วิธีเพิ่มเอฟเฟกต์ Parallax ให้กับเว็บไซต์ Elementor ใน 2 นาที
เผยแพร่แล้ว: 2022-03-08ต้องการปรับปรุงประสบการณ์ผู้ใช้ไซต์ของคุณโดยการเพิ่มเอฟเฟกต์พารัลแลกซ์ใช่หรือไม่ คุณได้มาถึงสถานที่ที่เหมาะสม. เราจะแนะนำคุณตลอดกระบวนการทั้งหมดเพื่อเพิ่มคุณสมบัติพิเศษแต่เจ๋งนี้ให้กับไซต์ WordPress ของคุณ
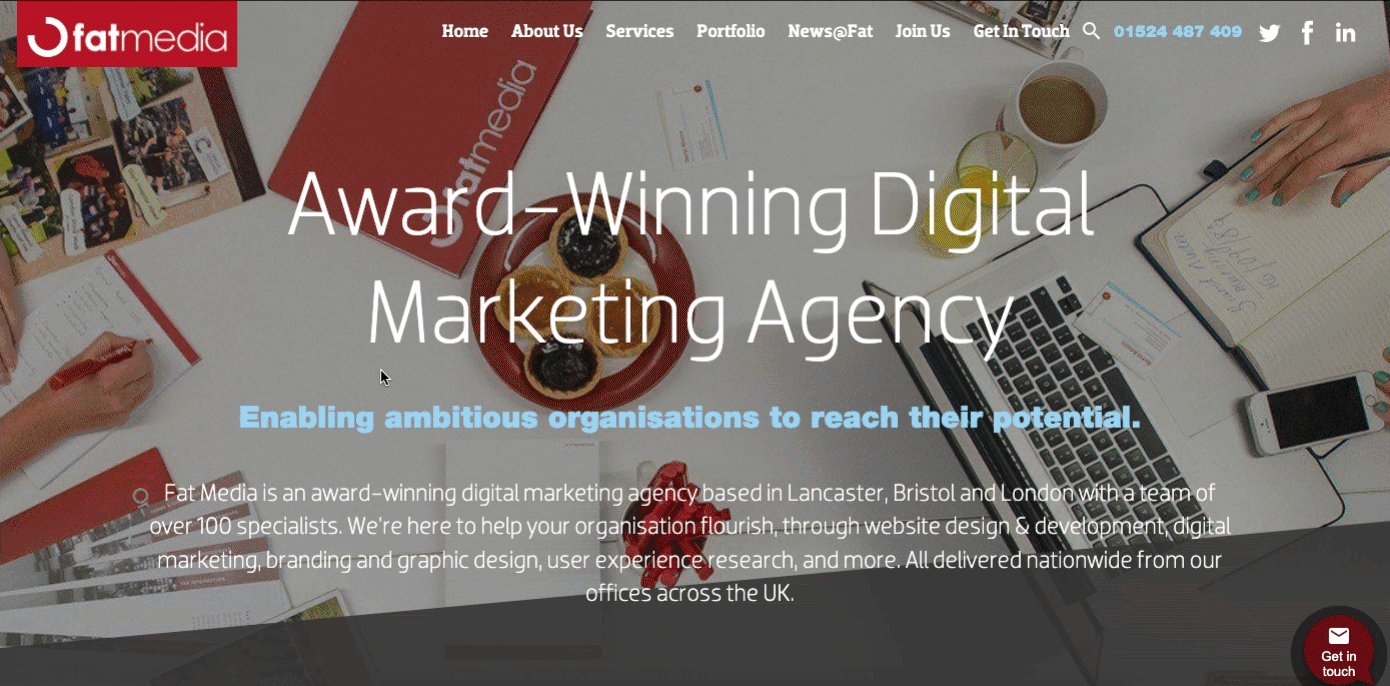
คุณอาจเคยเห็นหน้าเว็บจำนวนมากที่ใช้ประโยชน์จากการเลื่อนแบบพารัลแลกซ์ได้อย่างดีเยี่ยม โดยที่พื้นหลังจะเคลื่อนที่ด้วยความเร็วที่ช้ากว่าองค์ประกอบพื้นหน้าเพื่อถ่ายทอดความลึก เอฟเฟกต์นี้ไม่ใช่เรื่องแปลก คุณจะพบเอฟเฟกต์พารัลแลกซ์บนเว็บไซต์ทุกประเภท
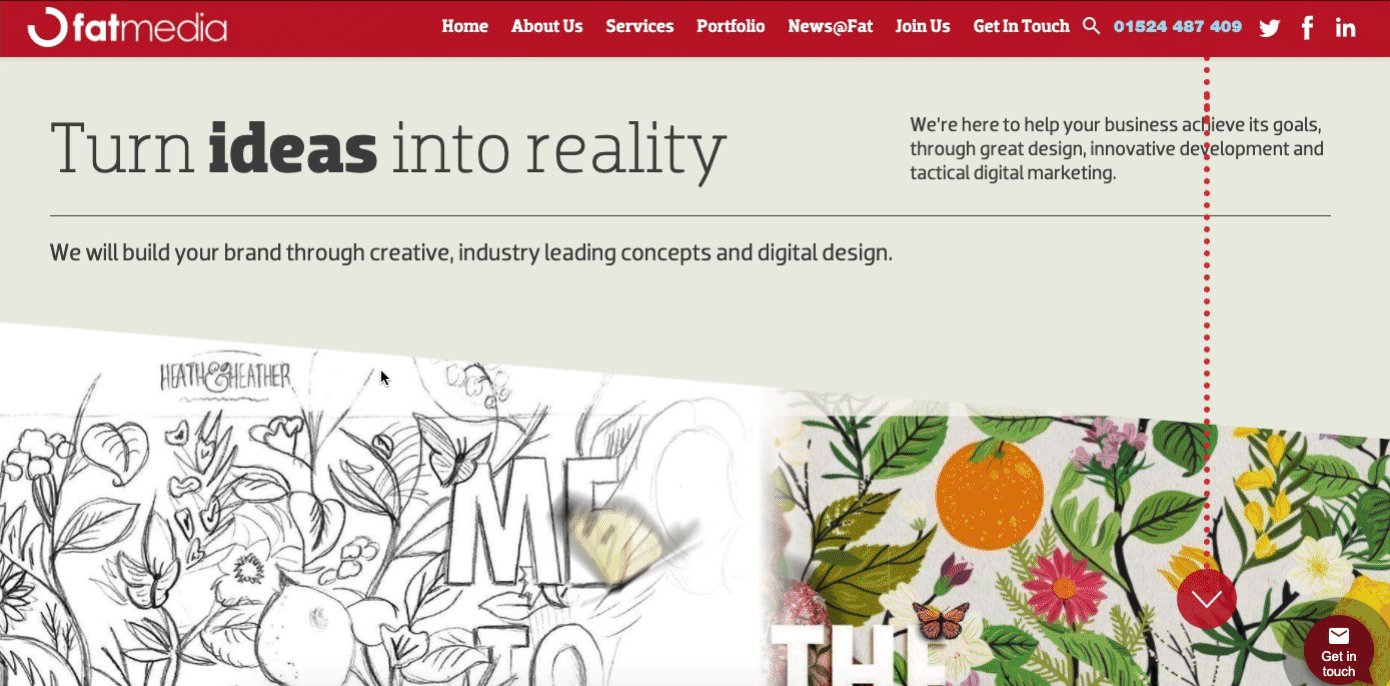
Parallax ช่วยให้คุณเปิดเผยรายละเอียดเกี่ยวกับผลิตภัณฑ์/บริการของคุณแบบไดนามิกเมื่อผู้ใช้อ่านเรื่องราวที่คุณสร้างขึ้นสำหรับพวกเขา
องค์ประกอบ
นอกเหนือจากการช่วยให้คุณบรรลุการออกแบบเว็บไซต์ที่ยอดเยี่ยมแล้ว คุณลักษณะพารัลแลกซ์ยังสามารถอำนวยความสะดวกได้หลายวิธี เช่น:
- ปรับปรุงประสบการณ์ผู้ใช้
- ลดอัตราตีกลับ
- เพิ่มการมีส่วนร่วมของผู้ใช้
อย่างไรก็ตาม การเพิ่มคุณสมบัตินี้ด้วยตนเองต้องใช้เวลาและความพยายามอย่างมาก คุณจะต้องมีทักษะการเขียนโปรแกรมเช่นกัน แต่ถ้าคุณมีไซต์ WordPress คุณไม่จำเป็นต้องกังวล เนื่องจากผู้สร้างเพจอย่าง Elementor จะช่วยคุณเพิ่มเอฟเฟกต์พารัลแลกซ์บนเว็บไซต์ของคุณโดยไม่ต้องใช้โค้ดหรือผู้เชี่ยวชาญ
ดังนั้น ในบทช่วยสอนวันนี้ เราจะอธิบายว่าเอฟเฟกต์พารัลแลกซ์คืออะไร เหตุใดคุณจึงควรใช้เอฟเฟกต์เหล่านี้ และวิธีสร้างเอฟเฟกต์พารัลแลกซ์โดยใช้ Elementor
มาเริ่มกันที่พื้นฐานกันก่อน เราจะ?
ผล Parallax คืออะไร?

เอฟเฟกต์พารัลแลกซ์เป็นรูปแบบการออกแบบที่มีสไตล์ซึ่งใช้กันอย่างแพร่หลายในเว็บไซต์ต่างๆ เพื่อให้ดูน่าสนใจและสบายตายิ่งขึ้น รูปแบบพื้นฐานของการออกแบบนี้คือเอฟเฟกต์การเลื่อน ซึ่งหมายความว่าภาพพื้นหลังจะเคลื่อนไหวช้ากว่าเนื้อหาหลักเล็กน้อย ในขณะนั้น จะให้ความรู้สึก 3D ของภาพลวงตาบนพื้นผิว 2D
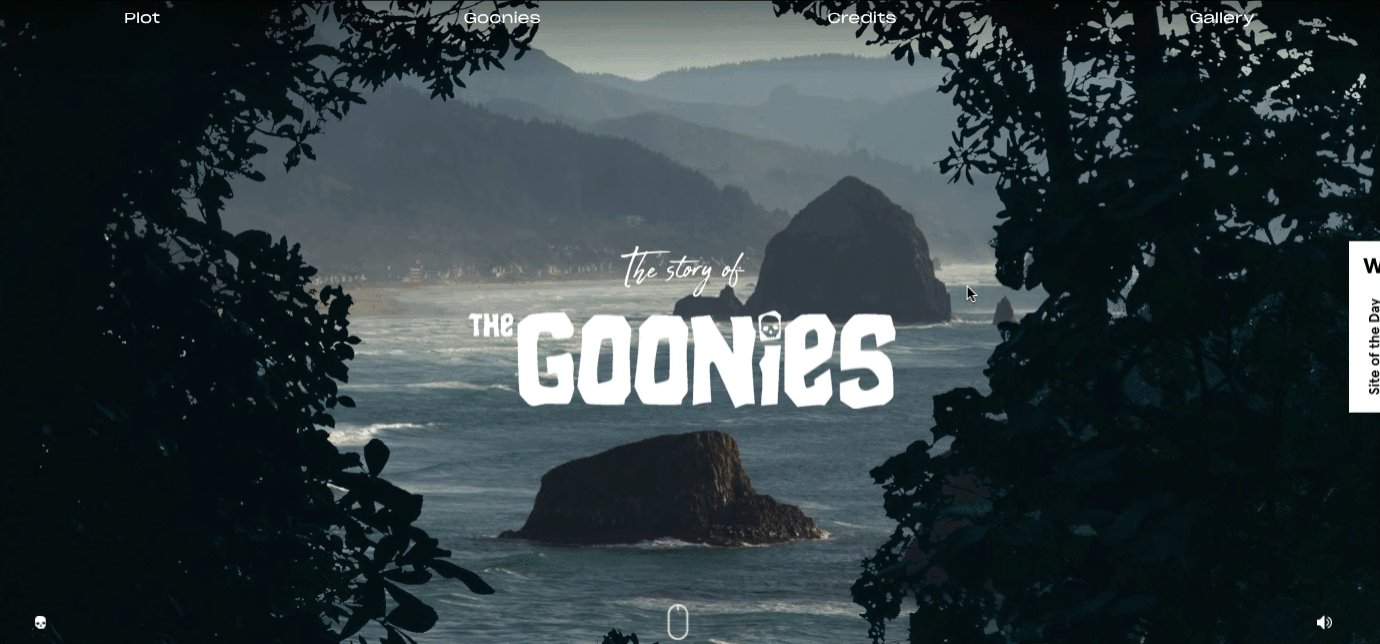
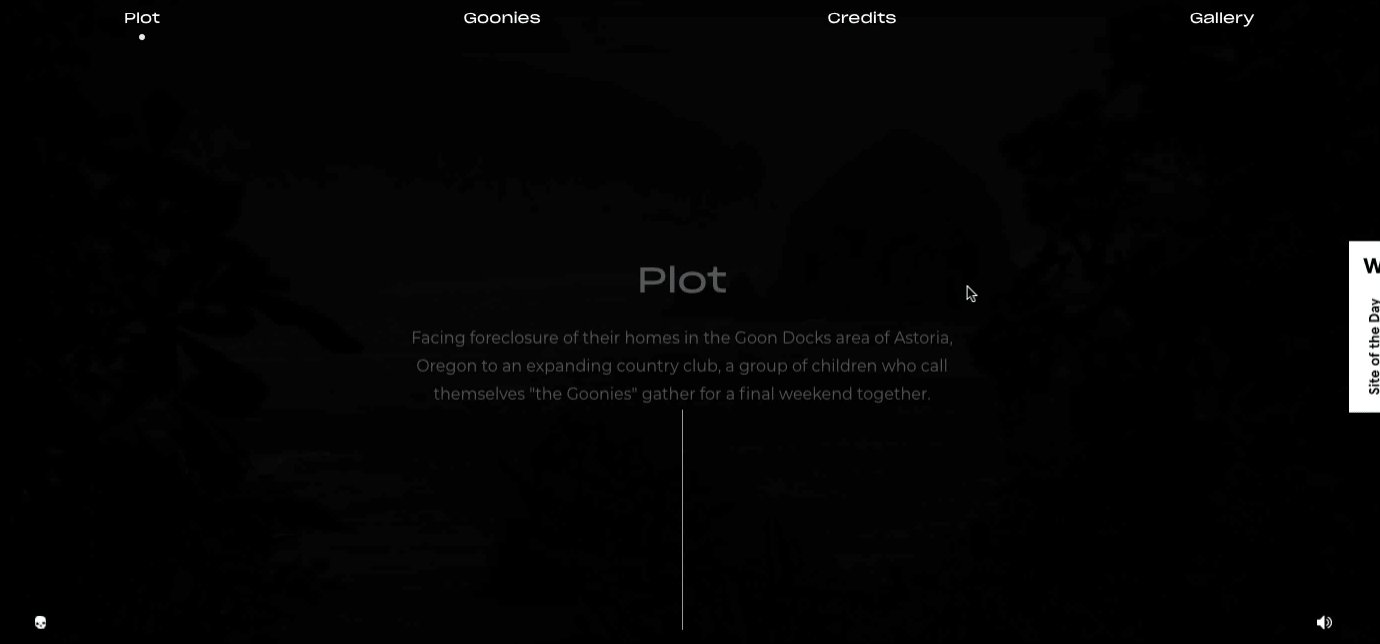
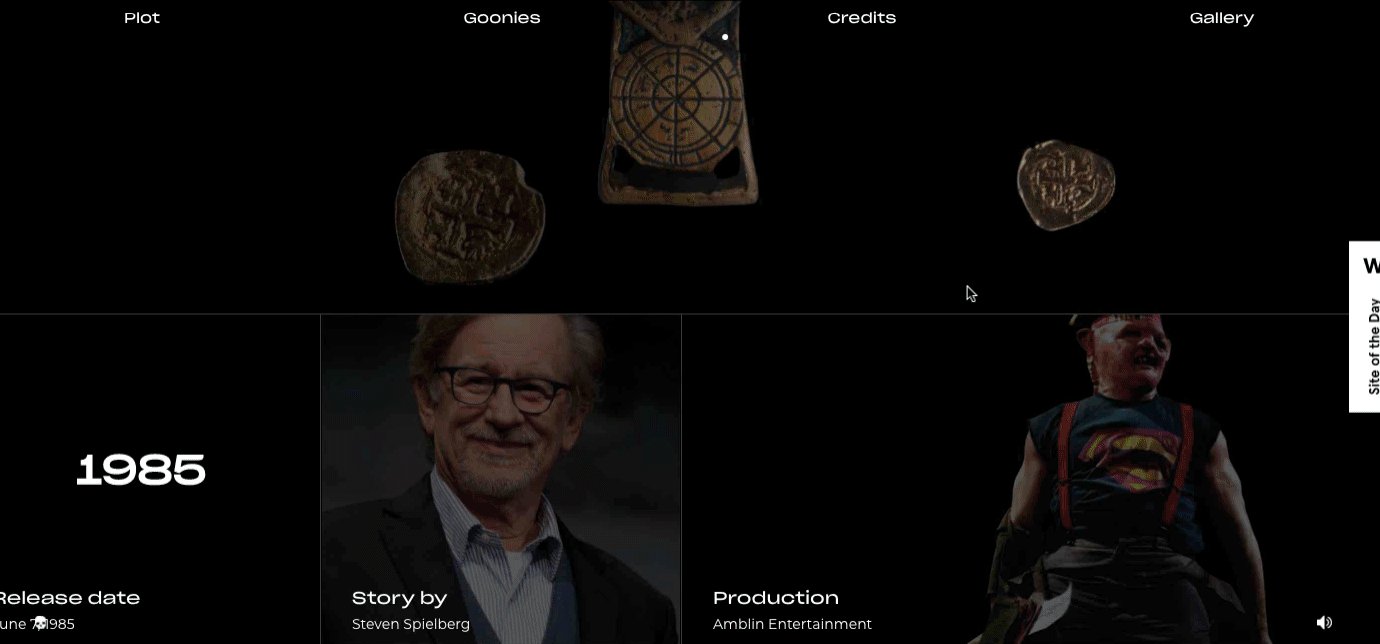
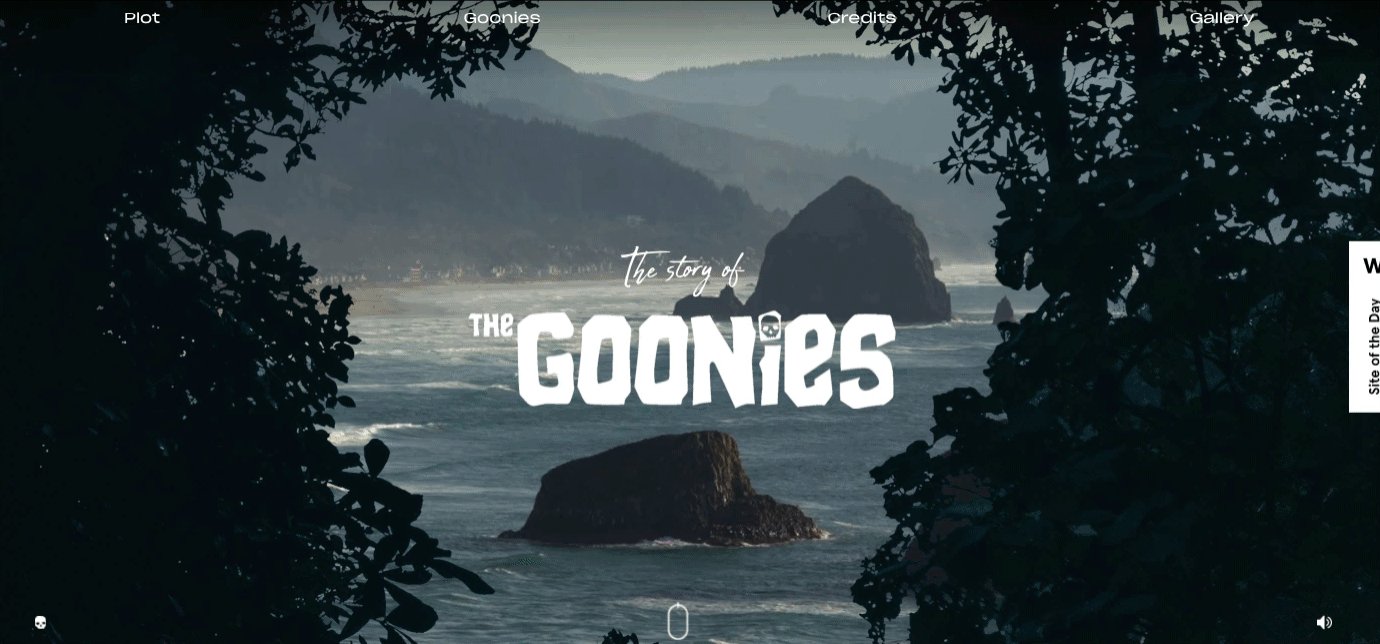
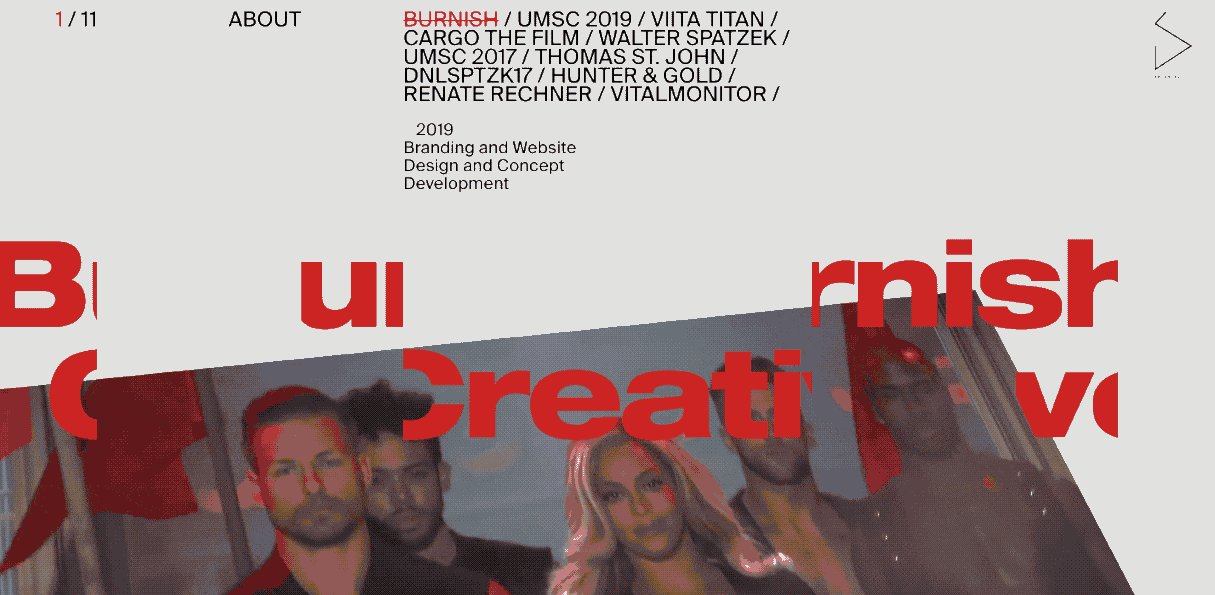
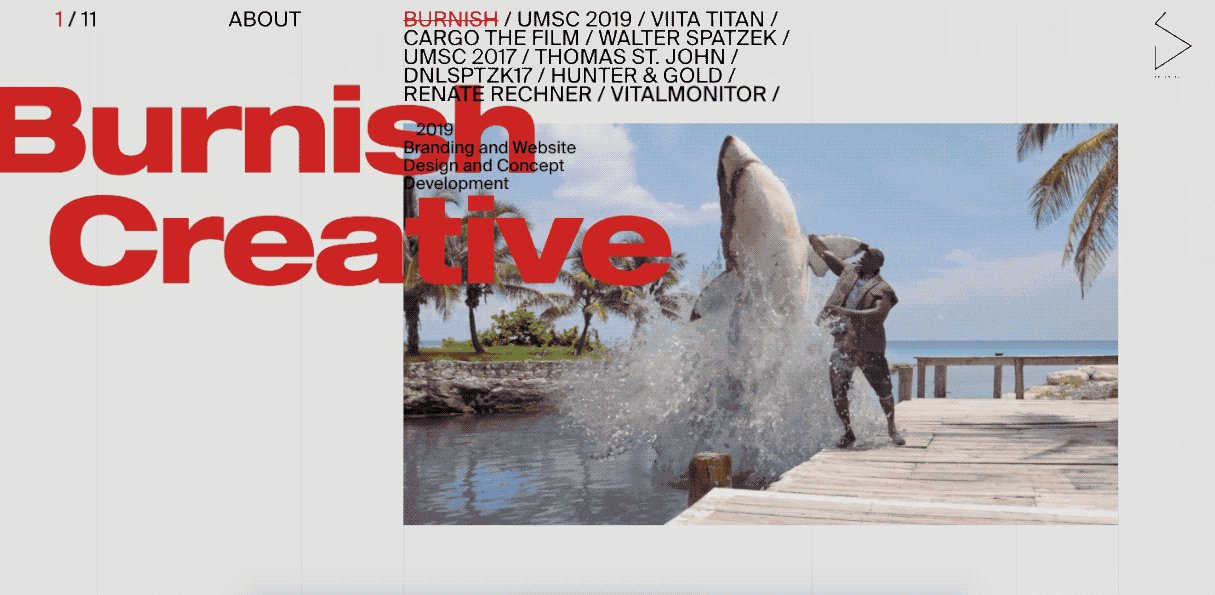
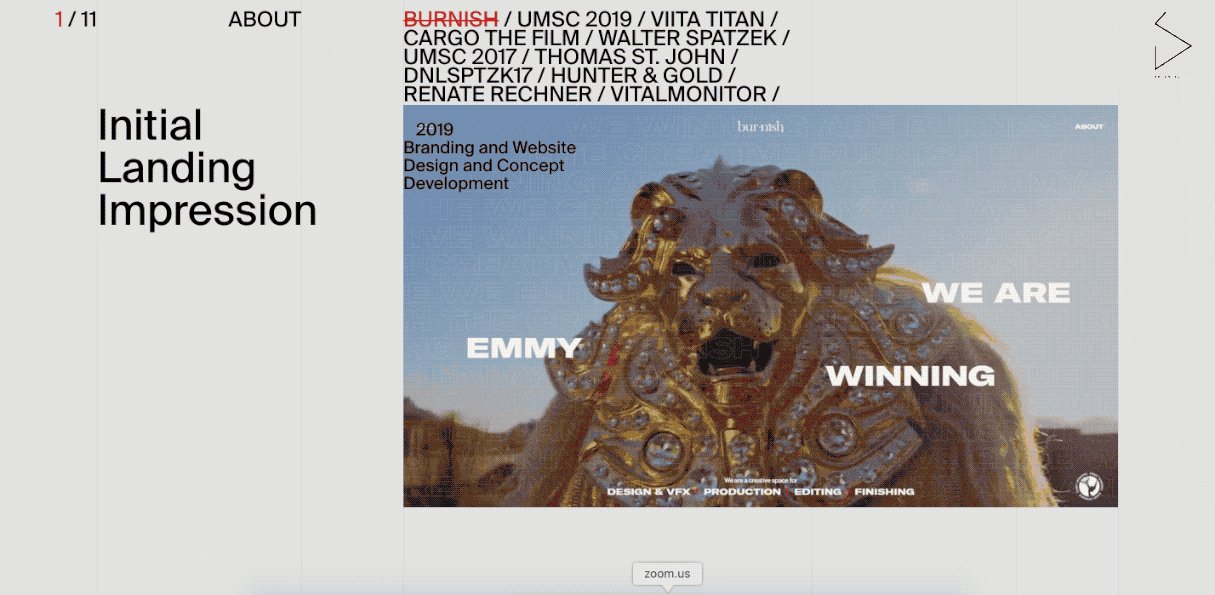
ภาพพารัลแลกซ์บนเว็บไซต์คือการออกแบบสไตล์วิดีโอที่ช้าซึ่งให้ความรู้สึกถึงความคิดถึง ซึ่งเข้ากันได้ดีกับภาพยนตร์
Web Designer Depot
เมื่อมันถูกนำไปใช้กับเว็บไซต์เฉพาะเช่นเว็บไซต์เกม แต่ตอนนี้ คุณสามารถสังเกตเห็นรูปแบบการออกแบบนี้ได้ในเว็บไซต์เกือบทุกประเภท รวมทั้งเว็บไซต์พอร์ตโฟลิโอและเว็บไซต์ท่องเที่ยว เพื่อความเป็นเอกลักษณ์และการใช้งานที่ง่ายดาย ผู้คนจึงเต็มใจที่จะเพิ่มเลย์เอาต์ระดับพรีเมียมนี้ลงในเว็บไซต์ของตน
ดังที่ได้กล่าวไว้ข้างต้น เป็นเรื่องที่ยากและใช้เวลานานสำหรับผู้ใช้ทั่วไป เนื่องจากต้องใช้ความรู้ด้านการเขียนโปรแกรม แต่แพลตฟอร์มโอเพ่นซอร์สอย่าง – WordPress ทำให้ทุกคนสามารถสร้างการออกแบบเพจที่สวยงามได้ แน่นอนว่ามันจะทำให้การนำทางเว็บไซต์มีการโต้ตอบและน่าสนใจยิ่งขึ้นสำหรับผู้ใช้ของคุณ
คุณยังสามารถใช้เอฟเฟกต์พารัลแลกซ์บน
- แลนดิ้งเพจ
- ขายหน้า
- เว็บไซต์ธุรกิจ
- เว็บไซต์ท่องเที่ยว
- เว็บไซต์ผลงานส่วนบุคคล ฯลฯ
หมายเหตุสำคัญ: การเลื่อนแบบพารัลแลกซ์ไม่ดีสำหรับเว็บไซต์เมื่อใช้งานอย่างไม่ถูกต้อง
นี่คือเหตุผลที่คุณต้องเลือกเทมเพลตเว็บไซต์ที่สะดุดตา ดังนั้นมันจะช่วยให้เว็บไซต์ของคุณมีโครงสร้างที่ดี
เรียนรู้เพิ่มเติมเกี่ยวกับเทมเพลตการออกแบบเว็บไซต์ที่มีประโยชน์ที่สุดที่นี่
ประเภทของเอฟเฟกต์พารัลแลกซ์ใน Elementor

