วิธีสร้างเว็บไซต์ท่องเที่ยวด้วย WordPress & Elementor ภายในเวลาไม่ถึงชั่วโมง
เผยแพร่แล้ว: 2020-06-23ใครไม่ชอบการเดินทาง? การเดินทางเป็นสิ่งที่น่าตื่นเต้นสำหรับคนทุกวัยเสมอ แต่คุณลองนึกภาพออกไหมว่าความหลงใหลในการท่องเที่ยวของคุณอาจกลายเป็นวิธีง่ายๆ ในการสร้างรายได้?
ตลาดการเดินทางออนไลน์ทั่วโลกมีมูลค่ามากกว่า 629 พันล้านดอลลาร์ในปี 2560 และคาดว่าจะถึงเกือบ 818 พันล้านดอลลาร์ในปี 2563 แม้ว่าแนวคิดนี้จะได้รับความเสียหายอย่างรุนแรงจากโรคระบาดที่กำลังดำเนินอยู่ แต่อุตสาหกรรมจะพลิกกลับในไม่ช้า อย่างน้อยก็ในท้องถิ่น
และแน่นอนว่า คุณสามารถสร้างรายได้ออนไลน์ได้อย่างชาญฉลาดด้วยเว็บไซต์ท่องเที่ยวที่ออกแบบมาอย่างดีซึ่งสามารถดึงดูดความสนใจของผู้เยี่ยมชมได้อย่างง่ายดาย หากคุณกำลังคิดเกี่ยวกับขั้นตอนและค่าใช้จ่าย ให้เราทำให้แน่ใจว่าคุณจะไม่ทำลายธนาคารของคุณ ตอนนี้คุณสามารถสร้างเว็บไซต์ของคุณเองใน WordPress โดยใช้ Elementor
ในบล็อกนี้ เราจะอธิบายวิธีสร้างเว็บไซต์ท่องเที่ยวด้วย Elementor โดยเริ่มจากศูนย์ ที่นี่คุณสามารถแสดงประสบการณ์ของคุณในรูปแบบที่น่าสนใจและช่วยให้การเดินทางครั้งต่อไปของพวกเขาสนุกสนาน
แต่ก่อนที่เราจะลงลึกในการออกแบบเว็บไซต์ใหม่ของเรา ให้เราตอบคุณโดยเร็ว-
ทำไมต้องเลือก Elementor สำหรับเว็บไซต์ท่องเที่ยวของคุณ

Elementor เป็นเครื่องมือสร้างเพจแบบลากและวางที่ใช้งานง่าย ซึ่งช่วยให้คุณสร้างเว็บไซต์ที่มีประสิทธิภาพสูงได้ในเวลาไม่กี่นาที ที่สำคัญที่สุด มันลดความคิดที่ว่ามีเพียงนักพัฒนาเท่านั้นที่สามารถสร้างไซต์ได้
ตอนนี้คุณสามารถสร้างไซต์ของคุณได้โดยไม่ต้องมีประสบการณ์กับการสร้างเว็บไซต์มาก่อน นอกจากนี้ คุณจะได้รับเทมเพลตที่สร้างไว้ล่วงหน้าและตัวเลือกการปรับแต่งไม่จำกัดเพื่อเริ่มต้นการเดินทางของคุณ
อย่างไรก็ตาม หากคุณต้องการสำรวจศักยภาพในการออกแบบมากยิ่งขึ้น มีแอดออนของบริษัทอื่นจำนวนหนึ่งที่พร้อมให้ขยายพลังขององค์ประกอบหลัก Elementor อย่างมีนัยสำคัญ ในกรณีนั้น Happy Addons สามารถเปิดแขนเพื่อมอบเครื่องมือออกแบบเว็บขั้นสูงให้กับคุณในที่เดียว
อ่านเพิ่มเติม: ส่วนเสริมมีความสุขเพียงใดที่ช่วยชุมชน Elementor
ไปข้างหน้าและแสดงวิธีสร้างเว็บไซต์ท่องเที่ยวโดยใช้ Elementor & HappyAddons
เริ่มต้นกับเว็บไซต์ท่องเที่ยวของคุณ

ต่อไปนี้คือข้อกำหนดเบื้องต้นในการสร้างเว็บไซต์การเดินทางของคุณ:
- ไซต์ WordPress
- Elementor (ฟรี & Pro)
- Happy Add-on (ฟรี & Pro)
ตรวจสอบให้แน่ใจก่อนว่าคุณมีชื่อโดเมนและแผนโฮสติ้งสำหรับไซต์ WordPress ของคุณแล้ว ตอนนี้กำหนดค่าไซต์ WordPress ของคุณแล้วติดตั้ง Elementor & Happy Addons
จากนั้นทำตามคำแนะนำด้านล่างทีละขั้นตอน
บทความที่เกี่ยวข้อง: แผนโฮสติ้งที่ดีที่สุดสำหรับเว็บไซต์ Elementor
มาเริ่มกันเลย:
ขั้นตอนที่ 1: ออกแบบหน้าแรกของเว็บไซต์ท่องเที่ยวของคุณ
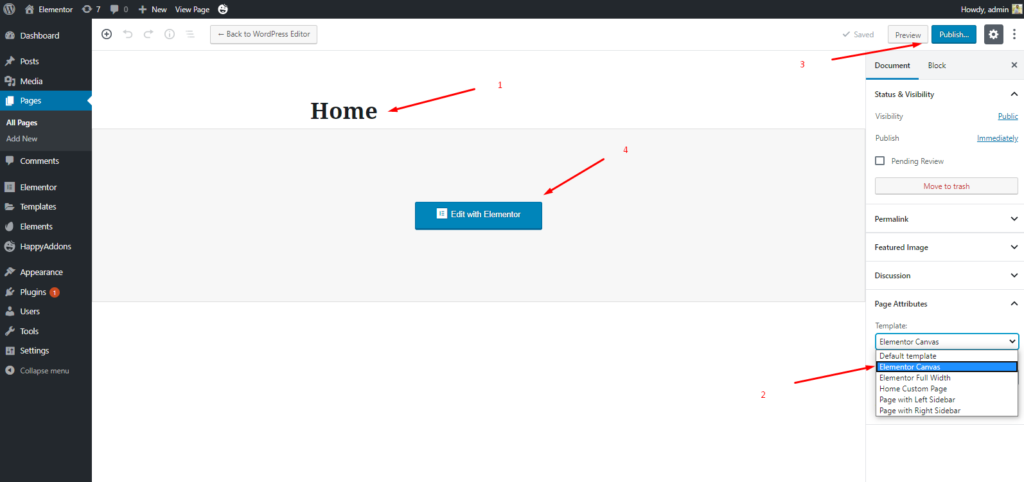
ในครั้งแรกที่เข้าสู่ระบบแดชบอร์ด WordPress ของคุณโดยใช้ข้อมูลประจำตัวส่วนบุคคลของคุณ จากนั้นทำตามขั้นตอนเหล่านี้อย่างระมัดระวังเพื่อสร้างหน้าใหม่:
- ไปที่ Dashboard>Pages>Add New Page
- เขียนชื่อสำหรับโฮมเพจของคุณ
- ตั้งค่าเทมเพลตเป็น "Elementor Canvas" จากเมนูแบบเลื่อนลงที่มุมล่างขวา
- คลิกปุ่มเผยแพร่
- สุดท้ายคลิกที่ "แก้ไขด้วย Elementor"

