วิธีสร้างเว็บไซต์โดยใช้ HTML และ CSS
เผยแพร่แล้ว: 2023-07-13คุณต้องการเรียนรู้วิธีการออกแบบเว็บไซต์โดยใช้ HTML และ CSS หรือไม่?
ถ้าใช่ คุณมาถูกที่แล้ว บทเรียนนี้จะสอนวิธีสร้างเว็บไซต์โดยใช้ HTML และ CSS และสิ่งสำคัญในการพัฒนาเว็บไซต์ นอกจากนี้ คุณจะได้เรียนรู้ทุกสิ่งที่จำเป็นในการเปลี่ยนเว็บไซต์ของคุณจากหน้าว่างให้เป็นผลงานชิ้นเอกที่สะดุดตาและใช้งานได้จริง
เริ่มต้นด้วยการทบทวน HTML และ CSS สั้นๆ
- HTML: มาตรฐาน Hypertext Markup Language (HTML) กำหนดองค์ประกอบ เนื้อหา และโครงสร้างองค์กรของเว็บไซต์
- CSS : เมื่อสร้างสไตล์ชีตที่กำหนดว่าองค์ประกอบของเว็บไซต์ควรมีลักษณะสวยงามอย่างไร นักออกแบบเว็บไซต์จะใช้ CSS (Cascading Style Sheets) ซึ่งเป็นภาษาคอมพิวเตอร์
เนื่องจากการออกแบบและความรู้สึกของเว็บไซต์ในท้ายที่สุดต้องอาศัยโค้ดที่สร้างหน้า ดังนั้นคุณจึงไม่สามารถมีหน้าดังกล่าวได้หากไม่มีอีกหน้าหนึ่ง
เตรียมพร้อม
ดังนั้น ก่อนที่จะใช้ HTML และ CSS ในการสร้างเว็บไซต์ คุณจะต้องมีเว็บเซิร์ฟเวอร์ (โฮสติ้ง) คุณสามารถซื้อบริการโฮสติ้งที่ตรงไปตรงมาบนเซิร์ฟเวอร์ของธุรกิจเว็บโฮสติ้งหลายแห่ง
เพียงพิมพ์ “ผู้ให้บริการเว็บโฮสติ้งที่ดีที่สุด” ลงใน Google และเลือกตัวเลือกที่มีราคาสมเหตุสมผล จากนั้นคุณจะพบ “WebSpaceKit” และตรวจสอบความเห็นจากลูกค้ารายต่างๆ คุณสามารถเชื่อมโยงชื่อโดเมนและเซิร์ฟเวอร์เข้าด้วยกันได้หลังจากที่คุณมีทั้งสองอย่างแล้ว
ขั้นตอนการสร้างเว็บไซต์โดยใช้ HTML และ CSS
ต่อไปนี้เป็นกระบวนการทีละขั้นตอนที่จะแนะนำคุณตลอดกระบวนการสร้างเว็บไซต์ด้วย HTML และ CSS
ขั้นตอนที่ 1: ทำความเข้าใจกับพื้นฐานของ HTML
แท็ก HTML เป็นองค์ประกอบพื้นฐานของเอกสาร HTML
นี่คือตัวอย่างของแท็ก:

นั่นคือ <b> แท็กที่เรากำลังดำเนินการอยู่ในขณะนี้ ข้อความระหว่างแท็กเริ่มต้น (<b>) และแท็กสิ้นสุด (</b>) จะเป็นตัวหนา ข้อความในกรณีนี้คือ Hello, World!
อย่างไรก็ตาม ต่อไปนี้คือตัวอย่างบางส่วนของป้ายกำกับเพิ่มเติม:
| แท็ก HTML | คำอธิบาย |
| <p>…</p> | เนื้อหาระหว่างแท็กเหล่านี้คือย่อหน้า |
| <i>…</i> | ข้อความระหว่างแท็ก <i>..</i> จะเป็นตัวเอียง |
| <u>…</u> | ข้อความระหว่าง <u>..</u> จะถูกขีดเส้นใต้ |
| <h1>…</h1> | ส่วนหัวหลักของเพจถูกทำเครื่องหมายด้วยแท็ก <h1>…</h1> |
อีกทางหนึ่ง หากคุณต้องการให้ลิงก์ไปยังหน้าอื่น เช่นหน้านี้:
นี่คือลิงค์ไปยังหน้าราคาของเรา
นี่คือตัวอย่างโค้ดที่จะช่วยให้คุณทำสิ่งนั้นได้:

