วิธีสร้างหน้าแยกสำหรับโพสต์บล็อกใน WordPress
เผยแพร่แล้ว: 2022-10-05ดังนั้น คุณต้องการสร้างหน้าแยกต่างหากสำหรับบทความในบล็อก หมายความว่าคุณได้สร้างหน้าแรกแล้ว ตอนนี้ คุณต้องมีหน้าอื่นที่แสดงบทความในบล็อก เป็นสถานการณ์ทั่วไปสำหรับบล็อกเกอร์หรือเจ้าของเว็บไซต์ส่วนใหญ่ที่ต้องการโดดเด่นจากคู่แข่งและทำให้ผู้ชมรู้สึกว้าว แต่คำถามคือ จะสร้างหน้าแยกสำหรับโพสต์บล็อกใน WordPress ได้อย่างไร
คุณสามารถแยกหน้าสำหรับโพสต์บล็อกได้อย่างง่ายดายโดยทำตามขั้นตอนด้านล่าง:
- ขั้นตอนที่ 1: ติดตั้ง PostX
- ขั้นตอนที่ 2: เปิดโปรแกรมเสริมตัวสร้างไซต์แบบไดนามิก
- ขั้นตอนที่ 3: สร้างหน้าบล็อก
- ขั้นตอนที่ 4: เพิ่มเนื้อหาในหน้าบล็อก
- ขั้นตอนที่ 5: เพิ่มตัวเลือกการกรองไปยังหน้าบล็อก
- ขั้นตอนที่ 6: เพิ่มการแบ่งหน้าไปที่หน้าบล็อก
- ขั้นตอนที่ 7: เพิ่มหน้าบล็อกไปที่เมนู
หน้าโพสต์ใน WordPress คืออะไร?
หน้าโพสต์หรือหน้า บล็อก ของ WordPress หมายถึงหน้าที่แสดงโพสต์บล็อกของเว็บไซต์ โดยปกติโฮมเพจเริ่มต้นของไซต์ WordPress จะแสดงโพสต์ตามลำดับเวลาย้อนกลับ แต่เจ้าของเว็บไซต์ส่วนใหญ่สร้างโฮมเพจที่กำหนดเองซึ่งอาจประกอบด้วยผลิตภัณฑ์ บริการ และหมวดหมู่พร้อมกับโพสต์เหล่านี้ ในสถานการณ์แบบนี้ หน้าโพสต์มีประโยชน์มาก
เหตุใดจึงต้องสร้างหน้าแยกต่างหากสำหรับโพสต์ในบล็อก
โดยปกติ ไม่จำเป็นต้องสร้าง หน้าแยกต่างหากเพื่อแสดงโพสต์ในบล็อก อย่างไรก็ตาม หากคุณกำลังทำธุรกิจเกี่ยวกับผลิตภัณฑ์หรือบริการ โดยที่โพสต์ไม่ได้เป็นเพียงโพสต์เดียวที่คุณต้องการให้แสดงบนโฮมเพจ คุณมีแนวโน้มที่จะแสดงผลิตภัณฑ์และบริการบนหน้าแรกแทน แต่บล็อกโพสต์ก็มีความสำคัญในการดึงดูดผู้เข้าชมและผู้มีโอกาสเป็นลูกค้ามายังไซต์ นั่นคือสิ่งที่หน้าแยกต่างหากสำหรับโพสต์บล็อกเข้ามาเล่น
วิธีสร้างหน้าแยกสำหรับโพสต์บล็อกใน WordPress
PostX เสนอบล็อกโพสต์ที่น่าทึ่งเพื่อแสดงโพสต์อย่างเป็นระเบียบ แต่คุณจะแสดงโพสต์ที่ไหน เมื่อคุณต้องการสร้างหน้าแยกต่างหากสำหรับแสดงโพสต์ ตารางโพสต์และรายการโพสต์ของ PostX จะมีประสิทธิภาพ
แต่แล้วการสร้างหน้าบล็อกล่ะ ไม่ต้องกังวล PostX จะกลับมา มีตัวสร้างไซต์แบบไดนามิกที่ใช้ Gutenberg ที่น่าทึ่งซึ่งดูแลการสร้างหน้าที่สำคัญทั้งหมดของไซต์ โดยเฉพาะอย่างยิ่งสำหรับนิตยสาร News และไซต์บล็อก ยังไง?
เพียงทำตามขั้นตอนด้านล่าง หน้าบล็อกของคุณจะพร้อมใช้งานในเวลาไม่นาน
ขั้นตอนที่ 1: ติดตั้ง PostX
ก่อนอื่น คุณต้องติดตั้งปลั๊กอิน PostX เนื่องจากเราจะใช้สิ่งนี้เพื่อสร้างหน้าบล็อก คุณจะได้รับเวอร์ชันฟรีจากไดเร็กทอรีปลั๊กอินของ WordPress นี่คือวิธีที่คุณสามารถติดตั้งได้:

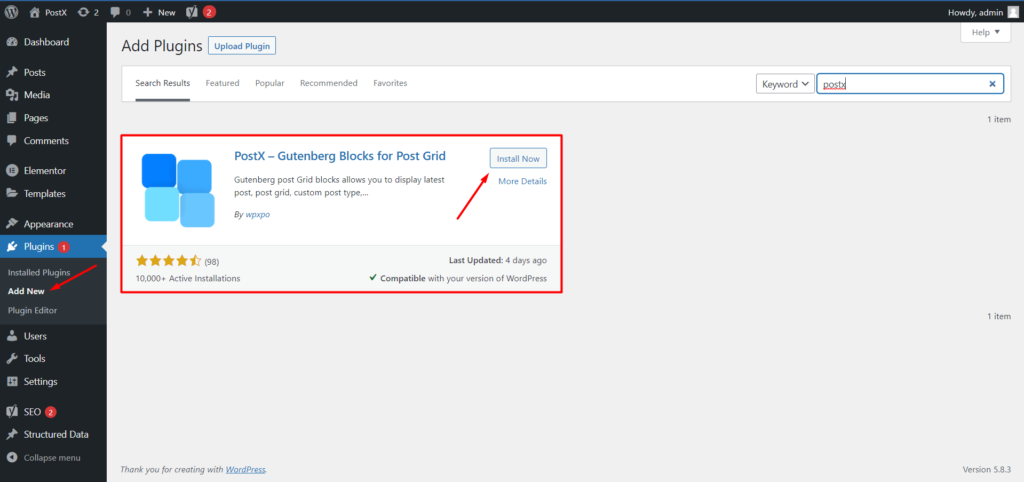
- จากแดชบอร์ด WordPress ของคุณ ให้คลิกที่ปุ่ม "เพิ่มใหม่" จากส่วนปลั๊กอิน
- ตอนนี้พิมพ์ “PostX” ในแถบค้นหา
- จากนั้นคลิกปุ่มติดตั้งเพื่อติดตั้งปลั๊กอิน PostX
- หลังการติดตั้ง คลิกที่ปุ่มที่ใช้งานเพื่อเปิดใช้งาน
ขั้นตอนที่ 2: เปิดโปรแกรมเสริมตัวสร้างไซต์แบบไดนามิก
อย่างที่ฉันได้กล่าวไปแล้วว่าเราจะใช้เครื่องมือสร้างไซต์แบบไดนามิกของ PostX เป็นส่วนเสริมของ PostX ที่ทำให้มีประสิทธิภาพมากขึ้น มีโปรแกรมเสริมที่มีประสิทธิภาพมากกว่าสำหรับ PostX คุณสามารถสำรวจได้ทั้งหมดโดยคลิกที่นี่
กลับไปที่หัวข้อหลัก ดังนั้นหากต้องการใช้ส่วนเสริมของตัวสร้างไซต์ เราจำเป็นต้องเปิดใช้งาน นี่คือวิธี:

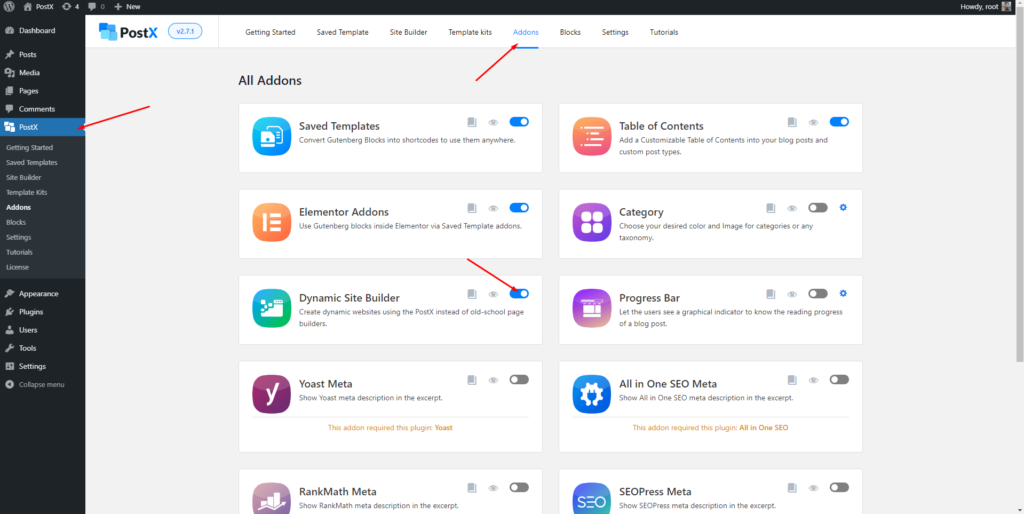
- คลิกที่ตัวเลือก “Addons” จากส่วน PostX
- จากส่วนเสริมทั้งหมด ให้เปิดส่วนเสริมของตัวสร้างไซต์
เพียงเท่านี้ addon ก็เปิดใช้งานและพร้อมใช้งานแล้ว ตอนนี้ คุณจะเห็นส่วนใหม่ของตัวสร้างไซต์ที่เพิ่มเข้ามาพร้อมกับตัวเลือกอื่นๆ ทั้งหมดของ PostX เก็บไว้ที่นั่น เราจะเริ่มใช้งานได้เร็วๆ นี้
ขั้นตอนที่ 2: สร้างหน้าใหม่
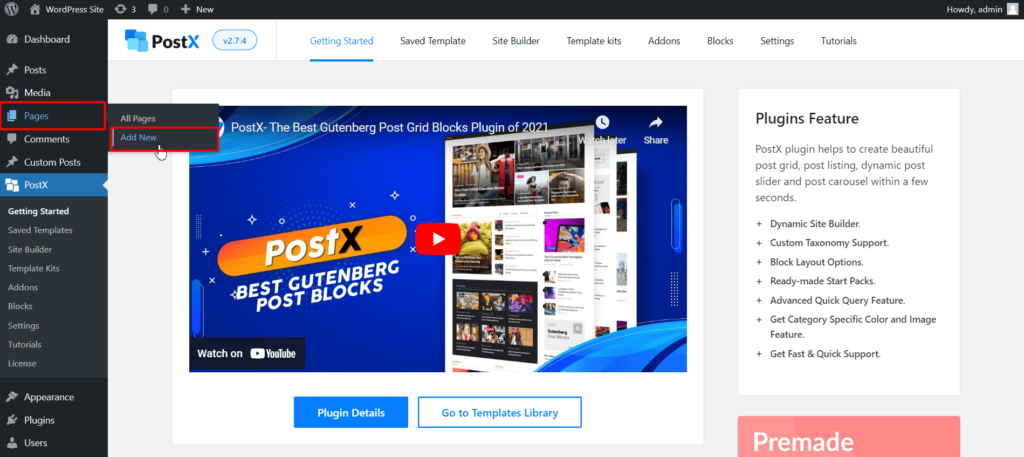
คุณต้องการสร้างหน้าแยกต่างหากสำหรับโพสต์บล็อกใช่ไหม เพื่อที่คุณจะได้สร้างเพจใหม่หากยังไม่ได้สร้าง ไปที่ส่วนหน้าของ WordPress และคลิกที่ปุ่ม "เพิ่มใหม่" เพื่อสร้างหน้าใหม่ ตั้งชื่อให้กับเพจ เช่น หน้าบล็อก และเผยแพร่ ไม่ต้องกังวลเพราะหน้าเพจว่างเปล่าเพราะเราจะเพิ่มเนื้อหาในขั้นตอนต่อไป

