วิธีสร้างการออกแบบวัสดุเกี่ยวกับเพจโดยใช้ Beaver Builder และ Hestia
เผยแพร่แล้ว: 2018-05-03ส่วนลด 25% สำหรับผลิตภัณฑ์ Beaver Builder! รีบขายสิ้นสุด... เอนเอียงมากขึ้น!


การมีหน้าเกี่ยวกับที่ออกแบบอย่างเหมาะสมสามารถช่วยเหลือภาพลักษณ์โดยรวมของธุรกิจออนไลน์ของคุณได้มากมาย
แต่มีปัญหา…
ยอมรับเถอะว่ารูปลักษณ์ภายนอกแบบมาตรฐานที่ WordPress มอบให้คุณจะไม่ถูกตัดออกหากสิ่งที่คุณตั้งเป้าไว้คือผลกระทบสิ่งที่คุณได้รับโดยทั่วไปคือเค้าโครงหน้าแบบคลาสสิกที่มีบล็อกเนื้อหาหลักเพียงบล็อกเดียวสำหรับเนื้อหาของหน้า (และนั่นไม่ว่าคุณจะใช้ธีมใดก็ตาม)
เราสามารถทำได้ดีกว่า! และอย่างที่คุณคาดหวัง เราจะดำเนินการด้วย:
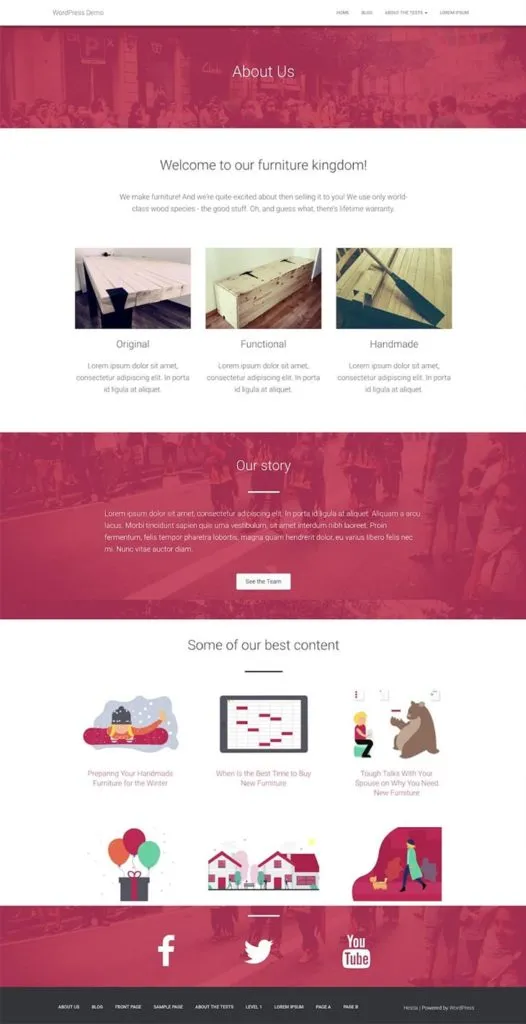
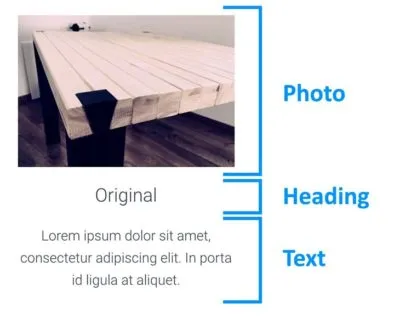
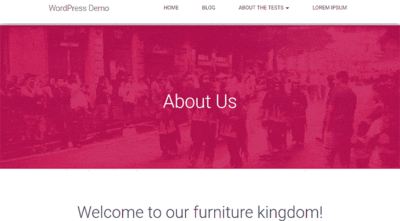
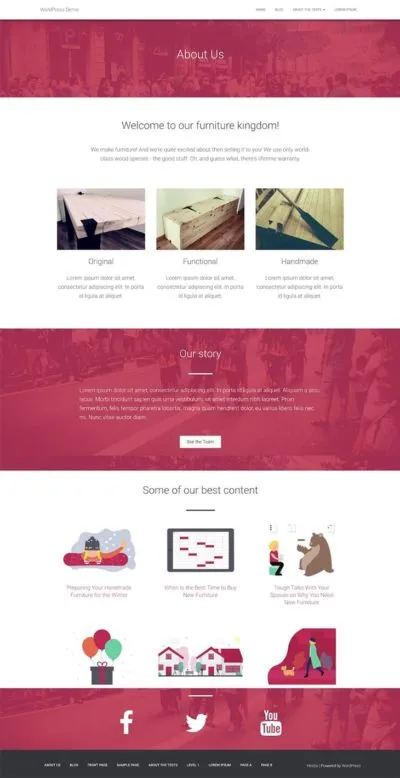
ในคู่มือนี้ ฉันจะแสดงให้คุณเห็นทีละขั้นตอนถึงวิธีสร้างหน้าเกี่ยวกับดีไซน์ Material ที่ยอดเยี่ยมนี่คือเอฟเฟกต์สุดท้ายที่เราต้องการ:

