วิธีสร้างหน้าเว็บอินโฟกราฟิกด้วย Elementor
เผยแพร่แล้ว: 2025-02-10ด้วยเรื่องราวและข้อมูลเพียงไม่กี่คลิกผู้คนพึ่งพาสถิติและข้อมูลตัวเลขเกี่ยวกับเรื่องเล่าเชิงนามธรรมมากขึ้นเพื่อทำการตัดสินใจอย่างชาญฉลาด นี่คือที่หน้าเว็บอินโฟกราฟิกส่องแสง พวกเขาไม่เพียง แต่ดึงดูดผู้เข้าชมเท่านั้น แต่พวกเขายังดึงดูดความสนใจและให้ความสนใจซึ่งทำให้ข้อมูลที่ซับซ้อนเข้าถึงได้และมีส่วนร่วม
นอกจากนี้เว็บเพจอินโฟกราฟิกยังสามารถนำเสนอข้อมูลที่ซับซ้อนในวิธีที่น่าสนใจและง่ายต่อการอ่าน เมื่ออินโฟกราฟิกส์มาพร้อมกับกรณีศึกษาหรือเรื่องราว/แนวคิดสมมุติพวกเขาสามารถสร้างค่าที่ทรงพลังสำหรับผู้ชมในตลาด อย่างไรก็ตามมันไม่ยากที่จะสร้างหน้าเว็บอินโฟกราฟิก
ด้วย Elementor และ Happyaddons คุณสามารถสร้างการออกแบบเว็บเพจอินโฟกราฟิกทุกประเภทบน WordPress ในโพสต์บทช่วยสอนนี้เราจะแสดงคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการสร้างหน้าเว็บอินโฟกราฟิกกับ Elementor เริ่มต้นกันเถอะ!
หน้าเว็บอินโฟกราฟิกคืออะไร?
เว็บเพจอินโฟกราฟิกได้รับการออกแบบมาเพื่อนำเสนอข้อมูลโดยใช้การแสดงแบบกราฟิกเพื่อแสดงแนวคิด มันรวมองค์ประกอบภาพต่าง ๆ เช่นรูปภาพแผนภูมิตัวเลขทางสถิติไอคอน ฯลฯ ด้วยข้อความน้อยที่สุดเพื่อลดความซับซ้อนของข้อมูลที่ครอบคลุม
หน้าเว็บอินโฟกราฟิกจัดลำดับความสำคัญของเนื้อหาภาพเพื่อปรับปรุงความสามารถในการอ่านเพื่อให้ผู้คนสามารถเข้าใจแนวคิดทั้งหมดได้อย่างง่ายดายตั้งแต่แรกเห็น หน้าประเภทนี้มักจะถูกสร้างขึ้นสำหรับการเล่าเรื่องการสร้างภาพข้อมูลและวัตถุประสงค์ทางการศึกษา ไม่ต้องสงสัยเลยว่าหน้าเว็บอินโฟกราฟิกมีอัตราการเก็บรักษาและการมีส่วนร่วมที่สูงขึ้น
ทำไมและเมื่อคุณต้องการเว็บเพจอินโฟกราฟิก
ลองมาดูกันอย่างรวดเร็วว่าทำไมและเมื่อคุณต้องการการออกแบบหน้าอินโฟกราฟิกบนเว็บไซต์ของคุณก่อนที่จะดำน้ำในส่วนการสอน สำรวจกันเถอะ
- ลดความซับซ้อนของข้อมูลที่ซับซ้อน
องค์ประกอบภาพช่วยให้ผู้ใช้เข้าใจหัวข้อข้อมูลที่ซับซ้อนโดยไม่ต้องท่วมท้นโดยการทำลายข้อมูลเชิงลึกที่สำคัญ
- ให้ผู้เยี่ยมชมในเว็บไซต์ของคุณนานขึ้น
หน้าอินโฟกราฟิกที่มีประสิทธิภาพกระตุ้นให้ผู้เยี่ยมชมอยู่ในเว็บไซต์ของคุณได้นานขึ้นโดยลดอัตราการตีกลับและเพิ่มศักยภาพการแปลง
- เสริมสร้างความแข็งแกร่งของแบรนด์
ด้วยการแสดงข้อมูลที่มีโครงสร้างและข้อมูลเชิงลึกที่มีคุณค่าคุณสามารถสร้างเว็บไซต์ของคุณเป็นผู้ให้บริการข้อมูลที่เชื่อถือได้
- สำหรับการตลาดและเนื้อหาส่งเสริมการขาย
หน้าอินโฟกราฟิกโดดเด่นเป็นวิธีที่มีประสิทธิภาพในการแสดงการเปรียบเทียบผลิตภัณฑ์ควบคู่ไปกับไฮไลท์ของแคมเปญ นอกจากนี้คุณยังสามารถแสดงข้อความรับรองของลูกค้าเพื่อดึงดูดความสนใจของลูกค้า
- แชร์โพสต์บนโซเชียลมีเดีย
เนื้อหาอินโฟกราฟิกนั้นง่ายต่อการแบ่งปันบนแพลตฟอร์มโซเชียลมีเดีย นอกจากนี้ในช่วงไม่กี่ปีที่ผ่านมาผู้คนชอบดูอินโฟกราฟิกและข้อมูลทางสถิติมากกว่าเรื่องราวที่เป็นข้อความ
วิธีสร้างหน้าเว็บอินโฟกราฟิกด้วย Elementor
หากคุณใช้ WordPress เป็นเวลาอย่างน้อยสองสามสัปดาห์คุณอาจเคยได้ยินเรื่อง Elementor เป็นปลั๊กอินตัวสร้างหน้าลากและวางที่ทรงพลังซึ่งคุณสามารถออกแบบหน้าเว็บได้โดยไม่ต้องเข้ารหัส สิ่งที่คุณต้องทำคือเลือกวิดเจ็ตการออกแบบลากและวางลงบนหน้าและปรับแต่ง
Happyaddons เป็นส่วนเสริมที่รู้จักกันดีสำหรับปลั๊กอิน Elementor มันมาพร้อมกับวิดเจ็ตและคุณสมบัติการออกแบบเพิ่มเติมมากมาย หากคุณรู้สึกว่า Elementor ไม่เพียงพอคุณสามารถลอง Happyaddons ด้วย การใช้ปลั๊กอินทั้งสองเข้าด้วยกันคุณสามารถทำเวทมนตร์ในสาขาการออกแบบเว็บ
รับปลั๊กอินโดยคลิกลิงก์ด้านล่าง
- ผู้ประกอบการ
- Happyaddons
- Happyaddons Pro
คุณสามารถสร้างหน้าอินโฟกราฟิกโดยใช้ Elementor และ HappyAddons รุ่นฟรีเท่านั้น แต่เวอร์ชันพรีเมี่ยมมาพร้อมกับแหล่งข้อมูลที่น่าตื่นเต้นมากขึ้น ดังนั้นเราจะใช้ Happyaddons เวอร์ชันพรีเมี่ยมในบทช่วยสอนนี้
เมื่อติดตั้งปลั๊กอินและเปิดใช้งานบนเว็บไซต์ของคุณแล้วให้เริ่มติดตามการสอนตามที่แสดงด้านล่าง
ขั้นตอนที่ 01: เปิดโพสต์หรือหน้าด้วย Elementor
เปิดโพสต์หรือหน้าด้วย Elementor ทางด้านซ้ายคือ แผง Elementor ที่คุณจะพบวิดเจ็ตและคุณสมบัติการออกแบบทั้งหมด ด้านขวาคือ Elementor Canvas ที่คุณต้องลากและวางวิดเจ็ตเพื่อออกแบบหน้าเว็บอินโฟกราฟิก

ขั้นตอนที่ 02: สร้างคอลัมน์สำหรับการวางวิดเจ็ต
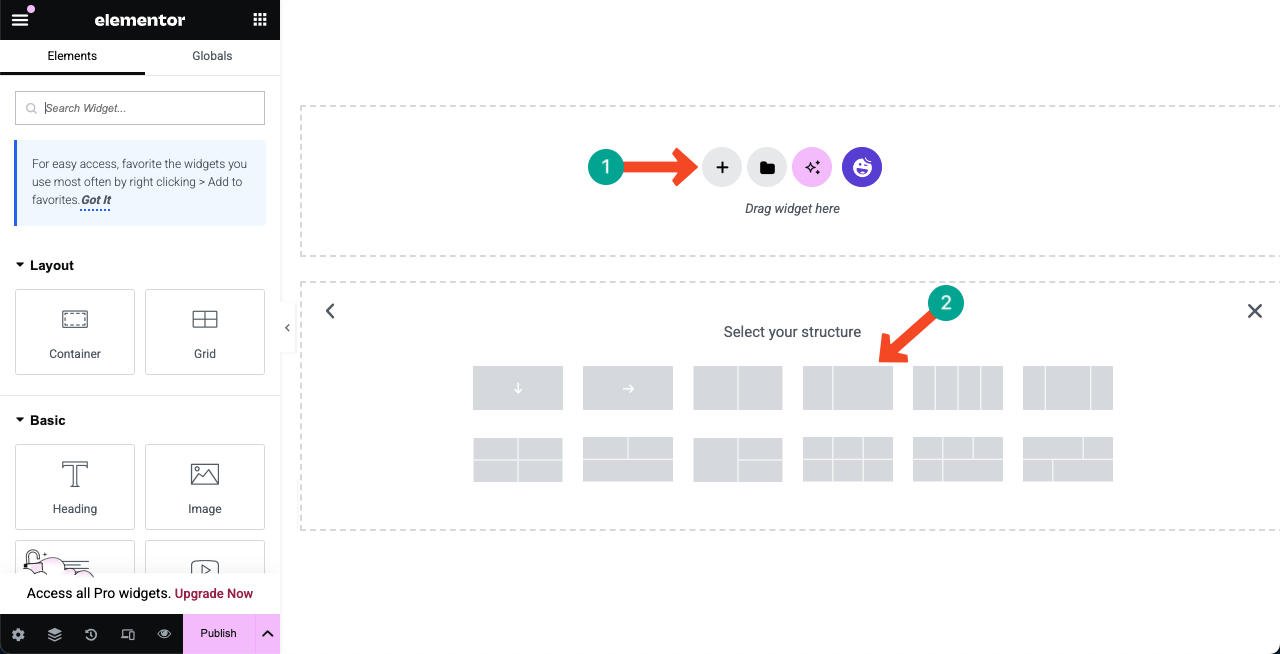
ก่อนที่จะวางวิดเจ็ตใด ๆ คุณต้องสร้างคอลัมน์ ในการทำเช่นนี้ให้คลิก ไอคอน (+) Plus จากนั้นเลือกตัวเลือก คอนเทนเนอร์ FlexBox หลังจากนั้น เลือกโครงสร้างคอลัมน์ ที่คุณต้องการสำหรับการออกแบบ

