วิธีใช้ปลั๊กอินสำรวจ WordPress แบบป๊อปอัป (วิธีที่ง่าย)
เผยแพร่แล้ว: 2020-08-24คุณต้องการปลั๊กอิน WordPress แบบสำรวจป๊อปอัปหรือไม่? การวางแบบฟอร์มคำติชมในหน้าต่างป๊อปอัปเป็นวิธีที่ยอดเยี่ยมในการรับคำตอบเพิ่มเติมจากผู้เยี่ยมชมของคุณ
ในบทความนี้ เราจะพิจารณาปลั๊กอินการสำรวจป๊อปอัปที่ดีที่สุดสำหรับ WordPress จากนั้นเราจะอธิบายขั้นตอนการทำให้ป๊อปอัปแสดงบนเว็บไซต์ของคุณ
สร้างแบบฟอร์มสำรวจ WordPress ของคุณตอนนี้
ฉันจะใช้ปลั๊กอินแบบสำรวจป๊อปอัปใน WordPress ได้อย่างไร
คุณสามารถติดตั้งปลั๊กอินสำรวจแบบป๊อปอัปได้อย่างง่ายดายในแดชบอร์ด WordPress ของคุณ
หลังจากนั้น คุณเพียงแค่ต้องตั้งค่าคำถามแบบสำรวจสำหรับแบบฟอร์ม จากนั้นออกแบบป๊อปอัปที่จะปรากฏขึ้นเมื่อมีผู้เยี่ยมชมในไซต์ของคุณ
ป๊อปอัปเป็นวิธีที่ยอดเยี่ยมในการดึงดูดความสนใจของผู้เยี่ยมชมในแบบสำรวจทุกประเภท และการเน้นที่ผู้เข้าชมในการสำรวจจะช่วยเพิ่มอัตราการแปลง
การติดตั้งปลั๊กอินสำรวจแบบป๊อปอัปนั้นง่ายมาก เราจะรวม 2 ปลั๊กอินที่มีประสิทธิภาพในบทช่วยสอนนี้
วิธีตั้งค่าปลั๊กอินสำรวจ WordPress แบบป๊อปอัปของคุณ
มีไม่กี่ขั้นตอนที่ต้องปฏิบัติตามเพื่อให้แบบสำรวจป๊อปอัปของคุณทำงาน ดังนั้นนี่คือสารบัญที่จะช่วยคุณค้นหาขั้นตอนที่ถูกต้อง:
- ติดตั้งปลั๊กอิน WPForms
- สร้างแบบสำรวจใน WordPress
- ติดตั้งปลั๊กอิน OptinMonster
- สร้างแคมเปญใน Jared Ritchey
- เผยแพร่แบบสำรวจป๊อปอัปบนเว็บไซต์ของคุณ
เริ่มต้นด้วยการติดตั้งปลั๊กอินหมายเลข 1
ขั้นตอนที่ 1: ติดตั้งปลั๊กอิน WPForms
WPForms เป็นเครื่องมือสร้างฟอร์มที่ดีที่สุดสำหรับ WordPress ช่วยให้คุณสร้างแบบฟอร์มและแบบสำรวจที่กำหนดเองได้ด้วยเครื่องมือสร้างการลากและวางที่ง่ายดาย

เริ่มต้นด้วยการติดตั้งปลั๊กอิน WPForms
ต้องการมือ? ข้ามไปที่คู่มือเริ่มต้นนี้เพื่อติดตั้งปลั๊กอินใน WordPress
เมื่อคุณเปิดใช้งานปลั๊กอินใน WordPress คุณก็พร้อมที่จะสร้างแบบฟอร์มคำติชมของคุณ ข่าวดีก็คือเราสามารถใช้เทมเพลตสำหรับสิ่งนี้ได้ ดังนั้นจะใช้เวลาเพียงไม่กี่นาที
ขั้นตอนที่ 2: สร้างแบบสำรวจใน WPForms
ในตัวอย่างนี้ เราจะสร้างแบบสำรวจอย่างง่ายที่มี 4 ฟิลด์:
- ชื่อ
- อีเมล
- ระดับดาว
- ช่องข้อความสำหรับความคิดเห็น
หากคุณต้องการทำแบบสำรวจที่ซับซ้อนมากขึ้น ให้ดูเทมเพลตและตัวอย่างแบบสอบถามเหล่านี้เพื่อเรียนรู้เกี่ยวกับฟิลด์ที่คุณสามารถใช้ได้
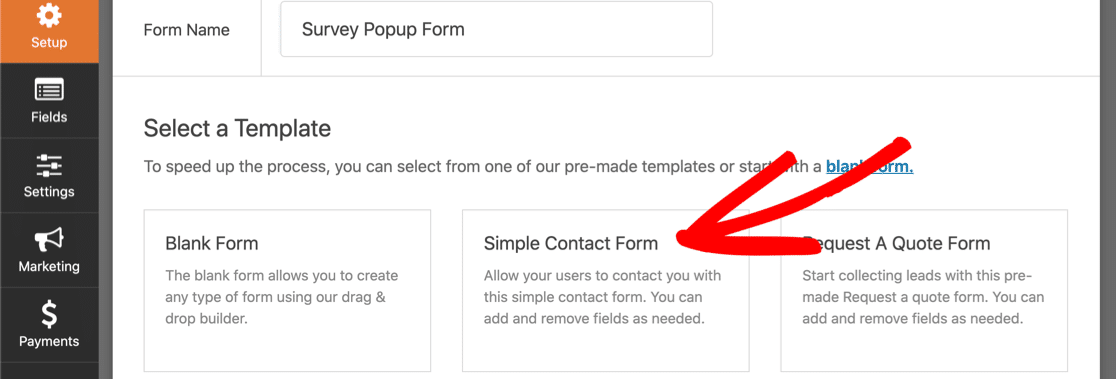
ในแดชบอร์ด WordPress ให้ไปที่ WPForms จากนั้นคลิก Add New มาเลือกเทมเพลต Simple Contact Form

