วิธีสร้างรูปแบบข้อความในโมดูลแบบฟอร์มการติดต่อ Divi ของคุณ
เผยแพร่แล้ว: 2023-04-26รูปแบบข้อความอีเมลเป็นวิธีที่ยอดเยี่ยมในการดูข้อความที่ส่งผ่านแบบฟอร์มติดต่อ Divi ของคุณ คุณสามารถควบคุมการออกแบบเลย์เอาต์และเนื้อหาได้เต็มที่ ดังนั้นคุณจึงได้รับข้อมูลที่แน่นอนในแบบที่คุณต้องการ ในโพสต์นี้ เราจะดูวิธีสร้างรูปแบบข้อความในโมดูลแบบฟอร์มการติดต่อ Divi ของคุณและอธิบายวิธีใช้งาน
- 1 รูปแบบข้อความคืออะไร
- 2 เหตุใดจึงต้องใช้รูปแบบข้อความ
- 3 จะหารูปแบบข้อความอีเมลได้ที่ไหน
- 4 วิธีสร้างรูปแบบข้อความ
- 5 วิธีเพิ่มฟิลด์ใหม่
- 5.1 ข้อความ
- 6 วิธีทดสอบรูปแบบข้อความ
- 7 การสร้างรูปแบบข้อความที่ออกแบบมาอย่างดี
- 7.1 ตัวอย่างรูปแบบข้อความการจองร้านอาหาร
- 8 ผลลัพธ์รูปแบบข้อความ
- 8.1 ข้อความในแบบฟอร์ม
- 8.2 ข้อความในอีเมล
- 9 จบความคิด
รูปแบบข้อความคืออะไร?
รูปแบบข้อความเป็นแม่แบบสำหรับข้อความอีเมล ซึ่งจะระบุว่าข้อความมีลักษณะอย่างไร และข้อมูลใดบ้างเมื่อคุณได้รับในอีเมล ซึ่งอาจรวมถึงข้อความที่คุณระบุและเนื้อหาของฟิลด์ใดก็ได้ในแบบฟอร์ม รูปแบบข้อความไม่จำเป็น แต่มีประโยชน์ เพียงเว้นว่างไว้สำหรับรูปแบบเริ่มต้น
เหตุใดจึงต้องใช้รูปแบบข้อความ
การใช้รูปแบบข้อความเป็นวิธีที่ดีในการปรับปรุงเวิร์กโฟลว์ของคุณ คุณจะมีข้อมูลที่คุณต้องการในรูปแบบที่คุณต้องการ
จะหารูปแบบข้อความอีเมลได้ที่ไหน
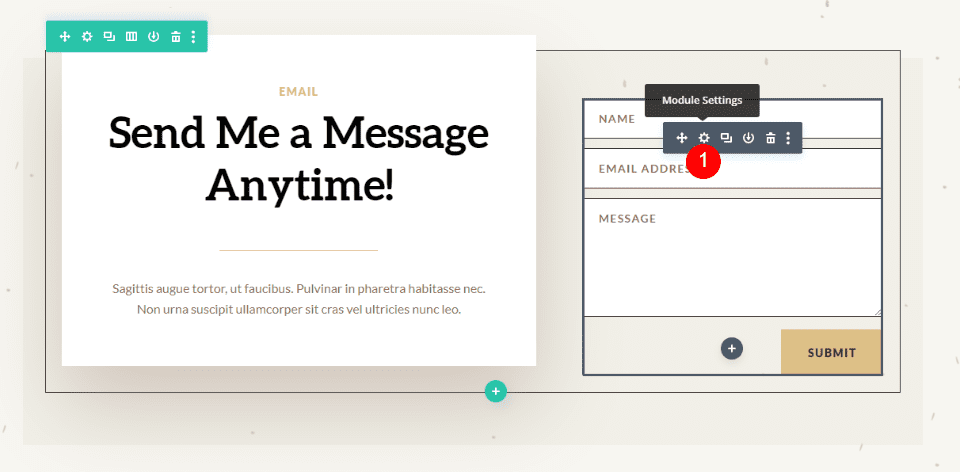
หากต้องการค้นหาฟิลด์รูปแบบข้อความอีเมล ให้เปิดโมดูลแบบฟอร์มการติดต่อโดยคลิก ไอคอนรูปเฟือง สีเทาเข้มที่ปรากฏบนโฮเวอร์ สำหรับตัวอย่างนี้ ฉันใช้หน้าติดต่อจาก Home Baker Layout Pack ฟรีที่มีอยู่ใน Divi

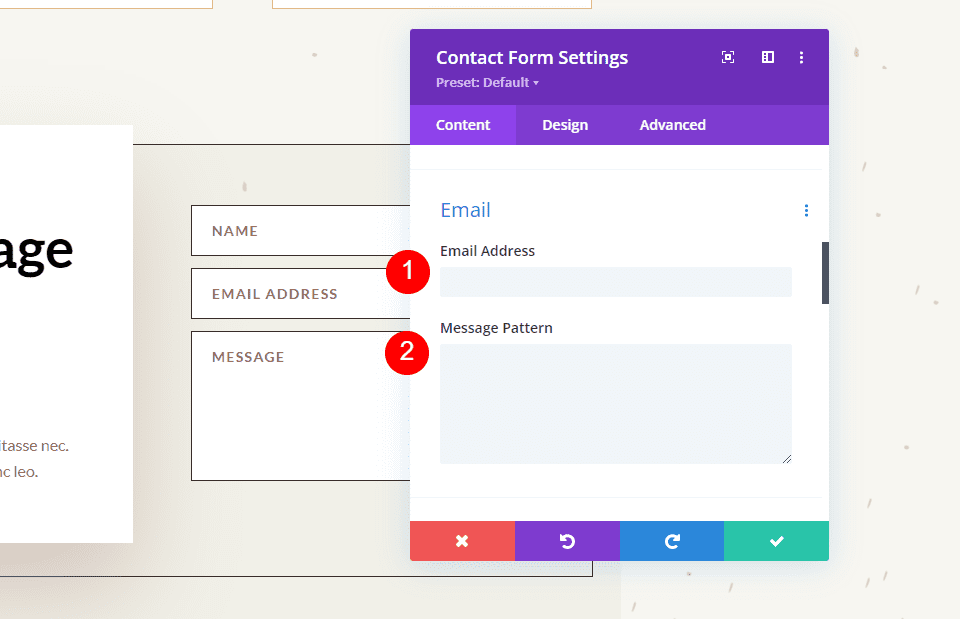
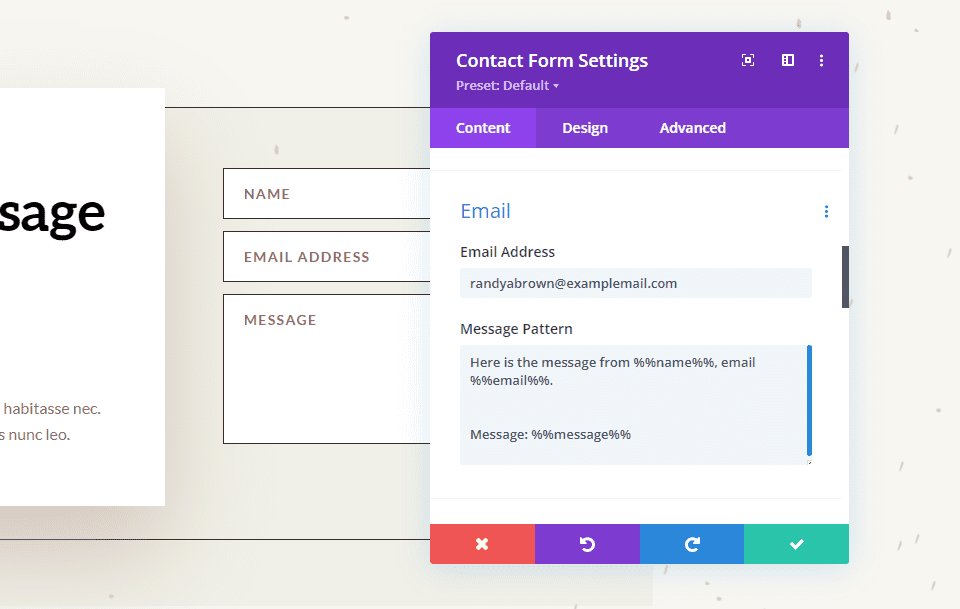
จากนั้น เลื่อนลงไปที่ส่วนที่มีข้อความว่า อีเมล ที่นี่ คุณจะพบสองฟิลด์ อันดับแรกคือ ที่อยู่อีเมล นี่คือที่อยู่ของข้อความที่จะส่ง ช่องที่สองเรียกว่า Message Pattern ใส่รูปแบบของคุณลงในช่องนี้

