วิธีสร้างแบบฟอร์มคำขอบริการไอทีออนไลน์ใน WordPress
เผยแพร่แล้ว: 2020-05-22ต้องการสร้างแบบฟอร์มคำขอบริการไอทีออนไลน์ใน WordPress หรือไม่? แบบฟอร์มคำขอบริการไอทีออนไลน์เป็นวิธีที่ดีที่สุดสำหรับลูกค้าในการรายงานปัญหาคอมพิวเตอร์ ปัญหาการเชื่อมต่ออินเทอร์เน็ต หรือความต้องการบริการอื่นๆ
ในบทช่วยสอนนี้ เราจะแสดงวิธีสร้างแบบฟอร์มคำขอบริการไอทีออนไลน์สำหรับเว็บไซต์ WordPress ของคุณ
คลิกที่นี่เพื่อเริ่มสร้างแบบฟอร์มคำขอบริการไอทีออนไลน์ของคุณ
ทำไมต้องใช้แบบฟอร์มขอใช้บริการไอทีออนไลน์?
ในฐานะผู้เชี่ยวชาญด้านเทคโนโลยีสารสนเทศ คุณได้รับคำขอเสมอตั้งแต่ปัญหาเครือข่ายที่สำคัญไปจนถึงการเปลี่ยนเมาส์คอมพิวเตอร์ การทำงานด้านไอทีนั้นมีปัญหาและความผิดหวังหลายอย่างเมื่อพูดถึงการบริการลูกค้า ตัวอย่างเช่น:
- การจัดการกับตั๋วสนับสนุนที่ไม่สมบูรณ์หรือคลุมเครือ
- การกำหนดว่าลูกค้าจะให้บริการใครก่อน
- รอรับสายและข้อความที่จะส่งคืน
- จัดเรียงผ่านอีเมลลูกค้า
- การสร้างตารางเวลาที่มีประสิทธิภาพสำหรับการเรียกใช้บริการ
ดังนั้น ในขณะที่คุณกำลังดิ้นรนกับสิ่งเหล่านี้ โทรศัพท์ ข้อความ และตั๋วสนับสนุนก็ยังคงหลั่งไหลเข้ามา ดังนั้นคุณจะจัดการทั้งหมดนี้ ให้มีประสิทธิภาพมากขึ้น และขจัดความเครียดได้อย่างไร
สิ่งที่คุณต้องการคือโซลูชันบริการไอทีออนไลน์แบบง่ายๆ ที่ตั้งค่าได้ง่าย ประหยัดเวลา และให้ข้อมูลที่คุณต้องการ
