วิธีสร้างเทมเพลตหน้าชำระเงิน WooCommerce ด้วย Divi
เผยแพร่แล้ว: 2021-12-17การออกแบบ WooCommerce Checkout Page มักจะเกี่ยวข้องกับการปรับแต่งขั้นสูงสำหรับไฟล์เทมเพลต PHP ในแบ็กเอนด์และ CSS แบบกำหนดเองที่ดี แต่ด้วยโมดูล Woo ของ Divi กระบวนการนี้จึงกลายเป็นเรื่องง่ายและสนุก! เมื่อคุณแก้ไข WC Checkout Page โดยใช้ Divi รหัสย่อ WC นั้นจะเปลี่ยนเป็นเลย์เอาต์ที่มีโครงสร้างของ Woo Checkout Module แบบไดนามิกที่พร้อมสำหรับการออกแบบด้วยสายตาโดยใช้ตัวเลือกการออกแบบที่มีประสิทธิภาพในตัว ซึ่งจะช่วยให้คุณควบคุมการออกแบบหน้าชำระเงินได้อย่างเต็มที่
ในบทช่วยสอนนี้ เราจะแสดงให้คุณเห็นถึงวิธีการสร้าง WooCommerce Checkout Page แบบกำหนดเองตั้งแต่เริ่มต้นด้วย Divi ก่อนอื่น เราจะออกแบบ WooCommerce Checkout Page โดยใช้ Woo Modules แบบไดนามิกที่มีให้สำหรับหน้าชำระเงิน เมื่อเสร็จแล้ว เราจะแสดงวิธีเพิ่มการออกแบบหน้าเช็คเอาต์ให้กับเทมเพลตหน้าเช็คเอาต์ในตัวสร้างธีม ดังนั้น ไม่ว่าคุณจะต้องการปรับแต่งหน้า Checkout จริงหรือสร้างแม่แบบหน้า Checkout ก็ตาม Divi ก็ได้ครอบคลุม คุณจะได้ออกแบบหน้าชำระเงินที่สวยงามในเวลาไม่นาน
มาเริ่มกันเลย!
แอบมอง
ก่อนและหลัง
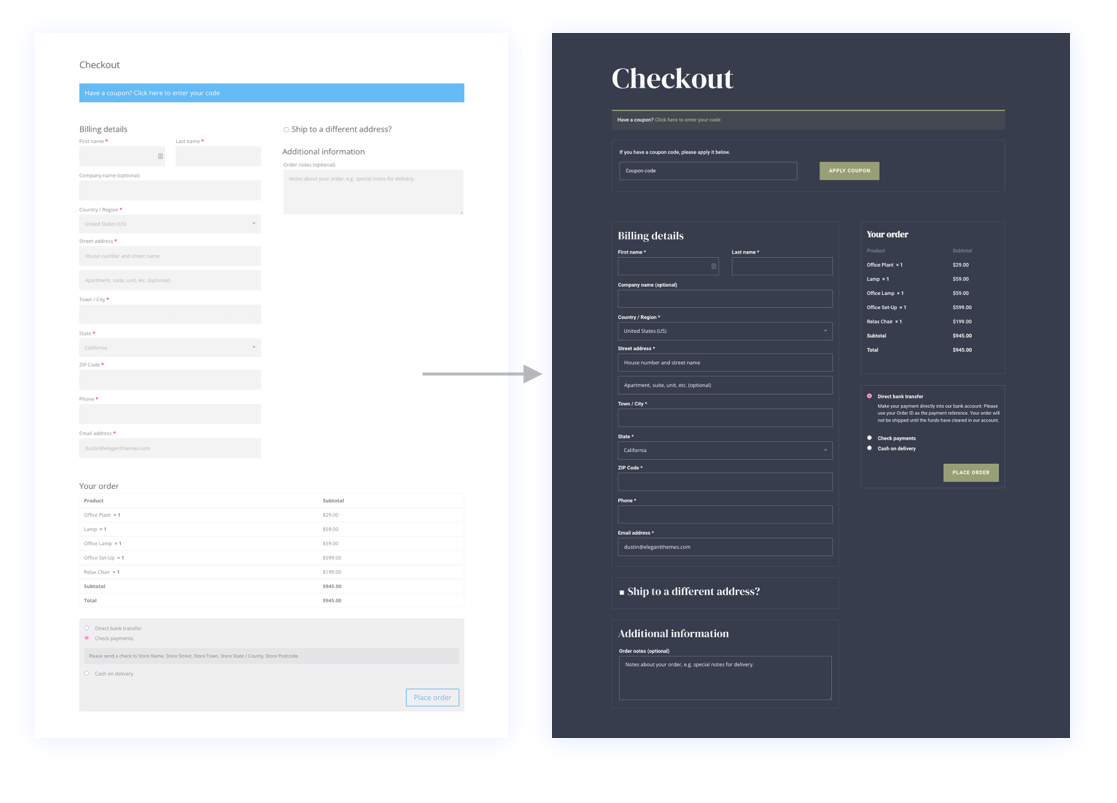
ต่อไปนี้คือภาพรวมคร่าวๆ ของหน้าการชำระเงินเริ่มต้นของ Divi เมื่อเปรียบเทียบกับหน้าการชำระเงินแบบใหม่ที่เราจะออกแบบในบทช่วยสอนนี้

และนี่คือภาพรวมของการออกแบบหน้า Checkout บนเดสก์ท็อปและอุปกรณ์เคลื่อนที่อย่างละเอียดยิ่งขึ้น


คุณยังสามารถดูการสาธิตสดของการออกแบบหน้าชำระเงินนี้ได้
ดาวน์โหลดเค้าโครงหน้าชำระเงินฟรี
หากต้องการลองใช้การออกแบบเทมเพลตหน้า Checkout จากบทช่วยสอนนี้ คุณจะต้องดาวน์โหลดโดยใช้ปุ่มด้านล่างก่อน ในการเข้าถึงการดาวน์โหลด คุณจะต้องสมัครรับรายชื่ออีเมล Divi Daily ของเราโดยใช้แบบฟอร์มด้านล่าง ในฐานะสมาชิกใหม่ คุณจะได้รับ Divi goodness และ Divi Layout pack ฟรีทุกวันจันทร์! หากคุณอยู่ในรายชื่อแล้ว เพียงป้อนที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลด คุณจะไม่ถูก "สมัครใหม่" หรือรับอีเมลเพิ่มเติม

ดาวน์โหลดฟรี
เข้าร่วมจดหมายข่าว Divi แล้วเราจะส่งอีเมลสำเนาชุดเค้าโครงหน้า Landing Page ของ Divi ที่ดีที่สุดให้คุณ พร้อมแหล่งข้อมูล เคล็ดลับ และลูกเล่นที่น่าตื่นตาตื่นใจและฟรีอีกมากมายของ Divi ทำตามแล้วคุณจะเป็นผู้เชี่ยวชาญ Divi ในเวลาไม่นาน หากคุณสมัครรับข้อมูลแล้ว เพียงพิมพ์ที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลดเพื่อเข้าถึงชุดเค้าโครง
คุณสมัครสำเร็จแล้ว โปรดตรวจสอบที่อยู่อีเมลของคุณเพื่อยืนยันการสมัครของคุณและเข้าถึงชุดเค้าโครง Divi รายสัปดาห์ฟรี!
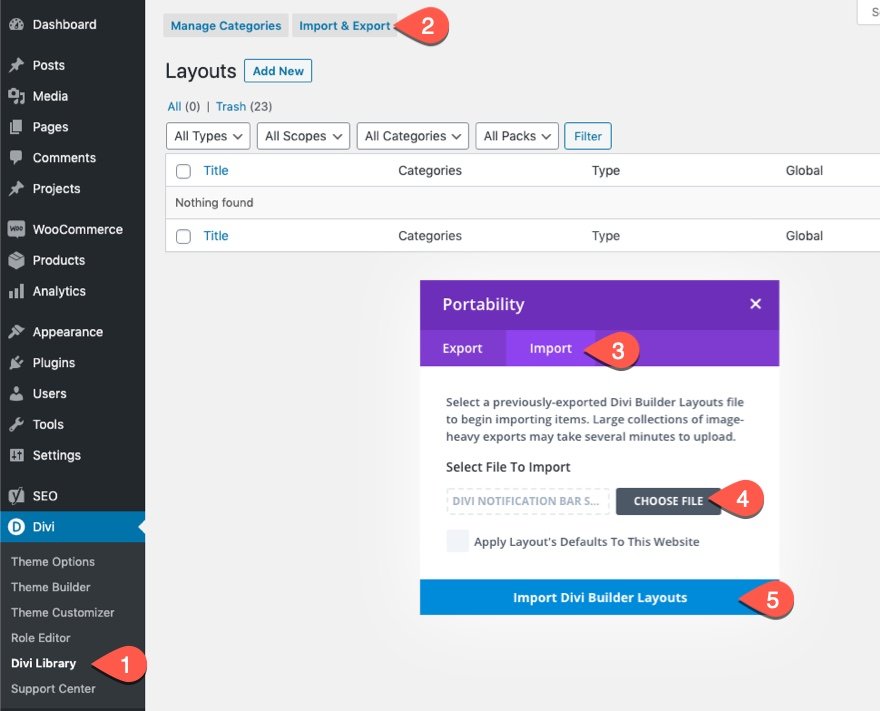
ในการนำเข้าเค้าโครงส่วนไปยังไลบรารี Divi ของคุณ ให้ไปที่ Divi Library
คลิกปุ่มนำเข้า
ในป๊อปอัปการพกพา ให้เลือกแท็บนำเข้าและเลือกไฟล์ดาวน์โหลดจากคอมพิวเตอร์ของคุณ
จากนั้นคลิกปุ่มนำเข้า

เมื่อเสร็จแล้ว เค้าโครงส่วนจะพร้อมใช้งานใน Divi Builder
ดาวน์โหลดชุดเทมเพลตหน้ารถเข็นและหน้าชำระเงินสำหรับ Divi
การออกแบบหน้าเช็คเอาต์นี้ยังมีให้ดาวน์โหลดโดยเป็นส่วนหนึ่งของชุดเทมเพลตหน้าชำระเงินและรถเข็นฟรีสำหรับ Divi
ไปที่บทช่วยสอนกันเถอะ
เกี่ยวกับหน้าชำระเงิน WooCommerce และ Divi
เมื่อใดก็ตามที่คุณติดตั้ง WooCommerce บนไซต์ Divi ของคุณ WooCommerce (WC) จะสร้างหน้า WC ที่สำคัญ รวมถึงหน้าร้านค้า หน้าตะกร้าสินค้า หน้าชำระเงิน และหน้าบัญชี เนื้อหาของหน้าถูกปรับใช้ผ่านการใช้รหัสสั้นในตัวแก้ไขบล็อก WordPress แบ็กเอนด์

หากคุณเปิดใช้งาน Divi Builder ในหน้า Checkout นี้ องค์ประกอบเนื้อหาแต่ละส่วนของหน้า WooCommerce Checkout จะถูกโหลดเป็นโมดูล Divi Woo ที่สามารถใช้เพื่อจัดรูปแบบหน้า

โมดูล Woo สำหรับการออกแบบหน้าชำระเงินใน Divi
Divi มาพร้อมกับโมดูลที่หลากหลายซึ่งเป็นกุญแจสำคัญในการเพิ่มเนื้อหาแบบไดนามิกให้กับเทมเพลตของเพจ สิ่งเหล่านี้รวมถึง Woo Modules เฉพาะสำหรับหน้าชำระเงิน

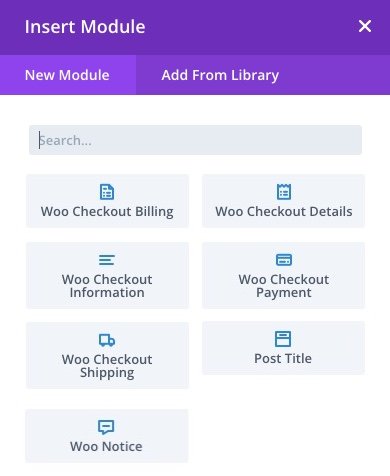
โมดูลที่เป็นกุญแจสำคัญในการสร้างหน้าหรือเทมเพลตของ Checkout ได้แก่:
- ชื่อโพสต์ – จะแสดงชื่อของหน้า Checkout แบบไดนามิกเมื่อสร้างเทมเพลตหน้า Checkout
- Woo Notice – โมดูลนี้สามารถตั้งค่าเป็นหน้าประเภทต่างๆ ได้ (หน้าตะกร้าสินค้า หน้าสินค้า หน้าชำระเงิน) มันจะแสดงการแจ้งเตือนที่สำคัญให้กับผู้ใช้แบบไดนามิกตามต้องการ
- Woo Checkout Billing – โมดูลนี้แสดงแบบฟอร์มรายละเอียดการเรียกเก็บเงินที่ใช้ระหว่างการชำระเงิน
- Woo Checkout Shipping – โมดูลนี้แสดงแบบฟอร์มรายละเอียดการจัดส่งที่ใช้ระหว่างการชำระเงิน
- Woo Checkout Information – โมดูลนี้จะแสดงแบบฟอร์มข้อมูลเพิ่มเติมที่ใช้ระหว่างการชำระเงิน
- Woo Checkout Details – โมดูลนี้แสดงรายละเอียดการสั่งซื้อ รวมทั้งสินค้าที่ซื้อและราคา ระหว่างการชำระเงิน
- Woo Checkout Payment – โมดูลนี้แสดงการเลือกประเภทการชำระเงินและรายละเอียดแบบฟอร์มการชำระเงินระหว่างการชำระเงิน
โมดูลวูเสริมอื่น:
- Woo Breadcrumbs – จะแสดงแถบนำทาง WooCommerce Breadcrumb
ออกแบบหน้าชำระเงิน หรือ เทมเพลต
ดังที่กล่าวไว้ เราสามารถใช้ Divi Woo Modules เพื่อออกแบบ WooCommerce Checkout page ที่กำหนดเองได้อย่างง่ายดาย อย่างไรก็ตาม คุณยังสามารถเลือกสร้าง เทมเพลต Checkout แบบกำหนดเองได้โดยใช้กระบวนการออกแบบเดียวกัน สำหรับบทช่วยสอนนี้ เราจะสร้างเค้าโครงหน้า Checkout แบบกำหนดเองสำหรับหน้าการชำระเงิน จากนั้น เราจะแสดงให้คุณเห็นถึงวิธีการใช้เค้าโครงหน้าเช็คเอาต์แบบกำหนดเองเพื่อสร้างเทมเพลตหน้าเช็คเอาต์โดยใช้ตัวสร้างธีม Divi
การออกแบบเค้าโครงหน้าชำระเงิน WooCommerce ด้วย Divi
สำหรับบทแนะนำ WooCommerce Checkout Page นี้ เป้าหมายคือการสร้างเค้าโครงหน้าแบบกำหนดเองสำหรับ WooCommerce Checkout Page ที่กำหนดให้เป็น WooCommerce Checkout Page ใน WooCommerce ที่ส่วนท้ายของบทช่วยสอน เราจะแสดงวิธีบันทึกและนำเข้าเลย์เอาต์หน้าเช็คเอาต์นี้เพื่อสร้างเทมเพลตหน้าเช็คเอาต์ใหม่โดยใช้ตัวสร้างธีม
เริ่มต้นใช้งาน: การแก้ไขหน้าชำระเงินของ WooCommerce
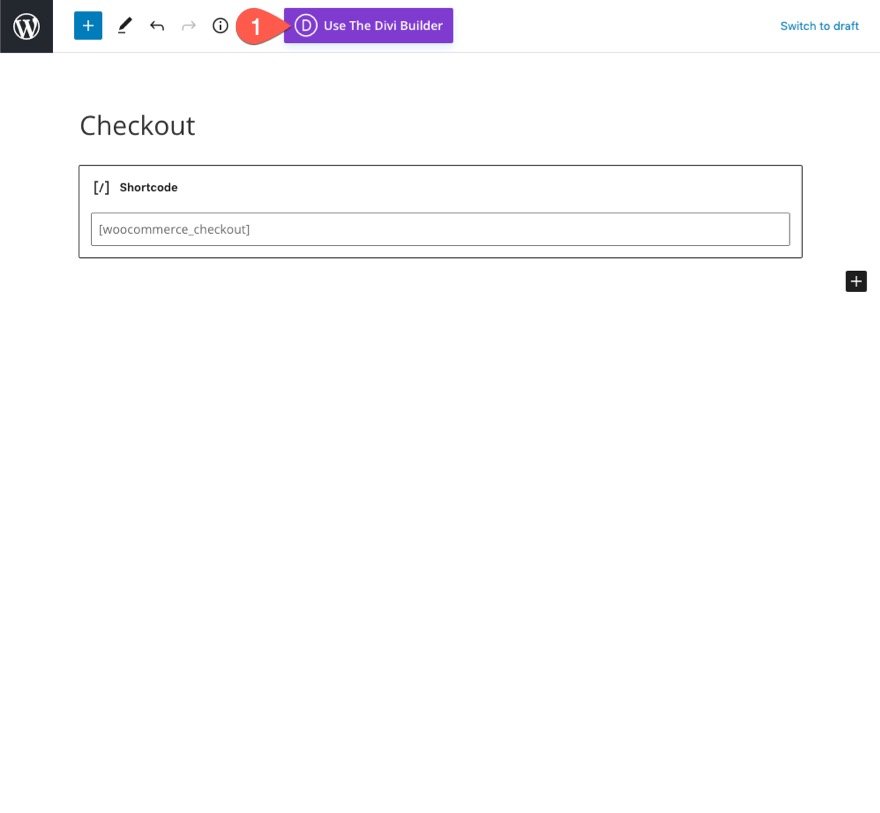
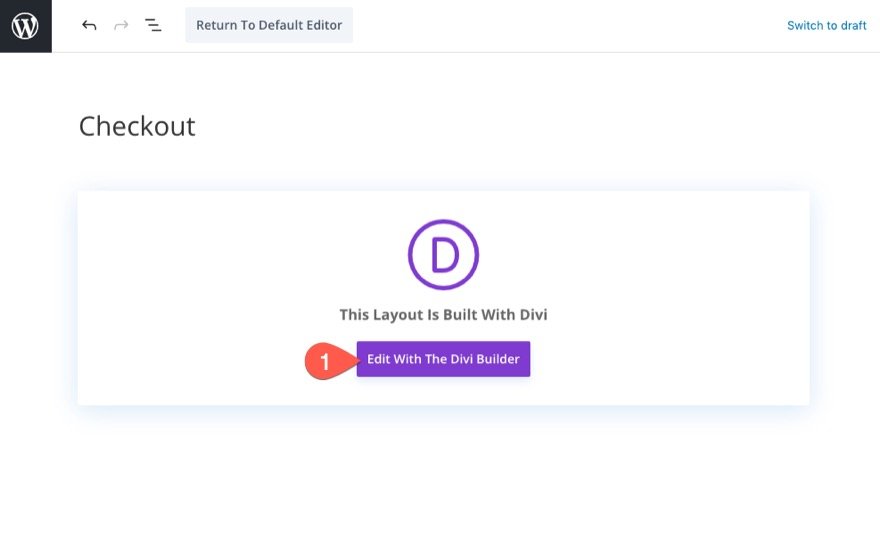
จากแดชบอร์ด WordPress คลิกเพื่อแก้ไขหน้าชำระเงิน WooCommerce โดยค่าเริ่มต้น หน้าจะมีเฉพาะรหัสสั้นที่ใช้ในการสร้างเนื้อหาหน้าชำระเงิน
คลิกปุ่ม ใช้ตัวสร้าง Divi ที่ด้านบนของตัวแก้ไขเพจ