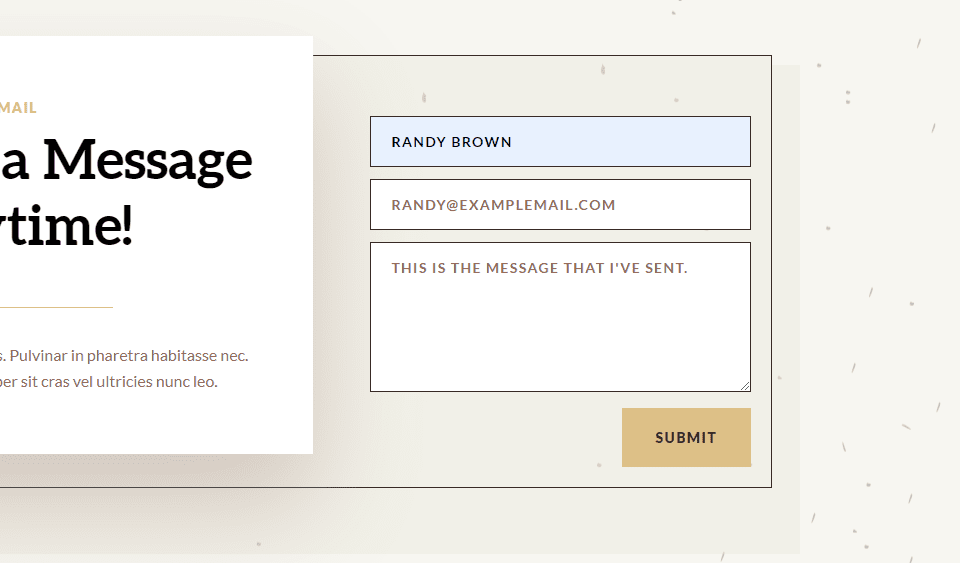
เมื่อข้อความถูกส่งไปยังที่อยู่อีเมลที่คุณป้อนลงในฟิลด์ที่อยู่อีเมล โดยปกติจะมีเฉพาะเนื้อหาในช่องข้อความเท่านั้น ตัวอย่างเช่น ฉันจะส่งข้อความนี้:

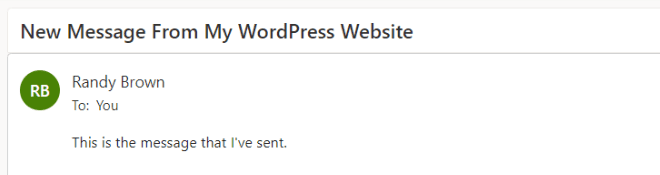
ผลลัพธ์คืออีเมลที่ส่งถึงใครตามปกติ แต่เนื้อความของเนื้อหาจะแสดงเฉพาะข้อความเท่านั้น

วิธีสร้างรูปแบบข้อความ
เราสามารถปรับเนื้อหาของอีเมลได้โดยสร้างรูปแบบข้อความ คุณสามารถเพิ่มข้อความและระบุฟิลด์ที่คุณต้องการรวม หากต้องการรวมเขตข้อมูล ให้เพิ่มสัญลักษณ์ร้อยละ 2 ให้กับทั้งสองด้านของ ID ของเขตข้อมูล ตัวอย่างเช่น หากต้องการรวมฟิลด์ที่มีชื่อ ID ให้ใช้ %%name%% เราจะดูวิธีค้นหารหัสฟิลด์ในหัวข้อถัดไป
คุณสามารถสร้างเทมเพลตที่มีข้อความ ช่องว่าง และเนื้อหาของฟอร์มได้ เพิ่มข้อความของคุณรอบชื่อเขตข้อมูลและรวมช่องว่างสำหรับเขตข้อมูล ตัวอย่างเช่น ฉันชื่อ %%name%% และข้อความของฉันคือ %%message%%
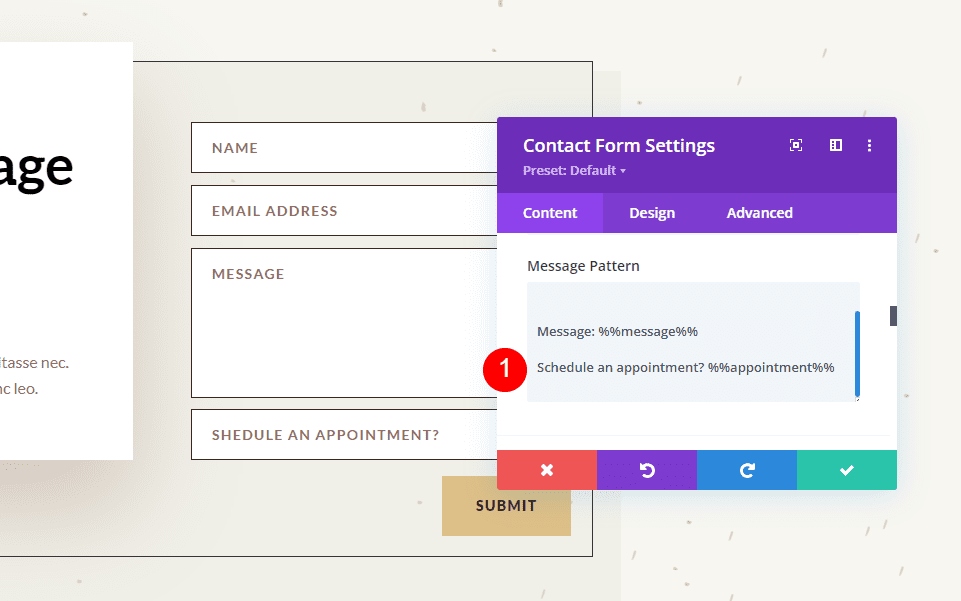
เมื่อฉันเพิ่มรูปแบบข้อความนี้ในตัวอย่างด้านบน เราได้รับอีเมลอื่น รูปแบบนี้ประกอบด้วยข้อความ รหัสฟิลด์ และช่องว่างเพิ่มเติม
นี่คือข้อความจาก %%name%% อีเมล %%email%%
ข้อความ: %% ข้อความ %%

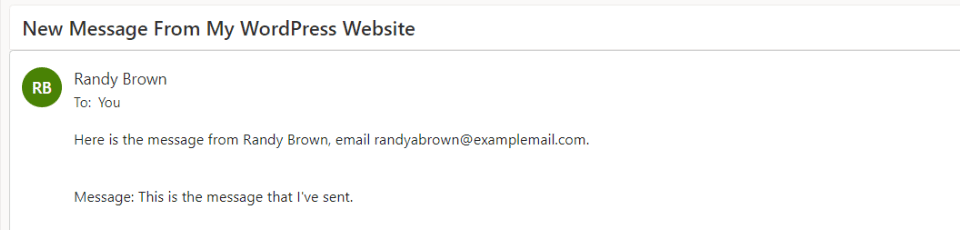
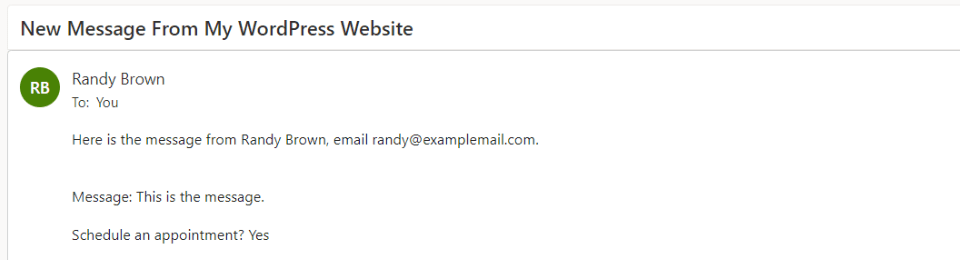
ผลลัพธ์คืออีเมลที่มีข้อมูลเพิ่มเติมและเลย์เอาต์ที่เหมาะสมกว่า เป็นข้อมูลเดียวกับที่ส่งมาในแบบฟอร์มในส่วนด้านบน แต่ตอนนี้จะแสดงข้อมูลมากขึ้นและวางไว้ในเค้าโครงที่อ่านง่าย ซึ่งเป็นเค้าโครงที่ฉันสร้างด้วยรูปแบบข้อความ

วิธีเพิ่มฟิลด์ใหม่
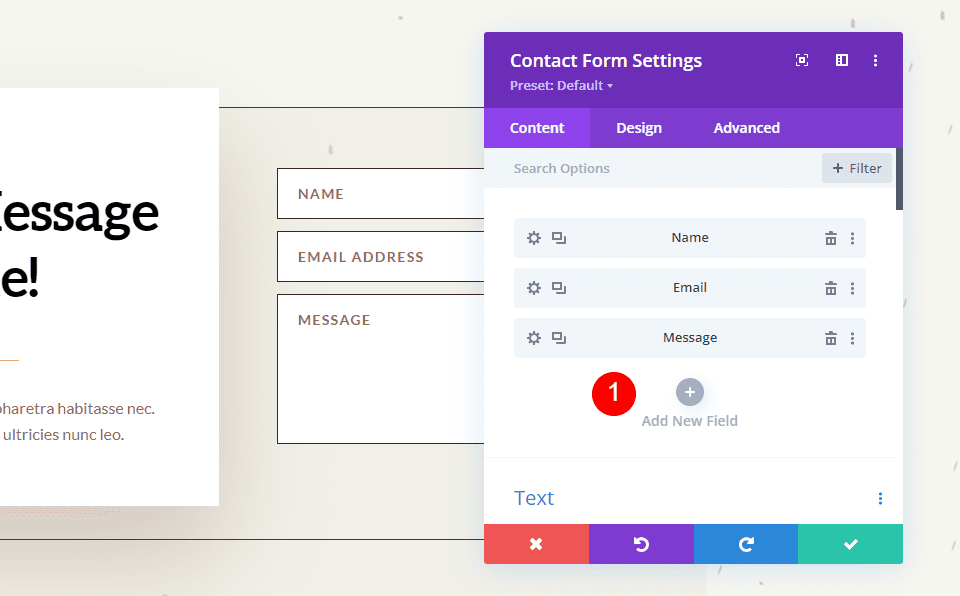
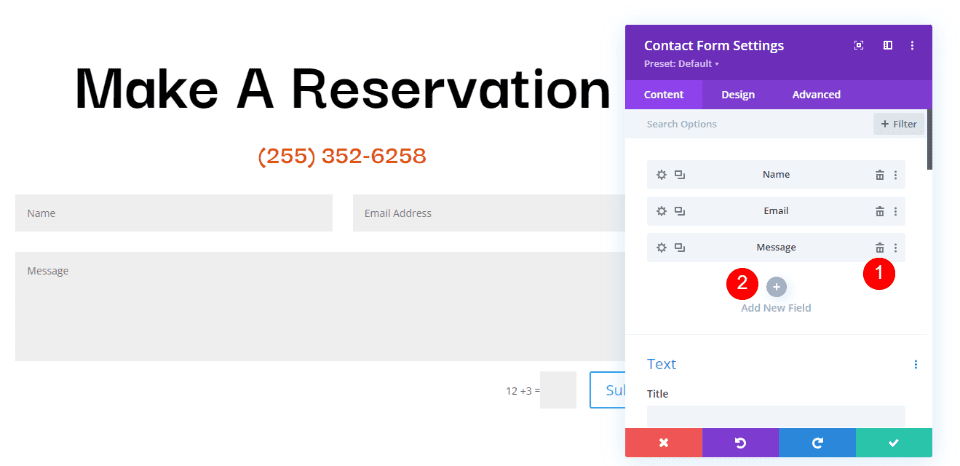
แต่ละฟิลด์ในโมดูลแบบฟอร์มการติดต่อเป็นโมดูลย่อยที่มีการตั้งค่าของตัวเอง หากต้องการสร้างฟิลด์ใหม่ ให้ไปที่แท็บเนื้อหาของโมดูลแบบฟอร์มการติดต่อ แล้วคลิก เพิ่มฟิลด์ใหม่ ใต้โมดูลย่อยของแบบฟอร์มทั้งหมด

