้งหมด
- เลือกรายการที่คุณชอบแล้วคลิกปุ่ม INSERT

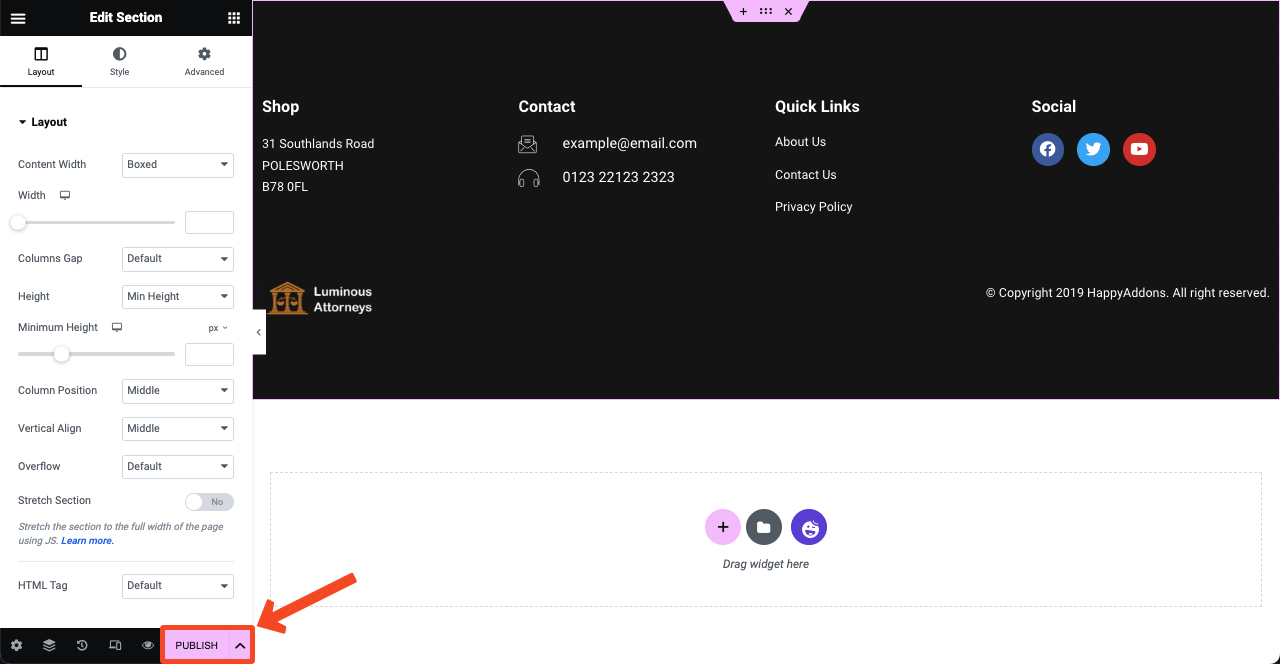
- ปรับแต่งส่วนท้ายโดยใช้ตัวเลือกจากแผง Elementor
- คุณอาจเพิ่มเมนูใหม่ ช่องโซเชียล และลิงก์ไปยังช่องเหล่านั้น
- กดปุ่ม เผยแพร่ ในตอนท้าย
- ส่วนท้ายจะแสดงทั่วทั้งเว็บไซต์ของคุณ

