วิธีสร้างเว็บไซต์หลักสูตรออนไลน์ใน WordPress โดยใช้ Elementor (คู่มือการสอนและการวางแผนล่วงหน้า)
เผยแพร่แล้ว: 2020-06-20หากคุณกำลังวางแผนที่จะเริ่มแพลตฟอร์มอีเลิร์นนิงที่คุณสามารถโต้ตอบกับผู้เรียนได้อย่างราบรื่น ให้ทำตามคำแนะนำทีละขั้นตอนนี้ วันนี้เราจะแสดงวิธีสร้างเว็บไซต์หลักสูตรออนไลน์โดยใช้ Elementor ตั้งแต่เริ่มต้น
การฝึกอบรมและหลักสูตรออนไลน์ยังคงได้รับความนิยมเพิ่มขึ้น ตลาดอีเลิร์นนิงทั่วโลกคาดว่าจะเกิน 3 แสนล้านดอลลาร์ภายในปี 2568
หากคุณมีความเชี่ยวชาญเฉพาะด้านใด ๆ และตั้งใจที่จะแบ่งปันความรู้นี้กับผู้อื่น คุณสามารถเข้าร่วมอุตสาหกรรมอีเลิร์นนิงที่กำลังเติบโตนี้ได้
คุณอาจสงสัยว่าคุณจะเริ่มต้นจากที่ไหน คุณต้องมีแพลตฟอร์มเพื่อดำเนินการหลักสูตรออนไลน์ของคุณ แต่ในลักษณะนี้ มีคำถามมากมายเกิดขึ้นในหัวของคุณ:
- วิธีการสร้างแผนการสอนที่ดี
- วิธีตั้งค่าเนื้อหาบทเรียนของฉัน