ข้อความ
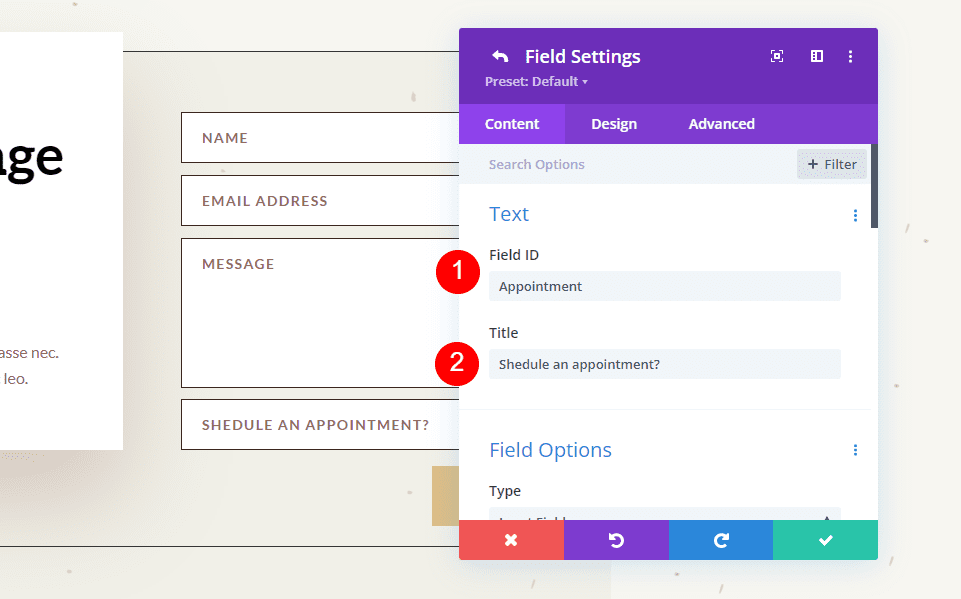
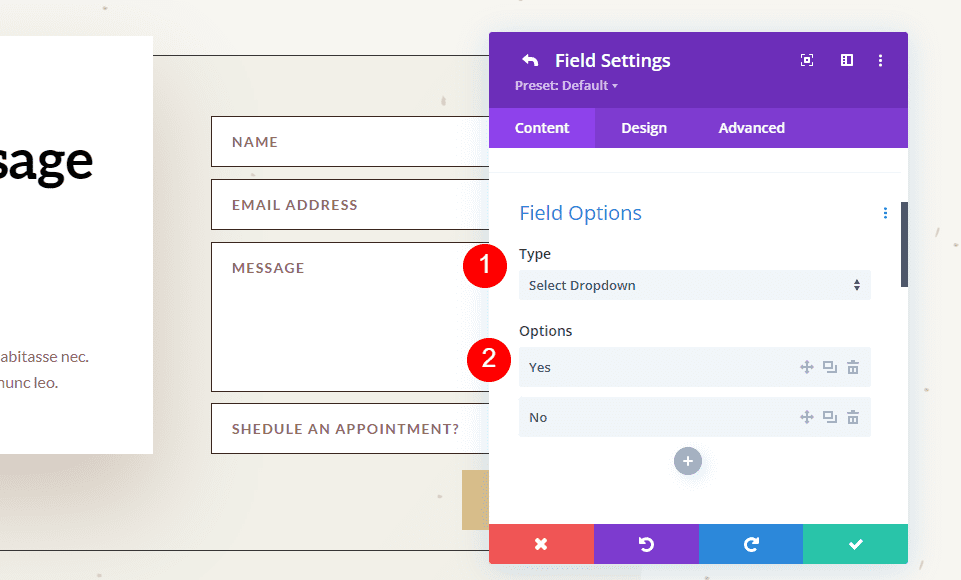
ภายใต้ ข้อความ ให้ป้อน รหัสฟิลด์ และ ชื่อเรื่อง รหัสฟิลด์คือป้ายกำกับที่คุณจะใช้เพื่อสร้างรูปแบบข้อความ นี่เป็นรหัสเฉพาะและควรใช้เฉพาะอักขระภาษาอังกฤษโดยไม่มีอักขระพิเศษหรือเว้นวรรค สามารถใช้ช่องชื่อเรื่องเพื่อกำหนดเนื้อหาได้ ไม่จำเป็นต้องเป็นชื่อที่ไม่ซ้ำใครหรือตรงกับรหัสฟิลด์ แต่จะดีที่สุดหากไม่ซ้ำกันเพื่อให้เข้าใจได้ง่ายขึ้น

ถัดไป เลื่อนลงไปที่ตัวเลือกและเลือก ประเภทฟิลด์ เลือกการตั้งค่าที่คุณต้องการสำหรับฟิลด์ คลิก เครื่องหมายถูกสีเขียว ที่ด้านล่างหรือลูกศรย้อนกลับที่ด้านบนเพื่อกลับไปยังการตั้งค่าโมดูลแบบฟอร์มการติดต่อปกติ

สุดท้าย เพิ่มฟิลด์ใหม่ใน รูปแบบข้อความ ด้วยข้อความที่คุณต้องการรวม ปิดโมดูลและบันทึกการตั้งค่าของคุณ

วิธีทดสอบรูปแบบข้อความ
สุดท้าย ทดสอบรูปแบบข้อความของคุณ เพื่อให้แน่ใจว่าใช้งานได้ตามที่คุณต้องการ เพียงกรอกแบบฟอร์มด้วยตัวคุณเองและไปที่ที่อยู่อีเมลที่คุณใช้สำหรับฟิลด์อีเมลเพื่อดูรูปแบบข้อความ

คุณจะได้รับข้อความในกล่องจดหมายอีเมลของคุณ เพื่อให้คุณทราบได้ว่าคุณชอบการออกแบบหรือไม่

การสร้างรูปแบบข้อความที่ออกแบบมาอย่างดี
รูปแบบข้อความควรสร้างขึ้นในแบบที่คุณจะได้ประโยชน์สูงสุดจากรูปแบบนั้น สิ่งนี้มีไว้สำหรับการใช้งานของคุณ ดังนั้นควรออกแบบในแบบที่คุณต้องการเพื่อดู
อย่าลืมใช้ช่องว่างเพื่อทำให้อ่านและใช้งานอีเมลได้ง่ายขึ้น รูปแบบข้อความประกอบด้วยช่องว่างทั้งหมดที่คุณเพิ่มในรูปแบบ คุณสามารถใช้ช่องว่างเพื่อสร้างเลย์เอาต์ที่คุณต้องการได้
ตัวอย่างรูปแบบข้อความจองร้านอาหาร
มาดูตัวอย่าง Message Pattern สำหรับการจองร้านอาหารกัน สำหรับตัวอย่างนี้ ฉันใช้หน้า Landing Page จาก Poke Restaurant Layout Pack ฟรีที่มีอยู่ใน Divi ฉันจะแทนที่ปุ่มการจองด้วยโมดูลแบบฟอร์มการติดต่อใหม่ เราจะรักษาแบบฟอร์มให้เรียบง่ายสำหรับตัวอย่างนี้
ต่อไปนี้คือลักษณะเค้าโครงก่อนที่จะเพิ่มโมดูลแบบฟอร์มการติดต่อ

เปลี่ยนข้อความชื่อเรื่อง
ขั้นแรก แก้ไข ข้อความชื่อเรื่อง ให้แสดง “ทำการจอง” เน้นส่วนของข้อความที่คุณไม่ต้องการแล้วคลิกแป้น Delete

ลบแถว
ถัดไป ลบแถว ด้วยปุ่ม เราจะใช้รูปแบบของปุ่มซ้าย แต่เราไม่ต้องการปุ่มเหล่านี้