- คุณจะได้หน้าใหม่ที่คุณสามารถออกแบบหน้าแรกของเว็บไซต์ท่องเที่ยวที่คุณนึกออกได้

นี่คือจุดเริ่มต้นของภารกิจการออกแบบของคุณ อ่านต่อ.?
ขั้นตอนที่ 2: ปรับแต่งการออกแบบหน้าแรกของคุณ
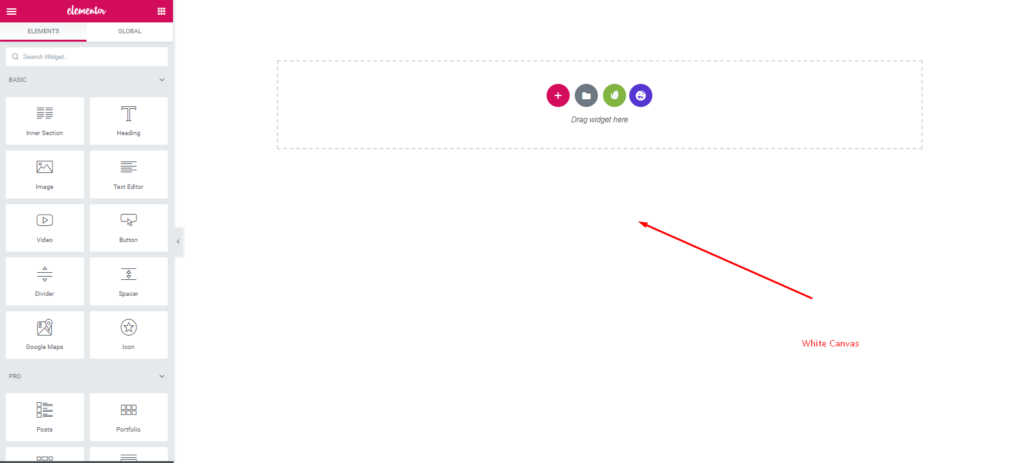
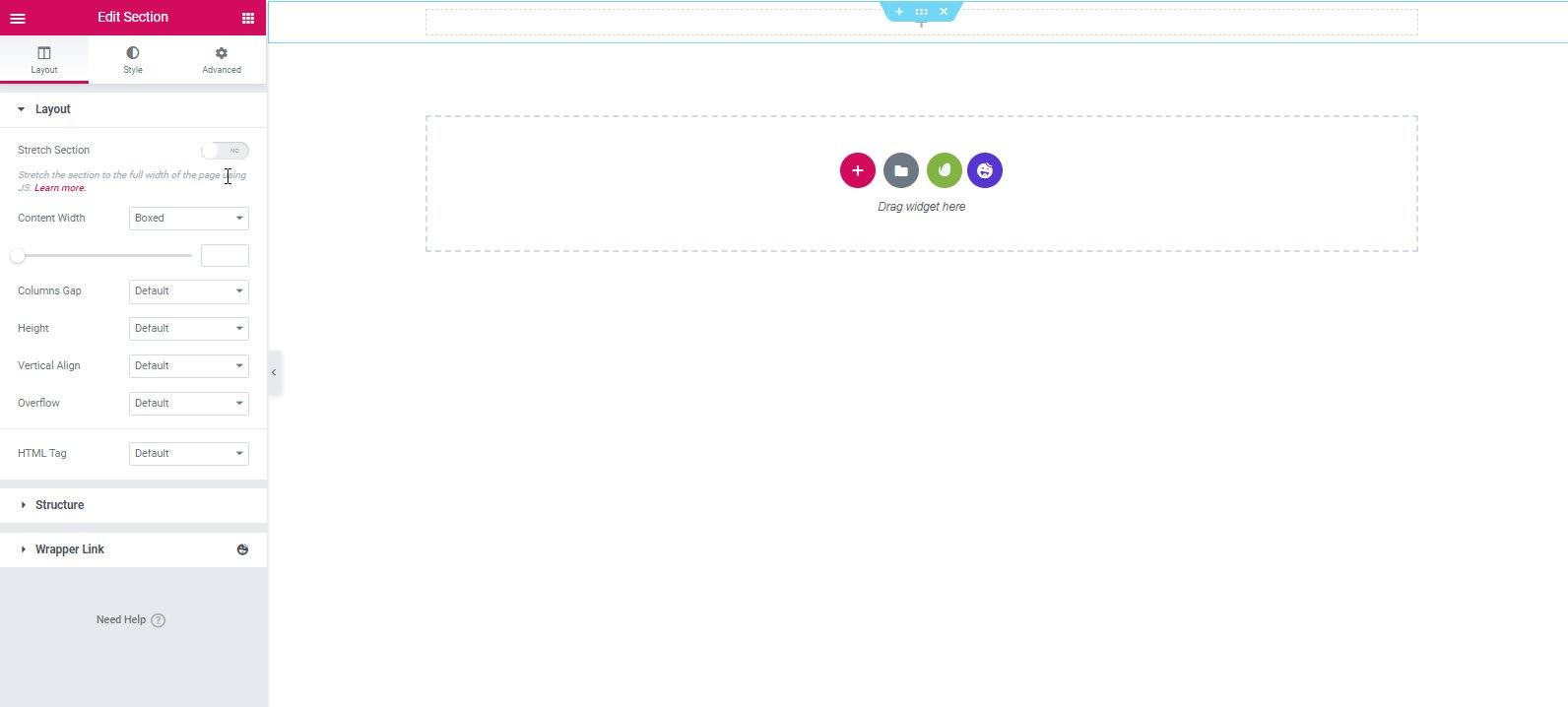
ก่อนอื่นให้คลิกที่ปุ่มบวก 'สีแดง' และเลือกส่วนเดียว
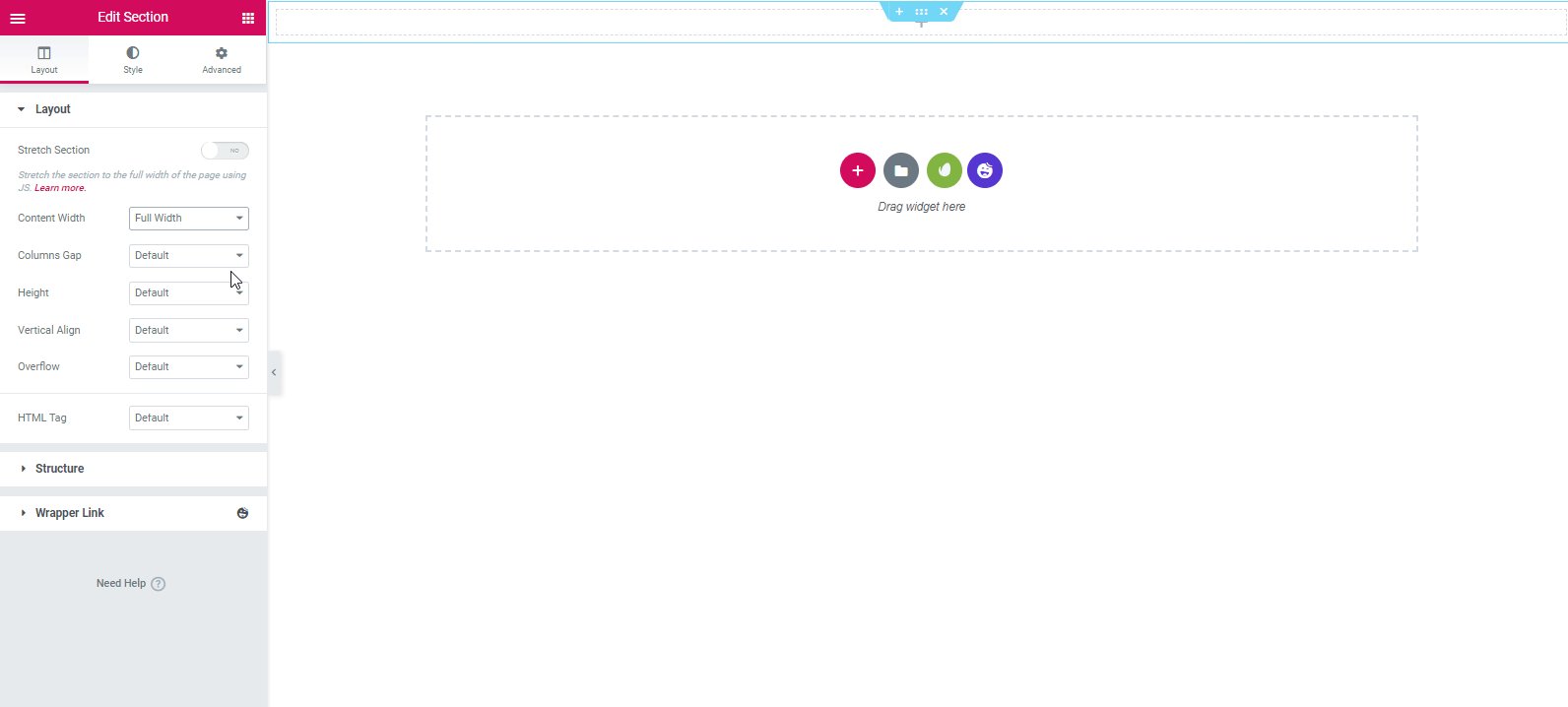
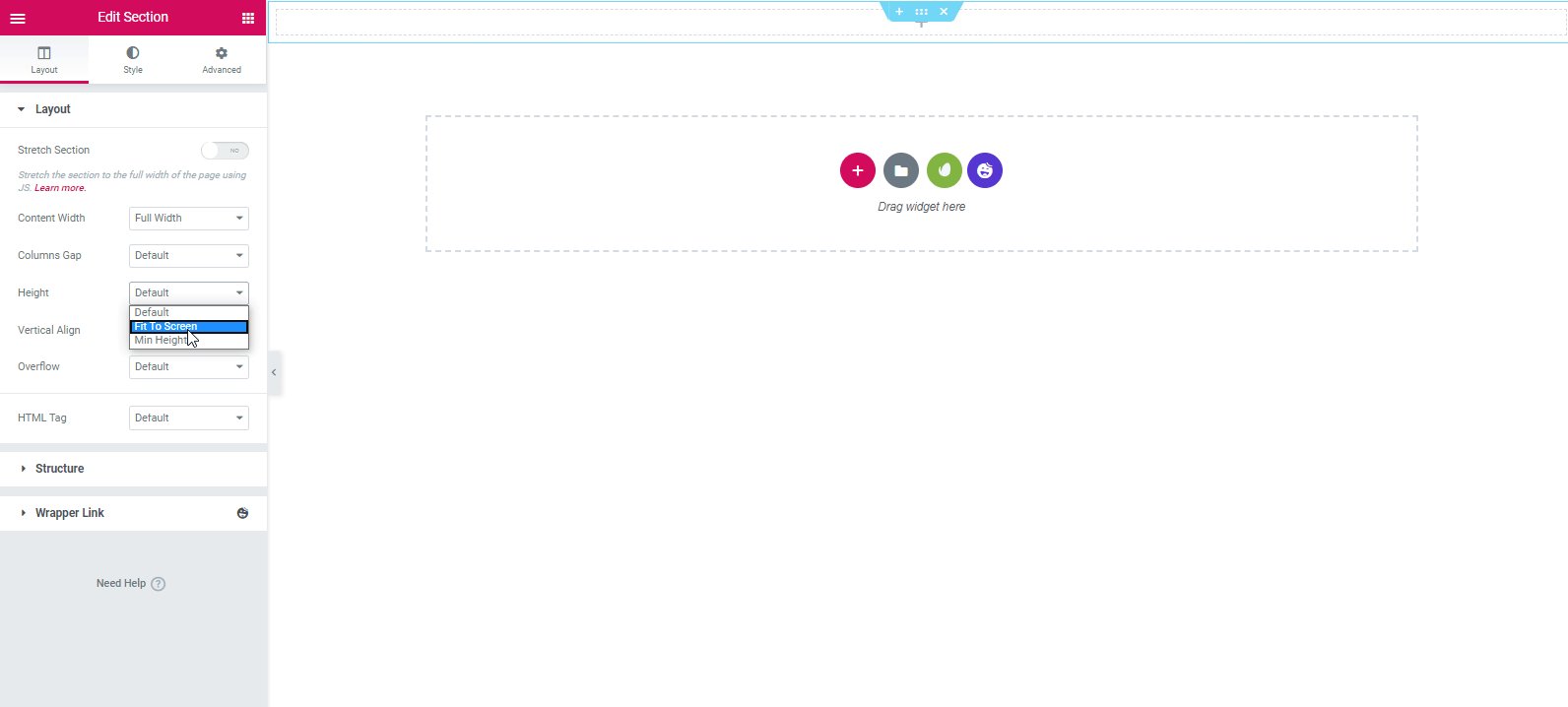
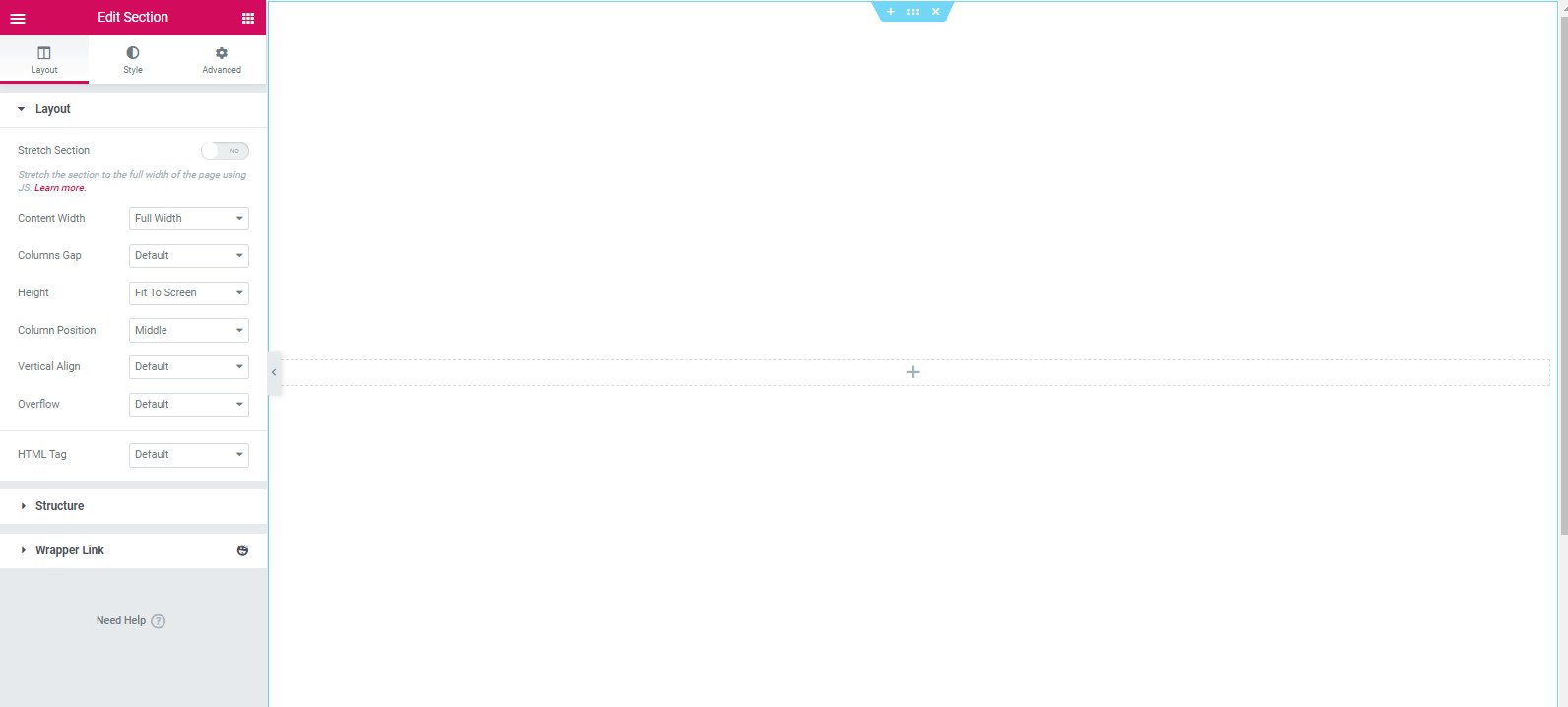
- จากนั้นเลือกความกว้างของเนื้อหา ' เต็ม ' และ ความสูง ' พอดีกับหน้าจอ '

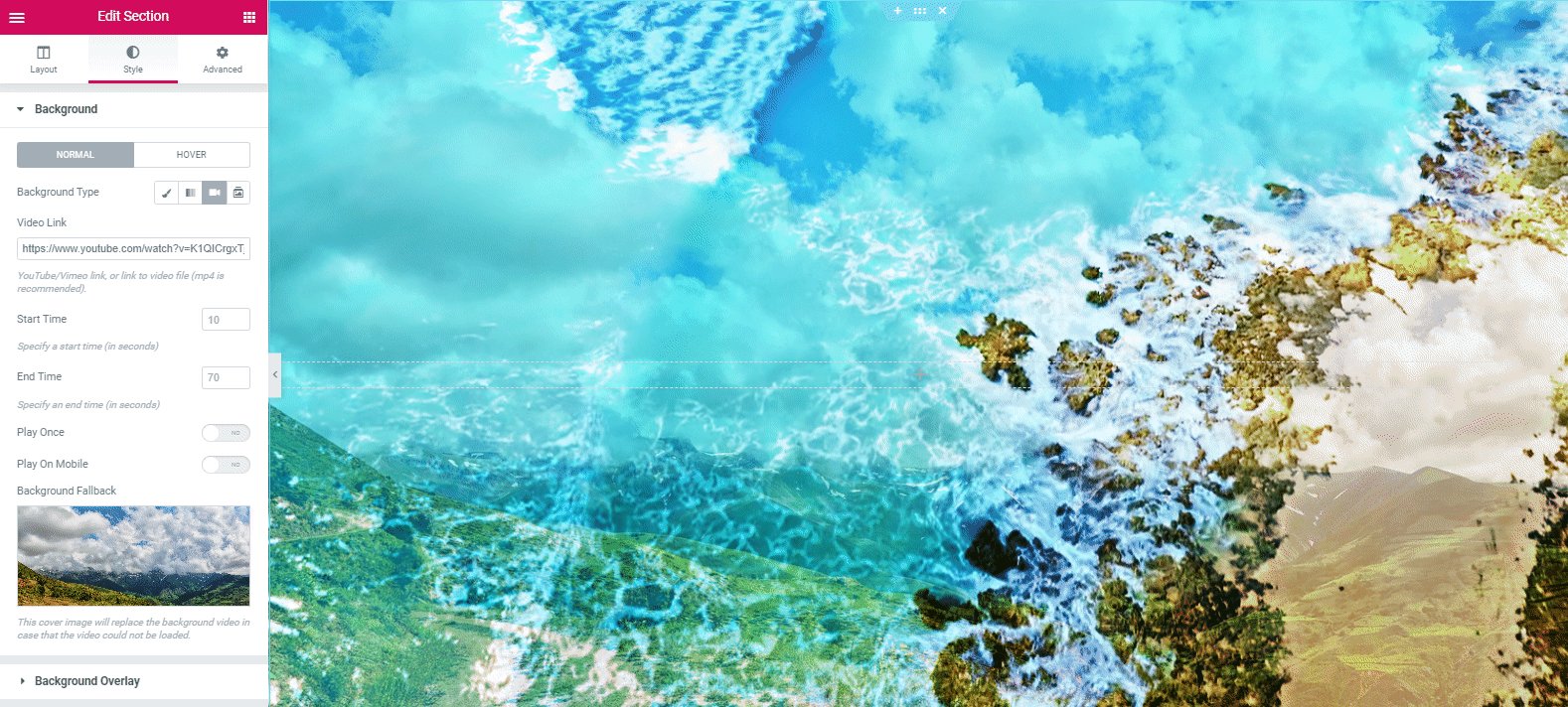
- หากต้องการกำหนดสไตล์ส่วน ให้ไปที่แท็บรูปแบบ คลิกที่พื้นหลัง วางลิงก์วิดีโอ YouTube ที่ไม่มีลิขสิทธิ์เฉพาะในพื้นที่ที่ทำเครื่องหมายไว้
- แล้วอัปโหลดรูปภาพภายในพื้นที่สำรองพื้นหลัง

- แล้วลุคสุดท้ายของคุณจะเป็นอย่างไร ?

เพิ่มหัวเรื่อง
ต่อไปก็ถึงเวลาเพิ่มข้อความในพื้นที่ส่วนหัว คุณสามารถทำได้โดยเลือกวิดเจ็ต ' ข้อความเคลื่อนไหว ' ของ Happy Addons จากแถบด้านข้างทางซ้าย
- เลือกวิดเจ็ต 'ข้อความเคลื่อนไหว' และลากไปยังพื้นที่ที่ทำเครื่องหมายไว้

- คุณจะเห็นตัวเลือกการปรับแต่งที่สำคัญทั้งหมดทางด้านซ้ายของหน้าจอ ปรับเปลี่ยนการออกแบบและเนื้อหาโดยสลับแท็บต่างๆ - เนื้อหา สไตล์ ขั้นสูง
- คุณสามารถเพิ่มคำอีกสองสามคำที่แสดงถึงวัตถุประสงค์ของเว็บไซต์ของคุณได้ที่นี่

หรือคุณสามารถชมวิดีโอแนะนำต่อไปนี้เพื่อทราบรายละเอียดเพิ่มเติมเกี่ยวกับ 'Animated Text Widget '
เพิ่มแท็กไลน์ใต้หัวเรื่อง
เป็นทางเลือกของคุณโดยสิ้นเชิงว่าคุณต้องการเพิ่มแท็กไลน์ของเว็บไซต์ของคุณภายใต้หัวข้อหรือไม่ เราขอแนะนำให้คุณเพิ่มลงในส่วนบนของเว็บไซต์ของคุณ ดังนั้นมันจะดูมีกำไรและน่าทึ่งมากขึ้น
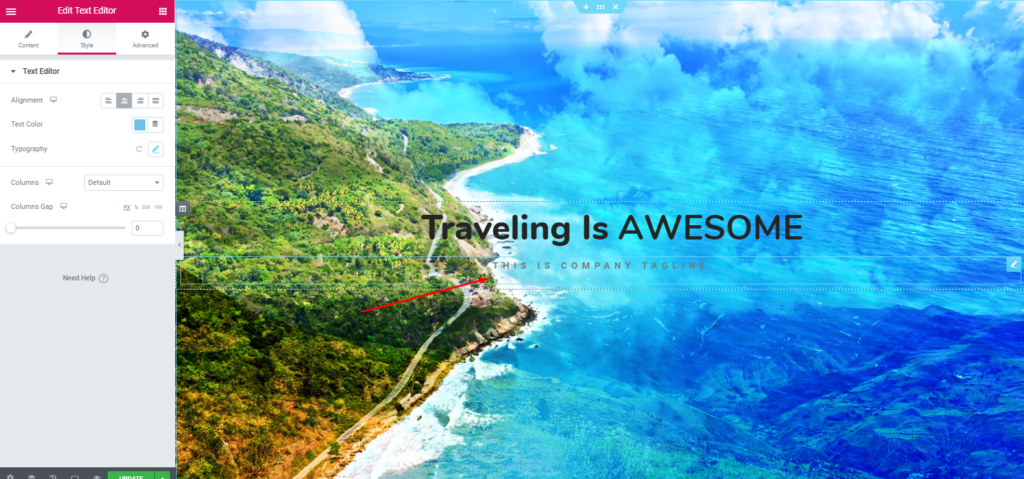
- ในการเพิ่มสโลแกนหรือคำขวัญ ให้เลือก 'Text Widget' จากแกลเลอรีวิดเจ็ต ลากไปยังพื้นที่ที่ทำเครื่องหมายไว้
- จากนั้นปรับแต่งและเขียนคำที่ติดหูสักสองสามคำ

