วิธีสร้างแถบเลื่อนแกลเลอรี WordPress สำหรับเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2020-03-25หากคุณต้องการทราบวิธีเพิ่มแถบเลื่อนแกลเลอรี WordPress ในเว็บไซต์หรือบล็อกของคุณ แสดงว่าคุณมาถูกที่แล้ว ในคู่มือนี้ เราจะสาธิตวิธี สร้างแถบเลื่อนที่แสดงรูปภาพจากไลบรารีสื่อ WordPress ของคุณ อย่างรวดเร็ว แล้วแทรกตัวเลื่อนในบทความและหน้าบล็อกของคุณ จากนั้นเราจะไปสำรวจปลั๊กอินที่มีประสิทธิภาพและสร้างสรรค์มากขึ้นสำหรับการเพิ่มตัวเลื่อนแกลเลอรี WordPress ที่ดียิ่งขึ้นในเว็บไซต์ของคุณ โดยไม่ต้องเสียเงินสักบาทเดียว
แต่ก่อนที่เราจะเริ่มต้น ให้กำหนดอย่างรวดเร็วว่าตัวเลื่อนแกลเลอรีของ WordPress คืออะไร
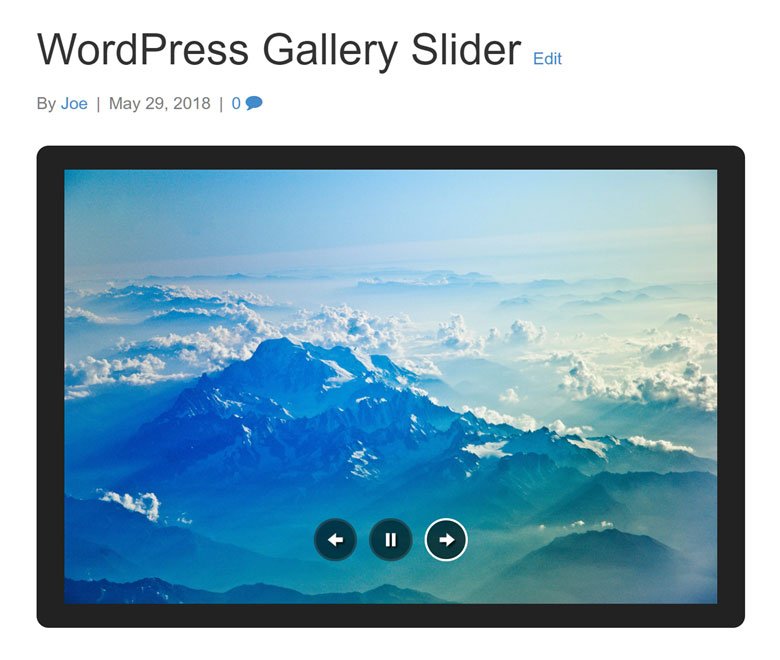
WordPress Gallery Slider คืออะไร?
โดยทั่วไป แถบเลื่อนแกลเลอรีของ WordPress จะช่วยให้คุณสามารถแสดงภาพหลายภาพในรูปแบบสไลด์โชว์ได้ แทนที่จะเพียงแค่แทรกรูปถ่ายหรือภาพอื่นๆ ลงในโพสต์หรือหน้าบล็อก คุณสามารถสร้างตัวเลื่อน เพิ่มลงในเนื้อหาของคุณ จากนั้นให้ผู้เยี่ยมชมของคุณคลิกหรือปัดผ่านสไลด์

สิ่งนี้ไม่เพียง ช่วยประหยัดพื้นที่ บนหน้าของคุณ แต่ยังทำให้ผู้เยี่ยมชมสามารถดูเนื้อหาของคุณได้สะดวกมาก นอกจากนี้ยังช่วยให้คุณ จัดระเบียบรูปภาพ และเนื้อหาอื่น ๆ ในแบบที่คุณต้องการได้อย่างง่ายดาย การสร้างคอลเลกชันภาพถ่ายหรือลำดับของสไลด์ที่นำผู้เข้าชมผ่านการนำเสนอหรือเรื่องราวเป็นวิธีที่ยอดเยี่ยมในการใช้แถบเลื่อนแกลเลอรีของ WordPress