ตรวจสอบวิธีเพิ่ม Lightbox ใน WordPress ด้วย Elementor
ขั้นตอนที่ 03: เริ่มเพิ่มวิดเจ็ตที่เหมาะสมในคอลัมน์
ตามการตั้งค่าการออกแบบของคุณวางวิดเจ็ตในคอลัมน์ที่คุณสร้างขึ้น มาดูกันว่าเราออกแบบส่วนนี้อย่างไร
# เพิ่มวิดเจ็ตภาพ
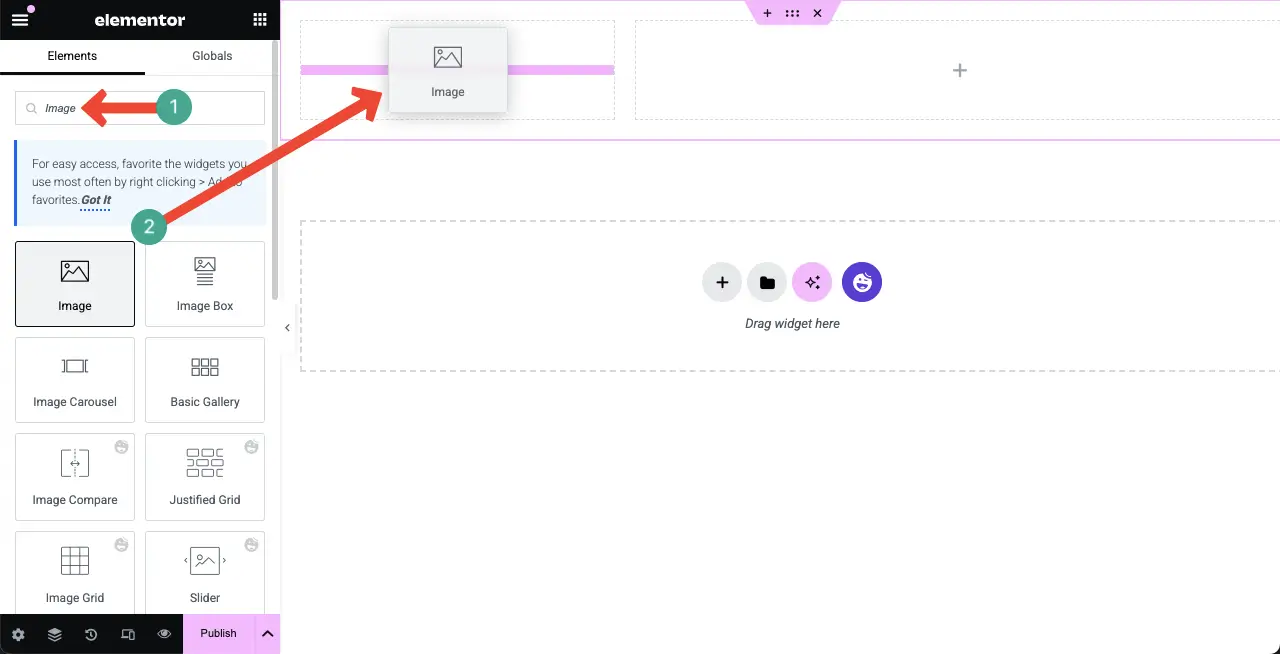
พิมพ์ ' รูปภาพ ' ในช่องค้นหา เมื่อวิดเจ็ตภาพปรากฏขึ้นด้านล่างให้ลากและวางลงในส่วนที่เหมาะสมในพื้นที่โครงสร้างคอลัมน์

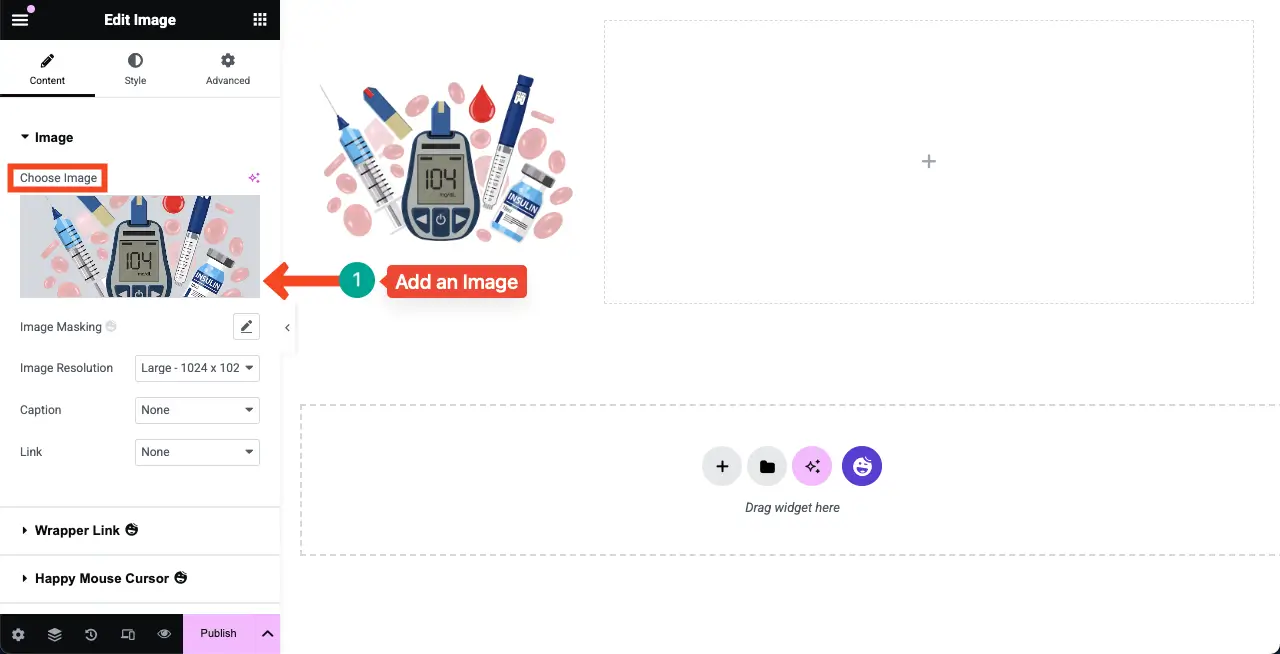
อัปโหลดรูปภาพหรือเพิ่มภาพจากไลบรารีสื่อไปยังพื้นที่วิดเจ็ตจากส่วนที่ทำเครื่องหมายไว้ในภาพด้านล่าง

# เพิ่มวิดเจ็ตหัวเรื่อง
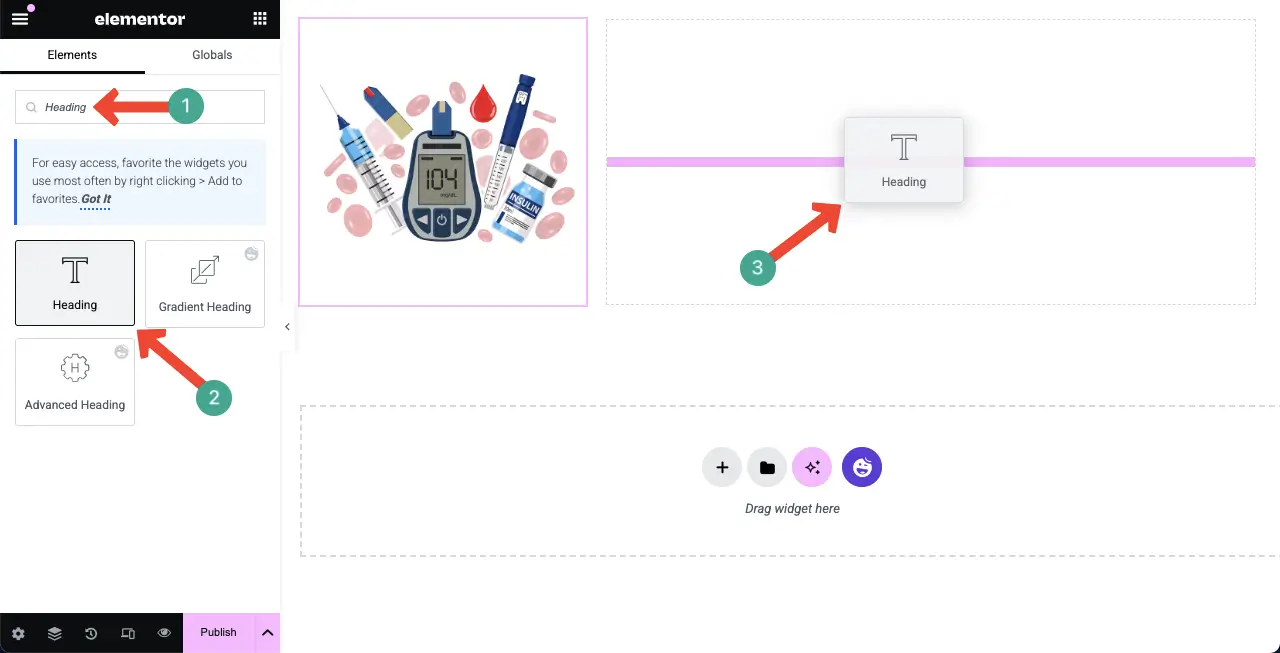
ค้นหา วิดเจ็ตหัวเรื่อง และวางไว้ในคอลัมน์ด้านขวา

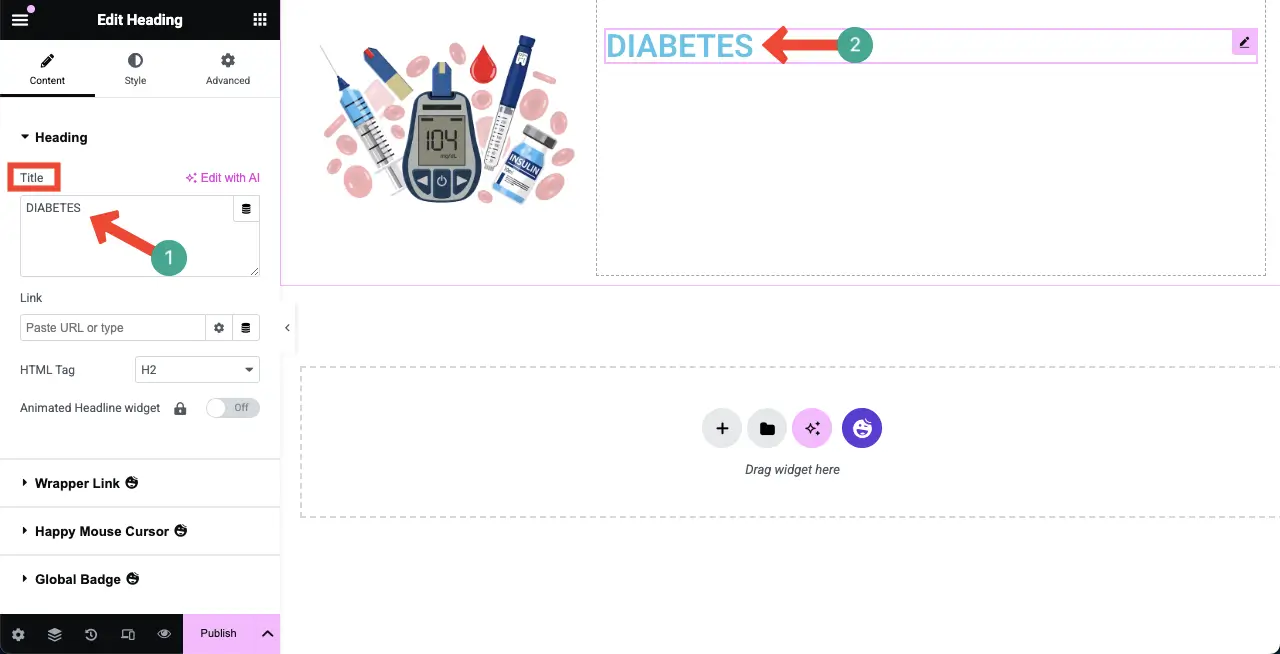
เขียนชื่อเรื่องสำหรับหน้าอินโฟกราฟิก เนื่องจากฉันจะสร้างหน้านี้สำหรับ โรคเบาหวาน ฉันได้เขียนไว้สำหรับชื่อหน้า