จากนั้นคลิกปุ่ม แก้ไขด้วย Divi Builder เพื่อเปิดใช้ Divi Builder

การล้างเค้าโครงเพื่อเริ่มต้นตั้งแต่เริ่มต้น
ตามที่กล่าวไว้ก่อนหน้านี้ หน้าจะโหลดด้วยโมดูล Divi ที่ปรับแต่งได้ทั้งหมด (รวมถึงโมดูล Woo หลัก) ซึ่งประกอบเป็นเนื้อหาของหน้าชำระเงิน คุณสามารถใช้เค้าโครงที่มีอยู่และเริ่มปรับแต่งโมดูลที่มีอยู่แล้วได้หากต้องการ แต่สำหรับบทช่วยสอนนี้ เราจะเริ่มต้นจากศูนย์
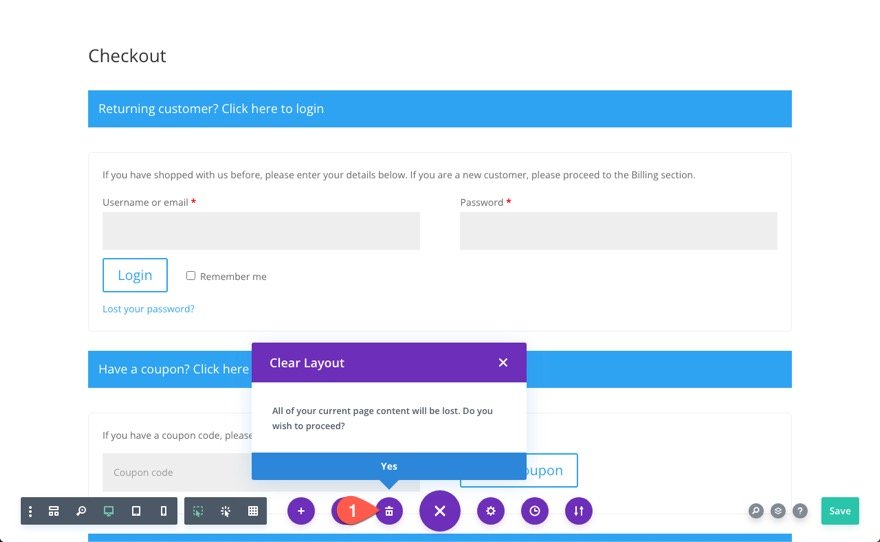
หากต้องการล้างเลย์เอาต์ ให้เปิดเมนูการตั้งค่าที่ด้านล่างของหน้าแล้วคลิกปุ่มล้างเลย์เอาต์ (ไอคอนถังขยะ) แล้วเลือกใช่

การสร้างส่วน แถว และคอลัมน์
ภูมิหลังของมาตรา
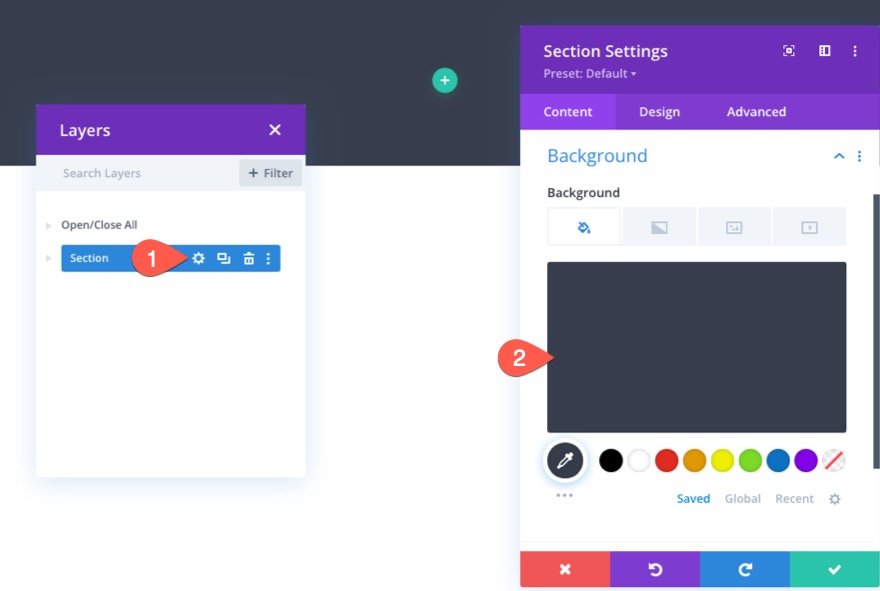
ในการเริ่มต้น ให้เพิ่มสีพื้นหลังให้กับส่วนปกติใหม่ดังนี้:
- สีพื้นหลัง: #f7f3f0

แถวและคอลัมน์
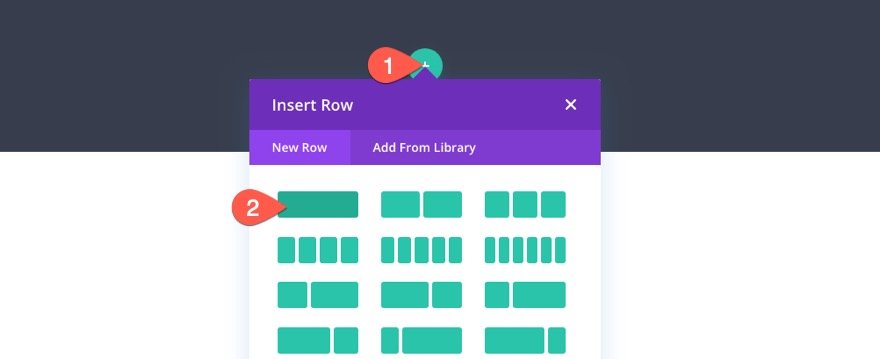
ถัดไป เพิ่มแถวหนึ่งคอลัมน์ในส่วน

การสร้างชื่อหน้าชำระเงินแบบไดนามิก
หากต้องการสร้างชื่อหน้าแบบไดนามิกที่จำเป็นสำหรับหน้าการชำระเงิน ให้เพิ่มโมดูลชื่อบทความลงในคอลัมน์

เนื้อหาหัวกระทู้
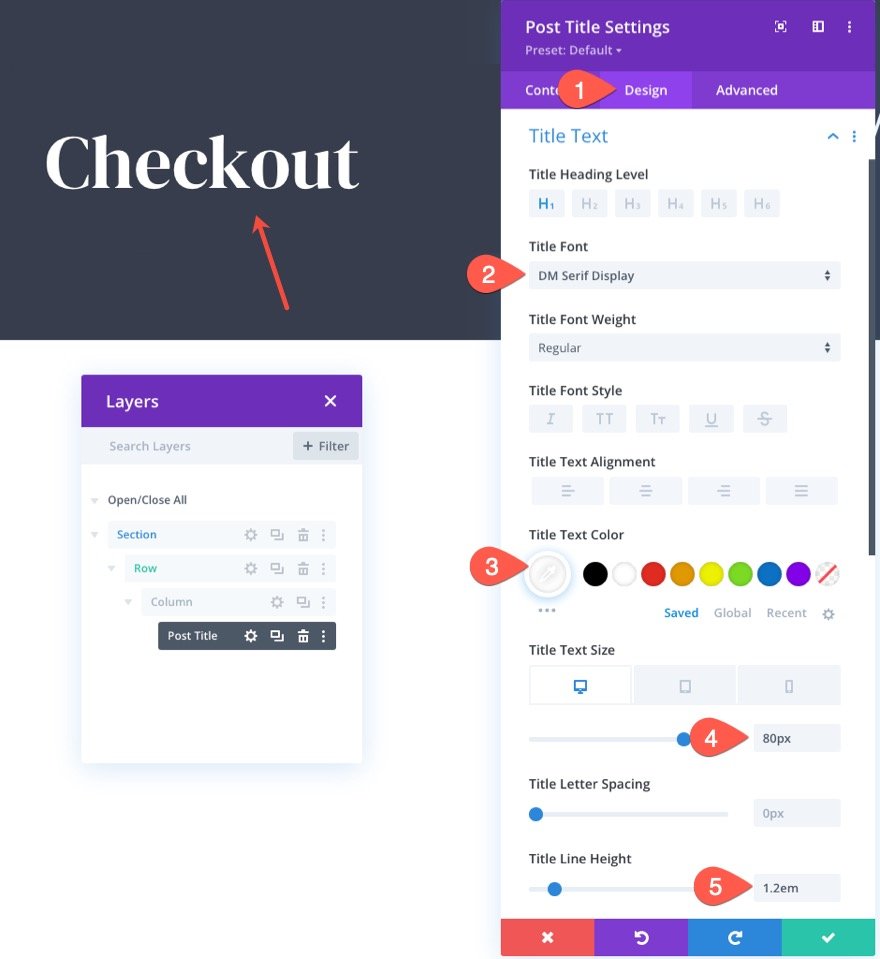
ในการตั้งค่าชื่อโพสต์ ให้อัปเดตองค์ประกอบเพื่อแสดงเฉพาะชื่อเรื่องดังนี้:
- แสดงชื่อ: ใช่
- แสดง Meta: ไม่
- แสดงรูปภาพเด่น: NO

ข้อความชื่อกระทู้
เมื่อต้องการจัดรูปแบบข้อความชื่อโพสต์ ให้อัปเดตสิ่งต่อไปนี้ภายใต้แท็บออกแบบ:
- แบบอักษรของชื่อ: DM Serif Display
- สีข้อความของชื่อเรื่อง: #fff
- ขนาดข้อความของชื่อเรื่อง: 80px (เดสก์ท็อป), 60px (แท็บเล็ต), 42px (โทรศัพท์)
- ความสูงของบรรทัดชื่อเรื่อง: 1.2em

การออกแบบโมดูลประกาศ Dynamic Woo สำหรับหน้าชำระเงิน
เป็นความคิดที่ดีเสมอที่จะเพิ่มโมดูล Woo Notice ที่ด้านบนของหน้า เพื่อให้ผู้ใช้มองเห็นการแจ้งได้มากที่สุดเมื่อโต้ตอบกับหน้าชำระเงิน โปรดทราบว่าเรากำลังออกแบบประกาศที่จะแสดงเมื่อจำเป็นเท่านั้น
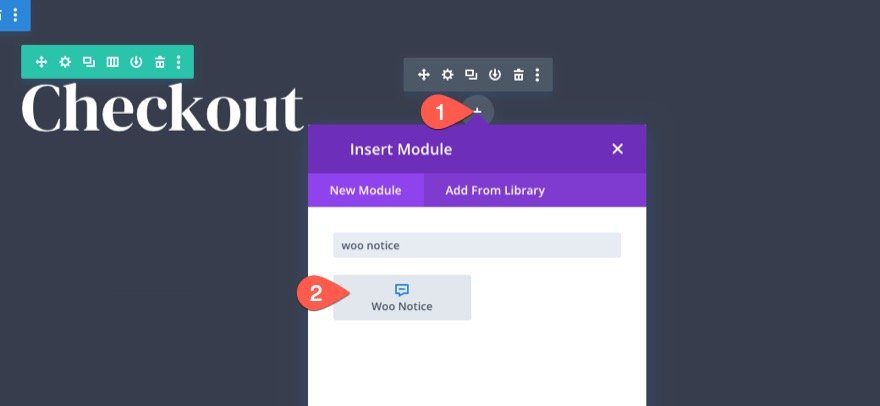
หากต้องการเพิ่ม Woo Notice Module คลิกเพื่อเพิ่มโมดูล Woo Notice ใหม่ภายใต้โมดูลชื่อโพสต์

Woo ประกาศประเภทหน้าและพื้นหลัง
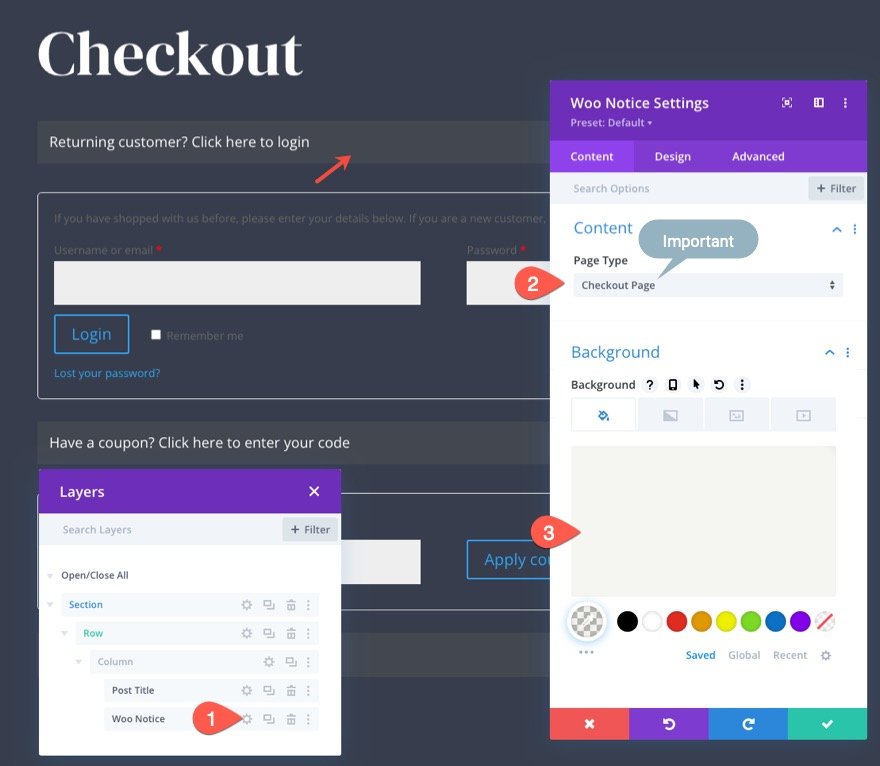
ถัดไป อัปเดตประเภทหน้าและสีพื้นหลังของ Woo Notice ดังนี้:
- ประเภทหน้า: หน้าชำระเงิน
- สีพื้นหลัง: rgba(153,158,117,0.1)
สำคัญ: ตรวจสอบให้แน่ใจว่าได้เลือกหน้าชำระเงินเป็นประเภทหน้าเพื่อให้การแจ้ง woo ทำงานอย่างถูกต้อง

Woo ประกาศชื่อข้อความ
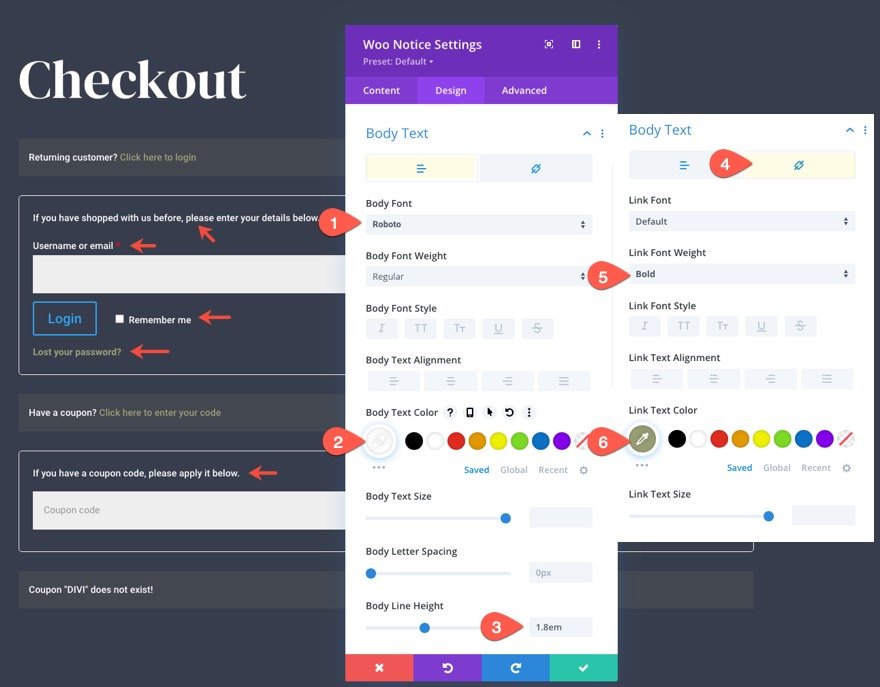
ใต้แท็บออกแบบ ให้อัปเดตลักษณะข้อความของชื่อเรื่องดังนี้:
- แบบอักษรของชื่อเรื่อง: Roboto
- น้ำหนักแบบอักษรของชื่อเรื่อง: ปานกลาง
- สีข้อความของชื่อเรื่อง: #fff
- ขนาดข้อความชื่อเรื่อง: 14px
- ความสูงของบรรทัดชื่อเรื่อง: 1.8em
จากนั้นเลือกแท็บลิงก์และอัปเดตสีข้อความลิงก์ชื่อเรื่อง:
- ลิงค์สีข้อความ: #999e75

