วิธีสร้างเมนูนำทางแนวตั้งใน WordPress
เผยแพร่แล้ว: 2022-06-09คุณต้องการสร้างเมนูนำทางแนวตั้งใน WordPress หรือไม่?
ใน WordPress เมนูนำทางสามารถแสดงได้ทั้งแนวนอนและแนวตั้ง เมนูแนวตั้งมีข้อดีหลายประการ เช่น การปรับแถบด้านข้างของเว็บไซต์ของคุณให้ดีขึ้นและการนำทางบนอุปกรณ์เคลื่อนที่ที่ง่ายขึ้น
ในบทความนี้ เราจะแสดงวิธีสร้างเมนูการนำทางแนวตั้งใน WordPress

เมนูนำทางคืออะไร?
เมนูการนำทางคือรายการลิงก์ที่ชี้ไปยังส่วนสำคัญของเว็บไซต์ โดยปกติแล้วจะแสดงเป็นแถบแนวนอนของลิงก์ที่ด้านบนของทุกหน้าในเว็บไซต์ WordPress
เมนูการนำทางทำให้โครงสร้างเว็บไซต์ของคุณและช่วยให้ผู้เยี่ยมชมพบสิ่งที่พวกเขากำลังมองหา คุณสามารถเพิ่มลิงก์ไปยังหน้า หมวดหมู่หรือหัวข้อที่สำคัญที่สุด บล็อกโพสต์ WordPress และแม้แต่ลิงก์ที่กำหนดเอง เช่น โปรไฟล์โซเชียลมีเดียของคุณ
แต่ในขณะที่คุณมักจะเห็นพวกมันวางในแนวนอนที่ด้านบนของเว็บไซต์ เมนูการนำทางแนวตั้งมีประโยชน์และข้อดีมากมาย
อย่างที่กล่าวไปแล้ว มาดูหลายวิธีในการสร้างเมนูการนำทางแนวตั้งใน WordPress นี่คือหัวข้อที่เราจะกล่าวถึงในบทความนี้:
- ลองตำแหน่งการแสดงเมนูอื่น
- การเพิ่มเมนูการนำทางแนวตั้งที่แถบด้านข้าง
- การสร้างเมนูการนำทางแนวตั้งบนโพสต์หรือเพจ
- การเพิ่มเมนูการนำทางแนวตั้งโดยใช้ตัวแก้ไขไซต์แบบเต็ม
- การสร้างเมนูการนำทางแนวตั้งโดยใช้ Theme Builder Plugin
- การสร้างเมนูการนำทางแนวตั้งที่ตอบสนองตามอุปกรณ์มือถือ
- การสร้างเมนูแบบเลื่อนลงใน WordPress
- การสร้างเมนูเมก้าใน WordPress
ลองตำแหน่งการแสดงเมนูอื่น
เมื่อคุณเพิ่มเมนูการนำทางลงในเว็บไซต์ของคุณ เมนูนั้นจะแสดงในแนวตั้งหรือแนวนอน ขึ้นอยู่กับธีมของคุณ รวมถึงตำแหน่งเมนูที่คุณเลือก
จำนวนตำแหน่งเมนูที่ใช้ได้ขึ้นอยู่กับธีมที่คุณใช้ คุณอาจพบว่าบางสถานที่เหล่านี้แสดงเมนูในแนวตั้ง
ในการทดสอบกับธีมของคุณ คุณต้องไปที่ ลักษณะที่ ปรากฏ » เมนู ที่นี่ คุณสามารถทดลองเพื่อดูว่ามีสถานที่ใดบ้างบนเว็บไซต์ของคุณและวิธีแสดงสถานที่เหล่านั้น
หมายเหตุ: หากคุณเห็น "ลักษณะที่ปรากฏ » ตัวแก้ไข (เบต้า)" แทนที่จะเป็น "ลักษณะที่ปรากฏ » เมนู" แสดงว่าธีมของคุณเปิดใช้การแก้ไขเว็บไซต์แบบสมบูรณ์ (FSE) คุณจะต้องอ้างอิงถึงส่วนการสร้างเมนูการนำทางแนวตั้งโดยใช้ตัวแก้ไขไซต์แบบเต็มด้านล่าง
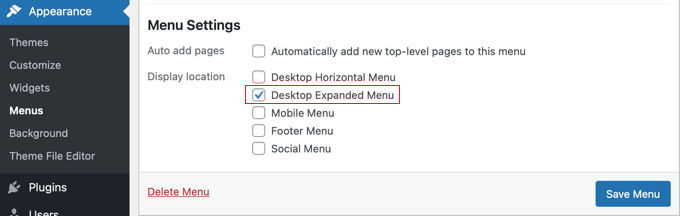
ตัวอย่างเช่น ธีม Twenty Twenty-One ไม่มีตำแหน่งแนวตั้ง ในขณะที่ธีม Twenty Twenty มีหนึ่งธีม เรียกว่า 'Desktop Expanded Menu'

