วิธีสร้าง WordPress Child Theme
เผยแพร่แล้ว: 2022-06-17สมมุติว่าคุณเคยเห็นคนแนะนำให้คุณใช้ธีมย่อยของ WordPress เมื่อคุณเริ่มทำการเปลี่ยนแปลงธีมของไซต์ WordPress ของคุณ แต่ธีมย่อยคืออะไร และธีมย่อยในเว็บไซต์ของคุณมีความสำคัญเพียงใด
เราจะให้คำอธิบายและบทช่วยสอนทีละขั้นตอนเกี่ยวกับการติดตั้งธีมย่อย และเราคาดหวังว่าสิ่งนี้จะช่วยคุณตัดสินใจใช้ธีมดังกล่าว
WordPress Child Theme คืออะไรและประโยชน์ของการมี One . คืออะไร
ธีมลูกของ WordPress เป็นธีมลูกของธีมหลักที่มีอยู่ ซึ่งให้โอกาสในการเปลี่ยนแปลงธีมหลักของคุณอย่างปลอดภัยโดยไม่ต้องแก้ไขธีมหลักเอง
ธีมย่อยต้องมีการติดตั้งธีมหลักด้วย ดังนั้นธีมย่อยจึงไม่สามารถเป็นธีมแบบสแตนด์อโลนได้ ธีมย่อยรับช่วงการตั้งค่าการออกแบบส่วนใหญ่/ทั้งหมดโดยดึงจากธีมหลัก ในสถานการณ์ที่คุณทำการเปลี่ยนแปลงกับธีมย่อย การเปลี่ยนแปลงนั้นจะแทนที่การตั้งค่าในธีมหลัก
คุณอาจสงสัยว่าทำไมไม่เปลี่ยนโดยตรงเป็นธีมหลัก?
คุณต้องทำให้ธีมของคุณทันสมัยอยู่เสมอ หากคุณต้องการรักษาไซต์ WordPress ของคุณให้ปลอดภัยและทำงานได้ดีขึ้น หากคุณปรับแต่งไซต์ของคุณโดยแก้ไขธีมของคุณโดยตรง นั่นหมายความว่าทุกครั้งที่มีการอัปเดตและนำไปใช้ คุณจะลบล้างการเปลี่ยนแปลงทั้งหมดของคุณ และนั่นเป็นประสบการณ์ที่แย่มากใช่ไหม
นอกจากนี้ คุณไม่จำเป็นต้องกังวลเกี่ยวกับการอัปเดตธีม หากคุณมีธีมย่อยที่หมายถึง:
- คุณสามารถทำการเปลี่ยนแปลงทั้งหมดในธีมย่อยโดยไม่ต้องกังวลว่างานของคุณจะหายไป
- ง่ายต่อการติดตามการปรับเปลี่ยนทั้งหมดของคุณและปรับแต่งตามความจำเป็นในธีมย่อย
- คุณสามารถกลับไปที่การออกแบบธีมหลักได้ทุกเมื่อโดยปิดใช้งานธีมย่อย
วิธีสร้าง WordPress Child Theme
ตอนนี้ มาเข้าสู่ส่วนที่ใช้งานได้จริงมากขึ้นของบทช่วยสอนนี้ เราจะแสดงวิธีสร้างธีมลูกของ WordPress ด้วยสองวิธี:
- การใช้ปลั๊กอิน
- โดยใช้วิธีการแบบแมนนวล
การสร้าง WordPress Child Theme โดยใช้ Plugin
เราขอแนะนำให้คุณสำรองข้อมูลไซต์ของคุณอย่างครบถ้วนก่อนดำเนินการต่อ หรือควรตั้งค่าทุกอย่างในไซต์การแสดงละคร
ในบทช่วยสอนนี้ เราเลือกปลั๊กอิน Child Theme Generator เพื่อสร้างธีมย่อยของเรา มีการติดตั้งมากกว่า 300,000 ซึ่งทำให้เป็นตัวเลือกยอดนิยมสำหรับการสร้างและปรับแต่งธีมย่อย