- ดังนั้นหลังจากเพิ่มโปรแกรมแก้ไขข้อความและปรับแต่งแล้ว การออกแบบจะมีลักษณะดังนี้:

ต่อไป เราจะเพิ่มปุ่มใต้ส่วนสโลแกน ปุ่มนี้สามารถรวมลิงก์ใดๆ ที่คุณต้องการให้ผู้ใช้ของคุณต้องการไป ตัวอย่างเช่น หน้าเกี่ยวกับเรา หน้าราคา หน้าบริการ หรือหน้านโยบายความเป็นส่วนตัว เป็นต้น
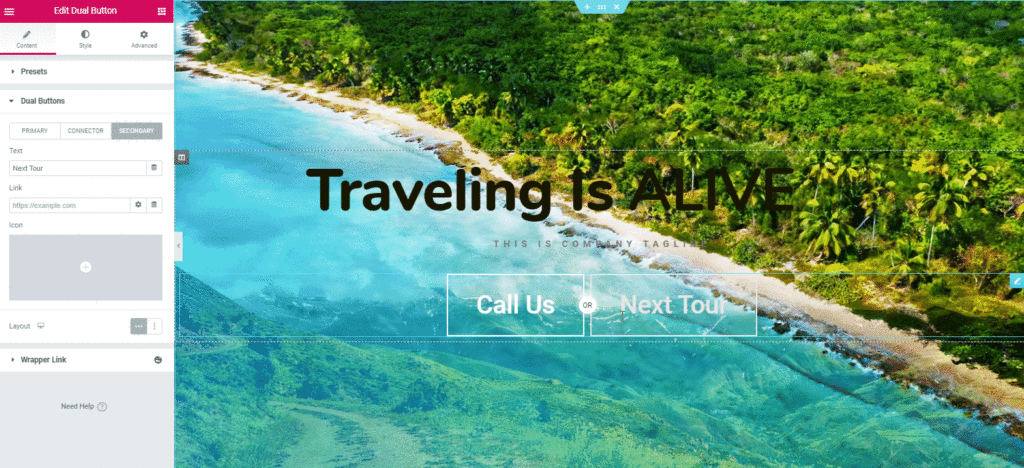
- หากต้องการเพิ่มวิดเจ็ตนี้ ให้เลือกวิดเจ็ต 'ปุ่มคู่' ของ Happy Addons แล้วลากและวางบนพื้นที่ที่ทำเครื่องหมายไว้
หมายเหตุ: ตรวจสอบให้แน่ใจว่าปุ่มนั้นชัดเจน มองเห็นได้ และเข้าใจได้สำหรับผู้ใช้ของคุณ

- ถัดไป งานของคุณคือการแก้ไข คลิกที่แท็บ ' สไตล์ ' แล้วปรับแต่งเพื่อเพิ่มรูปลักษณ์
- อย่างไรก็ตาม หลังจากเพิ่มวิดเจ็ตแล้ว คุณจะพบตัวเลือกที่เรียกว่า ' Preset ' ค่าที่ตั้งไว้คือชุดของการออกแบบในตัวที่แตกต่างกัน มันจะช่วยให้คุณตกแต่งการออกแบบเว็บไซต์ของคุณ

- อย่างไรก็ตาม หลังจากแก้ไขวิดเจ็ตปุ่มคู่และจัดสไตล์แล้ว การออกแบบของคุณจะแสดงดังด้านล่าง:

เพิ่มส่วนบริการ
ขั้นตอนต่อไปของคุณในการเพิ่มส่วนบริการ คุณสามารถทำได้หลายวิธี แต่เราจะแสดงให้คุณเห็นว่าคุณสามารถเพิ่มและปรับแต่งเพื่อให้ดูโดดเด่นยิ่งขึ้นได้อย่างไร
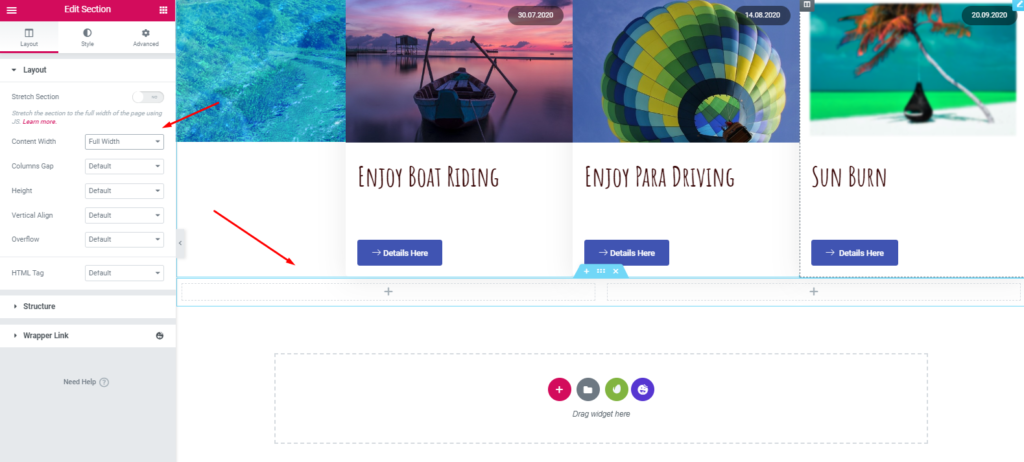
- โดยคลิกที่ปุ่มส่วน และเลือกส่วนที่ทำเครื่องหมายไว้
- แตะที่ปุ่ม 'สไตล์' จากนั้นให้รักษาความกว้างของเนื้อหา ' เต็ม ' และ ความกว้างของช่องว่าง ' ไม่มีช่องว่าง '

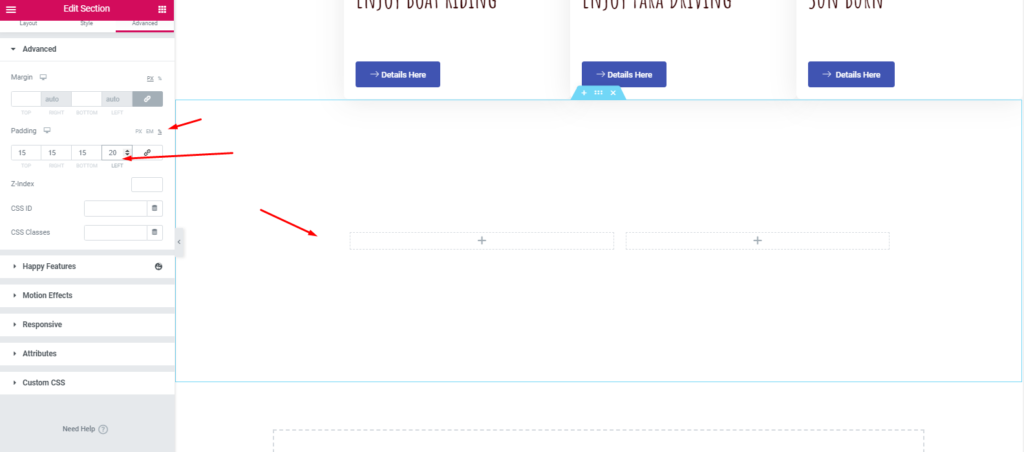
- ถัดไป คลิกที่แท็บล่วงหน้า และตั้งค่าการเติมเป็น '20' พิกเซล

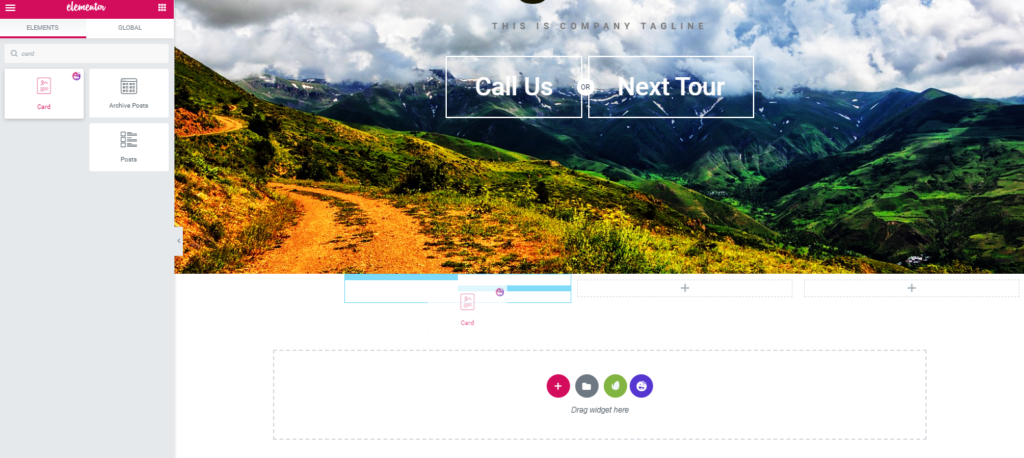
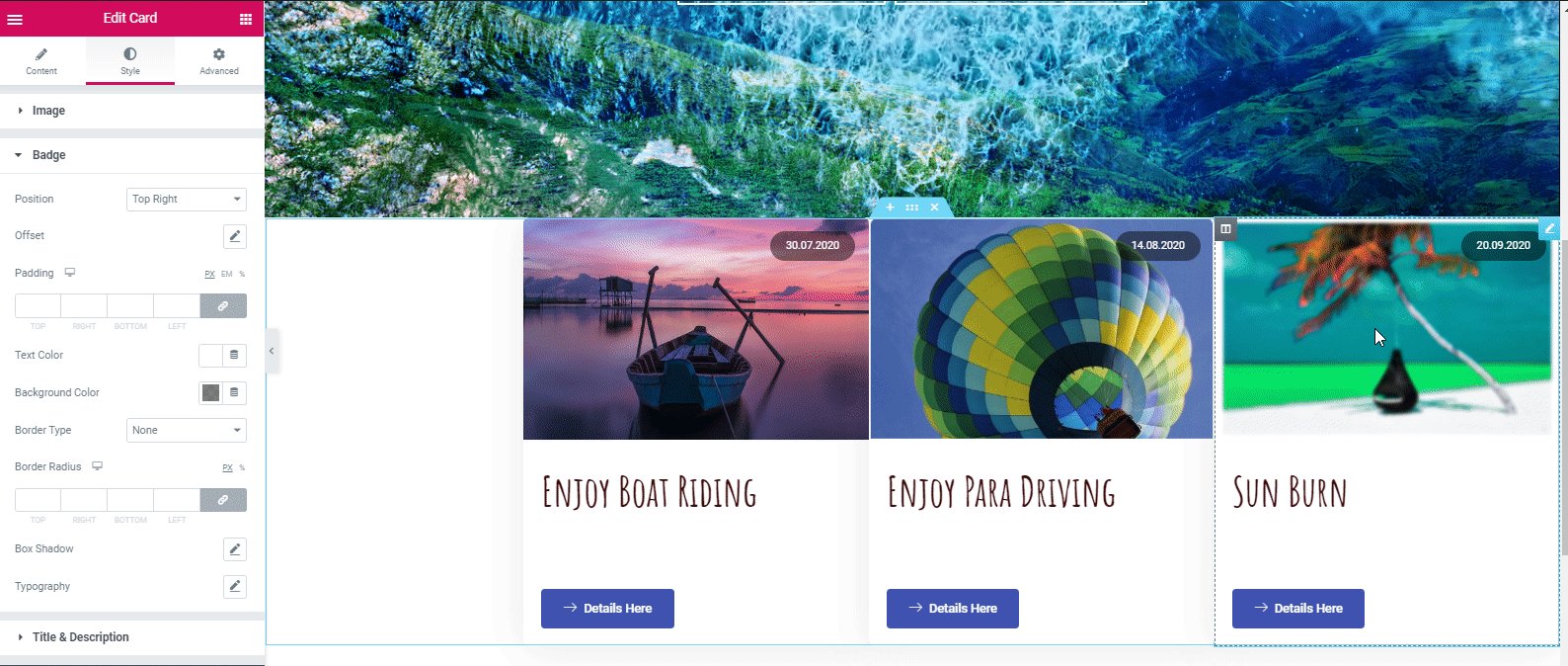
- ตอนนี้เพิ่ม 'Card Widget' ของ Happy Addons ในทำนองเดียวกัน เพียงลากวิดเจ็ตแล้ววางในส่วนแรก

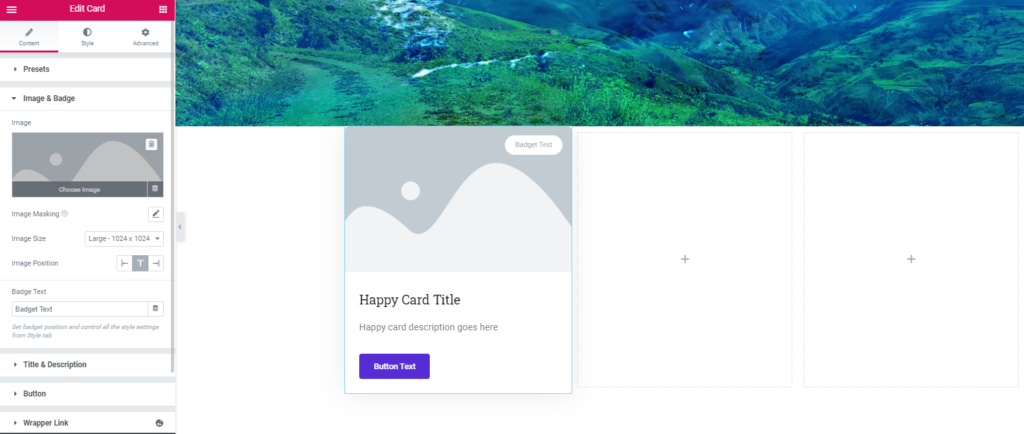
- ถัดไป เพิ่มรูปภาพแล้วปรับแต่งตัวเลือกอื่นๆ