การปรับแต่งเทมเพลตนี้จะใช้เวลาเพียงไม่กี่นาที
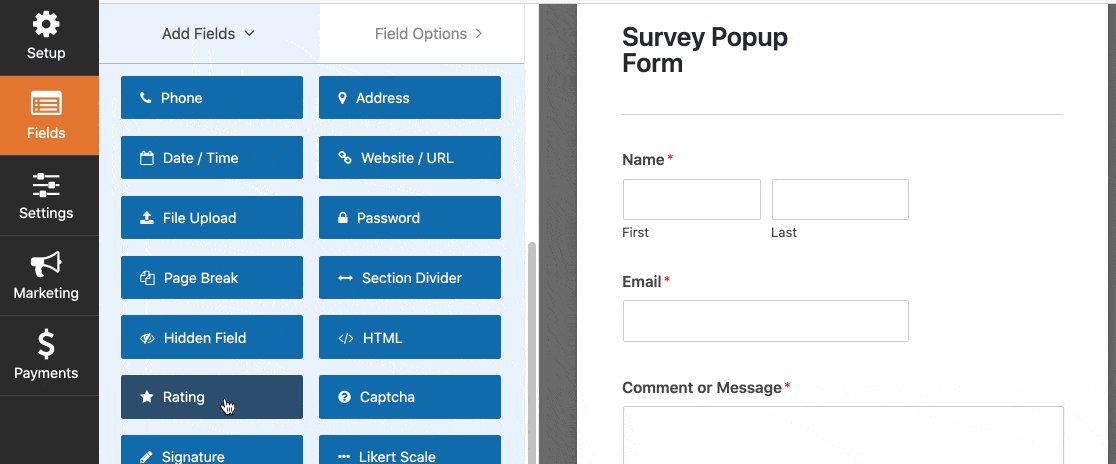
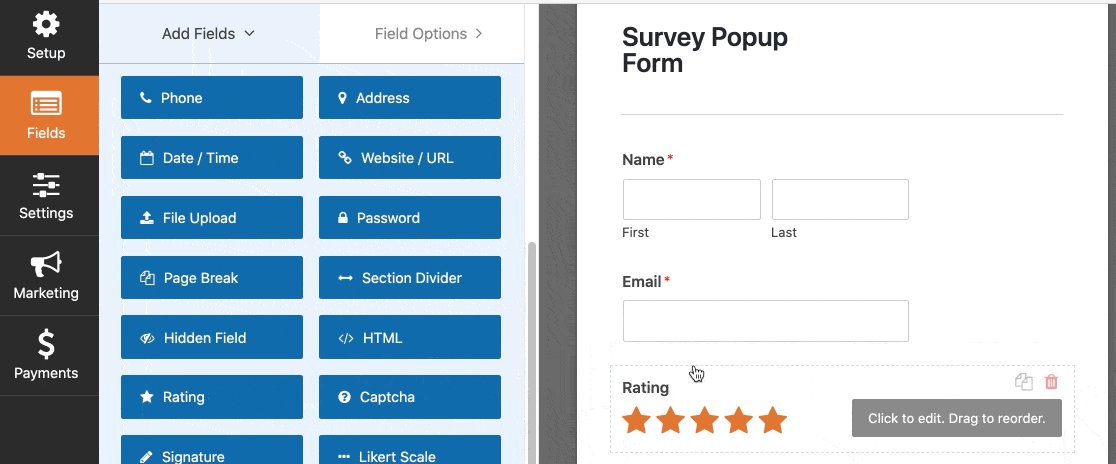
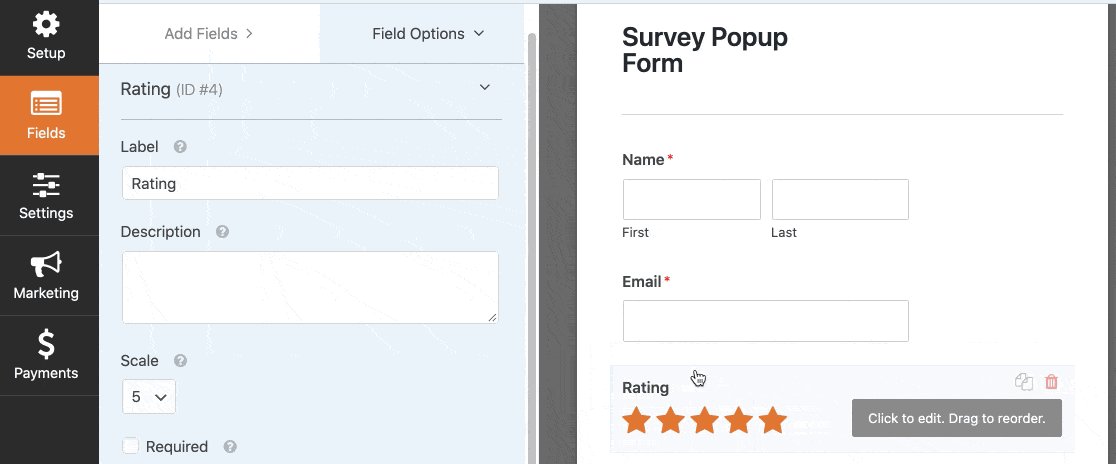
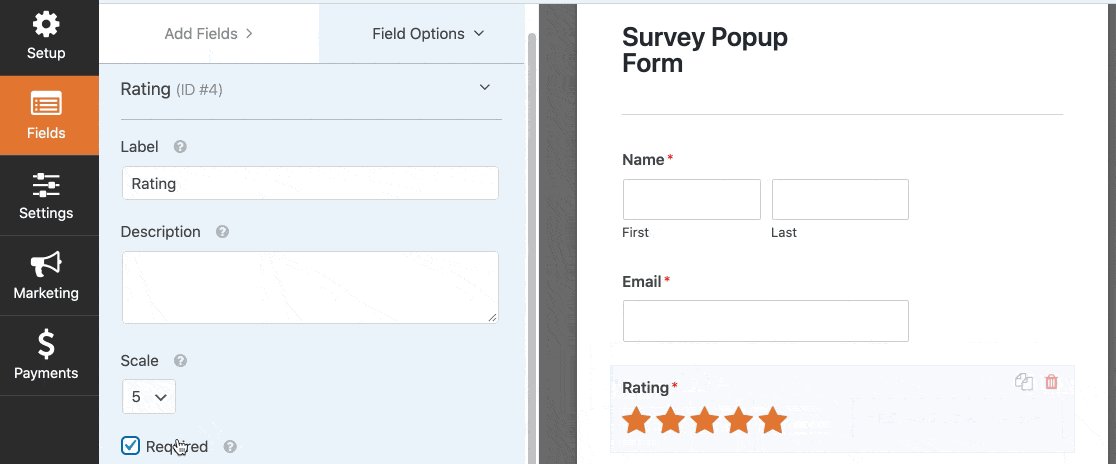
ขั้นแรก ให้เพิ่มฟิลด์การให้คะแนนดาว เพียงคลิกและลากจากแผงด้านซ้ายไปยังแผงด้านขวา จากนั้นทำเครื่องหมายว่า จำเป็น โดยใช้ช่องทำเครื่องหมายในแผงด้านซ้ายมือ:

คุณสามารถใช้ตัวเลือกขั้นสูงในช่องการจัดอันดับดาวเพื่อเปลี่ยนไอคอน
หากคุณต้องการปรับแต่งฟิลด์อื่นๆ เพียงคลิกที่ฟิลด์เพื่อเปลี่ยนการตั้งค่า บทแนะนำของเราเกี่ยวกับการสร้างแบบฟอร์มการติดต่ออย่างง่ายจะอธิบายรายละเอียดเพิ่มเติมเกี่ยวกับเรื่องนี้
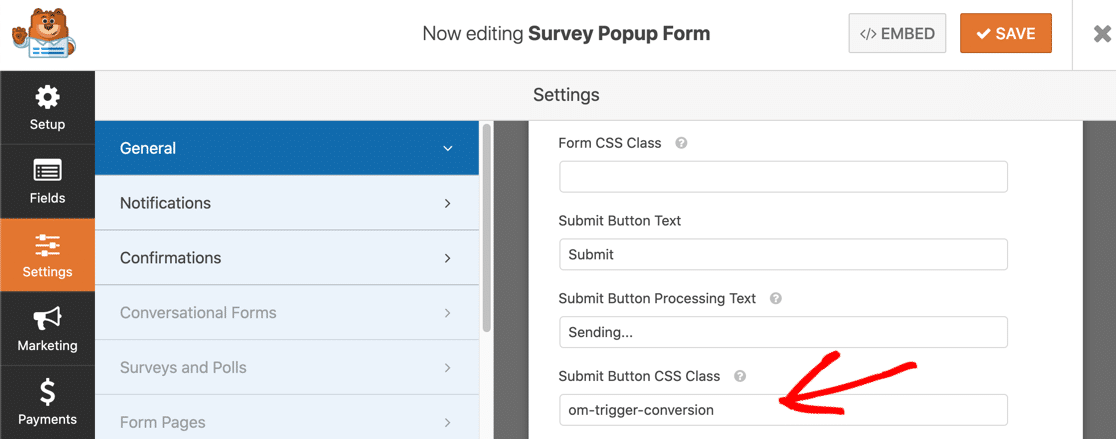
สิ่งสุดท้ายที่ต้องทำคือเพิ่มโค้ดเครื่องมือวัด Conversion ของ OptinMonster ลงในแบบฟอร์ม ในตัวสร้างแบบฟอร์ม ให้คลิก การตั้งค่า ในบานหน้าต่างด้านซ้าย จากนั้นเลื่อนลงและพิมพ์ om-trigger-conversion ในกล่องคลาส CSS ของปุ่มส่ง

เมื่อเสร็จแล้ว ให้คลิกที่ปุ่ม บันทึก เพื่อบันทึกแบบฟอร์มของคุณ
หากคุณต้องการเพิ่มช่องแบบสำรวจที่ซับซ้อนมากขึ้นในแบบฟอร์มของคุณ โปรดดูบทความเกี่ยวกับวิธีสร้างแบบฟอร์มสำรวจใน WordPress
ตอนนี้เรามีแบบฟอร์มข้อเสนอแนะพร้อมแล้ว ไปต่อและติดตั้งปลั๊กอินตัวที่ 2 กัน
ขั้นตอนที่ 3: ติดตั้งปลั๊กอิน OptinMonster
OptinMonster เป็นปลั๊กอินป๊อปอัปที่ดีที่สุดสำหรับ WordPress สามารถช่วยติดตามและเพิ่ม Conversion และรับข้อเสนอแนะอันมีค่าจากผู้เยี่ยมชมของคุณ ตรวจสอบคุณสมบัติทั้งหมดในการตรวจสอบ Jared Ritchey ของเรา
OptinMonster + WPForms เป็นคอมโบที่ทรงพลัง ปล่อยให้พวกเขาทั้งสองทำงาน
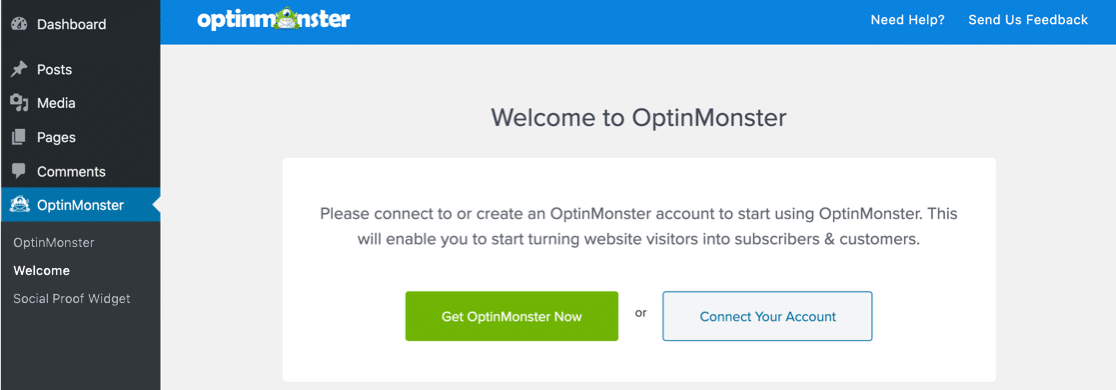
ไปข้างหน้าและติดตั้งปลั๊กอิน OptinMonster WordPress อย่าลืมเปิดใช้งาน
หากคุณไม่มีบัญชี ให้คลิกรับ OptinMonster ทันที เพื่อลงชื่อสมัครใช้ หากคุณมีบัญชี Jared Ritchey ให้เลือก เชื่อมต่อบัญชีของคุณ เพื่อเพิ่มเว็บไซต์ของคุณ

