วิธีสร้างเว็บไซต์อสังหาริมทรัพย์ใน WordPress
เผยแพร่แล้ว: 2023-05-04คุณต้องการเรียนรู้วิธีสร้างเว็บไซต์อสังหาริมทรัพย์เพื่อสร้างสถานะออนไลน์ในอุตสาหกรรมอสังหาริมทรัพย์หรือไม่?
การสร้างเว็บไซต์ที่แสดงรายชื่อและบริการของคุณเป็นวิธีที่ยอดเยี่ยมในการเข้าถึงกลุ่มเป้าหมายและดึงดูดผู้มีโอกาสเป็นลูกค้าทางออนไลน์ และอินเทอร์เฟซ ธีม และปลั๊กอินที่เป็นมิตรต่อผู้ใช้ของ WordPress ทำให้เป็นแพลตฟอร์มที่เหมาะสำหรับการสร้างเว็บไซต์อสังหาริมทรัพย์ใหม่ของคุณ
ในบทความนี้ เราจะแนะนำวิธีการสร้างเว็บไซต์อสังหาริมทรัพย์ใน WordPress แบบทีละขั้นตอน
- ขั้นตอนที่ 1 เลือกชื่อโดเมนและโฮสติ้ง
- ขั้นตอนที่ 2 เลือกวิธีออกแบบเว็บไซต์อสังหาริมทรัพย์ของคุณ
- ขั้นตอนที่ 3 เลือกชุดเทมเพลตเว็บไซต์อสังหาริมทรัพย์
- ขั้นตอนที่ 4 ปรับแต่งเว็บไซต์อสังหาริมทรัพย์ของคุณ
- ขั้นตอนที่ 5 เผยแพร่เว็บไซต์อสังหาริมทรัพย์ของคุณ
เว็บไซต์อสังหาริมทรัพย์ควรรวมอะไรบ้าง?
ก่อนที่เราจะลงลึกถึงขั้นตอนในการสร้างเว็บไซต์ WordPress คุณจะต้องเข้าใจคุณสมบัติและบทบาทหลักของเว็บไซต์อสังหาริมทรัพย์ในการขยายธุรกิจการจัดการอสังหาริมทรัพย์ของคุณ
ด้านล่างนี้คือหน้าและคุณสมบัติที่สำคัญที่สุดที่เว็บไซต์อสังหาริมทรัพย์ทุกแห่งควรมี:
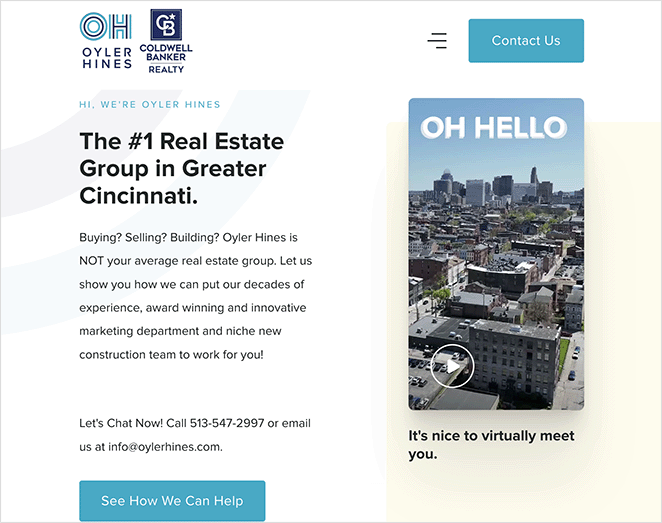
หน้าแรก
นี่คือทางเข้าสู่เว็บไซต์รายชื่ออสังหาริมทรัพย์ของคุณ เป็นที่ที่คุณจะนำเสนอประเภทอสังหาริมทรัพย์ของคุณ ข้อมูลเกี่ยวกับธุรกิจอสังหาริมทรัพย์ของคุณ และลิงก์นำทางไปยังหน้าอื่นๆ ในเว็บไซต์ของคุณ

คุณยังสามารถรวมคำกระตุ้นการตัดสินใจ (CTA) หลักฐานทางสังคม และข้อความรับรองเพื่อโน้มน้าวให้ผู้ซื้อที่มีศักยภาพดำเนินการ
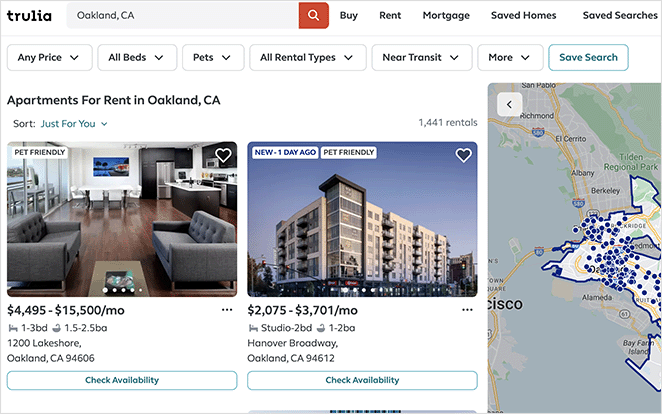
รายการทรัพย์สิน
ในหน้านี้ คุณจะแสดงรายการประเภทของคุณสมบัติที่มีให้สำหรับผู้ชมของคุณ หน้านี้ควรง่ายสำหรับผู้ซื้อบ้านในการไปยังส่วนต่างๆ และควรมุ่งเน้นไปที่ประสบการณ์ที่ดีของผู้ใช้

หน้านี้สามารถรวมแกลเลอรีคุณสมบัติ ตัวกรอง และตัวเลือกการค้นหาคุณสมบัติ การแสดงเส้นทางเพื่อการนำทางที่ง่ายขึ้น และปุ่ม CTA
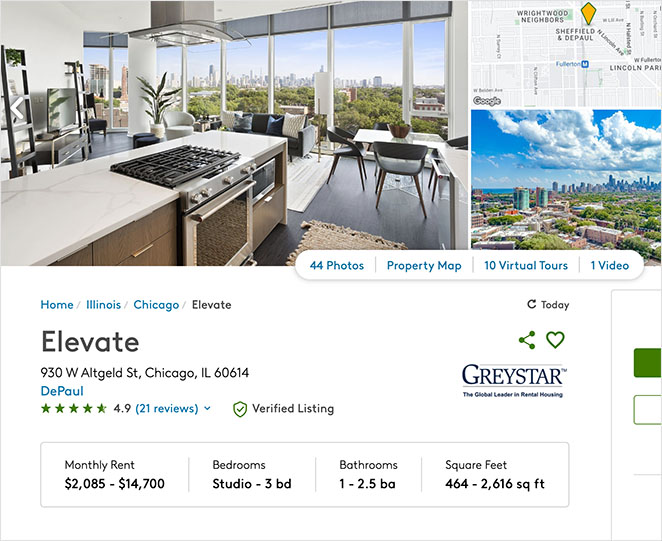
รายชื่ออสังหาริมทรัพย์
สถานที่ให้บริการทุกแห่งบนไซต์อสังหาริมทรัพย์ของคุณควรมีหน้า Landing Page สำหรับอสังหาริมทรัพย์โดยเฉพาะพร้อมข้อมูลโดยละเอียด หน้าเหล่านี้มักจะเป็นแบบไดนามิก เปลี่ยนแปลงเพื่อให้เหมาะกับความต้องการของเว็บไซต์ของคุณ เนื่องจากรายการอสังหาริมทรัพย์มีวิวัฒนาการอย่างต่อเนื่อง

