ผู้เริ่มต้น: วิธีสร้างแบบฟอร์มหลายขั้นตอนใน WordPress (พร้อมปลั๊กอิน)
เผยแพร่แล้ว: 2018-07-12ต้องการสร้างแบบฟอร์มหลายหน้าที่ไม่เกะกะบน WordPress ที่ดูดีและแปลงได้ดีหรือไม่?
การแบ่งแบบฟอร์มออกเป็นหลายหน้าจะช่วยเพิ่มการมีส่วนร่วมและปรับปรุงประสบการณ์ของผู้ใช้ ทั้งหมดนี้ในขณะเดียวกันก็ต่อสู้กับความล้าของแบบฟอร์ม เพื่อให้คุณได้รับการแปลงแบบฟอร์มมากขึ้น
ในบทความนี้ เราจะแสดงวิธีสร้างแบบฟอร์มหลายขั้นตอนใน WordPress
นี่คือสารบัญของขั้นตอนต่างๆ หากคุณต้องการก้าวไปข้างหน้า:
- [วิดีโอ] วิธีสร้างแบบฟอร์มหลายขั้นตอนใน WordPress
- สร้างแบบฟอร์มใน WordPress
- แยกแบบฟอร์มของคุณออกเป็นส่วนต่างๆ
- ปรับแต่งแถบความคืบหน้า
- กำหนดการตั้งค่าแบบฟอร์มของคุณ
- กำหนดค่าการแจ้งเตือนของแบบฟอร์ม
- ปรับแต่งการยืนยันแบบฟอร์มของคุณ
- เพิ่มแบบฟอร์มของคุณบนเว็บไซต์ของคุณ
เหตุใดจึงต้องใช้แบบฟอร์มหลายขั้นตอนบนเว็บไซต์ของคุณ
ก่อนอื่น สงสัยว่าแบบฟอร์ม Multi-Step คืออะไร? มันเป็นเพียงการแบ่งแบบฟอร์มของคุณออกเป็นหลายหน้าหรือหลายขั้นตอน ดังนั้นจึงไม่ใช่แบบฟอร์มที่ยาว
และถึงแม้จะเพิ่มขั้นตอนในแบบฟอร์ม WordPress ของคุณมากขึ้น การใช้แบบฟอร์มหลายขั้นตอน (หรือที่เรียกว่าหลายส่วนหรือหลายหน้า) บนเว็บไซต์ WordPress ของคุณก็สามารถเพิ่มอัตราการแปลงแบบฟอร์มของเว็บไซต์ของคุณได้จริง โดยเฉพาะอย่างยิ่งหากแบบฟอร์มมีมากกว่า 3 ฟิลด์แบบฟอร์ม
อันที่จริง หลังจากที่แยกสิ่งที่เคยเป็นแบบฟอร์มหน้า Landing Page แบบขั้นตอนเดียวใน WordPress ออกเป็นหลายขั้นตอนแล้ว WhatIsMyComfortZone.com พบว่า 53% ของผู้เข้าชมไซต์แปลงและกลายเป็นลูกค้าเป้าหมาย แม้ว่าแบบฟอร์มจะแบ่งออกเป็นหลายขั้นตอนก็ตาม

