วิธีสร้างแบบฟอร์มสมัครสมาชิก AWeber ใน WordPress
เผยแพร่แล้ว: 2020-07-20คุณต้องการเชื่อมต่อ AWeber กับ WordPress และเพิ่มแบบฟอร์มสมัครสมาชิก AWeber ให้กับเว็บไซต์ WordPress ของคุณหรือไม่? การเชื่อมต่อ AWeber กับแบบฟอร์ม WordPress ของคุณสามารถช่วยให้คุณสร้างรายชื่ออีเมลที่ใหญ่ขึ้นเพื่อติดต่อกับผู้ติดตามของคุณ โปรโมตธุรกิจของคุณ และสร้างความสัมพันธ์ที่ยาวนานซึ่งจะนำไปสู่ยอดขายที่เพิ่มขึ้น
ดังนั้นในบทความนี้ เราจะแสดงวิธีสร้างแบบฟอร์มสมัครสมาชิก AWeber บน WordPress
คลิกที่นี่เพื่อสร้างแบบฟอร์ม AWeber WordPress ของคุณตอนนี้
นี่คือสารบัญที่เป็นประโยชน์หากคุณต้องการข้ามไปยังบทช่วยสอน:
- เพิ่มฟิลด์กำหนดเองของ AWeber (ไม่บังคับ)
- สร้างแบบฟอร์มสมัครสมาชิก AWeber ใน WordPress
- เชื่อมต่อแบบฟอร์มของคุณกับ AWeber
- กำหนดค่าการตั้งค่าแบบฟอร์มการสมัครของคุณ
- ปรับแต่งการแจ้งเตือนของแบบฟอร์มการสมัครของคุณ
- กำหนดค่าการยืนยันแบบฟอร์มการสมัครของคุณ
- เพิ่มแบบฟอร์มสมัครสมาชิก AWeber ของคุณในเว็บไซต์ของคุณ
ทำไมต้องใช้ WPForms สำหรับแบบฟอร์มสมัครสมาชิก AWeber
WPForms เป็นปลั๊กอินตัวสร้างแบบฟอร์มที่ดีที่สุด ช่วยให้คุณสร้างแบบฟอร์ม WordPress ประเภทใดก็ได้และเผยแพร่บนเว็บไซต์ของคุณได้อย่างง่ายดาย
WPForms เป็นปลั๊กอินที่ดีที่สุดในการเพิ่มแบบฟอร์ม AWeber ให้กับ WordPress:
- คุณสามารถสร้างแบบฟอร์มสมัครรับจดหมายข่าวพื้นฐานหรือเพิ่มฟิลด์เพิ่มเติมเพื่อปรับแต่งแบบฟอร์มการสมัคร AWeber ของคุณ
- ความสามารถในการสร้างแบบฟอร์มการลงทะเบียนผู้ใช้และลงทะเบียนผู้ใช้สำหรับกิจกรรมในขณะที่เพิ่มรายชื่ออีเมลของคุณ
- ใช้เทมเพลตฟอร์มกว่า 100 รายการและรวมเข้ากับ AWeber ได้อย่างง่ายดาย
- เพิ่มแบบสำรวจหรือโพลลงในแบบฟอร์มของคุณอย่างง่ายดาย และรวบรวมข้อมูลอันมีค่าที่สามารถเพิ่มรายได้ของคุณผ่านคำถามแบบสำรวจ
- เป็นปลั๊กอินแบบฟอร์มติดต่อ WordPress ที่เป็นมิตรกับผู้เริ่มต้นมากที่สุดและใช้เครื่องมือสร้างแบบลากและวางเพื่อให้การสร้างแบบฟอร์มการสมัคร AWeber ของคุณเป็นเรื่องง่ายสุด ๆ
- คุณสามารถรับ Conversion ที่สูงขึ้นได้โดยการสร้างแบบฟอร์มเชิงโต้ตอบบนเว็บไซต์ของคุณ โดยช่วยให้ผู้ใช้ของคุณให้รายละเอียดที่สมบูรณ์เกี่ยวกับตนเอง
- คุณสามารถเข้าถึงทีมสนับสนุนที่เป็นมิตรซึ่งจะช่วยตอบคำถามที่คุณมีเกี่ยวกับการสร้างแบบฟอร์ม AWeber ของคุณ
- และอีกมากมาย
ตอนนี้คุณรู้แล้วว่าทำไมคุณถึงต้องการก้าวไปเหนือกว่ารูปแบบพื้นฐาน AWeber optin และใช้ WPForms เพื่อสร้างรายชื่ออีเมลของคุณ ต่อไปเราจะเชื่อมต่อบัญชี AWeber ของคุณกับ WPForms อย่างง่ายดาย
วิธีสร้างแบบฟอร์มสมัครสมาชิก AWeber ใน WordPress
ทำตามขั้นตอนเหล่านี้เพื่อเชื่อมต่อแบบฟอร์ม AWeber และ WordPress:
ขั้นตอนที่ 1: เพิ่มฟิลด์กำหนดเองของ AWeber (ไม่บังคับ)
ก่อนที่คุณจะเริ่มสร้างแบบฟอร์ม AWeber คุณอาจต้องการเพิ่มฟิลด์ที่กำหนดเองลงไป ต่อไปนี้คือสิ่งที่ควรพิจารณาเกี่ยวกับขั้นตอนทางเลือกโดยสมบูรณ์นี้:
- คุณจะต้องทำเช่นนี้หากคุณต้องการรวบรวมข้อมูลเพิ่มเติมจาก WPForms ลงในรายการ AWeber ของคุณ (นอกเหนือจากชื่อพื้นฐานและที่อยู่อีเมล)
- WPForms ทำให้ง่ายต่อการจัดเก็บข้อมูลแบบฟอร์มทั้งหมดของคุณ ดังนั้นคุณอาจไม่จำเป็นต้องเพิ่มฟิลด์ที่กำหนดเองใน AWeber เว้นแต่คุณต้องการให้ฟิลด์พิเศษและข้อมูลเหล่านั้นจัดเก็บไว้ในรายชื่ออีเมลของคุณ
- คุณสามารถจัดเก็บฟิลด์ที่กำหนดเองได้มากถึง 25 ฟิลด์ที่ด้านบนของชื่อและที่อยู่อีเมล
- ขั้นตอนนี้อาจยุ่งยากเล็กน้อยสำหรับผู้ใช้พื้นฐานที่ไม่ใช่ด้านเทคนิค
- เมื่อคุณเสร็จสิ้นขั้นตอนที่ 2 ของบทช่วยสอนนี้ คุณจะได้รับข้อความแจ้งให้เชื่อมต่อฟิลด์ที่กำหนดเองของคุณเข้ากับการรวม WPForms AWeber ของคุณ

