วิธีสร้างแบบฟอร์มข้อมูลพนักงานใน WordPress
เผยแพร่แล้ว: 2019-01-23คุณต้องการวิธีที่ง่ายและเป็นระเบียบในการรวบรวมข้อมูลเกี่ยวกับพนักงานของคุณหรือไม่? การสร้างแบบฟอร์มข้อมูลพนักงานใน WordPress ช่วยให้คุณมีความยืดหยุ่นในการรวบรวมข้อมูลเกี่ยวกับบุคคลที่คุณต้องการ จัดเก็บข้อมูลนั้นไว้ในที่เดียวที่สะดวก และเข้าถึงได้ทุกเมื่อที่คุณต้องการ
ในบทความนี้ เราจะแสดงวิธีง่ายๆ ในการสร้างแบบฟอร์มข้อมูลพนักงานใน WordPress โดยใช้ WPForms
แบบฟอร์มข้อมูลพนักงานคืออะไร?
แบบฟอร์มข้อมูลพนักงานคือแบบฟอร์มบุคคลที่ทำงานให้คุณกรอกซึ่งรวมถึงข้อมูลสำคัญเกี่ยวกับตนเอง เป็นเอกสารข้อมูลส่วนบุคคลพื้นฐาน ข้อมูลติดต่อในกรณีฉุกเฉิน และข้อมูลที่เกี่ยวข้องกับตำแหน่งงานภายในบริษัท
ต่อไปนี้คือสิ่งสำคัญที่สุดบางส่วนในการถามพนักงานใหม่เมื่อกรอกแบบฟอร์มข้อมูลพนักงานของคุณ:
- ชื่อเต็ม
- ข้อมูลการติดต่อรวมทั้งอีเมลและโทรศัพท์
- ที่อยู่
- วันเกิด
- ตำแหน่งงาน
- ฝ่ายและหัวหน้างาน
- ข้อมูลติดต่อสำนักงาน
- วันที่เริ่มต้นและเงินเดือน
- ข้อมูลการติดต่อในกรณีฉุกเฉิน
เป็นสิ่งสำคัญที่คุณจะต้องรวบรวมข้อมูลจากผู้คนเมื่อพวกเขาเริ่มทำงานให้กับคุณ ยังเป็นความคิดที่ดีที่จะสนับสนุนให้พนักงานอัปเดตข้อมูลอย่างสม่ำเสมอ เพื่อให้คุณมีข้อมูลล่าสุดอยู่เสมอ
ตอนนี้เรามาดูวิธีการสร้างแบบฟอร์มข้อมูลพนักงานใน WordPress
ขั้นตอนที่ 1: สร้างแบบฟอร์มข้อมูลพนักงานใน WordPress
การใช้ WPForms เป็นวิธีที่ง่ายที่สุดในการสร้างแบบฟอร์มข้อมูลพนักงานใหม่ใน WordPress WPForms มาพร้อมกับ Addon ของ Form Templates Pack ที่ให้คุณเลือกเทมเพลตที่สร้างไว้ล่วงหน้ากว่า 100 แบบสำหรับทุกกลุ่มธุรกิจและอุตสาหกรรม รวมถึงเทมเพลตฟอร์มข้อมูลพนักงาน
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน WPForms สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอินใน WordPress
ถัดไป คุณจะต้องติดตั้งและเปิดใช้งานส่วนเสริมของ Form Templates Pack
ในการดำเนินการนี้ ให้ไปที่ WPForms » Addon และค้นหา Addon Form Templates Pack ที่ มีป้ายกำกับ
คลิก ติดตั้ง Addon แล้ว เปิดใช้งาน

ตอนนี้คุณจะต้องสร้างแบบฟอร์มใหม่
ในการดำเนินการนี้ ให้ไปที่ WPForms » Add New และตั้งชื่อแบบฟอร์มของคุณ จากนั้นเลื่อนลงไปที่ส่วนชื่อ เทมเพลตเพิ่มเติม และพิมพ์ "แบบฟอร์มข้อมูลพนักงาน" ลงในแถบค้นหา