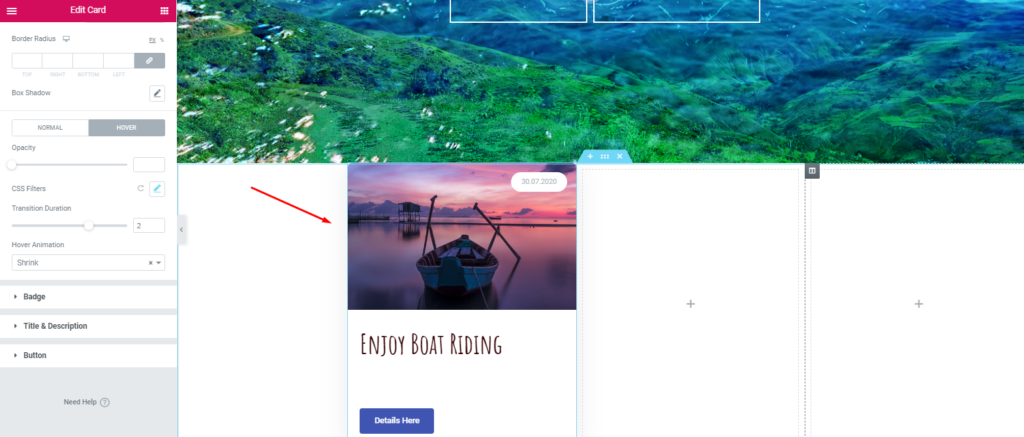
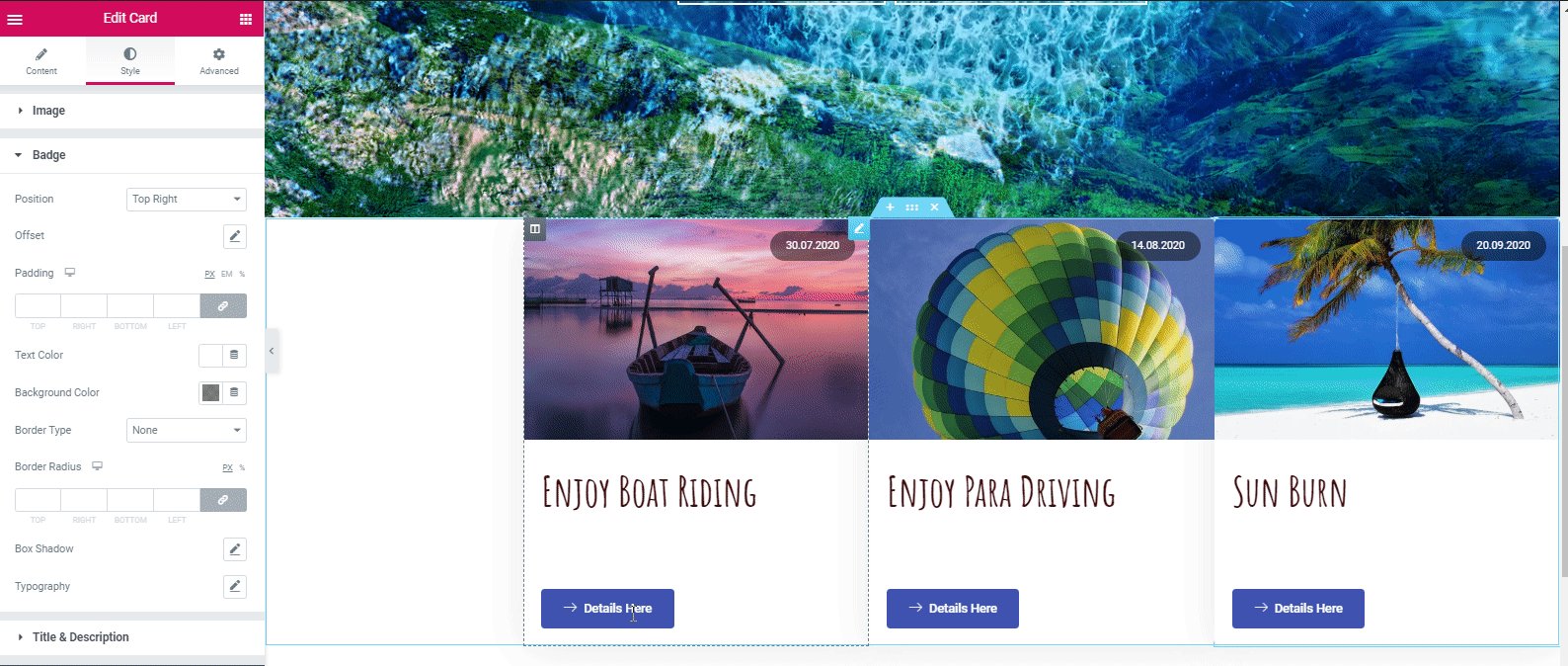
- ดังนั้นหลังจากเพิ่มรูปภาพและตกแต่งตัวเลือกการปรับแต่งอื่นๆ เช่น ขนาดข้อความ สี โฮเวอร์ ช่องว่างภายใน ระยะขอบ การออกแบบขั้นสุดท้ายจะเป็นดังนี้:

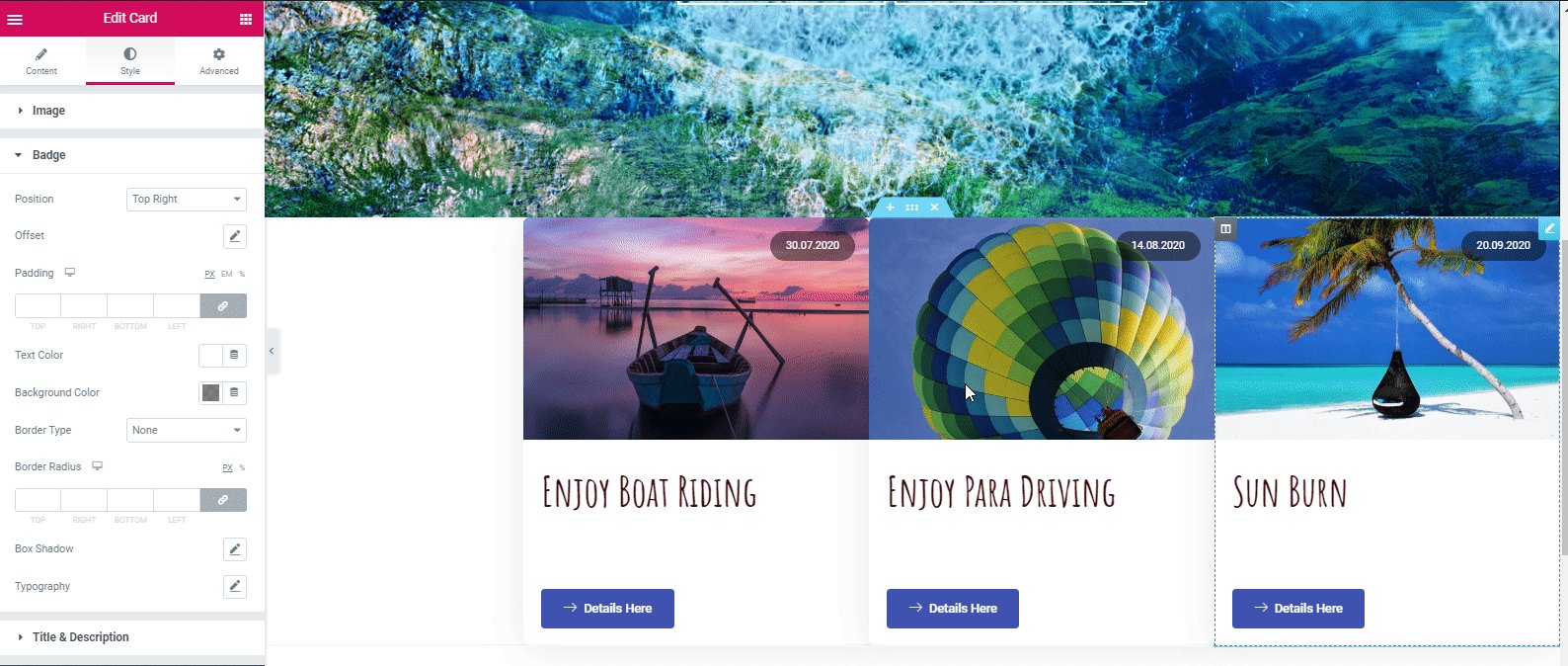
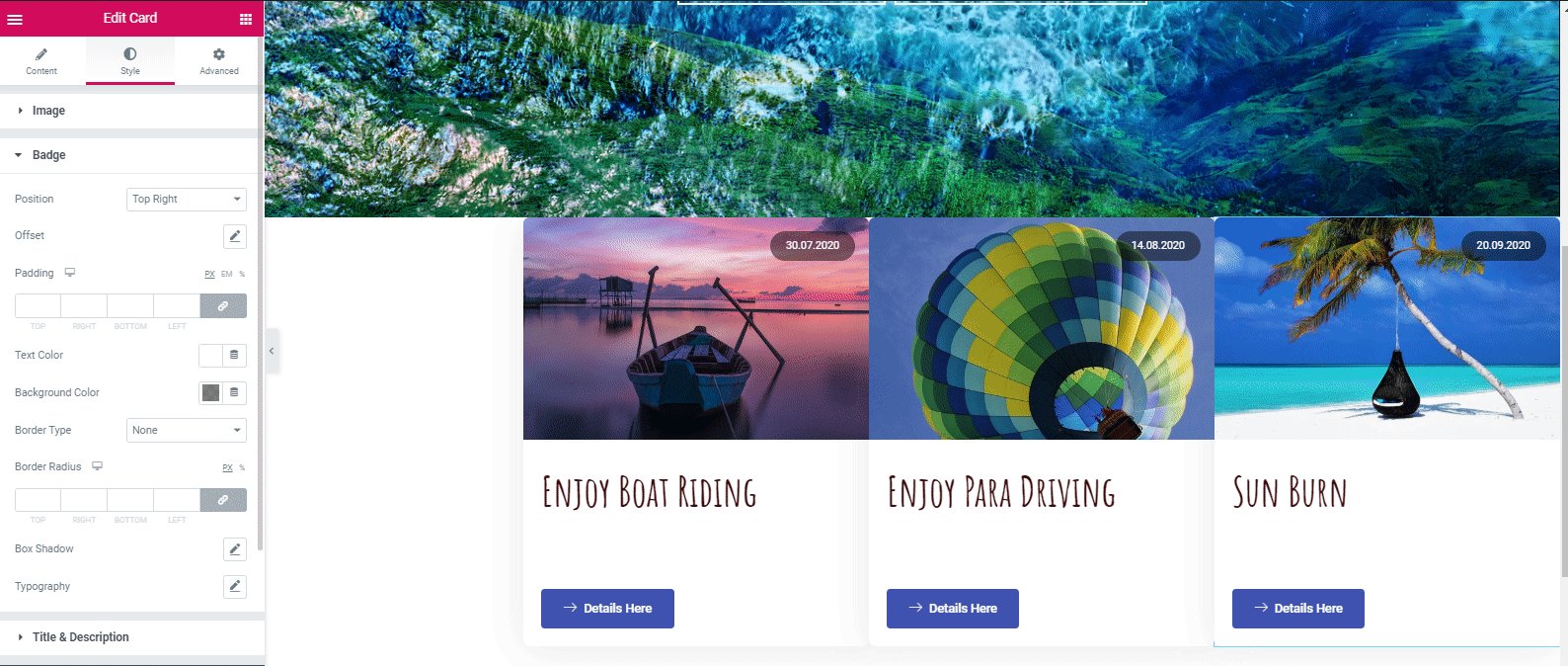
- ตอนนี้เพื่อลดเวลาพิเศษ ทำซ้ำส่วนนี้สองครั้ง แล้วปรับแต่งตามแผนเนื้อหาของคุณ นี่คือตัวอย่างด้านล่าง:

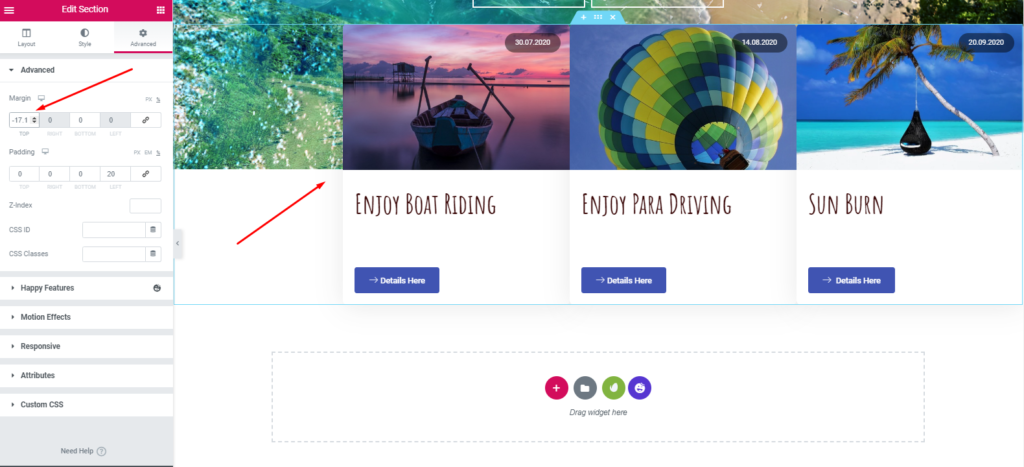
- จากนั้นแตะที่ปุ่ม 'ล่วงหน้า' และตั้งค่า '-17 พิกเซล' ไว้ที่ระยะขอบ หลังจากนั้นจะมีลักษณะดังนี้:

บทความที่เกี่ยวข้อง: วิธีสร้างหน้าร้านค้าโดยใช้วิดเจ็ตการ์ดของ Happy Addons
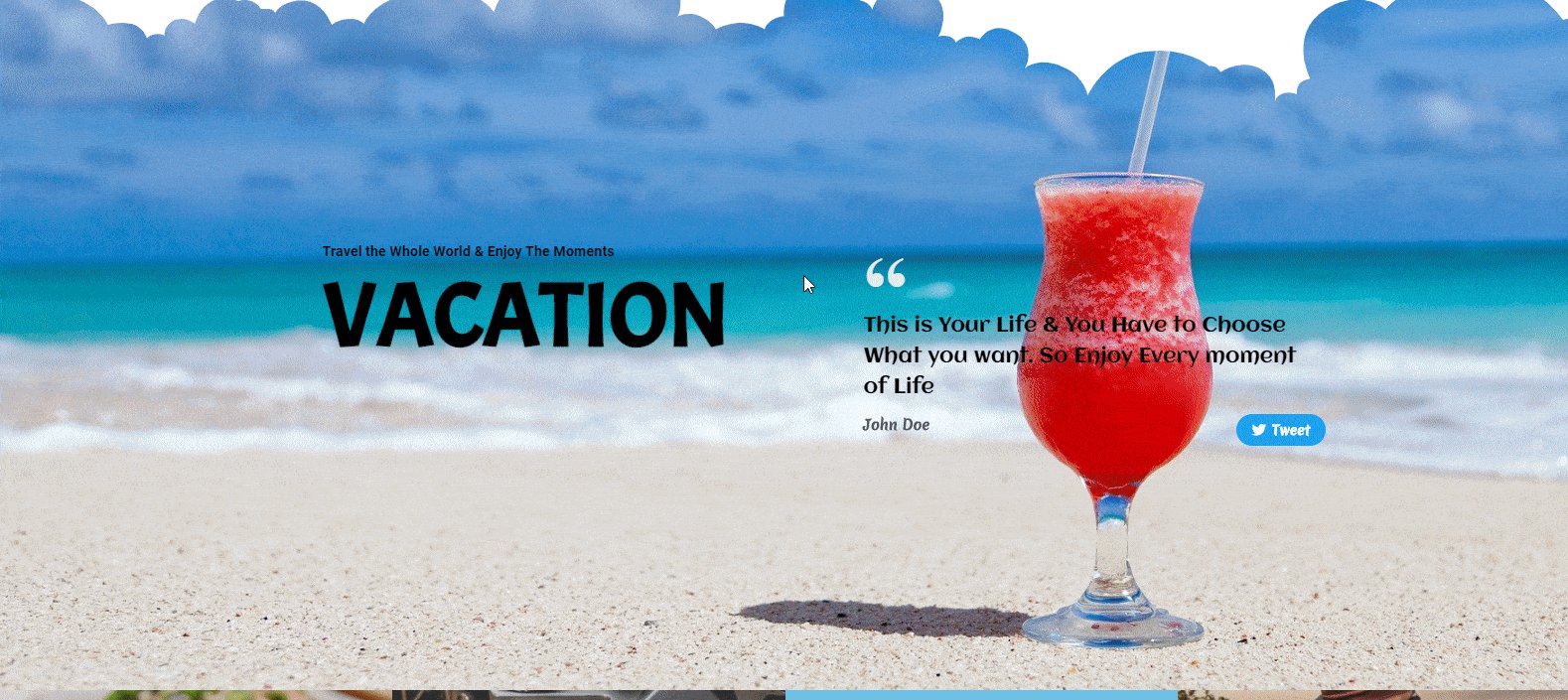
เพิ่ม 'ส่วนสโลแกน'
เราจะแสดงขั้นตอนการปรับแต่งที่ง่ายมาก หากคุณต้องการใช้ Elementor มากขึ้นเพื่อนำเสนอสไตล์และการออกแบบใหม่ๆ คุณสามารถทำได้ง่ายๆ
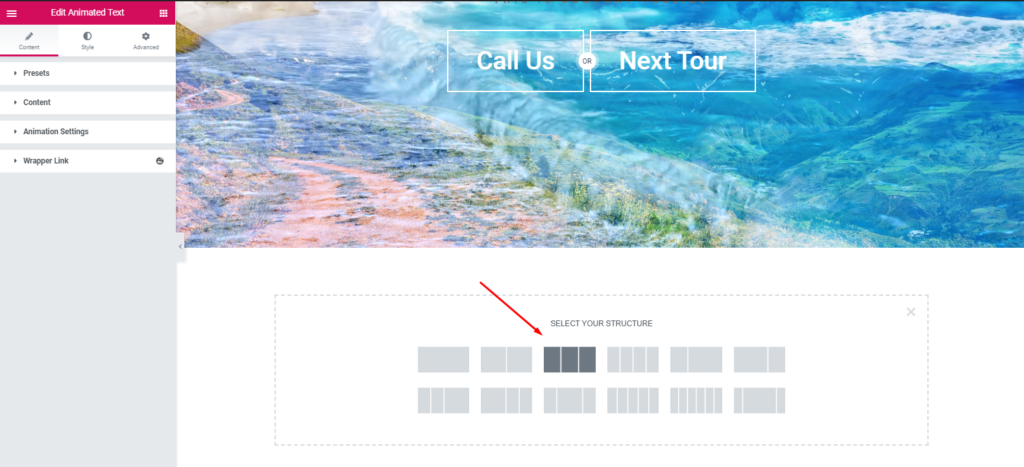
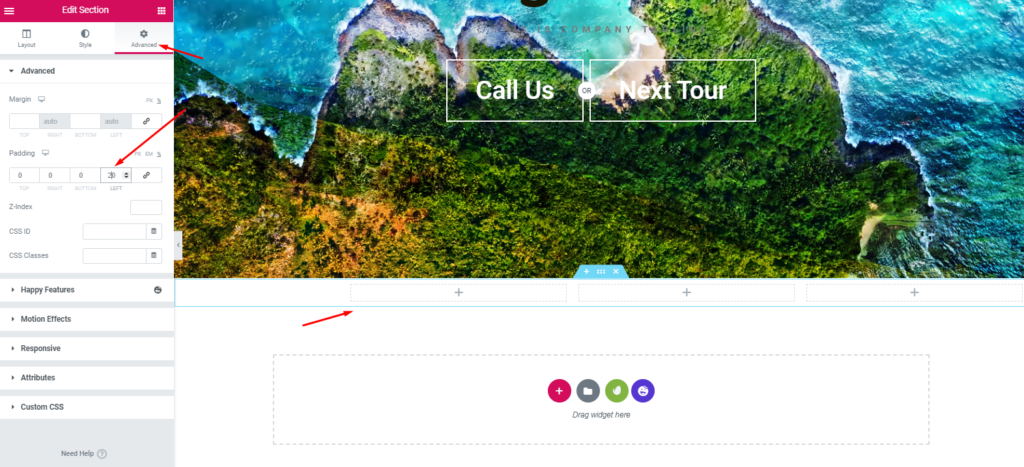
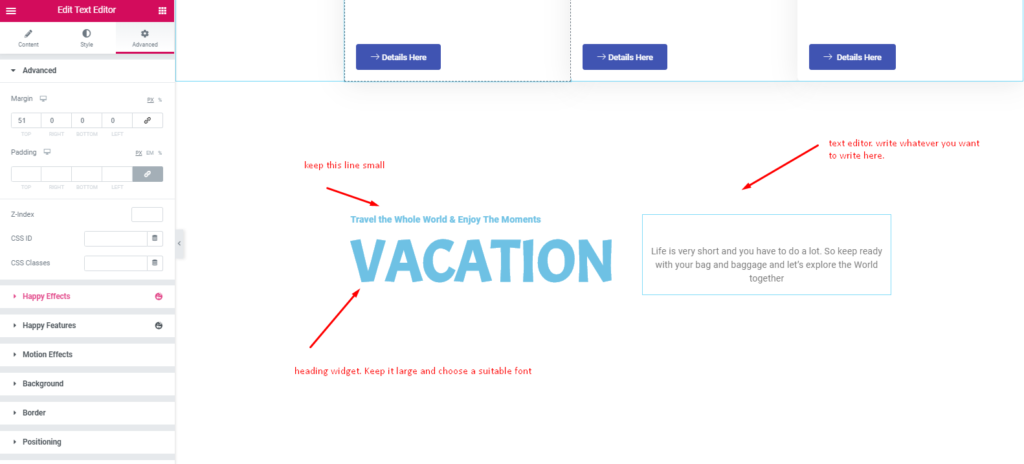
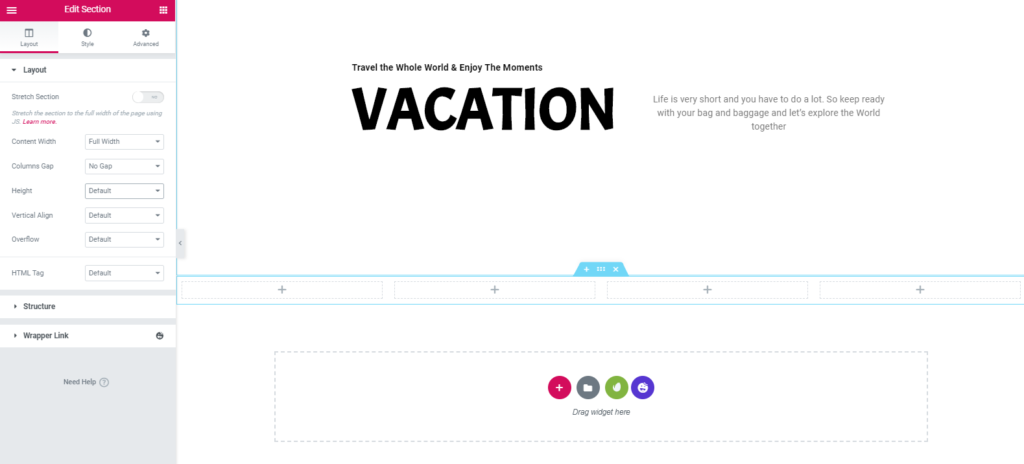
- ขั้นแรก เพิ่มส่วน เลือกปันส่วน 2/2 และให้เต็มความกว้าง

- แล้วเก็บ padding 15,15,15,20% ส่วนจะมีลักษณะดังนี้:

- จากนั้นเพิ่มวิดเจ็ตส่วนหัวและตัวแก้ไขข้อความในส่วนเหล่านี้ เพื่อให้การออกแบบของคุณน่าดึงดูดและให้ผลกำไรมากขึ้น คุณสามารถตั้งค่าภาพพื้นหลังหรือจะเว้นว่างไว้ก็ได้

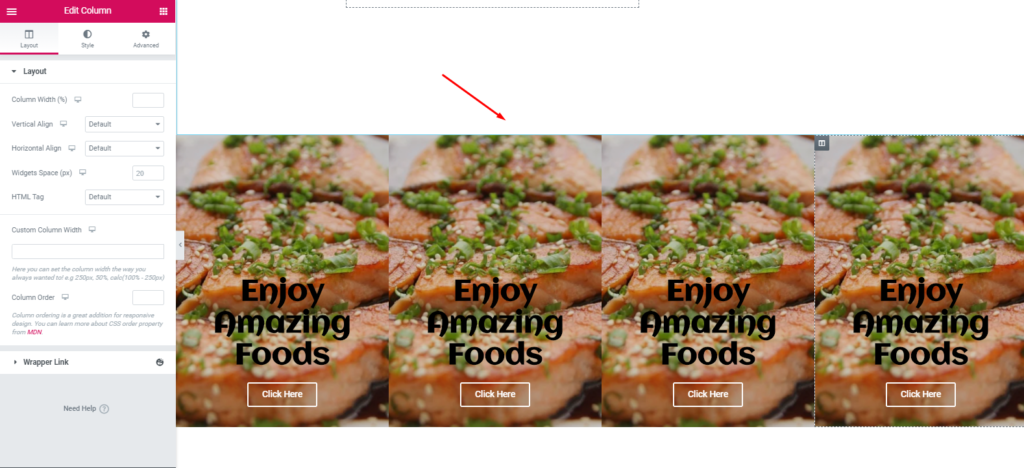
เพิ่มส่วนแกลลอรี่
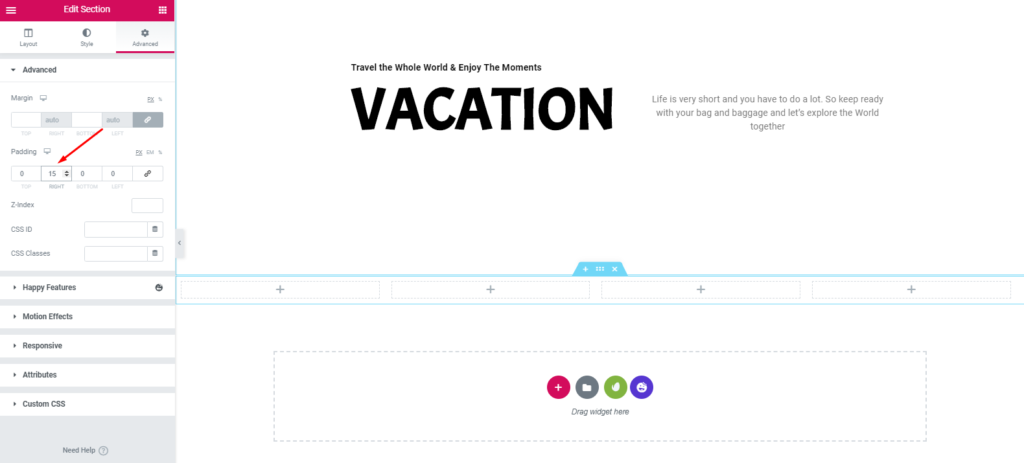
- อีกครั้ง เลือกโครงสร้าง 4/4 จากนั้นให้เต็มความกว้างและไม่มีช่องว่าง

- ย้ายไปยังส่วนขั้นสูงและเก็บช่องว่างภายใน 15 พิกเซล

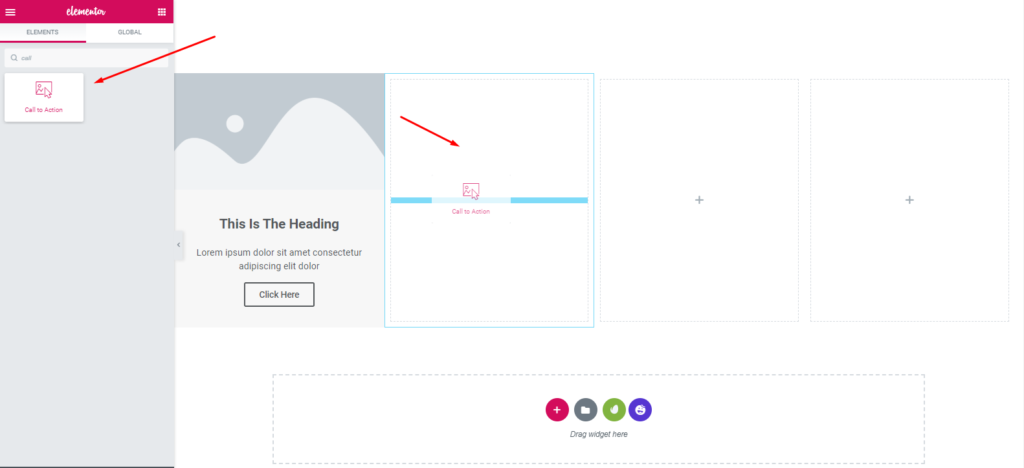
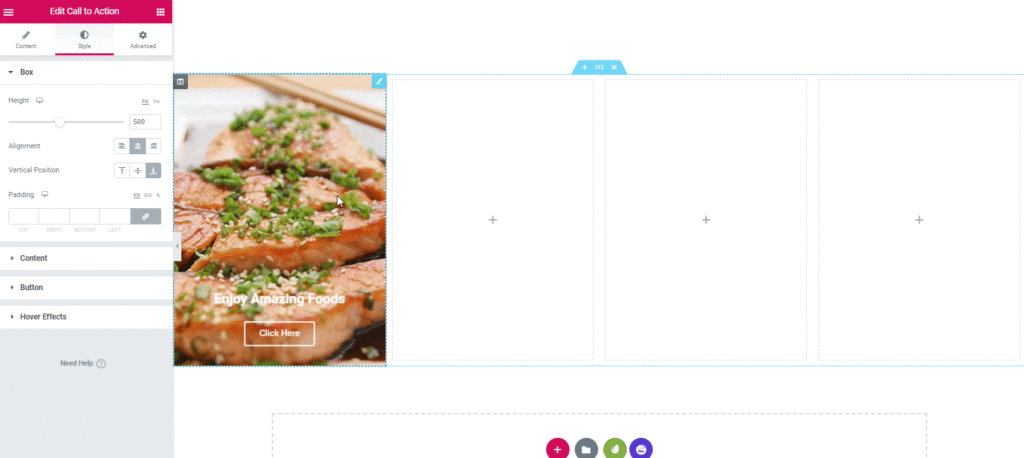
- จากนั้นเลือกวิดเจ็ต ' การเรียกร้องให้ดำเนินการ ' ของ Elementor จากแกลเลอรีวิดเจ็ต และลากไปบนพื้นที่ที่ทำเครื่องหมายไว้ ทำเครื่องหมายกล่องเป็น ' ปก ' หลังจากนั้นให้เพิ่มรูปภาพ