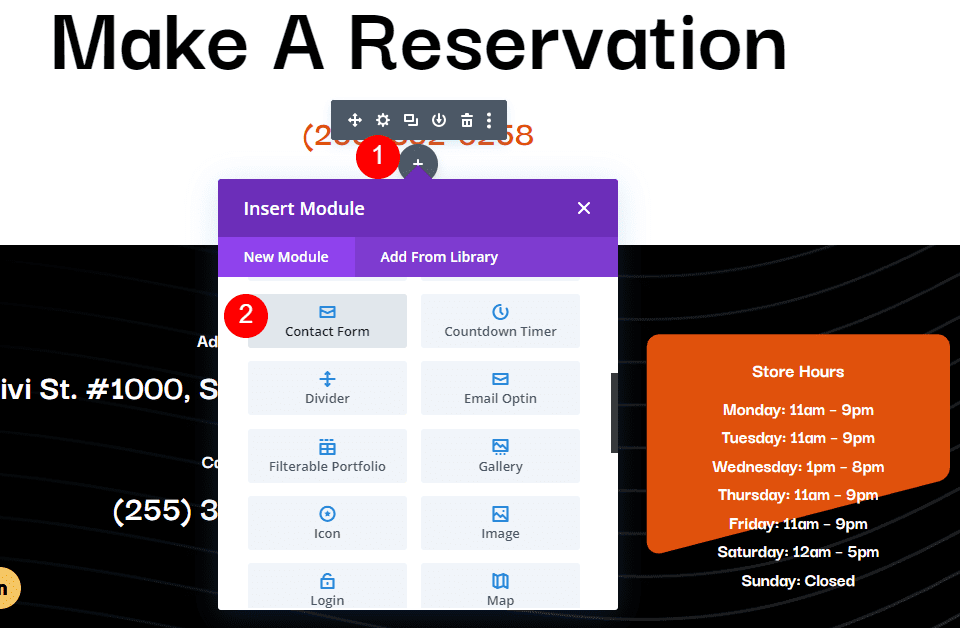
เพิ่มโมดูลแบบฟอร์มการติดต่อ
ถัดไป เพิ่ม โมดูลแบบฟอร์มการติดต่อ ภายใต้โมดูลข้อความหมายเลขโทรศัพท์

เพิ่มฟิลด์ใหม่
ตอนนี้ ลบฟิลด์ข้อความ และเพิ่มฟิลด์ใหม่โดยคลิก เพิ่มฟิลด์ใหม่

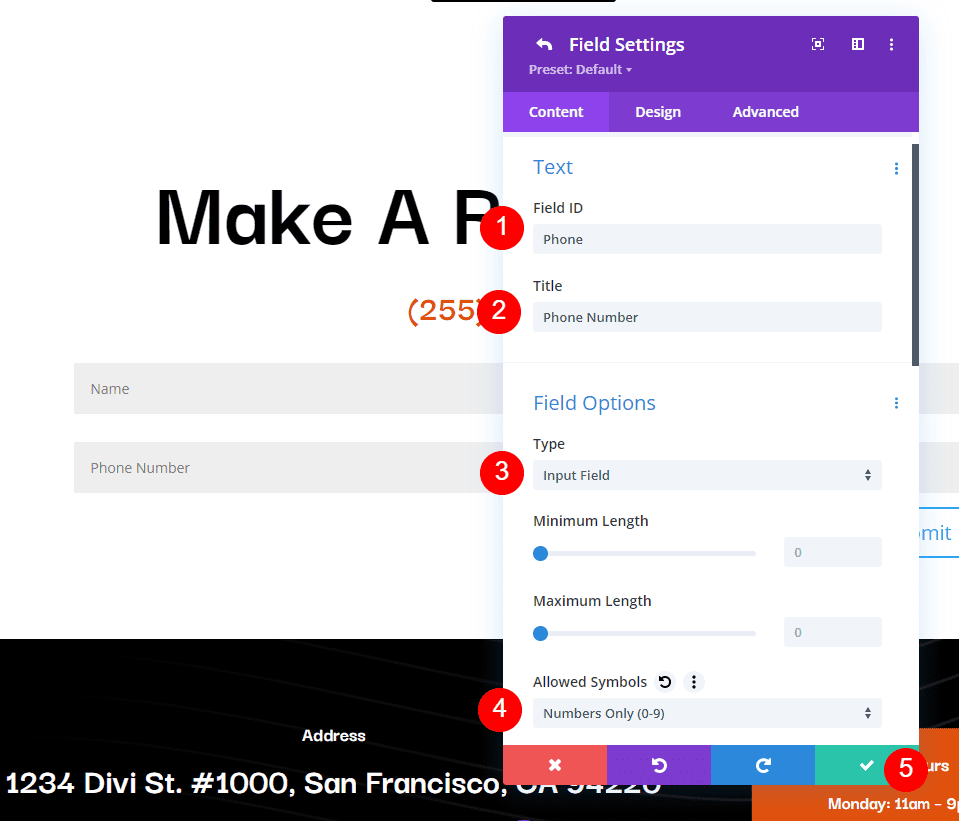
เปลี่ยน รหัสฟิลด์ เป็นโทรศัพท์ ชื่อเรื่อง เป็นหมายเลขโทรศัพท์ และใช้ฟิลด์ป้อนข้อมูลเป็น ประเภท สำหรับ สัญลักษณ์ที่อนุญาต ให้เลือก ตัวเลขเท่านั้น ปิดโมดูลย่อย
- รหัสฟิลด์: โทรศัพท์
- หัวเรื่อง : หมายเลขโทรศัพท์
- ประเภท: ช่องใส่ข้อมูล
- สัญลักษณ์ที่อนุญาต: ตัวเลขเท่านั้น

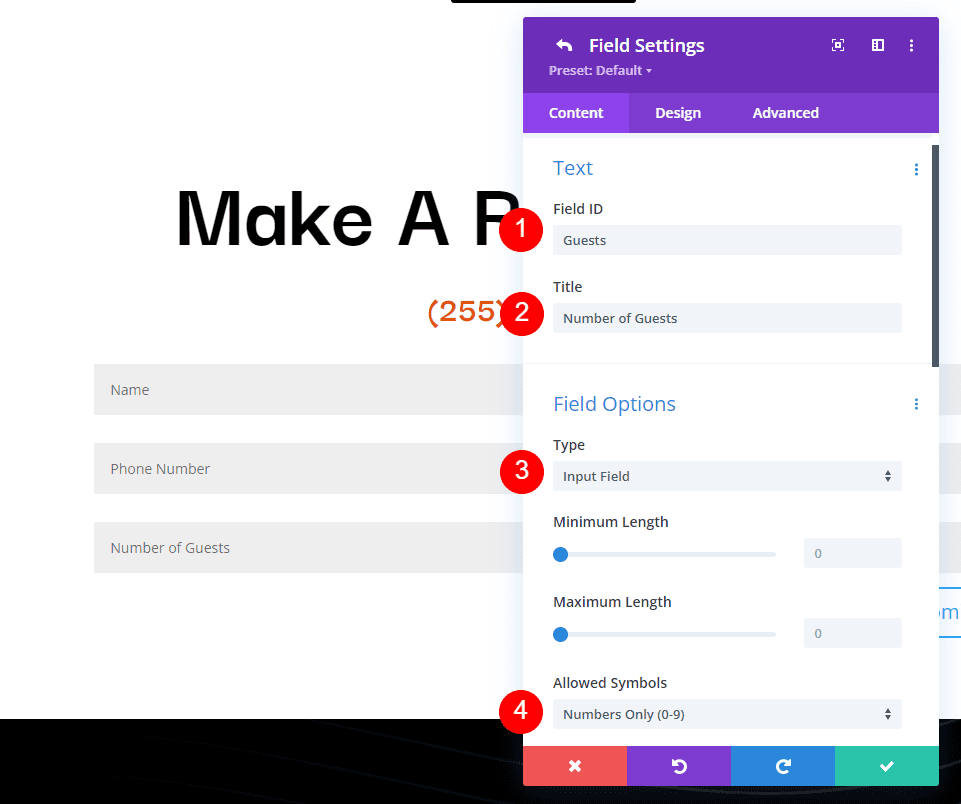
เพิ่ม ฟิลด์อื่น เปลี่ยน รหัสฟิลด์ เป็นแขก ชื่อเรื่อง เป็นจำนวนแขก และใช้ฟิลด์ป้อนข้อมูลเป็น ประเภท สำหรับ สัญลักษณ์ที่อนุญาต ให้เลือก ตัวเลขเท่านั้น ปิดโมดูลย่อย
- รหัสฟิลด์: แขก
- หัวเรื่อง : จำนวนแขก
- ประเภท: ช่องใส่ข้อมูล
- สัญลักษณ์ที่อนุญาต: ตัวเลขเท่านั้น

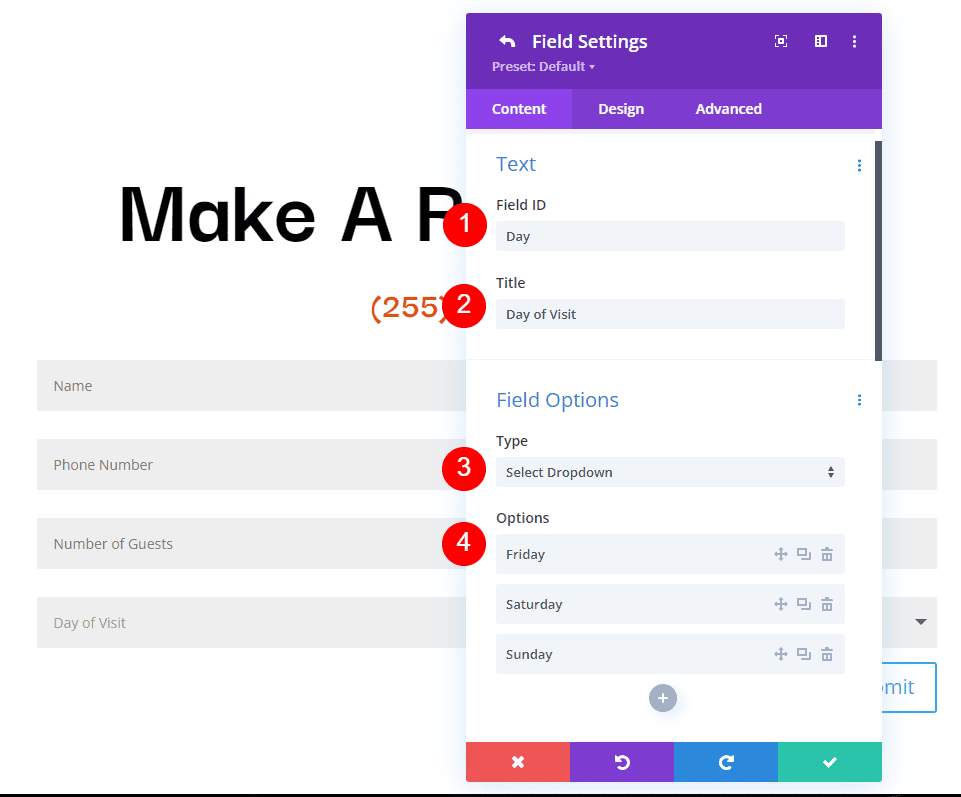
เพิ่ม ฟิลด์ อื่นและเปลี่ยน รหัสฟิลด์ เป็นวัน ชื่อเรื่อง เป็นวันที่เข้าชม และใช้เลือกแบบเลื่อนลงเป็น ประเภท ป้อนชื่อของแต่ละวันสำหรับตัวเลือก ปิดโมดูลย่อย
- รหัสฟิลด์: วัน
- หัวเรื่อง : วันเยี่ยม
- ประเภท: เลือกแบบเลื่อนลง
- ตัวเลือก: เพิ่มวัน