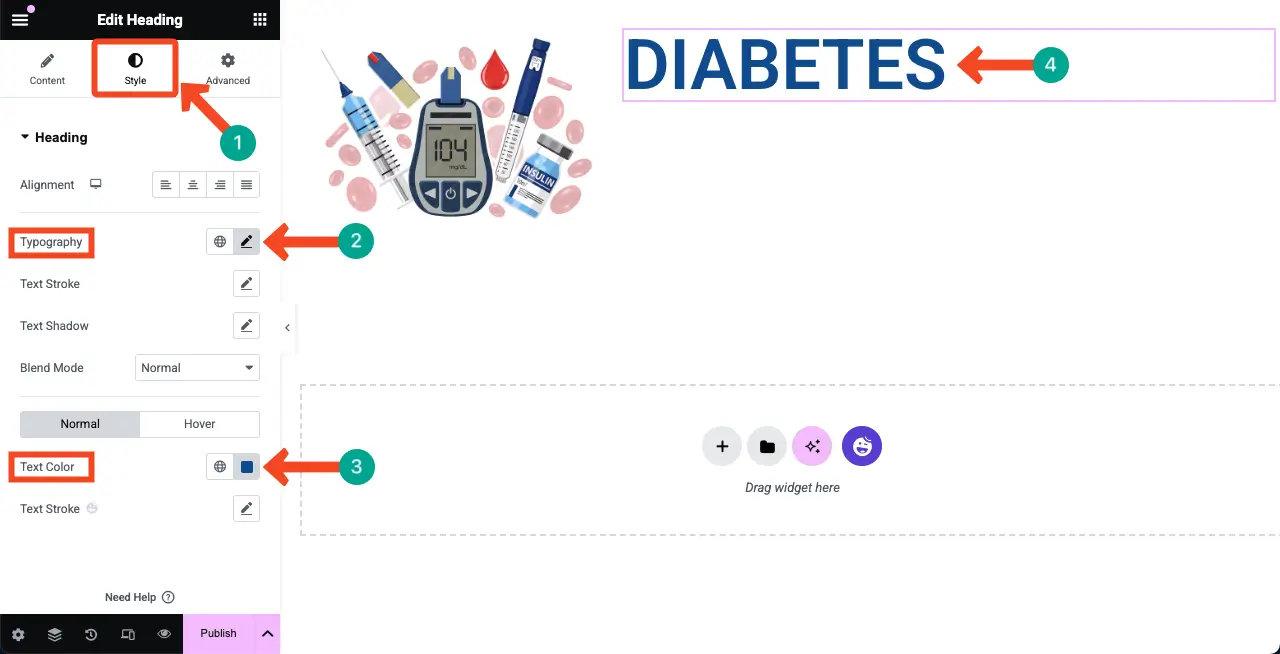
มาที่ แท็บสไตล์ คุณจะได้รับตัวเลือกในการเปลี่ยน การจัดตำแหน่งตัวอักษรสีข้อความ และอื่น ๆ

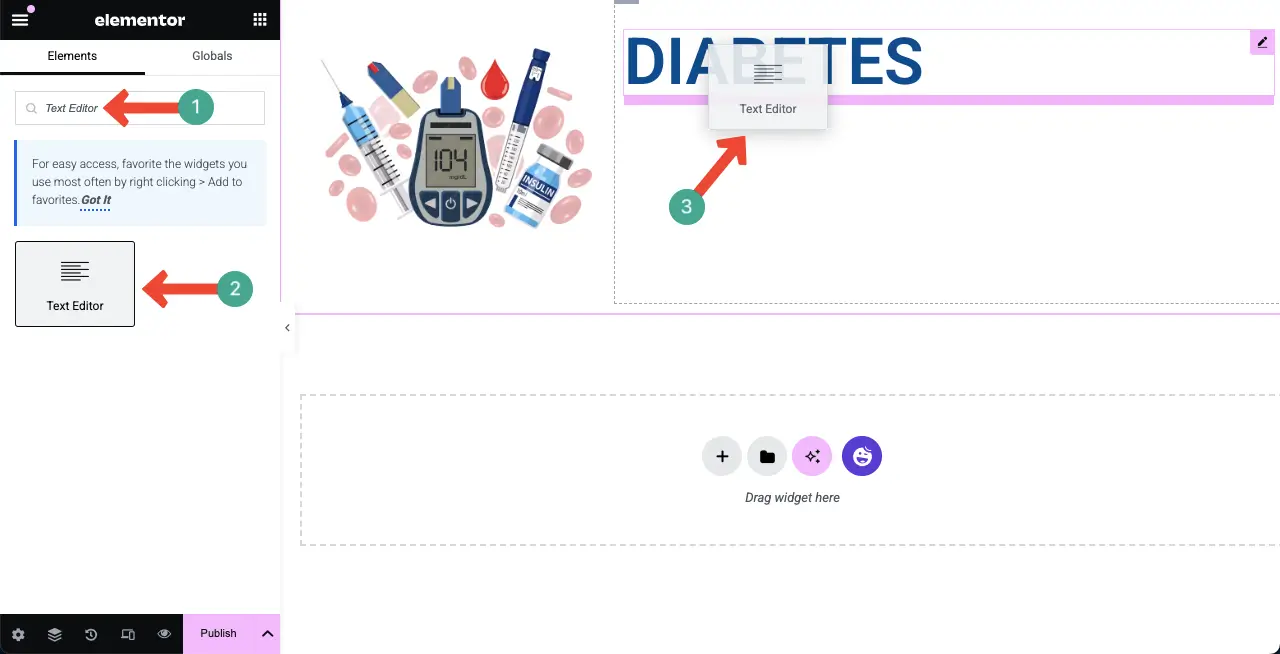
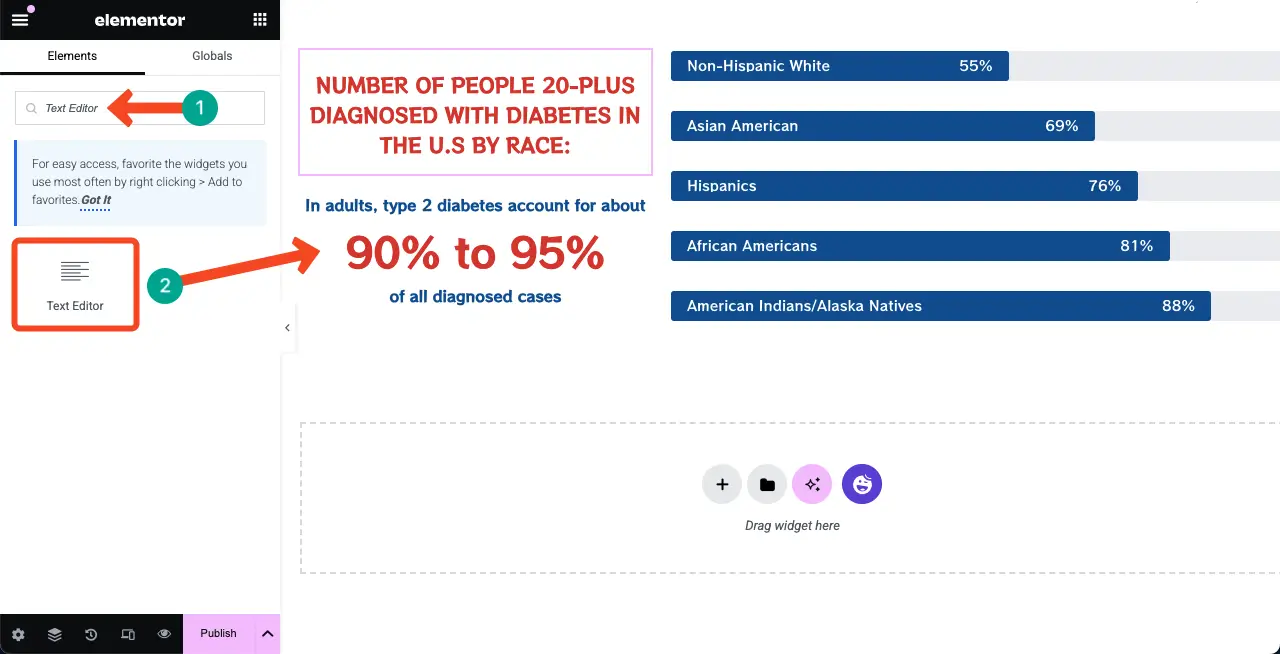
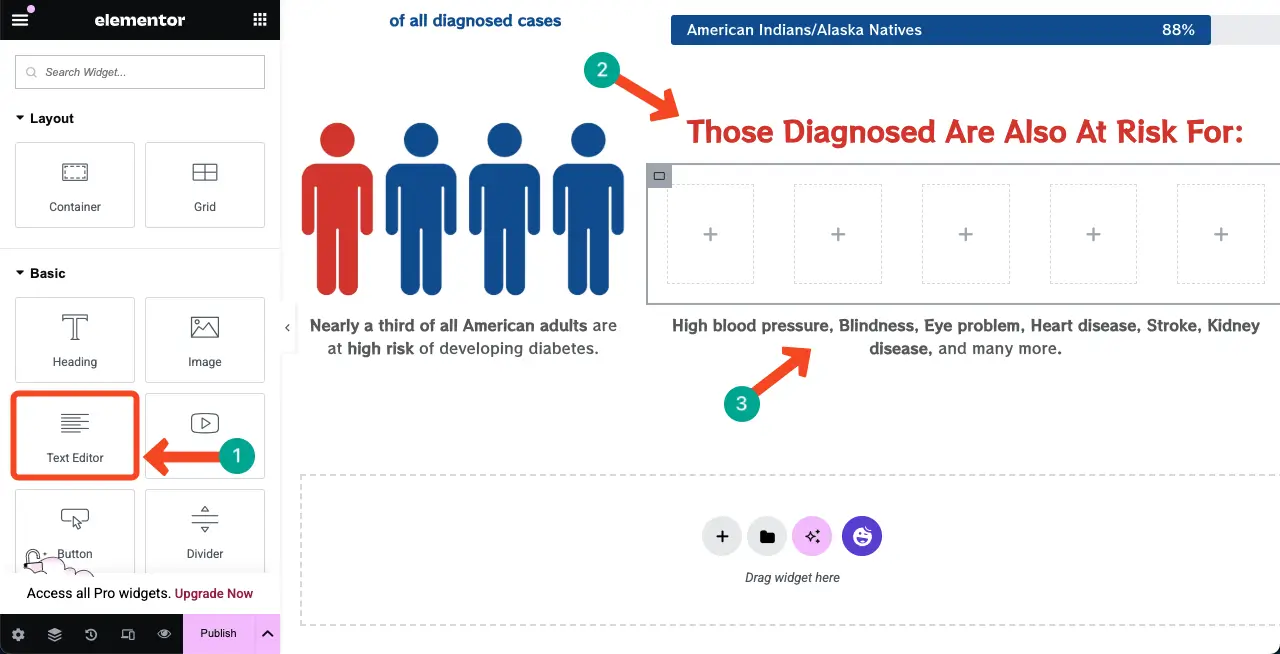
# เพิ่มวิดเจ็ตตัวแก้ไขข้อความ
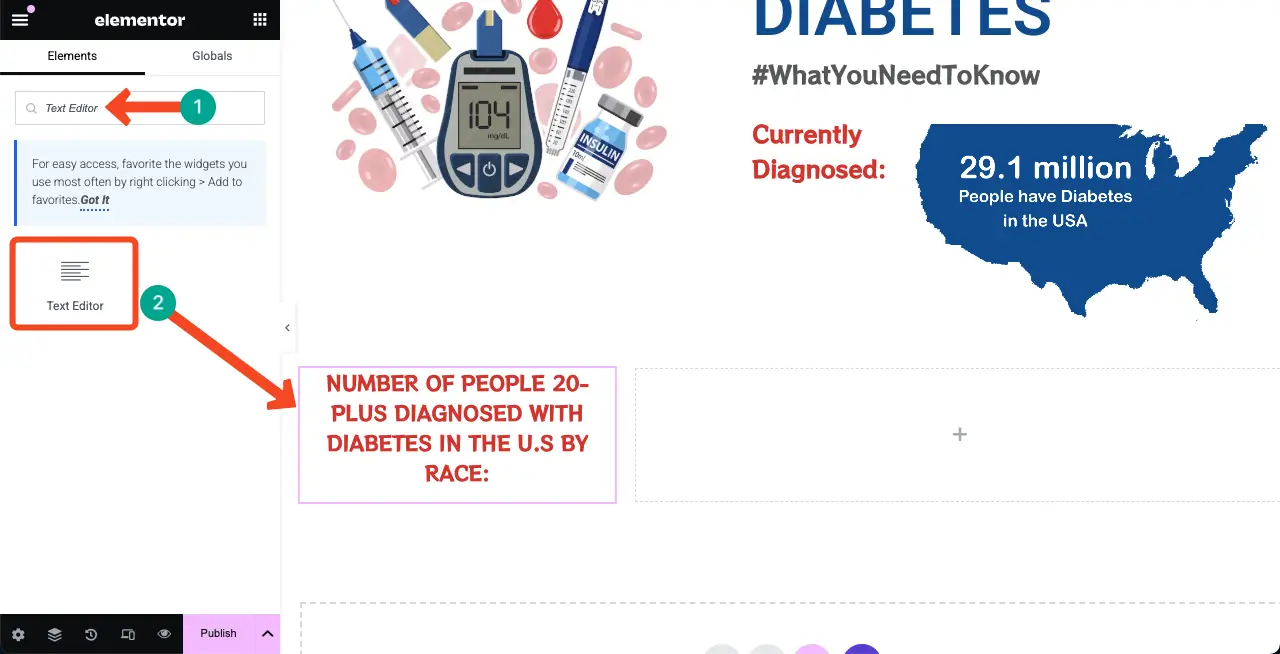
หลังจากนั้นเพิ่ม วิดเจ็ตตัวแก้ไขข้อความ ด้านล่างหัวเรื่อง มันจะช่วยให้คุณเพิ่มข้อความและย่อหน้าธรรมดาลงในผืนผ้าใบ