โดยทั่วไป คุณสามารถดูรูปแบบการออกแบบพารัลแลกซ์ได้สองประเภท เอฟเฟกต์การเลื่อนพารัลแลกซ์และเอฟเฟกต์เมาส์ แต่คุณสามารถผสมรูปแบบเหล่านี้เพื่อให้ได้โมเดลเพิ่มเติมตามประเภทเว็บไซต์ของคุณ
01. การเลื่อนแบบพารัลแลกซ์ ทำงานตามการเลื่อนผ่านหน้า
02. เอฟเฟกต์เมาส์ ทำงานเมื่อคุณเลื่อนเมาส์
มาดูกันว่าการออกแบบพารัลแลกซ์ประเภทใดบ้างที่คุณสามารถสร้างได้ภายในเว็บไซต์ของคุณ:
- เลื่อนพื้นหลัง
- เลื่อนแนวตั้ง
- เลื่อนแนวนอน
- ติดตามเมาส์
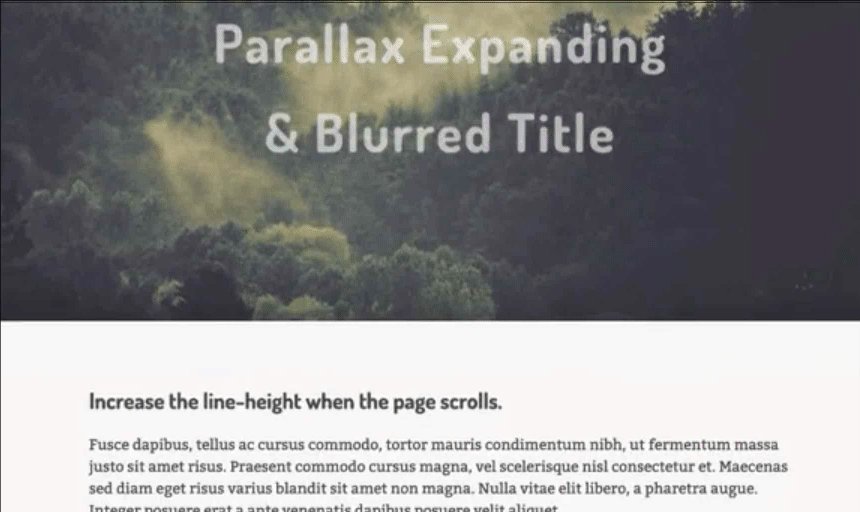
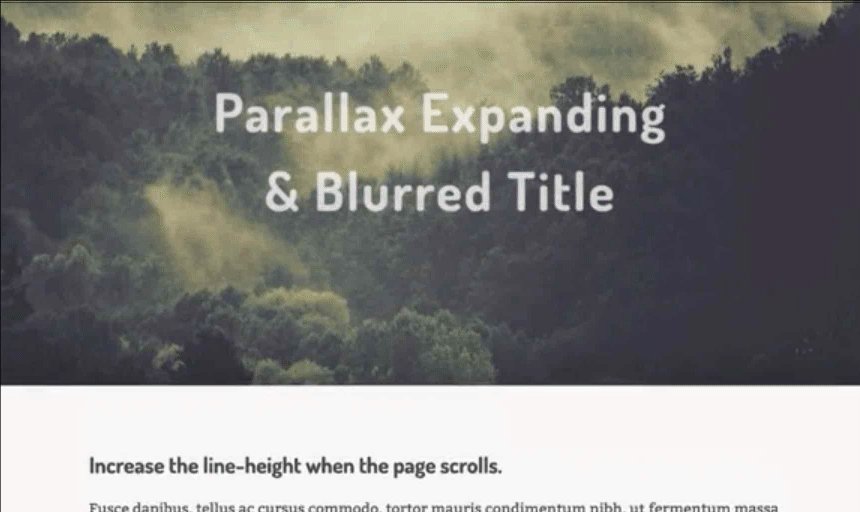
- เอฟเฟกต์เบลอ
- หมุนเอฟเฟกต์
- เอฟเฟกต์เมาส์
ติดตามเมาส์
เอฟเฟกต์แทร็กของเมาส์คือการเปลี่ยนแบบเฟดเอาต์ ยิ่งคุณย้ายจากส่วนบนลงล่าง ระบบนำทางอัตโนมัติจะปรากฏขึ้น มันดูน่าสนใจและน่าติดตามมาก แน่นอนว่ามันจะปรับปรุงประสบการณ์การใช้งานเว็บไซต์ของคุณ คุณสามารถใช้การออกแบบนี้เพื่อเปิดเผยหัวข้อใหม่สำหรับผู้ใช้ หรือเพียงแค่ทำให้พวกเขาประหลาดใจ – อะไรจะเกิดขึ้นต่อไป!

หมุนเอฟเฟกต์
เอฟเฟกต์การหมุนหมายถึงการเพิ่มการเคลื่อนไหวให้กับองค์ประกอบ ดังนั้นในขณะที่ผู้ใช้นำทางหน้าหรือเลื่อนหน้าลง องค์ประกอบจะหมุนตามเข็มนาฬิกาหรือทวนเข็มนาฬิกา
การเพิ่มลงในเว็บไซต์ของคุณอาจเป็นผลดี คุณสามารถทำให้ผู้ใช้รู้สึกเหมือนกำลังดูวิดีโอขณะเลื่อนเว็บไซต์ของคุณ

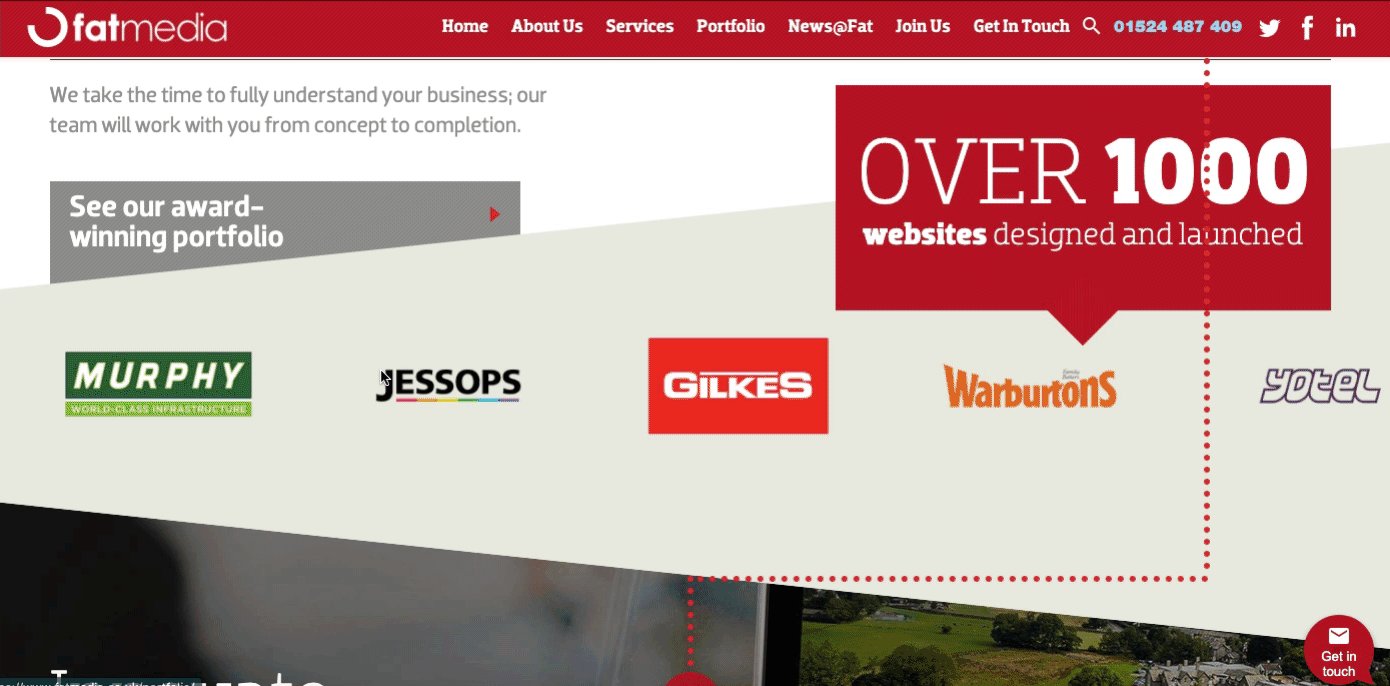
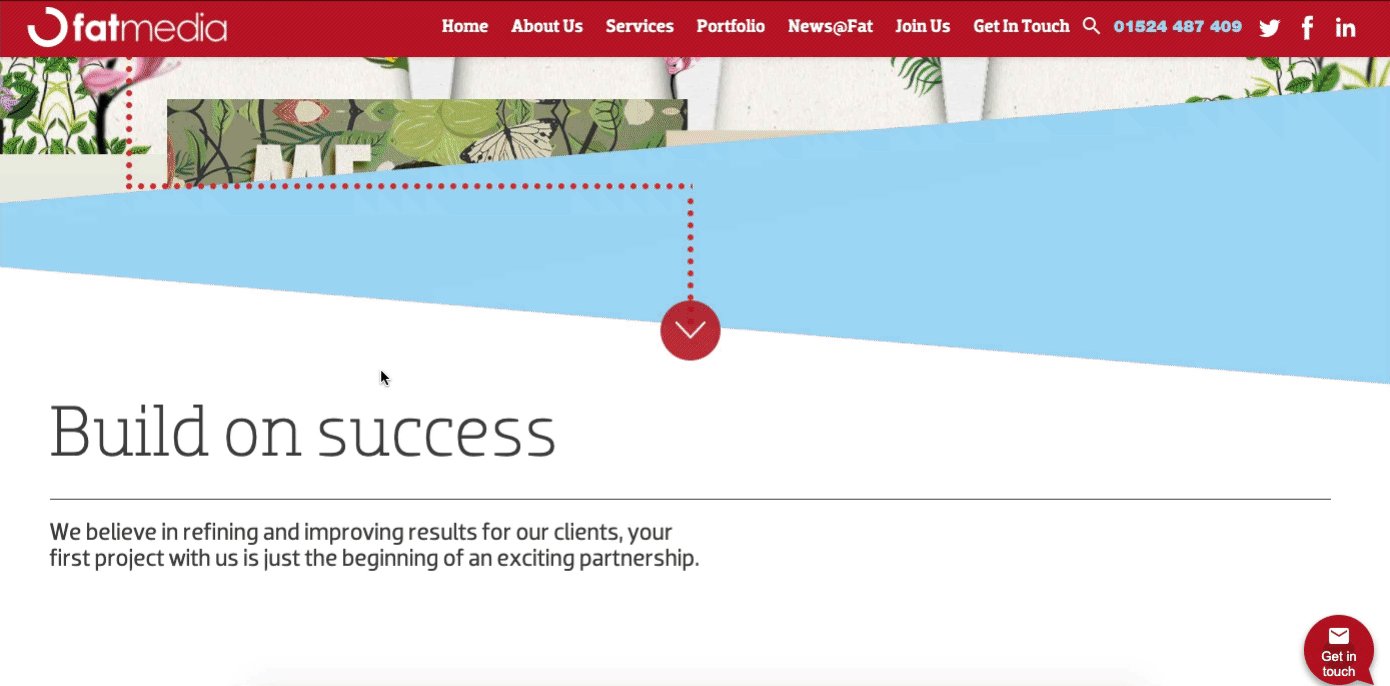
เลื่อนพื้นหลัง
รูปแบบการออกแบบที่เก่าแก่ที่สุดรูปแบบหนึ่งคือเอฟเฟกต์การเลื่อนพื้นหลัง เป็นวิธีที่ดีในการเริ่มต้นด้วยการออกแบบนี้ คุณสามารถเห็นภาพที่เปลี่ยนไปทีละภาพในขณะที่คุณเลื่อนลงไปที่หน้า นอกจากนี้ คุณจะได้รับเรื่องราวในขณะที่คุณเลื่อนจากบนลงล่าง หากคุณมีเว็บไซต์หน้าเดียว การออกแบบนี้อาจยอดเยี่ยมสำหรับคุณ

เลื่อนแนวตั้ง
เอฟเฟกต์การเลื่อนพารัลแลกซ์แนวตั้งนั้นน่าดึงดูดและน่าดึงดูดใจมากกว่าเอฟเฟกต์การเลื่อนพื้นหลัง คุณสามารถให้ผู้ใช้ของคุณรู้สึกว่าองค์ประกอบต่างๆ กำลังลอยอยู่เมื่อพวกเขาไปยังส่วนต่างๆ ของเว็บไซต์ ประกอบด้วยความเร็วที่แตกต่างกันโดยมีหลายชั้นในทิศทางเดียวกัน