แต่ถ้าคุณต้องการให้มันเรียบง่ายและไม่ต้องการเพิ่มฟิลด์ที่กำหนดเอง ให้ข้ามขั้นตอนที่ 1 นี้ไป มันขึ้นอยู่กับคุณ! แบบฟอร์มการสมัคร AWeber ของคุณจะทำงานได้ดีไม่ว่าจะด้วยวิธีใด
และหากคุณตัดสินใจว่าต้องการเพิ่มฟิลด์ที่กำหนดเองใน AWeber ให้ดูบทแนะนำเกี่ยวกับการสร้างฟิลด์แบบกำหนดเองใน AWeber
ขั้นตอนที่ 2: สร้างแบบฟอร์มสมัครสมาชิก AWeber ใน WordPress
ตอนนี้ คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPForms สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอินใน WordPress
จากนั้นไปที่ WPForms » Addons และค้นหา AWeber Addon
ติดตั้งและเปิดใช้งานส่วนเสริม AWeber

เมื่อส่วนเสริม WPForms AWeber ของคุณเปิดใช้งานแล้ว ให้ไปที่ WPForms » เพิ่มใหม่ เพื่อสร้างแบบฟอร์มใหม่
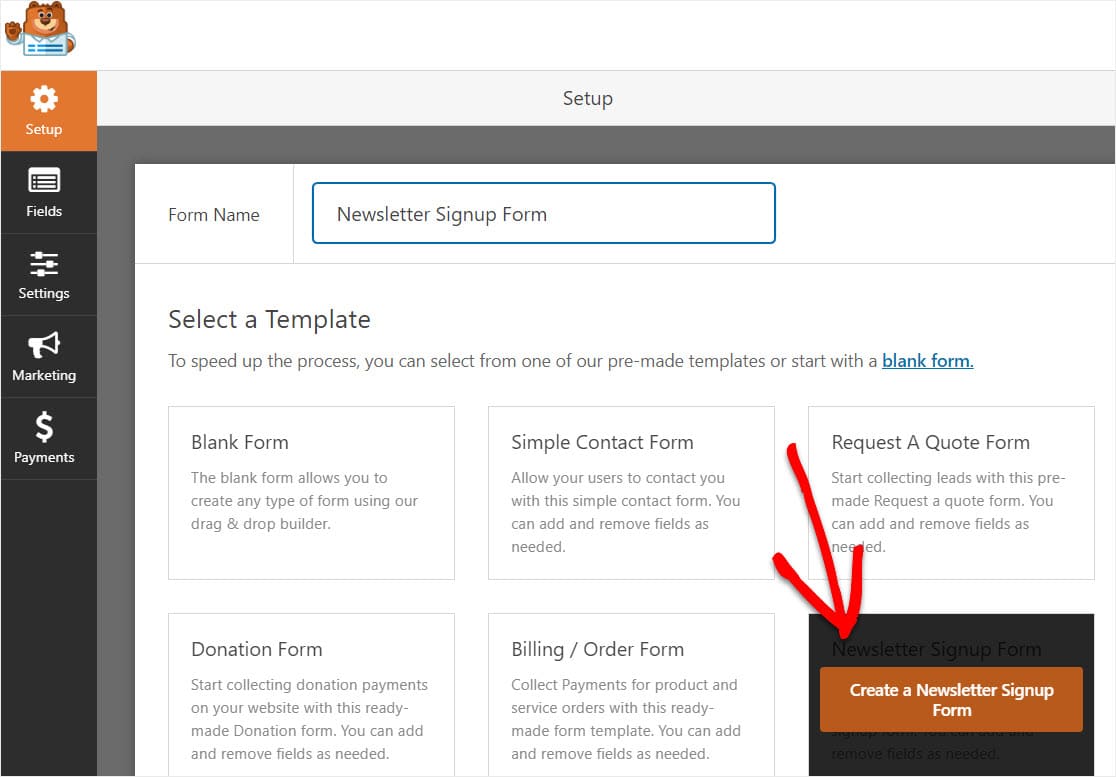
บนหน้าจอการตั้งค่า ตั้งชื่อแบบฟอร์มของคุณแล้วเลือกเทมเพลตฟอร์มสมัครรับจดหมายข่าว

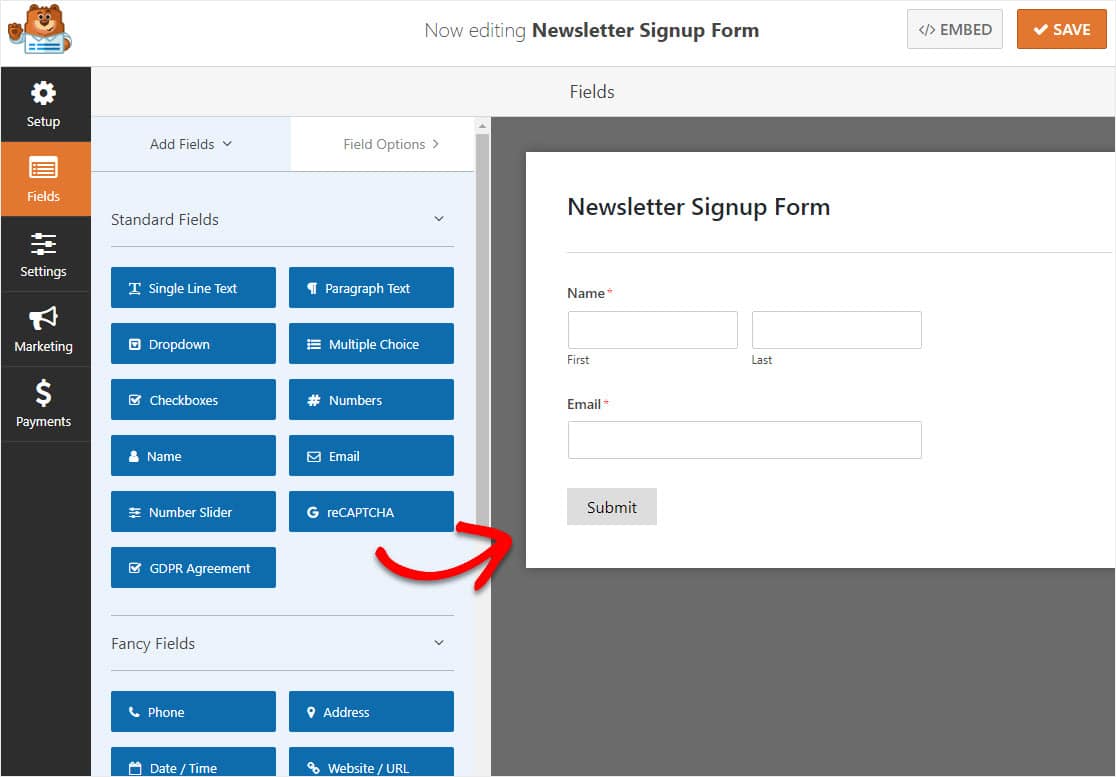
WPForms จะสร้างแบบฟอร์มสมัครรับจดหมายข่าวอย่างง่าย
ที่นี่คุณสามารถเพิ่มฟิลด์เพิ่มเติมได้โดยการลากจากแผงด้านซ้ายมือไปยังแผงด้านขวามือ จากนั้น คลิกที่ฟิลด์เพื่อทำการเปลี่ยนแปลง
คุณยังสามารถคลิกที่ช่องแบบฟอร์มและลากเพื่อจัดเรียงคำสั่งซื้อใหม่บนแบบฟอร์มสมัครสมาชิก AWeber WordPress ของคุณ