ยอดเยี่ยม! เรามีปลั๊กอิน WordPress แบบสำรวจป๊อปอัปของเราพร้อมแล้ว
คุณสามารถเปิดแดชบอร์ด WordPress ทิ้งไว้ในแท็บอื่นได้ เราจะต้องกลับมาตรวจสอบอีกครั้งในอีกสักครู่ ในตอนนี้ ให้เปลี่ยนไปใช้ OptinMonster
ขั้นตอนที่ 4: สร้างแคมเปญใน Jared Ritchey
ไปที่ Jared Ritchey ในหน้าต่างเบราว์เซอร์ใหม่และเข้าสู่ระบบ ที่ด้านบนของหน้าจอ OptinMonster ให้คลิก สร้างแคมเปญใหม่ เพื่อเริ่มต้น
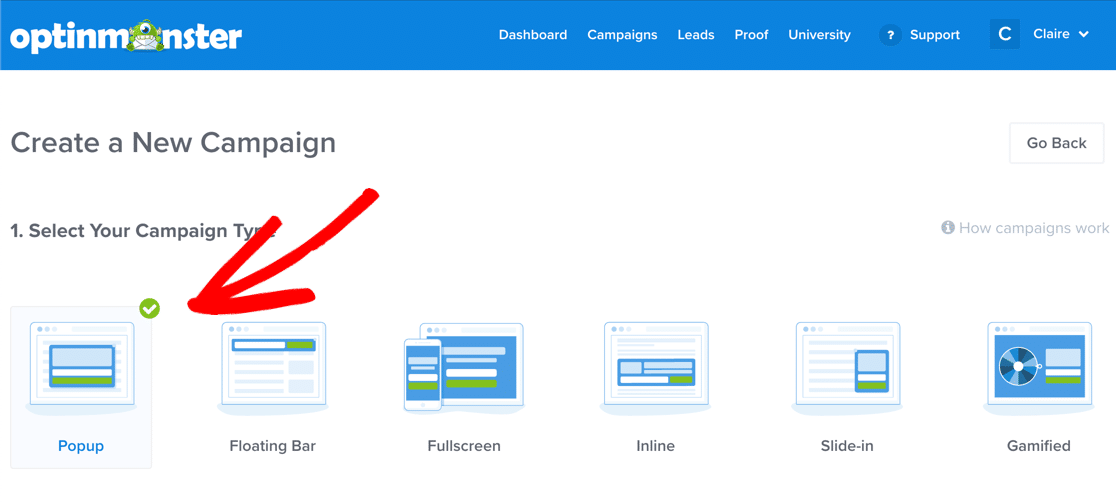
ภายใต้ประเภทแคมเปญ เลือก ป๊อปอัป

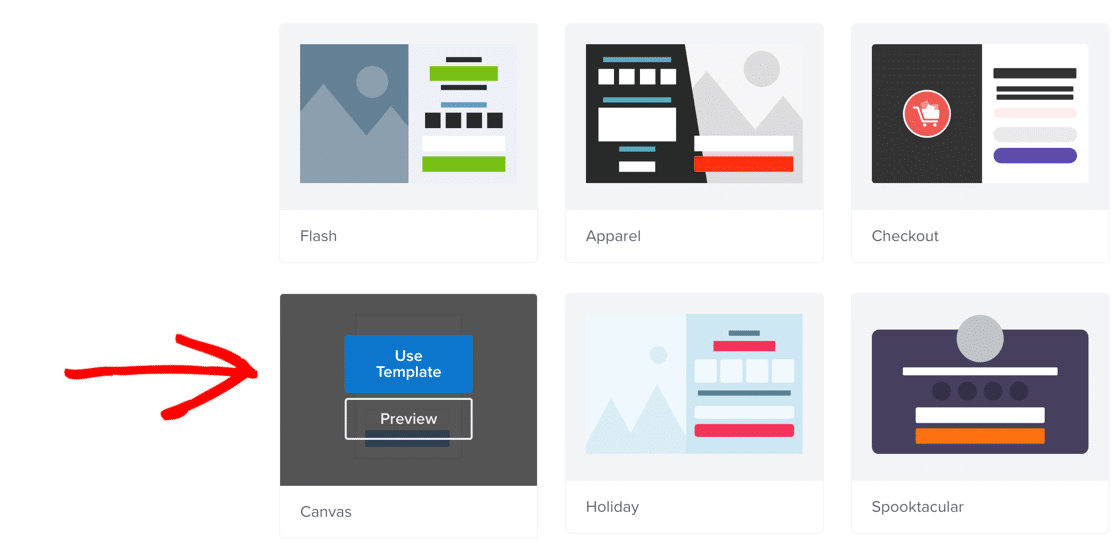
สิ่งต่อไปที่เราต้องการคือเทมเพลตแคมเปญ มาเลือก ผ้าใบ กัน

เทมเพลต Canvas ช่วยให้คุณเพิ่มองค์ประกอบต่างๆ ลงในป๊อปอัปได้ เช่น
- แบบฟอร์ม
- HTML
- CSS
- จาวาสคริปต์
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการใช้ป๊อปอัปผ้าใบ โปรดอ่านบทความนี้เกี่ยวกับป๊อปอัปผ้าใบเฉพาะที่คุณสามารถสร้างด้วย Jared Ritchey
ตกลง กลับไปที่ตัวช่วยสร้าง OptinMonster
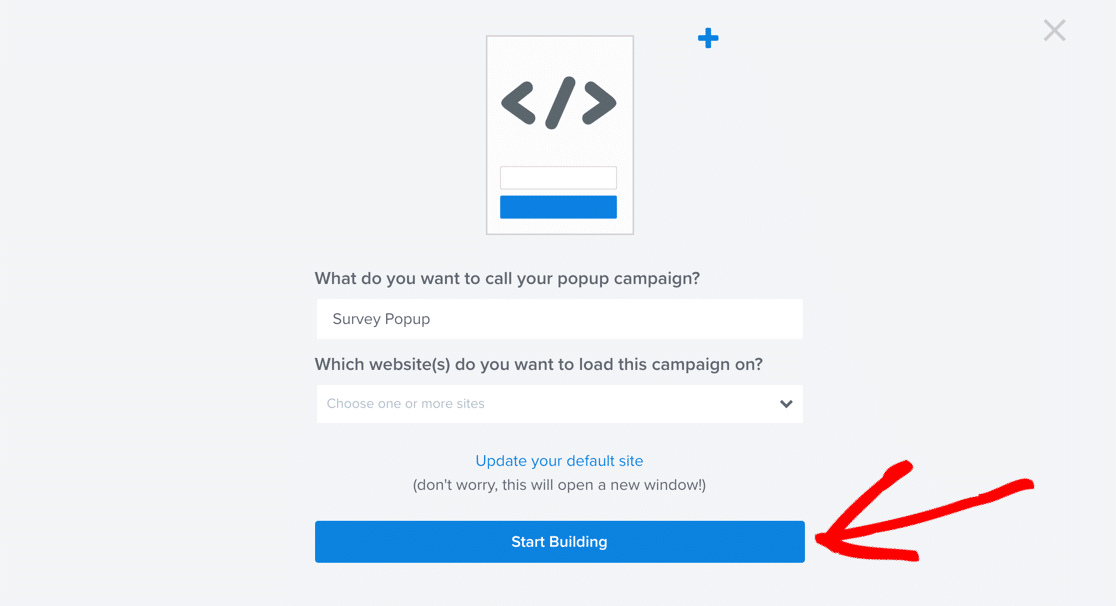
ตอนนี้ คุณจะได้รับแจ้งให้ตั้งชื่อป๊อปอัปของคุณ เรียกมันว่า Survey Popup จากนั้นเลือกไซต์ของคุณ
พวกเราพร้อมแล้ว! ตอนนี้คลิก เริ่มสร้าง

