วิธีสร้างหน้า Landing Page ของ Lead Capture ใน WordPress
เผยแพร่แล้ว: 2022-04-08หน้าที่เชื่อมโยงไปถึงการดักจับลูกค้าเป้าหมายล้วนเกี่ยวกับการรวบรวมข้อมูลสำคัญจากผู้เยี่ยมชม โดยทั่วไปแล้ว มีคนคลิกที่โฆษณาหรือลิงก์ใดลิงก์หนึ่งของคุณ และพวกเขาจะไปสิ้นสุดที่หน้าที่มีข้อเสนอ นั่นคือหน้า Landing Page และข้อเสนอนี้ออกแบบมาเพื่อช่วยคุณในการดึงดูดลูกค้าเป้าหมาย
ในบทความนี้ เราจะอธิบายวิธีการทำงานของหน้า Landing Page และความหมายของ "การจับลูกค้าเป้าหมาย" เราจะหารือเกี่ยวกับองค์ประกอบหลักในหน้าการจับลูกค้าเป้าหมายของ WordPress และแสดงวิธีสร้างโดยใช้ Beaver Builder ไปกันเถอะ!
สารบัญ
- ภาพรวมของหน้า Landing Page ของ Lead Capture
- สิ่งที่ต้องรวมไว้ในหน้า Landing Page ของ Lead Capture
- แบบฟอร์มติดต่อหรือสมัครอีเมล
- ข้อเสนอ (และประโยชน์ต่อผู้ใช้)
- คำรับรองจากลูกค้า
- คำกระตุ้นการตัดสินใจ (CTA)
- วิธีสร้างหน้า Landing Page ของ Lead Capture ใน WordPress (3 ขั้นตอน)
- ขั้นตอนที่ 1: เลือกเทมเพลตหรือเริ่มจากศูนย์
- ขั้นตอนที่ 2: เพิ่มโมดูลการดักจับลูกค้าเป้าหมายในหน้าของคุณ
- ขั้นตอนที่ 3: เพิ่ม CTA (และทดสอบรูปแบบต่างๆ)
- บทสรุป