- การทำเว็บไซต์คอร์สออนไลน์ได้กำไรจริงไหม
- วิธีเปิดเว็บไซต์หลักสูตรออนไลน์ของตัวเอง
เราได้สร้างคู่มือนี้ขึ้นมาเพื่อตอบคำถามเหล่านี้อย่างละเอียดถี่ถ้วน เราจะแนะนำคุณในทุกรายละเอียดเล็กๆ น้อยๆ ในการสร้างเว็บไซต์หลักสูตรออนไลน์ของคุณเองโดยใช้ Elementor & HappyAddons ฉันสัญญาว่าจะใช้เวลาไม่เกิน 30 นาทีในการสร้าง
ก่อนไปต่อ ผมขอเคลียร์ข้อสงสัยของคุณเกี่ยวกับ-
เหตุใดจึงต้องสร้างไซต์ของตัวเองแทนแพลตฟอร์มหลักสูตรออนไลน์

จะดีกว่าเสมอที่จะควบคุมผลิตภัณฑ์หรือบริการของคุณอย่างเต็มที่ สมมติว่าคุณจัดกิจกรรมการศึกษาจากเว็บไซต์หลักสูตรออนไลน์ของคุณเอง จากนั้นคุณจะมีพลังทั้งหมดเกี่ยวกับวิธีการโต้ตอบกับผู้มีโอกาสเป็นผู้ชมของคุณ
แต่ถ้าในกรณี คุณกำลังใช้โซลูชันของหลักสูตรใดๆ เช่น Udemy หรือ Teachable คุณจะไม่ได้รับความยืดหยุ่นอย่างเต็มที่กับกระบวนการส่งเสริมหลักสูตรของคุณหรือโต้ตอบกับนักเรียนของคุณ