และเนื่องจากพวกเขาถามคำถามเดียวกันในแต่ละแบบฟอร์ม จึงสมเหตุสมผลว่าตั้งแต่นั้นมา แบบฟอร์มแบบยาวทั้งหมดจะกลายเป็นแบบฟอร์มหลายขั้นตอนบนเว็บไซต์ของพวกเขา
ต่อไปนี้เป็นเหตุผลเพิ่มเติมในการพิจารณาสร้างแบบฟอร์มหลายขั้นตอนใน WordPress:
- ส่งเสริมการมุ่งเน้น : โดยการจัดกลุ่มคำถามในแบบฟอร์ม คุณสามารถแบ่งข้อมูลออกเป็นส่วนๆ ที่ผู้ใช้สนใจได้
- ลดการละทิ้งแบบฟอร์ม : ผู้ใช้มักจะกรอกข้อมูลที่คุณร้องขอเมื่อมันถูกแบ่งออกเป็นหน้าต่างๆ แทนที่จะแสดงเป็นแบบฟอร์มยาว
- รวบรวมเฉพาะสิ่งที่คุณต้องการ : คุณสามารถมี WordPress แบบหลายขั้นตอนพร้อมฟิลด์เงื่อนไขโดยใช้ลอจิกแบบมีเงื่อนไข แสดงหน้าต่างๆ ของแบบฟอร์มตามคำตอบที่ผู้ใช้ระบุ
มาดูวิธีสร้างแบบฟอร์มหลายขั้นตอนใน WordPress กันดีกว่า
วิธีสร้างแบบฟอร์มหลายขั้นตอนใน WordPress
หากคุณกำลังมองหาฟอร์ม Elementor แบบหลายขั้นตอน อ่านบทช่วยสอนนี้และดูวิธีเพิ่มฟอร์ม Elementor ลงใน WPForms
ลองชมวิดีโอด้านบนนี้ หากคุณถามตัวเองว่าจะสร้างแบบฟอร์มแบบหลายขั้นตอนด้วยปลั๊กอินได้อย่างไร หากคุณต้องการคำแนะนำเป็นลายลักษณ์อักษร โปรดอ่านต่อด้านล่าง
และหากคุณกำลังมองหาปลั๊กอินแบบฟอร์มติดต่อฟรีที่ดีที่สุด อย่าลืมตรวจสอบโพสต์ของเราที่เปรียบเทียบ WPForms Lite กับแบบฟอร์มการติดต่อ 7
ขั้นตอนที่ 1: สร้างแบบฟอร์มใน WordPress
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน WPForms สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับวิธีตั้งค่าตัวสร้างแบบฟอร์มนี้ โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอินใน WordPress
จากนั้นไปที่ WPForms » Add New เพื่อสร้างแบบฟอร์มใหม่
คุณสามารถแบ่งแบบฟอร์มออกเป็นหลายส่วนหรือหลายขั้นตอนโดยใช้ WPForms ตัวอย่างเช่น เราจะสร้างแบบฟอร์มการติดต่ออย่างง่าย
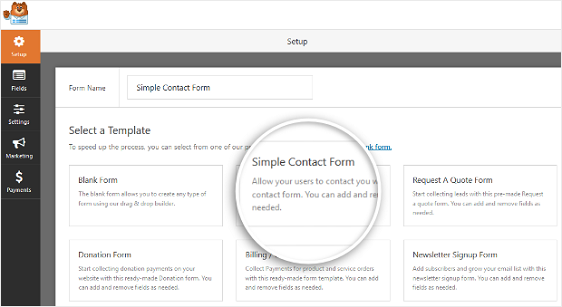
บนหน้าจอการตั้งค่า ให้ตั้งชื่อฟอร์มของคุณแล้วเลือกเทมเพลตที่คุณต้องการใช้ ทั้งนี้ขึ้นอยู่กับชนิดของฟอร์มที่คุณกำลังสร้าง เราจะเลือกเทมเพลตแบบฟอร์มการติดต่ออย่างง่าย

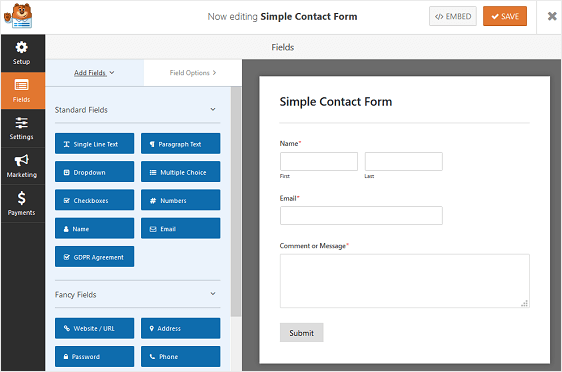
WPForms จะสร้างแบบฟอร์มการติดต่ออย่างง่ายในตัวสร้างการลากและวาง