ขั้นตอนที่ 3: เพิ่มเนื้อหาไปยังหน้าบล็อก
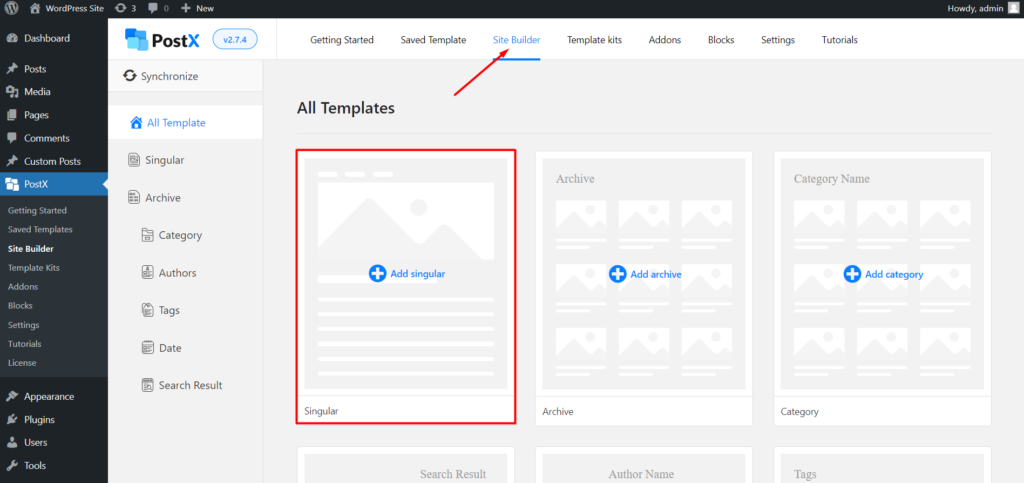
ตอนนี้ส่วนที่สนุกคือการเพิ่มเนื้อหาไปยังหน้าบล็อก เพื่อที่คุณจะต้องใช้ addon ของตัวสร้างไซต์ เพียงไปที่ส่วนตัวสร้างไซต์ของ PostX
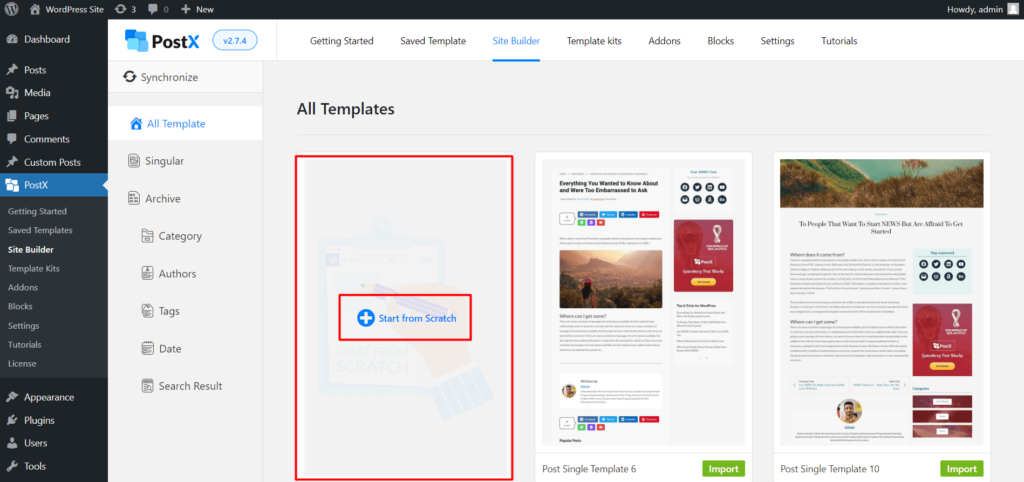
ที่นี่ คุณจะได้รับตัวเลือกในการสร้างเทมเพลตสำหรับหน้าสำคัญทั้งหมดในไซต์ของคุณ สำหรับตอนนี้ ให้คลิกที่ “เอกพจน์” ที่ให้คุณสร้างเพจที่กำหนดเองและเทมเพลตการโพสต์แบบไดนามิก

