วิธีสร้างโฮมเพจแบบตอบสนองด้วย GeneratePress & Elementor
เผยแพร่แล้ว: 2021-12-29GeneratePress เป็นหนึ่งในธีม WordPress ที่ได้รับความนิยมมากที่สุดและเป็นหนึ่งในธีมแรกๆ ที่แนะนำปลั๊กอินตัวสร้างเพจ Elementor ธีมนี้ได้รับการปรับให้เหมาะกับอัลกอริทึมของ Elementor และมีแนวโน้มที่จะมีความยืดหยุ่นสูงและตอบสนองได้ดี คุณสามารถพูดได้ว่า Elementor และ GeneratePress ผสมกันได้ดี
ตอนนี้ Elementor เป็นตัวเลือกแรกสำหรับนักพัฒนาเว็บ WordPress และกำลังได้รับความนิยมอย่างมากทุกวัน ธีม GeneratePress ก็เช่นกัน เป็นธีมอเนกประสงค์ที่เข้ากันได้กับ WordPress ในระดับสูง ยังมีคนถามถึงวิธีการสร้างโฮมเพจที่ตอบสนองด้วย GeneratePress & Elementor
ดังนั้นเราจึงทำบทความนี้เพื่อแสดงวิธีสร้างโฮมเพจที่ตอบสนองได้ดีโดยรวม Elementor และ GeneratePress เอาล่ะ!
ทำไมต้องใช้ Elementor สำหรับ GeneratePress
GeneratePress ทั้งรุ่น Lite และ Pro มีตัวเลือกที่ Elementor สามารถทำงานได้อย่างสมบูรณ์แบบ เวอร์ชัน Pro นั้นคุ้มค่าที่จะจ่าย เพราะมันเพิ่มส่วนเสริมและคุณสมบัติมากมายให้กับธีมพื้นฐาน เช่น การควบคุมส่วนหัวของธีม ตัวพิมพ์ สี และอื่นๆ
หากคุณมองหาธีมที่ปรับให้เหมาะกับ SEO น้ำหนักเบาและบางที่สุดบน WordPress GeneratePress คือตัวเลือกที่มีให้เลือกมากมาย นอกจากนี้ยังเป็นที่นิยมอย่างมากและมีการดาวน์โหลดมากกว่า 700k+ ครั้ง
มันยังคงมีน้ำหนักเบาเมื่อรวมกับ Elementor แต่ก็ยังมีซูเปอร์ชาร์จและให้การควบคุมเลย์เอาต์ สี สไตล์ และองค์ประกอบอื่น ๆ ภายในธีมอย่างมีนัยสำคัญ
ประโยชน์หลักของการใช้ Elementor เพื่อออกแบบหน้าแรกของ GeneratePress-
- ออกแบบโฮมเพจโดยใช้ Live Page Editor เพื่อดำดิ่งสู่ประสบการณ์การพัฒนาเว็บระดับบนสุด
- ควบคุมเค้าโครงหน้า เนื้อหา และสไตล์ได้อย่างสมบูรณ์ ปรับแต่งทุกอย่างจากบนลงล่างโดยไม่มีข้อยกเว้น