ขั้นตอนที่ 04: ทำให้ Web Design Mobile Responsive
มากกว่า 50% ของการเข้าชมเว็บไซต์ใดๆ ในปัจจุบันมาจากอุปกรณ์พกพา ดังนั้น คุณไม่สามารถปล่อยให้เว็บไซต์ของคุณไม่ได้รับการเพิ่มประสิทธิภาพ เมื่อคุณออกแบบเว็บไซต์ด้วย Elementor คุณต้องปรับแต่ละส่วนและองค์ประกอบให้เหมาะสมเพื่อตอบสนองมือถือ กระบวนการนี้ง่าย
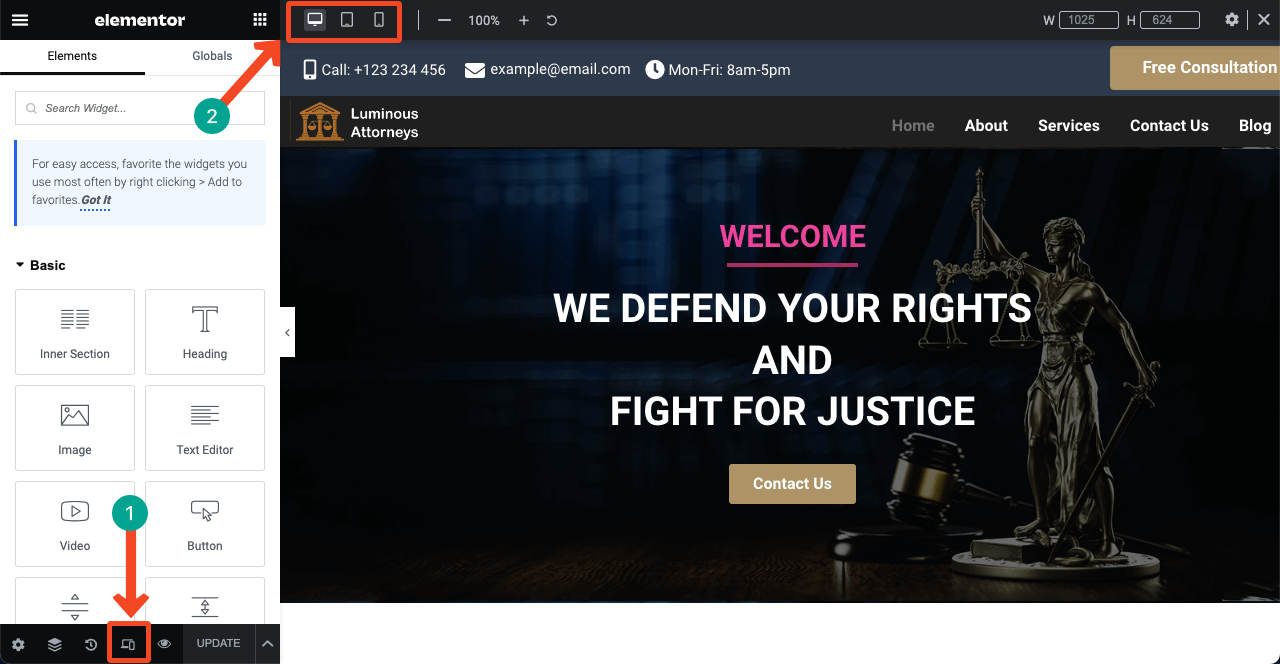
- คลิกไอคอน โหมดตอบสนอง ด้านล่างแผง Elementor
- มันจะเปิดโหมดมุมมองอุปกรณ์ต่าง ๆ ที่ด้านบน
- เมื่อเปลี่ยนเป็นโหมดเหล่านี้ คุณจะเห็นลักษณะของเค้าโครงเว็บบนหน้าจอขนาดต่างๆ

- หากคุณเห็นส่วนหรือองค์ประกอบใดที่ไม่เหมาะสำหรับการดูจากหน้าจอใดหน้าจอหนึ่ง ให้ปรับแต่งรูปร่าง ขนาดฟอนต์ ความสูง ช่องว่าง และอื่นๆ
- การเปลี่ยนแปลงเหล่านี้จะได้รับการแก้ไขสำหรับอุปกรณ์นั้นเท่านั้น
- ตัวอย่างเช่น การเปลี่ยนแปลงขนาดแบบอักษรหรือรูปร่างสำหรับอุปกรณ์เคลื่อนที่จะไม่ส่งผลต่อโหมดมุมมองเดสก์ท็อป
หมายเหตุ: อย่าลบวิดเจ็ตใดๆ การลบวิดเจ็ตในโหมดอุปกรณ์ใดโหมดหนึ่งจะถูกลบออกจากโหมดอื่นๆ ด้วย

