วิธีสร้างเว็บไซต์ส่วนตัวด้วย Elementor & ให้มันดูเป็นมืออาชีพได้อย่างง่ายดาย
เผยแพร่แล้ว: 2020-04-27ปัจจุบันเจ้าของธุรกิจจากทุกภาคส่วนไปจนถึงขนาดใหญ่ต่างให้ความสนใจที่จะแสดงผลิตภัณฑ์หรือบริการของตนแบบเสมือนจริง เนื่องจากการแสดงตนทางออนไลน์สร้างผลกระทบมากขึ้น ฟิลด์ออนไลน์จึงมีการแข่งขันมากขึ้น
56% ของเจ้าของธุรกิจเชื่อว่าการใช้เว็บไซต์ระดับมืออาชีพนั้นมีประโยชน์สำหรับพวกเขาเสมอ
และเหตุผลก็คือ แพลตฟอร์มเสมือนจริงนั้นง่ายกว่าและไม่ยุ่งยากในการให้บริการออนไลน์ต่างๆ ดังนั้นจึงง่ายต่อการเข้าถึงลูกค้าทั่วโลกมากขึ้น ตัวอย่างเช่น เว็บไซต์ที่มีรูปลักษณ์แบบมืออาชีพอาจเป็นประโยชน์และช่วยให้คุณสบายใจได้
อย่างไรก็ตาม ตลอดบทความนี้ เราจะมารู้จักอีกสิ่งที่น่าสนใจในวันนี้ ใช่ เราจะเรียนรู้วิธีสร้างเว็บไซต์ด้วย Elementor
ไม่ว่าคุณจะมีแนวคิดเกี่ยวกับ Elementor หรือการทำงานร่วมกันอย่างไรกับ WordPress ก็ตาม ไม่ต้องกังวลว่าคุณจะได้ทราบทุกอย่างในบทความนี้ หรือหากคุณเคยใช้ Elementor มาก่อน ก็ทำตามขั้นตอนจนจบ
โอเค พูดพอ! มาดำดิ่งสู่กวดวิชากันเถอะ!?
สร้างเว็บไซต์ส่วนตัวของคุณด้วย Elementor & Happy Addons

ประโยชน์ของเว็บไซต์ที่ตกแต่งอย่างดีนั้นปฏิเสธไม่ได้ เช่น ไซต์บล็อก ไซต์การศึกษา ไซต์พอร์ตโฟลิโอ เว็บไซต์ประเภทโครงการ เว็บไซต์นิยายวิทยาศาสตร์ และเว็บไซต์เช่ารถ เป็นต้น จากตัวอย่างเว็บไซต์ระดับมืออาชีพเหล่านี้ คุณสามารถเลือกเว็บไซต์ที่เหมาะกับธุรกิจของคุณได้
การมีเว็บไซต์แบบมืออาชีพมีประโยชน์มากมาย นอกจากนี้ยังช่วยให้คุณเข้าถึงลูกค้าประจำได้อย่างชาญฉลาด ก่อนเข้าสู่บทช่วยสอน เราต้องการพูดคุยเล็กน้อยเกี่ยวกับ Elementor และเหตุใดจึงเป็นเครื่องมือสร้างเพจที่เป็นที่รู้จักมาโดยตลอด
มารู้กันว่ามันจะช่วยให้คุณออกแบบเว็บไซต์อย่างมืออาชีพได้อย่างไร
- ตัวแก้ไขการลากและวาง
- วิดเจ็ตกว่า 90+ รายการที่จะนำไปใช้
- สร้างไว้ล่วงหน้า 300+ แม่แบบ
- แก้ไขตามอุปกรณ์
- ตัวสร้างป๊อปอัป
- ตัวสร้างธีม
- และผู้สร้าง WooCommerce
ดังนั้น สิ่งเหล่านี้จึงเป็นคุณสมบัติพื้นฐานของ Elementor ที่มีความสามารถ 100% เพียงพอในการออกแบบ ออกแบบใหม่ และปรับแต่งไซต์ WordPress ประเภทใดก็ได้อย่างง่ายดาย แต่บางครั้ง Elementor เพียงอย่างเดียวไม่สามารถให้ผลลัพธ์ที่ดีที่สุดแก่คุณได้
ในกรณีนั้น คุณต้องเร่งพลังของ Elementor เพื่อให้คุณสามารถทดลองกับ Elementor ที่มีอยู่ได้มากขึ้น ใช่ กำลังพูดถึง Happy Addons ซึ่งเป็น 'ส่วนเสริมองค์ประกอบ' ขนาดกะทัดรัดที่มีชุดวิดเจ็ตและฟีเจอร์ฟรีเพื่อยกระดับการออกแบบเว็บไซต์ของคุณไปอีกระดับ
HappyAddons เป็น Elementor Addon ที่ไม่เหมือนใคร อาจเป็นส่วนเสริมที่สำคัญของ Elementor – Adam Preiser ผู้ก่อตั้ง WP Crafter
อย่างไรก็ตาม คุณสามารถดูวิดีโอเกี่ยวกับ Happy Addons ต่อไปนี้เพื่อดูรายละเอียดเพิ่มเติม:
วิธีสร้างเว็บไซต์อย่างมืออาชีพด้วย Elementor & HappyAddons

โดยทั่วไป เมื่อใดก็ตามที่เราคิดเกี่ยวกับการออกแบบไซต์ WordPress Elementor จะผุดขึ้นในใจก่อน และเหตุผลก็ค่อนข้างชัดเจนดังที่เราได้กล่าวไปแล้วในหัวข้อที่แล้ว ดังนั้นเราจะไม่ยืดเวลาคำพูดของเราเกี่ยวกับ Elementor หรือ Happy Addons แต่เราจะแสดงบทช่วยสอนตอนนี้
แต่ก่อนจะเริ่มต้น เรามาทำความรู้จักกับสิ่งที่คุณต้องการสำหรับการเจาะลึกการออกแบบเว็บไซต์กันก่อน:
- ไซต์ WordPress
- องค์ประกอบ
- ส่วนเสริมที่มีความสุข
- องค์ประกอบ Envato (ไม่บังคับ)
ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้ง WordPress, Elementor & Happy Addons สำเร็จแล้ว หากคุณทำเสร็จแล้ว ให้ทำตามคำแนะนำด้านล่างนี้ทีละขั้นตอน
หมายเหตุ: นี่คือบทช่วยสอนสำหรับไซต์พอร์ตโฟลิโอ ดังนั้น ไม่ว่าคุณจะเป็นบล็อกเกอร์ นักการตลาดดิจิทัล หรือเอเจนซี่ใดๆ เพียงแค่เรียนรู้กระบวนการและนำไปใช้กับไซต์ WordPress ที่คุณมีอยู่
เพิ่มส่วนหัวของเว็บไซต์ด้วย Elementor
ส่วนหัวเป็นส่วนที่สำคัญที่สุดของเว็บไซต์ เนื่องจากมีการแปลงมากที่สุดที่นี่ ในส่วนหัว เราสามารถสังเกตเห็นสิ่งทั่วไปบางอย่าง เช่น หน้าการนำทางเว็บไซต์ ไอคอนโซเชียล ปุ่มค้นหา โลโก้ สโลแกนของบริษัท หรือบางครั้งเล็กน้อยเกี่ยวกับบริษัท เป็นต้น
ดังนั้นการสร้างส่วนหัวนี้โดยใช้ Elementor นั้นง่ายมาก คุณสามารถสร้างส่วนหัวที่น่าทึ่งสำหรับเว็บไซต์ของคุณได้อย่างง่ายดายตามบทช่วยสอนด้านล่าง
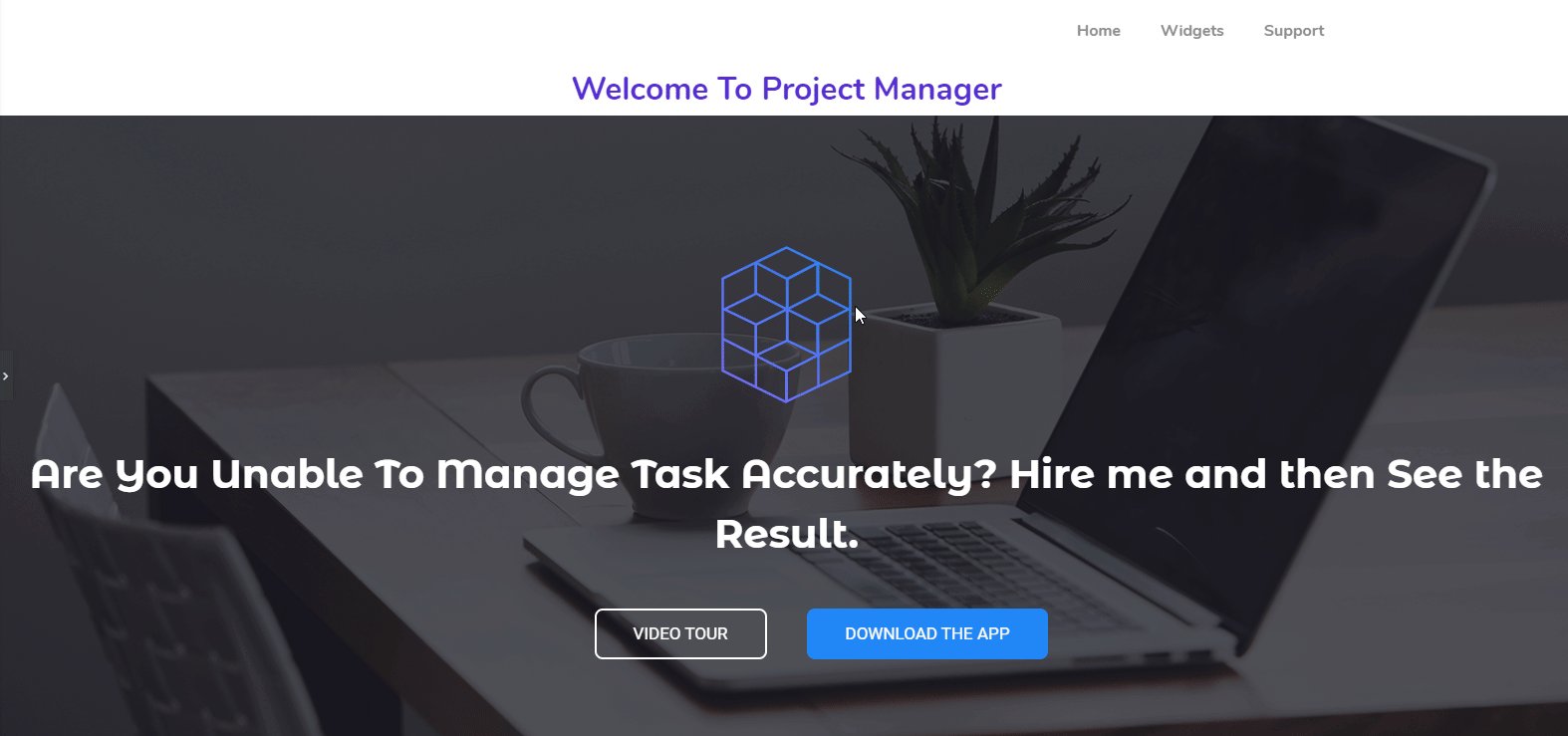
การใช้เทมเพลตเว็บไซต์แรก
ต่อไป เทมเพลตเว็บไซต์คือสิ่งสำคัญที่สุดรองจากส่วนหัว เทมเพลตจะกำหนดว่าเว็บไซต์ของคุณจะเป็นอย่างไร โชคดีที่ในแกลเลอรีเทมเพลต Elementor คุณสามารถค้นหาเทมเพลตประเภทต่างๆ ได้ และคุณสามารถเลือกรูปแบบที่เหมาะสมกับเว็บไซต์ของคุณได้
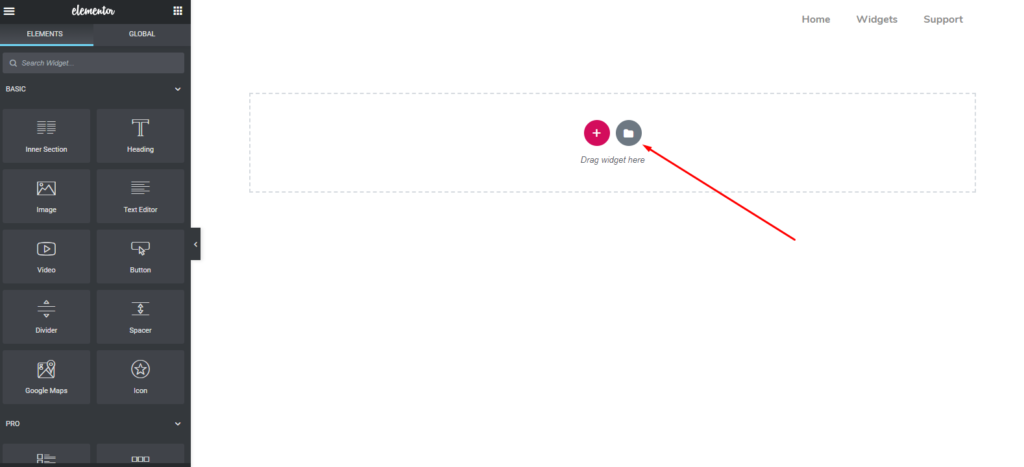
อย่างไรก็ตาม หากต้องการเพิ่มเทมเพลตเพื่อออกแบบเว็บไซต์ ให้คลิกปุ่มถูกใจ ' โฟลเดอร์ '