การออกแบบเว็บของคุณสำหรับหน้านี้สามารถรวมรูปภาพคุณภาพสูงของอสังหาริมทรัพย์ แผนผังชั้น ทัวร์เสมือนจริง ข้อมูลสถานที่ และรายละเอียดอื่น ๆ สำหรับผู้เช่าและเจ้าของอสังหาริมทรัพย์
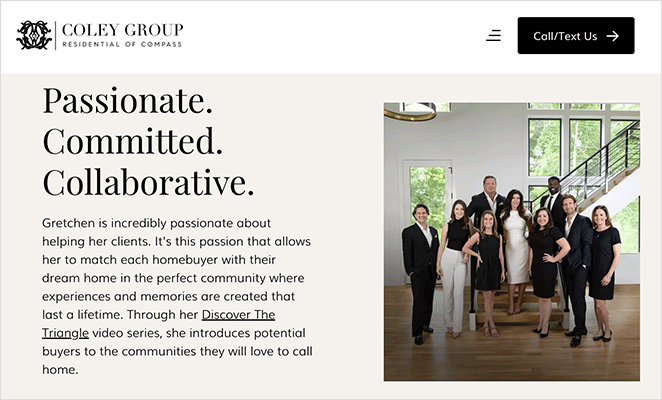
เกี่ยวกับเพจ
เว็บไซต์อสังหาริมทรัพย์ของคุณเป็นมากกว่าบริการลงประกาศอสังหาริมทรัพย์ประเภทต่างๆ นอกจากนี้ยังเป็นที่ที่คุณสามารถแสดงตัวแทนอสังหาริมทรัพย์ของคุณ ค่านิยม และผู้เชี่ยวชาญด้านอสังหาริมทรัพย์ที่อยู่เบื้องหลัง
ด้วยหน้าเกี่ยวกับ คุณสามารถสร้างแบรนด์ของคุณทางออนไลน์และสร้างความเชื่อมโยงกับผู้ชมเป้าหมายของคุณ นอกจากนี้ยังเป็นสถานที่ที่เหมาะสำหรับการพัฒนาความไว้วางใจและความน่าเชื่อถือ

พิจารณารวมภาพใบหน้าจากตัวแทนอสังหาริมทรัพย์ในบริษัทของคุณ ประวัติส่วนตัวของพวกเขา และลิงก์ไปยังโปรไฟล์โซเชียลมีเดียของพวกเขา
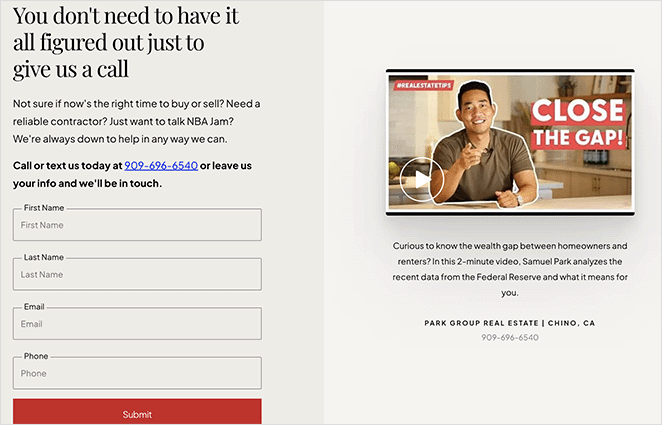
ติดต่อเพจ
หน้าติดต่อของเว็บไซต์อสังหาริมทรัพย์ของคุณควรมีข้อมูลติดต่อเพื่อช่วยให้ผู้ใช้จัดกำหนดการเข้าชม ถามคำถาม และขอใบเสนอราคาและข้อมูลราคา หากบริษัทของคุณมีสถานที่ตั้งจริง คุณสามารถเพิ่มแผนที่ในหน้านี้เพื่อช่วยให้ผู้ใช้ค้นหาคุณได้ง่ายขึ้น

นอกจากนี้ คุณควรรวมแบบฟอร์มการติดต่อที่ใช้งานง่ายเข้ากับช่องแบบฟอร์มที่กำหนดเองซึ่งปรับให้เหมาะกับธุรกิจของคุณ
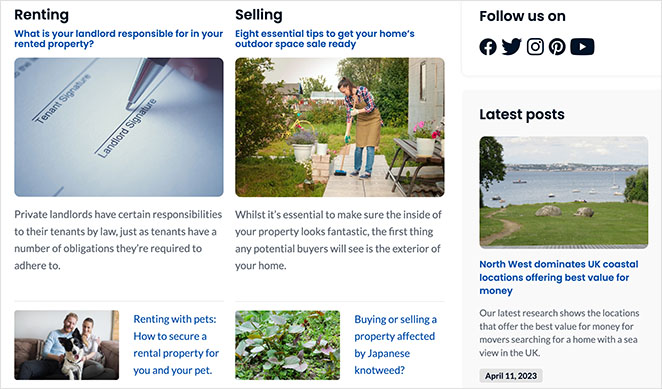
บล็อก
บล็อกเป็นตัวเลือกสำหรับเว็บไซต์อสังหาริมทรัพย์ อย่างไรก็ตาม เป็นความคิดที่ดีที่จะมีผู้ให้ความรู้แก่ผู้ชมของคุณเกี่ยวกับหัวข้ออุตสาหกรรม ข่าวสาร และคำแนะนำที่เป็นประโยชน์
การเผยแพร่เนื้อหาบล็อกเป็นประจำยังช่วยปรับปรุงการเพิ่มประสิทธิภาพเครื่องมือค้นหา (SEO) และการจัดอันดับของคุณ ผู้คนสามารถค้นพบโพสต์ของคุณผ่านเครื่องมือค้นหา เช่น Google และ Bing ซึ่งนำพวกเขาไปยังเว็บไซต์ของคุณเอง ซึ่งเนื้อหาของคุณสามารถโน้มน้าวใจพวกเขาให้เปลี่ยนใจเลื่อมใสได้