ภาพรวมของหน้า Landing Page ของ Lead Capture
โดยทั่วไป หน้า Landing Page จะแนะนำข้อเสนอ จากนั้นจึงพยายามโน้มน้าวผู้เยี่ยมชมว่าทำไมจึงควรยอมรับ เป้าหมายสุดท้ายของหน้านี้คือการได้รับ Conversion
อย่างไรก็ตาม การแปลงเหล่านั้นสามารถมีได้หลายรูปแบบ รวมถึง:
- ซื้อสินค้า
- กำลังดาวน์โหลดธีมหรือปลั๊กอิน
- สมัครสมาชิก
- การป้อนข้อมูลติดต่อ เช่น ที่อยู่อีเมล
หน้าการจับลูกค้าเป้าหมายมุ่งเน้นไปที่การแปลงประเภทสุดท้ายนั้น โดยรวมแล้ว คุณต้องการโน้มน้าวให้ผู้ใช้แบ่งปันข้อมูลการติดต่อกับคุณ โดยปกติผู้เข้าชมจะยินดีที่จะทำเช่นนี้หากพวกเขาได้รับสิ่งตอบแทน
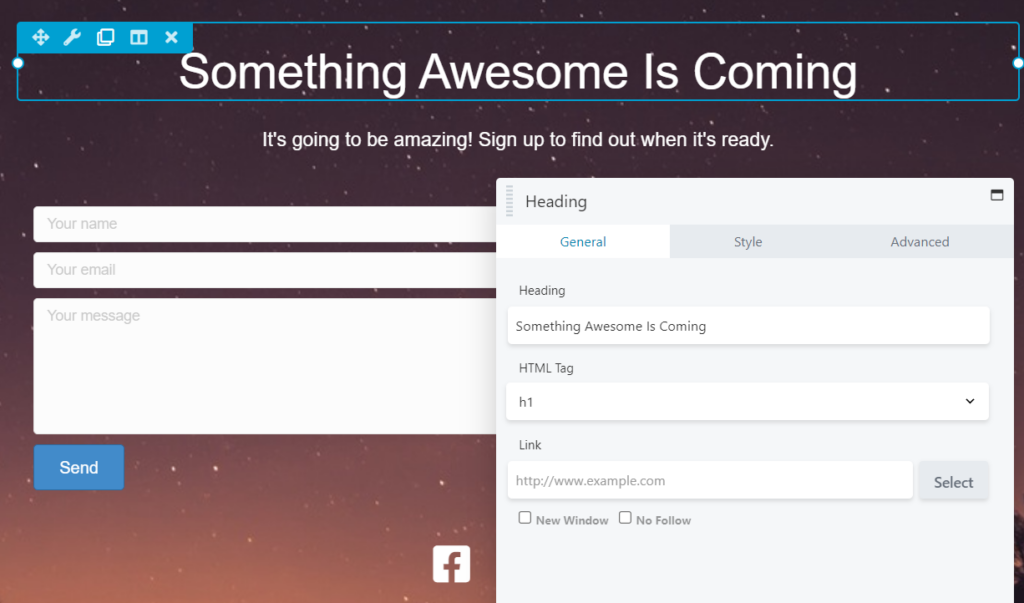
ตัวอย่างเช่น คุณสามารถเสนอให้ผู้ใช้ดูผลิตภัณฑ์หรือบริการที่กำลังจะมีขึ้นก่อนใครได้ นั่นคือสิ่งที่หน้า "เร็วๆ นี้" หลายๆ หน้าทำอย่างแม่นยำ:

การรวบรวมลีดเป็นไปตามวัตถุประสงค์สองประการ ประการแรก ช่วยให้คุณสามารถขยายรายชื่ออีเมลได้ รายชื่ออีเมลสามารถเป็นเครื่องมือทางการตลาดที่ทรงพลังอย่างเหลือเชื่อ และช่วยให้คุณติดต่อกับผู้ชมเว็บไซต์ของคุณได้
วัตถุประสงค์ที่สองในการรวบรวมโอกาสในการขายคือการดูแลจัดการรายชื่อผู้ใช้ที่สนใจผลิตภัณฑ์และบริการของคุณ