Woo แจ้งให้ทราบข้อความเนื้อหา
หลังข้อความชื่อเรื่อง ให้อัปเดตข้อความเนื้อหาดังนี้:
- แบบอักษรของร่างกาย: Roboto
- สีข้อความ: #fff
- ความสูงของเส้นร่างกาย: 1.8em
จากนั้นเลือกแท็บลิงก์และอัปเดตข้อความลิงก์:
- ลิงก์น้ำหนักแบบอักษร: ตัวหนา
- ลิงค์สีข้อความ: #999e75

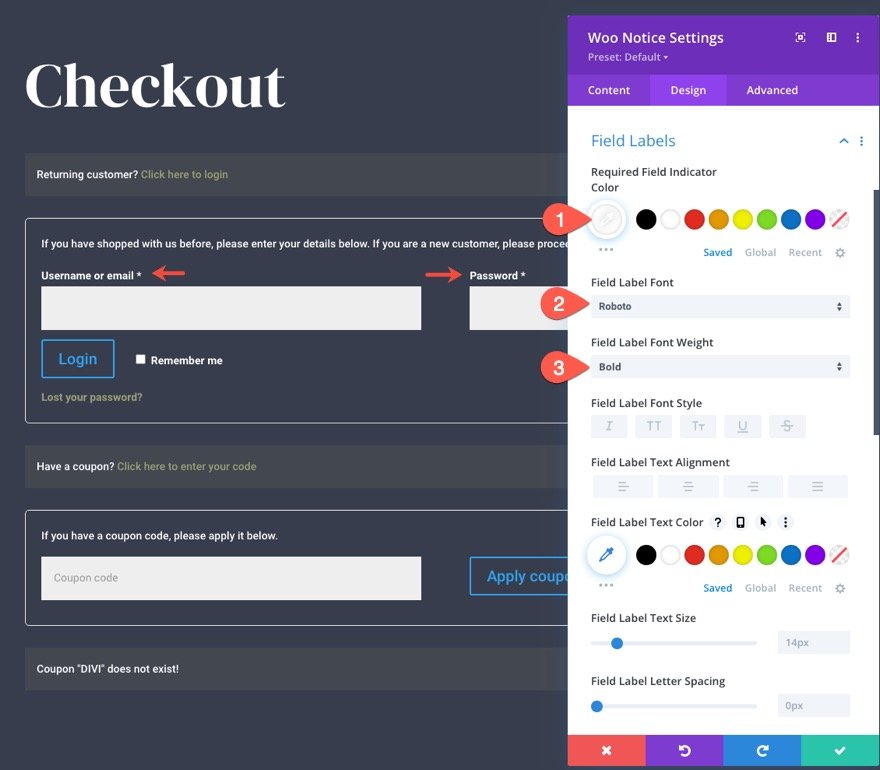
Woo ประกาศฟิลด์ป้ายชื่อ
ประกาศเกี่ยวกับหน้าชำระเงินประกอบด้วยช่องและป้ายชื่อช่องสำหรับสิ่งต่างๆ เช่น แบบฟอร์มการเข้าสู่ระบบและรหัสคูปอง หากต้องการแก้ไขรูปแบบของป้ายกำกับฟิลด์สำหรับฟิลด์เหล่านี้ ให้อัปเดตสิ่งต่อไปนี้:
- สีของตัวบ่งชี้ฟิลด์ที่ต้องการ: #fff
- ฟอนต์ป้ายกำกับฟิลด์: Roboto
- น้ำหนักแบบอักษรของป้ายกำกับฟิลด์: ตัวหนา

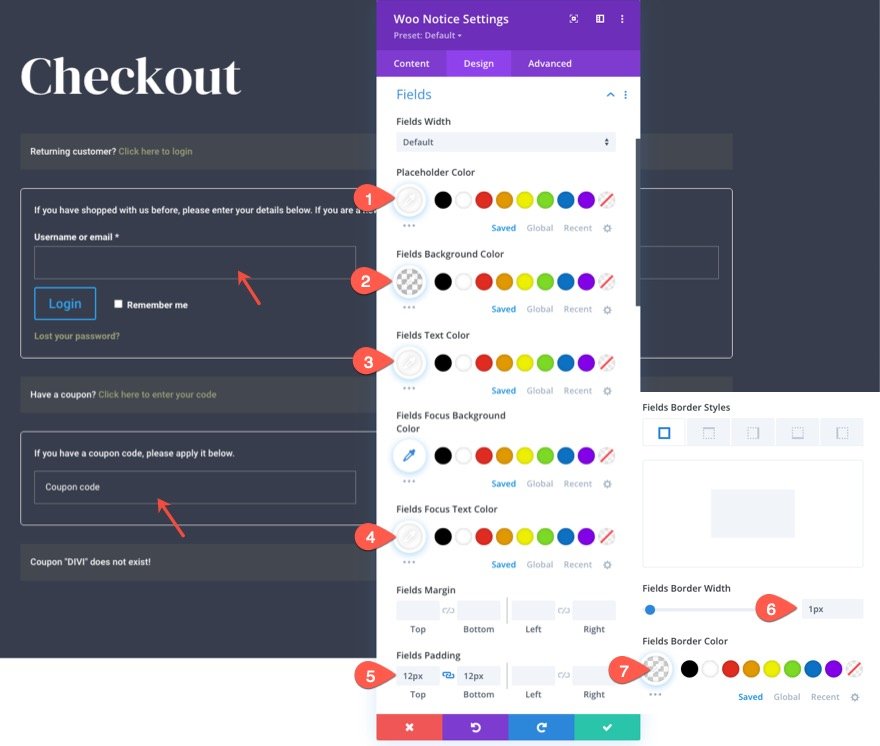
Woo Notice Fields
ถัดไป อัปเดตตัวเลือกรูปแบบฟิลด์ดังนี้:
- ตัวยึดสี: #fff
- ฟิลด์ สีพื้นหลัง: โปร่งใส
- สีข้อความของฟิลด์: #fff
- ฟิลด์โฟกัสสีข้อความ: #fff
- ช่องว่างภายใน: บน 12px, ด้านล่าง 12px
- ความกว้างของเส้นขอบฟิลด์: 1px
- ฟิลด์เส้นขอบสี: rgba(255,255,255,0.32)

Woo หมายเหตุปุ่ม
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- ขนาดข้อความของปุ่ม: 14px
- สีข้อความของปุ่ม: #fff
- สีพื้นหลังของปุ่ม: #999e75
- ความกว้างของขอบปุ่ม: 1px
- สีเส้นขอบของปุ่ม: #999e75
- รัศมีเส้นขอบของปุ่ม: 0px
- ระยะห่างระหว่างตัวอักษรของปุ่ม: 1px
- แบบอักษรของปุ่ม: Roboto
- น้ำหนักแบบอักษรของปุ่ม: ตัวหนา
- รูปแบบตัวอักษรของปุ่ม: TT
- ปุ่ม Padding: บน 12px, ด้านล่าง 12px, ซ้าย 24px, 24px ขวา

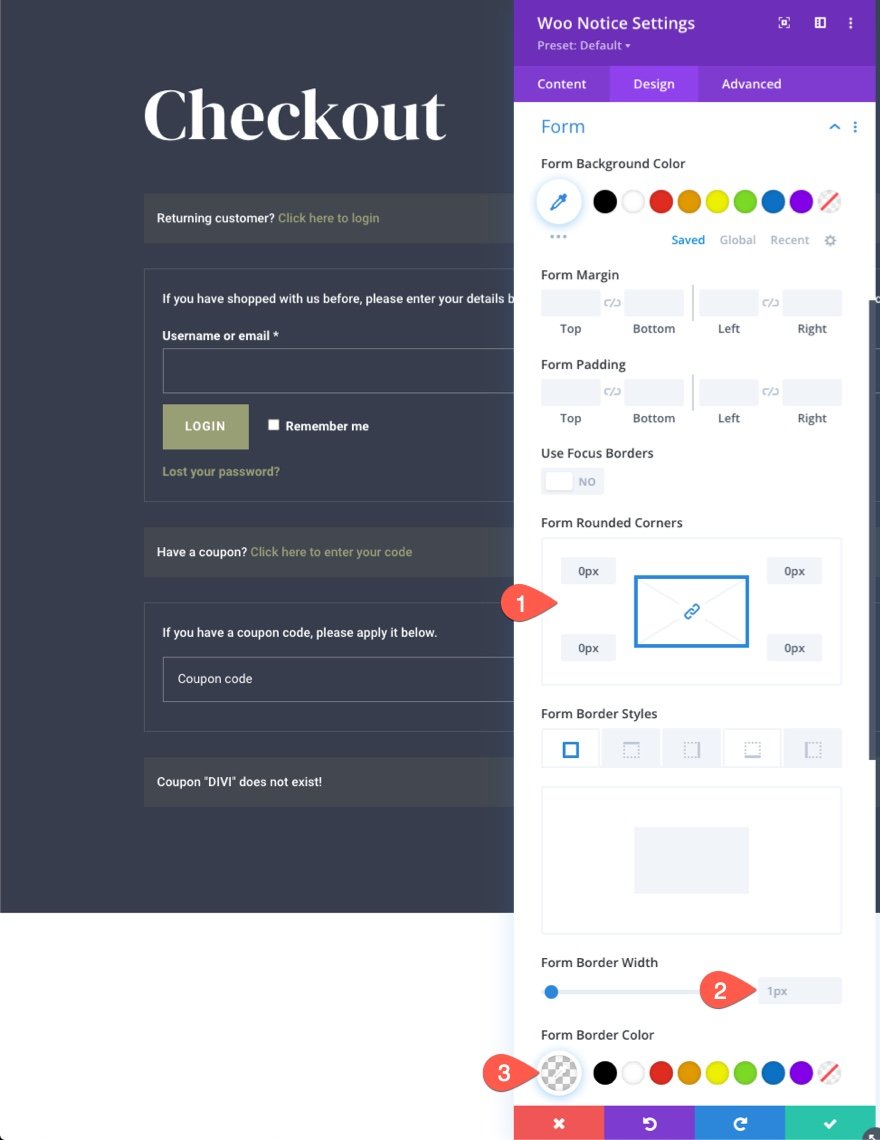
แบบฟอร์มประกาศ Woo
แบบฟอร์มการแจ้งแต่ละรายการสามารถกำหนดสไตล์ได้ภายใต้กลุ่มตัวเลือกแบบฟอร์ม เพื่อให้ฟอร์มมีเส้นขอบบาง ให้อัปเดตสิ่งต่อไปนี้:
- แบบฟอร์มมุมโค้งมน: 0px
- แบบฟอร์มเส้นขอบกว้าง: 1px
- แบบฟอร์มเส้นขอบสี: rgba(255,255,255,0.32)

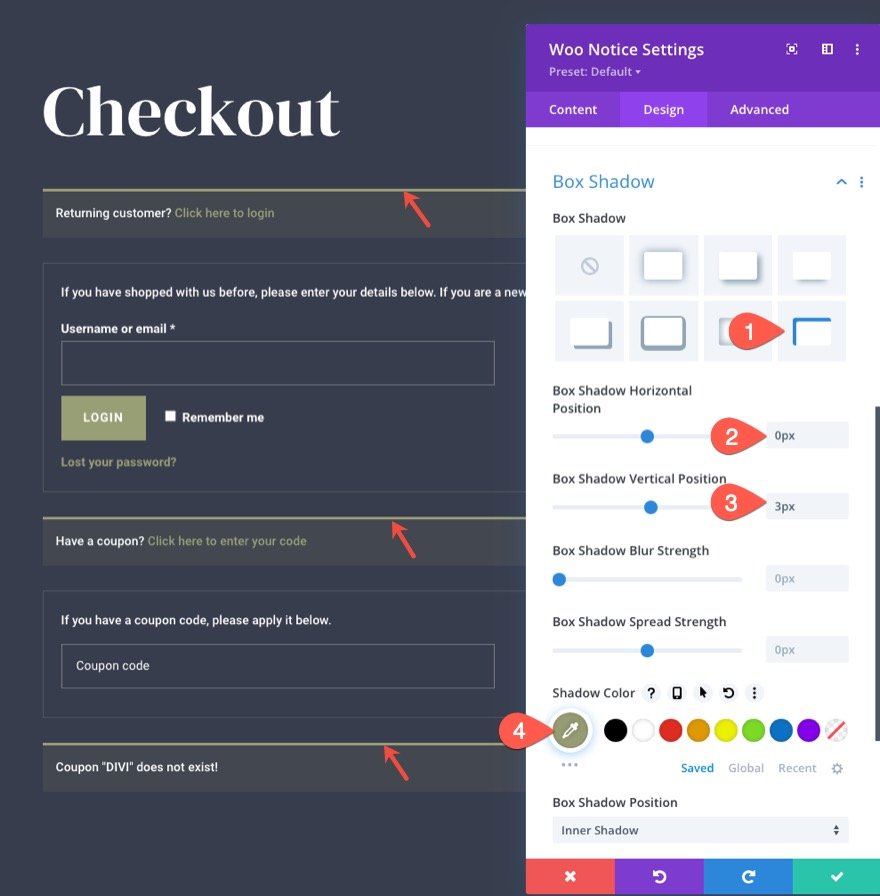
Woo ประกาศกล่องเงา
หากต้องการให้แถบการแจ้งเตือน woo มีการออกแบบเหมือนเส้นขอบด้านบน ให้อัปเดตตัวเลือกกล่องเงาดังนี้:
- กล่องเงา: ดูภาพหน้าจอ
- กล่องเงาตำแหน่งแนวนอน: 0px
- ตำแหน่งแนวตั้งเงาของกล่อง: 3px
- สีเงา: #999e75

การออกแบบโมดูลการเรียกเก็บเงิน Woo Checkout
ตอนนี้ชื่อหน้าและประกาศของเราพร้อมแล้ว เราพร้อมที่จะเพิ่มเนื้อหา Woo Checkout Billing ซึ่งเป็นองค์ประกอบหลักอีกอย่างหนึ่งในหน้าชำระเงิน
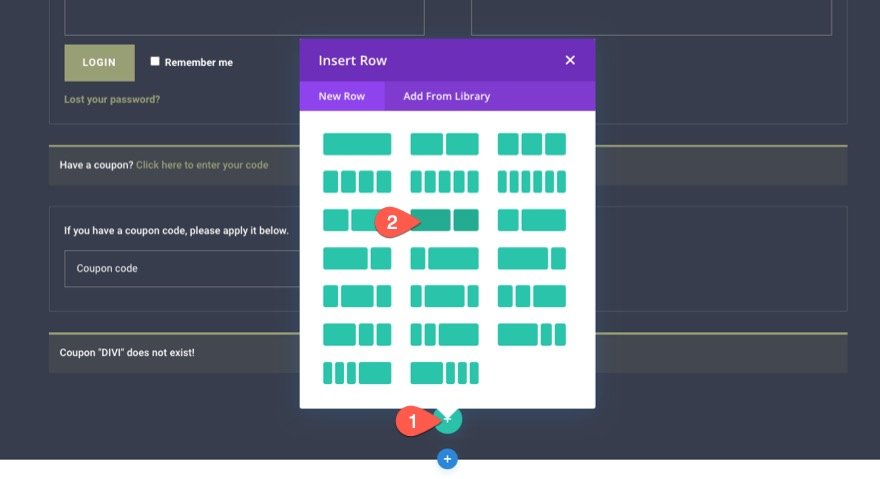
ก่อนที่เราจะเพิ่มเนื้อหาการเรียกเก็บเงิน ให้สร้างแถวใหม่ที่มีโครงสร้างคอลัมน์สามในห้าสองในห้า

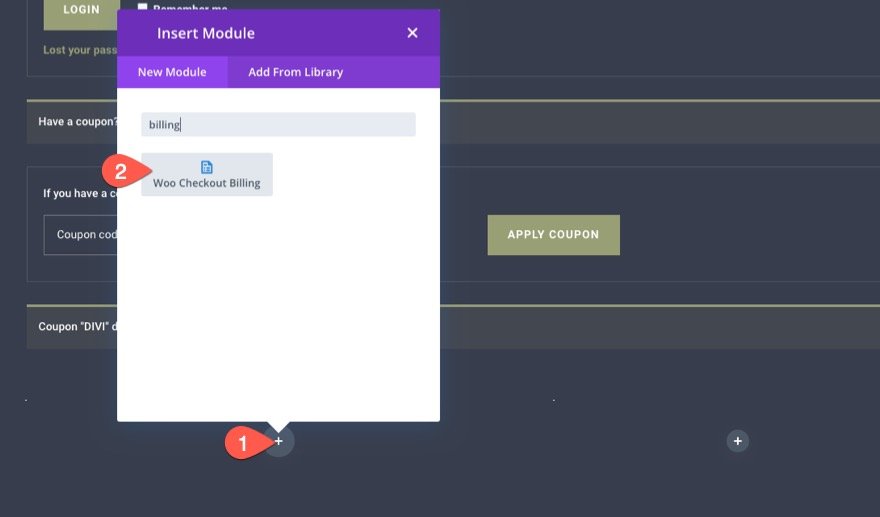
ในคอลัมน์ 1 เพิ่มโมดูล Woo Checkout Billing

