วิธีสร้างเมนูใน WordPress (3 วิธีง่ายๆ)
เผยแพร่แล้ว: 2022-03-19เมนูการนำทางเป็นส่วนที่มีผู้เข้าชมมากที่สุดในเว็บไซต์ของคุณ ช่วยให้ผู้เข้าชมของคุณมีทิศทางที่ชัดเจนเกี่ยวกับที่ที่พวกเขาต้องไปเพื่อรับผลิตภัณฑ์หรือข้อมูลที่ต้องการ นั่นเป็นเหตุผลที่คุณต้องการเมนูที่มีโครงสร้างดีสำหรับไซต์ของคุณ เพื่อให้ผู้ใช้สามารถเข้าถึงเนื้อหาเว็บไซต์ของคุณได้อย่างง่ายดาย
หากคุณมีเว็บไซต์ WordPress การทำเมนูก็ไม่ใช่เรื่องยาก แต่คุณอาจกลัวที่จะทำงานในโค้ดธีมหรืออาจคิดว่าเป็นงานของผู้เชี่ยวชาญเท่านั้น
เพื่อช่วยคุณ วันนี้เราจะแสดง วิธีสร้างเมนูการนำทางมาตรฐาน ภายในไซต์ WordPress ของคุณอย่างง่ายดาย ที่นี่ คุณจะได้เรียนรู้ทั้งกระบวนการด้วยการเข้ารหัสและไม่มีความรู้ด้านเทคนิคเลย
มาดูกันว่าเราจะพูดถึงอะไรในวันนี้ในบล็อกนี้
- เมนูนำทางคืออะไร
- เมนูการนำทางประเภทต่างๆ
- วิธีสร้างเมนู WordPress
- วิธีสร้างเมนูที่กำหนดเองใน WordPress
- วิธีเพิ่มเมนูการนำทางโดยใช้ Elementor
- คำถามที่พบบ่อยเกี่ยวกับ WordPress Menu
อ่านจนจบเพื่อรับโบนัสพิเศษในการออกแบบ เมนูเมก้า
เริ่มต้นด้วยพื้นฐาน -
เมนูนำทางคืออะไร?
เมนูการนำทางคือรายการลิงก์ที่มักใช้เพื่อนำทางไปยังหน้าภายในที่สำคัญหรือเนื้อหาเว็บอื่นๆ ของเว็บไซต์ เมนูการนำทางมักถูกมองว่าเป็นแถบแนวนอนที่ด้านบนของเว็บไซต์

อย่างไรก็ตาม คุณจะพบเมนูในแถบด้านข้างและส่วนท้ายของเว็บไซต์ ช่วยให้ผู้ใช้ค้นหาข้อมูลสำคัญเกี่ยวกับเว็บไซต์ของคุณได้อย่างรวดเร็ว WordPress อนุญาตให้ผู้ใช้สร้างเมนูและเมนูย่อยที่กำหนดเองได้
นอกจากนี้ คุณสามารถเพิ่มหมวดหมู่ บล็อกโพสต์ และลิงก์ที่กำหนดเอง เช่น Google Maps และช่องทางโซเชียลมีเดียลงในเมนู
เมนูการนำทางประเภทต่างๆ
คุณสามารถตั้งค่าตำแหน่งต่างๆ ของเมนูตามธีม WordPress ปัจจุบันของคุณได้ โดยทั่วไป เมนูหลักจะปรากฏในส่วนหัว ส่วนเมนูรองจะปรากฏในส่วนท้าย นอกจากนี้ ธีมจำนวนมากยังมีเมนูนำทางสำหรับอุปกรณ์มือถืออีกด้วย
เหล่านี้เป็นเมนูการนำทางทั่วไปที่ใช้เพื่อวัตถุประสงค์ที่แตกต่างกันและพื้นที่ต่างๆ ของเว็บไซต์-
- เมนูนำทางแนวนอน
- เมนูนำทางแบบเลื่อนลง
- เมนูการนำทางส่วนท้าย
- เมนูนำทางแฮมเบอร์เกอร์
- เมนูการนำทางแถบด้านข้างแนวตั้ง
1. เมนูนำทางแนวนอน
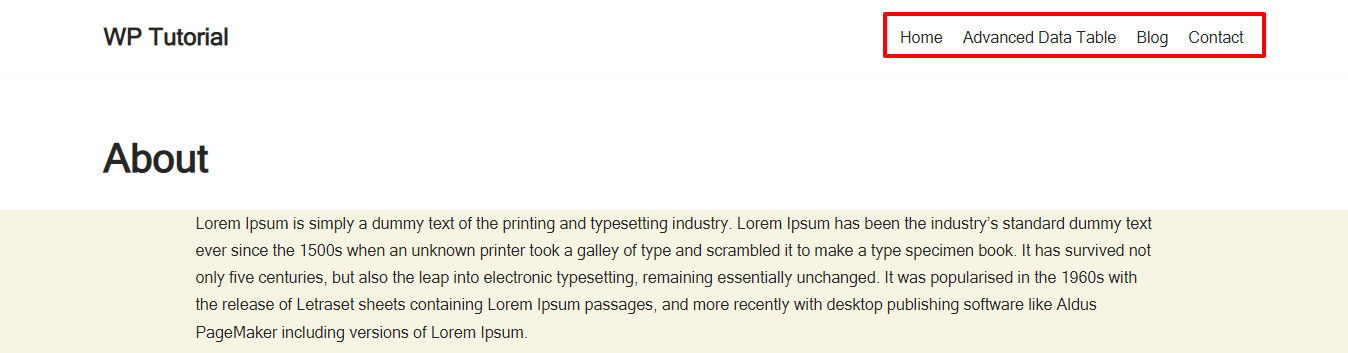
นี่คือตัวอย่างของแถบนำทางแนวนอนที่ปรากฏที่ด้านบนของเว็บไซต์เป็นหลัก

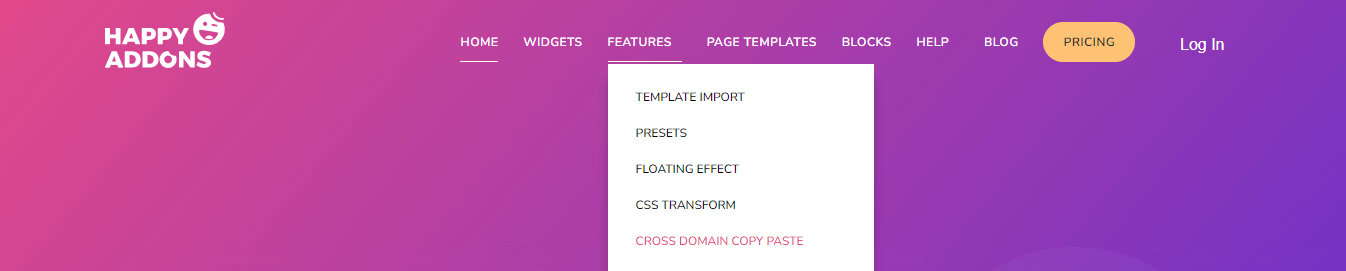
2. เมนูนำทางแบบเลื่อนลง
ในเมนูแบบเลื่อนลง คุณสามารถใส่หลายหน้าไว้ใต้เมนูหลักได้ มาดูกันว่าเมนูการนำทางแบบเลื่อนลงจะเป็นอย่างไร