หลังจากคลิกที่ตัวเลือกเอกพจน์แล้ว คุณจะเห็นเทมเพลตที่สร้างไว้ล่วงหน้าหลายแบบที่สร้างขึ้นมาอย่างประณีตสำหรับโพสต์เดียว อย่างไรก็ตาม เราจะไม่ใช้มันในตอนนี้ เนื่องจากเราต้องการสร้างเพจที่กำหนดเอง คุณสามารถสร้างเทมเพลตเหล่านี้เพื่อสร้างเทมเพลตโพสต์ WordPress สำหรับตอนนี้ เพียงคลิกที่ตัวเลือก “เริ่มตั้งแต่เริ่มต้น”

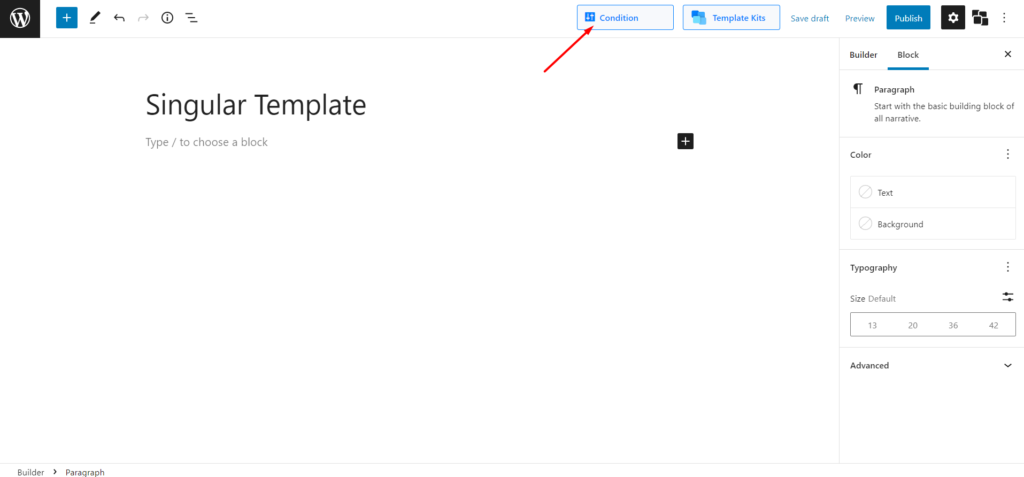
ตอนนี้คุณจะเห็นหน้าบล็อก เนื่องจากเราต้องการแสดงบทความบนหน้าบล็อก เราจึงต้องเริ่มแก้ไขหน้าบล็อก ให้คลิกที่ตัวเลือกการเลือกเงื่อนไขด้านบน

เปลี่ยนตัวเลือกเงื่อนไขจากโพสต์เป็นเพจ จากนั้นคุณจะต้องเลือกหน้าบล็อกที่คุณต้องการซึ่งคุณได้สร้างไว้ในขั้นตอนก่อนหน้านี้ เมื่อฉันตั้งชื่อหน้าใหม่ว่า " หน้าบล็อก " ฉันกำลังเลือกที่นี่
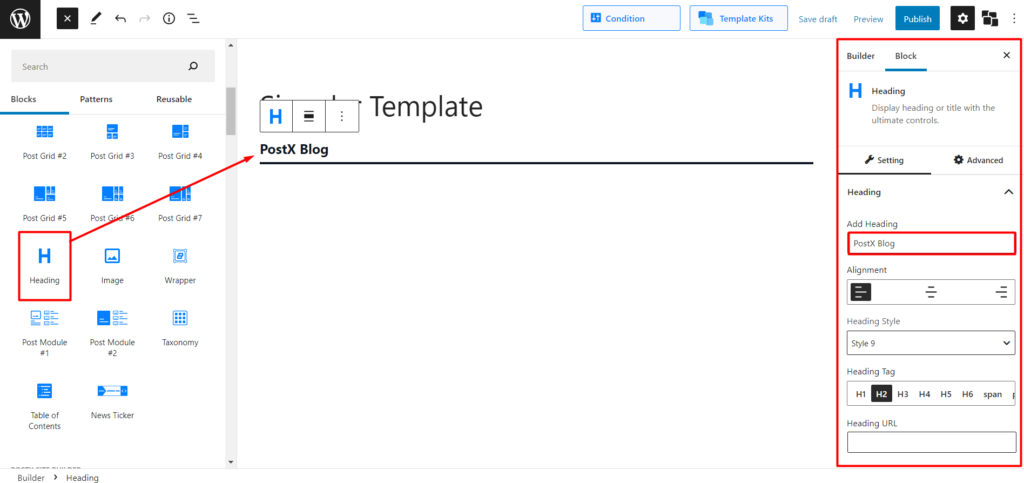
ตอนนี้ เพื่อแสดงเนื้อหา คุณสามารถใช้บล็อกโพสต์ที่น่าทึ่งของ PostX ก่อนอื่น ถ้าคุณต้องการเพิ่มชื่อเรื่องใดๆ ให้เพิ่มบล็อคหัวเรื่องไปยังหน้าที่คุณกำลังแก้ไข หลังจากเพิ่มบล็อกแล้ว คุณสามารถปรับแต่งได้ตามต้องการ สิ่งที่ชัดเจนที่สุดที่คุณต้องทำคือเปลี่ยนข้อความเริ่มต้นเป็นข้อความที่คุณต้องการ ตอนนี้ฉันกำลังเปลี่ยนเป็น PostX Blog

