วิธีสร้างเมนูใน WordPress ด้วยการแก้ไขเว็บไซต์แบบเต็ม
เผยแพร่แล้ว: 2022-09-22ในบล็อกของเรา หนึ่งในโพสต์ยอดนิยมที่มีผู้เข้าชมมากกว่า 55k คือ การจัดการเมนูใน WordPress ซึ่งฉันเขียนย้อนกลับไปในปี 2018 และเนื่องจากการเปลี่ยนแปลงครั้งใหญ่ที่สุดที่เกิดขึ้นกับเราด้วยการแก้ไขไซต์แบบเต็มของ WordPress คือการสร้างเมนู ฉันคิดว่ามันน่าสนใจที่จะสร้างโพสต์ใหม่เกี่ยวกับวิธีที่เราควรสร้างเมนูในตอนนี้
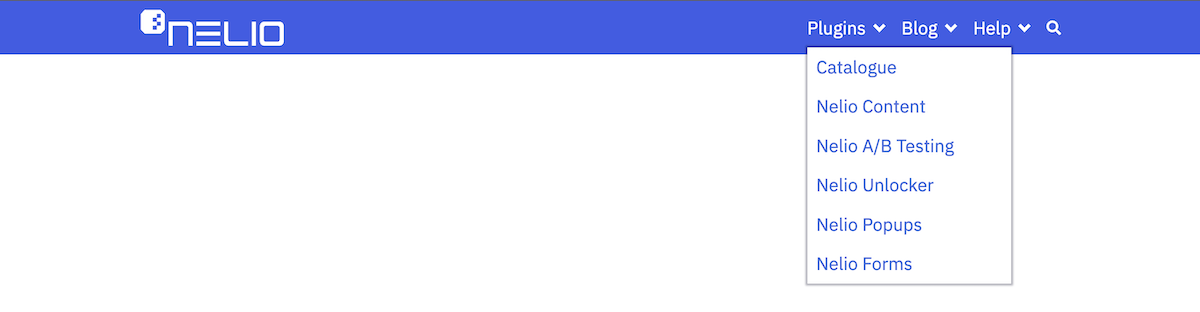
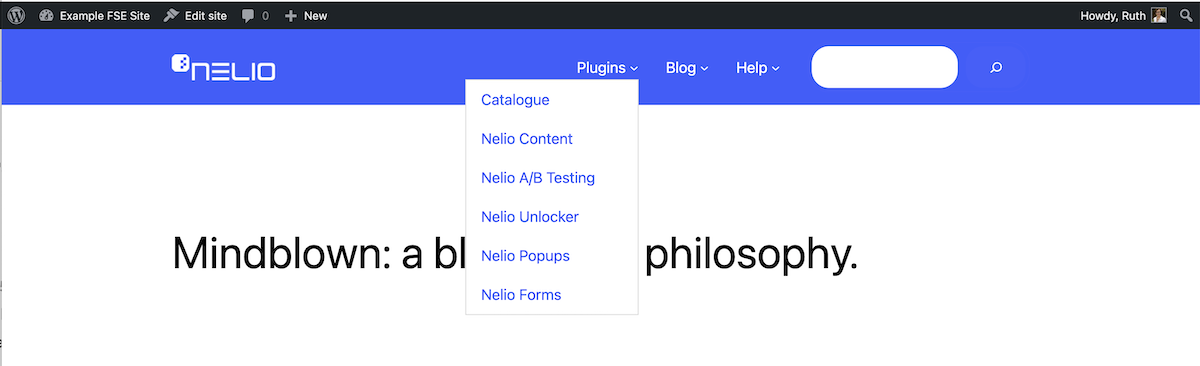
ในการทำเช่นนี้ มาดูกันว่าเราสามารถสร้างเมนูที่เรามีในหน้าแรกของเราใน Nelio ได้หรือไม่:

บนไซต์ท้องถิ่นที่มี WordPress 6.0.2 ฉันติดตั้งธีม Twenty Twenty-Three รุ่น 1.0 และปลั๊กอิน Gutenberg ซึ่งธีมนี้ต้องการ
สารบัญ
- ตัวแก้ไขเทมเพลต
- การสร้างส่วนหัวใหม่
- การลบส่วนหัวเริ่มต้น
- ใช้รูปแบบเพื่อสร้างส่วนหัวใหม่
- การแก้ไขโลโก้เว็บไซต์
- การแก้ไขเมนูนำทาง
- คุณสมบัติเมนูนำทาง
- แก้ไขเนื้อหาเมนู
- เพิ่มรายการค้นหา
- การตั้งค่าและการแสดงตัวอย่างล่าสุด
- ข้อควรพิจารณาเพิ่มเติม
ตัวแก้ไขเทมเพลต
เมนูในการแก้ไขไซต์แบบเต็มของไซต์จะไม่ได้รับการปฏิบัติแยกกันอีกต่อไป (เช่นเดียวกับวิดเจ็ต) นั่นคือไม่มีแท็บ Menus ใน Appearance อีกต่อไป ขณะนี้มีการสร้างเมนูในการแก้ไขเทมเพลตธีมแล้ว ดังนั้น ในการสร้างหรือแก้ไขเมนูใหม่ สิ่งที่คุณต้องทำคือไปที่ตัวแก้ไขธีม เพื่อให้คุณมีสามตัวเลือก:
- คลิกที่ตัวเลือกลักษณะที่ ปรากฏ»ตัวแก้ไข ที่คุณพบในแถบด้านข้างซ้าย
- คลิกที่ แก้ไขไซต์ ที่คุณพบในเมนูด้านบนเมื่อคุณดูหน้าใด ๆ ในขณะที่เข้าสู่ระบบหรือ
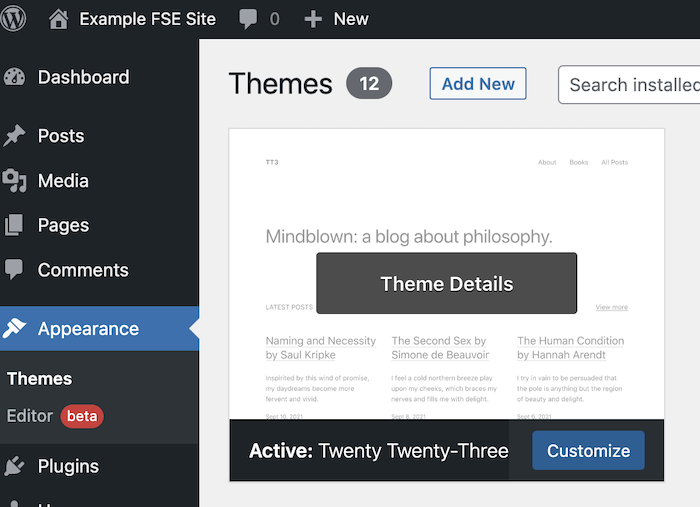
- ไปที่หน้าธีมโดยตรงแล้วคลิกปุ่ม ปรับแต่ง ของธีมที่ใช้งานอยู่