- ในการปิดท้ายภาพและรักษาความสูงไว้ที่ 500 พิกเซล การออกแบบของคุณจะมีลักษณะดังนี้:

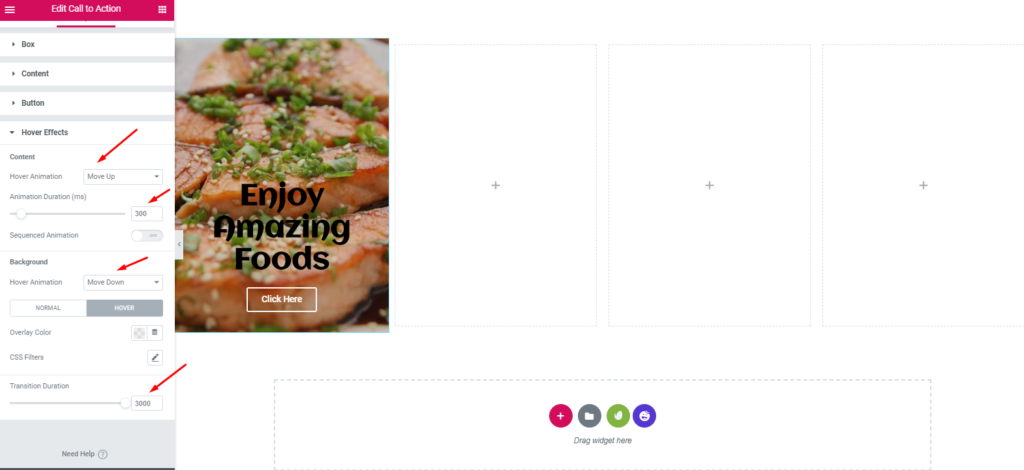
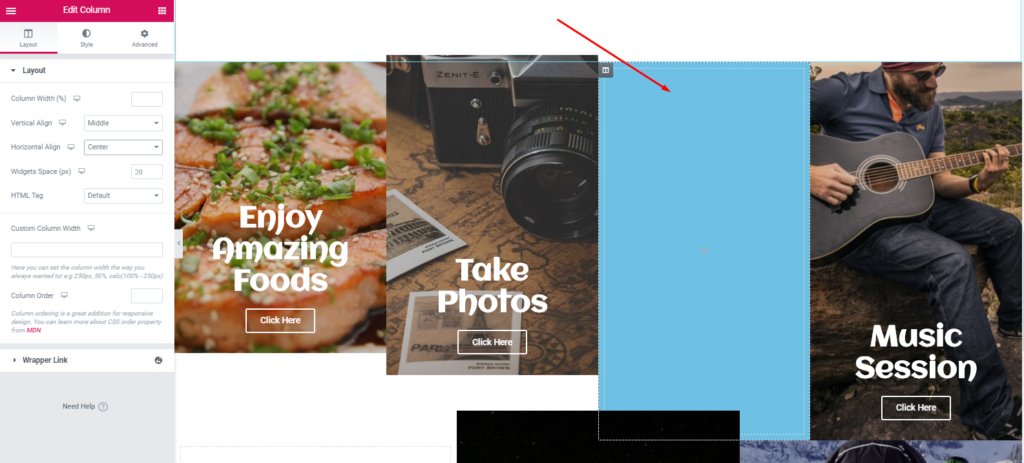
- ตรวจสอบให้แน่ใจว่าคุณรักษาการออกแบบตามอัตราส่วนเหล่านี้ ในการทำเช่นนั้น ให้คลิกที่เอ ฟเฟกต์ของโฮเวอร์ จากนั้นให้แอนิเมชั่นโฮเวอร์ 'เลื่อนขึ้น', ระยะเวลาของแอนิเมชั่น '300', แอนิเมชั่นโฮเวอร์ที่ 2 ' เลื่อนลง ' และระยะเวลาการเปลี่ยนแปลง '3000'

- ถัดไป ทำซ้ำส่วนเพื่อลดเวลา และในทำนองเดียวกัน ให้เพิ่มรูปภาพแล้วเปลี่ยนเนื้อหาแต่ละรายการ

- ดังนั้น การตัดสินใจของคุณโดยสิ้นเชิงว่าคุณต้องการการออกแบบอย่างไร และการผสมสีแบบใดที่คุณต้องการ
- หลังจากเพิ่มรูปภาพต่างๆ สำหรับส่วนต่างๆ แล้ว ให้เติมสีในส่วนที่ทำเครื่องหมายไว้ ในกรณีนั้น เราได้เลือกสี ' 6EC1E4 '

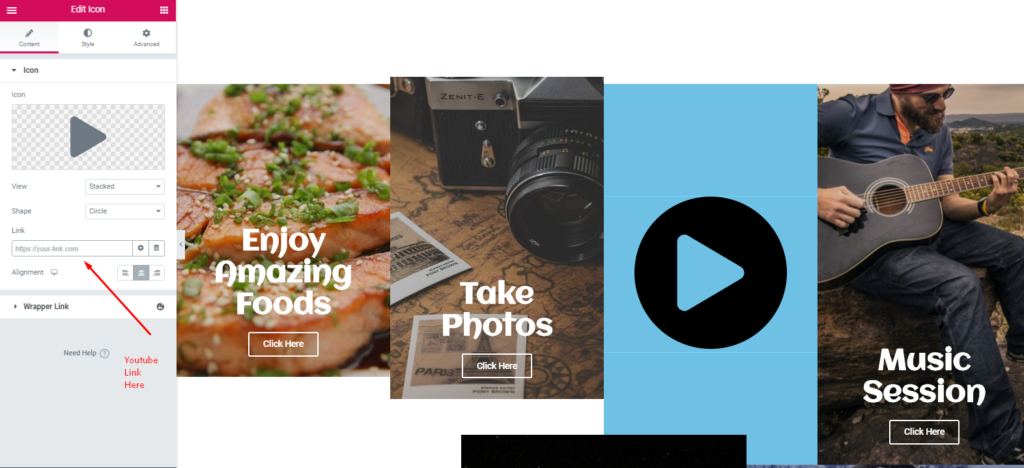
- ตอนนี้เติมสิ่งที่คุณต้องการ ในกรณีนั้น คุณสามารถแทรกลิงก์ YouTube ที่นี่ หรือคุณสามารถเพิ่มคำรับรองจากลูกค้าที่มีความสุขของคุณ ฯลฯ ถัดไป ทำซ้ำส่วนทั้งหมด

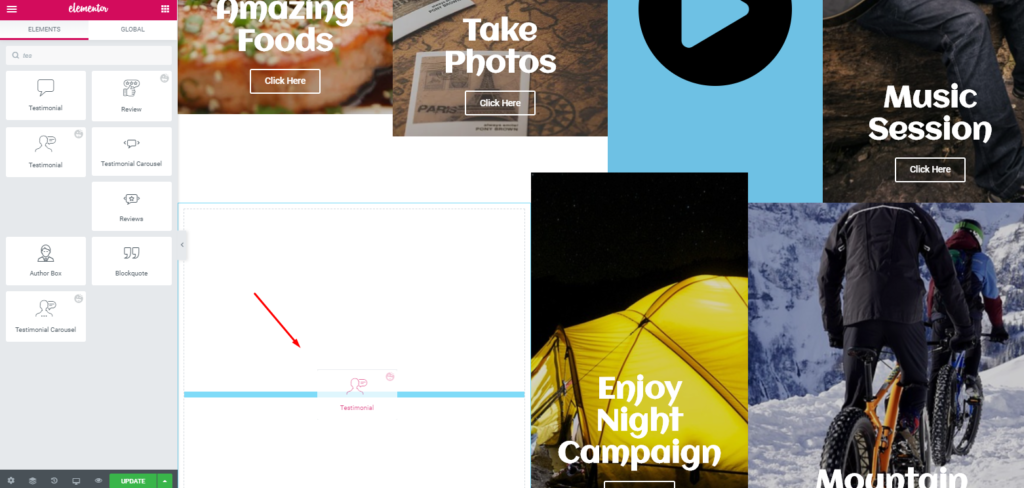
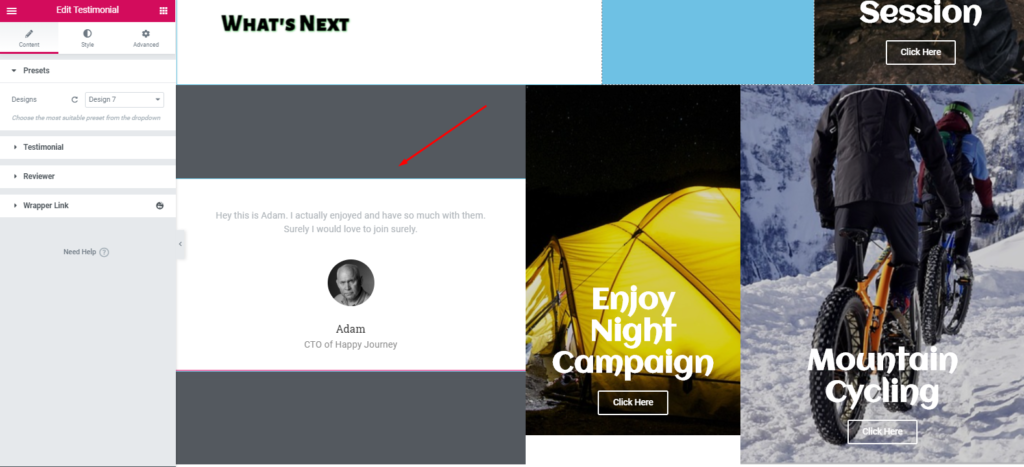
- ถัดไป เพิ่ม 'Testimonial Widget' ของ Happy Addons ลงในที่ว่างสีขาว

- แล้วปรับแต่งให้ดูน่าสนใจยิ่งขึ้น

นี่คือวิธีที่คุณสามารถเพิ่มวิดเจ็ตรับรองบนเว็บไซต์ของคุณ อย่างไรก็ตาม หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับวิดเจ็ตคำรับรอง คุณสามารถอ่านเอกสารอย่างเป็นทางการของเรา หรือคุณสามารถตรวจสอบวิดีโอการสอนด้านล่างสำหรับรายละเอียดเพิ่มเติม

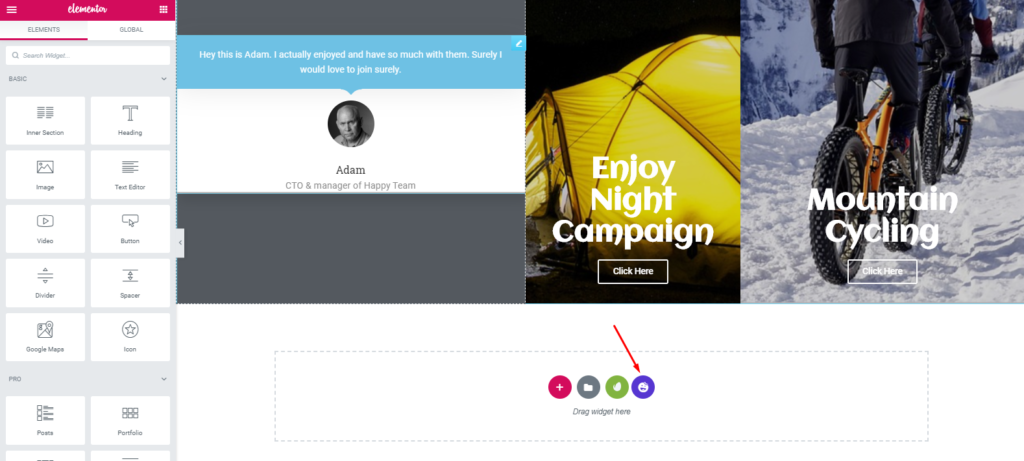
ปรับแต่งส่วนท้ายกระดาษ
การเพิ่มส่วนหัวหรือส่วนท้ายในเว็บไซต์ Elementor ก็ไม่ใช่เรื่องยากเช่นกัน คุณสามารถทำได้เพียงไม่กี่ขั้นตอน
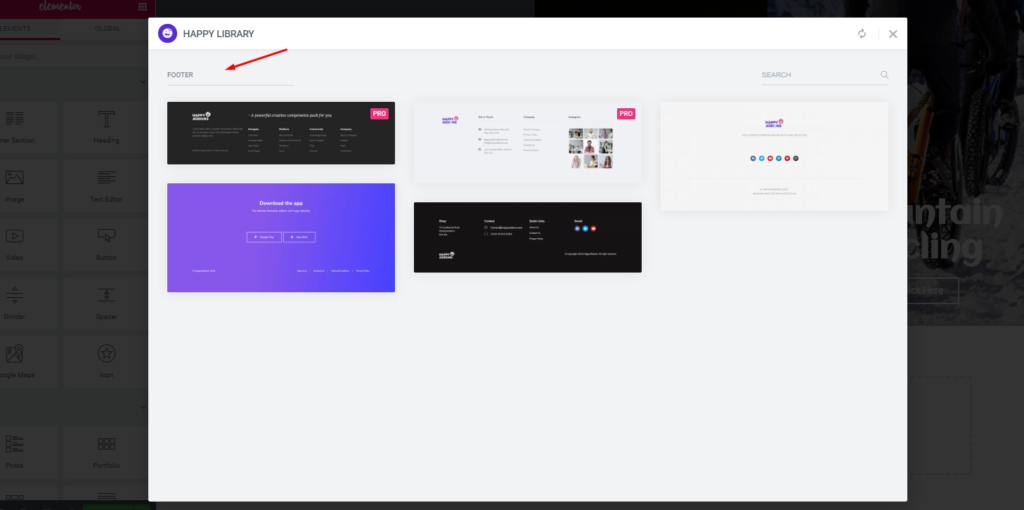
- ในการทำเช่นนั้น ก่อนอื่นให้เลือก 'ห้องสมุดแห่งความสุข'

