วิธีสร้าง Wireframe ของเว็บไซต์: คำแนะนำทีละขั้นตอน
เผยแพร่แล้ว: 2022-11-30คุณต้องมี โครงร่างเว็บไซต์ที่ดี เพื่อสร้างเว็บไซต์ที่จะดึงดูดความสนใจของผู้คน เช่นเดียวกับที่คุณต้องการการออกแบบเลย์เอาต์ที่เป็นระเบียบเพื่อสร้างอาคาร ตอนนี้ข้อกังวลคือจะสร้าง wireframe เว็บไซต์อย่างง่ายได้อย่างไร? เพื่อช่วยคุณ เราได้จัดทำบทช่วยสอนเชิงลึกเกี่ยวกับการสร้างโครงร่างเว็บไซต์ มาดำน้ำกันเถอะ

มาทำความเข้าใจว่า wireframe ของเว็บไซต์ หมายถึงอะไร Wireframing เป็น เทคนิคการออกแบบ UX ที่ช่วยให้นักออกแบบสร้างและจัดลำดับชั้นข้อมูลของเว็บไซต์ แอพ หรือผลิตภัณฑ์ จากการวิจัยผู้ใช้ที่ดำเนินการโดยทีมออกแบบ UX วิธีนี้มุ่งเน้นไปที่วิธีที่นักออกแบบหรือลูกค้าต้องการให้ผู้ใช้ประมวลผลเนื้อหาบนไซต์
ไวร์เฟรมของเว็บไซต์ช่วยให้คุณสามารถ จัดเลย์เอาต์การโต้ตอบ ของอินเทอร์เฟซของคุณโดยไม่มีสี แบบอักษร หรือข้อความมารบกวน เหตุผลยอดนิยมประการหนึ่งสำหรับการวางโครงร่างเว็บไซต์คือ หากผู้ใช้ไม่สามารถทราบได้ว่าจะใช้ภาพร่างที่วาดด้วยมือง่ายๆ ของหน้าไซต์ของคุณที่ใด ไม่สำคัญว่าจะใช้สีใดหรือตัวอักษรแฟนซีในภายหลัง แม้ว่าจะไม่ใช่สีสว่างหรือกะพริบ แต่ผู้ใช้จะต้องเห็นปุ่มหรือคำกระตุ้นการตัดสินใจอย่างชัดเจน