คุณสามารถเลือกเมนูที่ต้องการให้แสดงในแนวตั้ง จากนั้นทำเครื่องหมายที่ช่อง 'Desktop Expanded Menu' ที่ด้านล่างของหน้าจอ หลังจากนั้น คุณต้องแน่ใจว่าได้คลิกปุ่ม 'บันทึกเมนู' เพื่อจัดเก็บการตั้งค่าของคุณ
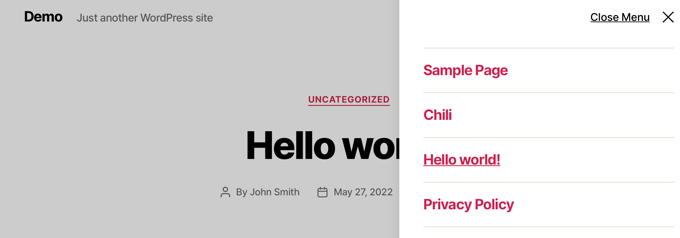
นี่คือลักษณะที่ปรากฏบนเว็บไซต์สาธิตของเรา

สำหรับข้อมูลเพิ่มเติมเกี่ยวกับการแก้ไขเมนูและตำแหน่งเมนู คุณสามารถดูคำแนะนำสำหรับผู้เริ่มต้นเกี่ยวกับวิธีการเพิ่มเมนูการนำทางใน WordPress
การเพิ่มเมนูการนำทางแนวตั้งที่แถบด้านข้าง
ไม่ว่าคุณจะใช้ธีมใด คุณสามารถเพิ่มเมนูการนำทางแนวตั้งในแถบด้านข้างโดยใช้วิดเจ็ตได้อย่างง่ายดาย
ขั้นแรก คุณจะต้องสร้างเมนูการนำทางที่คุณต้องการให้แสดง หากคุณยังไม่ได้สร้าง
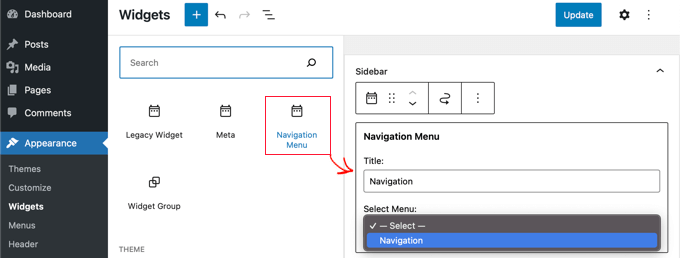
จากนั้นคุณต้องไปที่ Appearance » Widgets จากที่นี่ เพียงคลิกปุ่มตัวแทรกบล็อก '+' สีน้ำเงินที่ด้านบนสุดของหน้า แล้วลากบล็อกเมนูการนำทางไปที่แถบด้านข้าง

หลังจากนั้น คุณสามารถตั้งชื่อวิดเจ็ตและเลือกเมนูที่คุณต้องการให้แสดงจากเมนูแบบเลื่อนลง
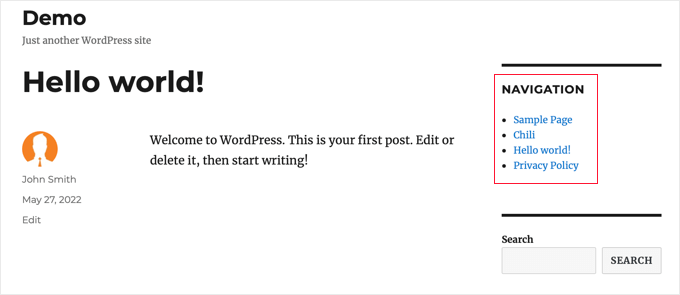
นี่คือลักษณะของเมนูแถบด้านข้างแนวตั้งบนเว็บไซต์สาธิตของเรา