ตอนนี้ในทำนองเดียวกัน เพิ่มข้อความที่คุณต้องการ ลงในวิดเจ็ตตัวแก้ไขข้อความ จากนั้นเพิ่มแบบอักษรเปลี่ยนตระกูลตัวอักษรและเลือกสีตามที่เราแสดงไว้ด้านบน

หากคุณต้องการลดช่องว่างระหว่างสองวิดเจ็ตคุณสามารถ ปรับแต่งการตั้งค่ามาร์จิ้น

ในทำนองเดียวกันเพิ่มข้อความและรูปภาพเพิ่มเติมลงในผืนผ้าใบโดยใช้วิดเจ็ตที่เกี่ยวข้อง

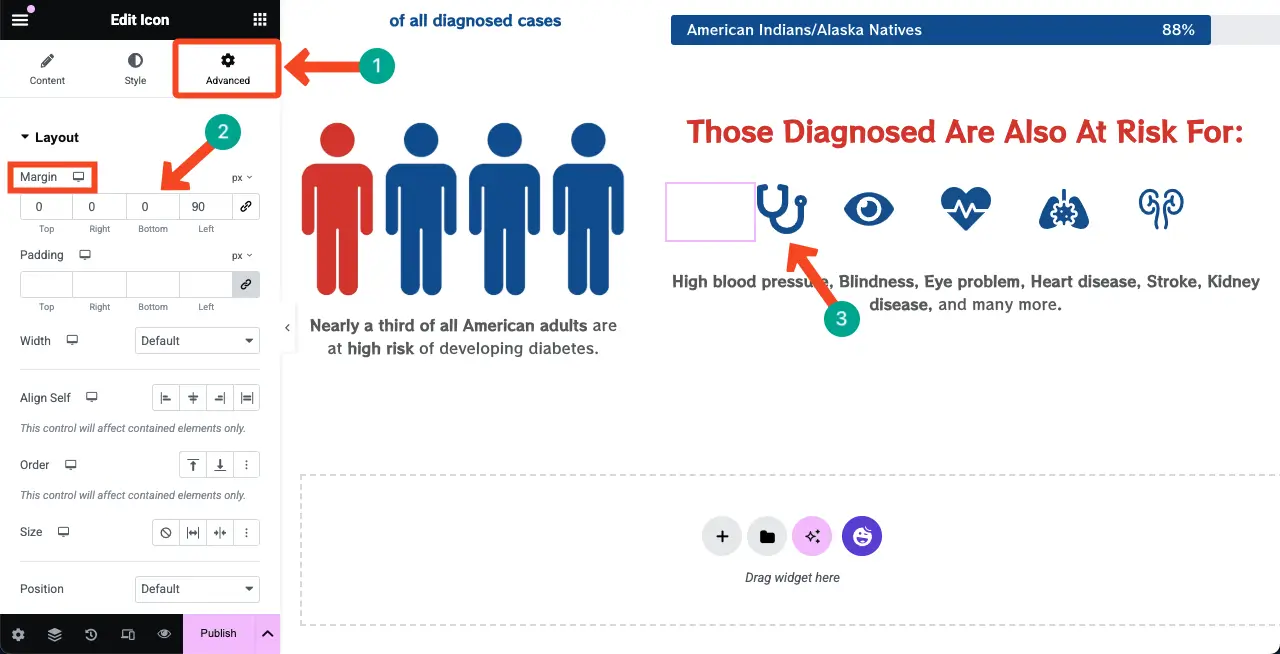
โดยใช้ ตัวเลือกมาร์จิ้น คุณสามารถย้ายและวางวิดเจ็ตใด ๆ ไปยังที่อื่นเช่นแผนที่บนภาพด้านล่าง หวังว่าคุณจะเข้าใจ

เรียนรู้วิธีสร้างปฏิทินกิจกรรมใน WordPress
ขั้นตอนที่ 04: สร้างส่วนใหม่เพื่อเพิ่มแผนภูมิสถิติ
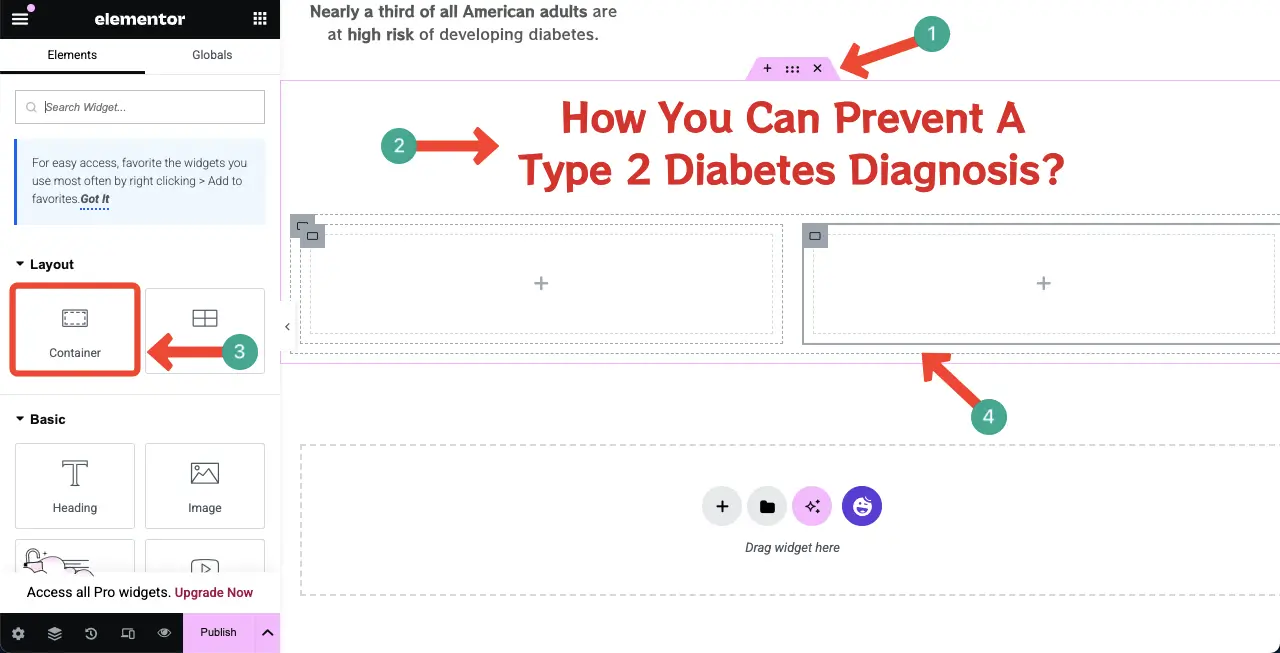
หน้าเว็บไซต์เป็นการรวมกันของหลายส่วน ดังนั้นในการสร้างส่วนใหม่คุณต้องเพิ่มพื้นที่โครงสร้างคอลัมน์ใหม่ลงในหน้า

การใช้วิดเจ็ตตัวแก้ไขข้อความเพิ่มสำเนาไปยังส่วนอินโฟกราฟิกใหม่ตามที่เราทำด้านล่าง

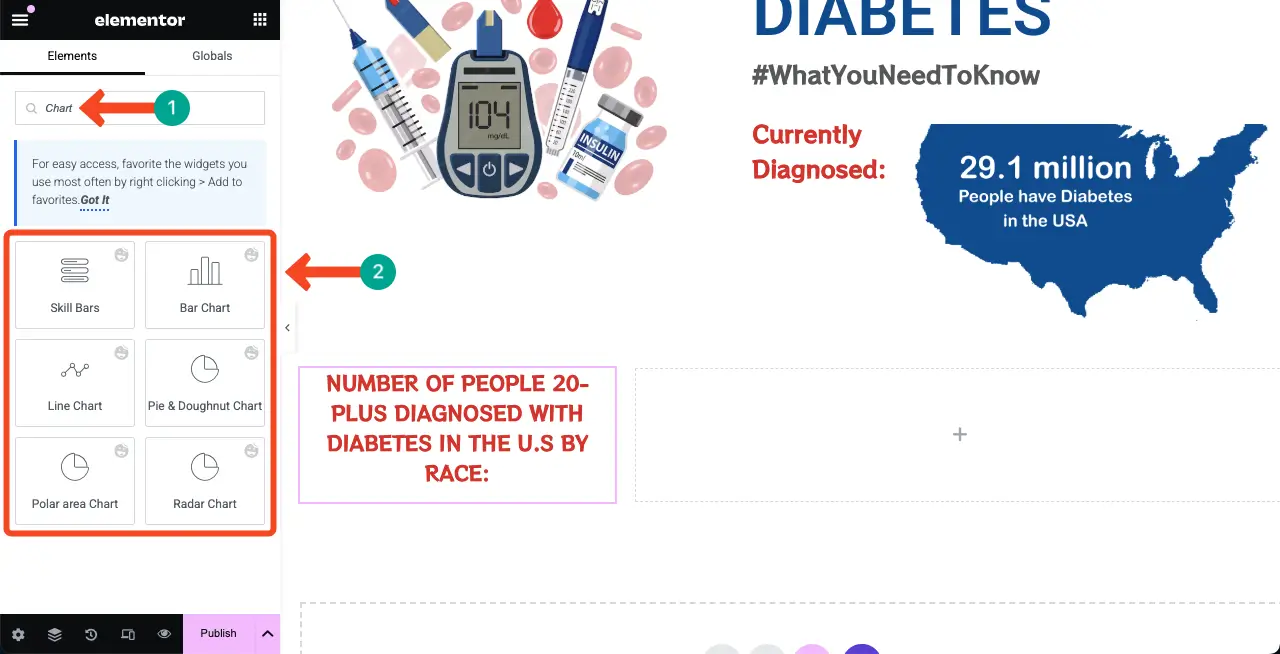
# เพิ่มวิดเจ็ตแผนภูมิลงในผืนผ้าใบ
Happyaddons มาพร้อมกับวิดเจ็ตแผนภูมิหกตัวที่มีประโยชน์จริงๆสำหรับการออกแบบหน้าเว็บอินโฟกราฟิก เพียงสำรวจวิดเจ็ตแผนภูมิและเลือกสิ่งที่คุณชอบการออกแบบเว็บเพจอินโฟกราฟิก