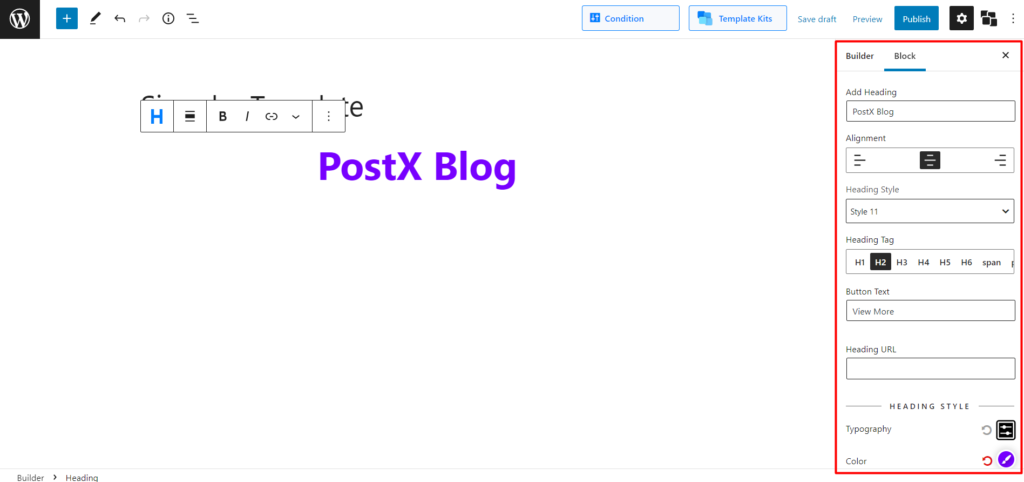
จากนั้นสามารถเปลี่ยนรูปแบบหัวเรื่องได้โดยเลือกจากรูปแบบหัวเรื่องมากกว่า 20 แบบ อย่างไรก็ตาม คุณสามารถปรับแต่งหัวเรื่องได้ด้วยตัวเองโดยใช้ตัวเลือกการปรับแต่งมากมาย

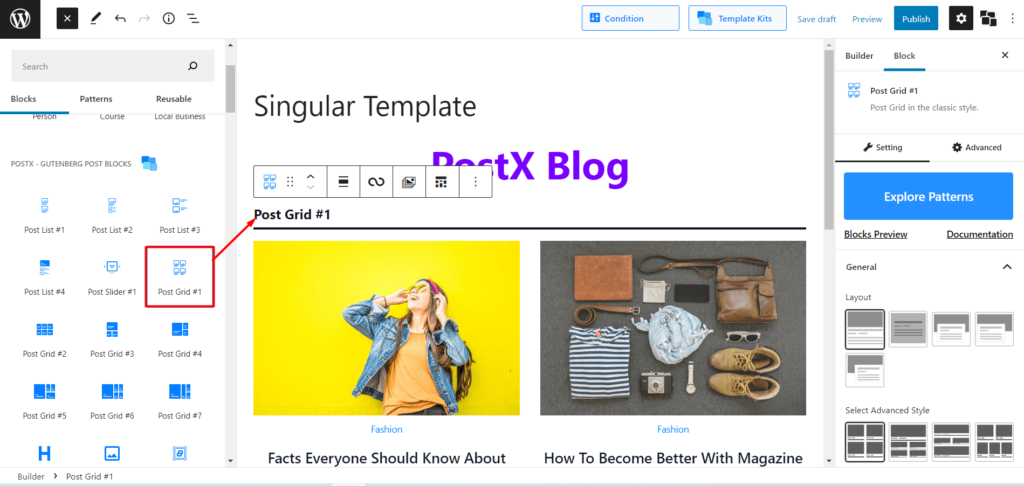
สำหรับการแสดงโพสต์ มีหลายบล็อกให้เลือก เช่น ตารางโพสต์ รายการโพสต์ ตัวเลื่อนโพสต์ และอื่นๆ อีกมากมาย ตอนนี้ฉันกำลังเพิ่มบล็อกโพสต์กริด 1 เนื่องจากฉันต้องการแสดงโพสต์ในรูปแบบกริด

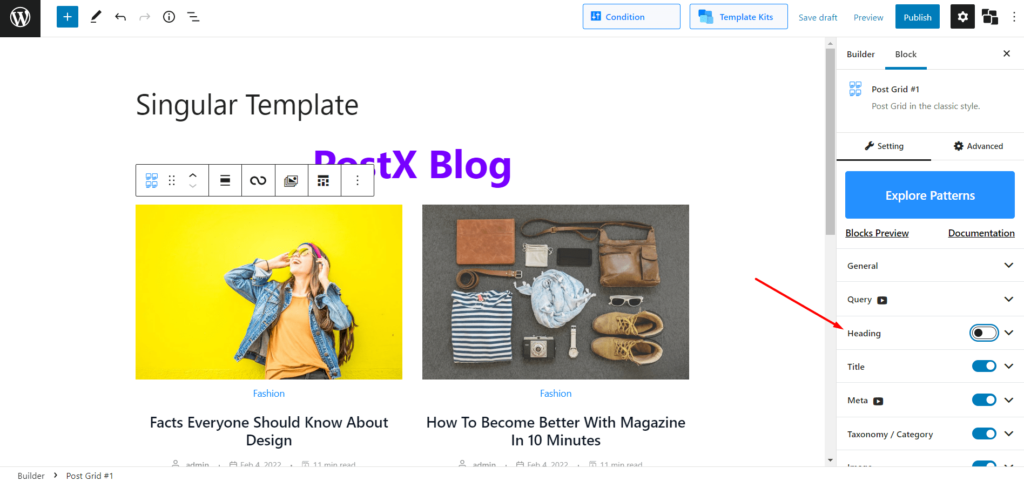
ก่อนอื่น คุณอาจต้องการซ่อนส่วนหัวของบล็อก เนื่องจากคุณได้เพิ่มบล็อกส่วนหัวเพื่อแสดงชื่อหน้าของโพสต์แล้ว ไม่เพียงแต่ส่วนหัวที่คุณสามารถแสดงหรือซ่อนอะไรก็ได้ตามต้องการโดยใช้ตัวเลือกการตั้งค่าทางด้านขวา