การสร้างเพจแบบนี้ง่ายกว่าที่คิดไว้มาก นี่คือทีละขั้นตอน:
เมื่อสร้างหน้าเกี่ยวกับ คุณควรตั้งเป้าหมายเพื่อให้บรรลุวัตถุประสงค์หลักบางประการ:
นี่คือวิธีที่ทุกอย่างเข้าที่:
หากคุณยังไม่ได้คลิกที่นี่เพื่อลองใช้ Beaver Builder คุณยังสามารถใช้เวอร์ชันฟรีได้ (จากที่นี่) แต่จะเป็นการจำกัดประเภทของบล็อกเนื้อหาที่คุณสามารถใส่ในหน้า About ของคุณได้
เฮสเทียเป็นธีมฟรี และคุณสามารถดาวน์โหลดได้จากที่นี่ (หรือค้นหาได้โดยตรงผ่านแดชบอร์ด WordPress ของคุณ)
แล้วทำไมเฮสเทียล่ะ? การเปิดเผยข้อมูลทั้งหมด ฉันทำงานให้กับบริษัทที่สร้างธีมนี้ นั่นคือเหตุผลว่าทำไมฉันถึงรู้ว่า Hestia ทำงานร่วมกับ Beaver Builder ได้ค่อนข้างดี (จริงๆ แล้วมันถูกสร้างโดยคำนึงถึงผู้สร้างเพจเป็นหลัก) และมันยังเป็นหนึ่งในธีมไม่กี่ธีมที่ได้รับการสนับสนุนอย่างเป็นทางการโดย Beaver Themer

บันทึก. ดังที่ฉันได้กล่าวไปแล้ว วิธีการนี้ไม่ได้มีไว้สำหรับเฮสเทียเท่านั้น และควรจะใช้ได้กับ 90% ของธีมอื่น ๆ เช่นกันอย่างน้อยก็กับธีมที่มีคุณภาพ(พริบตา!)
ด้วย Beaver Builder (ทั้งแบบมืออาชีพหรือฟรี) และติดตั้ง Hestia บนไซต์ของคุณ คุณสามารถเริ่มสร้างเพจจริงได้:
ขั้นตอนเริ่มต้นไม่น่าแปลกใจหากคุณใช้ WordPress มาระยะหนึ่งแล้ว:
เริ่มต้นด้วยการสร้างเพจใหม่ตามปกติ
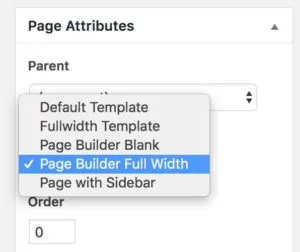
เพื่อให้แน่ใจว่าคุณจะได้รับประสบการณ์ที่ปรับให้เหมาะสมกับ Beaver-Builder อย่างเต็มรูปแบบ ให้เปลี่ยนเทมเพลตเพจเป็น “Page Builder Full width”บันทึกฉบับร่าง

การดำเนินการนี้จะกำจัดสไตล์เริ่มต้นของธีมส่วนใหญ่ เหลือเพียงส่วนหัวและส่วนท้ายเท่านั้น
ตอนนี้ได้เวลาเปิดตัว Beaver Builder แล้ว

ขั้นแรก เป็นความคิดที่ดีที่จะใส่ "เกี่ยวกับเรา" ที่ด้านบนของหน้า
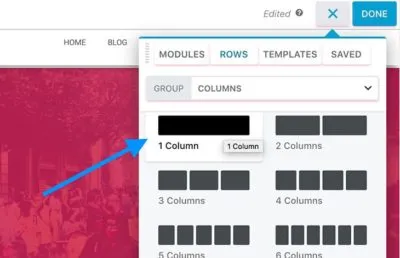
มาทำอย่างนั้นโดยการสร้าง แถว 1 คอลัมน์ใหม่