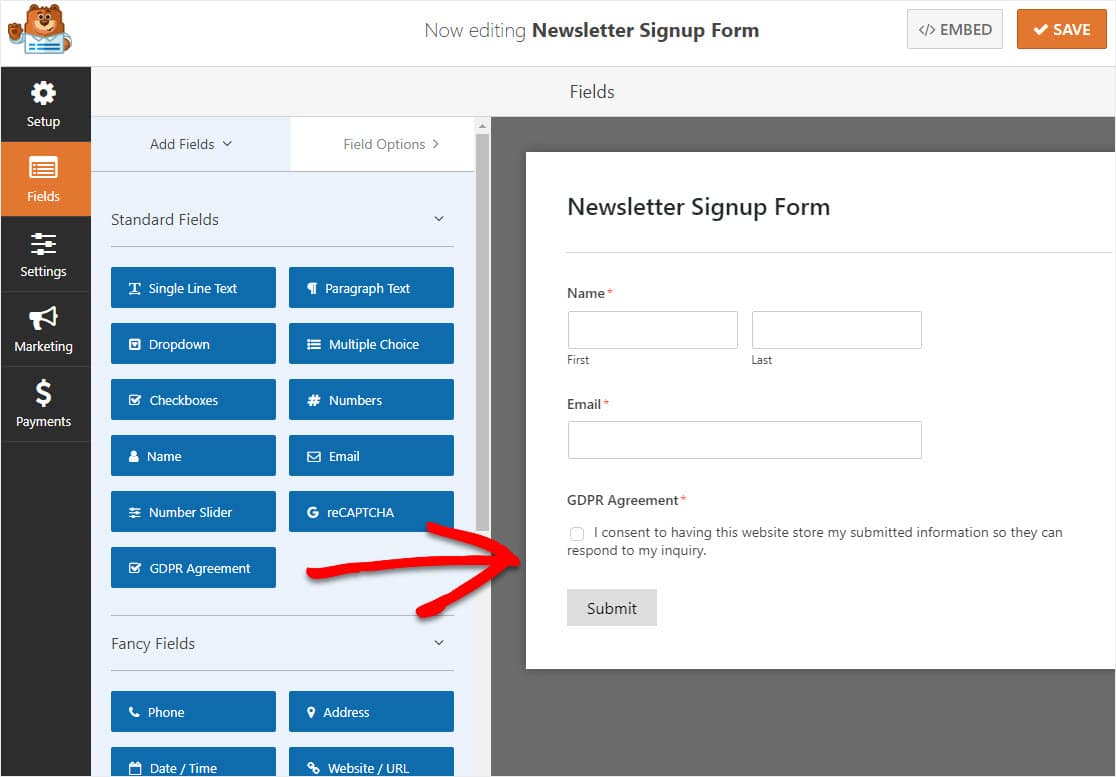
ช่องแบบฟอร์มสำคัญช่องหนึ่งที่ต้องพิจารณาเพิ่มในแบบฟอร์มลงทะเบียน AWeber ของคุณคือช่องข้อตกลง GDPR ฟิลด์แบบฟอร์มนี้ช่วยให้คุณสร้างแบบฟอร์มที่สอดคล้องกับ GDPR โดยให้วิธีการที่ชัดเจนแก่ผู้เยี่ยมชมเว็บไซต์ของคุณในการยอมรับให้คุณจัดเก็บข้อมูลส่วนบุคคลของพวกเขาและส่งอีเมลเอกสารทางการตลาดแก่พวกเขา

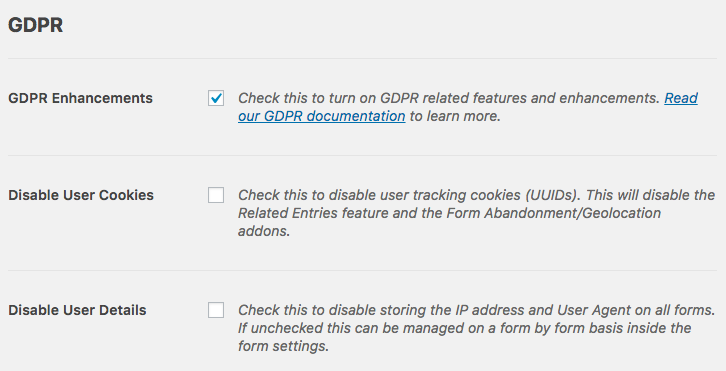
หากคุณตัดสินใจที่จะเพิ่มฟิลด์ข้อตกลง GDPR ลงในแบบฟอร์มการสมัครของคุณ คุณจะต้องไปที่ WPForms » การตั้งค่า และคลิกที่กล่องกาเครื่องหมายการ เพิ่มประสิทธิภาพ GDPR

เมื่อคุณทำเช่นนี้ คุณจะเปิดใช้งานคุณลักษณะการเพิ่มประสิทธิภาพ GDPR ที่ WPForms มีให้คุณเพื่อให้สอดคล้องกับ GDPR บนแบบฟอร์ม AWeber WordPress ของคุณได้ง่ายขึ้นมาก
คุณจะสามารถ:
- ปิดการใช้งานคุกกี้ของผู้ใช้
- ปิดใช้งานรายละเอียดผู้ใช้ ซึ่งรวมถึงที่อยู่ IP และข้อมูลตัวแทนผู้ใช้
- เข้าถึงช่องแบบฟอร์ม GDPR สำหรับแบบฟอร์ม WordPress ของคุณ
คลิก บันทึก เมื่อคุณปรับแต่งแบบฟอร์มเสร็จแล้ว ตอนนี้ เราจะมาดูวิธีเชื่อมต่อแบบฟอร์มลงทะเบียนกับบริการจดหมายข่าวของ AWeber กัน
ขั้นตอนที่ 3: เชื่อมต่อแบบฟอร์มของคุณกับ AWeber
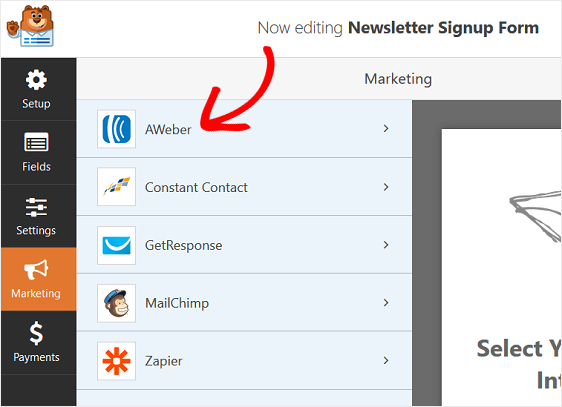
หากต้องการเชื่อมต่อแบบฟอร์มการสมัครของคุณกับ AWeber ให้ไปที่ Marketing » AWeber