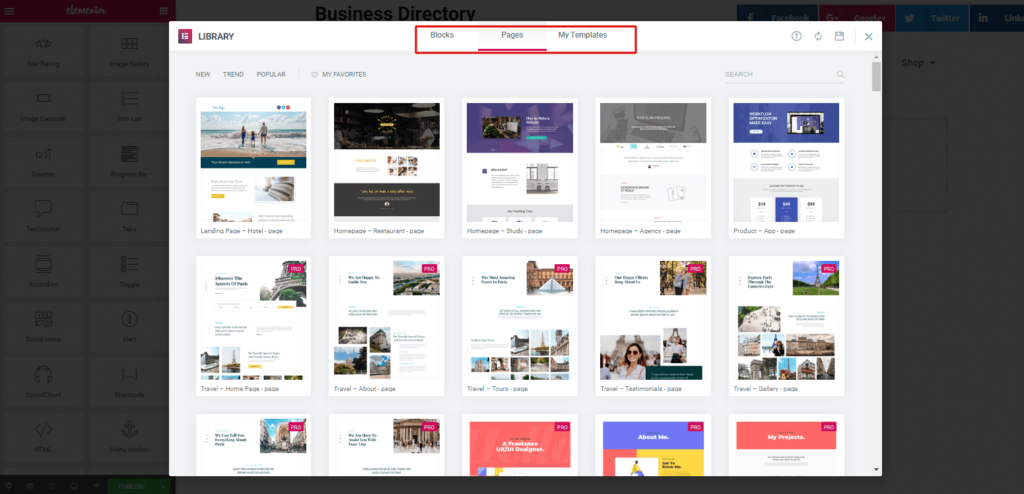
จากที่นี่ คุณจะเห็นว่ามีเทมเพลตในตัวมากมายที่นี่ และคุณสามารถเลือกสิ่งที่ดีที่สุดสำหรับคุณได้อย่างง่ายดาย อีกครั้ง หากคุณไม่ต้องการเทมเพลตแบบเต็ม คุณสามารถเลือกส่วนเดียวสำหรับเว็บไซต์ของคุณ
ในการทำเช่นนั้น คุณสามารถคลิกที่ตัวเลือก 'บล็อก' และคุณจะพบกับสิ่งต่างๆ เช่น ส่วนหัว ส่วนท้าย แบนเนอร์ฮีโร่ แบบฟอร์มติดต่อ แผนที่ ฯลฯ

บทความที่เกี่ยวข้อง: เลือกเทมเพลตที่เหมาะสมสำหรับ Elementor
ดังนั้นหลังจากเลือกเทมเพลตที่เหมาะสมแล้ว เทมเพลตทั้งหมดของคุณจะมีลักษณะดังนี้

หมายเหตุ: สมมติว่าคุณเป็นผู้จัดการโครงการ และคุณต้องการออกแบบเว็บไซต์ส่วนตัวด้วย Elementor ที่ดูเป็นมืออาชีพ เราจะพยายามออกแบบตามแนวคิดนั้น
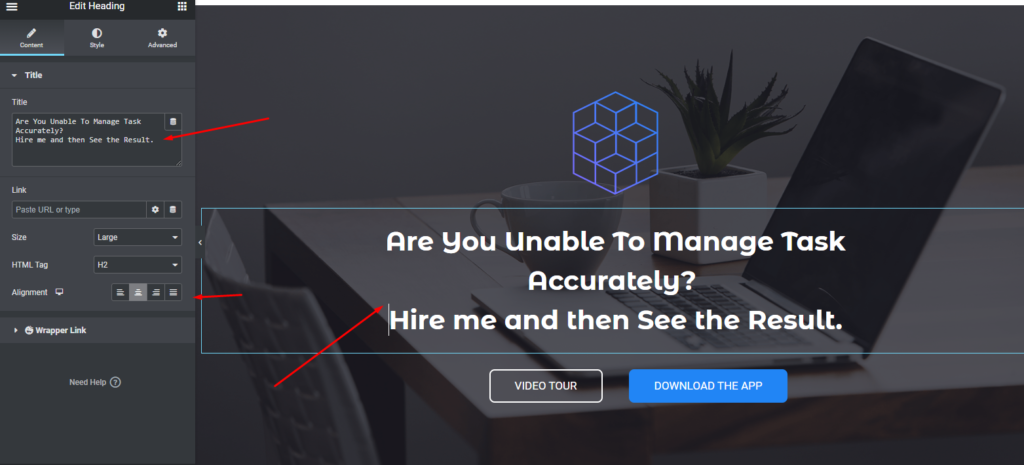
การปรับแต่งส่วนหัวของ Elementor Site
ในส่วนหัวของเทมเพลตนี้ คุณสามารถดูข้อความส่วนหัวได้ ดังนั้นคุณจึงสามารถแก้ไขและสร้างสโลแกนใหม่ให้กับตัวคุณเองได้ จากแถบด้านข้างด้านซ้าย คุณจะเห็นตัวเลือกต่างๆ ที่มีให้ปรับแต่งเพิ่มเติมได้