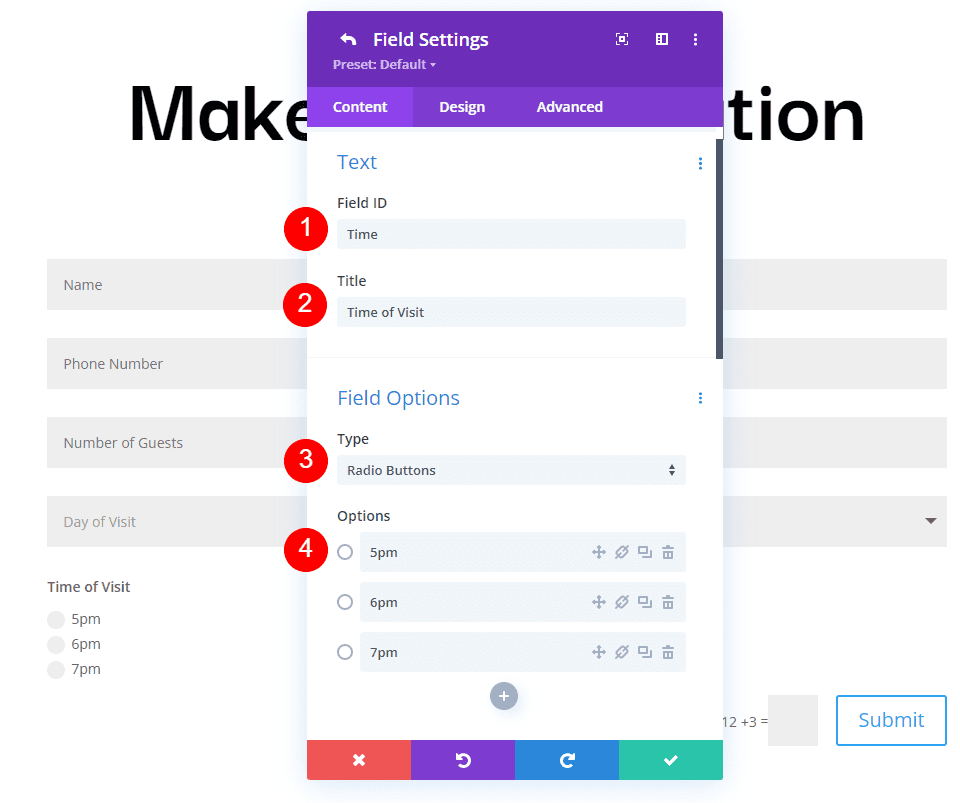
เพิ่ม ฟิลด์ อื่นและเปลี่ยน ID ฟิลด์ เป็นเวลาและ ชื่อเรื่อง เป็นเวลาที่เข้าชม เลือกปุ่มตัวเลือกสำหรับ ประเภท สำหรับ ตัวเลือก ให้เพิ่มเวลาที่เป็นไปได้ ปิดโมดูลย่อย
- รหัสฟิลด์: เวลา
- หัวเรื่อง : เวลาเยี่ยม
- ประเภท: ปุ่มตัวเลือก
- ตัวเลือก: เวลาที่เป็นไปได้

ข้อความ
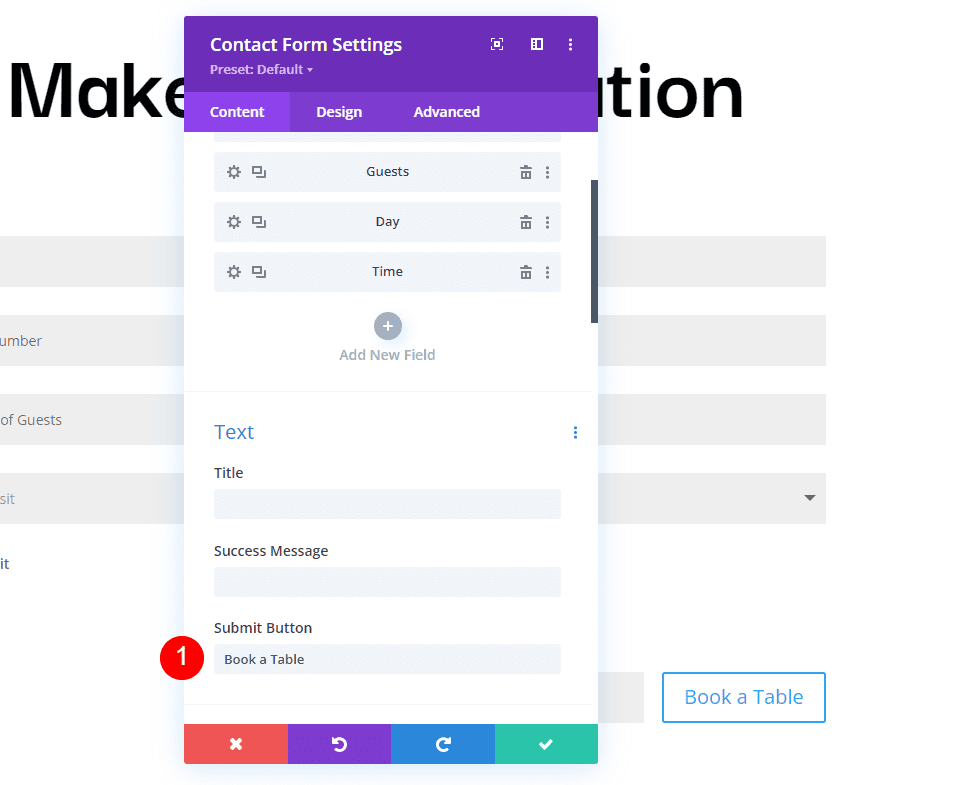
ตอนนี้เราจะปรับรูปแบบ ภายใต้ ข้อความ ในแท็บเนื้อหา เปลี่ยน ข้อความปุ่มส่ง เป็นจองโต๊ะ
- ปุ่มส่ง: จองโต๊ะ

อีเมล
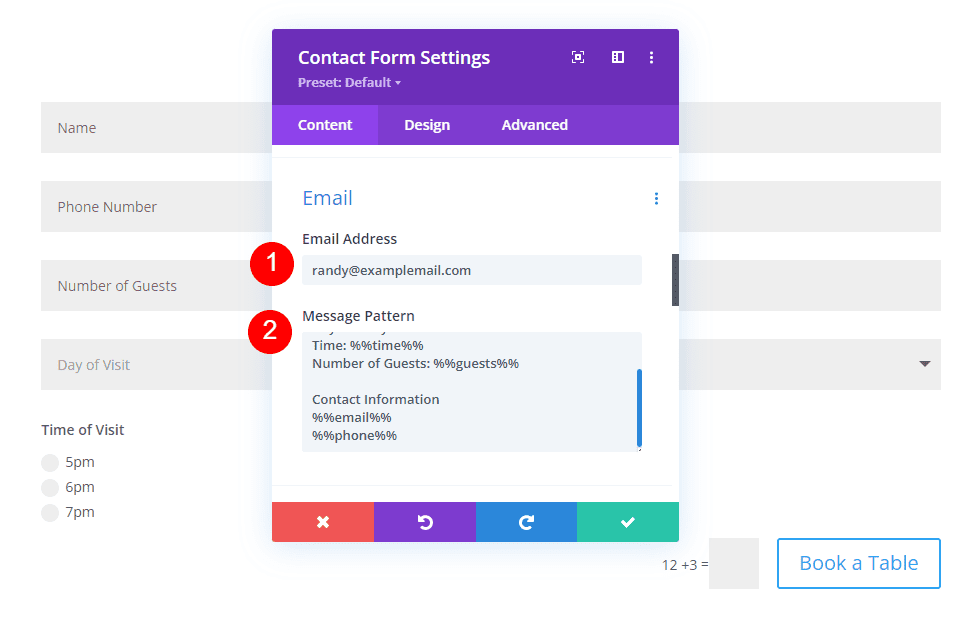
ถัดไป เลื่อนลงไปที่ อีเมล และป้อนที่อยู่ที่คุณต้องการรับอีเมลในช่อง ที่อยู่อีเมล นอกจากนี้ สร้าง รูปแบบข้อความ ฉันจะสร้างรูปแบบโดยระบุชื่อก่อน ข้ามบรรทัด แล้วจึงแสดงวัน เวลา และจำนวนแขก หลังจากนี้ ระบบจะข้ามบรรทัด แสดงหัวข้อสำหรับข้อมูลติดต่อ จากนั้นแสดงรายการข้อมูล
รูปแบบข้อความมีลักษณะดังนี้ (มีช่องว่าง):
การจองสำหรับ %%ชื่อ%%
วัน: %%วัน%%
เวลา: %%เวลา%%
จำนวนแขก: %%แขก%%
ข้อมูลติดต่อ
%%อีเมล%%
%%โทรศัพท์%%

