วิธีสร้างไซต์การแสดงละคร WordPress (3 วิธี)
เผยแพร่แล้ว: 2024-12-06การเปลี่ยนแปลงเว็บไซต์ WordPress ของคุณอาจเป็นเรื่องที่น่ากลัว เพราะมันอาจทำให้ไซต์ของคุณเสียหายได้ แม้แต่การเปลี่ยนแปลงเล็กๆ น้อยๆ เช่น การปรับแต่งการออกแบบหรือการอัปเดต WordPress บางครั้งก็อาจทำให้เรื่องยุ่งเหยิงได้
นั่นเป็นเหตุผลที่คุณต้องการ เว็บไซต์จัดเตรียม WordPress มันเหมือนกับเวอร์ชันทดสอบของเว็บไซต์ของคุณ คุณสามารถใช้มันเพื่อทดลองการเปลี่ยนแปลงได้อย่างปลอดภัยโดยไม่ส่งผลกระทบต่อไซต์จริง จากนั้นรวมการเปลี่ยนแปลงเข้ากับไซต์ที่ใช้งานจริงของคุณ
หากคุณสงสัยว่าจะสร้างไซต์ชั่วคราวได้อย่างไร ไม่ต้องกังวล ในบทช่วยสอนทีละขั้นตอนนี้ เราจะแสดงวิธีสร้างไซต์จัดเตรียม WordPress ด้วย 3 วิธีที่แตกต่างกัน:
- การใช้เว็บโฮสติ้ง
- การใช้ปลั๊กอิน
- การสร้างไซต์การแสดงละครด้วยตนเอง
ตื่นเต้นที่จะสำรวจเพิ่มเติมหรือไม่? เยี่ยมมาก มาเริ่มกันเลย!
เว็บไซต์การแสดงละคร WordPress คืออะไร?
ก่อนที่จะเข้าสู่บทช่วยสอนหลัก ให้เราบอกคุณก่อนว่าไซต์จัดเตรียม WordPress คืออะไร!
ไซต์จัดเตรียม WordPress เป็นสำเนาส่วนตัวของเว็บไซต์ของคุณซึ่งคุณสามารถทดสอบการเปลี่ยนแปลงได้อย่างปลอดภัย มันเหมือนกับสภาพแวดล้อมแบบแซนด์บ็อกซ์ที่คุณสามารถทดลองใช้การอัปเดต ปลั๊กอิน WordPress ใหม่และยอดนิยม หรือปรับแต่งการออกแบบโดยไม่ส่งผลกระทบต่อไซต์ที่ใช้งานจริงของคุณ
ไซต์ชั่วคราวนี้มีลักษณะและทำงานเหมือนกับเว็บไซต์จริงของคุณ แต่จะถูกซ่อนไม่ให้ผู้เยี่ยมชมและเครื่องมือค้นหาเห็น
มีเพียงคุณ (หรือทีมของคุณ) เท่านั้นที่สามารถดูได้ เมื่อคุณทดสอบการเปลี่ยนแปลงและแน่ใจว่าทุกอย่างทำงานได้อย่างสมบูรณ์แล้ว คุณสามารถนำการเปลี่ยนแปลงเหล่านั้นไปใช้กับไซต์ที่ใช้งานจริงของคุณได้

ทำไมคุณต้องสร้างเว็บไซต์ WordPress Staging?
การใช้งานเว็บไซต์ WordPress หมายถึงการเปลี่ยนแปลงเป็นครั้งคราว อาจเป็นการอัปเดตปลั๊กอิน การติดตั้งธีมใหม่ หรือการเพิ่มโค้ดที่กำหนดเอง
แต่สิ่งสำคัญคือ แม้แต่ข้อผิดพลาดเล็กๆ น้อยๆ ก็อาจทำให้เว็บไซต์ของคุณเสียหายได้ มันสามารถทำให้เว็บไซต์ของคุณไม่สามารถเข้าถึงได้สำหรับผู้เข้าชมของคุณ นั่นคือจุดที่ ไซต์แสดงละคร กลายเป็นเพื่อนที่ดีที่สุดของคุณ
นี่คือเหตุผลที่คุณต้องการ:
(i) สภาพแวดล้อมการทดสอบที่ปลอดภัย
ไซต์ชั่วคราวจะให้พื้นที่ส่วนตัวแก่คุณในการทดลองใช้การเปลี่ยนแปลง คุณสามารถทดลองใช้ปลั๊กอินใหม่ ทดสอบเลย์เอาต์ที่แตกต่างกัน หรือแก้ไขข้อบกพร่องโดยไม่ต้องเสี่ยงกับเว็บไซต์ที่ใช้งานจริง
(ii) ป้องกันการหยุดทำงาน
ลองนึกภาพเว็บไซต์ของคุณพังในขณะที่ผู้เยี่ยมชมใช้งาน – น่าหงุดหงิดใช่ไหม? ไซต์ชั่วคราวช่วยให้แน่ใจว่าการอัปเดตทั้งหมดได้รับการทดสอบและขัดเกลาก่อนเผยแพร่ ดังนั้นผู้ใช้ของคุณจะไม่มีวันหยุดทำงาน
(iii) หลีกเลี่ยงข้อผิดพลาดที่มีราคาแพง
บางครั้งการอัปเดตอาจทำให้เกิดข้อขัดแย้งระหว่างปลั๊กอินหรือธีม การทดสอบในสภาพแวดล้อมชั่วคราวช่วยให้คุณมองเห็นและแก้ไขปัญหาเหล่านี้ได้ตั้งแต่เนิ่นๆ ซึ่งช่วยให้คุณไม่ต้องปวดหัวหนักๆ (และการสูญเสียที่อาจเกิดขึ้น)
(iv) การอัปเดตที่ปราศจากความเครียด
การอัปเดต WordPress มีความสำคัญต่อความปลอดภัยและประสิทธิภาพ ด้วยไซต์ชั่วคราว คุณสามารถทดสอบการอัปเดตเหล่านี้ก่อนเพื่อให้แน่ใจว่าจะไม่เสียหายใดๆ ก่อนที่จะนำไปใช้กับไซต์ที่ใช้งานจริง
วิธีที่ 01: วิธีสร้างไซต์การแสดงละคร WordPress โดยใช้เว็บโฮสติ้ง

ตอนนี้เราจะแสดงวิธีสร้างไซต์จัดเตรียม WordPress โดยใช้เว็บโฮสติ้งของคุณ เราจะใช้-
- โฮสติ้งและ
- บลูโฮสต์
เพื่อเตรียมความพร้อมในส่วนนี้ มาดูรายละเอียดกันดีกว่า!
I. สร้างไซต์ Staging สำหรับ WordPress โดยใช้ Hostinger
Hostinger มอบวิธีที่สะดวกที่สุดวิธีหนึ่งในการสร้างไซต์ชั่วคราว ทำตามขั้นตอนเหล่านี้หากคุณเป็นผู้ใช้ Hostinger เพื่อให้งานของคุณสำเร็จลุล่วง:
- เข้าสู่ระบบบัญชี Hostinger ของคุณซึ่งรู้จักกันในชื่อ hPanel
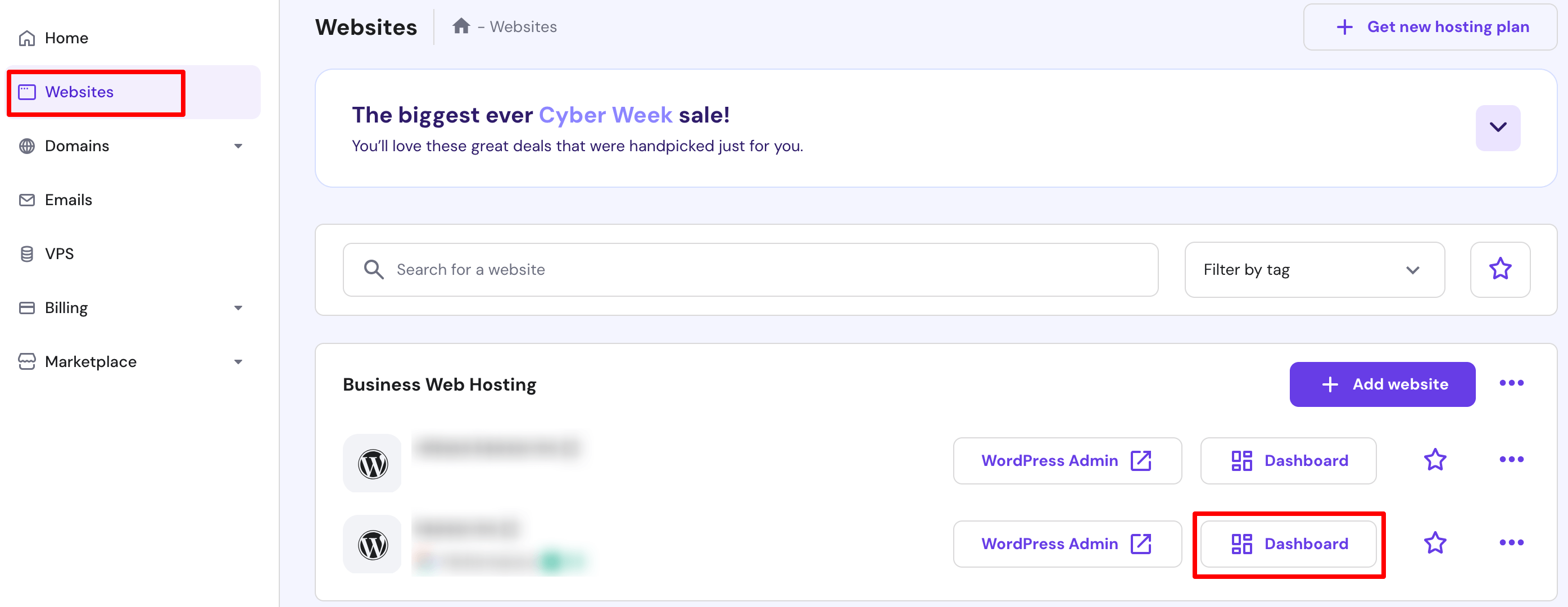
- คลิกที่ตัวเลือก เว็บไซต์ และเลือกเว็บไซต์ที่คุณต้องการสร้างการแสดงละคร (หากคุณมีหลายเว็บไซต์ที่ทำงานโดยใช้บริการโฮสติ้งเดียวกัน)
- จากนั้นคลิกที่ตัวเลือก แดชบอร์ด

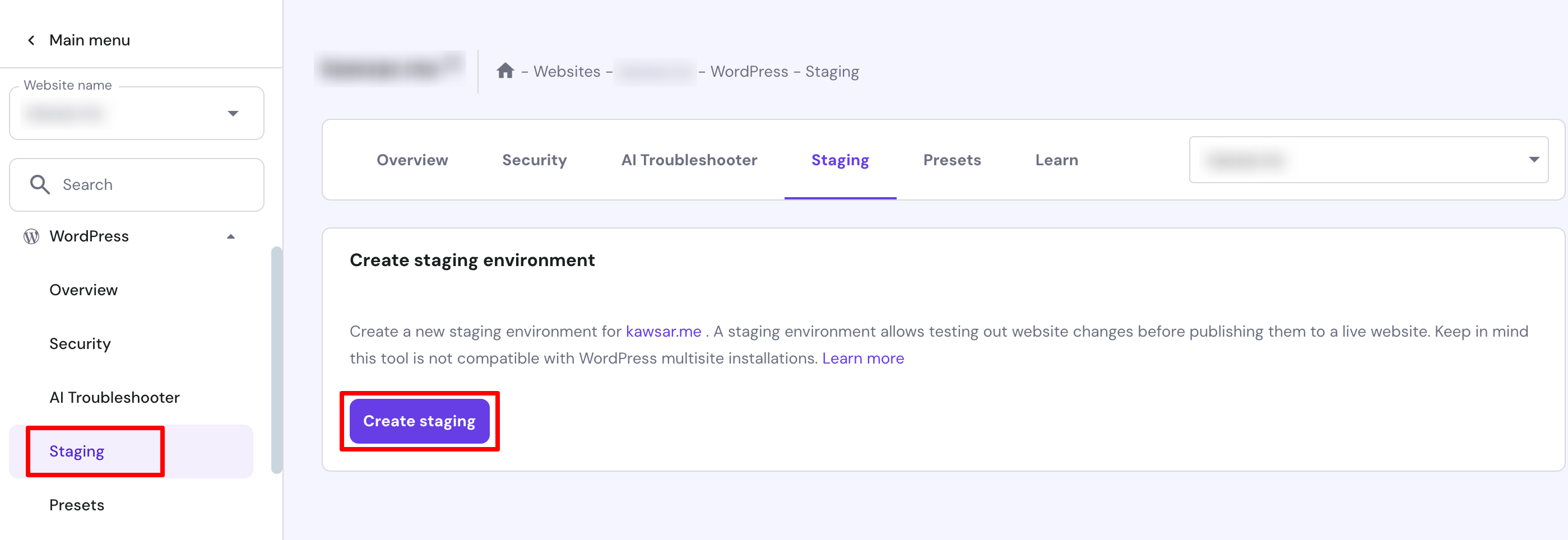
- คุณจะถูกนำไปยังอินเทอร์เฟซใหม่ จากหน้าจอนี้ ไปที่ WordPress -> Staging -> Create Staging