เริ่มต้นด้วยการติดตั้งและเปิดใช้งานปลั๊กอินจาก WordPress.org ถัดไป จากแดชบอร์ด WordPress ให้ไปที่เมนู เครื่องมือ → ธีมลูก เพื่อสร้างธีมย่อย
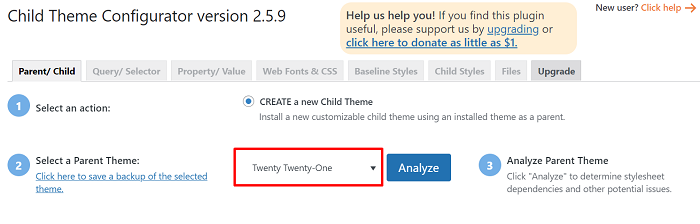
เลือกธีมที่คุณต้องการสร้างธีมของบุตรหลานในการตั้งค่า Select a Parent Theme จากนั้นคลิกปุ่ม วิเคราะห์

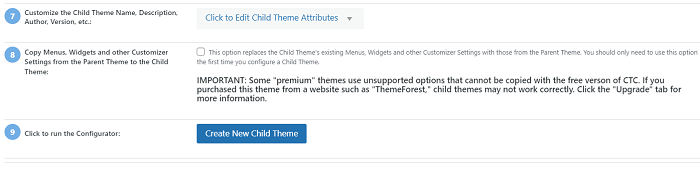
เมื่อปลั๊กอินวิเคราะห์ธีมของคุณแล้ว ตัวเลือกเพิ่มเติมในการกำหนดค่าธีมของบุตรหลานจะแสดงขึ้นด้านล่างของผลการวิเคราะห์ แต่ละตัวเลือกเพิ่มเติมมีคำอธิบายสั้น ๆ เกี่ยวกับสิ่งที่ทำ อย่างไรก็ตาม คุณสามารถปล่อยให้มันเป็นค่าเริ่มต้นได้ หากคุณไม่แน่ใจเกี่ยวกับตัวเลือกต่างๆ
เมื่อคุณเลือกเสร็จแล้ว ให้คลิกปุ่ม สร้าง ธีมลูกใหม่ เพื่อสร้างธีมลูกใหม่


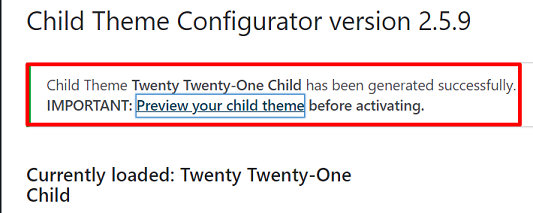
จากนั้น หลังจากที่คุณได้รับการแจ้งเกี่ยวกับการสร้างธีมย่อยที่ประสบความสำเร็จ เรายังคงต้องเปิดใช้งานธีมย่อย ไปที่ ลักษณะที่ ปรากฏ → ธีม เพื่อใช้ธีมลูก
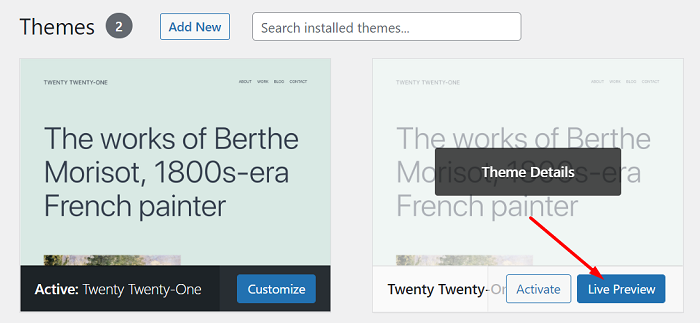
ก่อนเปิดใช้งาน ให้ดูการ แสดงตัวอย่างแบบสด ว่าไซต์ของคุณมีหน้าตาเป็นอย่างไรกับธีมย่อยเพื่อให้แน่ใจว่าไซต์ของคุณใช้งานได้