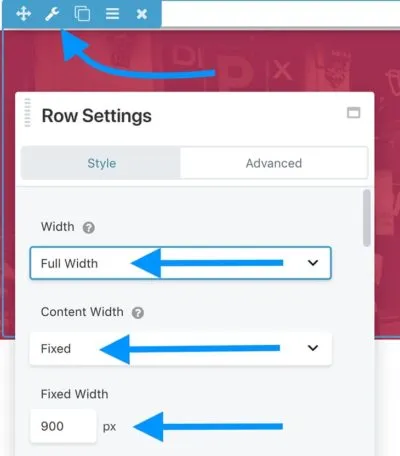
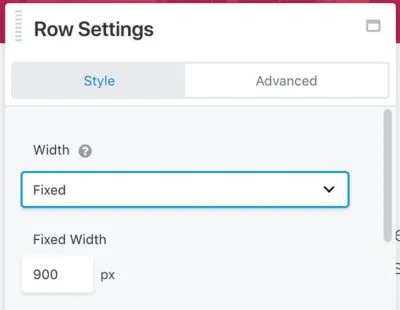
เพื่อให้ดูสวยงาม มาตั้งค่าเป็น Full widthด้วยความกว้างของเนื้อหาคงที่ชอบเช่นนั้น:

มาวางภาพที่ดูดีในพื้นหลังด้วย:

เพื่อให้ดูเหมือนกันมากขึ้น ให้เพิ่มการซ้อนทับพื้นหลังสีขึ้นอยู่กับคุณและสีอย่างเป็นทางการของแบรนด์ของคุณ

การตั้งค่าความทึบเป็น80% -90%มักจะทำงานได้ดีที่สุด
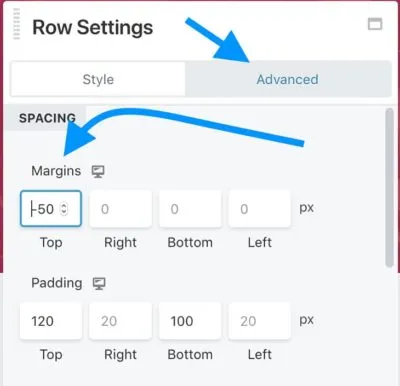
สิ่งสุดท้ายเกี่ยวกับแถวนี้ มาเปลี่ยนแท็บจากStyleเป็นAdvancedและปรับระยะขอบด้านบนสำหรับธีม Hestia หากคุณต้องการให้บล็อกใหม่ขยายไปจนถึงแถบเมนูด้านบน คุณควรตั้งค่าระยะขอบด้านบนเป็นประมาณ-50pxหากต้องการทำให้แถวสูงขึ้นเล็กน้อย คุณสามารถตั้งค่าระยะห่างจากขอบด้านบนและด้านล่างได้

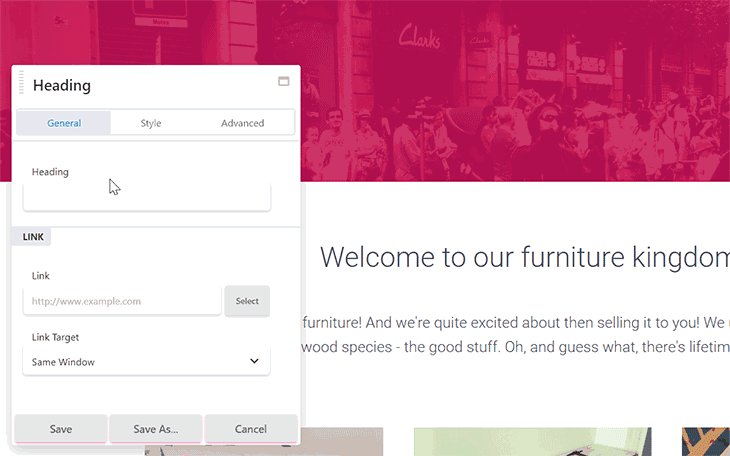
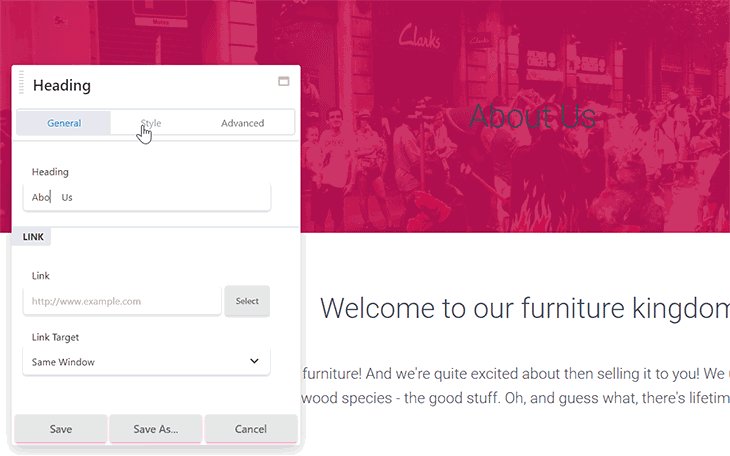
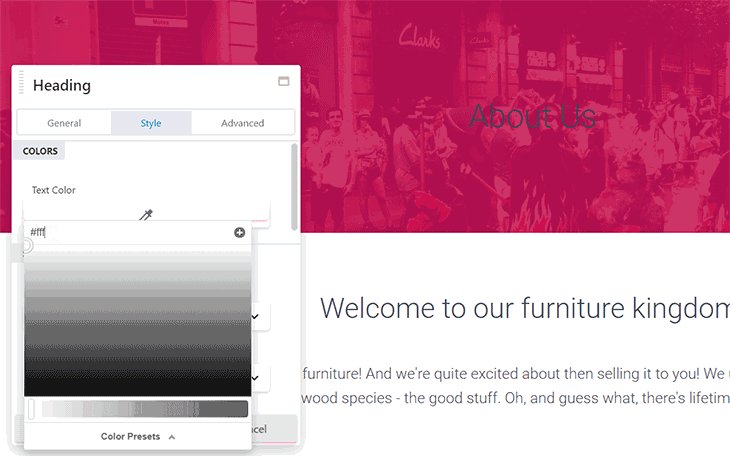
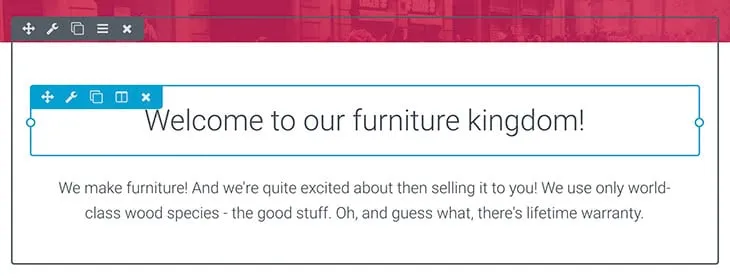
ต่อไป ให้เพิ่มบล็อกหัวเรื่องจริงลงในแถว นี่คือที่ที่คุณอาจต้องการใส่ "เกี่ยวกับเรา" เรามาตั้งค่าสีข้อความเป็นสีขาวเพื่อให้มองเห็นได้ชัดเจนยิ่งขึ้น