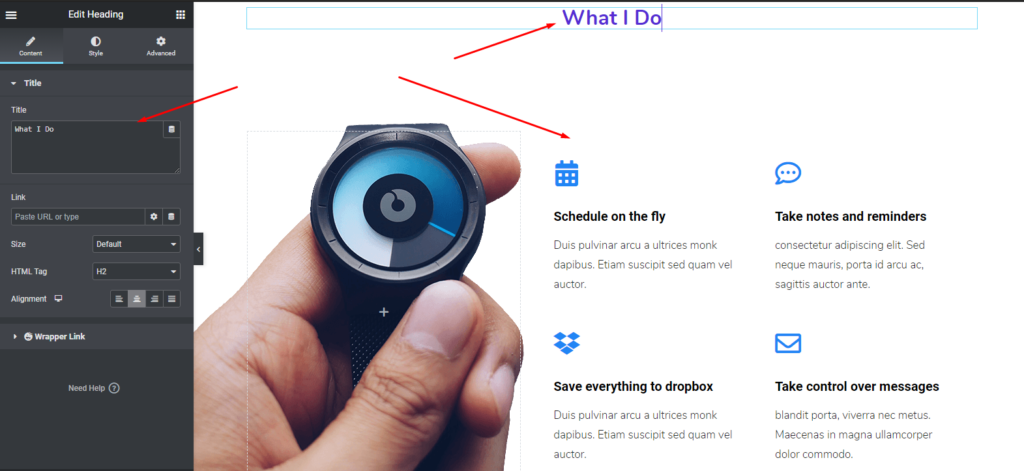
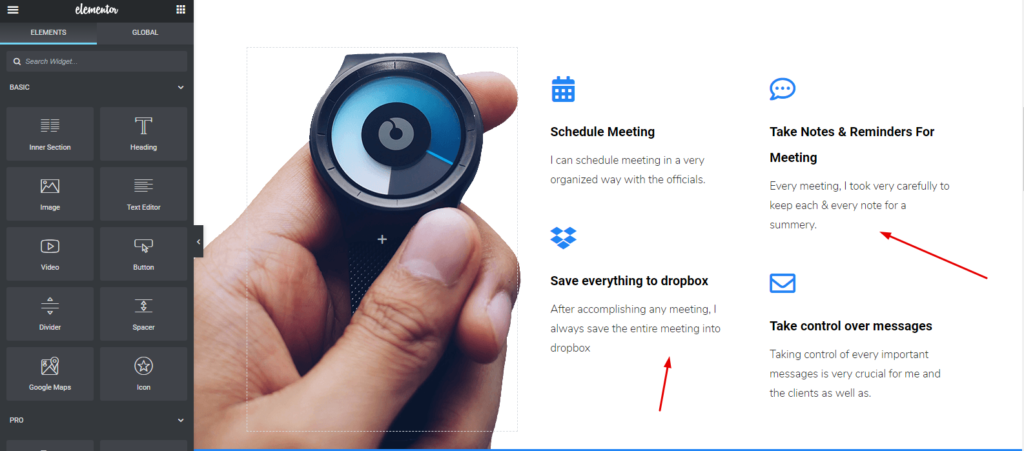
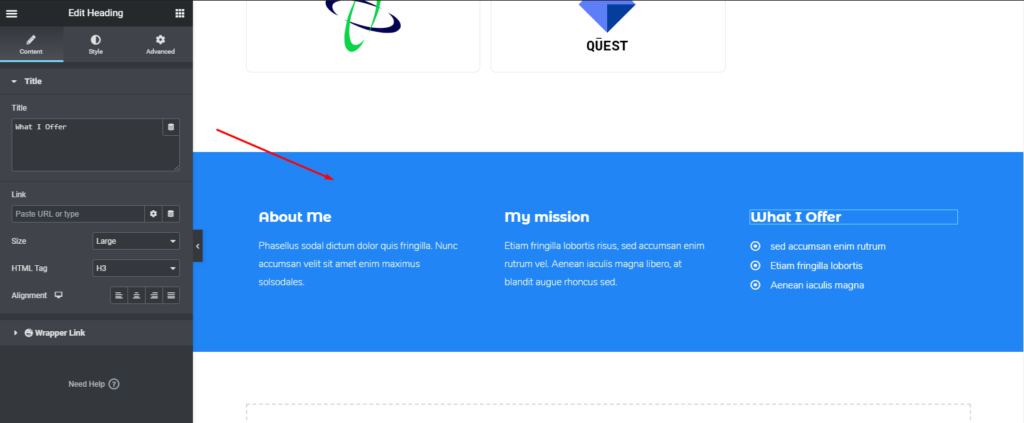
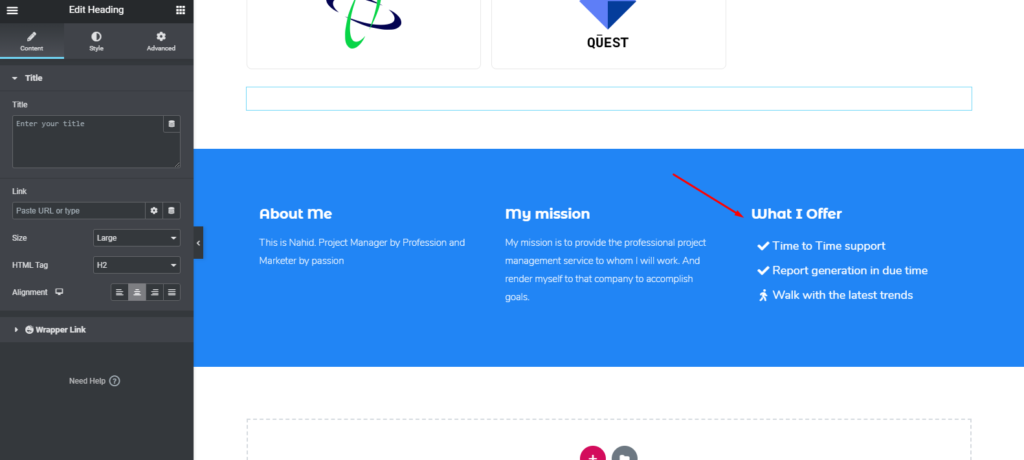
การแก้ไข 'เกี่ยวกับฉัน' หรือ 'สิ่งที่ฉันทำ'
ในทำนองเดียวกัน คุณสามารถปรับแต่งส่วนนี้ได้ จริง ๆ แล้วเทมเพลตต่างกันมีวิธีจัดระเบียบเนื้อหาต่างกัน ดังนั้นคุณต้องคิดเกี่ยวกับสิ่งที่คุณต้องการ
อย่างไรก็ตาม ในส่วนถัดไป ให้ใส่ชื่อ ' About Me ' หรือ ' What I do ' และตอนนี้คุณสามารถปรับแต่งส่วนทั้งหมดได้โดยให้ข้อมูลจริงของคุณ