นี่คือรายการของสิ่งที่ต้องมีในโครงลวดเว็บไซต์ของคุณพร้อมกับรายการที่คุณควรเพิ่ม:
| สิ่งที่ควรเก็บไว้ | สิ่งที่ต้องกำจัด |
| เค้าโครงหน้า | การออกแบบภาพ |
| ฟังก์ชั่นของเว็บไซต์ | ปฏิสัมพันธ์ |
| การจัดวางคุณสมบัติที่สำคัญ | เนื้อหา |
| การเดินทางของผู้ใช้ | รหัส |
เหตุใดการสร้าง Wireframes จึงมีความสำคัญในการออกแบบเว็บ
Wireframes ของเว็บไซต์ไม่ใช่การออกแบบที่สมบูรณ์ เป็นเพียงโครงร่าง แล้วทำไมต้องสร้าง? ในส่วนนี้ เราจะสำรวจประโยชน์มากมายของการสร้างโครงร่างเว็บไซต์ ลองตรวจสอบดู
เพื่อทำความเข้าใจ เรามากลับไปที่แนวคิดการออกแบบอาคารกัน ด้วยภาพร่างที่เหมาะสมของอาคาร การสร้างอาคารแทบจะไร้ประโยชน์ เป็นเรื่องยากที่จะออกแบบว่าคุณต้องการวัตถุดิบเท่าไร ห้องจะมีลักษณะอย่างไร และรายการจะดำเนินต่อไป นอกจากนี้ยังจะส่งผลกระทบต่อการอยู่อาศัยสำหรับอาคารที่ไม่มีโครงสร้าง ซึ่งจะส่งผลให้เกิดหายนะครั้งใหญ่
ในทำนองเดียวกัน คุณอาจกล่าวได้ว่า wireframe ของเว็บไซต์เป็น หัวใจของไซต์ของคุณ จะช่วยให้คุณสร้างเว็บไซต์แบบโต้ตอบได้ และด้วยวิธีนี้ คุณสามารถบรรลุวัตถุประสงค์ของการสร้างเว็บไซต์ตั้งแต่แรกได้อย่างง่ายดาย โครงลวดของเว็บไซต์กำหนดเส้นผ่านศูนย์กลาง ตัวยึดตำแหน่ง ขนาด อัตราส่วน ฯลฯ ของเว็บไซต์ของคุณ ภายหลังเมื่อคุณจะเปลี่ยนเป็นเว็บไซต์จริง การทำ UI ก็จะง่ายขึ้น