การสร้างเมนูการนำทางแนวตั้งบนโพสต์หรือเพจ
คุณสามารถเพิ่มเมนูการนำทางแนวตั้งให้กับโพสต์และเพจได้ในลักษณะเดียวกัน
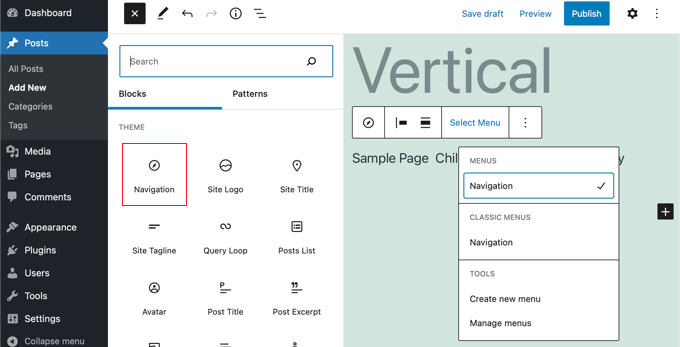
ขั้นแรก คุณต้องสร้างโพสต์ใหม่หรือแก้ไขโพสต์ที่มีอยู่ หลังจากนั้น คุณต้องคลิกปุ่มตัวแทรกบล็อก '+' สีน้ำเงินที่ด้านบนสุดของหน้า จากนั้นลากช่องการนำทางไปยังหน้า

ถัดไป คุณต้องเลือกว่าจะแสดงเมนูใด เพียงคลิกปุ่ม 'เลือกเมนู' บนแถบเครื่องมือและเลือกเมนูที่ต้องการ
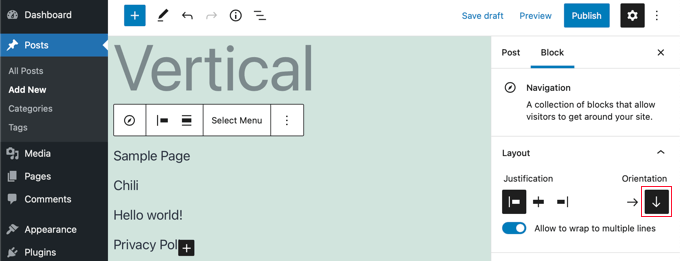
สุดท้าย คุณต้องดูการตั้งค่าของบล็อกในบานหน้าต่างด้านซ้าย คุณจะพบปุ่มสองปุ่มสำหรับการวางแนวของเมนู คุณจะต้องคลิกปุ่มลูกศรลงเพื่อปรับทิศทางเมนูในแนวตั้ง

การเพิ่มเมนูการนำทางแนวตั้งโดยใช้ตัวแก้ไขไซต์แบบเต็ม
ตัวแก้ไขไซต์เต็มรูปแบบใหม่ช่วยให้คุณสามารถปรับแต่งธีม WordPress ของคุณได้โดยใช้ตัวแก้ไขบล็อก เปิดตัวใน WordPress 5.9 และช่วยให้คุณสามารถเพิ่มบล็อกต่างๆ ให้กับเทมเพลตของคุณเพื่อสร้างการออกแบบที่ไม่เหมือนใคร
อย่างไรก็ตาม ตัวแก้ไขไซต์แบบเต็มยังอยู่ในรุ่นเบต้าและจำกัดเฉพาะธีมที่สนับสนุนเท่านั้น เช่น ธีมเริ่มต้นของ Twenty Twenty-Two สำหรับรายละเอียดเพิ่มเติม คุณสามารถดูบทความของเราเกี่ยวกับธีมการแก้ไขเว็บไซต์ WordPress เต็มรูปแบบที่ดีที่สุด
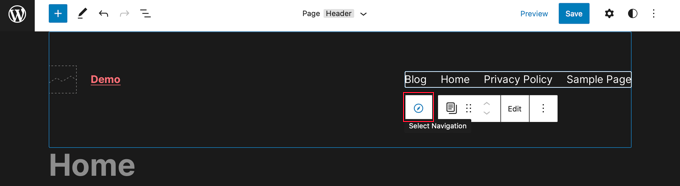
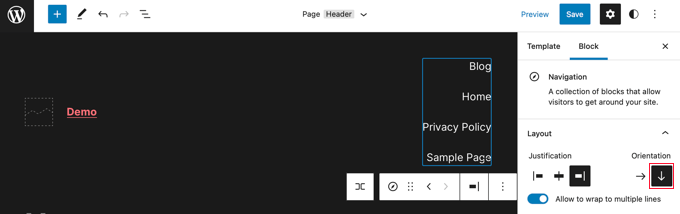
ในการเพิ่มเมนูการนำทางโดยใช้ตัวแก้ไขไซต์แบบเต็ม คุณต้องไปที่ Appearance » Editor จากแดชบอร์ด WordPress ของคุณ เมื่อคุณอยู่ในเครื่องมือแก้ไขแล้ว ให้คลิกที่เมนูการนำทางที่ปรากฏที่ด้านบนของส่วนหัวของเว็บไซต์
ถัดไป คุณจะต้องคลิกที่ปุ่ม 'เลือกการนำทาง' บนแถบเครื่องมือ

