วิธีสร้างเว็บไซต์ร้านอาหารที่สวยงามภายในไม่ถึงชั่วโมง
เผยแพร่แล้ว: 2024-09-21เชฟทุกคนรู้ดีถึงเอกลักษณ์เฉพาะตัวที่ทำให้อาหารของพวกเขาน่าจดจำ อย่างไรก็ตาม มีเพียงเจ้าของร้านอาหารที่มีประสบการณ์เท่านั้นที่เข้าใจถึงความสำคัญของเว็บไซต์ในการแสดงอัตลักษณ์ด้านการทำอาหารและดึงดูดลูกค้าใหม่
คุณรักษาเอกลักษณ์ของคุณทางออนไลน์หรือไม่?
ถ้าไม่ก็ไม่ต้องกังวล! คู่มือนี้จะแสดงวิธีสร้างเว็บไซต์ร้านอาหารที่ทันสมัยและเต็มไปด้วยฟีเจอร์มากมายภายในหนึ่งชั่วโมง โดยไม่ต้องเขียนโค้ดใดๆ ด้วยเครื่องมือที่เหมาะสม คุณจะจัดแสดงอาหาร ดึงดูดแฟนตัวยง และเปลี่ยนร้านอาหารของคุณให้เป็นแบรนด์ที่ผู้คนไม่อาจต้านทานได้
พร้อมที่จะเปลี่ยนร้านอาหารของคุณให้เป็นแบรนด์ออนไลน์แล้วหรือยัง?
นี่คือสิ่งที่คุณจะได้เรียนรู้:
- ทำไม WordPress จึงเป็นแพลตฟอร์มที่ดีที่สุดสำหรับการสร้างเว็บไซต์ร้านอาหารของคุณ
- หกขั้นตอนง่ายๆ ในการสร้างและเปิดตัวไซต์ที่ไม่ซ้ำใครของคุณภายในเวลาไม่ถึงหนึ่งชั่วโมง
- เคล็ดลับมือโปรเกี่ยวกับวิธีการเพิ่มประสิทธิภาพเว็บไซต์ร้านอาหารของคุณเพื่อให้เกิดผลสูงสุด
- 1 เครื่องมือสำคัญในการสร้างเว็บไซต์ร้านอาหารของคุณ
- 2 วิธีสร้างเว็บไซต์ร้านอาหารใน 6 ขั้นตอน
- 2.1 1. รับชื่อโดเมนและโฮสติ้ง WordPress
- 2.2 2. ติดตั้งธีม WordPress
- 2.3 3. สร้างเว็บไซต์ร้านอาหารของคุณ
- 2.4 4. ปรับแต่งเว็บไซต์ร้านอาหารของคุณ
- 2.5 5. ติดตั้งการจองและการจอง Divi เพื่อทำการจองโต๊ะ
- 2.6 6. ติดตั้งปลั๊กอินที่จำเป็นเพื่อเพิ่มประสิทธิภาพไซต์ของคุณ
- 3 วิธีใช้ประโยชน์สูงสุดจากเว็บไซต์ร้านอาหารของคุณใน 4 ขั้นตอน
- 3.1 1. ปรับให้เหมาะสมสำหรับ SEO ท้องถิ่นเพื่อดึงดูดลูกค้าในท้องถิ่น
- 3.2 2. เริ่มบล็อกเพื่อดึงดูดลูกค้าทั่วไป
- 3.3 3. เริ่มการแบ่งปันทางสังคมเพื่อสร้างการรับรู้ถึงแบรนด์
- 3.4 4. เริ่มรายชื่ออีเมลเพื่อแปลงลูกค้าให้เป็นผู้สนับสนุนแบรนด์
- 4 10X การสร้างเนื้อหาของคุณด้วย Divi AI
- 5 คำถามที่พบบ่อยเกี่ยวกับการสร้างเว็บไซต์ร้านอาหาร
เครื่องมือสำคัญในการสร้างเว็บไซต์ร้านอาหารของคุณ
หากต้องการสร้างเว็บไซต์ร้านอาหารที่สวยงาม คุณจะต้องมีเครื่องมือสำคัญเพียงไม่กี่อย่างที่ทำให้กระบวนการราบรื่นและไม่ยุ่งยาก นี่คือสิ่งที่คุณต้องเริ่มต้น:
- Divi: ธีม WordPress แบบลากและวางที่ยืดหยุ่นและยืดหยุ่น เหมาะสำหรับเว็บไซต์ร้านอาหาร มาพร้อมกับเทมเพลตและฟีเจอร์ที่สร้างไว้ล่วงหน้าที่สวยงาม เช่น Divi Quick Sites ซึ่งช่วยให้คุณสามารถสร้างเว็บไซต์ที่มีฟังก์ชันเต็มรูปแบบได้ภายในไม่กี่นาทีโดยไม่ต้องเขียนโค้ดใดๆ
- WordPress: ระบบจัดการเนื้อหา (CMS) ที่ได้รับความนิยมสูงสุดที่ได้รับความไว้วางใจจากคนนับล้าน จัดการเนื้อหาและการอัปเดตเว็บไซต์ของคุณได้อย่างง่ายดาย
- SiteGround: ผู้ให้บริการโฮสติ้ง WordPress อันดับต้นๆ ที่รับรองว่าเว็บไซต์ร้านอาหารของคุณทำงานได้อย่างราบรื่นด้วยความเร็วและความปลอดภัยที่ยอดเยี่ยม
- เพียงกำหนดเวลาการนัดหมาย: ช่วยให้ผู้เยี่ยมชมจองโต๊ะได้โดยตรงจากเว็บไซต์ของคุณโดยใช้โมดูลการจอง Divi ที่กำหนดเอง ต้องมีสำหรับร้านอาหารที่ให้บริการจองออนไลน์
วิธีสร้างเว็บไซต์ร้านอาหารใน 6 ขั้นตอน
การสร้างเว็บไซต์ร้านอาหารระดับมืออาชีพไม่จำเป็นต้องซับซ้อน ด้วยเครื่องมือที่เหมาะสม คุณสามารถมีเว็บไซต์ที่ได้รับการออกแบบอย่างสวยงามและใช้งานได้อย่างสมบูรณ์ในเวลาไม่นาน ปฏิบัติตามหกขั้นตอนง่าย ๆ เหล่านี้:
1. รับชื่อโดเมนและโฮสติ้ง WordPress
ขั้นตอนแรกในการสร้างเว็บไซต์ร้านอาหารของคุณคือการเลือกชื่อโดเมนและโฮสติ้ง WordPress ที่เชื่อถือได้ คุณจำเป็นต้องมีสิ่งเหล่านี้เพื่อให้มีพื้นที่เสมือนในการจัดเก็บเว็บไซต์ของคุณ
รับชื่อโดเมน

NameCheap เป็นหนึ่งในผู้รับจดทะเบียนโดเมนที่ดีที่สุดสำหรับการจดทะเบียนชื่อโดเมนอย่างปลอดภัยในราคาที่เหมาะสม (รอสักหน่อยถ้าคุณต้องการความสะดวกมากขึ้น) แต่ชื่อโดเมนของเว็บไซต์ร้านอาหารของคุณควรเป็นชื่ออะไร?
ร้านอาหารของคุณมีชื่ออยู่แล้ว โปรดใช้ชื่อนั้น ชื่อร้านอาหารของคุณเป็นชื่อโดเมนเป็นวิธีที่ดีที่สุดในการเปลี่ยนเป็นแบรนด์และอ้างสิทธิ์เพื่อไม่ให้ใครนำไปใช้ได้
รับเวิร์ดเพรส

WordPress เป็นระบบจัดการเนื้อหา (CMS) ในอุดมคติสำหรับการสร้างเว็บไซต์ร้านอาหาร ด้วยเว็บไซต์มากกว่า 40% ที่ขับเคลื่อนโดย WordPress ทำให้มีความปลอดภัย ยืดหยุ่น และเหมาะสำหรับเจ้าของร้านอาหารที่ต้องการจัดการเนื้อหาของตนเองได้อย่างง่ายดาย เพื่อปลดล็อกพลังที่แท้จริงของ WordPress สำหรับเว็บไซต์ร้านอาหารของคุณ เราจะใช้ Divi ซึ่งเป็นเครื่องมือสร้างธีมและเว็บไซต์ที่ดีที่สุดสำหรับ WordPress
ตั้งค่าโฮสติ้ง WordPress

SiteGround เป็นเว็บโฮสติ้งที่ปลอดภัย เชื่อถือได้ และเชื่อถือได้ นอกจากนี้ยังช่วยปรับปรุงกระบวนการทั้งหมดอีกด้วย นี่คือส่วนที่ดีที่สุด: เมื่อคุณโฮสต์เว็บไซต์ของคุณบน SiteGround คุณไม่จำเป็นต้องติดตั้ง WordPress หรือซื้อชื่อโดเมนแยกต่างหาก
เมื่อคุณตั้งค่าแดชบอร์ด SiteGround คุณสามารถอ้างสิทธิ์ชื่อโดเมนฟรีหนึ่งปีและเลือกโฮสติ้ง WordPress ซึ่งเพียงพอสำหรับการโฮสต์เว็บไซต์ร้านอาหาร คุณจะไม่ต้องเข้าสู่ด้านเทคนิค เช่น การเชื่อมต่อบันทึก DNS หรือ WordPress SiteGround ทำให้การจัดการเนื้อหาเว็บไซต์ทั้งหมดของคุณในแดชบอร์ดเดียวเป็นเรื่องง่ายมาก
การสร้างบัญชีของคุณบน SiteGround เป็นเรื่องง่าย กรอกชื่อโดเมนของคุณ กรอกรายละเอียดของคุณ และลงทะเบียน
นี่คือวิดีโอที่มีรายละเอียดเพิ่มเติมเกี่ยวกับการตั้งค่าโฮสติ้ง WordPress:
รับ SiteGround
2. ติดตั้งธีม WordPress
เมื่อตั้งค่าแดชบอร์ด WordPress ของคุณแล้ว ขั้นตอนต่อไปคือการติดตั้งธีมที่มีโครงสร้าง ตัวเลือกการปรับแต่ง และการออกแบบที่น่าทึ่ง สิ่งสำคัญคือต้องเลือกธีมที่ยืดหยุ่น ปลอดภัย และเป็นมิตรกับ SEO เพื่อให้มั่นใจว่าจะได้รับประสบการณ์ที่ไม่ยุ่งยาก
เราขอแนะนำให้ใช้ Divi — ธีม WordPress อเนกประสงค์ที่มาพร้อมกับเทมเพลตที่สร้างไว้ล่วงหน้าซึ่งออกแบบมาสำหรับร้านอาหาร ร้านกาแฟ และธุรกิจอาหารโดยเฉพาะ ด้วย Divi คุณสามารถสร้างเว็บไซต์ร้านอาหารระดับมืออาชีพได้อย่างง่ายดายภายในไม่กี่นาที โดยไม่จำเป็นต้องเขียนโค้ด
คุณจะรักการทำงานกับ Divi เนื่องจากความสามารถ ในการสร้างเพจแบบลากและวางแบบไม่ต้องเขียนโค้ด ซึ่งช่วยให้คุณปรับแต่งไซต์ของคุณด้วยสายตาได้ มีองค์ประกอบเนื้อหามากกว่า 200 รายการ เช่น แกลเลอรีเพื่อแสดงอาหารของคุณด้วยภาพที่สวยงาม แบบฟอร์มติดต่อเพื่อให้ผู้ใช้มีตัวเลือกในการจองคำสั่งซื้อ และการรวมแผนที่เพื่อแสดงที่ตั้งร้านอาหาร
Divi Quick Sites และ Divi AI ช่วยให้งานของคุณง่ายขึ้นไปอีก ต้องการเว็บไซต์ที่ออกแบบภายใน 2 นาทีหรือไม่? ขอให้ Divi Quick Sites ทำเพื่อคุณ ต้องการสร้างส่วนเพื่อแสดงสิ่งที่น่าทึ่งที่ผู้คนพูดถึงเกี่ยวกับอาหารของคุณหรือไม่? Divi Section AI จะสร้างส่วนที่น่าทึ่งในไม่กี่วินาที
รับดิวิ
เหตุใด Divi จึงเหมาะสำหรับเว็บไซต์ร้านอาหาร
Divi นำเสนอฟีเจอร์ที่ยอดเยี่ยมเพื่อทำให้การสร้างเว็บไซต์ร้านอาหารใช้งานได้ง่ายขึ้น นี่คือเหตุผล:
- เทมเพลตเว็บไซต์ร้านอาหาร: Divi มีเทมเพลตเว็บไซต์เต็มรูปแบบสำหรับร้านอาหาร ร้านกาแฟ และธุรกิจอาหาร คุณยังสามารถผสมและจับคู่ เทมเพลตเพื่อออกแบบเว็บไซต์ที่กำหนดเองได้
- เค้าโครงแกลเลอรีเพื่อแสดงรูปภาพอาหาร: Divi มีองค์ประกอบแกลเลอรีเพื่อแสดงรูปภาพอาหารในรูปแบบตารางและแถบเลื่อน ต้องการตัวเลือกเพิ่มเติมหรือไม่? ลองดู Divi Gallery Layout Pack และอื่นๆ อีกมากมายใน Divi Marketplace
- เมนูขนาดใหญ่เพื่อแสดงรายการอาหาร: คุณสามารถสร้างเมนูขนาดใหญ่เพื่อแสดงรายการอาหารทั้งหมดของคุณได้ ติดตั้งส่วนขยายเมนู Divi Restro เพื่อเพิ่มรูปภาพ รายการราคา และองค์ประกอบอื่นๆ
- การจองและสำรองที่นั่งออนไลน์: รับการจองโต๊ะจากเว็บไซต์ของคุณโดยติดตั้งปลั๊กอิน Simply Schedule Appointments คุณยังสามารถรับการจอง Divi ได้จาก Divi Marketplace
- ความเข้ากันได้ของ WooCommerce: ช่วยให้ลูกค้าของคุณสามารถสั่งอาหารออนไลน์ได้โดยตรงจากเว็บไซต์ของคุณโดยการกำหนดค่า WooCommerce Divi Quick Sites จะติดตั้งและกำหนดค่า WooCommerce โดยอัตโนมัติ ดังนั้นคุณจึงไม่ต้องกังวลกับการตั้งค่า คุณยังได้รับโมดูล Divi WooCommerce ที่ออกแบบไว้ล่วงหน้าเพื่อตั้งค่าเพจได้อย่างรวดเร็ว
ส่วนที่ดีที่สุดคือ Divi นำเสนอชุดเครื่องมือที่ช่วยประหยัดเวลา เช่น Divi AI (ซึ่งดูแลเนื้อหาเว็บไซต์ของคุณ) ปลั๊กอินพรีเมียมของ Bloom และ Monarch สำหรับการตลาดผ่านอีเมลและการแชร์โซเชียลมีเดีย Divi Theme Builder ซึ่งทำให้ไซต์- การเปลี่ยนแปลงอย่างกว้างขวางต่อการสร้างแบรนด์ของเว็บไซต์ และอื่นๆ อีกมากมาย
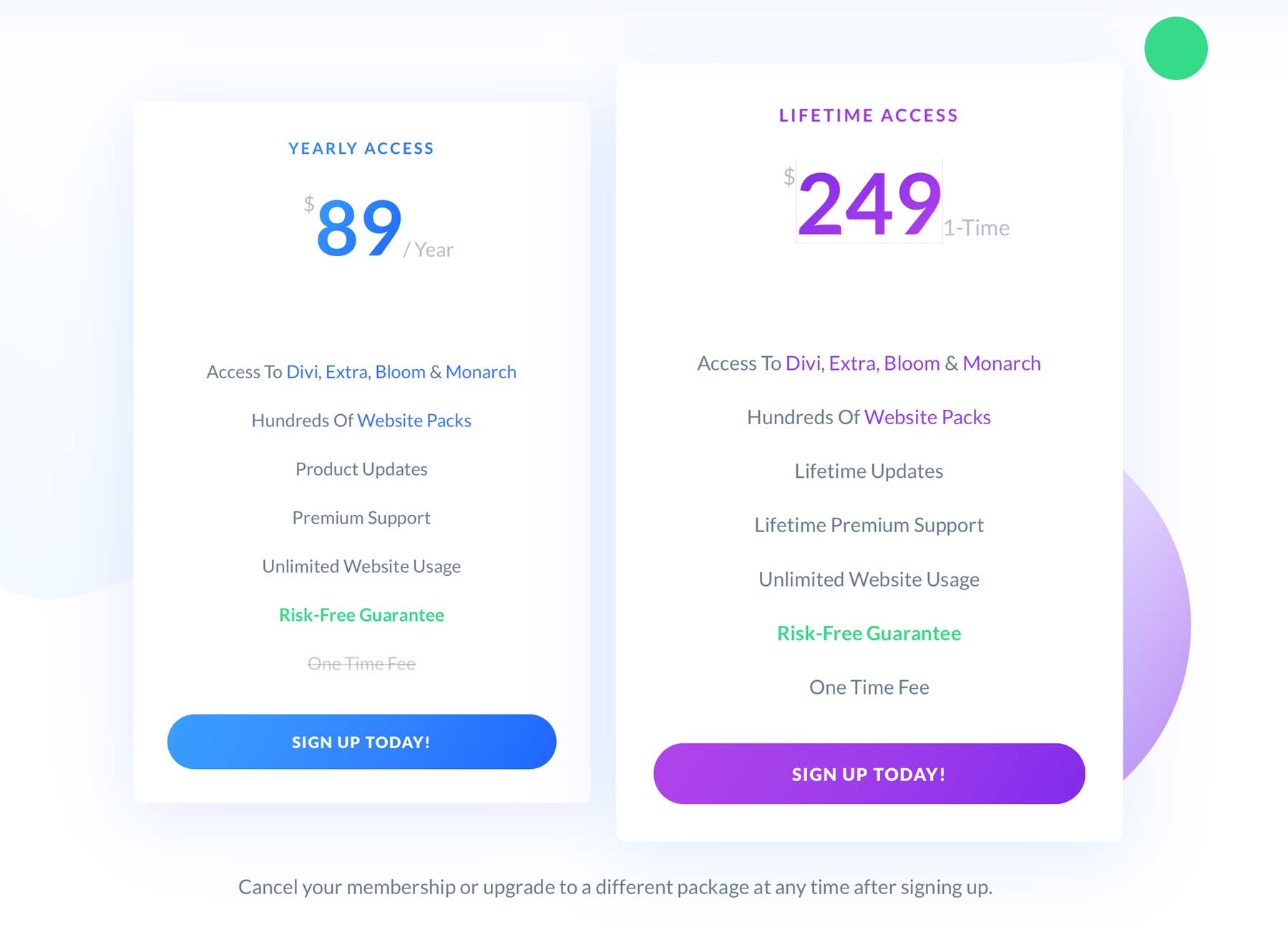
ราคา Divi (รายปีและตลอดชีพ)
คุณต้องเป็นสมาชิกธีม Divi เพื่อสร้างเว็บไซต์ร้านอาหาร ซึ่งมีค่าใช้จ่าย $89/ปี หากคุณต้องการกำหนดราคาล่วงหน้าเพิ่มเติม จ่าย $250 หนึ่งครั้งเพื่อรับธีม Divi ตลอดชีวิต