ทำไมไม่ลองกรอกแบบฟอร์มขอใช้บริการ IT ออนไลน์ดูล่ะ? การรับคำขอบริการไอทีทางออนไลน์จะทำให้การจัดระเบียบและจัดลำดับความสำคัญของแผนกไอทีของคุณง่ายขึ้นมาก การใช้แบบฟอร์มคำขอบริการไอทีออนไลน์ช่วยให้คุณมี:
- รายละเอียดที่ดีขึ้น: รับรายละเอียดที่ สมบูรณ์และอ่านง่ายซึ่งสามารถรวมไฟล์และรูปภาพได้
- องค์กรที่คล่องตัว: คำขอทั้งหมดเข้าถึงและจัดเรียงได้ง่าย ดังนั้นคุณจึงสามารถเพิ่มประสิทธิภาพงานของคุณได้
- ปรับแต่งได้ง่าย: สร้างแบบฟอร์มที่ ปรับแต่งเอง โดยใช้เครื่องมือลากและวาง
- ระบบอัตโนมัติที่ทรงพลัง: นำลูกค้าไปยังพนักงานไอทีหรือหน้าเว็บที่เหมาะสมโดยอัตโนมัติ
- ข้อมูลที่แชร์ได้: แจ้งทีมไอทีของคุณเมื่อมีการส่งใหม่เข้ามาทันที
- ระบบอัตโนมัติ : ส่งตั๋วสนับสนุนโดยตรงไปยังแพลตฟอร์มโปรแกรมช่วยเหลือของคุณโดยใช้การรวม FreshDesk WordPress
เมื่อคุณรู้แล้วว่าเหตุใดคุณจึงต้องการแบบฟอร์มคำขอไอทีออนไลน์บนเว็บไซต์ WordPress ของคุณ เราจะแสดงให้คุณเห็นว่าการสร้างแบบฟอร์มของคุณเองนั้นง่ายเพียงใด
วิธีสร้างแบบฟอร์มขอใช้บริการไอทีออนไลน์
WPForms เป็นวิธีที่ง่ายที่สุดในการสร้างแบบฟอร์มคำขอบริการไอทีออนไลน์ WPForms Pro มีเทมเพลตที่สร้างไว้ล่วงหน้าจำนวนมากสำหรับทุกกลุ่มธุรกิจและธุรกิจ
ขั้นตอนที่ 1: สร้างแบบฟอร์มคำขอบริการไอทีออนไลน์ใน WordPress
เริ่มต้นใช้งานได้ง่าย เพียงติดตั้งและเปิดใช้งานปลั๊กอิน WPForms หากคุณต้องการความช่วยเหลือ โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอินใน WordPress