เมื่อส่วนหัวของหน้าหลักเสร็จแล้ว เรามาเพิ่มบล็อกต้อนรับกันดีกว่า
เพื่อสิ่งนั้น เราจะรวมแถวอีก 1 คอลัมน์คราวนี้เรามาตั้งค่าความกว้างเป็นคงที่

ภายในแถวนั้น ให้เพิ่มสองโมดูล:
สิ่งที่ยอดเยี่ยมเกี่ยวกับการผสานรวมของ Hestia กับ Beaver Builder คือคุณไม่จำเป็นต้องปรับการตั้งค่าใดๆ ของโมดูลเหล่านั้นเพื่อให้ดูดี สิ่งที่คุณต้องทำก็แค่เพิ่มสำเนาของคุณ เหมือนที่ฉันทำที่นี่:

ถึงเวลาบอกคนอื่นว่าธุรกิจของคุณเกี่ยวกับอะไร ซึ่งมักจะเกี่ยวข้องกับการจัดแสดงผลิตภัณฑ์ บริการของคุณ หรือการบอกคนอื่นว่าทำไมพวกเขาจึงควรทำธุรกิจกับคุณโดยทั่วไป
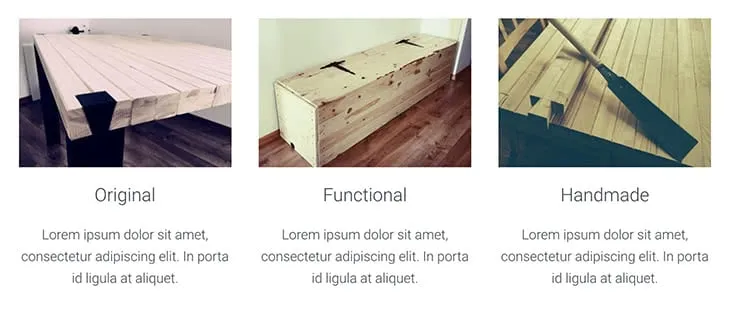
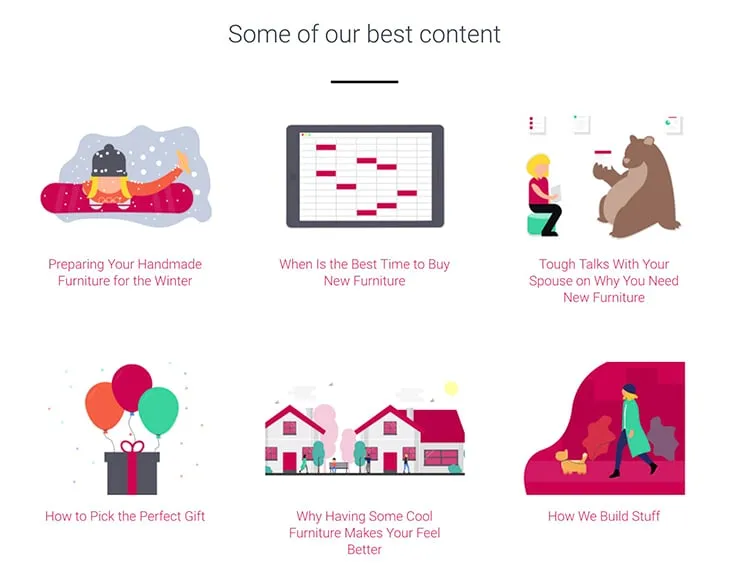
วิธีที่ได้รับความนิยมในการทำเช่นนี้คือการวางบล็อกเนื้อหาภาพสามบล็อกไว้เคียงข้างกัน บางสิ่งเช่นนี้:

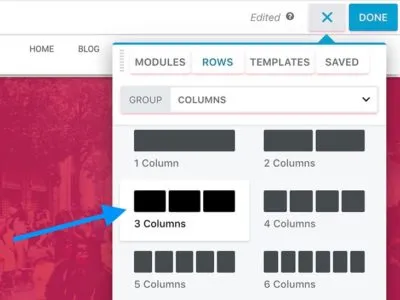
เพื่อให้ได้ผลนี้ เราจะเริ่มต้นด้วยการเพิ่มแถวใหม่ แต่คราวนี้เป็นแถวที่มี3 คอลัมน์

เพื่อให้ทุกอย่างอ่านง่ายขึ้น เป็นความคิดที่ดีที่จะเพิ่มความกว้างของทั้งแถว ในกรณีของฉัน ความกว้าง คงที่ที่1100pxดูเหมือนจะเหมาะสม
ตอนนี้เรามาเริ่มเติมข้อมูลแต่ละคอลัมน์กันดีกว่า โมดูลที่แน่นอนที่ฉันใช้คือ:

การตั้งค่าของแต่ละโมดูลเป็นค่าเริ่มต้นค่อนข้างมาก คุณไม่จำเป็นต้องปรับแต่งอะไรมากเพื่อให้ดูสวยงาม และแน่นอนว่ารูปภาพและสำเนาที่คุณใส่ไว้ในบล็อกเหล่านั้นก็ขึ้นอยู่กับคุณ
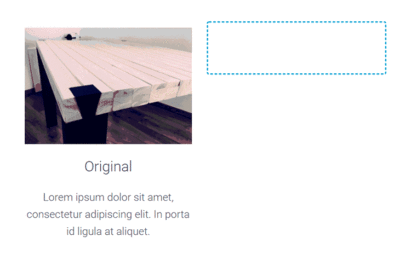
นั่นคือคอลัมน์แรก วิธีที่ง่ายที่สุดในการสร้างอีกสองโมดูลคือการทำซ้ำแต่ละโมดูลแล้วลากและวางโมดูลเหล่านั้นให้เข้าที่ ชอบเช่นนั้น:

เนื่องจากเป็นหน้าเกี่ยวกับที่เรากำลังสร้าง จึงเป็นความคิดที่ดีที่จะแยกส่วนในหน้านั้นเพื่อบอกเล่าเรื่องราวเกี่ยวกับการเริ่มต้นธุรกิจของคุณ ใครเป็นส่วนหนึ่งของทีม และอื่นๆ
เพื่อให้การออกแบบของทั้งหน้าสอดคล้องกัน เราจึงสามารถใช้แถวแรกซ้ำได้ ซึ่งเป็นแถวที่มีส่วนหัวหลักของหน้า
เพียงเลื่อนไปที่ด้านบนของหน้าและทำซ้ำแถวแรก จากนั้นลากลงตรงจุดที่คุณต้องการ ชอบเช่นนั้น:

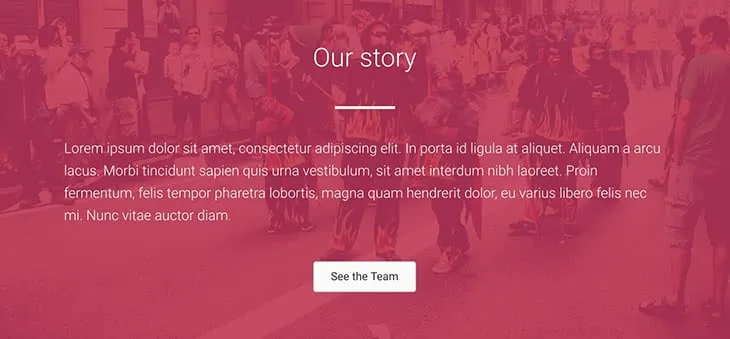
ตอนนี้คุณสามารถแก้ไขส่วนหัวและเปลี่ยนจาก "เกี่ยวกับ" เป็น "เรื่องราวของเรา" หรืออะไรก็ตามที่เหมาะสม
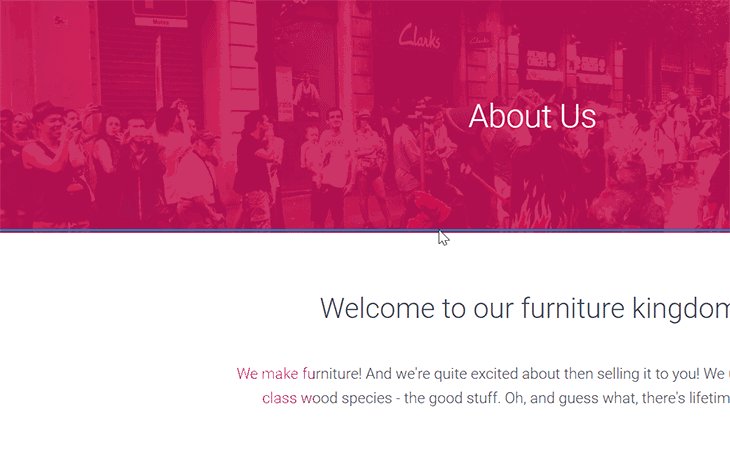
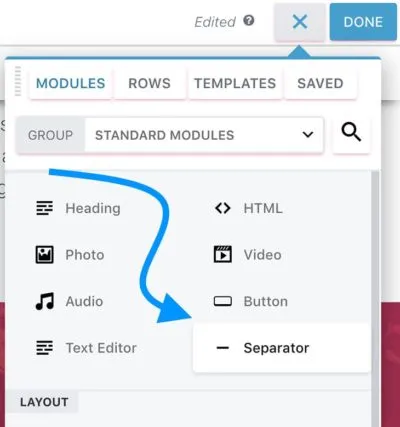
เพื่อเพิ่มความเก๋ไก๋ ฉันยังต้องการวางตัว คั่นไว้ใต้หัวข้อโดยตรง

การตั้งค่าเดียวที่ฉันเปลี่ยนคือ:
สิ่งเหล่านี้ให้เอฟเฟกต์ที่คุณเห็นด้านบน

สองโมดูลสุดท้ายที่ประกอบเป็นส่วนเรื่องราวของฉันคือโปรแกรมแก้ไขข้อความธรรมดา (สำหรับเรื่องราวจริง สีข้อความเปลี่ยนเป็น สีขาว) และปุ่ม(สำหรับคำกระตุ้นการตัดสินใจ)
นี่คือบล็อกที่สมบูรณ์:

หน้าเกี่ยวกับของคุณเป็นสถานที่ที่ดีเยี่ยมในการโปรโมตเนื้อหายอดนิยมบางส่วนของคุณ เนื่องจากผู้เยี่ยมชมได้ตัดสินใจคลิกผ่านและดูหน้า "เกี่ยวกับ" ของคุณ พวกเขาจึงได้รับการพิสูจน์แล้วว่ามีส่วนร่วมและสนใจอย่างมากว่าใครอยู่เบื้องหลังไซต์นี้ ดังนั้น พวกเขาอาจจะสนใจที่จะดูเนื้อหาของคุณมากขึ้นเช่นกัน โดยเฉพาะอย่างยิ่งเนื้อหาที่ดีที่สุดของคุณ!
เพื่อแสดงให้พวกเขาเห็นว่า เราสามารถใช้กลอุบายเจ๋งๆ ของ Beaver Builder ได้:
ขั้นแรก เปิดแดชบอร์ด WordPress หลักของคุณอีกครั้งในแท็บเบราว์เซอร์ใหม่ แล้วไปที่ "โพสต์"สร้างหมวดหมู่ใหม่สำหรับโพสต์ของคุณและเรียกว่า"แนะนำ"หรือ"ดีที่สุด"อ่านโพสต์ที่คุณเผยแพร่และเลือก 3-6 โพสต์ที่คุณคิดว่าดีที่สุด เพิ่มลงในหมวดหมู่ใหม่นั้น
กลับไปที่บีเวอร์บิลเดอร์ สร้างแถว 1 คอลัมน์ใหม่ ขั้นแรก เพียงเพิ่มหัวข้อใหม่ที่นั่นและตัวคั่นเพื่อการวัดผลที่ดี