รับดิวิ
เมื่อคุณซื้อ Divi แล้ว การติดตั้งก็ทำได้ง่าย ต่อไปนี้เป็นคำแนะนำในการซื้อ ติดตั้ง และเปิดใช้งานธีม Divi บนแดชบอร์ด WordPress ของคุณ
3. สร้างเว็บไซต์ร้านอาหารของคุณ
ด้วย Divi Quick Sites คุณสามารถสร้างเว็บไซต์ร้านอาหารที่ใช้งานได้เต็มรูปแบบภายในไม่ถึงชั่วโมง คุณจะมีเว็บไซต์ที่มีโครงสร้างพร้อมภายในเวลาไม่ถึงห้านาที ทำให้คุณมีเวลาเหลือเฟือในการปรับแต่งเว็บไซต์ให้ตรงกับความต้องการของคุณ
Divi Quick Sites มาพร้อมกับหน้าที่ออกแบบไว้ล่วงหน้า เช่น หน้าแรก เกี่ยวกับ บริการ เมนู รายชื่อติดต่อ และแกลเลอรี นอกจากนี้ยังมีเทมเพลตตัวสร้างธีม สไตล์สากล และการตั้งค่าแบรนด์ล่วงหน้าเพื่อให้เว็บไซต์ของคุณเสร็จสิ้นอย่างมืออาชีพ
รับดิวิ
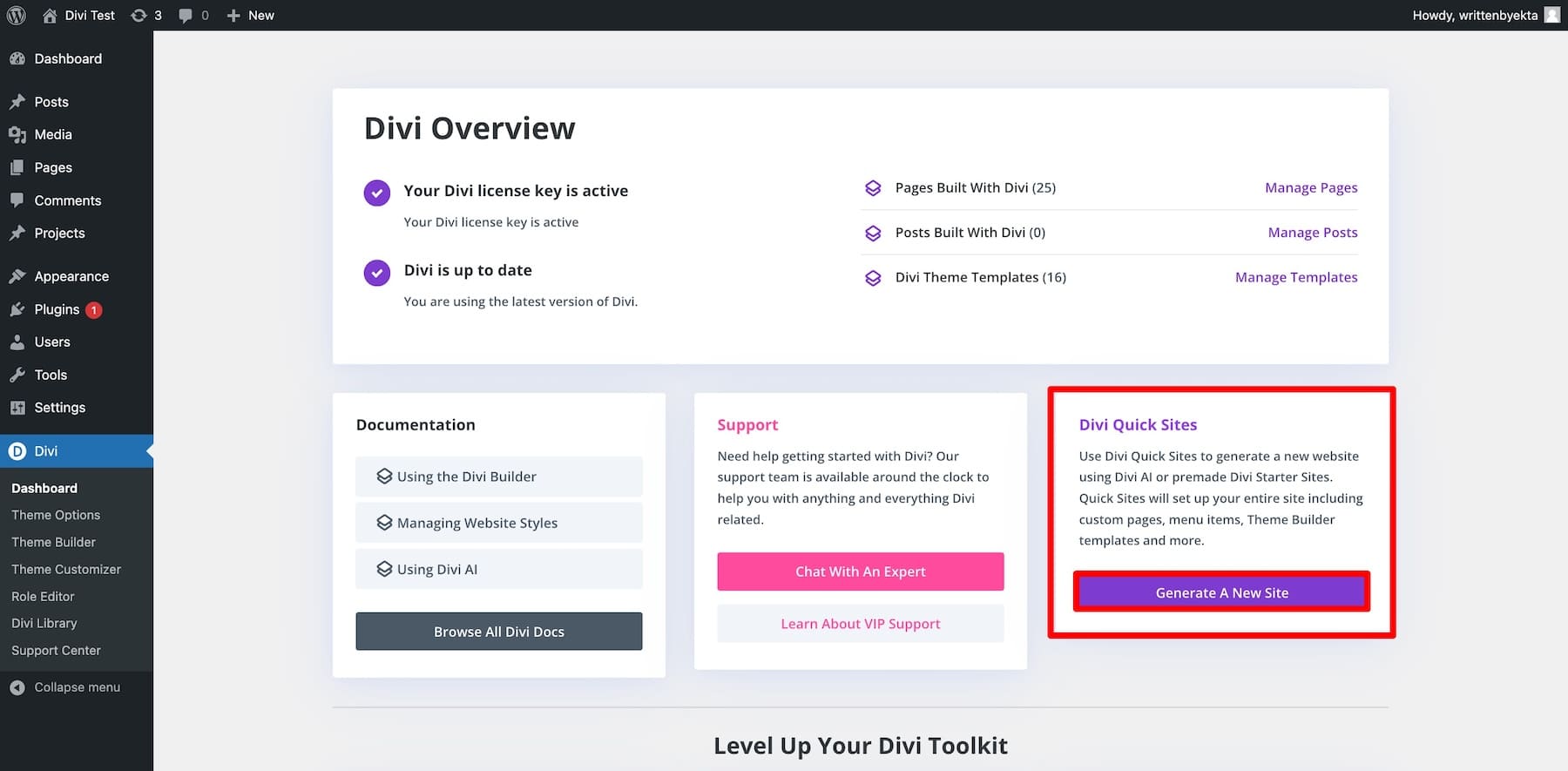
ต่อไปนี้เป็นวิธีสร้างเว็บไซต์ร้านอาหารของคุณโดยใช้ Divi Quick Sites จากแดชบอร์ด Divi ของคุณ คลิก สร้างไซต์ใหม่ ในส่วน Divi Quick Sites

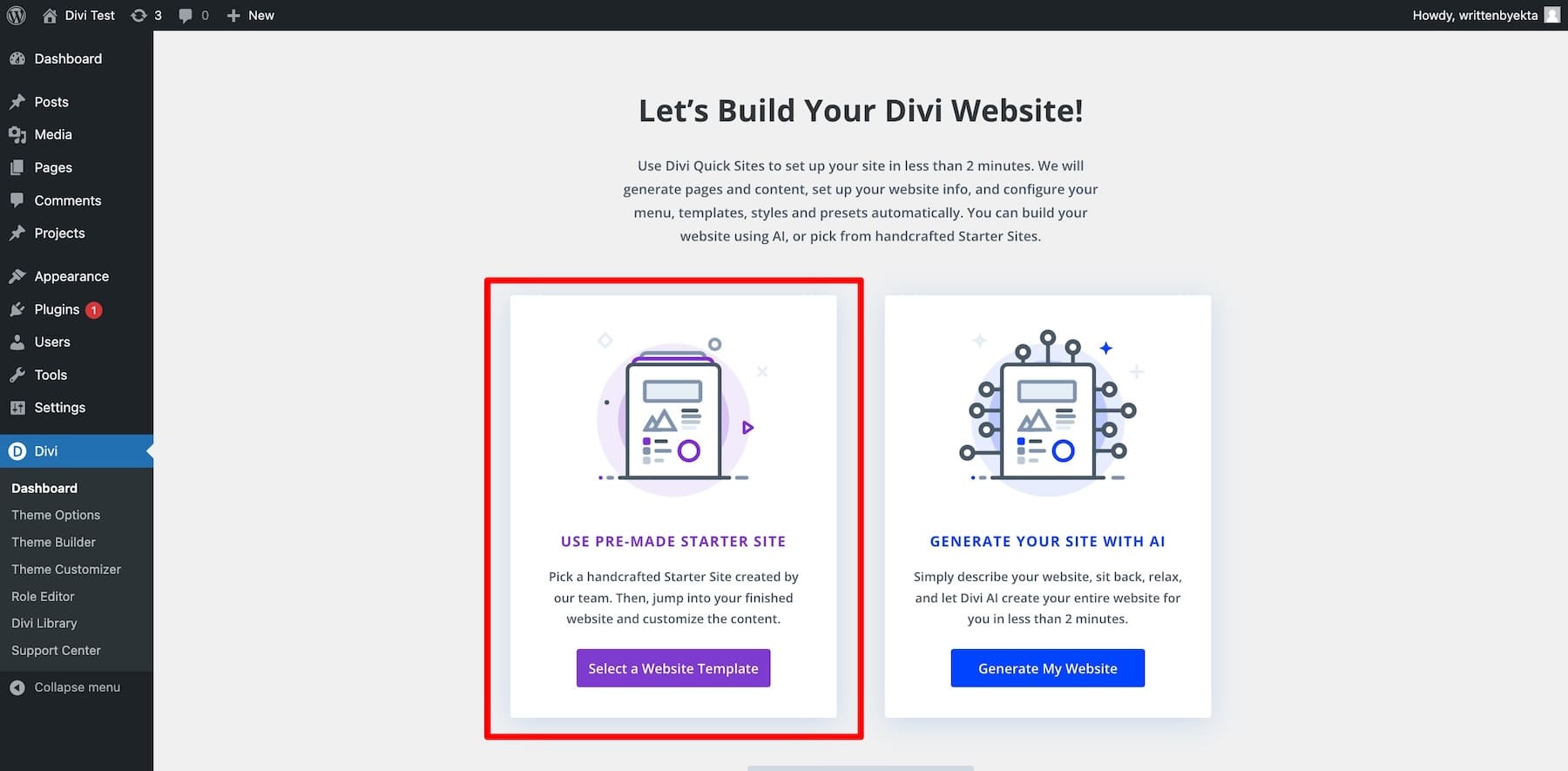
คุณจะได้รับแจ้งให้เลือกระหว่างสองตัวเลือก:
- ใช้ไซต์เริ่มต้นที่สร้างไว้ล่วงหน้า: เลือกจากไซต์เริ่มต้นที่ออกแบบไว้ล่วงหน้าซึ่งรวมถึงการสร้างแบรนด์ เพจ และเค้าโครง เว็บไซต์ของคุณจะพร้อมเปิดตัวทันที
- สร้างด้วย Divi AI: มอบ Divi AI ตามที่คุณต้องการ และมันจะสร้างเว็บไซต์ที่กำหนดเองพร้อมหน้าและฟังก์ชันที่เกี่ยวข้อง
การสร้างเว็บไซต์ร้านอาหารโดยใช้เว็บไซต์เริ่มต้น
ไปกับตัวเลือกไซต์เริ่มต้นกันเถอะ มีเว็บไซต์ที่ออกแบบอย่างมืออาชีพและพร้อมใช้งานซึ่งสามารถปรับแต่งตามความต้องการของคุณได้อย่างง่ายดาย
คลิก เลือกเทมเพลตเว็บไซต์