ตอนนี้เราได้พูดถึงว่าตัวเลื่อนแกลเลอรีของ WordPress คืออะไร เราจะมาดูกันว่าปลั๊กอินฟรีประเภทใดที่ใช้กันอย่างแพร่หลายสามารถสร้างสไลด์โชว์ได้ จากนั้นเราจะแชร์เครื่องมือที่มีประสิทธิภาพมากขึ้นแต่ฟรีเท่าๆ กัน เพื่อเพิ่มแถบเลื่อนแกลเลอรีรูปภาพที่มีสไตล์และล้ำสมัยลงในเว็บไซต์ WordPress ของคุณ
วิธีสร้าง Slider แกลลอรี่ WordPress พื้นฐาน
แม้ว่าโดยค่าเริ่มต้นแล้ว WordPress จะไม่มีคุณสมบัติตัวเลื่อน แต่ปลั๊กอิน Jetpack – พร้อมโมดูลตัวเลื่อน – จะรวมอยู่ในการติดตั้ง WordPress ใหม่เป็นประจำ ดังนั้นการใช้ Jetpack มักจะเป็นวิธีมาตรฐานในการสร้างตัวเลื่อนแกลเลอรีรูปภาพสำหรับเจ้าของเว็บไซต์ WordPress หลายราย
เราจะเห็นในคู่มือนี้ มีตัวเลือกฟรีอื่น ๆ ที่มีประสิทธิภาพมากขึ้น
การใช้ Slider แกลลอรี่ Jetpack WordPress
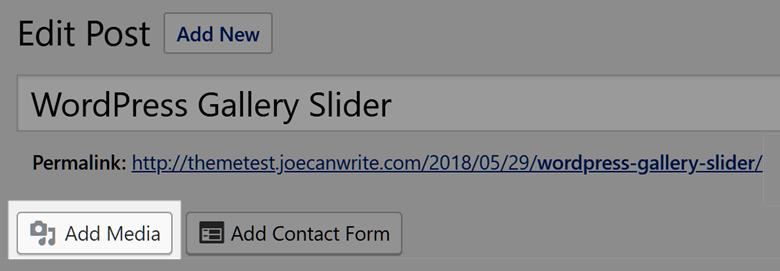
ในการสร้างแถบเลื่อนแกลเลอรี WordPress ด้วย Jetpack ก่อนอื่นให้ตรวจสอบว่ามีการติดตั้งและใช้งานปลั๊กอิน Jetpack บนเว็บไซต์ของคุณหรือไม่โดยลงชื่อเข้าใช้แดชบอร์ดของไซต์และไปที่หน้าปลั๊กอิน หาก Jetpack ไม่อยู่ในรายการปลั๊กอินที่ติดตั้ง คุณสามารถดูคำแนะนำเกี่ยวกับวิธีเพิ่มเครื่องมือนี้ในเว็บไซต์ของคุณได้ที่นี่ ด้วย Jetpack ที่ทำงานบนไซต์ของคุณ ให้สร้างโพสต์หรือหน้า WordPress ใหม่ แล้วคลิกปุ่มเพิ่มสื่อจากแถบเครื่องมือแก้ไข

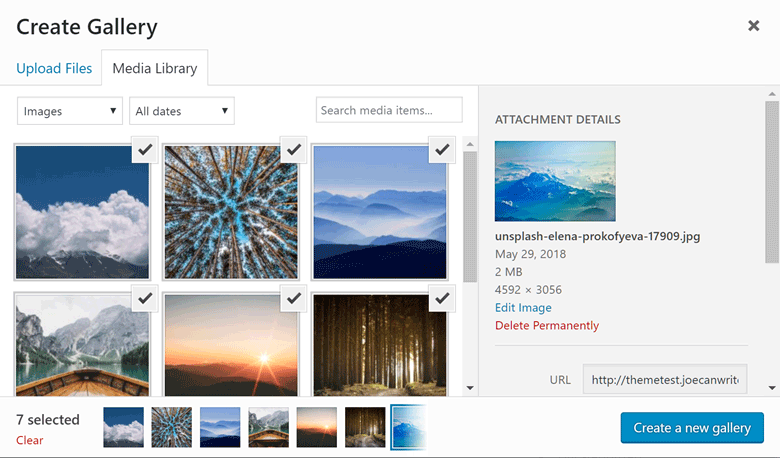
จากนั้นคุณสามารถอัปโหลดรูปภาพที่คุณต้องการใช้ในแถบเลื่อนแกลเลอรี WordPress ได้ หรือคุณสามารถเลือกรูปภาพที่มีอยู่แล้วใน Media Library เพื่อใช้ในแถบเลื่อนแกลเลอรีของคุณ เมื่อคุณเลือกรูปภาพสำหรับตัวเลื่อนแล้ว ให้คลิกปุ่มสร้างแกลเลอรีใหม่