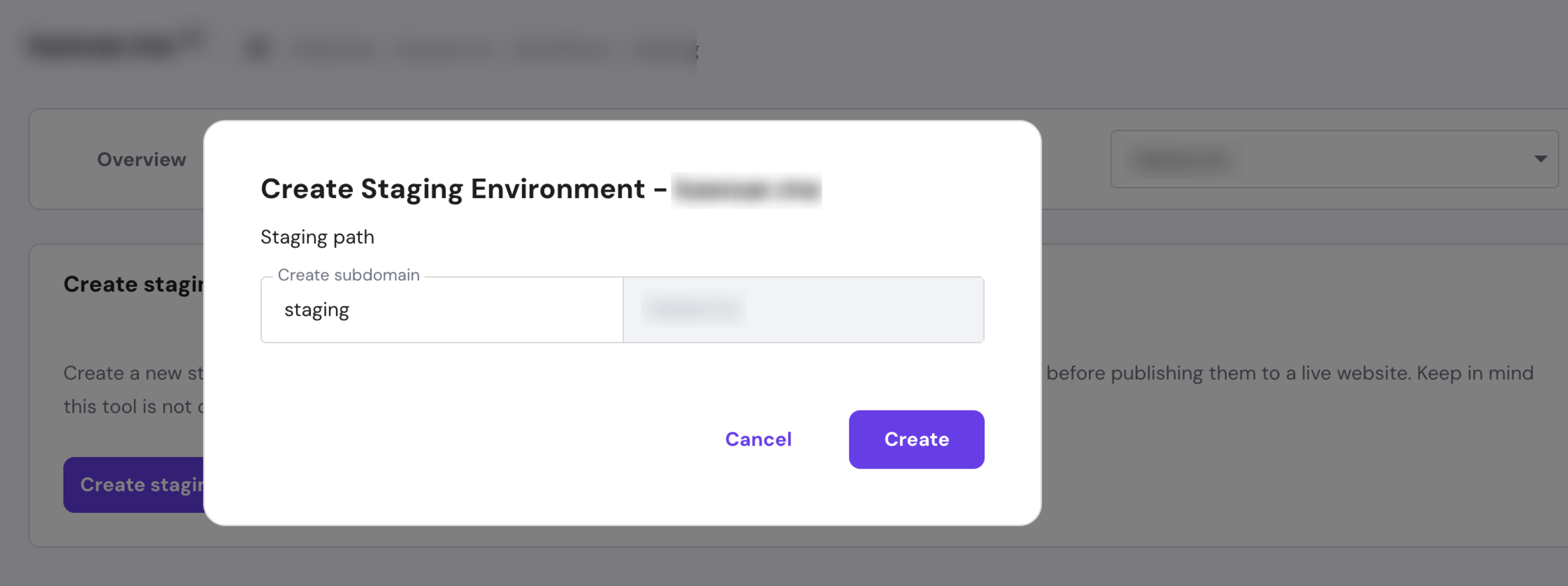
- ใส่ชื่อโดเมนย่อยแล้วกดปุ่ม สร้าง จะใช้เวลาสูงสุด 15 นาทีในการดำเนินการให้เสร็จสิ้น กดปุ่ม ปิด เพื่อปิดข้อความยืนยัน

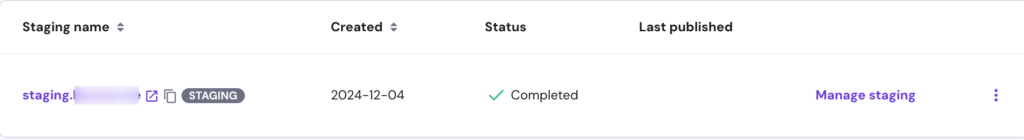
- เมื่อเสร็จแล้ว ให้เลื่อนลงไปที่รายการไซต์ชั่วคราว และคลิก จัดการการแสดงชั่วคราว ถัดจากสภาพแวดล้อมที่สร้างขึ้นใหม่

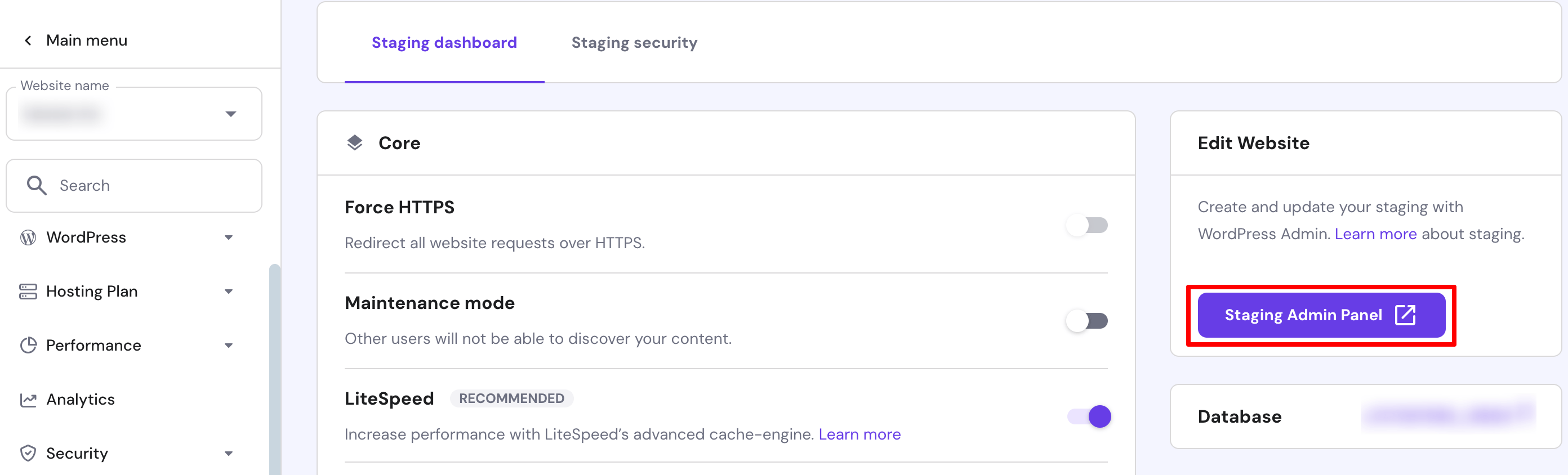
- ในแดชบอร์ดการจัดเตรียม ให้เลือก Staging Admin Panel เพื่อเข้าถึงพื้นที่ผู้ดูแลระบบ WordPress และเริ่มทำการเปลี่ยนแปลง

ยินดีด้วย! คุณสร้างเว็บไซต์ชั่วคราวสำหรับเว็บไซต์ WordPress ของคุณสำเร็จแล้ว
วิธีการปรับใช้การเปลี่ยนแปลงไปยังไซต์สด
หลังจากทำการเปลี่ยนแปลงที่จำเป็นทั้งหมดแล้ว ให้ทำตามขั้นตอนเหล่านี้เพื่อปรับใช้กับเว็บไซต์ที่ใช้งานจริง:
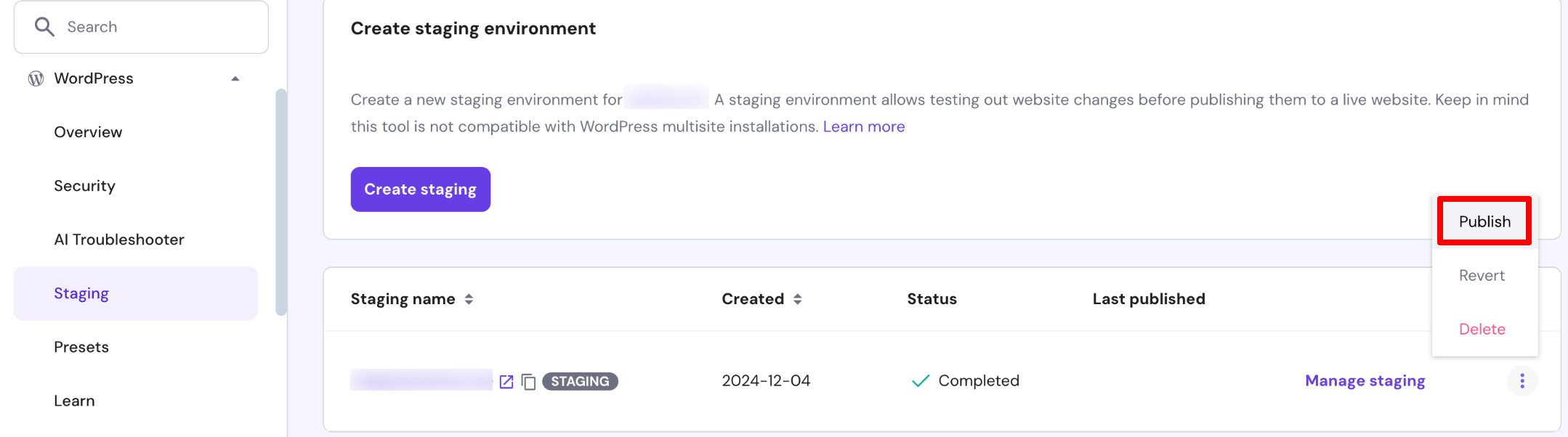
- บนรายการไซต์ชั่วคราว ให้คลิกไอคอนจุดสามจุดถัดจากไซต์ชั่วคราวที่แก้ไขล่าสุด แล้วกด เผยแพร่
- อ่านข้อจำกัดความรับผิดชอบแล้วกด เผยแพร่ เพื่อยืนยัน กระบวนการนี้อาจใช้เวลาประมาณ 15 นาทีจึงจะเสร็จสมบูรณ์

หมายเหตุ: Hostinger จะสำรองข้อมูลเว็บไซต์ WordPress ทั้งหมดของคุณโดยอัตโนมัติ คลิกไอคอนสามจุดแล้วกดเปลี่ยน กลับ เพื่อย้อนกลับไปเป็นเวอร์ชันก่อนการแสดงหากจำเป็น
ครั้งที่สอง สร้างไซต์ Staging สำหรับ WordPress โดยใช้ Bluehost
Bluehost นำเสนอวิธีที่ง่ายที่สุดในการสร้างไซต์ชั่วคราว ทำตามขั้นตอนเหล่านี้เพื่อสร้างไซต์ชั่วคราวสำหรับคุณหากคุณเป็นผู้ใช้ Bluehost:
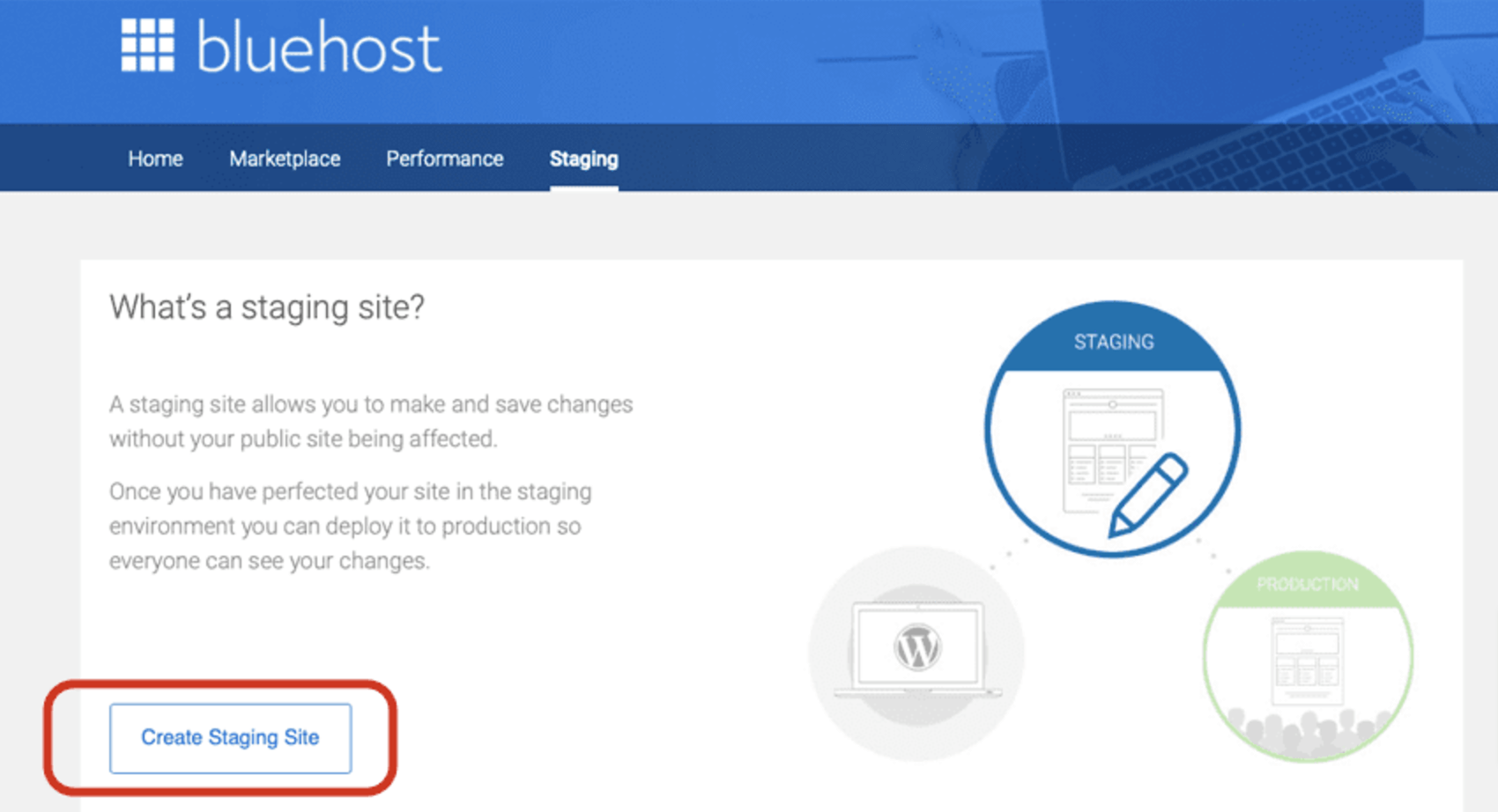
- ลงชื่อเข้าใช้ไซต์ WordPress ของคุณ จากนั้นไปที่ Bluehost -> Staging ในแผงผู้ดูแลระบบ
- คลิกที่ สร้างไซต์การแสดงละคร