นอกจากนี้ คุณต้องจ่ายเงินจำนวนมากเพื่อโปรโมตหลักสูตรของคุณที่นั่น ไม่เพียงเท่านั้น หลักสูตรของคุณจะต้องแข่งขันกับหลักสูตรอื่นๆ อีกหลายพันหลักสูตรเพื่อให้สามารถแข่งขันได้ในทะเลแห่งการแข่งขัน
ในทางกลับกัน ด้วยการเป็นเจ้าของเว็บไซต์หลักสูตรออนไลน์ของคุณเอง คุณสามารถดำเนินการทุกอย่างในแบบของคุณ Elementor มีเครื่องมือออกแบบจำนวนหนึ่งให้คุณ นั่นทำให้ Elementor ง่ายสุด ๆ สำหรับผู้ที่ไม่ได้เขียนโค้ดเพื่อสร้างเว็บไซต์ WordPress ใด ๆ ที่พวกเขาต้องการ
ไปข้างหน้าและแสดงวิธีสร้างเว็บไซต์หลักสูตรออนไลน์โดยใช้ Elementor & HappyAddons
การตั้งค่าเว็บไซต์หลักสูตรออนไลน์ของคุณด้วยความสามารถในการเข้ารหัสเป็นศูนย์
ต่อไปนี้คือข้อกำหนดเบื้องต้นในการสร้างเว็บไซต์หลักสูตรออนไลน์ของคุณ:
- ไซต์ WordPress
- Elementor (ฟรี & Pro)
- HappyAddons (ฟรี & Pro)
- ให้ความสนใจอย่างเต็มที่ใน 30 นาทีข้างหน้า