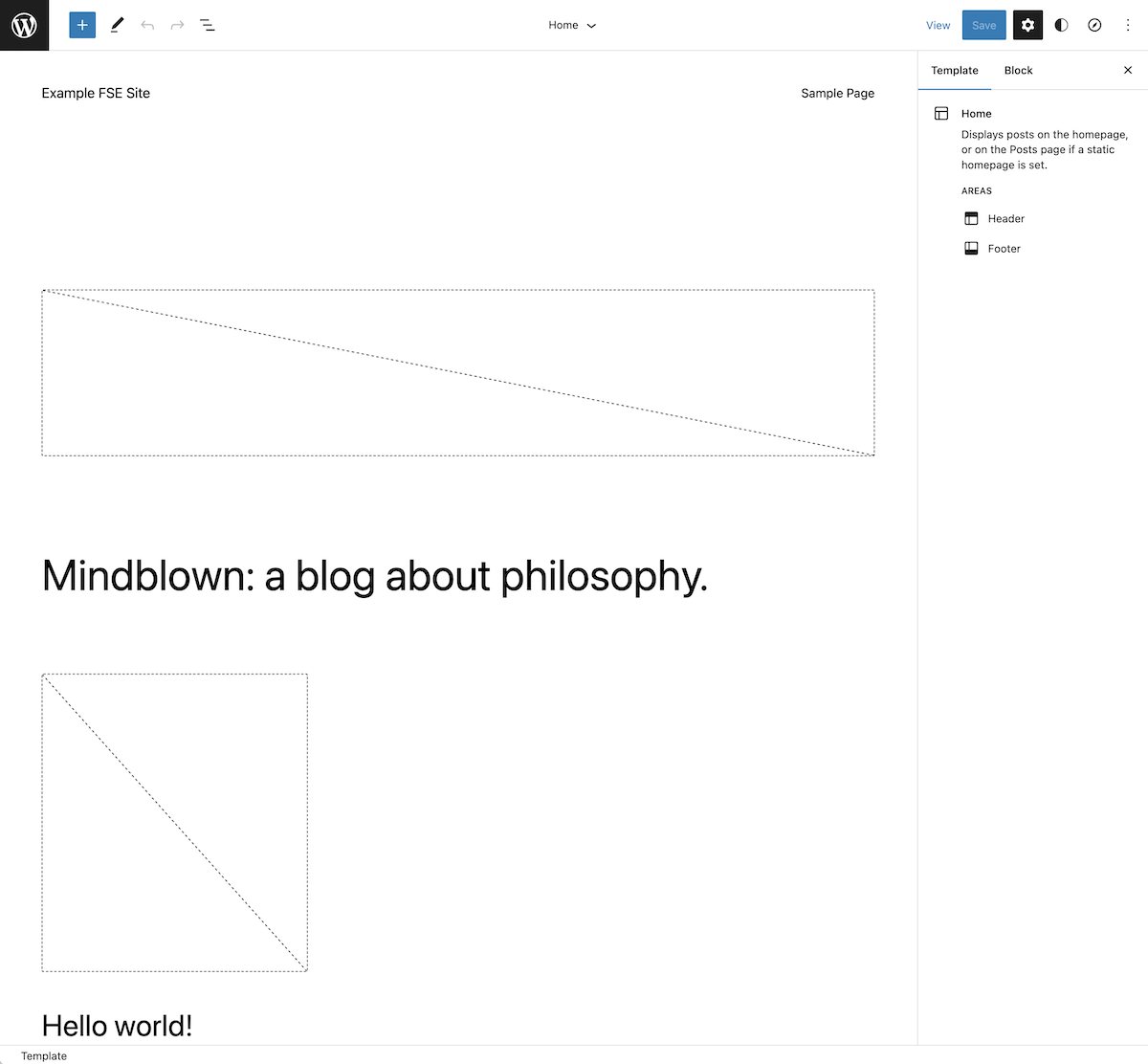
การดำเนินการนี้จะนำคุณไปยังเครื่องมือแก้ไขเทมเพลตธีมของหน้าแรก ซึ่งค่อนข้างคล้ายกับตัวแก้ไขบล็อกที่คุณทราบอยู่แล้ว แต่ฉันจะพูดถึงความแตกต่างบางประการด้านล่าง เทมเพลตของธีมจึงถูกสร้างขึ้นจากบล็อกในลักษณะเดียวกับการสร้างเพจ

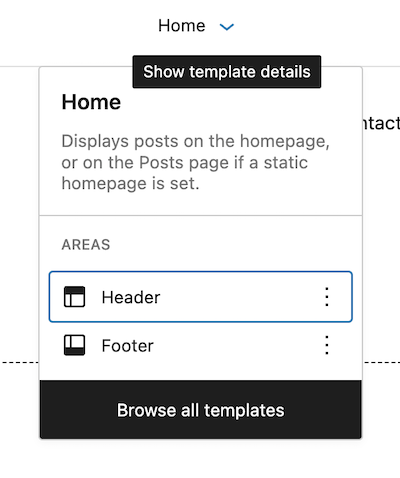
ในเมนูด้านบน คุณจะพบโลโก้เว็บไซต์ (โดยค่าเริ่มต้นคือโลโก้ WordPress) ทางด้านซ้ายก่อน เพื่อสลับการนำทาง หากคุณคลิกเข้าไป คุณจะเห็นว่ามันแสดงให้คุณเห็นเทมเพลตและส่วนเทมเพลตที่ประกอบขึ้นเป็นไซต์ และยังช่วยให้คุณสามารถกลับไปที่ แดชบอร์ด เพื่อให้คุณสามารถกลับไปแก้ไขเพจและโพสต์ของคุณได้

