วิธีสร้าง Elementor Hybrid Header ด้วยเมนู Nav
เผยแพร่แล้ว: 2022-09-08ในฐานะผู้ใช้เว็บไซต์ คุณต้องเคยเห็นส่วนหัวไฮบริดของ Elementor และใช้ซ้ำเพื่อจุดประสงค์ของคุณ ถ้าเป็นเช่นนั้น คุณทราบถึงความสำคัญของมันเป็นอย่างดี ไม่เพียงช่วยประหยัดพื้นที่ของหน้าจอ แต่ยังทำให้การดูหน้าดูสวยงามอีกด้วย
ส่วนหัวไฮบริดของ Elementor เป็นส่วนสำคัญของส่วนหัวที่ทำให้ผู้ใช้ท่องเว็บไซต์ได้ง่าย เราจะพูดถึงขั้นตอนการสร้าง Hybrid header กับ Nav Menu
เริ่มกันเลย!
Elementor Hybrid Header คืออะไร

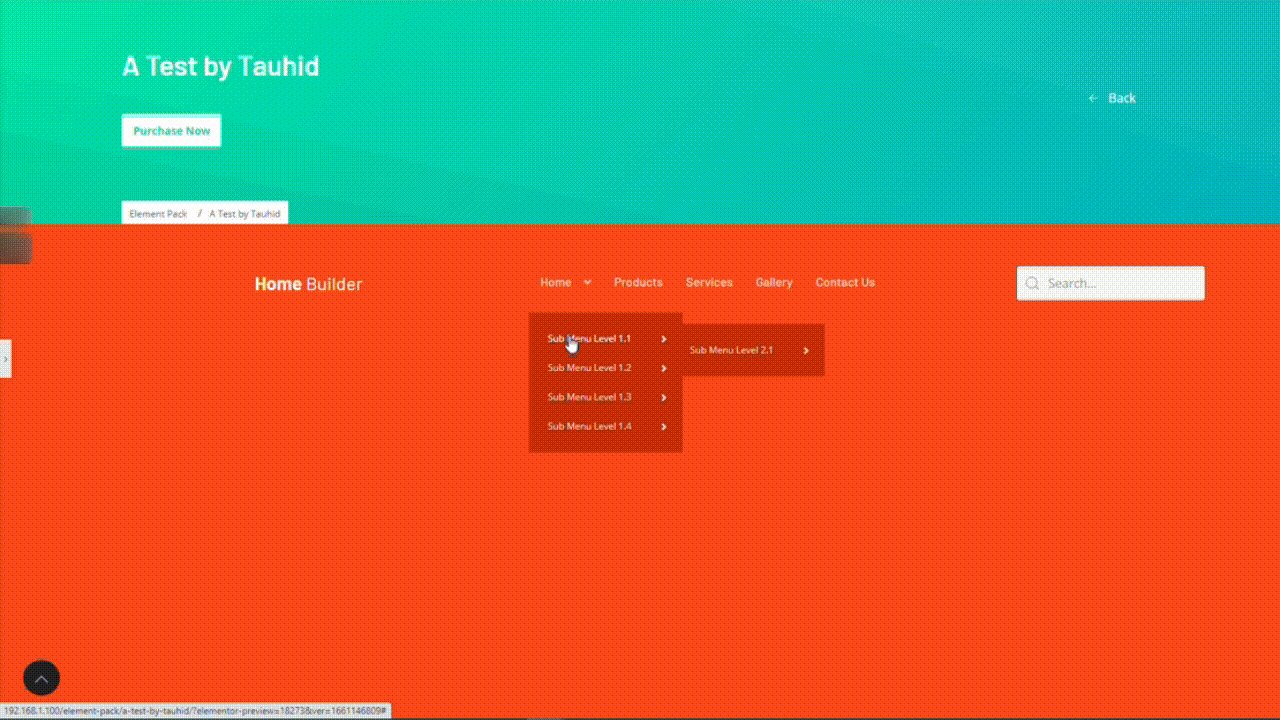