สมมติว่าคุณมีแผนโดเมนและโฮสติ้งที่เหมาะสมสำหรับเว็บไซต์ของคุณแล้ว จากนั้นกำหนดค่าไซต์ WordPress ของคุณ และติดตั้งปลั๊กอินที่จำเป็นทั้งหมด รวมทั้ง Elementor & HappyAddon
ในขณะเดียวกัน หากคุณใช้ WordPress เป็นครั้งแรก ให้อ่านคำแนะนำทีละขั้นตอนง่ายๆ หรือทำตามคำแนะนำนี้เพื่อลองใช้ WordPress ในโฮสต์ท้องถิ่น
ขั้นตอนที่ 1: สร้างหน้าแรกของคุณ
ในครั้งแรกที่เข้าสู่ระบบแดชบอร์ด WordPress ของคุณด้วยข้อมูลประจำตัวส่วนบุคคลของคุณ ปฏิบัติตามการกระทำเหล่านี้อย่างระมัดระวัง:
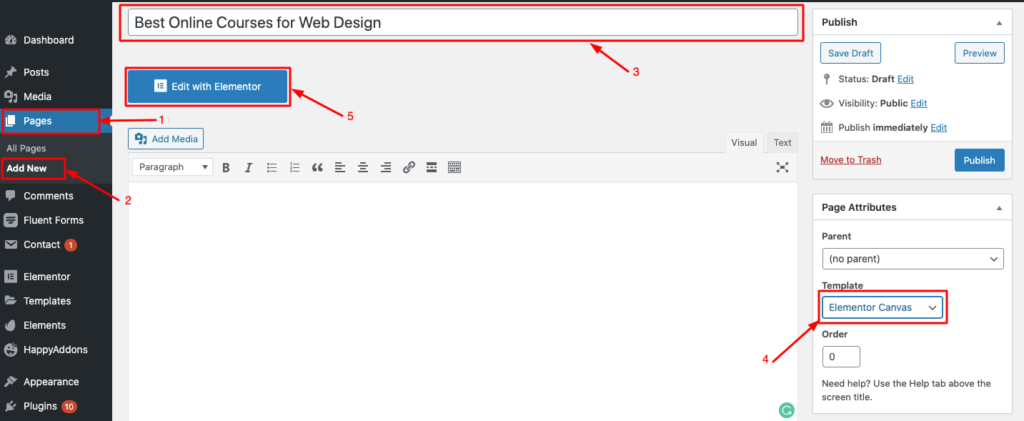
- ไปที่แดชบอร์ด → หน้า
- คลิกที่ "เพิ่มใหม่"
- เพิ่มชื่อสำหรับโฮมเพจของคุณ
- ตั้งค่าเทมเพลตเป็น "Elementor Canvas" จากเมนูแบบเลื่อนลงที่มุมล่างขวา
- คลิกที่ปุ่ม “แก้ไขด้วย Elementor”

ขั้นตอนที่ 2: เลือกเทมเพลตเค้าโครงที่สร้างไว้ล่วงหน้า
หากคุณยังใหม่กับ Elementor ลองดูคู่มือเริ่มต้นอย่างง่ายนี้เพื่อทำความรู้จักกับเครื่องมือการออกแบบ