หากผู้เยี่ยมชมทิ้งอีเมลหรือหมายเลขโทรศัพท์โดยคาดหวังว่าคุณจะติดต่อเพื่อหารือเกี่ยวกับความต้องการของพวกเขา ก็ปลอดภัยที่จะบอกว่าพวกเขาสนใจ เมื่อคุณมีข้อมูลติดต่อแล้ว คุณสามารถติดต่อผู้ใช้เพื่อปิด "การขาย"
สิ่งที่ต้องรวมไว้ในหน้า Landing Page ของ Lead Capture
หน้าการดักจับลูกค้าเป้าหมายได้รับการออกแบบมาเพื่อช่วยคุณรวบรวมข้อมูลการติดต่อ นั่นหมายความว่าคุณจะต้องมีองค์ประกอบที่เฉพาะเจาะจงมาก ซึ่งเราจะกล่าวถึงในส่วนนี้!
แบบฟอร์มติดต่อหรือสมัครอีเมล
ในการรวบรวมโอกาสในการขาย คุณจะต้องให้ผู้เยี่ยมชมแบ่งปันข้อมูลการติดต่อกับคุณ ตัวเลือกที่ดีที่สุดของคุณคือแบบฟอร์มการติดต่อหรืออีเมลสมัคร ขึ้นอยู่กับเป้าหมายของคุณ
สำหรับสถานการณ์ส่วนใหญ่ การรวบรวมอีเมลก็เกินพอ ที่อยู่อีเมลมีข้อมูลทั้งหมดที่คุณต้องการเพื่อเข้าถึงลูกค้าเป้าหมาย
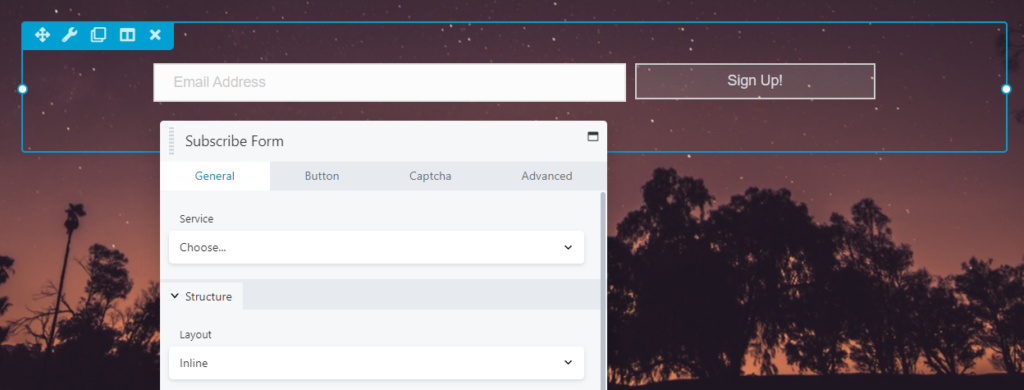
Beaver Builder ทำให้ง่ายต่อการรวบรวมอีเมลด้วยโมดูล Subscribe Form คุณสามารถวางโมดูลนั้นไว้ที่ใดก็ได้บนหน้า Landing Page ของคุณ:

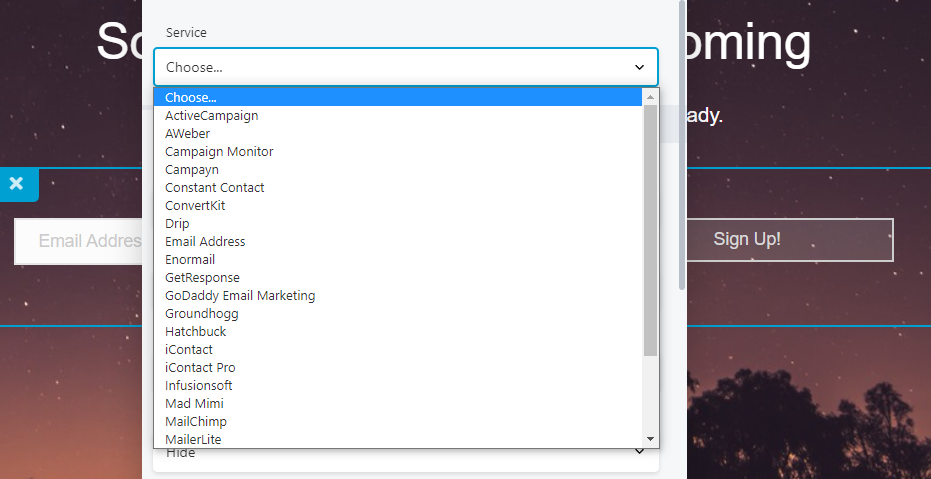
Beaver Builder ทำงานร่วมกับรายการบริการการตลาดผ่านอีเมลจำนวนมาก เมื่อคุณแทรกโมดูล แบบฟอร์มการสมัคร คุณสามารถเลือกแพลตฟอร์มการตลาดผ่านอีเมลที่จะเชื่อมต่อกับ:

กระบวนการรวม Beaver Builder กับแพลตฟอร์มการตลาดผ่านอีเมลจะแตกต่างกันไปตามบริการที่คุณใช้
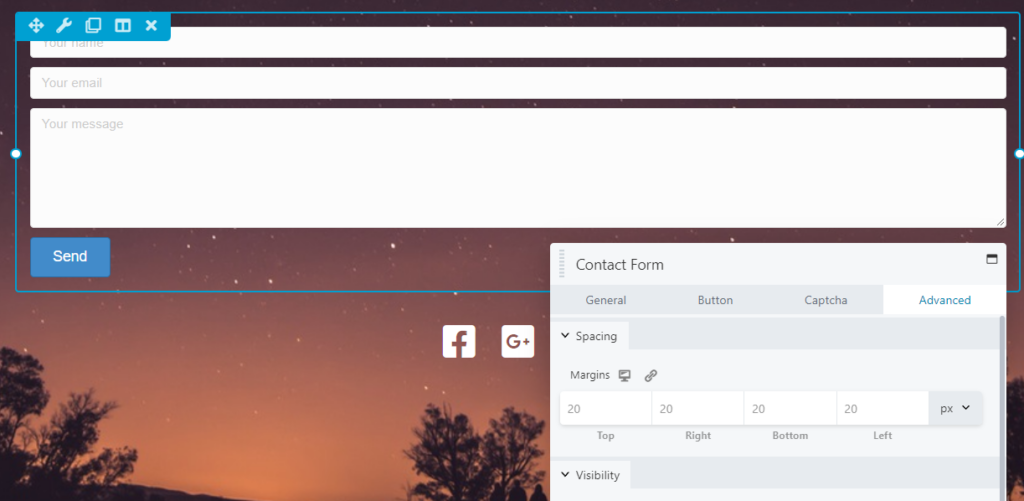
หากคุณต้องการใช้แบบฟอร์มการติดต่อแบบเต็มแทนการแจ้งการลงทะเบียนอีเมล คุณสามารถใช้โมดูล แบบฟอร์มการติดต่อ :

Beaver Builder ช่วยให้คุณสามารถรวมฟิลด์เพิ่มเติมภายในโมดูล แบบฟอร์มการติดต่อ ซึ่งหมายความว่าคุณมีสิทธิ์ควบคุมว่าจะขอข้อมูลใดจากผู้ที่มีแนวโน้มจะเป็นลูกค้าได้อย่างสมบูรณ์
เราแนะนำให้เน้นเฉพาะการรวบรวมข้อมูลที่สำคัญเท่านั้น หากผู้มีโอกาสเป็นลูกค้าเห็นว่าพวกเขาต้องกรอกข้อมูลในฟิลด์มากเกินไป นั่นก็เพียงพอแล้วที่จะทำให้พวกเขากลัว
ข้อเสนอ (และประโยชน์ต่อผู้ใช้)
หน้าการดักจับลูกค้าเป้าหมายมักจะเสนอการแลกเปลี่ยน คุณต้องการให้ผู้เยี่ยมชมแบ่งปันข้อมูลการติดต่อกับคุณ อย่างไรก็ตาม ผู้ใช้หลายคนอาจไม่ต้องการทำเช่นนั้นเว้นแต่คุณจะเสนอสิ่งตอบแทน
การ "ยื่นข้อเสนอ" ไม่ได้หมายถึงการจ่ายเงินให้ผู้เข้าชมสำหรับที่อยู่อีเมลของพวกเขา สิ่งที่เว็บไซต์ส่วนใหญ่ทำคือแสวงหาผู้เยี่ยมชมด้วยของสมนาคุณฟรีหรือข้อเสนอสุดคุ้ม เช่น:
- ปรึกษาฟรี