มีหน้าอื่นๆ อีกหลายหน้าที่คุณสามารถรวมไว้ในไซต์ของคุณได้ เช่น หน้า Landing Page สมาชิกในทีม หน้าคำรับรอง โปรแกรมคำนวณสินเชื่อบ้าน และอื่นๆ อย่างไรก็ตาม ตัวอย่างข้างต้นมักมีความสำคัญสำหรับเว็บไซต์อสังหาริมทรัพย์เกือบทุกประเภท
วิธีสร้างเว็บไซต์อสังหาริมทรัพย์ทีละขั้นตอน
ตอนนี้เราพร้อมที่จะอธิบายขั้นตอนในการสร้างเว็บไซต์อสังหาริมทรัพย์ใน WordPress แล้ว หากคุณทำตามคำแนะนำง่ายๆ ด้านล่างนี้ คุณจะมีการออกแบบเว็บไซต์นายหน้าที่น่าทึ่งในเวลาไม่นาน
มาดำน้ำกันเถอะ!
ขั้นตอนที่ 1 เลือกชื่อโดเมนและโฮสติ้ง
ในการเริ่มต้น ก่อนอื่นคุณต้องเลือกแพลตฟอร์มที่ดีที่สุดสำหรับเว็บไซต์ของคุณ WordPress เป็นเครื่องมือสร้างเว็บไซต์ที่ได้รับความนิยมมากที่สุดในโลก และเว็บไซต์อสังหาริมทรัพย์หลายหมื่นแห่งใช้ WordPress ในการพัฒนาเว็บไซต์ของตน
เมื่อพูดถึง WordPress เราหมายถึง WordPress.org ซึ่งเป็นซอฟต์แวร์ CRM ไม่ใช่ WordPress.com ซึ่งเป็นบริการโฮสติ้ง
2 เวอร์ชันที่แตกต่างกันมักสร้างความสับสนสำหรับผู้เริ่มต้นเนื่องจากใช้ชื่อเดียวกัน หากคุณต้องการความช่วยเหลือเล็กน้อย คุณสามารถดูการเปรียบเทียบระหว่าง WordPress.org กับ WordPress.com แบบเคียงข้างกัน
โดยทั่วไป เราขอแนะนำ WordPress.org ที่โฮสต์เอง เนื่องจากคุณสามารถเข้าถึงคุณลักษณะทั้งหมดได้ทันที อย่างไรก็ตาม ในการเริ่มต้นกับเว็บไซต์ที่โฮสต์เอง คุณจะต้องจดทะเบียนชื่อโดเมนและซื้อเว็บโฮสติ้ง
ชื่อโดเมนมีค่าใช้จ่ายตั้งแต่ $14.99 ต่อปี ในขณะที่เว็บไซต์โฮสติ้งราคา $7.99 ต่อเดือน

เพื่อให้ค่าใช้จ่ายของคุณต่ำ เราได้ร่วมมือกับ Bluehost เพื่อเสนอส่วนลดสำหรับการโฮสต์ ชื่อโดเมนฟรี และใบรับรอง SSL โดยพื้นฐานแล้วจะช่วยลดต้นทุนในการเริ่มต้นเว็บไซต์อสังหาริมทรัพย์ให้เหลือเพียง 2.75 ดอลลาร์ต่อเดือน
นอกจากนี้ Bluehost ยังเป็นผู้ให้บริการโฮสติ้ง WordPress ที่แนะนำอย่างเป็นทางการอีกด้วย
คลิกที่นี่เพื่อเริ่มต้นกับ Bluehost
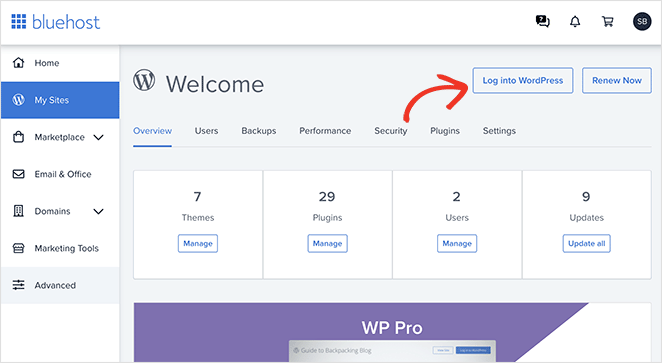
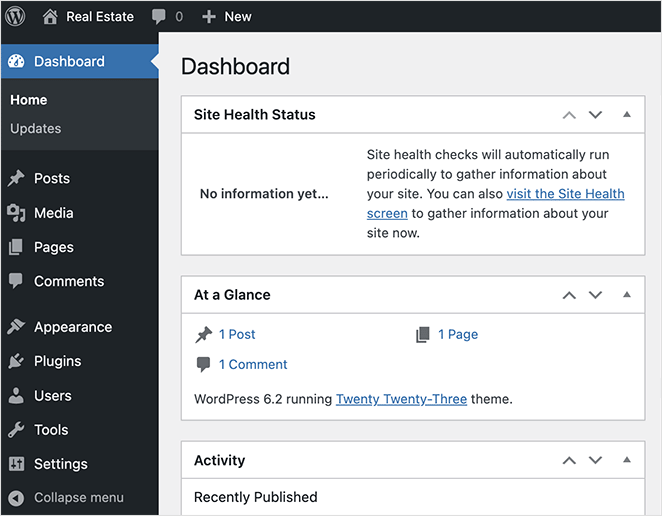
หลังจากลงชื่อสมัครใช้บัญชีโฮสติ้งแล้ว คุณจะได้รับอีเมลที่เชื่อมโยงไปยังแดชบอร์ดเว็บโฮสติ้งของคุณ เนื่องจาก Bluehost จะติดตั้ง WordPress ให้คุณโดยอัตโนมัติ คุณจึงสามารถลงชื่อเข้าใช้เว็บไซต์ WordPress ได้โดยตรงจากแผงควบคุมการโฮสต์

หลังจากเข้าสู่ระบบ คุณจะเห็นพื้นที่ผู้ดูแลระบบ WordPress คุณสามารถจัดการเว็บไซต์ เปลี่ยนการตั้งค่า และเพิ่มเนื้อหาใหม่ได้ที่นี่

