วิธีสร้างแบบสำรวจบน WordPress
เผยแพร่แล้ว: 2022-09-15แบบสำรวจเป็นเครื่องมือที่จำเป็นสำหรับนักการตลาดในการรับข้อมูลที่มีค่าเกี่ยวกับฐานลูกค้าของตน การตั้งคำถามกับลูกค้าเป็นวิธีที่ยอดเยี่ยมในการพิจารณาว่าอะไรสำคัญสำหรับพวกเขา และเป็นวิธีที่มีคุณค่าในการเรียนรู้ว่าทำไมพวกเขาถึงเลือกผลิตภัณฑ์บางอย่าง ท้ายที่สุด ความรู้คือพลัง นักการตลาดสามารถนำข้อมูลที่รวบรวมมาจากผู้บริโภคมาช่วยในการพัฒนากลยุทธ์ทางการตลาดใหม่ๆ ที่จะช่วยเพิ่มยอดขายได้ ในโพสต์นี้ เราจะแสดงวิธีสร้างแบบสำรวจบน WordPress โดยใช้ปลั๊กอิน Formidable Forms มาเริ่มกันเลย.
การค้นหาปลั๊กอินสำรวจที่เหมาะสมสำหรับ WordPress
โดยไม่มีคำถาม วิธีที่ง่ายที่สุดในการสร้างแบบฟอร์มสำรวจสำหรับเว็บไซต์ WordPress ของคุณคือการใช้ปลั๊กอิน โชคดีที่มีปลั๊กอินแบบสำรวจของ WordPress ให้เลือกค่อนข้างน้อย ซึ่งจะช่วยให้คุณสร้างแบบสำรวจที่มีประสิทธิภาพใน WordPress ได้ การเลือกสิ่งที่ดีที่สุดสำหรับความต้องการของคุณขึ้นอยู่กับปัจจัยสำคัญบางประการ รวมถึงคุณภาพ ต้นทุน และความสะดวกในการใช้งาน สำหรับบทความนี้ เราจะใช้ Formidable Forms

แบบฟอร์มที่น่าเกรงขามเป็นหนึ่งในปลั๊กอินแบบฟอร์มการติดต่อที่ได้รับความนิยมมากที่สุดในปัจจุบัน ซึ่งช่วยให้คุณสร้างแบบสำรวจได้ฟรีโดยใช้เครื่องมือสร้างแบบฟอร์มที่ใช้งานง่าย ด้วยตัวเลือกทั้งแบบฟรีและแบบมืออาชีพ คุณสามารถสร้างแบบฟอร์มประเภทใดก็ได้ รวมถึงแบบสำรวจ มีอินเทอร์เฟซแบบลากและวางที่เรียบง่าย ดังนั้นผู้ใช้ที่มีทักษะทุกระดับสามารถสร้างแบบฟอร์มได้ทุกประเภท เวอร์ชันฟรีประกอบด้วยช่องพื้นฐาน 14 ช่องที่สามารถใช้สร้างแบบสำรวจ แบบฟอร์มติดต่อ และอื่นๆ
เวอร์ชันพรีเมียมนั้นแข็งแกร่งกว่า โดยมีตัวเลือกมากกว่าสองโหลในการสร้างแบบฟอร์มและแบบสำรวจ รวมถึงการให้คะแนนระดับดาว การจัดระดับไลค์เซิร์ต ฟิลด์การให้คะแนน NPS และเทมเพลตที่สร้างไว้ล่วงหน้าอื่นๆ อย่างที่กล่าวไปแล้ว คุณไม่จำเป็นต้องมีเครื่องมือเหล่านั้นเพื่อสร้างแบบสำรวจให้สำเร็จ
วิธีใช้แบบฟอร์มที่น่าเกรงขามใน WordPress เพื่อสร้างแบบสำรวจ
สำหรับโพสต์นี้ เราจะใช้ Formidable Forms เวอร์ชันฟรีเพื่อแสดงให้คุณเห็นว่าการสร้างแบบฟอร์มสำรวจทำได้ง่ายเพียงใด
การติดตั้งปลั๊กอิน
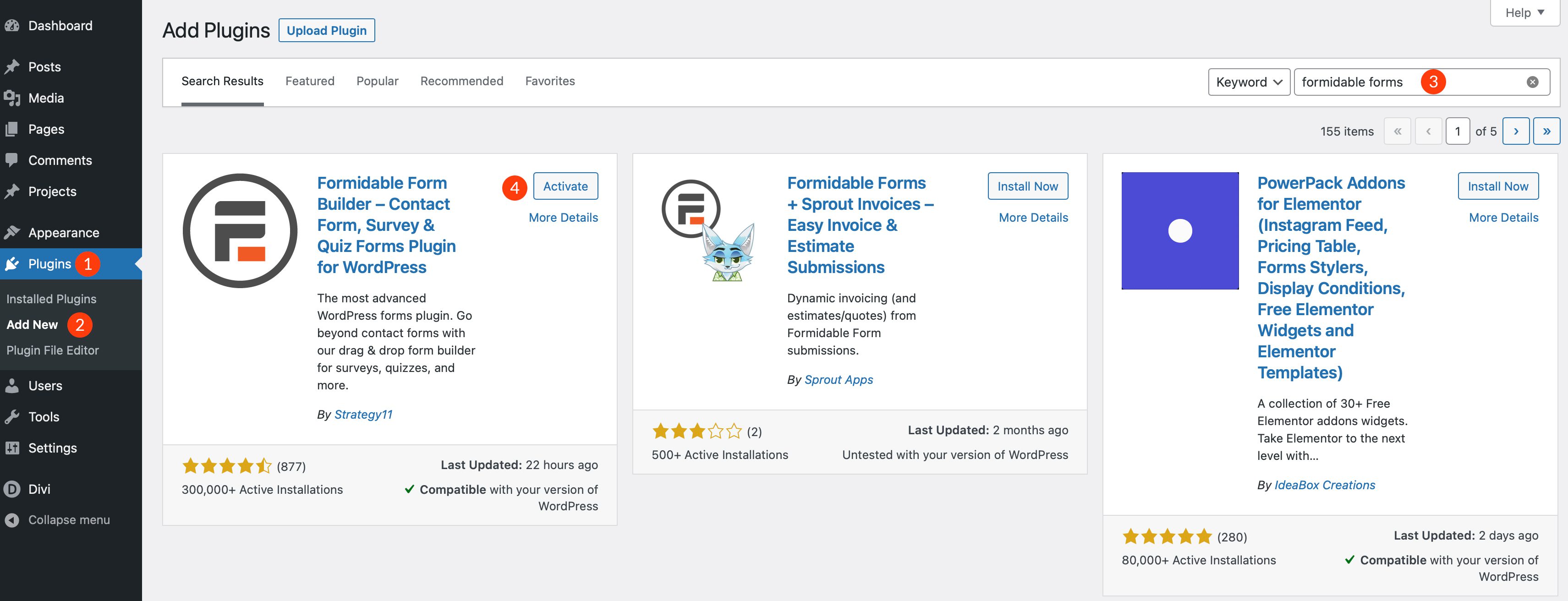
ขั้นตอนแรกคือการติดตั้ง Formidable Forms เพียงลงชื่อเข้าใช้ไซต์ WordPress ของคุณ จากนั้นไปที่ Plugins > Add New ในแดชบอร์ด WordPress ของคุณ ถัดไป ค้นหา Formidable Forms ในช่องค้นหา สุดท้าย ให้คลิกปุ่ม เปิดใช้งาน เพื่อติดตั้งฟอร์มที่น่าเกรงขาม