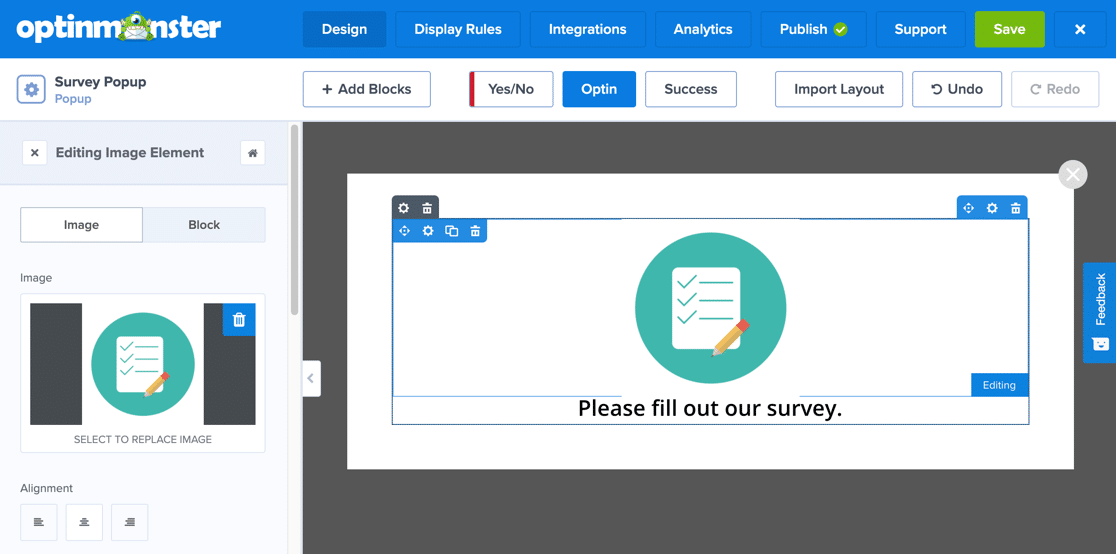
OptinMonster จะโหลดหน้าจอตัวสร้าง นี่คือที่ที่คุณจะตั้งค่าป๊อปอัปและฝังแบบฟอร์มของคุณ
ไม่ต้องกังวลหากคุณไม่เคยใช้ Jared Ritchey มาก่อน หากคุณติดอยู่ที่จุดใด ๆ ให้ดูที่คู่มือนี้เกี่ยวกับการสร้าง optin แรกของคุณ

ขั้นแรก ให้เปลี่ยนรูปภาพในป๊อปอัป เพียงคลิกที่ภาพและอัปโหลดภาพหรือโลโก้ใหม่ นอกจากนี้เรายังเปลี่ยนข้อความที่นี่เพื่อให้เหมาะสมกับฟอร์มป๊อปอัป

ตอนนี้ มาเพิ่มแบบฟอร์มในป๊อปอัป
เราเพียงแค่ต้องคว้ารหัสย่อแบบฟอร์มของเราก่อน
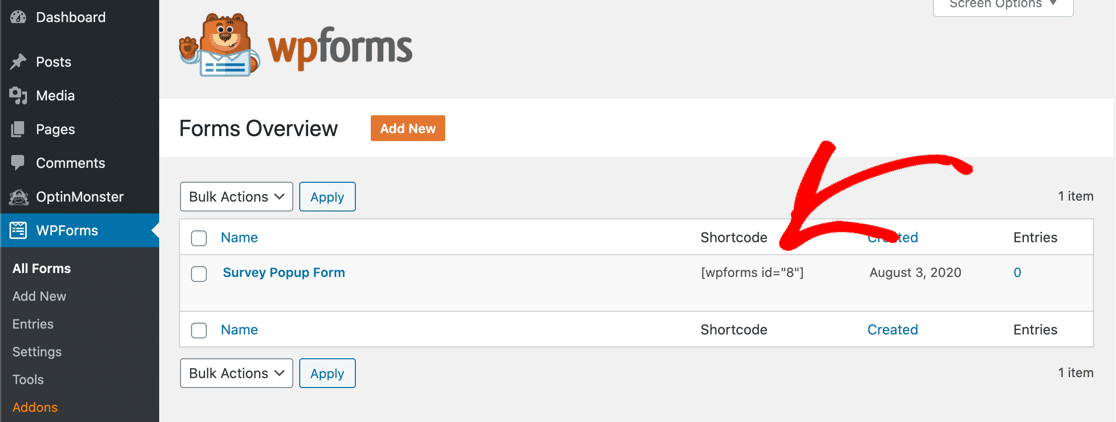
สลับกลับไปที่แดชบอร์ด WordPress และไปที่ WPForms » All Forms คุณจะเห็นรหัสย่อถัดจากแบบฟอร์มที่คุณสร้างไว้ก่อนหน้านี้