โครงลวดของเว็บไซต์ช่วยในการ สร้างโครงกระดูกของเว็บไซต์ เมื่อทำตามนี้ นักออกแบบ UI สามารถตั้งค่าสี รูปแบบ ปุ่ม เนื้อหา เพิ่มฟังก์ชัน และอื่นๆ อีกมากมายได้อย่างง่ายดาย
การสร้าง wireframes ของเว็บไซต์เป็นขั้นตอนแรกของการสร้างเว็บไซต์ เมื่อโครงลวดเว็บไซต์ของคุณพร้อมแล้ว การทำ UTI จะง่ายขึ้น หลังจากรวบรวมคำติชมทั้งหมดแล้ว คุณสามารถอัปเดตการออกแบบโครงลวดของเว็บไซต์และทำซ้ำกระบวนการต่อไปได้ เว้นแต่จะสิ้นสุด
ข้อดีอีกประการของโครงลวดเว็บไซต์คือช่วย สร้างผลลัพธ์ แก้ไขได้ง่ายมาก เมื่อคุณมีต้นแบบที่ใช้งานจริง มันจะช่วยแสดงให้เห็นว่าเว็บไซต์จะทำงานอย่างไรหลังจากใช้งานจริง
สิ่งที่ต้องทำก่อนเริ่มสร้าง Wireframes ของเว็บไซต์
Wireframes ของเว็บไซต์ไม่ใช่สิ่งที่คุณสร้างได้ทันทีจากสายลม ต้องการการวิจัยและความรู้ที่เหมาะสม นี่คือ 3 สิ่งสำคัญที่คุณได้ทำก่อนที่จะเริ่มสร้างเฟรมเว็บไซต์
สร้างตัวตนของผู้ใช้
การพิจารณาว่าใครกำลังมาที่ไซต์เป็นสิ่งสำคัญ มันจะช่วยให้คุณสร้าง โครงลวดเว็บไซต์ที่เน้น UX โดยรู้ว่าใครที่เว็บไซต์ควรดึงดูดและลูกค้าของคุณต้องการให้ผู้คนมีพฤติกรรมอย่างไรเมื่อพวกเขาเข้าชมครั้งแรก ท้ายที่สุด ไม่ใช่ว่าผู้ใช้อินเทอร์เน็ตทุกคนจะทำงานในลักษณะเดียวกัน