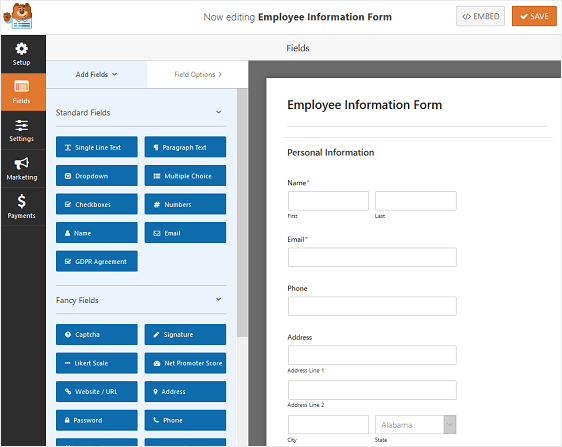
เมื่อโหลดเทมเพลตฟอร์มข้อมูลพนักงานที่สร้างไว้ล่วงหน้า งานส่วนใหญ่เสร็จเรียบร้อยแล้วสำหรับคุณ ที่จริงแล้ว คุณจะพบฟิลด์ต่อไปนี้ในแบบฟอร์ม:
- ตัวแบ่งส่วน
- ชื่อ
- อีเมล
- โทรศัพท์
- ที่อยู่
- วันเวลา
- ข้อความบรรทัดเดียว
- รายการเดียว

ถ้าคุณต้องการดูการทำงานของเทมเพลตฟอร์มข้อมูลพนักงาน ให้ตรงไปและตรวจสอบตัวอย่างฟอร์มข้อมูลพนักงานตัวอย่างของเรา
คุณสามารถเพิ่มฟิลด์เพิ่มเติมในแบบฟอร์มของคุณโดยการลากจากแผงด้านซ้ายมือไปยังแผงด้านขวามือ
จากนั้น คลิกที่ฟิลด์เพื่อทำการเปลี่ยนแปลง คุณยังสามารถคลิกช่องแบบฟอร์มแล้วลากเพื่อจัดเรียงคำสั่งซื้อใหม่บนแบบฟอร์มข้อมูลพนักงานของคุณ
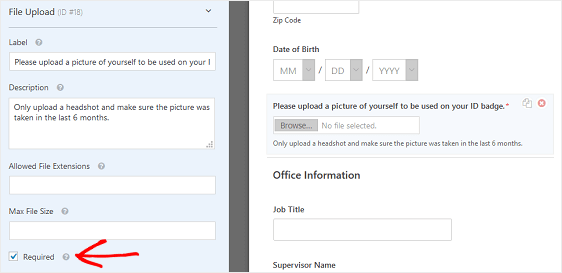
ตัวอย่างเช่น ถ้าคุณต้องการให้บุคคลอัปโหลดรูปภาพของตนเองเพื่อใช้สำหรับป้าย ID ให้เพิ่มฟิลด์ฟอร์มการ อัปโหลดไฟล์ ลงในเทมเพลตฟอร์มข้อมูลพนักงานของคุณ
วิธีนี้ทำให้ผู้คนสามารถเลือกภาพที่ต้องการได้ นอกจากนี้ยังช่วยประหยัดเวลาและความยุ่งยากในการจ้างช่างภาพเพื่อถ่ายรูปพนักงานใหม่ทุกคนที่คุณจ้าง

ตรวจสอบให้แน่ใจว่าได้เลือกกล่องกาเครื่องหมายที่ จำเป็น เพื่อให้พนักงานใหม่ไม่สามารถส่งแบบฟอร์มข้อมูลพนักงานโดยไม่ต้องอัปโหลดรูปภาพ
เมื่อแบบฟอร์มข้อมูลพนักงานของคุณมีลักษณะตามที่คุณต้องการ ให้คลิก บันทึก
ขั้นตอนที่ 2: กำหนดค่าการตั้งค่าแบบฟอร์มข้อมูลพนักงานของคุณ
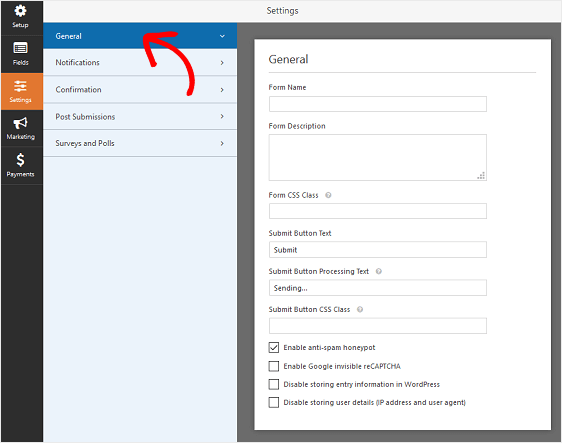
ในการเริ่มต้น ให้ไปที่การ ตั้งค่า » ทั่วไป