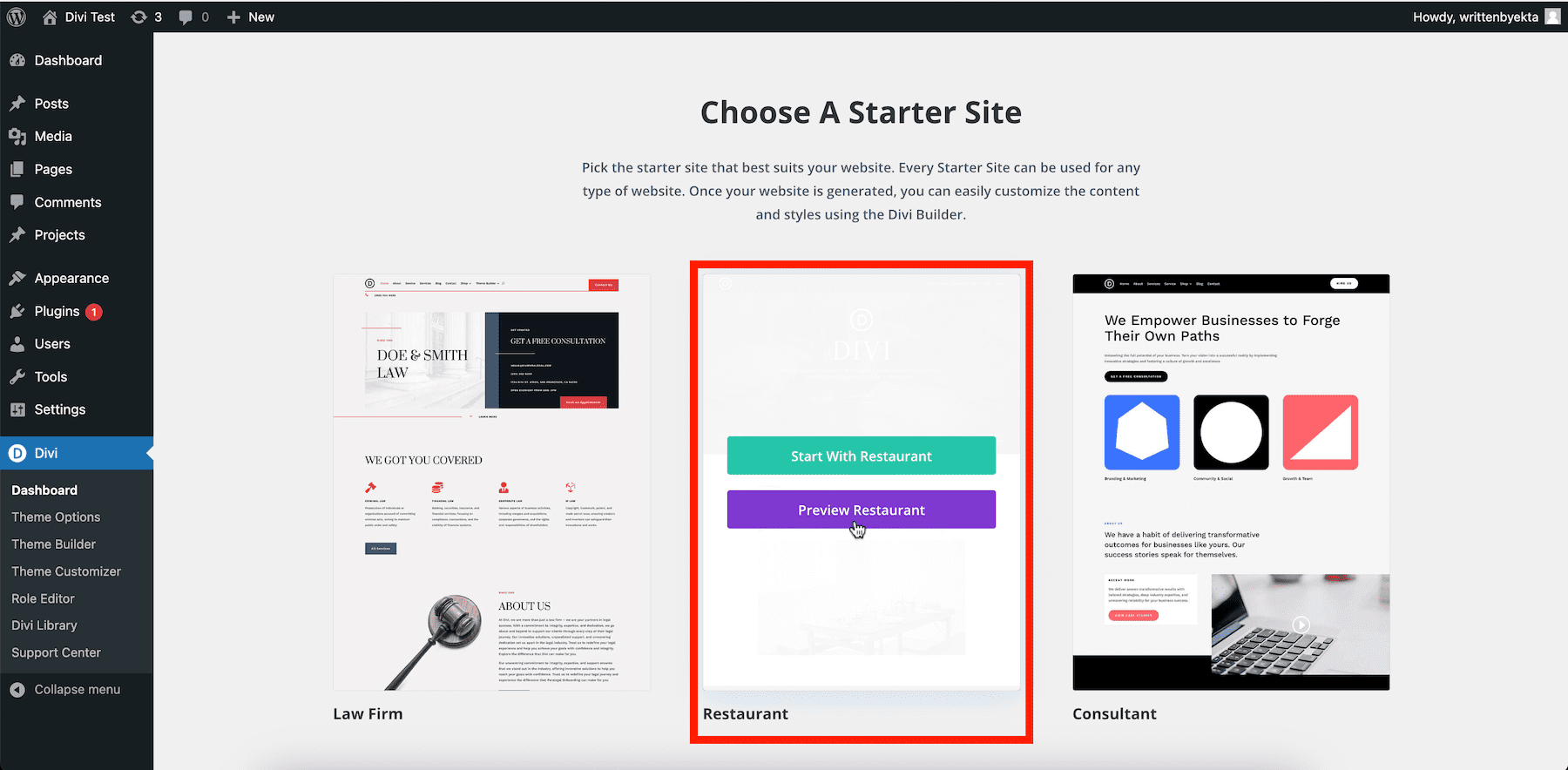
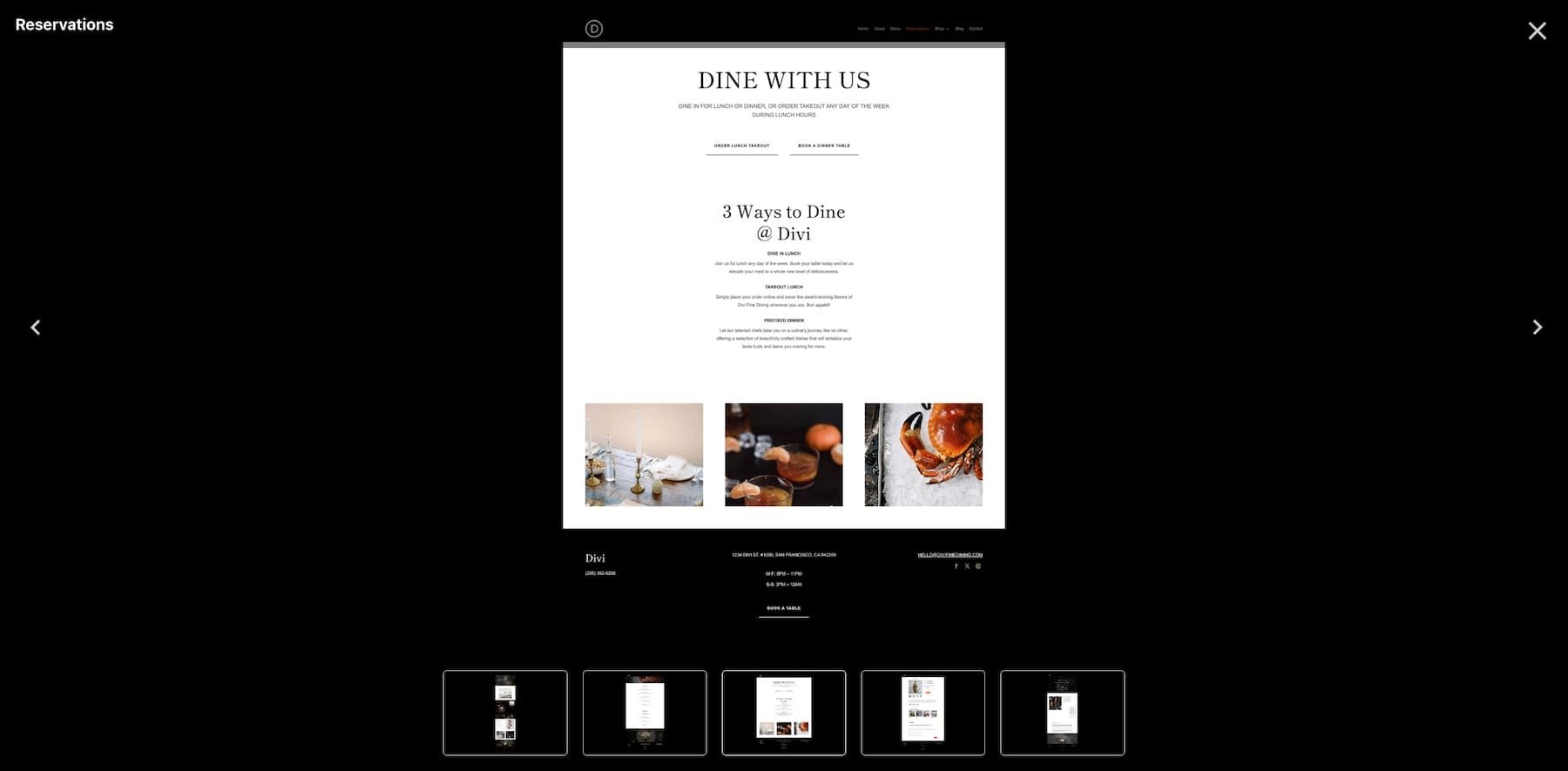
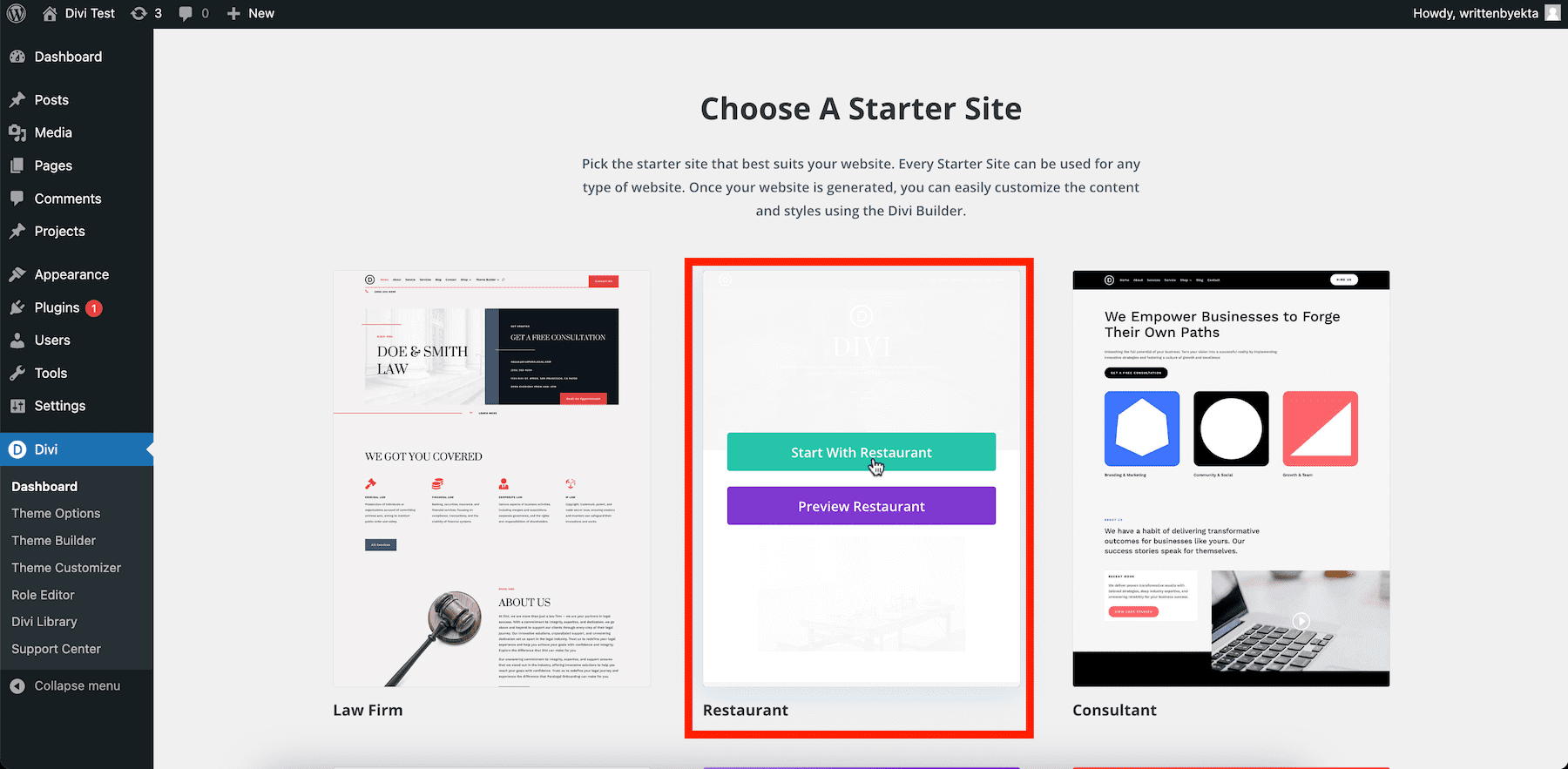
ตอนนี้ เลือกเทมเพลต ร้านอาหาร คุณสามารถดูตัวอย่างเทมเพลตเพื่อดูว่าไซต์ร้านอาหารของคุณจะมีลักษณะอย่างไร หากต้องการดูตัวอย่าง ให้วางเมาส์เหนือแล้วคลิก ดูตัวอย่างร้านอาหาร

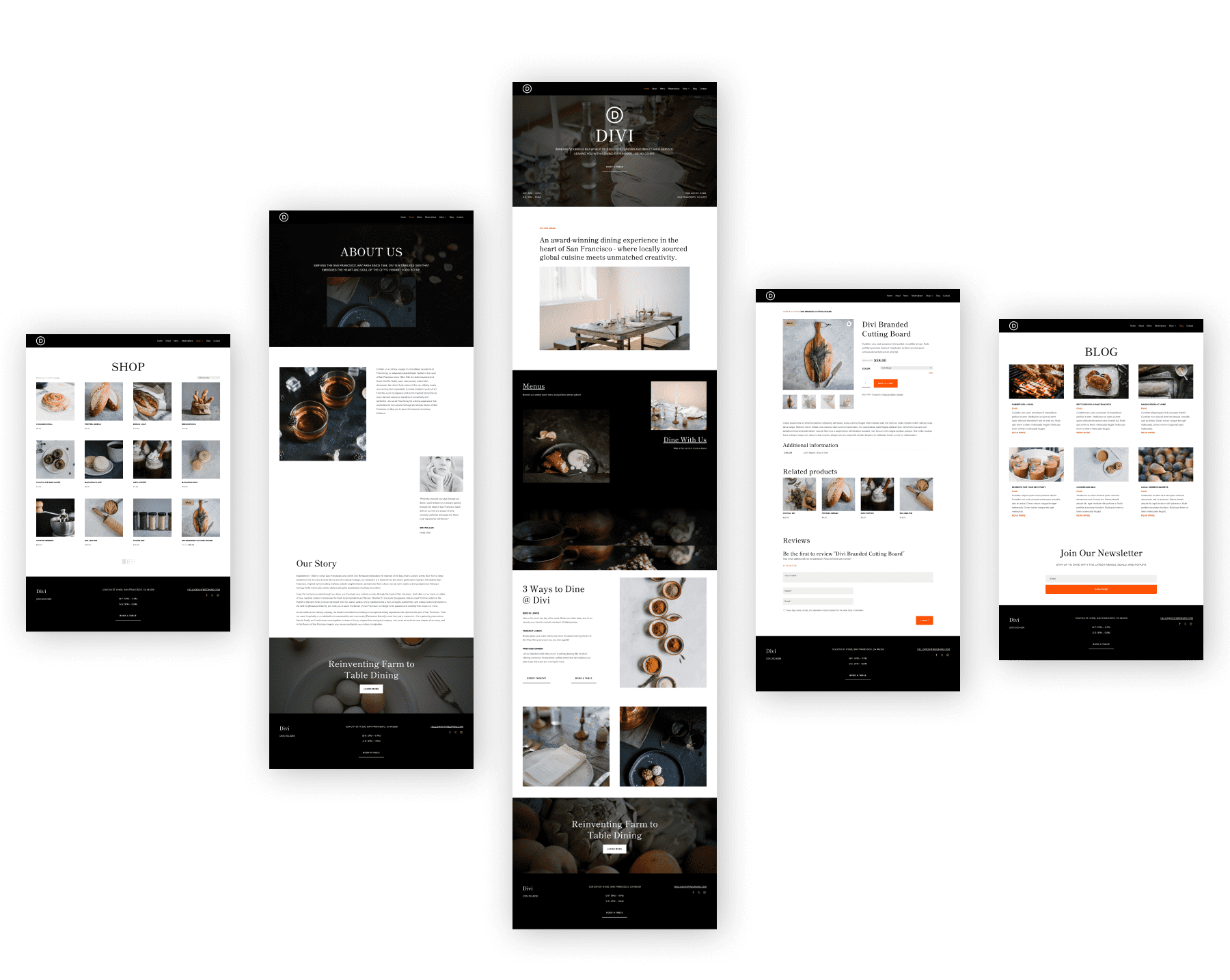
เว็บไซต์เริ่มต้นร้านอาหารมีหน้าสำคัญต่างๆ เช่น หน้าแรก เกี่ยวกับ ติดต่อ เมนู การจอง บล็อก และร้านค้า

หากต้องการเริ่มสร้าง ให้วางเมาส์เหนือเทมเพลตแล้วคลิก เริ่มต้นด้วยร้านอาหาร

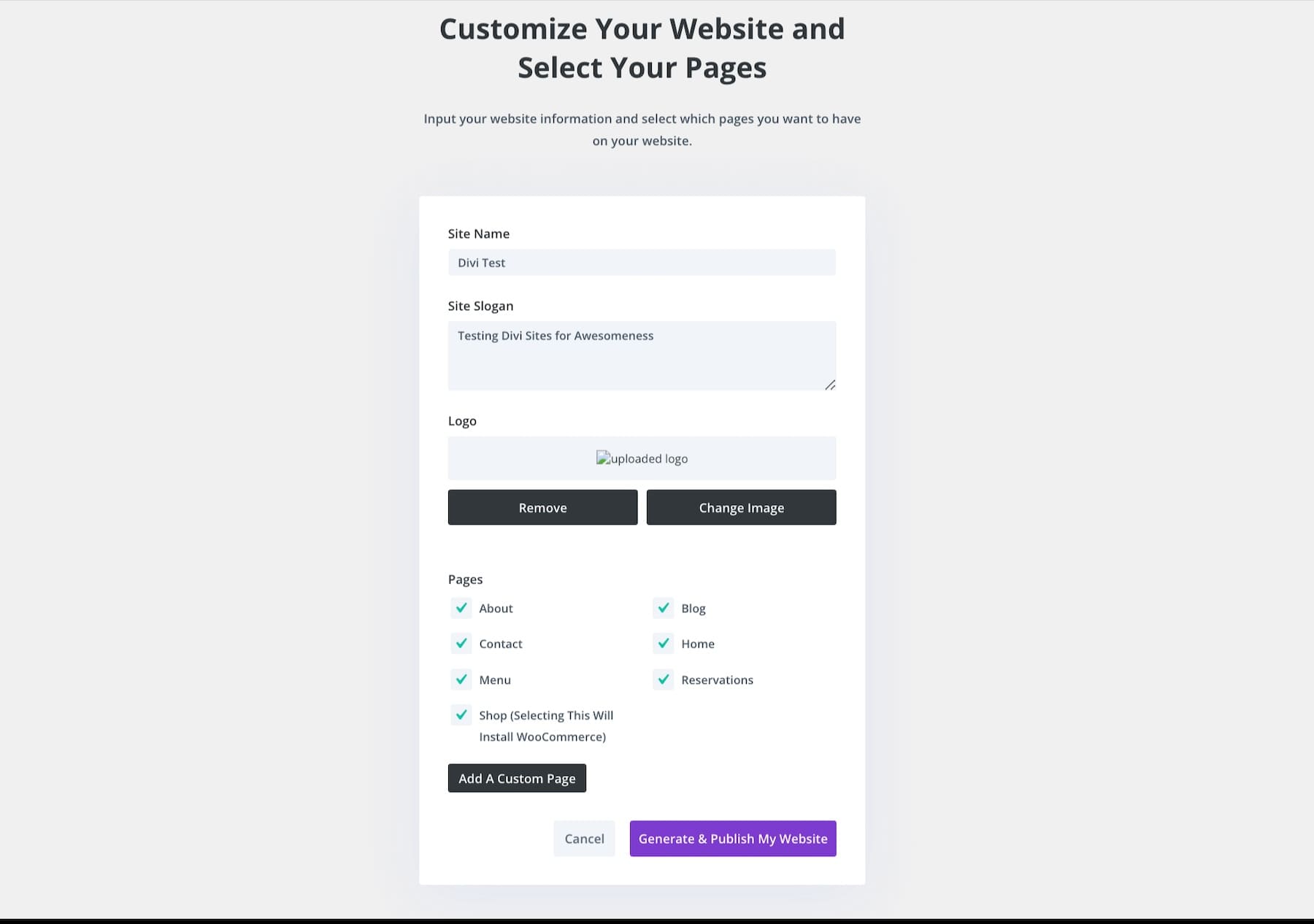
Divi Quick Sites จะแจ้งให้คุณกรอกรายละเอียดเล็กน้อยเพื่อปรับแต่งไซต์ของคุณ:
- ป้อน ชื่อไซต์ และ สโลแกนของไซต์ ของคุณ
- อัปโหลด โลโก้ไซต์ ของคุณเพื่อเพิ่มลงในส่วนหัวของทุกหน้า
- เลือก เพจ ที่คุณต้องการรวม หากคุณเลือกตัวเลือกร้านค้า Divi Quick Sites จะติดตั้ง WooCommerce และกำหนดค่าสำหรับการสั่งอาหารออนไลน์
- ใช้ปุ่ม เพิ่มหน้าแบบกำหนดเอง เพื่อเพิ่มหน้าเพิ่มเติม