- Elementor เปิดใช้งานวิดเจ็ตฝังเพื่อเพิ่มไฟล์สื่อที่มีประโยชน์มากมาย ปุ่มแชร์โซเชียล แท็ก ฯลฯ ใน GeneratePress วิดเจ็ต, แกลเลอรี, ไอคอนโซเชียล, ไอคอน Font Awesome, Slider ถูกโฮสต์โดย Elementor ที่ทำให้หน้า GeneratePress ของคุณมีส่วนร่วมและเป็นไดนามิกมากขึ้น
การตั้งค่าเริ่มต้นที่จำเป็นสำหรับ Elementor และ GeneratePress
คุณอาจได้รับความรู้สึกผิดเมื่อเห็นว่า 'นี่เป็นเพียงธีมบล็อกอื่น' หากคุณเปิดหน้าตัวอย่าง GeneratePress บน WordPress.org ความจริงก็คือ ธีมนี้ใช้สร้างเว็บไซต์ใดก็ได้ ตั้งแต่ไซต์ธุรกิจไปจนถึงพอร์ตโฟลิโอ
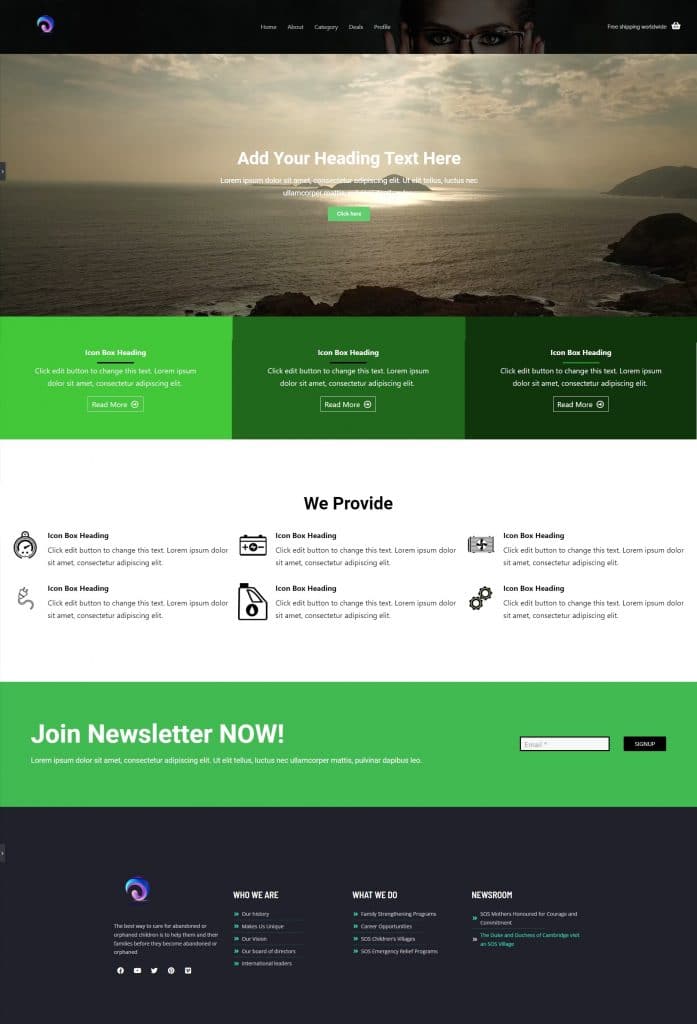
เราจะเริ่มสร้างหน้าแรก ได้แก่ :
- ส่วนหัวที่มีพื้นหลัง
- พาดหัวข่าวหลัก
- ตารางราคา
- ส่วนบริการ
- ส่วนปุ่มเรียกร้องให้ดำเนินการและ
- สไลด์โชว์โลโก้
สิ่งที่น่าทึ่งคือ คุณไม่จำเป็นต้องเขียนโค้ดใดๆ, CSS แบบกำหนดเอง; แม้กระทั่งการติดตั้งธีมลูก
คุณต้องทำตามขั้นตอนเหล่านี้ด้านล่างก่อน:
ลบชื่อหน้า
คุณต้องลบชื่อหน้าเพราะคุณต้องทำให้หน้าแรกชัดเจนโดยไม่แสดงชื่อหน้า ในการทำเช่นนั้น ใช้ตัวเลือก 'ปิดการใช้งานองค์ประกอบ' ของ GeneratePress
การรวมตัวสร้างเพจ
ไม่จำเป็นต้องทำการปรับแต่งใดๆ ด้วย GeneratePress คุณต้องกาเครื่องหมายที่ช่องทำเครื่องหมาย 'Page Builder Integration' ที่มีประโยชน์ซึ่งอนุญาตให้แสดงหน้าเต็มความกว้าง
เค้าโครงแถบด้านข้าง
คุณต้องตั้งค่าการจัดวางแถบด้านข้างเป็น 'เนื้อหา (ไม่มีแถบด้านข้าง)' เนื่องจากคุณต้องทำงานบนหน้าเต็มความกว้างเป็นเวลานาน
ฉันคิดว่าคุณได้ติดตั้ง GeneratePress และ Elementor แล้ว และคุณเห็นว่าทั้งสองเป็นคู่ที่ยอดเยี่ยม
พวกมันเร็วและเบาสุด ๆ และใช้งานได้ดีในแง่ของ SEO และความเร็วของหน้า พวกเขามีความสามารถที่ยอดเยี่ยมสำหรับการตอบสนองต่ออุปกรณ์เคลื่อนที่ และใช้งานง่ายมากและใช้งานง่าย
นี่เป็นเพียงพื้นผิวของความสามารถสำหรับปลั๊กอินและธีมนี้ มีความเป็นไปได้ไม่รู้จบในการออกแบบ WordPress ของคุณด้วย Elementor
มาดำน้ำกันเถอะ!