สร้างแบบฟอร์มใหม่
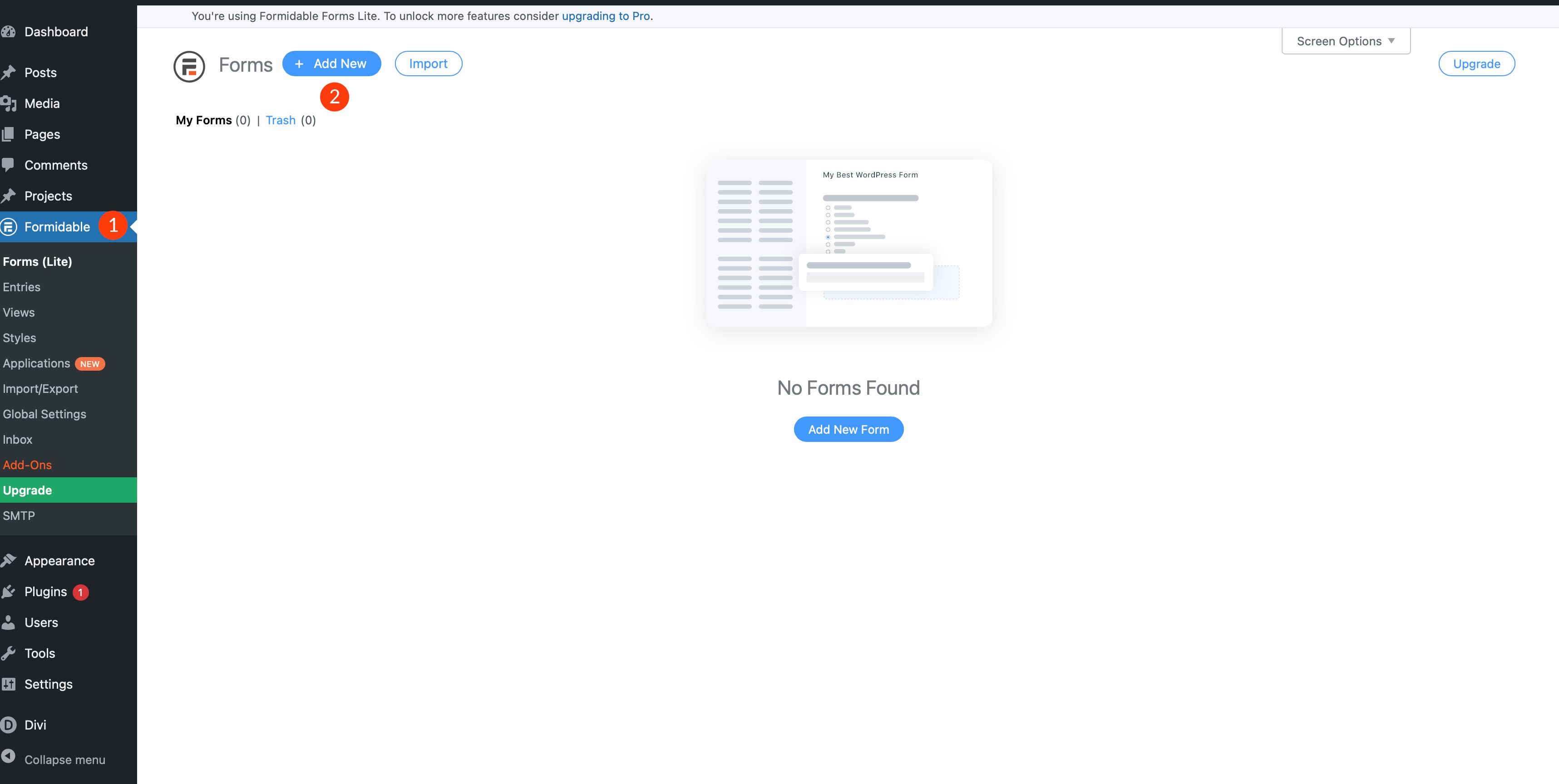
ถัดไป คุณจะสร้างแบบฟอร์มใหม่ คลิกที่ น่าเกรงขาม > แบบฟอร์ม (ไลต์) จากนั้นคลิกปุ่ม เพิ่มใหม่

จากนั้นเลือก แบบฟอร์มเปล่า และตั้งชื่อแบบฟอร์มของคุณ สุดท้าย ให้คลิกปุ่ม สร้าง
เพิ่มฟิลด์ลงในแบบฟอร์มสำรวจ WordPress
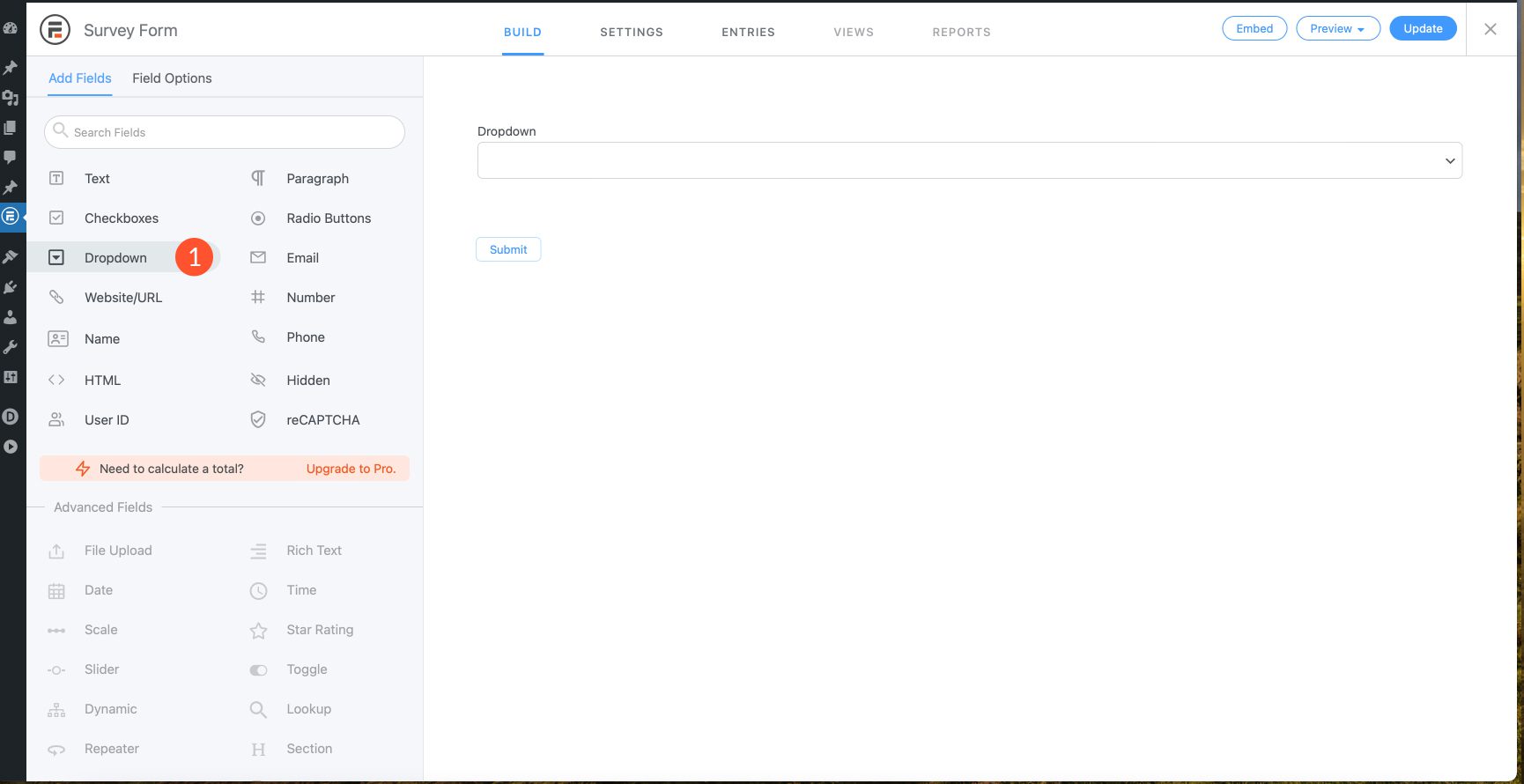
ขั้นตอนต่อไปคือการเพิ่มฟิลด์ลงในแบบฟอร์มของคุณ เพิ่มฟิลด์ ดรอปดาวน์ลง ในแบบฟอร์มของคุณ