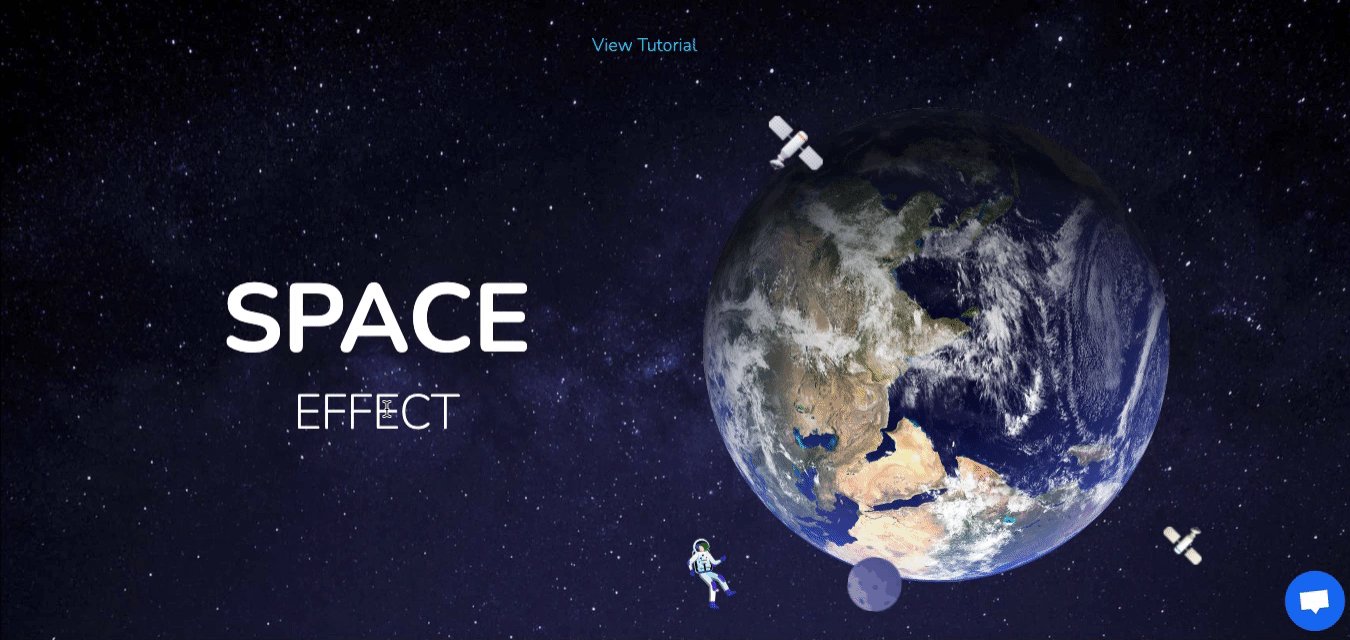
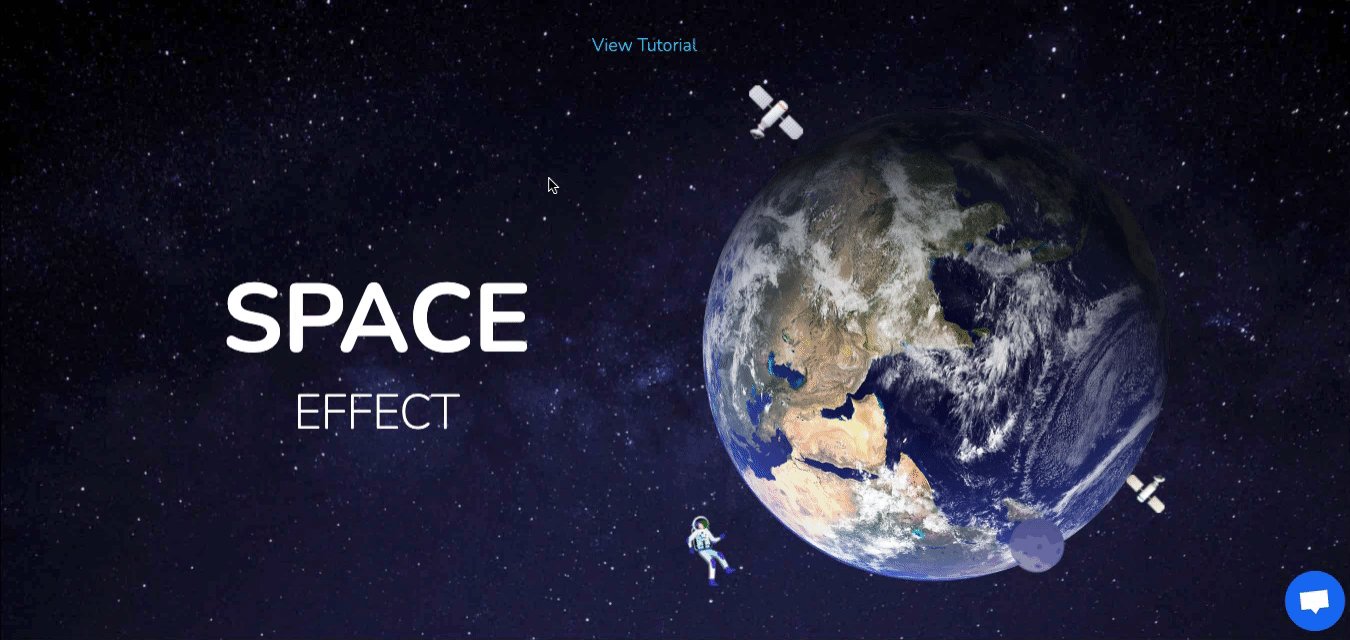
เลื่อนแนวนอน
ความคิดแรกหลังจากดูเอฟเฟกต์การเลื่อนแนวนอนคืออะไร? เห็นได้ชัดว่าคุณรู้สึกเหมือนอยู่ในอวกาศ ใช่ไหม?
มันสามารถเติมสีสันให้กับการออกแบบที่น่าเบื่อและน่าเบื่อของคุณให้เป็นผลงานชิ้นเอกได้อย่างง่ายดาย
สมมติว่าคุณสร้างม็อคอัพสำหรับโปรเจ็กต์ แต่มันดูจืดชืดไปหน่อย และคุณต้องการเพิ่มสีสันให้กับโปรเจ็กต์ การบินกระสวยไปตรงกลางหน้าจอโดยใช้การเลื่อนแนวนอนควรทำเคล็ดลับอย่างแน่นอน อย่างที่คุณเห็นเอฟเฟกต์ทำงานควบคู่ไปกับสิ่งที่คุณทำมากขึ้นจากบนลงล่าง

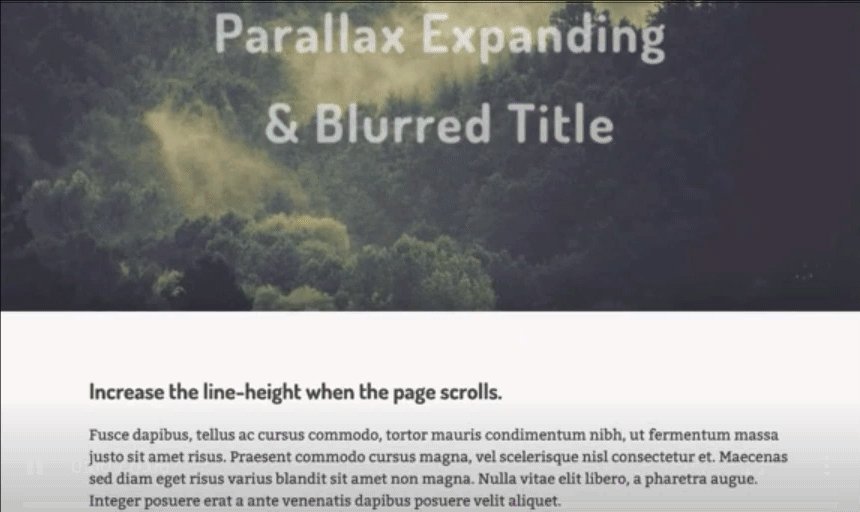
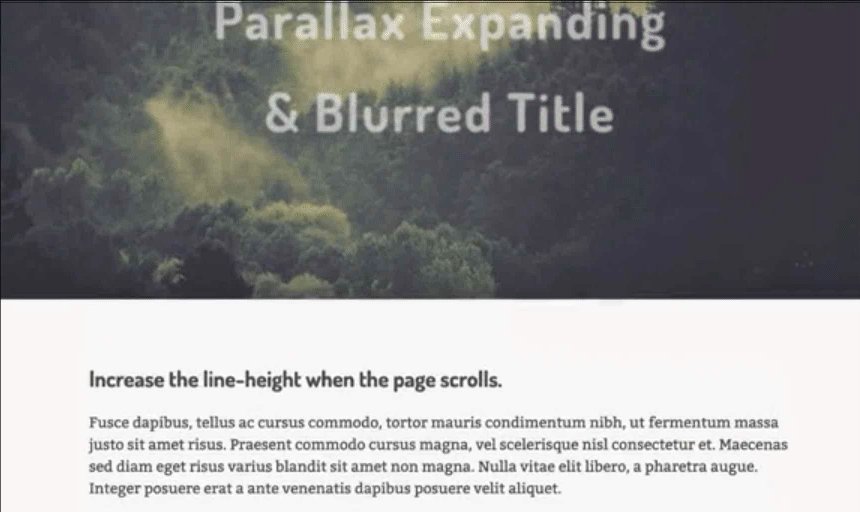
เอฟเฟกต์เบลอ
เช่นเดียวกับเอฟเฟกต์ด้านบน มันทำงานในลักษณะเดียวกัน แต่ความแตกต่างคือ เอฟเฟกต์เบลอจะปรากฏขึ้นเมื่อคุณเลื่อนลง ตรงกันข้ามเมื่อคุณเลื่อนขึ้นอีกครั้งจะแสดงข้อความพร่ามัว

เอฟเฟคเมาส์
สุดท้ายแต่ไม่ท้ายสุด เรามีเอฟเฟกต์เมาส์พารัลแลกซ์ที่จะพูดถึง มันดูเรียบง่ายและเท่มาก เมื่อคุณเลื่อนตัวชี้เมาส์ หน้าต่างทั้งหมดจะย้ายไปตาม นอกจากนี้ คุณจะรู้สึกเหมือนอยู่ในยานอวกาศ ดังนั้นคุณจึงนำรูปแบบการออกแบบนี้ไปใช้ในไซต์ของคุณได้ แต่เราขอแนะนำให้คุณเพิ่มในส่วนเฉพาะ
เช่น เกี่ยวกับหน้า ส่วนพอร์ต หรือหน้าแบบสอบถาม ด้วยวิธีนี้ คุณจะดึงดูดความสนใจของพวกเขาให้อยู่ในเว็บไซต์ของคุณได้มากขึ้น

แม้ว่าจะมีเอฟเฟกต์พารัลแลกซ์มากมายที่คุณสามารถสังเกตเห็นได้ในหลายเว็บไซต์ แต่เราเพิ่งเลือกเอฟเฟกต์ยอดนิยมบางส่วนที่คุณสามารถนำไปใช้กับเว็บไซต์ของคุณได้
เพื่อให้เว็บไซต์ของคุณมีส่วนร่วมและดึงดูดความสนใจมากขึ้นด้วยการออกแบบที่ยอดเยี่ยม คลิกที่นี่
ตอนนี้เราจะแสดงวิธีเพิ่มเอฟเฟกต์พารัลแลกซ์ให้คุณ
- บนองค์ประกอบเว็บไซต์โดยใช้ Elementor
- บนพื้นหลังเว็บไซต์โดยใช้ Happy Elementor Addons
วิธีสร้างเอฟเฟกต์พารัลแลกซ์โดยใช้ Elementor

เมื่อพิจารณาจากประเภทการออกแบบข้างต้น มาดูวิธีการสร้างเอฟเฟกต์พารัลแลกซ์โดยใช้ Elementor ทุกรูปแบบการออกแบบมีจุดประสงค์เฉพาะตัว ดังนั้นขึ้นอยู่กับหมวดหมู่ธุรกิจและเว็บไซต์ของคุณ ให้เลือกประเภทที่ดีที่สุดที่ตรงกับการผสมสีของเว็บไซต์ของคุณ
ข้อกำหนดในการสร้างการออกแบบพารัลแลกซ์ด้วย Elementor
- WordPress
- Elementor (ฟรีและ Pro)
เพิ่มหน้าและแก้ไขด้วย Elementor
คุณมีสองวิธีในการเพิ่มเอฟเฟกต์พารัลแลกซ์ด้วย Elementor คุณสามารถเพิ่มคุณสมบัตินี้บนหน้าที่มีอยู่ หรือเพียงแค่สร้างหน้าแยกต่างหากแล้วทำงานกับมัน
มาสร้างเพจกันเถอะ คุณสามารถเพิกเฉยได้หากคุณสร้างเพจไว้แล้ว
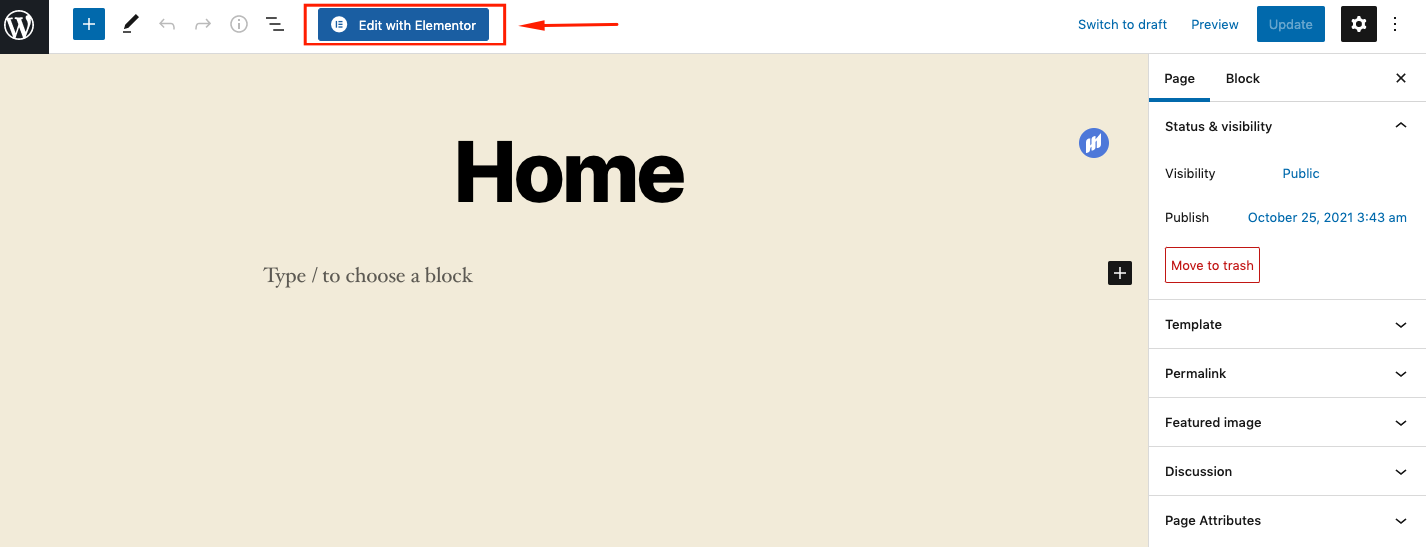
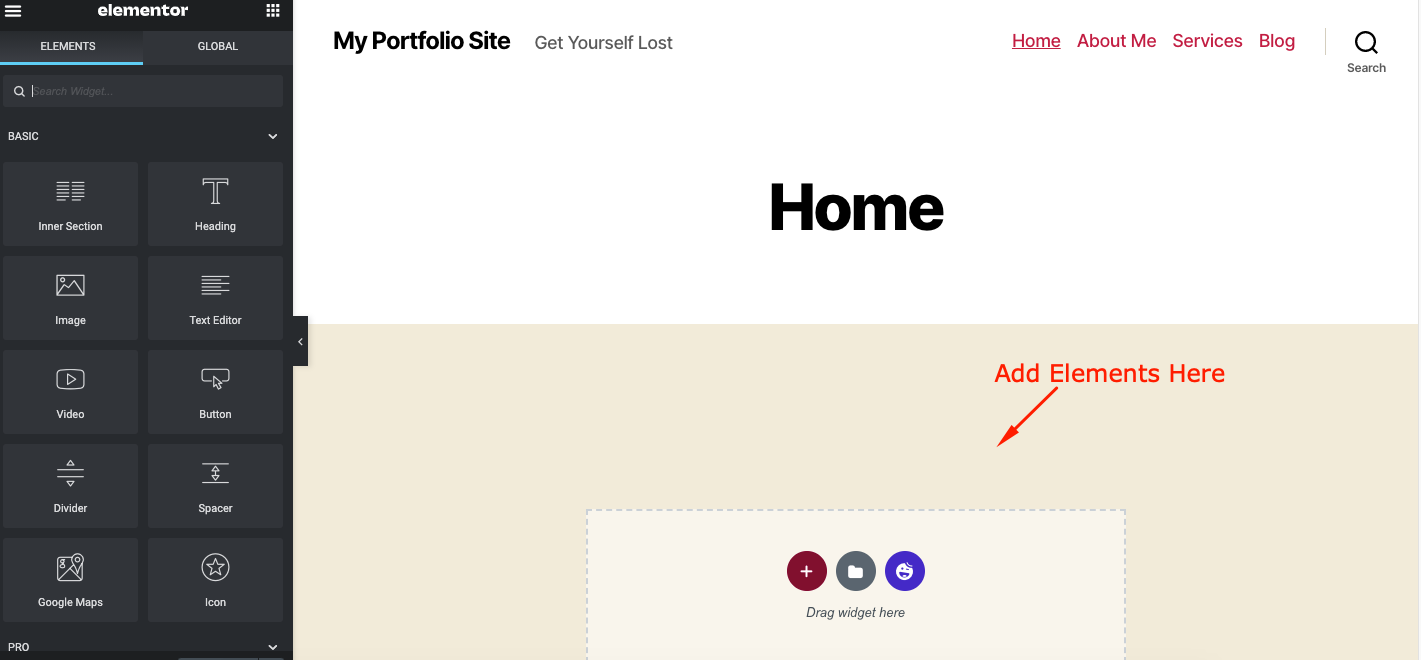
ไปที่ WordPress Dashboard> Pages> Add a new page> Edit with Elementor

เมื่อคุณเข้าไปแล้ว ให้เพิ่มไฟล์มีเดียในหน้านี้ หากไม่ได้ทำก่อนหน้านี้

เพิ่มเอฟเฟกต์การเคลื่อนไหว
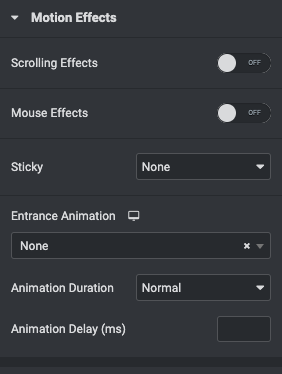
ใต้ส่วนขั้นสูง คุณจะพบ Motion นอกจากนี้ยังมีสองส่วนย่อย เอฟเฟกต์เลื่อนและเอฟเฟกต์เมาส์ นอกเหนือจากนี้ คุณสามารถใช้องค์ประกอบที่ติดหนึบ แอนิเมชัน เพิ่มระยะเวลาของแอนิเมชัน และดีเลย์ของแอนิเมชันได้

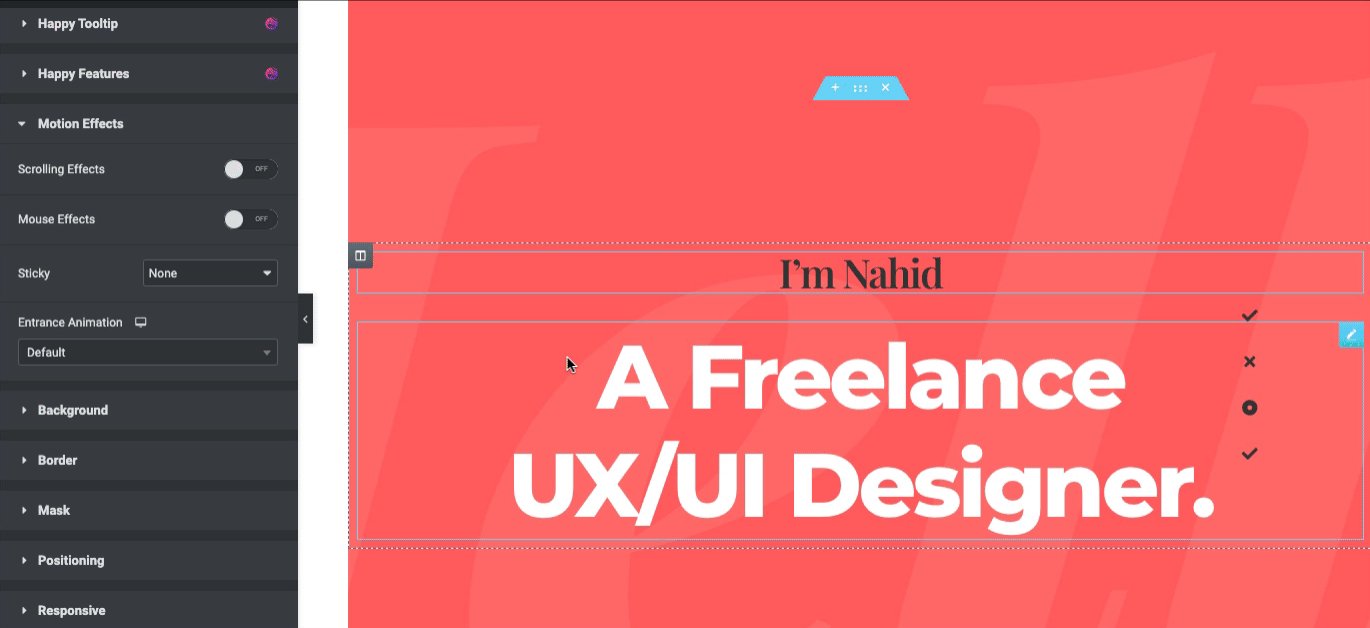
เลือกส่วนการออกแบบของคุณ จากนั้นคลิกที่ส่วนขั้นสูงเพื่อเพิ่มคุณสมบัติเหล่านี้ ในกรณีนี้ เราเลือกหัวข้อ หลังจากนั้นคลิกที่ ไอคอนแก้ไขได้ ทางด้านขวาของหน้าจอ
จากนั้นแตะที่ Advanced> Motion effects

สลับ เอฟเฟกต์การเลื่อน และคุณสามารถดูเอฟเฟกต์พารัลแลกซ์อื่น ๆ ให้คุณใช้งานได้ ทำสิ่งเดียวกันทีละตัวแล้วนำการออกแบบไปใช้กับส่วน