ขั้นตอนที่ 2 เลือกวิธีออกแบบเว็บไซต์อสังหาริมทรัพย์ของคุณ
WordPress เป็นที่รู้จักกันดีในการให้คุณเข้าถึงเทมเพลตเว็บไซต์นับพันหรือที่เรียกว่าธีม WordPress เมื่อคำนึงถึงสิ่งนี้แล้ว ขั้นตอนต่อไปของคุณคือการเลือกธีม WordPress ที่เหมาะกับความต้องการของเว็บไซต์อสังหาริมทรัพย์ของคุณ
โชคดีที่เพื่อน ๆ ของเราที่ WPBeginner ได้รวบรวมธีมเว็บไซต์อสังหาริมทรัพย์ที่ดีที่สุดสำหรับ WordPress ไว้ด้วยกัน เป็นจุดเริ่มต้นที่ดีหากคุณไม่ต้องการการออกแบบที่กำหนดเอง
อย่างไรก็ตาม หากคุณต้องการออกแบบเองทั้งหมด คุณสามารถใช้เครื่องมือสร้างเพจแบบลากและวาง เช่น SeedProd

SeedProd ให้คุณควบคุมรูปลักษณ์ของเว็บไซต์ได้อย่างเต็มที่ และให้คุณสร้างธีม WordPress โดยไม่ต้องเขียนโค้ด
คุณสามารถเริ่มต้นด้วยชุดเทมเพลตเว็บไซต์ที่สร้างไว้ล่วงหน้า จากนั้นปรับแต่งทุกหน้าในไซต์ของคุณด้วยการลากและวาง นอกจากนี้ยังรวมถึงการสนับสนุน WooCommerce ช่วยให้คุณสามารถเรียกใช้ไซต์อีคอมเมิร์ซใน WordPress และเป็นมิตรกับมือถือ 100% ดังนั้นไซต์ของคุณจึงดูสมบูรณ์แบบบนอุปกรณ์พกพา
เราจะใช้ SeedProd เพื่อสร้างเว็บไซต์อสังหาริมทรัพย์แบบกำหนดเองในคู่มือนี้
หมายเหตุ: SeedProd มีตัวสร้างแลนดิ้งเพจเวอร์ชันฟรี อย่างไรก็ตาม เราจะใช้ SeedProd Pro สำหรับคุณสมบัติการสร้างธีม
ดำเนินการต่อและติดตั้งและเปิดใช้งาน SeedProd บนเว็บไซต์ WordPress ของคุณ สำหรับรายละเอียดเพิ่มเติม คุณสามารถดูเอกสารของเราเกี่ยวกับการติดตั้ง SeedProd Pro ซึ่งจะอธิบายขั้นตอนการเปิดใช้งานรหัสใบอนุญาตปลั๊กอินของคุณ
ขั้นตอนที่ 3 เลือกชุดเทมเพลตเว็บไซต์อสังหาริมทรัพย์
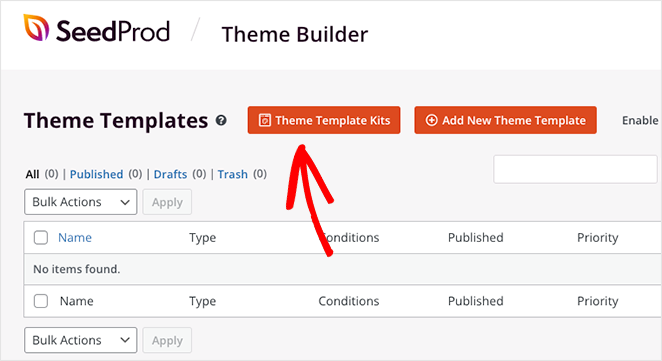
ขั้นตอนต่อไปคือไปที่ SeedProd » Theme Builder จากแดชบอร์ด WordPress ของคุณและคลิกปุ่ม Theme Template Kits

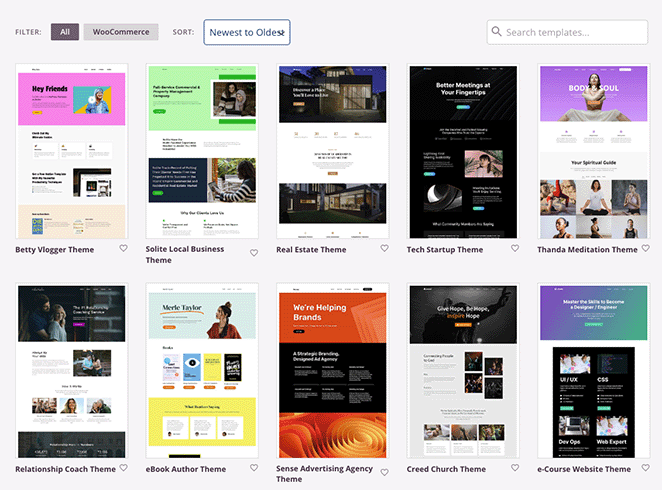
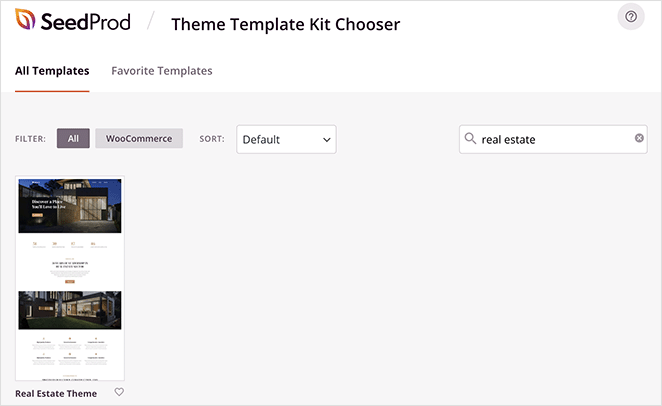
ในหน้าจอถัดไป คุณสามารถเรียกดูไลบรารีของชุดเว็บไซต์ที่สร้างไว้ล่วงหน้าได้ แต่ละชุดมีหน้าทั้งหมดที่คุณต้องการเพื่อสร้างเว็บไซต์ที่สมบูรณ์โดยไม่ต้องใช้โค้ด


หากคุณใช้ช่องค้นหา คุณสามารถจำกัดเทมเพลตให้แคบลงสำหรับอุตสาหกรรมเฉพาะ ตัวอย่างเช่น หากคุณค้นหาคำว่า 'อสังหาริมทรัพย์' คุณจะพบเทมเพลตที่สร้างขึ้นสำหรับตลาดอสังหาริมทรัพย์โดยเฉพาะ