ตอนนี้ก็ขึ้นอยู่กับคุณแล้วว่าจะเลือกเทมเพลตพื้นฐานเพื่อออกแบบเว็บไซต์หลักสูตรออนไลน์หรือทำตั้งแต่เริ่มต้น วันนี้ฉันจะปรับแต่งไซต์ของฉันโดยใช้เทมเพลต Elementor ฟรี
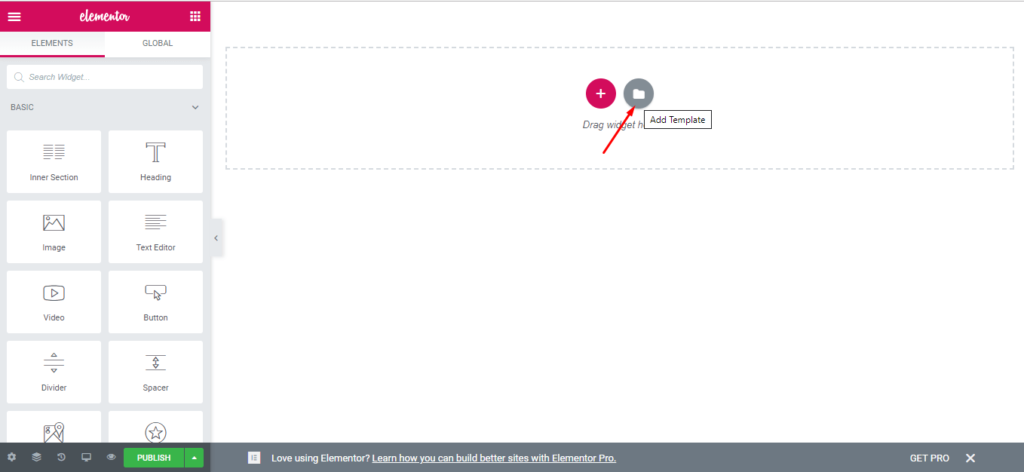
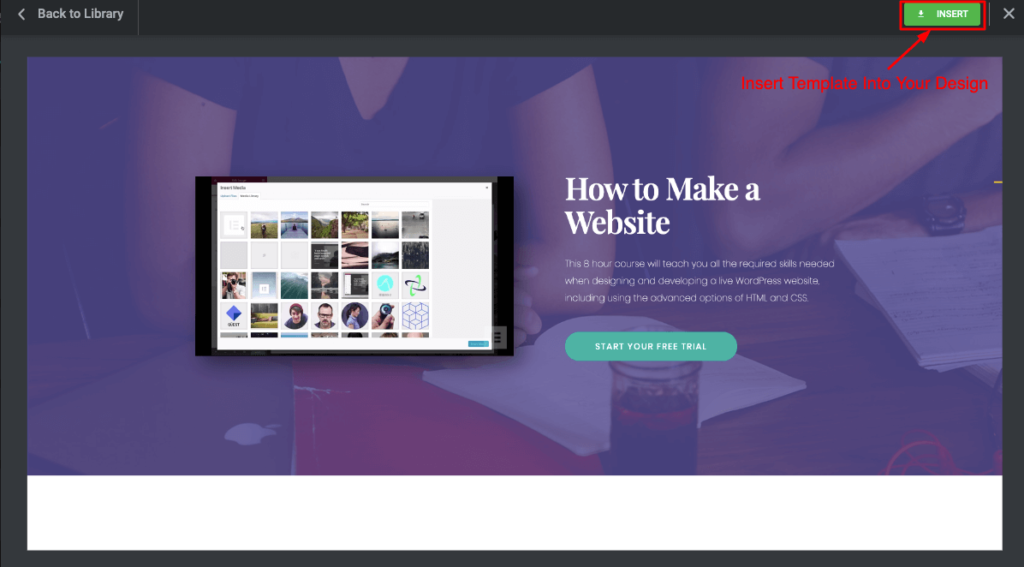
โดยคลิกที่ไอคอนเพิ่มเทมเพลต

หน้าต่างป๊อปอัปจะปรากฏขึ้นต่อหน้าคุณ รวมถึงบล็อกและหน้าที่ออกแบบไว้ล่วงหน้าจำนวนหนึ่ง
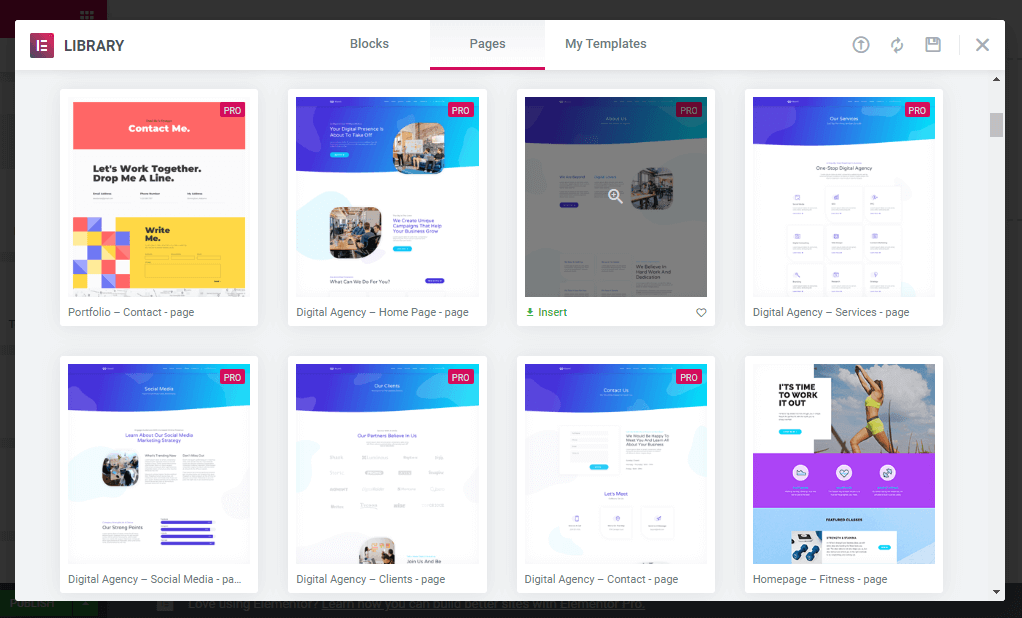
ไปที่ส่วนหน้า ที่นี่ คุณสามารถค้นหาประเภทเทมเพลตเฉพาะจากแถบค้นหาหรือเลื่อนลงเพื่อเลือกเค้าโครงที่เหมาะสมสำหรับเว็บไซต์ของคุณ

คุณสามารถดูตัวอย่างของเทมเพลตใด ๆ เพียงแค่คลิกที่มัน หากคุณพบว่าเหมาะสมกับเฉพาะกลุ่มของคุณ ให้คลิกที่ปุ่มแทรกเพื่อเพิ่มลงในการออกแบบของคุณ

ขั้นตอนที่ 3: ปรับแต่งหน้าแรกของคุณ
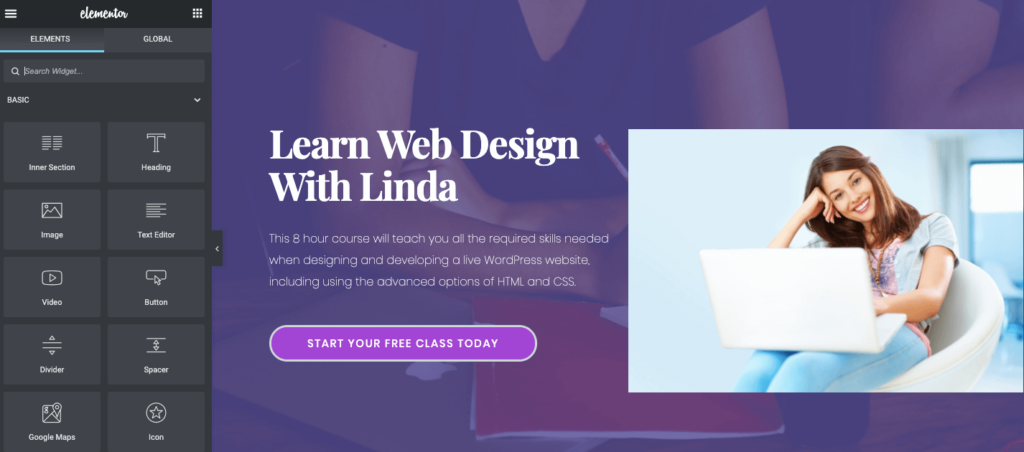