ขั้นตอนที่ 2: เรียนรู้โครงสร้างของเอกสาร HTML
โครงสร้างเอกสาร HTML พื้นฐานมีดังนี้:

โค้ดด้านบนเป็น HTML ที่ถูกต้อง ดังนั้นให้คัดลอกและวางลงในไฟล์ใหม่และบันทึกเป็น index.html
ลงรายละเอียดแต่ละองค์ประกอบของรหัสนี้:
| <!doctype html> | การประกาศครั้งแรกของเอกสาร |
| <html lang=”th”> | ประกาศอื่นที่ระบุหน้า HTML ถัดไปจะเขียนเป็นภาษาอังกฤษ |
| <หัว> | ระบุจุดเริ่มต้นของส่วนหัว |
| <ชุดอักขระเมตา =”utf-8″> | ระบุชุดอักขระที่ใช้สร้างเอกสาร |
| <title>สวัสดีชาวโลก!</title> | ชื่อหน้าจะปรากฏในแถบชื่อเรื่องของเบราว์เซอร์ |
| <เนื้อหา> | ข้อความที่วางแผนจะแสดงบนเพจควรรวมไว้ในพื้นที่นี้ |
| <h1>สวัสดีชาวโลก!</h1> | ส่วนหัวหลักของหน้า |
| <p>หน้าเว็บแรกของฉัน</p> | ข้อความปกติในย่อหน้า |
| </html> | แท็กสรุปของเอกสาร HTML |
คุณสามารถคัดลอกไฟล์ index.html ใหม่ไปยังไดเร็กทอรีรากของเว็บเซิร์ฟเวอร์และดูในเบราว์เซอร์ อย่าตื่นเต้นเกินไป หน้านี้จะแย่ (ดูด้านล่าง)

หมายเหตุ: การทำงานกับไฟล์ HTML ด้วยซอฟต์แวร์ข้อความอย่างเช่น MS Word นั้นไม่เป็นที่พอใจ ติดตั้ง Sublime Text เพื่อทำให้การแก้ไข HTML ง่ายขึ้น เวอร์ชั่น Mac และ PC นั้นฟรี
ขั้นตอนที่ 3: เรียนรู้พื้นฐานของตัวเลือก CSS
Selectors ใน CSS นั้นเหมือนกับแท็กใน HTML พฤติกรรมการมองเห็นขององค์ประกอบสามารถกำหนดได้โดยใช้ตัวเลือก พิจารณากรณีของตัวเลือก CSS นี้:

ตัวเลือกนี้ระบุขนาดแบบอักษร 18px สำหรับองค์ประกอบ <p> ทั้งหมดภายในเนื้อหาของเอกสาร HTML
แม้ว่านี่จะเป็นวิธีหนึ่งในการใช้ตัวเลือก CSS แต่ตัวเลือกที่ใช้งานได้จริงกว่าคือการสร้าง "คลาส" หลายๆ คลาสแล้วนำไปใช้กับแท็กโดยเฉพาะ
ใน CSS ตัวเลือกคลาสมีลักษณะดังนี้:

ขั้นตอนที่ 4: สร้างสไตล์ชีต CSS
ทุกองค์ประกอบในเอกสาร HTML มีตำแหน่ง และการจัดเรียงจะส่งผลต่อโครงสร้างและรูปลักษณ์ของหน้าเว็บ เอกสาร CSS ไม่ใช่
สไตล์ชีตคือไฟล์ CSS สไตล์ชีต CSS แสดงคำจำกัดความของคลาสทั้งหมดในข้อความ HTML ลำดับการนิยามคลาสมักไม่สำคัญสำหรับการออกแบบพื้นฐาน วิธีที่คุณสร้างสไตล์ชีต CSS จะกำหนดแต่ละคลาสและประเมินการออกแบบเว็บไซต์
มันน่าเบื่อ… ใช่ไหม? เราจะทำให้การออกแบบ HTML และ CSS ง่ายขึ้นสำหรับคุณ แทนที่จะเริ่มจากศูนย์ เราจะตรวจสอบสิ่งที่มีชีวิต
Bootstrap ช่วยที่นี่ ...
ขั้นตอนที่ 5: ติดตั้ง Bootstrap
Bootstrap เป็นชุดเครื่องมือ HTML/CSS ฟรี Bootstrap ทำให้โครงสร้างเอกสาร HTML และ CSS ง่ายขึ้น มีเฟรมเวิร์กที่ปรับโครงสร้างหลักของเว็บไซต์ของคุณให้เหมาะสมสำหรับการพัฒนา
Bootstrap ช่วยให้คุณตรงไปยังส่วนที่น่าตื่นเต้น มันข้ามขั้นตอน HTML และ CSS ที่น่าเบื่อของการสร้างเว็บไซต์
มีสองทางเลือก:
- ทางเลือก (ก) : ศึกษา Bootstrap โดยดาวน์โหลดแพ็คเกจหลักจากหน้าเว็บ Bootstrap และพัฒนาต่อยอด
- ตัวเลือก (b) : ประหยัดเวลาด้วยการซื้อแพ็คเกจเริ่มต้นของ Bootstrap ที่มีการออกแบบที่สวยงามและเว็บไซต์ตัวอย่าง
ตัวเลือก (b) คือคำแนะนำของเราด้วยเหตุผลหลายประการ:
การเริ่มใช้เทมเพลตทำให้เข้าใจพื้นฐานเอกสาร HTML ได้ง่ายขึ้น สิ่งนี้ช่วยให้คุณมีสมาธิกับเรื่องสนุกๆ เช่น การจัดวางและการออกแบบเนื้อหา
ด้วยวิธีนี้ คุณจะเรียนรู้ได้เร็วขึ้นและได้ผลลัพธ์ที่ดีขึ้น
ขั้นตอนที่ 6: เลือกการออกแบบ
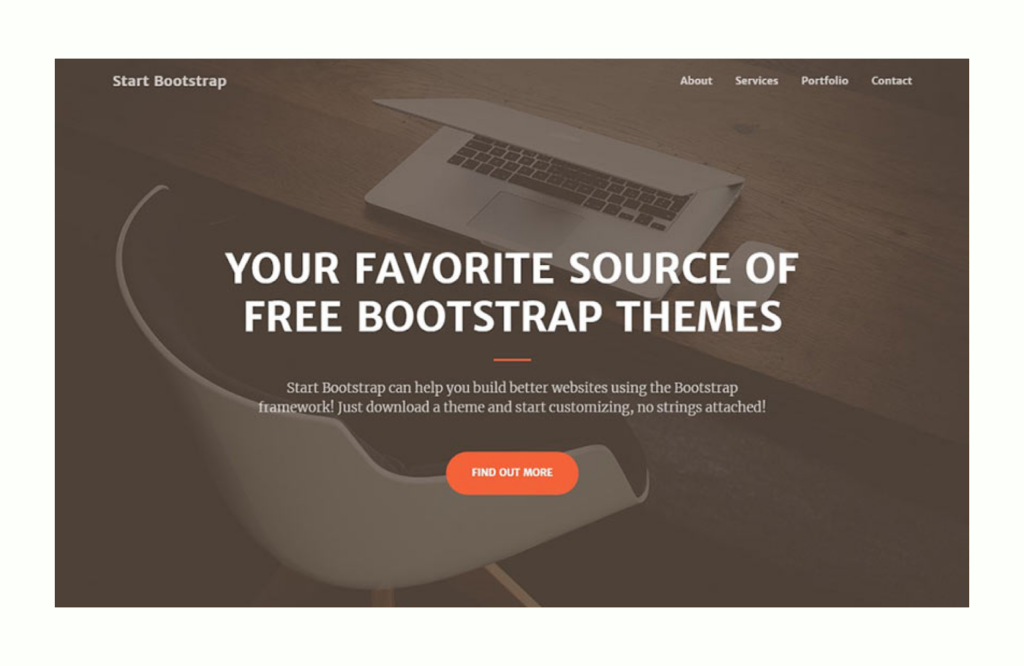
เว็บไซต์ที่ใช้ HTML และ CSS อาจใช้เทมเพลต Bootstrap ใดก็ได้ พวกเขาควรจะทำงานคล้ายกัน คู่มือนี้ใช้ประโยชน์จากเทมเพลต Start Bootstrap มีเทมเพลตฟรีที่ออกแบบอย่างดี ปรับให้เหมาะสม และปราศจากปัญหา
การเลือกปุ่มดาวน์โหลดฟรีทางด้านขวาอาจบันทึกไฟล์ zip ไว้ที่เดสก์ท็อปของคุณ ถ่ายโอนเนื้อหาของแพ็คเกจไปยังไดเร็กทอรีรากของเว็บเซิร์ฟเวอร์ในพื้นที่ของคุณหรือบัญชีเว็บโฮสติ้งหลังจากแตกไฟล์
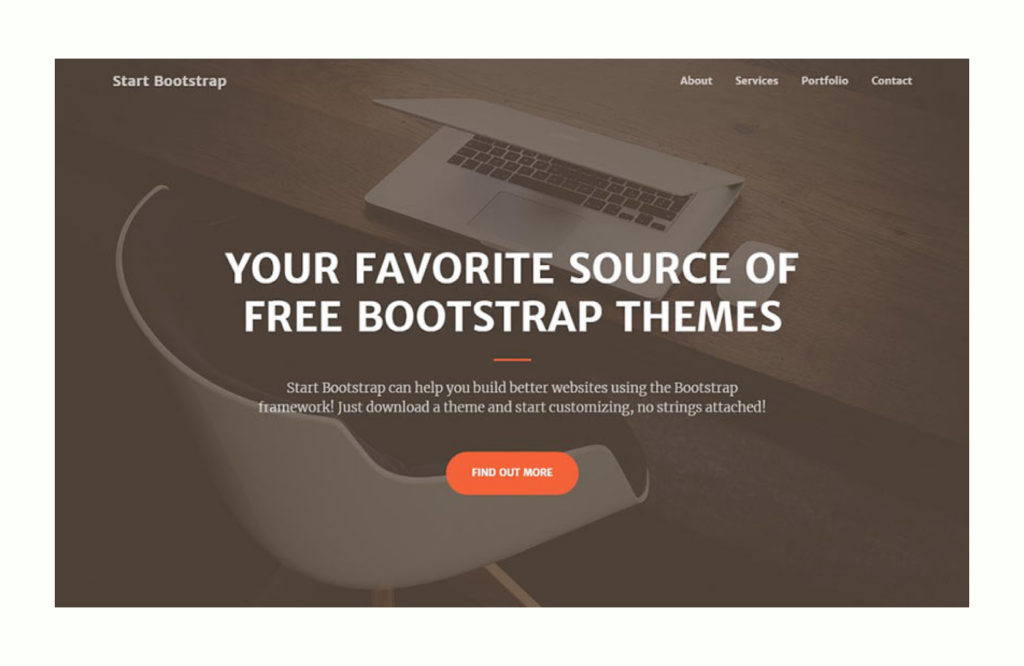
เปิดเว็บไซต์ในเบราว์เซอร์ของคุณ นี่คือรูปแบบเริ่มต้นของเทมเพลต:

แม้ว่าจะมีความน่าสนใจอยู่แล้ว แต่คุณสามารถแก้ไขได้หากคุณรู้จัก HTML และ CSS
ขั้นตอนที่ 7: การปรับแต่งเว็บไซต์ HTML และ CSS
ขั้นแรก ออกแบบโฮมเพจ สิ่งนี้จะสอนเราถึงวิธีเปลี่ยนภาพและคำ และปรับทุกอย่าง
เราได้กล่าวถึงส่วนหัวของเอกสาร HTML ข้างต้นโดยสังเขป มาเจาะลึกกัน
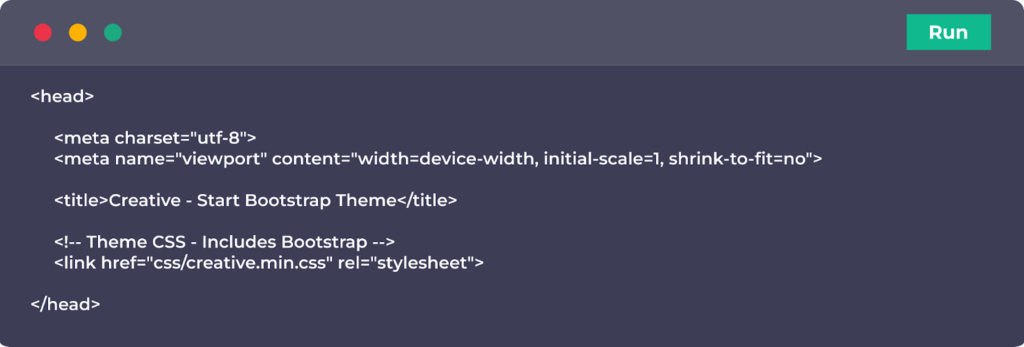
ใน Sublime Text ไฟล์ index.html ของเว็บไซต์ Bootstrap ของคุณมีส่วนหัวดังนี้ (เราลบรายการที่ไม่จำเป็นออกเพื่อความชัดเจน *):