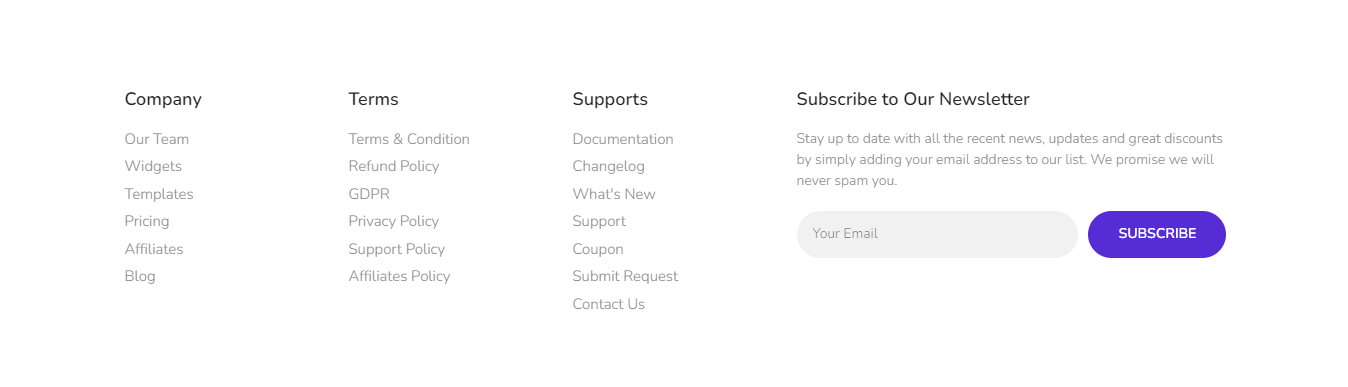
3. เมนูการนำทางส่วนท้าย
เมนูประเภทนี้ส่วนใหญ่จะแสดงที่ด้านล่างของเว็บไซต์ นี่คือตัวอย่างที่ดีของเมนูส่วนท้าย

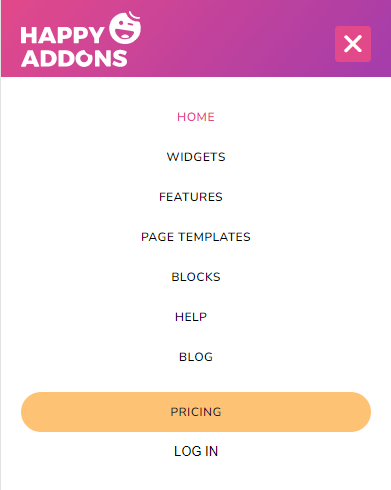
4. เมนูนำทางแฮมเบอร์เกอร์
คุณสร้างเมนูนำทางแฮมเบอร์เกอร์สำหรับอุปกรณ์มือถือเช่นเมนูด้านล่าง

5. เมนูการนำทางแถบด้านข้างแนวตั้ง
ในเว็บไซต์ร้านอาหารหรือเว็บไซต์ส่งอาหารหลายแห่ง คุณจะพบเมนูนำทางด้านข้างแนวตั้งประเภทนี้

วิธีสร้างเมนู WordPress (วิธีง่ายๆ 3 วิธี)
ก่อนดำดิ่งสู่บทช่วยสอน ให้ชัดเจนว่าเรากำลังแสดงอะไรในบล็อกนี้ ต่อไปนี้เราจะแสดงวิธีสร้างเมนูใน WordPress โดยทำตามสามวิธีง่ายๆ คุณสามารถเลือกใครก็ได้ตามความต้องการของคุณ
วิธีการคือ:
วิธีที่ 1: การตั้งค่าเมนู WordPress เริ่มต้น
วิธีที่ 2: การเพิ่มรหัสที่กำหนดเองด้วยตนเอง
วิธีที่ 3: การใช้ Elementor Page Builder
วิธีที่ 1: กำหนดค่าการตั้งค่าเมนู WordPress เริ่มต้น
ได้เวลาดำดิ่งสู่บทช่วยสอนแล้ว สร้างเมนูการนำทางเมนูแรกของเรา หากคุณทำตามขั้นตอนด้านล่างนี้ คุณจะสามารถสร้างเมนูสำหรับเว็บไซต์ของคุณได้อย่างง่ายดาย
ขั้นตอนที่ 1: สร้างเมนูใหม่ใน WordPress
ขั้นตอนที่ 2: เพิ่มหน้าใหม่ลงในเมนู WordPress
ขั้นตอนที่ 3: จัดระเบียบโครงสร้างเมนูของคุณ
ขั้นตอนที่ 4: ตั้งค่าตำแหน่งเมนู
มาเริ่มกันเลย:
ขั้นตอนที่ 1: สร้างเมนูใหม่ใน WordPress
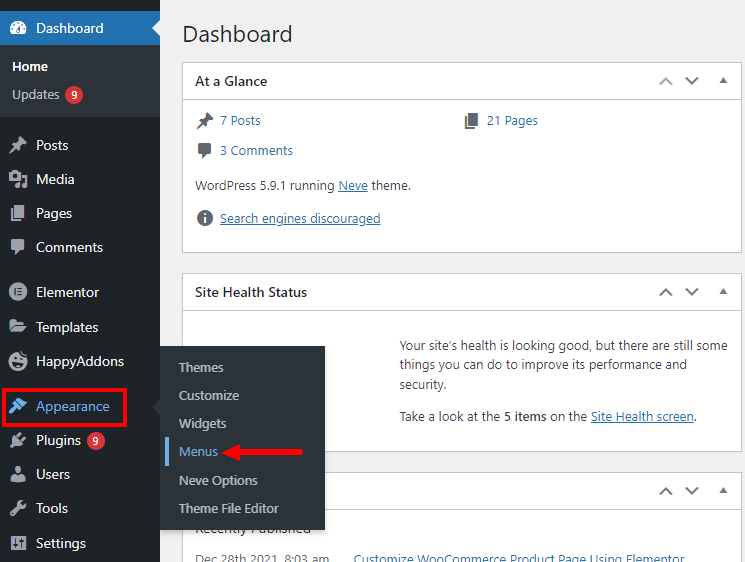
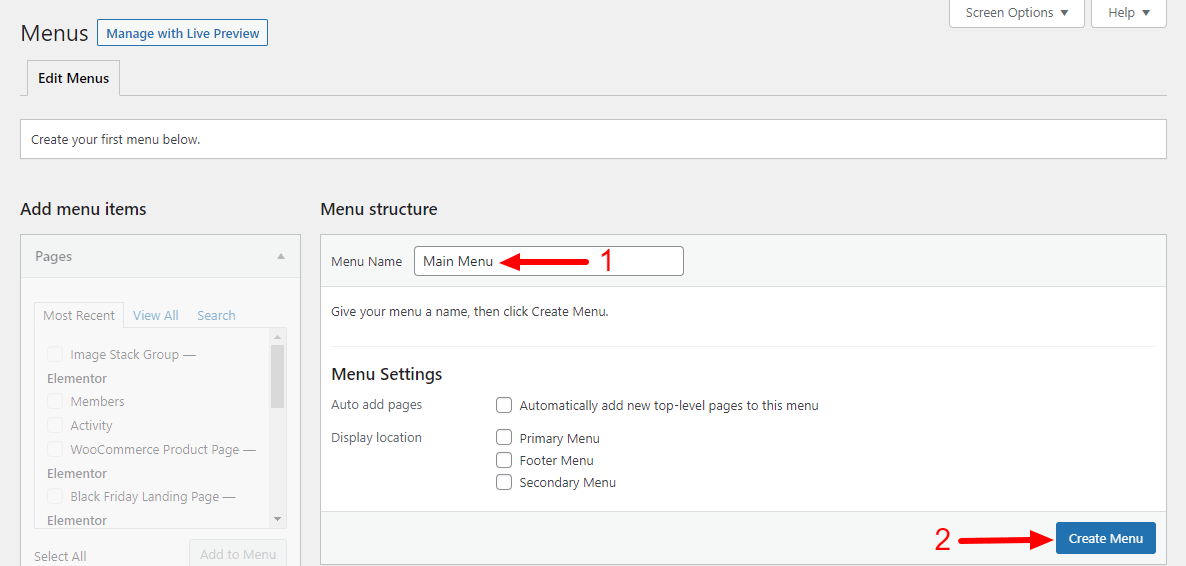
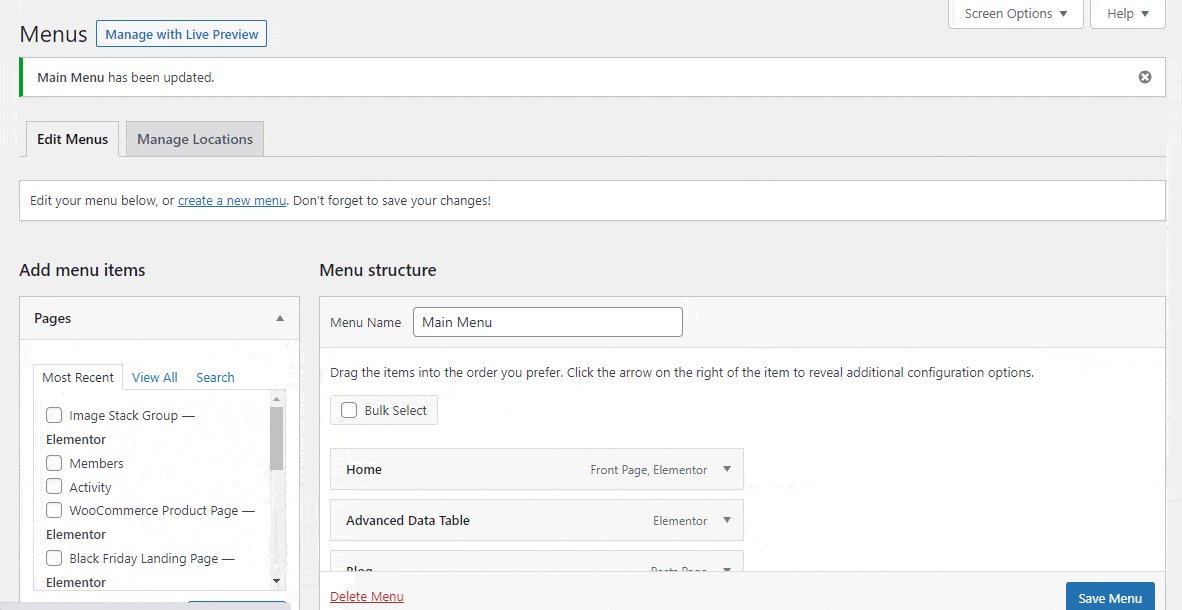
ขั้นแรก ลงชื่อเข้าใช้พื้นที่แดชบอร์ดเว็บไซต์ของคุณแล้วไปที่ Appearance->Menus