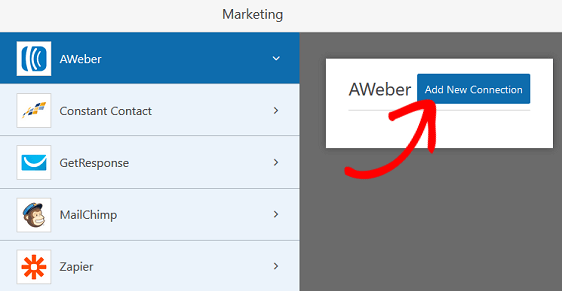
จากนั้น คลิก เพิ่มการเชื่อมต่อใหม่

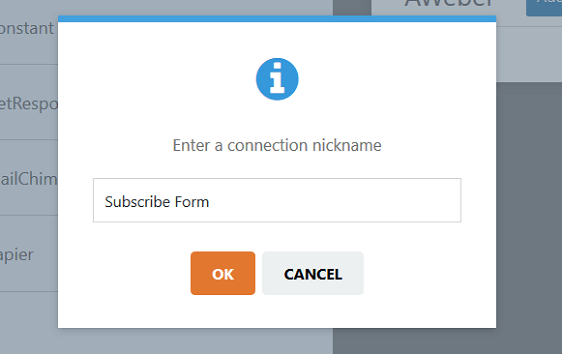
กล่องจะปรากฏขึ้นขอให้คุณตั้งชื่อการเชื่อมต่อนี้

ป้อนชื่อที่คุณต้องการเนื่องจากเป็นข้อมูลอ้างอิงเท่านั้น จากนั้นคลิก ตกลง
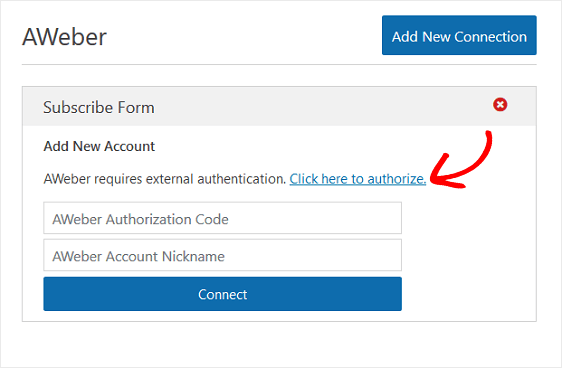
ในหน้าจอถัดไป คุณจะต้องอนุญาตให้ AWeber เชื่อมต่อกับ WPForms ในการดำเนินการนี้ ให้คลิกลิงก์ที่ระบุว่า คลิกที่นี่เพื่ออนุญาต

ขั้นแรก คุณจะต้องลงชื่อเข้าใช้บัญชี AWeber เพื่อให้สิทธิ์เข้าถึง WPForms และรับรหัสการให้สิทธิ์


เมื่อคุณทำเช่นนั้น รหัสการให้สิทธิ์ของคุณจะปรากฏขึ้น

คัดลอกและวางรหัสการให้สิทธิ์ลงในส่วนที่มีป้ายกำกับ AWeber Authorization Code ใน WPForms คุณยังสามารถตั้งชื่อเล่นให้กับบัญชีของคุณได้หากต้องการ

คลิก เชื่อมต่อ
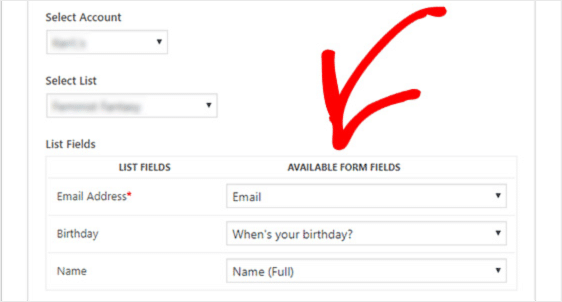
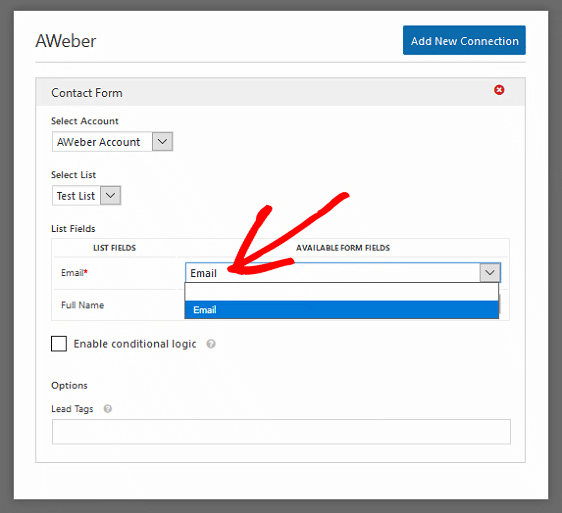
เมื่อสร้างการเชื่อมต่อแล้ว คุณจะต้องเชื่อมต่อแบบฟอร์มของคุณกับรายชื่ออีเมลใน AWeber นี่คือที่ที่ข้อมูลสมาชิกทั้งหมดของคุณจะไปเมื่อผู้เยี่ยมชมเว็บไซต์สมัคร
ในการดำเนินการนี้ ให้เลือกรายชื่ออีเมลของคุณจากเมนูดรอปดาวน์ที่ระบุว่า เลือกรายการ