ตอนนี้ คุณจะเห็นตัวเลือกต่างๆ เพื่อปรับแต่งเมนูการนำทางที่แผงด้านขวา หนึ่งในตัวเลือกเหล่านั้นคือว่าจะแสดงเมนูในแนวนอนหรือแนวตั้งหรือไม่
เพียงคลิกลูกศรลงสำหรับการวางแนวตั้งเพื่อสร้างเมนูแนวตั้ง

สำหรับข้อมูลเพิ่มเติม โปรดดูคำแนะนำในการเพิ่มเมนูการนำทางใน WordPress

การสร้างเมนูการนำทางแนวตั้งโดยใช้ Theme Builder Plugin
SeedProd เป็นเครื่องมือสร้างหน้า WordPress ที่ดีที่สุดและปลั๊กอินตัวสร้างธีมที่กำหนดเองในตลาด ช่วยให้คุณสร้างเมนูแนวตั้งได้ทุกที่บนเว็บไซต์ WordPress ของคุณ
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน SeedProd สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอิน WordPress
หมายเหตุ: มี SeedProd เวอร์ชันฟรีที่จะให้คุณเพิ่มเมนูการนำทางแนวตั้งไปยังแต่ละหน้าได้ แต่คุณจะต้องใช้เวอร์ชัน Pro เพื่อเข้าถึงเครื่องมือสร้างธีมและเพิ่มเมนูให้กับเทมเพลตของธีมของคุณ
เมื่อเปิดใช้งาน คุณต้องป้อนรหัสใบอนุญาตของคุณ คุณสามารถค้นหาข้อมูลนี้ได้ภายใต้บัญชีของคุณบนเว็บไซต์ SeedProd

หลังจากนั้น คุณต้องใช้ SeedProd เพื่อสร้างธีม WordPress ที่กำหนดเอง
การสร้างธีม WordPress แบบกำหนดเอง
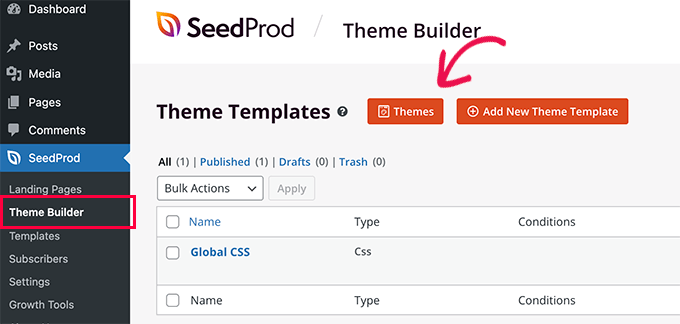
คุณจะพบเครื่องมือสร้างธีม SeedProd โดยไปที่หน้า SeedProd » ตัวสร้างธีม ที่นี่ คุณจะใช้หนึ่งในธีมสำเร็จรูปของ SeedProd เป็นจุดเริ่มต้น สิ่งนี้จะแทนที่ธีม WordPress ที่มีอยู่ของคุณด้วยการออกแบบใหม่ที่กำหนดเอง
คุณสามารถทำได้โดยคลิกปุ่ม 'ธีม'