จากหน้าจอแก้ไขแกลเลอรีที่แสดงถัดไป คุณสามารถเลือกสไลด์โชว์จากเมนูดรอปดาวน์ประเภท หลังจากที่คุณได้ตรวจสอบการตั้งค่าอื่นๆ แล้ว คุณสามารถคลิกที่ปุ่ม แทรกแกลเลอรี
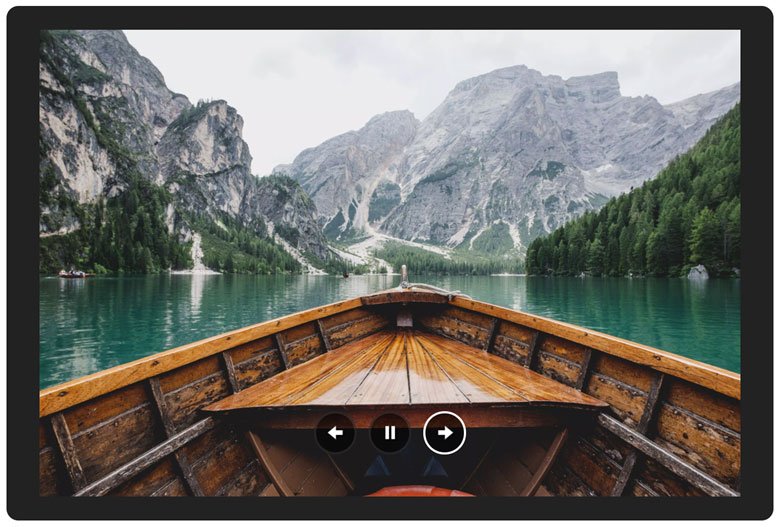
ตอนนี้ควรเพิ่มแถบเลื่อนรูปภาพในโพสต์หรือหน้าของคุณ หากต้องการทดสอบสไลด์โชว์แกลเลอรี WordPress ของคุณ ให้คลิกที่ปุ่มแสดงตัวอย่างที่มุมบนขวาของหน้า

หลังจากนี้เพียงไม่กี่ขั้นตอน คุณควรมี สไลด์โชว์พื้นฐานที่แสดงรูปภาพที่เลือก จากแกลเลอรี WordPress ของคุณในโพสต์หรือหน้าบนเว็บไซต์หรือบล็อกของคุณ
อย่างไรก็ตาม ในขณะที่ตัวเลื่อน Jetpack ควรจะเพียงพอสำหรับการสร้างสไลด์โชว์แกลเลอรี WordPress พื้นฐาน หากคุณต้องการสร้างตัวเลื่อนที่สะดุดตาและดึงดูดความสนใจอย่างแท้จริง คุณจะต้องเลือกปลั๊กอินตัวเลื่อนที่สร้างขึ้นตามวัตถุประสงค์ โชคดีที่มีตัวเลือกฟรีที่อัดแน่นไปด้วยคุณสมบัติต่างๆ ในขณะที่ยังคงใช้งานได้ง่ายมาก
อัปเกรดตัวเลื่อนแกลเลอรี WordPress ของคุณด้วย Smart Slider 3
ใช่ อย่างที่คุณอาจเดาได้ ปลั๊กอิน WordPress ที่แนะนำสำหรับการปลดล็อก ศักยภาพสูงสุดของสิ่งที่สไลด์โชว์สามารถนำเสนอได้คือปลั๊กอิน Smart Slider 3 ของ เรา แม้ว่าจะมี Smart Slider 3 รุ่นจ่ายอยู่ แต่ ปลั๊กอินรุ่นฟรีนี้มีประสิทธิภาพมากกว่าโมดูลตัวเลื่อน Jetpack และปลั๊กอินตัวเลื่อน WordPress อื่น ๆ อีกมากมาย
เพื่อให้คุณมีความคิดที่ดีขึ้นว่า Smart Slider 3 ทำอะไรได้บ้าง รวมไปถึงความง่ายในการใช้งาน ต่อไปนี้คือ คำแนะนำฉบับย่อในการสร้างตัวเลื่อนแกลเลอรี WordPress ด้วยปลั๊กอินตัวเลื่อนฟรี นี้