- เข้าถึงรายชื่อผู้รับจดหมาย (พร้อมข้อเสนอพิเศษและ/หรือข้อมูล)
- e-book ฟรีหรือดาวน์โหลดประเภทอื่นๆ
- รหัสส่วนลด
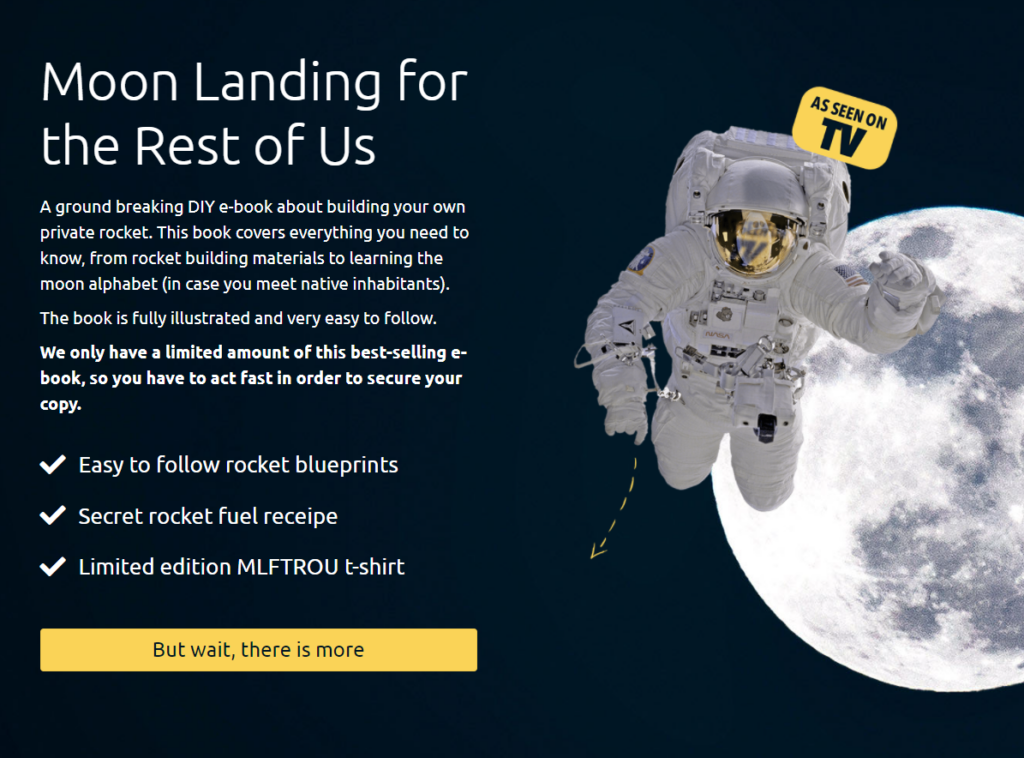
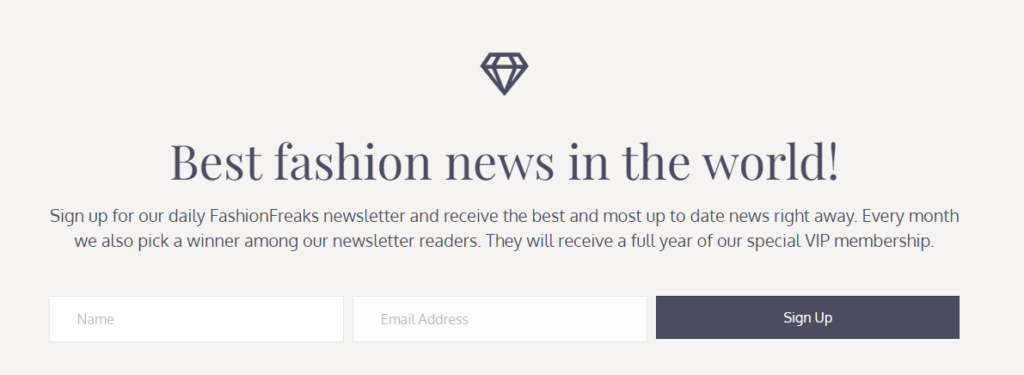
อีกทางเลือกหนึ่งในการยื่นข้อเสนอโดยตรงคือเพียงแค่แนะนำผลิตภัณฑ์หรือบริการและทำลายผลประโยชน์ของผู้เยี่ยมชม:

หลังจากที่คุณขอข้อมูลที่เกี่ยวข้อง คุณจะใช้คำกระตุ้นการตัดสินใจ (CTA) เพื่อดึงดูดผู้เข้าชมให้แชร์อีเมลหรือหมายเลขโทรศัพท์กับคุณ ไม่ว่าคุณจะเลือกแนวทางใด หน้าการดักจับลูกค้าเป้าหมายจำเป็นต้องให้คุณค่าแก่ผู้เยี่ยมชม
คำรับรองจากลูกค้า
หน้า Landing Page จำนวนมากมีข้อความรับรองเป็นหลักฐานทางสังคม บทวิจารณ์เหล่านี้ช่วยให้ผู้เยี่ยมชมมีรูปลักษณ์ที่เป็นกลางมากขึ้นในผลิตภัณฑ์และบริการที่คุณนำเสนอ ข้อมูลที่เป็นกลางนั้นมีความสำคัญต่อการได้รับโอกาสในการขายมากขึ้น

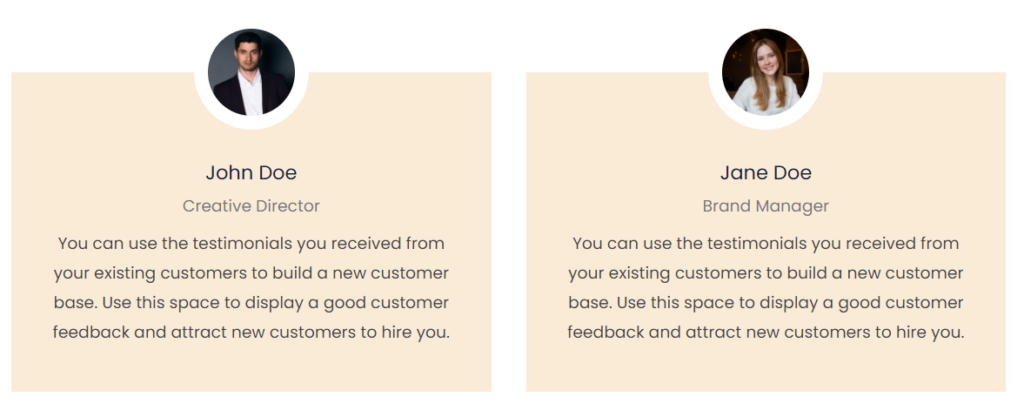
มีหลายวิธีในการเพิ่มคำรับรองในหน้า Landing Page ของ WordPress วิธีที่ง่ายที่สุดคือการใช้โมดูล คำรับรอง ในตัวของ Beaver Builder:

คำรับรองไม่จำเป็นเสมอไป ขึ้นอยู่กับประเภทของผลิตภัณฑ์หรือบริการที่คุณกำลังโปรโมต อย่างไรก็ตาม หากคุณมีบทวิจารณ์ที่ดีจากผู้ใช้จำนวนมาก บทวิจารณ์เหล่านี้อาจประเมินค่าไม่ได้ในการช่วยคุณรวบรวมโอกาสในการขายใหม่