ข้อความชื่อการเรียกเก็บเงินของ Woo Checkout
เราสามารถกำหนดเป้าหมายข้อความชื่อโดยกำหนดตัวเลือกข้อความชื่อเอง
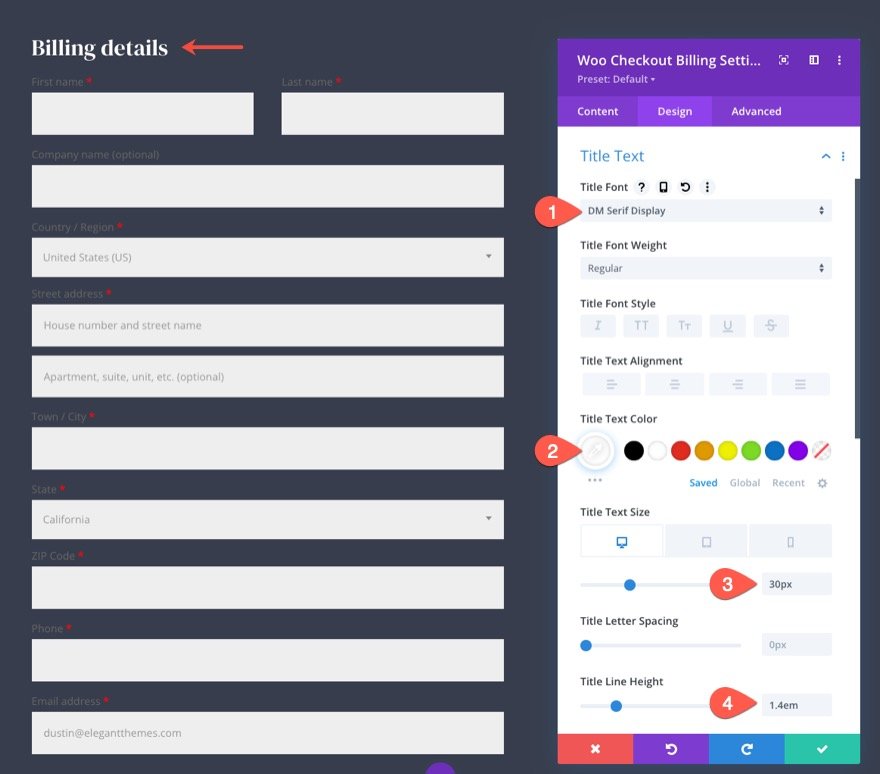
เปิดโมดอลการตั้งค่า Woo Checkout Billing และภายใต้แท็บการออกแบบ ให้อัปเดตสิ่งต่อไปนี้:
- แบบอักษรของชื่อ: DM Serif Display
- สีข้อความของชื่อเรื่อง: #fff
- ขนาดข้อความของชื่อเรื่อง: 30px (เดสก์ท็อป), 24px (แท็บเล็ต), 18px (โทรศัพท์)
- ความสูงของบรรทัดชื่อเรื่อง: 1.4em

ฟิลด์การเรียกเก็บเงินของ Woo Checkout และป้ายกำกับฟิลด์
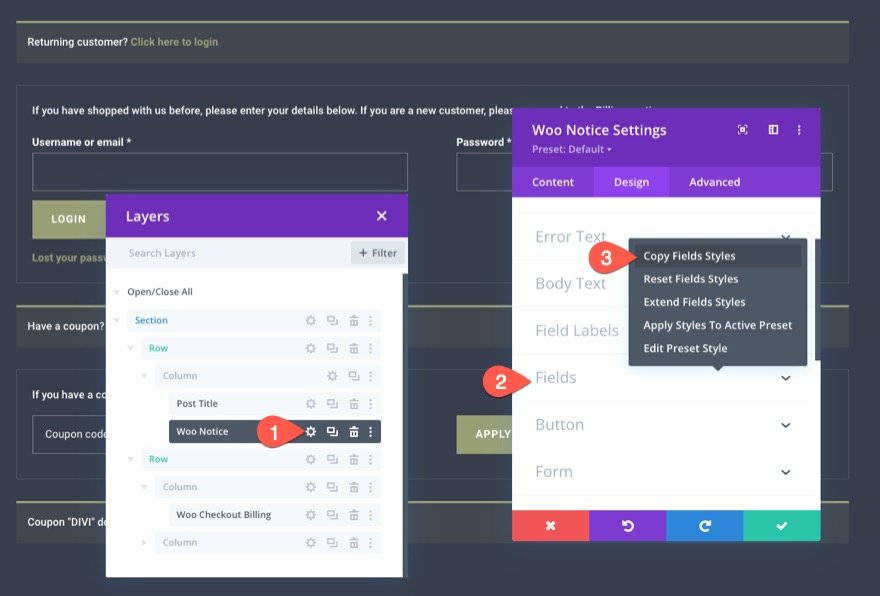
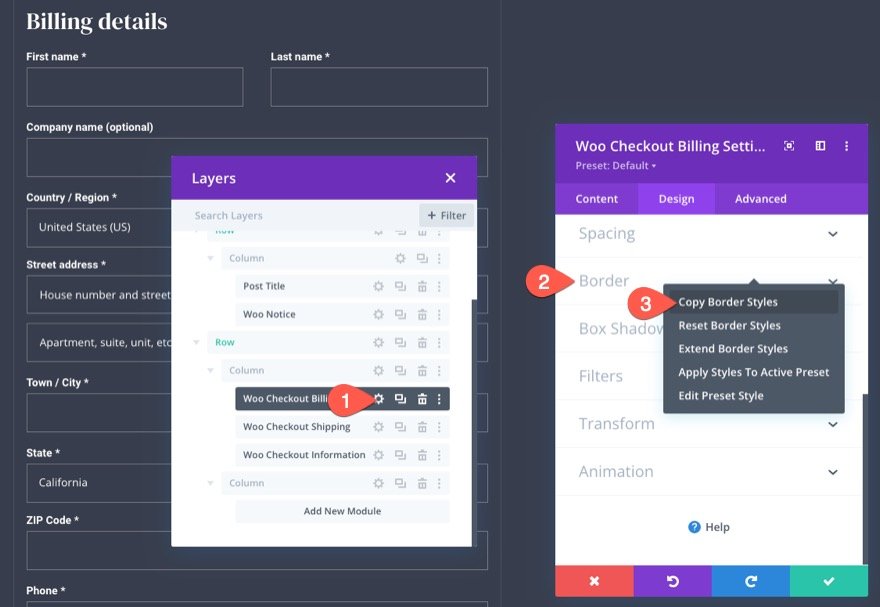
เช่นเดียวกับโมดูลประกาศ โมดูลนี้ยังมีตัวเลือกในการจัดรูปแบบป้ายกำกับฟิลด์และฟิลด์ เนื่องจากเราต้องการให้ป้ายกำกับฟิลด์และฟิลด์ทั้งหมดของเราตรงกันตลอดทั้งหน้า เราจึงสามารถคัดลอกรูปแบบป้ายกำกับฟิลด์และฟิลด์จากโมดูลประกาศที่สร้างไว้แล้ว และวางรูปแบบเหล่านั้นลงในโมดูล Woo Checkout Billing
นี่คือวิธีการ:
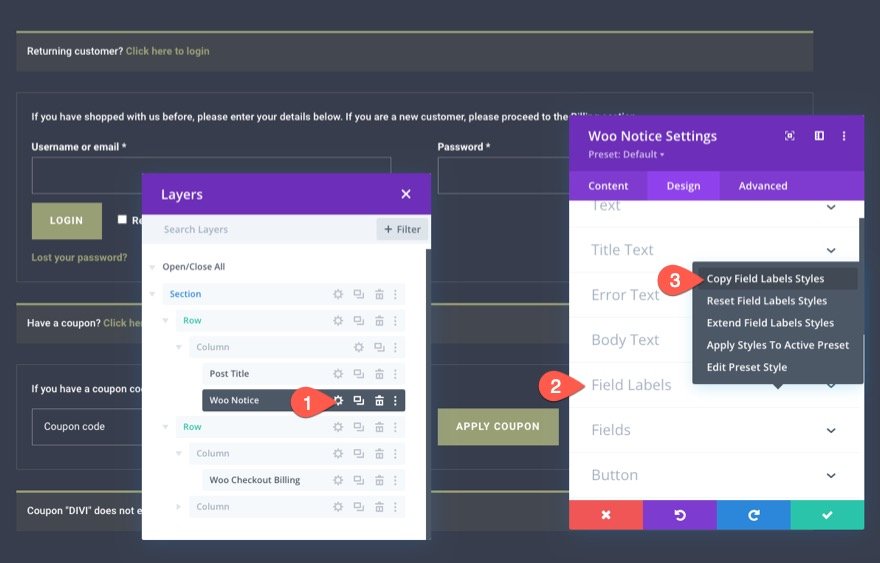
- เปิดการตั้งค่าของโมดูลประกาศที่ด้านบนของหน้า
- คลิกขวาที่กลุ่มตัวเลือก Field Labels ใต้แท็บออกแบบ
- เลือก "คัดลอกสไตล์ป้ายกำกับฟิลด์" จากเมนูคลิกขวา

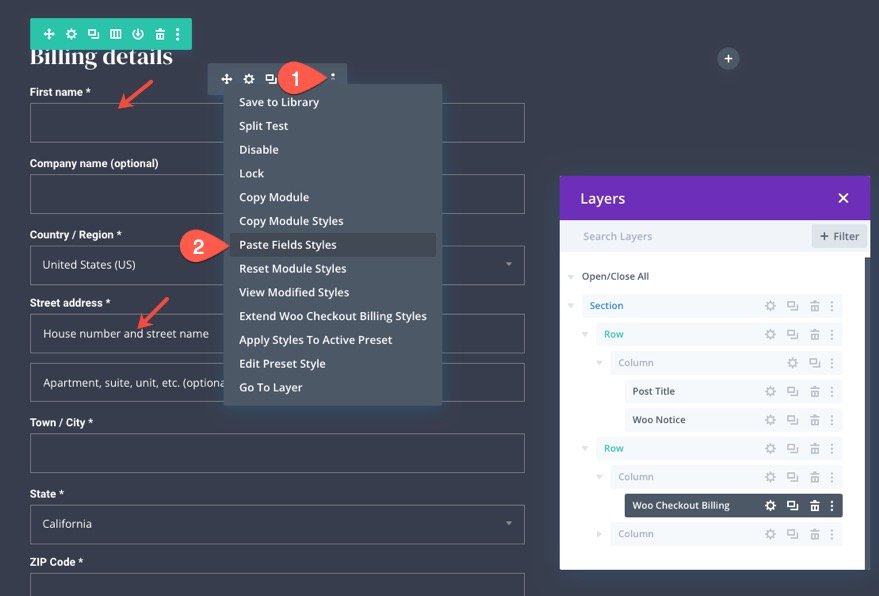
เมื่อคัดลอกสไตล์แล้ว ให้เปิดเมนูการตั้งค่าเพิ่มเติมในแถบเมนูด้านบนของโมดูล Woo Checkout Billing จากนั้นเลือก "วางสไตล์ป้ายกำกับฟิลด์" จากเมนู

เราสามารถทำซ้ำขั้นตอนเดียวกันเพื่อคัดลอกสไตล์ฟิลด์ได้เช่นกัน
นี่คือวิธีการ:
- เปิดการตั้งค่าของโมดูลประกาศที่ด้านบนของหน้า
- คลิกขวาที่กลุ่มตัวเลือกฟิลด์ภายใต้แท็บการออกแบบ
- เลือก "คัดลอกรูปแบบฟิลด์" จากเมนูคลิกขวา


เมื่อคัดลอกสไตล์แล้ว ให้เปิดเมนูการตั้งค่าเพิ่มเติมในแถบเมนูด้านบนของโมดูล Woo Checkout Billing จากนั้นเลือก "วางรูปแบบฟิลด์" จากเมนู

หนังสือแจ้งแบบฟอร์มการเรียกเก็บเงิน Woo Checkout
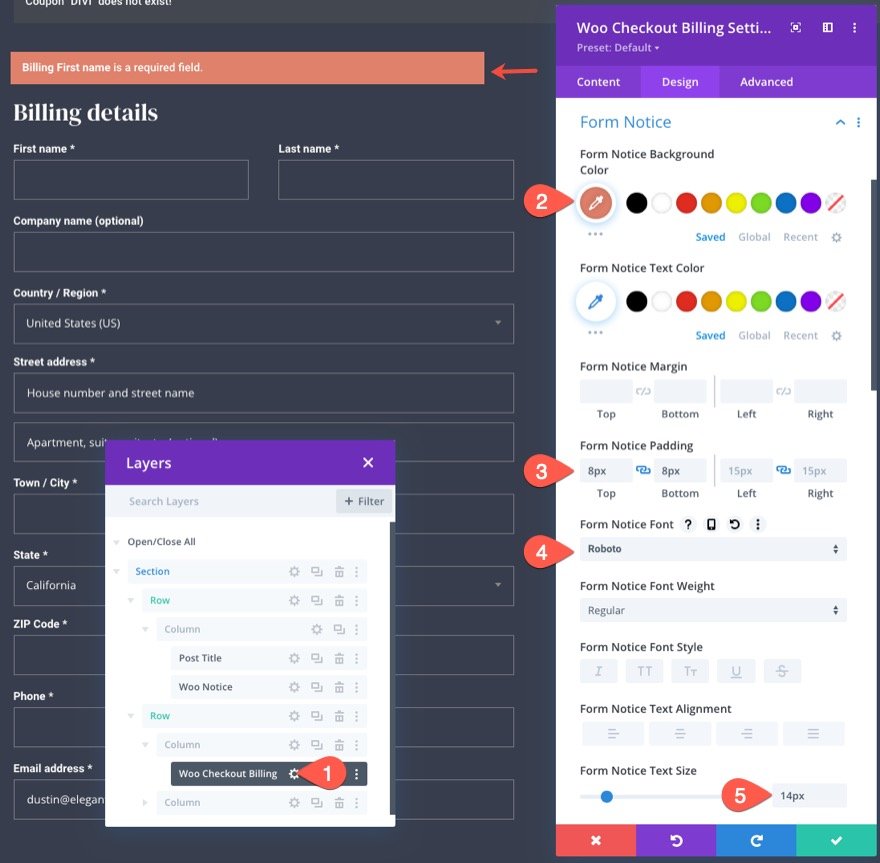
การแจ้งแบบฟอร์มคือสิ่งที่แสดงการแจ้งเตือนหรือข้อผิดพลาดที่อาจเกิดขึ้นเมื่อกรอกแบบฟอร์มแบบไดนามิก หากต้องการจัดรูปแบบการแจ้งเตือนในแบบฟอร์ม ให้เปิดการตั้งค่า Woo Checkout Billing และอัปเดตสิ่งต่อไปนี้:
- แบบฟอร์มแจ้งสีพื้นหลัง: #e0816b
- แบบฟอร์มหมายเหตุ Padding: 8px บน, 8px ด้านล่าง
- แบบอักษรประกาศแบบฟอร์ม: Roboto
- ขนาดข้อความแจ้งแบบฟอร์ม: 14px

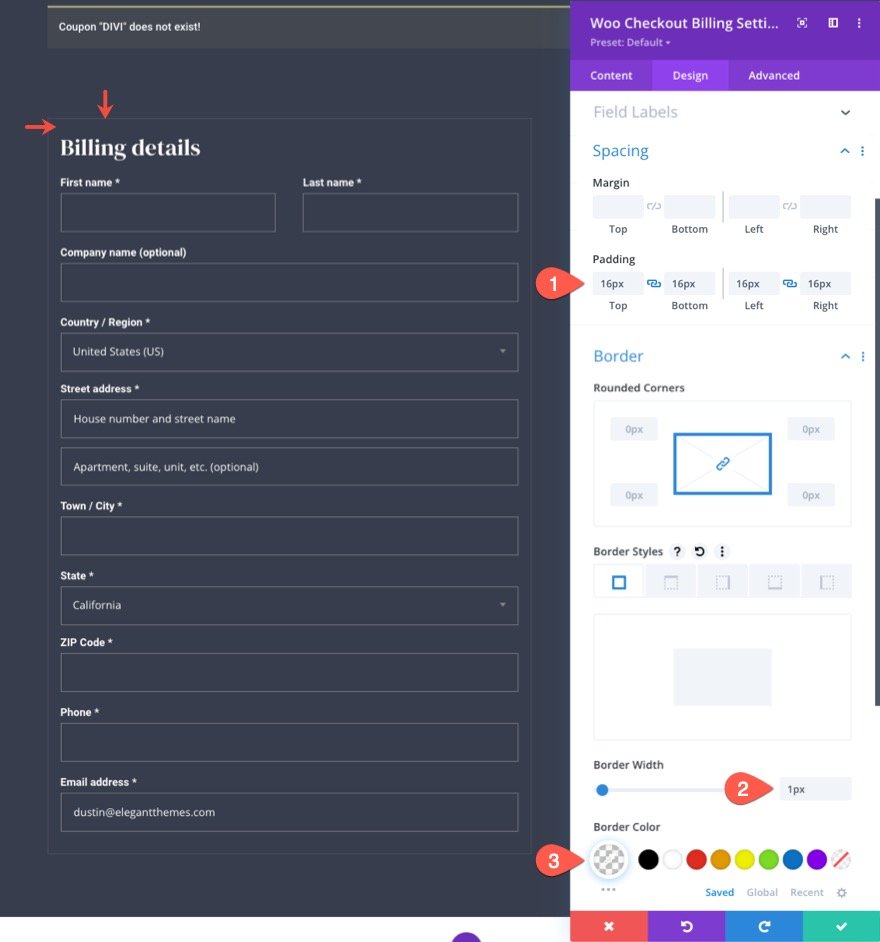
Woo Checkout Billing Spacing และชายแดน
เพื่อให้การออกแบบเสร็จสิ้น ให้เพิ่มช่องว่างภายในเล็กน้อยและเส้นขอบเบา ๆ ให้กับโมดูลดังนี้:
- ช่องว่างภายใน: บน 16px ล่าง 16px ซ้าย 16px ขวา 16px
- ความกว้างของเส้นขอบ: 1px
- สีของเส้นขอบ: rgba(255,255,255,0.1)