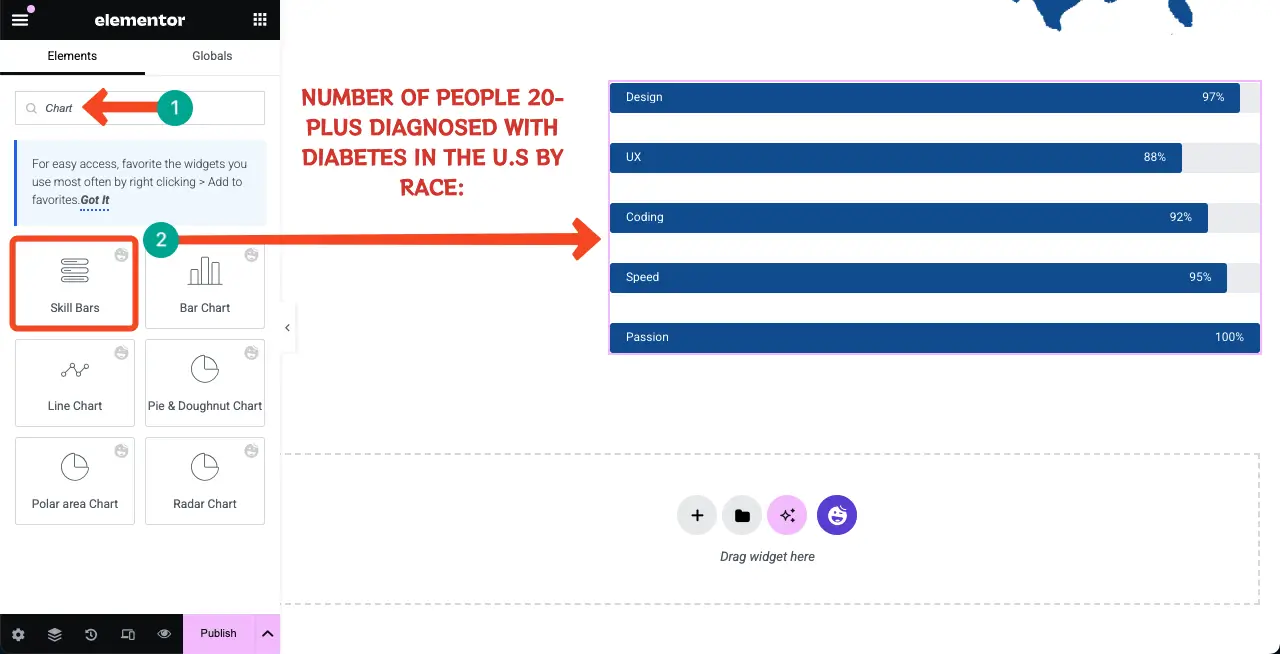
เราจะใช้วิดเจ็ตสกิลบาร์เพื่อแสดงข้อมูลทางสถิติบางอย่าง

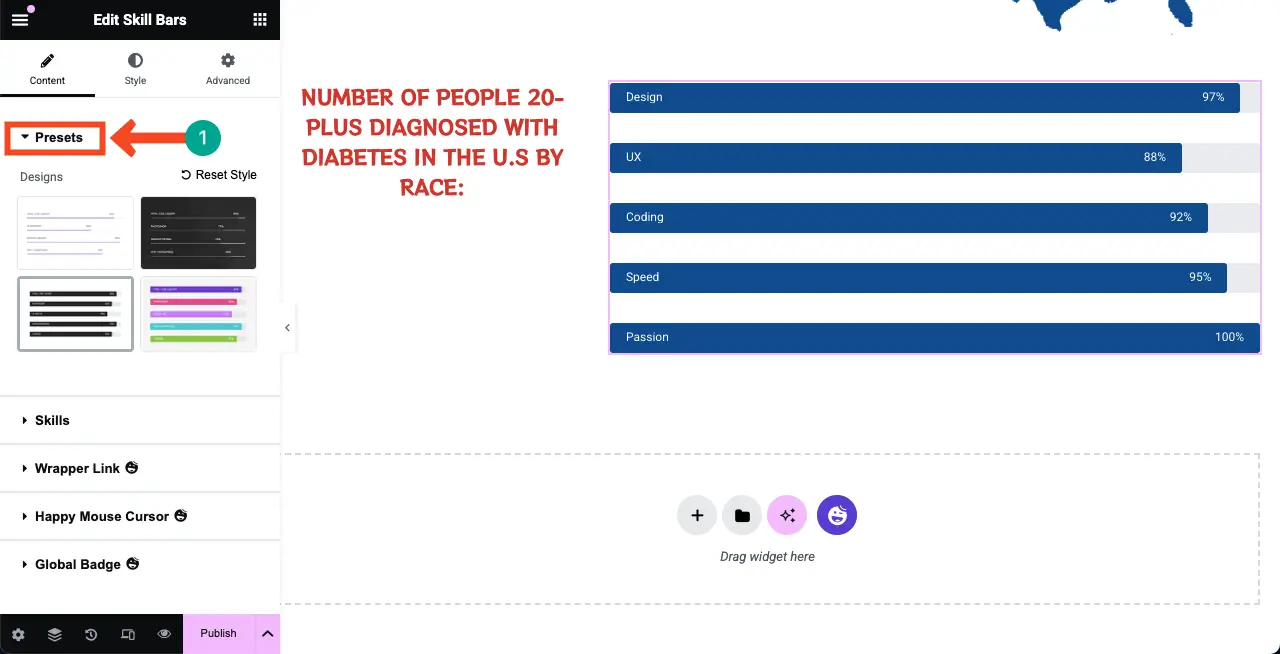
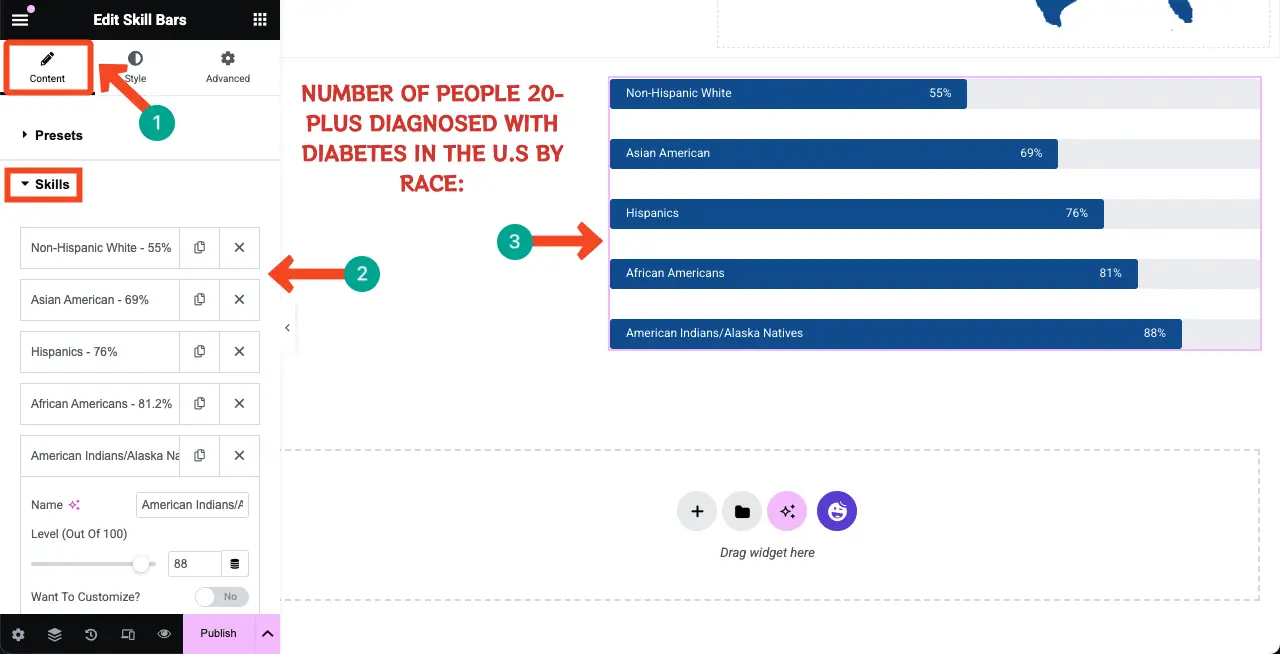
ค่าที่ตั้งไว้ล่วงหน้ามาพร้อมกับแม่แบบที่ออกแบบไว้ล่วงหน้า คุณสามารถเลือกที่ตั้งไว้ล่วงหน้าสำหรับวิดเจ็ตสกิลบาร์หรืออยู่กับค่าเริ่มต้น


จาก ส่วนทักษะ คุณสามารถเพิ่มข้อมูลลงในบาร์ทั้งหมดทีละตัวได้โดยคลิกที่แท็บที่เกี่ยวข้อง คุณสามารถเห็นว่าเราได้เปลี่ยนชื่อและตั้งค่าเปอร์เซ็นต์สำหรับแต่ละรายการ

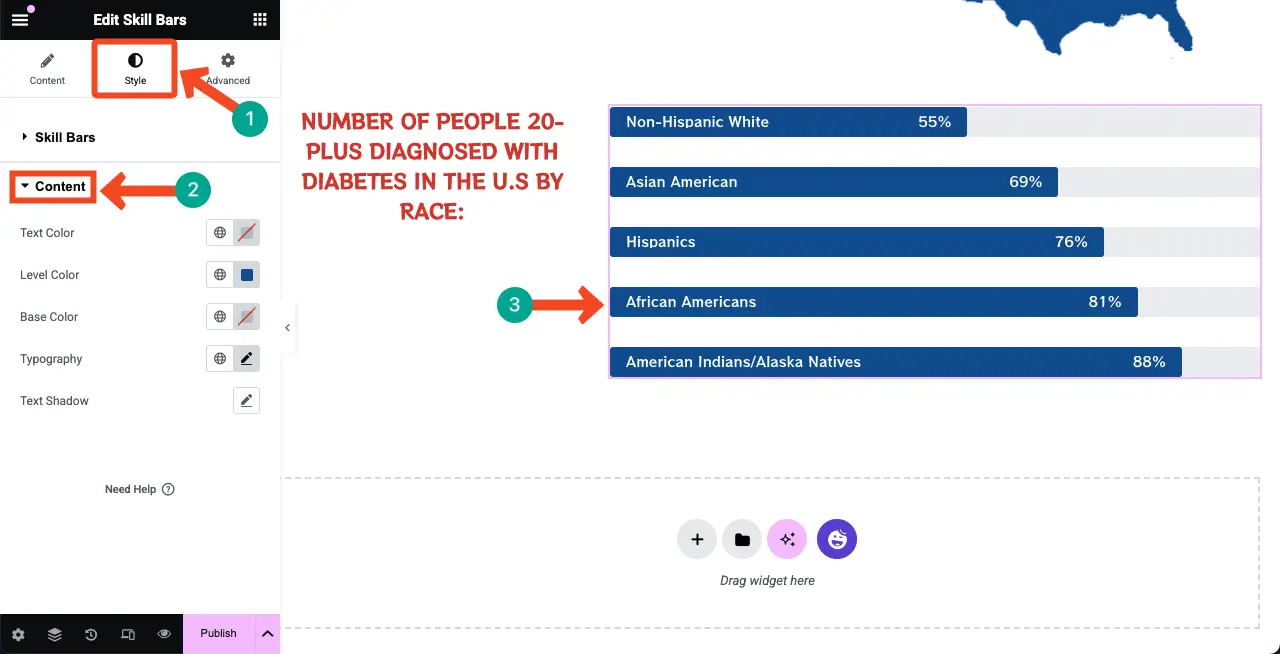
ไปที่ แท็บสไตล์ การเลือกวิดเจ็ตสกิลบาร์ที่เลือก คุณสามารถเปลี่ยน สีข้อความการพิมพ์และการตั้งค่าอื่น ๆ ของวิดเจ็ต