ตอนนี้คุณสามารถเปลี่ยนเค้าโครงและเพิ่มจำนวนคอลัมน์ได้จากตัวเลือกการตั้งค่าทั่วไป และมีตัวเลือกการปรับแต่งเพิ่มเติมที่คุณสามารถสำรวจได้
หลังจากเพิ่มบล็อกแล้ว โพสต์ล่าสุดของไซต์ของคุณจะปรากฏบนหน้า อย่างไรก็ตาม คุณสามารถจัดเรียงได้ตามความต้องการของคุณโดยใช้คุณลักษณะตัวสร้างแบบสอบถามขั้นสูงที่มีตัวเลือกการเรียงลำดับหลังที่เป็นไปได้ทั้งหมดที่คุณนึกออก
บล็อกโพสต์ทั้งหมดของ PostX มีตัวเลือกการปรับแต่งจำนวนมาก อย่างไรก็ตาม ตัวเลือกจะแตกต่างกันเล็กน้อยในแต่ละบล็อก หากคุณต้องการทราบตัวเลือกการปรับแต่งสำหรับบล็อคอนุภาคใด ๆ ให้ตรวจสอบหน้าเอกสารประกอบ
ขั้นตอนที่ 5: เพิ่มตัวเลือกการกรองไปยังหน้าบล็อก
ตอนนี้ก็ทำให้หน้าบล็อกของคุณโดดเด่นกว่าคู่แข่ง การให้ผู้อ่านกรองโพสต์เป็นวิธีที่มีประสิทธิภาพในการเพิ่มการมีส่วนร่วมและอัตราการดูต่อเซสชัน PostX เสนอการกรองแบบใช้ Ajax ที่คุณสามารถใช้เป็นตัวกรองบล็อกได้เช่นกัน เพื่อให้ผู้ชมหน้าบล็อกของคุณสามารถค้นหาโพสต์ที่ต้องการได้อย่างง่ายดาย


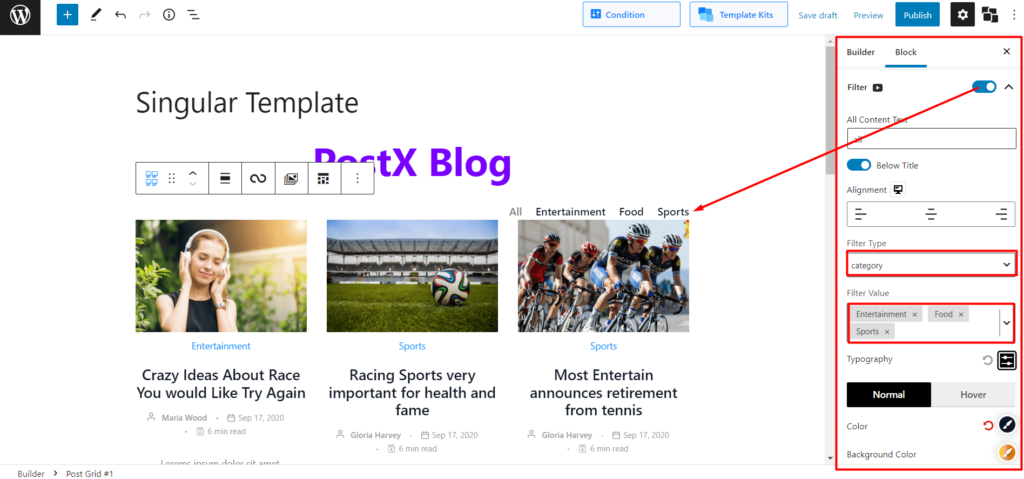
หากต้องการเปิดใช้งานตัวเลือกการกรอง ให้ไปที่ส่วนการตั้งค่าและเปิดตัวเลือกตัวกรอง หลังจากเปิดเครื่องแล้ว คุณสามารถคลิกปุ่มดรอปดาวน์เพื่อสำรวจตัวเลือกการปรับแต่งเองได้ คุณสามารถทำสิ่งต่อไปนี้ได้จากที่ใด:
- เลือกประเภทตัวกรองระหว่างหมวดหมู่และแท็ก
- เพิ่มตัวเลือกการกรองตามประเภทที่เลือก
- เปลี่ยนตัวพิมพ์ของตัวเลือกตัวกรอง
- เปลี่ยนข้อความ พื้นหลัง และโฮเวอร์สี
- เปลี่ยนตำแหน่งของตัวเลือกการกรอง
- ปรับ Boarder, Margin และ Padding
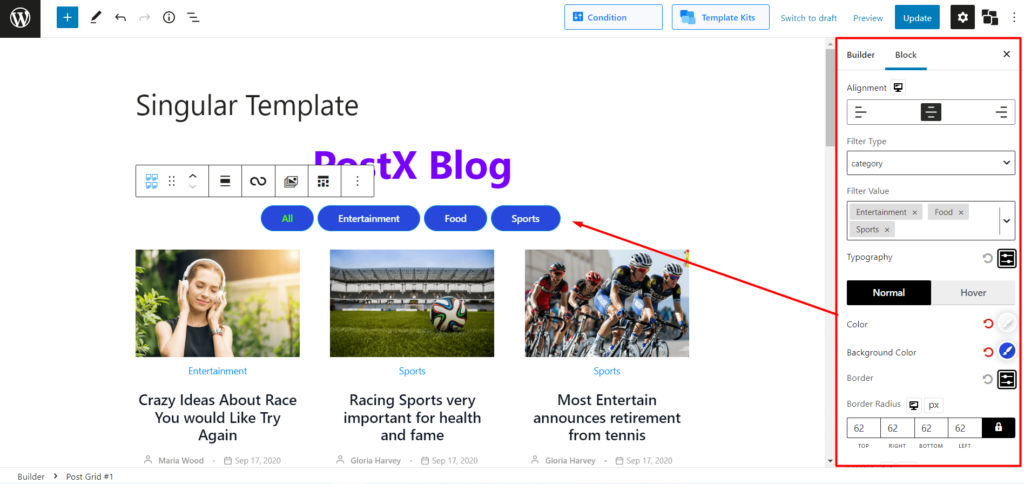
นี่คือสิ่งที่ฉันทำโดยใช้ตัวเลือกที่กล่าวถึงข้างต้น คุณยังสามารถทำแบบเดียวกันหรือดียิ่งขึ้นไปอีก มีเพียงท้องฟ้าเท่านั้นที่เป็นขีดจำกัด