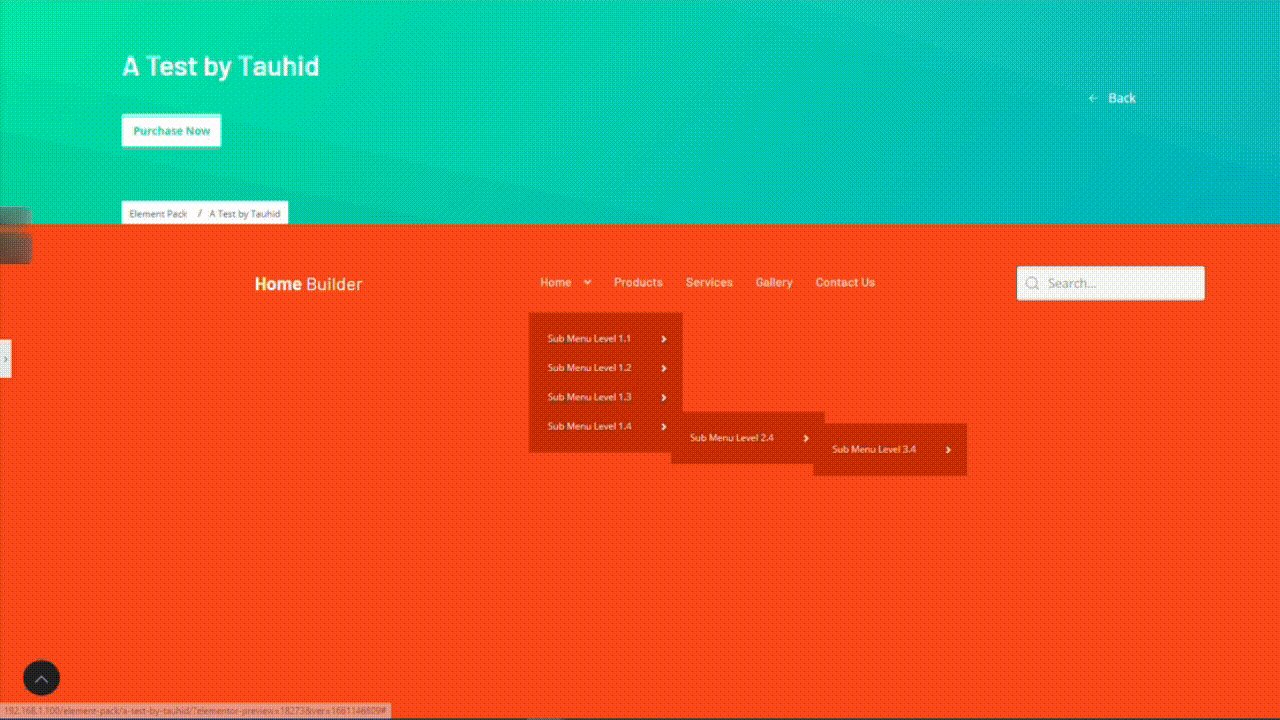
ตอนนี้ ให้เราหาว่าส่วนหัวแบบไฮบริดคืออะไร เมื่อเราวางเมาส์เหนือเมนู รายการเมนูจะปรากฏขึ้นใต้เมนูซึ่งเป็นส่วนหัวหลัก ต่อไป เมื่อเราวางเมาส์เหนือเมนูใดเมนูหนึ่งเหล่านี้ในส่วนหัวหลัก เมนูย่อยจะปรากฏขึ้นพร้อมกับรายการเมนู สิ่งนี้เรียกว่าส่วนหัวไฮบริด
ใช้พื้นที่น้อยลงเพื่อแสดงรายการเมนูเพิ่มเติม
ตามที่คุณได้เรียนรู้เกี่ยวกับส่วนหัวไฮบริดของ Elementor ตอนนี้คุณรู้แล้วว่าช่วยให้ใช้พื้นที่ในการดูเมนูน้อยลง ทำให้หน้าจอดูเรียบร้อยและสะอาดตาสำหรับผู้ใช้จำนวนมากทั่วโลก