มาดูกันว่าคุณสามารถใช้ Scroll Effect อะไรได้อีก
- เลื่อนแนวตั้ง
- เลื่อนแนวนอน
- ความโปร่งใส
- เบลอ
- หมุน
- มาตราส่วน
เลื่อนแนวตั้ง
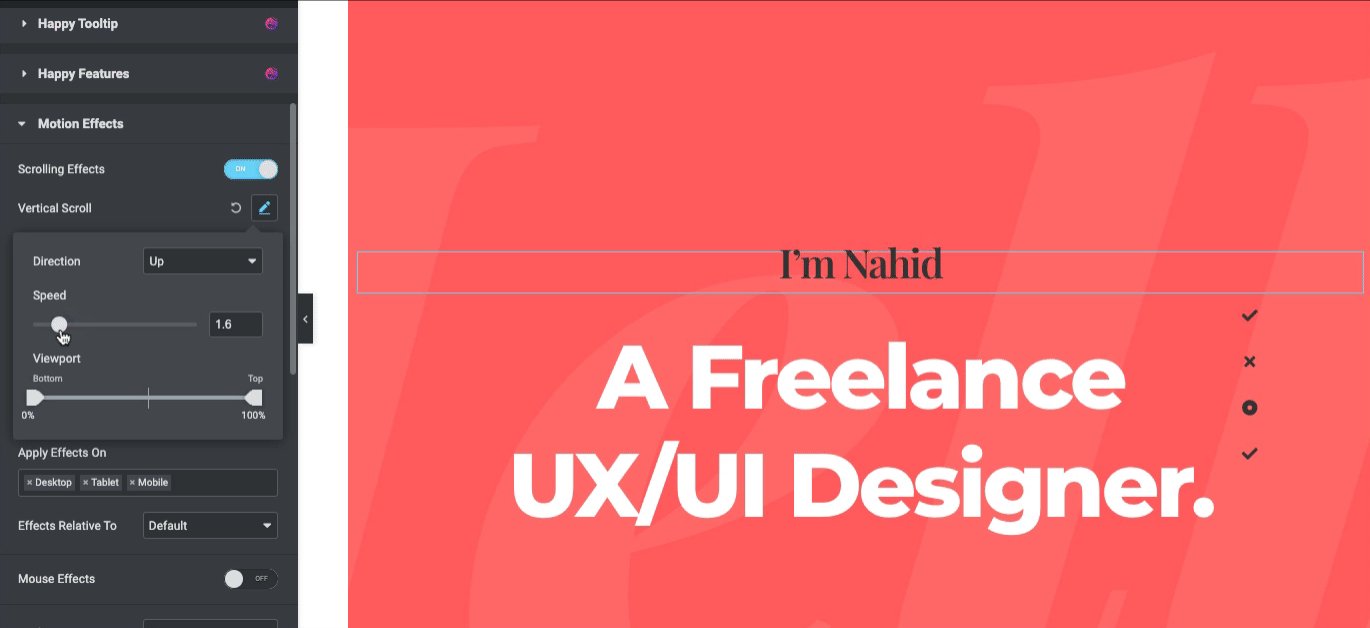
หากต้องการนำการออกแบบไปใช้ ก่อนอื่น ให้คลิกส่วนการออกแบบใดๆ จากนั้นไปที่ Advanced> Motion Effect> Toggle the Scrolling effects on> แตะที่ปุ่มเลื่อนแนวตั้ง

หมายเหตุ: ในการป้อนและแก้ไขส่วนที่คุณต้องการ คุณต้องเลือกตัวเลือกนั้น มิฉะนั้น มันจะทำงานไม่ถูกต้อง

เมื่อคุณคลิกที่ปุ่ม ปากกา คุณสามารถตั้งค่าเอฟเฟกต์การเลื่อนได้ เช่นคุณสามารถเปลี่ยนทิศทางขึ้นและลง ปรับความเร็วการเลื่อนขององค์ประกอบ ปรับมุมมองให้เหมาะสม
คุณยังสามารถดูความคืบหน้าการออกแบบของคุณข้างหน้าจอด้านขวาได้อีกด้วย

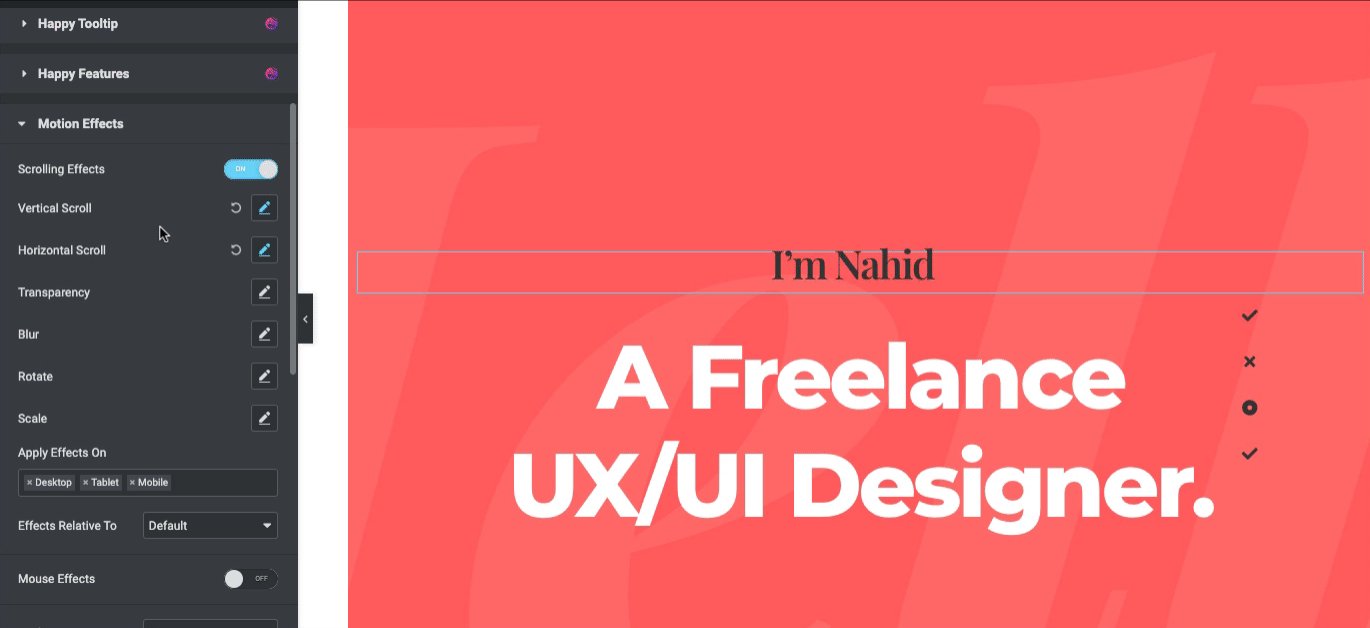
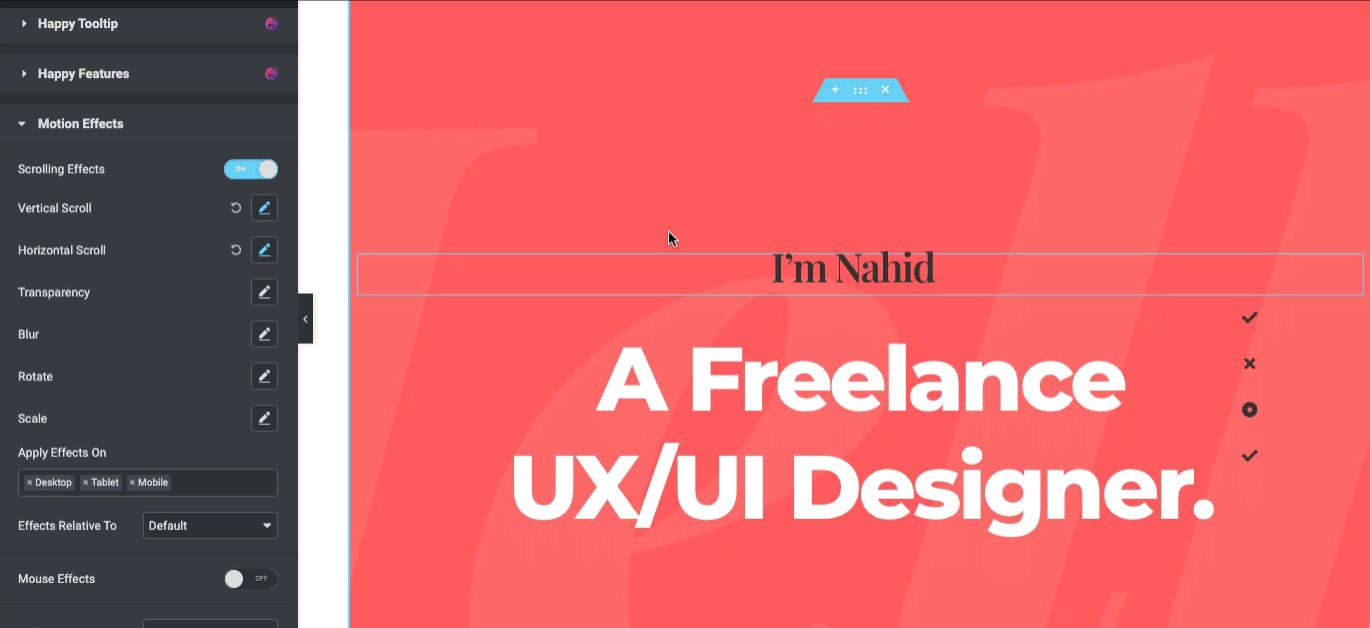
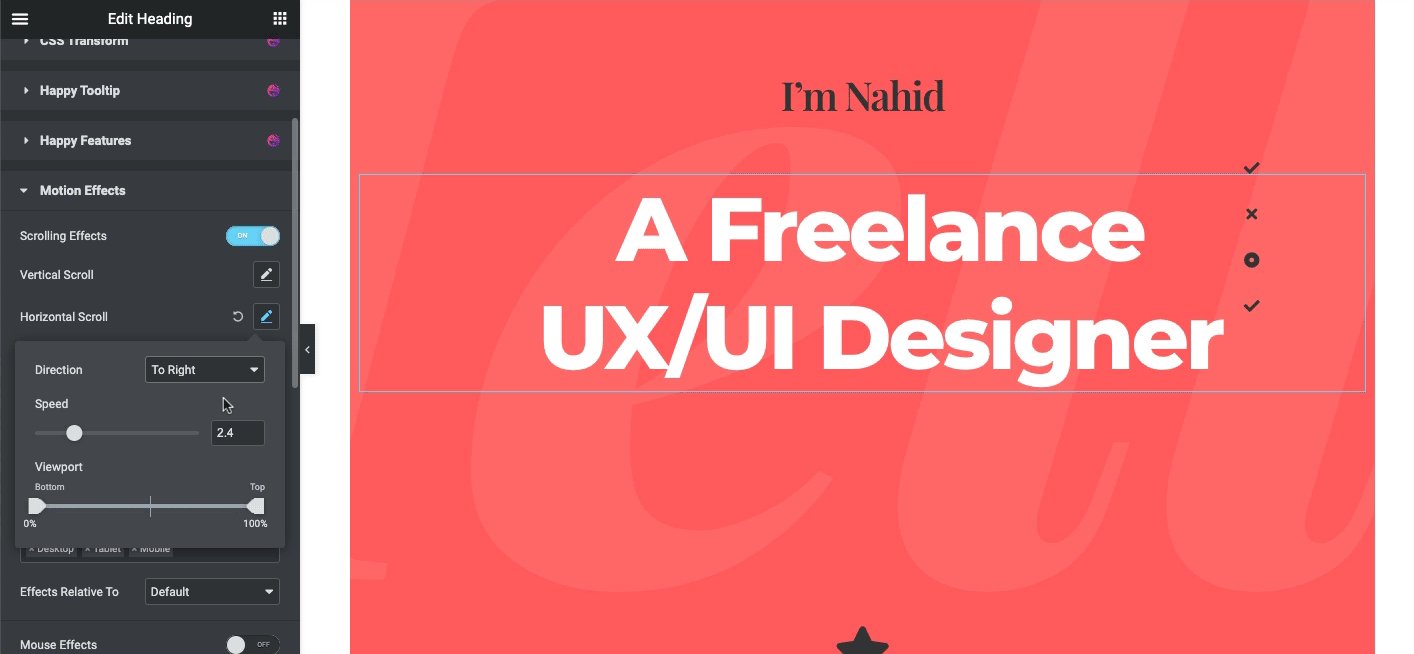
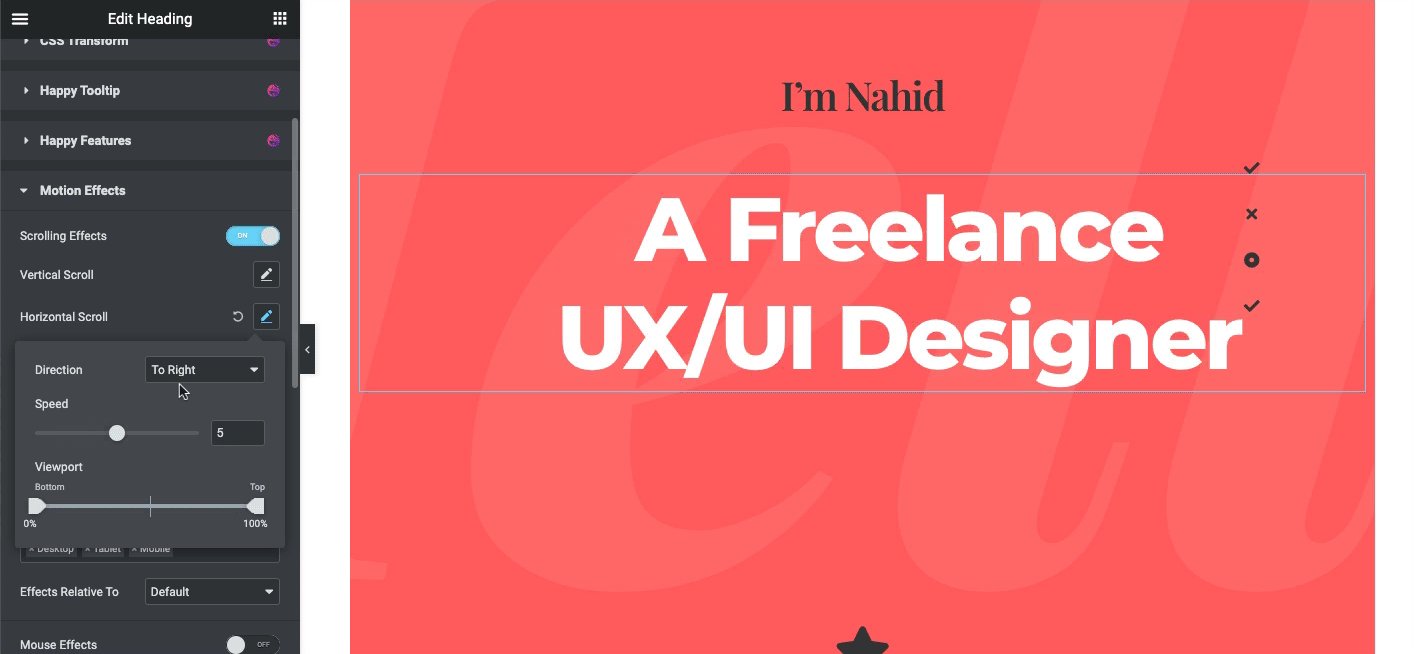
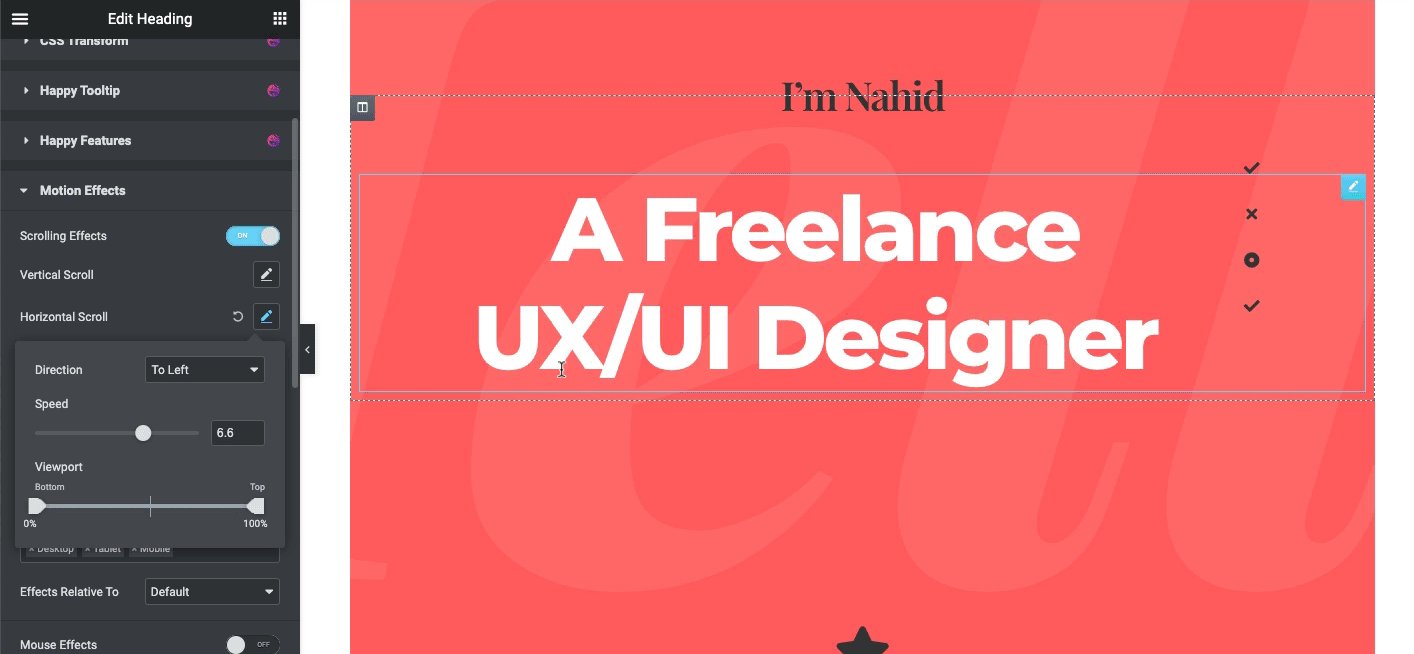
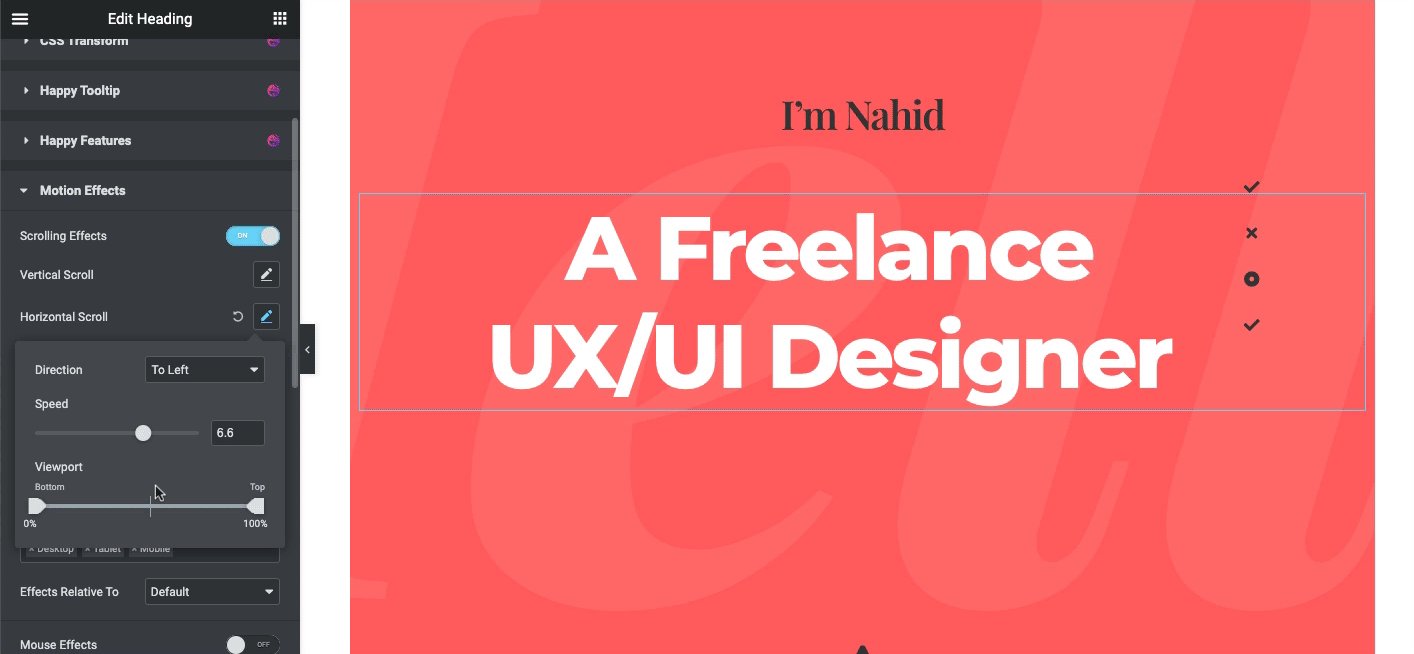
เอฟเฟกต์เลื่อนแนวนอน
เช่นเดียวกับเอฟเฟกต์การเลื่อนแนวตั้ง ตอนนี้คุณสามารถทำสิ่งเดียวกันกับการเลื่อนแนวนอนได้แล้ว เพียงเลือกส่วนการออกแบบของคุณและไปที่ ขั้นสูง> การเคลื่อนไหว> เอฟเฟกต์การเลื่อน> เอฟเฟกต์แนวนอน

ผลโปร่งใส
มาดูกันว่าเอฟเฟกต์ความโปร่งใสบนเว็บไซต์ของคุณทำงานอย่างไร ในการทำเช่นนั้น ให้แตะที่ตัวเลือกโปร่งใสอีกครั้งแล้วปรับการตั้งค่า
คุณสามารถใช้เอฟเฟกต์ความโปร่งใสสี่ประเภทได้ที่นี่ นอกจากนี้ คุณสามารถปรับระดับได้ตั้งแต่ 1 ถึง 10