การตั้งค่าฟิลด์แบบเลื่อนลง
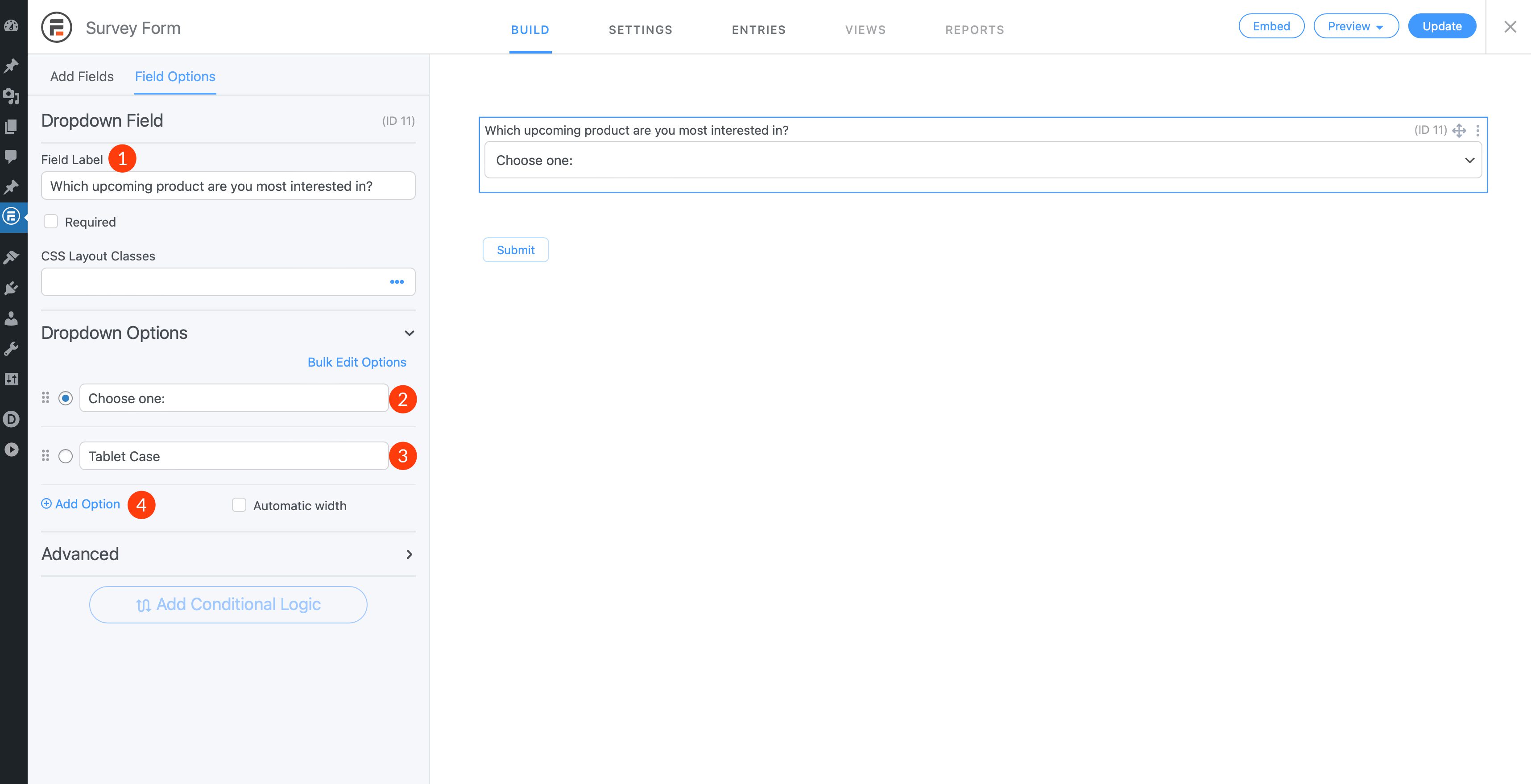
คลิกลงในช่องดรอปดาวน์เพื่อเริ่มเพิ่มตัวเลือกลงไป ให้ฟิลด์ของคุณเป็นป้ายกำกับฟิลด์ Type ผลิตภัณฑ์ใดที่คุณสนใจมากที่สุด? ลงในสนาม ถัดไป เมื่อเลือกตัวเลือกแรกแล้ว ให้พิมพ์ เลือกหนึ่ง รายการ ในฟิลด์ตัวเลือกถัดไป พิมพ์ เคสแท็บเล็ต จากนั้นให้คลิกปุ่ม เพิ่มตัวเลือก เพื่อเพิ่มตัวเลือกอื่น

เพิ่มสามตัวเลือกเพิ่มเติมโดยคลิกปุ่ม เพิ่มตัวเลือก พร้อมข้อมูลฟิลด์ต่อไปนี้: เคสแล็ปท็อป , เคส สมาร์ทโฟน และ แผ่นรองเมาส์
เพิ่มฟิลด์ดรอปดาวน์อื่นด้วยข้อมูลต่อไปนี้ ป้ายกำกับ: อะไรสำคัญที่สุดสำหรับคุณ ตัวเลือกแบบเลื่อนลง: เลือกหนึ่งตัวเลือก ต้นทุน คุณภาพ และสี
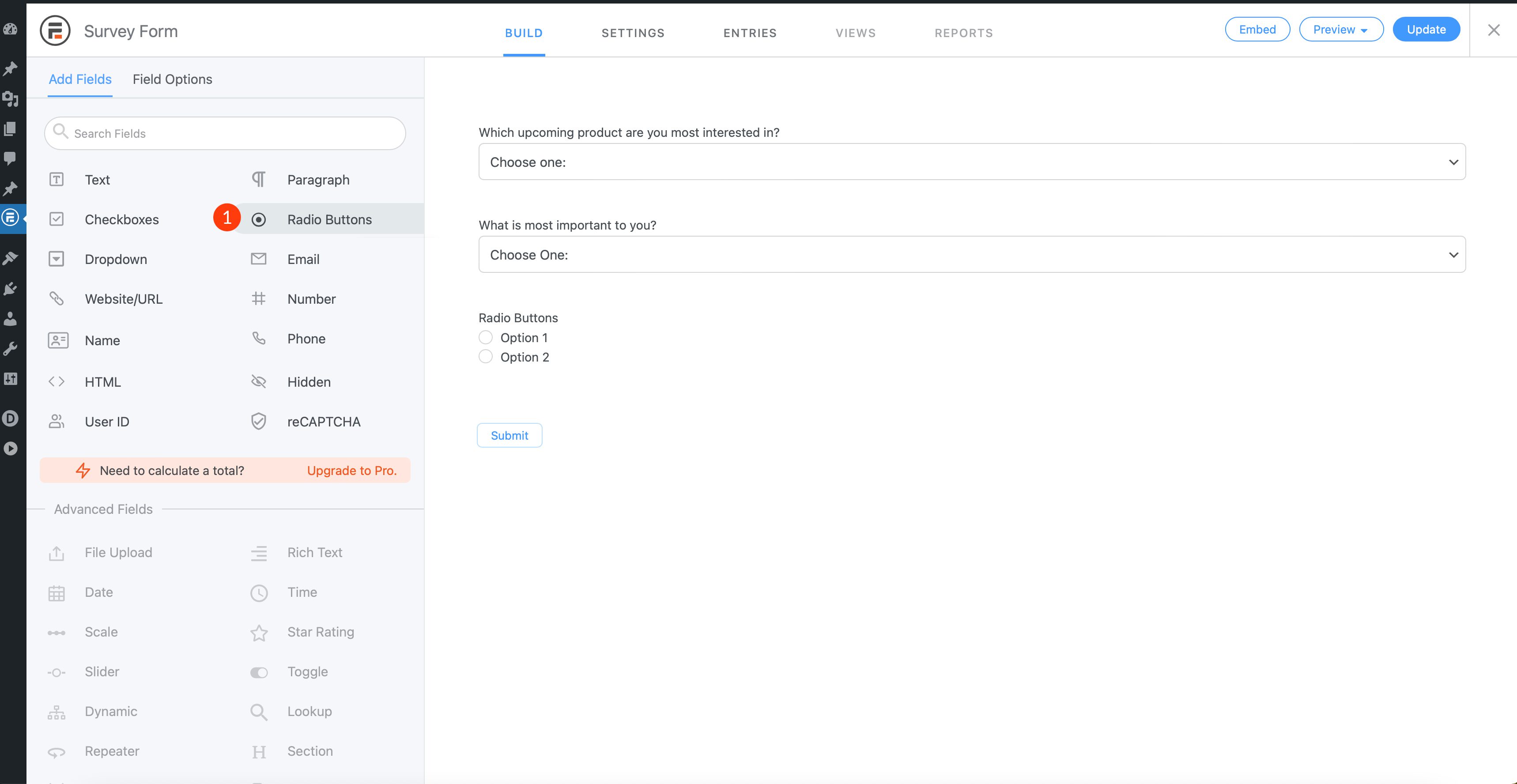
ถัดไป คุณจะต้องเพิ่มฟิลด์ปุ่มตัวเลือก