การใช้บล็อกตัวแก้ไขข้อความคุณสามารถเพิ่มข้อมูลเพิ่มเติมทางด้านซ้ายเพื่อใช้พื้นที่สีขาว

ขั้นตอนที่ 05: สร้างโครงสร้างคอลัมน์ใหม่สำหรับข้อมูลเพิ่มเติม
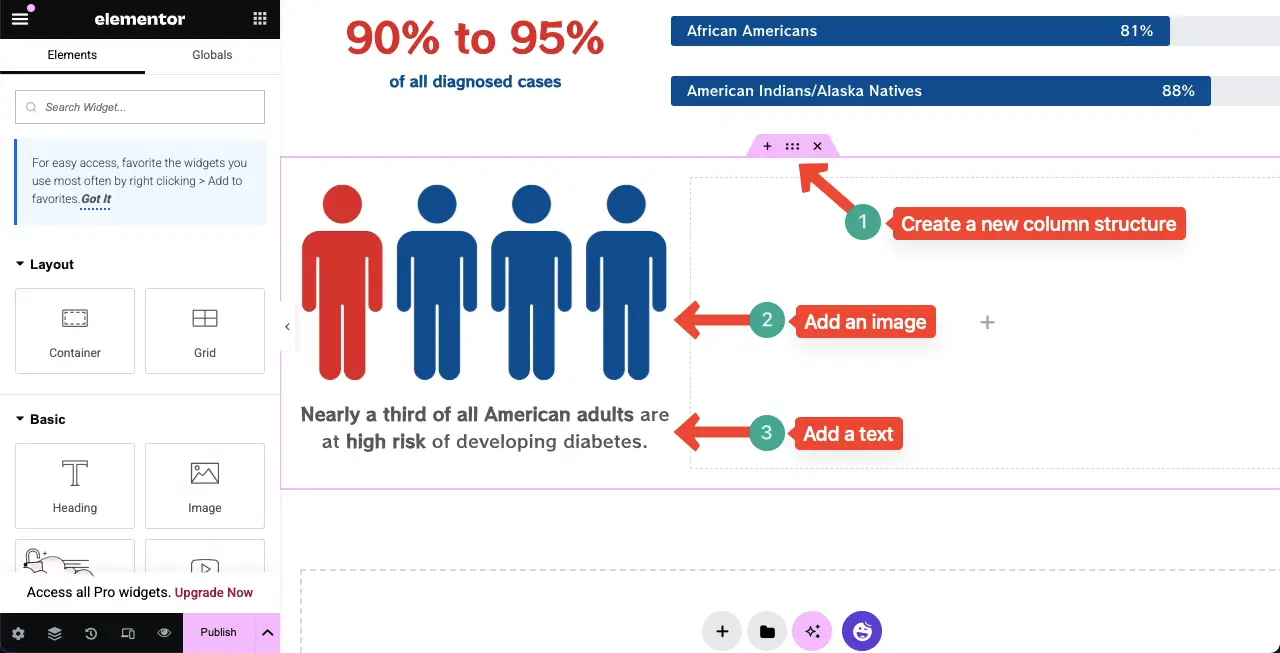
หากต้องการเพิ่มส่วนอื่นให้สร้างโครงสร้างคอลัมน์ใหม่อีกครั้ง จากนั้นเพิ่มรูปภาพและคำอธิบายที่เป็นข้อความเหมือนที่เราทำในภาพด้านล่าง

จากนั้นทางด้านขวาเติมข้อมูลที่เหมาะสมกับพื้นที่สีขาว เราได้เพิ่มสองข้อความโดยใช้วิดเจ็ตตัวแก้ไขข้อความ ในระหว่างนั้นเราได้เก็บส่วนหนึ่งโดยใช้คอนเทนเนอร์ FlexBox

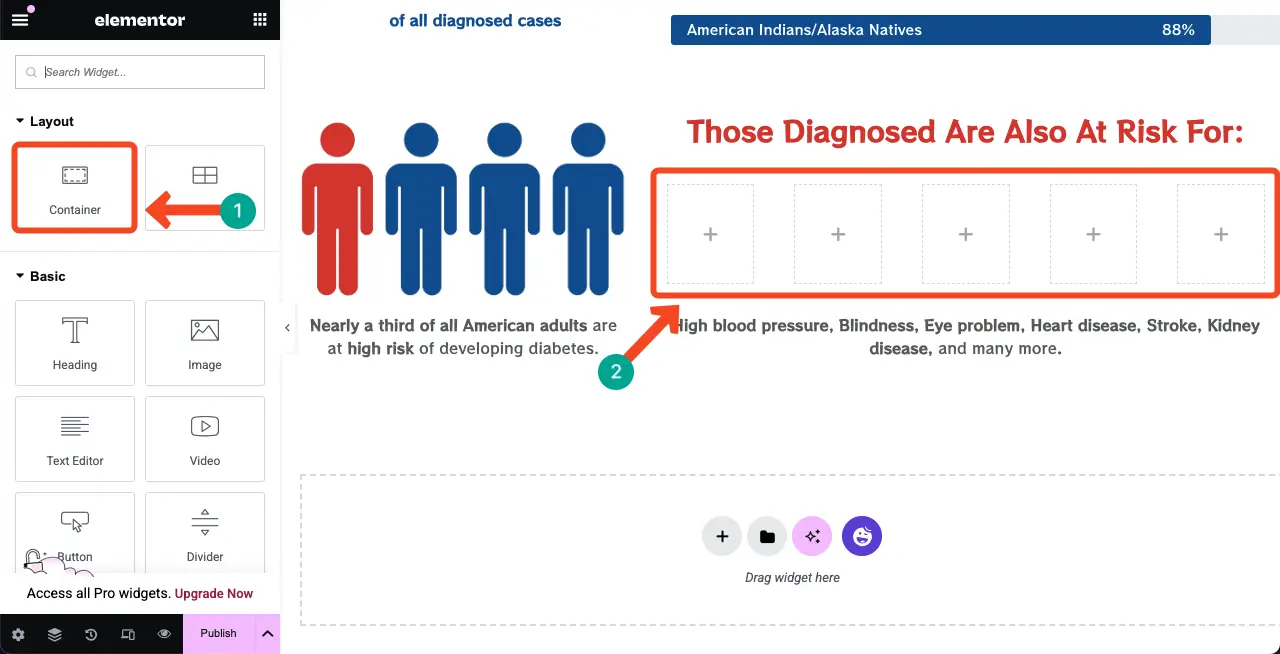
คุณสามารถสร้างส่วนย่อยเหล่านี้โดยใช้ คอนเทนเนอร์ FlexBox นี้

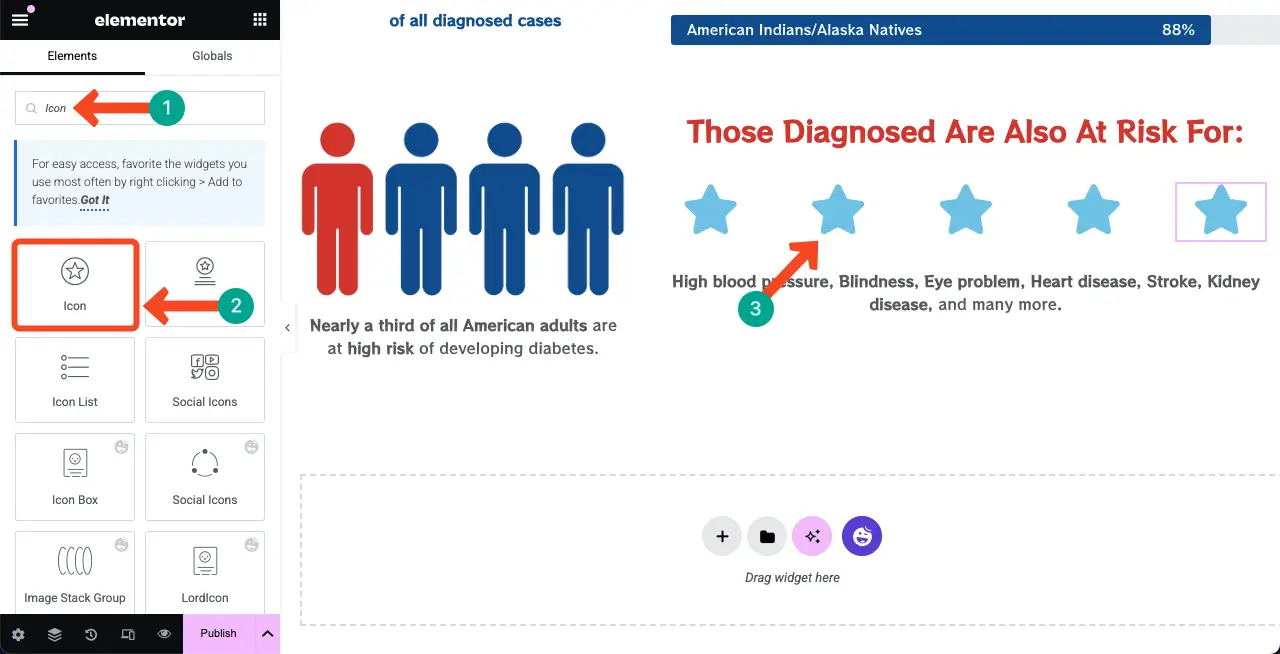
ตอนนี้เพิ่ม วิดเจ็ตไอคอน ลงในส่วนคอนเทนเนอร์

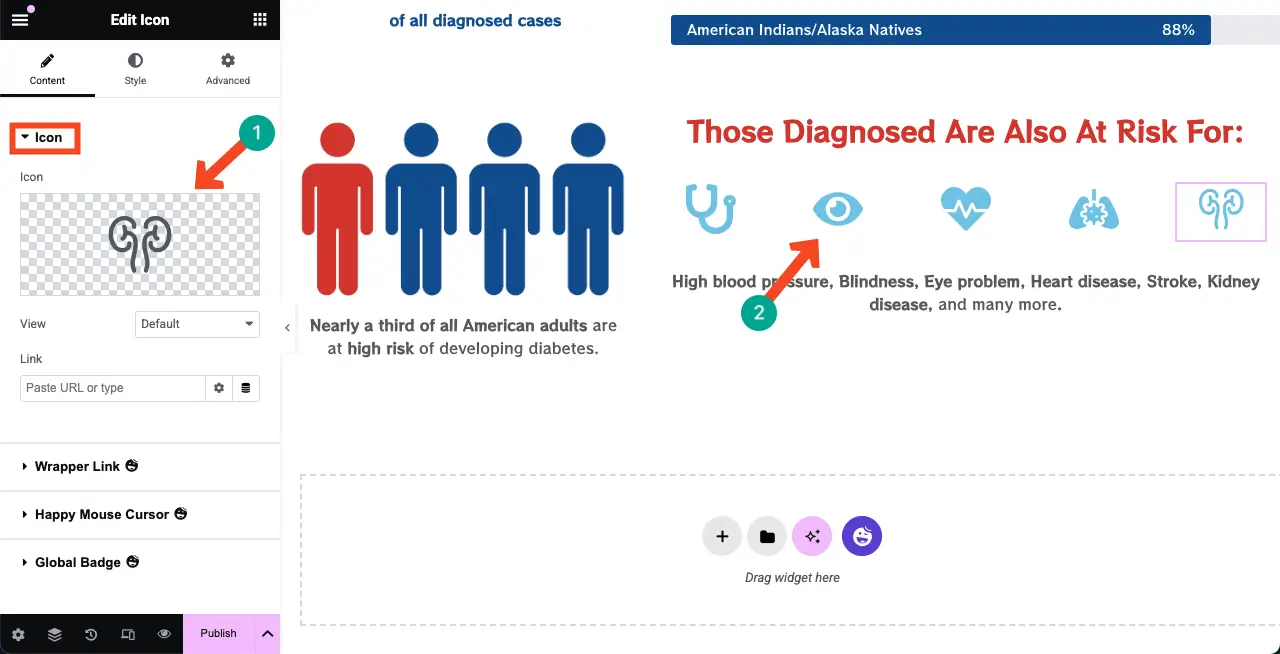
วิดเจ็ตไอคอนมาพร้อมกับคอลเลกชันที่ครอบคลุมของไอคอนในห้องสมุด คุณสามารถเปลี่ยนไอคอนทีละส่วนสำหรับทุกส่วน ทำอย่างที่เราทำ