หากคุณต้องการข้อมูลเพิ่มเติมที่ส่งไปยังบัญชี AWeber ของคุณ เช่น ชื่อสมาชิก ให้เลือกฟิลด์แบบฟอร์มเหล่านั้นจากเมนูดรอปดาวน์ที่เกี่ยวข้อง
ตอนนี้ มาดูวิธีกำหนดการตั้งค่าแบบฟอร์มสมัครรับข้อมูลของคุณกัน
ขั้นตอนที่ 4: กำหนดค่าการตั้งค่าแบบฟอร์มการสมัครของคุณ
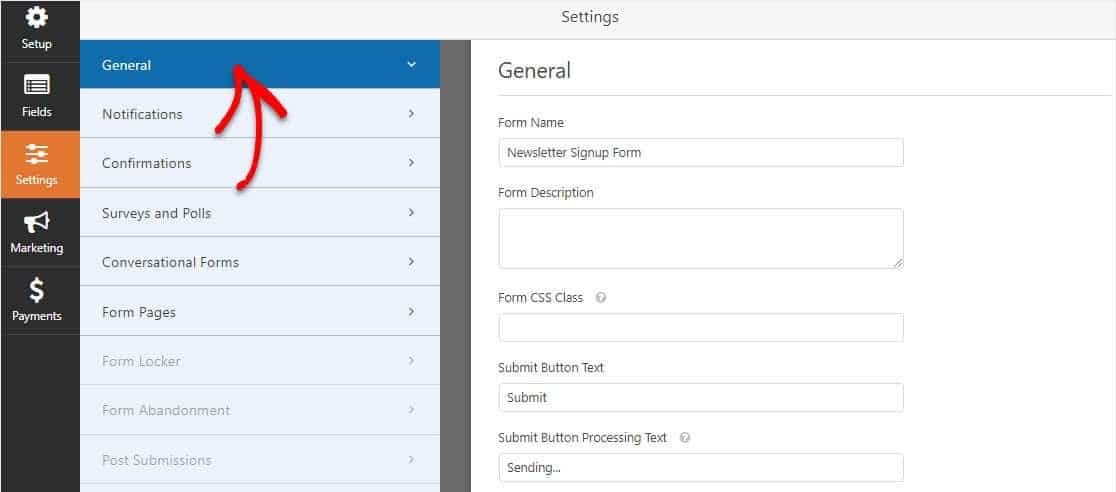
ในการเริ่มต้น ให้ไปที่การ ตั้งค่า » ทั่วไป

ที่นี่คุณสามารถกำหนดค่าต่อไปนี้:
- ชื่อแบบฟอร์ม — เปลี่ยนชื่อแบบฟอร์มของคุณที่นี่ หากคุณต้องการ
- คำอธิบายแบบฟอร์ม — ให้ คำอธิบายแบบฟอร์ม ของคุณ
- ข้อความปุ่มส่ง — ปรับแต่งสำเนาบนปุ่มส่ง
- การป้องกันสแปม — หยุดสแปมแบบฟอร์มการติดต่อด้วยช่องทำเครื่องหมายป้องกันสแปม hCaptcha หรือ Google reCAPTCHA ช่องทำเครื่องหมายป้องกันสแปมจะเปิดใช้งานโดยอัตโนมัติในแบบฟอร์มใหม่ทั้งหมด
- แบบฟอร์ม AJAX — เปิดใช้งานการตั้งค่า AJAX โดยไม่มีการโหลดหน้าซ้ำ
- การปรับปรุง GDPR — คุณสามารถปิดใช้งานการจัดเก็บข้อมูลรายการและรายละเอียดผู้ใช้ เช่น ที่อยู่ IP และตัวแทนผู้ใช้ เพื่อพยายามปฏิบัติตามข้อกำหนดของ GDPR ดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีเพิ่มฟิลด์ข้อตกลง GDPR ลงในแบบฟอร์มติดต่อง่ายๆ ของคุณ
เมื่อเสร็จแล้ว คลิก บันทึก
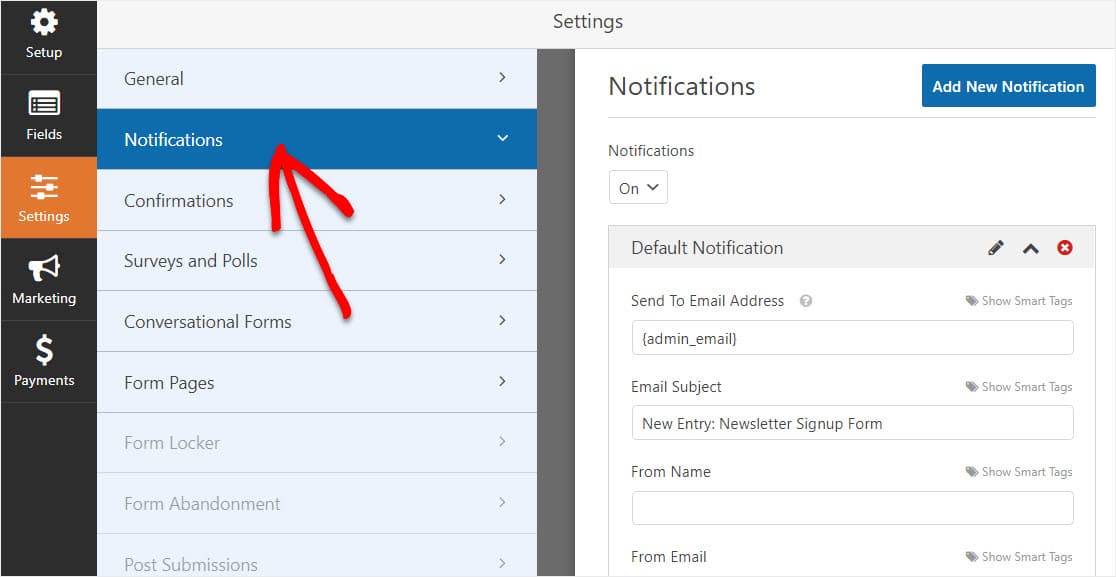
ขั้นตอนที่ 5: ปรับแต่งการแจ้งเตือนของแบบฟอร์มการสมัครของคุณ
การแจ้งเตือนเป็นวิธีที่ดีในการส่งอีเมลทุกครั้งที่มีการส่งแบบฟอร์มบนเว็บไซต์ของคุณ

เว้นแต่คุณจะปิดใช้งานคุณลักษณะนี้ เมื่อใดก็ตามที่มีคนส่งแบบฟอร์มสมัครรับข้อมูลในไซต์ของคุณ คุณจะได้รับการแจ้งเตือนเกี่ยวกับการส่ง
หากคุณใช้สมาร์ทแท็ก คุณยังสามารถส่งการแจ้งเตือนไปยังผู้ใช้เมื่อพวกเขาสมัครรับข้อมูล เพื่อแจ้งให้ทราบว่าคุณได้รับแล้วและจะติดต่อกลับไปในไม่ช้า สิ่งนี้ทำให้ผู้เยี่ยมชมเว็บไซต์มั่นใจว่าแบบฟอร์มของพวกเขาผ่านอย่างถูกต้อง
สำหรับความช่วยเหลือในขั้นตอนนี้ โปรดดูเอกสารของเราเกี่ยวกับวิธีตั้งค่าการแจ้งเตือนแบบฟอร์มใน WordPress
นอกจากนี้ หากคุณต้องการสร้างแบรนด์ในอีเมลของคุณให้สอดคล้องกัน คุณสามารถดูคู่มือนี้เกี่ยวกับการเพิ่มส่วนหัวที่กำหนดเองลงในเทมเพลตอีเมลของคุณ