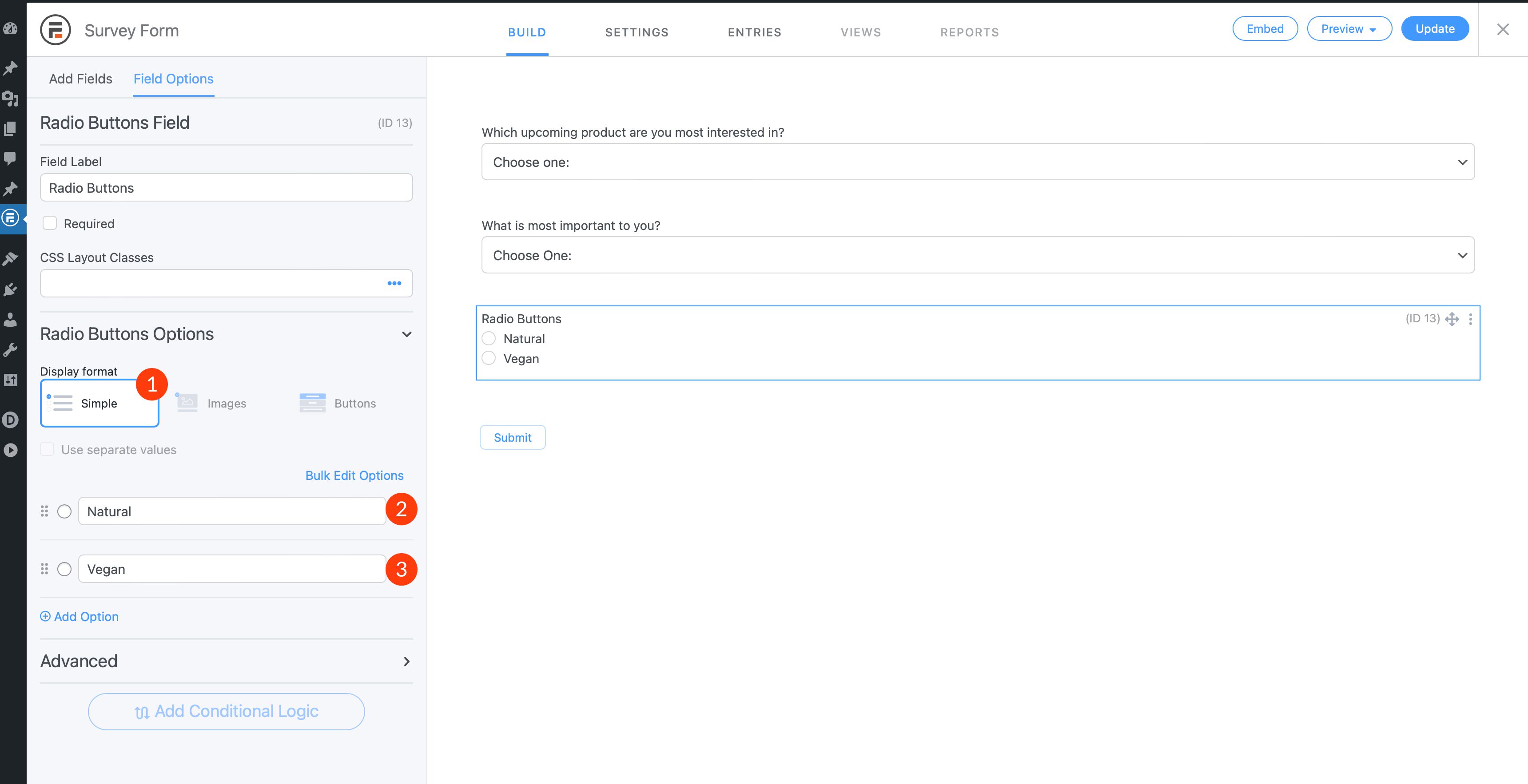
ตัวเลือกฟิลด์ปุ่มตัวเลือก
ปล่อยให้รูปแบบการแสดงผลตั้งค่าเป็น แบบธรรมดา จากนั้นเพิ่มสองตัวเลือกต่อไปนี้: ธรรมชาติและมังสวิรัติ


เพิ่มฟิลด์ดรอปดาวน์สุดท้าย
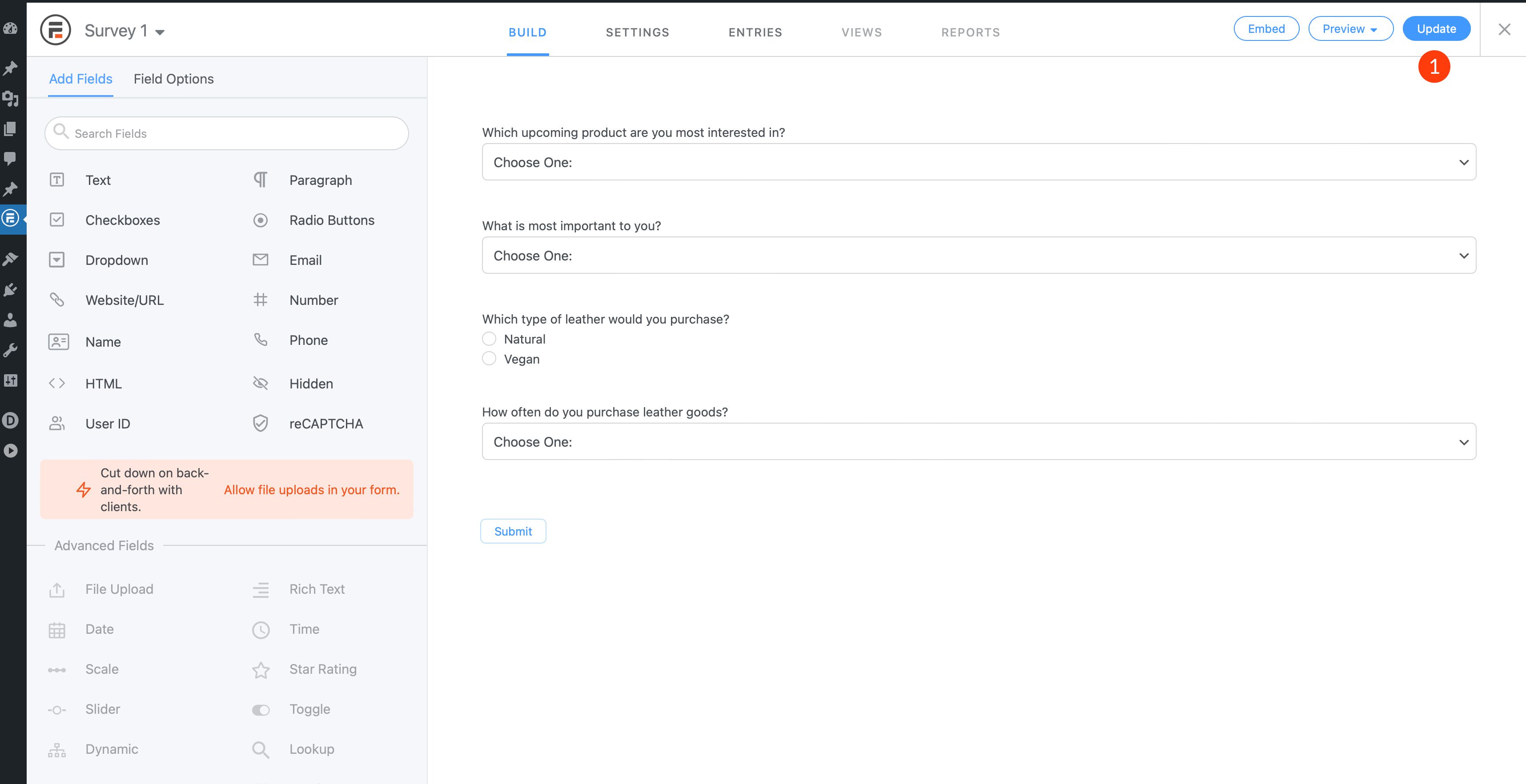
สุดท้าย เพิ่มฟิลด์ดรอปดาวน์อื่นลงในแบบฟอร์ม ให้ป้ายกำกับต่อไปนี้แก่สนาม: คุณซื้อสินค้าเครื่องหนังบ่อยแค่ไหน? สำหรับตัวเลือกดรอปดาวน์ ให้ป้อน เลือกหนึ่งรายการ เดือนละครั้ง ทุก ๆ หกเดือน ปีละครั้ง และแทบไม่เคยเลย สุดท้าย ให้คลิกปุ่ม อัปเดต เพื่อบันทึกแบบฟอร์มของคุณ
เมื่อเติมฟิลด์ทั้งหมดแล้ว แบบฟอร์มของคุณควรมีลักษณะดังนี้:

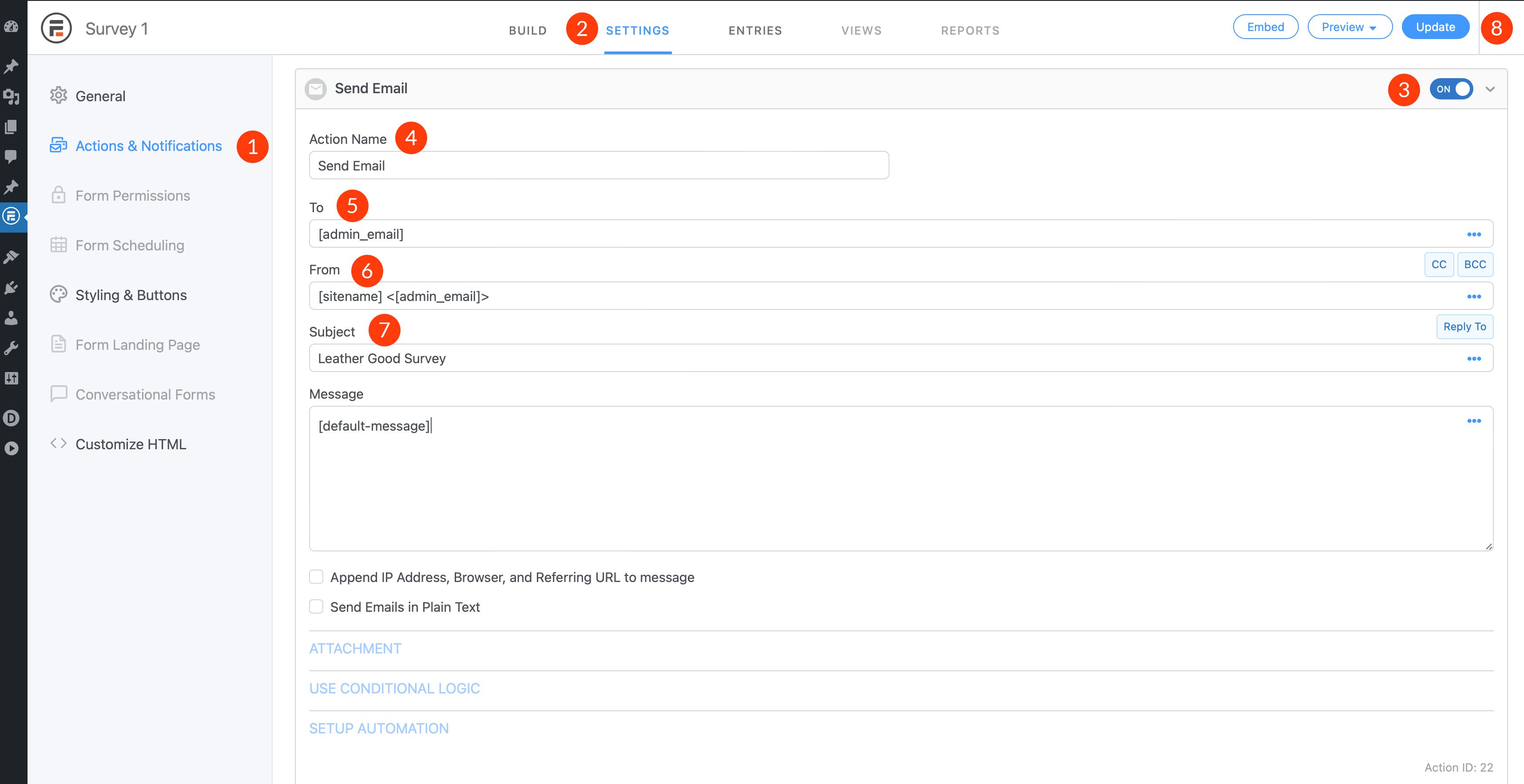
ตั้งค่าการแจ้งเตือนทางอีเมลสำหรับแบบสำรวจ WordPress
ขั้นตอนต่อไปคือการบอก WordPress ถึงที่อยู่อีเมลที่ควรส่งรายการ ไปที่แท็บ การตั้งค่า แบบฟอร์ม ถัดไป คลิกที่ การ ดำเนินการและการแจ้งเตือน จากนั้นสลับ ส่งอีเมล เป็นเปิด คลิกลูกศรแบบเลื่อนลงข้างปุ่มสลับเพื่อขยาย คุณจะต้องกรอก ชื่อการดำเนินการ จากนั้นปล่อย ให้ ช่องถึงตั้งค่าเป็นอีเมลผู้ดูแลระบบ หรือป้อนที่อยู่อีเมล เพิ่มในหัวเรื่องของการสำรวจสินค้าเครื่องหนัง สุดท้าย ให้คลิกปุ่ม อัปเดต อีกครั้ง

ฝังแบบสำรวจ WordPress ลงในเพจหรือโพสต์
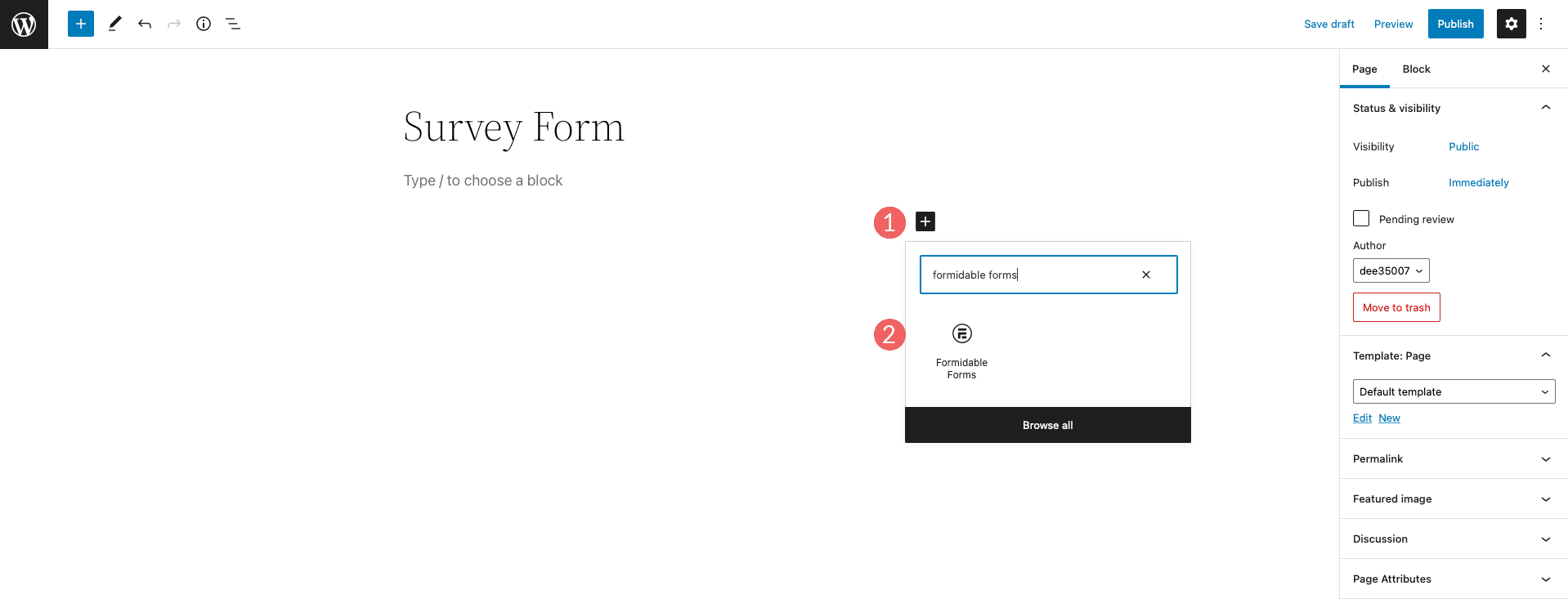
ขั้นตอนสุดท้ายคือการฝังแบบสำรวจของคุณ วิธีที่ง่ายที่สุดในการฝังแบบฟอร์มสำรวจที่น่าเกรงขามใน WordPress คือการใช้บล็อกฟอร์มที่น่าเกรงขาม เมื่อแก้ไขหน้าหรือโพสต์ใน WordPress โดยใช้ตัวแก้ไขบล็อก เพียงคลิกเพื่อเพิ่มบล็อกใหม่และค้นหาบล็อกฟอร์มที่น่าเกรงขาม