เมื่อคุณกรอกรายละเอียดแล้ว คลิก สร้างและเผยแพร่เว็บไซต์ของฉัน เว็บไซต์ร้านอาหารของคุณจะใช้งานได้ในเวลาเพียง 2-3 นาที
แค่นั้นแหละ! เว็บไซต์ร้านอาหารของคุณพร้อมแล้ว และคุณสามารถเริ่มปรับแต่งได้ทันที

การสร้างเว็บไซต์ร้านอาหารโดยใช้ Divi AI
หากคุณต้องการสร้างเว็บไซต์ที่กำหนดเองตั้งแต่เริ่มต้น ให้เลือกตัวเลือก สร้างเว็บไซต์ของคุณด้วย AI
เพียงกรอกรายละเอียดเว็บไซต์แล้วปล่อยให้ Divi AI สร้างเว็บไซต์ที่สมบูรณ์แบบสำหรับคุณ เมื่อพร้อมแล้ว คลิก สร้างและเผยแพร่เว็บไซต์ของฉัน และดูเว็บไซต์ของคุณมีชีวิตขึ้นมา
เริ่มต้นกับ Divi
4. ปรับแต่งเว็บไซต์ร้านอาหารของคุณ
เว็บไซต์ที่สร้างขึ้นเป็นแบบจำลองของไซต์เริ่มต้น ร้านอาหาร ของ Divi ซึ่งหมายความว่าจะต้องปรับแต่งให้เข้ากับเนื้อหาและแบรนด์ของคุณเพื่อสะท้อนถึงร้านอาหารของคุณทางออนไลน์ เริ่มต้นด้วยการปรับแต่งหน้าเว็บไซต์ของคุณ
การเพิ่มเนื้อหาลงในหน้าเว็บไซต์ร้านอาหารของคุณ
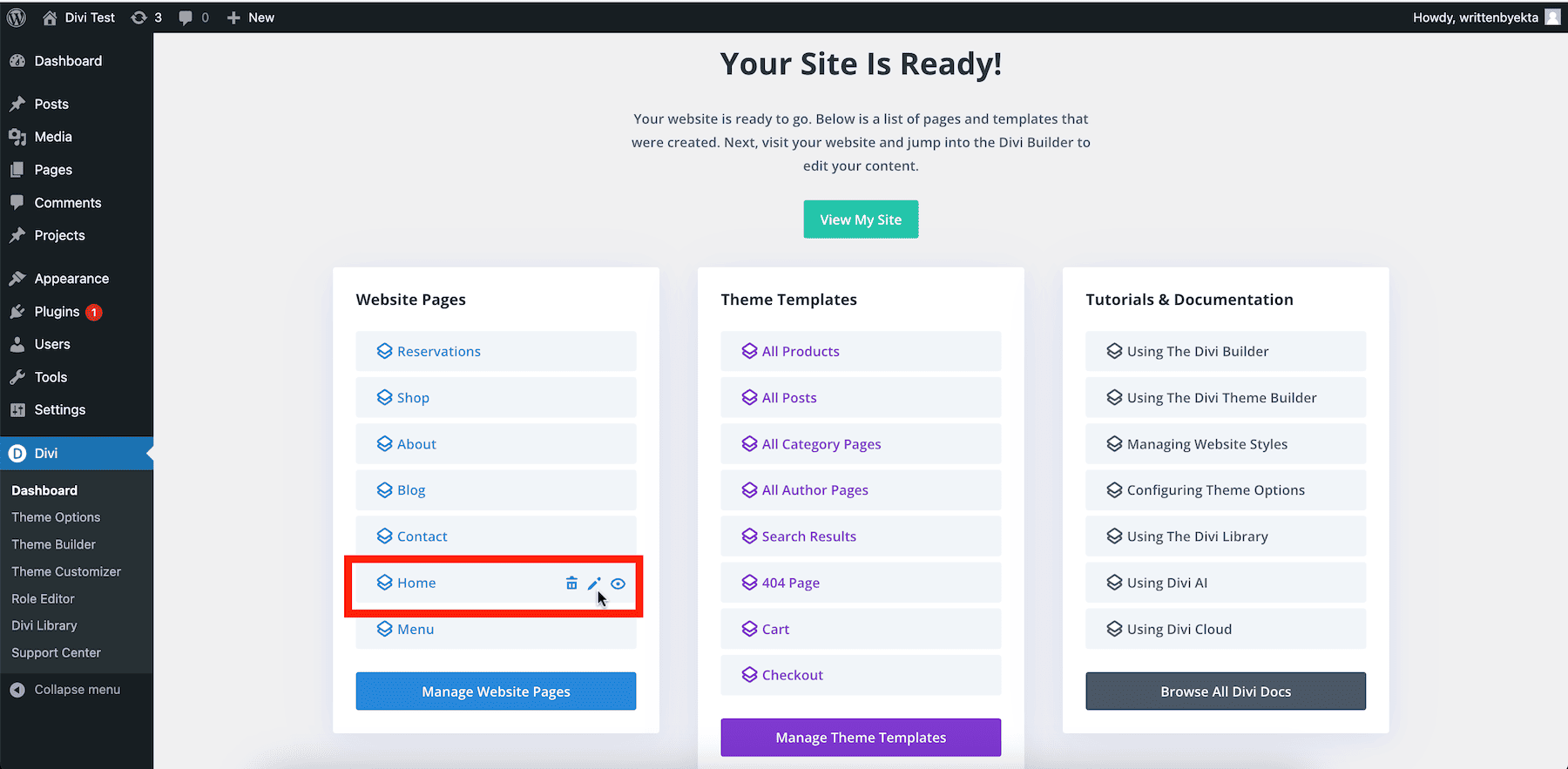
จากหน้าจอ เว็บไซต์ของคุณพร้อมแล้ว ให้วางเมาส์เหนือ หน้าแรก แล้วคลิกไอคอนดินสอเพื่อแก้ไข


ขณะนี้ คุณกำลังปรับแต่งหน้าแรกของเว็บไซต์โดยใช้ Divi Builder ซึ่งช่วยให้คุณทำการเปลี่ยนแปลงได้ด้วยการลากและวางองค์ประกอบ หากต้องการแก้ไขโมดูล Divi ใด ๆ ให้วางเมาส์เหนือโมดูลนั้นแล้วคลิกไอคอนรูปเฟือง (การตั้งค่า) ซึ่งจะเปิดหน้าต่างป๊อปอัปพร้อมการตั้งค่าทั้งหมด

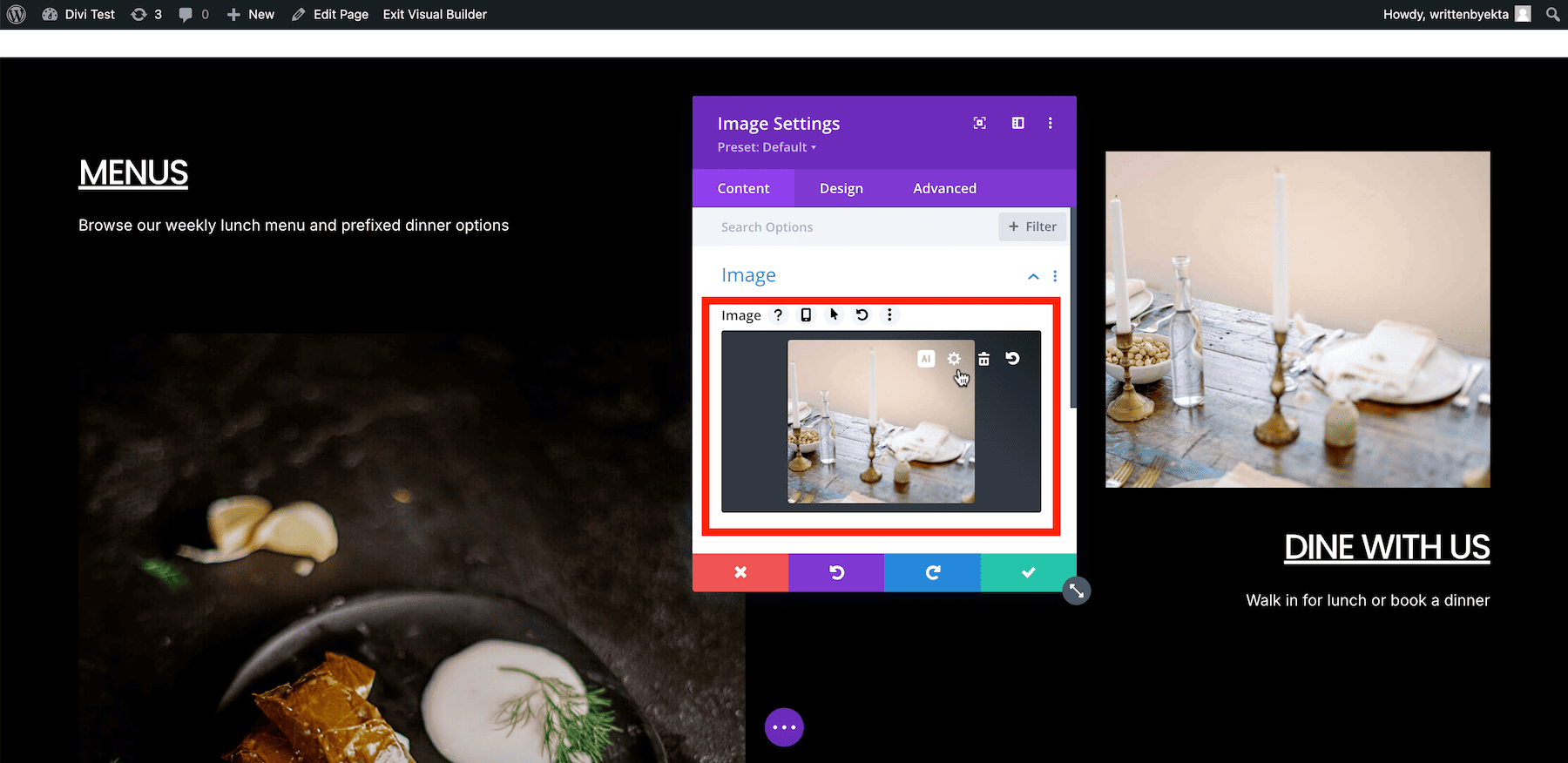
Divi รองรับการแก้ไขแบบอินไลน์ ดังนั้นคุณไม่จำเป็นต้องเปิดหน้าต่างการตั้งค่าเพื่อแก้ไขข้อความ คุณสามารถทำได้บนหน้าจอโดยใช้แป้นคีย์บอร์ด ในทำนองเดียวกัน หากต้องการอัปโหลดรูปภาพ ให้วางเมาส์เหนือรูปภาพแล้วคลิกตัวเลือกการตั้งค่า

ตอนนี้คลิกที่ไอคอนการตั้งค่าภายในส่วน รูปภาพ สิ่งนี้จะนำคุณไปยังไลบรารีสื่อ WordPress ซึ่งคุณสามารถอัปโหลดรูปภาพของคุณได้
ในทำนองเดียวกัน อัปเดตลิงก์ ปุ่ม และองค์ประกอบอื่นๆ โดยไปที่ตัวเลือกการตั้งค่าสำหรับแต่ละองค์ประกอบ ดูวิดีโอนี้บน Divi เพื่อเรียนรู้วิธีแก้ไขเพจด้วย Divi Builder
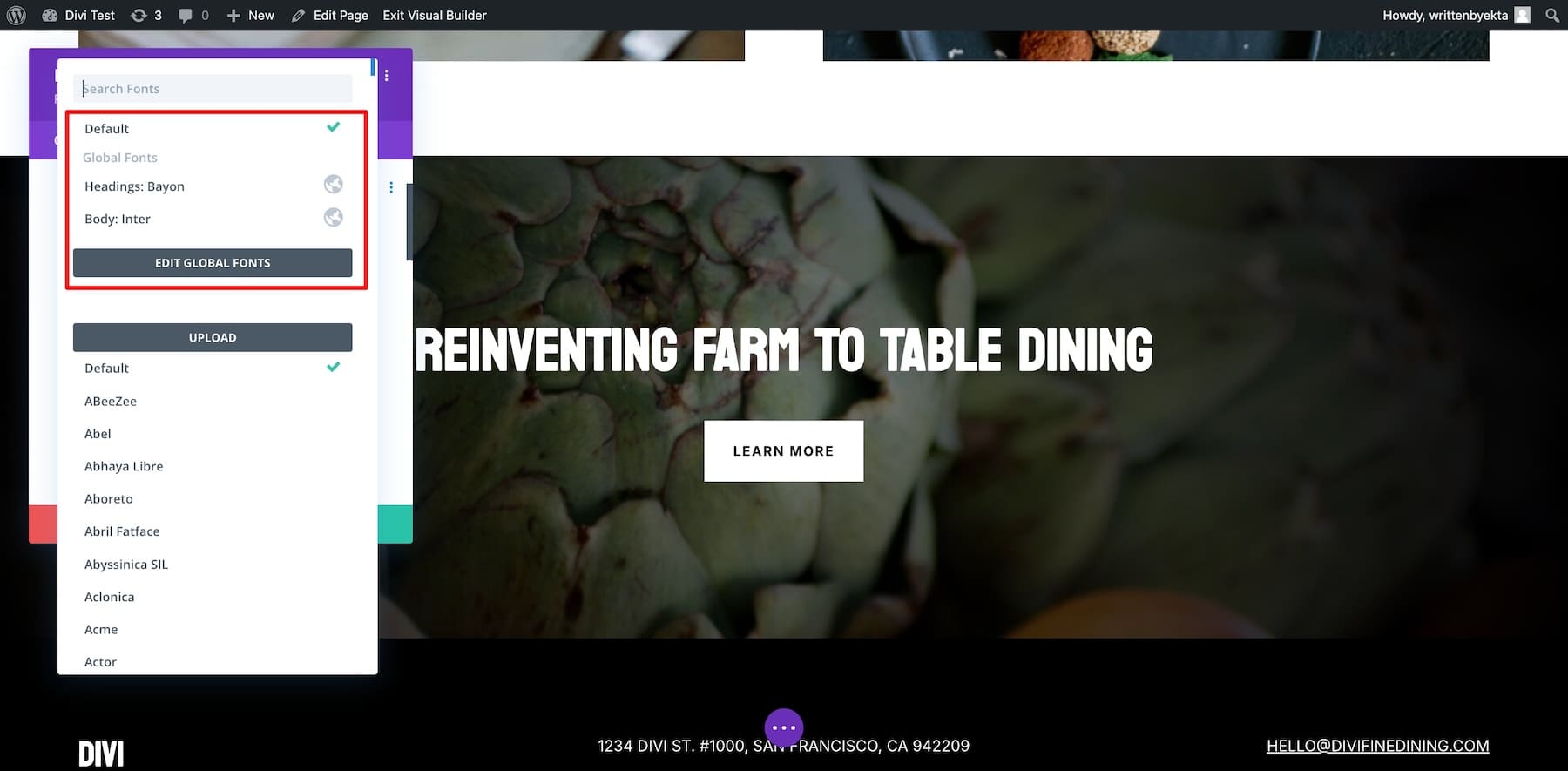
การเพิ่มแบบอักษรของแบรนด์ในเว็บไซต์ร้านอาหารของคุณ
ไซต์ร้านอาหารที่คุณสร้างมี แบบอักษรสากล ที่กำหนดไว้ล่วงหน้า (เลือกจากไซต์เริ่มต้น) ที่ใช้กับไซต์ของคุณ คุณสามารถใช้แบบอักษรปัจจุบันหรือเพิ่มแบบอักษรของแบรนด์ก็ได้ คุณสามารถแก้ไขแบบอักษรทั่วโลกได้อย่างง่ายดายโดยใช้ Divi Builder
คลิกองค์ประกอบข้อความใดก็ได้แล้วไปที่การตั้งค่า สลับไปที่แท็บ การออกแบบ เลื่อนไปที่ ข้อความ แล้วคลิก แบบอักษร