ประการที่สอง คุณต้องเขียนชื่อเมนูของคุณลงในพื้นที่ ชื่อเมนู สุดท้าย คุณต้องคลิกปุ่ม สร้างเมนู เพื่อบันทึกเมนู

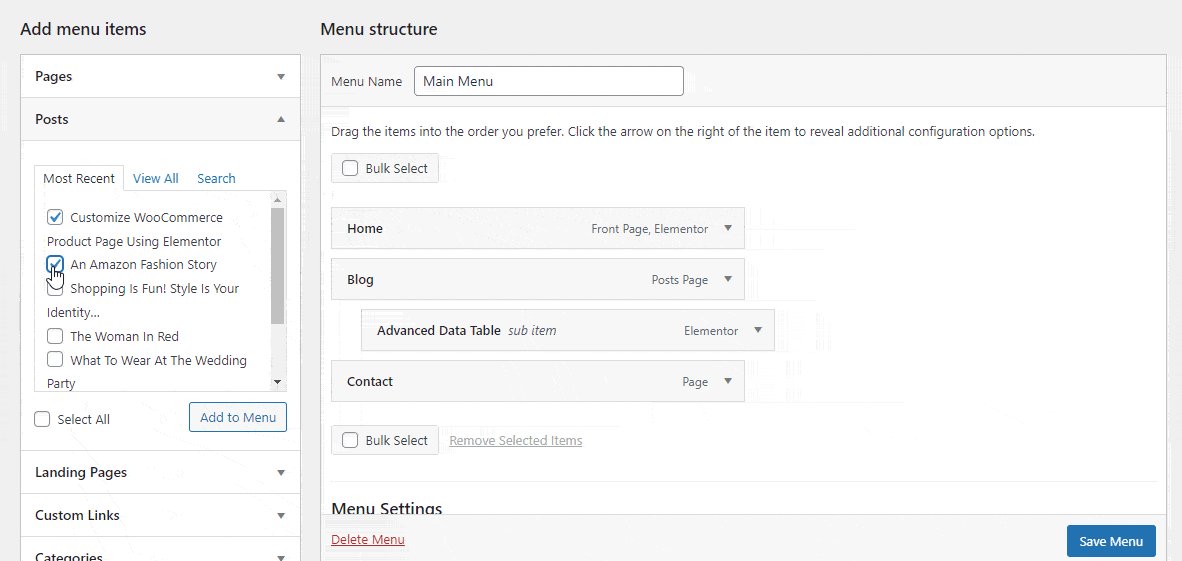
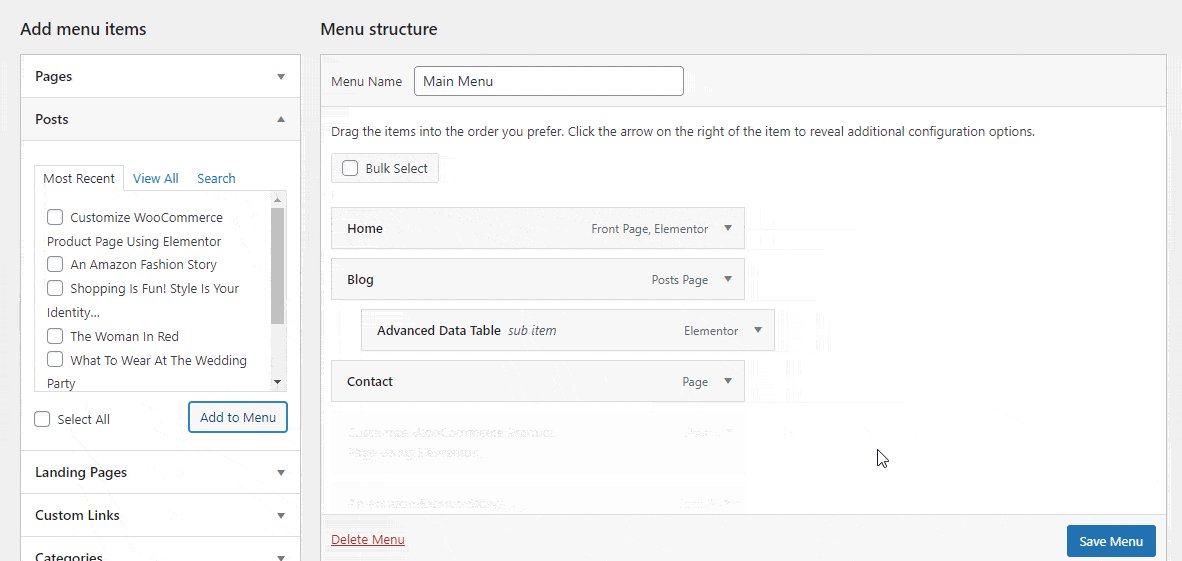
ขั้นตอนที่ 2: วิธีเพิ่มหน้าใหม่ให้กับเมนู WordPress
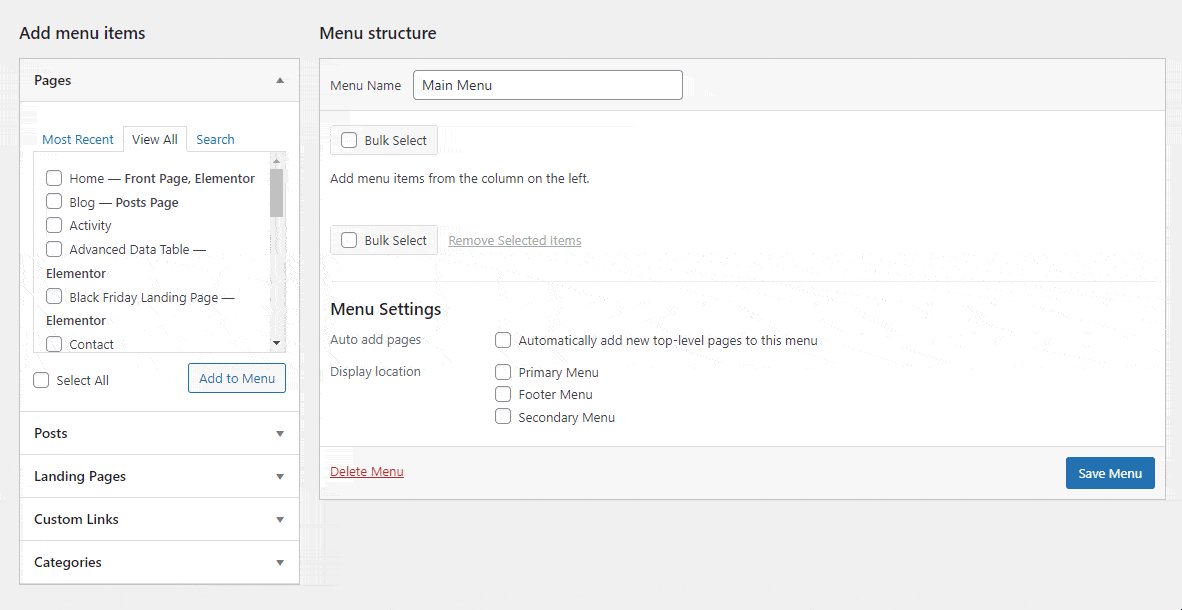
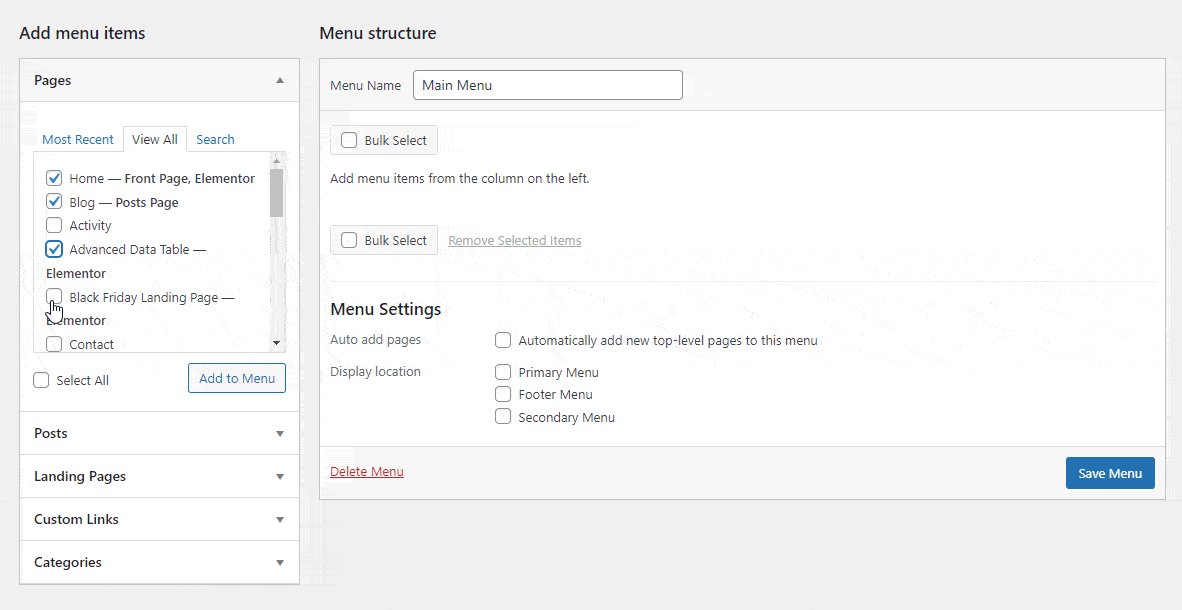
หลังจากสร้างเมนูแล้ว งานต่อไปของคุณคือการเพิ่มหน้าที่จำเป็นลงในเมนู ไปที่แถบด้านข้างทางซ้ายที่นี่ คุณจะได้รับตัวเลือก เพิ่มรายการเมนู เลือกแท็บ ดูทั้งหมด และทำเครื่องหมายที่หน้าที่เกี่ยวข้อง สุดท้าย ให้คลิกที่ปุ่ม Add to Menu
ทำตามรูปภาพด้านล่างนี้และเรียนรู้วิธีเพิ่มหน้าใหม่ในเมนู WordPress