ในการเริ่มต้น ให้ สร้างลักษณะผู้ใช้ สำหรับเว็บไซต์ นี่เป็นเครื่องมือทางการตลาดที่ใช้บ่อย ธุรกิจต้องระบุว่าพวกเขากำลังพยายามทำการตลาดเพื่อกำหนดกลยุทธ์การขาย คุณควรทราบพฤติกรรมปกติของผู้ใช้เว็บไซต์นอกเหนือจากข้อมูลประชากร
มุ่งเน้นไปที่ UX ของเว็บไซต์
UX หมายถึงประสบการณ์ของผู้ใช้ สิ่งสำคัญคือต้อง ศึกษาประสบการณ์ของผู้ใช้ ก่อนที่จะสร้างโครงร่างเว็บไซต์ อย่างที่เราทราบกันดีว่าโครงลวดของเว็บไซต์ทุกแห่งถูกสร้างขึ้นสำหรับลักษณะผู้ใช้ที่แตกต่างกัน การมุ่งเน้นไปที่พฤติกรรมเหล่านั้นและปรับปรุงเว็บไซต์ให้น่าดึงดูดใจนั้นเป็นสิ่งที่เกี่ยวกับประสบการณ์ของผู้ใช้ ตัวอย่างเช่น ผู้เข้าชมเว็บไซต์แฟชั่นอาจประกาศว่าพวกเขาชอบชุดสีหนึ่งๆ แต่สิ่งที่สำคัญที่สุดสำหรับการแปลงคือเส้นทางที่ชัดเจนและเรียบง่ายผ่านตัวเลือกผลิตภัณฑ์และการชำระเงิน

ตัดสินใจว่าคุณต้องการนำผู้เข้าชมไปที่ใด
นี่เป็นหนึ่งในกระบวนการที่น่าสนใจในการสร้างโครงลวดเว็บไซต์ คุณต้อง ติดตามการไหลของผู้เยี่ยมชม ตั้งแต่วินาทีที่พวกเขามาถึงไซต์จนกระทั่งพวกเขาทำการแปลง ตัวอย่างเช่น ผู้ใช้อาจมาถึงโฮมเพจ จากนั้นไปที่การสาธิตผลิตภัณฑ์หรือทรัพยากรก่อนที่จะตอบสนองต่อคำกระตุ้นการตัดสินใจ ตอบคำถามสำคัญสองสามข้อเกี่ยวกับลักษณะของประสบการณ์ผู้ใช้ของเว็บไซต์นี้เพื่อกำหนดขั้นตอน