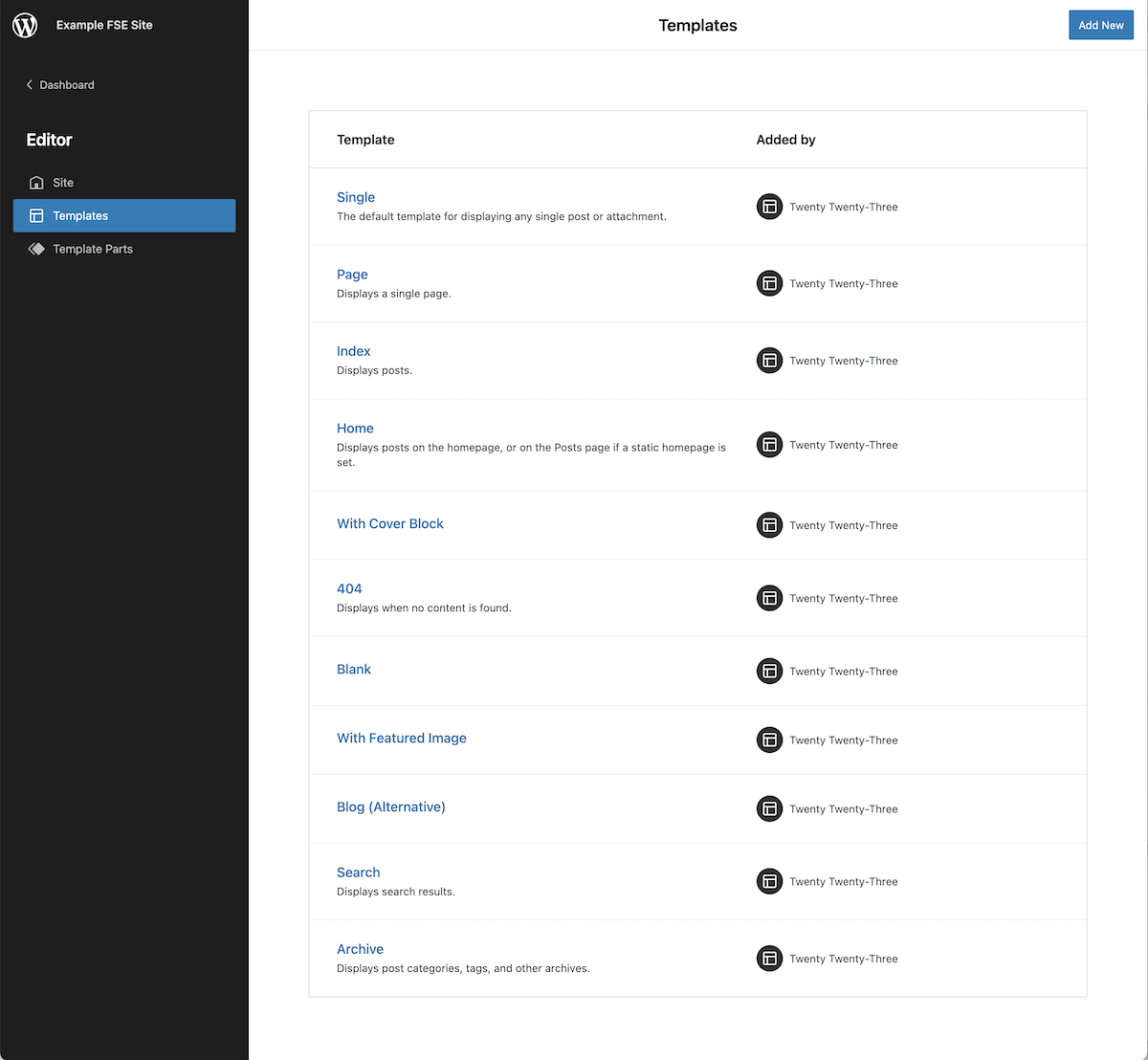
ในแท็บ เทมเพลต คุณสามารถดูเทมเพลตทั้งหมดที่รวมอยู่ในธีม และในแท็บ ชิ้นส่วนเทมเพลต คุณสามารถดูชุดย่อยของบล็อกที่เป็นส่วนหนึ่งของเทมเพลตบางเทมเพลตที่ใช้กันทั่วไปในไซต์ของคุณ เช่น ส่วนหัวหรือส่วนท้าย


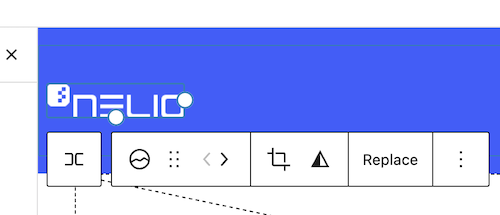
ปุ่มและตัวเลือกทางด้านขวาของโลโก้คือปุ่มที่คุณทราบอยู่แล้วจากเครื่องมือแก้ไขเพจ: เพิ่มบล็อค แก้ไขหรือเลือก เลิกทำหรือทำซ้ำการเปลี่ยนแปลง และดูโครงสร้างของบล็อคที่ประกอบเป็นเทมเพลต
ตรงกลาง เราจะพบชื่อของเทมเพลตที่เรากำลังแก้ไข และเมนูดรอปดาวน์ที่แสดงส่วนเทมเพลตที่รวมอยู่ในเทมเพลตดังกล่าว (ข้อมูลนี้ ดังที่คุณเห็นในภาพแรก มีอยู่ในแถบด้านข้างด้านขวาด้วย) คุณยังมีตัวเลือกให้ไปที่รายการเทมเพลตที่เราเคยเห็นมาก่อน ในกรณีที่คุณต้องการแก้ไขเทมเพลตอื่น

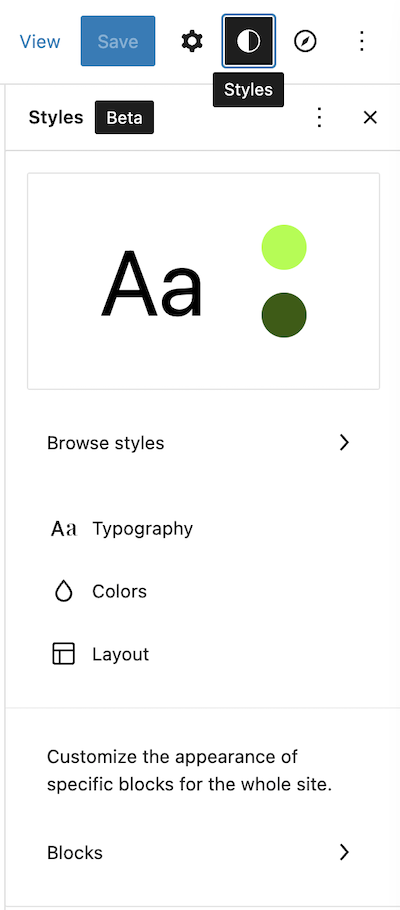
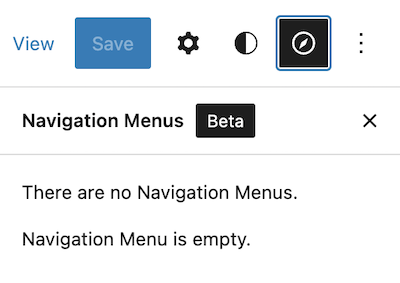
และสุดท้าย ที่ด้านขวาของเมนู นอกจากปุ่มเพื่อดูการกำหนดค่าและตัวเลือกการแสดงผลที่เรามีอยู่แล้วในตัวแก้ไขบล็อกแล้ว ยังมีปุ่มอีกสองปุ่มปรากฏขึ้น อย่างแรกคือปุ่มสำหรับปรับแต่งสไตล์ของบล็อกเฉพาะสำหรับทั้งไซต์ ดังนั้นที่นี่ คุณสามารถกำหนดสไตล์สำหรับบล็อกได้ทั่วโลก จากนั้นในแต่ละหน้าแยกจากกัน คุณสามารถเปลี่ยนสไตล์เหล่านั้นได้ตามที่คุณต้องการ จากนั้นเราก็มีปุ่มที่แสดงแท็บเมนูการนำทางสำหรับเทมเพลตที่คุณกำลังแก้ไข ในกรณีนี้ เทมเพลต หน้าแรก เริ่มต้นที่มีธีมยี่สิบสามจะไม่มีลิงก์เมนูการนำทางใดๆ