คุณยังสามารถอัปโหลดแบบอักษรของคุณหรือเลือกจากห้องสมุดของเรา รวมถึงแบบอักษรของ Google
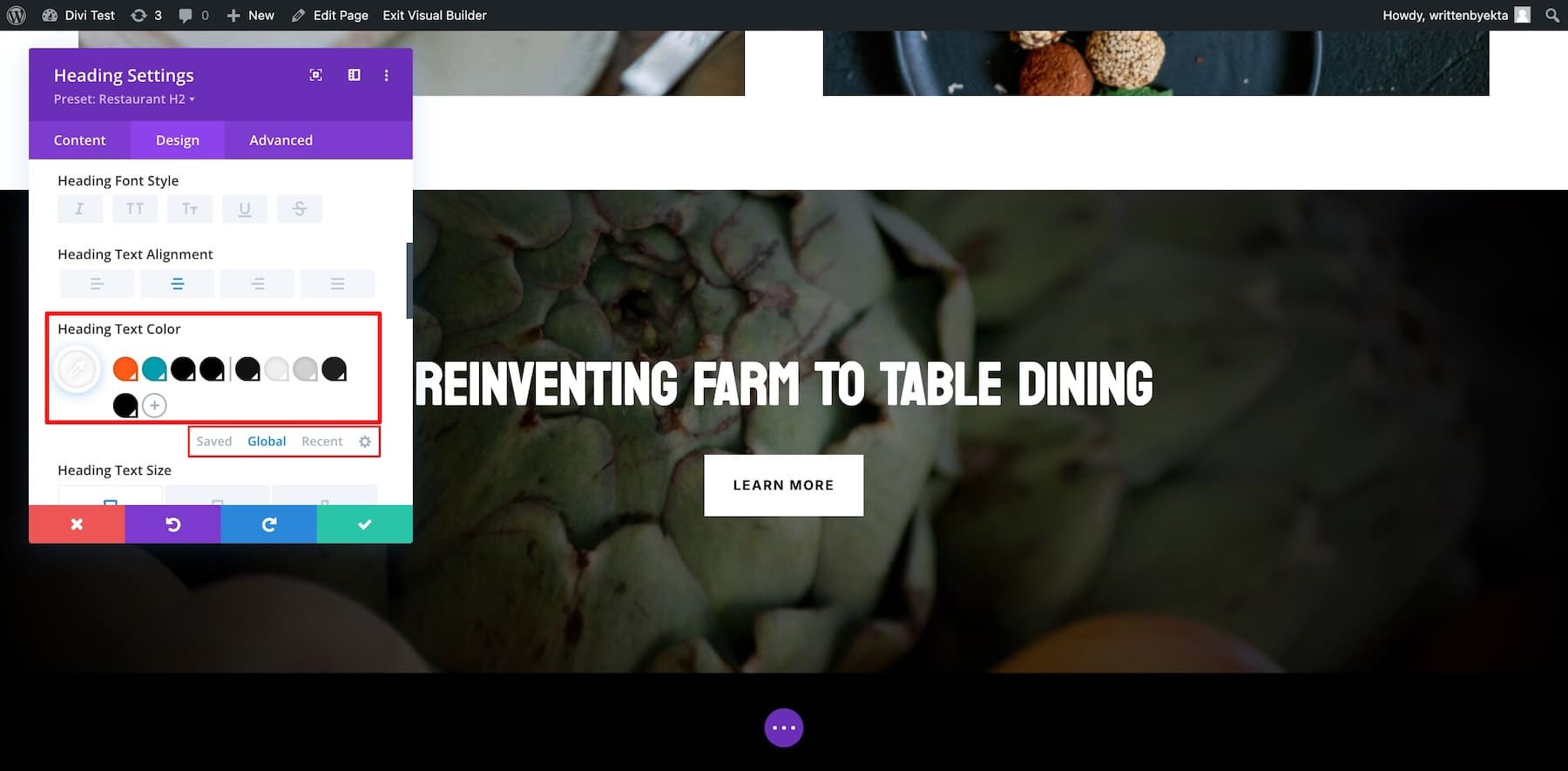
การเพิ่มสีสันของแบรนด์ให้กับเว็บไซต์ร้านอาหารของคุณ
หากต้องการเพิ่มสีแบรนด์ คุณต้องแก้ไข สีโดยรวม เช่นเดียวกับแบบอักษรสากล สีสากลในปัจจุบันจะถูกเลือกมาจากไซต์เริ่มต้นสำหรับร้านอาหาร
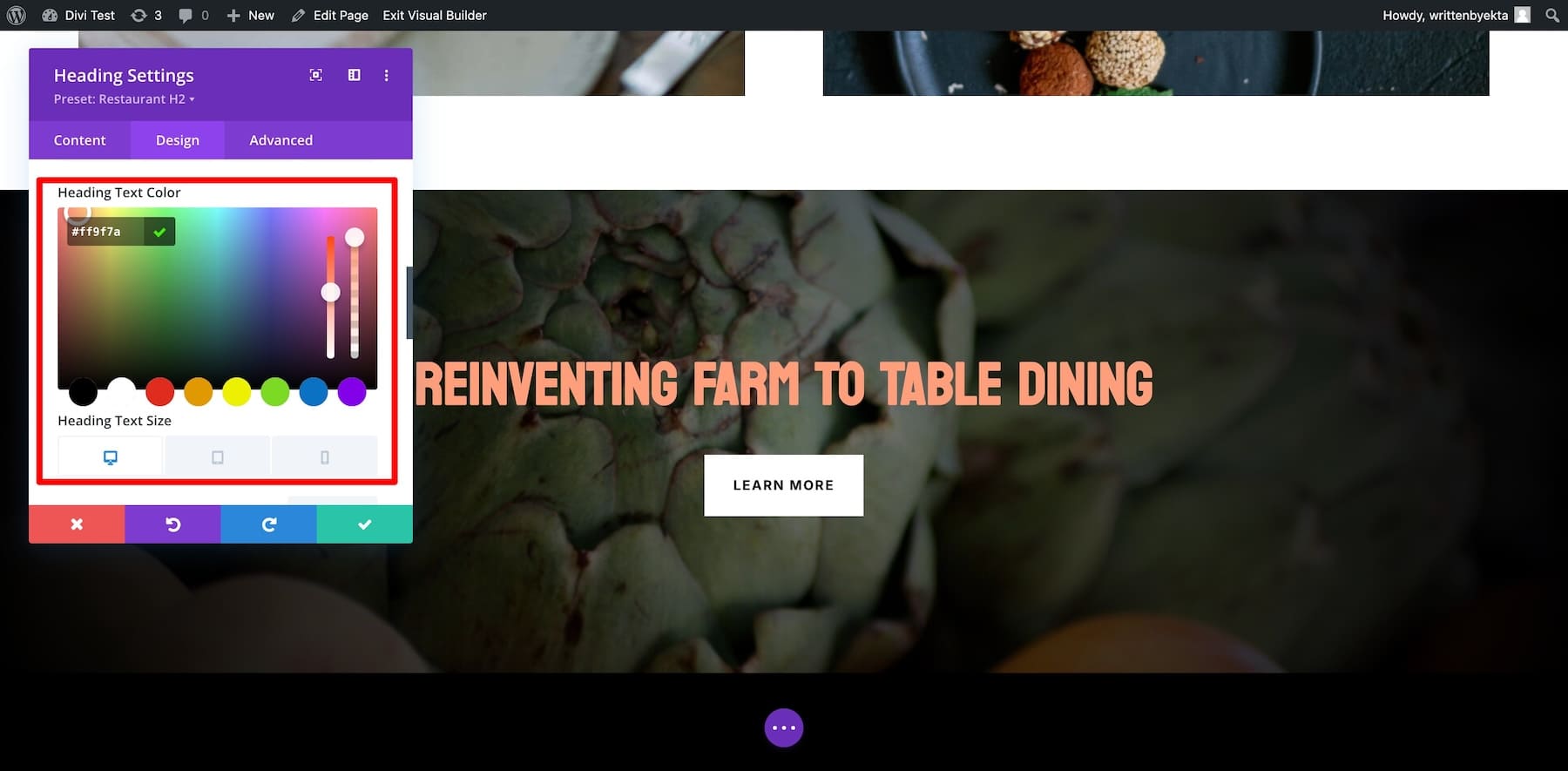
คลิกที่การตั้งค่าขององค์ประกอบข้อความใดๆ และสลับไปที่ การออกแบบ เลื่อนลงไปที่ ข้อความ แล้วไปที่ สีข้อความส่วนหัว

ตอนนี้เปลี่ยนเป็น Global จาก Saved นี่คือสีสากลในปัจจุบัน หากต้องการแก้ไข ให้คลิกที่แต่ละสีแล้วเลือก คุณยังสามารถเพิ่มรหัสสีฐานสิบหกของคุณได้

ในทำนองเดียวกัน ปรับสีทั้งหมด คุณสามารถเพิ่มสีอื่นๆ ได้โดยคลิกไอคอนเครื่องหมายบวกถัดจากสีหลักสุดท้าย
การแก้ไขเทมเพลตเค้าโครงหน้า
Divi Quick Sites จะสร้าง เทมเพลต Theme Builder โดยอัตโนมัติ (จำลองจากไซต์เริ่มต้น) ประโยชน์ของการใช้เทมเพลต Theme Builder คือหน้าเว็บของคุณมีลักษณะเหมือนกัน และหากคุณต้องการปรับเปลี่ยน การเปลี่ยนแปลงจะมีผลทั่วทั้งไซต์
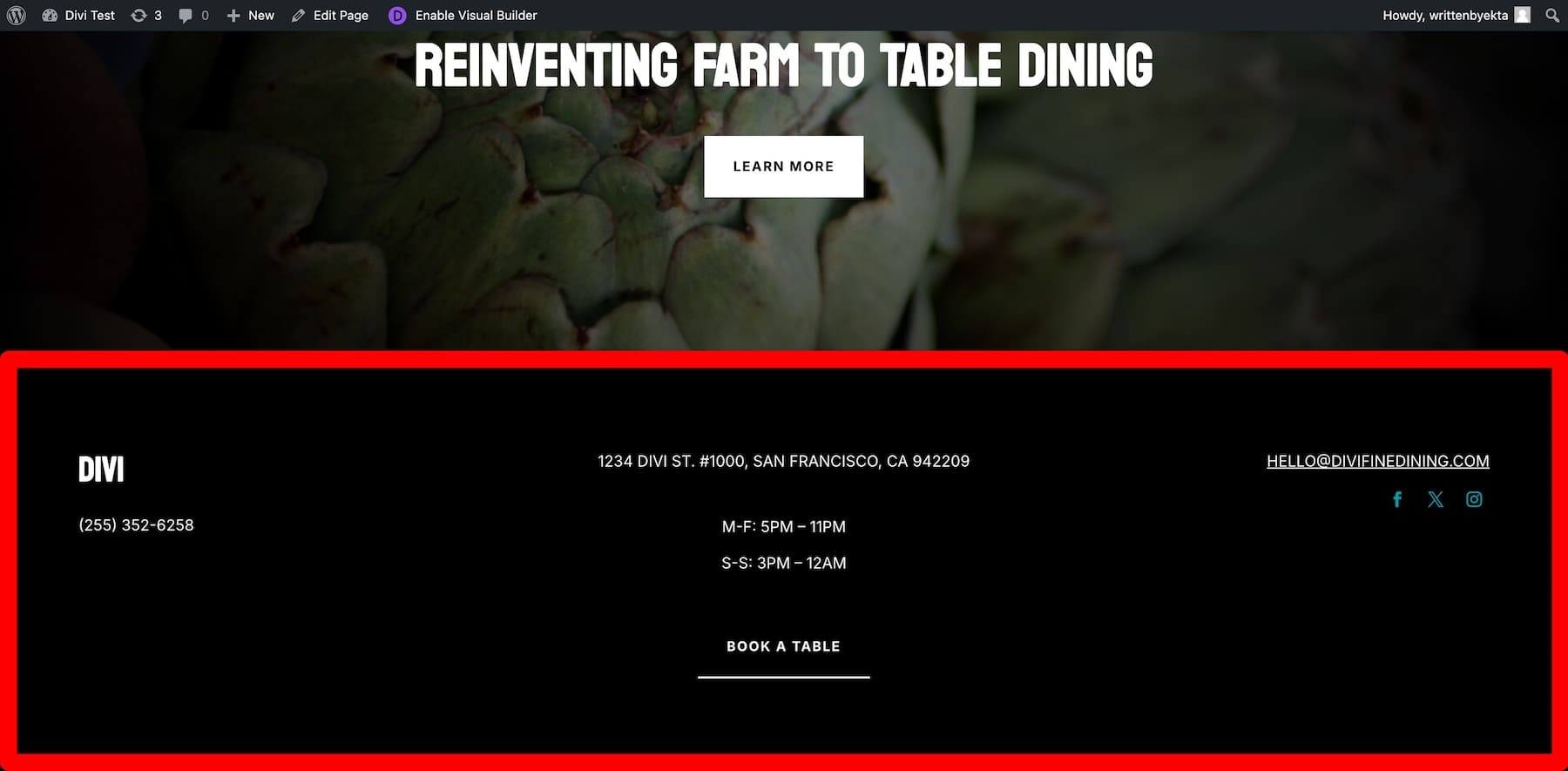
ตัวอย่างเช่น ส่วนท้ายที่กำหนดเองที่คุณเห็นบนไซต์ของคุณ นำมาจาก ไซต์เริ่มต้นสำหรับร้านอาหาร ก็จะปรากฏ ทุกหน้า หากคุณแก้ไขเทมเพลต Theme Builder การเปลี่ยนแปลงจะปรากฏทุกที่