เรียนรู้วิธีสร้างหน้าใหม่บน WordPress
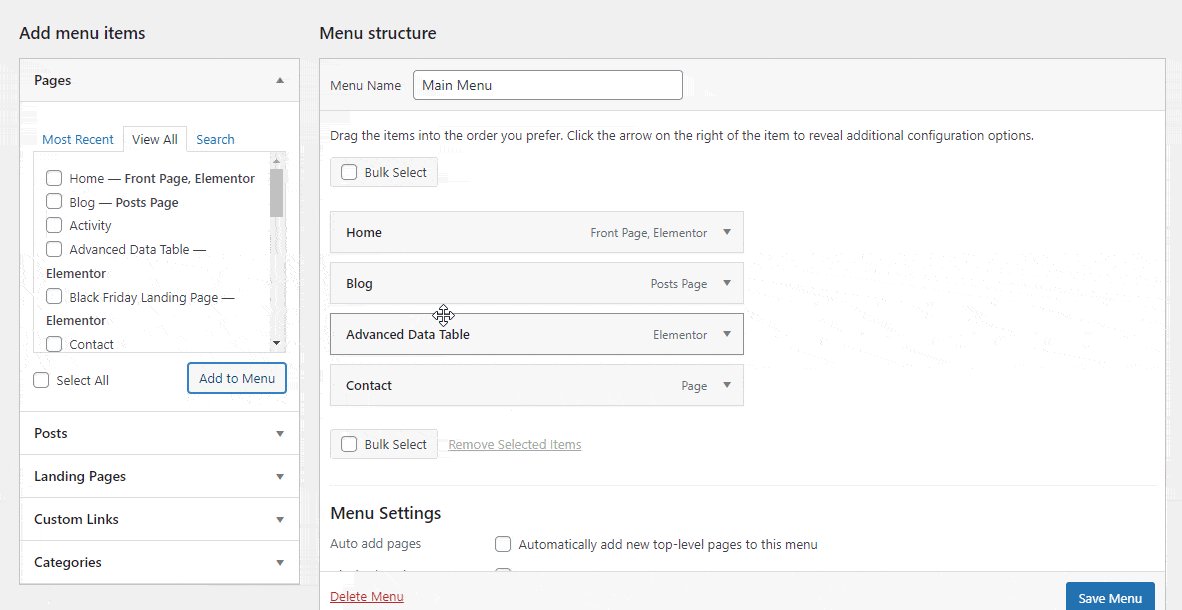
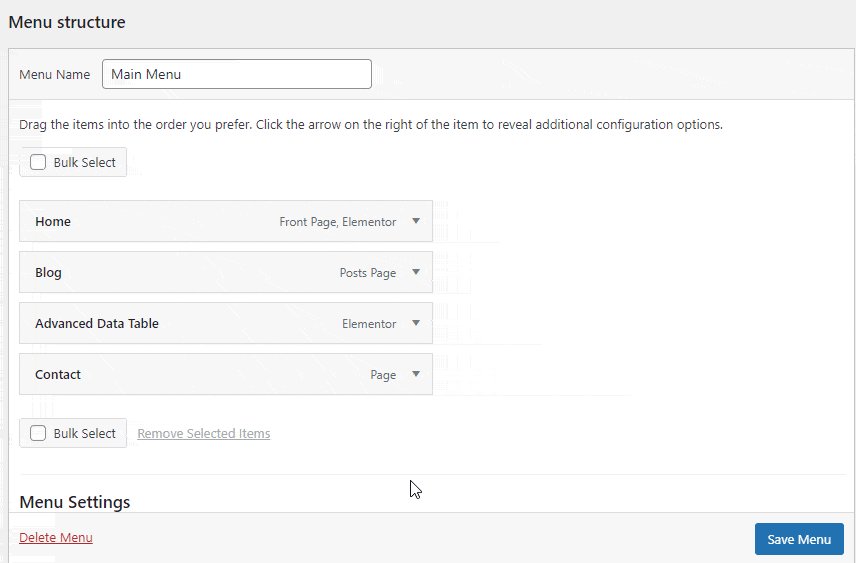
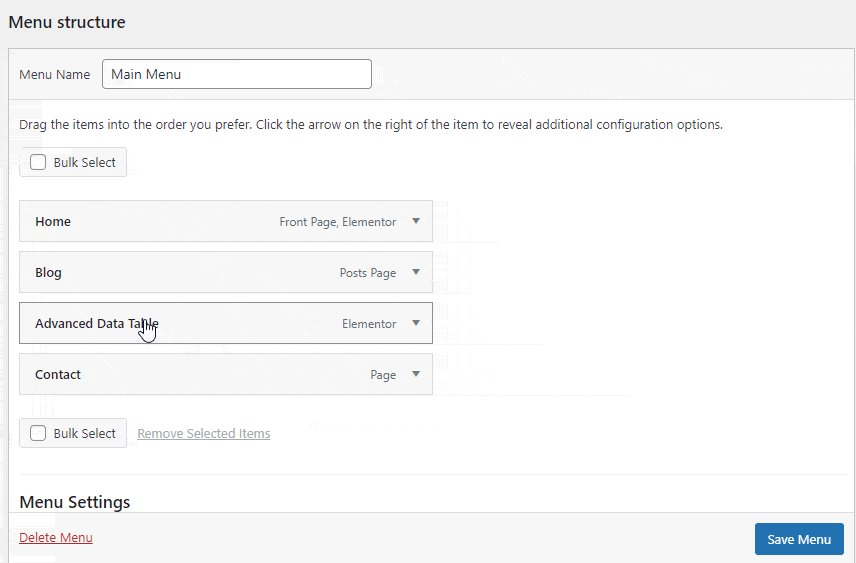
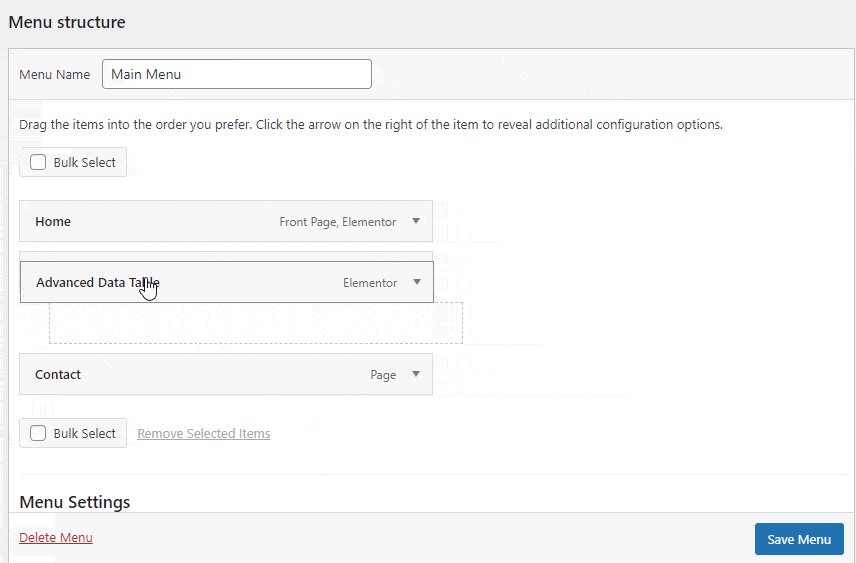
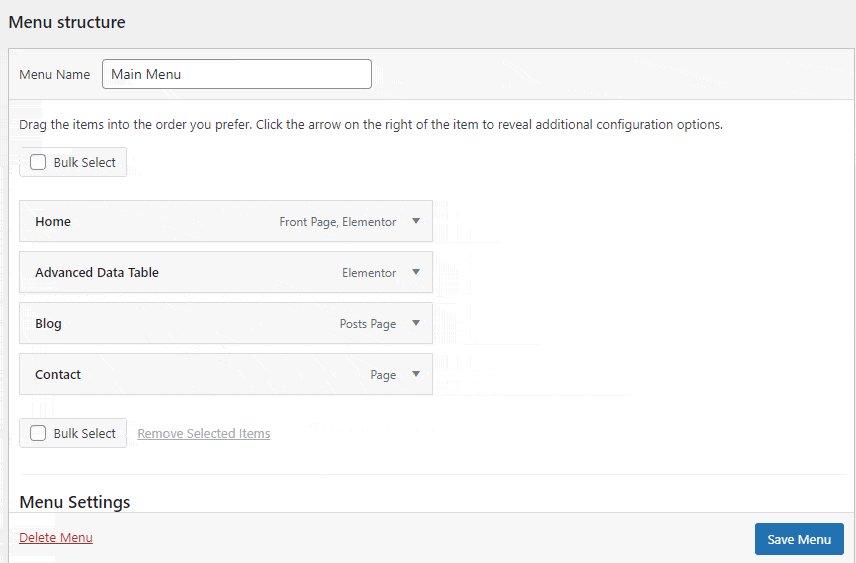
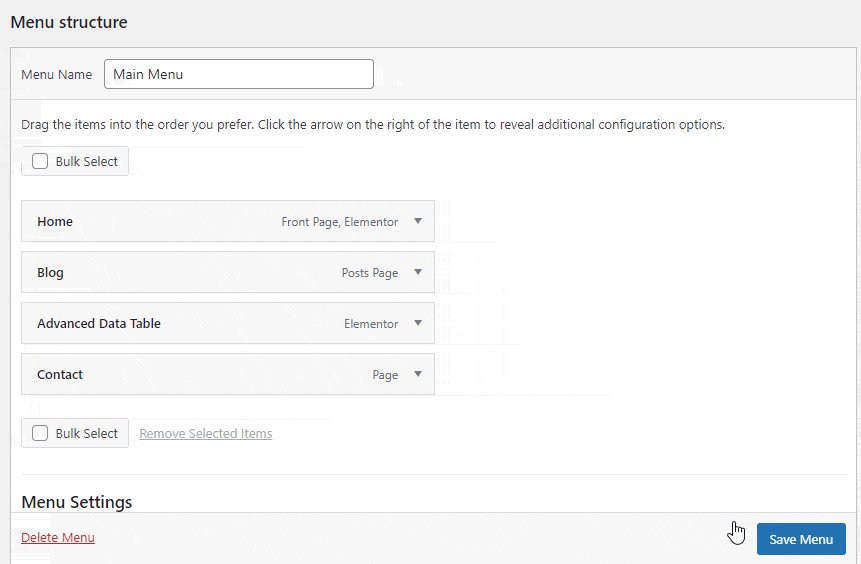
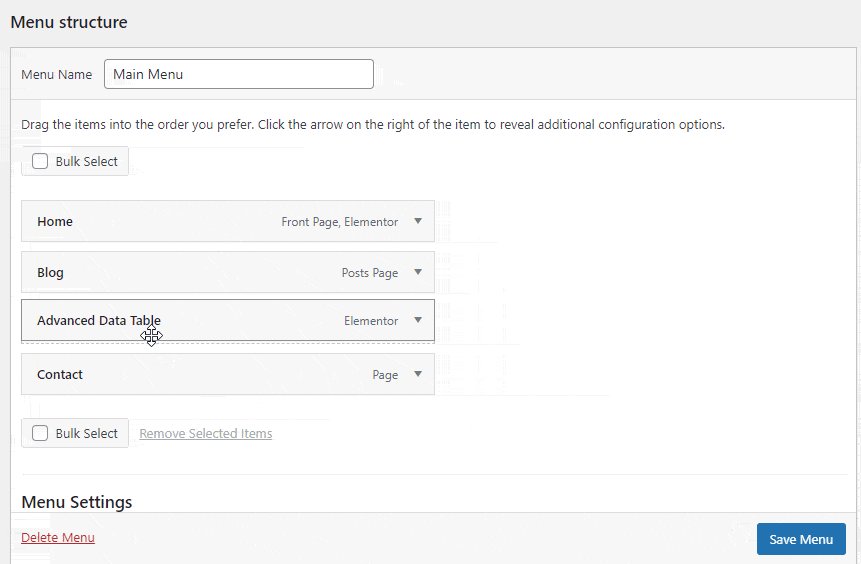
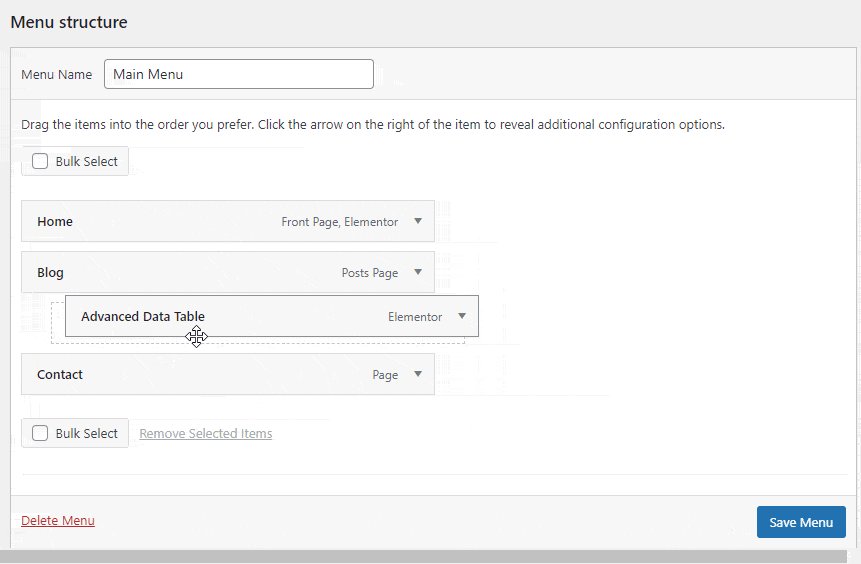
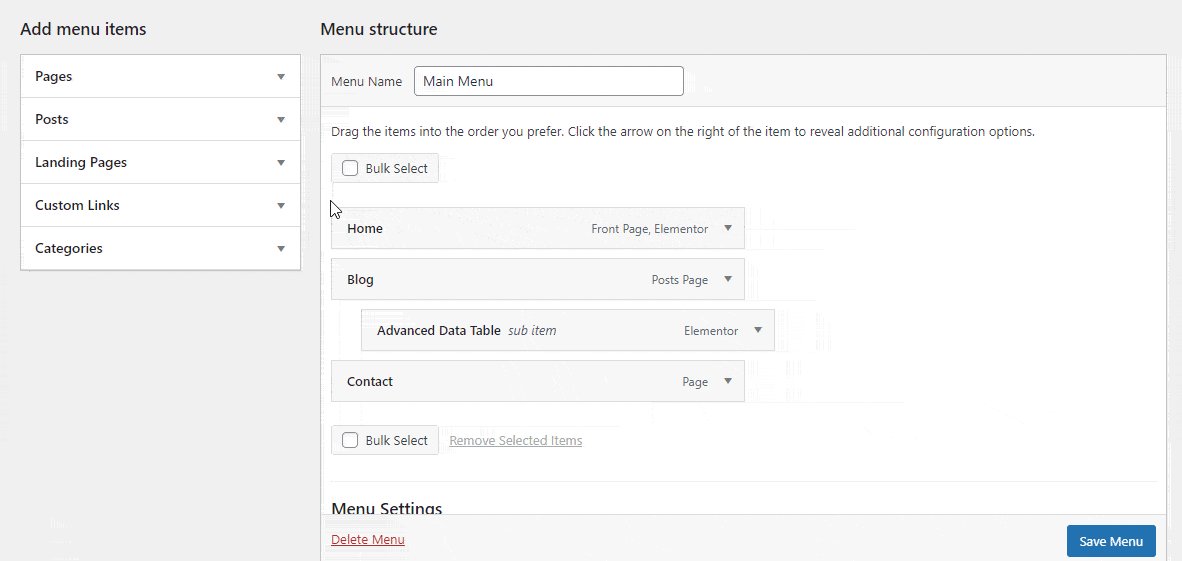
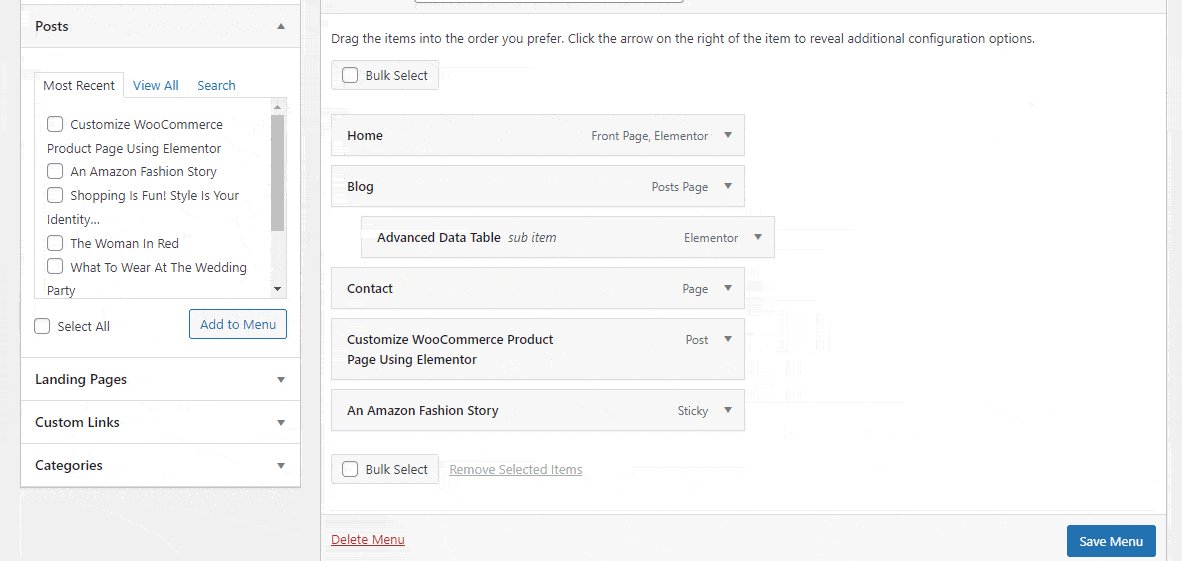
ขั้นตอนที่ 3: จัดระเบียบโครงสร้างเมนูของคุณ
ง่ายต่อการจัดระเบียบรายการเมนูใน WordPress คุณต้องลากและวางรายการเมนูเพื่อทำงานให้เสร็จ คุณสามารถตรวจสอบภาพนี้ด้านล่าง