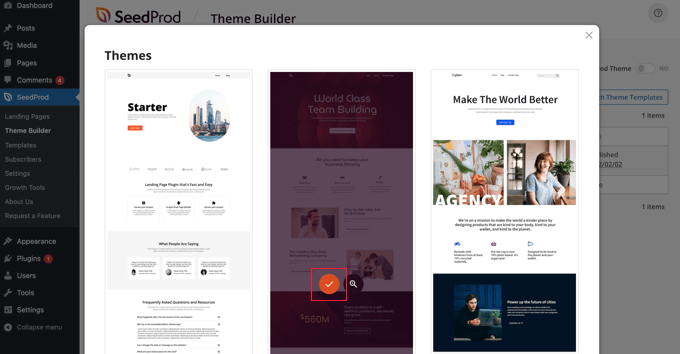
คุณจะเห็นรายการธีมที่ออกแบบอย่างมืออาชีพสำหรับเว็บไซต์ประเภทต่างๆ ตัวอย่างเช่น มีเทมเพลตที่เรียกว่า 'ธุรกิจสมัยใหม่', 'หน่วยงานการตลาด' และ 'ธีมนายหน้าสินเชื่อที่อยู่อาศัย'
ดูตัวเลือกต่างๆ แล้วเลือกตัวเลือกที่ตรงกับความต้องการของคุณมากที่สุดโดยคลิกที่ไอคอนเครื่องหมายถูก

เมื่อคุณเลือกธีมแล้ว SeedProd จะสร้างเทมเพลตธีมทั้งหมดที่คุณต้องการ คุณสามารถเรียนรู้วิธีปรับแต่งเทมเพลตเหล่านี้ได้ในคำแนะนำของเราเกี่ยวกับวิธีสร้างธีม WordPress ที่กำหนดเองอย่างง่ายดาย
การเพิ่มเมนูนำทางแนวตั้งให้กับเทมเพลตของเว็บไซต์ของคุณ
ตอนนี้คุณสามารถใช้ SeedProd เพื่อเพิ่มเมนูการนำทางแนวตั้งให้กับเทมเพลตธีมใดก็ได้ ในบทช่วยสอนนี้ เราจะเพิ่มเมนูให้กับเทมเพลตดัชนีบล็อก
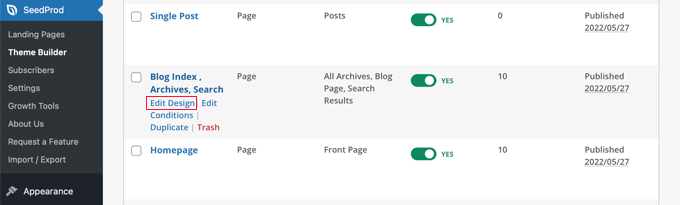
คุณต้องวางเมาส์เหนือเทมเพลตนั้น จากนั้นคลิกลิงก์ 'แก้ไขการออกแบบ'

ซึ่งจะเป็นการเปิดตัวสร้างเพจแบบลากและวางของ SeedProd คุณจะเห็นหน้าตัวอย่างเว็บไซต์ของคุณทางด้านขวา และชุดบล็อกที่คุณสามารถเพิ่มไปยังไซต์ของคุณได้ทางด้านซ้าย
คุณต้องเลื่อนบล็อกลงจนกว่าคุณจะมาที่ส่วนขั้นสูง
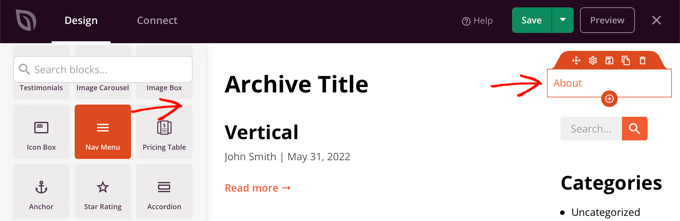
เมื่อคุณพบบล็อกเมนูการนำทางแล้ว คุณควรลากบล็อกไปยังแถบด้านข้างหรือที่ใดก็ได้ที่คุณต้องการให้แสดงเมนูการนำทาง ตามค่าเริ่มต้น จะมีเพียงรายการเดียวในเมนู 'เกี่ยวกับ'