ถึงเวลาปรับแต่งในส่วนนี้แล้ว สิ่งที่คุณต้องทำคือเพียงคลิกแต่ละส่วนแล้วปรับแต่ง

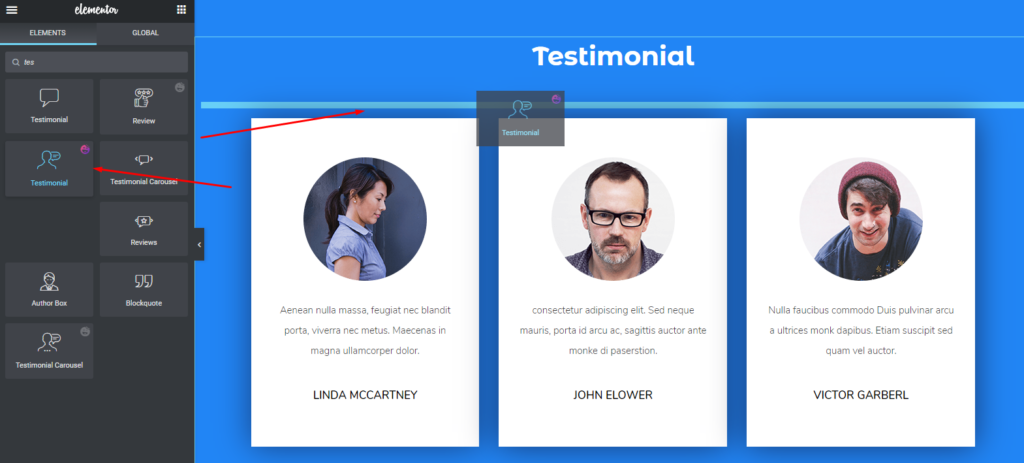
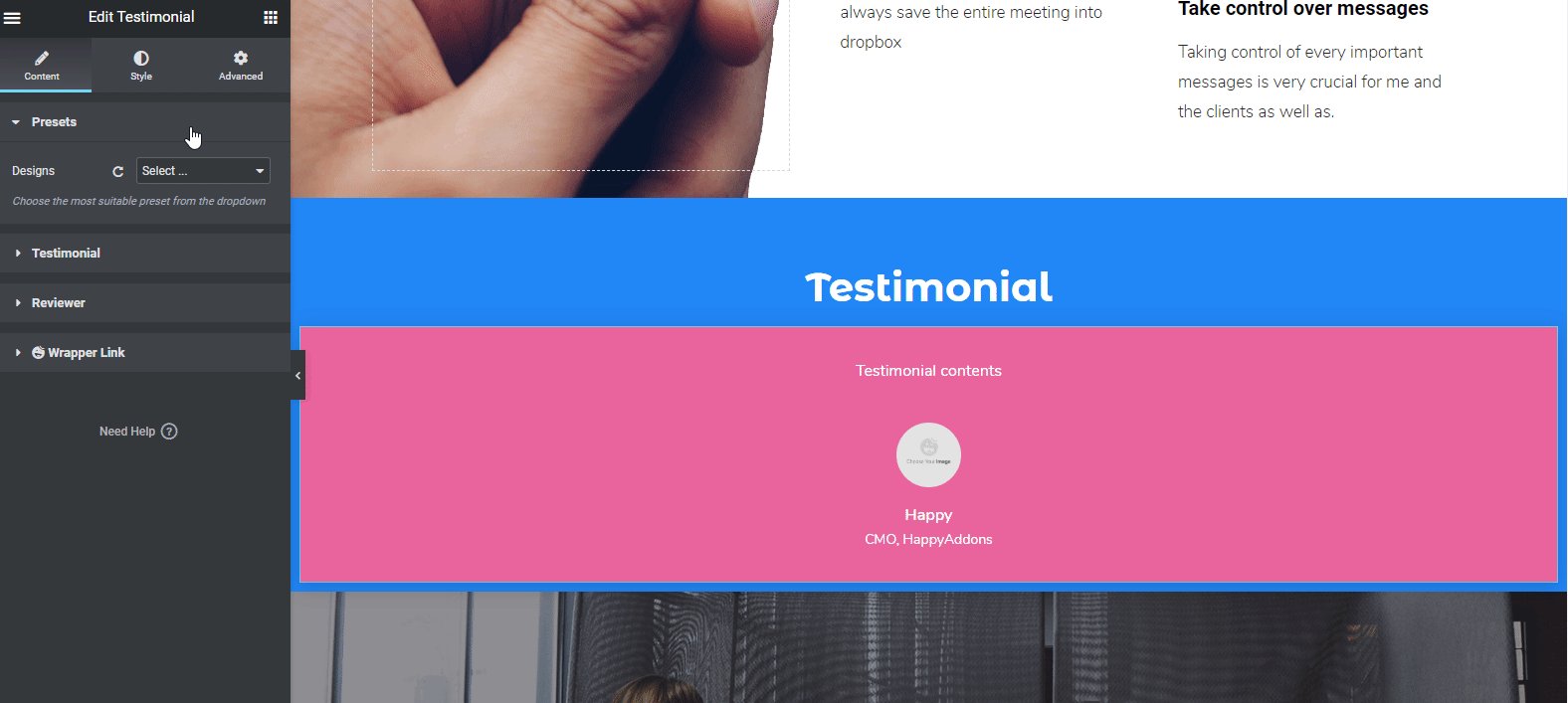
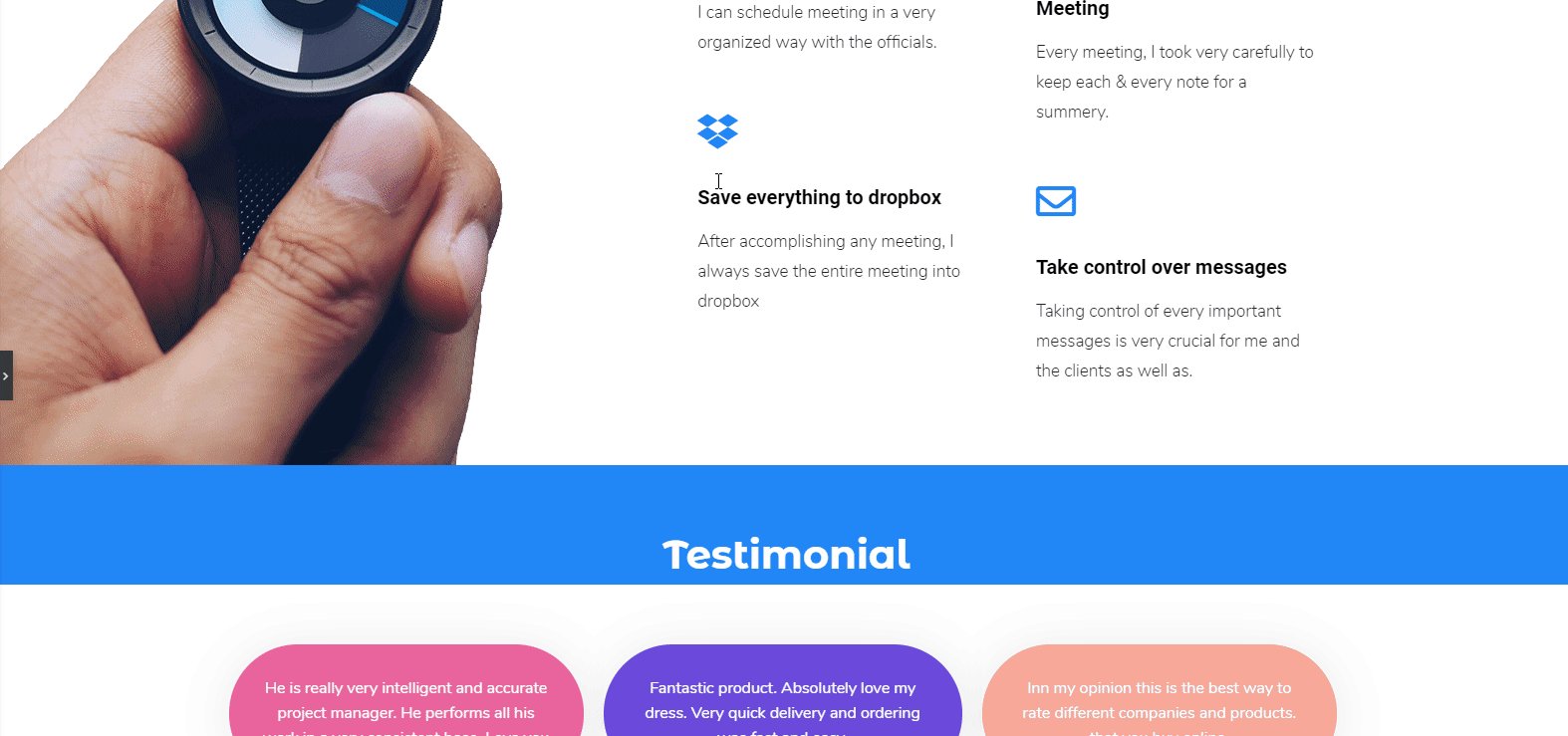
การปรับแต่งส่วนคำรับรองของไซต์ Elementor ของคุณ
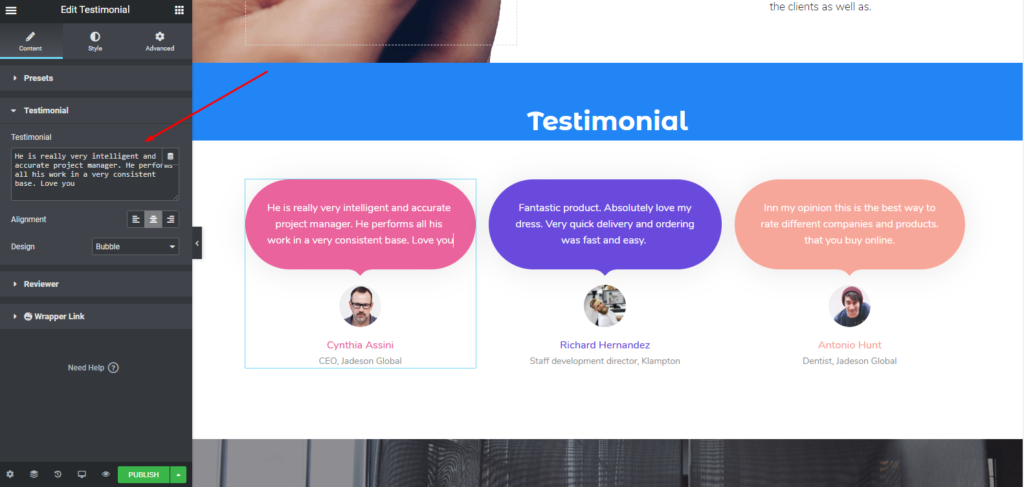
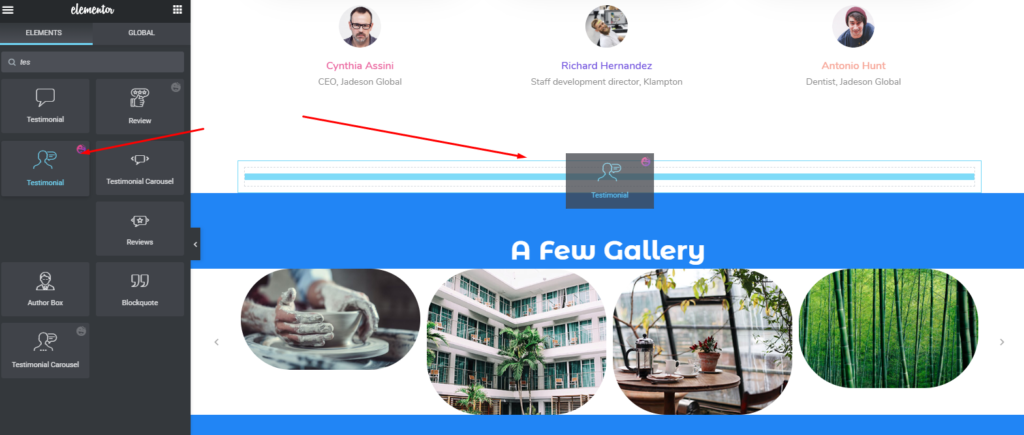
ในการแก้ไขส่วนนี้ คุณสามารถปรับแต่งส่วนที่มีอยู่หรือคุณสามารถใช้วิดเจ็ตคำรับรองของ Happy Addons เรามาดูวิธีการใช้งานกัน
ขั้นแรก ให้ลากวิดเจ็ตจากแถบด้านข้างทางซ้าย และทาบริเวณที่ทาเครื่องหมายไว้