หากต้องการนำเข้าเทมเพลตไปยังเว็บไซต์ของคุณ เพียงคลิกที่ไอคอนเครื่องหมายถูก
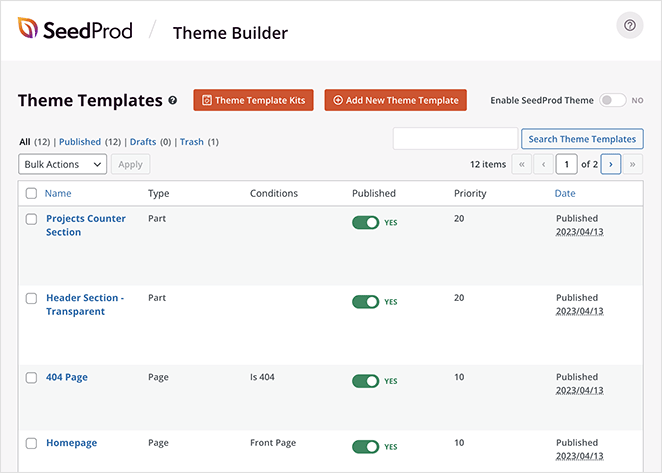
ในไม่กี่วินาที คุณจะเห็นหน้าจอคล้ายกับด้านล่าง ซึ่งแสดงรายการส่วนต่างๆ ที่ประกอบเป็นธีม WordPress แบบกำหนดเองใหม่ของคุณ

สิ่งที่คุณต้องทำตอนนี้คือปรับแต่งแต่ละส่วนให้เหมาะกับความต้องการของคุณ ซึ่งเราจะแสดงวิธีดำเนินการต่อไป
ขั้นตอนที่ 4 ปรับแต่งเว็บไซต์อสังหาริมทรัพย์ของคุณ
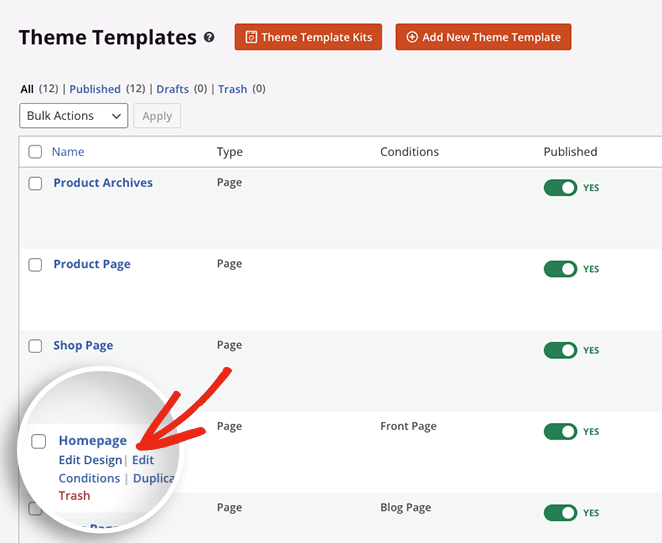
การปรับแต่งธีมอสังหาริมทรัพย์ของคุณค่อนข้างตรงไปตรงมา สิ่งที่คุณต้องทำคือวางเมาส์เหนือส่วนเทมเพลตในแดชบอร์ด Theme Builder แล้วคลิกลิงก์ แก้ไขการออกแบบ

เริ่มต้นด้วยการปรับแต่งหน้าแรก
ปรับแต่งโฮมเพจของคุณ
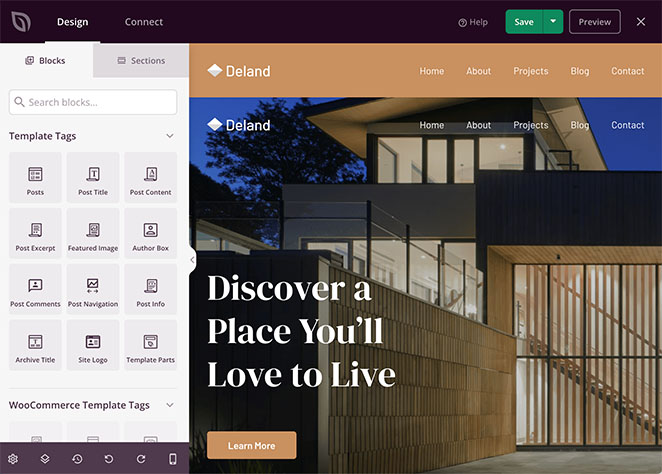
เมื่อคุณแก้ไขส่วนเทมเพลตหรือหน้าใดๆ ด้วย SeedProd คุณจะเห็นอินเทอร์เฟซเหมือนกับด้านล่าง:

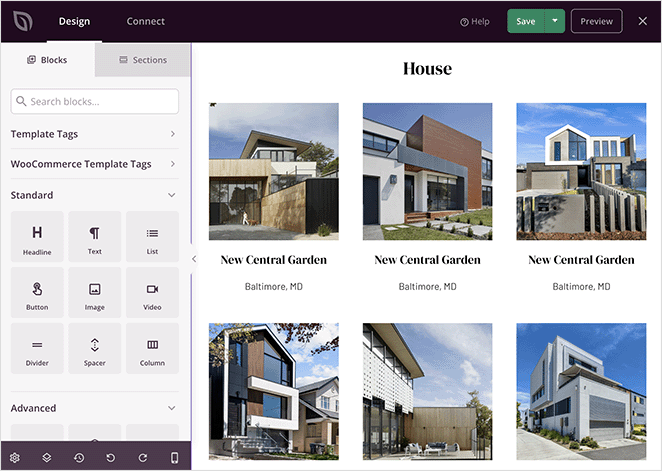
ทางด้านซ้ายจะมีบล็อก WordPress ส่วนต่างๆ และการตั้งค่า จากนั้น ทางด้านขวา คุณจะเห็นการแสดงตัวอย่างว่าหน้านั้นๆ จะมีลักษณะอย่างไร
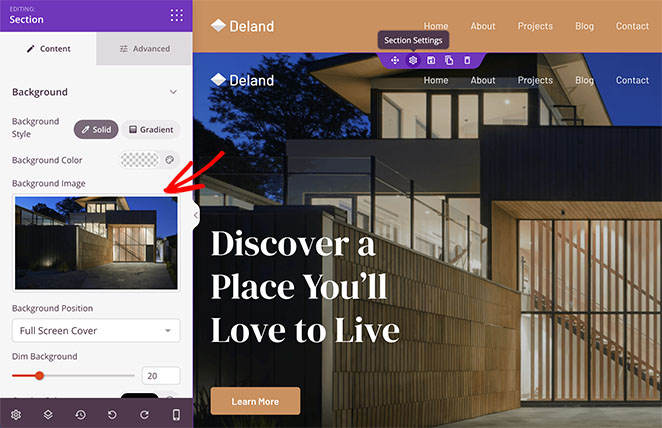
คุณสามารถคลิกที่ใดก็ได้ในการแสดงตัวอย่างเพื่อดูการตั้งค่าสำหรับองค์ประกอบการออกแบบใดๆ ตัวอย่างเช่น เมื่อคุณคลิกส่วนหัว แผงจะเปิดขึ้นทางด้านซ้ายซึ่งคุณสามารถเปลี่ยนภาพพื้นหลังของส่วน การซ้อนทับ และอื่นๆ