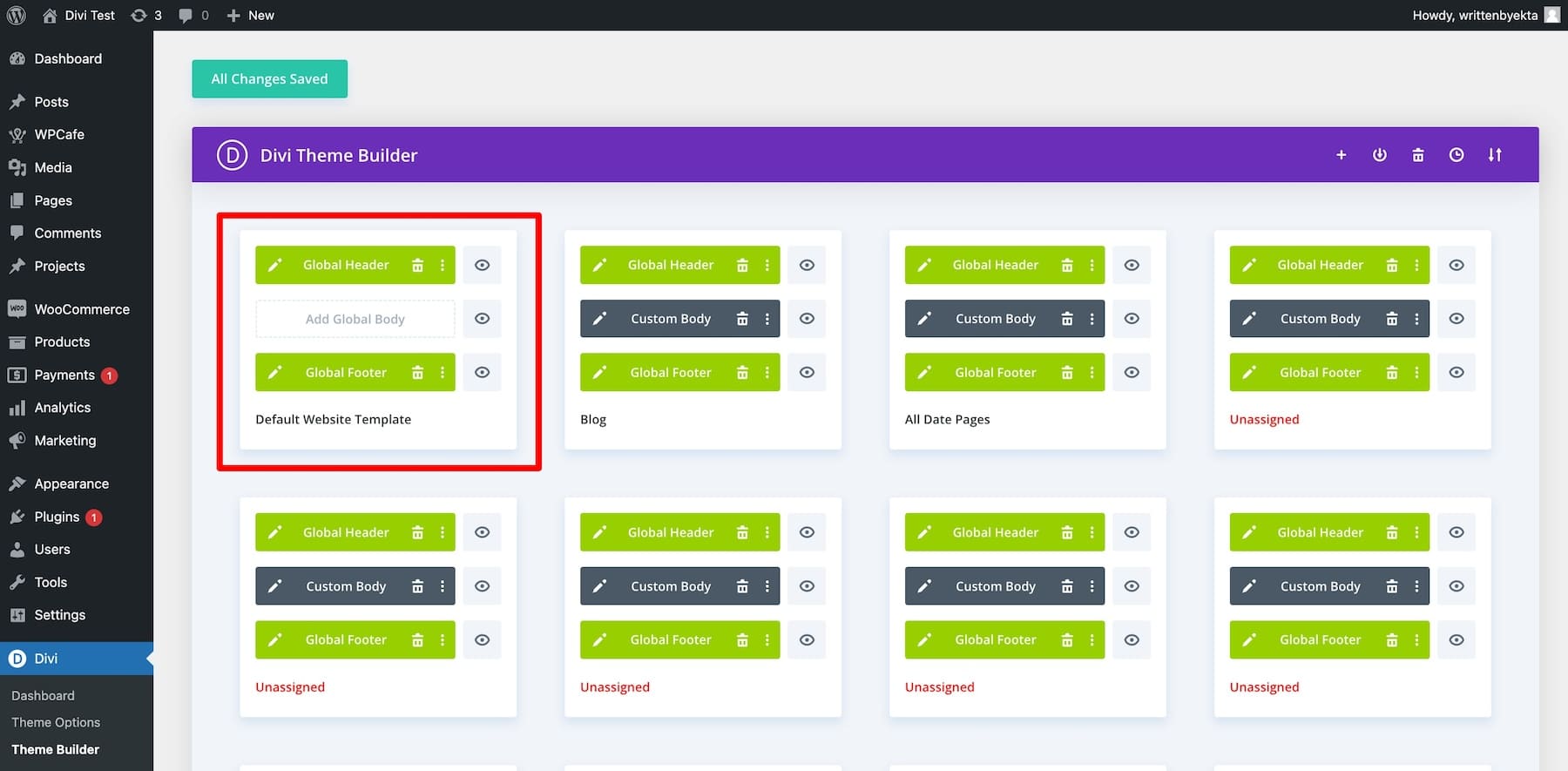
หากต้องการแก้ไขส่วนท้ายนี้ คุณต้องเปลี่ยนเทมเพลต Theme Builder เริ่มต้นจากหน้า เว็บไซต์ของคุณพร้อมแล้ว หรือไปที่ Divi > Theme Builder และ คลิก ที่ Default Website Template

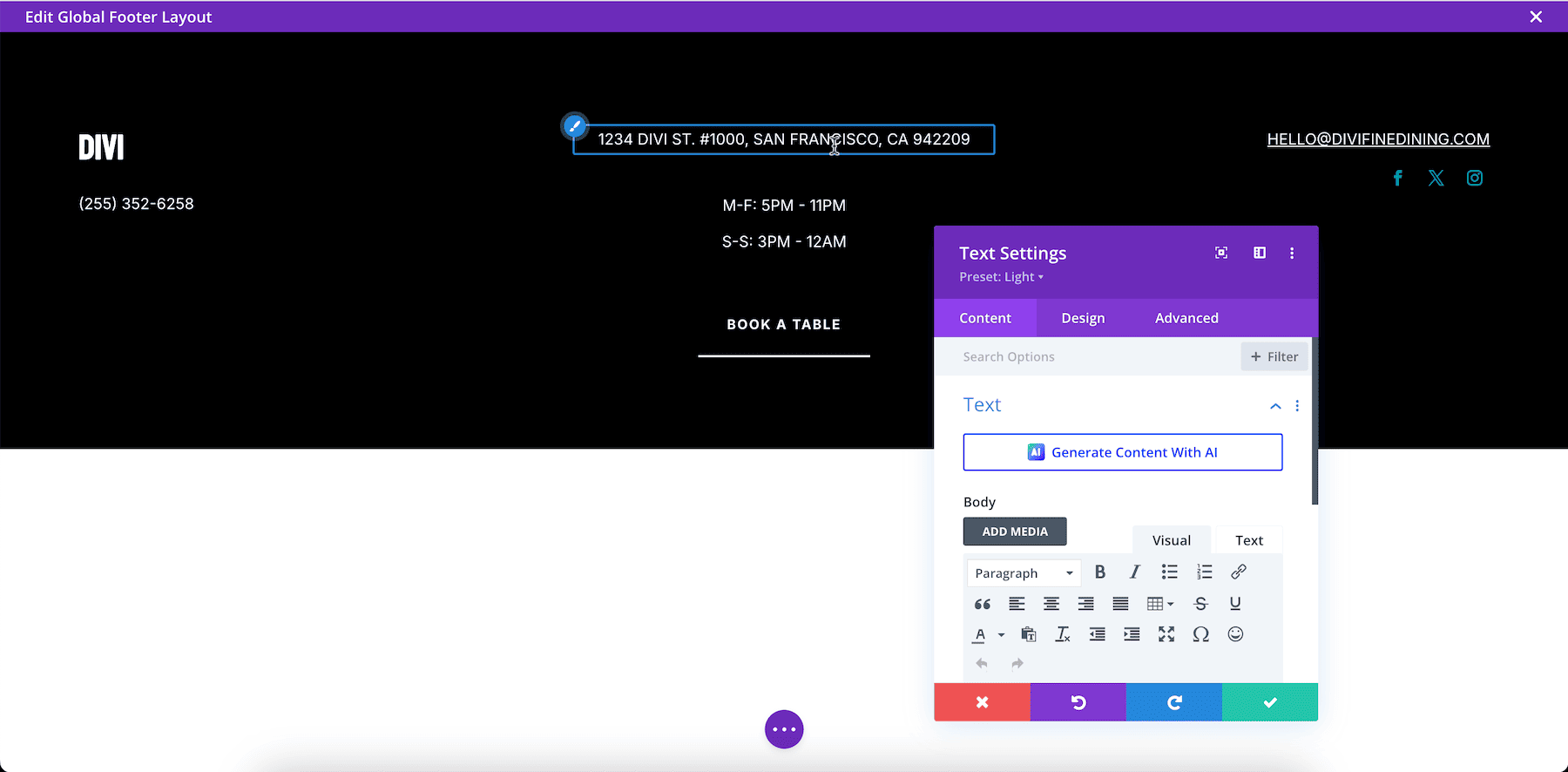
คลิกที่ไอคอนดินสอถัดจาก Global Footer เพื่อแก้ไข คุณจะถูกนำไปที่หน้า Divi Builder ซึ่งคุณสามารถเปลี่ยน Global Footer ได้โดยใช้ฟังก์ชันการลากและวาง

ในทำนองเดียวกัน คุณสามารถแก้ไขเทมเพลต Divi Theme Builder อื่นๆ สำหรับบล็อก หน้าผลิตภัณฑ์ หน้าผู้เขียน และหมวดหมู่ได้ ตรวจสอบคุณสมบัติที่ทรงพลังยิ่งขึ้นของ Divi Theme Builder
การแก้ไขการตั้งค่าองค์ประกอบที่บันทึกไว้
เช่นเดียวกับเทมเพลตตัวสร้างธีม Divi Quick Sites จะจำลอง ค่าที่ตั้งไว้ล่วงหน้าทั่วโลก จากไซต์เริ่มต้น Global Presets คือการตั้งค่าองค์ประกอบที่กำหนดไว้ล่วงหน้าซึ่งนำเข้าจากไซต์เริ่มต้นของคุณ
ตัวอย่างเช่น คุณอาจสังเกตเห็นว่าแต่ละองค์ประกอบของปุ่มมีเส้นขอบสี่เหลี่ยมจัตุรัสและพื้นหลังสีขาว ดังนั้นหากคุณเพิ่มปุ่มอื่น ปุ่มนั้นจะมีการตั้งค่าเหมือนกัน เหมาะอย่างยิ่งเนื่องจากคุณไม่จำเป็นต้องกำหนดค่าองค์ประกอบใหม่แต่ละรายการที่คุณเพิ่ม

ค่าที่ตั้งไว้ล่วงหน้ายังสามารถใช้ได้ทั่วทั้งไซต์ ดังนั้น หากคุณแก้ไขปุ่มเดียว การเปลี่ยนแปลงจะปรากฏบนปุ่มทั้งหมดไม่ว่าจะอยู่ที่ใดบนเว็บไซต์ของคุณ ต่อไปนี้คือวิธีที่คุณสามารถแก้ไข Divi Global Preset ขององค์ประกอบได้:
เมื่อคุณได้ตรวจสอบทุกองค์ประกอบของไซต์ของคุณแล้ว และแน่ใจว่าองค์ประกอบดังกล่าวสะท้อนถึงร้านอาหารของคุณอย่างถูกต้องแล้ว ให้ทำการตรวจสอบขั้นสุดท้ายและเปิดใช้งาน ต่อไปนี้เป็นบทช่วยสอนเชิงลึกเพิ่มเติมเกี่ยวกับการแก้ไขเว็บไซต์ที่สร้างจากไซต์เริ่มต้นของคุณ
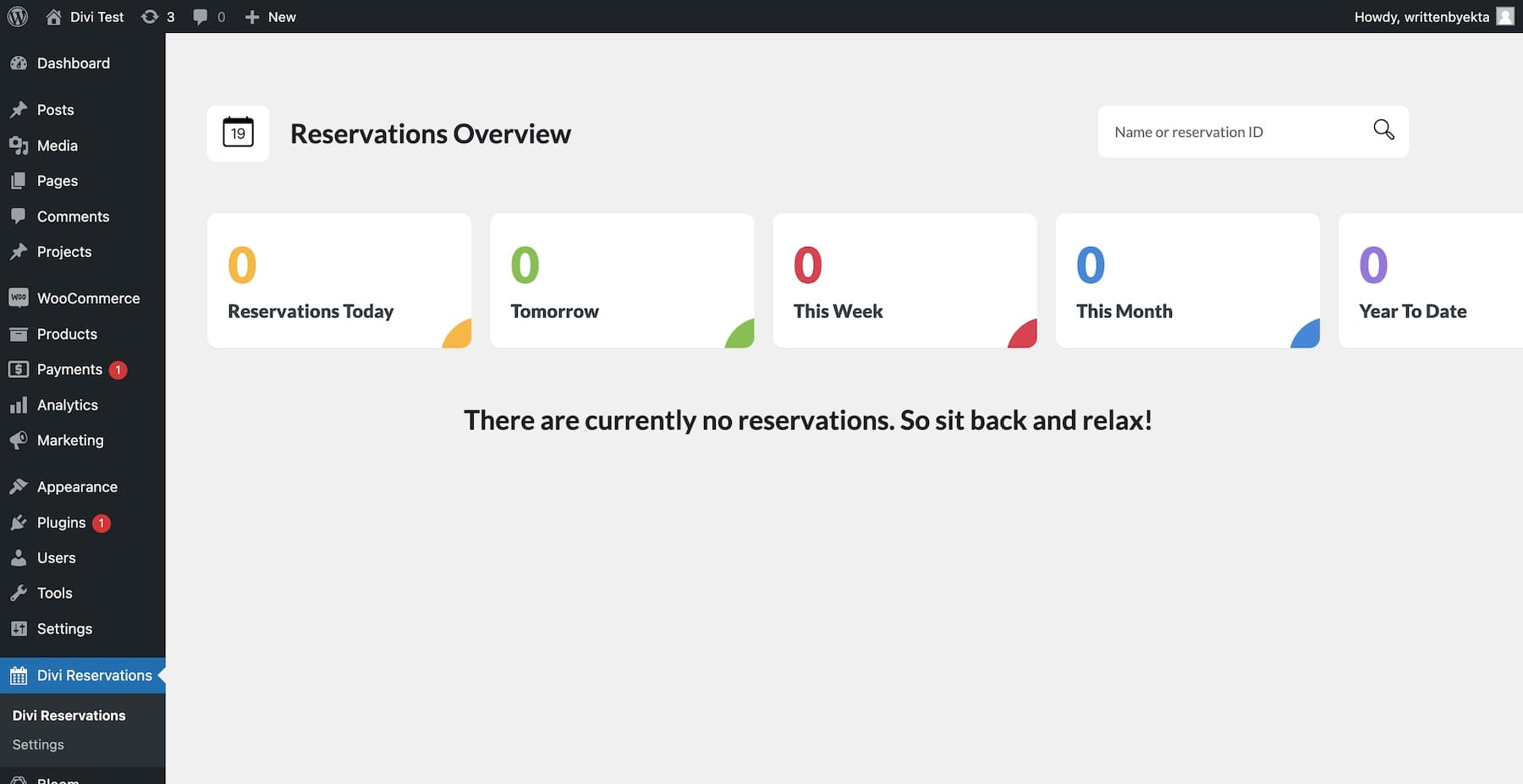
5. ติดตั้งการจองและการจอง Divi เพื่อทำการจองโต๊ะ
หากต้องการอนุญาตให้ผู้เยี่ยมชมจองโต๊ะจากเว็บไซต์ของคุณ ให้ติดตั้งส่วนขยายการจองและการจอง Divi เมื่อติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่การจอง Divi จากแดชบอร์ด WordPress ของคุณ