ดังนั้นจึงเป็นตัวเลือกที่ดีกว่าสำหรับคุณที่จะใช้ความช่วยเหลือของส่วนหัวแบบไฮบริดเพื่อใช้พื้นที่น้อยลงเพื่อแสดงรายการเมนูต่อผู้เข้าชมมากขึ้น คุณจะพบว่ามันมีประโยชน์มากเมื่อคุณใช้งานบนเว็บไซต์และผู้เยี่ยมชมจะชอบมันมาก
ง่ายต่อการนำทางทุกอย่างจากที่เดียว
นี่คือสิ่งที่ยอดเยี่ยม! คุณสามารถนำทางทุกอย่างได้จากที่เดียวโดยใช้ส่วนหัวไฮบริดของ Elementor เพื่อให้ท่องเว็บได้ง่าย เมนูหลักประกอบด้วยส่วนหัวแบบไฮบริดพร้อมกับเมนูย่อยที่ทำให้คุณรู้สึกเหมือนอยู่บ้าน เป็นสิ่งที่น่าอัศจรรย์และเป็นประสบการณ์ที่ยอดเยี่ยม! เมื่อคุณได้รับตัวเลือกนี้ มันยอดเยี่ยมสำหรับคุณ
ความเป็นไปได้ในการออกแบบส่วนหัวที่กะทัดรัด
ตามที่อธิบายไว้ข้างต้น เราสามารถพูดได้ว่าการออกแบบส่วนหัวแบบกะทัดรัดมีความเป็นไปได้มากมาย การออกแบบส่วนหัวที่กะทัดรัดรวมถึงความเป็นไปได้ด้านล่าง:
- เราสามารถรับรองได้ว่าผู้ใช้จะรู้สึกสบายใจกับมัน
- การออกแบบจะทำให้ไปไหนมาไหนได้ง่าย
- ผู้มาเยือนจะไม่หลงทาง
- ใช้พื้นที่เล็กน้อยบนหน้าจอ
- รวมตัวเลือกเมนูทั้งหมดไว้ที่นี่
- สามารถขับเคลื่อนการจราจรได้มากขึ้น
สร้างส่วนหัวไฮบริดใน Elementor ด้วยวิดเจ็ตเดียว