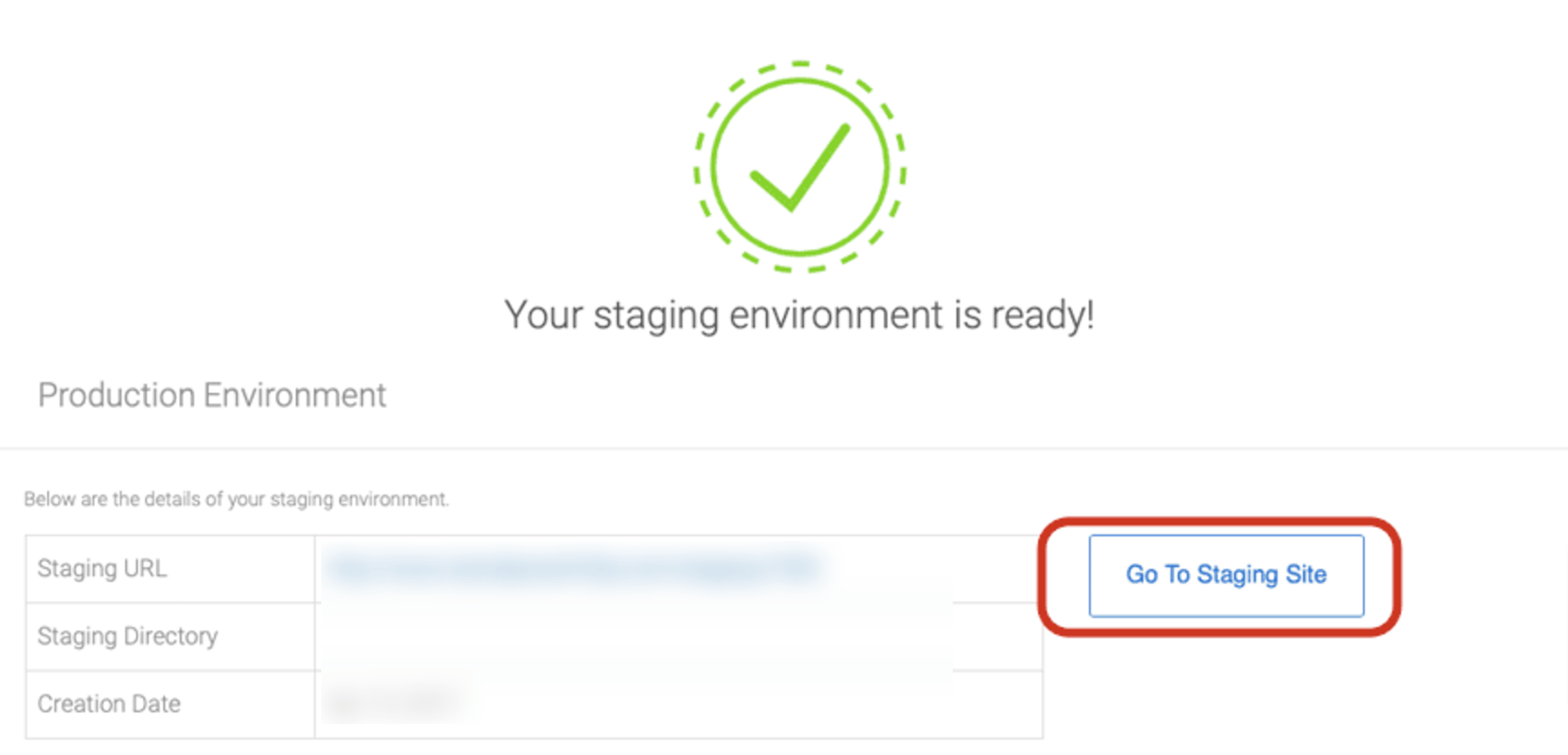
- จะใช้เวลาสักครู่เพื่อสร้างไซต์ชั่วคราวของคุณ เมื่อเสร็จแล้วให้กดปุ่ม " ไปที่ไซต์การแสดงละคร " เพื่อเข้าสู่ไซต์การแสดงละครของคุณ

เมื่อคุณคลิกปุ่ม ไปที่ไซต์ชั่วคราว คุณจะถูกนำไปยังไซต์ชั่วคราว ซึ่งคุณสามารถทำการเปลี่ยนแปลงใดๆ ที่คุณต้องการในไซต์ของคุณ ในขณะที่ผู้ใช้ของคุณมองเห็นเวอร์ชันที่ใช้งานจริงได้
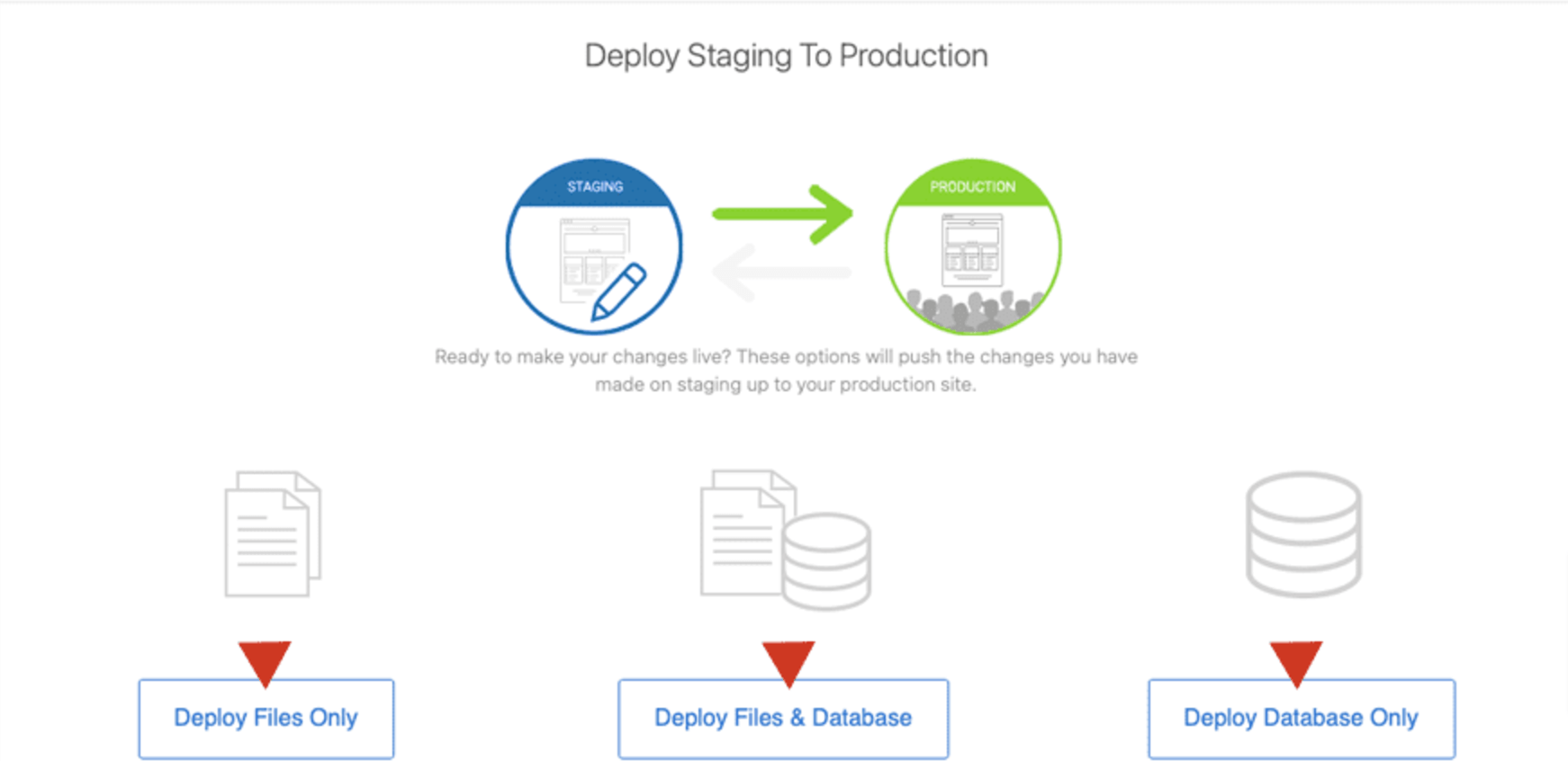
หลังจากทำการเปลี่ยนแปลงแล้ว Bluehost จะทำให้การปรับใช้ไซต์ชั่วคราวของคุณเป็นเรื่องง่ายเพื่อเขียนทับไซต์ที่ใช้งานจริงของคุณ มีตัวเลือกให้คุณเลือกเล็กน้อย ปรับใช้ไฟล์เท่านั้น ปรับใช้ไฟล์และฐานข้อมูล หรือ ปรับใช้ฐานข้อมูลเท่านั้น เลือกตัวเลือกของคุณแล้วคลิกปุ่มที่เกี่ยวข้อง