จากพื้นที่สร้างแบบฟอร์มนี้ คุณสามารถเพิ่มฟิลด์เพิ่มเติมในแบบฟอร์มการติดต่อของคุณโดยการลากจากแผงด้านซ้ายมือไปยังแผงด้านขวามือ
ด้วยเทมเพลตฟอร์มติดต่ออย่างง่าย คุณจะมีฟิลด์ฟอร์ม ชื่อ อีเมล และ ข้อคิดเห็นหรือข้อความ อยู่แล้ว
คลิกที่ช่องแบบฟอร์มใดก็ได้เพื่อทำการเปลี่ยนแปลง คุณยังสามารถคลิกช่องแบบฟอร์มแล้วลากเพื่อจัดเรียงคำสั่งซื้อใหม่บนแบบฟอร์มติดต่อของคุณได้
หากคุณต้องการสร้างบางสิ่งที่ซับซ้อนกว่าแบบฟอร์มติดต่อทั่วไป โปรดดูบทแนะนำอื่นๆ ที่เราใช้เทมเพลตที่ออกแบบไว้ล่วงหน้าซึ่งมาพร้อมกับ WPForms:
- ขอแบบฟอร์มใบเสนอราคา
- ใบสมัครงาน
- แบบฟอร์มสั่งซื้อ
- แบบสำรวจ
- แบบสำรวจความคิดเห็น
- แบบฟอร์มลงทะเบียนผู้ใช้
แบบฟอร์มเหล่านี้มักจะยาวกว่าแบบฟอร์มติดต่อทั่วไป และอาจต้องใช้หลายขั้นตอนในการกรอกหากคุณขอข้อมูลจำนวนมาก
ตอนนี้เรามาดูวิธีการแยกแบบฟอร์มของคุณออกเป็นหลายส่วน
ขั้นตอนที่ 2: แยกแบบฟอร์มของคุณออกเป็นส่วนต่างๆ
เมื่อคุณเพิ่มและปรับแต่งช่องแบบฟอร์มทั้งหมดในแบบฟอร์มแล้ว คุณต้องเพิ่มช่องแบบฟอร์มตัว แบ่งหน้า ในไซต์ของคุณเพื่อแยกออกเป็นหน้าต่างๆ
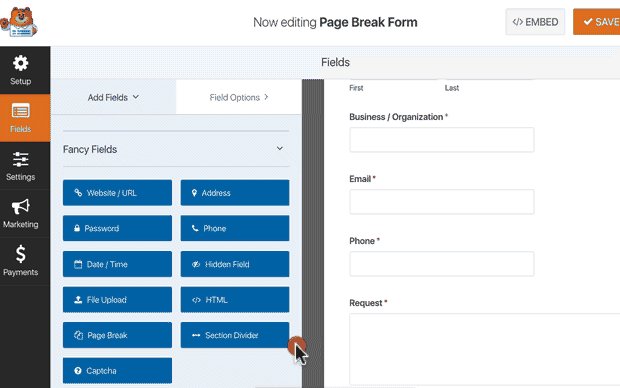
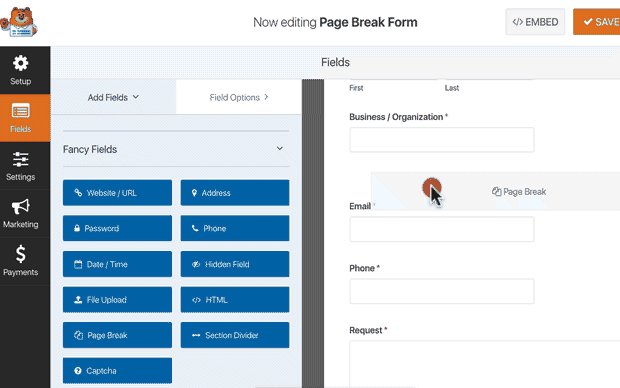
ในการดำเนินการนี้ ให้ลากช่องแบบฟอร์ม Page Break ซึ่งอยู่ใต้ Fancy Fields จากแผงด้านซ้ายมือไปยังแผงด้านขวามือ
วางเขตข้อมูลที่คุณต้องการแยกแบบฟอร์ม

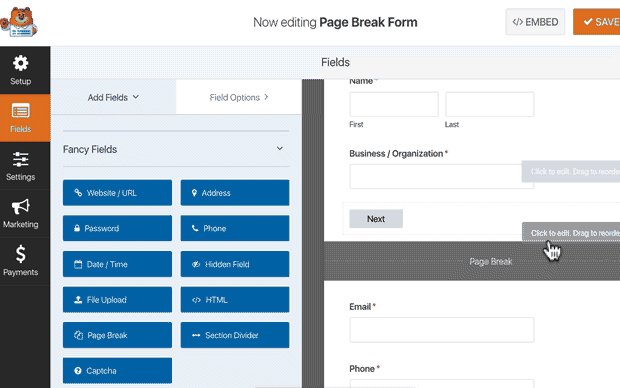
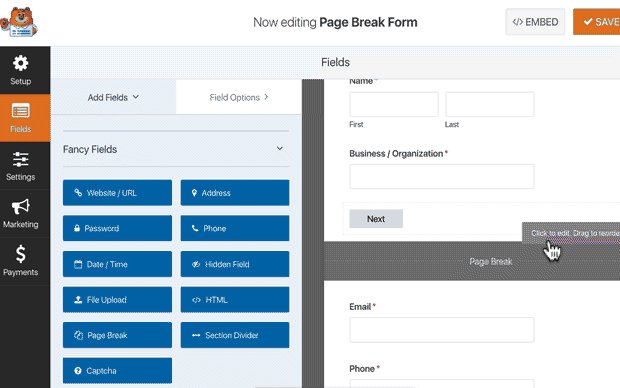
ทำสิ่งนี้ทุกที่ที่คุณต้องการให้แบบฟอร์มแบ่งออกเป็นหน้าอื่น จากที่นั่น คุณสามารถเพิ่มฟิลด์แบบฟอร์มเพิ่มเติมเพื่อกรอกแบบฟอร์มของคุณ
WPForms ช่วยให้คุณสร้างหน้าแบบฟอร์มได้มากเท่าที่คุณต้องการ แต่อย่าลืมว่าต้องไม่ครอบงำผู้ใช้ของคุณ รวบรวมข้อมูลที่คุณต้องการเท่านั้น คุณสามารถรวบรวมข้อมูลเพิ่มเติมได้ในภายหลัง
ขั้นตอนที่ 3: ปรับแต่งแถบความคืบหน้าของแบบฟอร์มหลายหน้า
คุณอาจต้องการแสดงตัวบ่งชี้ความคืบหน้าเพื่อให้ผู้ใช้ทราบเกี่ยวกับส่วนต่างๆ ของแบบฟอร์ม ขึ้นอยู่กับความต้องการของคุณ วิธีนี้จะทำให้พวกเขารู้อยู่เสมอว่าตนอยู่ที่ใดในแบบฟอร์มของคุณและเหลืออีกเท่าใดที่ต้องกรอกก่อนที่จะคลิก "ส่ง" ตามแถบความคืบหน้า
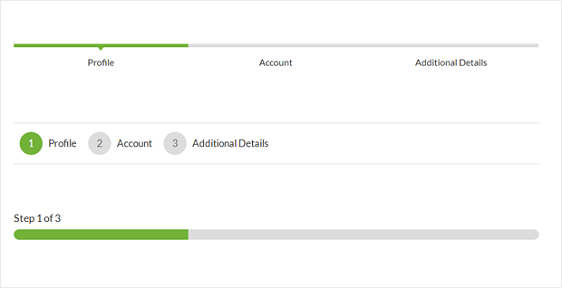
เพื่อให้ง่ายขึ้นสำหรับคุณ WPForms มาพร้อมกับแถบตัวบ่งชี้รูปแบบการแสดงเส้นทางที่แตกต่างกันสามแถบสำหรับแบบฟอร์มหลายขั้นตอนของคุณ:
- ตัวเชื่อมต่อ: แสดงแถบเชื่อมต่อและชื่อหน้าของแต่ละส่วนของแบบฟอร์มหลายขั้นตอนของคุณ
- แวดวง: แสดงหนึ่งแวดวงและชื่อหน้าต่อหน้าในแบบฟอร์มหลายขั้นตอนของคุณ
- แถบความคืบหน้า: ระบุความคืบหน้าของแบบฟอร์มเมื่อผู้ใช้กรอกแบบฟอร์ม