ที่นี่คุณสามารถกำหนดค่าต่อไปนี้:
- ชื่อแบบฟอร์ม — เปลี่ยนชื่อแบบฟอร์มของคุณที่นี่ หากคุณต้องการ
- คำอธิบายแบบฟอร์ม — ให้ คำอธิบายแบบฟอร์ม ของคุณ
- ข้อความปุ่มส่ง — ปรับแต่งสำเนาบนปุ่มส่ง
- การป้องกันสแปม — หยุดสแปมแบบฟอร์มการติดต่อด้วยคุณสมบัติป้องกันสแปม hCaptcha หรือ Google reCAPTCHA ช่องทำเครื่องหมายป้องกันสแปมจะเปิดใช้งานโดยอัตโนมัติในแบบฟอร์มใหม่ทั้งหมด
- แบบฟอร์ม AJAX — เปิดใช้งานการตั้งค่า AJAX โดยไม่มีการโหลดหน้าซ้ำ
- การปรับปรุง GDPR — คุณสามารถปิดใช้งานการจัดเก็บข้อมูลรายการและรายละเอียดผู้ใช้ เช่น ที่อยู่ IP และตัวแทนผู้ใช้ เพื่อพยายามปฏิบัติตามข้อกำหนดของ GDPR ดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีเพิ่มฟิลด์ข้อตกลง GDPR ลงในแบบฟอร์มติดต่อง่ายๆ ของคุณ
คลิก บันทึก
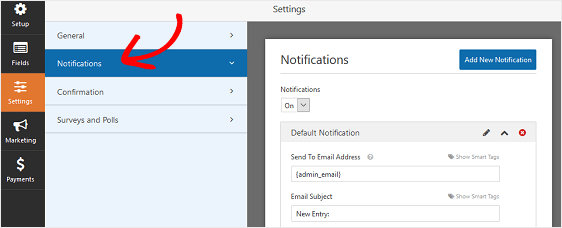
ขั้นตอนที่ 3: กำหนดค่าการแจ้งเตือนแบบฟอร์มข้อมูลพนักงานของคุณ
การแจ้งเตือนเป็นวิธีที่ดีในการส่งอีเมลเมื่อใดก็ตามที่มีคนส่งแบบฟอร์มข้อมูลพนักงานบนเว็บไซต์ของคุณ


ที่จริงแล้ว เว้นแต่คุณจะปิดใช้งานคุณลักษณะนี้ เมื่อใดก็ตามที่มีคนส่งแบบฟอร์มในไซต์ของคุณ คุณจะได้รับการแจ้งเตือนเกี่ยวกับเรื่องนี้
หากคุณใช้สมาร์ทแท็ก คุณยังสามารถส่งการแจ้งเตือนไปยังพนักงานใหม่ของคุณเมื่อพวกเขากรอกแบบฟอร์มของคุณ แจ้งให้พวกเขาทราบว่าคุณได้รับมันและจะติดต่อกลับไปในไม่ช้าหากจำเป็น สิ่งนี้ทำให้ผู้คนมั่นใจว่ารายการของพวกเขาผ่านอย่างถูกต้อง
สำหรับความช่วยเหลือในขั้นตอนนี้ โปรดดูเอกสารของเราเกี่ยวกับวิธีตั้งค่าการแจ้งเตือนแบบฟอร์มใน WordPress
คุณสามารถส่งการแจ้งเตือนได้มากกว่าหนึ่งรายการเมื่อมีการส่งแบบฟอร์มข้อมูลพนักงานใหม่บนไซต์ของคุณ ตัวอย่างเช่น คุณสามารถส่งการแจ้งเตือนถึงตัวคุณเอง พนักงานของคุณ และแผนกทรัพยากรบุคคลของคุณ หรือผู้ดูแลระบบคนอื่นๆ
สำหรับความช่วยเหลือในการดำเนินการนี้ โปรดดูบทแนะนำทีละขั้นตอนเกี่ยวกับวิธีส่งการแจ้งเตือนแบบฟอร์มหลายรายการใน WordPress
สุดท้ายนี้ หากคุณต้องการสร้างแบรนด์ในอีเมลของคุณให้สอดคล้องกัน คุณสามารถดูคู่มือนี้เกี่ยวกับการเพิ่มส่วนหัวที่กำหนดเองลงในเทมเพลตอีเมลของคุณ