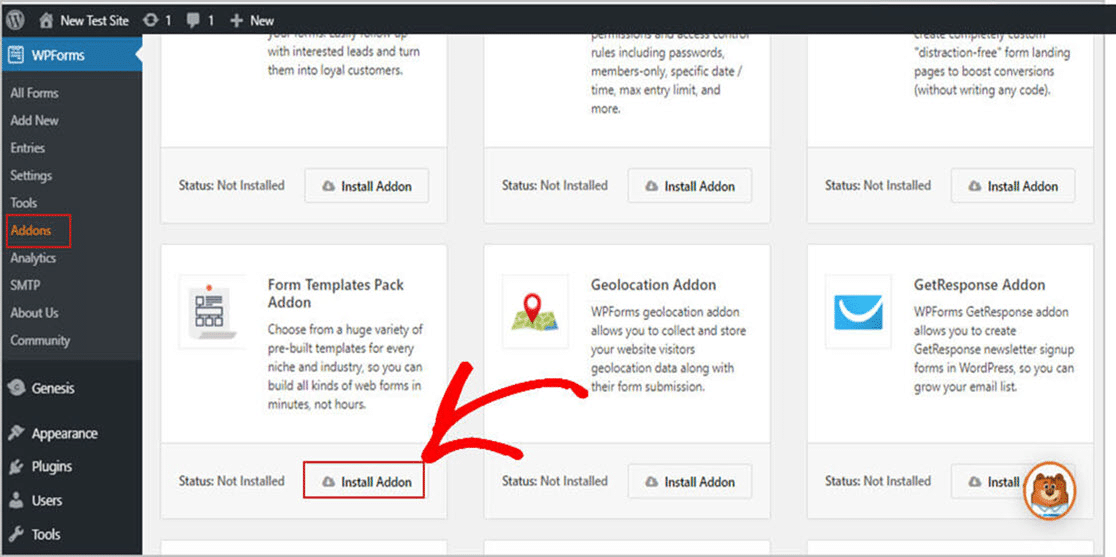
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานส่วนเสริมของ Form Templates Pack ในการดำเนินการนี้ ให้ไปที่ WPForms » Addon และค้นหา Addon Form Templates Pack ที่ มีป้ายกำกับ จากนั้นคลิกที่ ติดตั้ง Addon

โอเค เนื่องจากคุณเปิดใช้งานปลั๊กอินแล้ว คุณสามารถสร้างแบบฟอร์มใหม่ได้
จากนั้น คลิกที่ WPForms » Add New และพิมพ์ชื่อสำหรับแบบฟอร์มขอใช้บริการ IT ออนไลน์ของคุณ อย่าติดอยู่ที่นี่ เราจะแสดงให้คุณเห็นว่าคุณสามารถเปลี่ยนชื่อแบบฟอร์มของคุณได้อย่างไรในเวลาเพียงไม่กี่นาที
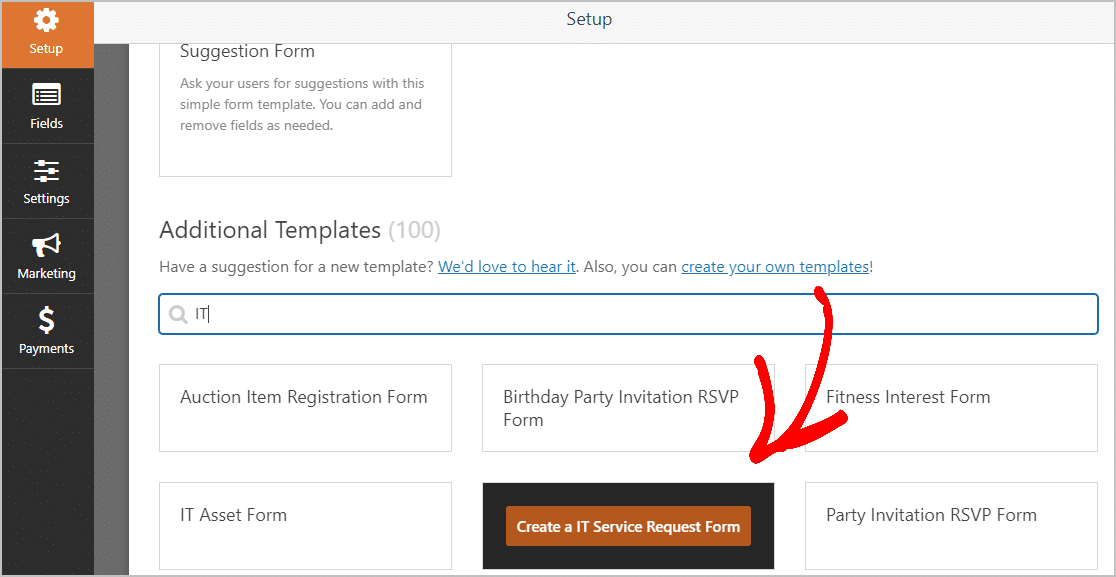
ตอนนี้ เลื่อนลงไปที่พื้นที่ที่มีป้ายกำกับ เทมเพลตเพิ่มเติม แล้วพิมพ์ “ IT ” ในแถบค้นหา จากนั้นเลือก แบบฟอร์มขอใช้บริการไอที

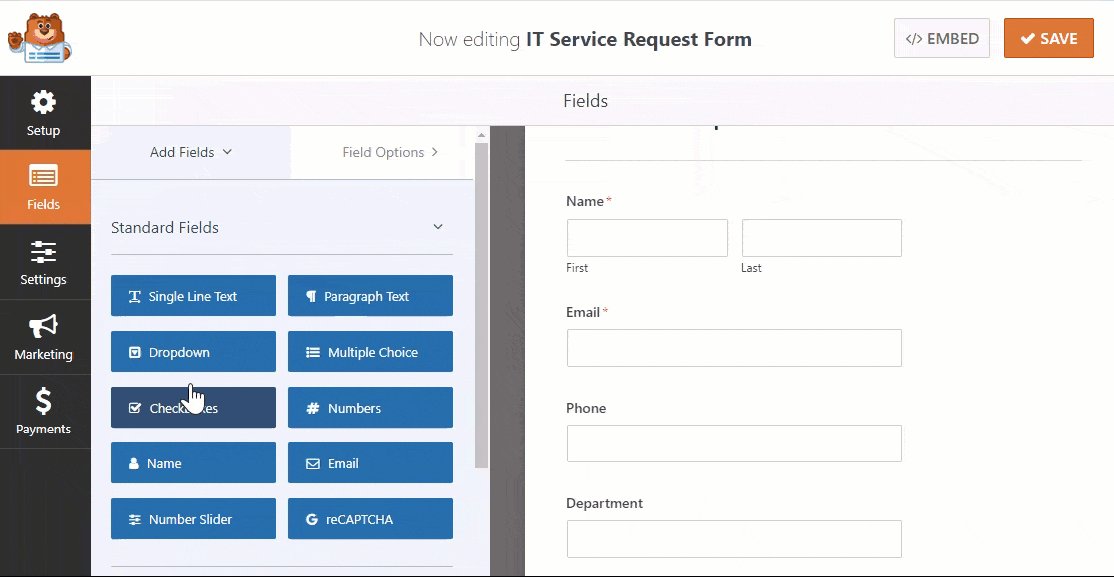
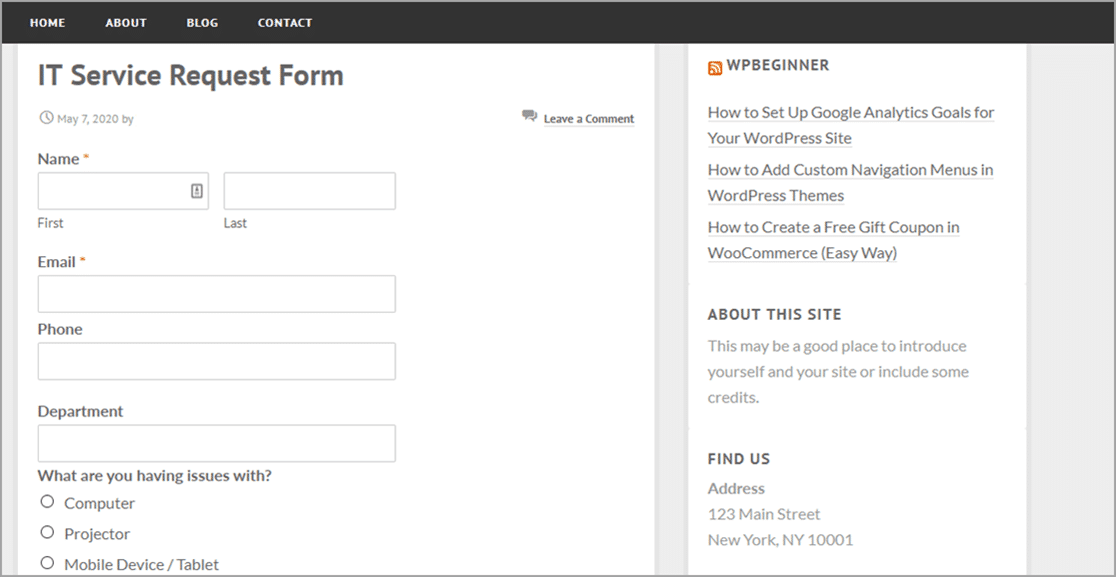
เมื่อโหลดเทมเพลตของคุณฟอร์ม คุณจะสังเกตเห็นว่ามีหลายฟิลด์ในฟอร์มอยู่แล้ว คุณสามารถเปลี่ยนสิ่งเหล่านี้ได้หากต้องการ WPForms ทำให้ง่ายต่อการเพิ่ม ลบ จัดเรียง และแก้ไขฟิลด์เหล่านี้
นี่คือฟิลด์เริ่มต้นที่คุณจะพบในแบบฟอร์มคำขอบริการไอทีออนไลน์ของคุณ:
- ชื่อ
- อีเมล
- โทรศัพท์
- สาขา
- คุณมีปัญหาอะไร
- คอมพิวเตอร์
- โปรเจ็กเตอร์
- อุปกรณ์มือถือ / แท็บเล็ต
- การเชื่อมต่ออินเทอร์เน็ต / เครือข่าย
- อื่น
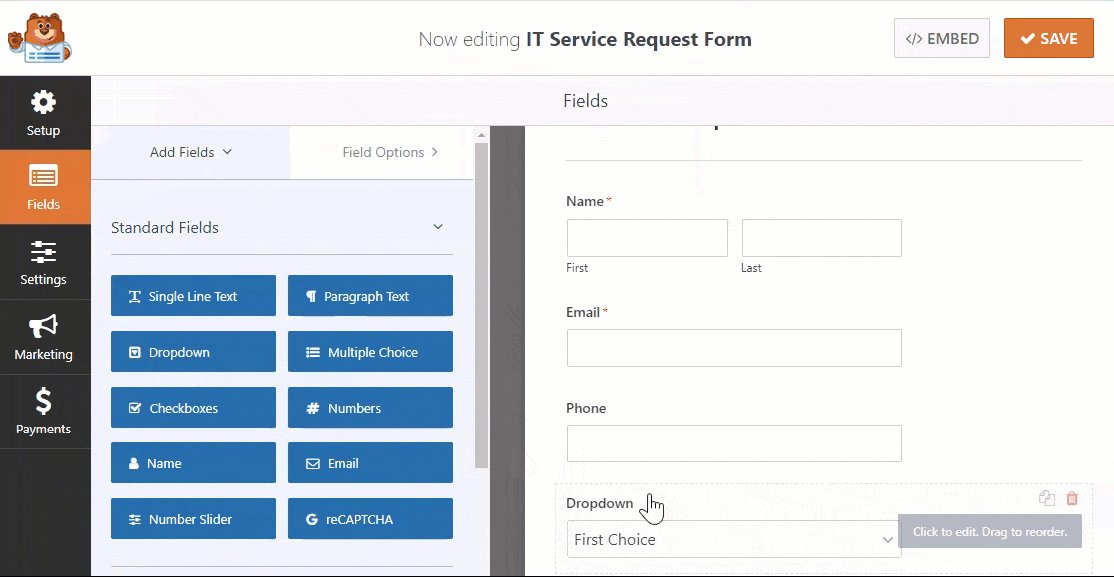
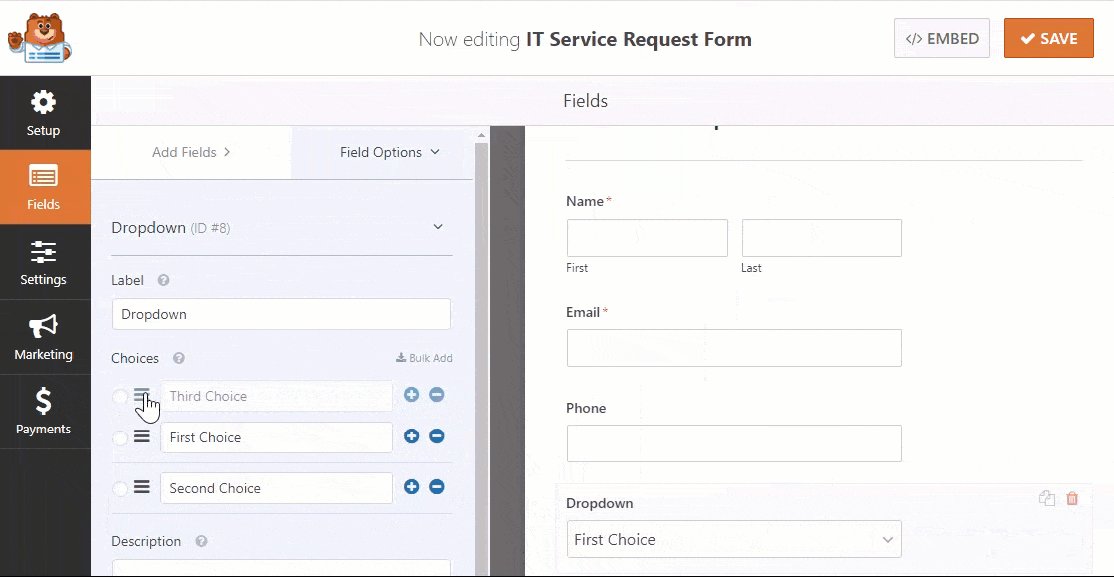