กระบวนการนี้อาจใช้เวลาสักครู่ ขึ้นอยู่กับขนาดของไซต์และเนื้อหาในไซต์ของคุณ เมื่อกระบวนการเสร็จสมบูรณ์ คุณได้ปรับใช้ไซต์ชั่วคราวของคุณกับการใช้งานจริงเรียบร้อยแล้ว โดยเขียนทับไซต์ที่ใช้งานอยู่ของคุณ
วิธีที่ 02: วิธีสร้างไซต์การแสดงละคร WordPress โดยใช้ปลั๊กอิน
คุณสามารถสร้างไซต์การแสดงละคร WordPress ได้อย่างง่ายดายโดยใช้ปลั๊กอิน มีปลั๊กอินหลายตัวเพื่อให้งานนี้สำเร็จ อย่างไรก็ตาม สำหรับบทช่วยสอนนี้ เราจะใช้-
- ปลั๊กอิน WP Staging และ
- การสำรองข้อมูลและการโยกย้าย WPvivid
เริ่มต้นด้วย WP Staging Plugin!
I. สร้างไซต์การแสดงละครสำหรับ WordPress โดยใช้ปลั๊กอิน WP Staging
ปลั๊กอิน WP Staging เป็นหนึ่งในปลั๊กอินยอดนิยมในหมวดหมู่นี้ เป็นปลั๊กอินการสำรองข้อมูล การจัดเตรียม และตัวทำสำเนาแบบครบวงจร ตอนนี้เรามาดูกันว่าคุณสามารถสร้างไซต์การแสดงละคร WordPress โดยใช้ปลั๊กอิน WP Staging ได้อย่างไร!
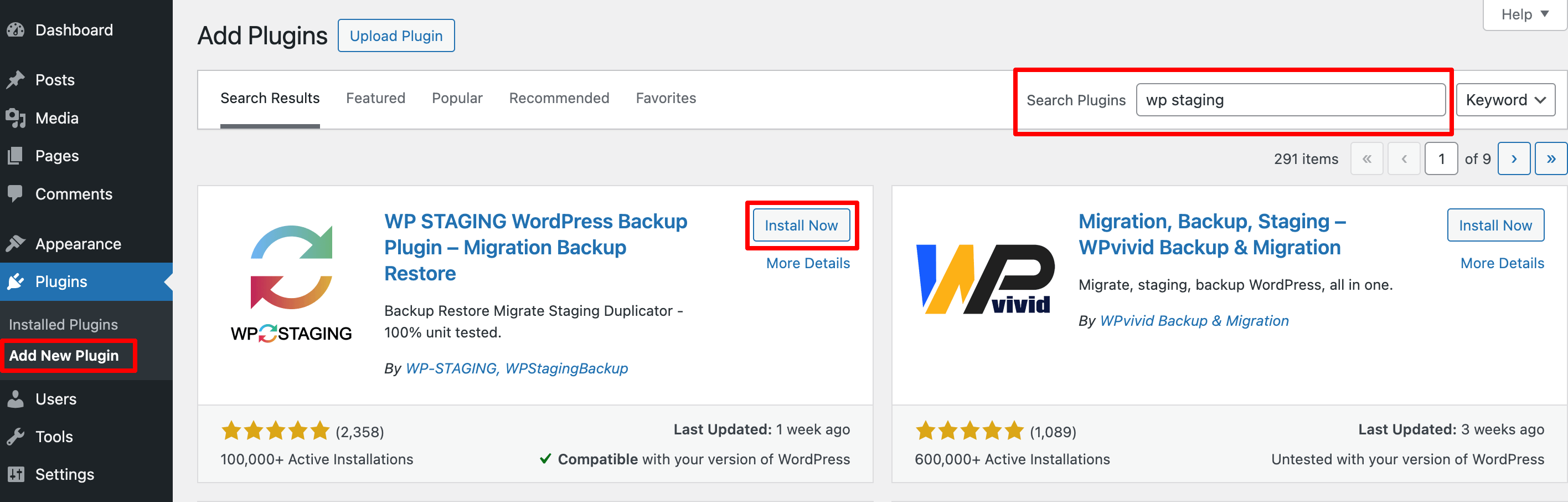
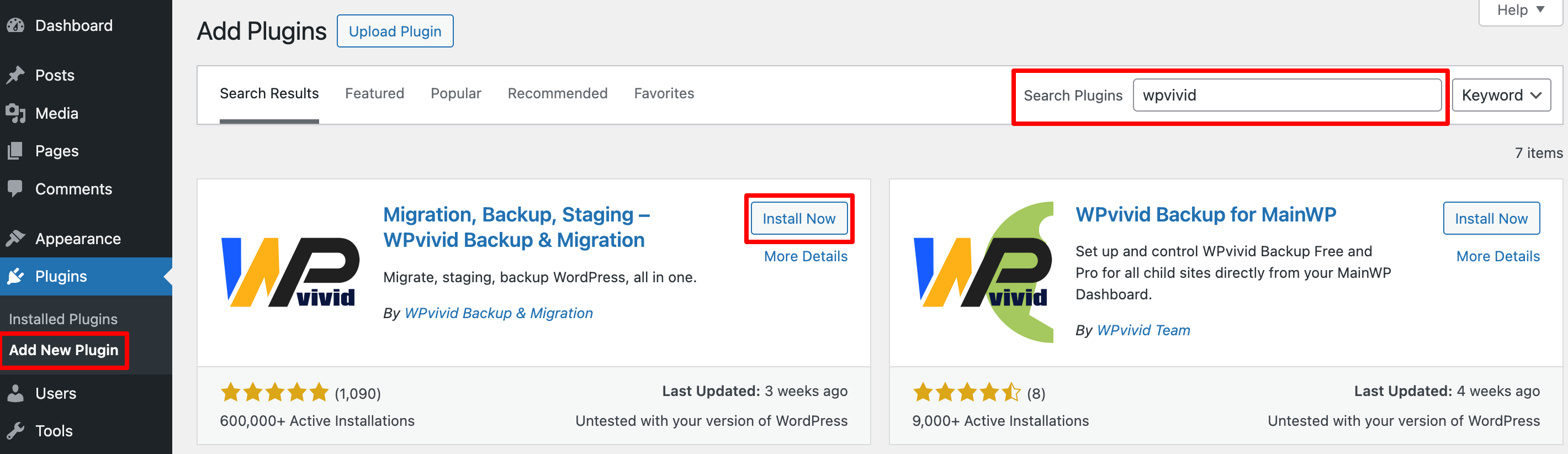
- ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน WP Staging หากต้องการติดตั้งปลั๊กอิน ให้ไปที่แดชบอร์ด WordPress ของคุณแล้วไปที่ Plugins -> Add New Plugin จากนั้นพิมพ์ชื่อปลั๊กอิน ติดตั้ง และเปิดใช้งานปลั๊กอิน

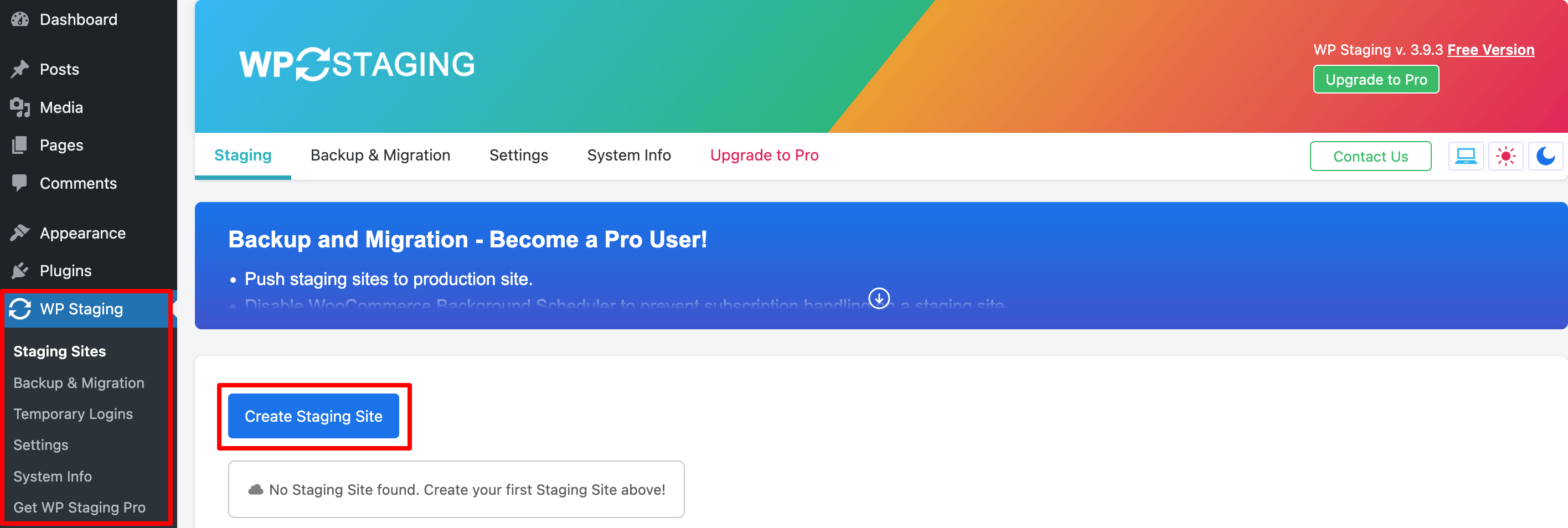
- หลังจากเปิดใช้งานปลั๊กอินแล้ว คุณจะได้รับตัวเลือกใหม่บนแถบด้านข้างซ้ายชื่อ “ WP Staging “ จากอินเทอร์เฟซนี้ คลิกที่ปุ่ม " สร้างไซต์การแสดงละคร "

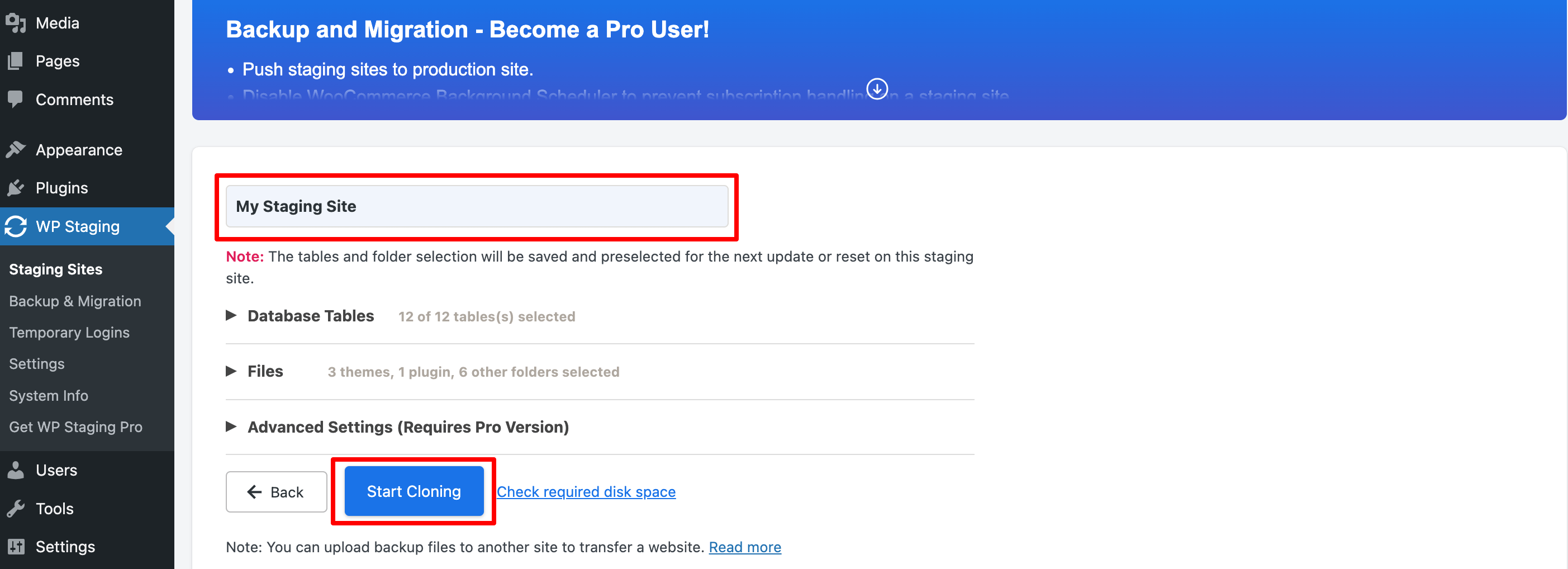
- จากอินเทอร์เฟซนี้ คุณต้องใส่ชื่อไซต์ชั่วคราวของคุณแม้ว่าจะไม่ได้บังคับก็ตาม หากคุณไม่ป้อนชื่อ ระบบจะกำหนดค่าตัวเลขสุ่มแทน สำหรับการใช้งานขั้นสูง คุณสามารถเลือกโคลนเฉพาะไฟล์หรือตารางฐานข้อมูลบางไฟล์ได้

หมายเหตุ: อย่าลืม " ตรวจสอบพื้นที่ว่างในดิสก์ " โดยเฉพาะอย่างยิ่งหากคุณมีเว็บไซต์ขนาดใหญ่ที่ใช้งานอยู่
- หลังจากกดปุ่ม Start Cloning อาจใช้เวลาสักครู่เพื่อดำเนินการตามกระบวนการทั้งหมดให้เสร็จสิ้น ทั้งนี้ขึ้นอยู่กับขนาดของเว็บไซต์ของคุณ