คำกระตุ้นการตัดสินใจ
คำกระตุ้นการตัดสินใจ (CTA) คือข้อความแจ้งที่บอกผู้เข้าชมว่าต้องทำอะไรต่อไป CTA มีอยู่ทั่วทั้งเว็บ แต่มีความโดดเด่นที่สุดในหน้า Landing Page
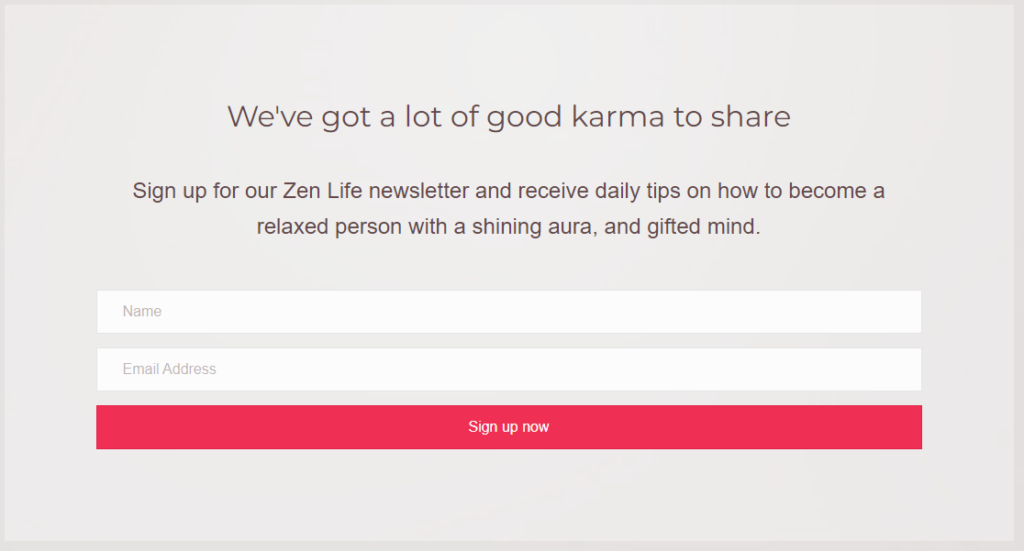
เมื่อคุณเจอหน้าการดักจับลูกค้าเป้าหมาย คุณอาจเห็น CTA ที่บอกให้คุณแบ่งปันข้อมูลติดต่อของคุณด้วยวิธีใดวิธีหนึ่ง:

ในตัวอย่างข้างต้น คุณมี CTA สองรายการ มีข้อความหนึ่งที่เขียนว่า “สมัครรับจดหมายข่าว Zen Life ของเรา” และปุ่มที่สองคือปุ่มด้านล่างแบบฟอร์มการสมัครสมาชิกอีเมล โดยปกติ ปุ่มสำหรับการสมัครอีเมลและแบบฟอร์มการติดต่อคือ CTA
เป็นการดีที่สุดที่จะรวม CTA ไว้ในปุ่มต่างๆ เพราะจะทำให้มองเห็นได้ชัดเจน ปุ่มควร "ปรากฏขึ้น" เสมอ เพื่อให้ผู้เข้าชมเข้าใจวิธีโต้ตอบกับองค์ประกอบ
วิธีสร้างหน้า Landing Page ของ Lead Capture ใน WordPress (3 ขั้นตอน)
ส่วนนี้จะแสดงวิธีสร้างหน้าการดักจับลูกค้าเป้าหมายโดยใช้ Beaver Builder ปลั๊กอินของเรามีเครื่องมือต่างๆ เพื่อสร้างหน้า Landing Page อย่างรวดเร็วและง่ายดาย
มาเริ่มกันที่แม่แบบกันเถอะ!