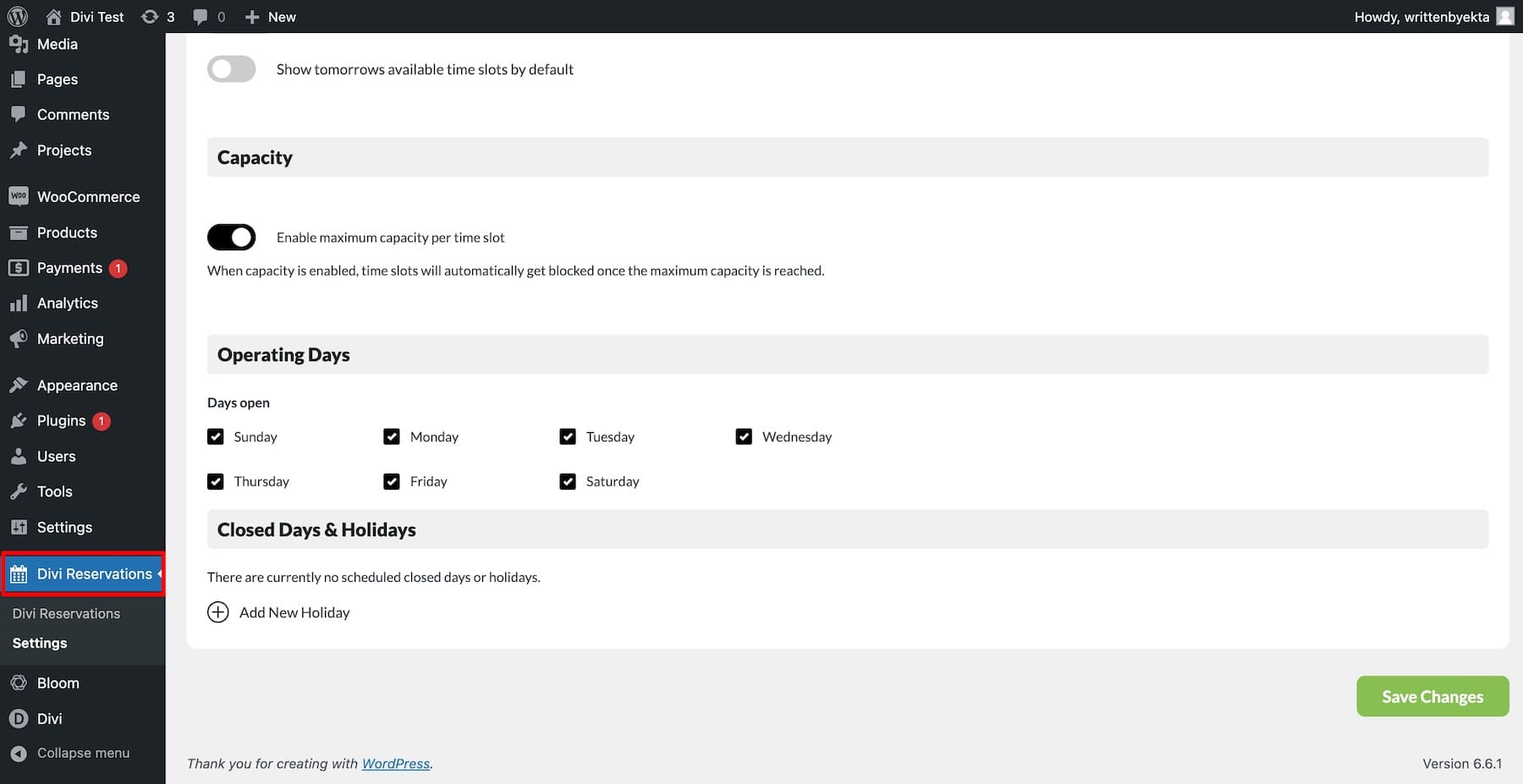
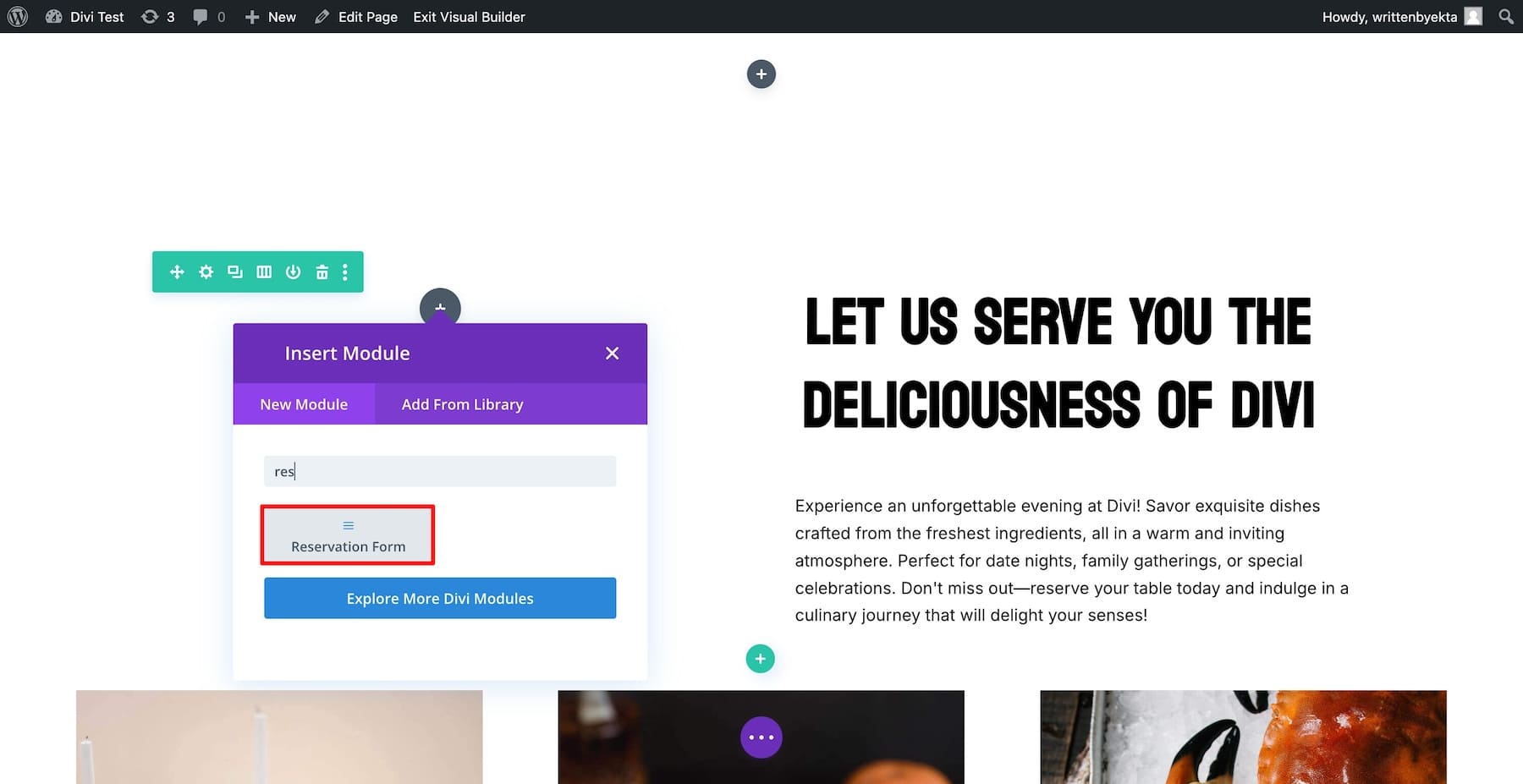
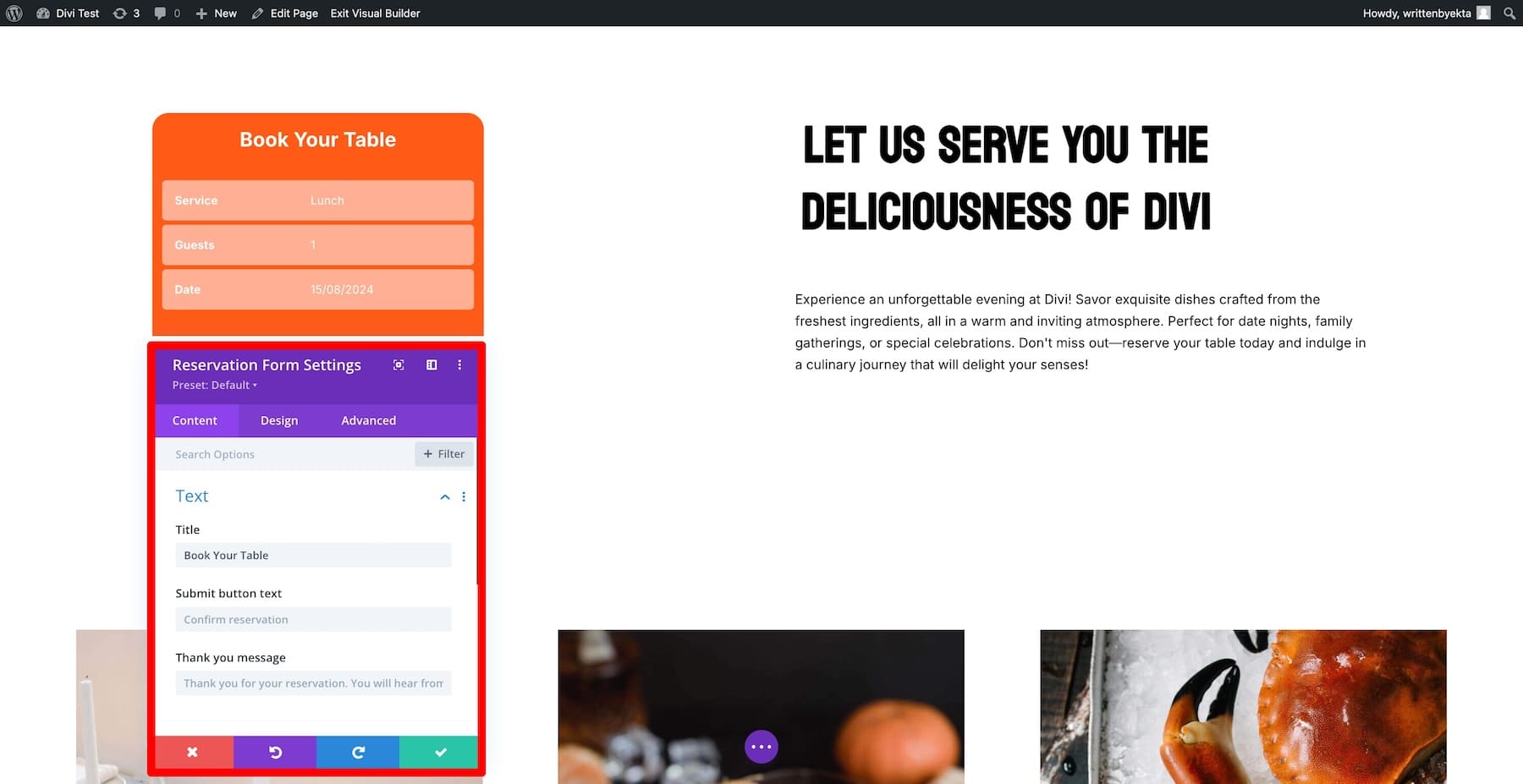
หากต้องการเปิดใช้งานปลั๊กอิน ให้กำหนดการตั้งค่า เช่น การสร้างแบรนด์ ช่วงเวลา วันทำการ เมนู ความพร้อมให้บริการ รูปแบบวันที่ ฯลฯ เมื่อเสร็จแล้ว ให้ไปที่หน้า การจอง และเพิ่มโมดูลใหม่ แบบฟอร์มการจอง

ใช้ Divi Builder เพื่อเพิ่มประสิทธิภาพการสร้างแบรนด์ของแบบฟอร์ม แก้ไขสี เพิ่มข้อความชื่อเรื่อง เปลี่ยนพื้นหลัง และจับคู่กับแบรนด์ของไซต์ของคุณ

เมื่อเสร็จแล้วให้บันทึกการเปลี่ยนแปลง ตอนนี้คุณจะได้รับการแจ้งเตือนบนแดชบอร์ด WordPress ของคุณทุกครั้งที่มีคนจองโต๊ะ

Divi Marketplace มีส่วนขยายเพิ่มเติมเพื่อเพิ่มฟังก์ชันการทำงานให้กับเว็บไซต์ร้านอาหารของคุณ ตัวอย่างเช่น หากคุณต้องการเพิ่มปุ่มสลับเมนู ให้ดูเมนูร้านอาหารที่มีปุ่มสลับ ต้องการแสดงภาพอาหารและร้านอาหารในรูปแบบที่แตกต่างกันหรือไม่? ใช้ Gallery Layout Pack และอื่นๆ อีกมากมาย
สำรวจตลาด Divi
6. ติดตั้งปลั๊กอินที่จำเป็นเพื่อเพิ่มประสิทธิภาพเว็บไซต์ของคุณ
นอกเหนือจากการเพิ่มฟังก์ชันการทำงานให้กับไซต์ร้านอาหารของคุณแล้ว ต่อไปนี้คือปลั๊กอินและบริการที่จำเป็นบางส่วนที่จะช่วยคุณเพิ่มประสิทธิภาพไซต์ของคุณ:
- WP Rocket: หากคุณต้องการให้เว็บไซต์ของคุณโหลดอย่างรวดเร็ว WP Rocket เป็นปลั๊กอินแคชที่สามารถช่วยได้ มันมีประสิทธิภาพ แต่มีตัวเลือกอื่นที่ควรพิจารณา
- Rankmath : เหมาะสำหรับการส่งเสริม SEO ของเว็บไซต์ของคุณ Rankmath นั้นตรงไปตรงมาและเป็นหนึ่งในปลั๊กอิน SEO ที่ดีที่สุดสำหรับเว็บไซต์ WordPress
- EWWW : EWWW ช่วยให้รูปภาพของคุณโหลดเร็วขึ้นโดยไม่ทำให้คุณภาพลดลง เมื่อพิจารณาว่าคุณจะอัปโหลดรูปภาพอาหารและร้านอาหาร EWWW เหมาะอย่างยิ่งที่จะรับประกันว่ารูปภาพเหล่านี้จะโหลดได้เร็วและมีคุณภาพดี
- Updraft Plus: จำเป็นต้องสำรองข้อมูลเว็บไซต์ของคุณ และ Updraft Plus จะดำเนินการนี้โดยอัตโนมัติ ซึ่งจะช่วยคุณในสถานการณ์ที่เกิดสิ่งที่ไม่คาดคิดขึ้น และคุณไม่ทราบวิธีแก้ไข ดังนั้นคุณจึงกู้คืนข้อมูลสำรองได้
- Cloudflare: CDN ช่วยให้มั่นใจได้ว่าเว็บไซต์ของคุณโหลดเร็วและปลอดภัยจากการโจมตีของสแปม Cloudflare ช่วยเพิ่มความเร็วและความปลอดภัยให้กับเว็บไซต์ของคุณด้วยบริการ CDN และ DNS
- Solid Security: Solid Security นำเสนอการป้องกันที่ครอบคลุมเพื่อปกป้องเว็บไซต์ของคุณจากภัยคุกคาม เป็นเรื่องที่ดี แม้ว่าปลั๊กอินความปลอดภัยอื่นๆ อาจจะดีกว่า ขึ้นอยู่กับความต้องการของคุณ
- Bloom: เพิ่มแบบฟอร์มฝังอีเมลที่สวยงามไปยังหน้าเว็บไซต์ของคุณและรวบรวมสมาชิกอีเมลมากขึ้น Bloom เป็นปลั๊กอินตัวเลือกอีเมลระดับพรีเมียมที่ให้บริการฟรีสำหรับสมาชิก Divi ของคุณ
- Monarch: แสดงไอคอนการแชร์บนโซเชียลมีเดียของแบรนด์บนหน้าเว็บไซต์ของคุณเพื่อกระตุ้นให้ผู้เยี่ยมชมแชร์กับผู้อื่น Monarch เป็นอีกหนึ่งปลั๊กอิน Divi ที่คุณได้รับฟรีเมื่อเป็นสมาชิก
วิธีใช้ประโยชน์สูงสุดจากเว็บไซต์ร้านอาหารของคุณใน 4 ขั้นตอน
หลังจากที่เว็บไซต์ร้านอาหารของคุณเผยแพร่แล้ว มีบางสิ่งที่คุณสามารถทำได้เพื่อปรับปรุงการเข้าถึงและดึงดูดผู้เข้าชมมากขึ้น
1. เพิ่มประสิทธิภาพสำหรับ SEO ท้องถิ่นเพื่อดึงดูดลูกค้าในท้องถิ่น
เนื่องจากเป้าหมายหลักของคุณคือการดึงดูดลูกค้าในท้องถิ่นมาที่ร้านอาหารของคุณ คุณควรเพิ่มประสิทธิภาพไซต์ของคุณให้ปรากฏในการค้นหาในท้องถิ่น การเพิ่มประสิทธิภาพสำหรับ SEO ในท้องถิ่นช่วยให้ผู้คนที่อยู่ใกล้เคียงค้นพบร้านอาหารของคุณเมื่อพวกเขาค้นหาทางออนไลน์ นำลูกค้าในท้องถิ่นเข้ามาที่ประตูบ้านของคุณมากขึ้น นี่คือบางสิ่งที่คุณสามารถทำได้:
- สร้าง Google Business Profile: เมื่อเพิ่มประสิทธิภาพโปรไฟล์ Google My Business คุณจะให้ข้อมูลเพิ่มเติมแก่ Google เกี่ยวกับธุรกิจของคุณ เช่น สถานที่ตั้ง ที่อยู่ และหมายเลขโทรศัพท์ ซึ่งจะปรากฏเมื่อมีผู้ค้นหาร้านอาหารของคุณทางออนไลน์
- ใช้คำหลักในท้องถิ่น: เขียนเนื้อหาเว็บไซต์ของคุณโดยใช้คำหลักเฉพาะสถานที่เพื่อให้ปรากฏในการค้นหาในท้องถิ่น ตัวอย่างเช่น หากร้านอาหารของคุณอยู่ในบรูคลินและอาหารจานหลักของคุณคือพาสต้าอิตาเลียน ให้เพิ่มประสิทธิภาพไซต์ของคุณสำหรับ "พาสต้าอิตาเลียนในบรูคลิน"
- เพิ่มที่อยู่และที่ตั้งร้านอาหารของคุณ: ตรวจสอบให้แน่ใจว่าคุณเพิ่มที่อยู่ร้านอาหารและแผนที่ที่ฝังไว้ในหลาย ๆ ที่บนเว็บไซต์ของคุณ เพื่อให้บอทการค้นหาสามารถเข้าถึงได้อย่างง่ายดายและเพิ่มลงในกราฟความรู้ของ Google
- เพิ่มประสิทธิภาพส่วนท้ายด้วยหมายเลขติดต่อ: ด้วยเหตุผลเดียวกัน ให้เพิ่มหมายเลขติดต่อของคุณพร้อมกับที่อยู่อีเมลและตัวเลือกการติดต่ออื่นๆ ในหลายตำแหน่ง โดยควรอยู่ในส่วนหัว เมนู รายชื่อติดต่อ เกี่ยวกับ และส่วนท้าย
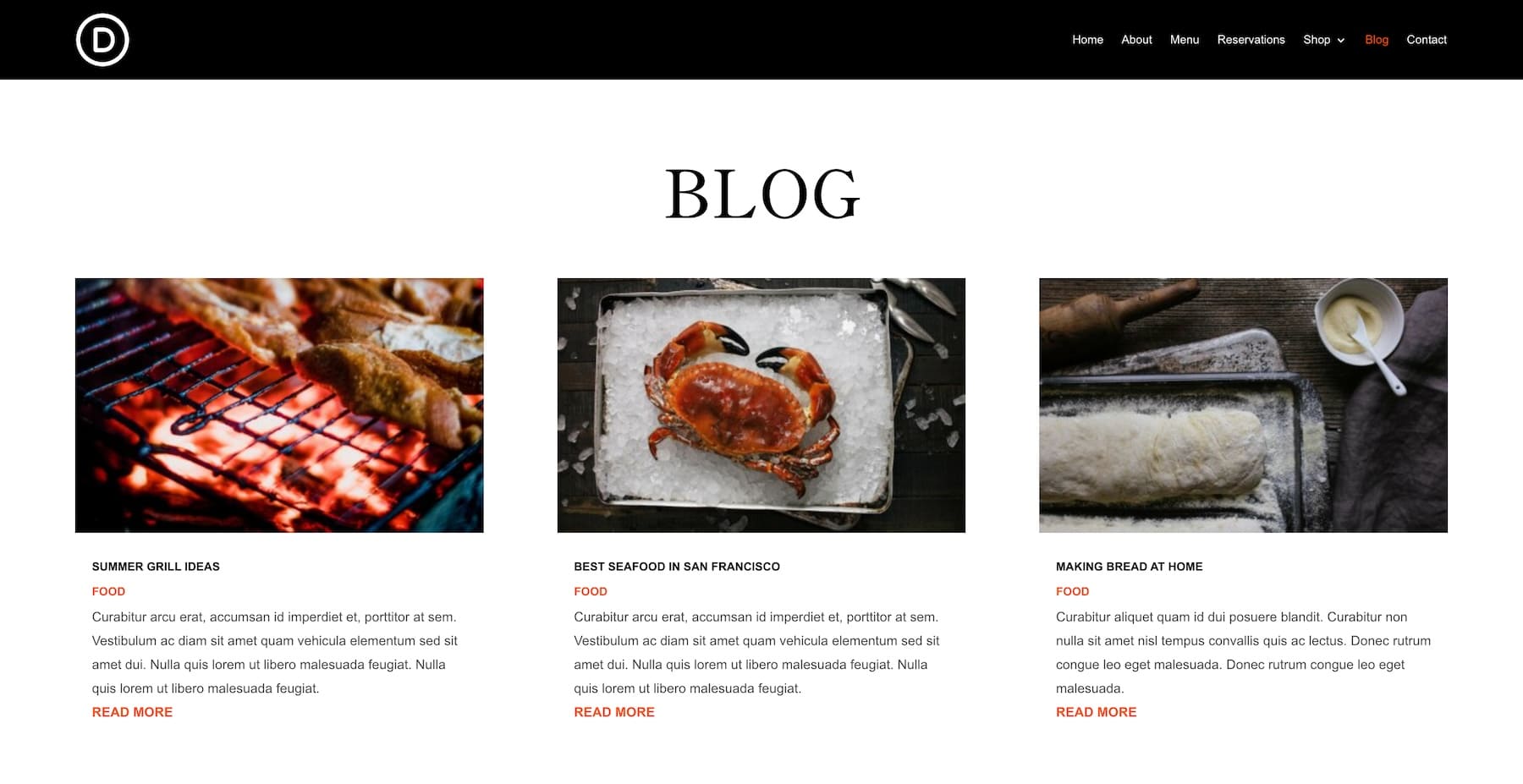
2. เริ่มบล็อกเพื่อดึงดูดลูกค้าทั่วไป
หากต้องการแสดงคีย์เวิร์ดเพิ่มเติมและปรับปรุงการมองเห็นทั่วไปของคุณ ให้เริ่มบล็อกและเผยแพร่เนื้อหาที่น่าสนใจเกี่ยวกับอาหาร สูตรอาหาร และเคล็ดลับเพื่อดึงดูดคนรักอาหาร การเริ่มต้นบล็อกด้วย Divi เป็นเรื่องง่าย เว็บไซต์เริ่มต้นร้านอาหารของคุณมีหน้าบล็อกอยู่แล้ว ดังนั้นคุณเพียงแค่ต้องสร้างเนื้อหาใหม่จากแดชบอร์ด WordPress ของคุณเท่านั้น