ขั้นตอนที่ 6: เพิ่มการแบ่งหน้าไปที่หน้าบล็อก
เช่นเดียวกับตัวกรอง PostX ยังมีการแบ่งหน้า WordPress ที่ขับเคลื่อนโดย Ajax ซึ่งคุณสามารถเพิ่มลงในหน้าบล็อกที่คุณกำลังสร้างได้ เพื่อไปที่ส่วนการตั้งค่าและเปิดใช้งานตัวเลือกการแบ่งหน้า
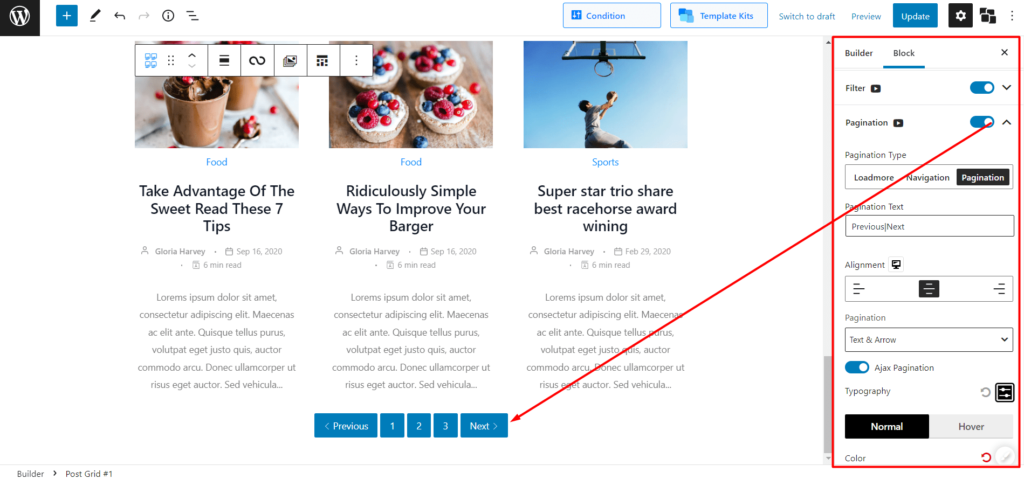
จากนั้นคลิกที่ดรอปดาวน์เพื่อสำรวจตัวเลือกการปรับแต่งที่มีอยู่ทั้งหมดของการแบ่งหน้า นี่คือสิ่งที่คุณสามารถทำได้:
- เลือกระหว่างสามประเภท Load More, Navigation และ Numeric
- เปลี่ยนตำแหน่งของการแบ่งหน้า
- เพลิดเพลินไปกับการควบคุมการพิมพ์เต็มรูปแบบ
- เปลี่ยนสีการแบ่งหน้าสำหรับข้อความและพื้นหลัง
- ปรับ Margin, Padding และรัศมีเส้นขอบของ Pagination

หลังจากเสร็จสิ้นการปรับแต่งที่จำเป็นทั้งหมดแล้ว ให้คลิกที่ปุ่มเผยแพร่ เมื่อคุณกดปุ่มเผยแพร่ ตัวเลือกการเลือกเงื่อนไขจะปรากฏขึ้นอีกครั้ง อย่างไรก็ตาม หากคุณทำขั้นตอนนี้มาก่อนแล้ว ไม่จำเป็นต้องทำอีก นี่เป็นเพียงการเตือนเพื่อให้คุณตรวจสอบและทำการเปลี่ยนแปลงหากจำเป็น
ขั้นตอนที่ 7: เพิ่มหน้าบล็อกไปที่เมนู
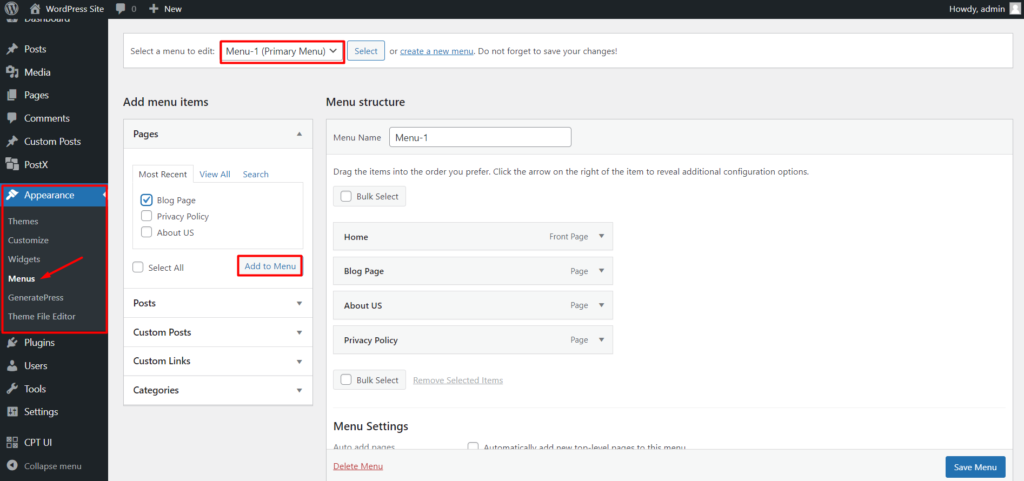
เป็นขั้นตอนสุดท้าย ซึ่งคุณต้องเพิ่มหน้าบล็อกลงในเมนูของไซต์ของคุณ หากคุณไม่ได้ดำเนินการก่อนหน้านี้ ไซต์ WordPress ทุกแห่งมีเมนูที่สามารถแก้ไขได้เช่นกัน ดังนั้นหากต้องการเพิ่มหน้าใหม่ในส่วนเมนู ให้ทำตามขั้นตอนด้านล่าง:
- ไปที่ลักษณะ >> เมนู
- เลือกเมนูปัจจุบันของเว็บไซต์ของคุณ
- เพิ่มหน้าบล็อกไปที่เมนู