ดังนั้น คุณจึงได้รู้ว่าส่วนหัวแบบไฮบริดคืออะไรและมีความสำคัญอย่างไร ตอนนี้ เรากำลังจะสร้างส่วนหัวแบบไฮบริดใน Elementor ที่นี่ เราจะใช้วิดเจ็ตที่เรียกว่า NavBar นำเสนอโดย Element Pack Pro แต่ก่อนอื่นเรามาดูว่า NavBar คืออะไรและตัวอย่างอะไร
แนะนำ NavBar

ดังที่เราได้กล่าวไว้ข้างต้น NavBar เป็นวิดเจ็ตที่นำเสนอโดย Element Pack Pro ที่ช่วยสร้างรากของเมนูจากที่ซึ่งคุณสามารถเรียกดูและท่องเว็บไซต์หรือหน้าเว็บและทำงานให้เสร็จได้
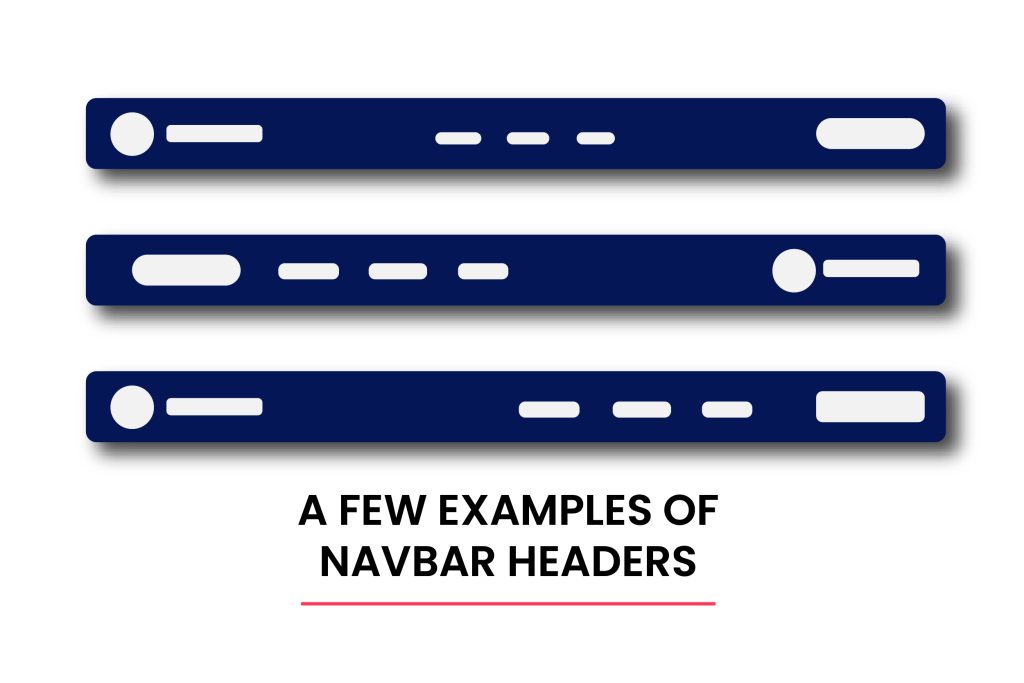
ตัวอย่างบางส่วนของส่วนหัวของ Navbar