คำแนะนำทีละขั้นตอน: วิธีสร้าง Wireframe เว็บไซต์แรกของคุณ
ในทุกขั้นตอนของการสร้าง Wireframe ของเว็บไซต์ กุญแจสำคัญคือการมองเห็นการเคลื่อนไหวของผู้ใช้ผ่านทางเว็บไซต์ ไม่ว่าคุณจะเป็นนักพัฒนา นักออกแบบ หรือผู้ที่ไม่เชี่ยวชาญด้านเทคโนโลยี คู่มือนี้จะช่วยคุณสร้างโครงร่างเว็บไซต์จากทุกระดับประสบการณ์

ที่นี่เราได้กล่าวถึงสองวิธีหลักในการสร้างโครงร่างเว็บไซต์ ลองตรวจสอบดู
1. เริ่มต้นด้วยเครื่องมือ Wireframe ยอดนิยม
วิธีที่ได้รับความนิยมและได้รับการพิสูจน์แล้วในการสร้าง wireframes ของเว็บไซต์คือการใช้เครื่องมือ มีทรัพยากรไม่ จำกัด ในการสร้างโครงร่างเว็บไซต์ตั้งแต่เริ่มต้น Sketch, Figma, Adobe XD และอื่น ๆ เป็นเครื่องมือยอดนิยมในการสร้างโครงลวดเว็บไซต์ที่สวยงาม
ขั้นตอนที่ 1: ขั้นแรก เลือกเครื่องมือสร้างโครงลวดเว็บไซต์ที่คุณต้องการ สร้างโปรไฟล์และเริ่มโครงการใหม่ คุณสามารถ เลือกกรอบเว็บไซต์ที่ตั้งไว้ล่วงหน้า เพื่อบรรจุหรือสร้างขึ้นเอง จากนั้นร่างเค้าโครงองค์ประกอบสำคัญทั้งหมดที่นั่น วางคุณสมบัติที่สำคัญทั้งหมด ตรวจสอบให้แน่ใจว่าคุณใช้สัดส่วนเดียวกันสำหรับองค์ประกอบเดียวกัน สร้าง wireframes ทุกหน้าของเว็บไซต์ของคุณ