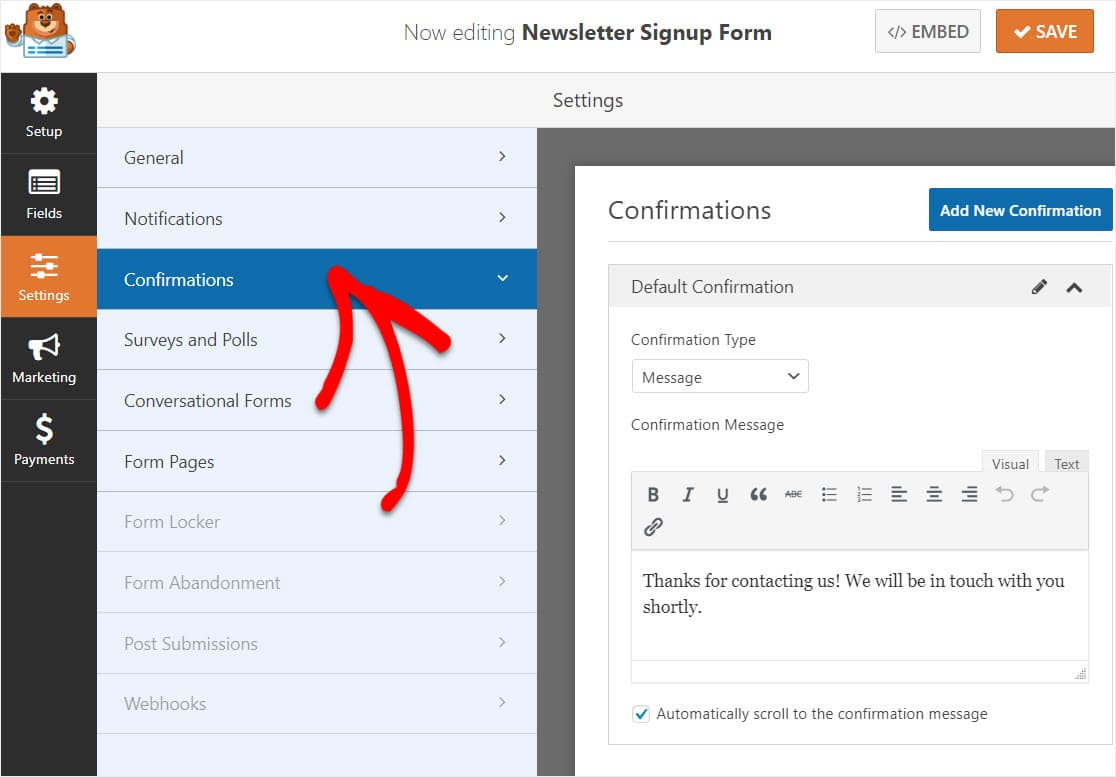
ขั้นตอนที่ 6: กำหนดค่าการยืนยันแบบฟอร์มการสมัครของคุณ
การยืนยันแบบฟอร์มคือข้อความที่แสดงต่อผู้เยี่ยมชมไซต์เมื่อพวกเขาสมัครรับรายชื่ออีเมลของคุณ พวกเขาแจ้งให้ผู้คนทราบว่าการเข้าสู่แบบฟอร์ม AWeber WordPress ของคุณได้รับการประมวลผลแล้ว และให้โอกาสคุณในการแจ้งให้ทราบว่าขั้นตอนต่อไปคืออะไร
WPForms มี 3 ประเภทการยืนยันให้เลือก:
- ข้อความ — นี่คือประเภทการยืนยันเริ่มต้นใน WPForms เมื่อผู้เยี่ยมชมเว็บไซต์สมัครรับข่าวสาร ข้อความยืนยันง่ายๆ จะปรากฏขึ้นเพื่อแจ้งให้ทราบว่าแบบฟอร์มได้รับการประมวลผลแล้ว ดูข้อความแสดงความสำเร็จที่ยอดเยี่ยมที่นี่เพื่อช่วยเพิ่มความสุขของลูกค้า
- หน้าแสดง — ประเภทการยืนยันนี้จะนำผู้เยี่ยมชมเว็บไซต์ไปยังหน้าเว็บเฉพาะในเว็บไซต์ของคุณขอบคุณสำหรับการสมัคร สำหรับความช่วยเหลือในการดำเนินการนี้ โปรดดูบทแนะนำเกี่ยวกับการเปลี่ยนเส้นทางลูกค้าไปยังหน้าขอบคุณ นอกจากนี้ อย่าลืมอ่านบทความของเราเกี่ยวกับการสร้างหน้าขอบคุณที่มีประสิทธิภาพเพื่อเพิ่มความภักดีของลูกค้า
- ไปที่ URL (เปลี่ยนเส้นทาง) — ตัวเลือกนี้ใช้เมื่อคุณต้องการส่งผู้เยี่ยมชมเว็บไซต์ไปยังเว็บไซต์อื่น
มาดูวิธีตั้งค่าการยืนยันแบบฟอร์มอย่างง่ายใน WPForms เพื่อให้คุณสามารถปรับแต่งข้อความที่ผู้เยี่ยมชมเว็บไซต์จะได้เห็นเมื่อพวกเขาสมัครรับรายชื่ออีเมลของคุณ
ในการเริ่มต้น ให้คลิกแท็บ การยืนยัน ในตัวแก้ไขแบบฟอร์มภายใต้ การตั้งค่า
ถัดไป เลือกประเภทของประเภทการยืนยันที่คุณต้องการสร้าง สำหรับตัวอย่างนี้ เราจะเลือก ข้อความ