เมื่อคุณพร้อมแล้ว ให้คลิกที่ปุ่ม เปิด ใช้งานเพื่อเปิดใช้งานธีมลูก
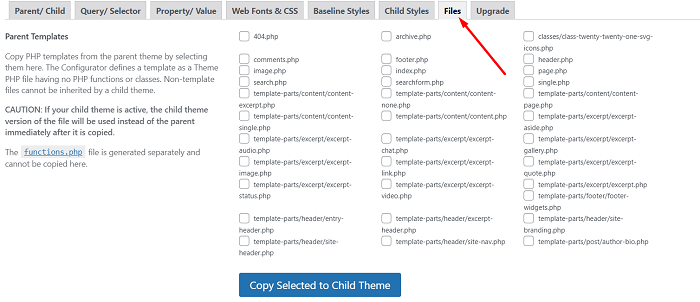
คุณสามารถใช้เครื่องมือที่รวมอยู่ในปลั๊กอิน Child Theme Configurator เพื่อช่วยคุณจัดการธีมย่อยของคุณ เช่น การดูไฟล์ที่เกี่ยวข้องทั้งหมดทั้งในธีมย่อยและธีมพาเรนต์ และคัดลอกไฟล์จากธีมพาเรนต์ไปยังธีมย่อยโดยไปที่ ไปที่แท็บ ไฟล์ ของการตั้งค่าปลั๊กอินเพื่อแทนที่การตั้งค่าเทมเพลตหลัก

การสร้าง WordPress Child Theme ด้วยตนเอง
เราจะถือว่าคุณรู้เล็กน้อยเกี่ยวกับ PHP และ CSS สำหรับส่วนนี้ หรือคุณสามารถใช้วิธีปลั๊กอินจากส่วนก่อนหน้านี้ หากคุณรู้สึกไม่สบายใจกับคำแนะนำที่นี่
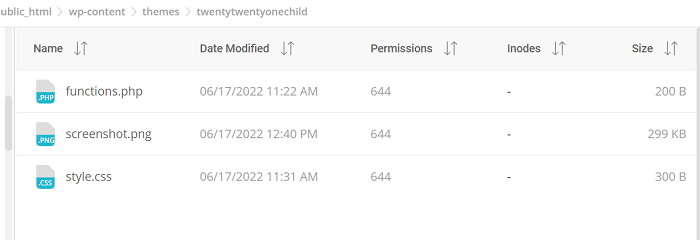
ในการสร้างธีมลูกด้วยตนเอง คุณต้องมีไฟล์อย่างน้อยสองไฟล์นี้:
- style.css ~ สไตล์ชีตหลักของธีมลูก
- functions.php ~ ไฟล์นี้จะช่วยให้แน่ใจว่าธีมย่อยสืบทอดสไตล์ของธีมหลักโดยการจัดคิวสไตล์ชีตจากธีมหลัก
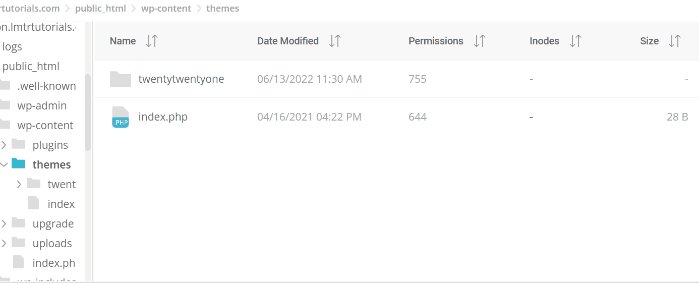
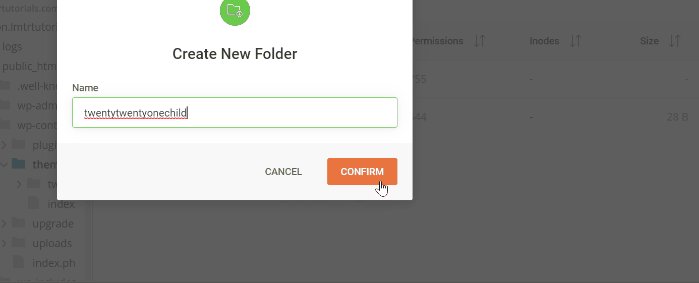
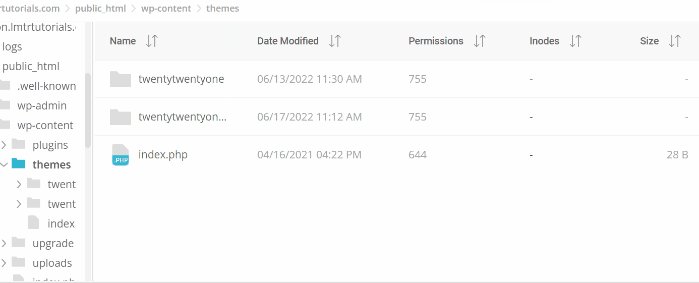
เริ่มต้นด้วยการสร้างโฟลเดอร์สำหรับธีมของบุตรหลานของคุณ เปิดตัวจัดการไฟล์บนบริการเว็บโฮสติ้งของคุณ ไปที่ไดเร็กทอรีการติดตั้ง WordPress และเปิดโฟลเดอร์ / wp-content/themes/