ขั้นตอนที่ 2: สิ่งต่อไปคือการ สร้างต้นแบบสด การใช้เครื่องมือ wireframing เว็บไซต์ที่กล่าวถึงข้างต้น คุณสามารถสร้างต้นแบบได้อย่างง่ายดาย การสร้างต้นแบบหมายความว่าคุณกำลังให้ประสบการณ์หลอกว่าการโต้ตอบกับเว็บไซต์ของคุณจะทำงานอย่างไร เครื่องมือต้นแบบยอดนิยมสำหรับการออกแบบเว็บ ได้แก่ InVision, Framer เป็นต้น
ขั้นตอนที่ 3: หลังจากเสร็จสิ้นการออกแบบ Wireframe เว็บไซต์ของคุณก็พร้อมที่จะพัฒนาแล้ว ตอนนี้นักออกแบบ UI จะ ให้สีสันและการมองเห็นแก่ โครงลวดเว็บไซต์ของคุณ และวิศวกรส่วนหน้าจะทำให้พวกมันมีชีวิตชีวา นี่คือวิธีที่คุณสามารถสร้าง wireframes ของเว็บไซต์โดยใช้เครื่องมือต่างๆ แต่คุณต้องจำไว้ว่าคุณจำเป็นต้องมีความรู้เกี่ยวกับเว็บไซต์เพื่อทำตามขั้นตอนนี้ หรือคุณสามารถไปหาผู้เชี่ยวชาญเพื่อสร้างโครงร่างเว็บไซต์สำหรับคุณ
2. ใช้ Ready Wireframes ใน WordPress
ไม่มีความรู้ด้านการเขียนโค้ดหรือการออกแบบและยังต้องการสร้างโครงลวดเว็บไซต์ด้วยตัวเองใช่หรือไม่? WordPress เป็นแพลตฟอร์มที่ดีที่สุด คุณสามารถสร้างโครงลวดของเว็บไซต์ได้โดยไม่ต้องใช้โค้ดแม้แต่บรรทัดเดียว คุณสามารถสร้าง wireframes ของเว็บไซต์โดยใช้เครื่องมือสร้างเพจยอดนิยมเกือบทั้งหมด ที่นี่เรากำลังแสดงบทช่วยสอนเพื่อสร้างโครงลวดเว็บไซต์ใน Elementor