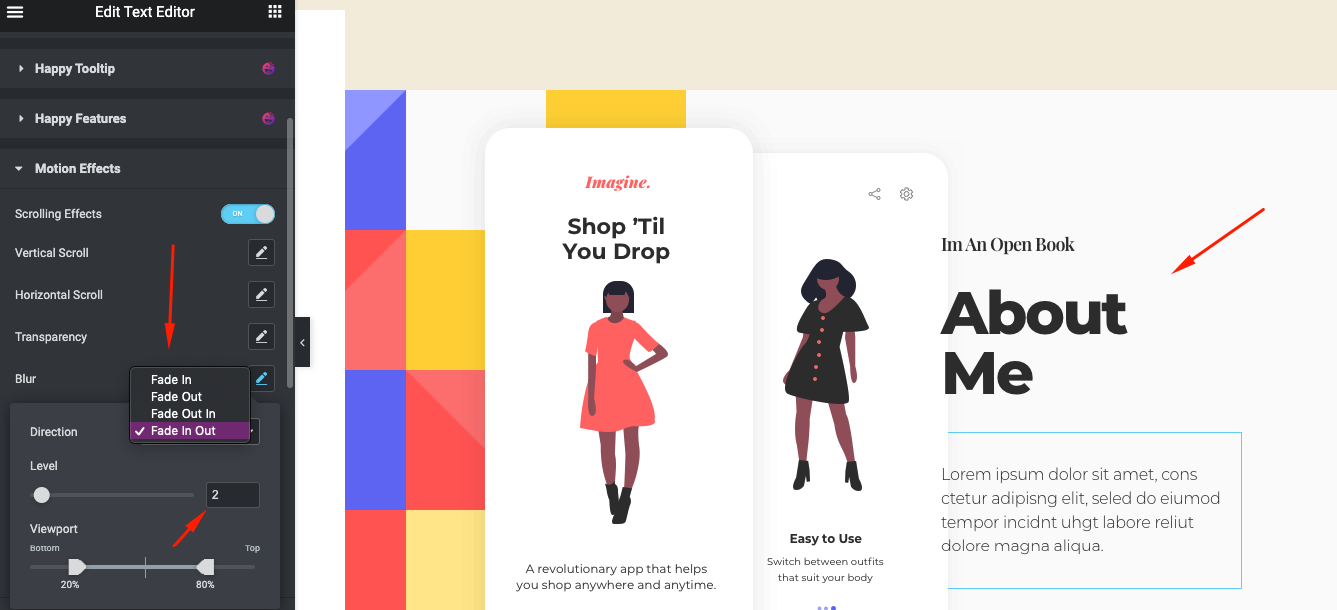
เอฟเฟกต์เบลอ
อีกครั้ง เลือกส่วนการออกแบบของคุณ ในกรณีของเรา เราได้เลือกหมวดเกี่ยวกับฉัน ด้วยวิธีที่คล้ายกัน คลิกที่ตัวเลือกแก้ไขและไปที่การตั้งค่าขั้นสูงเพื่อค้นหา Motion Effect
จากนั้นค้นหาเอฟเฟกต์ Blur และคลิกที่มัน คุณจะพบเอฟเฟกต์สี่แบบที่จะนำไปใช้กับการออกแบบของคุณ นอกจากนี้ คุณสามารถปรับให้เข้ากับระดับสีน้ำเงินได้

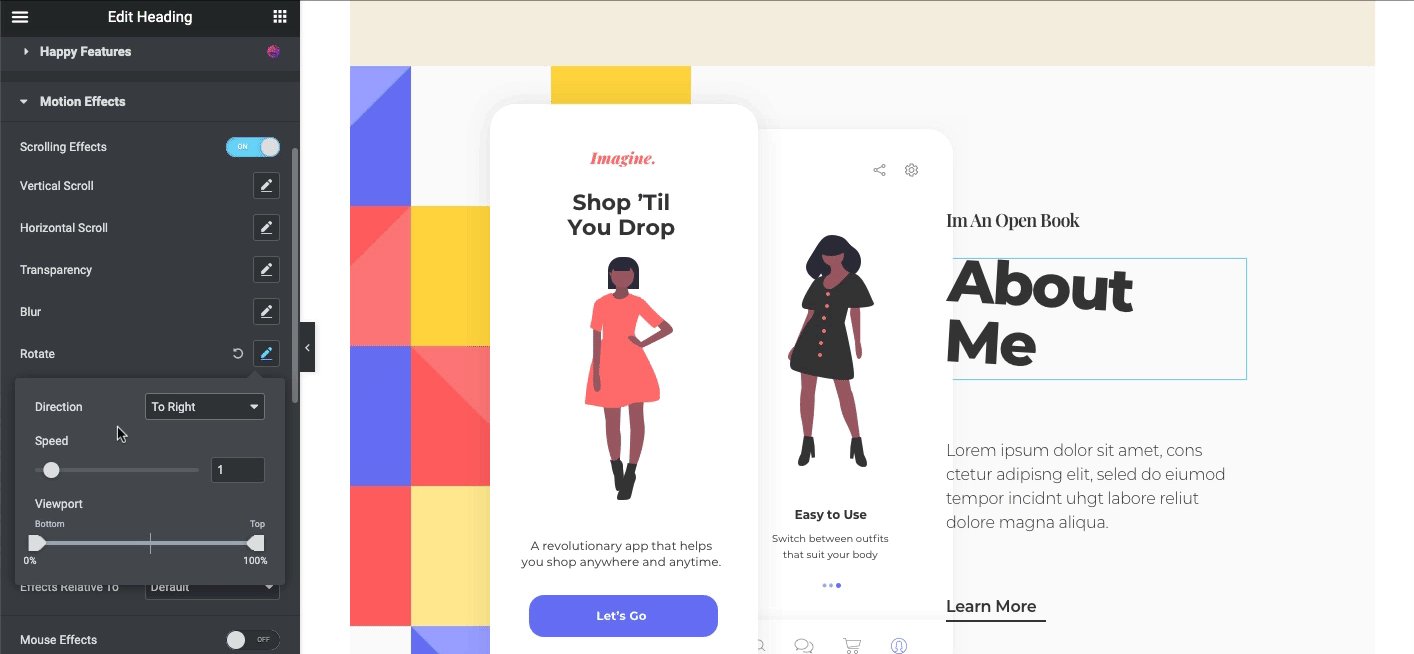
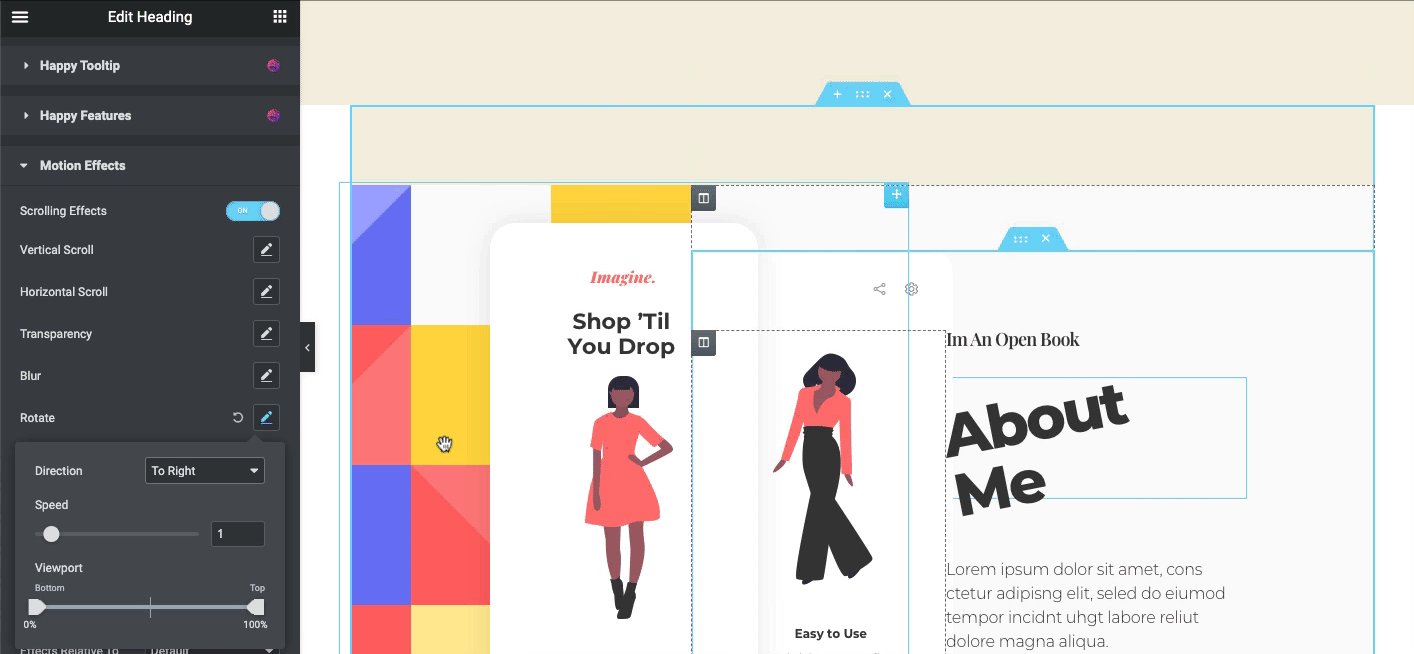
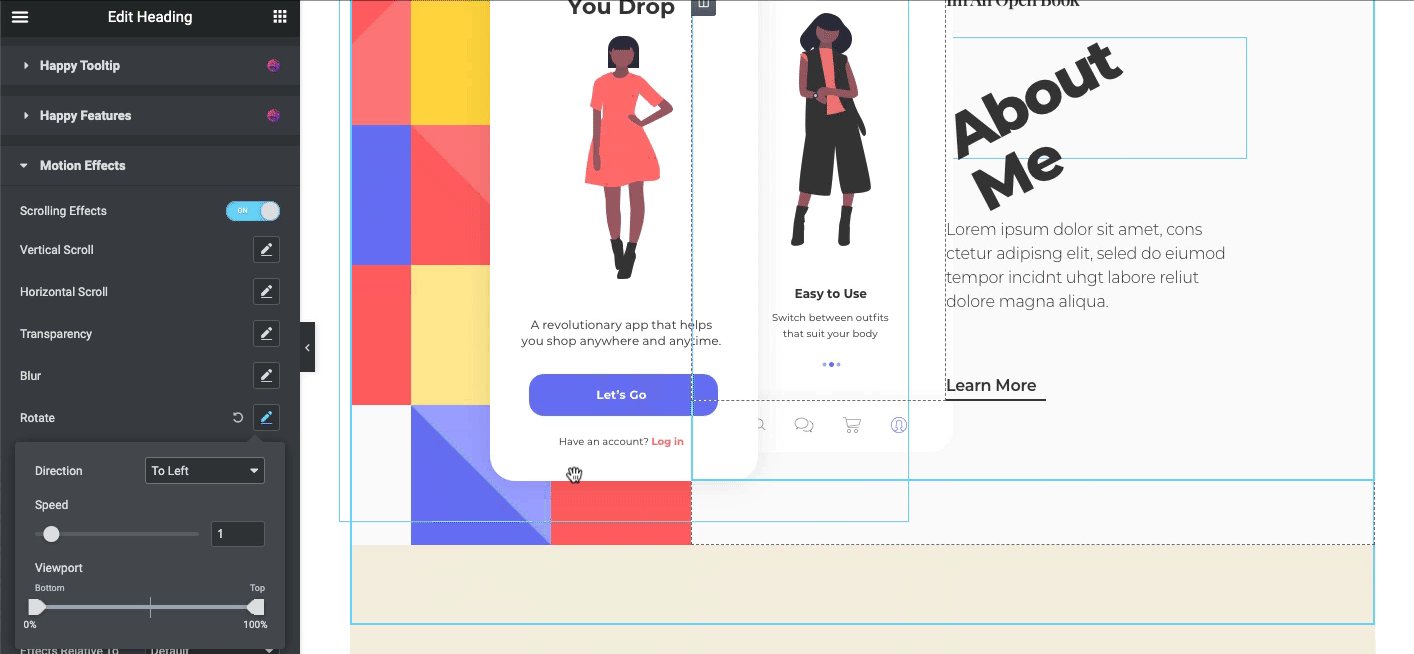
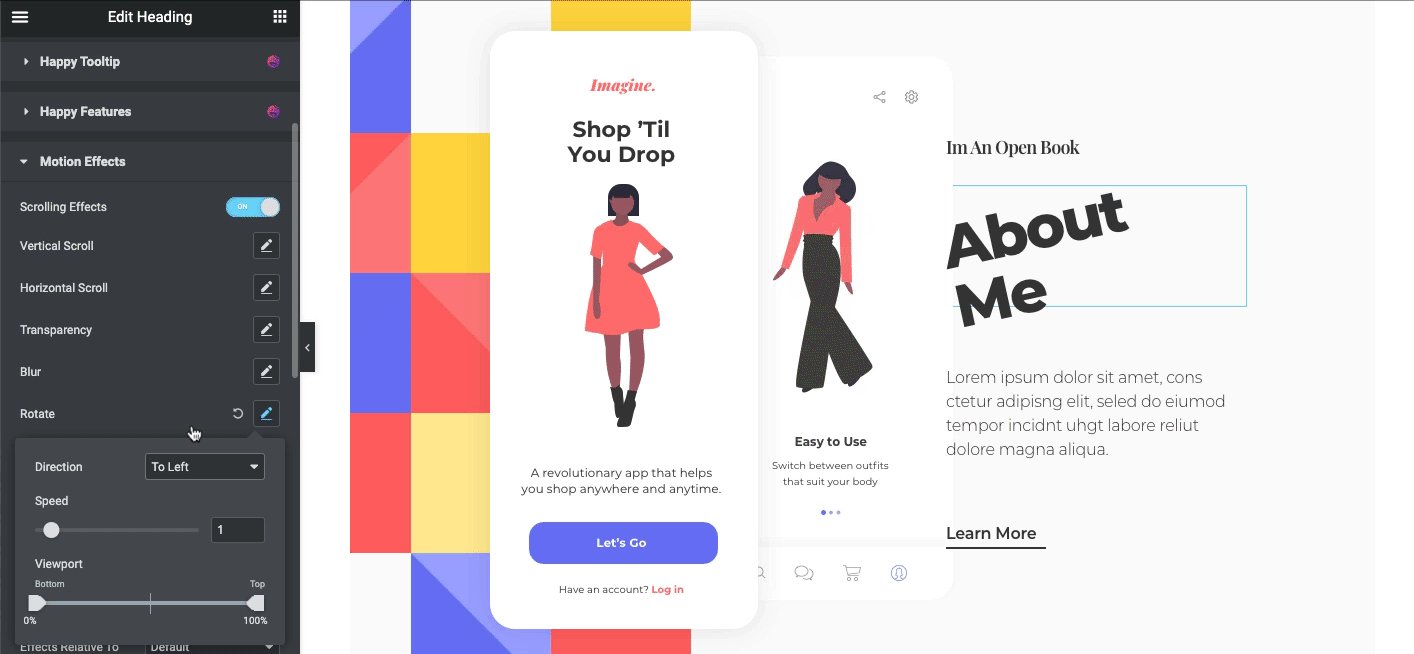
หมุนเอฟเฟกต์
ตอนนี้ได้เวลาแสดงให้เห็นว่าเอฟเฟกต์การหมุนทำงานอย่างไร เช่นเดียวกับวิธีเดียวกัน เพียงเลือกส่วนการออกแบบใดๆ ของคุณและปรับตัวเลือกการออกแบบขั้นสูงเพื่อรับเอฟเฟกต์การหมุนบนการออกแบบของคุณ

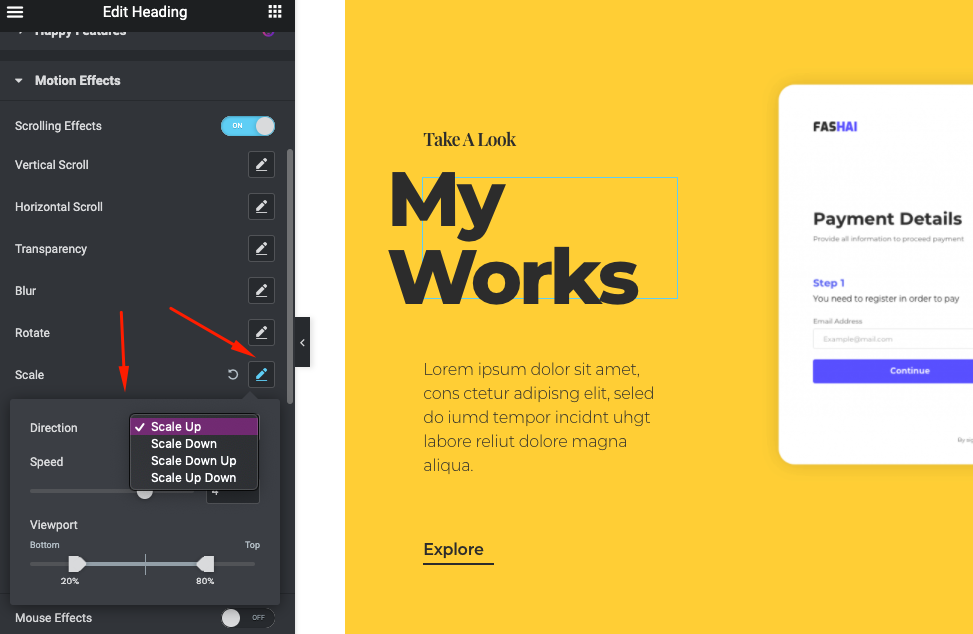
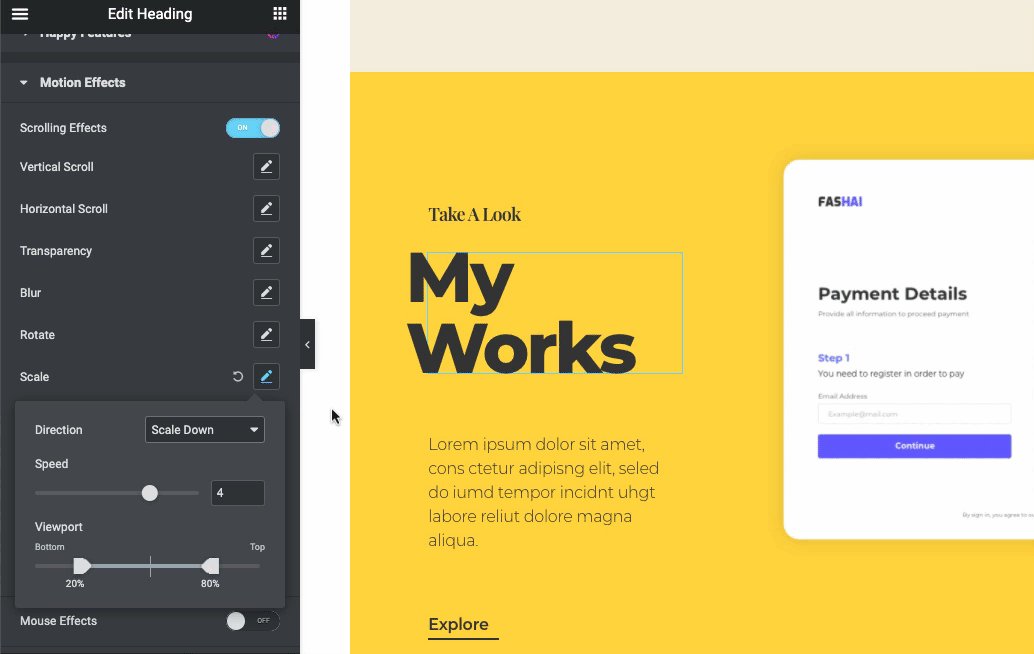
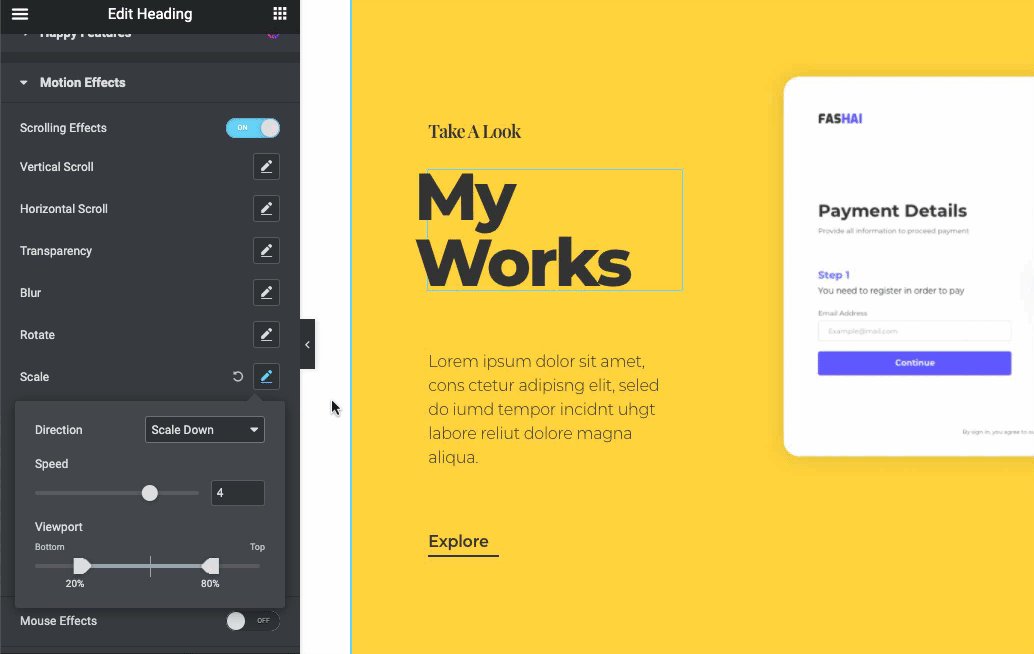
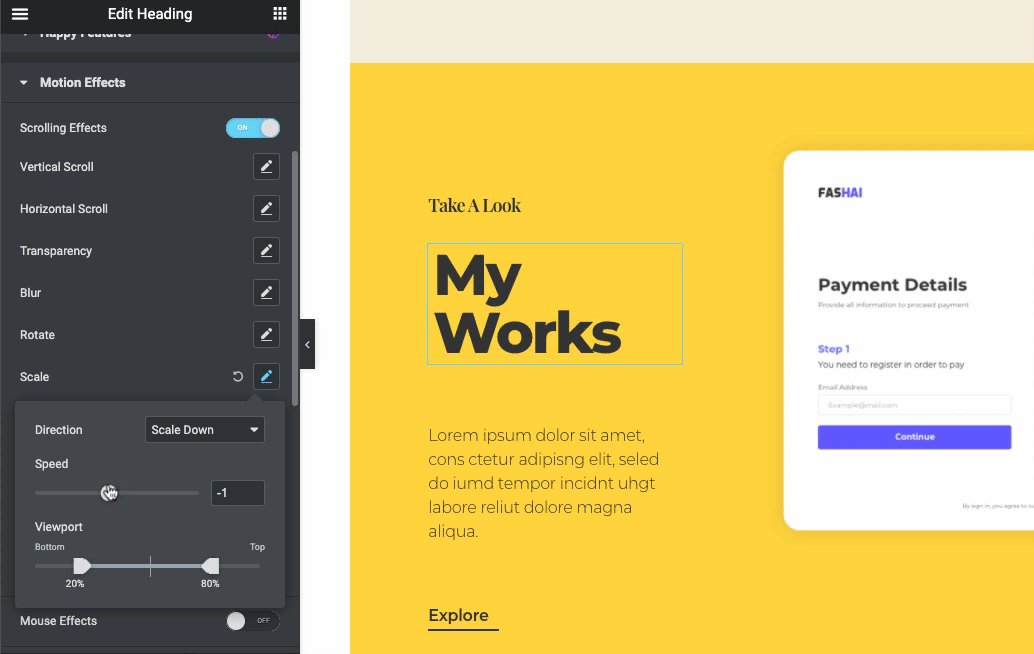
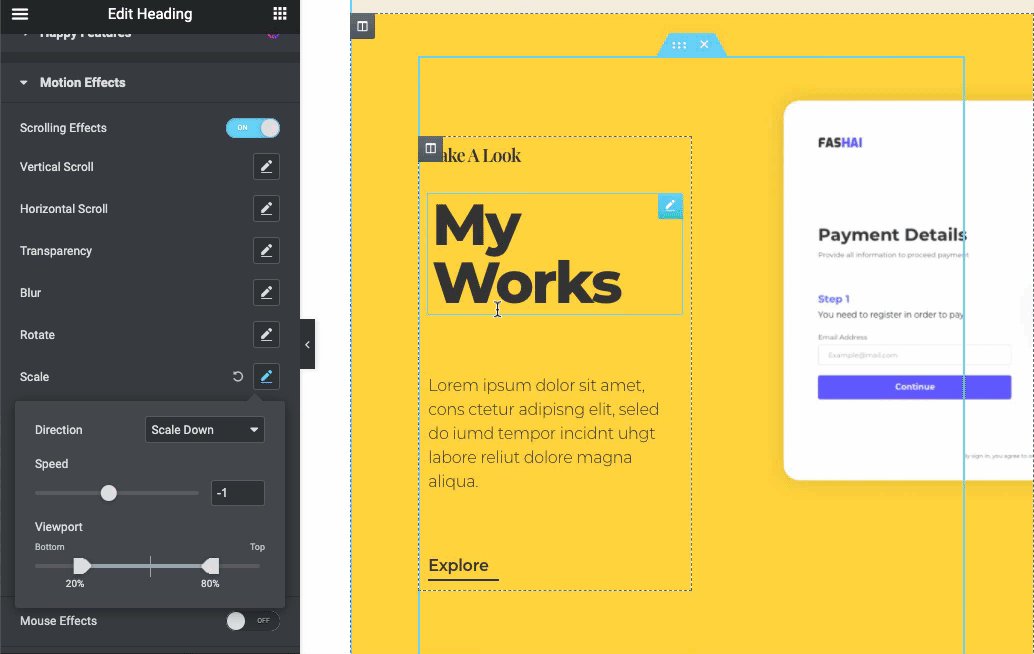
สเกลเอฟเฟกต์
การใช้เอฟเฟกต์นี้จะซูมออกโดยอัตโนมัติ และในระหว่างที่คุณเลื่อนหน้าลงหรือขึ้น ดังนั้น คุณสามารถกำหนดได้ว่าจะให้แสดงตัวมันเองอย่างไร คุณสามารถเปลี่ยนทิศทางได้สี่วิธี นอกจากนี้ คุณสามารถเปลี่ยนความเร็วของฟีเจอร์ตามทิศทางได้