คัดลอกรหัสย่อ
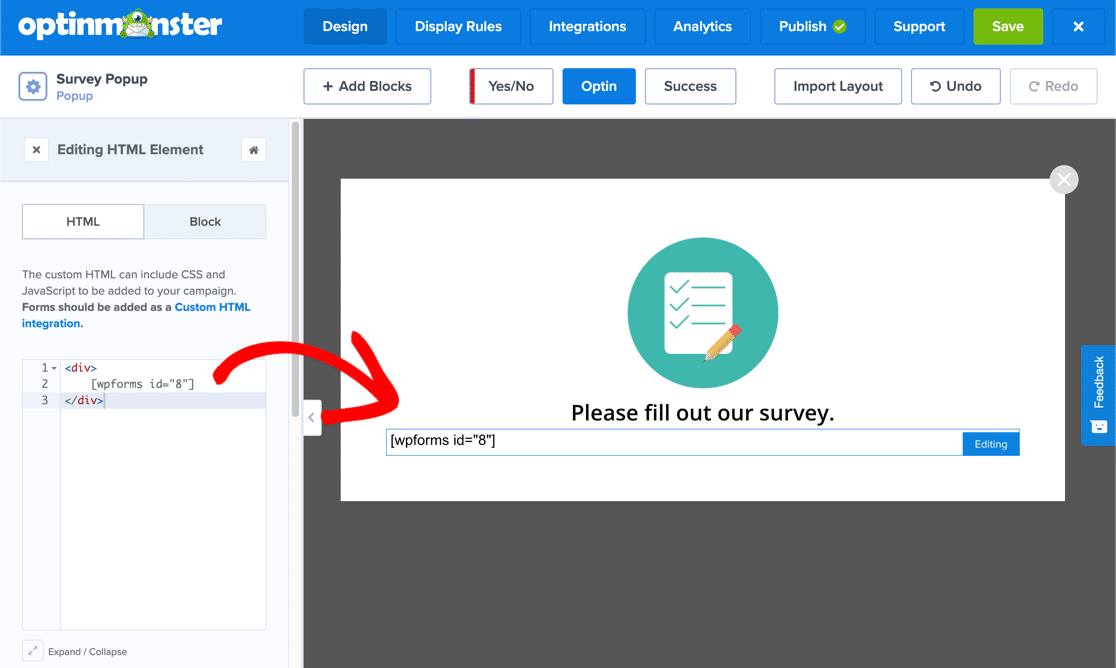
กลับไปที่ Jared Ritchey คลิกปุ่ม เพิ่มบล็อก ที่ด้านบนของตัวสร้าง จากบานหน้าต่างด้านซ้าย ให้ลากบล็อก HTML ไปยังบานหน้าต่างตรงกลาง
ทางด้านซ้ายมือ คุณจะเห็นว่าแผงเปลี่ยนเพื่อแสดงเนื้อหาของบล็อก HTML เพียงวางรหัสย่อที่นี่

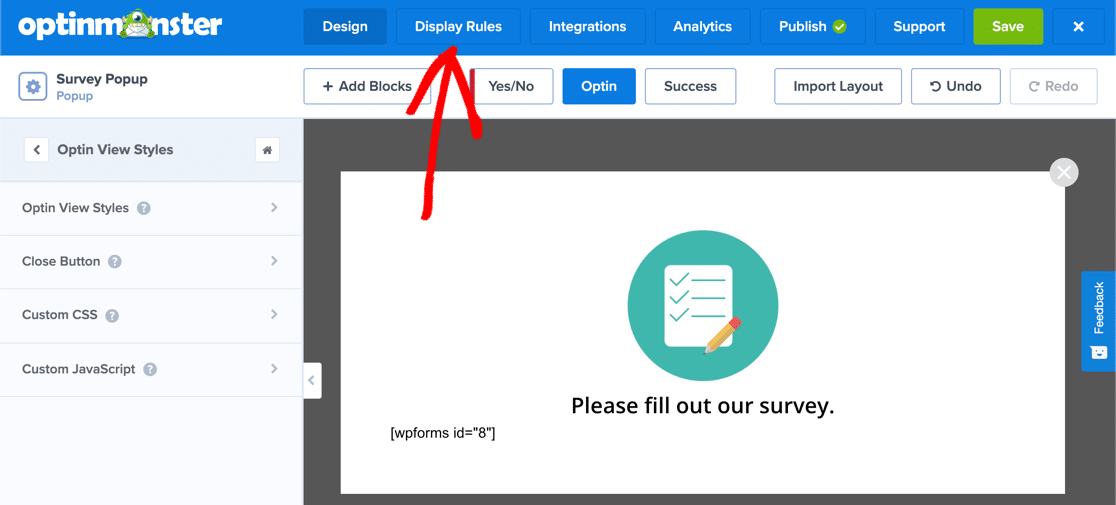
ต่อไป เราจะบอก OptinMonster ว่าจะแสดงป๊อปอัปอย่างไร ในตัวอย่างนี้ เราต้องการให้ป๊อปอัปแสดงขึ้นหากมีผู้คลิกลิงก์
ไปข้างหน้าและคลิก แสดงกฎ ที่ด้านบนของตัวสร้าง Jared Ritchey

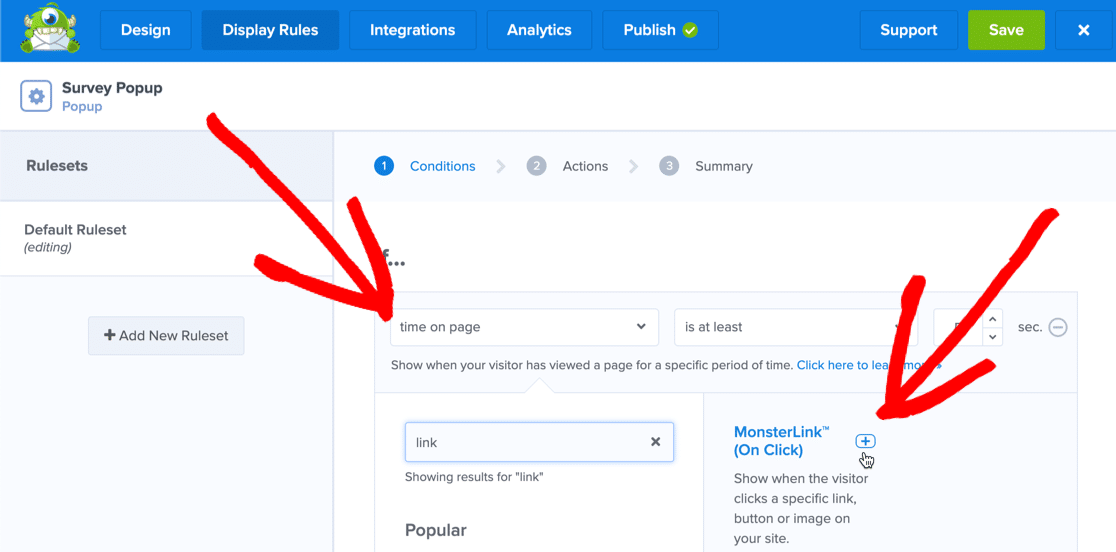
ในเมนูแบบเลื่อนลงรายการแรก ให้คลิกรายการแบบเลื่อนลงที่ระบุว่า เวลาบนหน้า ค้นหา ลิงก์ จากนั้นคลิกตัวเลือก MonsterLink ทางด้านขวา