ขั้นตอนที่ 1: เลือกเทมเพลตหรือเริ่มจากศูนย์
เมื่อใช้ Beaver Builder คุณสามารถเลือกระหว่างสองแนวทางเมื่อออกแบบหน้าใหม่ ปลั๊กอินของเรามาพร้อมกับเทมเพลตหน้า Landing Page มากมาย คุณสามารถใช้เป็นจุดเริ่มต้นในการปรับปรุงกระบวนการออกแบบ
อีกทางเลือกหนึ่งคือการเริ่มต้นด้วยหน้าเปล่าและเพิ่มและปรับแต่งโมดูล Beaver Builder แต่ละโมดูลด้วยตนเอง อย่างไรก็ตาม เราขอแนะนำให้ใช้เทมเพลตเพื่อทำให้งานง่ายขึ้น
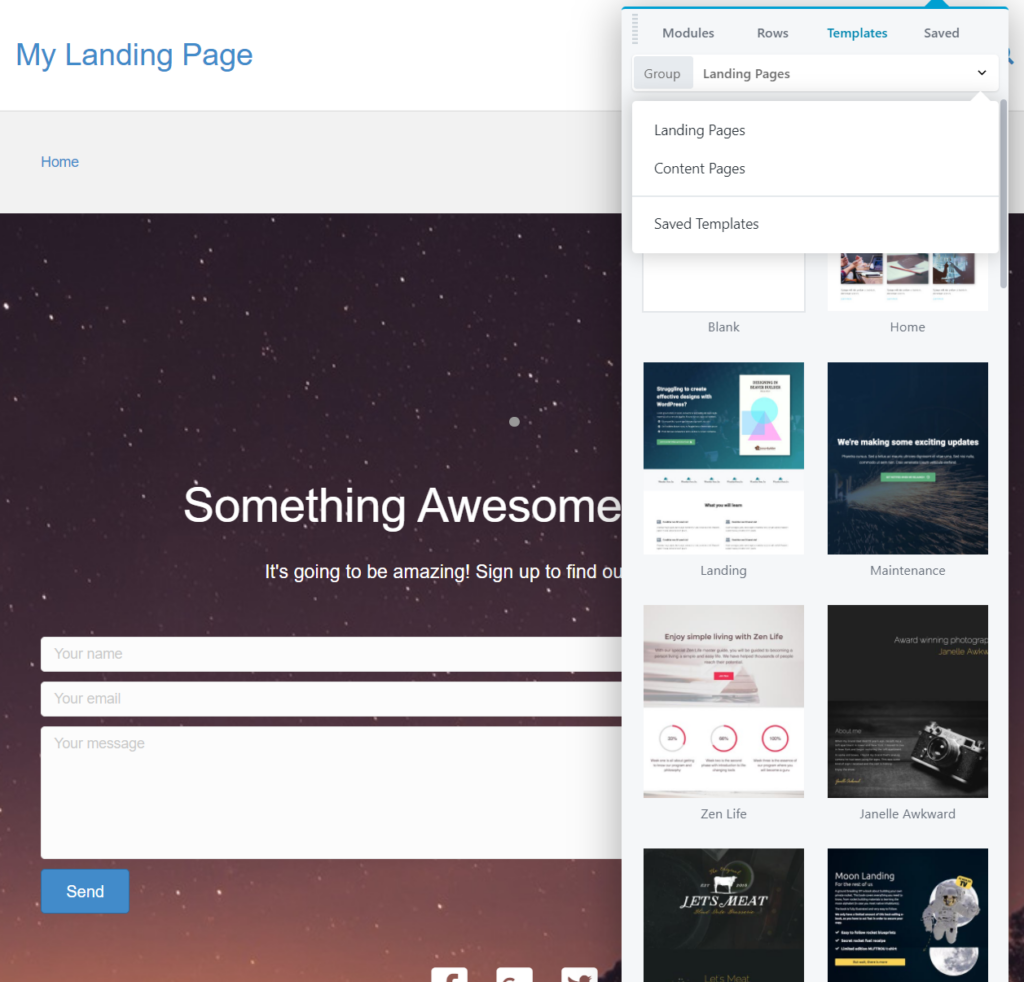
หลังจากที่คุณเปิดตัวแก้ไข Beaver Builder ให้คลิกที่แท็บ เทมเพลต แล้วมองหารายการ กลุ่ม ที่ด้านบนของหน้าจอ
Beaver Builder มีเทมเพลตสองกลุ่ม: กลุ่มหนึ่งสำหรับแลนดิ้งเพจ และอีกกลุ่มสำหรับหน้าเนื้อหาปกติ
เลือกตัวเลือก หน้า Landing Page :

Beaver Builder มีการออกแบบหน้า Landing Page หลายแบบ คุณสามารถนำเข้ารายการใดก็ได้ด้วยการคลิกเพียงไม่กี่ครั้งและตรวจดูว่ามีการทำงานเป็นอย่างไร
เราขอแนะนำให้ทดสอบเทมเพลตหน้า Landing Page หลายรายการจนกว่าคุณจะพบเทมเพลตที่เหมาะกับสไตล์ของคุณ โดยปกติ คุณจะต้องปรับแต่งการออกแบบและเพิ่มโมดูลใหม่เข้าไป อย่างไรก็ตาม การเริ่มต้นด้วยเทมเพลตจะช่วยประหยัดเวลาได้มาก
ขั้นตอนที่ 2: เพิ่มโมดูลการดักจับลูกค้าเป้าหมายไปยังเพจของคุณ
ในส่วนก่อนหน้านี้ เราได้พูดถึงองค์ประกอบที่หน้าการดักจับลูกค้าเป้าหมายควรมีไว้ด้วย เช่น:
- แบบฟอร์มติดต่อหรือสมัครอีเมล
- ข้อเสนอ
- CTA หนึ่งรายการขึ้นไป
- คำรับรองจากลูกค้า (หากคุณรวบรวมความคิดเห็นของผู้ใช้)
เทมเพลตหน้า Landing Page ของ Beaver Builder ที่คุณเลือกอาจมีองค์ประกอบทั้งหมดหรือเกือบทั้งหมดแล้ว คุณจะต้องเลือกระหว่างผู้ติดต่อหรือแบบฟอร์มการสมัครอีเมล ขึ้นอยู่กับว่าคุณต้องการรวบรวมข้อมูลลูกค้าเป้าหมายใด
เมื่อคุณเลือกโมดูลแล้ว คุณจะต้องปรับแต่งโมดูลให้เหมาะสมกับข้อเสนอที่คุณต้องการ คุณสามารถแก้ไขโมดูลในตัวแก้ไข Beaver Builder ได้โดยคลิกที่โมดูลและใช้หน้าต่างการตั้งค่า