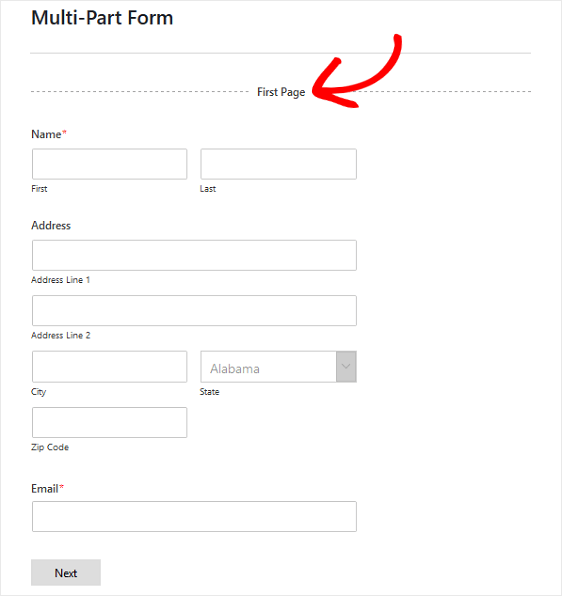
ในการกำหนดแถบความคืบหน้าและชื่อหน้าของหน้าแรกของแบบฟอร์มแบบหลายขั้นตอนของคุณ ให้คลิกที่ส่วนตัวแบ่ง หน้าแรก

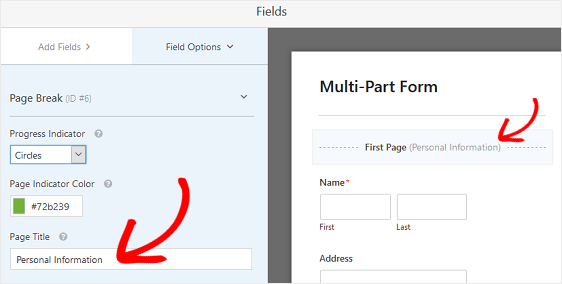
แผงใหม่จะปรากฏในตัวแก้ไขแบบฟอร์ม ซึ่งคุณสามารถเลือกแถบความคืบหน้าที่คุณต้องการใช้ คุณสามารถเปลี่ยนสีของตัวบ่งชี้ความคืบหน้าได้ที่นี่เช่นกัน
คุณยังสามารถเปลี่ยนชื่อเพจเพื่อให้ผู้ใช้ทราบว่าตนอยู่ส่วนใดของแบบฟอร์ม ถ้าคุณเลือกตัวเลือก แวดวง หรือ ตัวเชื่อมต่อ มิฉะนั้น ผู้ใช้จะเห็นแถบความคืบหน้ามาตรฐานซึ่งแนะนำพวกเขาเกี่ยวกับจำนวนขั้นตอนที่เหลือในแบบฟอร์มหลายขั้นตอน


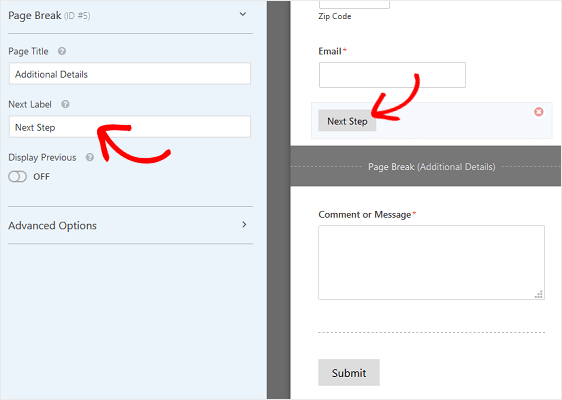
เมื่อต้องการกำหนดชื่อหน้าถัดไปและปุ่มที่นำผู้เยี่ยมชมไซต์ไปยังหน้าถัดไปในแบบฟอร์มของคุณ ให้คลิกที่ส่วนตัว แบ่งหน้าที่ คุณสร้างขึ้นเมื่อคุณเพิ่มตัวแบ่งหน้าลงในแบบฟอร์มของคุณ