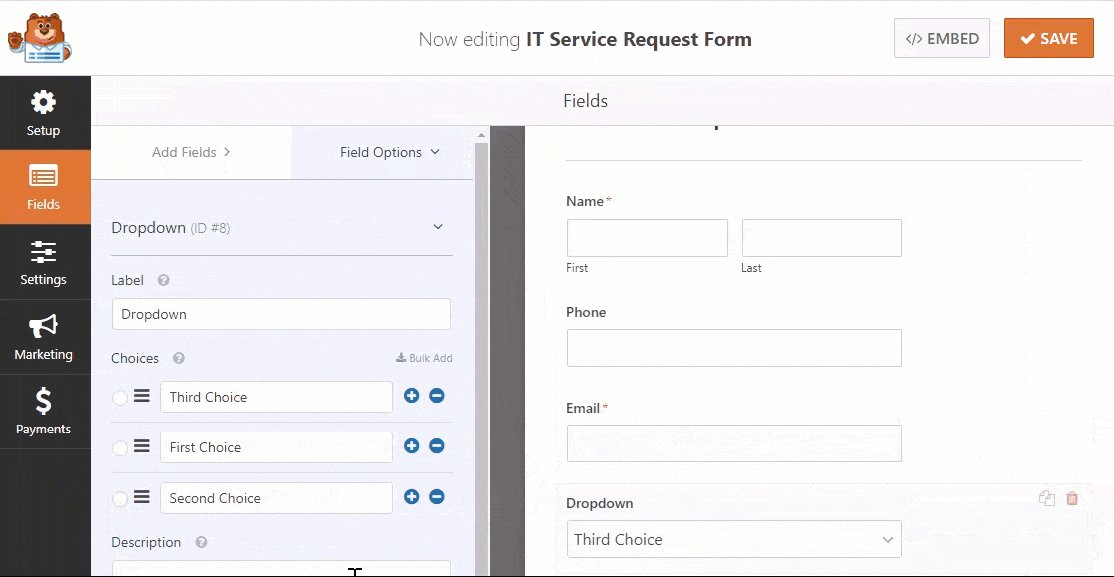
หนึ่งในคุณสมบัติที่ดีที่สุดของ WPForms คือคุณสามารถเพิ่มฟิลด์เพิ่มเติมในแบบฟอร์มของคุณได้เพียงแค่ลากและวาง

ถัดไป หากคุณต้องการแก้ไขฟิลด์ ให้คลิกที่ฟิลด์นั้นและทำการเปลี่ยนแปลงของคุณ คุณยังสามารถจัดเรียงลำดับของฟิลด์ในแบบฟอร์มคำขอบริการ IT ของคุณได้อีกด้วย เพียงคลิกที่ฟิลด์แล้วลากไปยังตำแหน่งแล้ววาง
หากแผนกไอทีของคุณเรียกเก็บค่าธรรมเนียม คุณสามารถรับการชำระเงินได้อย่างง่ายดายจากแบบฟอร์มคำขอบริการไอทีบนไซต์ WordPress ของคุณ คุณสามารถชำระเงินโดยใช้ Stripe, Authorize.Net หรือ PayPal หากคุณต้องการความช่วยเหลือเล็กน้อยในการตั้งค่า เรามีเอกสารที่ดีเยี่ยมเกี่ยวกับวิธีการอนุญาตให้ผู้ใช้เลือกวิธีการชำระเงิน
หากคุณไม่แน่ใจว่าจะใช้ช่องทางการชำระเงินใด โปรดอ่านบทความของเราซึ่งจะช่วยให้คุณตัดสินใจได้ว่าอันไหนดีกว่า Stripe หรือ PayPal
เมื่อคุณปรับแต่งแบบฟอร์มเสร็จแล้ว ให้คลิก บันทึก
ขั้นตอนที่ 2: กำหนดการตั้งค่าแบบฟอร์มของคุณ
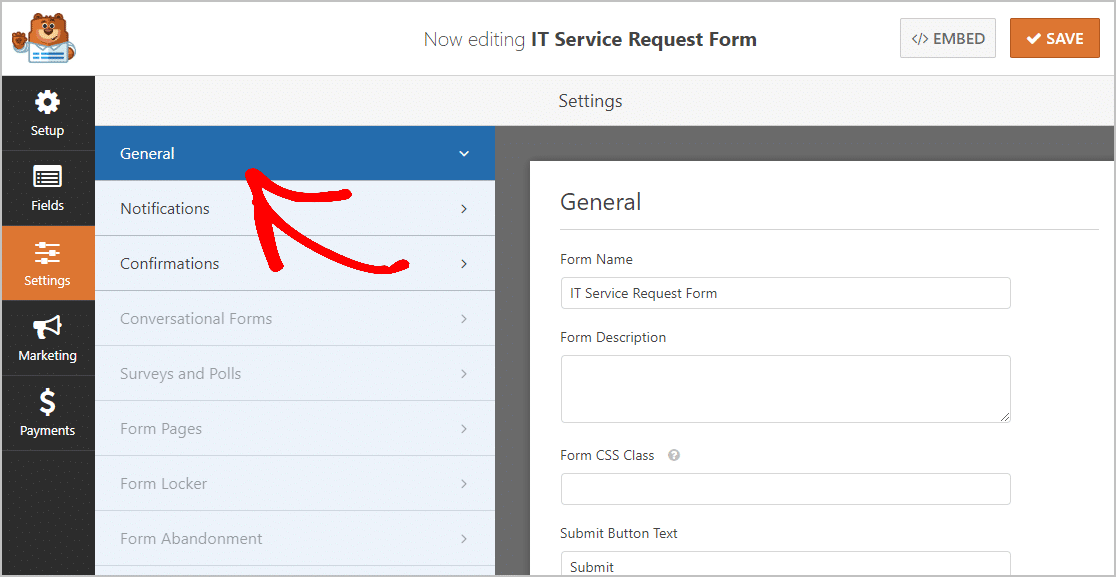
ตอนนี้ มากำหนดการตั้งค่าบางอย่างกัน ในการเริ่มต้น ให้ไปที่การ ตั้งค่า » ทั่วไป

ในหน้าจอนี้ คุณสามารถกำหนดค่า:
- ชื่อแบบฟอร์ม — ที่ นี่คุณสามารถเปลี่ยนชื่อแบบฟอร์มคำขอบริการไอทีออนไลน์ของคุณได้
- คำอธิบายแบบฟอร์ม — เป็นที่ที่ดีในการจดบันทึกเกี่ยวกับแบบฟอร์ม
- ข้อความปุ่มส่ง — เปลี่ยนข้อความที่แสดงบนปุ่มส่งของคุณ คุณสามารถปรับแต่งให้พูดว่า "ส่งคำขอของคุณ"