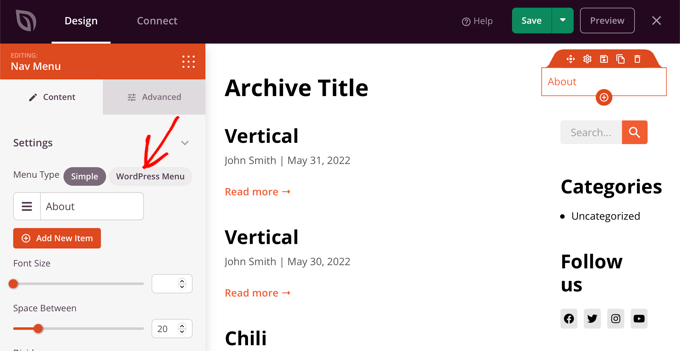
ตอนนี้คุณจะต้องเปลี่ยนการตั้งค่าของเมนู ในการทำเช่นนั้น คุณต้องคลิกที่เมนูและตัวเลือกที่มีจะแสดงในบานหน้าต่างด้านซ้ายของหน้า
ขณะนี้มีการเลือกประเภทเมนู 'ง่าย' สิ่งนี้ช่วยให้คุณสร้างเมนูการนำทางของคุณเองใน SeedProd
อย่างไรก็ตาม สำหรับบทช่วยสอนนี้ เราจะคลิกประเภท 'WordPress Menu' เพื่อใช้เมนูการนำทางของ WordPress แทน

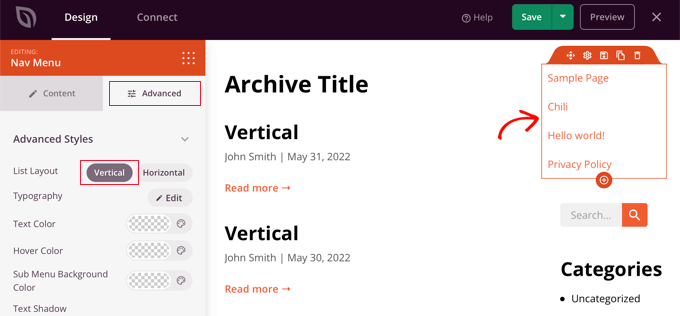
สุดท้าย คุณต้องคลิกที่แท็บ 'ขั้นสูง' ที่นี่คุณจะพบตัวเลือกในการจัดวางเค้าโครงรายการในแนวตั้งหรือแนวนอน
เมื่อคุณคลิกที่ปุ่ม 'แนวตั้ง' คุณจะสังเกตเห็นว่าหน้าตัวอย่างเปลี่ยนเป็นเมนูการนำทางแนวตั้งทันที

อย่าลืมคลิกปุ่ม 'บันทึก' ที่ด้านบนของหน้าจอเพื่อจัดเก็บเมนูแนวตั้งของคุณ
การสร้างเมนูการนำทางแนวตั้งที่ตอบสนองตามอุปกรณ์มือถือ
อาจเป็นเรื่องยากที่จะแตะบนเมนูมาตรฐานในขณะที่ใช้หน้าจอขนาดเล็กของสมาร์ทโฟน นั่นเป็นเหตุผลที่เราแนะนำให้คุณดูตัวอย่างเว็บไซต์ WordPress เวอร์ชันมือถือ เพื่อดูว่าเว็บไซต์ของคุณมีลักษณะอย่างไรบนอุปกรณ์มือถือ
เมนูแนวตั้งใช้งานง่ายกว่ามาก โดยเฉพาะอย่างยิ่งเมื่อคุณใช้เมนูตอบสนองแบบเต็มหน้าจอที่จะปรับตามขนาดหน้าจอต่างๆ โดยอัตโนมัติ