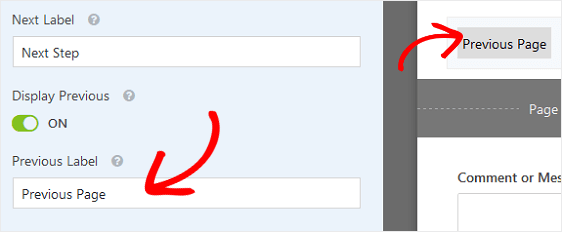
คุณยังสามารถสลับคุณลักษณะที่ช่วยให้คุณแสดงปุ่มหน้า ก่อน หน้าของผู้เยี่ยมชมไซต์ได้ วิธีนี้จะทำให้พวกเขาสามารถกลับไปยังหน้าก่อนหน้าของแบบฟอร์มของคุณได้หากต้องการ

เมื่อทำเช่นนี้ คุณจะมีโอกาสเปลี่ยนการคัดลอกปุ่มด้วย
เมื่อคุณสร้างตัวแบ่งหน้าทั้งหมดและกำหนดตัวบ่งชี้ความคืบหน้าเสร็จแล้ว ให้คลิก บันทึก
ขั้นตอนที่ 4: กำหนดการตั้งค่าแบบฟอร์มของคุณ
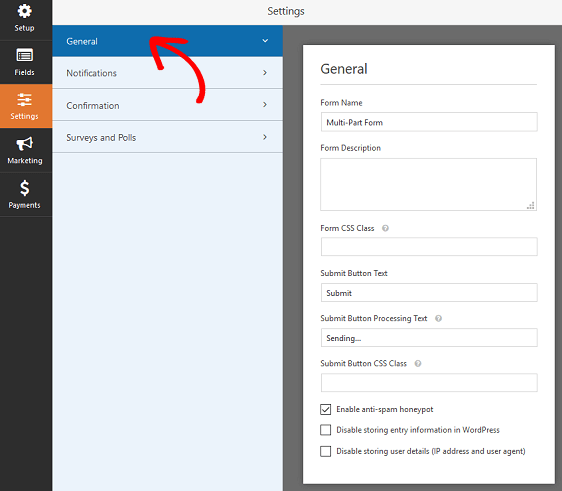
ในการเริ่มต้น ให้ไปที่การ ตั้งค่า » ทั่วไป

ที่นี่คุณสามารถกำหนดค่าต่อไปนี้:
- ชื่อแบบฟอร์ม — เปลี่ยนชื่อแบบฟอร์มของคุณที่นี่ หากคุณต้องการ
- คำอธิบายแบบฟอร์ม — ให้ คำอธิบายแบบฟอร์ม ของคุณ
- ข้อความปุ่มส่ง — ปรับแต่งสำเนาบนปุ่มส่ง
- การป้องกันสแปม — หยุดสแปมแบบฟอร์มการติดต่อด้วยคุณสมบัติป้องกันสแปม hCaptcha หรือ Google reCAPTCHA ช่องทำเครื่องหมายป้องกันสแปมจะเปิดใช้งานโดยอัตโนมัติในแบบฟอร์มใหม่ทั้งหมด
- แบบฟอร์ม AJAX — เปิดใช้งานการตั้งค่า AJAX โดยไม่มีการโหลดหน้าซ้ำ เพื่อให้คุณมีแบบฟอร์ม AJAX แบบหลายขั้นตอนใน WordPress
- การปรับปรุง GDPR — คุณสามารถปิดใช้งานการจัดเก็บข้อมูลรายการและรายละเอียดผู้ใช้ เช่น ที่อยู่ IP และตัวแทนผู้ใช้ เพื่อพยายามปฏิบัติตามข้อกำหนดของ GDPR ดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีเพิ่มฟิลด์ข้อตกลง GDPR ลงในแบบฟอร์มติดต่อง่ายๆ ของคุณ
เมื่อเสร็จแล้ว คลิก บันทึก
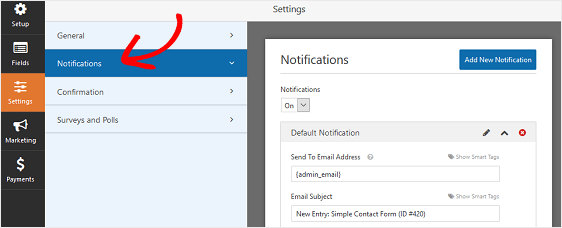
ขั้นตอนที่ 5: กำหนดค่าการแจ้งเตือนของแบบฟอร์มของคุณ
การแจ้งเตือนเป็นวิธีที่ดีในการส่งอีเมลทุกครั้งที่มีการส่งแบบฟอร์มบนเว็บไซต์ของคุณ