ต่อไปนี้คือตัวอย่างบางส่วนของส่วนหัวของ NavBar ด้านล่าง


สร้างส่วนหัวไฮบริดของคุณเองทีละขั้นตอน
มาเริ่มสร้างส่วนหัวไฮบริดกันโดยทำตามขั้นตอนต่างๆ
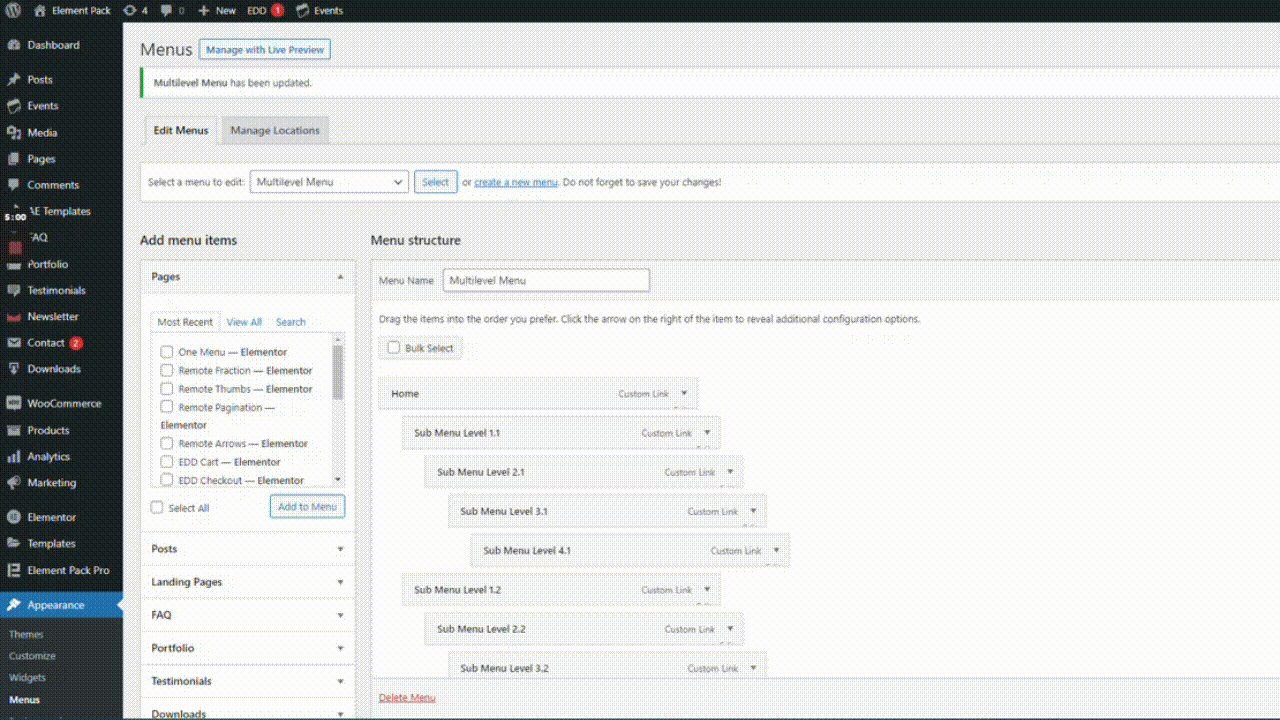
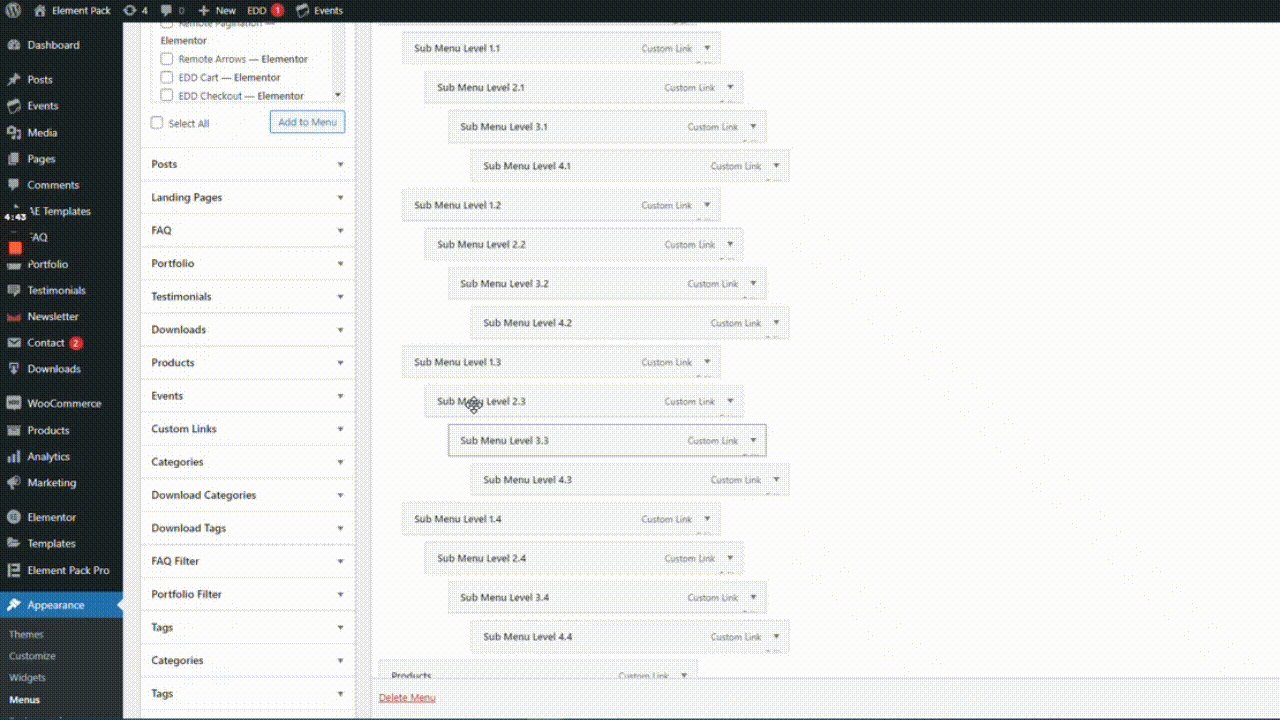
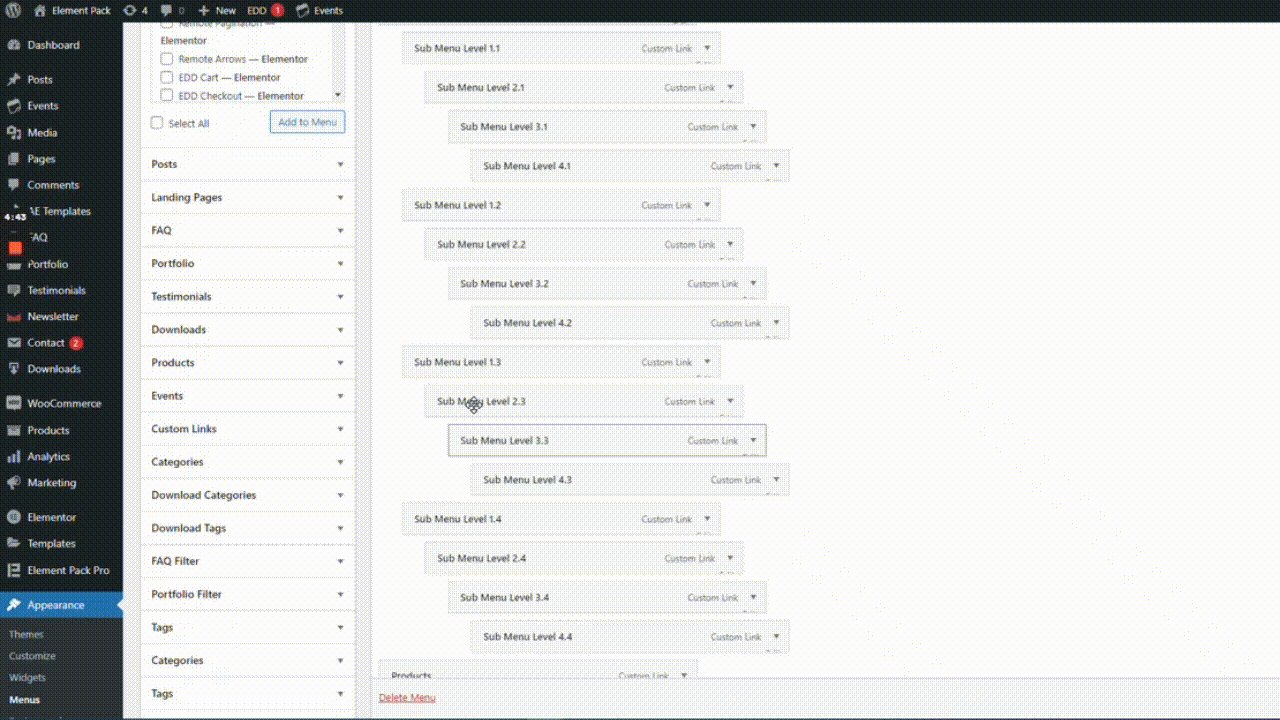
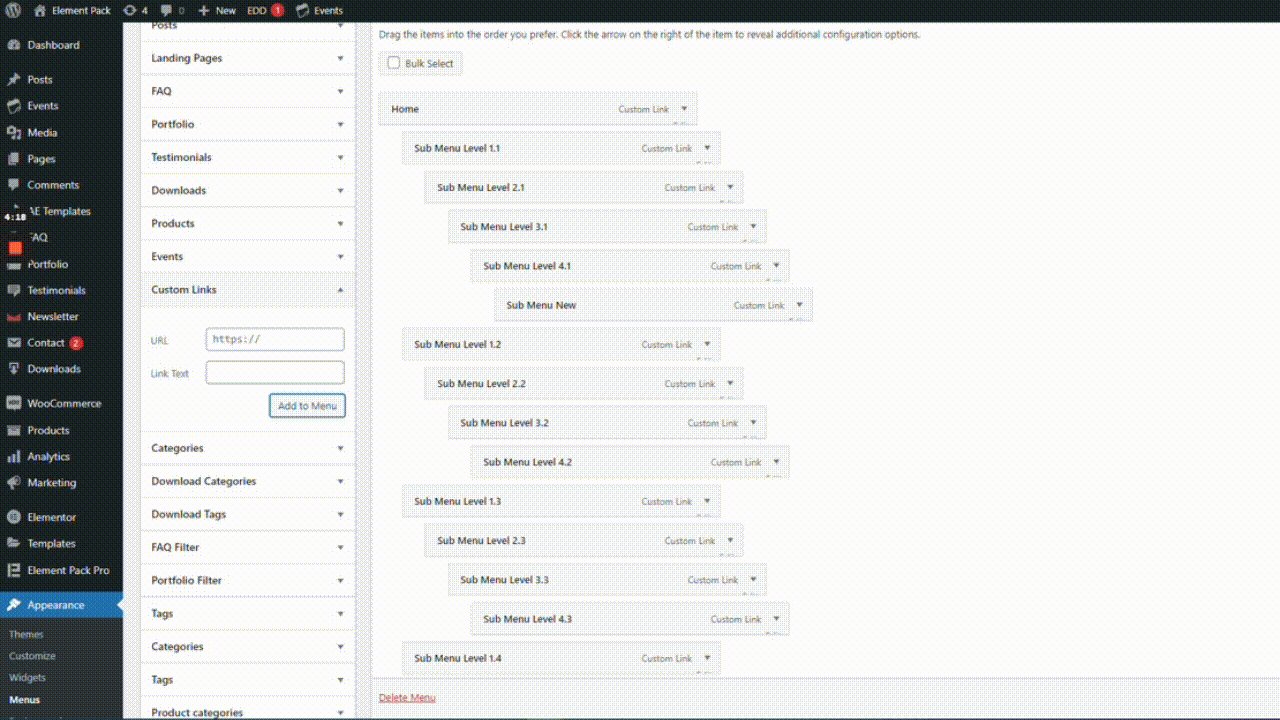
ขั้นตอนที่ 1: ไปที่ตัวเลือกเมนู

ขั้นแรก ไปที่แถบเมนู จากนั้นไปที่ ลักษณะที่ปรากฏ จากนั้นไปที่ เมนู หลังจากนั้น เลือก MultiLevel Menu จากรายการดรอปดาวน์
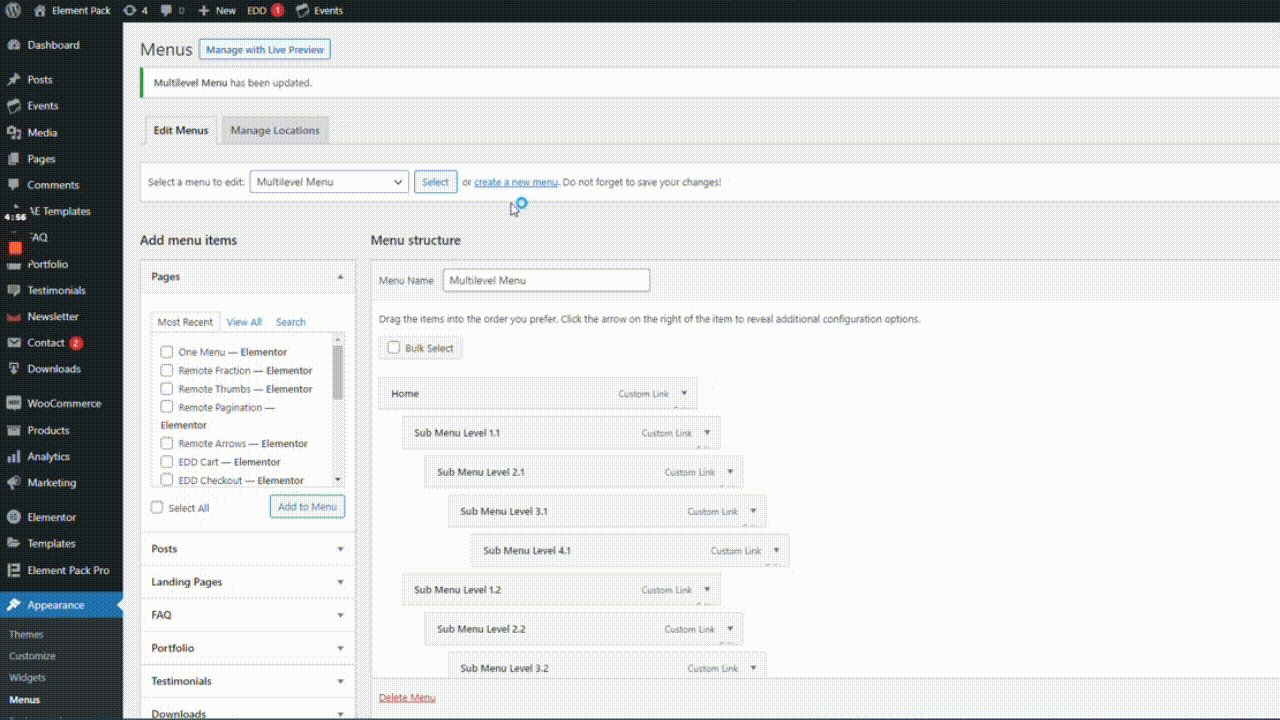