- การป้องกันสแปม — หยุดสแปมแบบฟอร์มการติดต่อด้วยคุณสมบัติป้องกันสแปม hCaptcha หรือ Google reCAPTCHA ช่องทำเครื่องหมายป้องกันสแปมจะถูกเลือกโดยอัตโนมัติในแบบฟอร์มใหม่ทั้งหมด
- แบบฟอร์ม AJAX — เปิดใช้งานการตั้งค่า AJAX โดยไม่มีการโหลดหน้าซ้ำ
- การปรับปรุง GDPR — คุณสามารถปิดใช้งานการจัดเก็บข้อมูลรายการและรายละเอียดผู้ใช้ เช่น ที่อยู่ IP และตัวแทนผู้ใช้ เพื่อให้เป็นไปตามข้อกำหนดของ GDPR นอกจากนี้ ดูคำแนะนำทีละขั้นตอนของเราเกี่ยวกับวิธีเพิ่มฟิลด์ข้อตกลง GDPR ลงในแบบฟอร์มติดต่อง่ายๆ ของคุณ
เมื่อเสร็จแล้ว คลิก บันทึก

ทำต่อไป. คุณเกือบจะกรอกแบบฟอร์มเสร็จแล้ว
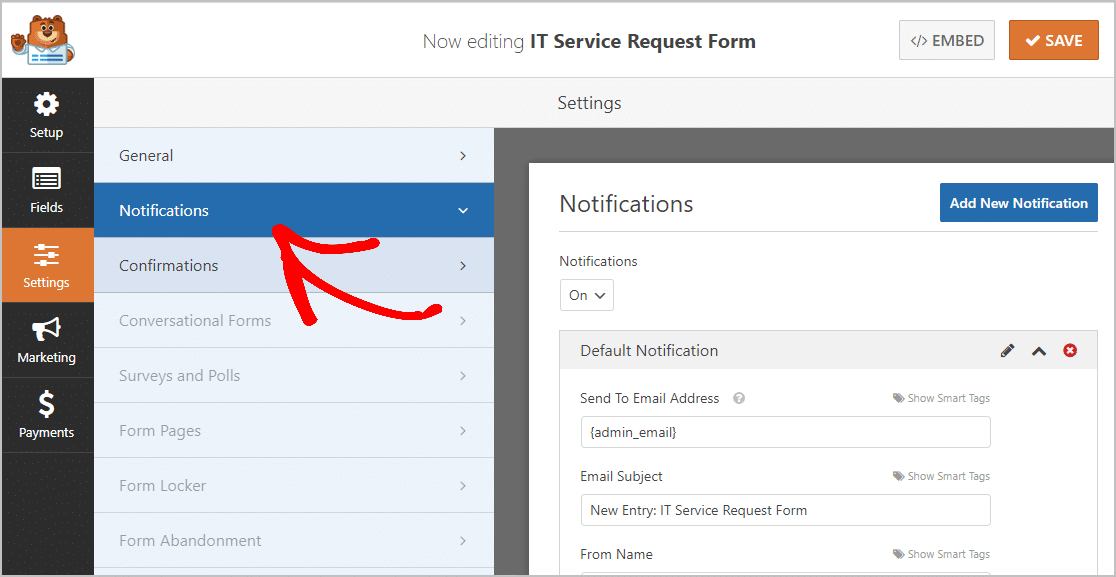
ขั้นตอนที่ 3: กำหนดค่าการแจ้งเตือนแบบฟอร์มของคุณ
การแจ้งเตือนนั้นยอดเยี่ยมเพราะจะแจ้งให้คุณทราบเมื่อลูกค้าส่งแบบฟอร์มคำขอบริการไอทีออนไลน์บนเว็บไซต์ของคุณ

คุณไม่จำเป็นต้องแตะการตั้งค่านี้ด้วยซ้ำ เพราะ WPForms ได้เปิดใช้งานไว้โดยค่าเริ่มต้น หากคุณใช้คุณสมบัติสมาร์ทแท็ก คุณยังสามารถส่งอีเมลแจ้งเตือนไปยังทีมไอทีที่เหลือของคุณเมื่อคุณได้รับคำขอบริการใหม่ สมาร์ทแท็กจะช่วยให้คุณใช้ประโยชน์สูงสุดจากตารางเวลาของทีม
หากคุณต้องการคำแนะนำในการใช้คุณลักษณะนี้ โปรดดูเอกสารเกี่ยวกับวิธีตั้งค่าการแจ้งเตือนแบบฟอร์มใน WordPress คุณยังสามารถแจ้งบุคคลได้มากกว่าหนึ่งคนเมื่อมีการส่งแบบฟอร์มคำขอบริการไอทีออนไลน์