ใช้ชุดโครงลวดพร้อม Elementor
Elementor เป็นหนึ่งในผู้สร้างเว็บไซต์ที่มีผู้ใช้งานมากกว่า 5 ล้านคน เพียงแค่ลากและวาง คุณสามารถสร้างเว็บไซต์ที่สมบูรณ์โดยไม่ต้องเขียนโค้ด ด้วย ชุด Wireframe สำหรับเว็บไซต์พิเศษ ของ Elementor ตอนนี้คุณสามารถสร้าง Wireframe ของเว็บไซต์ได้โดยไม่ต้องใช้เครื่องมือ Wireframe ภายนอกใดๆ มันง่ายมากที่คุณสามารถสร้างโครงลวดของเว็บไซต์ได้ในคลิกเดียวและเริ่มออกแบบเว็บไซต์ด้วยสีและวิดเจ็ตที่คุณต้องการ นี่คือกระบวนการทั้งหมดในการสร้างโครงลวดเว็บไซต์โดยใช้ชุด Elementor Wireframe:
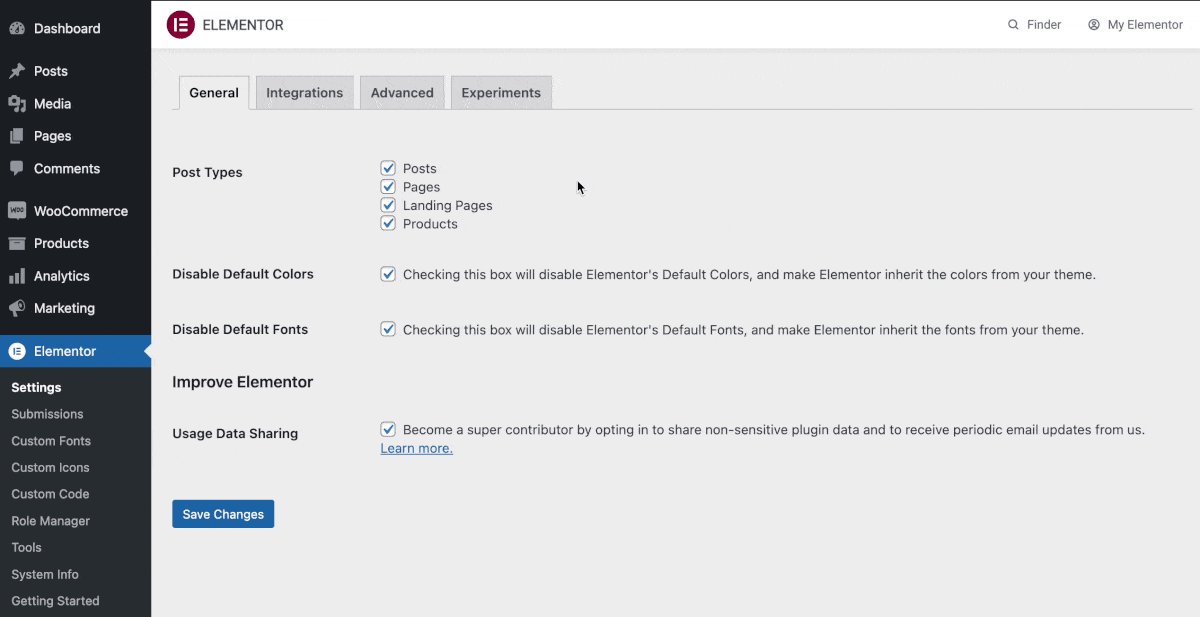
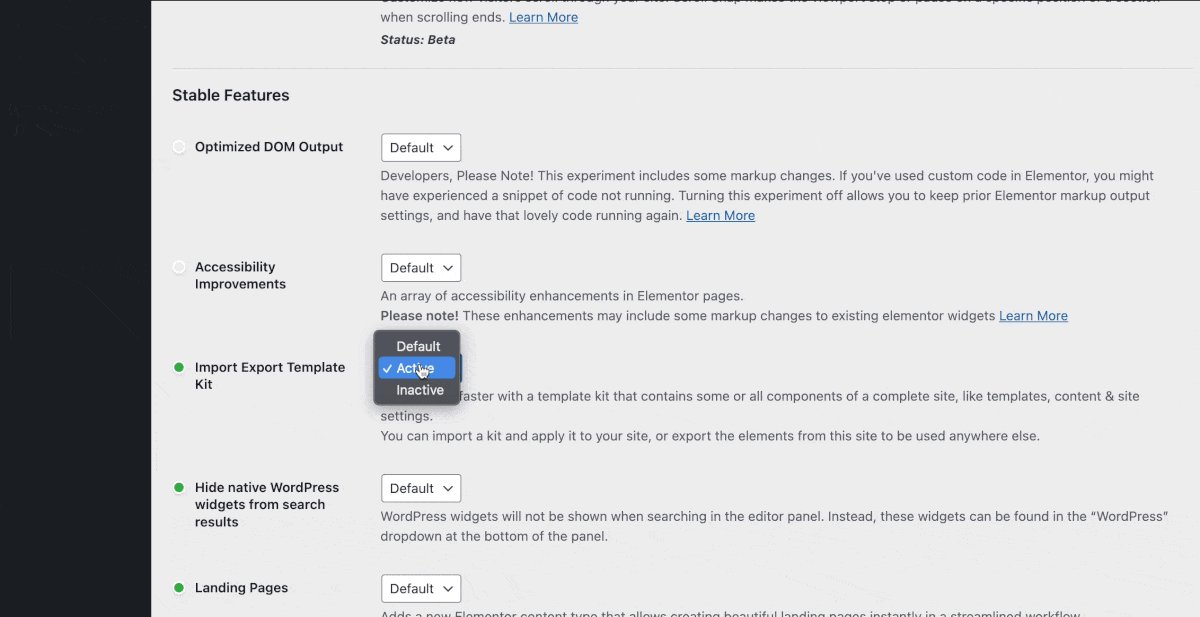
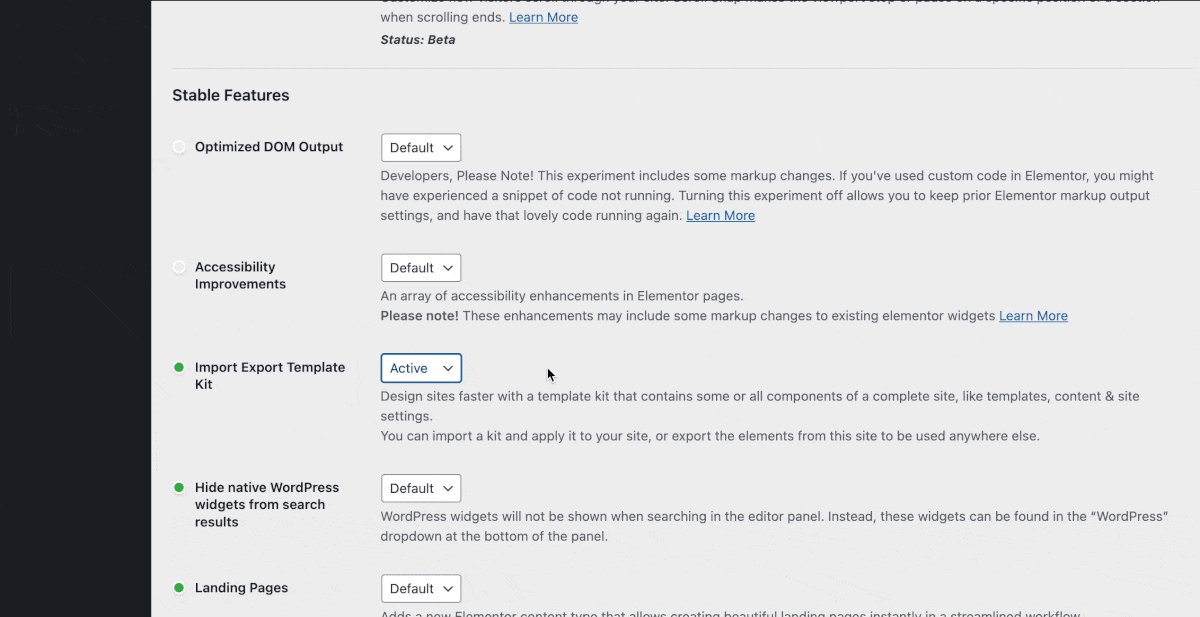
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน Elementor ในแดชบอร์ด WordPress ของคุณ จากนั้นเปิดใช้งานคุณลักษณะ 'นำเข้าชุดแม่แบบ การส่งออก' จาก Elementor → การตั้งค่า → การ ทดลอง

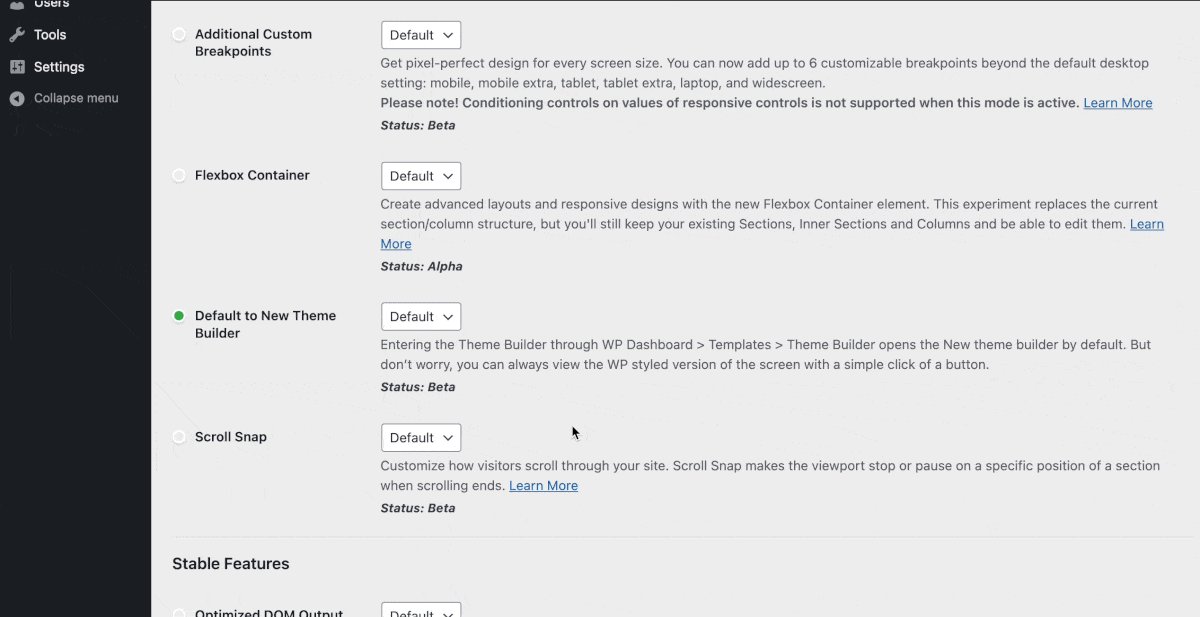
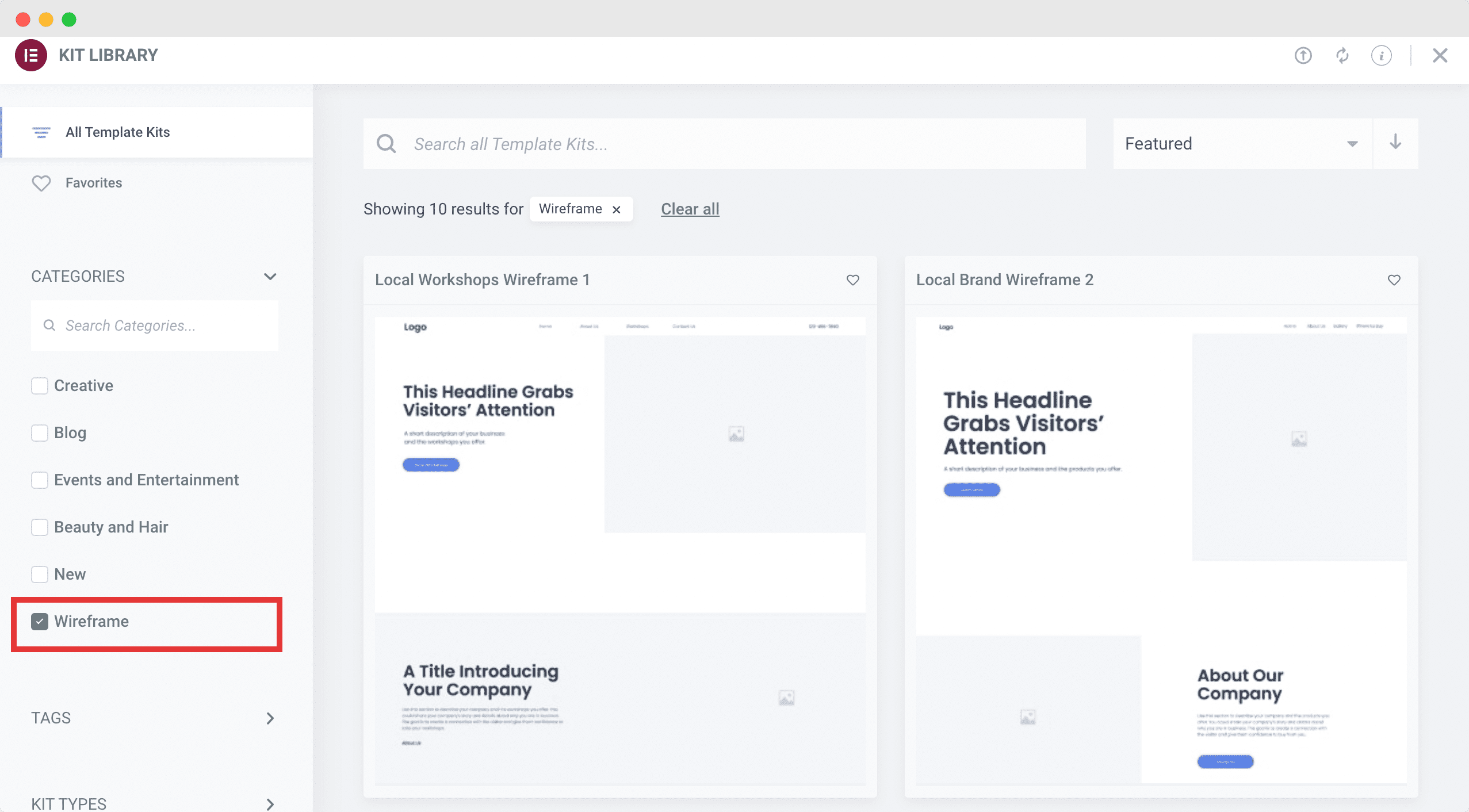
ขั้นตอนที่ 2: ตรงไปที่เทมเพลต→ไลบรารี Kit จาก หมวดหมู่ ให้เลือก ' Wireframes' คุณจะพบเทมเพลตโครงร่างเว็บไซต์สำเร็จรูปประมาณ 20+ แบบ