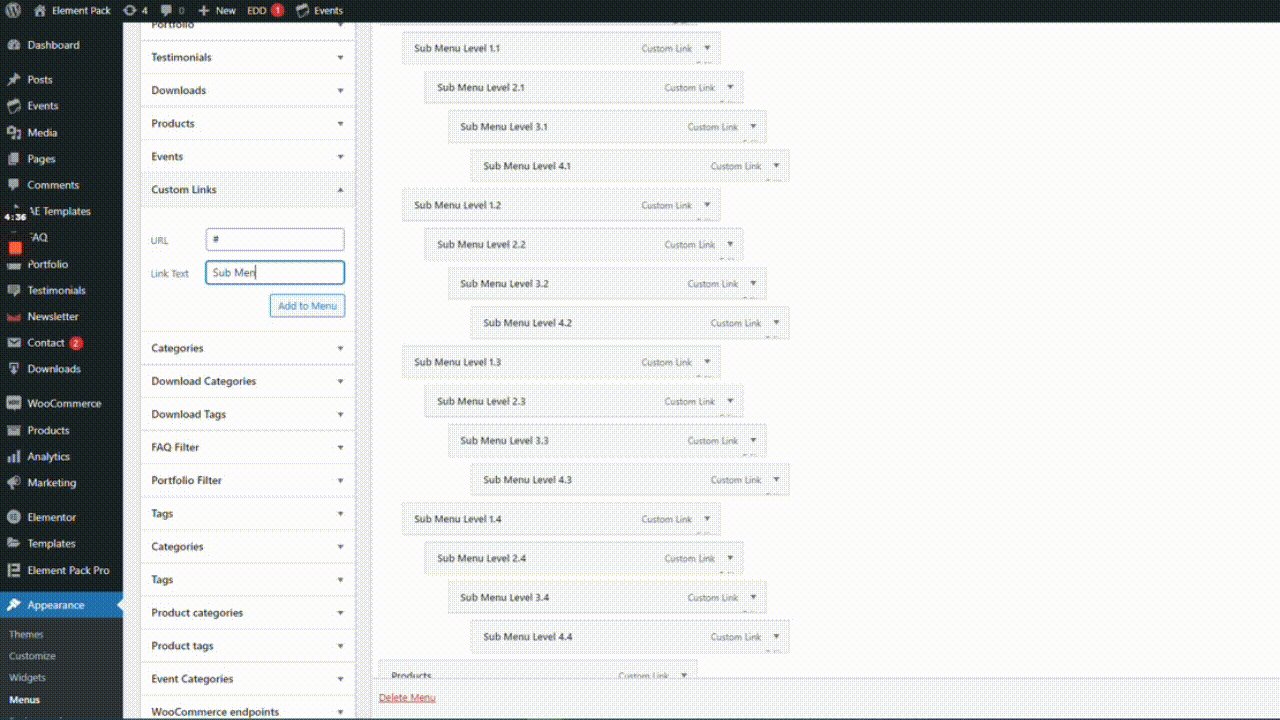
ขั้นตอนที่ 2: ปรับแต่งส่วนหัวไฮบริด

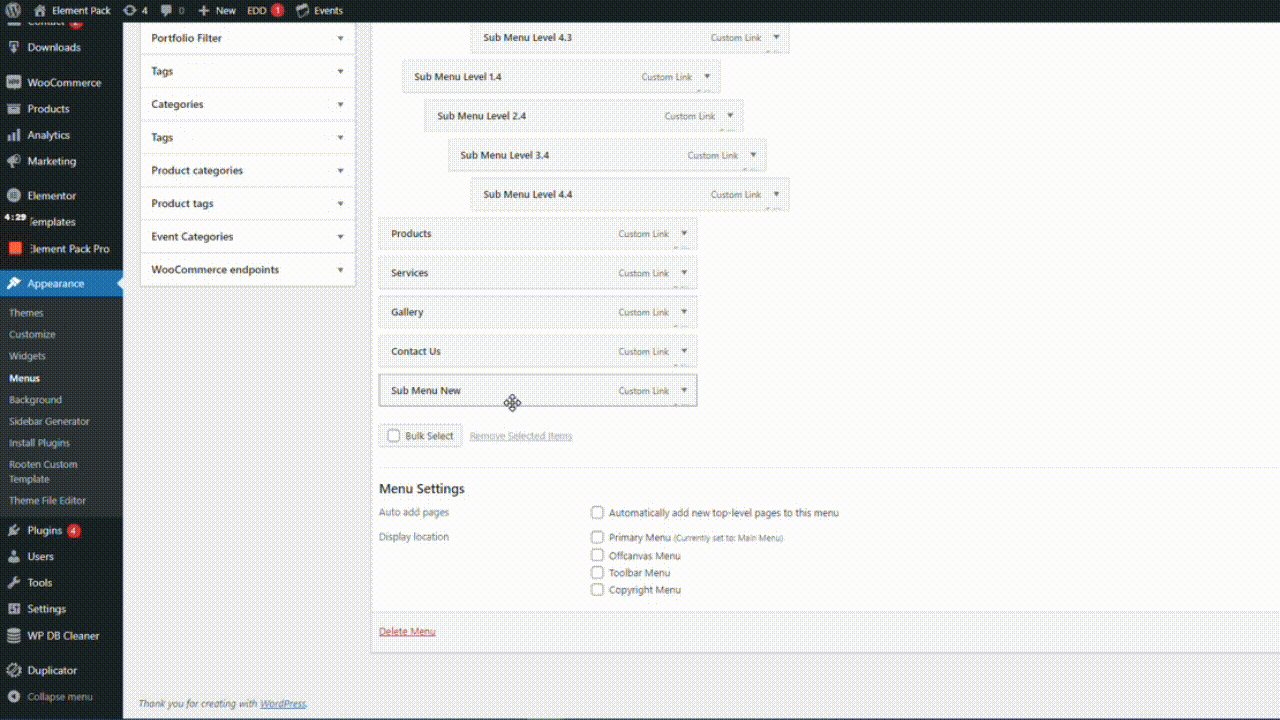
จากนั้นไปที่ Custom Links จากนั้นป้อน URL และ Link Text จากนั้นคลิกปุ่ม Add to Menus หลังจากนั้น ลากเมนูใหม่ไปที่เมนูหลัก
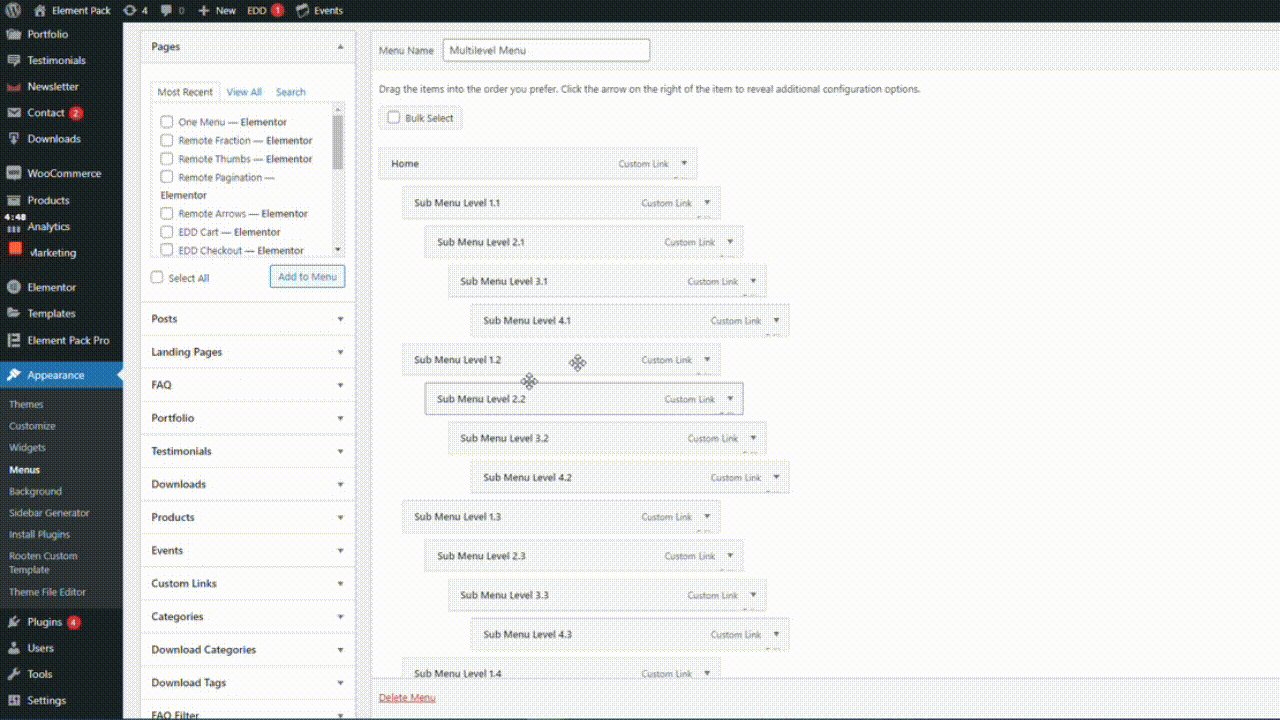
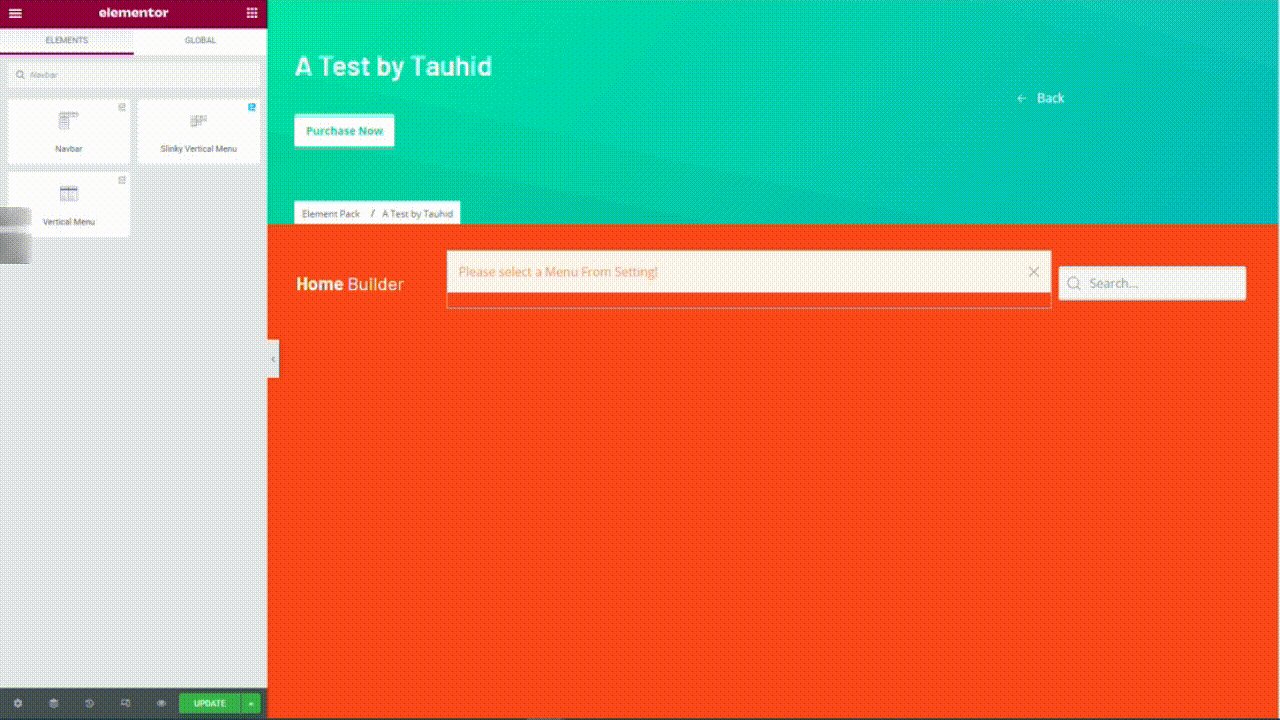
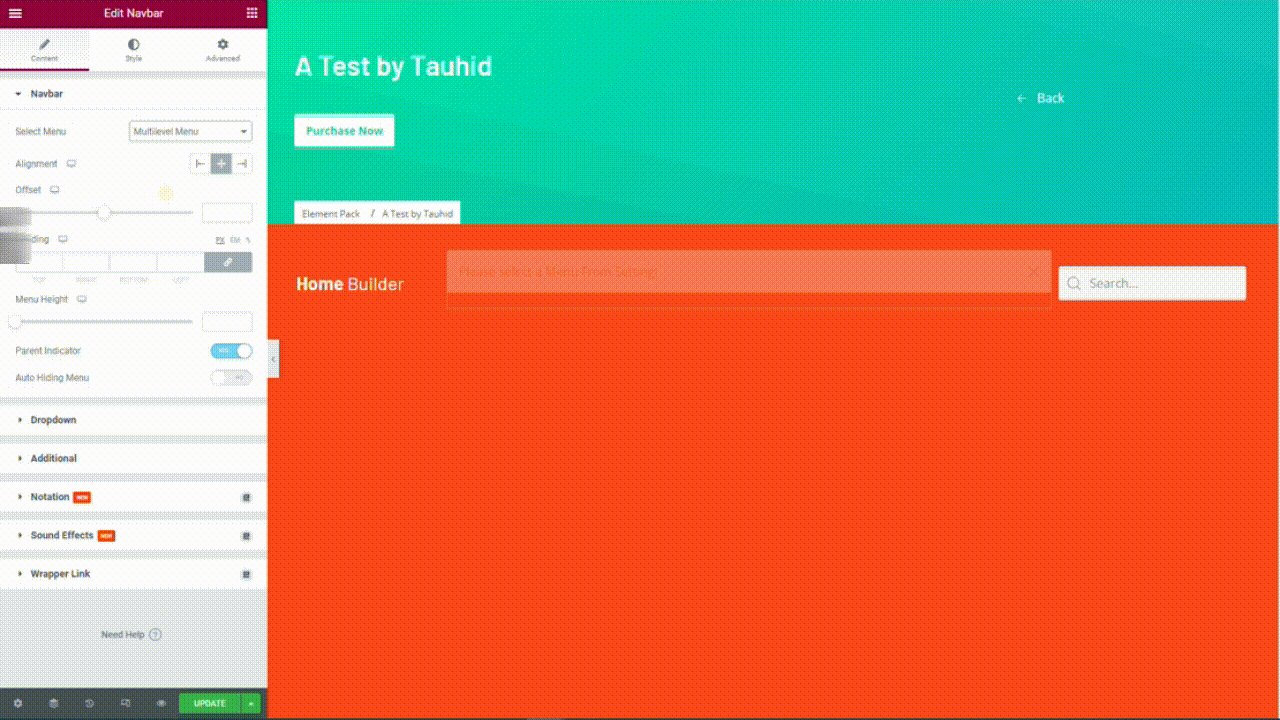
ขั้นตอนที่ 3: ดูเอฟเฟกต์บนหน้าจอ

ตอนนี้ ไปที่เมนูวิดเจ็ต Elementor จากนั้นลากและวางวิดเจ็ต NavBar ในพื้นที่ข้อความ หลังจากนั้น ไปที่ Edit Image จากนั้นเลือก MultiLevel Menu จากรายการดรอปดาวน์ใต้แท็บ Content ถัดไป ให้ดูเมนูไฮบริดตามที่แสดง
ดูวิดีโอกวดวิชาเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับเรื่องนี้
ค้นหาวิดเจ็ตที่น่าทึ่งเพิ่มเติม เช่น Navbar ภายใน Element Pack Pro
เราได้พูดถึงขั้นตอนการสร้างส่วนหัวไฮบริดของ Elementor ด้วยเมนูการนำทาง มีวิดเจ็ตที่น่าทึ่งอื่นๆ เช่น NavBar ใน Element Pack Pro ค้นหาวิดเจ็ตเหล่านี้และนำไปใช้บนเว็บไซต์ของคุณ
เราหวังว่าสิ่งนี้จะช่วยคุณได้มากโดยใช้วิดเจ็ตอื่นๆ เช่น NavBar ขอบคุณที่อ่านบทความนี้ ขอให้เป็นวันที่ดี.