เมื่อเสร็จแล้วจะมีลักษณะดังนี้

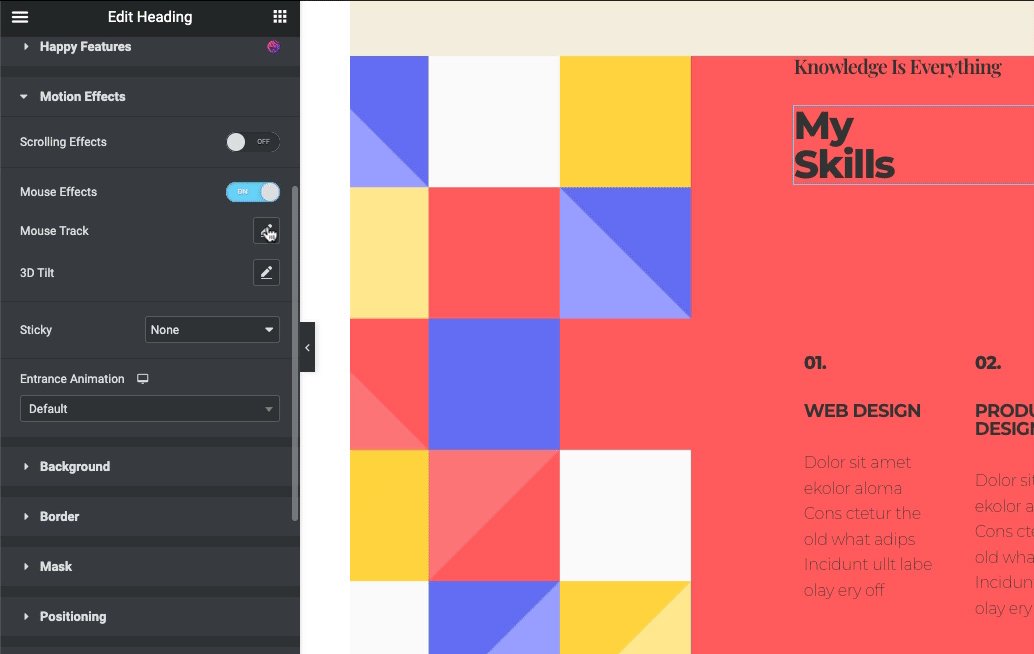
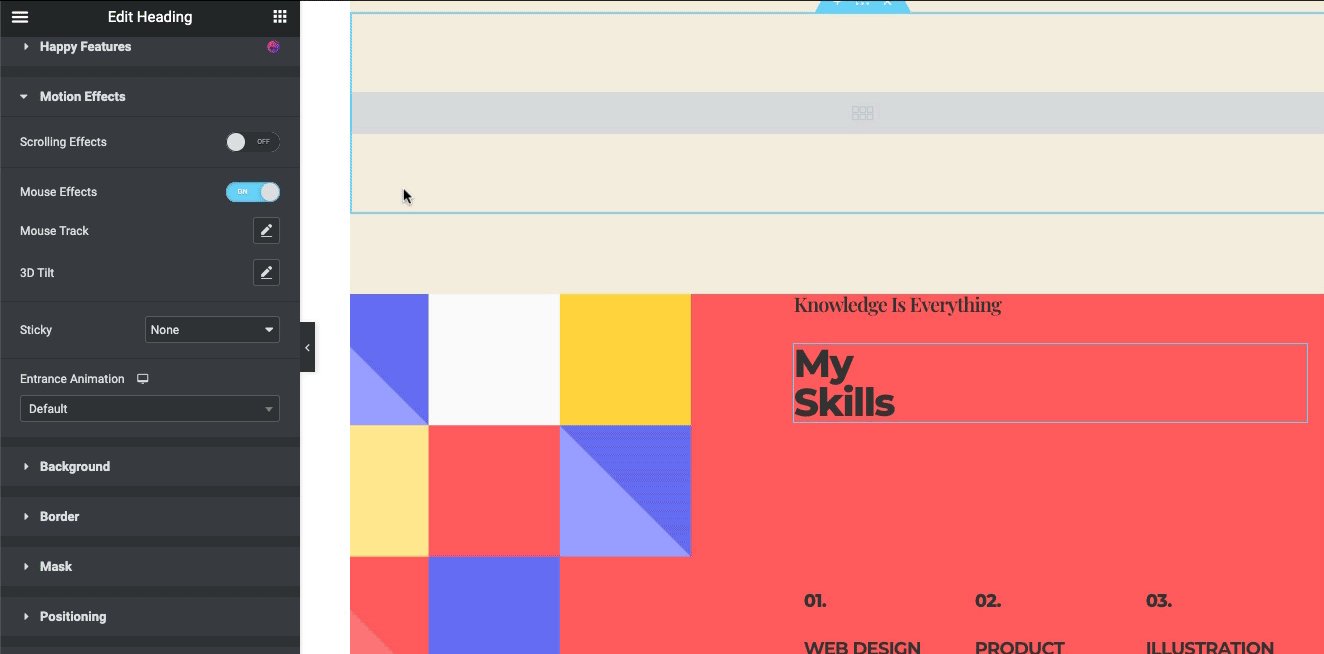
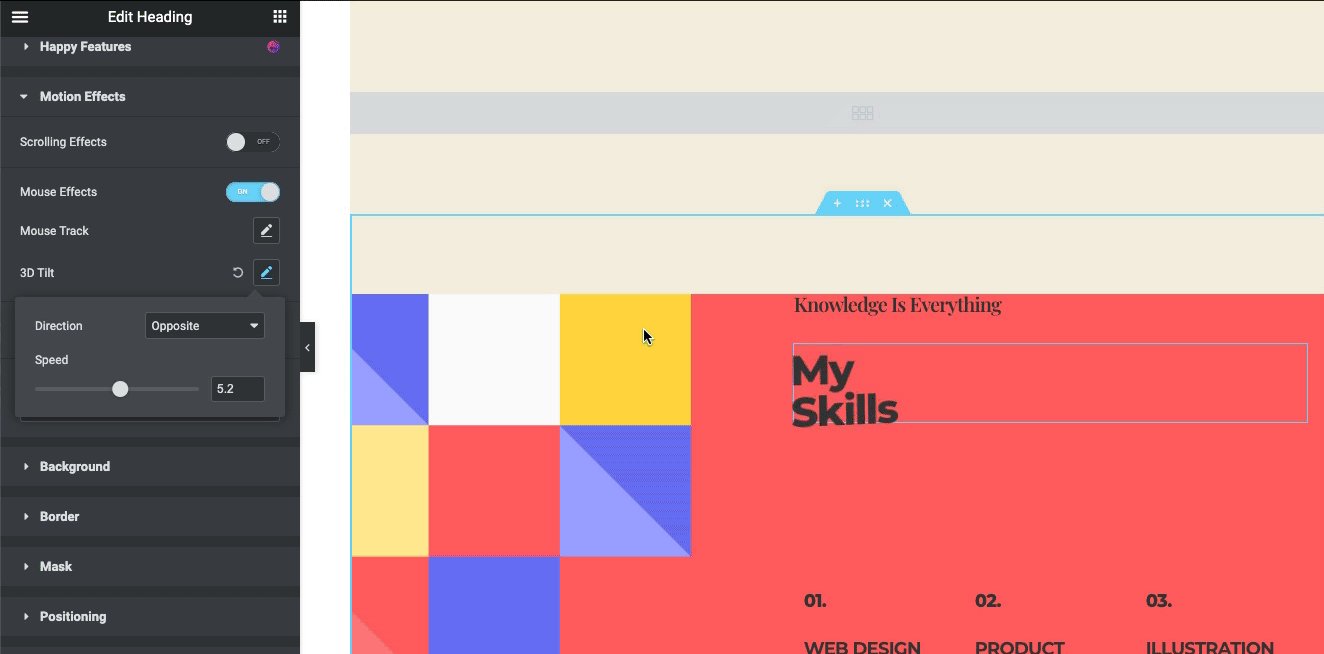
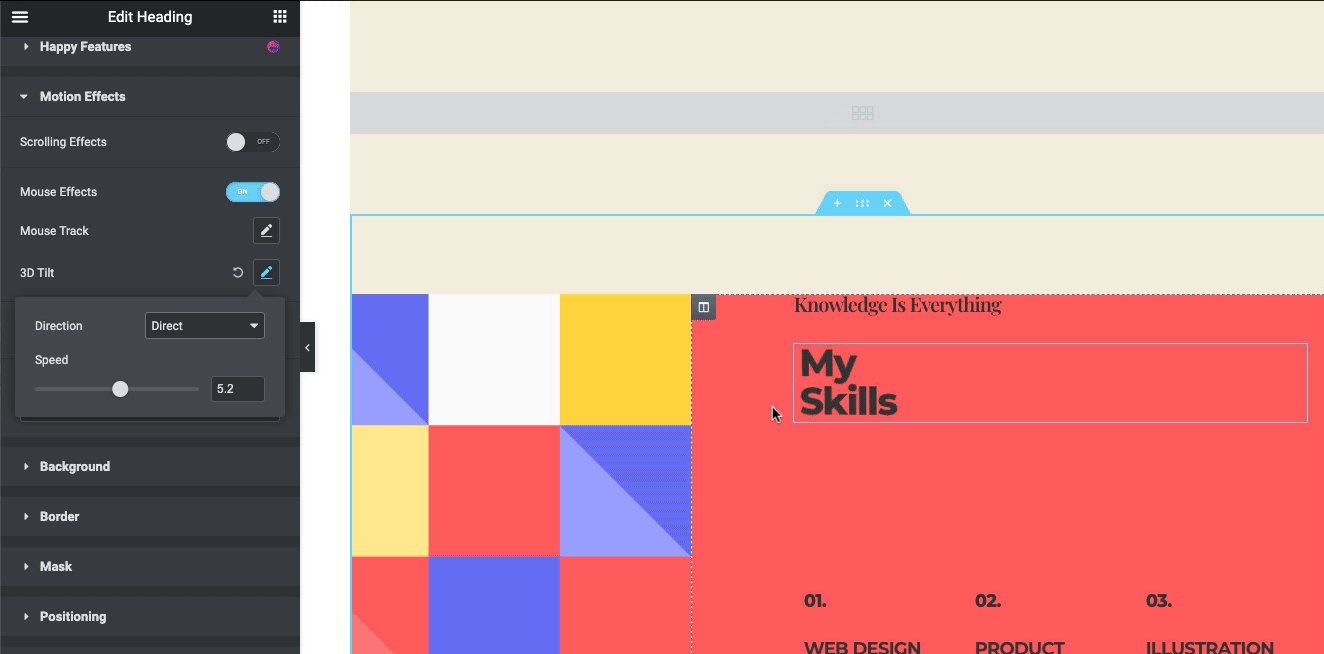
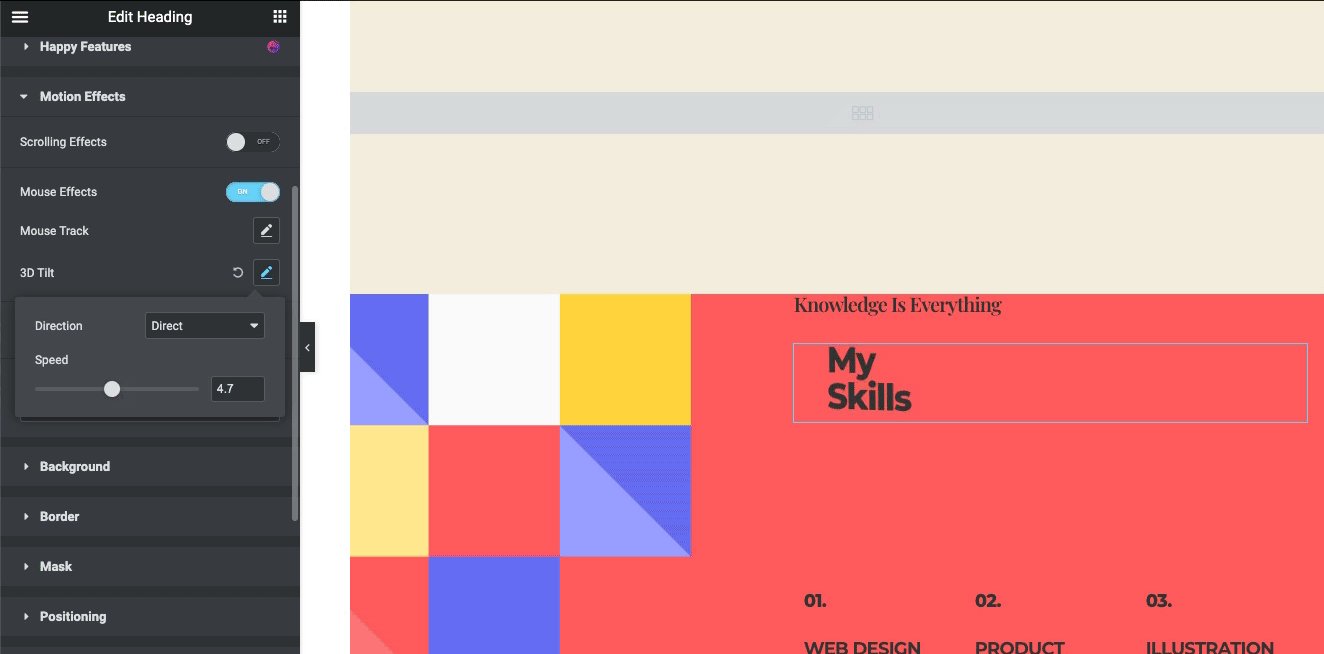
เอฟเฟกต์เมาส์
ประกอบด้วยเอฟเฟกต์สองประเภท แทร็กเมาส์และการเอียง 3 มิติ
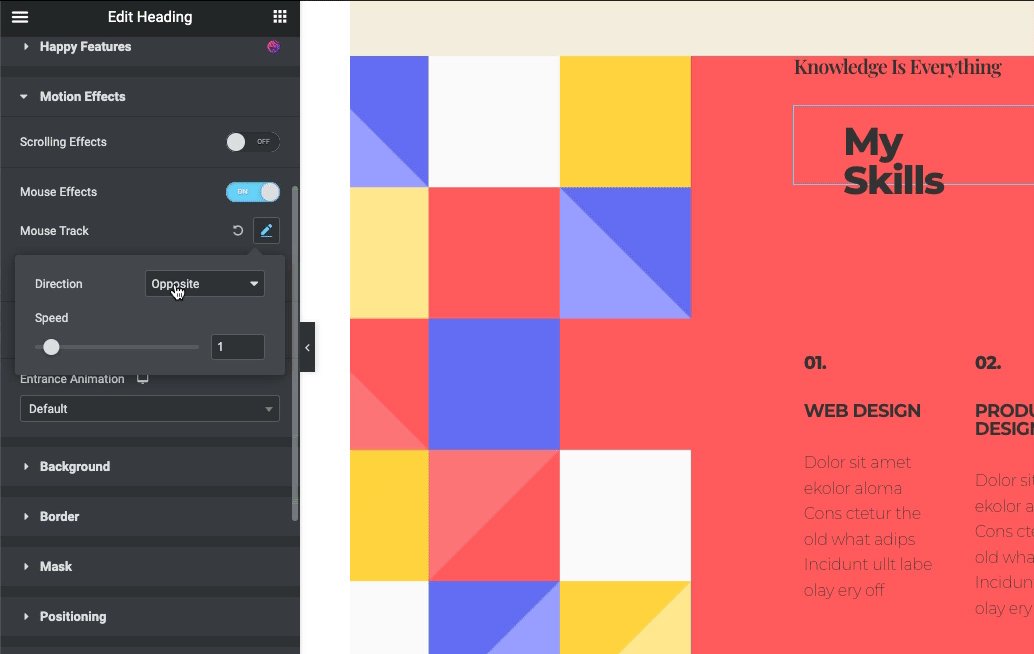
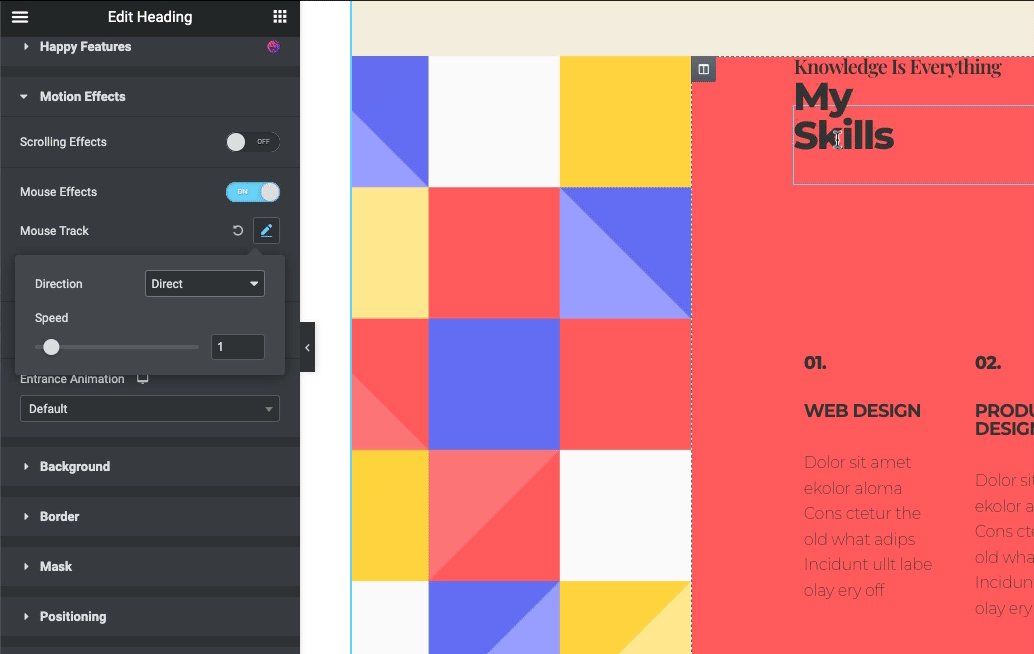
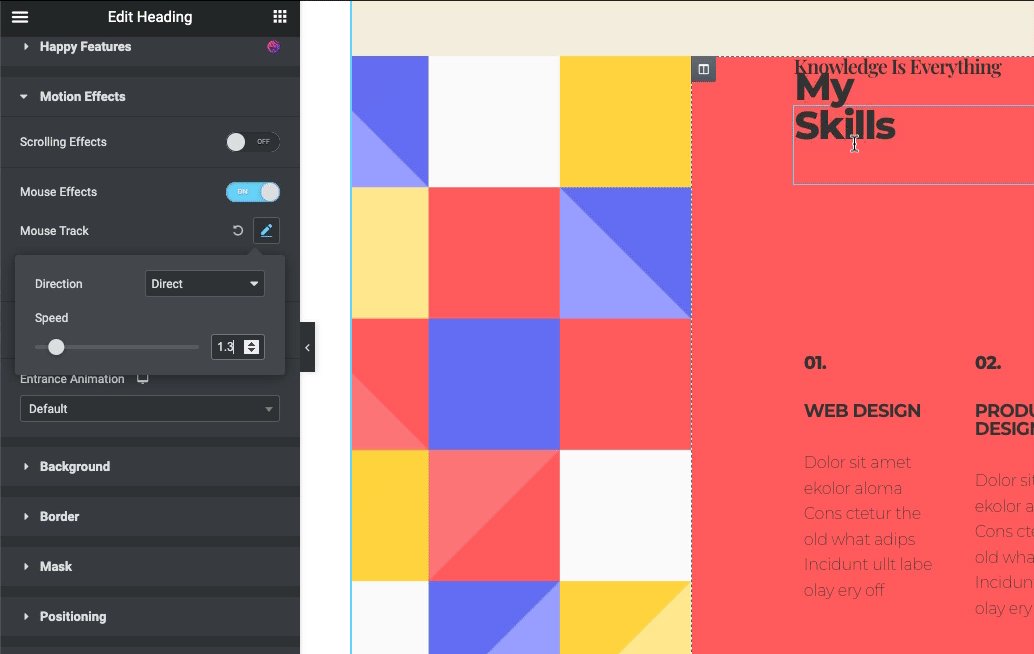
ขณะใช้แทร็กเมาส์ คุณสามารถกำหนดทิศทางด้วยเมาส์หรือตรงข้ามทิศทางก็ได้