ขั้นตอนในการสร้างโฮมเพจแบบตอบสนอง
การสร้างโฮมเพจแบบตอบสนองตั้งแต่เริ่มต้นบน GeneratePress นั้นง่ายมาก
ด้วยการใช้ชุดเครื่องมือแก้ไขมือถือของ Elementor คุณสามารถทำให้หน้าแรกตอบสนองต่อแท็บเล็ตและอุปกรณ์มือถือได้
หลังจากออกแบบหน้าแต่ละหน้าด้วย Elementor แล้ว ให้เข้าไปที่หน้าในโหมดมือถือและแท็บเล็ตอย่างสม่ำเสมอ ตรวจสอบให้แน่ใจว่าทุกวิดเจ็ต คอลัมน์ และทุกส่วนดูดีทุกครั้ง การสร้างหน้าแรกของ GeneratePress ด้วย Elementor นั้นไม่ใช่เรื่องยาก
ให้ฉันบอกคุณว่ามี 4 ขั้นตอนง่าย ๆ ในการดำเนินการให้เสร็จสิ้น ขั้นตอนคือ:
ขั้นตอนที่ 1: สร้างส่วนฮีโร่
ขั้นตอนที่ 2: ส่วนคุณสมบัติและการปรับแต่ง
ขั้นตอนที่ 3: ส่วนบริการและการปรับแต่ง
ขั้นตอนที่ 4: การปรับแต่งส่วนจดหมายข่าว
เริ่มกันเลย!