- ถัดไป ค้นหาส่วนท้ายและเพิ่มใครก็ได้จากรายการที่คุณต้องการ

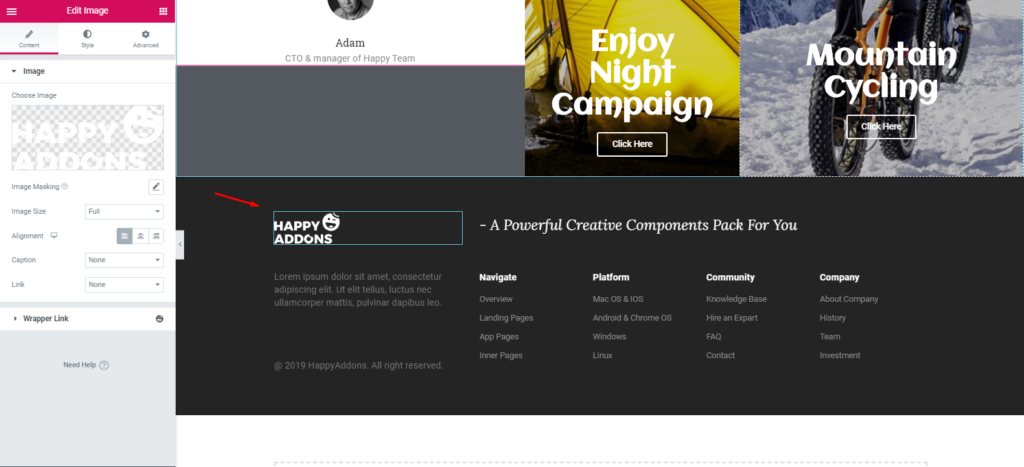
- ในที่สุด มันจะปรากฏขึ้นบนหน้าจอ และตอนนี้คุณสามารถปรับแต่งมันได้

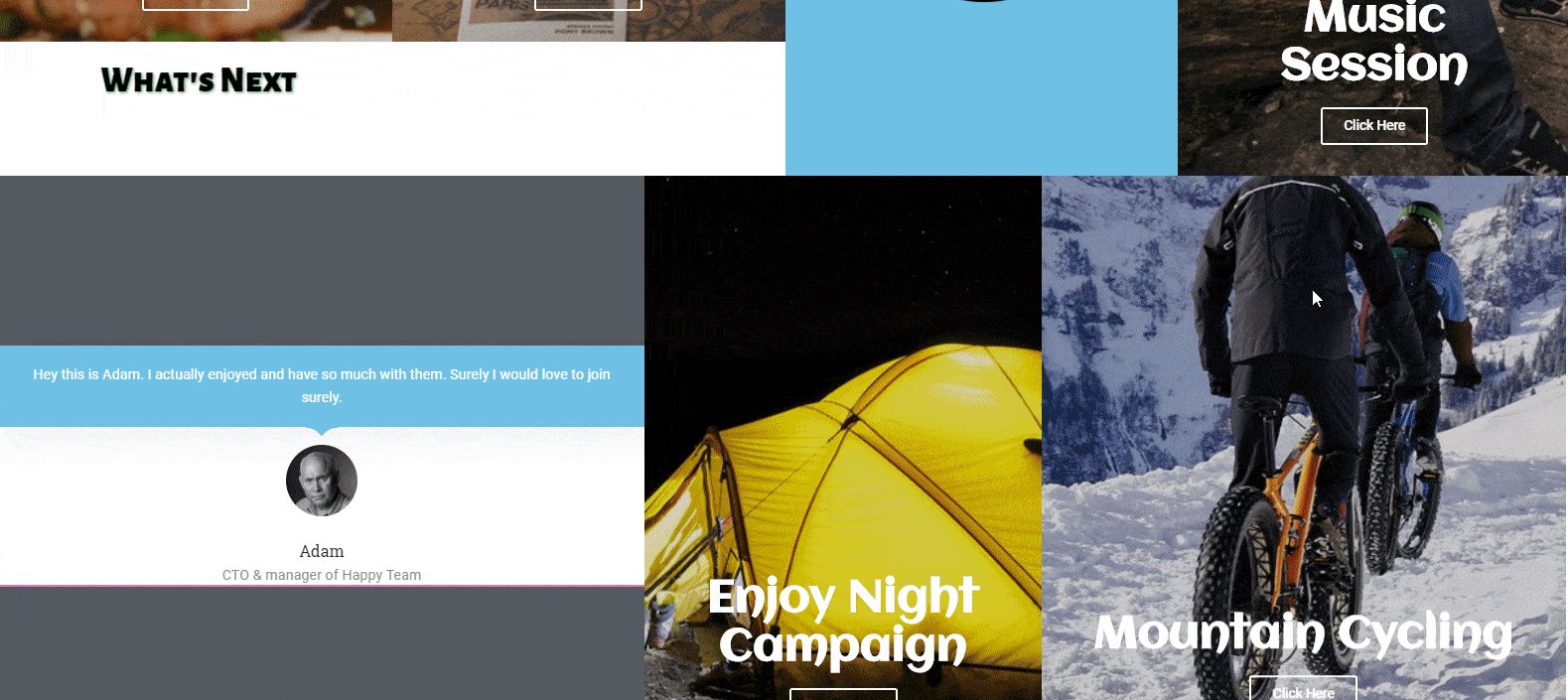
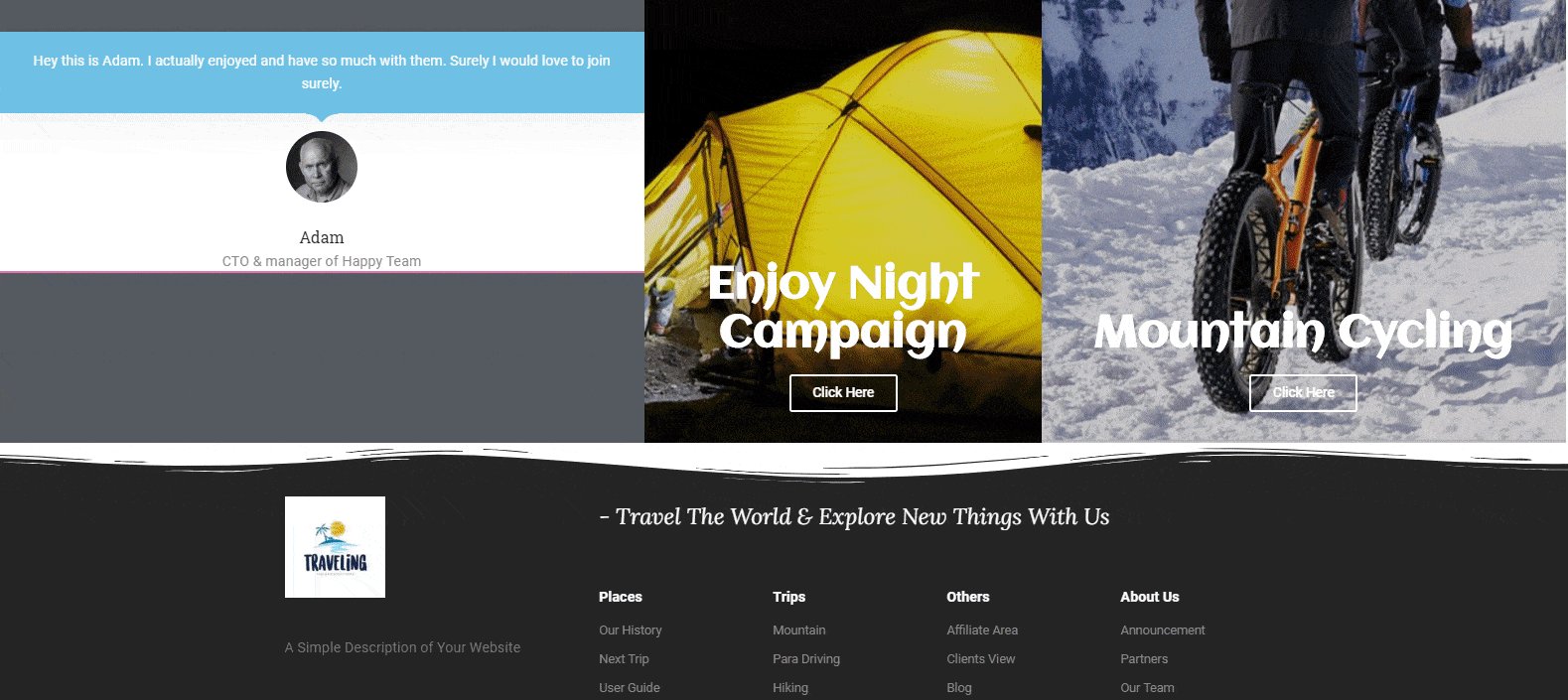
- ดังนั้นหลังจากปรับแต่งส่วนท้ายแล้ว การออกแบบจะมีลักษณะดังนี้:

หมายเหตุสำคัญ: คุณยังสามารถเพิ่มแถบเมนูที่ด้านบนสุดของการออกแบบแทนการใช้ภายใต้พื้นที่ส่วนท้ายได้ ?

อย่างไรก็ตาม เราได้พยายามแสดงวิธีง่ายๆ แต่มีรายละเอียด เพื่อให้คุณสามารถเข้าใจและสร้างเว็บไซต์ท่องเที่ยวสำหรับตัวคุณเองได้อย่างง่ายดาย
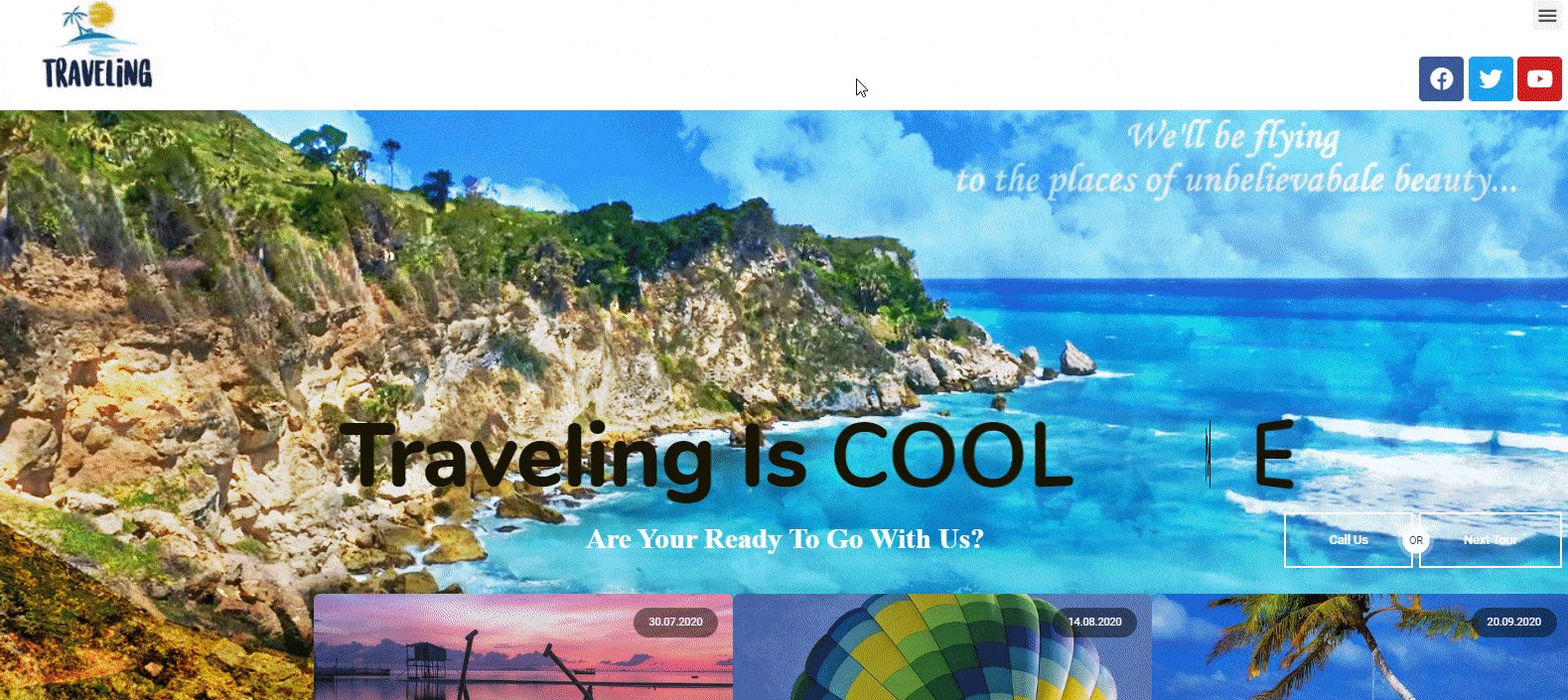
ตัวอย่างสุดท้ายของเว็บไซต์ท่องเที่ยวของคุณ
ตอนนี้ บทช่วยสอนนี้สิ้นสุดลงแล้ว หลังจากใช้ความพยายามและเวลาอย่างมาก คุณอาจอยากเห็นผลลัพธ์สุดท้ายของเว็บไซต์ ใช่ไหม?
โอเค นี่คือตัวอย่างเว็บไซต์ท่องเที่ยวด้านล่าง

หมายเหตุ : ด้วยวิธีเดียวกัน คุณสามารถสร้างหน้าสำคัญอื่นๆ เพื่อให้ไซต์ของคุณดูเป็นมืออาชีพ
ในทำนองเดียวกัน คุณสามารถสร้างเว็บไซต์ต่างๆ ในช่องต่างๆ ได้ ดูบล็อกต่อไปนี้อย่างรวดเร็ว:
- เว็บไซต์การถ่ายภาพ
- เว็บไซต์ธุรกิจมืออาชีพ
- เว็บไซต์ผลงาน
- เว็บไซต์หลักสูตรออนไลน์
- เว็บไซต์ทางการแพทย์
- หน้า Landing Page ของหน่วยงานดิจิทัลระดับมืออาชีพ
องค์ประกอบสำคัญของเว็บไซต์ท่องเที่ยว
โดยทั่วไป โครงสร้างเว็บไซต์หมายถึงวิธีการจัดระเบียบเนื้อหาของเว็บไซต์ของคุณ เป็นสิ่งสำคัญเนื่องจากโครงสร้างเว็บไซต์ของคุณจะช่วยให้คุณจัดเรียงเนื้อหาได้อย่างครอบคลุม
ตามสถาบันการศึกษา Yoast การตั้งค่าโครงสร้างเว็บไซต์ในทางที่ถูกต้องไม่เพียงแต่ดีสำหรับผู้เข้าชมของคุณ แต่ยังสำหรับ Google ในการจัดทำดัชนีหน้าเว็บของคุณได้อย่างง่ายดาย
โครงสร้างเว็บไซต์ของคุณแสดงให้เห็นว่าหน้าใดในเว็บไซต์ของคุณที่สำคัญที่สุดสำหรับ Google
ยีสต์
ตรวจสอบหน้าเว็บหรือโครงสร้างที่เป็นไปได้ที่เว็บไซต์ท่องเที่ยวควรมี:
- หน้าแรก
- เกี่ยวกับเพจ
- หน้าจุดหมายปลายทาง
- หน้าการจอง
- บริการ
- ประเภทของเนื้อหาเว็บไซต์ท่องเที่ยว
- สถานที่พักผ่อนที่โดดเด่น
- เคล็ดลับการเดินทาง
- ประสบการณ์
- บล็อก
- แกลเลอรี่
- หน้าติดต่อเรา
นี่คือโครงสร้างพื้นฐานสำหรับไซต์ของคุณ หลังจากนั้น คุณสามารถเปลี่ยนได้ตามแผนธุรกิจของคุณและการตั้งค่าอื่นๆ
เพื่อความสะดวกของคุณ มาดูเว็บไซต์ท่องเที่ยวยอดนิยมอื่นๆ กันดีกว่า แน่นอนว่าสิ่งนี้จะกระตุ้นและให้ความกล้าหาญแก่คุณในการริเริ่มสร้างเว็บไซต์ท่องเที่ยวแห่งแรกของคุณในทันที
ตัวอย่างเว็บไซต์ท่องเที่ยว 5 อันดับแรก
วันนี้บล็อกท่องเที่ยวได้กลายเป็นช่องยอดนิยม หากคุณตั้งใจที่จะสร้างและออกแบบเว็บไซต์ท่องเที่ยว WordPress ของคุณเอง เว็บไซต์ยอดนิยมเหล่านี้สามารถช่วยรวบรวมประสบการณ์และความรู้เกี่ยวกับลักษณะของเว็บไซต์ท่องเที่ยว
นอกจากนี้ คุณจะได้รับแนวคิดโดยรวมเพื่อทำความเข้าใจการออกแบบ เลย์เอาต์ การนำทาง มุมมองหน้าเพจ การใช้รูปภาพที่เหมาะสม แถบด้านข้าง วิดเจ็ต และสื่อเว็บอื่นๆ อีกมากมายที่ทำให้เว็บไซต์ท่องเที่ยวประสบความสำเร็จ
1. PS I'm On My Way