การสร้างส่วนหัวใหม่
ตอนนี้เรามีแนวคิดทั่วไปเกี่ยวกับการจัดระบบทุกอย่างแล้ว มาดูวิธีการสร้างเมนูใหม่กัน ดังที่เราได้กล่าวไปแล้ว ธีม Twenty Twenty-Three มาพร้อมกับส่วนหัวที่เรียบง่ายมาก
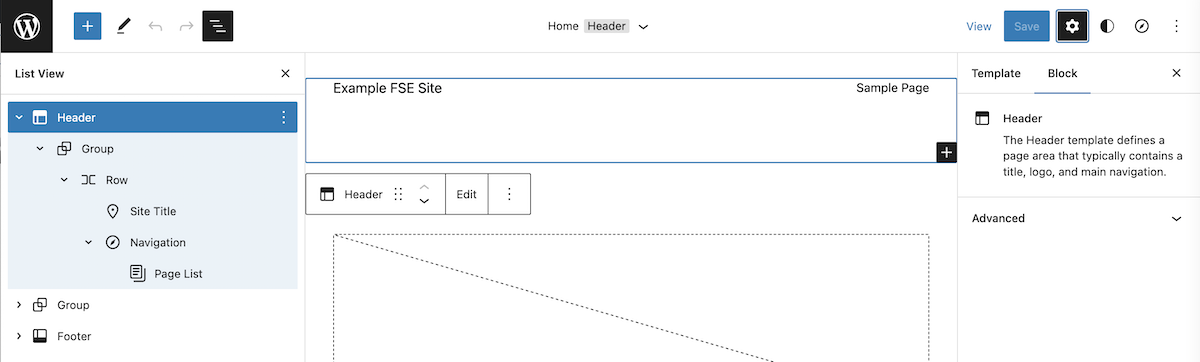
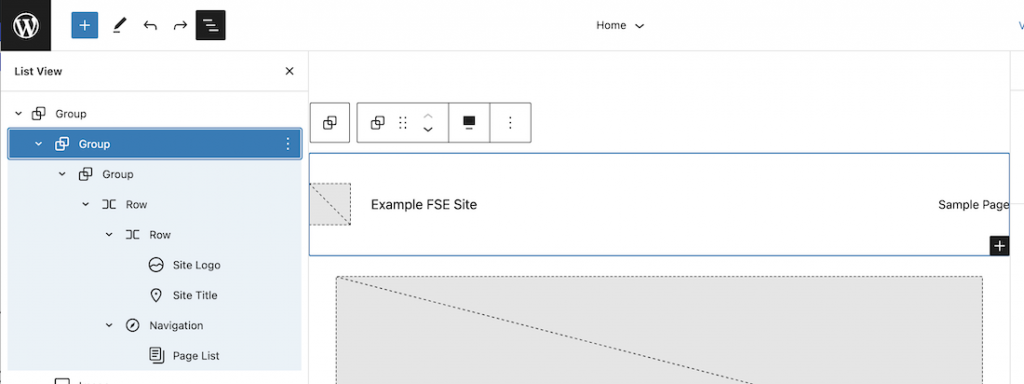
ถ้าเราคลิกที่ List View เราจะเห็นว่าประกอบด้วย 3 องค์ประกอบ (ส่วนหัว กลุ่ม และส่วนท้าย) ซึ่งสององค์ประกอบ (ส่วนหัวและส่วนท้าย) เป็นส่วนเทมเพลต