ขั้นตอนที่ 1: สร้างส่วนฮีโร่
ดังที่คุณทราบ ทุกหน้าแรกเริ่มต้นด้วยส่วนฮีโร่ ต่อไปนี้ คุณต้องสร้างส่วนฮีโร่สำหรับหน้าแรกของคุณ
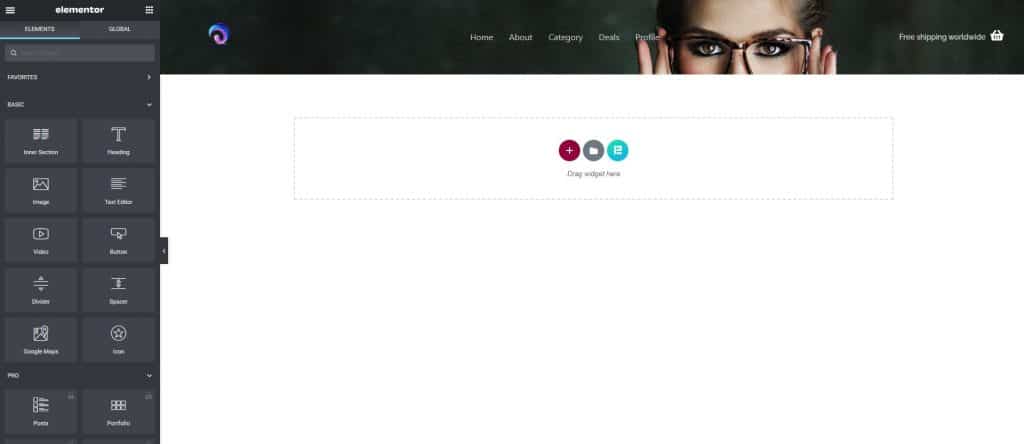
ก่อนอื่น เปิด Elementor Page Editor

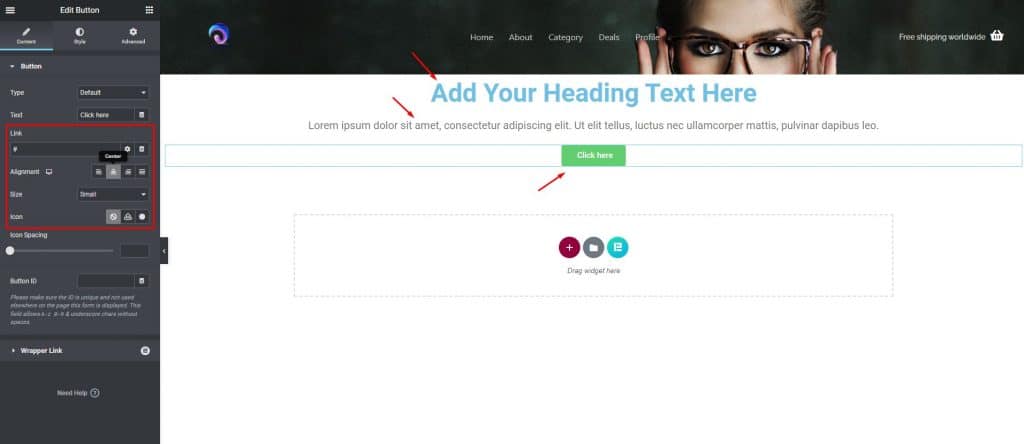
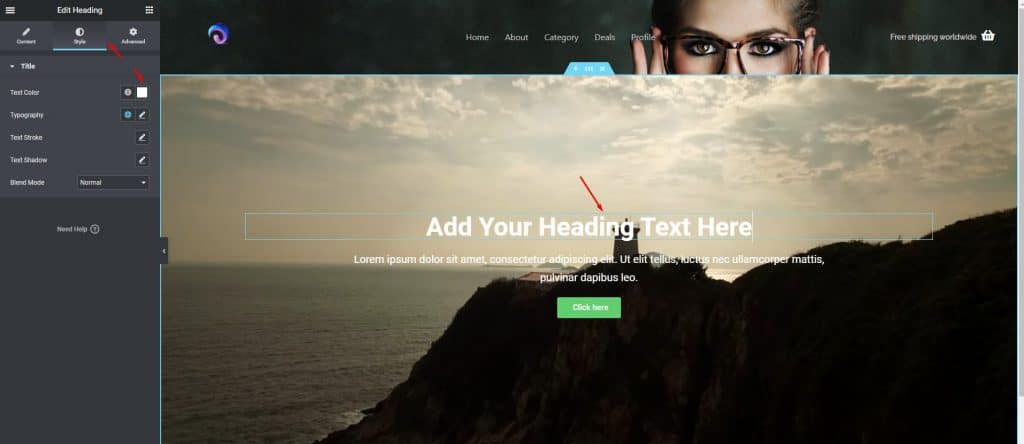
หลังจากนั้น ให้คลิกที่แท็บ 'เนื้อหา' ที่บริเวณด้านซ้ายบน เพิ่มหัวเรื่อง โปรแกรมแก้ไขข้อความ และปุ่ม ปรับแต่งตามที่คุณต้องการ โปรดทราบว่าเรามีส่วนหัวและส่วนท้ายพร้อม GeneratePress แล้ว

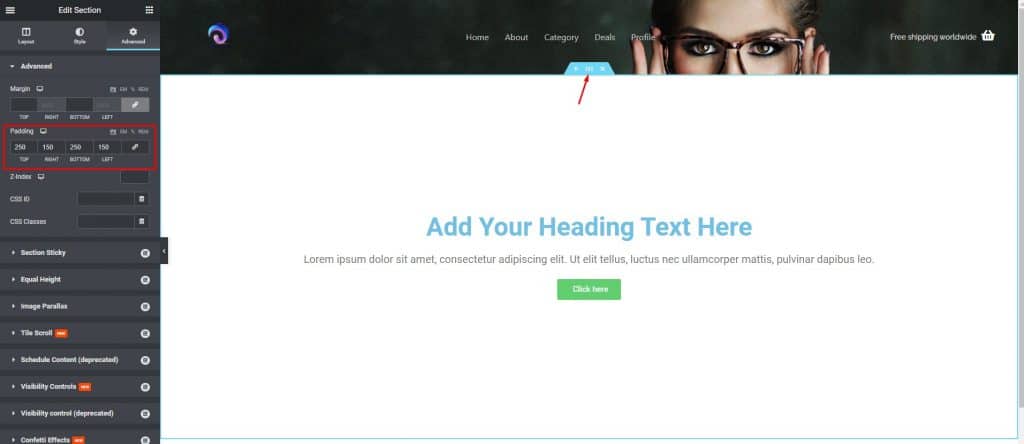
ตอนนี้ไปที่การตั้งค่าส่วน คลิกที่แท็บ 'ขั้นสูง' ในพื้นที่ด้านซ้ายบนในตำแหน่งที่ 3 และเพิ่ม 'ช่องว่างภายใน' ในส่วนโดยการตั้งค่าพารามิเตอร์

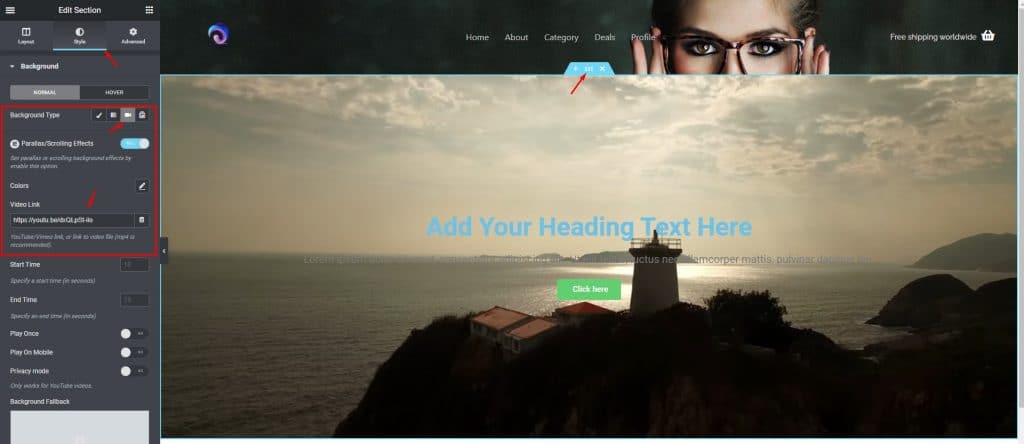