ที่จริงแล้ว เว้นแต่คุณจะปิดใช้งานคุณลักษณะนี้ เมื่อใดก็ตามที่มีคนส่งแบบฟอร์มหลายขั้นตอนในไซต์ของคุณ คุณจะได้รับการแจ้งเตือนเกี่ยวกับการส่ง
หากคุณใช้สมาร์ทแท็ก คุณยังสามารถส่งการแจ้งเตือนไปยังที่อยู่อีเมลของผู้ใช้เมื่อพวกเขาส่งแบบฟอร์ม เพื่อแจ้งให้ทราบว่าคุณได้รับและจะติดต่อกลับไปในไม่ช้า สิ่งนี้ทำให้ผู้เยี่ยมชมเว็บไซต์มั่นใจว่าแบบฟอร์มของพวกเขาผ่านอย่างถูกต้อง
แบบฟอร์มหลายหน้าที่อาจใช้เวลานานในการกรอกแบบฟอร์มก็ยินดีเช่นกัน สิ่งสุดท้ายที่ผู้เยี่ยมชมเว็บไซต์ต้องการสงสัยก็คือว่าแบบฟอร์มยาวที่พวกเขาเพิ่งกรอกนั้นผ่านหรือไม่
สำหรับความช่วยเหลือในขั้นตอนนี้ โปรดดูเอกสารของเราเกี่ยวกับวิธีตั้งค่าการแจ้งเตือนแบบฟอร์มใน WordPress
นอกจากนี้ หากคุณต้องการสร้างแบรนด์ในอีเมลของคุณให้สอดคล้องกัน ให้อ่านคู่มือนี้เกี่ยวกับการเพิ่มส่วนหัวที่กำหนดเองลงในเทมเพลตอีเมลของคุณ

ขั้นตอนที่ 6: ปรับแต่งการยืนยันแบบฟอร์มของคุณ
การยืนยันแบบฟอร์มคือข้อความที่แสดงต่อผู้เยี่ยมชมไซต์เมื่อพวกเขาส่งแบบฟอร์มบนเว็บไซต์ของคุณ พวกเขาแจ้งให้ผู้คนทราบว่าแบบฟอร์มของพวกเขาได้รับการประมวลผลแล้ว และให้โอกาสคุณในการแจ้งให้ทราบว่าขั้นตอนต่อไปคืออะไร
อีกครั้ง สิ่งนี้มีประโยชน์โดยเฉพาะอย่างยิ่งเมื่อพูดถึงแบบฟอร์มขนาดยาวบนเว็บไซต์ของคุณ
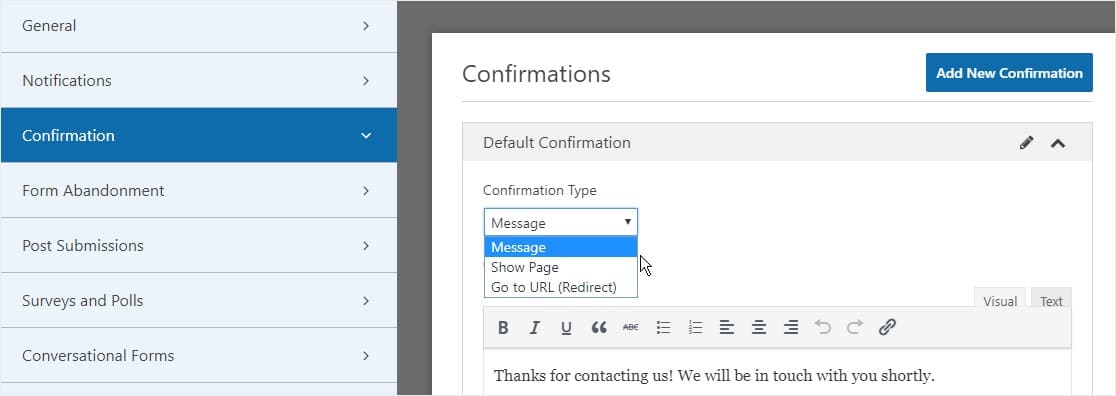
WPForms มีประเภทการยืนยันสามประเภทให้เลือก:
- ข้อความ. นี่คือประเภทการยืนยันเริ่มต้นใน WPForms เมื่อผู้เยี่ยมชมเว็บไซต์ส่งแบบฟอร์ม ข้อความยืนยันง่ายๆ จะปรากฏขึ้นเพื่อแจ้งให้ทราบว่าแบบฟอร์มได้รับการประมวลผลแล้ว ดูข้อความแสดงความสำเร็จที่ยอดเยี่ยมที่นี่เพื่อช่วยเพิ่มความสุขของลูกค้า
- แสดงหน้า. ประเภทการยืนยันนี้จะนำผู้เยี่ยมชมไซต์ไปยังหน้าเว็บเฉพาะในไซต์ของคุณขอบคุณสำหรับการส่งแบบฟอร์ม สำหรับความช่วยเหลือในการดำเนินการนี้ โปรดดูบทแนะนำเกี่ยวกับการเปลี่ยนเส้นทางลูกค้าไปยังหน้าขอบคุณ นอกจากนี้ อย่าลืมอ่านบทความของเราเกี่ยวกับการสร้างหน้าขอบคุณที่มีประสิทธิภาพเพื่อเพิ่มความภักดีของลูกค้า
- ไปที่ URL (เปลี่ยนเส้นทาง) ตัวเลือกนี้ใช้เมื่อคุณต้องการส่งผู้เยี่ยมชมเว็บไซต์ไปยังเว็บไซต์อื่น
มาดูวิธีตั้งค่าการยืนยันแบบฟอร์มอย่างง่ายใน WPForms เพื่อให้คุณสามารถปรับแต่งข้อความที่ผู้เยี่ยมชมเว็บไซต์จะได้เห็นเมื่อพวกเขาส่งแบบฟอร์มในเว็บไซต์ของคุณ
ในการเริ่มต้น ให้คลิกแท็บ การยืนยัน ในตัวแก้ไขแบบฟอร์มภายใต้ การตั้งค่า
ถัดไป เลือกประเภทของประเภทการยืนยันที่คุณต้องการสร้าง สำหรับตัวอย่างนี้ เราจะเลือก ข้อความ