การลบส่วนหัวเริ่มต้น
หากเราแก้ไขเนื้อหาของ ส่วนหัว นี้โดยตรง เนื่องจากเป็นส่วนหนึ่งของเทมเพลต การเปลี่ยนแปลงจะมีผลกับเทมเพลตทั้งหมดที่ใช้
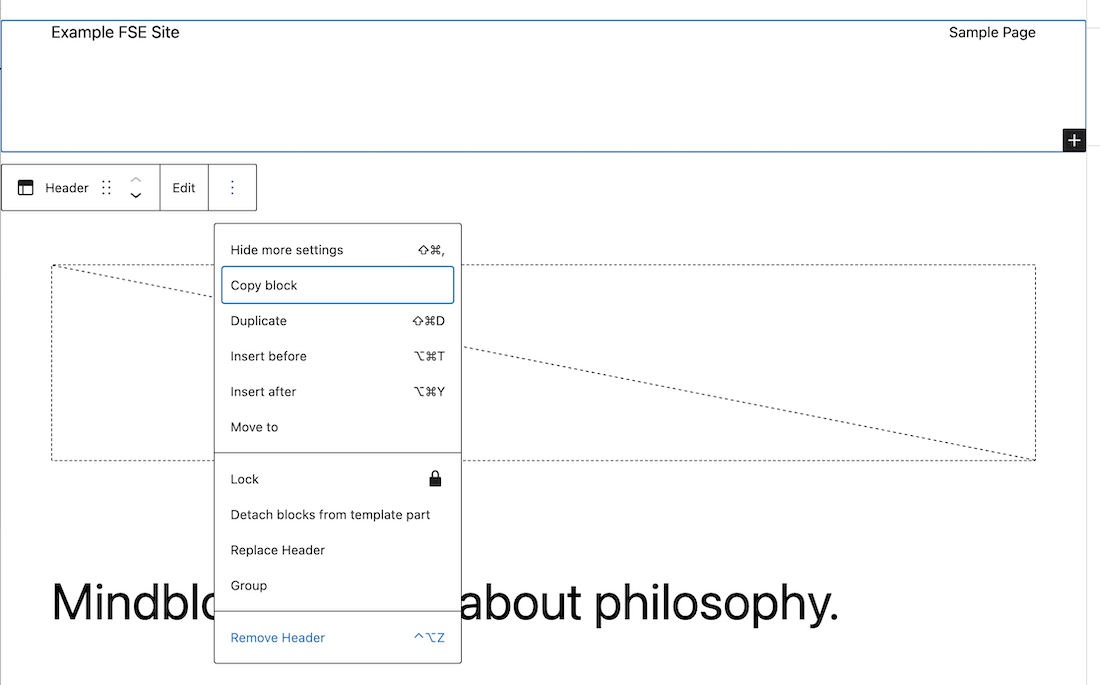
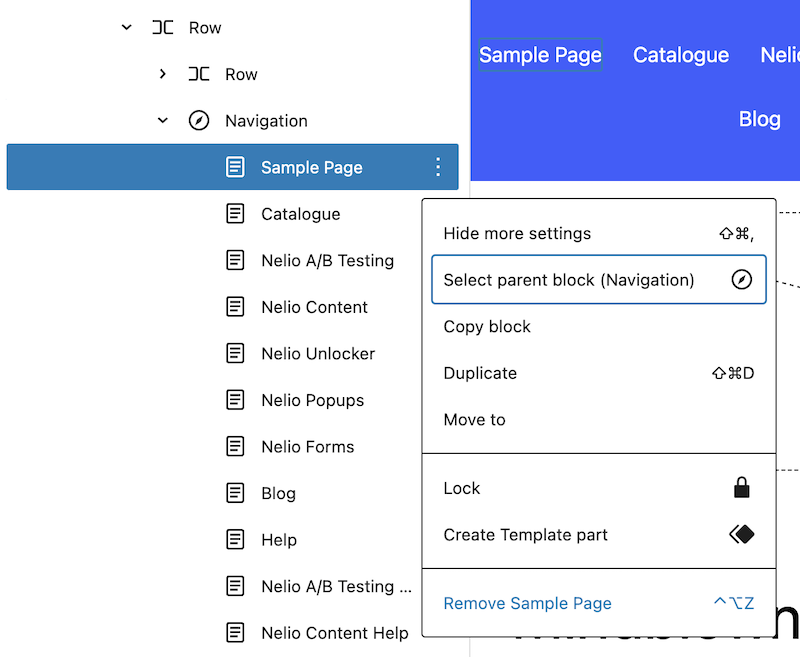
เนื่องจากเราต้องการให้เมนูนี้เป็นเอกสิทธิ์เฉพาะในหน้าหลัก เราจึงเริ่มต้นด้วยการลบออกจากเทมเพลตของเรา เพียงเลือกบล็อกส่วนหัว คลิกที่จุดเล็ก ๆ สามจุดบนไซต์ด้านขวาของบล็อกการแก้ไข แล้วเลือกตัวเลือก Remove Header

ใช้รูปแบบเพื่อสร้างส่วนหัวใหม่
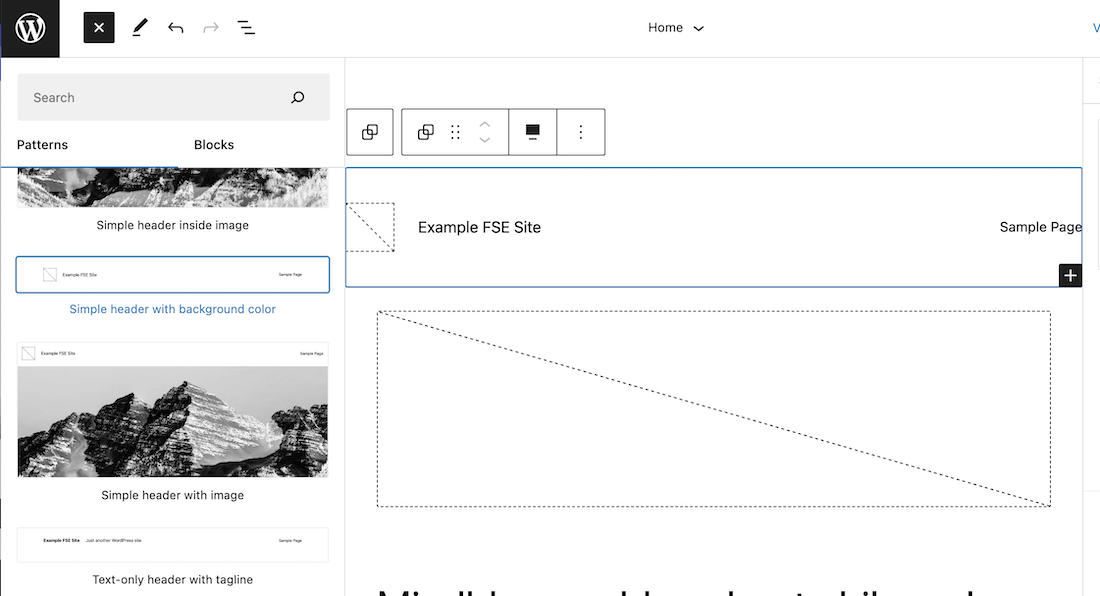
ต่อไป เช่นเดียวกับที่เราทำเมื่อต้องการเพิ่มบล็อกในหน้า คลิกที่ปุ่ม + เพื่อเพิ่มบล็อก แล้วคุณจะมีชุดของบล็อกและรูปแบบให้เลือก สำหรับตัวอย่างของเรา ฉันได้เลือกรูปแบบ "ส่วนหัวแบบง่ายพร้อมสีพื้นหลัง" ในรูปแบบส่วนหัวที่มีอยู่