ปรับแต่งเนื้อหาเทมเพลตต่อไปโดยคลิกที่องค์ประกอบใดๆ แล้วเพิ่มข้อมูลของคุณเอง บางสิ่งที่จะเปลี่ยนแปลงในหน้าแรกอาจรวมถึง:
- ข้อความส่วนหัว
- ปุ่มเรียกร้องให้ดำเนินการ
- เกี่ยวกับข้อความ
- ส่วนบริการ
- แกลเลอรีคุณสมบัติเด่น
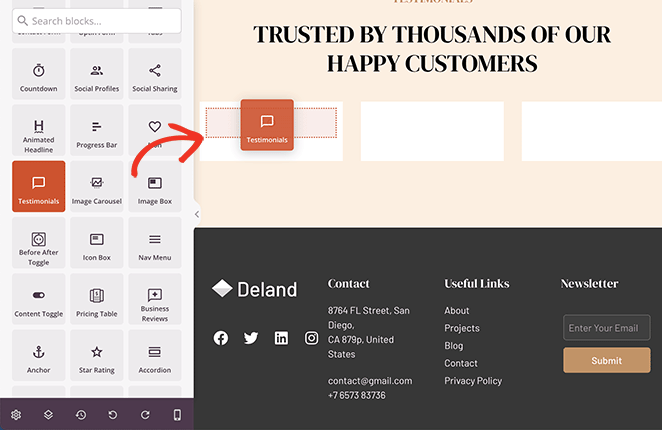
คุณอาจต้องการเพิ่มองค์ประกอบการออกแบบเพิ่มเติมในเพจของคุณ เช่น ข้อความรับรอง ในการทำเช่นนี้ คุณสามารถลากบล็อก WordPress จากแผงด้านซ้ายและวางลงบนหน้าของคุณ

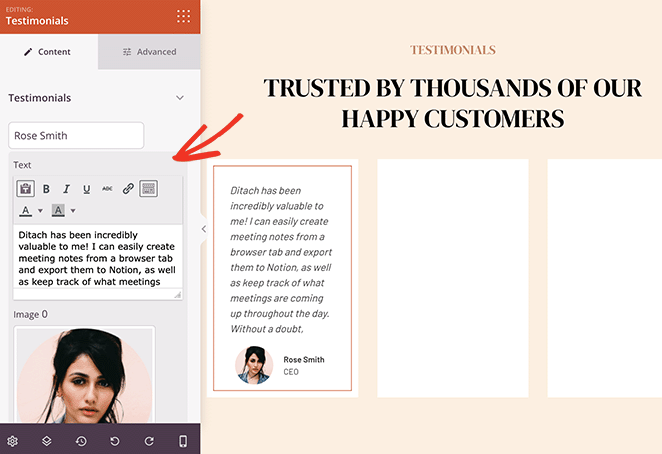
ในตัวอย่างนี้ เราใช้บล็อกข้อความรับรองเพื่อแสดงชุดความคิดเห็นของลูกค้าในหน้าแรก

หรือคุณสามารถใช้บล็อกรีวิวธุรกิจ ซึ่งจะดึงข้อมูลรีวิวจาก Google และ Yelp
เมื่อคุณพอใจกับหน้าแรกของคุณแล้ว ให้คลิกปุ่ม บันทึก จากนั้น กลับไปที่แดชบอร์ดตัวสร้างธีม
ปรับแต่งหน้ารายการทรัพย์สินของคุณ
ตอนนี้ มาดูการปรับแต่งรูปลักษณ์ของหน้าประกาศที่พักของคุณกัน
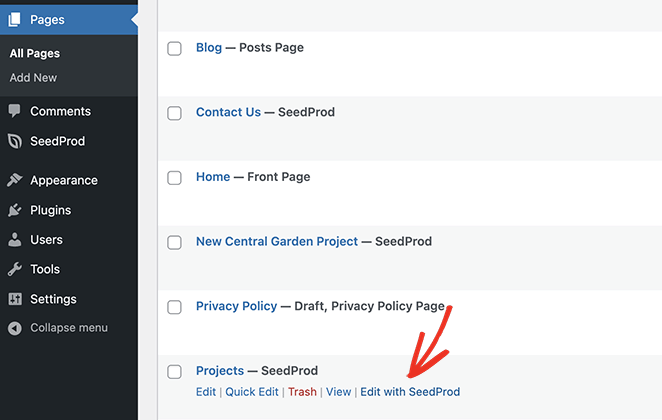
เทมเพลตที่เราใช้เรียกสิ่งนี้ว่าหน้าโครงการ ซึ่งคุณสามารถค้นหาได้โดยไปที่ หน้า » หน้าทั้งหมด จากผู้ดูแลระบบ WordPress ของคุณ
หากต้องการแก้ไขหน้านี้ ให้วางเมาส์เหนือหน้านั้นแล้วคลิกลิงก์ แก้ไขด้วย SeedProd

อย่างที่คุณเห็น หน้าจะเปิดขึ้นในตัวสร้างของ SeedProd พร้อมฟังก์ชันการลากและวาง คุณสามารถปรับแต่งหน้านี้ได้เช่นเดียวกับหน้าแรกของคุณ

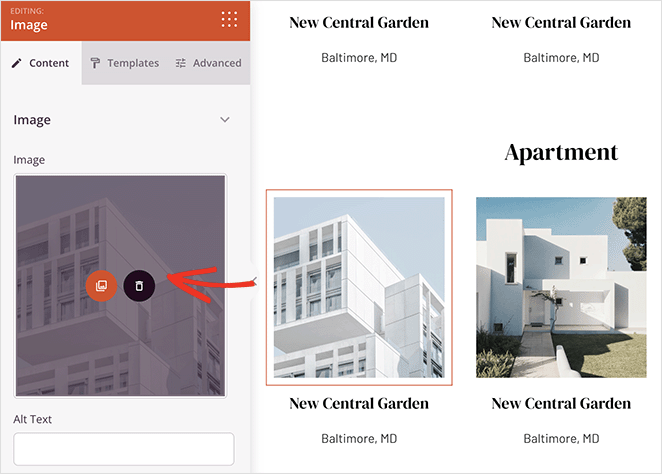
ตัวอย่างเช่น คุณสามารถสลับคุณสมบัติการสาธิตและแทนที่ด้วยคุณสมบัติของคุณเอง