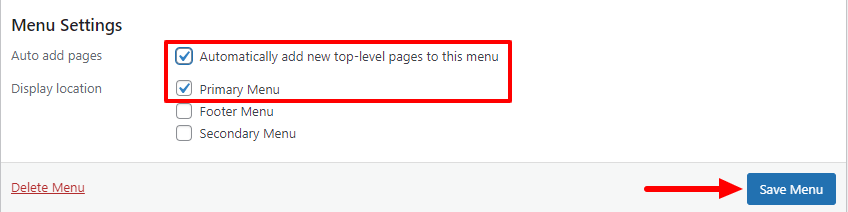
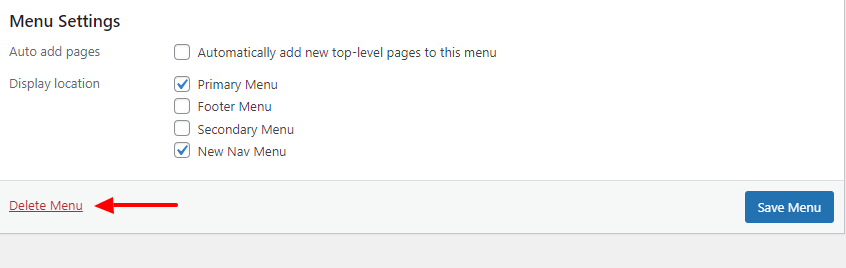
ขั้นตอนที่ 4: ตั้งค่าตำแหน่งเมนู
หลังจากตั้งค่าโครงสร้างเมนูแล้ว คุณต้องตั้งค่าตำแหน่งที่เหมาะสมของเมนูของคุณ เนื่องจากเป็นเมนูแรกของเรา เราจึงเลือกตำแหน่งที่ แสดง เป็น เมนูหลัก และทำเครื่องหมายที่ตัวเลือก เพิ่มหน้าอัตโนมัติ เพื่อเพิ่มหน้าใหม่ให้กับเมนูนี้สำหรับอนาคตโดยอัตโนมัติ