จากนั้น คลิกที่แท็บ 'สไตล์' ที่บริเวณด้านซ้ายบนตรงกลาง เลือกวิดีโอพื้นหลัง ให้ลิงก์วิดีโอจาก YouTube วิดีโอจะเล่นเป็นพื้นหลัง

กำหนดสีของหัวเรื่อง ข้อความสีขาว เพื่อให้สิ่งเหล่านี้ปรากฏในวิดีโอพื้นหลัง


ขั้นตอนที่ 2: ส่วนคุณสมบัติและการปรับแต่ง
ตอนนี้ เราจะแก้ไขคุณสมบัติหลักของเว็บไซต์ของเราที่ด้านล่างส่วนฮีโร่ นี่เป็นส่วนสำคัญของเว็บไซต์ของคุณหากคุณต้องการเรียนรู้วิธีสร้างโฮมเพจที่ตอบสนองด้วย GeneratePress & Elementor
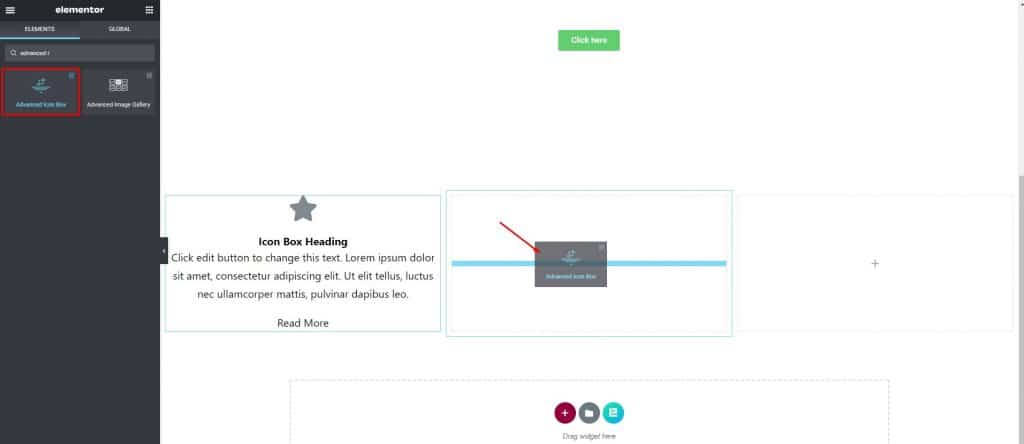
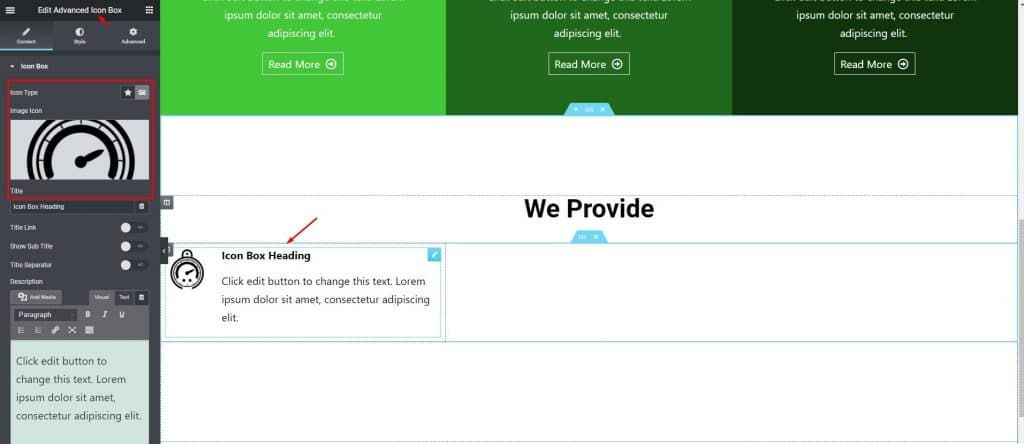
เลือกและเพิ่มวิดเจ็ต 'กล่องไอคอนขั้นสูง' จาก Element Pack Pro ที่นี่คุณจะเห็นไอคอน หัวเรื่อง ข้อความ และปุ่ม

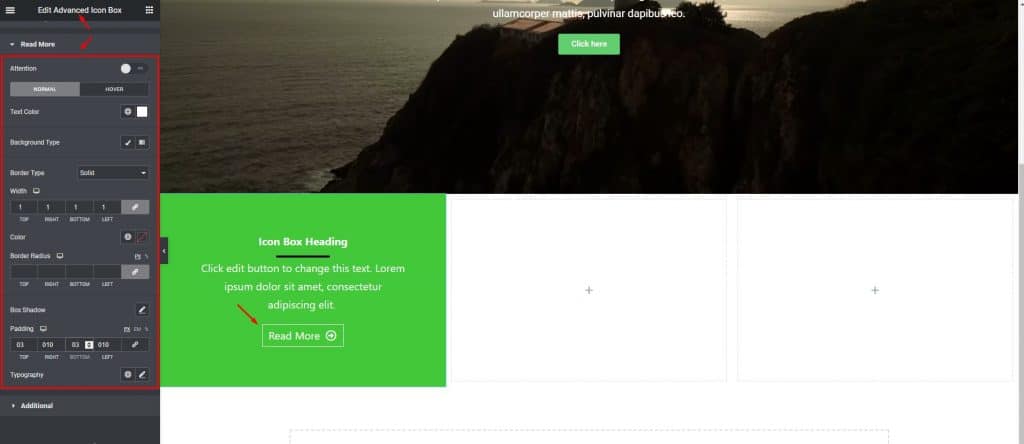