จากนั้น ปรับแต่งข้อความยืนยันตามที่คุณต้องการ แล้วคลิก บันทึก
สำหรับความช่วยเหลือเกี่ยวกับประเภทการยืนยันอื่นๆ โปรดดูเอกสารเกี่ยวกับการตั้งค่าการยืนยันแบบฟอร์ม
ตอนนี้คุณพร้อมที่จะเพิ่มแบบฟอร์มการติดต่อลงในเว็บไซต์ของคุณแล้ว
ขั้นตอนที่ 7: เพิ่มแบบฟอร์มของคุณบนเว็บไซต์ของคุณ
หลังจากที่คุณสร้างแบบฟอร์มแบบหลายขั้นตอนแล้ว คุณต้องเพิ่มลงในเว็บไซต์ WordPress ของคุณ
WPForms ให้คุณเพิ่มฟอร์มของคุณในหลาย ๆ ที่บนเว็บไซต์ของคุณ รวมถึงเพจ บล็อกโพสต์ และวิดเจ็ตแถบด้านข้าง
มาดูตัวเลือกตำแหน่งที่พบบ่อยที่สุดกัน: การฝังหน้า/โพสต์
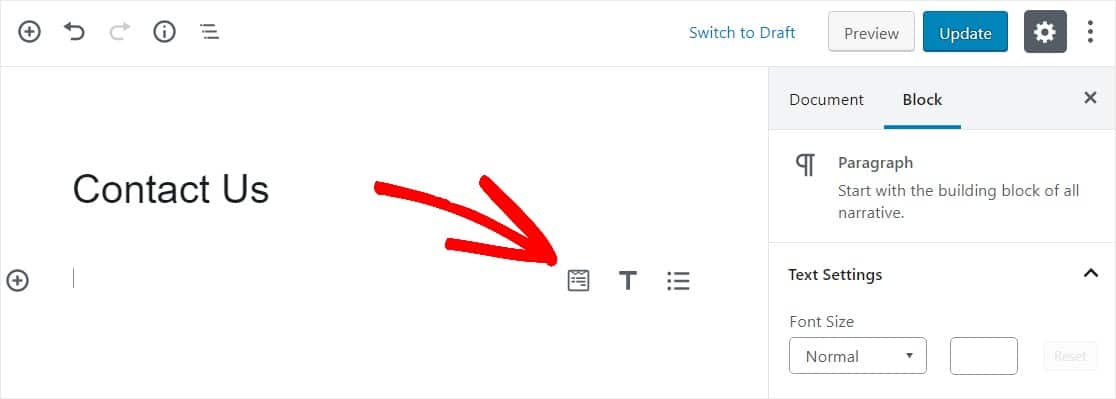
ในการเริ่มต้น สร้างหน้าใหม่หรือโพสต์ใน WordPress หรือไปที่การตั้งค่าการอัปเดตในหน้าที่มีอยู่ หลังจากนั้น คลิกภายในบล็อกแรก (พื้นที่ว่างด้านล่างชื่อหน้าของคุณ) และคลิกที่ไอคอนเพิ่ม WPForms