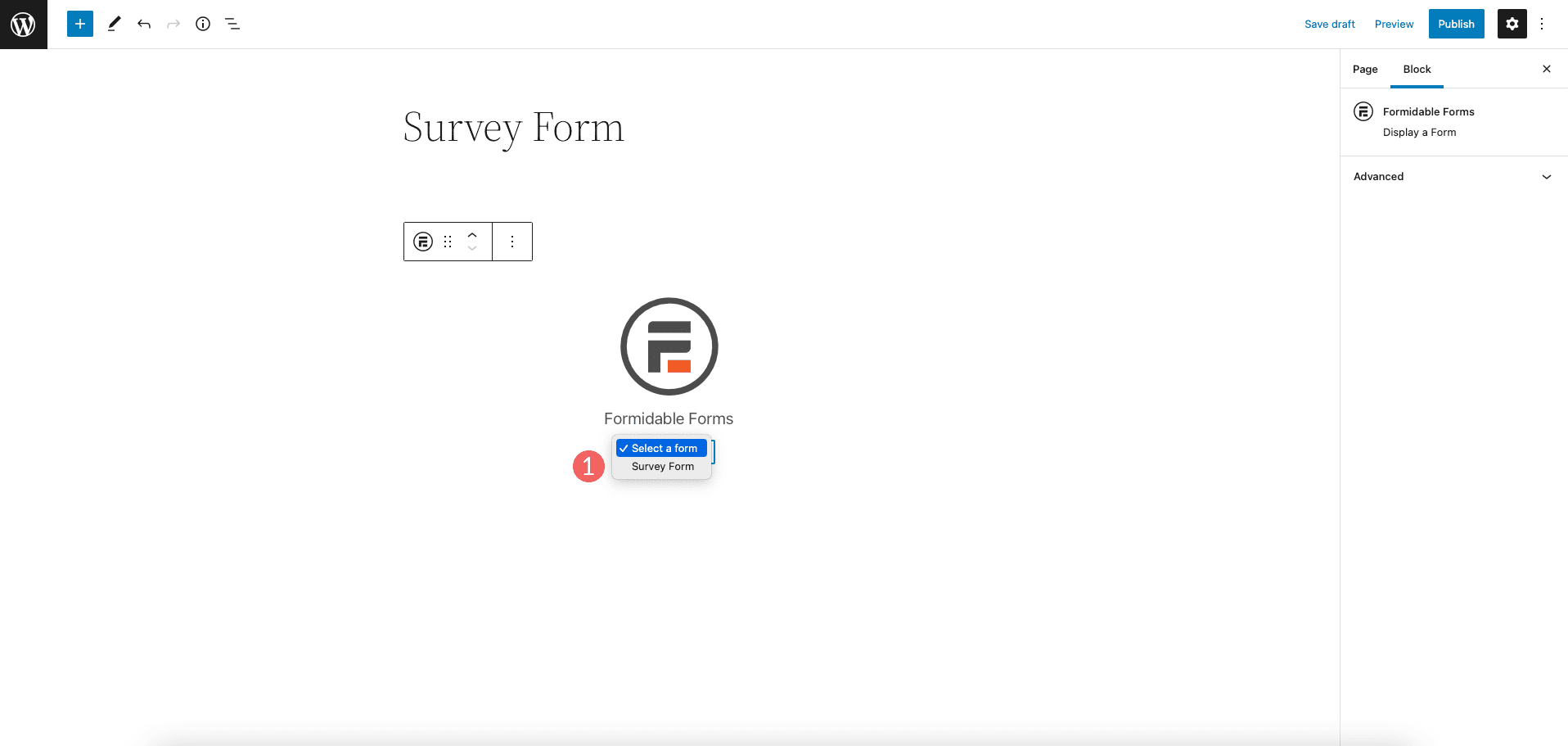
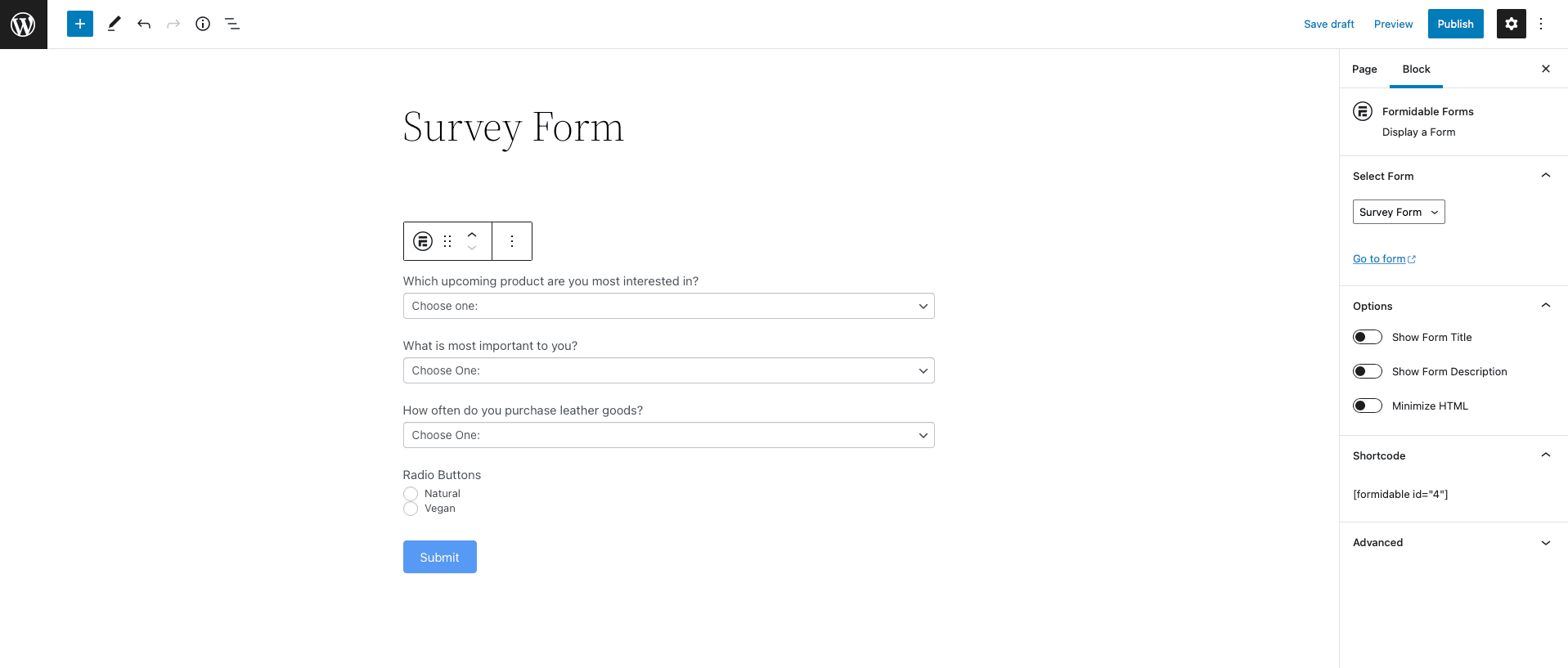
จากนั้นเลือกแบบฟอร์มที่คุณต้องการฝังจากดรอปดาวน์

แค่นั้นแหละ!