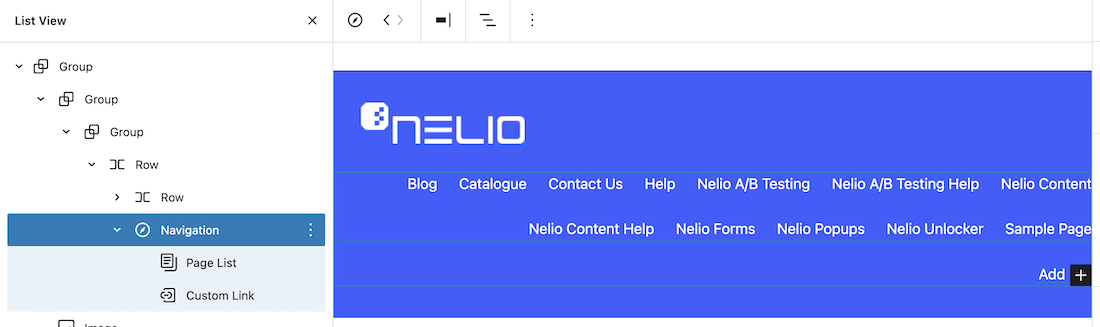
เมื่อคัดลอกรูปแบบแล้ว เราจะเห็นรายการบล็อกที่ประกอบขึ้นเป็น กลุ่มที่มีอีกกลุ่มหนึ่ง ซึ่งจะมีแถวที่มีโลโก้และชื่อเรื่องของไซต์ และบล็อกการนำทางที่มี รายชื่อหน้าที่ฉันมีบนเว็บไซต์ของฉัน

การแก้ไขโลโก้เว็บไซต์
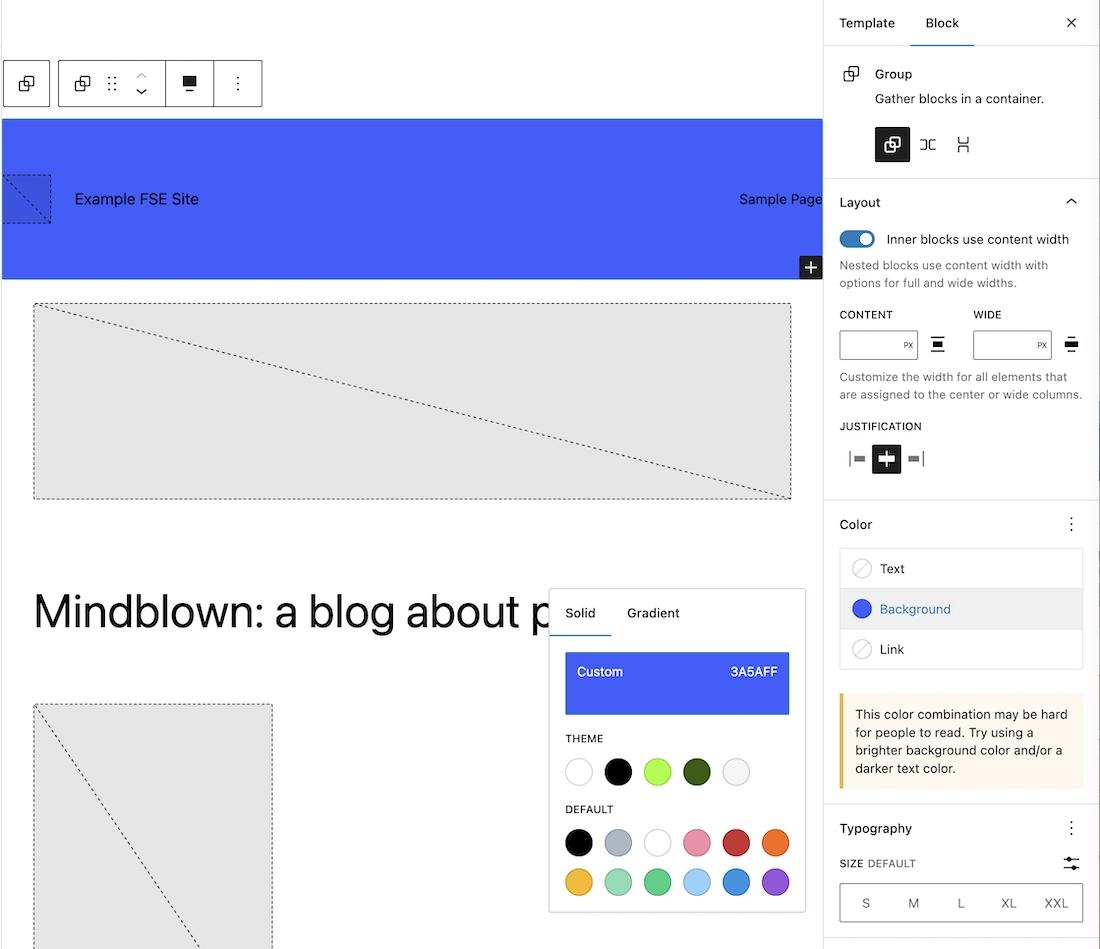
ต่อไปเราจะทำการเปลี่ยนแปลงที่จำเป็นในส่วนหัวนี้เพื่อให้มีลักษณะตามที่เราต้องการ เราเริ่มต้นด้วยการเปลี่ยนสีพื้นหลังของกลุ่มที่มีส่วนหัวทั้งหมด ในคุณสมบัติของบล็อกกลุ่ม เลือกสีพื้นหลัง

ถัดไป คลิกที่บล็อกโลโก้ เลือกโลโก้จากไลบรารีสื่อ และลบชื่อไซต์

การแก้ไขเมนูนำทาง
ตอนนี้เรากำลังจะสร้างเมนูการนำทางจริง ขณะนี้ เรามีบล็อกรายการหน้าเว็บ ซึ่งเป็นไซต์ใหม่ของฉัน มีเพียง หน้าตัวอย่าง
คุณสมบัติเมนูนำทาง
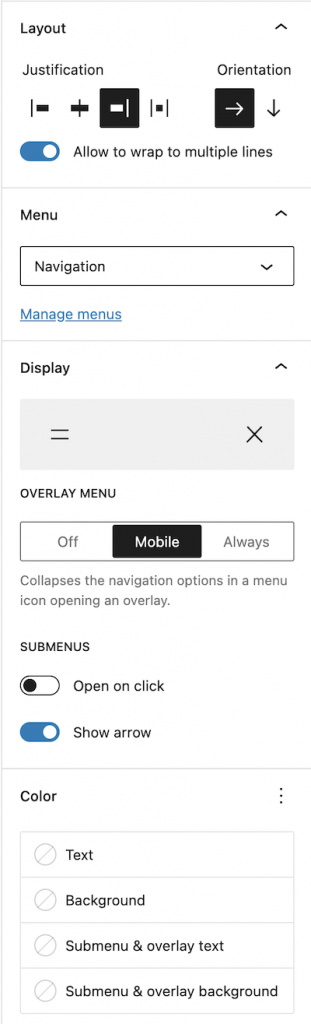
ก่อนที่เราจะจัดการกับเนื้อหาของเมนูนี้เรามาดูกันว่าคุณสมบัติของเมนูใดบ้างที่สามารถปรับเปลี่ยนได้ สิ่งเหล่านี้สามารถพบได้ในแถบด้านข้างขวา