เปลี่ยนสีของหัวเรื่อง ข้อความ ตัวคั่น และปุ่มเป็นสีขาว ให้เส้นขอบบาง ๆ เติมบางส่วนให้กับปุ่ม ตั้งค่าสีพื้นหลังเป็นสีเขียวหรือสีน้ำเงินหรือตามที่คุณต้องการ

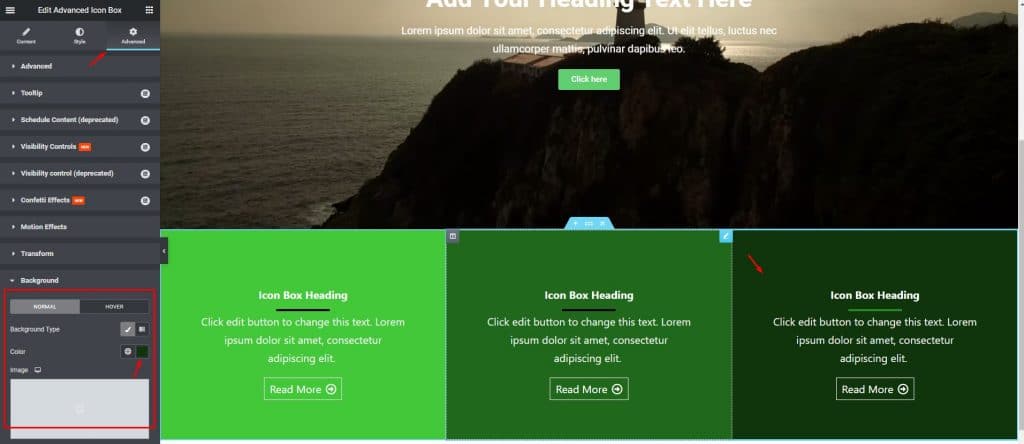
ตอนนี้ ทำสำเนาของคอลัมน์นี้โดยตั้งค่าคุณลักษณะที่เหลือด้วยวิธีเดียวกัน ทำการเปลี่ยนแปลงเล็กน้อยซึ่งจะแสดงความแตกต่างในสายตาของผู้เข้าชม คุณสามารถทำได้โดยคลิกที่แท็บ 'ขั้นสูง' และคลิกที่พื้นหลังในพื้นที่ด้านล่างซ้าย

ขั้นตอนที่ 3: ส่วนบริการและการปรับแต่ง
เราอยู่ไม่ไกลจะถึงเส้นชัย! มาทำงานบางอย่างเพื่อทำตามขั้นตอนนี้
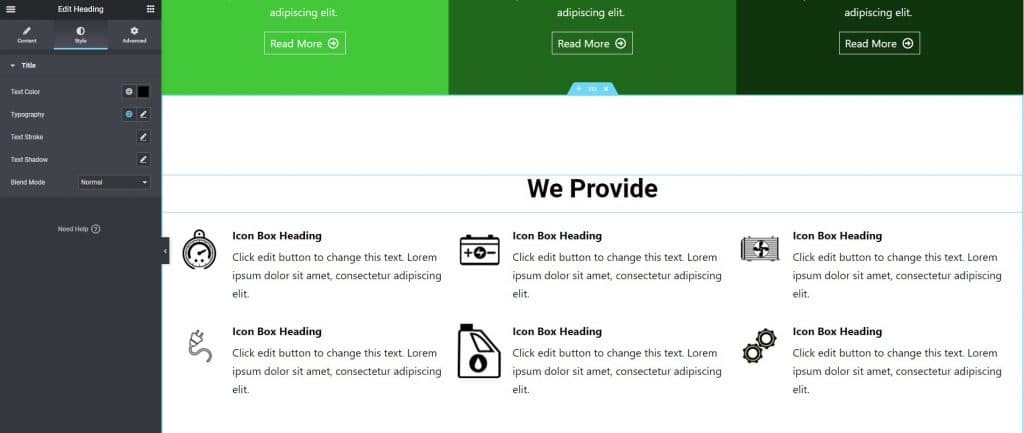
ใช้ส่วนอื่นด้านล่างและให้ช่องว่างภายใน 150 ที่ด้านบนและด้านล่าง ให้ชื่อและส่วนภายในด้านล่างซึ่งมีสามคอลัมน์ ตั้งค่ากล่องไอคอนขั้นสูงในคอลัมน์แรกโดยเลือกรูปภาพ จัดชิดซ้าย วัดระยะห่าง เปลี่ยนขนาดรูปภาพจาก 'สไตล์'