ถัดมา สำหรับการเอียง 3D ให้แตะที่มัน และทำสิ่งเดียวกันกับที่คุณทำกับ Mouse Track

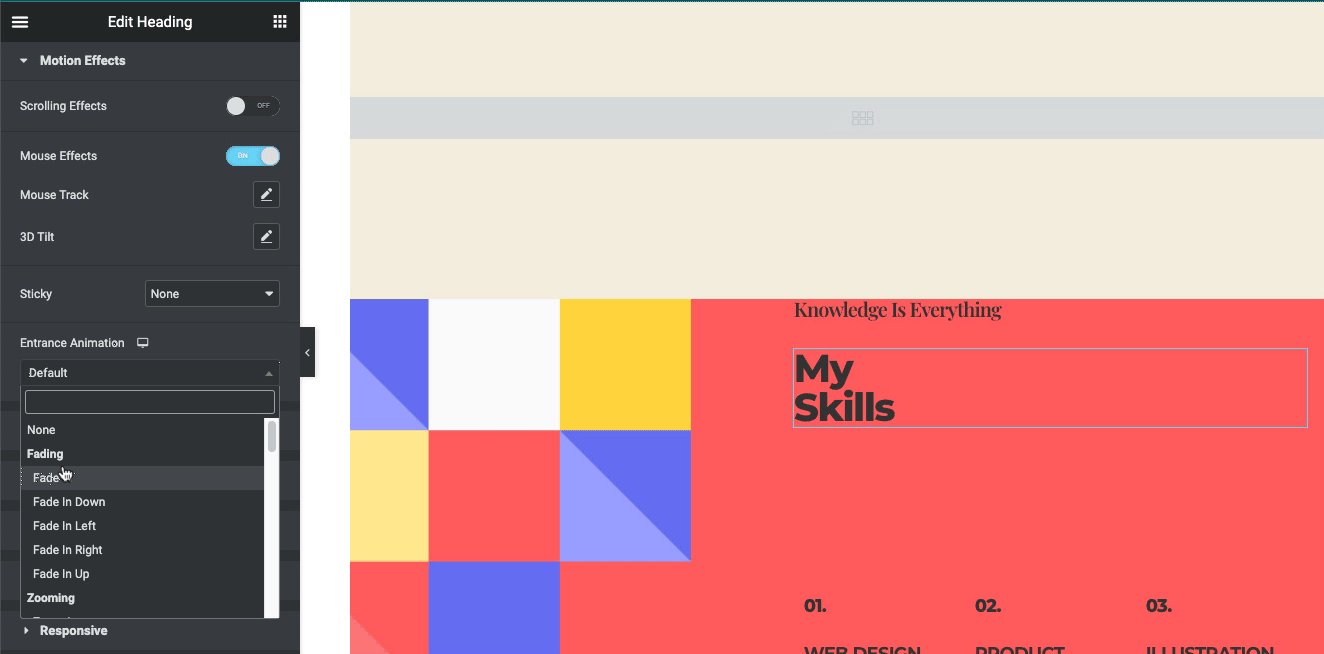
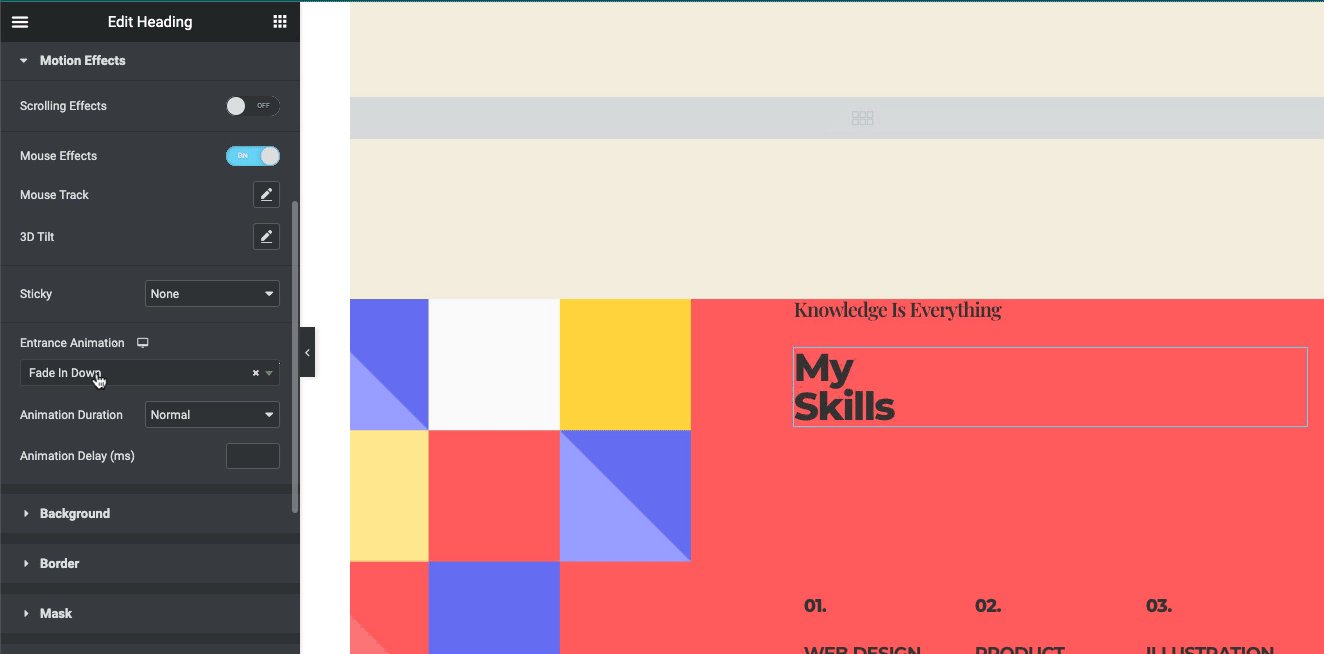
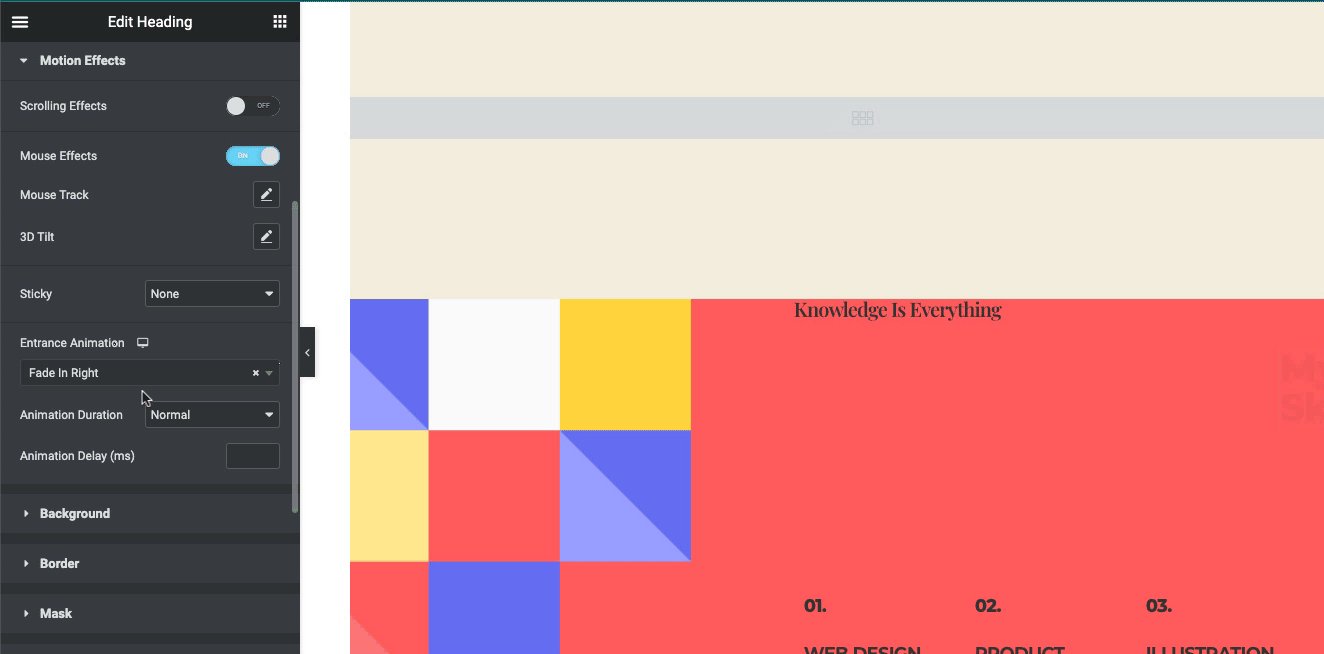
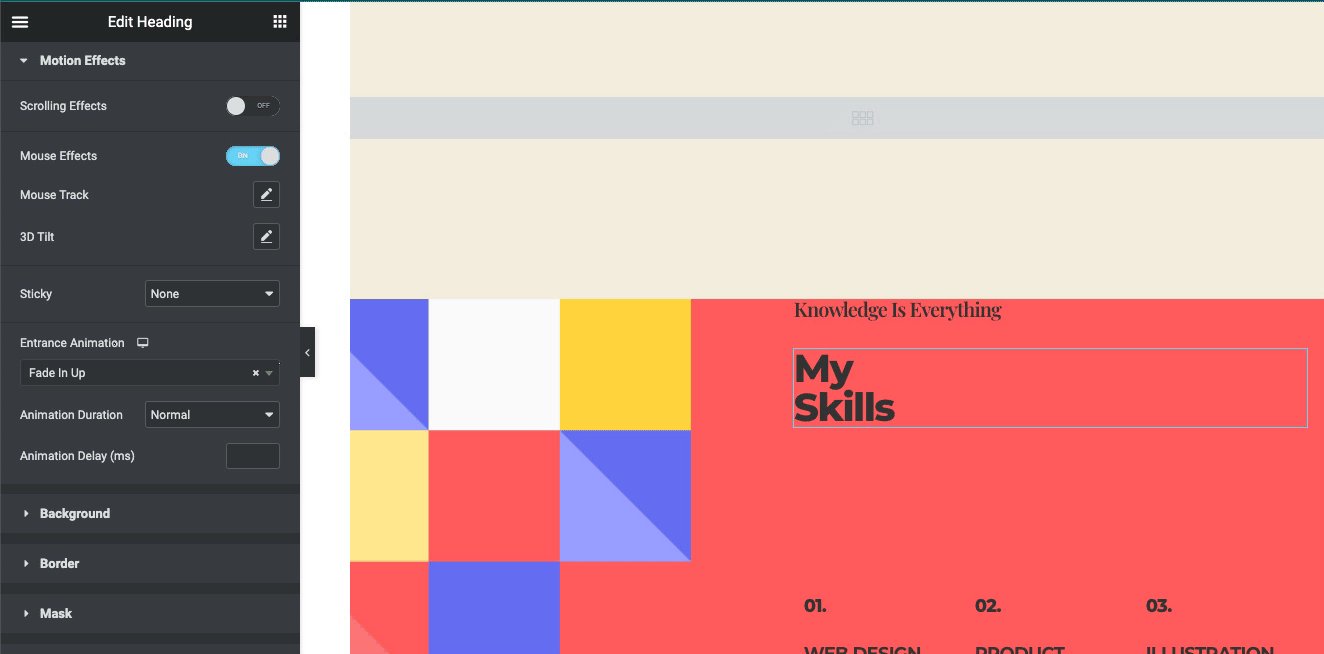
สมัครแอนิเมชั่น
ข่าวดีก็คือ คุณสามารถใช้แอนิเมชั่นประเภทต่างๆ ในการออกแบบของคุณเพื่อให้น่าสนใจและให้ผลกำไรมากขึ้น ตัวอย่างเช่น คุณต้องสังเกตเห็นปุ่มชื่อ Animation คลิกที่มันแล้วคุณจะพบกับแอนิเมชั่นประเภทต่างๆ

ดูตัวอย่างสุดท้าย
หลังจากเริ่มต้นการออกแบบ การออกแบบขั้นสุดท้ายของคุณจะดูเหมือนด้านล่าง เราได้เพิ่มการออกแบบพารัลแลกซ์ประเภทนี้โดยขึ้นอยู่กับโครงสร้างเทมเพลต ดังนั้นคุณต้องสำรวจตัวเลือกทั้งหมดด้วยตัวเอง หลังจากนั้นคุณอาจสร้างสิ่งที่แตกต่างออกไปที่เราแสดงไว้ที่นี่

ต้องการรับคำแนะนำโดยละเอียดเกี่ยวกับการนำการออกแบบพารัลแลกซ์ไปใช้ในไซต์ของคุณ โดยทำตามคำแนะนำด้านล่างนี้!
Happy Addons Parallax Block จะช่วยให้คุณเพิ่มเอฟเฟกต์ Parallax บนพื้นหลังเว็บไซต์

เรายินดีที่จะบอกว่า Happy Addons ซึ่งเป็นหนึ่งในส่วนเสริมยอดนิยมของ Elementor ได้รวมชุดของการออกแบบพารัลแลกซ์ที่พร้อมสำหรับคุณ หากคุณไม่สามารถเพิ่มการออกแบบด้วยตัวเองได้ คุณสามารถขอความช่วยเหลือจาก Happy Addons คุณเพียงแค่ต้องคัดลอกและวางการออกแบบที่ตั้งไว้ล่วงหน้าไปยังไซต์ของคุณและทำงานให้เสร็จ
หากต้องการออกแบบเบื้องต้นด้วย Happy Addons คุณต้องติดตั้งปลั๊กอินต่อไปนี้บนเว็บไซต์ของคุณ:
- Happy Addons ฟรี
- Happy Addons Pro
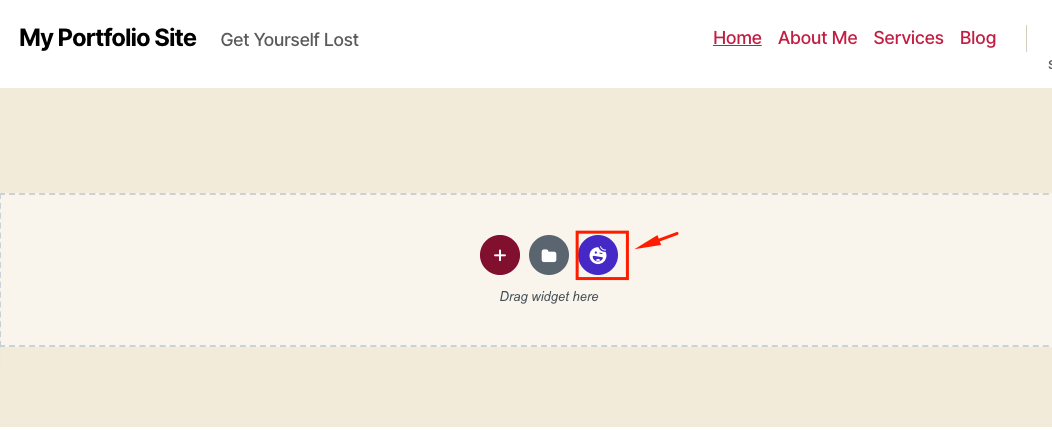
เมื่อเสร็จแล้ว ให้นำทางไปยังหน้าที่คุณกำลังออกแบบหน้าของคุณอีกครั้ง และคุณจะพบไอคอน Happy Addons ของเราที่นั่น คลิกเลย!

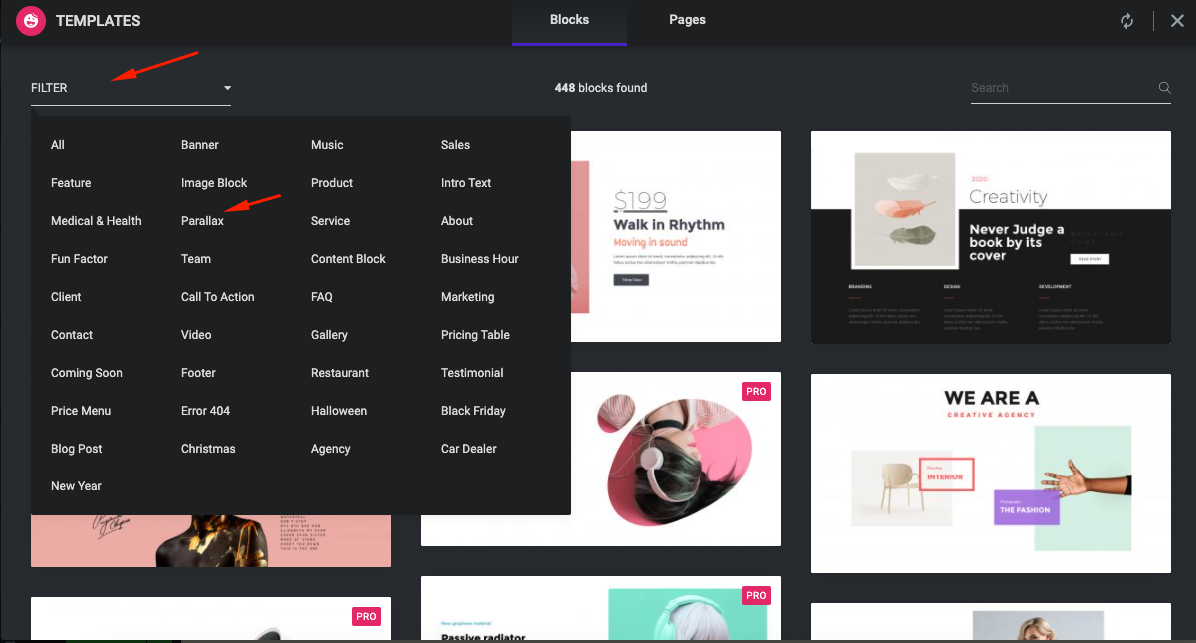
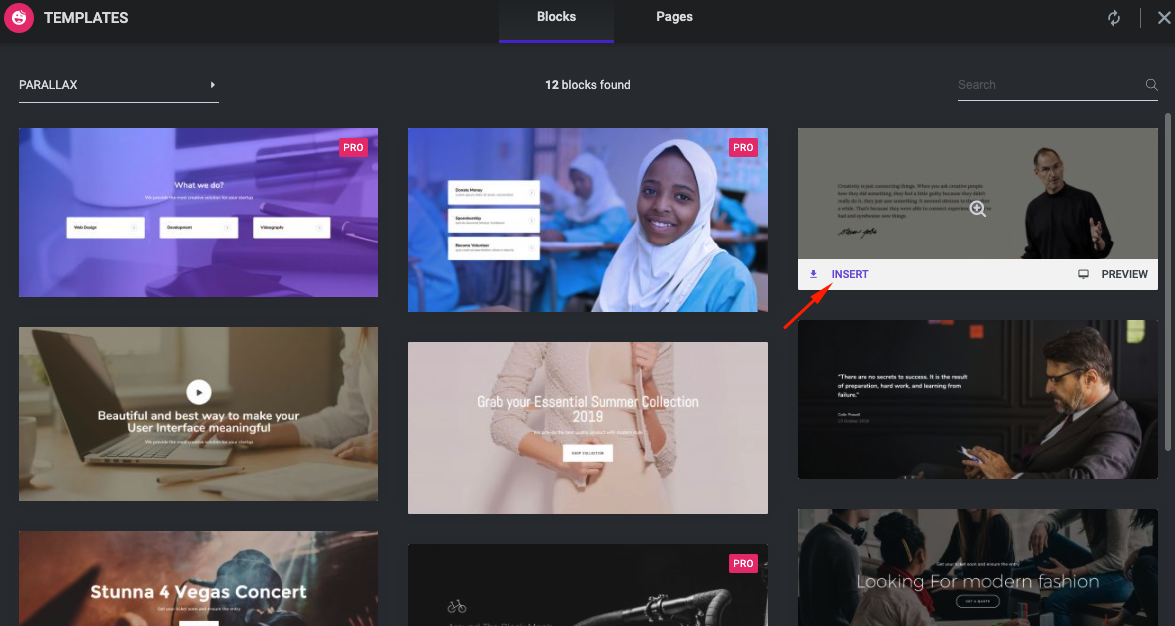
เมื่อคุณเข้าไปแล้ว ให้แตะที่ปุ่มตัวกรอง และนั่นคือ! คลิกที่ Parallax เพื่อใช้งานต่อไป

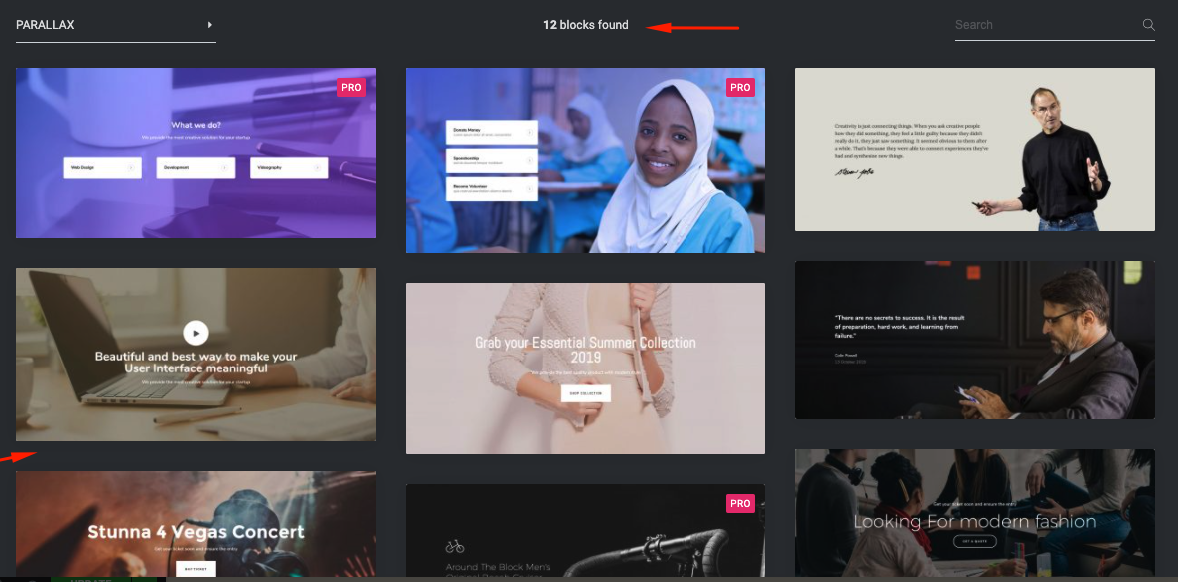
ที่นี่คุณจะได้พบกับการออกแบบทั้งแบบฟรีและแบบพรีเมียม ดังนั้นหากคุณซื้อเวอร์ชันพรีเมียม คุณก็สามารถใช้งานได้

ตอนนี้เพียงแค่เลือกรูปแบบการออกแบบที่คุณชอบแล้วคลิกปุ่มแทรกเพื่อเริ่มต้น!