หากคุณต้องการสนุกและเพลิดเพลินกับสิ่งที่น่าตื่นเต้นทั่วโลก PS I'm On My Way สามารถทำให้คุณรู้สึกเหมือนเดิมได้อย่างง่ายดาย
มาดูคุณสมบัติหลักของเว็บไซต์ท่องเที่ยวสุดพิเศษนี้กัน:
- หน้าแรกมีภาพเต็มหน้าจอด้วยโทนสีสดใส
- มีเอฟเฟกต์พารัลแลกซ์และรวมกับข้อความซ้อนทับ
- แผนที่แบบโต้ตอบเพื่อนำทางสถานที่ต่างๆ ได้อย่างง่ายดาย
- มีหน้าบล็อกแยกต่างหาก
เจ้าของเว็บไซต์บล็อกนี้คือ Trisha Valarmino นอกจากการเดินทางแล้ว เธอยังช่วยเหลือผู้คน เช่น การหาทุน กิจกรรมเพื่อสังคม โครงการด้านมนุษยธรรม การทำอาหาร ฯลฯ
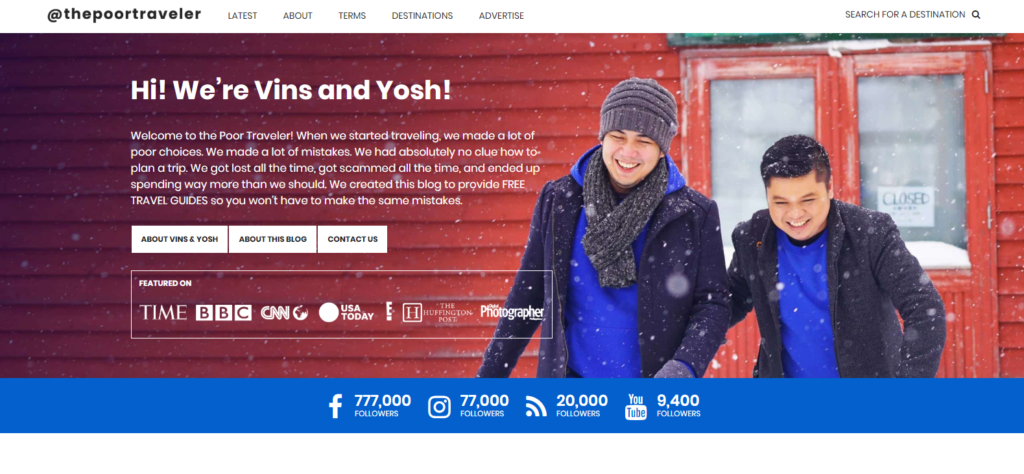
2. นักเดินทางที่น่าสงสาร

The Poor Traveller อยู่ในอันดับที่ 2 ในรายการของเรา หลังจากที่คุณเข้าสู่เว็บไซต์นี้ คุณจะได้รับการต้อนรับอย่างอบอุ่นจาก 'Vins' และ 'Yosh' ซึ่งค่อนข้างน่าประทับใจ
เว็บนี้เกี่ยวกับความฉลาดในการเดินทาง วางแผน และจัดงบประมาณ
นักเดินทางผู้น่าสงสาร
มาดูคุณสมบัติหลักของเว็บไซต์นี้กัน:
- รับแถบเลื่อนแบบเต็มหน้าจอ
- ไอคอนโซเชียลมีเดียได้รับการจัดระเบียบอย่างดี
- ส่วนคู่มือผู้ใช้หรือคู่มือการเดินทางให้แนวคิดการเดินทางและเคล็ดลับที่มีประสิทธิภาพ
โดยพื้นฐานแล้ว 'Vins' และ 'Yosh' เป็นเพื่อนกัน พวกเขาร่วมกันเดินทางไปยังสถานที่ต่าง ๆ ของโลกและแบ่งปันความคิด
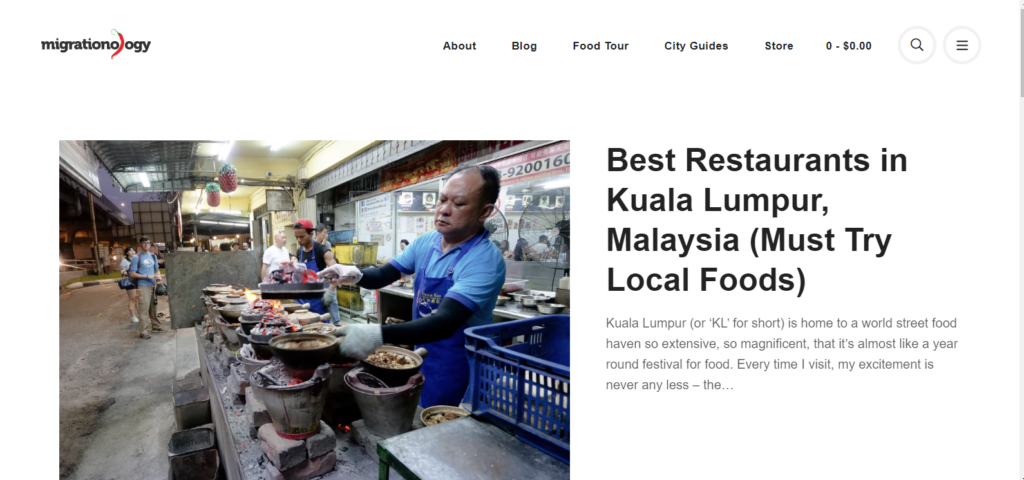
3. เว็บไซต์ท่องเที่ยวด้านการย้ายถิ่นฐาน

ต่อไปเรามี Migrationoloy เป็นบล็อกเกี่ยวกับอาหารการเดินทาง ดังนั้น หากคุณเป็นคนรักอาหาร และต้องการเพลิดเพลินกับอาหารอร่อย ๆ ทั้งหมดขณะเดินทางรอบโลก คุณสามารถดูเว็บไซต์นี้ คุณสามารถค้นหาร้านอาหาร โรงแรม เชฟ รายการอาหารต่างๆ ได้
มาดูคุณสมบัติที่สำคัญและเป็นเอกลักษณ์ของเว็บไซต์นี้กันดีกว่า:
- หน้าแรกมีวิดีโอหน้าจอที่ตกแต่งอย่างดี
- รูปภาพมีข้อความซ้อนทับ
- แสดงรูปภาพแบบเต็มความกว้าง
- รูปขนาดย่อของโพสต์บล็อกถูกจัดระเบียบด้วยสไตล์กริด
นอกจากนี้ คุณยังสามารถค้นหาบล็อกต่างๆ ตามนิสัยการกินของผู้คนทั่วโลกได้ที่นี่
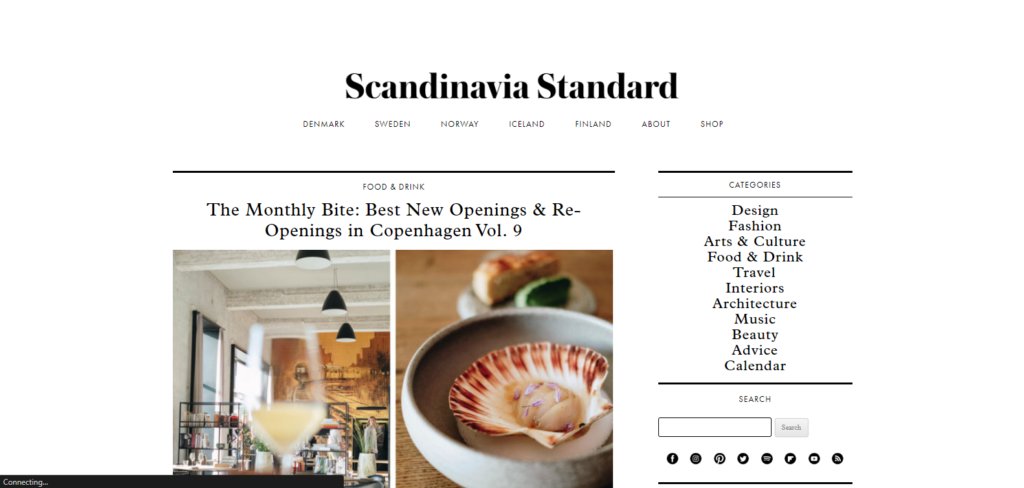
4. มาตรฐานสแกนดิเนเวีย

ต่อไปเราจะมาทำความรู้จักกับ Scandinavian Standard ซึ่งเป็นเว็บไซต์บล็อกการเดินทางกัน หลังจากที่คุณเข้าสู่เว็บไซต์นี้ คุณจะรู้สึกได้ถึงความสงบและสภาพแวดล้อมที่ผ่อนคลายเนื่องจากการออกแบบและการจัดวาง
มาสำรวจเพิ่มเติมเกี่ยวกับเว็บไซต์ด้านล่างนี้:
- ดีไซน์ค่อนข้างมีเอกลักษณ์และมีระดับ
- ข้อความได้รับการปรับให้เหมาะสมและวางไว้อย่างถูกต้อง
- มีไอคอนโซเชียลมีเดียที่จัดระเบียบตามสถานที่สำคัญของเว็บไซต์นี้
- ใช้งานง่ายและเข้าใจ
- แถบด้านข้างมีผลิตภัณฑ์ที่แตกต่างกันเพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ง่ายดาย
ที่จริงแล้ว มันเป็นเว็บไซต์บล็อกแฟชั่นที่แสดงสไตล์ วัฒนธรรม ผู้คน และสิ่งที่ไม่เหมือนใครอื่นๆ ในที่เดียว
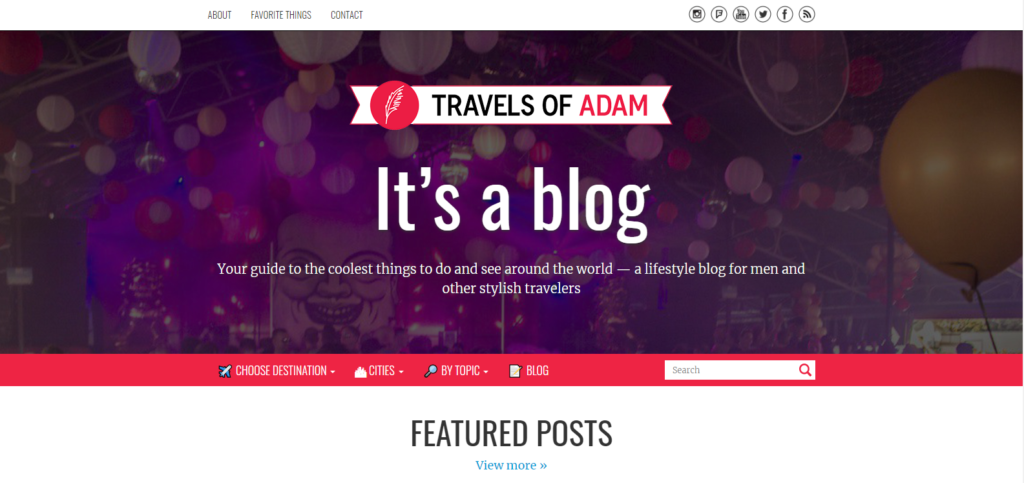
5. การเดินทางของอาดัม

สุดท้ายนี้ เราจะพูดถึงการเดินทางของอดัม นอกจากนี้ยังเป็นเว็บไซต์บล็อกการเดินทางอย่างไม่ต้องสงสัย โดยพื้นฐานแล้ว Adam เจ้าของเว็บไซต์นี้มาจากกรุงเบอร์ลิน ประเทศเยอรมนี นอกจากนี้ การเป็นนักออกแบบกราฟิกมืออาชีพ เขาชอบเดินทางไปทั่วโลกและแบ่งปันประสบการณ์ผ่านบล็อก
ตอนนี้เรามาดูคุณสมบัติของเว็บไซต์ด้านล่างนี้กัน:
- ให้คู่มือผู้ใช้ (ปลายทาง เมือง ค้นหาตามหัวข้อ การนำทางบล็อก) ที่ด้านบนของหน้าแรกของเว็บไซต์นี้
- มีโพสต์บล็อกส่วนตัวและส่วนรีวิวเมือง
- คุณจะพบธีมท่องเที่ยวยอดนิยมที่ด้านล่างของเว็บไซต์นี้
เว็บไซต์นี้มีหัวข้อ 'เขาจะไปไหนต่อ' ที่น่าทึ่ง มันจะแจ้งให้ผู้เยี่ยมชมทราบเกี่ยวกับการเดินทางครั้งต่อไปของเขา
อะไรที่ทำให้คุณหยุดสร้างเว็บไซต์ท่องเที่ยวของคุณเอง!

อะไรจะดีไปกว่านี้ถ้าคุณสามารถสร้างรายได้จากความปรารถนาของคุณ? อันที่จริง การเดินทางไม่ใช่แค่งานอดิเรกอีกต่อไป แต่มันกลายเป็นอาชีพไปแล้ว
อย่างไรก็ตาม หากคุณเป็นนักเดินทางและได้สำรวจสถานที่ต่างๆ มาหลายปีแล้วแต่ยังไม่มีเว็บไซต์ ถึงเวลาแล้วที่จะสร้างเว็บไซต์ที่มีรูปลักษณ์โดดเด่น อาจเป็นเวทีที่ยอดเยี่ยมในการแบ่งปันความคิด ความรู้สึก และประสบการณ์การผจญภัยของคุณ
ทำตามคำแนะนำนี้และเริ่มสร้างเว็บไซต์ท่องเที่ยวแรกของคุณโดยใช้ Elementor & Happy Addons ทันที!
คุณเป็นแฟนของ Elementor หรือไม่? แบ่งปันประสบการณ์ของคุณกับเรา หรือคุณสามารถขอวิธีแก้ปัญหาอย่างรวดเร็วในขณะที่ออกแบบไซต์ของคุณใน Elementor