คุณสามารถตั้งชื่อโฟลเดอร์อะไรก็ได้ตามต้องการ อย่างไรก็ตาม คุณสามารถตั้งชื่อโฟลเดอร์ธีมลูกด้วยชื่อโฟลเดอร์ธีมหลักโดยเพิ่ม “ลูก” ต่อท้ายเพื่อช่วยให้คุณจำได้

ดำเนินการต่อโดยเปิดโฟลเดอร์และสร้างไฟล์แรก ไฟล์ style.css เปิดไฟล์แล้วเพิ่มรหัสต่อไปนี้:
ชื่อธีม: ธีมลูกยี่สิบยี่สิบคน URI ธีม: https://www.wppagebuilders.com/ คำอธิบาย : ธีมลูกยี่สิบเอ็ด ผู้เขียน: WPagebuilders ผู้เขียน URI: https://www.wppagebuilders.com แม่แบบ: ยี่สิบยี่สิบเอ็ด เวอร์ชัน: 1.0.0 โดเมนข้อความ: ยี่สิบยี่สิบลูก
โค้ดด้านบนมีข้อมูลเกี่ยวกับธีมย่อย อย่าลังเลที่จะเปลี่ยนทุกอย่างหลังเครื่องหมายทวิภาค ยกเว้นบรรทัด เทมเพลต ที่มีข้อมูลจริงของคุณ บรรทัด เทมเพลต ต้องมีบรรทัดเดียวกับชื่อโฟลเดอร์ธีมหลักของคุณ เนื่องจากธีมย่อยของคุณจะไม่ทำงานหากไม่มีสิ่งนี้
ตอนนี้ มาสร้างไฟล์ที่สองกัน ไฟล์ functions.php ดำเนินการต่อโดยเปิดไฟล์และเพิ่มรหัสต่อไปนี้:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
ฟังก์ชัน enqueue_parent_styles () {
wp_enqueue_style( 'รูปแบบหลัก', get_template_directory_uri().'/style.css' );
}
?>เมื่อคุณสร้างทั้งสองไฟล์แล้ว คุณยังสามารถเพิ่มรูปภาพในโฟลเดอร์ธีมย่อยเพื่อให้เป็นภาพขนาดย่อเพื่อช่วยให้คุณจดจำธีมย่อยได้เมื่อคุณค้นหา คุณควรตั้งชื่อรูปภาพด้วย “ screenshot ” เป็นชื่อสำหรับภาพขนาดย่อที่จะปรากฏในการเลือกธีม

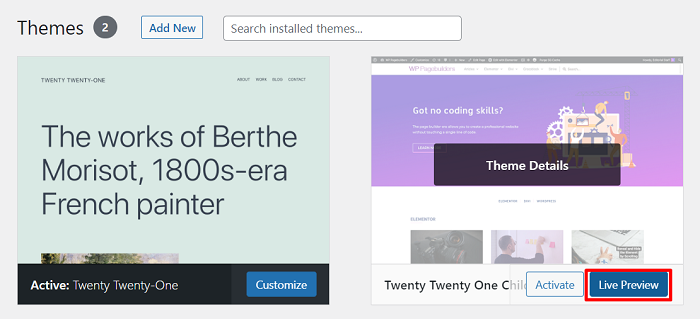
ขั้นตอนต่อไปคือการเปิดใช้งานธีมลูกที่สร้างขึ้นใหม่ การเปิดใช้งานนั้นเหมือนกับที่คุณทำกับธีม WordPress อื่น ๆ โดยไปที่ ลักษณะที่ ปรากฏ → ธีม จากแดชบอร์ด WordPress ของคุณ คุณอาจต้องการดู Live Preview ก่อนเปิดใช้งาน