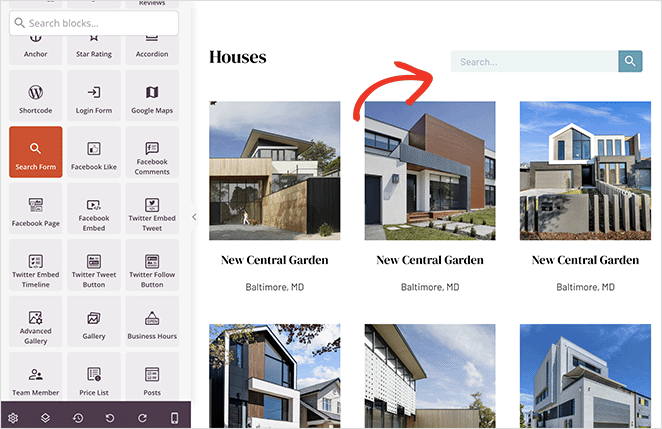
คุณยังสามารถเพิ่มช่องค้นหาในหน้าเพื่อช่วยให้ผู้ใช้ค้นหาคุณสมบัติที่มีคุณสมบัติที่ต้องการ

การปรับแต่งรายชื่ออสังหาริมทรัพย์แต่ละรายการ
ด้วยหน้ารายการที่พักของคุณ ตอนนี้คุณสามารถกำหนดลักษณะของหน้าที่พักแต่ละแห่งได้ โปรดจำไว้ว่าหน้านี้ควรมีข้อมูลทั้งหมดที่ผู้มีโอกาสเป็นลูกค้าต้องการเกี่ยวกับรายการอสังหาริมทรัพย์หนึ่งๆ
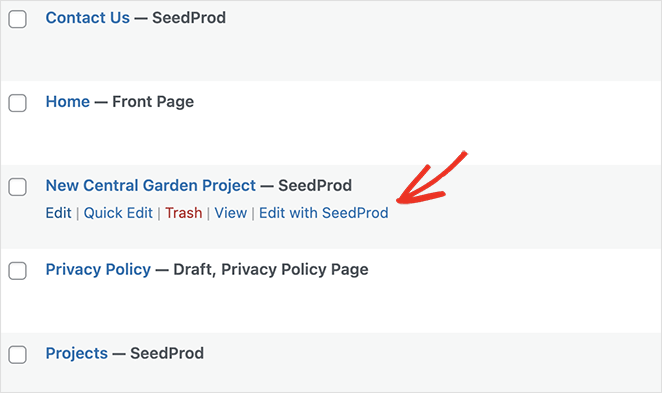
เทมเพลตที่เราใช้มีหน้าโครงการเดียวที่คุณสามารถเปลี่ยนชื่อและปรับแต่งได้ คุณสามารถค้นหาได้ใน หน้า » ทุกหน้า ที่ชื่อว่า 'New Central Garden Project'
คลิก แก้ไขด้วย SeedProd เพื่อเปิดเพจในตัวสร้างเพจแบบภาพ จากนั้นเริ่มปรับแต่งให้เหมาะกับการแสดงรายการอสังหาริมทรัพย์ครั้งแรกของคุณ

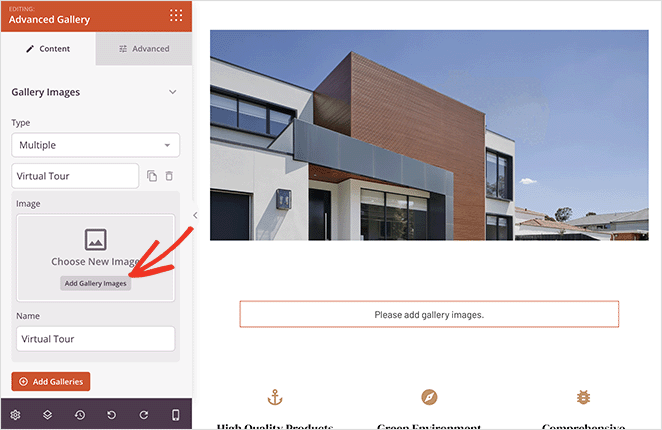
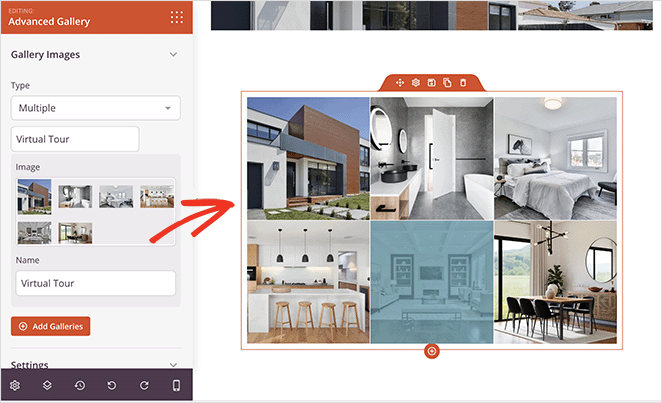
อย่างที่คุณเห็น หน้านี้มีบล็อกแกลเลอรีของ SeedProd ตามค่าเริ่มต้น อย่างไรก็ตาม คุณจะต้องเพิ่มภาพสถานที่ให้บริการในแกลเลอรีด้วยตัวคุณเอง
ในการทำเช่นนี้ เพียงเปิดแกลเลอรีแล้วคลิกปุ่ม เพิ่มในแกลเลอรี

จากตรงนั้น คุณสามารถอัปโหลดรูปภาพจากคอมพิวเตอร์ของคุณหรือ WordPress Media Library