ตอนนี้เป็นเวลาที่จะจัดเว็บไซต์ของคุณตามจินตนาการของคุณ มีตัวเลือกการปรับแต่งมากมายให้คุณออกแบบไซต์ของคุณในแบบที่ไม่เหมือนใคร มาแสดงเคล็ดลับการออกแบบที่คุณสามารถนำไปใช้กับไซต์การสอนออนไลน์ของคุณได้
ในตอนแรก ฉันจะออกแบบส่วนหัวของโฮมเพจของฉัน นี่เป็นส่วนที่สำคัญที่สุดในเว็บไซต์ของคุณเพื่อเพิ่มอัตราการแปลง
ที่นี่ ฉันปรับแต่งเลย์เอาต์เทมเพลตด้วยเนื้อหาของฉันเอง คุณยังสามารถแก้ไขเนื้อหาได้โดยตรงจากการออกแบบหรือแผงแก้ไขด้านซ้าย
นอกจากนี้ คุณสามารถเปลี่ยนประเภทไฟล์มีเดียได้ ที่จริงแล้ว ด้วย Elementor คุณมีความยืดหยุ่นในการแก้ไขทุกตารางนิ้วของไซต์ของคุณตามความต้องการของคุณ

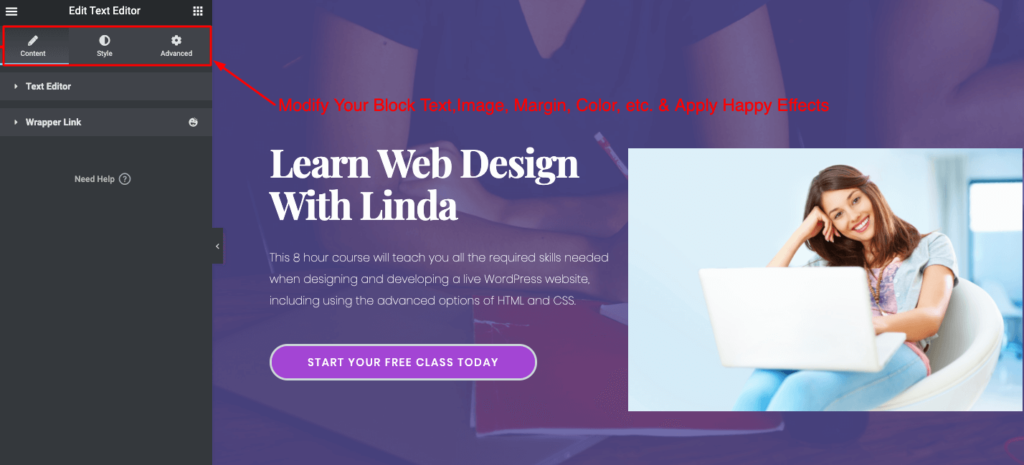
หลังจากเลือกเซ็กเมนต์ของการออกแบบแล้ว คุณจะได้รับแท็บสามแท็บบน Elementor Panel ซึ่งรวมถึง เนื้อหา สไตล์ และขั้นสูง ช่วยให้คุณปรับเปลี่ยนบล็อกได้ตามต้องการ เช่น สี การพิมพ์ ลักษณะข้อความ การจัดตำแหน่ง ขนาด และอื่นๆ