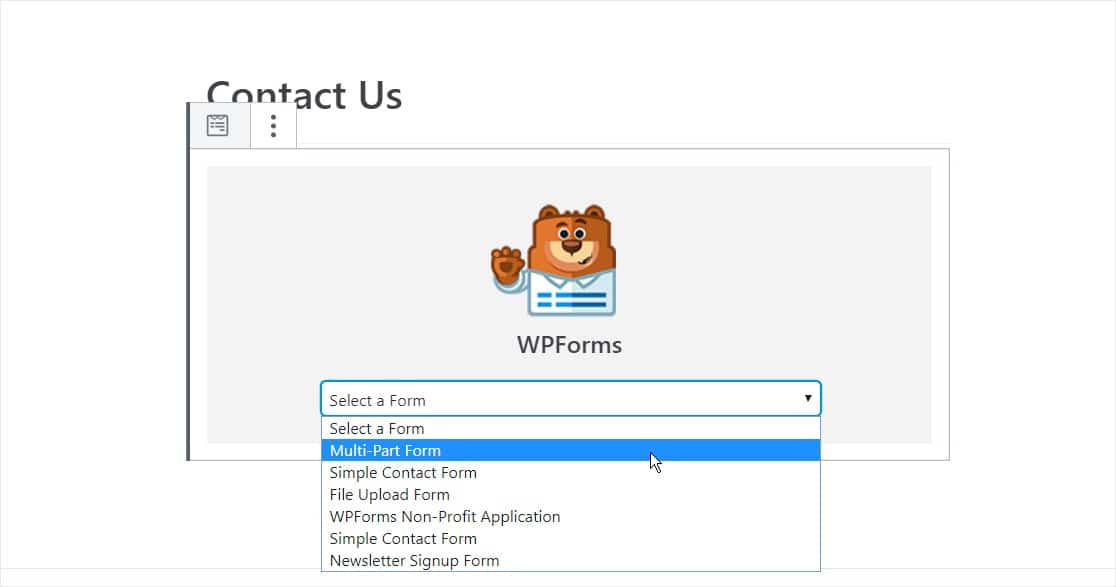
วิดเจ็ต WPForms จะปรากฏภายในบล็อกของคุณ คลิกที่ดรอปดาวน์ WPForms และเลือกรูปแบบใดรูปแบบหนึ่งที่คุณได้สร้างไว้แล้วซึ่งคุณต้องการแทรกลงในเพจของคุณ เลือกแบบฟอร์มที่คุณเพิ่งสร้างขึ้น

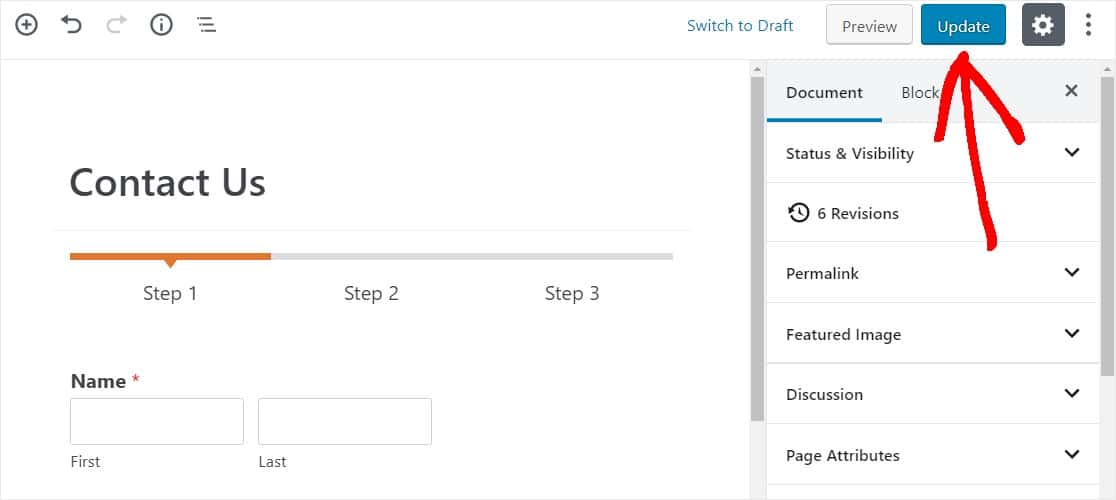
จากนั้นเผยแพร่โพสต์หรือหน้าของคุณเพื่อให้แบบฟอร์มติดต่อของคุณปรากฏบนเว็บไซต์ของคุณ
ถัดไป คลิกที่ปุ่มสีน้ำเงินที่ด้านบนขวาที่ระบุว่า เผยแพร่ หรือ อัปเดต เพื่อให้แบบฟอร์มของคุณปรากฏบนเว็บไซต์ของคุณ

สรุปแล้ว
และที่นั่นคุณมีมัน! ตอนนี้คุณรู้วิธีสร้างแบบฟอร์มหลายขั้นตอนใน WordPress แล้ว และคุณสามารถเริ่มปรับปรุงประสบการณ์ผู้ใช้และอัตราการแปลงได้ทันที
หากคุณกำลังมองหาแรงบันดาลใจสำหรับแบบฟอร์มหลายหน้า ลองดูตัวอย่างแบบฟอร์มหลายขั้นตอนโดยสรุปนี้
ดังนั้นสิ่งที่คุณรอ? เริ่มต้นด้วยเครื่องมือสร้างแบบฟอร์มหลายขั้นตอนที่ดีที่สุดสำหรับ WordPress วันนี้
และอย่าลืม ถ้าคุณชอบบทความนี้ โปรดติดตามเราบน Facebook และ Twitter