ดังที่คุณเห็นในภาพด้านบน คุณสามารถระบุเหตุผลและการวางแนวของมัน เมื่อใดและอย่างไรที่มันควรจะดูเหมือนยุบ (หากคุณคลิกที่กล่อง แสดง ตัวเลือกการแสดงผลจะแสดงให้คุณเห็นหลายตัวเลือก) สำหรับการแสดงเมนูย่อย คุณสามารถระบุได้ว่าจะให้แสดงเฉพาะเมื่อคลิกหรือไม่ และควรแสดงลูกศรลงหรือไม่
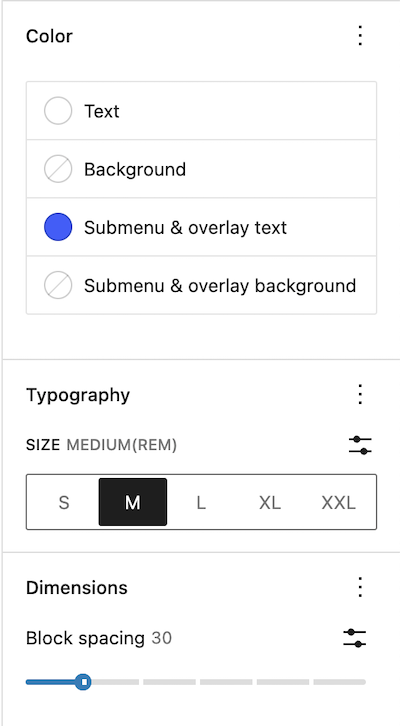
เกี่ยวกับสีของเมนูนำทาง คุณสามารถระบุข้อความและพื้นหลังของเมนูหลักและเมนูย่อยได้ คุณยังสามารถระบุแบบอักษรและขนาดของข้อความเมนูและระยะห่างระหว่างแท็บเมนูต่างๆ
ในตัวอย่างของเรา ข้อความหลักเป็นสีขาว และข้อความในเมนูย่อยควรเป็นสีน้ำเงินเดียวกันกับสีพื้นหลังของเมนู สำหรับขนาดที่ฉันเลือกขนาดกลางและสำหรับระยะห่างระหว่างบล็อก 30 พิกเซล

แก้ไขเนื้อหาเมนู
ก่อนแก้ไขเนื้อหาเมนู เราสร้างชุดของหน้าบนไซต์ของฉัน เพื่อให้สามารถเชื่อมโยงเมนูกับหน้าเหล่านั้นได้ ตอนนี้เราเห็นว่าเมนูการนำทางแสดงหน้าที่สร้างขึ้นใหม่ทั้งหมด

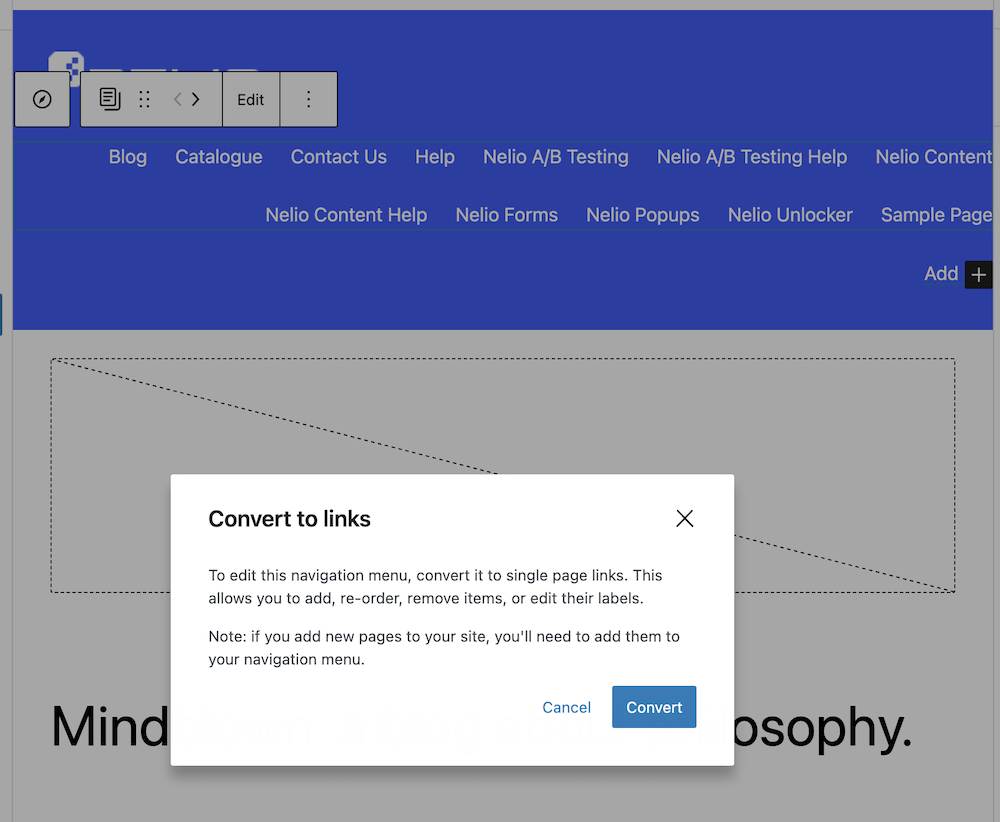
ต่อไป เมื่อพยายามแก้ไขรายการเมนูการนำทาง สิ่งแรกที่เราได้รับคือป๊อปอัปเพื่อแปลงรายการของเพจเป็นลิงก์ของเพจ

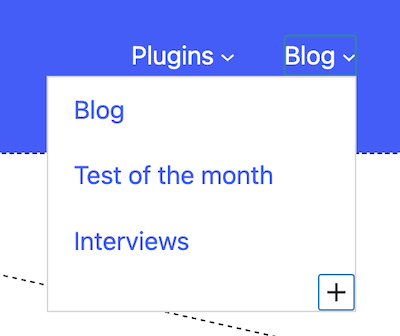
คลิกและเรามีรายชื่อเพจของเราเป็นลิงก์ที่แก้ไขได้ ขณะนี้ คุณสามารถเพิ่ม แก้ไข (เปลี่ยนชื่อที่แสดงหรือลิงก์) หรือลบลิงก์ได้ตามที่คุณต้องการ