แต่ละโมดูลมาพร้อมกับกลุ่มการตั้งค่า:

ตัวแก้ไขยังให้คุณจัดเรียงองค์ประกอบใหม่ได้ด้วยการลากและวาง นอกจากนี้ คุณสามารถลบองค์ประกอบเทมเพลตที่คุณไม่ได้วางแผนจะใช้ได้
หากคุณเพิ่งเริ่มใช้ตัวแก้ไข Beaver Builder โปรดดูบทแนะนำเกี่ยวกับการเพิ่มและแก้ไขโมดูล โปรดทราบว่าคุณสามารถเพิ่มโมดูลใหม่ให้กับเทมเพลตได้ ดังนั้นคุณจึงไม่จำกัดการปรับแต่งใดๆ เลย
ขั้นตอนที่ 3: เพิ่ม CTA (และทดสอบรูปแบบต่างๆ)
แบบฟอร์มการติดต่อและลงทะเบียนอีเมลทุกรูปแบบต้องมี CTA ที่น่าสนใจ สำเนาจะขึ้นอยู่กับการกระทำที่คุณต้องการให้ผู้เยี่ยมชมดำเนินการ
ตัวอย่างเช่น หากคุณมีแบบฟอร์มลงทะเบียนอีเมล “ลงทะเบียน” เป็นตัวเลือกยอดนิยม:

อย่างไรก็ตาม การรู้ว่าสำเนา CTA ใดจะให้ผลลัพธ์ที่ดีที่สุดอาจเป็นเรื่องที่ท้าทาย บางครั้ง การเปลี่ยนแปลงเล็กน้อยในการออกแบบ CTA อาจส่งผลกระทบอย่างมากต่อการพยายามรวบรวมลูกค้าเป้าหมายของคุณ
เราขอแนะนำ A/B ทดสอบการออกแบบหน้า Landing Page ของคุณ รวมถึงตัวแปร CTA ด้วยวิธีนี้ คุณจะมีผลลัพธ์ในชีวิตจริงที่แสดงให้เห็นว่าหน้าการจับลูกค้าเป้าหมายประเภทใดที่ผู้ชมของคุณชอบ
บทสรุป
การออกแบบหน้าจับลูกค้าเป้าหมายที่มีประสิทธิภาพอาจเป็นสิ่งที่ท้าทาย หากคุณไม่ได้ใส่องค์ประกอบที่เหมาะสมและไม่สามารถยื่นข้อเสนอที่น่าสนใจได้ คุณอาจไม่ได้รับโอกาสในการขายมากเท่าที่คุณต้องการ กฎเหล่านี้มีผลบังคับใช้แม้ว่าหน้าจะได้รับผู้เข้าชมจำนวนมาก
เครื่องมือสร้างบีเวอร์ของเราสามารถช่วยให้คุณออกแบบหน้ารวบรวมลูกค้าเป้าหมายที่มีประสิทธิภาพได้อย่างรวดเร็ว นี่คือสิ่งที่คุณต้องทำเพื่อให้หน้าการดักจับลูกค้าเป้าหมายเริ่มทำงาน:
- เลือกเทมเพลตหรือเริ่มจากศูนย์
- เพิ่มโมดูลการดักจับลูกค้าเป้าหมายในหน้าของคุณ
- เพิ่ม CTA (และทดสอบรูปแบบต่างๆ)
คุณมีคำถามใด ๆ เกี่ยวกับการสร้างหน้าจับภาพลูกค้าเป้าหมายโดยใช้ Beaver Builder หรือไม่? พูดคุยเกี่ยวกับพวกเขาในส่วนความคิดเห็นด้านล่าง!