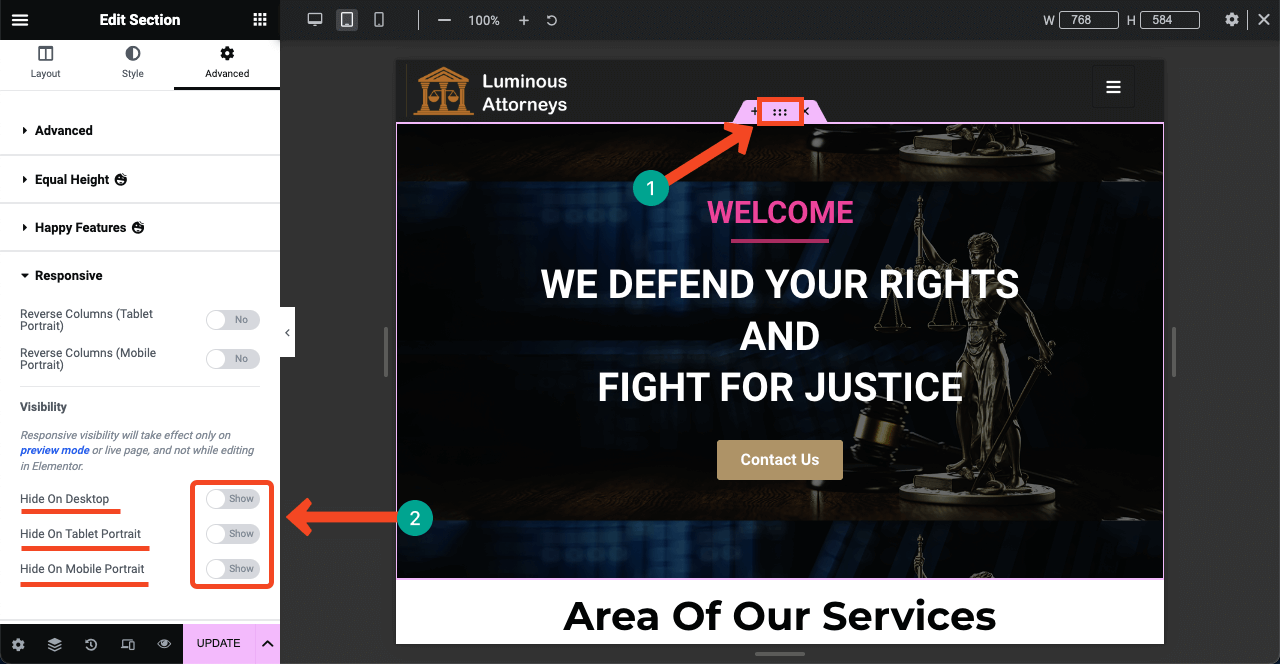
- อย่างไรก็ตาม หากคุณไม่ชอบที่จะแสดงส่วนหรือวิดเจ็ตบนอุปกรณ์ใดโดยเฉพาะ คุณสามารถซ่อนได้
- ตัวอย่างเช่น คุณไม่เห็นส่วนหมายเลขโทรศัพท์มือถือในภาพด้านบนและด้านล่าง
- เพียงเลือกส่วนโดยคลิกที่ไอคอนหกจุด
- ไปที่ ขั้นสูง > ตอบสนอง
- สลับปุ่มข้างโหมดที่คุณต้องการซ่อนส่วนนี้
- กดปุ่ม Update ที่ส่วนท้าย

ดังนั้นคุณจึงสามารถทำให้เว็บไซต์ทั้งหมดของคุณตอบสนองบนอุปกรณ์เคลื่อนที่และออกแบบเว็บให้สำนักงานกฎหมายของคุณเสร็จสมบูรณ์
ก่อนสรุป
การออกแบบเว็บไซต์ทั้งหมดเป็นโครงการที่ยาวนาน หลายปีก่อน ผู้คนต้องเขียนโค้ดหลายพันบรรทัดเพื่อออกแบบแต่ละหน้า ผู้คนต้องพึ่งพานักพัฒนามืออาชีพในเรื่องนั้น แต่ด้วยเครื่องมือสร้างเพจ คุณสามารถสร้างเว็บไซต์ทั้งหมดได้โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว
สิ่งที่คุณต้องการคือความรู้สึกด้านการออกแบบที่เพิ่มขึ้น คุณจึงสามารถดูแลเค้าโครงหน้าที่ยอดเยี่ยมได้ เมื่อแนวคิดของคุณพร้อม คุณสามารถสร้างภาพการออกแบบในชั่วข้ามคืนด้วย Elementor และ HappyAddons ในบทความนี้ เราได้แนะนำคุณเกี่ยวกับวิธีสร้างเว็บไซต์ทนายความโดยใช้เครื่องมือเหล่านี้
ถึงตาคุณแล้วที่จะเริ่มออกแบบเว็บไซต์ของคุณ HappyAddons มีทีมสนับสนุนตลอด 24 ชั่วโมง ในกรณีที่มีปัญหา คุณจะพบทีมสนับสนุนของเราอยู่ข้างๆ คุณเสมอ นอกจากนี้คุณยังสามารถส่งความคิดเห็นของคุณเกี่ยวกับโพสต์นี้ได้ในช่องความคิดเห็น