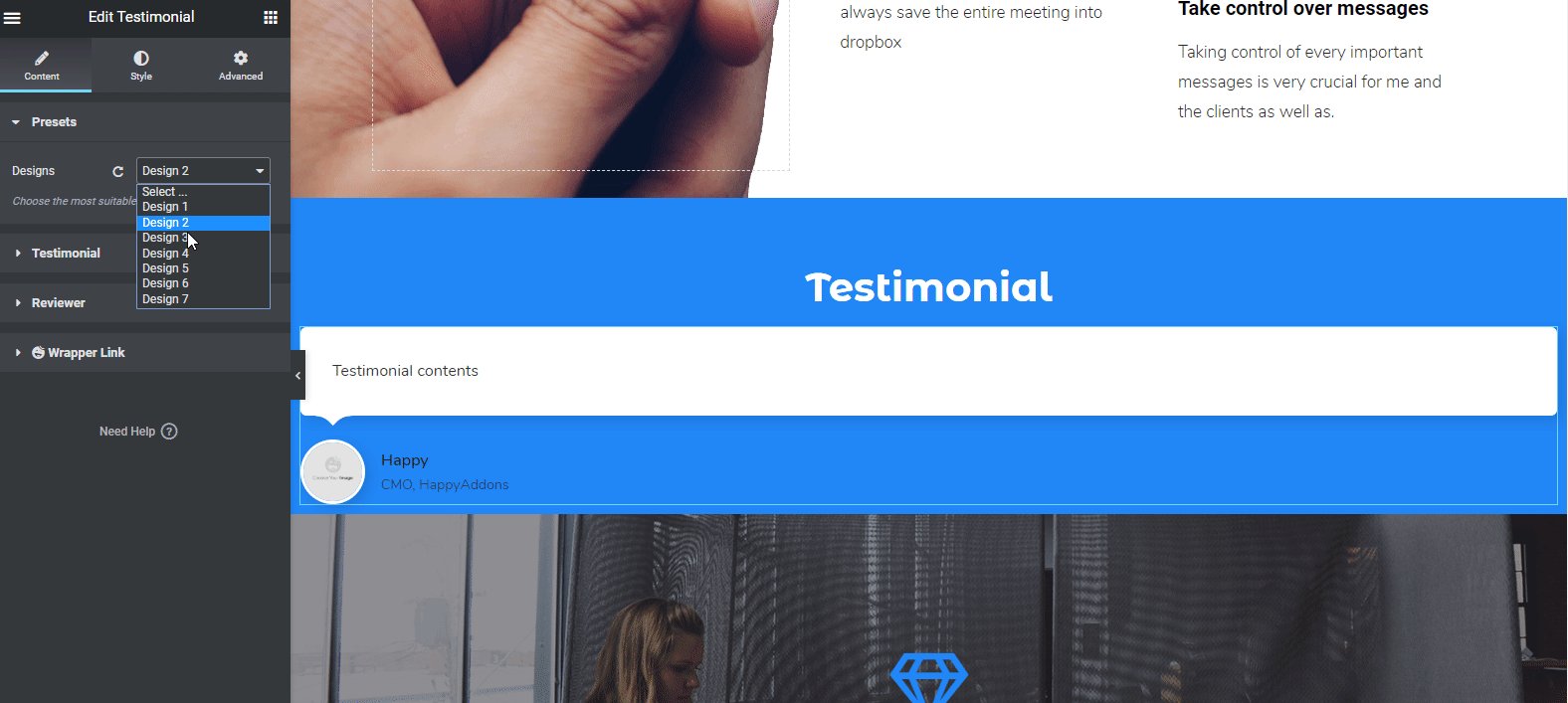
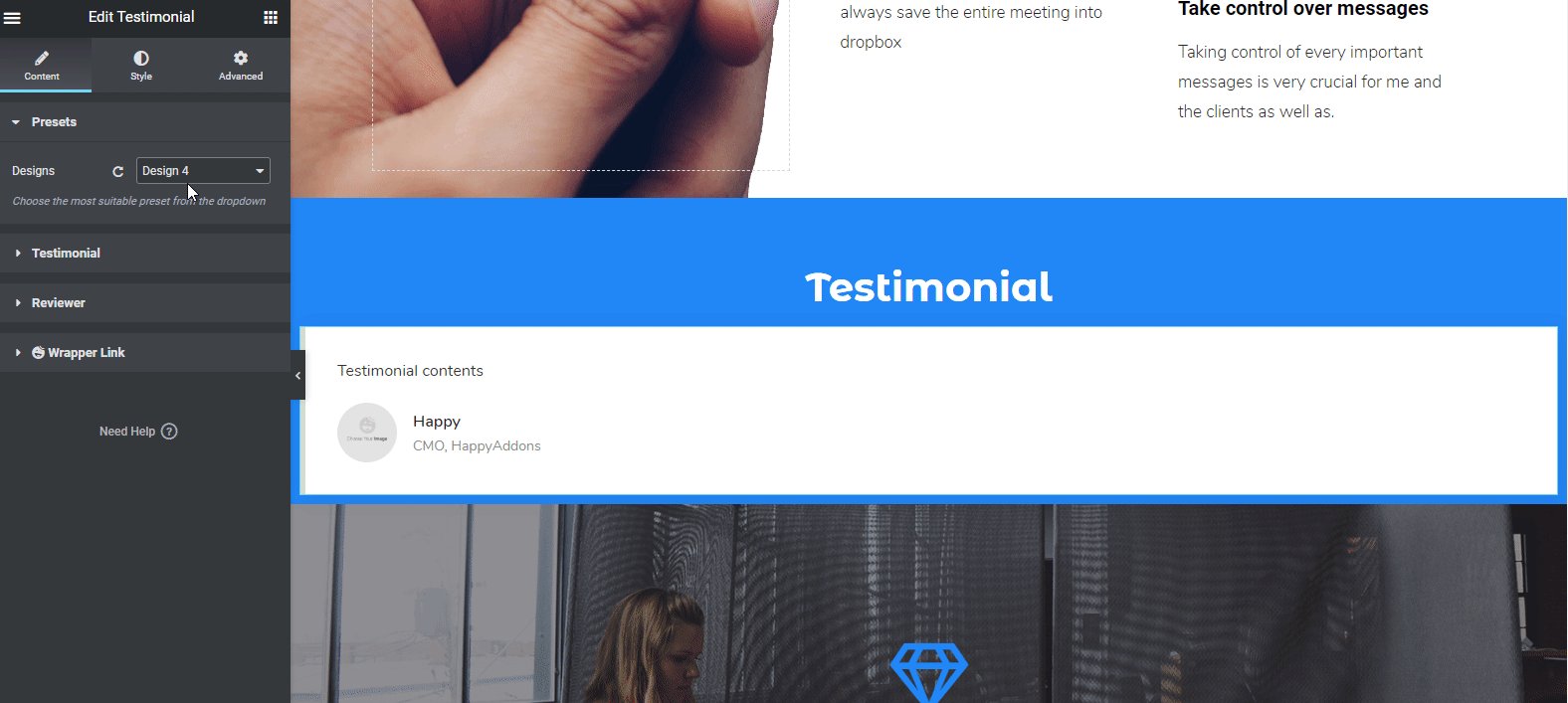
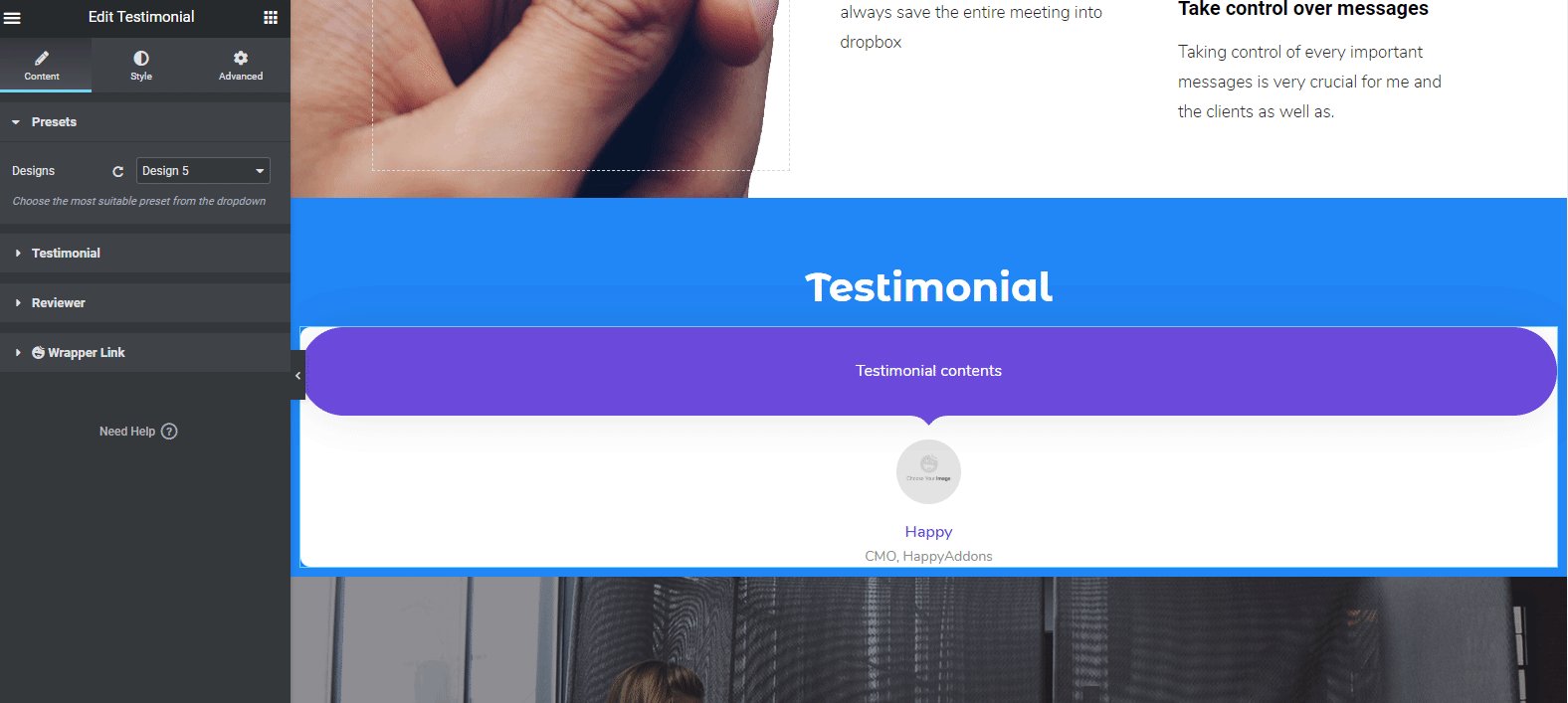
จากนั้นเลือกการออกแบบที่กำหนดไว้ล่วงหน้าหรือที่สร้างไว้ล่วงหน้าสำหรับส่วน ตอนนี้คุณสามารถเห็นได้ว่ามีการออกแบบในตัวที่แตกต่างกันออกไป เพียงแค่เลือกคนที่คุณชอบ จะปรากฏขึ้นบนหน้าจอโดยอัตโนมัติ

หลังจากใช้ค่าที่ตั้งไว้ล่วงหน้าและแทรกข้อมูลลงในวิดเจ็ตแล้ว การออกแบบของคุณจะมีลักษณะดังนี้ และคุณจะสามารถแก้ไข คำรับรองจากลูกค้า รูปภาพผู้เขียนรีวิว ตำแหน่งของเขา/เธอ ฯลฯ