ตอนนี้ เลือกทุกส่วนของเทมเพลตของคุณและเปลี่ยนเนื้อหาตามแผนของคุณ
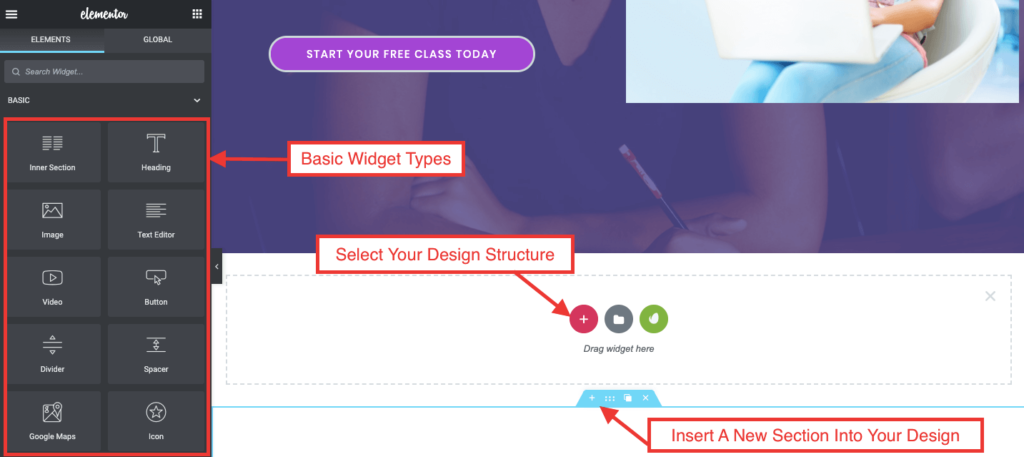
ในการแทรกส่วนเพิ่มเติม เพียงคลิกที่ปุ่ม “+” ที่คุณต้องการวาง และเลือกประเภทวิดเจ็ตจากแผงการออกแบบด้านซ้ายของตัวแก้ไข Elementor

หรือคุณสามารถเพิ่มบล็อกที่ออกแบบไว้ล่วงหน้าจากไลบรารีได้เช่นกัน
ที่นี่ ฉันแทรกบล็อกสำเร็จรูปเพื่อให้เห็นผลลัพธ์ของหลักสูตรอย่างรวดเร็ว

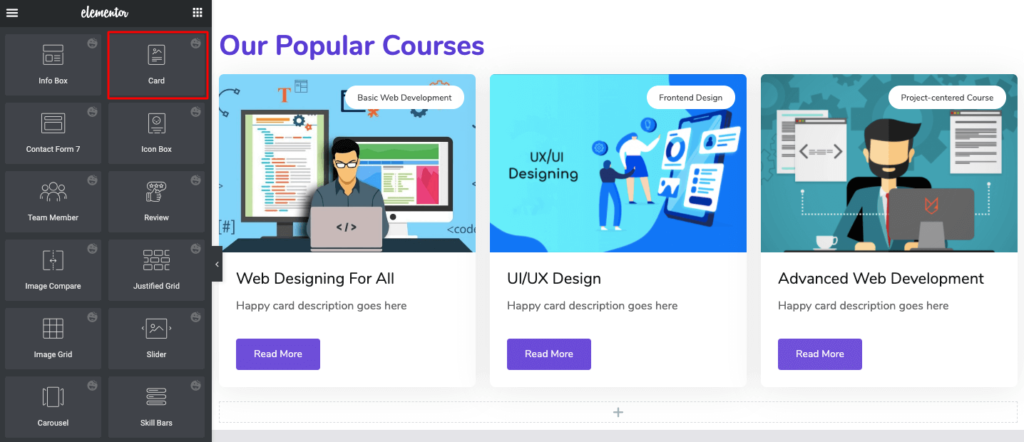
ที่นี่ ฉันใช้ "วิดเจ็ตการ์ดแห่งความสุข" เพื่อแสดงหลักสูตรยอดนิยมและปรับแต่งเนื้อหาให้เหมาะสม

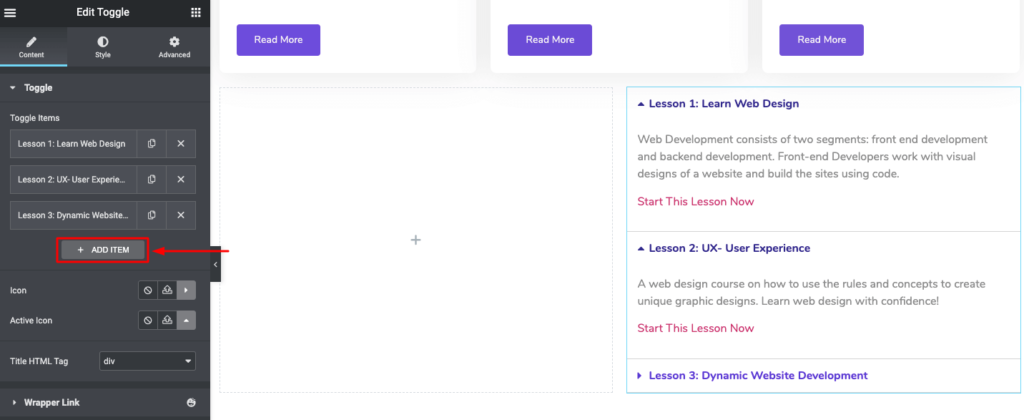
หลังจากนั้น เราจะแทรกแถบสลับเพื่อเพิ่มลิงก์ไปยังหน้าบทเรียนของเรา เพื่อให้ผู้อ่านสามารถนำทางไปยังบทเรียนทั้งหมดจากหน้าแรกได้อย่างง่ายดาย ดูภาพรวมหลักสูตรทั้งหมดอย่างรวดเร็ว

ด้วยวิธีนี้ คุณสามารถออกแบบส่วนอื่นๆ ของหน้าแรกของคุณได้
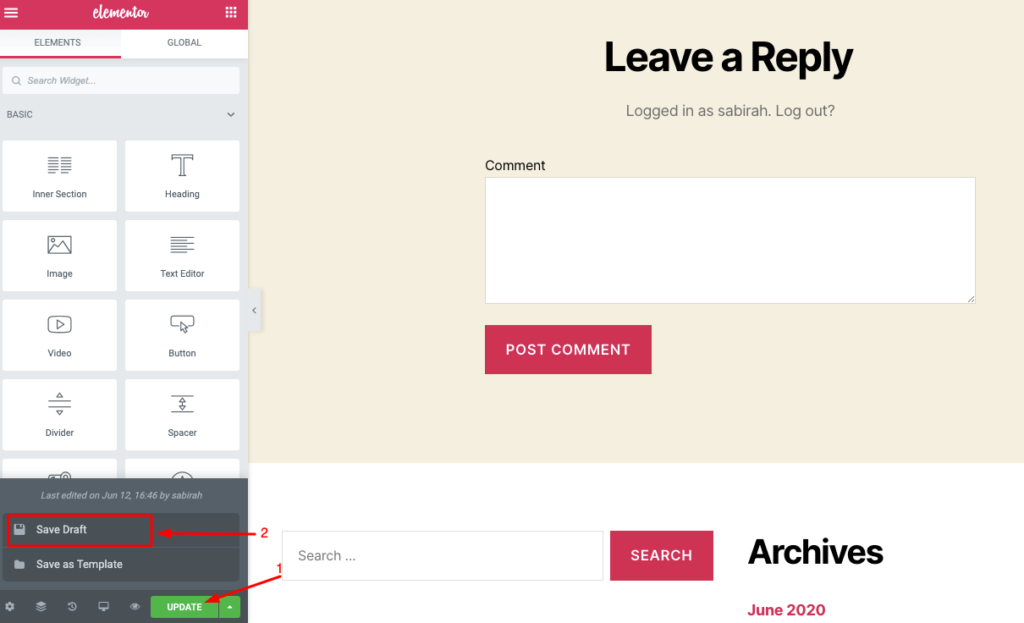