สุดท้าย ให้คลิกที่ปุ่ม บันทึกเมนู เพื่ออัปเดตเมนู
วิธีที่ 2: สร้างเมนูแบบกำหนดเองใน WordPress
ธีม WordPress มาพร้อมกับเค้าโครงเมนูที่กำหนดไว้ล่วงหน้าและตำแหน่งสำหรับเพิ่มเมนูการนำทางในเว็บไซต์ของคุณ แต่ถ้าคุณต้องการสร้างเค้าโครงเมนูแบบกำหนดเองและต้องการแสดงเมนูนอกเหนือจากตำแหน่งเมนูธีมของคุณ คุณควรสร้างเมนูแบบกำหนดเองสำหรับเว็บไซต์ของคุณ
ในการสร้างเมนูแบบกำหนดเอง คุณอาจใช้ปลั๊กอินสำหรับสร้างเมนูของบริษัทอื่นหรือแก้ไขไฟล์ธีมหลักของคุณ ที่นี่ เราจะแสดงวิธีสร้างเมนูแบบกำหนดเองใน WordPress ด้วยตนเอง
ขั้นแรก คุณต้องเปิดไฟล์ ” function.php ” ของธีมของคุณ ที่นี่ คุณต้องลงทะเบียนเมนูการนำทางใหม่โดยเพิ่มรหัสนี้
function custom_nav_menu() { register_nav_menu('new-nav-menu',__( 'New Nav Menu' )); } add_action( 'init', 'custom_nav_menu' );หากคุณต้องการเพิ่มตำแหน่งเมนูใหม่มากกว่าหนึ่งตำแหน่ง คุณสามารถใช้ข้อมูลโค้ดนี้ได้
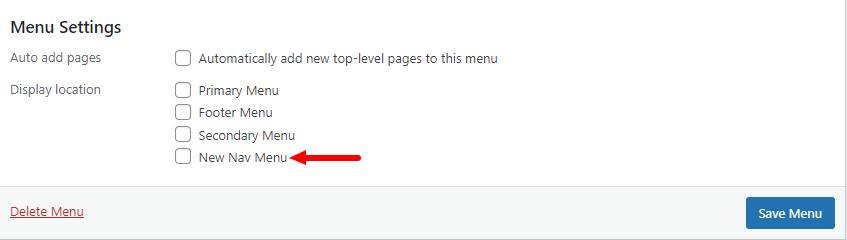
function custom_nav_menu() { register_nav_menus( array( 'new-nav-menu' => __( 'New Nav Menu' ), 'extra-menu' => __( 'Extra Menu' ) ) ); } add_action( 'init', 'custom_nav_menu' );หลังจากเพิ่มรหัสแล้ว คุณต้องไปที่เว็บไซต์ของคุณ Dashboard_>ลักษณะที่ปรากฏ->พื้นที่เมนู ตอนนี้เน้นที่พื้นที่ การตั้งค่าเมนู ที่นี่ คุณสังเกตเห็นว่าเมนูที่สร้างขึ้นใหม่ ” New Nav Menu ” ปรากฏขึ้น