อย่างไรก็ตาม คุณสามารถดูเอกสารประกอบของ 'Testimonial Widget' เพื่อทราบได้อย่างแม่นยำยิ่งขึ้น หรือคุณสามารถดูวิดีโอต่อไปนี้เพื่อทราบวิธีใช้วิดเจ็ตนี้
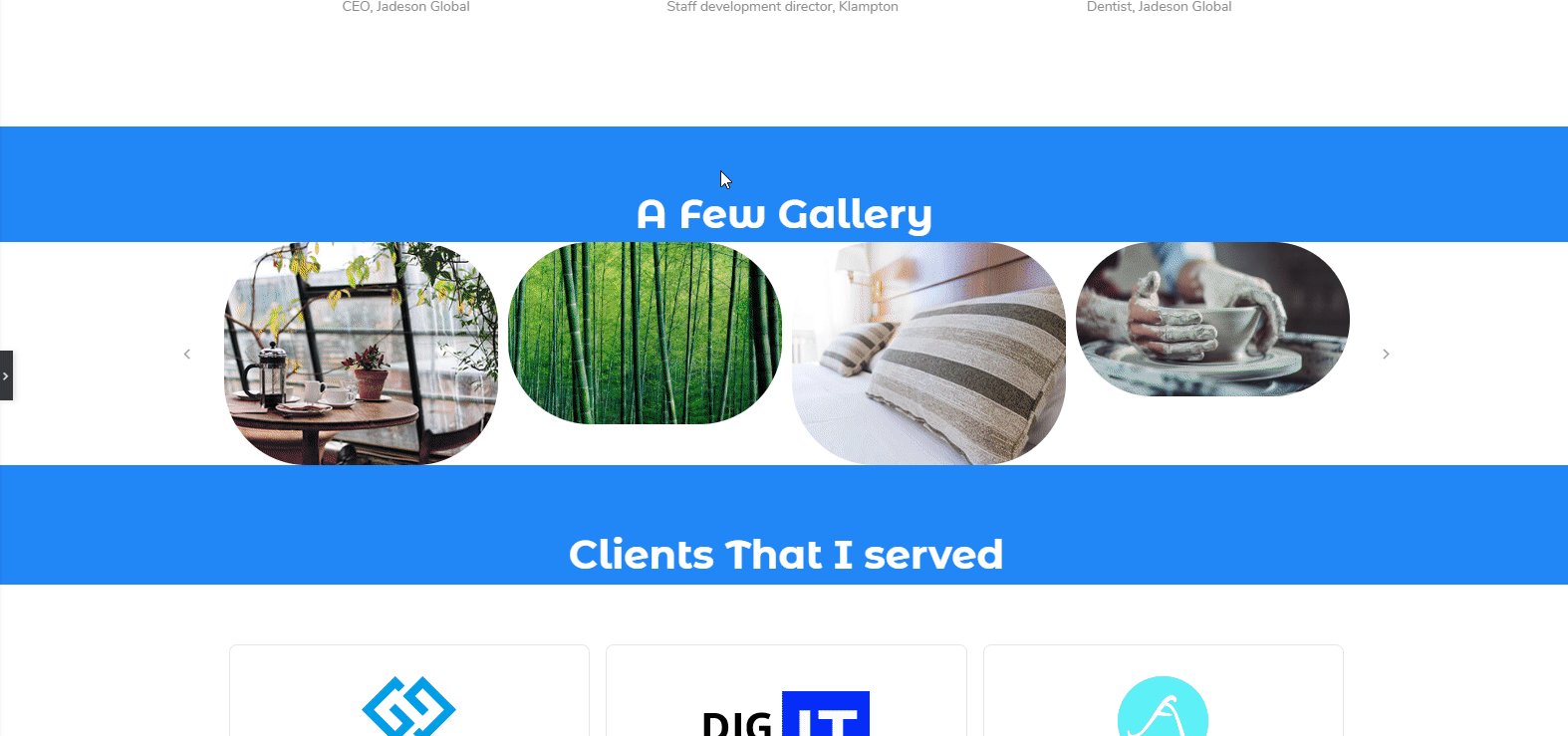
การเพิ่มโครงการหรือแกลเลอรี่
ในกรณีนี้ เราได้เลือกวิดเจ็ต ' Image Carousel ' ของ Happy Addons วิดเจ็ตนี้จะช่วยให้คุณเพิ่มรูปภาพที่คุณต้องการด้วยวิธีที่ทำกำไรได้มาก
เช่นเดียวกับวิดเจ็ตอื่น ๆ ของ Happy Addons หรือ Elementor เพียงแค่ลากวิดเจ็ตแล้ววางลงในพื้นที่ที่ทำเครื่องหมายไว้ แล้วปรับแต่งตามเว็บไซต์หรือการออกแบบของคุณ การใช้วิดเจ็ตนี้ไม่เพียงแต่จะทำให้เว็บไซต์ของคุณสวยงาม แต่ยังช่วยปรับปรุงการออกแบบเว็บไซต์ด้วย

หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับวิดเจ็ต 'Image Carousel' โปรดอ่านเอกสารของเราหรือดูวิดีโอแนะนำต่อไปนี้
การปรับแต่งส่วน 'ลูกค้าของฉัน'
เราไม่ได้เปลี่ยนการออกแบบเทมเพลตที่มีอยู่ เรากำลังปรับแต่งแต่ละส่วนและใช้ Elementor และ Happy Addons ดังนั้นส่วนนี้ก็ยังเหมือนเดิม
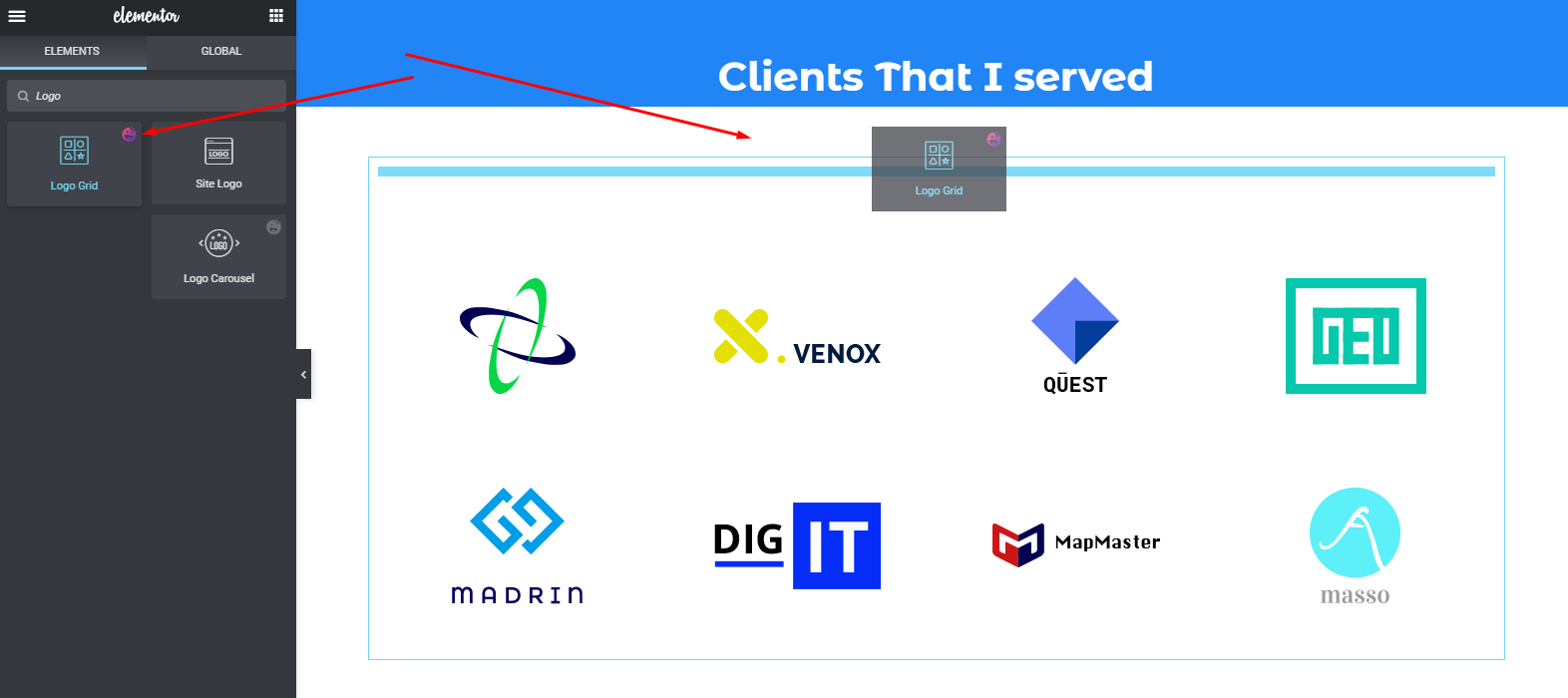
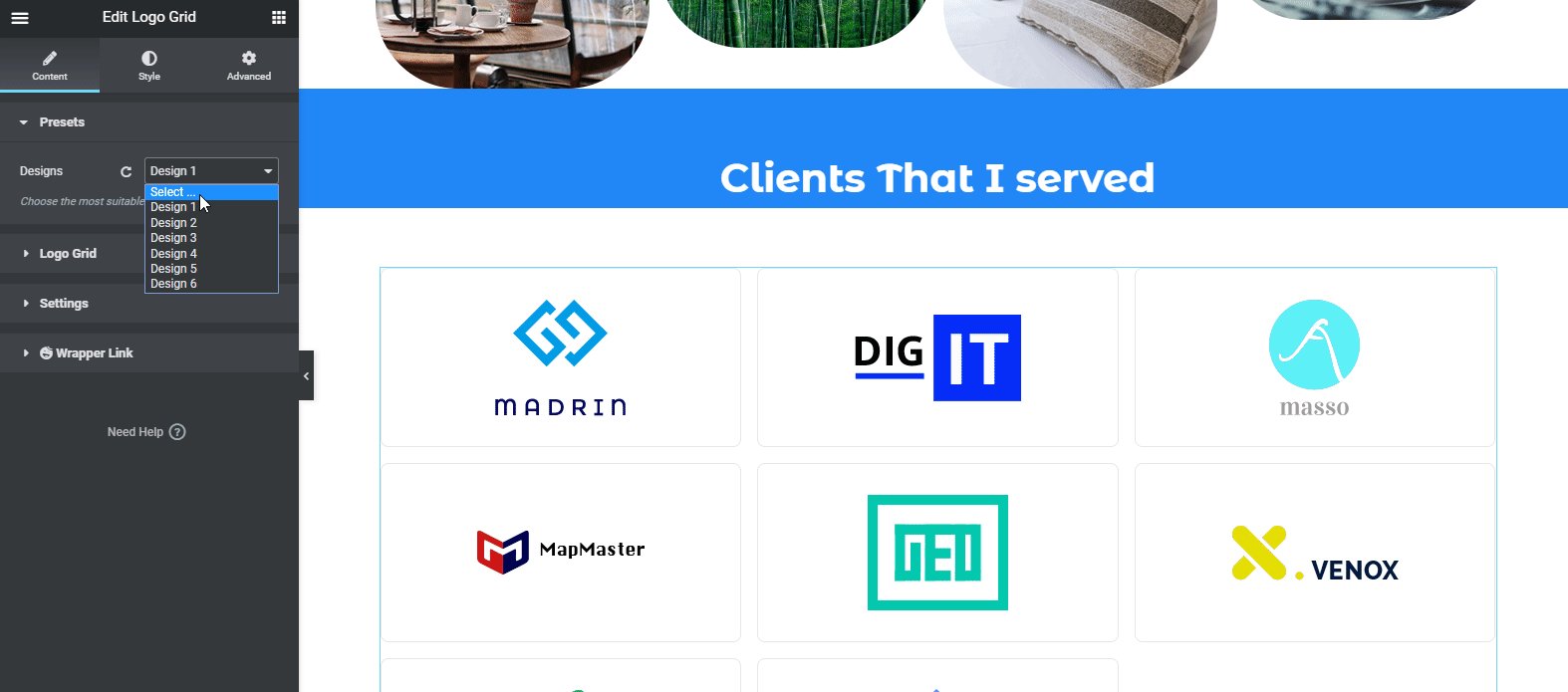
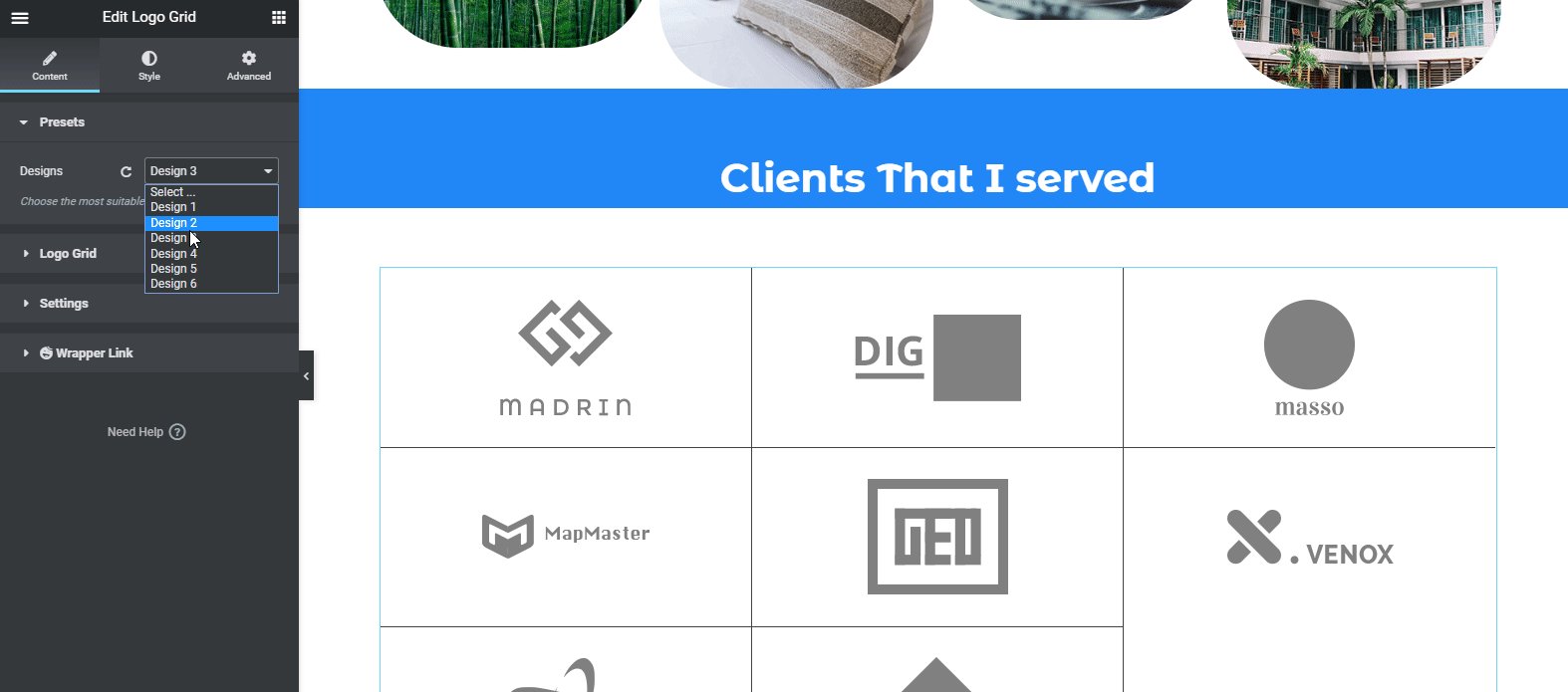
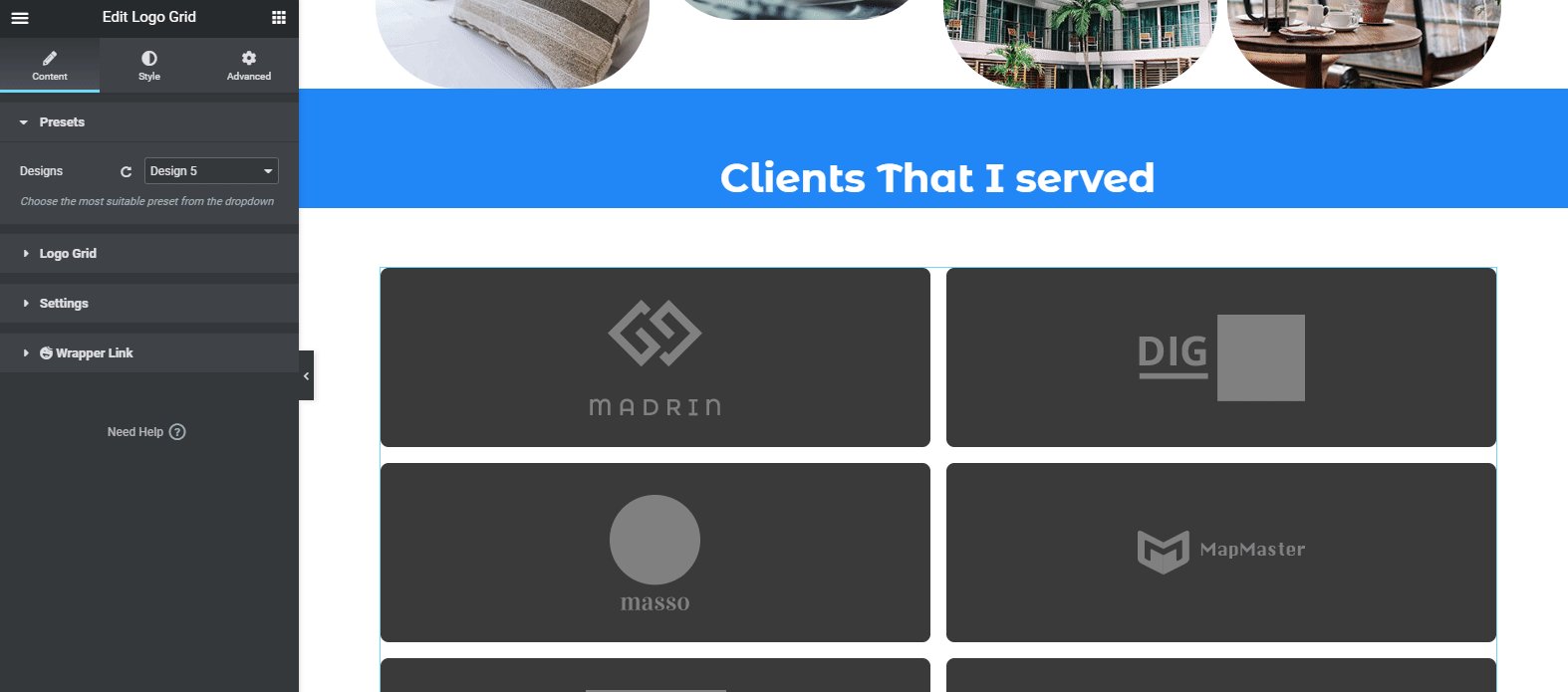
ในการแก้ไขส่วนนี้ เราจะเพิ่มวิดเจ็ต ' ตารางโลโก้ ' ในลักษณะเดียวกัน วิดเจ็ตนี้จะช่วยให้คุณแสดงโลโก้ของลูกค้าส่วนบุคคลของคุณเป็นโครงการที่เสร็จสมบูรณ์ ดังนั้นจะเพิ่มความสวยงามให้กับเว็บไซต์ของคุณ
หากต้องการเพิ่มวิดเจ็ตนี้ เพียงเลือกวิดเจ็ตแล้วลากไปยังพื้นที่ที่ทำเครื่องหมายไว้ แค่นั้นแหละ.

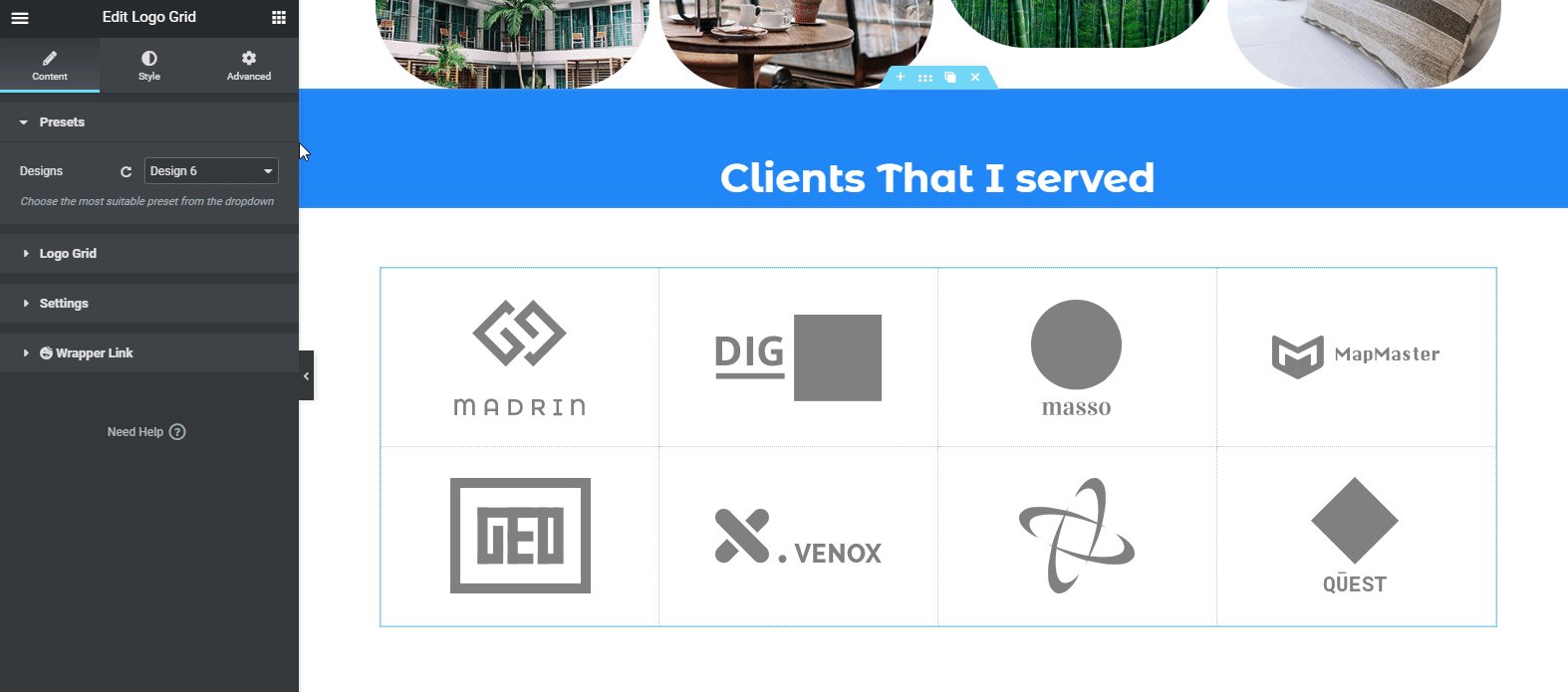
หลังจากนั้น คุณจะเห็นว่าวิดเจ็ตพร้อมใช้งาน ตอนนี้เพียงแค่แก้ไขวิดเจ็ตตามธีมเว็บไซต์ของคุณ นี่คือตัวอย่าง และคุณยังสามารถใช้พรีเซ็ตบนวิดเจ็ตนี้เพื่อให้ได้รับการออกแบบที่เหมาะสมที่สุดสำหรับเว็บไซต์ของคุณ