การออกแบบ Woo Checkout Shipping และ Woo Checkout Information
องค์ประกอบหลักต่อไปที่เราจำเป็นต้องสร้างเทมเพลตหน้าการชำระเงินคือโมดูล Woo Checkout Shipping และโมดูล Woo Checkout Information โมดูล Woo Checkout Shipping จะแสดงแบบฟอร์มที่จำเป็นสำหรับการป้อนข้อมูลการจัดส่งก่อนที่จะชำระเงินให้เสร็จสิ้น และโมดูล Woo Checkout Information จะแสดงแบบฟอร์มรายการที่อนุญาตให้ผู้ใช้ป้อนข้อมูลเพิ่มเติมก่อนชำระเงิน
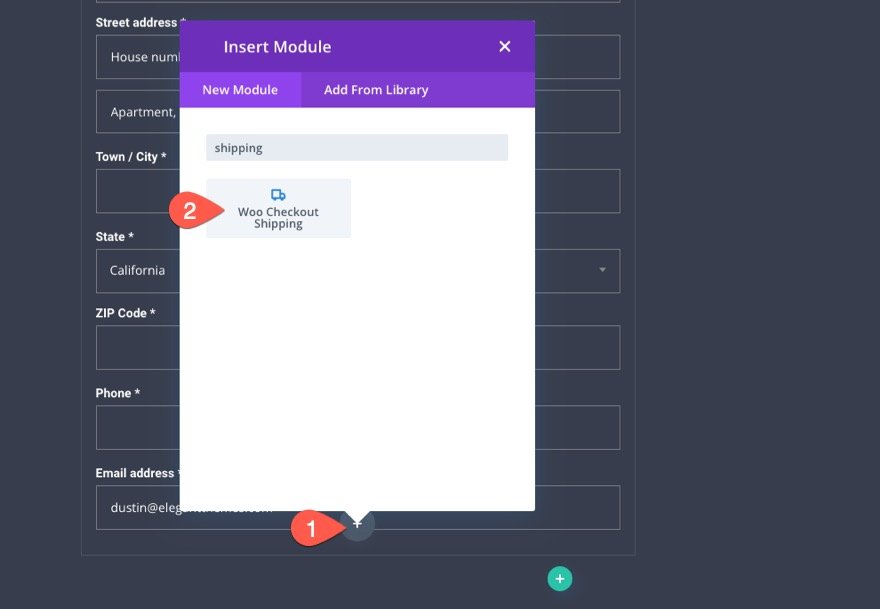
เพิ่ม Woo Checkout Shipping Module
สำหรับเลย์เอาต์นี้ ให้เพิ่มโมดูล Woo Checkout Shipping ใหม่โดยตรงภายใต้โมดูล Woo Checkout Billing

เพิ่ม Woo Checkout Shipping Module
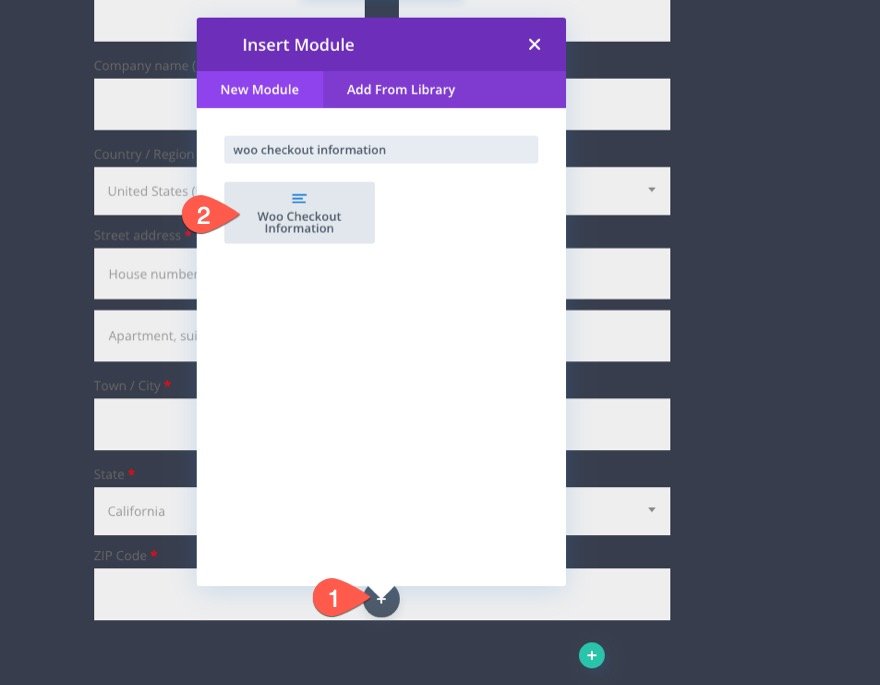
ภายใต้โมดูล Woo Checkout Shipping ให้ดำเนินการต่อและเพิ่มโมดูล Woo Checkout Information

การออกแบบ Woo Checkout Shipping และ Woo Checkout Information Modules
เนื่องจากโมดูล Woo ทั้งสองนี้ (Checkout Shipping และ Checkout Information) จำเป็นต้องตรงกับการออกแบบของโมดูล Woo Checkout Billing เราจึงสามารถคัดลอกสไตล์ที่เราต้องการไปยังแต่ละโมดูลได้
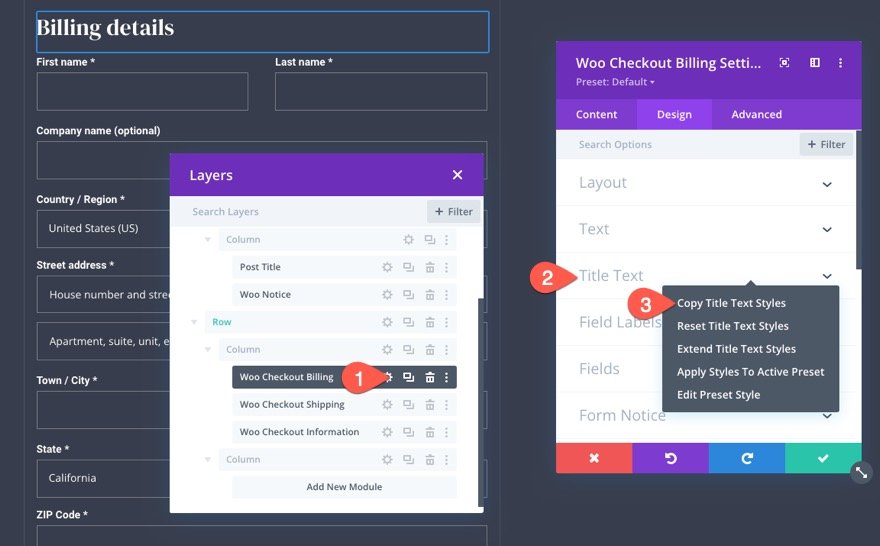
การคัดลอกและวางรูปแบบข้อความชื่อเรื่อง
มาเริ่มกันที่สไตล์ข้อความชื่อเรื่องกัน เปิดการตั้งค่าสำหรับโมดูล Woo Checkout Billing และคัดลอก Title Text Styles โดยใช้เมนูคลิกขวา

จากนั้นใช้คุณสมบัติการเลือกหลายรายการเพื่อเลือกทั้ง Woo Checkout Shipping และ Woo Checkout Information Modules จากนั้นวางลักษณะข้อความชื่อเรื่องลงในโมดูลที่เลือก

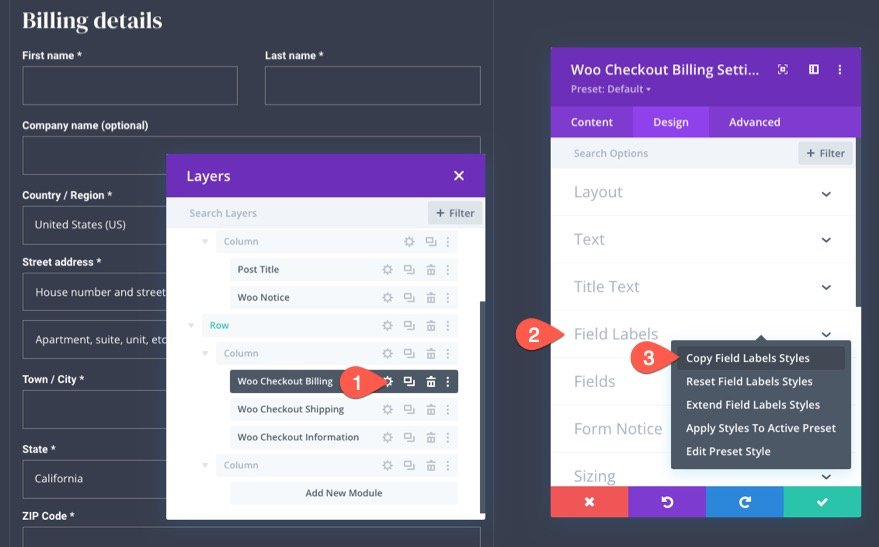
การคัดลอกและวางสไตล์ป้ายกำกับฟิลด์
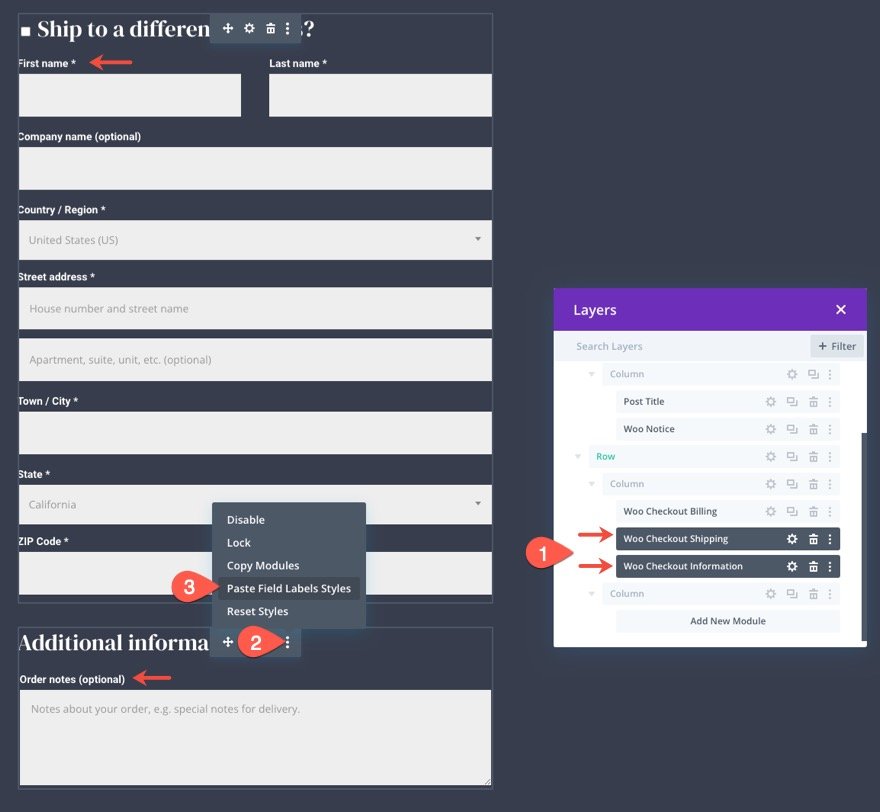
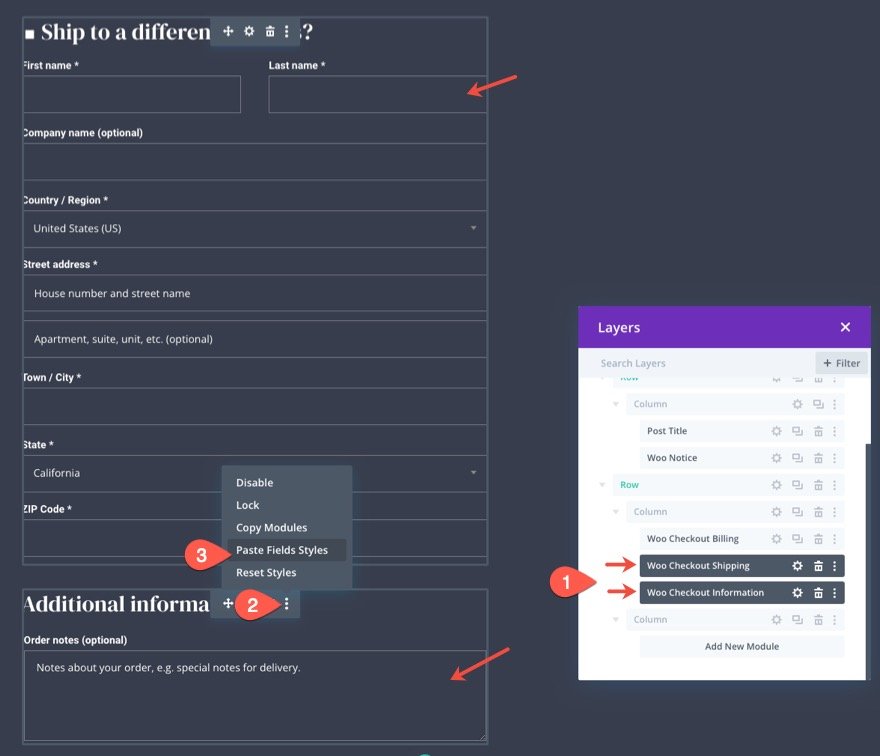
ทำขั้นตอนเดียวกันซ้ำเพื่อคัดลอกและวางสไตล์ป้ายกำกับของฟิลด์ด้วย
เปิดการตั้งค่าสำหรับโมดูล Woo Checkout Billing และคัดลอก Field Labels Styles โดยใช้เมนูคลิกขวา

จากนั้นใช้คุณสมบัติการเลือกหลายรายการเพื่อเลือกทั้ง Woo Checkout Shipping และ Woo Checkout Information Modules จากนั้นวางลักษณะป้ายชื่อเขตข้อมูลลงในโมดูลที่เลือก

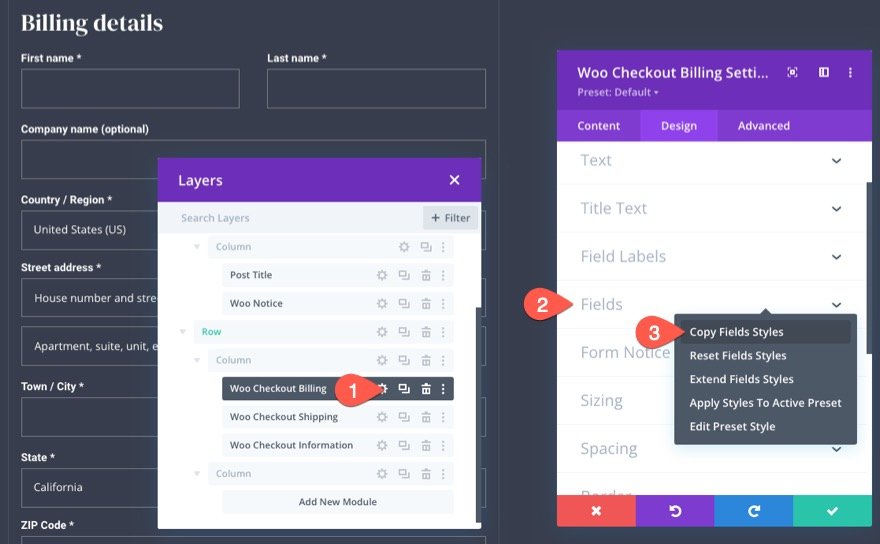
การคัดลอกและวางรูปแบบฟิลด์
ทำขั้นตอนเดียวกันซ้ำเพื่อคัดลอกและวางสไตล์ของฟิลด์ด้วย
เปิดการตั้งค่าสำหรับโมดูล Woo Checkout Billing และคัดลอก Fields' Styles โดยใช้เมนูคลิกขวา

จากนั้นใช้คุณสมบัติการเลือกหลายรายการเพื่อเลือกทั้ง Woo Checkout Shipping และ Woo Checkout Information Modules จากนั้นวางลักษณะเขตข้อมูลลงในโมดูลที่เลือก

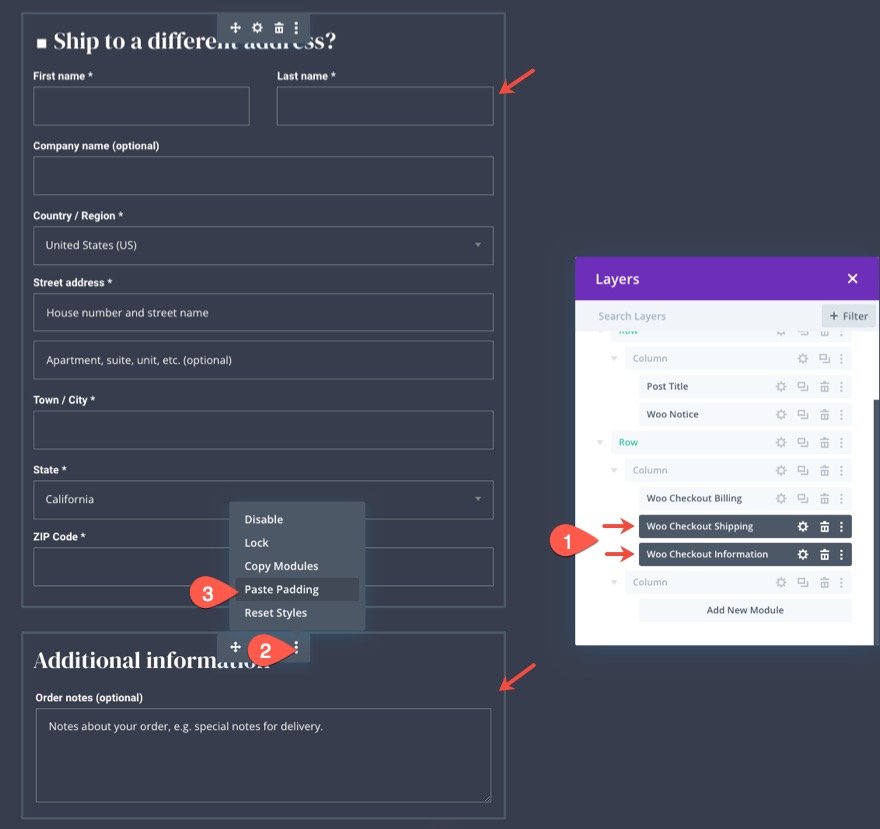
การคัดลอกและวาง Padding
ทำขั้นตอนเดียวกันซ้ำเพื่อคัดลอกและวางช่องว่างภายในด้วย
เปิดการตั้งค่าสำหรับโมดูล Woo Checkout Billing และคัดลอกช่องว่างภายในโดยใช้เมนูคลิกขวา

จากนั้นใช้คุณสมบัติการเลือกหลายรายการเพื่อเลือกทั้ง Woo Checkout Shipping และ Woo Checkout Information Modules และวางช่องว่างภายในลงในโมดูลที่เลือก

การคัดลอกและวางเส้นขอบ
ทำขั้นตอนเดิมซ้ำเพื่อคัดลอกและวางเส้นขอบด้วย
เปิดการตั้งค่าสำหรับโมดูล Woo Checkout Billing และคัดลอกเส้นขอบโดยใช้เมนูคลิกขวา