หากต้องการเปลี่ยนสีไอคอน ให้ไปที่ แท็บสไตล์> สีหลัก
หากต้องการเปลี่ยนตำแหน่งให้ไปที่ แท็บเลย์เอาต์> ระยะขอบ หวังว่าคุณจะได้ทำส่วนที่เหลือด้วยตัวเอง

ขั้นตอนที่ 06: สร้างส่วนสุดท้ายสำหรับการออกแบบเว็บเพจอินโฟกราฟิก
เช่นเดียวกับด้านบนสร้างส่วนใหม่และโครงสร้างคอลัมน์โดยใช้คอนเทนเนอร์ FlexBox เพิ่มหัวข้อสำหรับส่วน

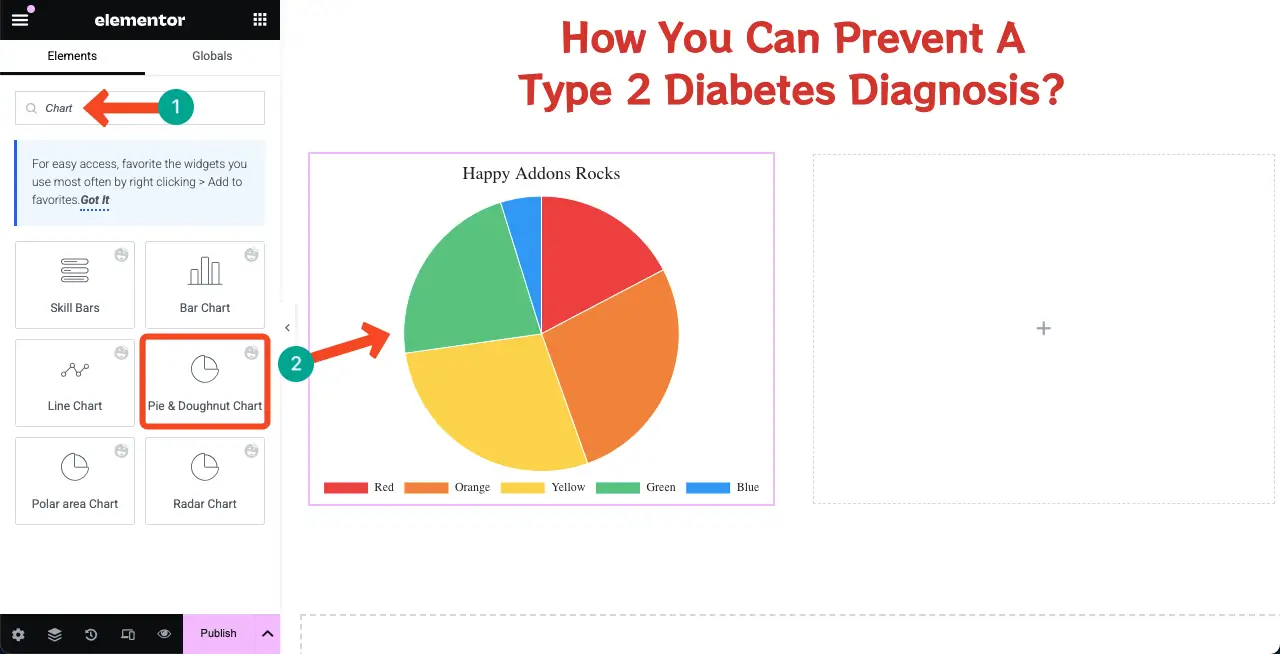
# เพิ่มแผนภูมิวงกลม
ดังที่ได้กล่าวไว้ข้างต้น Happyaddons มาพร้อมกับวิดเจ็ตแผนภูมิที่มีประโยชน์มากมาย เราจะใช้แผนภูมิวงกลมในส่วนนี้ ลากและวางลงในส่วนที่เกี่ยวข้อง

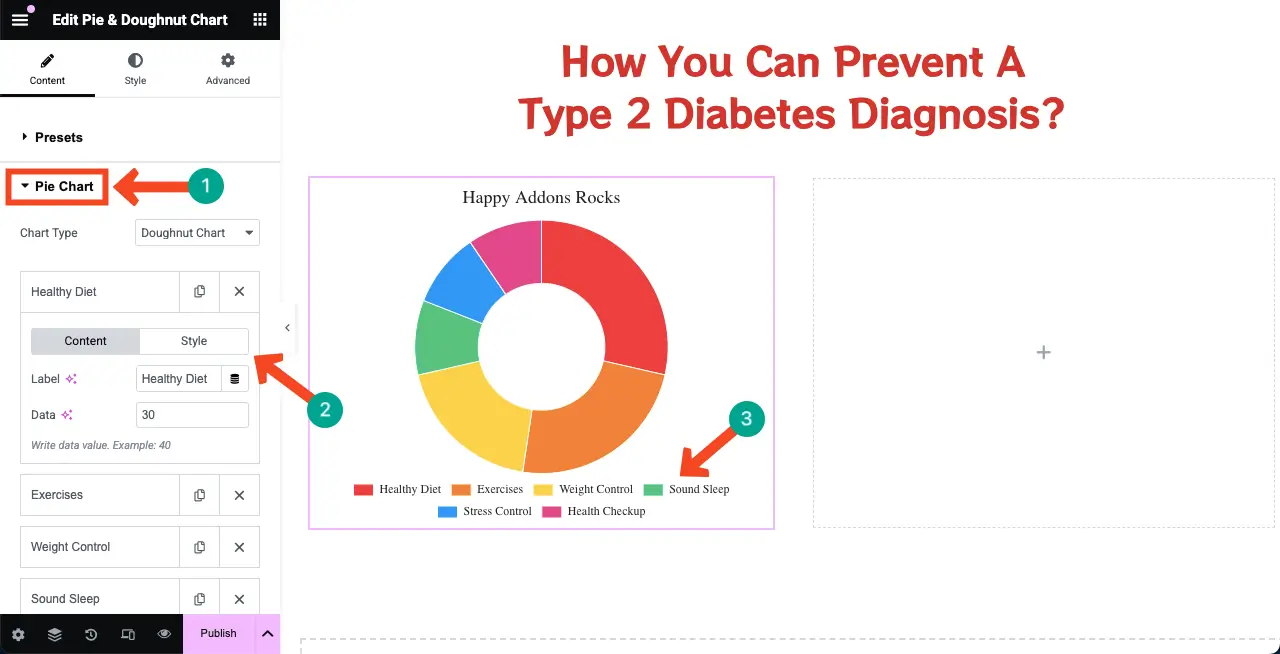
จาก ส่วนแผนภูมิวงกลมของวิด เจ็ตระบุข้อมูลสำหรับแผนภูมิวงกลมโดยใช้แท็บทั้งหมดทีละหนึ่ง

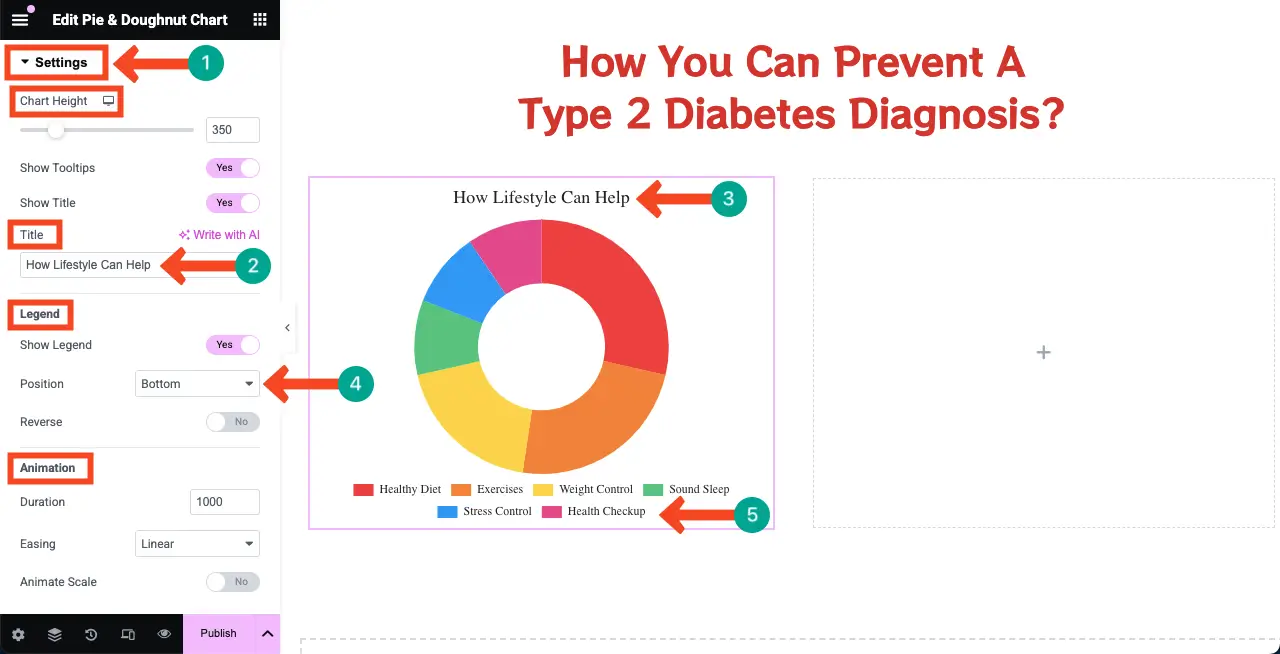
ขยาย ส่วนการตั้งค่า จากที่นี่คุณสามารถปรับแต่งหลายสิ่งหลายอย่าง แต่สิ่งที่โดดเด่นที่สุดที่คุณสามารถทำได้คือ เขียนชื่อ และเปลี่ยน ตำแหน่งของตำนาน