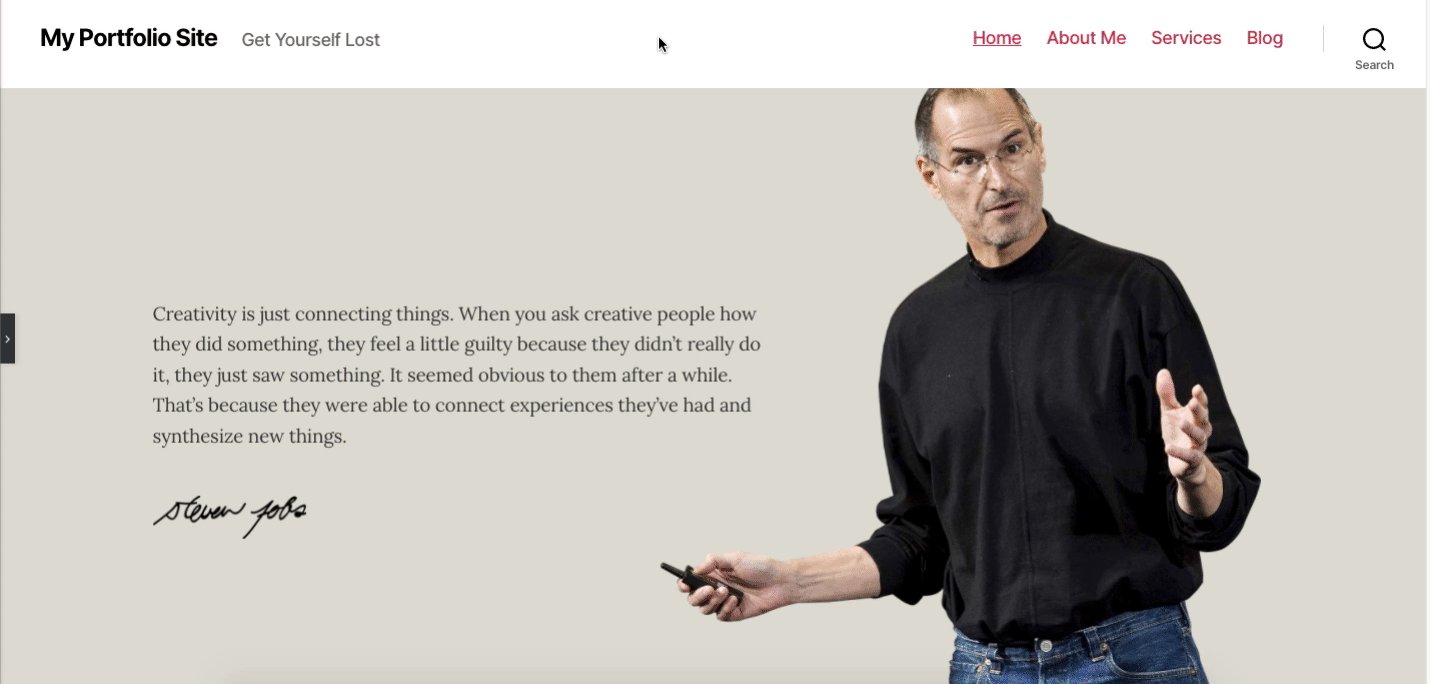
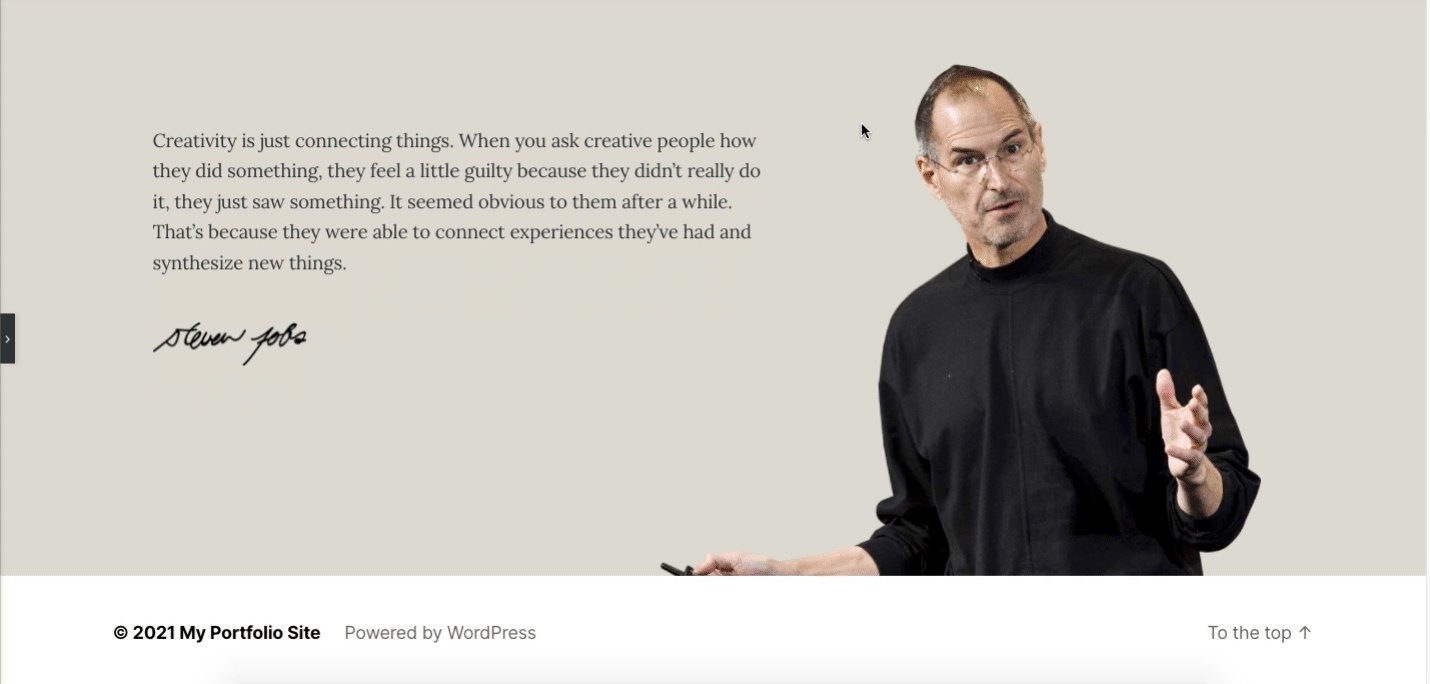
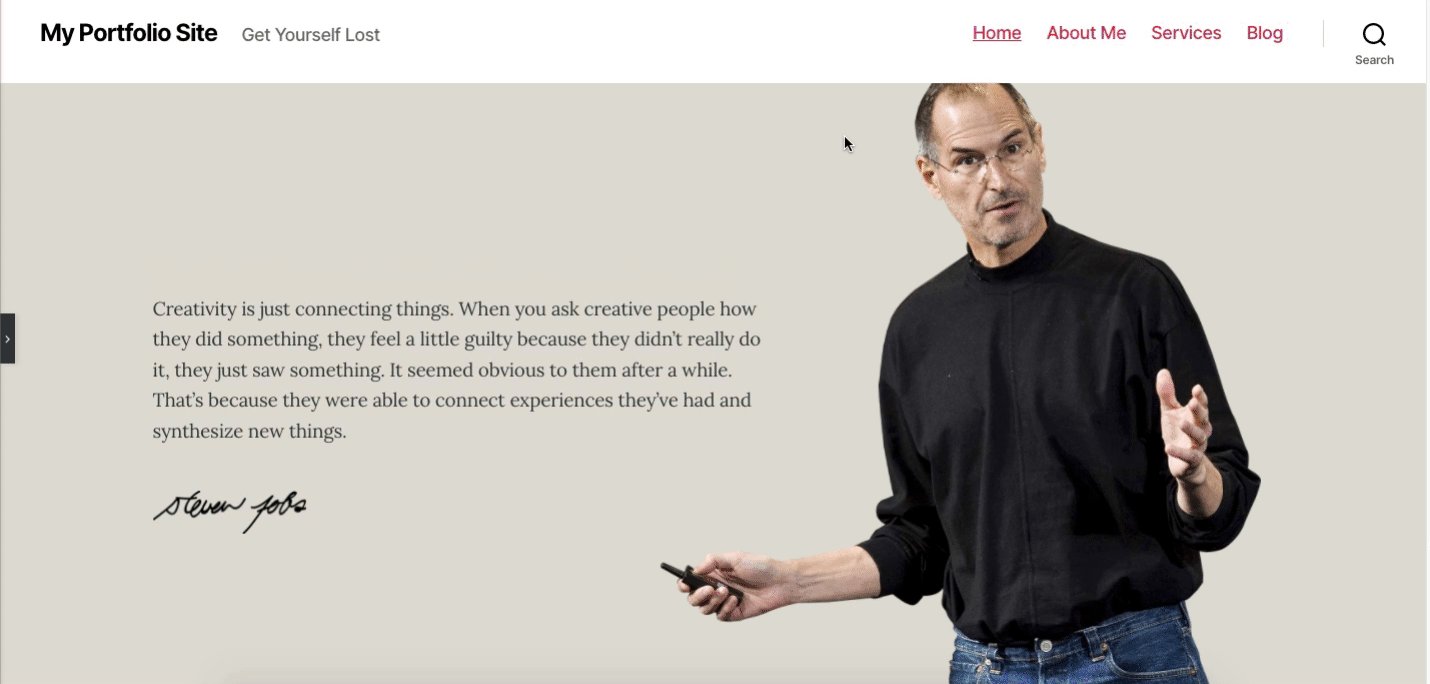
หลังจากที่คุณแทรกการออกแบบบนเพจของคุณ เอฟเฟกต์พารัลแลกซ์จะเริ่มทำงานโดยอัตโนมัติ!

คุณสามารถเพิ่มการออกแบบอื่นๆ ได้ในลักษณะเดียวกัน

นี่คือวิธีที่คุณสามารถใช้ Happy Addons เพื่อเพิ่มการออกแบบพารัลแลกซ์ที่สร้างไว้ล่วงหน้าเพื่อสร้างเอฟเฟกต์พารัลแลกซ์ให้กับเว็บไซต์ Elementor ของคุณ
ชอบใช้ Happy Addons หรือไม่? คุณสามารถตรวจสอบคุณสมบัติเพิ่มเติมของ Happy Addons เพื่อสร้างเว็บไซต์ WordPress ที่สมบูรณ์ได้
คำถามที่พบบ่อยเกี่ยวกับ Parallax Effect
ฉันจะสร้างเอฟเฟกต์พารัลแลกซ์บน WordPress ได้อย่างไร
ตอบ: ทำได้หลายวิธี หากคุณกำลังใช้ไซต์ WordPress คุณสามารถทำได้โดย ติดตั้งปลั๊กอิน WordPress Parallax เช่น – Elementor
คุณสามารถทำตามขั้นตอนด้านล่าง:
01. ดาวน์โหลดปลั๊กอิน Parallax
02. เลือกรูปภาพ
03. เปิดใช้งาน Parallax และเลือก Parallax Type
04. สลับคุณสมบัติ 'พารัลแลกซ์ของเมาส์'
05. อัปโหลดรูปภาพไปยังไลบรารีสื่อ WordPress ของคุณ
06. เพิ่ม HTML ลงในหน้า/โพสต์
07. เพิ่ม CSS ให้กับธีมของคุณ
ฉันจะเพิ่มเอฟเฟกต์การเคลื่อนไหวใน Elementor ได้อย่างไร
ตอบ : ไปที่แท็บ Advanced แล้วเปิดส่วนควบคุม Motion Effects ต้องการทำให้ภาพพื้นหลังเคลื่อนไหวหรือไม่? ไปที่แท็บ Style และภายใต้ Background> Image คุณจะเห็นเอฟเฟกต์การเลื่อนและเมาส์ Motion Effects มีคุณสมบัติพิเศษเฉพาะสองชุด: Scrolling Effects และ Mouse Effects
เอฟเฟกต์การเลื่อนของ Elementor คืออะไร
ตอบ: เอฟเฟกต์การเลื่อนแนวตั้งเป็นเอฟเฟกต์ พารัลแลกซ์แบบคลาสสิก การเลื่อนแนวตั้งทำให้องค์ประกอบเคลื่อนที่ด้วยความเร็วที่แตกต่างจากหน้าในขณะที่เลื่อนไปในทิศทางและความเร็วที่คุณเลือก
ฉันต้องการ Elementor Pro สำหรับการเลื่อนเอฟเฟกต์หรือไม่
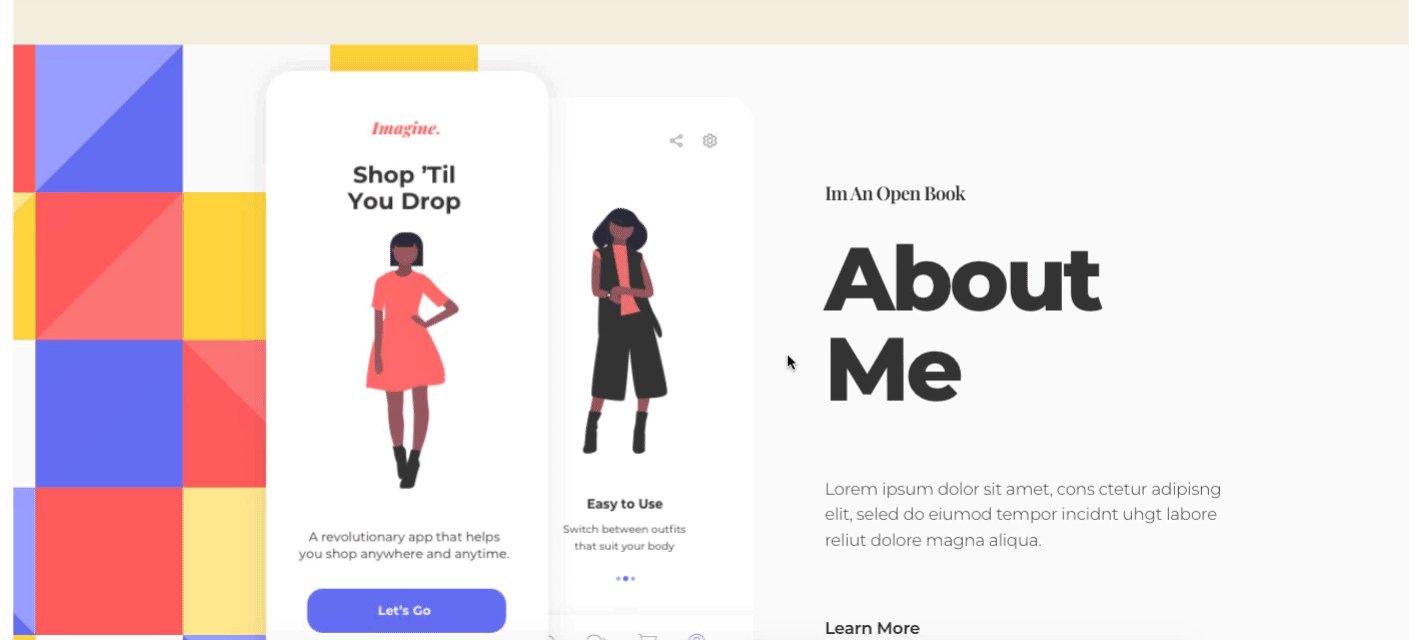
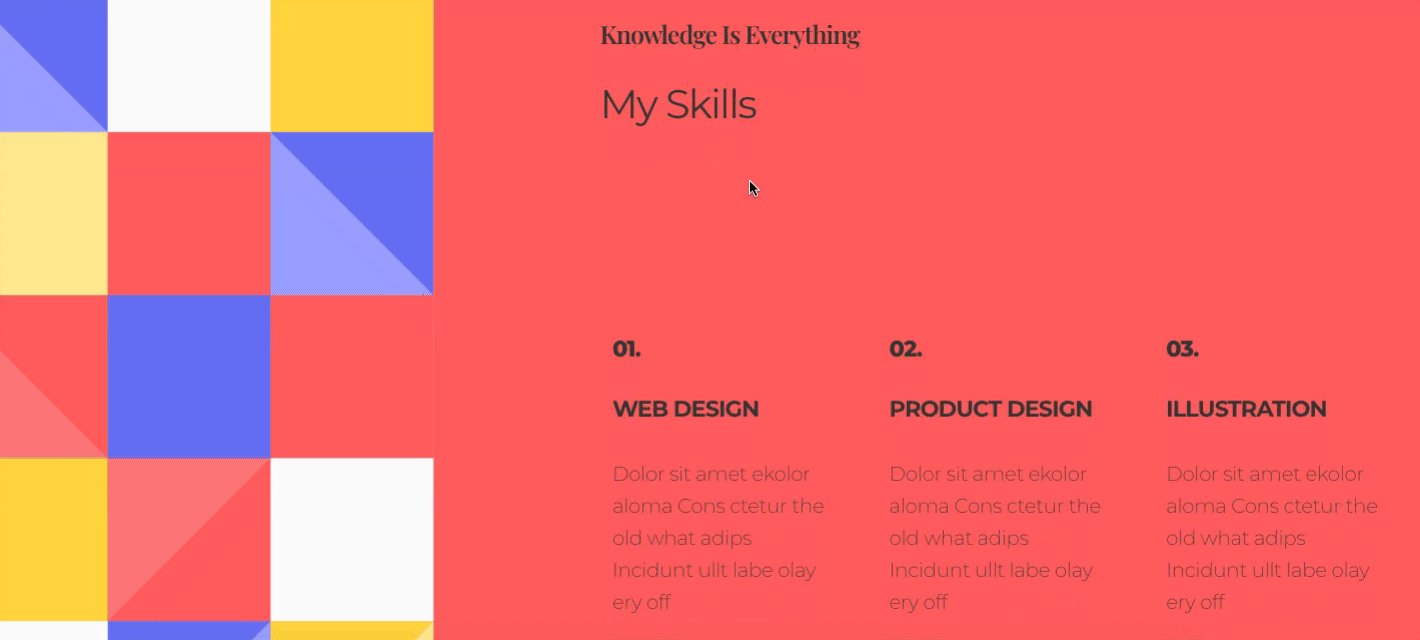
ตอบ : เอ ฟเฟกต์การเลื่อนเป็น หนึ่งในคุณสมบัติ Elementor Pro กล่าวอีกนัยหนึ่ง คุณต้องใช้ Elementor Pro เพื่อใช้คุณลักษณะนี้ ด้านล่างนี้คือตัวอย่างก่อนใช้เอฟเฟกต์การเลื่อนแนวนอน และนี่คือตัวอย่างหลังจากใช้ Horizontal Scroll
จะเพิ่มเอฟเฟกต์เหนียวบนองค์ประกอบได้อย่างไร?
ตอบ : ในการใช้เอฟเฟกต์การเลื่อนแบบติดหนึบ ให้ไปที่ ขั้นสูง > เอฟเฟกต์การเลื่อน > เหนียว และเลือกตัวเลือกด้านบน หลังจากนั้นก็จะติดอยู่ที่ด้านบนของหน้า
เรียนรู้ว่าจะเกิดอะไรขึ้นหาก Elementor pro หมดอายุ
บทสรุป
การเพิ่มเอฟเฟกต์พารัลแลกซ์ด้วยตนเองให้กับการออกแบบเว็บไซต์นั้นเป็นงานที่น่ากลัว โดยเฉพาะอย่างยิ่งสำหรับผู้เริ่มต้น นอกจากนี้ยังไม่มีธีม WordPress เฉพาะที่ให้เอฟเฟกต์พารัลแลกซ์โดยอัตโนมัติ ดังนั้นในกรณีนี้ Elementor อาจเป็นทางเลือกที่ดีที่สุดของคุณสำหรับสิ่งอำนวยความสะดวกที่ใช้งานง่ายและการลากและวาง นอกจากนี้ ฟีเจอร์ในตัว ของ Happy Add-on จะช่วยยกระดับประสบการณ์การออกแบบของคุณไปอีกระดับ
เราหวังว่าบทช่วยสอนนี้จะช่วยให้คุณปรับเปลี่ยนมุมมองเว็บไซต์ของคุณ สร้างเค้าโครงที่ยอดเยี่ยม และสร้างหน้า Landing Page ที่น่าประหลาดใจ
ไม่ว่าคุณจะเป็นฟรีแลนซ์ ธุรกิจขนาดเล็ก หรือทั้งองค์กร — ใครๆ ก็สามารถเพิ่มเอฟเฟกต์พารัลแลกซ์ให้กับเว็บไซต์ของตนได้ในตอนนี้
เพียงทำตามขั้นตอนของเราและเริ่มสร้างเอฟเฟกต์พารัลแลกซ์ที่ยอดเยี่ยมบนเว็บไซต์ของคุณ
คุณสามารถแบ่งปันความคิดเห็นและข้อเสนอแนะอันมีค่าของคุณผ่านส่วนความคิดเห็นด้านล่าง เรายินดีที่จะได้ยินเสียงของคุณและตอบกลับแบบเรียลไทม์!