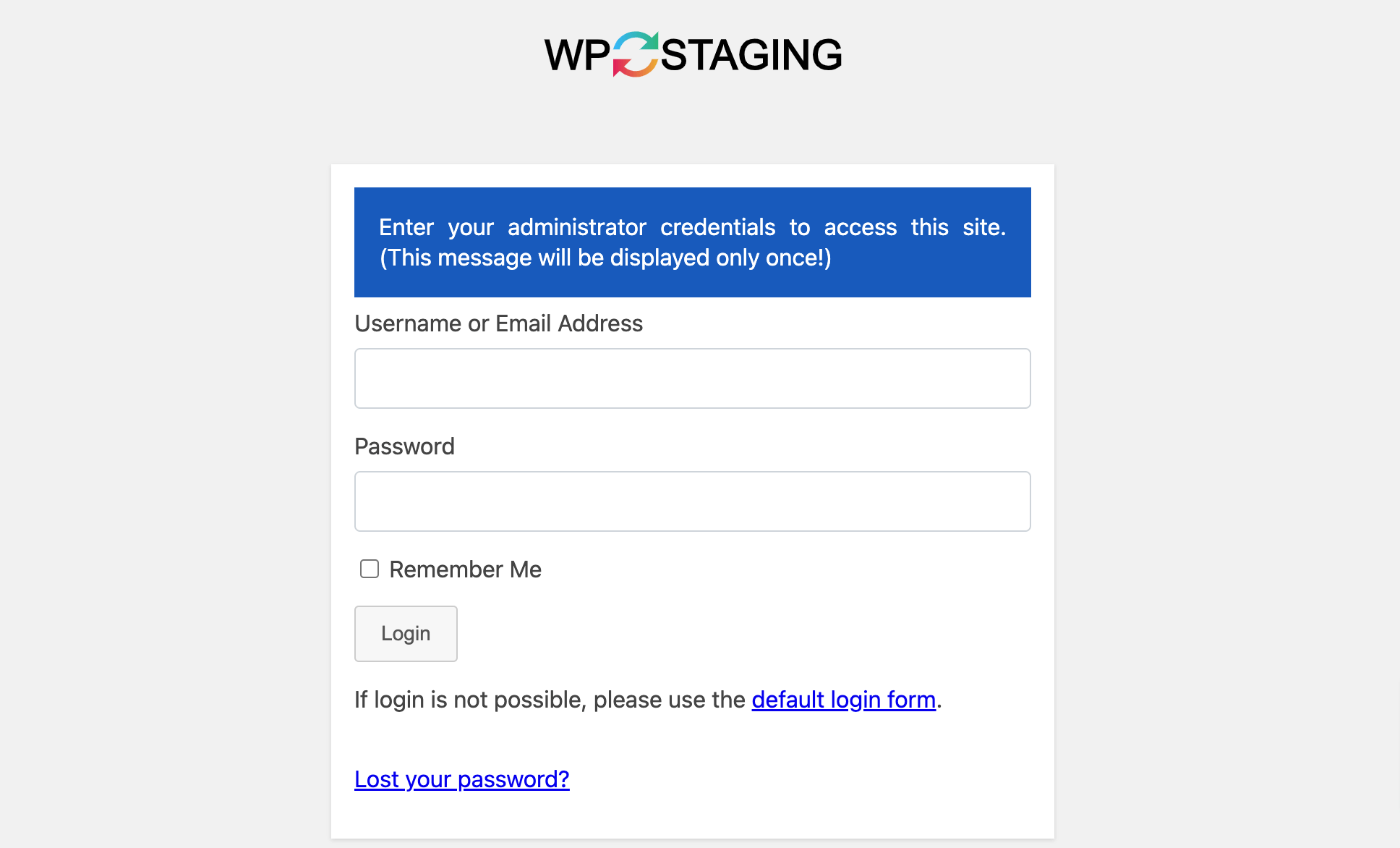
- เมื่อเสร็จแล้ว คุณสามารถเข้าถึงไซต์ชั่วคราวของคุณได้โดยเข้าสู่ระบบด้วยข้อมูลประจำตัวของไซต์ของคุณ จากนั้น คุณมีอิสระที่จะเริ่มการทดสอบ!

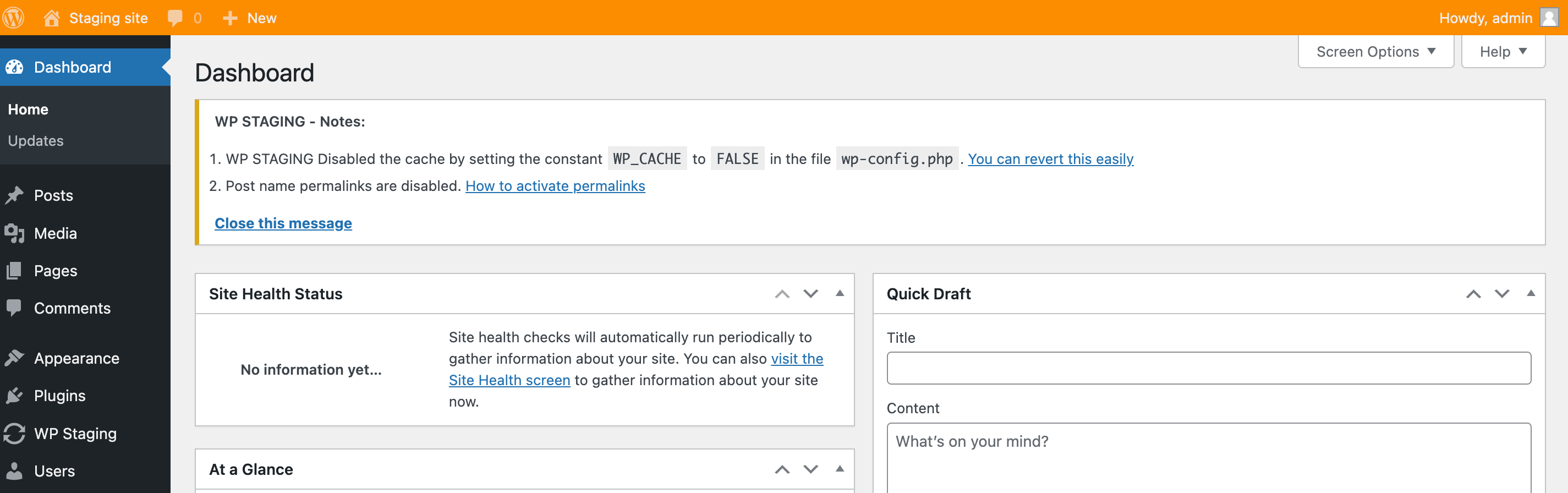
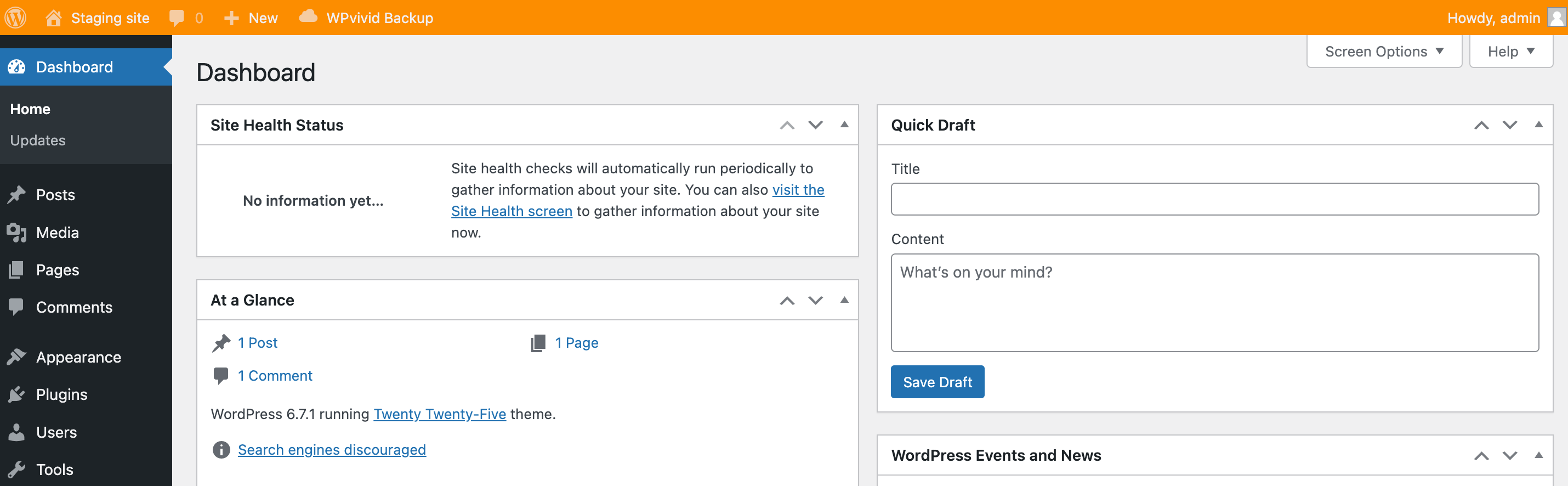
- คุณจะสามารถบอกได้เสมอว่าคุณอยู่ในไซต์ชั่วคราวโดยดูที่แถบผู้ดูแลระบบสีส้ม

หมายเหตุ: เฉพาะผู้ใช้ที่มีบัญชีผู้ดูแลระบบเท่านั้นที่สามารถเข้าถึงไซต์ชั่วคราวของคุณได้ ทั้ง Google และผู้เยี่ยมชมเว็บไซต์ของคุณจะไม่สามารถดูได้

ครั้งที่สอง สร้างไซต์การแสดงละครสำหรับ WordPress โดยใช้ปลั๊กอินการสำรองข้อมูลและการย้ายข้อมูล WPvivid
WPvivid เป็นอีกหนึ่งปลั๊กอินการแสดงละครยอดนิยมที่คุณสามารถใช้เพื่อสำรองข้อมูลและย้ายไซต์ของคุณได้อย่างง่ายดาย มาดูกันว่าคุณสามารถสร้างไซต์ชั่วคราวสำหรับเว็บไซต์ WordPress ของคุณโดยใช้ปลั๊กอิน WPvivid ได้อย่างไร
- ไปที่ ปลั๊กอิน -> เพิ่มปลั๊กอินใหม่ เพื่อติดตั้งและเปิดใช้งานปลั๊กอิน WPvivid

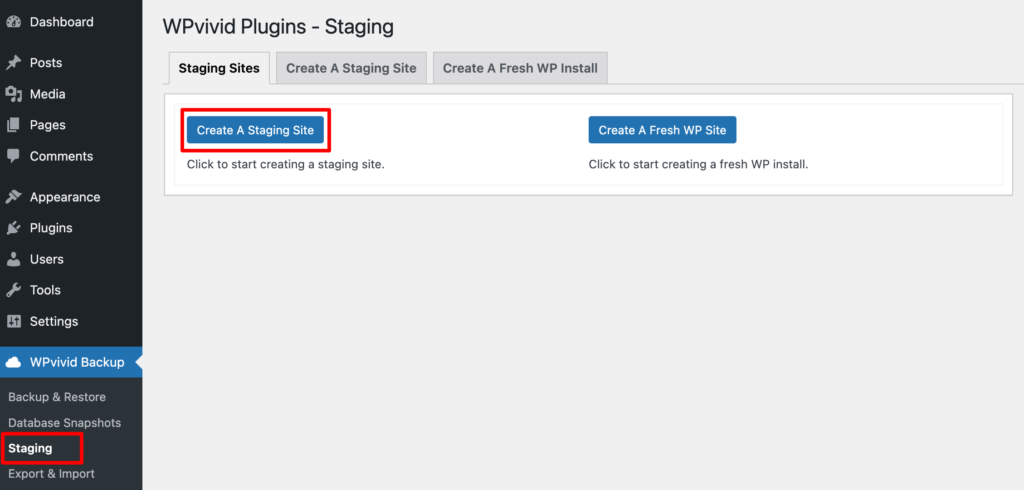
- หลังจากเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ WPvivid Backup -> Staging และกดปุ่ม “ Create A Staging Site ”