หากคุณยังคงพบว่ามันยาก คุณสามารถดูเอกสารประกอบของวิดเจ็ต ' Logo Grid ' ของ Happy Addons ได้ หรือดูวิดีโอแนะนำต่อไปนี้
การปรับแต่งส่วนท้ายกระดาษ
ในที่สุด คุณเกือบเสร็จแล้วกับการออกแบบเว็บไซต์ของคุณ ส่วนนี้ปรับแต่งได้ง่ายมาก เพียงคลิกที่แต่ละส่วนแล้วให้ข้อมูล แค่นั้นแหละ!

อย่างไรก็ตาม หากคุณต้องการ คุณสามารถใช้วิดเจ็ตอื่นของ Happy Addons ในส่วนท้ายเพื่อทำให้น่าสนใจยิ่งขึ้น และมันคือวิดเจ็ต ' รายการคุณสมบัติ ' แต่มันเป็นวิดเจ็ตโปรของ Happy Addons
ดังนั้นหลังจากใช้งานแล้วจะมีลักษณะดังนี้

ดูเอกสารประกอบวิดเจ็ต 'รายการคุณลักษณะ' หรือดูวิดีโอแนะนำการใช้งานต่อไปนี้เพื่อทราบข้อมูลเพิ่มเติมเกี่ยวกับวิดเจ็ตนี้
การแสดงตัวอย่างขั้นสุดท้ายของทั้งเว็บไซต์
ดังนั้น หลังจากที่ใช้วิธีการทั้งหมดอย่างสมบูรณ์แล้ว คุณสามารถดูตัวอย่างผลลัพธ์สุดท้ายของคุณได้ดังที่เห็นด้านล่าง และนี่คือวิธีการสร้างเว็บไซต์ด้วย Elementor และ Happy Addons ร่วมกัน

บทความที่เกี่ยวข้อง: ควรใช้ Happy Addons ร่วมกับ Elementor หรือไม่
วิดเจ็ตและฟีเจอร์ HappyAddons เพิ่มเติมที่คุณควรตรวจสอบ

ตลอดบทความนี้ คุณอาจได้รับบางสิ่งที่เป็นประโยชน์และน่าสนใจ และเราได้แสดงวิดเจ็ตบางส่วนของ Happy Addons ในส่วนบทช่วยสอน
แต่ตอนนี้ เราจะแชร์วิดเจ็ตและฟีเจอร์ที่น่าสนใจของ Happy Addons เร็วๆ นี้ และเราหวังว่าคุณจะสนุกกับการรับชม
มาเริ่มกันเลย:
วิดเจ็ตที่คุณสามารถใช้สำหรับการออกแบบเว็บไซต์
- Fun Factor Widget: มันเหมือนกับ Elementor Counter Widget แต่คุณสามารถแสดงการออกแบบที่เกี่ยวข้องกับตัวเลขทั้งหมดได้ด้วยวิดเจ็ตนี้
- รายการโพสต์: หากคุณต้องการแสดงโพสต์ที่สำคัญที่สุดหรือให้ข้อมูลของคุณบนหน้าเว็บใดๆ คุณสามารถทำได้โดยใช้วิดเจ็ตนี้
- แท็บโพสต์: วิดเจ็ตนี้จะช่วยให้คุณสามารถแสดงโพสต์ในหลายแท็บได้ มีประโยชน์มากในการแสดงเนื้อหาที่จัดกลุ่มหรือเนื้อหาที่เกี่ยวข้อง
- ตัวระบุข่าว: แสดงพาดหัวข่าวด่วนหรือชื่อโพสต์ที่สำคัญด้วยวิธีเลื่อนที่สวยงามพร้อมสไตล์ที่น่าทึ่งมากมาย
- Flip Box (Pro): หากคุณชอบการเปรียบเทียบ วิดเจ็ตนี้จะช่วยคุณได้ ใช่ มันสามารถส่งข้อความในลักษณะที่สวยงามทั้งก่อนและหลังเอฟเฟกต์
- แผนภูมิพื้นที่ขั้วโลก (Pro): แสดงข้อมูลของคุณในแบบต่างๆ แม้ในทางที่เป็นระเบียบและมีชีวิตชีวามากขึ้น
- แผนภูมิเรดาร์ (Pro): แสดงภาพข้อมูลของคุณในแบบต่างๆ แต่ละรายการเคลื่อนไหวและปรับแต่งได้
- Animated Text (Pro): เมื่อใช้วิดเจ็ตนี้ คุณสามารถแสดงแท็กไลน์ของเว็บไซต์หรือคำใดก็ได้ และสิ่งนี้จะช่วยให้คุณแสดงในรูปแบบภาพเคลื่อนไหวได้
นอกจากนี้ คุณจะได้รับวิดเจ็ตที่มีประโยชน์และไม่ซ้ำใครด้วย Happy Elementor Addons
คุณสมบัติที่คุณสามารถใช้สำหรับการออกแบบเว็บไซต์
- เอฟเฟกต์ลอยตัว: เมื่อใช้คุณสมบัตินี้ คุณสามารถสร้างแอนิเมชั่นที่น่าทึ่งสำหรับวิดเจ็ต Elementor ใดก็ได้โดยใช้คุณสมบัตินี้ แปล หมุน หรือปรับขนาดตามที่คุณต้องการ
- ค่าที่ตั้งไว้: แสดงวิดเจ็ตในรูปแบบที่แยกจากคอลเลกชันของการออกแบบที่กำหนดไว้ล่วงหน้าในหนึ่งนาทีโดยใช้เอ็นจิ้นที่ตั้งไว้ล่วงหน้าของเรา
- Live Copy: เบื่อการออกแบบ? จากนั้นวิดเจ็ตนี้สามารถทำให้คุณโล่งใจได้ ได้ คุณสามารถคัดลอกการออกแบบหลักและวางลงในไซต์ของคุณได้โดยตรงโดยไม่ต้องยุ่งยากใดๆ
- การทำรังไม่จำกัด: บางครั้งก็เป็นเรื่องยากมากที่จะสร้างหรือทำสิ่งต่างๆ เพิ่มเติมด้วยส่วน Elementor ของสต็อก ในกรณีนั้น คุณลักษณะนี้จะช่วยให้คุณสร้างส่วนไม่จำกัดภายในส่วนแม่
- เงื่อนไขการแสดงผล: คุณลักษณะนี้จะช่วยให้คุณแสดงเนื้อหาของคุณโดยขึ้นอยู่กับเงื่อนไขประเภทต่างๆ เช่น เบราว์เซอร์ ระบบปฏิบัติการ ช่วงวันที่ เวลา และอื่นๆ อีกมากมาย
- เค้าโครงกริด: ทำให้การออกแบบของคุณสมบูรณ์แบบยิ่งขึ้นด้วยฟีเจอร์เค้าโครงกริดแห่งความสุข
ดังนั้นคุณสมบัติที่โดดเด่นเหล่านี้ที่คุณจะได้รับจาก Happy Addons และการใช้สิ่งเหล่านี้คุณสามารถเพิ่มพลังให้ Elementor ได้อย่างง่ายดาย
บทความที่เกี่ยวข้อง: เรียนรู้เพิ่มเติมเกี่ยวกับฟีเจอร์ Happy Addons (ฟรี & Pro)
คุณพร้อมหรือยังที่จะสร้างเว็บไซต์แบบมืออาชีพ
หลังจากพูดคุยกันอย่างถี่ถ้วนและยาวนาน ตอนนี้คุณอาจรู้วิธีสร้างเว็บไซต์ด้วย Elementor แล้ว ใช่ไหม? หากคำตอบของคุณคือใช่ โปรดเตรียมตัวให้พร้อมสำหรับการสร้างเว็บไซต์โดยไม่ต้องเสียเวลาแม้แต่นิดเดียว
อย่างไรก็ตาม เราจะไม่ยืดเยื้อคำพูดของเราที่พูดสิ่งเดิมซ้ำแล้วซ้ำเล่า แต่เราจะบอกให้คุณใช้ความคิดริเริ่มที่เหมาะสมในเวลาที่เหมาะสมโดยใช้ Elementor & Happy Addons ร่วมกัน
ยังมีความสับสนหรือข้อสงสัย? วางบรรทัดในส่วนความคิดเห็นด้านล่าง เราจะไปพบคุณในไม่ช้า