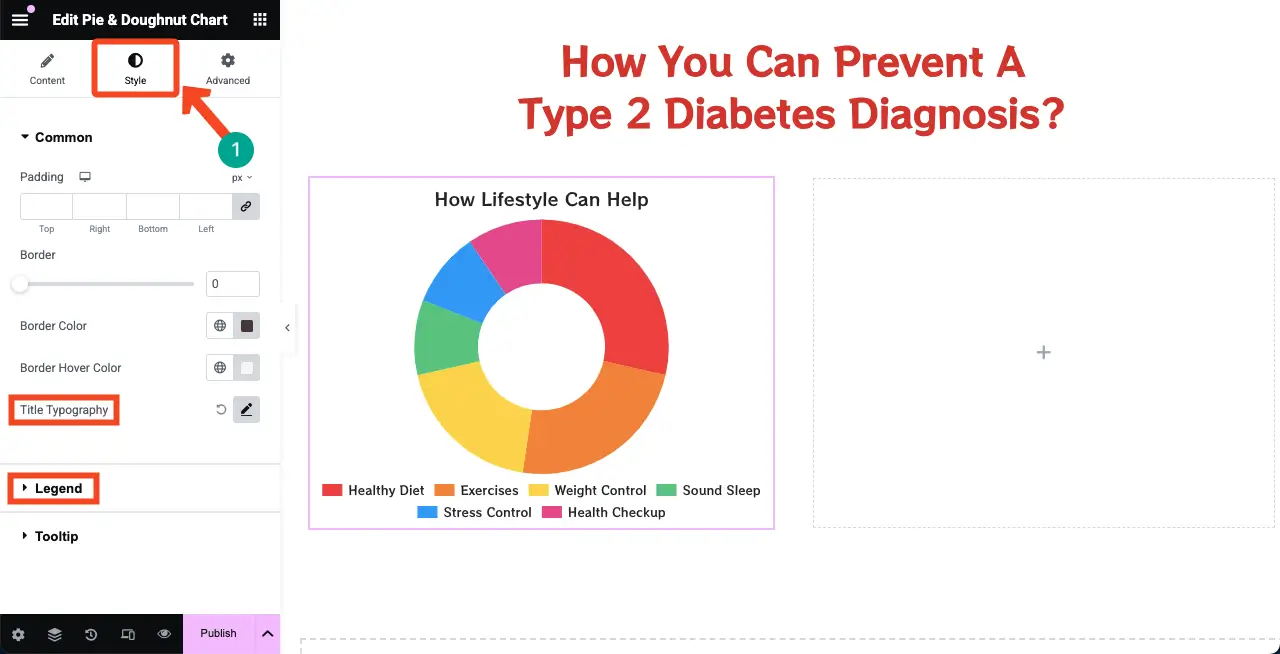
ไปที่ แท็บสไตล์ คุณสามารถปรับแต่งตัวอักษรขนาดตัวอักษรและเอฟเฟกต์สีต่าง ๆ สำหรับวิดเจ็ต

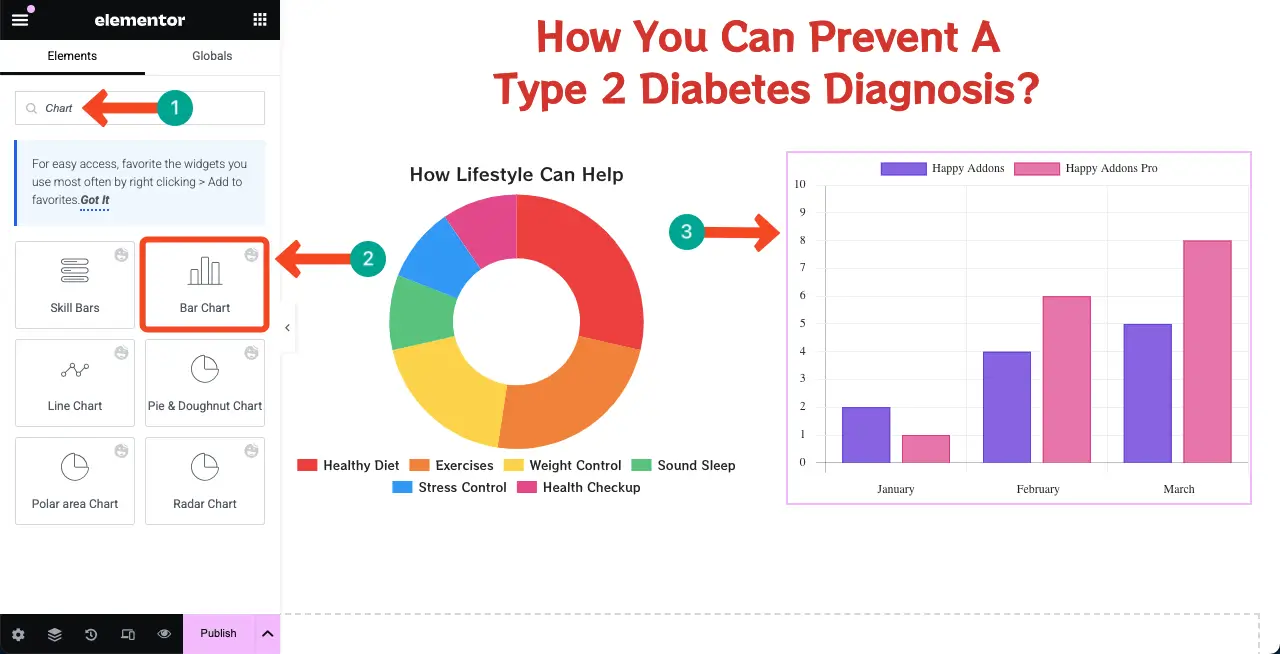
# เพิ่มแผนภูมิบาร์
ในทำนองเดียวกันเพิ่ม วิดเจ็ตแผนภูมิแท่ง ลงในผืนผ้าใบ

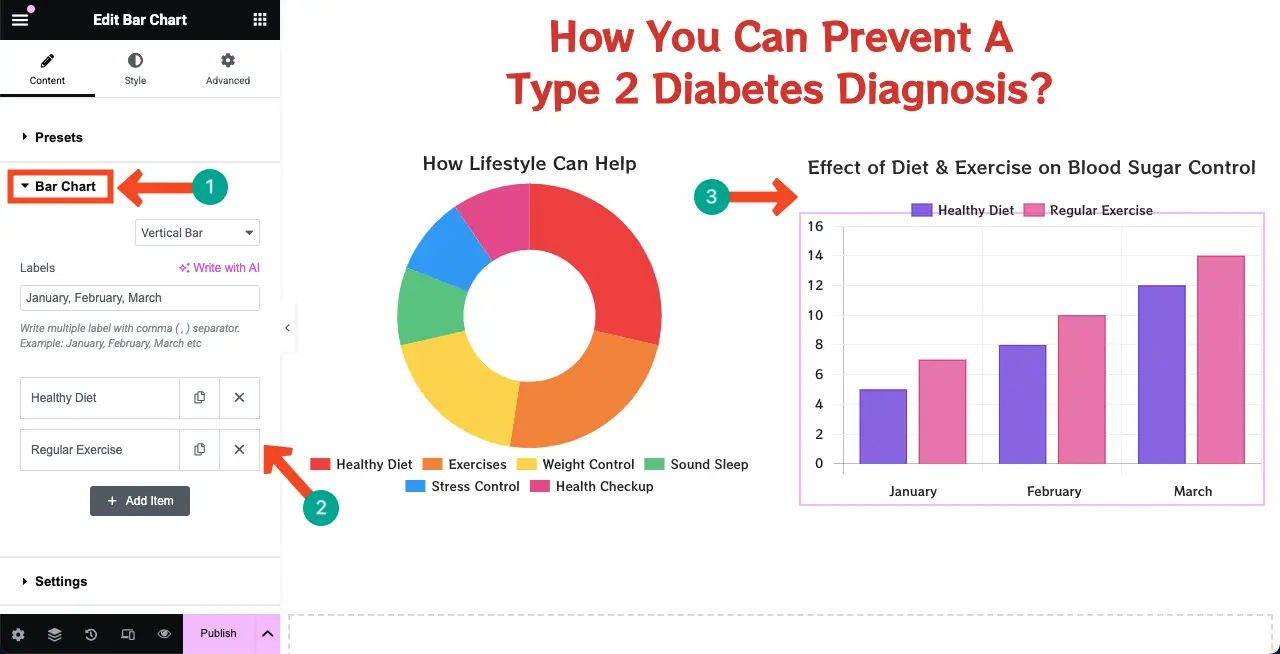
เช่นแถบทักษะและวิดเจ็ตแผนภูมิแท่งปรับแต่งวิดเจ็ตแผนภูมิแท่งการตั้งค่าข้อมูลและสไตล์ตามที่คุณต้องการ หวังว่าคุณจะทำได้ด้วยตัวเอง ทำ

นี่คือคำแนะนำเกี่ยวกับวิธีการแสดงการถ่ายภาพผลิตภัณฑ์หมุน 360 องศาใน WordPress
ขั้นตอนที่ 07: ตั้งค่าสีพื้นหลังสำหรับการออกแบบเว็บเพจอินโฟกราฟิก
การตั้งค่าสีพื้นหลังตลอดทั้งหน้าสามารถทำให้การออกแบบเว็บเพจแบบอินโฟกราฟิกได้ดีขึ้น ในการทำเช่นนี้ ให้คลิก ไอคอนสามบรรทัด ที่มุมซ้ายบน

คุณจะถูกนำไปยังแผงใหม่ คลิก ตัวเลือกการตั้งค่าไซต์

คุณจะถูกนำไปยังแผงใหม่อีกครั้ง กด ตัวเลือกพื้นหลัง

จากตัวเลือกสีเลือกสี คุณจะเห็นสีถูกนำไปใช้ผ่านพื้นหลังของหน้า

ดังนั้นคุณสามารถสร้างและออกแบบการออกแบบหน้าเว็บอินโฟกราฟิกของคุณ
ขั้นตอนที่ 08: ดูตัวอย่างการออกแบบหน้าเว็บอินโฟกราฟิก
ไปที่หน้าตัวอย่างและตรวจสอบว่าทุกอย่างทำงานได้ดีหรือไม่ มันทำงานได้ดีในตอนท้ายของคุณ
ปิด!
อันที่จริงแล้ว Elementor จับคู่กับ Happyaddons ช่วยให้คุณสร้างหน้าเว็บอินโฟกราฟิกที่น่าทึ่งซึ่งทำให้ข้อมูลที่ซับซ้อนง่ายขึ้น อย่างไรก็ตามเพื่อให้ได้ผลลัพธ์ที่ดีที่สุดประเด็นสำคัญบางประการจะต้องได้รับการพิจารณาอย่างรอบคอบ
ทำให้การออกแบบของคุณสะอาดและไม่กระจัดกระจายโดยการหลีกเลี่ยงข้อความและภาพที่มากเกินไป ใช้จานสีที่สอดคล้องกับเอกลักษณ์ของแบรนด์ของคุณและตรวจสอบให้แน่ใจว่าการตอบสนองของมือถือเพื่อรักษารูปลักษณ์ที่สอดคล้องกันในทุกอุปกรณ์ หากเป็นไปได้ให้เพิ่มเอฟเฟกต์ภาพเคลื่อนไหวและโฮเวอร์เนื่องจากสามารถทำให้เนื้อหาของคุณโต้ตอบได้
มุ่งมั่นเพื่อความสมดุลที่กลมกลืนกันระหว่างเนื้อหาที่เป็นข้อความและองค์ประกอบการออกแบบ จัดลำดับความสำคัญการใช้กราฟและแผนภูมิเนื่องจากพวกเขาจัดตำแหน่งอย่างสมบูรณ์แบบกับวัตถุประสงค์ของหน้าอินโฟกราฟิก สุดท้ายเพิ่มประสิทธิภาพหน้าเว็บของคุณเพื่อให้แน่ใจว่าโหลดได้อย่างรวดเร็วโดยไม่ลดทอนประสิทธิภาพ
ดังนั้นโดยการปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดเหล่านี้คุณสามารถสร้างเว็บเพจอินโฟกราฟิกที่ยอดเยี่ยมที่เพิ่มมูลค่าและนำการแปลง