คัดลอกส่วน 5 ครั้งและเปลี่ยนภาพหรือโลโก้ของทุกส่วนตามข้อกำหนดในการให้บริการของคุณ

ตอนนี้คุณเพียงแค่ต้องแทรกข้อความตามบริการของคุณ การดำเนินการนี้ใช้เวลาไม่นานกับ Elementor เนื่องจากเรากำลังแสดงวิธีสร้างหน้าแรกที่ตอบสนองด้วย GeneratePress & Elementor
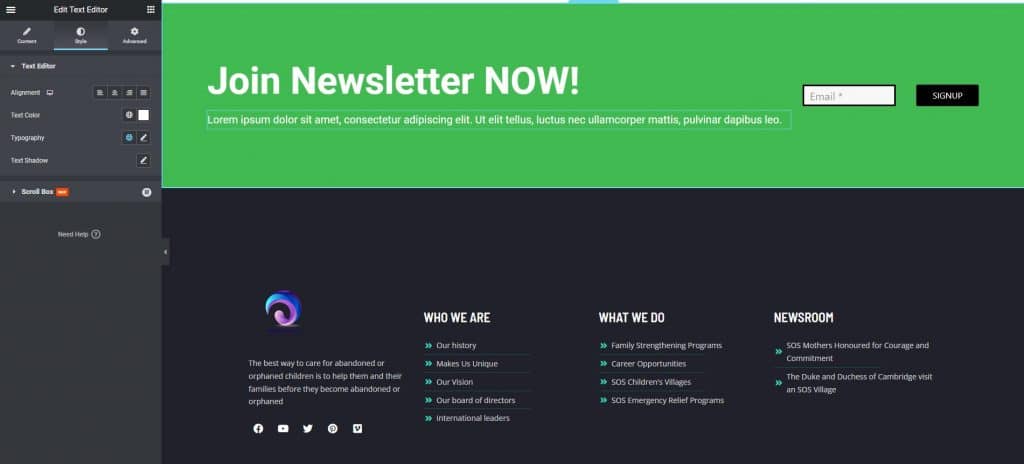
ขั้นตอนที่ 4: การปรับแต่งส่วนจดหมายข่าว
ในส่วนสุดท้ายนี้ ให้ปฏิบัติตามสิ่งเหล่านี้เพื่อทำงานของคุณให้สำเร็จ
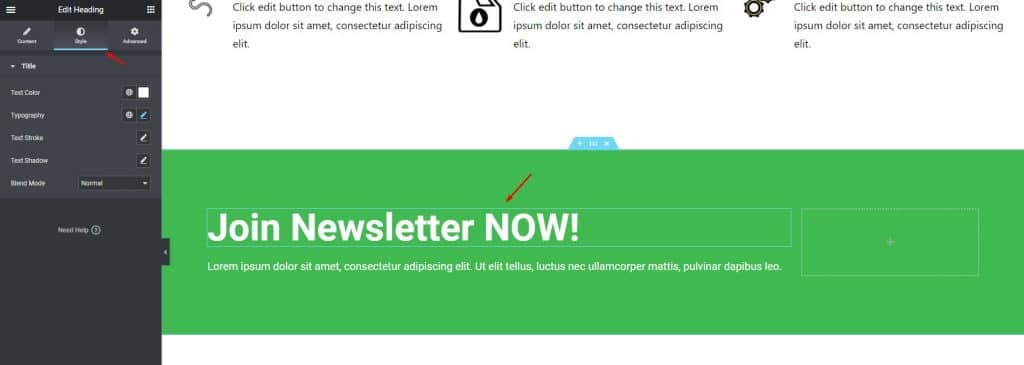
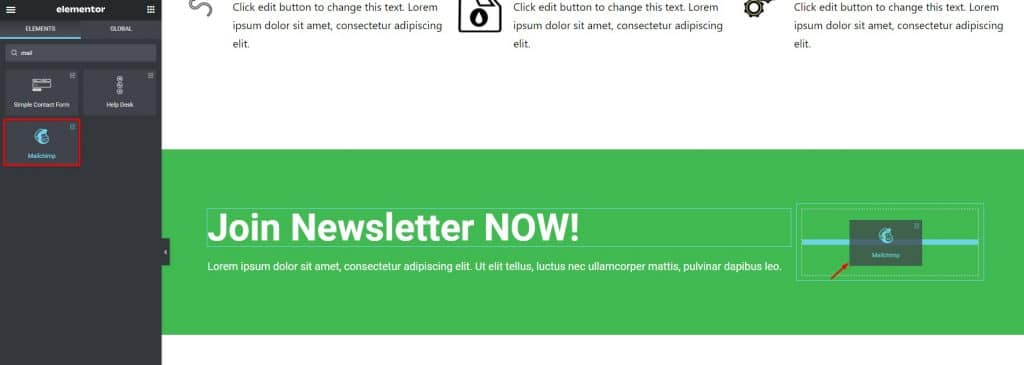
ใช้ส่วนใหม่ด้านล่างที่มีสองคอลัมน์และเปลี่ยนสีของพื้นหลัง จากนั้นทำให้คอลัมน์ใหญ่ขึ้นและแทรกส่วนหัวและข้อความบางส่วน