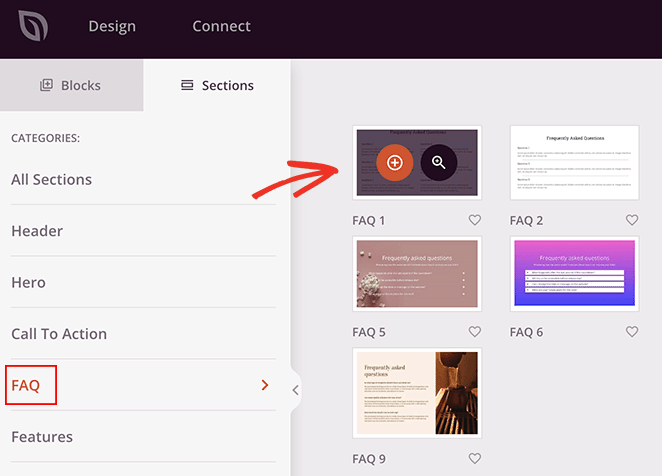
คุณลักษณะที่ยอดเยี่ยมอีกอย่างหนึ่งที่คุณสามารถเพิ่มลงในหน้านี้คือคำถามที่พบบ่อย โชคดีที่ SeedProd มีส่วนที่สร้างไว้ล่วงหน้าหลายส่วนสำหรับส่วนนี้ซึ่งคุณสามารถเพิ่มลงในหน้าของคุณได้ด้วยคลิกเดียว
หากต้องการค้นหา ให้คลิกแท็บ ส่วนทางด้าน ซ้าย แล้วเลื่อนลงไปที่หัวข้อ คำถามที่พบบ่อย

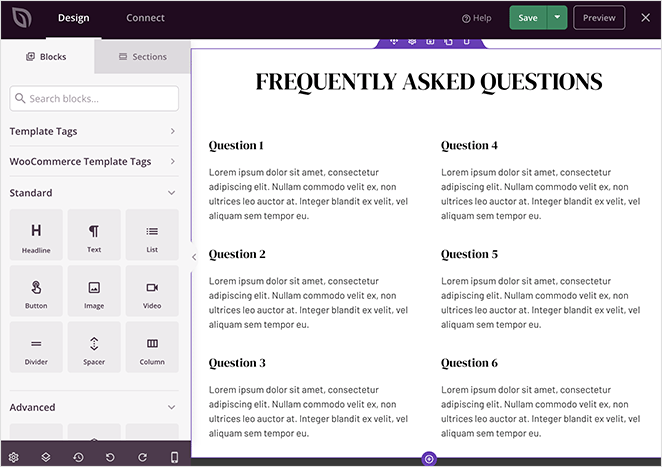
ถัดไป วางเมาส์เหนือส่วนคำถามที่พบบ่อย แล้วคลิกไอคอนเครื่องหมายบวกเพื่อเพิ่มลงในการออกแบบเพจของคุณ

อย่าลืมคลิกปุ่ม บันทึก เมื่อคุณพอใจกับหน้านี้
จากนั้น ทำซ้ำขั้นตอนเหล่านี้สำหรับหน้าอื่นๆ บนเว็บไซต์อสังหาริมทรัพย์ของคุณ เช่น หน้าเกี่ยวกับ ติดต่อ และบล็อก
คุณยังสามารถใช้ SeedProd เพื่อสร้างแถบด้านข้างที่กำหนดเองสำหรับบล็อกของคุณเพื่อแสดงแบบฟอร์มการค้นหา ไอคอนโซเชียลมีเดีย และแบบฟอร์มการเข้าร่วม
นอกจากนี้ คุณอาจต้องการใช้ซอฟต์แวร์ Internet Data Exchange (IDX) ตลาดซื้อขายอสังหาริมทรัพย์หลายแห่งเช่น Zillow และ Trulia ใช้เพื่อแสดงรายการที่อัปเดตบ่อยครั้งจากบริการรายชื่อหลายรายการ (MLS) ซึ่งเป็นไปตามกฎของสมาคมนายหน้าแห่งชาติ (National Association of Realtors) ที่กำหนดไว้
สำหรับความช่วยเหลือในการทำเช่นนี้ คุณสามารถทำตามคู่มือนี้เกี่ยวกับการสร้างเว็บไซต์ IDX Real Estate ใน WordPress
ขั้นตอนที่ 5 เผยแพร่เว็บไซต์อสังหาริมทรัพย์ของคุณ
เมื่อคุณปรับแต่งการออกแบบเว็บไซต์อสังหาริมทรัพย์เสร็จแล้ว คุณสามารถเผยแพร่ธีมที่คุณกำหนดเองและแสดงให้ผู้เยี่ยมชมเว็บไซต์ของคุณเห็น
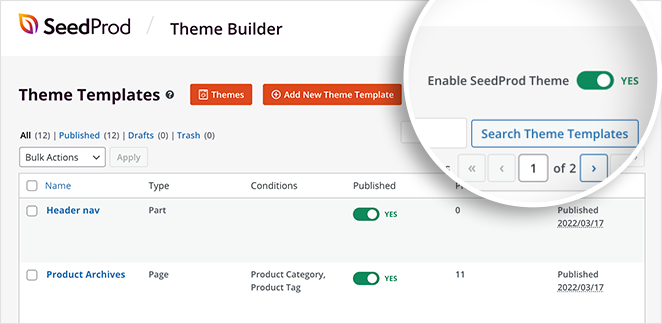
ในการดำเนินการนี้ ให้ไปที่แดชบอร์ด Theme Builder และค้นหาการ เปิดใช้งานธีม SeedProd

เมื่อคุณสลับสวิตช์ไปที่ตำแหน่ง ใช่ SeedProd จะเผยแพร่ธีมของคุณ
หลังจากนั้น คุณสามารถเยี่ยมชมเว็บไซต์อสังหาริมทรัพย์ของคุณเพื่อดูว่ามีลักษณะอย่างไร

สิ่งที่ต้องทำหลังจากสร้างเว็บไซต์อสังหาริมทรัพย์
เมื่อเว็บไซต์อสังหาริมทรัพย์ของคุณใช้งานได้จริงและเริ่มทำงานบน WordPress ขั้นตอนต่อไปคือการโปรโมตไปยังกลุ่มเป้าหมายของคุณ วิธีหนึ่งที่คุณสามารถทำได้คือการส่งเสริมการดูอสังหาริมทรัพย์ผ่านปฏิทินกิจกรรมบนไซต์ของคุณ
หากต้องการเรียนรู้วิธีการทำ โปรดดูคำแนะนำเกี่ยวกับวิธีสร้างปฏิทินกิจกรรมใน WordPress
เราหวังว่าบทความนี้จะช่วยให้คุณเรียนรู้วิธีสร้างเว็บไซต์อสังหาริมทรัพย์ใน WordPress
ขอบคุณที่อ่าน. โปรดติดตามเราบน YouTube, Twitter และ Facebook สำหรับเนื้อหาที่เป็นประโยชน์เพิ่มเติมในการขยายธุรกิจของคุณ