ตัวอย่างเช่น คุณสามารถส่งการแจ้งเตือนถึงตัวคุณเอง บุคคลที่ส่งแบบฟอร์มคำขอบริการ หัวหน้างานไอทีของคุณ และอื่นๆ หากต้องการความช่วยเหลือ โปรดดูบทแนะนำทีละขั้นตอนง่ายๆ เกี่ยวกับวิธีส่งการแจ้งเตือนแบบฟอร์มหลายรายการใน WordPress
สุดท้าย คุณจะต้องสร้างแบรนด์อีเมลของคุณโดยใช้โลโก้ของบริษัทไอที เพื่อให้การติดต่อทางอีเมลทั้งหมดของคุณดูสอดคล้องกัน ในการดำเนินการนี้ โปรดดูคู่มือนี้เกี่ยวกับการเพิ่มส่วนหัวที่กำหนดเองลงในเทมเพลตอีเมลของคุณ

ขั้นตอนที่ 4: กำหนดค่าการยืนยันแบบฟอร์มของคุณ
ข้อความยืนยันคือสิ่งที่ส่งถึงบุคคลนั้นเมื่อพวกเขาส่งแบบฟอร์มแล้ว การยืนยันทำให้คนอื่นรู้ว่าคุณได้รับคำขอของพวกเขาแล้ว และอนุญาตให้คุณบอกพวกเขาว่าพวกเขาต้องดำเนินการอย่างไรต่อไป
มี 3 ประเภทการยืนยันใน WPForms:
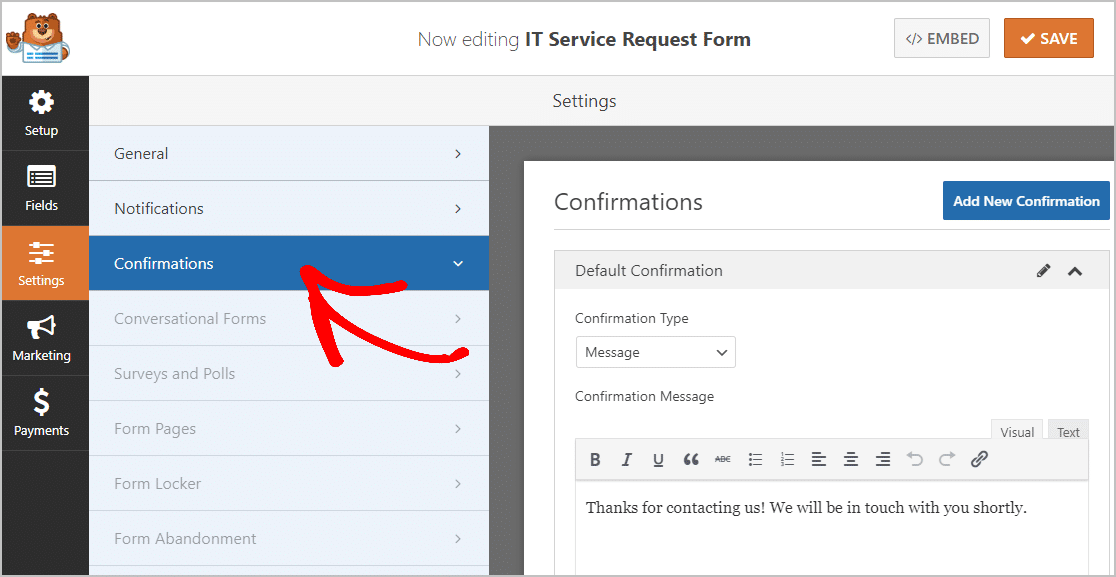
1. ข้อความ: WPForms มาพร้อมกับข้อความยืนยันที่เขียนไว้ล่วงหน้า ซึ่งเป็นข้อความง่ายๆ เพื่อให้ลูกค้าทราบว่าคำขอกำลังดำเนินการอยู่ โดยธรรมชาติแล้ว คุณสามารถเขียนข้อความใหม่ได้หากต้องการ หากคุณไม่แน่ใจว่าจะเริ่มต้นจากตรงไหน มีข้อความความสำเร็จดีๆ ที่จะช่วยให้คุณเริ่มเขียนข้อความของคุณเองได้
2. แสดงหน้า: ตัวเลือกนี้จะส่งผู้ที่ส่งหน้าแบบฟอร์มคำขอในเว็บไซต์ของคุณ ตัวอย่างเช่น:
- ขอบคุณเพจ : หากคุณตัดสินใจที่จะทำเช่นนี้ โปรดดูบทแนะนำเกี่ยวกับการเปลี่ยนเส้นทางผู้เยี่ยมชมของคุณไปยังหน้าขอบคุณ คุณจะต้องอ่านบทความทั้งสองของเราเกี่ยวกับการสร้างหน้าขอบคุณที่มีประสิทธิภาพ