ได้เวลาแสดงเมนูการนำทางใหม่ในธีม WordPress ของคุณ ใช้โค้ดด้านล่างนี้แล้ววางลงในไฟล์ ” function.php ” ของธีม
<?php wp_nav_menu( array( 'theme_location' => 'new-nav-menu' ) ); ?>
ตอนนี้คุณสามารถแสดงเมนูที่กำหนดเองได้ทุกที่บนเว็บไซต์ของคุณ เราได้เพิ่มเมนูกำหนดเองใหม่บนหน้า ” เกี่ยวกับ ” ของเรา

แค่นั้นแหละ.

วิธีที่ 3: เพิ่มเมนูการนำทางโดยใช้ Elementor
Elementor เป็นหนึ่งในปลั๊กอินตัวสร้างหน้าลากและวางยอดนิยมที่ช่วยให้ผู้ใช้สร้างเว็บไซต์ได้อย่างรวดเร็ว มันมาพร้อมกับวิดเจ็ตที่ใช้งานง่ายมากมายในนั้น Nav Menu เป็นวิดเจ็ตยอดนิยมที่ให้คุณออกแบบเมนูการนำทางสำหรับเว็บไซต์ของคุณในเวลาไม่กี่นาที คุณสามารถสร้างและปรับแต่งเมนูการนำทางในแบบของคุณเองโดยใช้วิดเจ็ตนี้
คุณต้องติดตั้งปลั๊กอินด้านล่างทุกครั้งที่คุณใช้วิดเจ็ต Elementor Nav Menu
ข้อกำหนดเบื้องต้น
- องค์ประกอบ (ฟรี)
- Elementor Pro
ทำตามขั้นตอนต่อไปนี้และเรียนรู้วิธีเพิ่มเมนูการนำทางไปยังเว็บไซต์ที่ขับเคลื่อนโดย Elementor
- ขั้นตอนที่หนึ่ง: เปิดหน้าใหม่
- ขั้นตอนที่สอง: เพิ่มส่วน
- ขั้นตอนที่สาม: เพิ่มวิดเจ็ตเมนูนำทาง
- ขั้นตอนที่สี่: ปรับแต่งเมนูการนำทาง
ตรวจสอบบล็อกนี้ ที่นี่ เราได้กล่าวถึงแต่ละขั้นตอนข้างต้น และสร้างเมนูในท้ายที่สุด
วิธีสร้างและปรับแต่งเมนูโดยใช้วิดเจ็ตเมนู Elementor Nav
นอกจากนี้ เรียนรู้วิธีออกแบบส่วนหัวของ Elementor แบบกำหนดเอง
โบนัส: สร้างเมนูเมก้าใน WordPress โดยใช้ Happy Addons
เมนูเด่นเป็นเมนูประเภทหนึ่งที่มีหน้าสำคัญจำนวนมากหรือลิงก์การนำทางอื่น ๆ ที่แสดงที่ด้านบนของเว็บไซต์เป็นหลัก ช่วยให้ผู้ใช้ค้นหาข้อมูลที่ต้องการได้ทันที นอกจากนี้ยังช่วยปรับปรุงประสบการณ์ผู้ใช้และกระบวนการนำทางของเว็บไซต์ของคุณ คุณมักจะเห็นเมนูเด่นบนเว็บไซต์ขนาดใหญ่เช่น
- เว็บไซต์อีคอมเมิร์ซ
- เว็บไซต์โรงแรม
- เว็บไซต์ข่าว/นิตยสาร/บล็อก
- เว็บไซต์ตามบริการ/ผลิตภัณฑ์
คุณไม่สามารถสร้างเมนูขนาดใหญ่สำหรับเว็บไซต์ของคุณโดยใช้คุณสมบัติเมนูเริ่มต้นของ WordPress คุณต้องใช้ปลั๊กอิน WordPress เมนู mega หรือสร้างฟังก์ชันเมนู mega ของคุณเองโดยการเขียนโค้ด
แต่ถ้าคุณใช้เครื่องมือสร้างเพจ Elementor เพื่อสร้างเว็บไซต์ของคุณและติดตั้ง Happy Addons' Pro คุณสามารถสร้างเมนูขนาดใหญ่ได้อย่างง่ายดายและไม่ต้องเขียนโค้ดที่กำหนดเอง
Happy Addons มาพร้อมกับวิดเจ็ต ” Happy Mega Menu ” แบบลากและวาง ให้คุณสร้างเมนูขนาดใหญ่ เช่น Adidas, Puma, Dribbble, weDevs, InVision และอีกมากมาย เครื่องมือขั้นสูงนี้ยังช่วยให้คุณสามารถเพิ่มเทมเพลตที่กำหนดเองลงในเมนูของคุณได้
มาดูวิดีโอแนะนำการใช้งานที่มีประโยชน์นี้และเรียนรู้วิธีสร้างเมนูขนาดใหญ่ใน WordPress
ดูเอกสารประกอบวิดเจ็ต Happy Mega Menu ของ Happy Addon และเรียนรู้วิธีใช้วิดเจ็ตนี้อย่างถูกวิธี
คำถามที่พบบ่อยเกี่ยวกับ WordPress Menu
มีคำถามมากมายเกี่ยวกับวิธีการสร้างเมนูใน WordPress ที่ผู้คนมักถามทางออนไลน์ ที่นี่ เราได้ตอบคำถามทั่วไปบางข้อที่สามารถช่วยคุณเพิ่มเมนูลงในเว็บไซต์ WordPress ของคุณได้
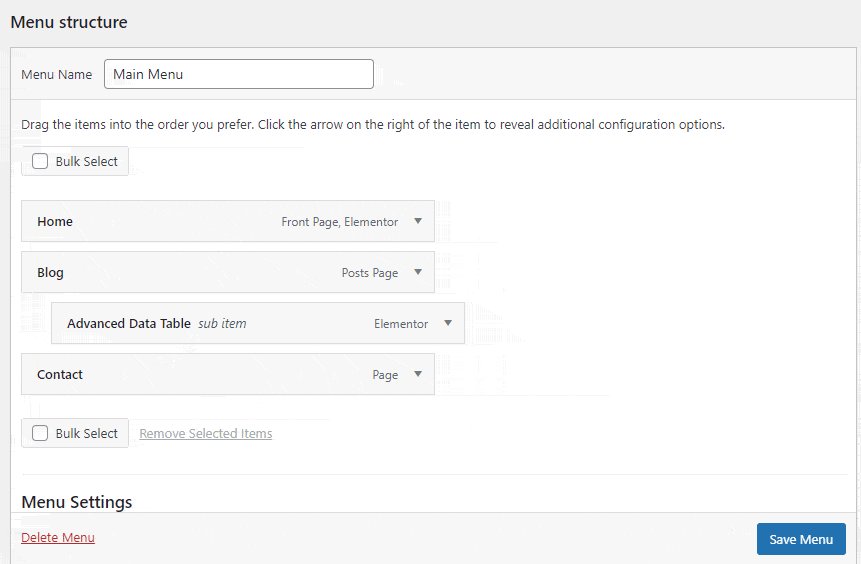
1. วิธีสร้างเมนูแบบเลื่อนลงใน WordPress?
ในการสร้างเมนูย่อย คุณต้องลากรายการเมนูแล้ววางลงในเมนูอื่น คุณสามารถตรวจสอบภาพด้านล่างเพื่อจบงาน