ขั้นตอนที่ 4: กำหนดค่าการยืนยันแบบฟอร์มข้อมูลพนักงานของคุณ
การยืนยันแบบฟอร์มคือข้อความที่แสดงต่อพนักงานเมื่อพวกเขาส่งแบบฟอร์มข้อมูลพนักงานบนเว็บไซต์ของคุณ พวกเขาแจ้งให้ผู้คนทราบว่าข้อมูลของพวกเขาได้รับการเก็บรวบรวมและให้โอกาสคุณในการแจ้งให้ทราบว่าขั้นตอนต่อไปคืออะไร
WPForms มีการยืนยันสามประเภท:
- ข้อความ. นี่คือประเภทการยืนยันเริ่มต้นใน WPForms เมื่อมีคนส่งแบบฟอร์มข้อมูลพนักงาน ข้อความยืนยันง่ายๆ จะปรากฏขึ้นเพื่อแจ้งให้ทราบว่าแบบฟอร์มได้รับการประมวลผลแล้ว
- แสดงหน้า. ประเภทการยืนยันนี้จะนำผู้เยี่ยมชมไซต์ไปยังหน้าเว็บเฉพาะบนไซต์ของคุณ เพื่อขอบคุณพวกเขาสำหรับการป้อนแบบฟอร์ม สำหรับความช่วยเหลือในการดำเนินการนี้ โปรดดูบทแนะนำเกี่ยวกับการเปลี่ยนเส้นทางบุคคลไปยังหน้าขอบคุณ
- ไปที่ URL (เปลี่ยนเส้นทาง) ตัวเลือกนี้ใช้เมื่อคุณต้องการส่งผู้เยี่ยมชมเว็บไซต์ไปยังเว็บไซต์อื่น
มาดูวิธีตั้งค่าการยืนยันแบบฟอร์มอย่างง่ายใน WPForms เพื่อให้คุณสามารถปรับแต่งข้อความที่ผู้เยี่ยมชมเว็บไซต์จะได้เห็นเมื่อพวกเขากรอกแบบฟอร์มข้อมูลพนักงานบนเว็บไซต์ของคุณ
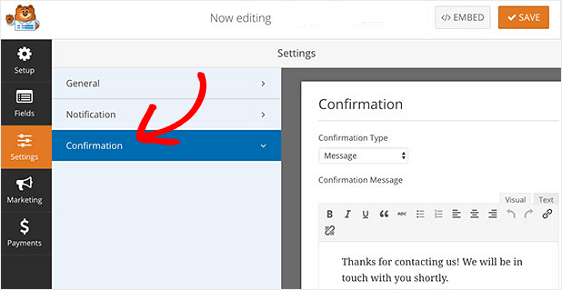
ในการเริ่มต้น ให้คลิกแท็บ การยืนยัน ในตัวแก้ไขแบบฟอร์มภายใต้ การตั้งค่า
ถัดไป เลือกประเภทของประเภทการยืนยันที่คุณต้องการสร้าง สำหรับตัวอย่างนี้ เราจะเลือก ข้อความ

จากนั้น ปรับแต่งข้อความยืนยันตามที่คุณต้องการ แล้วคลิก บันทึก
หากคุณต้องการแสดงการยืนยันที่แตกต่างกันแก่ผู้เยี่ยมชมเว็บไซต์โดยพิจารณาจากพฤติกรรมของพวกเขา อย่าลืมอ่านวิธีสร้างการยืนยันแบบฟอร์มตามเงื่อนไข
ขั้นตอนที่ 5: กำหนดค่าการควบคุมการเข้าถึงแบบฟอร์มข้อมูลพนักงาน
WPForms มาพร้อมกับโปรแกรมเสริม Form Locker ที่ช่วยให้เจ้าของเว็บไซต์มีวิธีกำหนดค่าการอนุญาตแบบฟอร์มและการควบคุมการเข้าถึง
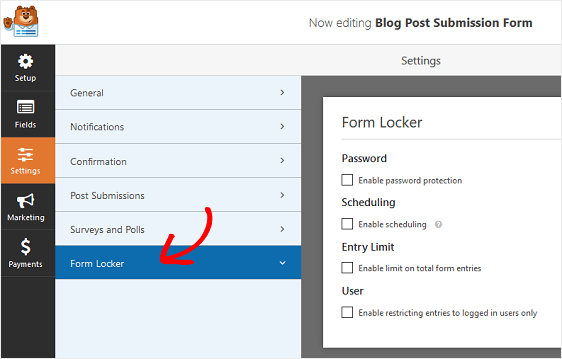
หากต้องการเข้าถึงการตั้งค่าเหล่านี้ ให้ไปที่การ ตั้งค่า » Form Locker ที่นี่ คุณจะเห็นการตั้งค่าที่แตกต่างกัน 4 แบบ:

- เปิดใช้งานการป้องกันด้วยรหัสผ่านเพื่อให้เฉพาะผู้ที่มีรหัสผ่าน เช่น พนักงานของคุณสามารถกรอกแบบฟอร์มของคุณได้
- กำหนดวันที่เริ่มต้นและสิ้นสุดสำหรับแบบฟอร์มข้อมูลพนักงานของคุณ
- จำกัดจำนวนรายการแบบฟอร์มที่คุณจะยอมรับ
- อนุญาตให้เฉพาะผู้ที่เข้าสู่ระบบเว็บไซต์ของคุณเพื่อส่งแบบฟอร์มข้อมูลพนักงาน
แน่นอน คุณไม่จำเป็นต้องใช้การตั้งค่าเหล่านี้ทั้งหมด อย่างไรก็ตาม หากคุณต้องการป้องกันการส่งแบบฟอร์มสแปม โดยกำหนดให้พนักงานมีรหัสผ่านเพื่อกรอกแบบฟอร์มหรือจำกัดการส่งแบบฟอร์มเฉพาะผู้ที่เข้าสู่ระบบความช่วยเหลือ
ขั้นตอนที่ 6: เพิ่มแบบฟอร์มข้อมูลพนักงานของคุณบนเว็บไซต์ของคุณ
หลังจากที่คุณสร้างแบบฟอร์มข้อมูลพนักงานแล้ว คุณต้องเพิ่มลงในเว็บไซต์ WordPress ของคุณ
WPForms ช่วยให้คุณสามารถเพิ่มแบบฟอร์มของคุณไปยังตำแหน่งต่างๆ บนเว็บไซต์ของคุณ รวมทั้งบทความในบล็อก หน้า และแม้แต่วิดเจ็ตแถบด้านข้าง
มาดูตัวเลือกการฝังโพสต์/หน้าที่พบบ่อยที่สุด
ในการเริ่มต้น ให้สร้างบทความหรือหน้าใหม่ใน WordPress จากนั้นคลิกที่ปุ่ม เพิ่มแบบฟอร์ม
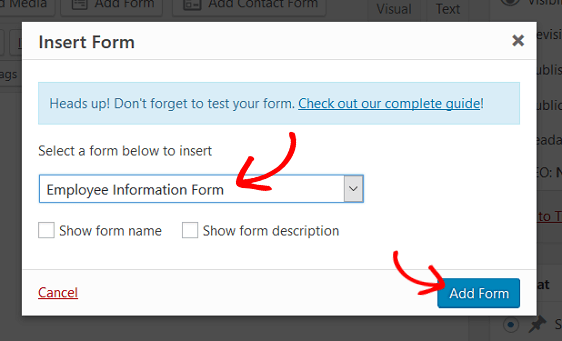
จากนั้นเลือกแบบฟอร์มข้อมูลพนักงานของคุณในป๊อปอัปโมดอลแล้วคลิก เพิ่มแบบฟอร์ม

จากนั้นเผยแพร่โพสต์หรือหน้าของคุณเพื่อให้แบบฟอร์มของคุณปรากฏบนเว็บไซต์ของคุณ
ความคิดสุดท้าย
และที่นั่นคุณมีมัน! ตอนนี้คุณรู้วิธีสร้างแบบฟอร์มข้อมูลพนักงานใน WordPress แล้ว
หากคุณต้องการจ้างพนักงานทางไกลมาทำงานให้กับบริษัทของคุณ ลองดูบทสรุปของเครื่องมือการทำงานระยะไกลที่ดีที่สุดที่จะช่วยให้ธุรกิจของคุณประสบความสำเร็จ
ดังนั้นสิ่งที่คุณรอ? เริ่มต้นด้วยปลั๊กอินฟอร์ม WordPress ที่ทรงพลังที่สุดวันนี้
และอย่าลืม ถ้าคุณชอบบทความนี้ โปรดติดตามเราบน Facebook และ Twitter