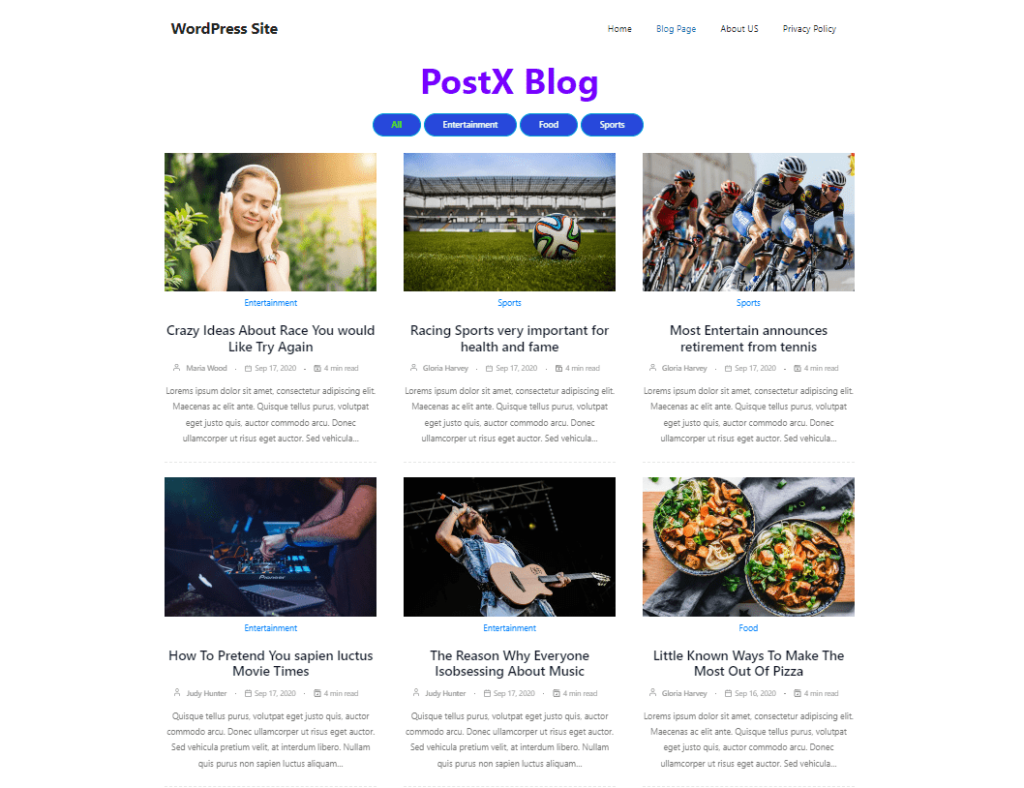
เพียงเท่านี้ หน้าแยกสำหรับโพสต์บล็อกก็พร้อมแล้ว นี่คือผลลัพธ์สุดท้าย คุณยังสามารถทำแบบเดียวกันหรือดียิ่งขึ้นไปอีก อย่าลืมว่าท้องฟ้าเท่านั้นที่เป็นขีดจำกัดของ PostX

บทสรุป
นั่นคือการสร้างหน้าบล็อก WordPress ที่กำหนดเอง ฉันหวังว่าคุณจะเข้าใจวิธีการใช้ PostX ให้เกิดประโยชน์สูงสุดเพื่อสร้างหน้าแยกต่างหากสำหรับบล็อกโพสต์ใน WordPress ที่คุณใฝ่ฝันมาตลอด โปรดแสดงความคิดเห็นด้านล่างหากคุณมีคำถามเพิ่มเติม
คุณสามารถดูบทแนะนำวิดีโอ WordPress ได้ที่ช่อง YouTube ของเรา พบกับเราบน Facebook และ Twitter สำหรับการอัปเดตเป็นประจำ!

วิธีที่ดีที่สุดในการแสดงโพสต์ WordPress ในรูปแบบกริด

วิธีสร้างไซต์บล็อก WordPress โดยใช้บล็อก Gutenberg

WooCommerce จัดส่งฟรี: กระตุ้นให้ผู้ซื้อช็อปมากขึ้น!

สร้างเว็บไซต์ข่าวที่สมบูรณ์โดยใช้ PostX และ Qoxag