หมายเหตุ: ขอแนะนำให้ปิดใช้งานปลั๊กอินแคชชั่วคราวก่อนที่จะสร้างไซต์ชั่วคราวเพื่อตัดโอกาสที่จะเกิดความล้มเหลวที่ไม่ทราบสาเหตุ
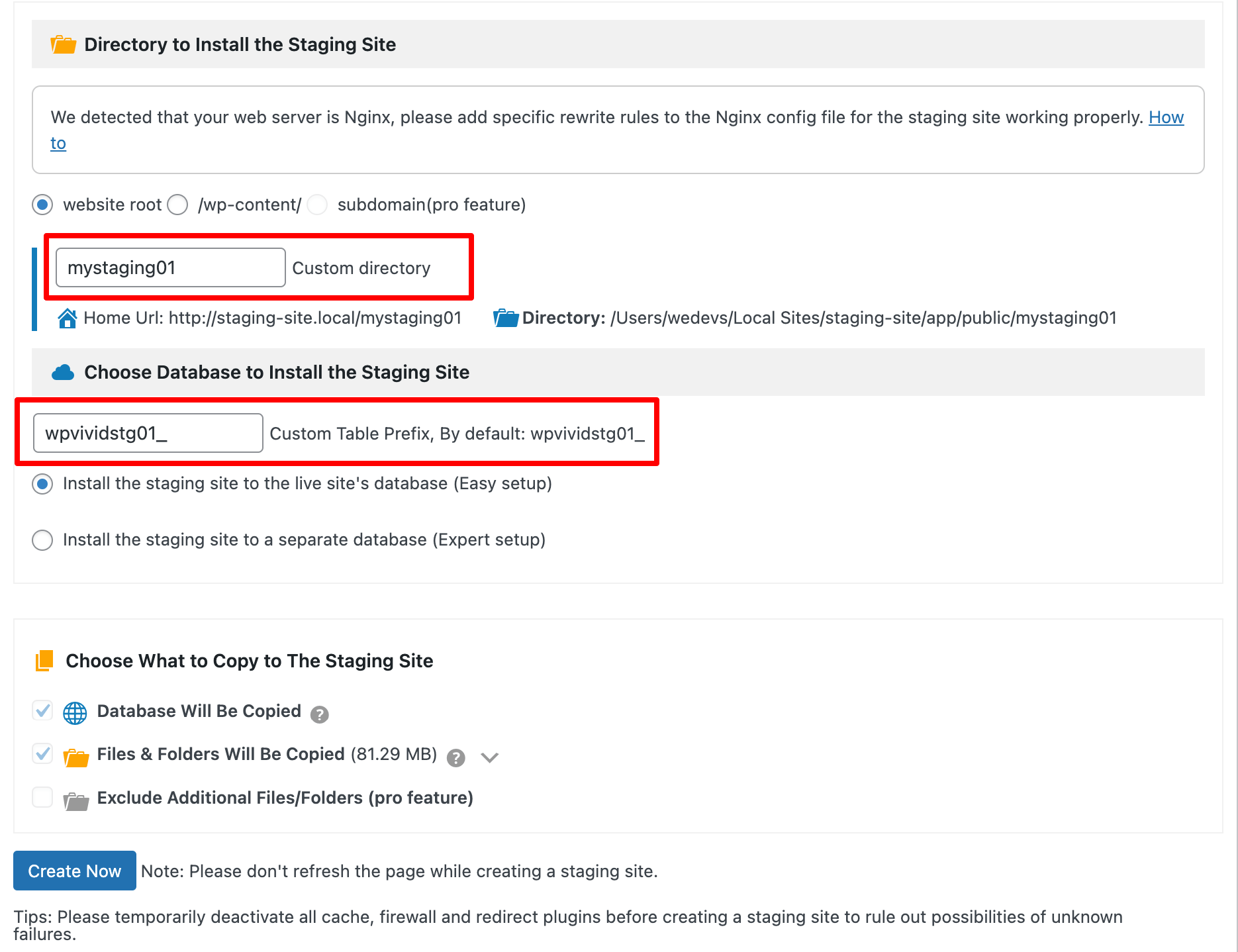
- ขั้นแรก เลือกไดเร็กทอรีที่จะบันทึกไซต์ชั่วคราวไว้ภายใต้การติดตั้ง WordPress ของคุณ และตั้งชื่อไดเร็กทอรีชั่วคราว ซึ่งเป็นชื่อของไซต์ชั่วคราวด้วย
หากคุณใช้ปลั๊กอินฟรี คุณจะไม่สามารถใช้ฟีเจอร์โดเมนย่อยเพื่อสร้างไซต์ชั่วคราวได้
- ถัดไป เลือกฐานข้อมูลสำหรับไซต์การแสดงชั่วคราว และตั้งชื่อคำนำหน้าตารางการแสดงละคร
จากนั้น คุณสามารถปรับแต่งเนื้อหาบนไซต์ถ่ายทอดสดที่คุณต้องการคัดลอกไปยังไซต์ชั่วคราวได้
- ตามค่าเริ่มต้น ปลั๊กอินจะคัดลอกฐานข้อมูลทั้งหมดและไฟล์ WordPress ไปยังไซต์ชั่วคราว อย่างไรก็ตาม คุณมีตัวเลือกในการยกเว้นตารางหรือไฟล์/โฟลเดอร์บางรายการที่คุณไม่ต้องการคัดลอก:
- หากต้องการยกเว้นตาราง ให้ขยายตัวเลือก 'ฐานข้อมูลจะถูกคัดลอก' และยกเลิกการเลือกตารางที่คุณไม่ต้องการคัดลอก
อย่างไรก็ตาม คุณไม่สามารถยกเว้นไฟล์หรือโฟลเดอร์โดยใช้ปลั๊กอินเวอร์ชันฟรีนี้ได้

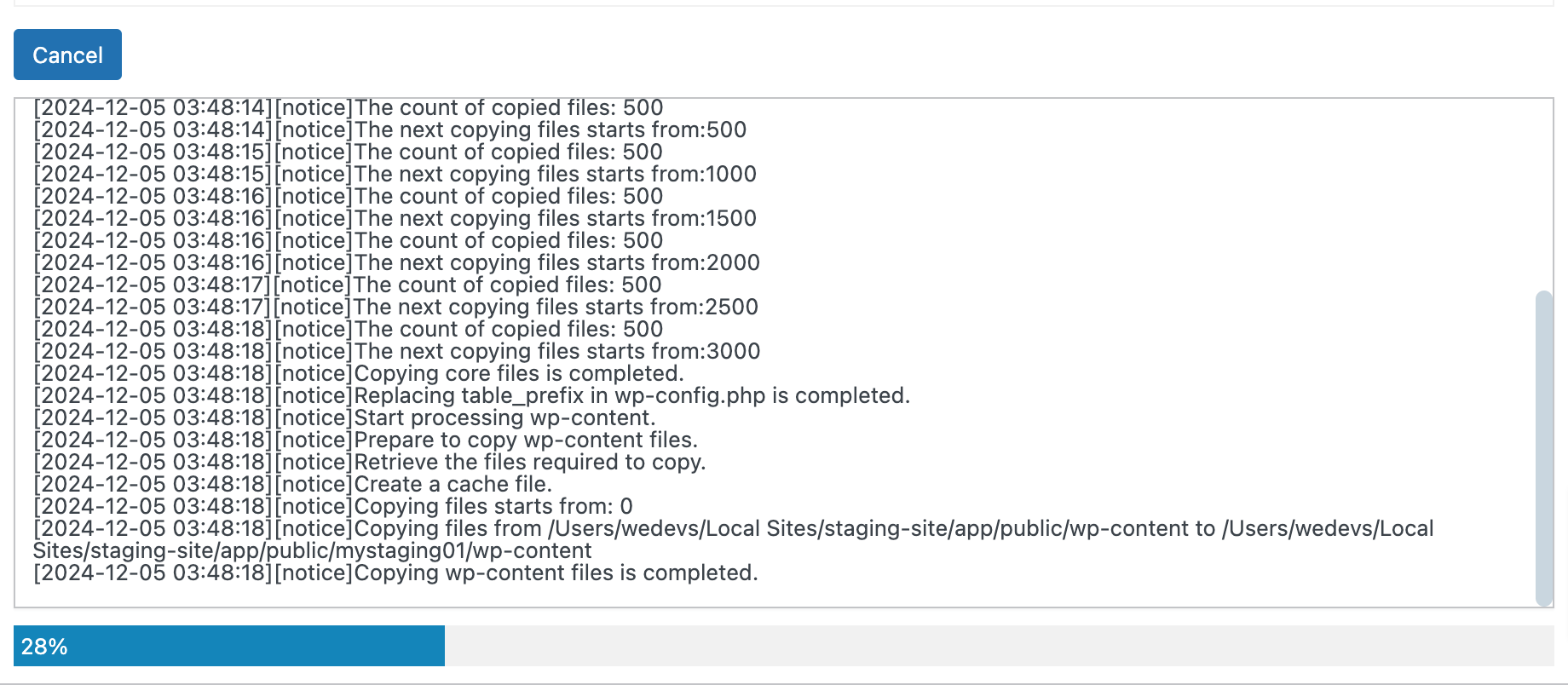
- เมื่อคุณกำหนดค่าเสร็จแล้ว ให้คลิกปุ่ม สร้างทันที เพื่อเริ่มสร้างไซต์ชั่วคราว

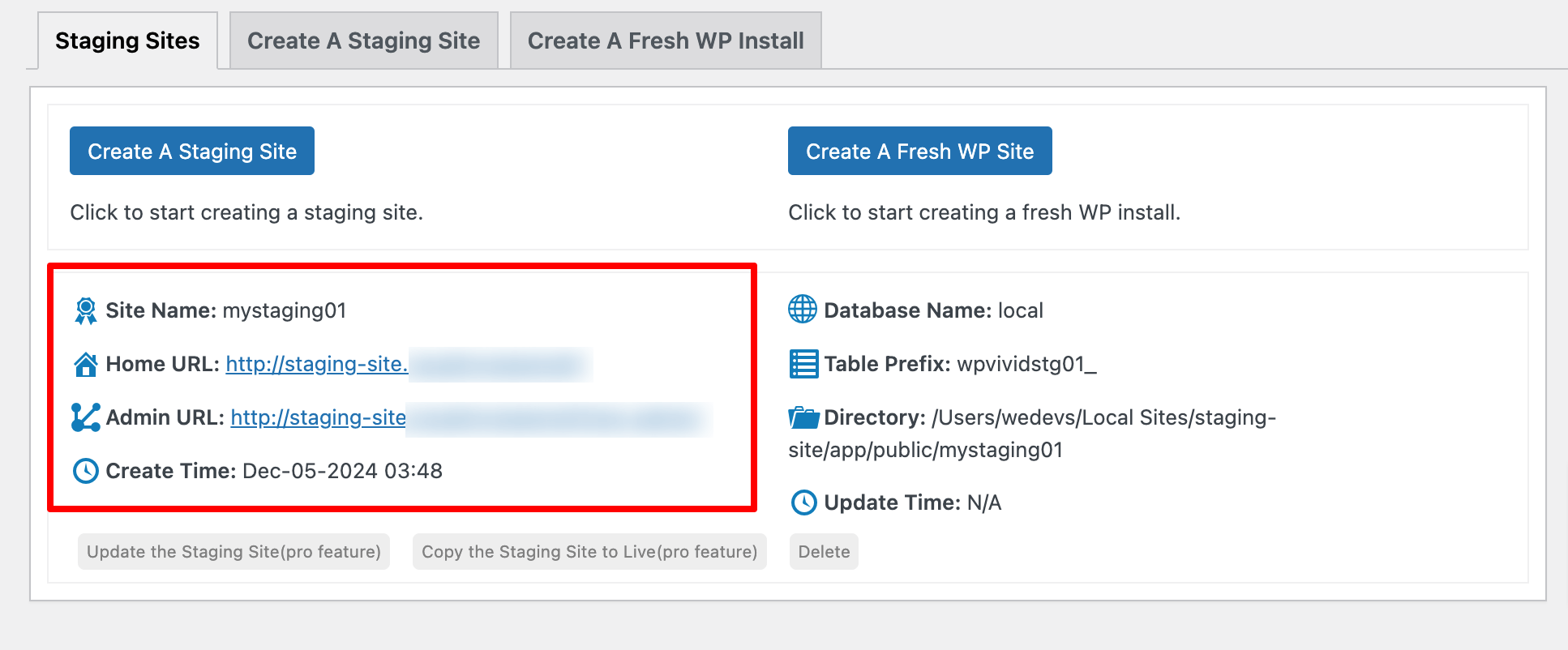
- เมื่อเสร็จแล้ว ให้ไปที่แท็บ Staging Sites ซึ่งจะแสดงไซต์ Staging ทั้งหมดของคุณ
- จากนั้น คุณสามารถเข้าสู่ระบบพื้นที่ผู้ดูแลระบบของไซต์ชั่วคราวได้จาก URL เข้าสู่ระบบที่แสดงอยู่ในรายการ ข้อมูลรับรองการเข้าสู่ระบบของคุณสำหรับแดชบอร์ด WordPress ของไซต์ชั่วคราวจะเหมือนกับของไซต์ที่ใช้งานอยู่