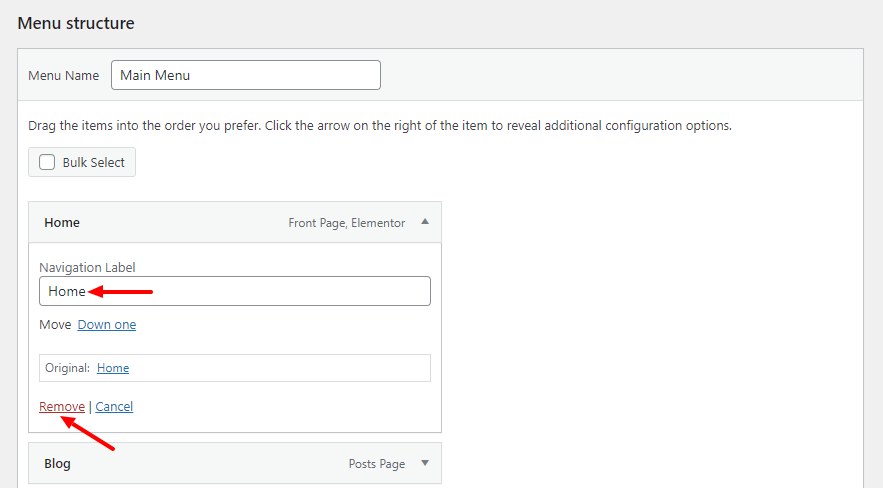
2. วิธีการลบและเปลี่ยนชื่อรายการเมนู?
เปิดรายการจากนั้นคุณสามารถเปลี่ยนชื่อ ป้ายกำกับการนำทาง และคลิกลิงก์ ลบ เพื่อลบรายการ

3. จะเพิ่มโพสต์ในเมนูได้อย่างไร?
คุณสามารถเพิ่มโพสต์บล็อกลงในเมนูได้ เปิดแท็บ โพสต์ แล้วเลือกโพสต์ สุดท้าย ให้คลิกปุ่ม เพิ่มในเมนู สามารถติดตามภาพด้านล่างเพื่อเพิ่มโพสต์ในเมนู

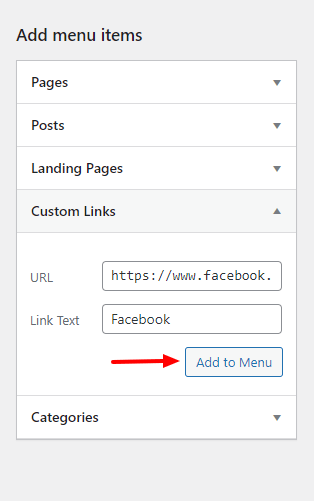
4. จะเพิ่มลิงค์แบบกำหนดเองให้กับเมนูของคุณได้อย่างไร?
คุณยังสามารถเพิ่มลิงก์ที่กำหนดเองลงในเมนูได้อีกด้วย เปิดตัวเลือก ลิงก์แบบกำหนดเอง ตอนนี้ แทรก URL และเขียนข้อความลิงก์ สุดท้าย ให้คลิกปุ่ม เพิ่มในเมนู เพื่อเพิ่มรายการลงในเมนู ที่นี่เราได้เพิ่มช่องทาง Facebook ของเรา

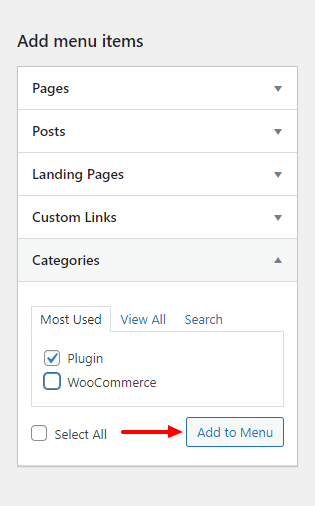
5. จะเพิ่มหมวดหมู่ให้กับเมนู WordPress ได้อย่างไร?
หากคุณต้องการเพิ่มหมวดหมู่ให้กับเมนูของคุณ คุณต้องเปิดแท็บ หมวดหมู่ และเลือกหมวดหมู่ สุดท้าย ให้คลิกที่ปุ่ม Add to Menu เพื่อเพิ่มลงในเมนู

6. วิธีลบเมนู?
หากต้องการลบเมนู คุณต้องไปที่ส่วนการ ตั้งค่าเมนู และคลิกลิงก์ ลบเมนู

พร้อมสร้างเมนู WordPress ของคุณ
การสร้างเมนูใน WordPress ไม่ใช่เรื่องยากอีกต่อไป หากคุณทำตามขั้นตอนข้างต้น ในบล็อกบทช่วยสอนนี้ เราได้กล่าวถึงวิธีสร้างเมนูใน WordPress เราได้แสดงวิธีการสร้างเมนูแบบกำหนดเองของคุณแล้ว
อย่างไรก็ตาม เราได้พูดถึงวิธีที่คุณสามารถสร้างเมนูโดยใช้ตัวสร้างหน้า Elementor และครอบคลุมหัวข้อโบนัสเกี่ยวกับเมนู WordPress mega สุดท้ายแต่ไม่ท้ายสุด เราได้ตอบคำถามทั่วไปเกี่ยวกับเมนู WordPress
หากคุณต้องการความช่วยเหลือเพิ่มเติมหรือมีคำถามเกี่ยวกับบล็อกนี้ คุณสามารถแสดงความคิดเห็นในส่วนความคิดเห็นด้านล่าง
โปรดแบ่งปันบล็อกนี้บนช่องทางโซเชียลของคุณหากคุณชอบ และเข้าร่วมจดหมายข่าวของเราเพื่อรับบทเรียน WordPress และ Elementor ที่สะดวกยิ่งขึ้น แจกฟรี!
สมัครรับจดหมายข่าวของเรา
รับข่าวสารล่าสุดและอัปเดตเกี่ยวกับ Elementor