จากนั้นใช้คุณสมบัติการเลือกหลายรายการเพื่อเลือกทั้ง Woo Checkout Shipping และ Woo Checkout Information Modules แล้ววางรูปแบบเส้นขอบลงในโมดูลที่เลือก

การออกแบบโมดูล Woo Checkout Details
เมื่อออกแบบเนื้อหาการจัดส่งและข้อมูลเพิ่มเติมแล้ว เราก็พร้อมที่จะเพิ่มเนื้อหา Woo Checkout Details นี่เป็นอีกองค์ประกอบสำคัญในหน้าชำระเงินที่แสดงรายละเอียดของใบสั่งซื้อ ประกอบด้วยรายการสินค้า ยอดรวมย่อย และยอดรวมของการซื้อ นอกจากนี้ยังแสดงส่วนลดคูปองที่ใช้ซึ่งสามารถลบออกได้ด้วยลิงก์
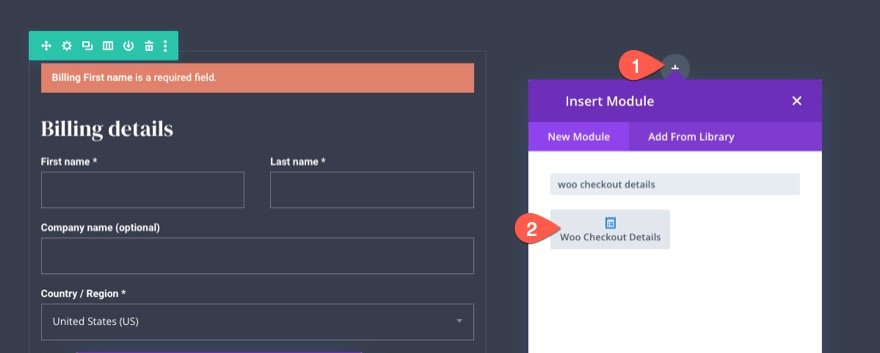
ในรายละเอียดการชำระเงิน ให้เพิ่มโมดูล Woo Checkout Details ใหม่ในคอลัมน์ 2 ในแถวเดียวกัน

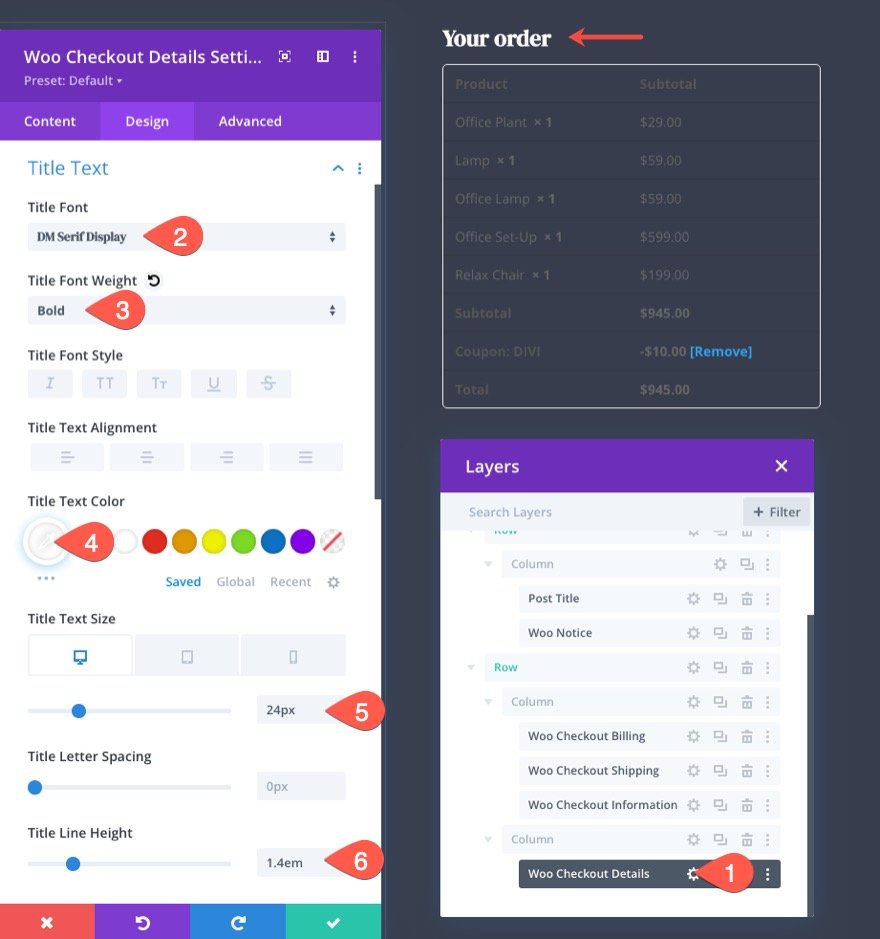
ข้อความชื่อรายละเอียดการชำระเงินของ Woo
ในโมดอลการตั้งค่า Woo Checkout Details ให้ไปที่แท็บการออกแบบและอัปเดตข้อความ Title ดังนี้:
- แบบอักษรของชื่อ: DM Serif Display
- น้ำหนักแบบอักษรของชื่อเรื่อง: ตัวหนา
- สีข้อความของชื่อเรื่อง: #fff
- ขนาดข้อความของชื่อเรื่อง: 24px (เดสก์ท็อป), 22px (แท็บเล็ต), 18px (โทรศัพท์)
- ความสูงของบรรทัดชื่อเรื่อง: 1.4em

ป้ายชื่อคอลัมน์รายละเอียดการชำระเงินของ Woo
หากต้องการจัดรูปแบบป้ายชื่อคอลัมน์ ให้อัปเดตสิ่งต่อไปนี้:
- แบบอักษรป้ายชื่อคอลัมน์: Roboto
- น้ำหนักแบบอักษรของป้ายชื่อคอลัมน์: ตัวหนา
- สีข้อความป้ายชื่อคอลัมน์: rgba(255,255,255,0.32)

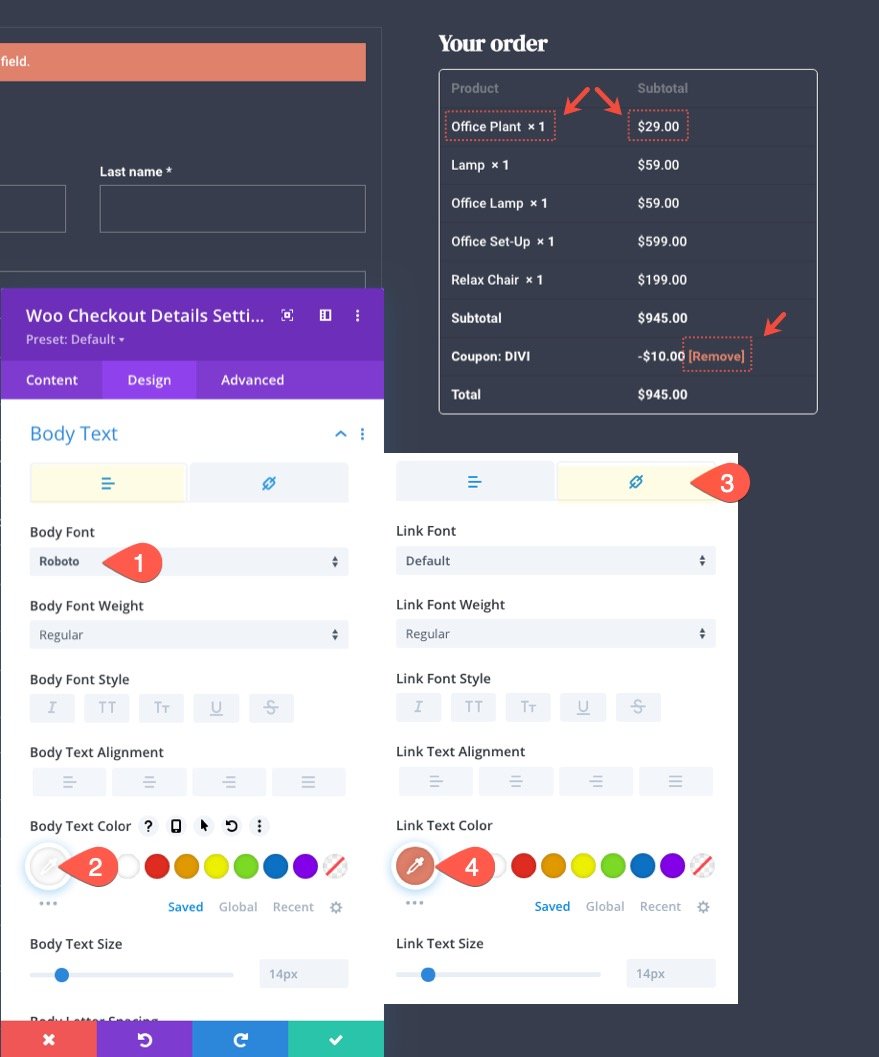
Woo Checkout รายละเอียดเนื้อหาข้อความ
เมื่อต้องการจัดรูปแบบข้อความเนื้อหาที่กำหนดเป้าหมายรายการภายใต้แต่ละคอลัมน์ในรายการ ให้อัปเดตสิ่งต่อไปนี้:
- แบบอักษรของร่างกาย: Roboto
- สีข้อความ: #fff
ใต้แท็บลิงก์ ให้อัปเดตสีข้อความลิงก์:
- ลิงค์สีข้อความ: #e0816b

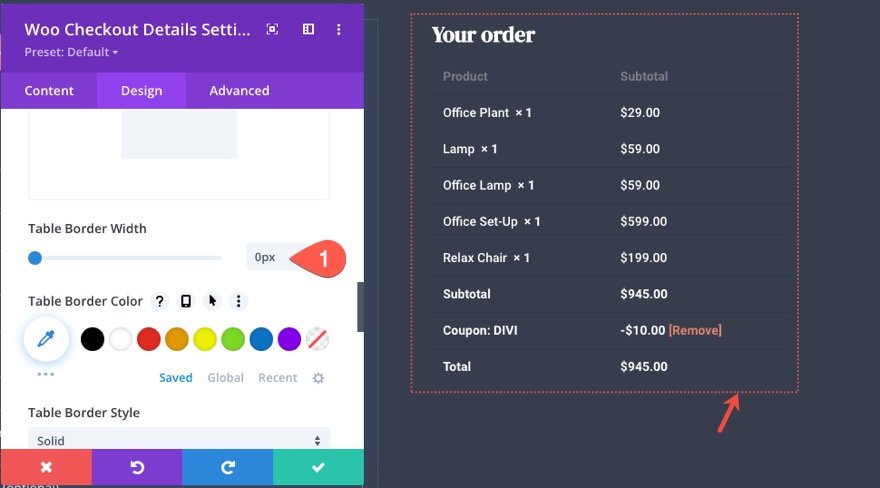
ขอบตารางรายละเอียดการชำระเงิน Woo
สำหรับการออกแบบนี้ เราจะนำเส้นขอบตารางออกทั้งหมด ในการดำเนินการนี้ ให้อัปเดตสิ่งต่อไปนี้:
- ความกว้างของเส้นขอบตาราง: 0px

เซลล์ตารางรายละเอียดการชำระเงิน Woo
เมื่อต้องการจัดรูปแบบเซลล์ตารางภายในตาราง ให้อัปเดตสิ่งต่อไปนี้:
- การขยายเซลล์ตาราง: เหลือ 0px
- สไตล์เส้นขอบของเซลล์ตาราง: none
ซึ่งจะจัดแนวเนื้อหาภายในเซลล์ตารางไปทางซ้าย และเอาเส้นขอบของเซลล์ตารางออกทั้งหมด

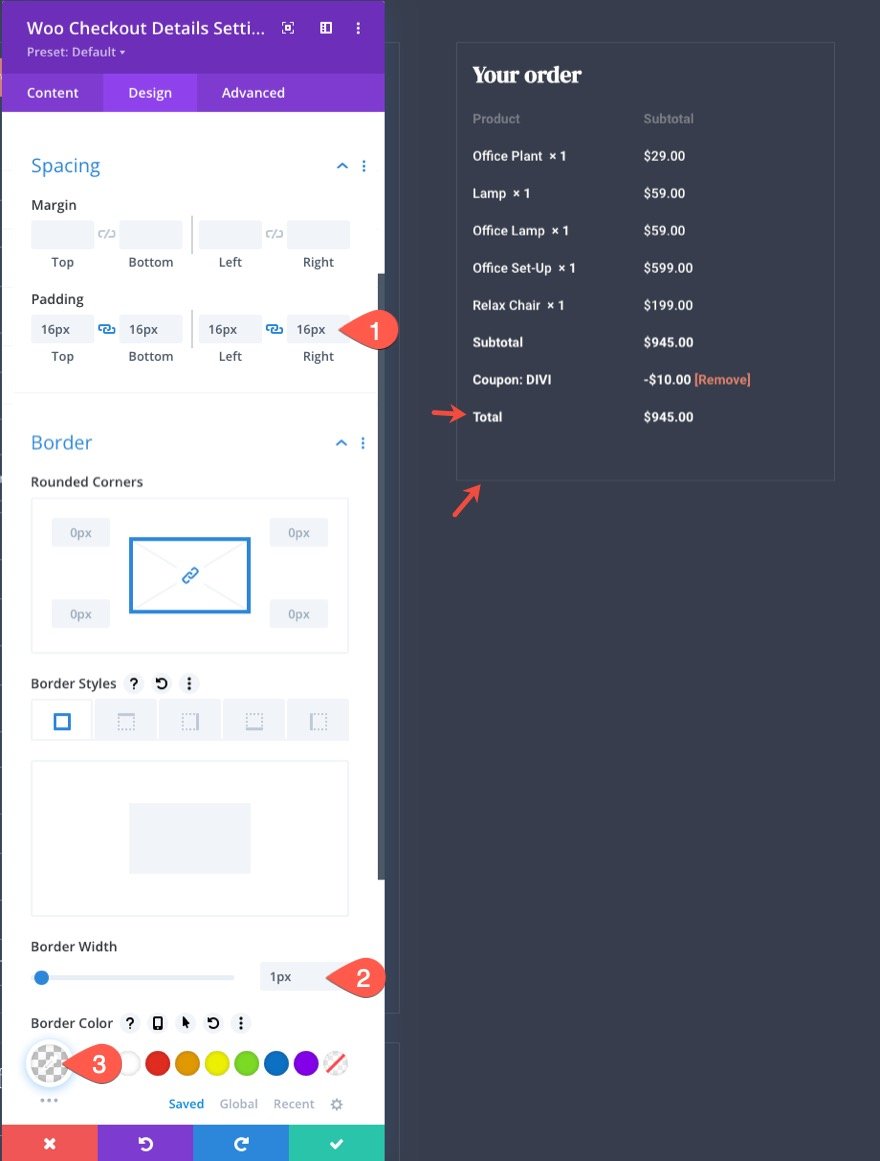
Woo Checkout รายละเอียด Padding และ Border
เพื่อให้การออกแบบของโมดูลสอดคล้องกับโมดูลอื่นๆ ให้อัปเดตช่องว่างภายในและเส้นขอบดังนี้:
- ช่องว่างภายใน: บน 16px ล่าง 16px ซ้าย 16px ขวา 16px
- ความกว้างของเส้นขอบ: 1px
- สีของเส้นขอบ: rgba(255,255,255,0.1)