การประกาศเหล่านี้บางส่วนเป็นเรื่องใหม่:
| <!– … –> | ความคิดเห็น HTML อยู่ระหว่างวงเล็บ ไม่ปรากฏในหน้าล่าสุด |
| <ชื่อเมตา=”วิวพอร์ต” เนื้อหา=”ความกว้าง=ความกว้างของอุปกรณ์, ขนาดเริ่มต้น=1, ย่อขนาดให้พอดี=ไม่”> | แท็กการประกาศของ Bootstrap กำหนดขนาดวิวพอร์ตของหน้าเว็บ |
| <link href=”css/creative.min.css” rel=”stylesheet”> | มันโหลดสไตล์ชีต CSS ของเทมเพลต Creative และสไตล์ชีตเริ่มต้นของ Bootstrap |
มาลดความซับซ้อนของคำสั่งสุดท้ายซึ่งโหลด CSS แทนที่บรรทัดนั้น:

แผ่น CSS ที่ไม่ย่อจะโหลด การเปลี่ยนเวอร์ชันนี้ทำได้ง่ายกว่า
เลื่อนไปที่ด้านล่างของ index.html บรรทัดต่อไปนี้นำหน้าแท็กเนื้อหาปิด:

พวกเขาโหลดไฟล์ JavaScript สำหรับการโต้ตอบด้วยภาพการออกแบบ JavaScript อนุญาตให้ลิงก์ About ในเมนูด้านบนย้ายคุณไปยังบล็อก About ในหน้าเดียวกันได้อย่างง่ายดาย เราสามารถเพิกเฉยต่อรหัสนี้ได้ในตอนนี้ มารอกัน
มาเพิ่มเนื้อหาแทน:
ขั้นตอนที่ 8: แทรกข้อความและรูปภาพ
1. เปลี่ยนชื่อหน้า: แทนที่ข้อความระหว่างแท็กชื่อเรื่องในส่วนหัวด้วยตัวคุณเอง:

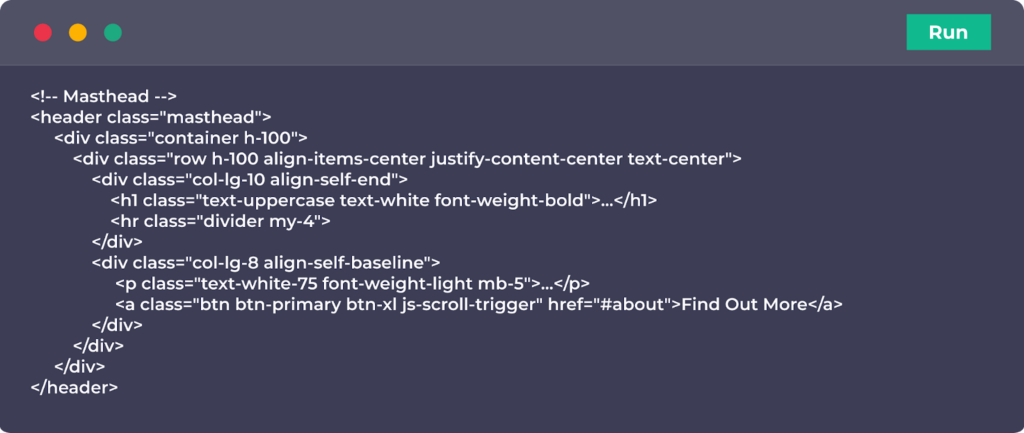
2. ปรับแต่งส่วนฮีโร่: ส่วนฮีโร่คือบล็อกนี้:

ของเราเองคงจะวิเศษมาก กลับไปที่ index.html และค้นหาส่วนนี้เพื่อแก้ไขบล็อกนี้:

รหัสนี้ควบคุมเนื้อหาฮีโร่
แท็กอื่นๆ บางแท็กที่เราทราบอยู่แล้วมีคลาส CSS มากมาย การเรียนรู้วิชาเหล่านี้ง่ายกว่าที่คิด การแก้ไขข้อความเริ่มต้นของ index.html เป็นเรื่องง่าย ค้นหาแท็กที่คุณต้องการแก้ไขและอัปเดตสิ่งที่อยู่ระหว่างแท็กเปิดและแท็กปิด
คุณสามารถเพิ่มย่อหน้าได้อย่างอิสระ เราสามารถคัดลอกเนื้อหาในเว็บไซต์แล้วโพสต์ไว้ด้านล่าง
3. ปรับแต่ง Page Blocks อื่นๆ: ไฟล์ index.html มีหลายส่วน การนำทาง บริการ พอร์ตโฟลิโอ คำกระตุ้นการตัดสินใจ บล็อกผู้ติดต่อ และส่วนท้ายอยู่ในบล็อก
ส่วนต่าง ๆ มีเนื้อหาที่แตกต่างกัน แต่มีโครงสร้างคล้ายกัน พวกเขาแชร์แท็ก HTML แต่มีคลาส CSS แยกต่างหาก ผ่านแต่ละบล็อกและสำรวจเพื่อปรับแต่งเพจ
คุณสามารถเปลี่ยนข้อความและจัดเรียงส่วนใหม่ (ส่วนที่อยู่ระหว่างแท็ก <section>) แม้ว่าคุณจะต้องตัดและวางชิ้นส่วนด้วยมือ แต่ก็เป็นเรื่องง่าย อย่างไรก็ตาม เราไม่ได้กล่าวถึงการเปลี่ยนแปลงง่ายๆ 2 ประการ ต่อไป เหล่านี้:
ขั้นตอนที่ 9: ปรับแบบอักษรและสี
ใน HTML และ CSS การเปลี่ยนสีและแบบอักษรทำได้ง่าย การกำหนดรูปแบบในบรรทัดให้กับองค์ประกอบ HTML เป็นวิธีที่ง่ายที่สุด ตัวอย่างเช่น:

HTML ใช้ค่าฐานสิบหกเพื่อแสดงสี “#FF0000” หมายถึงสีแดง
กำหนดสีได้ดีที่สุดโดยใช้สไตล์ชีต CSS เราสามารถเพิ่มสิ่งนี้ในสไตล์ชีต CSS ของเราเพื่อรับเอฟเฟกต์เดียวกันกับโค้ดด้านบน:

หากต้องการเปลี่ยนสีของข้อความใดๆ บนเว็บไซต์ ก่อนอื่นให้ระบุองค์ประกอบที่จัดรูปแบบ จากนั้นไปที่สไตล์ชีตและปรับหรือสร้างคลาสที่ตรงกัน
ขั้นแรก ตรวจสอบรหัส CSS สำหรับคลาสที่อาจมีขนาดหรือสีอื่นอยู่แล้ว ก่อนที่จะเปลี่ยนสีหรือแบบอักษรของเทมเพลต Bootstrap หากมีให้ใช้สิ่งเหล่านั้น
ขั้นตอนที่ 10: เพิ่มหน้าเพิ่มเติม
หลังจากปรับแต่งโฮมเพจแล้ว ให้เริ่มเพิ่มเพจและเชื่อมโยงไปยังโฮมเพจ HTML และ CSS ช่วยให้คุณสามารถเชื่อมต่อหน้าย่อยกี่หน้าก็ได้
เว็บไซต์มักต้องการหน้าต่างๆ เช่น หน้าติดต่อ หน้าเกี่ยวกับ หน้านโยบายความเป็นส่วนตัว พอร์ตโฟลิโอ และอื่นๆ...
อีกสิ่งที่เรากำลังจะทำคือรวมรูปภาพไว้ที่นี่ในหน้านี้
แท็กรูปภาพ HTML มีลักษณะดังนี้:

ง่ายใช่มั้ย? เส้นทางรูปภาพเป็นเพียงพารามิเตอร์เดียวเท่านั้น เพิ่มรูปภาพของคุณไปยังไดเร็กทอรีรูปภาพเพื่อจัดระเบียบ
หลังจากสร้างเพจแล้ว ให้เชื่อมต่อจากโฮมเพจ (index.html) ลิงก์นี้อยู่ในเมนูการนำทาง (ด้านล่าง <!– การนำทาง –>)
ค้นหาบรรทัดนี้:

เราจะแก้ไข:

องค์ประกอบ HTML <a> เป็นแท็กลิงก์ มันเชื่อมโยงไปยังหน้าเว็บใด ๆ โดยระบุที่อยู่ในอาร์กิวเมนต์ href ข้อความลิงก์ที่คลิกได้อยู่ระหว่างองค์ประกอบ <a></a>
ลิงก์เกี่ยวกับใหม่ของคุณจะปรากฏขึ้นเมื่อคุณโหลดหน้าแรกซ้ำ
ทุกอย่างเสร็จเรียบร้อย! เว็บไซต์ของคุณยอดเยี่ยมแล้วตอนนี้…
หากคุณเชื่อว่าการทำงานนี้จะท้าทายเกินไปสำหรับคุณ ทีมงานของเราขอแนะนำให้คุณออกแบบเว็บไซต์โดยใช้ WordPress หรือใช้หนึ่งในเว็บไซต์สำเร็จรูปจากแพลตฟอร์มเช่น MakeYourWP!
สำหรับการอัปเดตเพิ่มเติม คอยติดตามกับ Website Learners!
คำถามที่พบบ่อยเกี่ยวกับวิธีสร้างเว็บไซต์โดยใช้ HTML และ CSS
แท็ก HTML ที่สำคัญสำหรับเว็บไซต์คืออะไร
HTML มีแท็กพื้นฐานสี่แท็ก:
<html></html>
<หัว</หัว>
<title></title>
<ร่างกาย></body>
CSS จะจัดรูปแบบและออกแบบหน้าเว็บได้อย่างไร
CSS (Cascading Style Sheets) สไตล์และเลย์เอาต์หน้าเว็บ การเปลี่ยนฟอนต์ สี ขนาด และระยะห่าง การแยกข้อความออกเป็นคอลัมน์ และเพิ่มแอนิเมชั่นและองค์ประกอบที่สวยงามอื่นๆ
อธิบายบทบาทของ HTML และ CSS ในการพัฒนาเว็บ?
CSS หรือ Cascading Style Sheets ตกแต่งเว็บไซต์ของคุณด้วยฟอนต์ สี และเค้าโครง HTML สร้างเฟรมเวิร์กเว็บไซต์ของคุณ ในขณะที่ CSS ทำให้มันมีชีวิตขึ้นมา
ผู้เริ่มต้นควรเรียนรู้ HTML และ CSS อย่างไร
HTML และ CSS เรียนรู้ได้ดีที่สุดผ่านการฝึกปฏิบัติภายใต้การดูแล ค่ายฝึกแบบตัวต่อตัวหรือแบบออนไลน์หรือหลักสูตรแนะนำเป็นตัวเลือก วิดีโอ การบรรยาย และแนวทางปฏิบัติประกอบด้วยหลักสูตร บางแห่งมีการทดสอบหลังเรียนทุกครั้ง
เครื่องมือใดที่เหมาะกับ HTML?
Notepad ++, Atom, Sublime Text, Adobe Dreamweaver CC และอื่น ๆ เป็นโปรแกรมแก้ไข HTML ฟรีอันดับต้น ๆ