จากนั้นเลือก 'Mailchimp' สำหรับจดหมายข่าวในคอลัมน์ถัดไป

สำหรับส่วนสุดท้าย เรามีส่วนท้ายของเราพร้อมแล้ว เพียงเปลี่ยนโลโก้เว็บไซต์ที่ส่วนท้ายหากจำเป็น ฟิลด์อีเมลจดหมายข่าวทำงานได้อย่างสมบูรณ์เป็นฟังก์ชันที่สร้างขึ้นใน GeneratePress

ทุกอย่างเสร็จเรียบร้อย! ธาดา! คุณสร้างและปรับแต่งโฮมเพจที่ตอบสนองได้สำเร็จโดยใช้ GeneratePress และ Elementor หลังจากปรับแต่งแล้ว หน้าเว็บไซต์ก็จะประมาณนี้ สุดยอด!

บทสรุป
ในบทความนี้ ฉันได้พูดถึงวิธีการสร้างโฮมเพจที่ตอบสนองด้วย GeneratePress & Elementor และฉันหวังว่าคุณจะชอบมันและเข้าใจวิธีการทำได้อย่างง่ายดาย
หากต้องการรับเนื้อหาบทช่วยสอนประเภทนี้ โปรดติดตามหน้าบล็อก ของ BdThemes.com
ติดต่อกัน. ขอให้เป็นวันที่ดี.