เพิ่มเติมเกี่ยวกับ WordPress Child Theme
Google ฉบับย่อสำหรับธีมลูกในธีมของคุณอาจทำให้ความคิดสร้างสรรค์ของคุณไหลเวียนได้ ตัวอย่างเช่น ธีมอย่าง Divi มีตลาดสำหรับธีมย่อยบนเว็บไซต์ และ Astra มีเครื่องมือในการสร้างธีมย่อย
การติดตั้ง WordPress Child Theme ที่สร้างไว้ล่วงหน้า
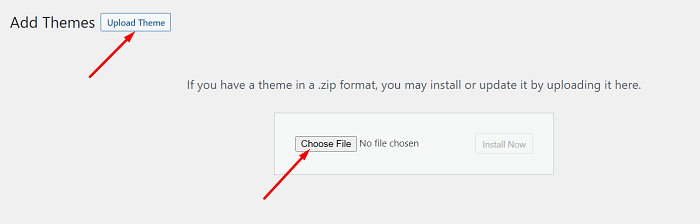
ในการติดตั้งธีมย่อยที่สร้างไว้ล่วงหน้านั้นเหมือนกับที่คุณทำกับธีม WordPress ใด ๆ และนั่นคือโดยไปที่ ลักษณะที่ ปรากฏ → ธีม → เพิ่มใหม่ จากนั้นคลิกที่ อัปโหลดธีม เพื่ออัปโหลดธีมย่อย

หมายเหตุ : ผู้สร้างธีมย่อยอาจให้คำแนะนำเพิ่มเติมเกี่ยวกับวิธีติดตั้งธีมเหล่านี้เพื่อให้ได้สไตล์และลักษณะที่ปรากฏเหมือนกับการแสดงตัวอย่างธีม
การปรับแต่งธีมลูก
คุณอาจต้องการปรับแต่งธีมลูกของคุณ (อันที่จริงคุณกำลังใช้ธีมลูกเพื่อแทนที่พาเรนต์) เช่นเดียวกับการปรับแต่งธีม WordPress ปกติ มีหลายวิธีสำหรับมัน นี่คือวิธีการบางส่วน:
- โดยใช้ตัวปรับแต่ง WordPress ในหน้าจอผู้ดูแลระบบ WordPress ของคุณ
- โดยใช้ตัวสร้างธีมจากตัวสร้างเพจที่คุณเลือก
- โดยการเพิ่มโค้ด CSS ที่กำหนดเองให้กับ style.css . ของธีมลูกของคุณ
- แทนที่เทมเพลตของธีมหลักโดยคัดลอกไฟล์เทมเพลตแล้วแก้ไขในธีมย่อย
สำหรับสองวิธีสุดท้าย คุณจะต้องมีความรู้เกี่ยวกับ CSS, HTML และ PHP
อย่างไรก็ตาม หากคุณต้องการใส่ข้อมูลโค้ดบางส่วนเพื่อเพิ่มฟังก์ชันบางอย่างจากอินเทอร์เน็ตไปยังไซต์ WordPress ของคุณ ลองใช้โค้ดที่สร้างฟิลด์แบบกำหนดเองของ Metabox เป็นตัวอย่าง จากนั้นคุณสามารถใส่ลงในไฟล์ functions.php ของธีมย่อยได้ทุกเมื่อโดยไม่ต้องกังวล เกี่ยวกับการทำลายหรืออัปเดตธีมหลัก
การลบ WordPress Child Theme
หากต้องการหยุดใช้ธีมลูกของคุณ คุณสามารถปิดใช้งานได้เหมือนกับที่คุณทำกับธีม WordPress อื่น ๆ ซึ่งก็คือการเปิดใช้งานธีมอื่นใน Appearance → Themes ไม่ว่าจะเป็นธีม WordPress ใหม่เอี่ยมหรือกลับไปที่ธีมหลัก หากคุณย้ายกลับไปที่การออกแบบเริ่มต้นของธีมหลัก การเปลี่ยนแปลงทั้งหมดจากธีมย่อยจะหายไปจนกว่าคุณจะเปิดใช้งานอีกครั้ง