จากนั้น ปรับแต่งข้อความยืนยันตามต้องการ แล้วคลิก บันทึก เมื่อดำเนินการเสร็จ
สำหรับความช่วยเหลือเกี่ยวกับประเภทการยืนยันอื่นๆ โปรดดูเอกสารเกี่ยวกับการตั้งค่าการยืนยันแบบฟอร์ม
ตอนนี้คุณพร้อมที่จะเพิ่มแบบฟอร์มการติดต่อลงในเว็บไซต์ของคุณแล้ว
ขั้นตอนที่ 7: เพิ่มแบบฟอร์มสมัครสมาชิก AWeber ไปยังเว็บไซต์ของคุณ
หลังจากที่คุณสร้างแบบฟอร์มสมัครสมาชิก AWeber แล้ว คุณจะต้องเพิ่มลงในเว็บไซต์ WordPress ของคุณ
WPForms ช่วยให้คุณสามารถเพิ่มแบบฟอร์มของคุณไปยังตำแหน่งต่างๆ บนเว็บไซต์ของคุณ รวมทั้งบทความในบล็อก หน้า และแม้แต่วิดเจ็ตแถบด้านข้าง
มาดูตัวเลือกการฝังโพสต์/หน้าที่พบบ่อยที่สุด
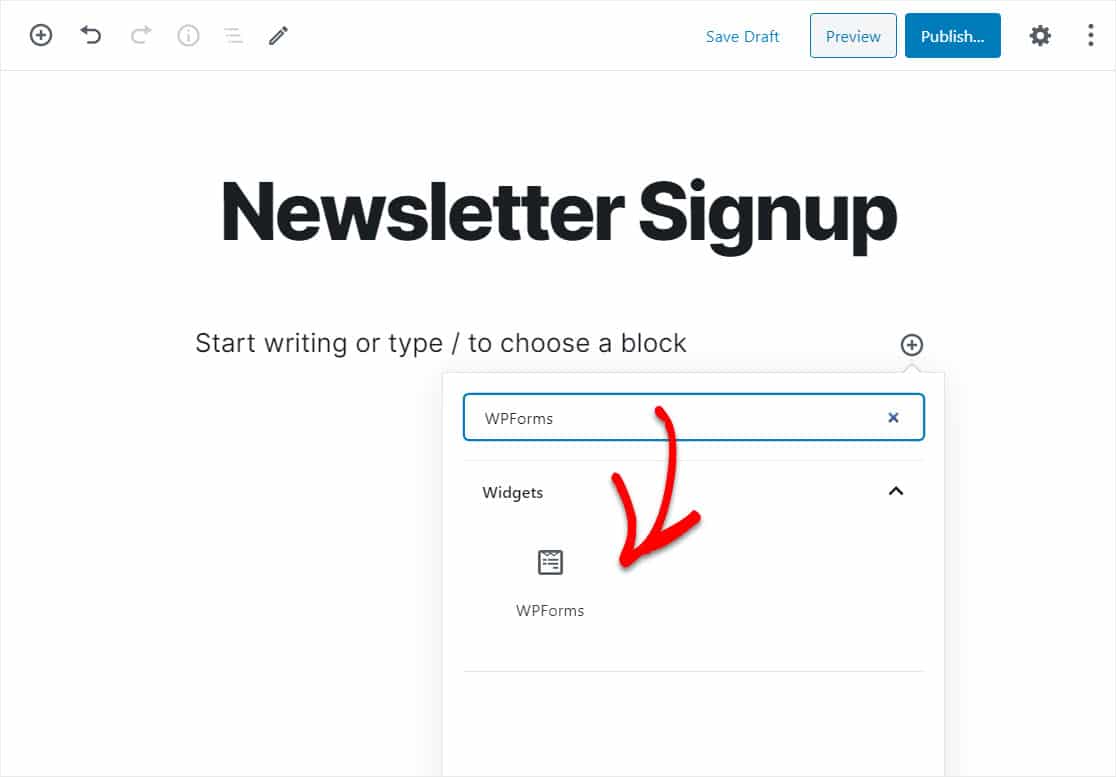
ในการเริ่มต้น สร้างหน้าใหม่หรือโพสต์ใน WordPress หรือไปที่การตั้งค่าการอัปเดตในหน้าที่มีอยู่ หลังจากนั้น คลิกภายในบล็อกแรก (พื้นที่ว่างด้านล่างชื่อหน้าของคุณ) และคลิกที่ไอคอนเพิ่ม WPForms

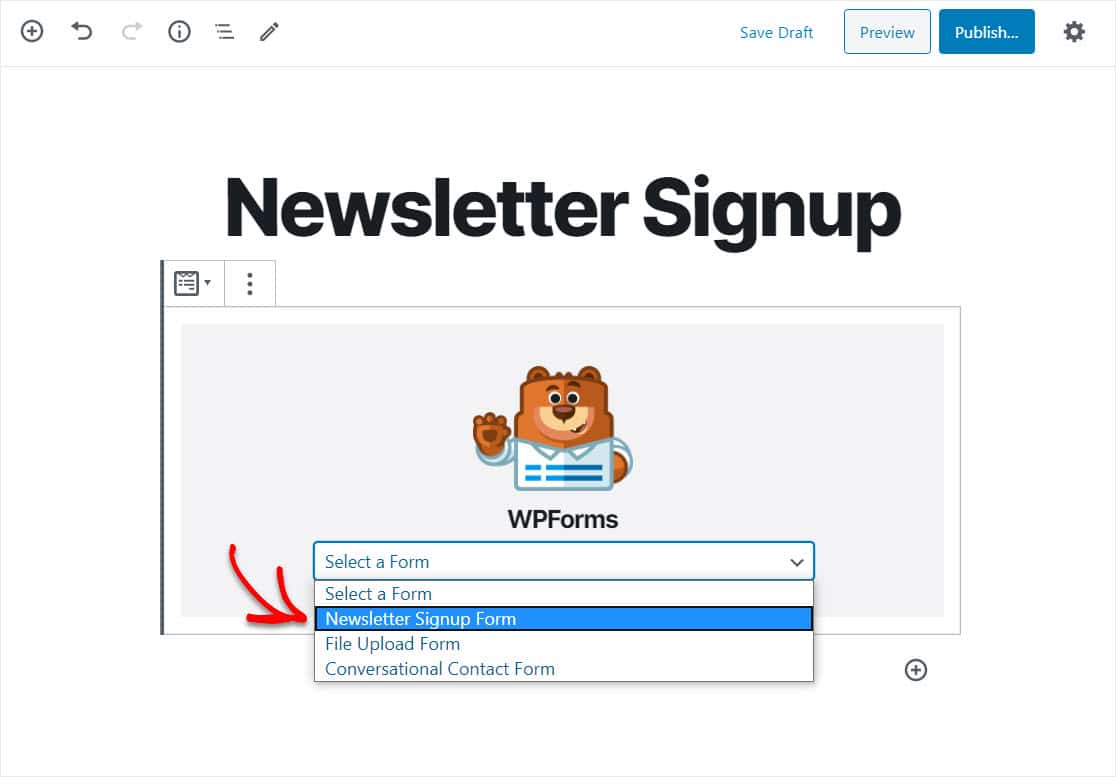
วิดเจ็ต WPForms ที่มีประโยชน์จะปรากฏในบล็อกของคุณ คลิกที่ดรอปดาวน์ WPForms และเลือกแบบฟอร์มที่คุณเพิ่งสร้างขึ้นและคุณต้องการแทรกลงในเพจของคุณ