เมื่อคุณเพิ่มลิงก์ ลิงก์นั้นอาจไปยังหน้าที่มีอยู่ในเว็บไซต์ของคุณหรือไปยัง URL อื่นที่คุณต้องการระบุ วิธีนี้ทำให้การสร้างองค์ประกอบต่างๆ ของเมนูการนำทางของเราทำได้ง่ายมาก
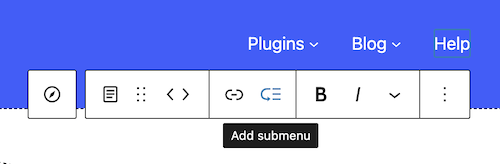
คุณยังสามารถเพิ่มเมนูย่อยซึ่งคุณสามารถเพิ่มแท็บที่คุณต้องการได้


หากต้องการ คุณสามารถเพิ่มเมนูย่อยเพิ่มเติมพร้อมแท็บเพิ่มเติมได้อย่างสมบูรณ์แบบ
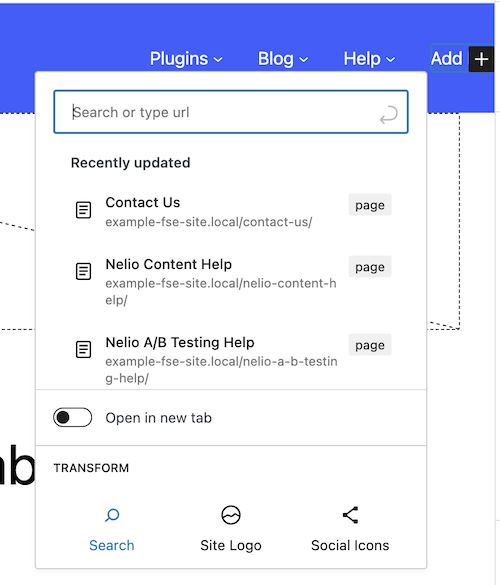
เพิ่มรายการค้นหา
สุดท้ายเราต้องเพิ่มคุณสมบัติการค้นหา ในกรณีนี้ คุณต้องแทรกบล็อกประเภทการค้นหา ซึ่งคุณสามารถเพิ่มป้ายกำกับ ตัวยึดตำแหน่ง และแว่นขยายได้ นี่คือบล็อกที่ประกอบด้วยฟิลด์ที่ผู้ใช้ต้องแทรกคำเพื่อค้นหา และแว่นขยายหรือป้ายกำกับเพื่อคลิกเพื่อทำการค้นหา


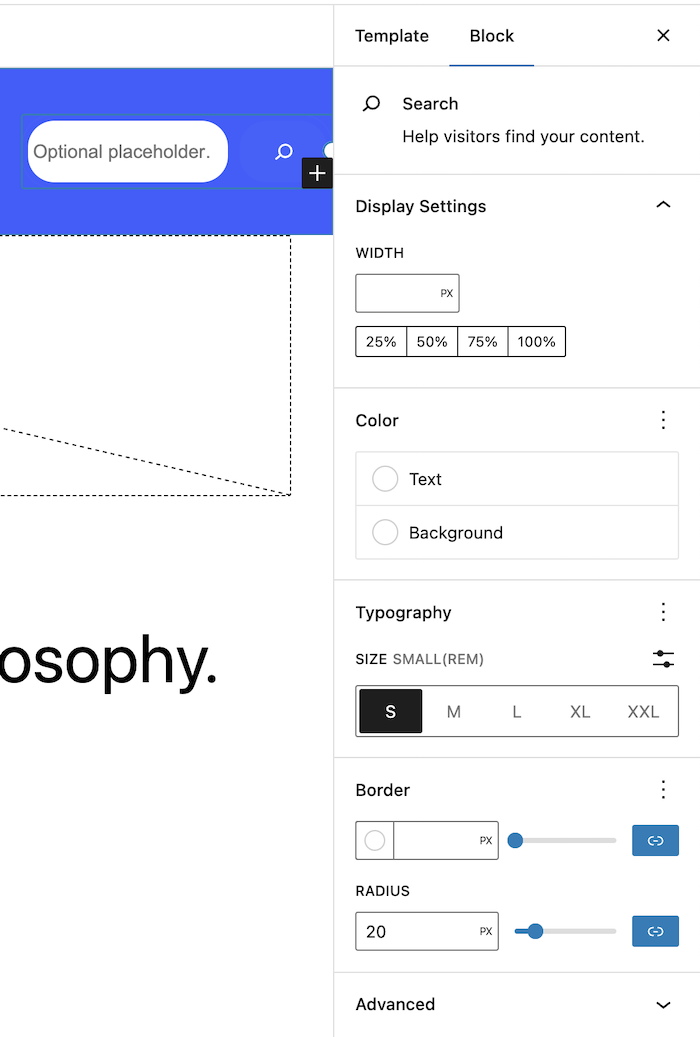
นอกจากนี้ ในแถบด้านข้างทางขวา เราสามารถแก้ไขคุณสมบัติบางอย่างของรายการค้นหา: ความกว้าง ข้อความและสีพื้นหลัง หากเราต้องการให้มีเส้นขอบและรัศมีของเส้นขอบของฟิลด์เพื่อแทรกการค้นหา

การตั้งค่าและการแสดงตัวอย่างล่าสุด
สุดท้าย เพื่อให้ทั้งกลุ่มปรากฏที่ด้านบนสุดของหน้าของเรา คุณต้องระบุในกลุ่มที่มีว่าไม่มีช่องว่างภายใน และนั่นคือทั้งหมด เราได้สร้างเมนูที่ค่อนข้างคล้ายกับในหน้าหลักของเว็บไซต์ของเราแล้ว

ข้อควรพิจารณาเพิ่มเติม
อย่างที่คุณเห็น ข้อจำกัดเดียวที่เราพบในการสร้างเมนูที่เรามีใน Nelio คือบล็อกการค้นหา ในเว็บไซต์ของเรา เราจะแสดงเฉพาะช่องค้นหาเมื่อคุณคลิกที่แว่นขยาย ซึ่งเป็นฟังก์ชันที่ไม่มีอยู่ในบล็อกนี้
ในโพสต์นี้เราได้สร้างเมนูใหม่สำหรับหน้าแรกของเรา แต่การสร้างเมนูสำหรับหน้าทั้งหมดที่ตรงกับผลิตภัณฑ์นั้น ๆ ก็ง่ายมากเช่นกัน ในการทำเช่นนี้ คุณเพียงแค่ต้องสร้างเทมเพลตสำหรับชุดของเพจนั้นและปรับแต่งเมนูในนั้น
ฉันหวังว่าคุณจะพบว่าโพสต์นี้มีประโยชน์ แต่อย่าลังเลที่จะเพิ่มความคิดเห็นด้านล่างหากคุณมีคำถามใดๆ
ภาพเด่นโดย Igor Miske บน Unsplash