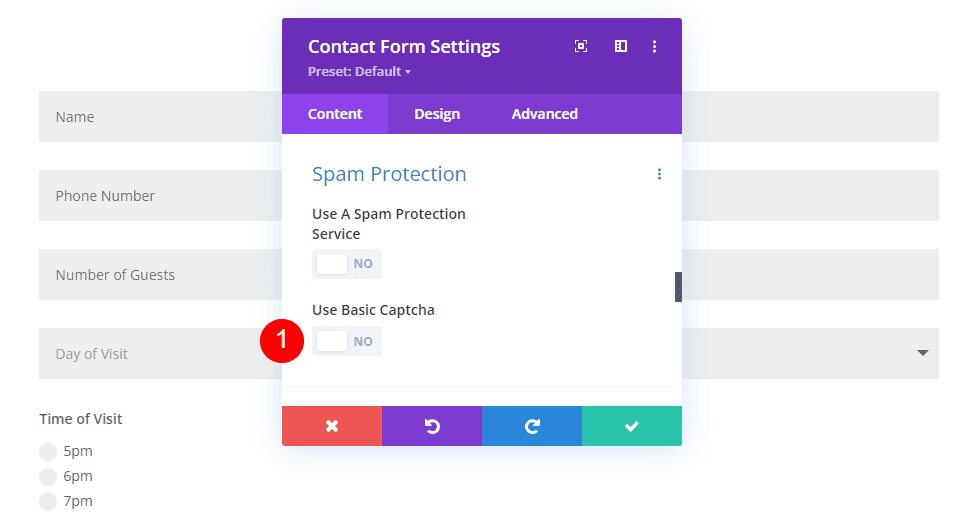
การป้องกันสแปม
เลื่อนลงไปที่ การป้องกันสแปม และปิดใช้งาน
- ใช้ Captcha พื้นฐาน: ไม่

เขตข้อมูล
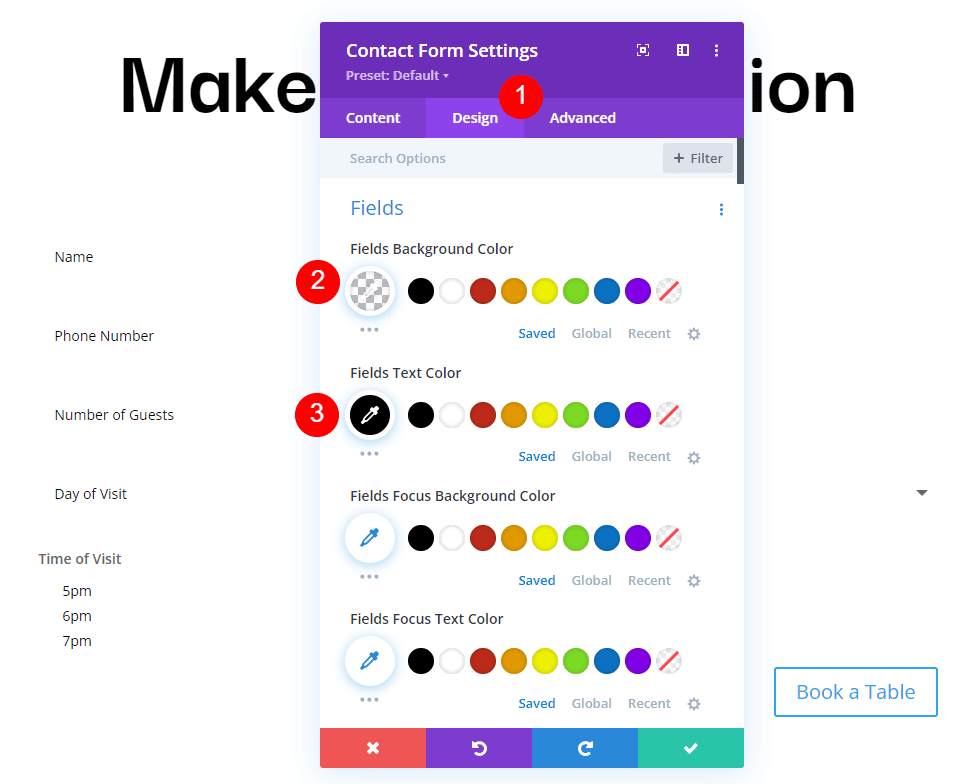
ตอนนี้มาจัดรูปแบบโมดูลกัน ก่อนอื่น ไปที่ ฟิลด์ ในแท็บออกแบบ เปลี่ยนสี พื้นหลัง เป็น rgba(255,255,255,0) และ สีข้อความ เป็นสีดำ
- สีพื้นหลัง: rgba(255,255,255,0)
- สีข้อความ: #000000

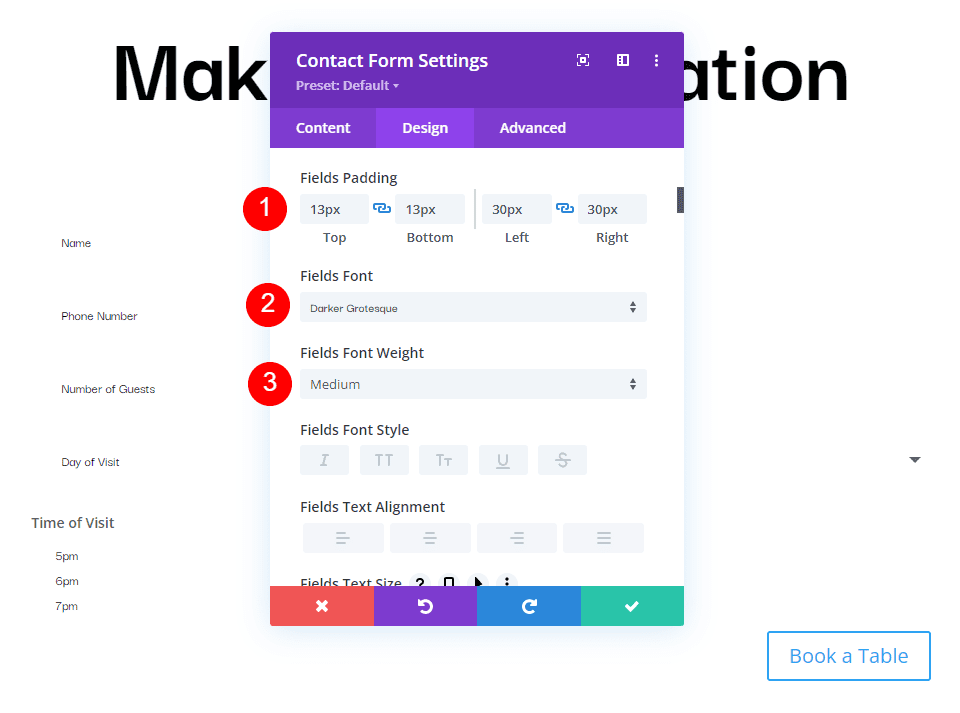
สำหรับ ช่องว่างภายในฟิลด์ ให้เพิ่ม 13px สำหรับด้านบนและด้านล่าง และ 30px ทางซ้ายและขวา เปลี่ยน ฟอนต์ เป็น Darker Grotesque และตั้งค่า Weight เป็น Medium
- การเติมฟิลด์: ด้านบนและด้านล่าง 13px, ซ้ายและขวา 30px
- แบบอักษร: Darker Grotesque
- น้ำหนัก: ปานกลาง

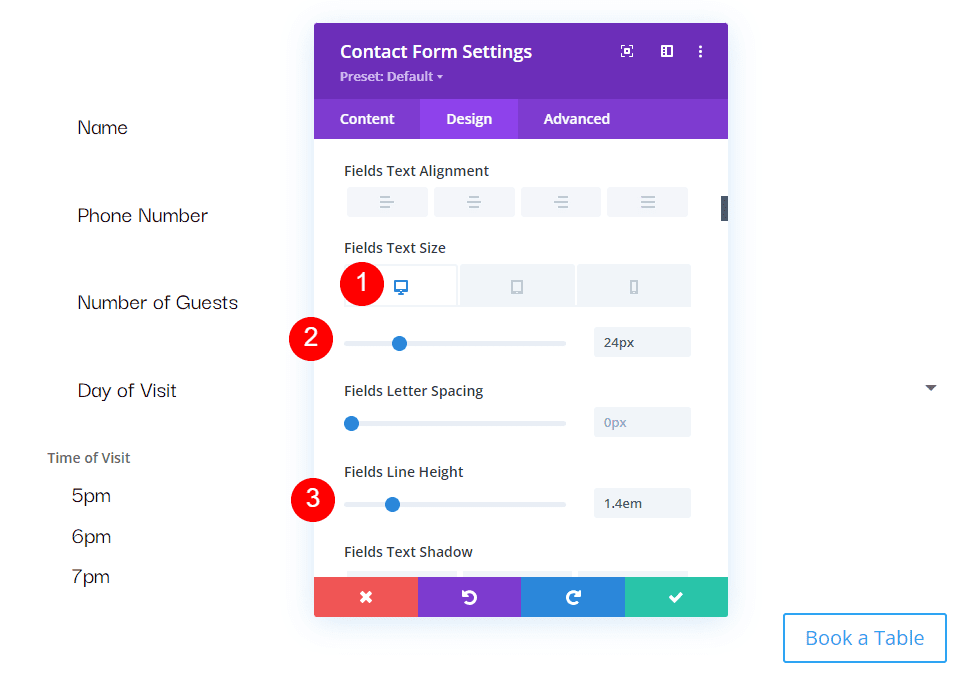
เปลี่ยน ขนาด เป็น 24px สำหรับเดสก์ท็อป 18px สำหรับแท็บเล็ต และ 14px สำหรับโทรศัพท์ ตั้งค่า ความสูงของเส้น เป็น 1.4em
- ขนาด: เดสก์ท็อป 24px, แท็บเล็ต 18px, โทรศัพท์ 14px
- ความสูงของเส้น: 1.4em