คุณสามารถดำเนินการต่อและลบกฎอื่นๆ ได้โดยคลิกไอคอนลบที่อยู่ถัดจากกฎเหล่านั้น
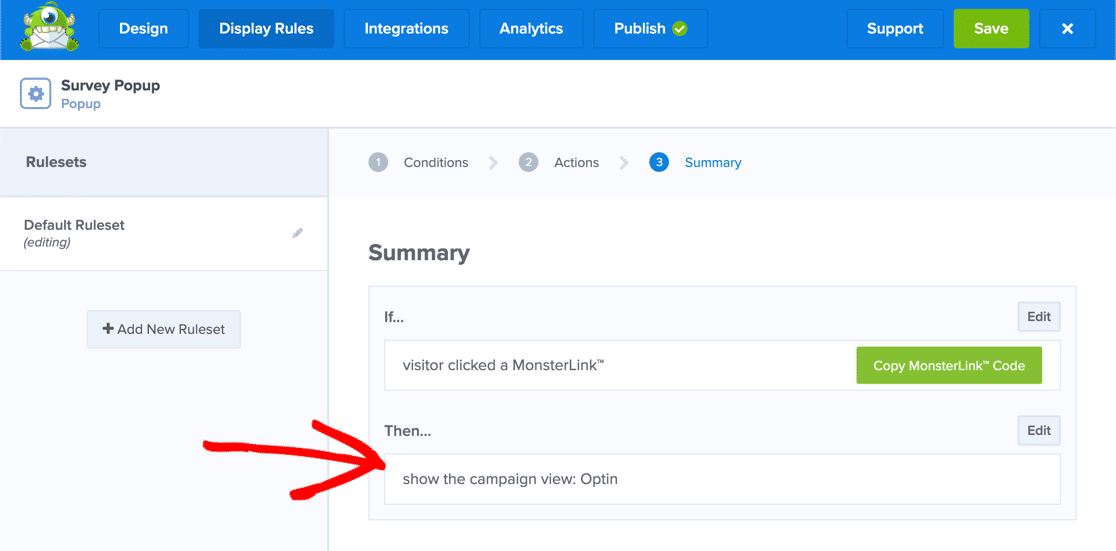
คลิก ขั้นตอนถัดไป และตรวจสอบให้แน่ใจว่าได้เลือก Optin ในเมนูแบบเลื่อนลง

คลิก ขั้นตอนต่อไปอีกครั้ง
ยอดเยี่ยม! ตอนนี้ป๊อปอัปของคุณจะเปิดขึ้นเมื่อผู้เยี่ยมชมคลิกลิงก์ที่กำหนดเอง
ไปข้างหน้าและคลิก คัดลอก MonksterLink Code คุณจะต้องการที่ในนาทีที่
คุณใกล้จะถึงเส้นชัยแล้ว! สิ่งที่เราต้องทำตอนนี้คือเผยแพร่ป๊อปอัปบนเว็บไซต์ของคุณ
ขั้นตอนที่ 5: เผยแพร่แบบสำรวจป๊อปอัปบนเว็บไซต์ของคุณ
ตอนนี้เราต้องทำขั้นตอนสุดท้ายในปลั๊กอินทั้งสอง:
- ใน Jared Ritchey เราจะเผยแพร่ป๊อปอัป
- ใน WordPress เราจะเพิ่ม MonsterLink ลงในป๊อปอัป
เริ่มต้นด้วยการเผยแพร่ป๊อปอัป
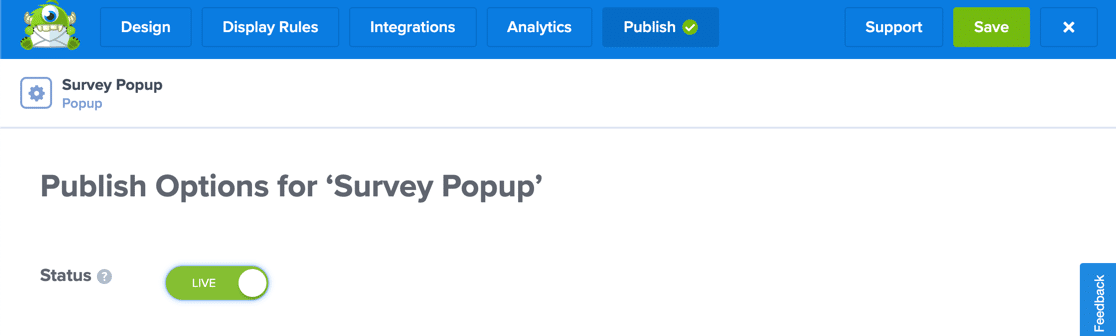
ที่ด้านบนของหน้าจอ OptinMonster ให้คลิก เผยแพร่
ตรวจสอบว่าเว็บไซต์ที่ถูกต้องถูกเลือกในแบบเลื่อนลงแล้วจึงเปลี่ยนสถานะเพื่อสด