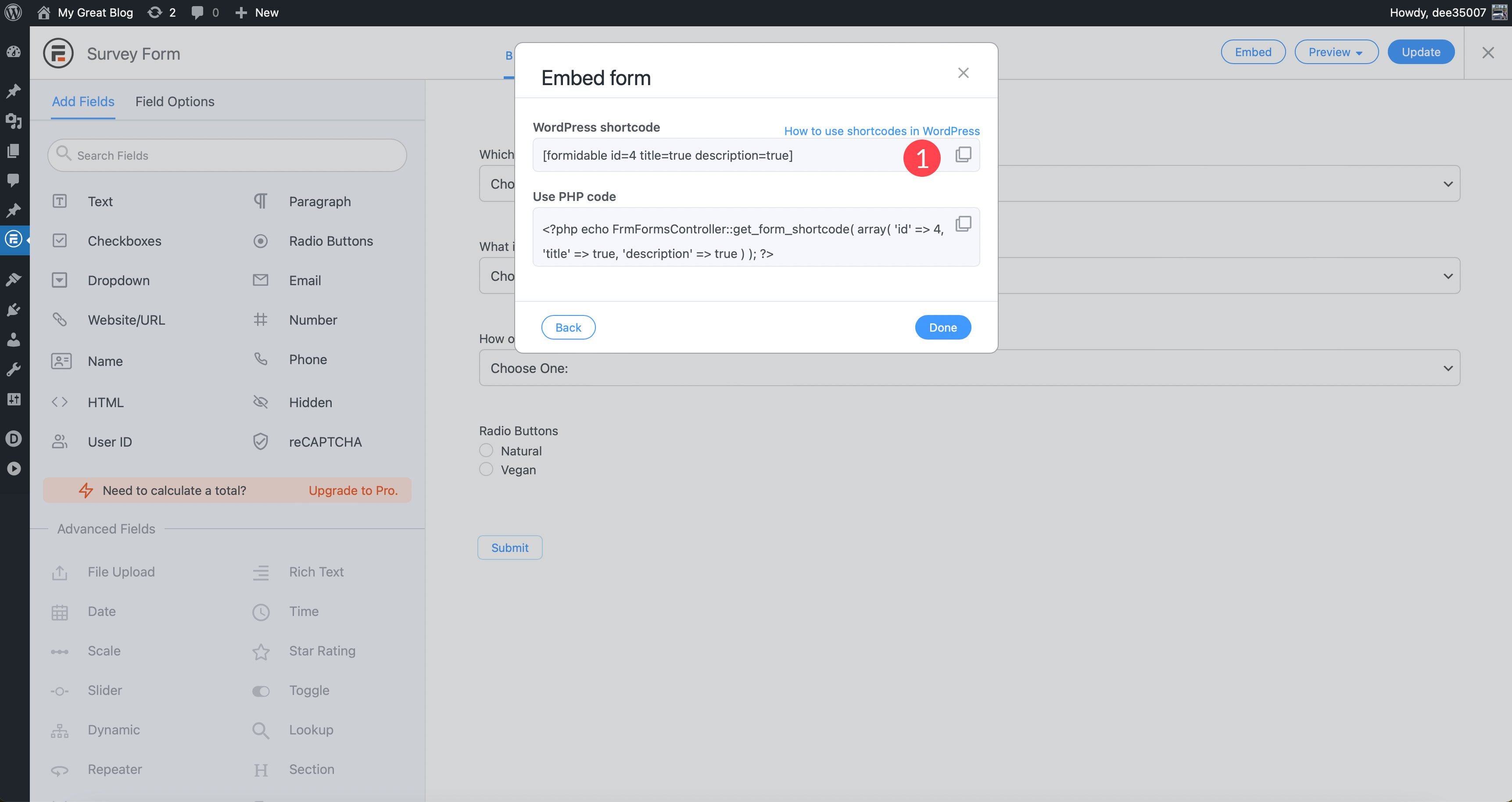
ตัวเลือกปลั๊กอินมีสองสามวิธีในการฝังแบบฟอร์มแบบสำรวจของคุณลงในเพจ คุณสามารถเพิ่มลงในหน้าบนเว็บไซต์ของคุณโดยตรง สร้างหน้าใหม่ หรือแทรกโค้ดด้วยตนเอง สำหรับตัวอย่างนี้ คุณสามารถใช้รหัสย่อเพื่อเพิ่มแบบฟอร์มในเพจของคุณ ในการดำเนินการนี้ คุณจะต้องคลิกปุ่ม ฝัง ในตัวสร้างแบบฟอร์ม เลือก แทรกด้วยตนเอง แล้วเลือกตัวเลือก รหัสย่อของ WordPress สร้างรหัสย่อแล้วคัดลอกและวางลงในหน้าของคุณ

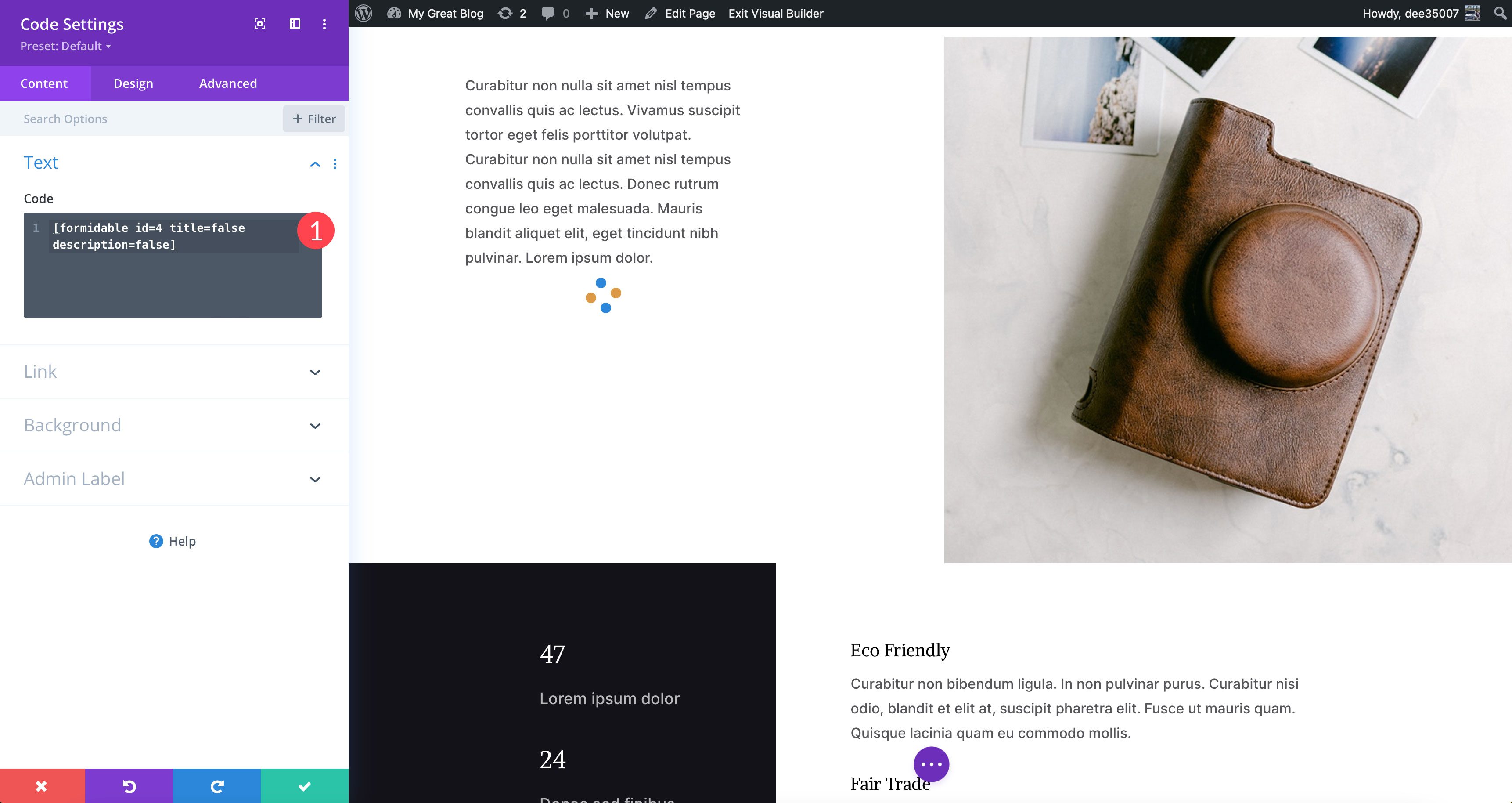
หากคุณกำลังใช้ตัวสร้างเพจ เช่น Divi คุณสามารถเพิ่มรหัสย่อลงในโมดูลโค้ดเพื่อฝังแบบฟอร์มบนไซต์ของคุณได้อย่างง่ายดาย