การสร้างตัวเลื่อนแกลเลอรี WordPress ด้วย Smart Slider 3
เนื่องจาก Smart Slider 3 เวอร์ชันฟรีมีอยู่ในไดเรกทอรีปลั๊กอินของ WordPress อย่างเป็นทางการ จึงสามารถติดตั้งได้จากแดชบอร์ดของไซต์ WordPress ของคุณในไม่กี่คลิก

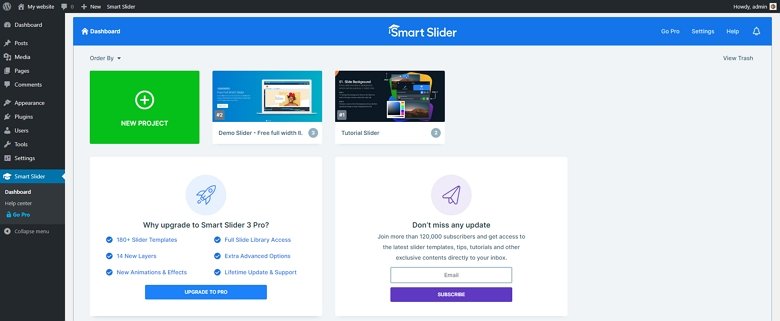
ขณะนี้ด้วยปลั๊กอินฟรีที่ทำงานอยู่บนไซต์ของคุณ คุณสามารถเพิ่มตัวเลื่อนแกลเลอรี WordPress ที่สร้างสรรค์และมีสไตล์ให้กับเว็บไซต์ของคุณได้ ในการเริ่มต้น เพียงไปที่ส่วน Smart Slider ของแดชบอร์ด WordPress ของคุณโดยคลิกที่ลิงก์เมนูแถบด้านข้างที่เหมาะสม

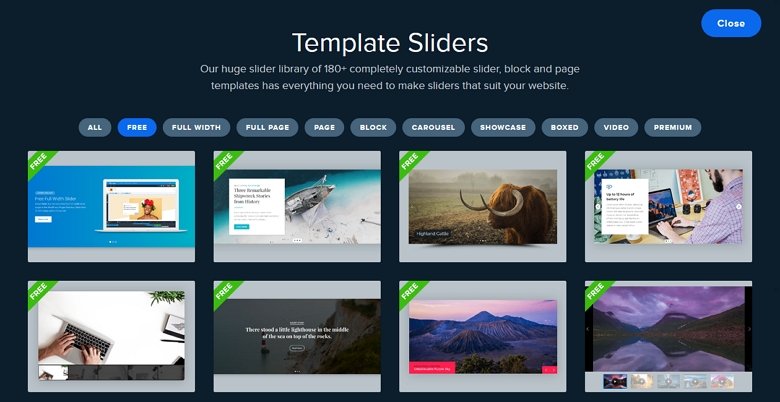
จากแดชบอร์ด Smart Slider คุณสามารถดูบทช่วยสอนที่จะช่วยคุณในการเริ่มต้น และดูตัวเลื่อนการสาธิต แม้แต่ผู้ที่ใช้ Smart Slider 3 เวอร์ชันฟรีก็ยังสามารถเข้าถึงเทมเพลตสไลด์โชว์ที่มีสไตล์ ซึ่งสามารถปรับให้เข้ากับโปรเจ็กต์ต่างๆ ได้อย่างง่ายดาย