ปุ่ม
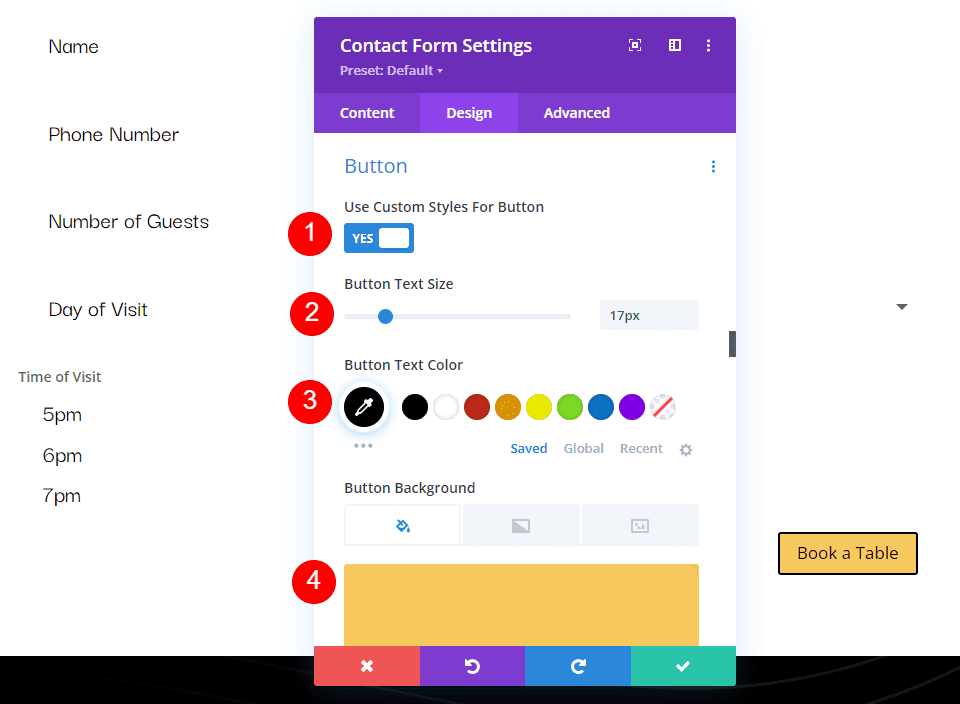
จากนั้น เลื่อนลงไปที่ Button แล้วเลือก Enable Custom Styles for Button เปลี่ยน ขนาดข้อความ เป็น 17px สีข้อความ เป็นสีดำ และ พื้นหลัง เป็น #f6c85d
- เปิดใช้งานสไตล์ที่กำหนดเองสำหรับปุ่ม
- ขนาดข้อความ: 17px
- สีข้อความ: #000000
- พื้นหลัง: #f6c85d

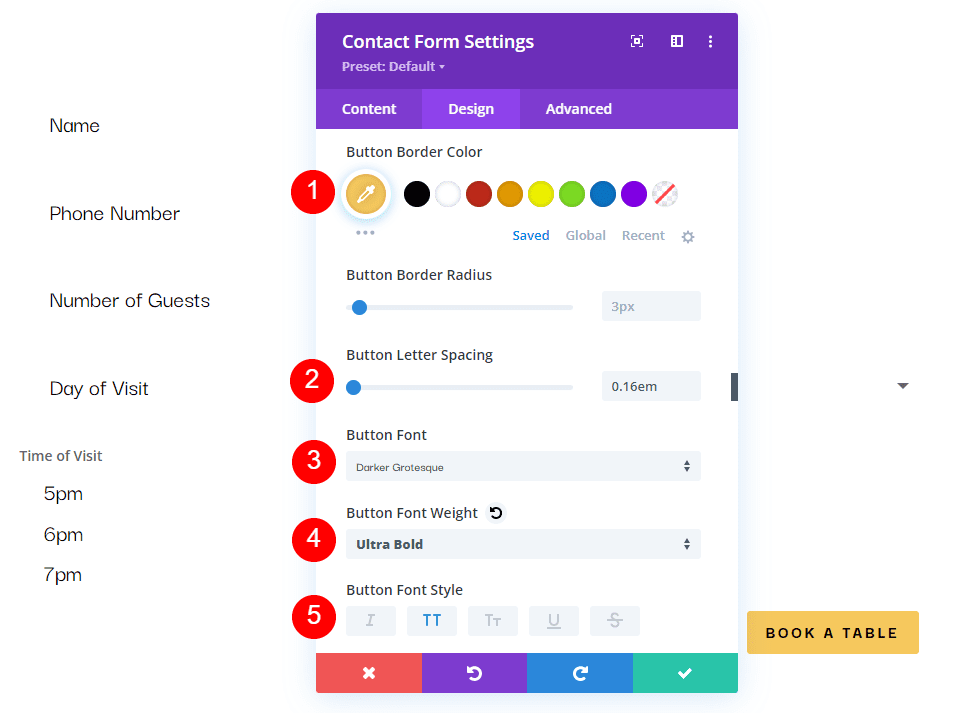
ตั้งค่า สีเส้นขอบ เป็น #f6c85d และ ระยะห่างตัวอักษรของปุ่ม เป็น 0.16em เปลี่ยน ฟอนต์ เป็น Darker Grotesque, Weight เป็น Ultra Bold และ Style เป็น TT
- สีขอบ: #f6c85d
- ระยะห่างตัวอักษรของปุ่ม: 0.16em
- แบบอักษร: Darker Grotesque
- น้ำหนัก: ตัวหนาเป็นพิเศษ
- สไตล์: TT

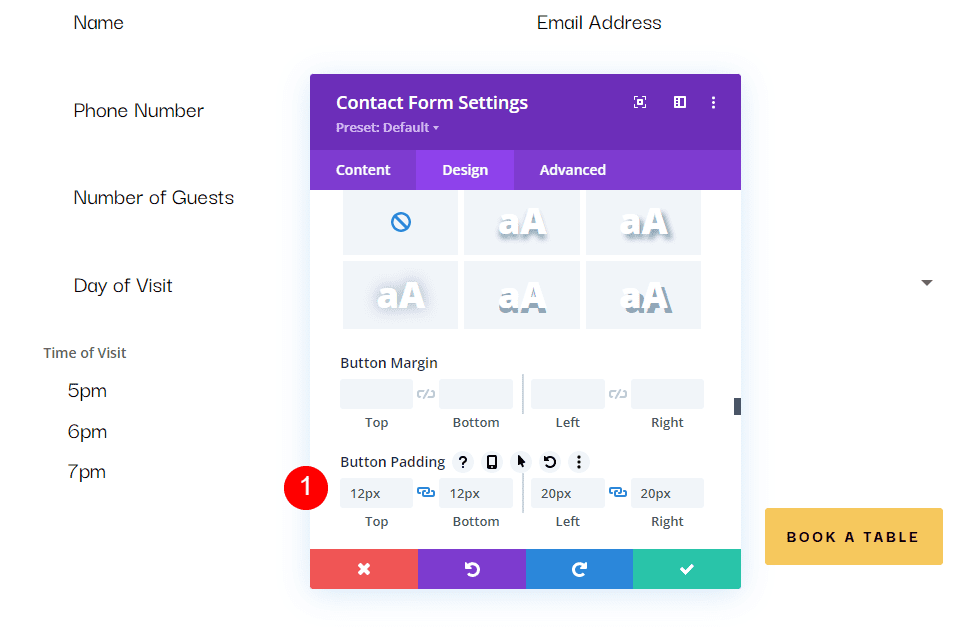
เปลี่ยน ช่องว่างภายในปุ่ม เป็น 12px สำหรับด้านบนและด้านล่าง และ 20px สำหรับด้านซ้ายและขวา
- ช่องว่างภายในปุ่ม: ด้านบนและด้านล่าง 12px, ซ้ายและขวา 20px