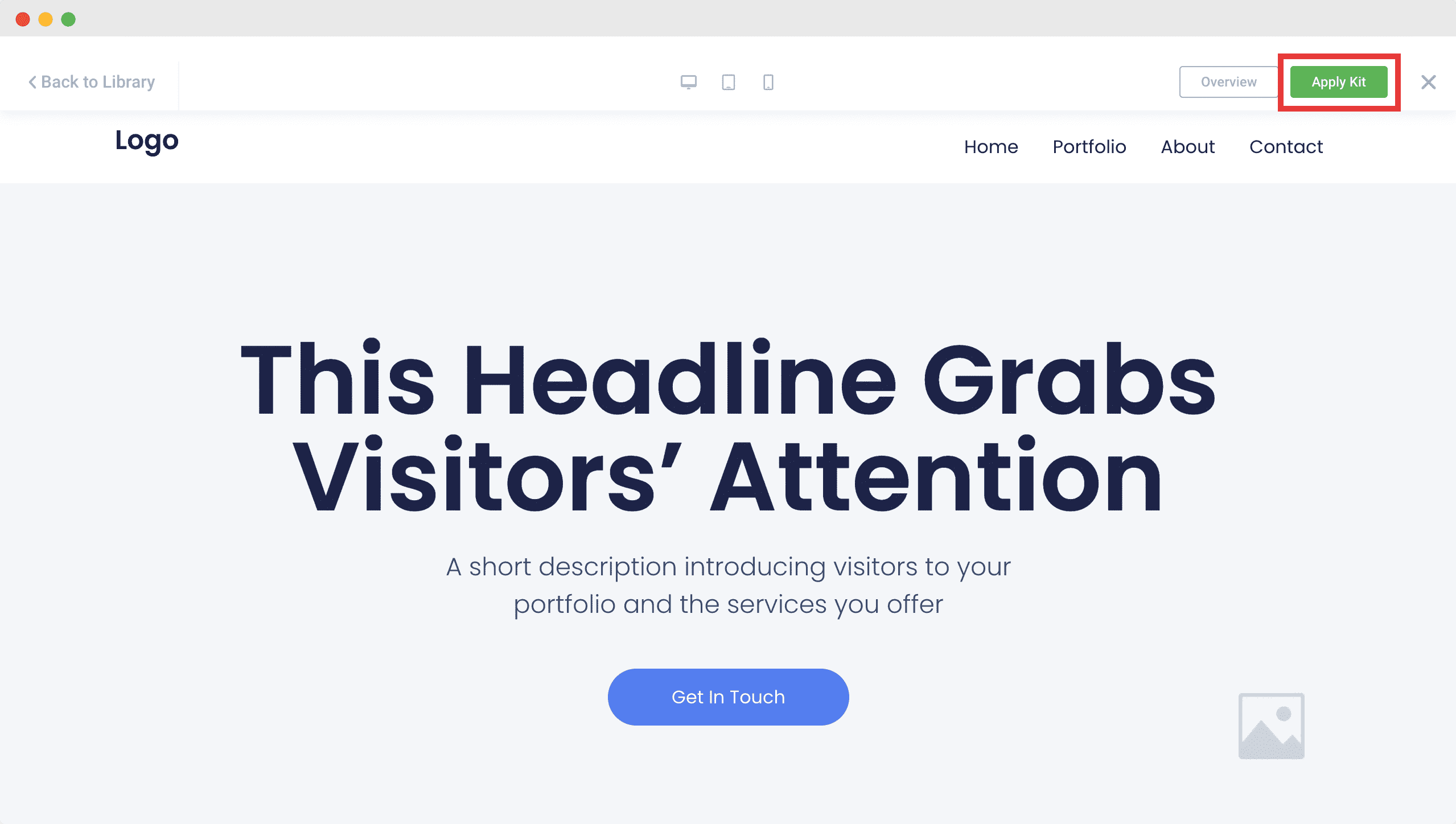
ขั้นตอนที่ 3: ขึ้นอยู่กับบุคลิกของผู้ใช้และการวิจัย UX ค้นหาเทมเพลตโครงร่างเว็บไซต์ที่เหมาะสม คุณสามารถคลิกปุ่ม 'ดูตัวอย่าง' เพื่อรับทราบแนวคิดที่ดีขึ้นเกี่ยวกับโครงร่างเว็บไซต์ จากนั้นคลิกที่ปุ่ม 'เปิดใช้งาน' ของเทมเพลตโครงร่างเว็บไซต์ที่เลือก แค่นั้นแหละ.

นี่คือวิธีที่คุณสามารถสร้างไวร์เฟรมของเว็บไซต์ได้อย่างง่ายดายโดยไม่ต้องออกจากแดชบอร์ด ตอนนี้เลือกวิดเจ็ตขึ้นอยู่กับการทำงานของเว็บไซต์ของคุณและเผยแพร่เว็บไซต์
เปลี่ยน Wireframe ของคุณให้เป็นเว็บไซต์ที่น่าทึ่ง
หวังว่าคุณจะพบทุกสิ่งที่คุณกำลังมองหาเพื่อสร้างโครงร่างเว็บไซต์อย่างราบรื่น ขั้นตอนต่อไปคือการทำให้โครงร่างเว็บไซต์ของคุณมีรูปลักษณ์ที่สดใสและทำให้เป็นจริง ยิ่งไปกว่านั้น รูปแบบที่พร้อมใช้งานและเทมเพลตโครงร่างเว็บไซต์ทำให้การออกแบบเว็บไซต์ทุกวันง่ายขึ้นด้วยเครื่องมือเดียว เอาเลย สร้างไวร์เฟรมเว็บไซต์ของคุณ แล้วทำให้เว็บไซต์ในฝันของคุณเป็นจริงได้อย่างง่ายดาย
ค้นหาบทช่วยสอนนี้น่าสนใจไหม แล้วอย่าลืมแบ่งปันให้กับคนอื่นๆ นอกจากนี้ สมัครสมาชิกบล็อกของเรา เพื่อรับบทเรียนเพิ่มเติม บล็อก เคล็ดลับ และคำแนะนำในการออกแบบและพัฒนาเว็บไซต์