ส่วนหัวอยู่ในการตั้งค่าเริ่มต้นและตัวคั่นได้รับการตั้งค่าให้มีความสูง4px และความกว้างแบบกำหนดเองที่10%อีกครั้ง คราวนี้ สีของตัวคั่นถูกตั้งค่าเป็นสีดำ (#000000)
ส่วนที่ดีที่สุดคือ โพสต์จริงที่เราจะเพิ่มผ่านโมดูลที่เรียกว่าโพสต์
โมดูลนี้ฉลาดจริงๆ ช่วยให้คุณสามารถเลือกเค้าโครงสำหรับโพสต์ของคุณ ตัดสินใจว่าจะแสดงรูปภาพเด่นของโพสต์หรือไม่ กำหนดจำนวนโพสต์ที่จะแสดง กรองโพสต์จริง และอื่นๆ อีกมากมาย
นี่คือเอฟเฟกต์สุดท้ายบนหน้าของฉัน:

การตั้งค่าที่ฉันใช้ เริ่มต้นที่แท็บ เค้าโครง:
แท็บสไตล์:
แท็บเนื้อหา:
แท็บการแบ่งหน้า:
การตั้งค่าหลายๆ อย่างข้างต้น (และโดยเฉพาะอย่างยิ่งแท็บการแบ่งหน้าสุดท้าย) ขึ้นอยู่กับคุณ โดยขึ้นอยู่กับจำนวนโพสต์ที่คุณต้องการแสดง และหากคุณมีรูปภาพเด่นที่น่าสนใจแสดงด้วย
สุดท้ายนี้ หากต้องการปิดทั้งหน้า เราขอแนะนำให้ผู้เยี่ยมชมติดตามคุณบนโซเชียลมีเดีย เพื่อให้สิ่งนั้นเกิดขึ้น เรามานำบล็อก "เรื่องราว" ที่เราทำงานเมื่อนาทีที่แล้วมาใช้ซ้ำ
ขั้นแรก ทำซ้ำแถว "เรื่องราว" ทั้งหมดนั้นแล้วลากไปจนสุดด้านล่าง
ถัดไป เปลี่ยนสำเนาส่วนหัวเป็นสิ่งที่เกี่ยวข้องกับโซเชียลมีเดียมากขึ้น และลบโมดูล ตัวแก้ไขข้อความและปุ่มดั้งเดิมด้วย
เรามาเพิ่มโมดูลใหม่แทน –Icon Groupอันนี้เหมาะสำหรับงานนี้ เนื่องจากเราสามารถแสดงไอคอนโซเชียลมีเดียจำนวนหนึ่งและลิงก์ไปยังโปรไฟล์ของคุณได้
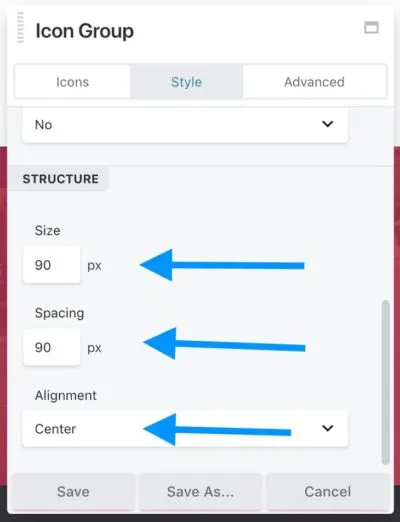
เริ่มจากการตั้งค่าของโมดูลทั้งหมดกันก่อน โดยเฉพาะ ให้เราสลับไปที่แท็บสไตล์และตั้งค่าเหล่านี้:

เช่นเดียวกับการตั้งค่าส่วนใหญ่ การตั้งค่านี้ขึ้นอยู่กับความชอบส่วนบุคคลของคุณ แต่ค่าข้างต้นดูเหมือนจะรับประกันความชัดเจนและความสามารถในการอ่านที่ดีของบล็อกทั้งหมด
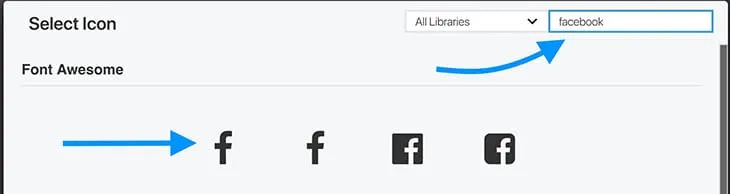
กลับไปที่แท็บไอคอนกันดีกว่า นี่คือที่ที่เราสามารถเพิ่มไอคอนแต่ละรายการได้
โดยคลิกที่แก้ไขไอคอนจากนั้นเลือกไอคอนสิ่งที่คุณจะเห็นคือแผงค้นหาที่ดีพร้อมไอคอนมากมายให้เลือก สิ่งที่ฉันต้องการก่อนคือไอคอน Facebook:

หลังจากเลือกไอคอนแล้ว อย่าลืมตั้งค่าพารามิเตอร์ลิงก์ให้ชี้ไปที่โปรไฟล์โซเชียลมีเดียของคุณ
สุดท้ายนี้ คุณสามารถสลับไปที่แท็บสไตล์และปรับการตั้งค่าสีต่างๆ ของไอคอนเพื่อให้ทุกอย่างลงตัวได้
เมื่อเสร็จแล้วให้คลิกที่บันทึก
คุณสามารถเพิ่มหลายไอคอนได้ที่นี่โดยคลิกที่ เพิ่มไอคอนและทำซ้ำขั้นตอนนี้ ในที่สุดฉันก็ใช้ไอคอนสามอันสำหรับFacebook,Twitterและ YouTube
นี่คือผลลัพธ์สุดท้าย:

ณ จุดนี้ หน้าเกี่ยวกับการออกแบบวัสดุของคุณเสร็จสิ้นแล้ว!
นี่คือความรุ่งโรจน์ทั้งหมดอีกครั้ง:

โบนัสอีกอย่างคือคุณสามารถใช้หน้านั้นซ้ำเพื่อวัตถุประสงค์อื่นได้เช่นกัน ด้วยการปรับแต่งเล็กๆ น้อยๆ คุณสามารถใช้เป็นหน้า Landing Page ของผลิตภัณฑ์ หรือแม้แต่หน้าแรกของคุณได้
ไม่ใช่แค่หน้า "เกี่ยวกับ" เท่านั้น นี่เป็นบทความที่ดีเกี่ยวกับการใช้ Beaver Builder โดยทั่วไปสำหรับนักพัฒนาเว็บมือใหม่ ฉันใช้ Hestia มาระยะหนึ่งแล้ว แต่เบือนหน้าหนีจากผู้สร้างเพราะสิ่งที่ฉันคิดว่าขาดการควบคุม สิ่งนี้อธิบายได้ดีมาก ขอบคุณ!
ขอบคุณสำหรับการกวดวิชาที่ดีนี้
ฉันต้องการดาวน์โหลดเทมเพลต Beaver Builder ที่กล่าวถึงข้างต้น แต่ลิงก์ทั้งสองในบทความของคุณนำไปสู่หน้า 404
ขอบคุณพวกบีเว่อร์ที่มีงานยุ่ง พวกคุณยังคงทำสิ่งนี้ไม่เพียงแต่ง่ายแต่มีคุณค่าเท่านั้น
ฉันสับสนไปหมดแล้ว
เกือบหนึ่งปีที่แล้ว ฉันซื้อเวอร์ชันโปร โดยหวังว่าจะได้รับการแก้ไขเว็บไซต์ของฉันในที่สุดหลังจากภัยพิบัติ Headway
ช่วงนี้ยุ่งมาก (และเริ่มเป็นโรคอัลไซเมอร์) ไม่รู้จะเริ่มต้นตรงไหนดี
ฉันดูบทช่วยสอนบน YouTube ไม่มีอะไรเลย!
โพสต์นี้เป็นฝันร้ายที่เลวร้ายที่สุดของฉัน โดยต้องซื้อและติดตั้งและเรียนรู้สิ่งอื่น! ทำไม????
ฉันคาดหวังบทเรียนปัจจุบันอย่างน้อยสองสามรายการ ทั้งหมดที่ฉันเห็นคือปุ่ม "Get Beaver Builder Now" ที่โดดเด่น ฉันไม่คิดว่าการจ่ายเงินเพิ่มอีก 200 ดอลลาร์จะช่วยฉันได้
ฉันใช้ Hestia และ Beaver Builder เมื่อฉันสร้างหน้าใหม่ ส่วนหัวของ Hestia ที่มีชื่อหน้า (ในกรณีนี้คือเกี่ยวกับ) ค่อนข้างใหญ่ และไม่สามารถย้ายหรือเปลี่ยนแปลงได้ ฉันสามารถเปลี่ยนสีได้ แต่ไม่ใช่ขนาดหรือแบบอักษรหรือสิ่งอื่นใด ฉันจะทำให้สิ่งนั้นไม่แสดงหรือเล็กลงได้อย่างไร ฉันไม่ได้เผยแพร่เพจเพราะมันดูแย่มาก
หน้าเกี่ยวกับมีบทบาทสำคัญในบล็อกทุกประเภท ควรสะท้อนถึงวัตถุประสงค์ของบล็อกของคุณเกี่ยวกับสิ่งที่บล็อกเป็นตัวแทน อย่างไรก็ตาม เครื่องมือสร้างเพจของคุณยอดเยี่ยมมาก และฉันรู้ว่าเพื่อนของฉันบางคนใช้มัน