ขนาด
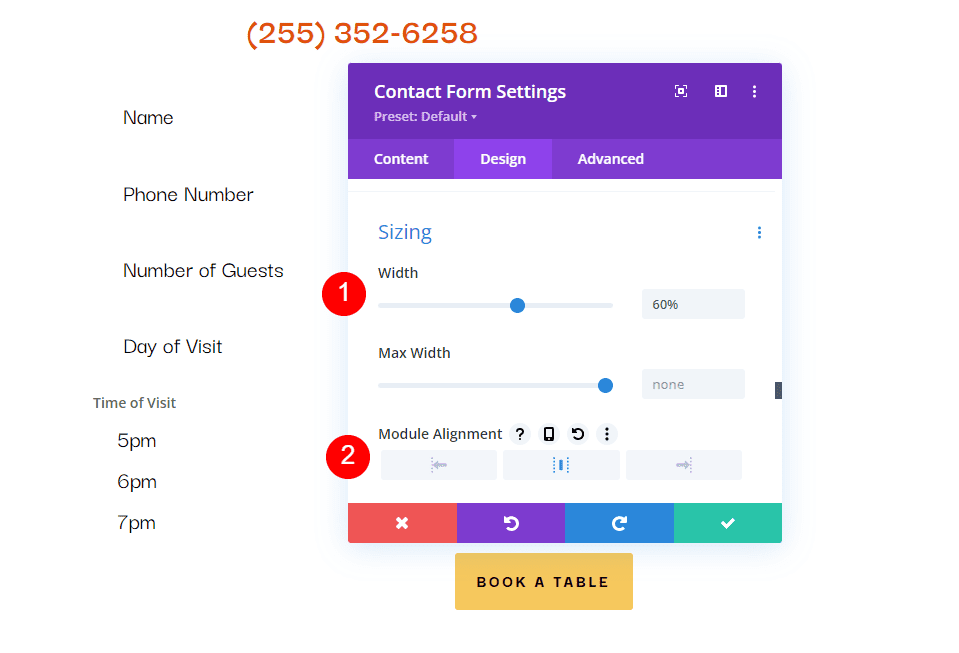
จากนั้น เลื่อนลงไปที่ Sizing เปลี่ยน ความกว้าง เป็น 60% และตั้งค่า Module Alignment เป็น Center
- ความกว้าง: 60%
- การจัดตำแหน่งโมดูล: กึ่งกลาง

ชายแดน
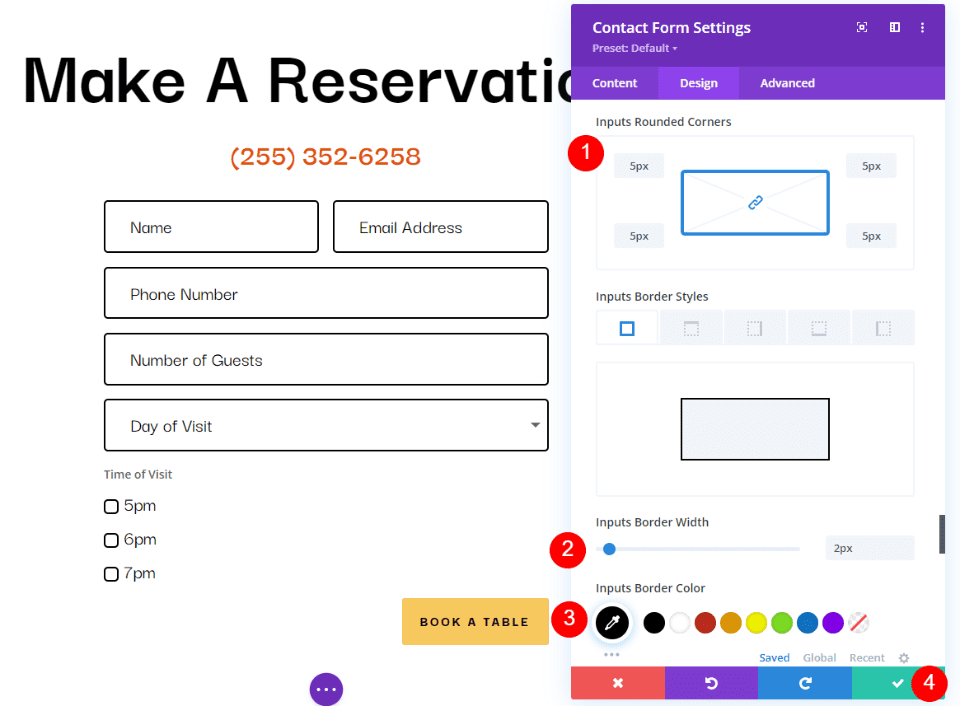
สุดท้าย เลื่อนลงไปที่ Border เพิ่ม 5px ให้กับ มุมมน เพิ่ม 2px ให้กับ ความกว้างของเส้นขอบ และทำให้ เส้นขอบ เป็นสีดำ ปิดโมดูล บันทึกการตั้งค่า และทดสอบแบบฟอร์มของคุณ
- อินพุตมุมโค้งมน: 5px
- ความกว้างของขอบ: 2px
- สี: #000000

ผลลัพธ์รูปแบบข้อความ
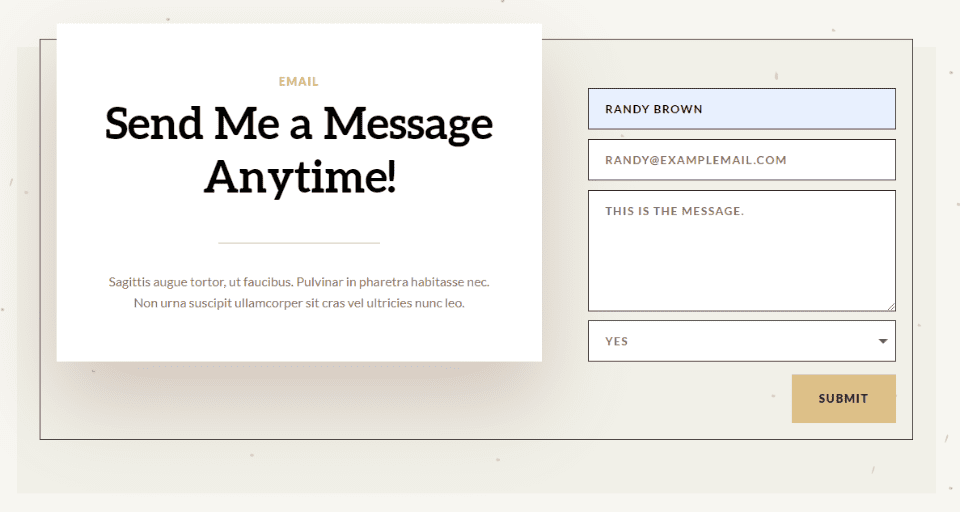
นี่คือลักษณะของข้อความของเราในแบบฟอร์มและในอีเมลที่ฉันได้รับ
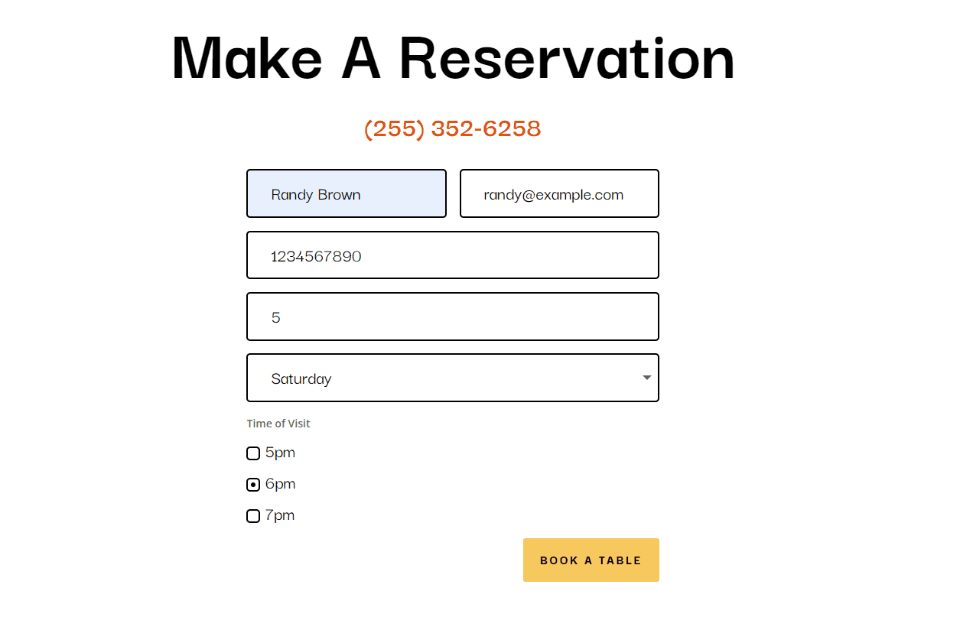
ข้อความในแบบฟอร์ม

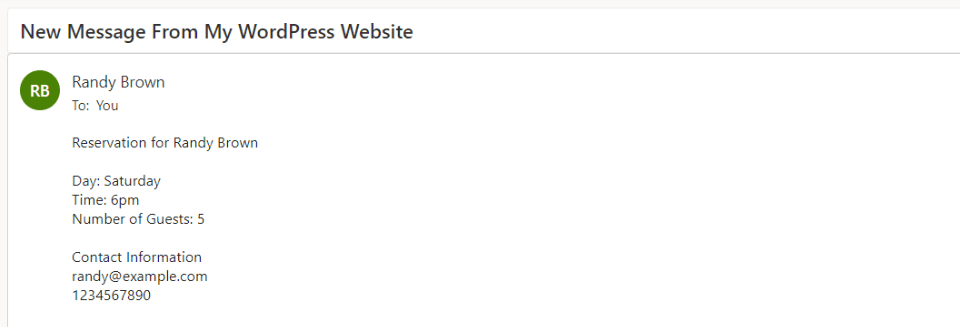
ข้อความในอีเมล

สิ้นสุดความคิด
นี่คือลักษณะของเราในการสร้างรูปแบบข้อความในโมดูลแบบฟอร์มการติดต่อ Divi ของคุณ การสร้างรูปแบบข้อความทำได้ง่ายด้วยโมดูลแบบฟอร์มการติดต่อของ Divi และเหมาะสำหรับการจัดการข้อมูลภายในอีเมล ทำตามขั้นตอนง่าย ๆ ไม่กี่ขั้นตอนเท่านั้นที่คุณต้องทำเพื่อสร้างรูปแบบข้อความอีเมลของคุณเอง
เราต้องการได้ยินจากคุณ คุณสร้างรูปแบบข้อความในโมดูลแบบฟอร์มการติดต่อ Divi แล้วหรือยัง แจ้งให้เราทราบเกี่ยวกับประสบการณ์ของคุณในความคิดเห็น