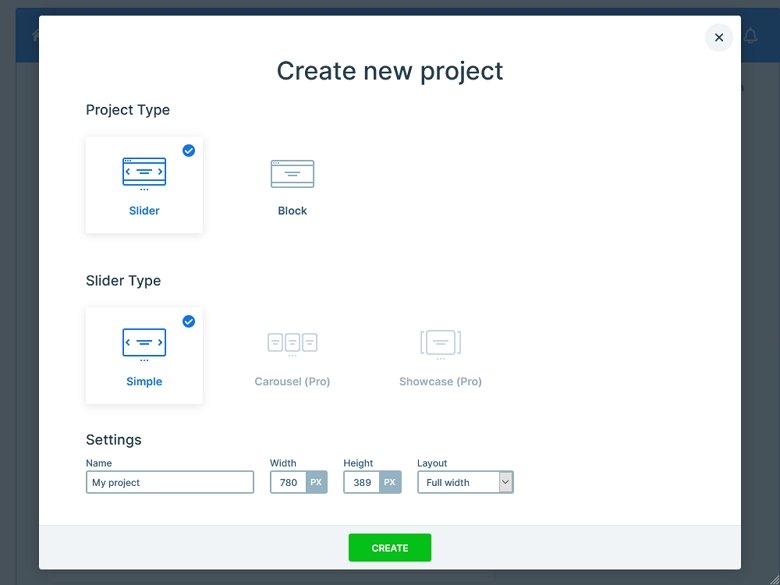
แต่ถ้าคุณต้องการสร้างตัวเลื่อนแกลเลอรี WordPress ของคุณเองตั้งแต่เริ่มต้นด้วยปลั๊กอินนี้ ให้คลิกที่ไอคอน New Slider เพื่อเริ่มขั้นตอนแรก จากนั้นคุณสามารถป้อนชื่อตัวเลื่อนของคุณจากหน้าจอนี้ รวมทั้งเลือกประเภทของสไลด์โชว์ที่คุณต้องการสร้าง

Smart Slider 3 สามารถใช้ได้หลายวิธี แต่วิธีที่ง่ายที่สุดในการเริ่มต้นคือการลากและวางรูปภาพของคุณบนแดชบอร์ด จากนั้น คุณสามารถดูตัวอย่างหรือเผยแพร่ตัวเลื่อนเพื่อใช้บนเว็บไซต์ WordPress ของคุณได้ แค่นั้นแหละ.
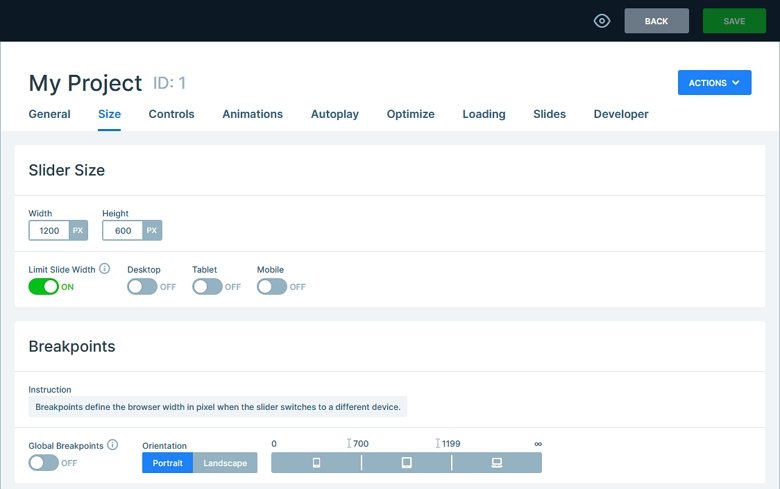
อย่างไรก็ตาม การเลื่อนหน้าลงจะแสดงการควบคุม Smart Slider จากแผงควบคุม คุณสามารถเลือกรูปแบบของปุ่มเล่น เปิดหรือปิดภาพขนาดย่อ และกำหนดการตั้งค่าแอนิเมชั่นเสริม

ไม่ว่าคุณจะเพียงแค่ต้องการลากและวางรูปภาพลงบนพื้นที่ตัวเลื่อนและใช้การตั้งค่าเริ่มต้นหรือสร้างสไลด์โชว์ในแบบของคุณ Smart Slider 3 ทำให้มันตรงไปตรงมามาก
ไม่เหมือนกับ Jetpack คุณสามารถแก้ไขแต่ละสไลด์ ในสไลด์โชว์ Smart Slider 3 ของคุณ กำหนดระยะเวลาที่แต่ละสไลด์จะแสดง เปลี่ยนภาพขนาดย่อของสไลด์ หรือแม้แต่ เพิ่มเลเยอร์ ให้กับสไลด์ของคุณที่มีข้อความและเนื้อหาอื่นๆ รวมถึงรูปภาพเพิ่มเติม การเพิ่มปุ่มที่คลิกได้ให้กับตัวเลื่อนแกลเลอรี WordPress ของคุณนั้นตรงไปตรงมาด้วย Smart Slider 3 เช่นกัน