จัดแต่งทรงผมแบบฟอร์ม
โดยค่าเริ่มต้น แบบฟอร์มที่น่าเกรงขามจะมีลักษณะทั่วไป หากคุณต้องการให้แบบฟอร์มตรงกับสไตล์ของชุดเค้าโครง คุณจะต้องเพิ่ม CSS เล็กน้อยเพื่อให้ได้รูปลักษณ์ที่คล้ายคลึงกัน ตัวอย่างเช่น เราสามารถจัดรูปแบบปุ่มสำหรับแบบฟอร์มให้ตรงกับปุ่มอื่นๆ ในธีมของคุณ ต่อไปนี้คือตัวอย่างข้อมูลโค้ด CSS ที่ปรับเปลี่ยนรูปแบบปุ่มในแบบฟอร์มแบบสำรวจ
/*Formidable form button */
.frm_style_formidable-style.with_frm_style .frm_compact .frm_dropzone.dz-clickable .dz-message, .frm_style_formidable-style.with_frm_style input[type="submit"], .frm_style_formidable-style.with_frm_style .frm_submit input[type="button"], .frm_style_formidable-style.with_frm_style .frm_submit button, .frm_form_submit_style, .frm_style_formidable-style.with_frm_style .frm-edit-page-btn {
font-size: 14px;
background: #D9B882;
border-width: 1px;
border-color: #D9B882;
border-style: solid;
color: #000000;
font-weight: 700;
text-transform:uppercase;
border-radius: 0;
padding: 15px 80px;
}
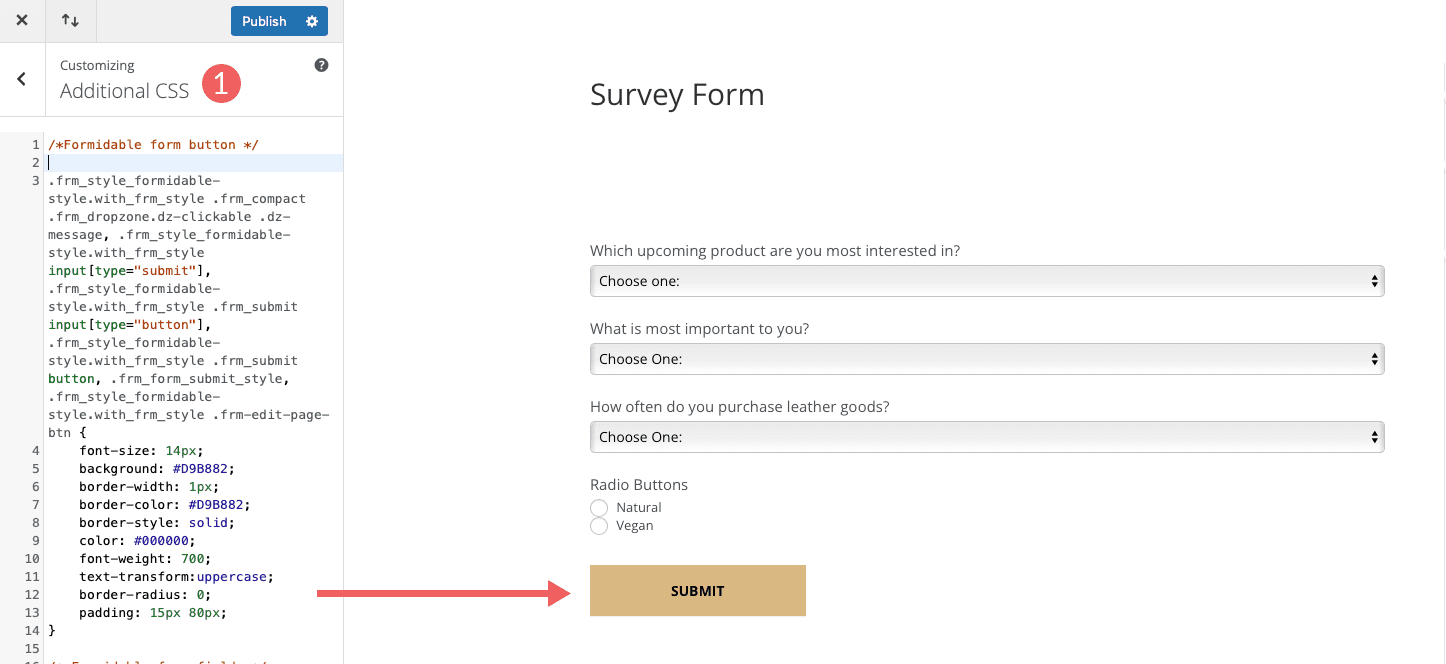
คุณสามารถเพิ่ม CSS แบบกำหนดเองนี้ลงในส่วน CSS เพิ่มเติมของเครื่องมือปรับแต่งธีมเพื่อกำหนดรูปแบบแบบฟอร์มแบบสำรวจได้

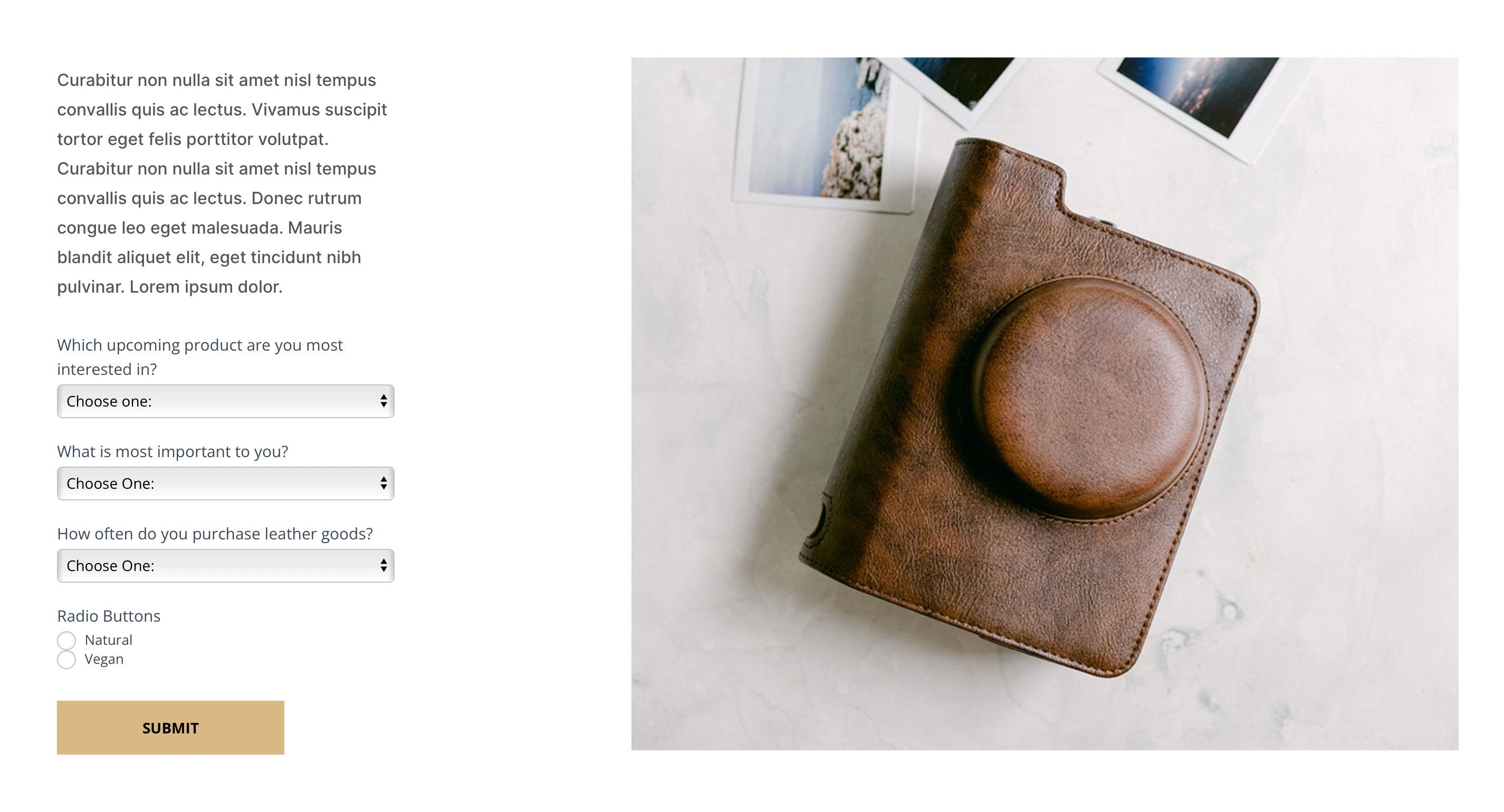
ผลสุดท้าย
ต่อไปนี้คือตัวอย่างลักษณะของแบบฟอร์มแบบสำรวจในหน้าที่ใช้งานจริง

บทสรุป
การใช้แบบฟอร์มสำรวจบน WordPress เป็นวิธีที่ยอดเยี่ยมในการสื่อสารกับลูกค้าของคุณ ด้วยตัวเลือกมากมายสำหรับ WordPress จำเป็นต้องเลือกวิธีการที่ใช้งานง่ายและไม่ทำลายธนาคาร แบบฟอร์มที่น่าเกรงขามเป็นปลั๊กอินที่ยอดเยี่ยมที่เติมเต็มความต้องการทั้งสองอย่าง
หากคุณต้องการเรียนรู้เกี่ยวกับตัวเลือกเพิ่มเติมสำหรับการสร้างแบบสำรวจใน WordPress โปรดดูโพสต์ของเราที่มีปลั๊กอินการสำรวจ WordPress 9 อันดับแรก
สำหรับการสร้างแบบฟอร์มในวิธีที่ต่างออกไปโดยใช้ Divi โปรดดูโพสต์ของเรา วิธีสร้างแบบสำรวจที่มีสไตล์โดยใช้ Typeform
คุณเคยใช้แบบฟอร์มที่น่าเกรงขามบนเว็บไซต์ WordPress ของคุณหรือไม่? ถ้าเป็นเช่นนั้นแจ้งให้เราทราบในความคิดเห็นด้านล่าง