- คุณจะสามารถบอกได้เสมอว่าคุณอยู่ในไซต์ชั่วคราวโดยดูที่แถบผู้ดูแลระบบสีส้ม

วิธีที่ 03: วิธีสร้างไซต์การแสดงละคร WordPress ด้วยตนเอง
หากคุณเป็นผู้เชี่ยวชาญด้านเทคนิค คุณสามารถใช้วิธีนี้เพื่อสร้างไซต์ชั่วคราวได้ ทำตามขั้นตอนด้านล่างเพื่อให้งานของคุณสำเร็จ!
ขั้นตอนที่ 01: สร้างโดเมนย่อย
- เข้าสู่ระบบ cPanel ของคุณ
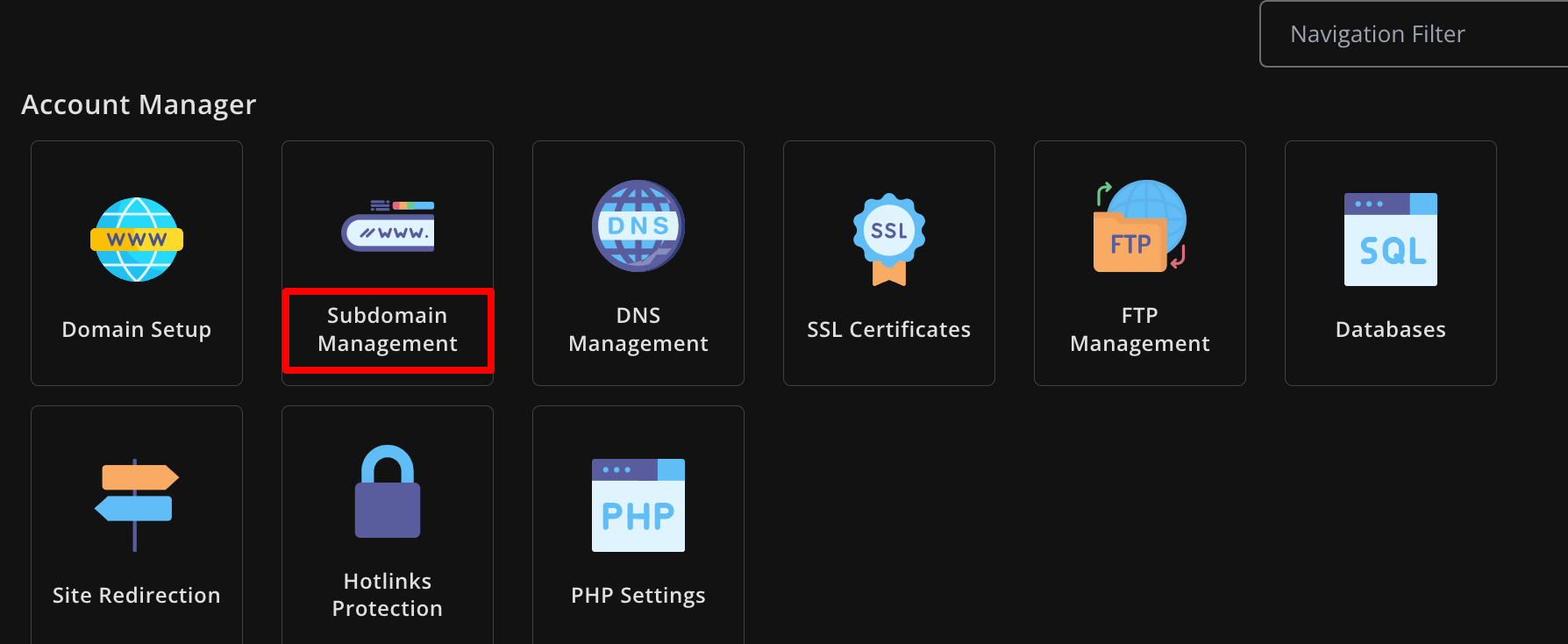
- นำทางไปยังโดเมน/โดเมนย่อยเพื่อสร้างโดเมนย่อย
cPanel ของคุณอาจมีสไตล์แตกต่างออกไป แต่ตัวเลือกจริงควรเหมือนกัน

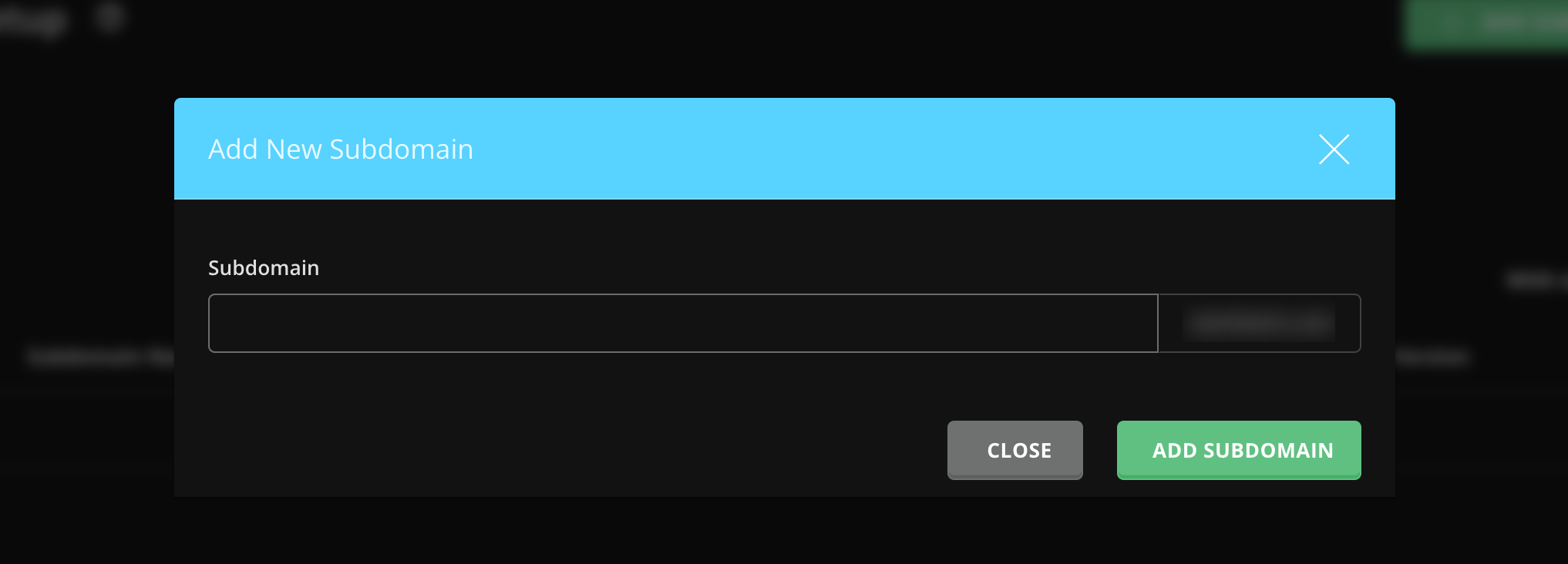
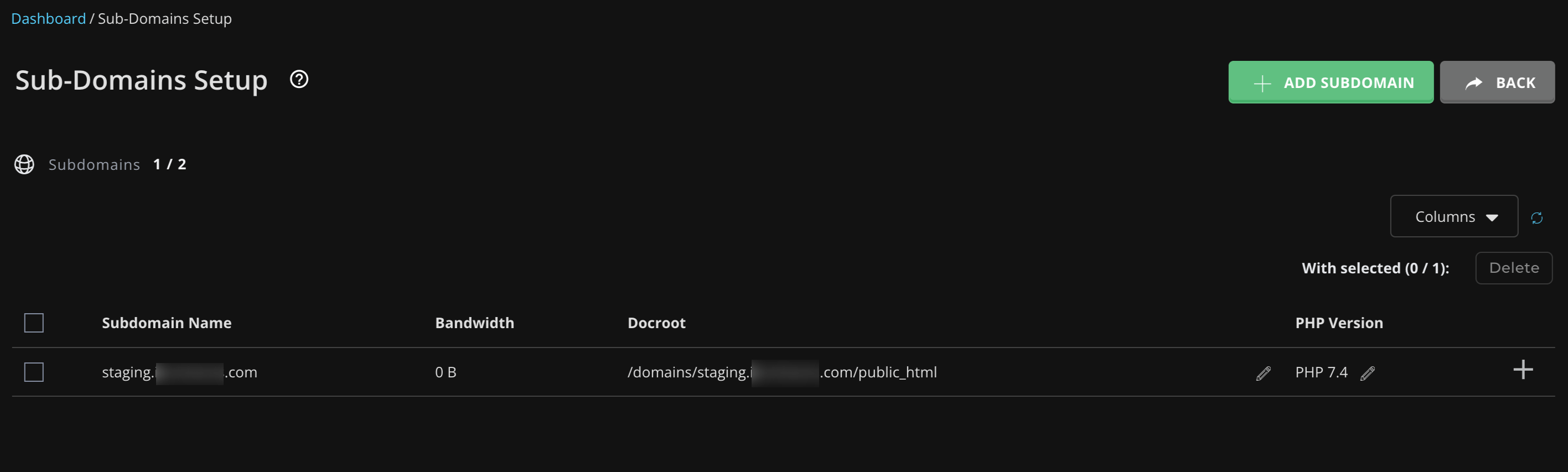
- สร้างโดเมนย่อยโดยตั้งชื่อแล้วกดตัวเลือก “ ADD SUBDOMAIN ”

คุณสร้างโดเมนย่อยสำหรับไซต์ชั่วคราวของคุณสำเร็จแล้ว

ขั้นตอนที่ 02: คัดลอกไฟล์เว็บไซต์ของคุณทั้งหมดไปยังโดเมนย่อย
- ตอนนี้ไปที่ File Manager -> public_html แล้วคัดลอกไฟล์ทั้งหมด
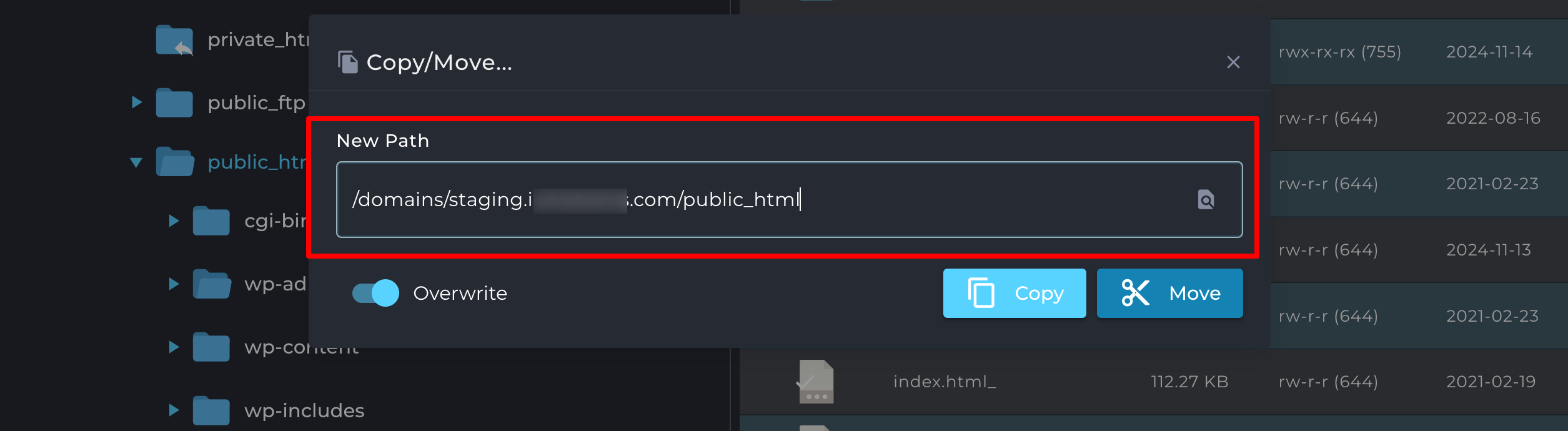
- วางไฟล์เหล่านี้ลงในโฟลเดอร์ที่เกี่ยวข้องกับโดเมนย่อยใหม่ของคุณ (เช่น public_html/staging/ )
- คุณยังสามารถกำหนดเส้นทางใหม่ในขณะที่คัดลอกไฟล์ทั้งหมดเพื่อให้คัดลอกและวางไฟล์ไปยังปลายทางใหม่ได้อย่างง่ายดาย

ขั้นตอนที่ 03: สร้างฐานข้อมูลสำหรับไซต์การแสดงละคร
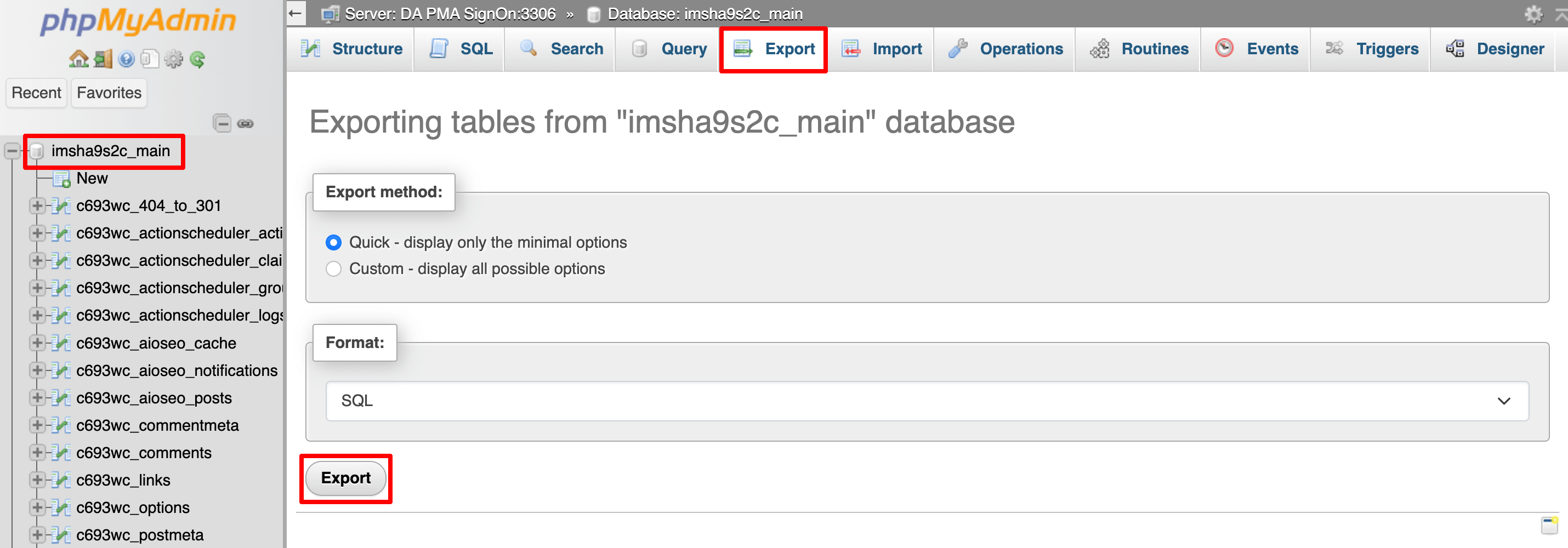
- จากนั้นไปที่ phpMyAdmin และเลือกฐานข้อมูลของไซต์ที่ใช้งานจริงของคุณ
- ไปที่ส่วน ส่งออก แล้วคลิกปุ่ม ส่งออก แล้วบันทึกไฟล์ลงในคอมพิวเตอร์ของคุณ