- หน้าแก้ไขด่วน : คุณสามารถสร้างรายการวิธีแก้ปัญหาง่ายๆ สำหรับปัญหาทั่วไปที่ลูกค้าสามารถแก้ไขได้ด้วยตนเองอย่างรวดเร็ว
- หน้าผู้เชี่ยวชาญ: ใช้คุณลักษณะแบบฟอร์มการสนทนาของเราเพื่อเปลี่ยนเส้นทางคำขอเฉพาะไปยังผู้เชี่ยวชาญคนใดคนหนึ่งของคุณ
3. ไปที่ URL (เปลี่ยนเส้นทาง): ตัวเลือกการยืนยันนี้จะส่งผู้ที่ส่งแบบฟอร์มคำขอบริการไอทีออนไลน์ไปยังหน้าที่คุณได้เลือกไว้ในเว็บไซต์อื่น
ตกลง ตอนนี้เราจะตั้งค่าข้อความที่กำหนดเองซึ่งแขกของคุณจะเห็นเมื่อพวกเขาส่งแบบฟอร์มคำขอไอทีบนเว็บไซต์ WordPress ของคุณ
ในการเริ่มต้น ให้คลิกแท็บ การยืนยัน ในตัวแก้ไขแบบฟอร์มภายใต้ การตั้งค่า

จากนั้น ปรับแต่งข้อความยืนยันของคุณ เมื่อเสร็จแล้ว อย่าลืมคลิก บันทึก สำหรับความช่วยเหลือเกี่ยวกับประเภทการยืนยันอื่นๆ โปรดดูเอกสารของเราเกี่ยวกับการตั้งค่าการยืนยันแบบฟอร์ม อีกแค่ขั้นตอนเดียว
ขั้นตอนที่ 5: เพิ่มแบบฟอร์มคำขอบริการไอทีออนไลน์ของคุณไปยังไซต์ WordPress ของคุณ
เมื่อคุณสร้างแบบฟอร์มคำขอบริการไอทีออนไลน์เสร็จแล้ว คุณเพียงแค่ต้องเพิ่มลงในเว็บไซต์ WordPress ของคุณ
พร้อม?
WPForms ให้คุณวางแบบฟอร์มของคุณบนโพสต์บล็อก เพจ และวิดเจ็ตแถบด้านข้าง ในการเริ่มต้น เพียงสร้างหน้าหรือโพสต์ใหม่ใน WordPress หรือคุณสามารถอัปเดตหน้าที่มีอยู่ได้หากต้องการ
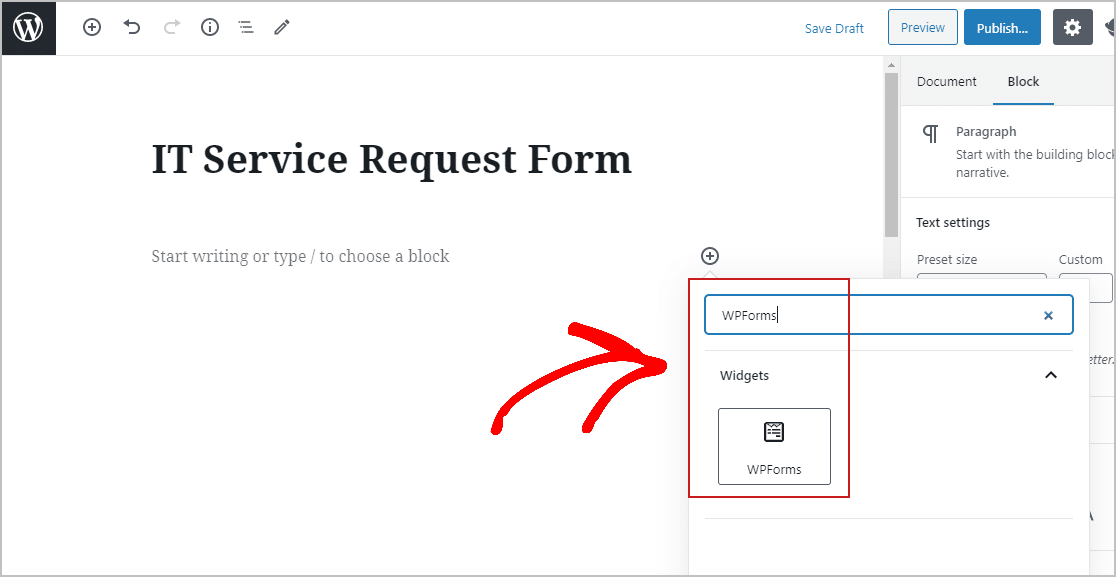
จากนั้น คลิกภายในบล็อกแรก ซึ่งเป็นพื้นที่ว่างใต้ชื่อหน้า เมื่อเปิดขึ้นให้พิมพ์ใน WPForms จากนั้นคลิกที่ไอคอน WPForms