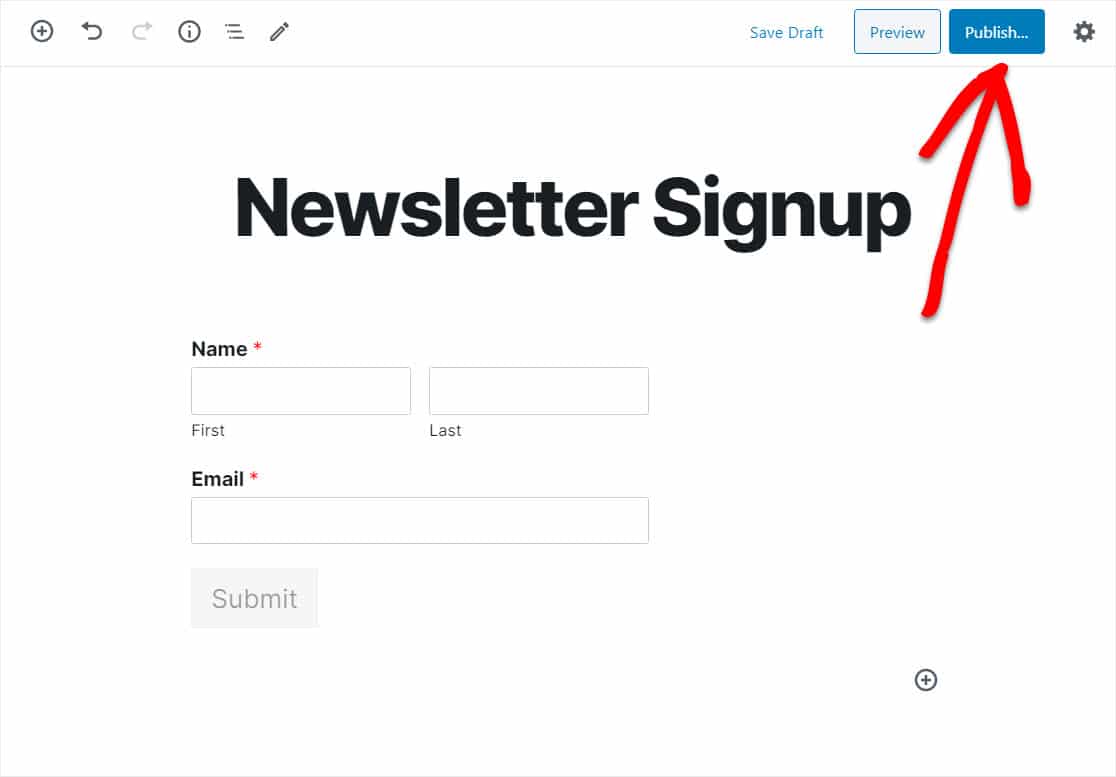
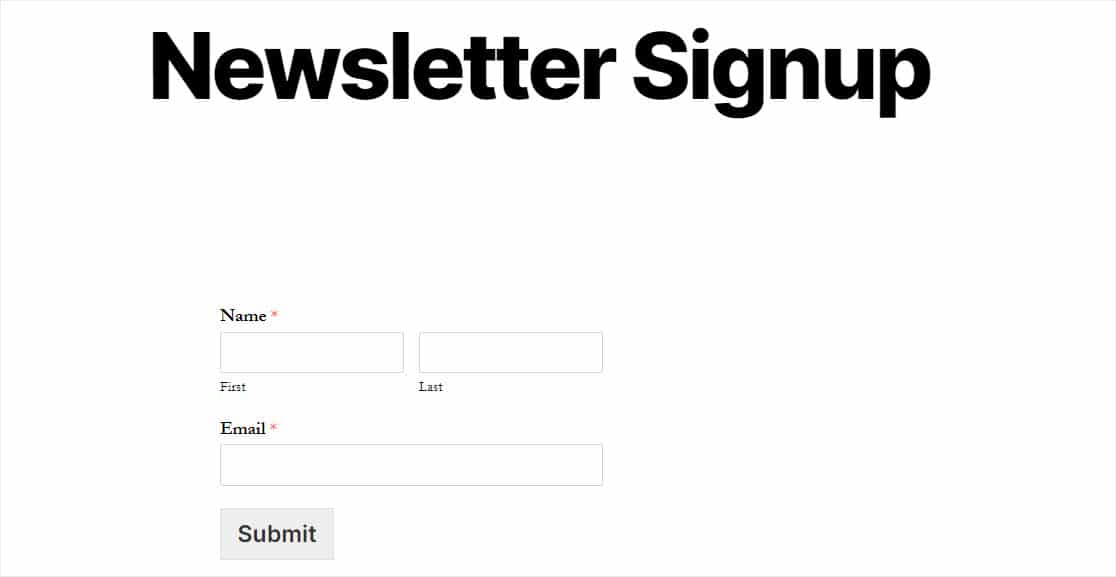
คลิก ดูตัวอย่าง แล้ว คุณจะเห็นแบบฟอร์ม AWeber WordPress ตามที่จะปรากฏบนเว็บไซต์ของคุณ

หากคุณพอใจกับรูปลักษณ์ของฟอร์ม AWeber WordPress ให้คลิกที่ เผยแพร่ แล้วแบบฟอร์มของคุณจะเผยแพร่บนอินเทอร์เน็ต

หากต้องการดูรายการแบบฟอร์ม AWeber ของคุณหลังจากที่ส่งแล้ว โปรดดูคู่มือฉบับสมบูรณ์สำหรับรายการแบบฟอร์ม
คลิกที่นี่เพื่อสร้างแบบฟอร์ม AWeber WordPress ของคุณตอนนี้
ความคิดสุดท้ายเกี่ยวกับ AWeber WordPress Forms
และที่นั่นคุณมีมัน! ตอนนี้คุณรู้วิธีสร้างการสมัครรับข้อมูล AWeber จากใน WordPress เพื่อให้คุณสามารถสร้างรายชื่ออีเมลและดำเนินการเกี่ยวกับกลยุทธ์การตลาดผ่านอีเมลของคุณได้
ดังนั้นสิ่งที่คุณรอ? เริ่มต้นด้วยปลั๊กอินฟอร์ม WordPress ที่ทรงพลังที่สุดวันนี้
และอย่าลืม ถ้าคุณชอบบทความนี้ โปรดติดตามเราบน Facebook และ Twitter