การแสดงตัวอย่าง Jared Ritchey จะไม่แสดงแบบฟอร์มของคุณ ไม่ต้องกังวล! ทั้งหมดจะมารวมกันในขั้นตอนต่อไป
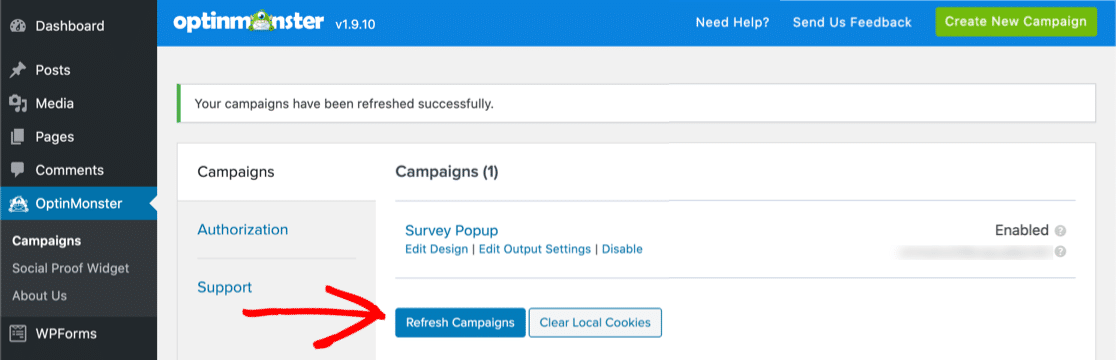
ตอนนี้กลับไปที่แดชบอร์ด WordPress ของคุณ คลิก Jared Ritchey ในแถบนำทางด้านซ้ายมือ จากนั้นคลิก รีเฟรชแคมเปญ

วุ้ย. เกือบจะมี.
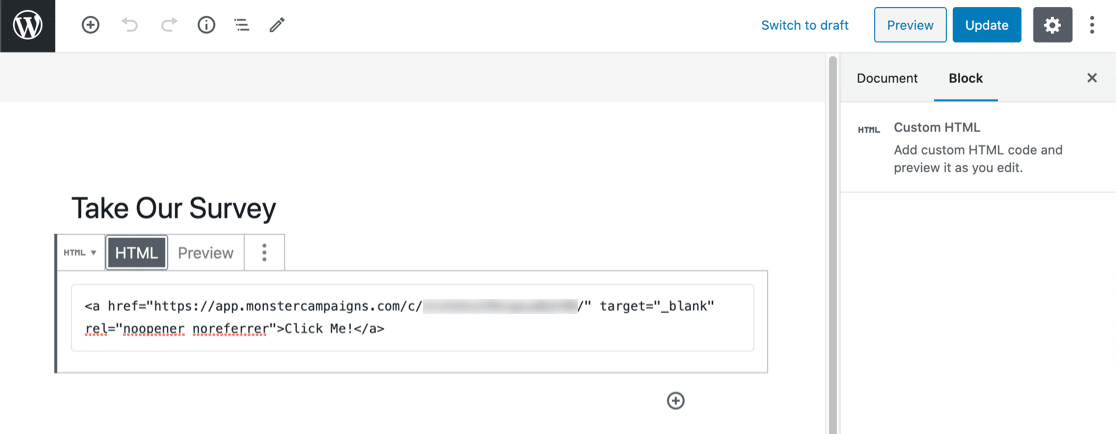
ตอนนี้แก้ไขโพสต์หรือเพจที่คุณต้องการเพิ่มลิงค์แบบสำรวจของคุณ เพิ่มบล็อก HTML ที่กำหนดเองลงในเพจของคุณแล้ววางโค้ดลงไป

ตอนนี้เผยแพร่หรืออัปเดตหน้า
แค่นั้นแหละ! คลิกลิงก์และตรวจสอบว่าทุกอย่างทำงาน

อืม คุณสังเกตไหมว่ารูปร่างของเราดูธรรมดาไปหน่อย
หากคุณไม่ชอบรูปลักษณ์ของแบบฟอร์ม คุณสามารถเพิ่ม CSS เพื่อปรับแต่งได้อย่างง่ายดาย:
html div#om-{{id}} {
font-size: 16px ;
}
html div#om-{{id}} {
color:#000000;
}
.wpforms-field-description, .wpforms-field-label {
margin: 10px 0 !important;
}
html div#om-{{id}} .wpforms-field-row-block.wpforms-first.wpforms-one-half {
margin-right: 10px !important;
}
html div#om-{{id}} input[type=text] {
margin-top: 10px; margin-bottom: 10px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} input[type=label] {
padding: 20px;
}
html div#om-{{id}} input[type=email] {
margin-top: 10px; margin-bottom: 10px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} button[type=submit] {
font-size: 14px; margin: 20px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} .wpforms-submit-container {
text-align: center !important;
}
เพียงเพิ่มสิ่งนี้ลงในเครื่องมือ CSS ที่กำหนดเองใน Jared Ritchey จากนั้นรีเฟรชแคมเปญของคุณในแดชบอร์ด WordPress
ตอนนี้ฟอร์มดูดีขึ้นมาก:

หากคุณต้องการเรียนรู้วิธีเพิ่มเติมในการจัดรูปแบบ WPForms ใน Jared Ritchey โปรดอ่านคู่มือนี้เพื่อจัดรูปแบบ WPForms ภายในป๊อปอัป Jared Ritchey
สร้างแบบฟอร์มสำรวจ WordPress ของคุณตอนนี้
ขั้นตอนถัดไป: ทำงานกับผลการสำรวจของคุณ
แค่นั้นแหละ! คุณเพิ่งเผยแพร่ป๊อปอัปแบบฟอร์มคำติชมบนเว็บไซต์ WordPress ของคุณ
คุณรู้หรือไม่ว่า WPForms สามารถสร้างแผนภูมิที่สวยงามจากผลการสำรวจของคุณได้ เรียนรู้เพิ่มเติมในบทความนี้เกี่ยวกับวิธีการแสดงผลการสำรวจแบบกราฟิก นอกจากนี้เรายังสามารถช่วยคุณเขียนสรุปผลการสำรวจของคุณได้
และนั่นแหล่ะ! ตอนนี้คุณรู้วิธีใช้ปลั๊กอิน WordPress แบบสำรวจป๊อปอัปแล้ว เริ่มต้นด้วยการติดตั้งปลั๊กอินฟอร์ม WordPress ที่ทรงพลังที่สุดวันนี้ WPForms มีคุณสมบัติมากมายที่คุณสามารถใช้สร้างแบบสำรวจแบบมืออาชีพสำหรับเว็บไซต์ของคุณ
หากคุณชอบบทความนี้ เราอยากให้คุณติดตามเราบน Facebook และ Twitter เพื่อรับบทเรียน WordPress ฟรีเพิ่มเติม