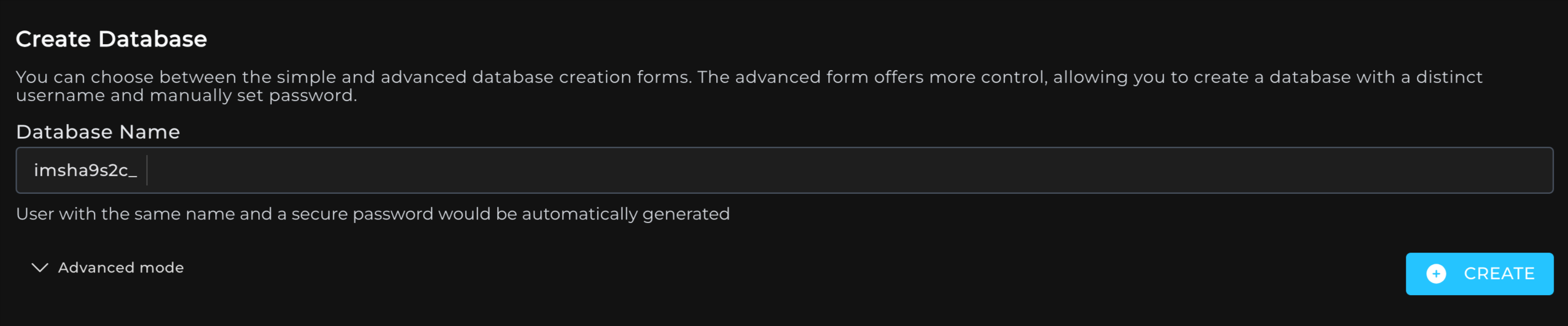
- สร้างฐานข้อมูลใหม่สำหรับไซต์ชั่วคราวของคุณโดยไปที่ ฐานข้อมูล MySQL , ฐานข้อมูล หรือ ตัวช่วยสร้างฐานข้อมูล MySQL ใน cPanel

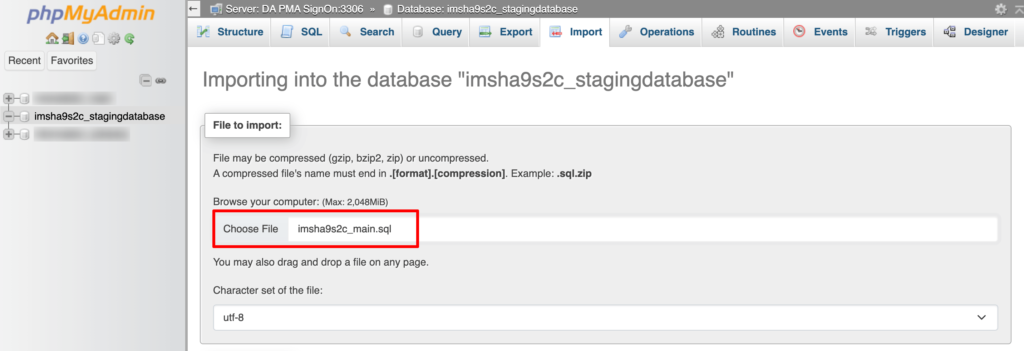
- หลังจากสร้างฐานข้อมูลใหม่แล้ว ให้ไปที่ phpMyAdmin อีกครั้ง และเลือกฐานข้อมูลที่สร้างขึ้นใหม่
- ไปที่แท็บนำเข้า อัปโหลดไฟล์ฐานข้อมูลที่ดาวน์โหลดมา แล้วกดปุ่มนำเข้า

ขณะนี้ ไซต์การแสดงละครของคุณมีสำเนาฐานข้อมูลของไซต์ที่ใช้งานอยู่ของคุณ
ขั้นตอนที่ 04: อัปเดตการเชื่อมต่อฐานข้อมูล
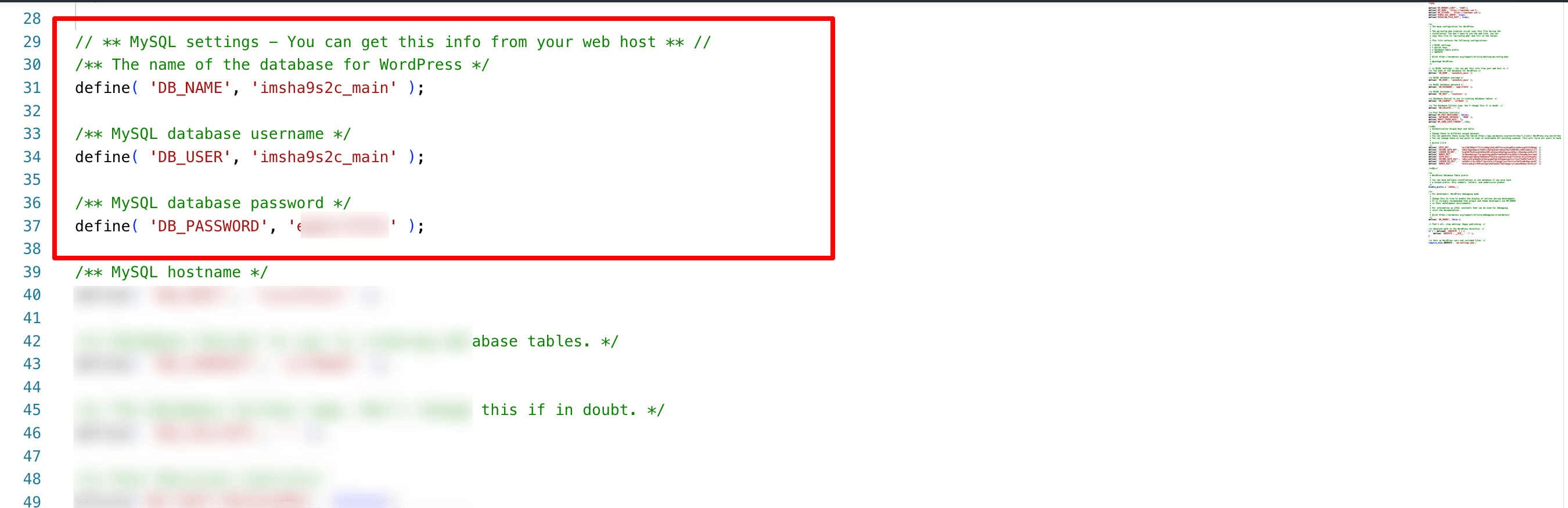
- ใน File Manager ให้ค้นหาไฟล์ wp-config.php ในไดเร็กทอรีของไซต์ชั่วคราวของคุณ
- แก้ไขไฟล์เพื่ออัปเดต ชื่อ ฐานข้อมูล ชื่อผู้ใช้ และ รหัสผ่าน ให้ตรงกับฐานข้อมูลชั่วคราวใหม่ที่คุณเพิ่งสร้างขึ้น
- บันทึกการเปลี่ยนแปลง

ขณะนี้ไซต์การแสดงละครของคุณเชื่อมต่อกับฐานข้อมูลของตัวเองแล้ว แยกจากไซต์ที่ใช้งานจริง
ขั้นตอนที่ 05: ตรวจสอบให้แน่ใจว่า URL แยกสำหรับไซต์การแสดงละคร
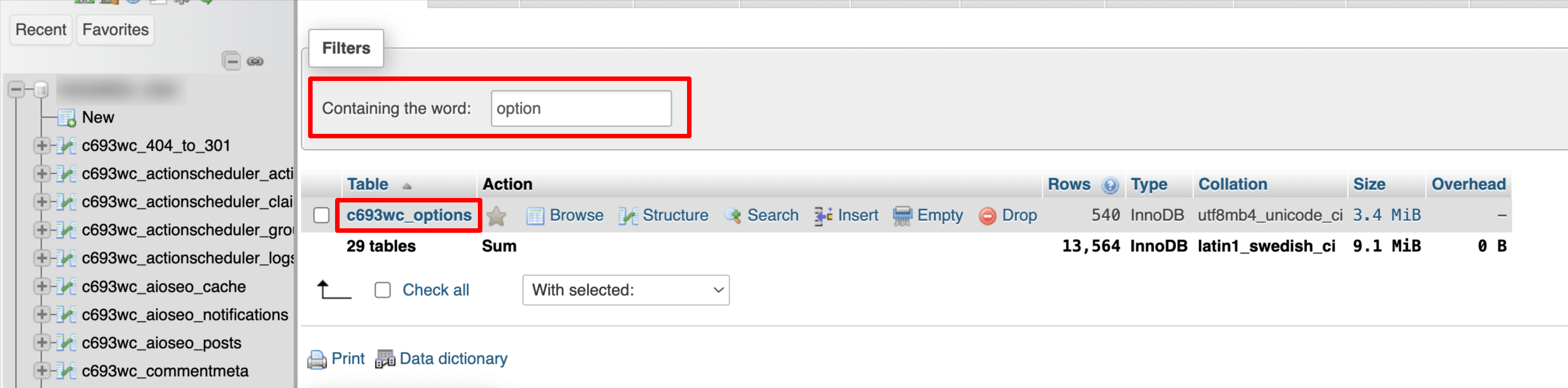
- กลับไปที่ phpMyAdmin และเลือกฐานข้อมูลของไซต์ชั่วคราว
- ค้นหาตาราง ตัวเลือก

- อัปเดตฟิลด์ siteurl และ home เพื่อให้สะท้อนถึงโดเมนย่อยใหม่ (เช่น https://staging.yourwebsite.com )

ตอนนี้ ไซต์ชั่วคราวของคุณจะใช้ URL โดเมนย่อยแทน URL ของไซต์ที่ใช้งานจริง เพื่อให้มั่นใจว่าจะไม่มีการทับซ้อนกันระหว่างทั้งสองสภาพแวดล้อม
ขั้นตอนที่ 06: ผลักดันการเปลี่ยนแปลงไปยังไซต์สดของคุณ
หากคุณตั้งค่าไซต์ชั่วคราวของคุณด้วยตนเอง คุณจะต้องคัดลอกไฟล์ WordPress และส่งออก/นำเข้าฐานข้อมูลจากสภาพแวดล้อมชั่วคราวกลับไปยังไซต์ที่ใช้งานจริง ซึ่งสามารถทำได้ผ่าน File Manager ของ cPanel และเครื่องมือ phpMyAdmin ที่เราเพิ่งแสดงไว้ด้านบน
วิธีสร้างไซต์การแสดงละคร WordPress – หมายเหตุสิ้นสุด
ไซต์การแสดงละคร WordPress เป็นสิ่งจำเป็นหากคุณจริงจังกับไซต์ของคุณ มันให้พื้นที่ที่ปลอดภัยแก่คุณใน การทดสอบการอัปเดต แก้ไขปัญหา และลองใช้คุณสมบัติใหม่ๆ โดยไม่ต้องกังวลว่าเว็บไซต์ที่ใช้งานจริงจะพัง
การตั้งค่าไซต์ชั่วคราวอาจรู้สึกเหมือนเป็นขั้นตอนพิเศษ แต่จะช่วยประหยัดเวลา ความเครียด และความปวดหัวที่อาจเกิดขึ้นได้ในระยะยาว นอกจากนี้ยังช่วยให้เว็บไซต์ของคุณทำงานได้อย่างราบรื่นสำหรับผู้เยี่ยมชม
ต้องการสร้างธีมลูกสำหรับเว็บไซต์ของคุณหรือไม่? อ่านคู่มือเริ่มต้นของเราเพื่อสร้างธีมลูกสำหรับเว็บไซต์ WordPress!
ตอนนี้ หากคุณมีข้อสงสัยใดๆ ที่เกี่ยวข้องกับไซต์ชั่วคราวของ WordPress หรือประสบปัญหาใดๆ ขณะสร้างไซต์ชั่วคราว โปรดแบ่งปันกับเราโดยใช้ช่องแสดงความคิดเห็นด้านล่าง เรายินดีที่จะช่วยเหลือคุณ มีความสุขในการแสดงละคร!