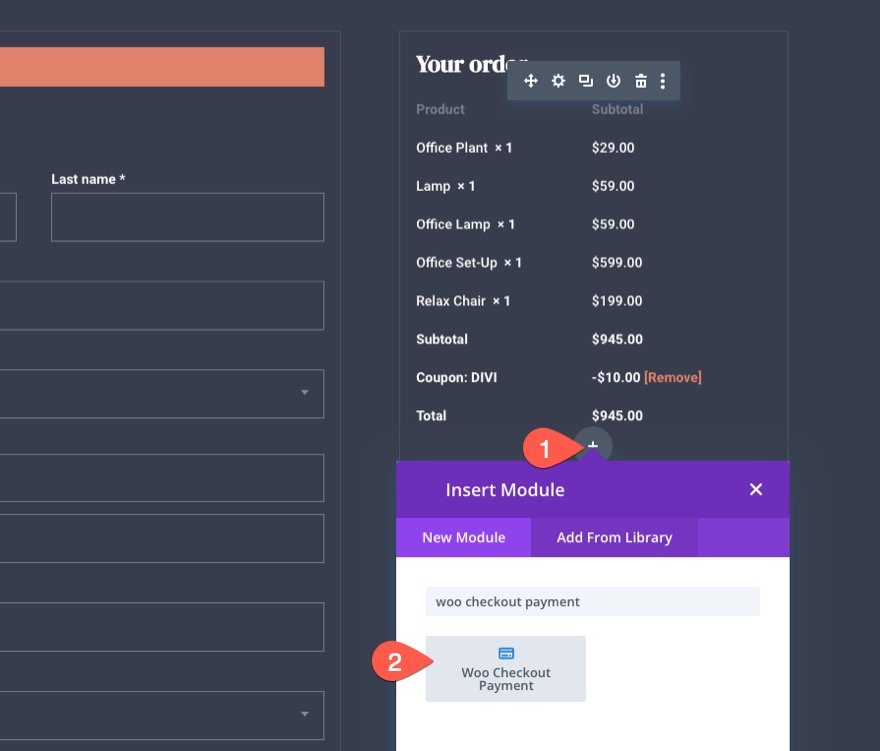
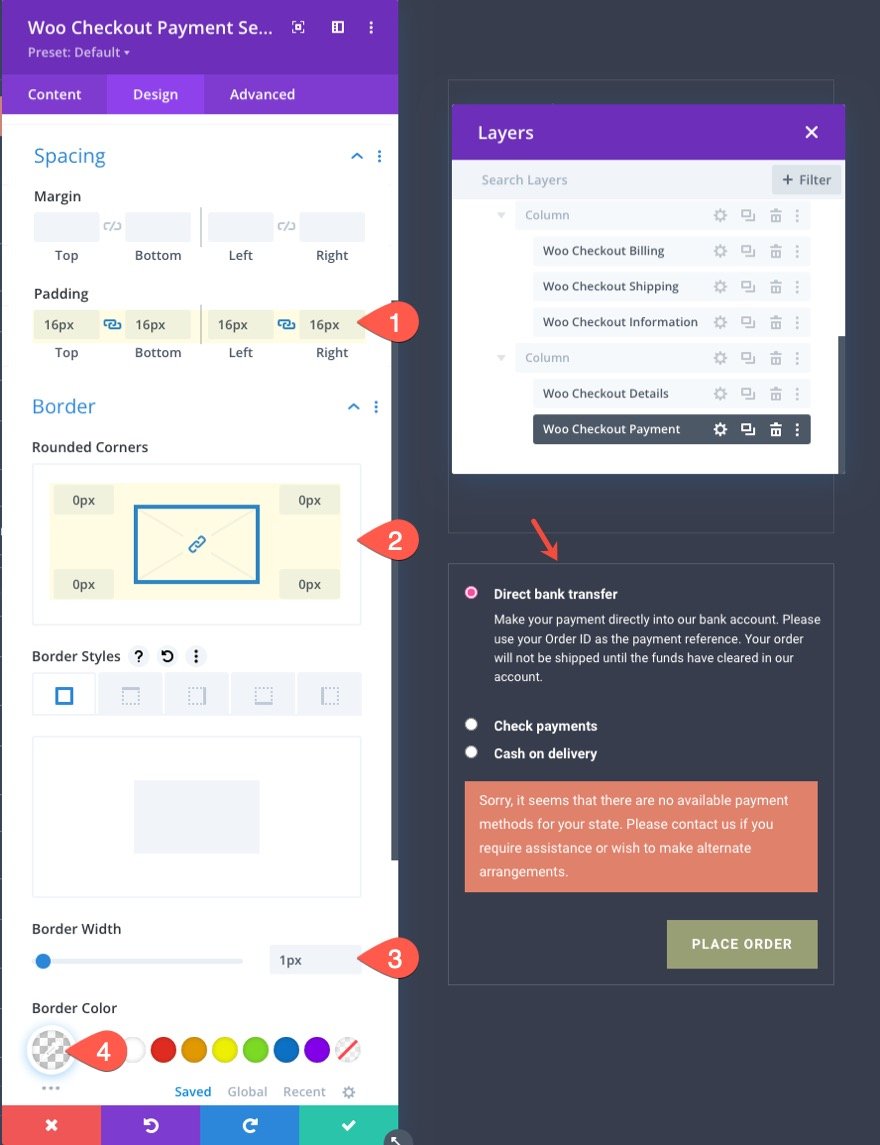
การออกแบบโมดูลการชำระเงิน Woo Checkout
เมื่อเนื้อหารายละเอียดการชำระเงินของเราเสร็จสมบูรณ์แล้ว เราก็พร้อมที่จะเพิ่มเนื้อหา Woo Checkout Payment นี่คือองค์ประกอบหลักสุดท้ายในหน้าชำระเงิน ประกอบด้วยปุ่มตัวเลือกที่คลิกได้สำหรับตัวเลือกการชำระเงินต่างๆ รวมทั้งปุ่มชำระเงินหลัก นอกจากนี้ยังมีการแจ้งแบบฟอร์มในตัว
หากต้องการเพิ่มเนื้อหาการชำระเงินด้วยการชำระเงิน ให้เพิ่มโมดูลการชำระเงิน Woo Checkout ใหม่ภายใต้รายละเอียดการชำระเงินในคอลัมน์ 2

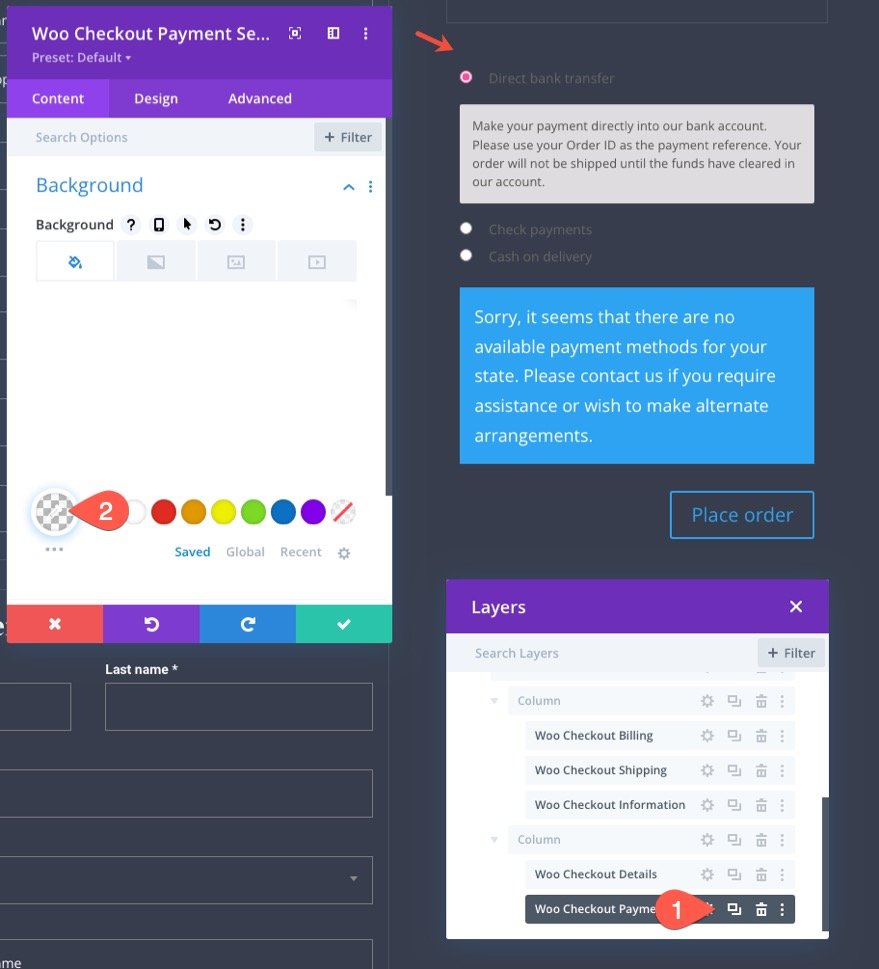
พื้นหลังการชำระเงิน Woo Checkout
เปิดการตั้งค่าการชำระเงิน Woo Checkout และให้พื้นหลังโปร่งใสแก่โมดูล:
- สีพื้นหลัง: โปร่งใส

ข้อความเนื้อหาการชำระเงิน Woo Checkout
ถัดไป อัปเดตลักษณะข้อความเนื้อหาดังนี้:
- แบบอักษรของร่างกาย: Roboto
ใต้แท็บลิงก์อัปเดตสีข้อความลิงก์:
- ลิงค์สีข้อความ: #999e75

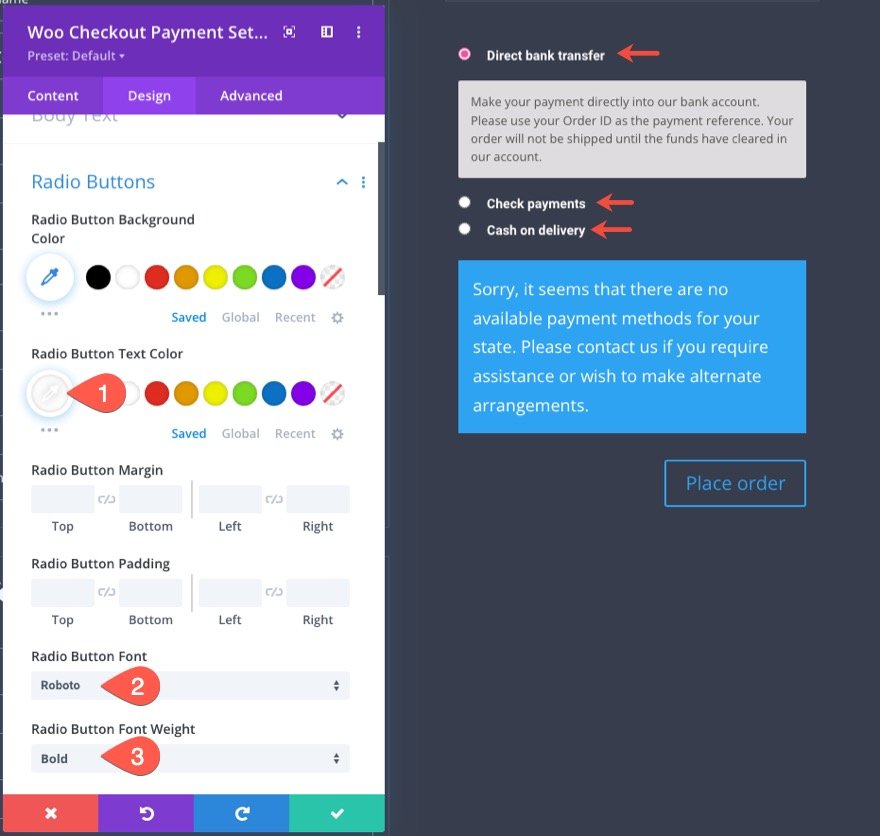
ปุ่มตัวเลือกการชำระเงิน Woo Checkout
ถัดไป อัปเดตรูปแบบของปุ่มตัวเลือกดังนี้:
- สีข้อความของปุ่มตัวเลือก: #fff
- แบบอักษรของปุ่มตัวเลือก: Roboto
- น้ำหนักแบบอักษรของปุ่มตัวเลือก: ตัวหนา

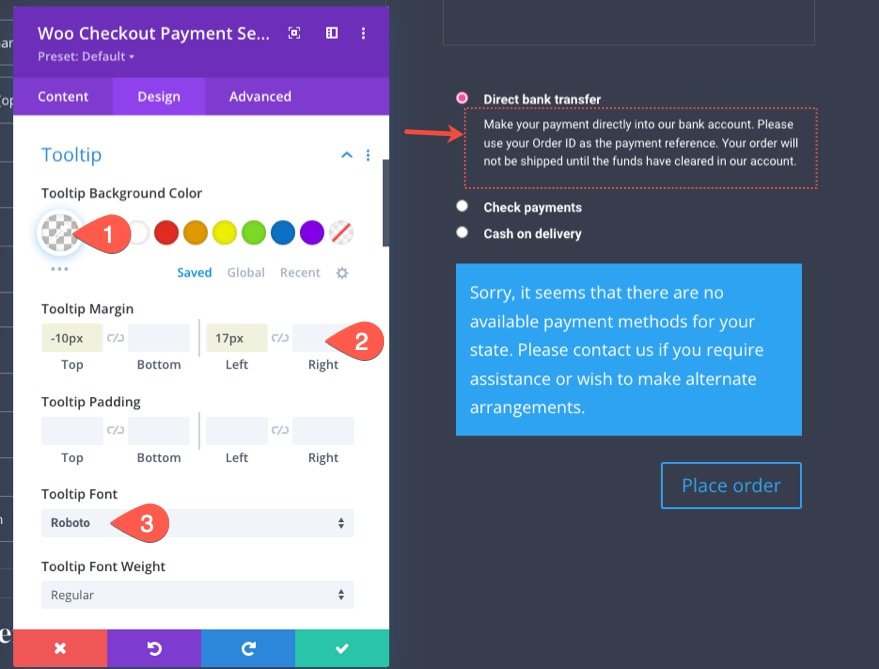
คำแนะนำเครื่องมือการชำระเงิน Woo Checkout
คำแนะนำเครื่องมือคือกล่องข้อความที่แสดงขึ้นเมื่อเปิดสลับปุ่มตัวเลือก
มาอัปเดตสไตล์คำแนะนำเครื่องมือดังนี้:
- เคล็ดลับเครื่องมือ สีพื้นหลัง: โปร่งใส
- ขอบเคล็ดลับเครื่องมือ: -10px บน, 17px ซ้าย
- แบบอักษรของคำแนะนำเครื่องมือ: Roboto

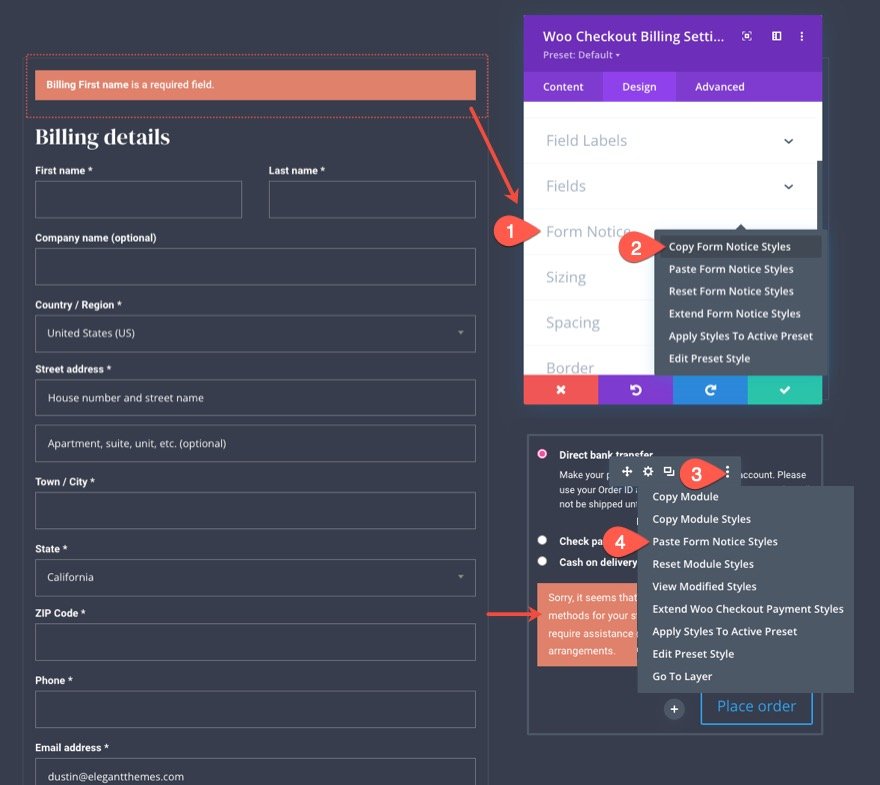
แจ้งแบบฟอร์มการชำระเงิน Woo Checkout
เนื่องจากโมดูลการชำระเงิน Woo Checkout ใช้ตัวเลือก Form Notice เหมือนกัน เราจึงสามารถคัดลอกรูปแบบการแจ้งแบบฟอร์มที่มีอยู่จากโมดูล Woo Checkout Billing และวางลงในโมดูล Woo Checkout Payment

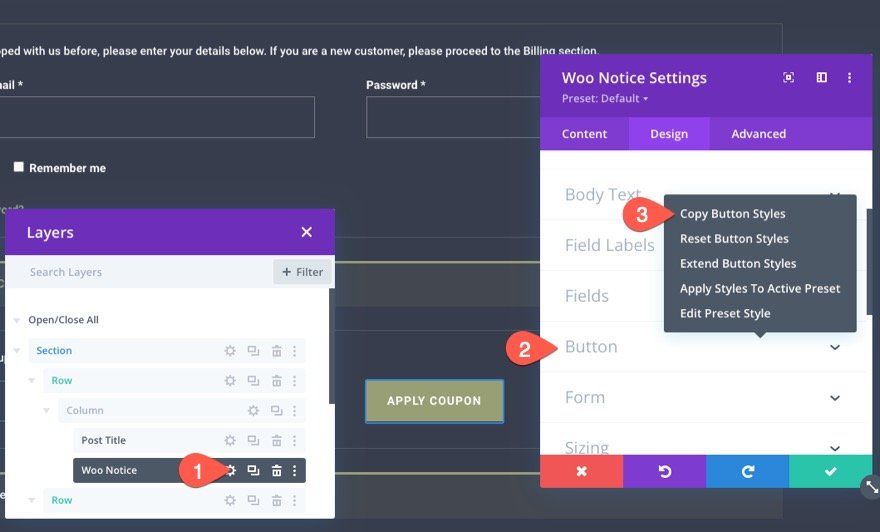
ปุ่มชำระเงิน Woo Checkout
หากต้องการกำหนดรูปแบบปุ่มชำระเงินสำหรับโมดูล Woo Checkout Payment ให้คัดลอกลักษณะปุ่มจากโมดูล Woo Notice

จากนั้นวางรูปแบบปุ่มลงในโมดูลการชำระเงิน Woo Checkout

Woo Checkout การชำระเงินและชายแดน
เมื่อต้องการสิ้นสุดการออกแบบ ให้เพิ่มช่องว่างภายในและเส้นขอบดังนี้:
- ช่องว่างภายใน: บน 16px ล่าง 16px ซ้าย 16px ขวา 16px
- มุมโค้งมน: 0px
- ความกว้างของเส้นขอบ: 1px
- สีของเส้นขอบ: rgba(255,255,255,0.1)