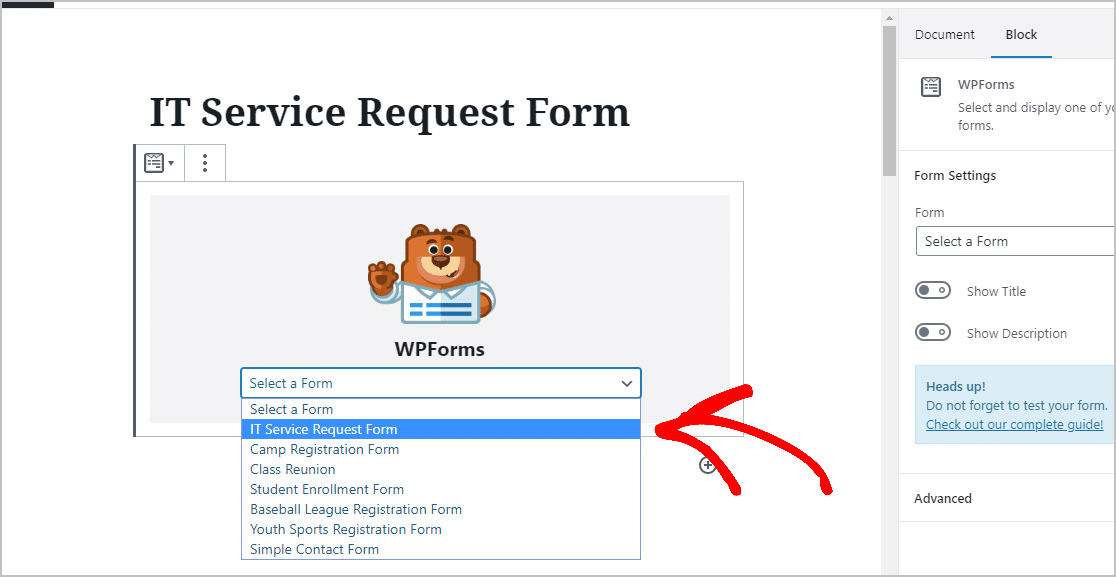
คุณจะเห็นวิดเจ็ต WPForms ภายในบล็อกของคุณ ตอนนี้ คลิกที่เมนูแบบเลื่อนลง WPForms และเลือกแบบฟอร์มที่คุณเพิ่งสร้างขึ้น

จากนั้น คลิก ดูตัวอย่าง และคุณสามารถดูได้ว่าแบบฟอร์มคำขอบริการไอทีออนไลน์ใหม่ของคุณเป็นอย่างไร เช่นเดียวกับที่จะปรากฏบนเว็บไซต์ของคุณ

เมื่อคุณพอใจกับรูปลักษณ์แล้ว เพียงกดปุ่ม เผยแพร่ แล้วแบบฟอร์มคำขอบริการของคุณจะเผยแพร่บนอินเทอร์เน็ต
คุณสามารถดูแบบฟอร์มคำขอของคุณได้เช่นกัน เพียงตรวจสอบคู่มือฉบับสมบูรณ์ของเราเพื่อกรอกแบบฟอร์ม WPForms ทำให้ง่ายต่อการดู ค้นหา กรอง พิมพ์ และลบแบบฟอร์มคำขอ IT และทำให้การจัดกำหนดการการโทรบริการของคุณง่ายขึ้นมาก
คลิกที่นี่เพื่อเริ่มสร้างแบบฟอร์มคำขอบริการไอทีออนไลน์ของคุณ
ความคิดสุดท้าย
ยินดีด้วย! คุณทำได้! ตอนนี้คุณรู้วิธีสร้างแบบฟอร์มคำขอบริการไอทีออนไลน์บน WordPress แล้ว เพื่อให้ลูกค้าติดต่อได้ง่ายยิ่งขึ้น คุณสามารถเพิ่มแบบฟอร์มขอโทรกลับในฐานความรู้ของคุณได้
ทีมไอทีของคุณให้เช่าอุปกรณ์หรือไม่? ตรวจสอบโพสต์ของเราเกี่ยวกับวิธีสร้างแบบฟอร์มการชำระเงินอุปกรณ์ใน WordPress
ดังนั้นสิ่งที่คุณรอ? เริ่มต้นด้วยปลั๊กอินฟอร์ม WordPress ที่ทรงพลังที่สุดวันนี้ WPForms Pro มีแบบฟอร์มขอบริการไอทีออนไลน์ฟรีและรับประกันคืนเงินภายใน 14 วัน
และถ้าคุณชอบโพสต์นี้ ติดตามเราบน Facebook และ Twitter เพื่อรับบทเรียน WordPress ฟรีเพิ่มเติม