หากต้องการเรียนรู้วิธีทำให้เมนูการนำทางของคุณใช้งานบนอุปกรณ์มือถือได้ง่ายขึ้น โปรดดูคำแนะนำเกี่ยวกับวิธีเพิ่มเมนูตอบสนองแบบเต็มหน้าจอใน WordPress
การสร้างเมนูแบบเลื่อนลงใน WordPress
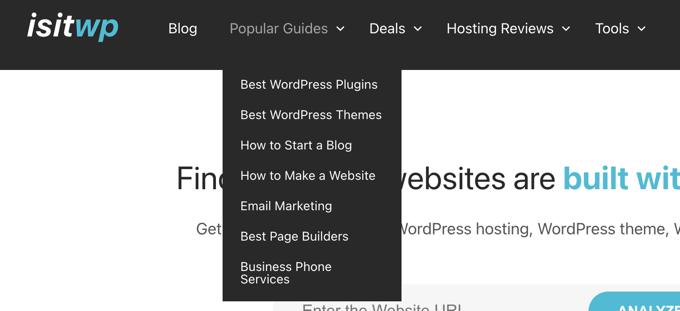
เมนูแบบเลื่อนลงดูเหมือนเมนูการนำทางแนวนอนปกติที่ด้านบนของหน้าจอ แต่เมื่อคุณวางเมาส์เหนือรายการใดรายการหนึ่ง เมนูย่อยแนวตั้งจะปรากฏขึ้น
หากคุณมีเว็บไซต์ที่มีเนื้อหาจำนวนมาก เมนูแบบเลื่อนลงจะช่วยให้คุณสามารถจัดระเบียบโครงสร้างเมนูตามหัวข้อหรือลำดับชั้นได้ ซึ่งจะแสดงเนื้อหาเพิ่มเติมในพื้นที่จำกัด

ในการแสดงเมนูการนำทางแบบเลื่อนลงบนเว็บไซต์ของคุณ คุณจะต้องเลือกธีมที่รองรับเมนูดรอปดาวน์ หลังจากนั้น คุณต้องสร้างเมนูการนำทาง แล้วเพิ่มรายการย่อยลงในรายการเมนูบางรายการ
คุณสามารถเรียนรู้วิธีการทำทีละขั้นตอนได้ในคู่มือเริ่มต้นของเราเกี่ยวกับวิธีสร้างเมนูดรอปดาวน์ใน WordPress
การสร้างเมนูเมก้าใน WordPress
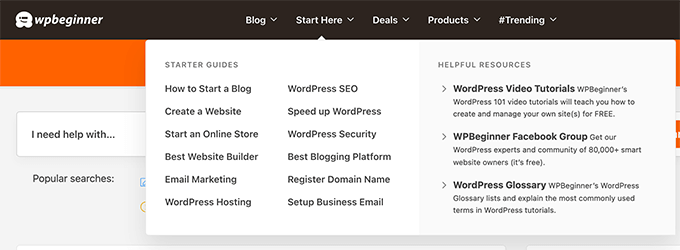
เมนูเด่นแสดงรายการเมนูหลายเมนูในแนวตั้งทั่วทั้งหน้า คล้ายกับเมนูดรอปดาวน์ ยกเว้นเมนูย่อยทั้งหมดจะแสดงพร้อมกัน ทำให้ผู้ใช้สามารถค้นหาเนื้อหาที่ดีที่สุดของคุณได้อย่างรวดเร็วและง่ายดาย
เมนูขนาดใหญ่มีความน่าสนใจและมีการโต้ตอบสูง เนื่องจากเป็นการผสมผสานระหว่างเมนูแนวนอนและแนวตั้งที่ดีที่สุดเพื่อแสดงภาพรวมที่เป็นประโยชน์ของเนื้อหาเว็บไซต์ของคุณในหน้าจอเดียว
เราเพิ่งเพิ่มเมนูเด่นใน WPBeginner เพื่อปรับปรุงการค้นพบเนื้อหา เราอธิบายวิธีที่เราทำสิ่งนี้ในเบื้องหลังเพื่อดูการออกแบบไซต์ใหม่ของเรา

คุณสามารถเรียนรู้เพิ่มเติมในคำแนะนำของเราเกี่ยวกับวิธีเพิ่มเมนูเด่นในไซต์ WordPress ของคุณ
เราหวังว่าบทช่วยสอนนี้จะช่วยให้คุณเรียนรู้วิธีสร้างเมนูการนำทางแนวตั้งใน WordPress คุณอาจต้องการเรียนรู้วิธีเริ่มต้นพอดแคสต์ของคุณเอง หรือดูการเปรียบเทียบผู้เชี่ยวชาญของเราเกี่ยวกับผู้รับจดทะเบียนโดเมนที่ดีที่สุด
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลจากบทแนะนำวิดีโอ YouTube Channel สำหรับ WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