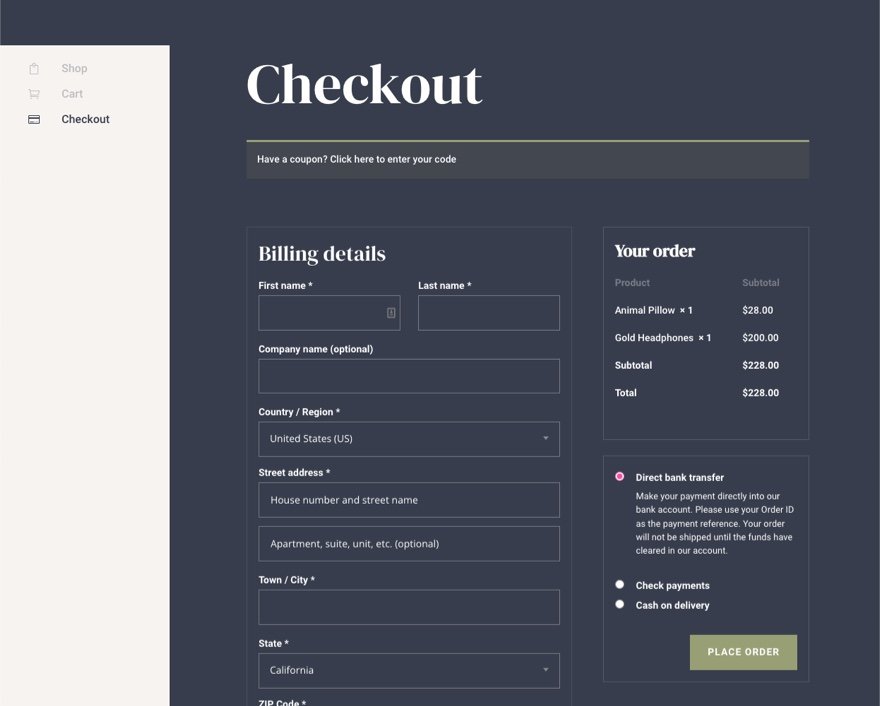
ผลลัพธ์
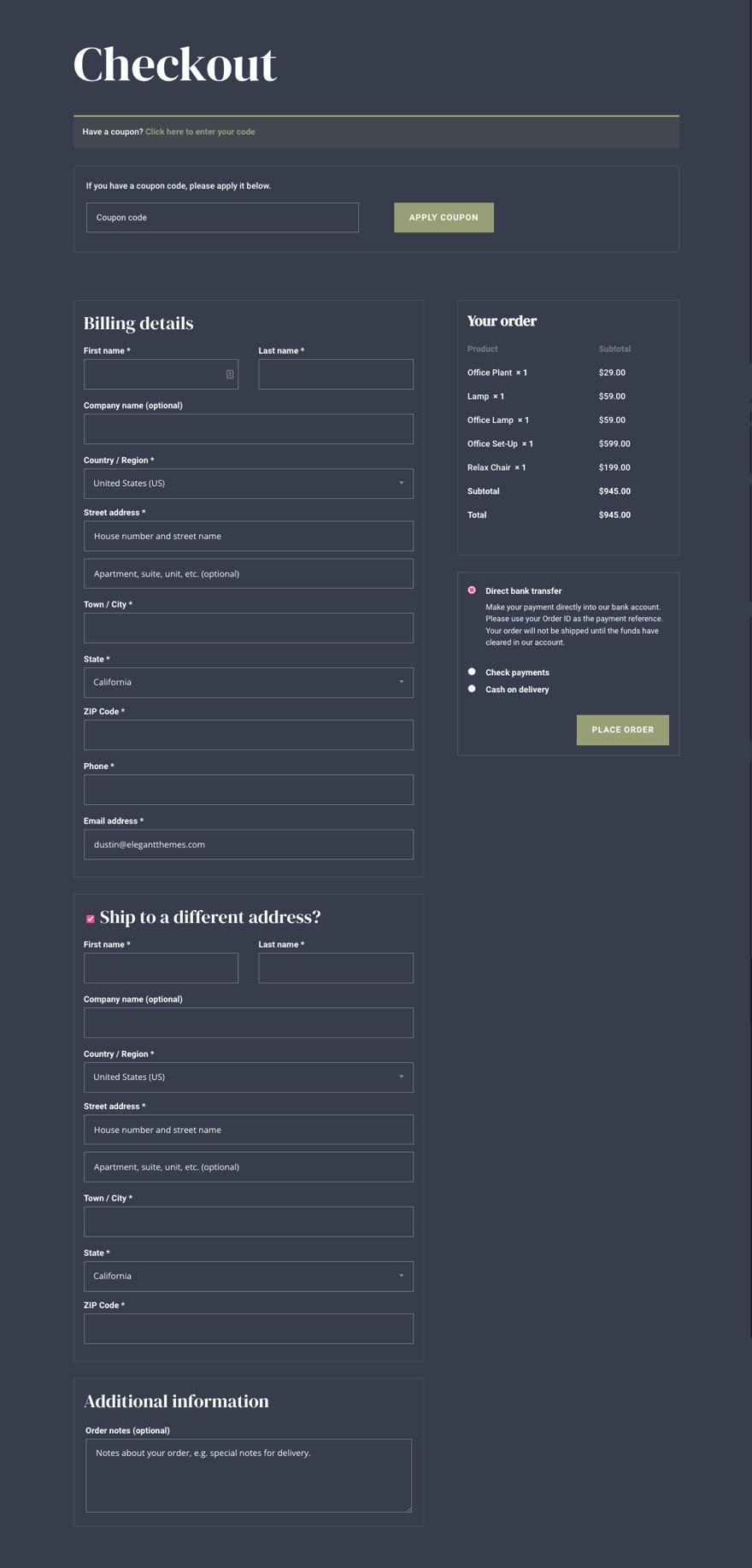
นี่คือสิ่งที่หน้าชำระเงินของเราดูเหมือนตอนนี้!

เพิ่มเนื้อหาเพิ่มเติมตามความจำเป็น
ณ จุดนี้ เรามีองค์ประกอบหลักทั้งหมดสำหรับเทมเพลตหน้าชำระเงินของเรา แต่คุณไม่จำเป็นต้องหยุดที่นี่ คุณสามารถเพิ่มเนื้อหาใดๆ ที่คุณต้องการลงในเพจได้ตามต้องการ
สำหรับการสาธิตที่โดดเด่นของเทมเพลตหน้าการชำระเงินนี้ (สามารถดาวน์โหลดได้ที่นี่) เราได้รวมแถบด้านข้างแบบตายตัวพร้อมลิงก์การนำทางที่กำหนดเองบางส่วน

การสร้างเทมเพลตแบบกำหนดเองสำหรับหน้าชำระเงิน
หากคุณต้องการสร้างเทมเพลตหน้าเช็คเอาต์ คุณสามารถใช้ตัวสร้างธีมเพื่อสร้างเค้าโครงเทมเพลตหน้าเช็คเอาต์ได้ เช่นเดียวกับที่เราทำกับเทมเพลตหน้าเช็คเอาต์ อย่างไรก็ตาม เนื่องจากเรามีการออกแบบหน้าเว็บจากบทช่วยสอนนี้อยู่แล้ว เราจึงสามารถเพิ่มเลย์เอาต์นี้ลงในเทมเพลตหน้าชำระเงินได้
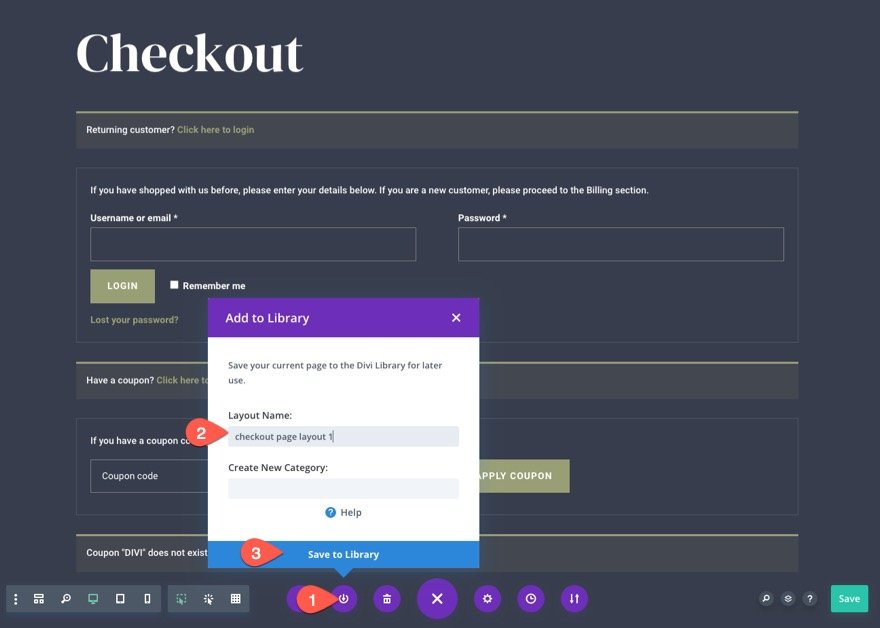
บันทึกเค้าโครงหน้า WooCommerce ไปยัง Divi Library
ก่อนที่เราจะสามารถเพิ่มเลย์เอาต์ของหน้าเช็คเอาต์ให้กับเทมเพลตเพจเช็คเอาต์ เราต้องบันทึกเลย์เอาต์ของเพจไปที่ Divi Library ก่อน
ในการดำเนินการนี้ ให้เปิดเมนูการตั้งค่า Divi Builder ที่ด้านล่างของหน้าชำระเงิน คลิกไอคอน Add to Library ตั้งชื่อ Layout จากนั้นคลิก Save to Library

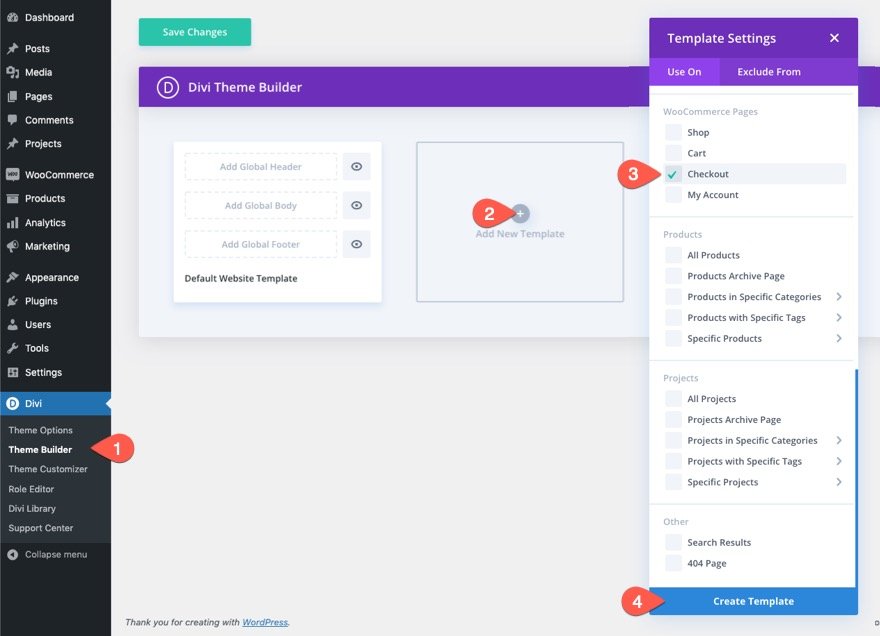
สร้างเทมเพลตหน้าชำระเงินใหม่
เมื่อเลย์เอาต์หน้าเช็คเอาต์ถูกบันทึกลงในไลบรารี เราก็พร้อมที่จะสร้างเทมเพลตหน้าเช็คเอาต์ใหม่
นี่คือวิธีการ:
- ไปที่แดชบอร์ด WordPress ของคุณและไปที่ Divi > Theme Builder
- จากนั้นคลิกไอคอน เพิ่มเทมเพลตใหม่ บวก ในพื้นที่กล่องสีเทาเปล่าเพื่อเพิ่มเทมเพลตใหม่
- ในโมดอลการตั้งค่าเทมเพลตภายใต้แท็บ "ใช้" เลือก ชำระเงิน ภายใต้รายการหน้า WooCommerce
- สุดท้าย คลิกสร้างเทมเพลต

เพิ่มเค้าโครงหน้าชำระเงินให้กับเทมเพลตการชำระเงิน
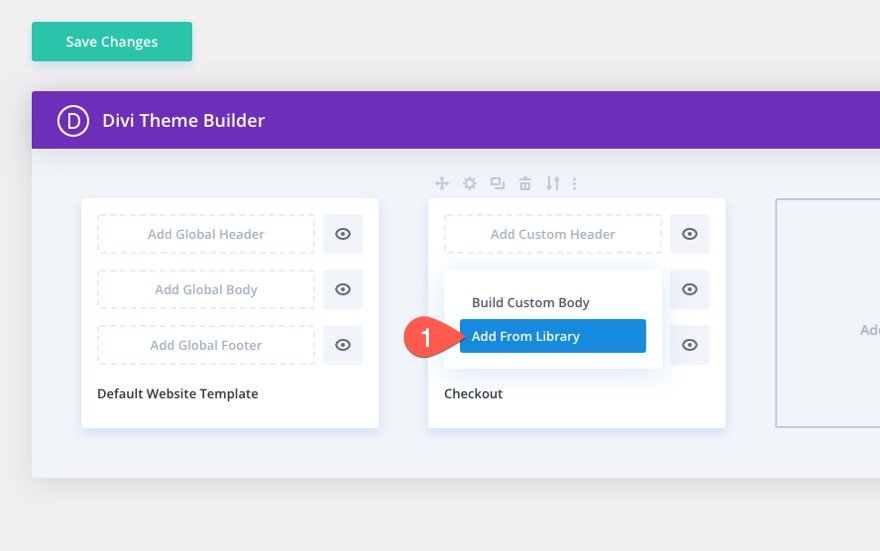
เมื่อสร้างเทมเพลต Checkout ใหม่แล้ว ให้คลิกส่วน "เพิ่มเนื้อหาที่กำหนดเอง" ของเทมเพลต ในรายการป๊อปอัป ให้เลือก เพิ่มจากไลบรารี

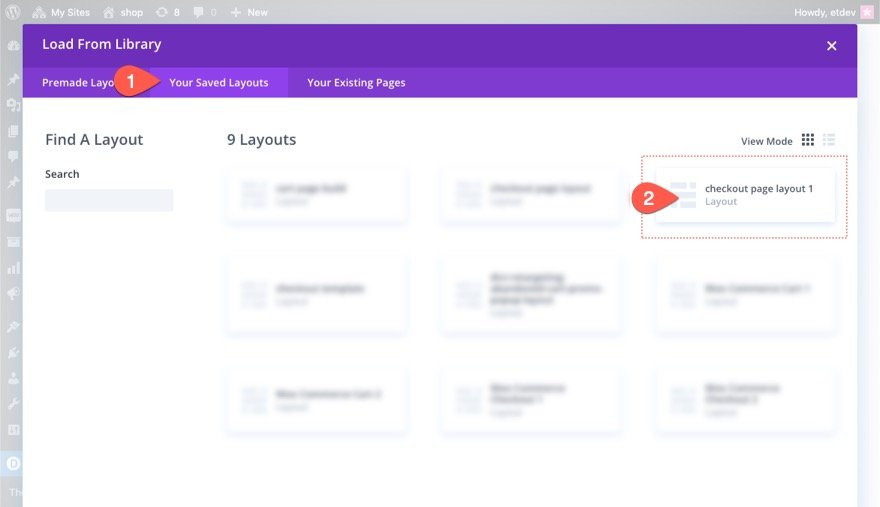
จากป๊อปอัป โหลดจากไลบรารี ใต้แท็บ เลย์เอาต์ที่บันทึกไว้ ให้เลือกเลย์เอาต์หน้าเช็คเอาต์ที่คุณบันทึกไว้ในไลบรารี

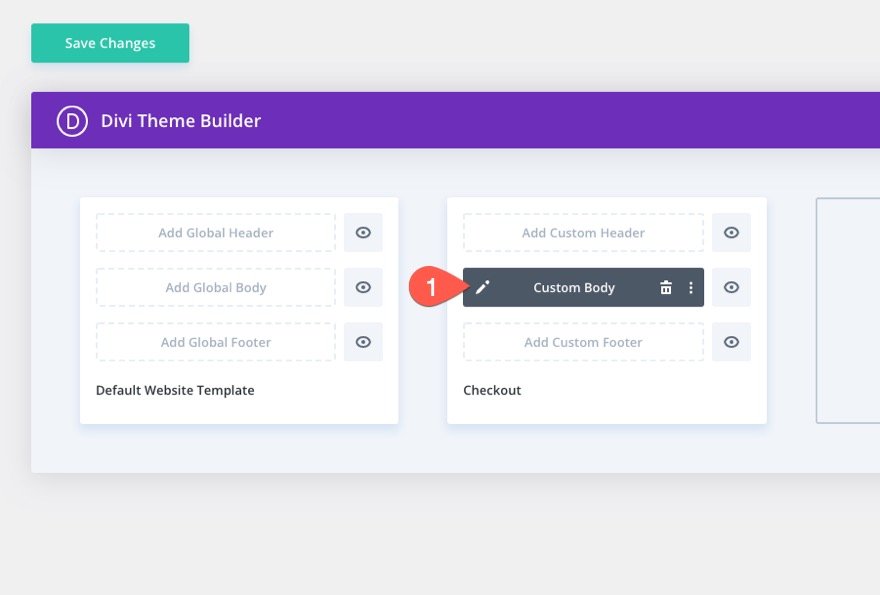
เมื่อเสร็จแล้ว เทมเพลต Checkout จะพร้อมใช้งานในตัวสร้างธีม หากต้องการแก้ไขเทมเพลต ให้คลิกไอคอนแก้ไขบนส่วนเนื้อหาของเทมเพลต

ผลสุดท้าย
มาดูผลลัพธ์สุดท้ายของเทมเพลตหน้าชำระเงินของเรากัน

และนี่คือลักษณะที่ปรากฏบนแท็บเล็ตและอุปกรณ์โทรศัพท์

ความคิดสุดท้าย
ขั้นตอนการออกแบบเทมเพลต WooCommerce Checkout Page ที่กำหนดเองนั้นเรียบง่ายและขยายใหญ่ขึ้นอย่างมากด้วยเครื่องมือสร้างหน้าภาพอันทรงพลังของ Divi และ Woo Modules ที่ใช้งานง่าย ในบทช่วยสอนนี้ เรามุ่งเน้นที่การผสมผสานองค์ประกอบหลักที่ประกอบเป็นหน้าชำระเงิน แต่อย่าลืมว่าโมดูลและฟีเจอร์ Divi อันทรงพลังอื่นๆ ทั้งหมดพร้อมให้คุณใช้งานแล้วเพื่อยกระดับหน้าการชำระเงินของคุณไปอีกระดับ หวังว่านี่จะช่วยเพิ่มทักษะการออกแบบ Divi ของคุณและที่สำคัญกว่านั้นคือนำไปสู่ Conversion ที่มากขึ้น
สำหรับข้อมูลเพิ่มเติม โปรดดูวิธีออกแบบเทมเพลตหน้ารถเข็น WooCommerce ใน Divi หรือดาวน์โหลดชุดเทมเพลตหน้ารถเข็นและหน้าชำระเงินสำหรับ Divi ฟรี
ฉันหวังว่าจะได้ยินจากคุณในความคิดเห็น
ไชโย!