คุณยังสามารถใช้บล็อกของคุณเพื่อแบ่งปันข่าวสารเกี่ยวกับธุรกิจของคุณได้ ตัวอย่างเช่น หากธุรกิจของคุณไปได้ดีและคุณวางแผนที่จะเปิดสาขาอื่นในบอสตัน ดังนั้น เพื่อดึงดูดผู้คนในบอสตัน คุณสามารถแบ่งปันข่าวสารกับผู้อ่านบล็อกของคุณได้ เนื่องจากคุณได้เผยแพร่เนื้อหาใหม่อย่างต่อเนื่อง ผู้คนจึงกลายมาเป็นนักอ่านขาประจำ จึงมีหลายคนมาปรากฏตัว ถือเป็นคืนเปิดตัวที่ยิ่งใหญ่ของคุณ
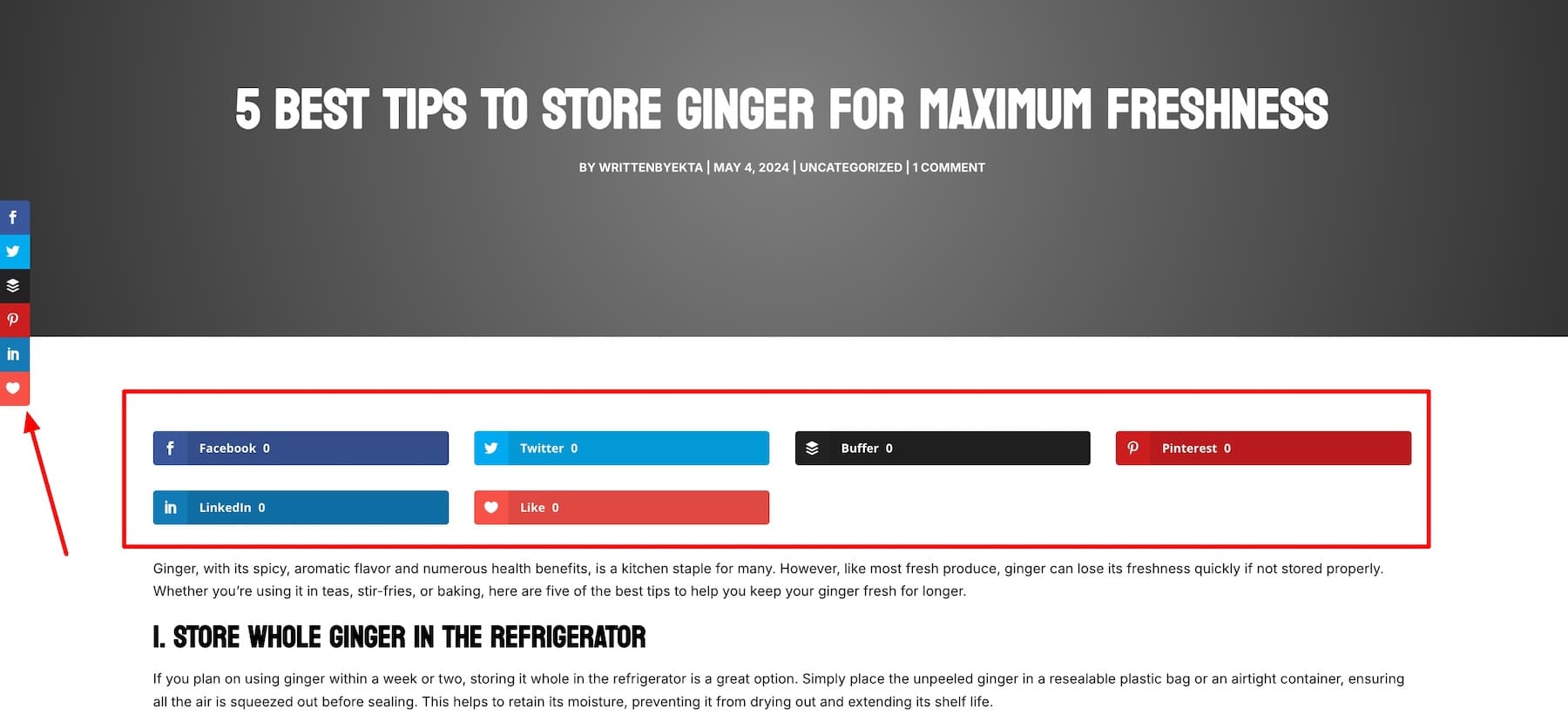
3. เริ่มการแบ่งปันทางสังคมเพื่อสร้างการรับรู้ถึงแบรนด์
คุณยังสามารถใช้โซเชียลมีเดียเพื่อสร้างการรับรู้เกี่ยวกับร้านอาหารและสูตรอาหารของคุณ และดึงดูดนักท่องเที่ยวที่มาเยี่ยมชมคุณ ส่วนใหญ่เป็นเพราะพวกเขาอ่านรีวิวดีๆ เกี่ยวกับอาหารของคุณบน Instagram และอยากลองชิมด้วยตัวเอง

การใช้ปลั๊กอิน Monarch ของ Divi การแชร์สูตรบล็อกและเนื้อหาอื่น ๆ ทำได้ง่ายเพียงคลิกเดียว หน้าของคุณแสดงไอคอนการแบ่งปันทางสังคมที่สวยงามที่ผู้อ่านสามารถคลิกและแชร์กับเครือข่ายของตนได้ ส่วนที่ดีที่สุด? คุณสามารถปรับแต่งไอคอนโซเชียลมีเดียให้ตรงกับแบรนด์ของคุณได้
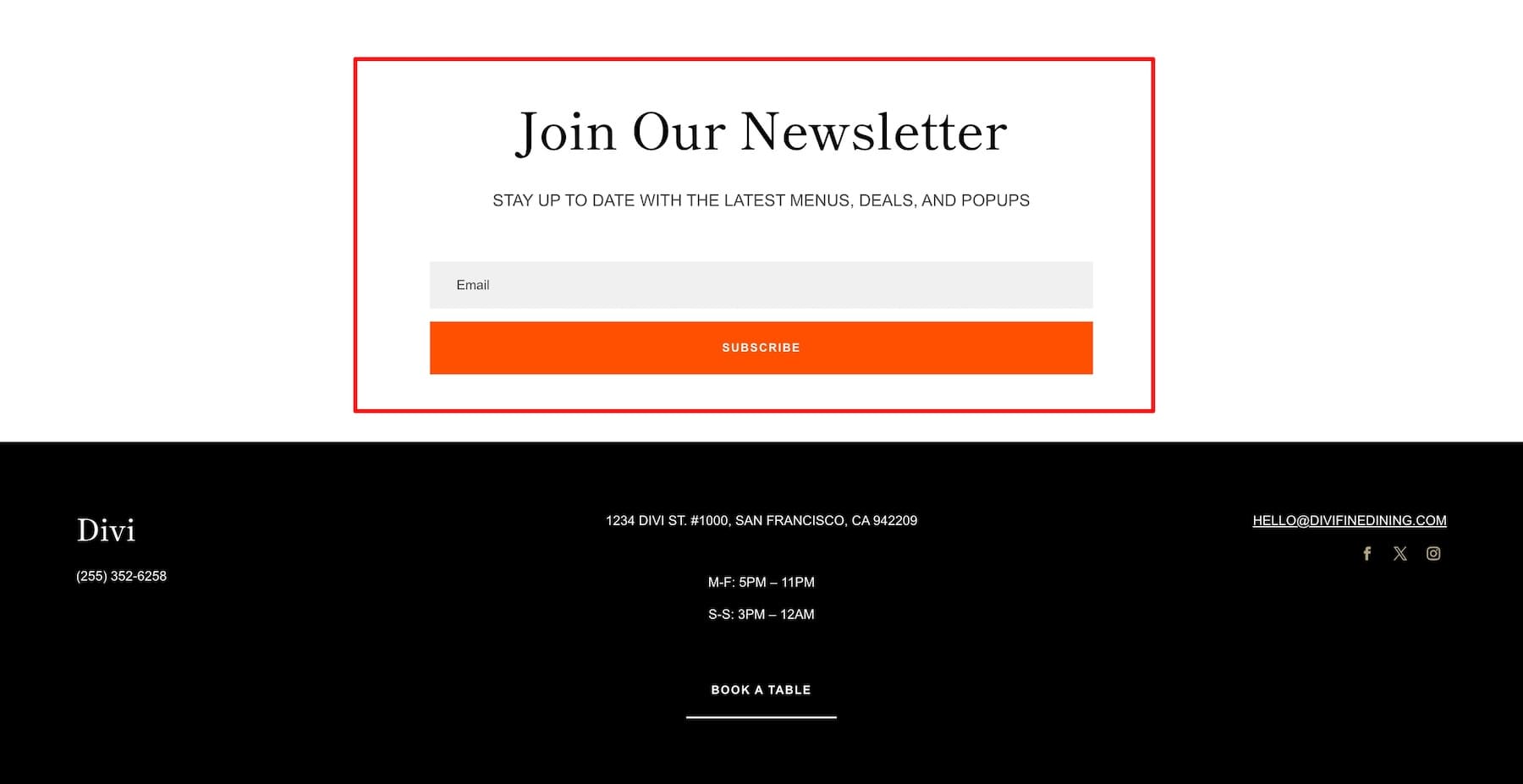
4. เริ่มรายชื่ออีเมลเพื่อแปลงลูกค้าให้เป็นผู้สนับสนุนแบรนด์
คุณควรสร้างรายชื่ออีเมลเพื่อติดต่อกับลูกค้าของคุณ ส่งการอัปเดต ข้อเสนอพิเศษ และคำเชิญเข้าร่วมกิจกรรมให้พวกเขา อีเมลปกติสามารถเปลี่ยนผู้เยี่ยมชมเป็นครั้งคราวให้กลายเป็นลูกค้าประจำที่มักจะกลับมาและบอกผู้อื่นเกี่ยวกับร้านอาหารของคุณ

ปลั๊กอิน Bloom ของ Divi ทำให้เวิร์กโฟลว์อีเมลอัตโนมัติของคุณสามารถจัดการได้ดีเยี่ยม ไม่เพียงทำให้การเชื่อมต่อบริการการตลาดผ่านอีเมลของคุณเป็นเรื่องง่าย แต่ยังทำให้การฝังแบบฟอร์มการเลือกรับอีเมลเป็นเรื่องง่ายอีกด้วย ตัวอย่างเช่น คุณสามารถรวม Mailchimp เข้ากับ Bloom เพื่อปรับปรุงการตลาดผ่านอีเมล
10X การสร้างเนื้อหาของคุณด้วย Divi AI
การสร้างเนื้อหามากขึ้นเป็นวิธีที่เร็วที่สุดในการขยายธุรกิจของคุณทางออนไลน์ แต่ไม่ใช่แค่เนื้อหาเท่านั้น—เนื้อหาคุณภาพสูงและน่าดึงดูดซึ่งผู้คนหยุดเลื่อนเพื่ออ่าน
ไม่ใช่ความลับที่การสร้างเนื้อหาดังกล่าวต้องใช้เวลา แต่คุณเป็นเชฟและมีธุรกิจร้านอาหารที่ต้องทำ คุณไม่มีเวลาสร้างเนื้อหา นั่นเป็นเหตุผลที่คุณต้องการ Divi AI เพื่อสร้างเนื้อหาคุณภาพสูงได้เร็วขึ้น

Divi AI สร้างมันขึ้นมาให้คุณในไม่กี่วินาที ไม่ว่าจะเป็นโพสต์บนบล็อก สำเนาโซเชียลมีเดีย จดหมายข่าวทางอีเมล หรือสิ่งอื่นใด ยังไง? โดยจะอ่านข้อมูลเว็บไซต์ของคุณในเบื้องหลังเพื่อทำความเข้าใจสไตล์การเขียน เสียงของแบรนด์ และกลุ่มเป้าหมายของคุณ เพื่อสร้างเนื้อหาที่ต้องมีการแก้ไขน้อยลง ดังนั้น สร้างเนื้อหาด้วย Divi AI ตรวจสอบเพื่อตรวจสอบขั้นสุดท้าย และแบ่งปันกับผู้ชมของคุณ ง่ายมาก!
รับ Divi AI