เมื่อเสร็จแล้วให้คลิกบันทึกร่างจดหมาย

ขั้นตอนที่ 4: การตั้งค่าและการเพิ่มเนื้อหา
ตอนนี้ คุณจะแสดงวิธีสร้างแต่ละบทเรียนเป็นโพสต์แยกกันก่อน แล้วเราจะเก็บรวมเป็นรายวิชา
ในขั้นตอนนี้ เราจะใช้ตัวเลือกหมวดหมู่ของ WordPress เพื่อสร้างลิงก์แบบไดนามิกไปยังบทเรียนหรือโพสต์ของเรา
ที่นี่ คุณจะได้รับประโยชน์อย่างมากจากการใช้ WordPress แม้ว่าจะเป็นระบบจัดการเนื้อหาที่มีการจัดการอย่างดี คุณจึงสามารถจัดการโพสต์และที่เก็บถาวรได้อย่างง่ายดาย
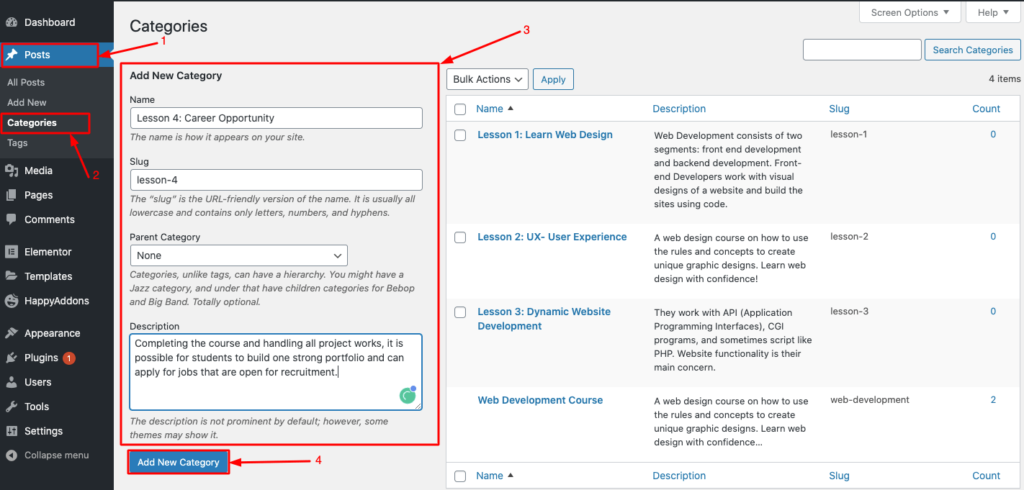
จากแดชบอร์ด WordPress ของคุณ ให้คลิกที่แท็บ "โพสต์" แล้วเลือกหมวดหมู่

เราจะเพิ่มแต่ละบทเรียนเป็นหมวดหมู่โดยคัดลอก/วางชื่อของแต่ละบทเรียน
ในบทช่วยสอนนี้ เราได้เพิ่ม 4 บทเรียนเพื่อสาธิตกระบวนการที่สมบูรณ์สำหรับผู้อ่านของเรา
หลังจากสร้างหมวดหมู่แล้วก็ถึงเวลาเตรียมบทเรียน เราจะเพิ่มบทเรียนในลักษณะเดียวกันกับเนื้อหาอื่นๆ
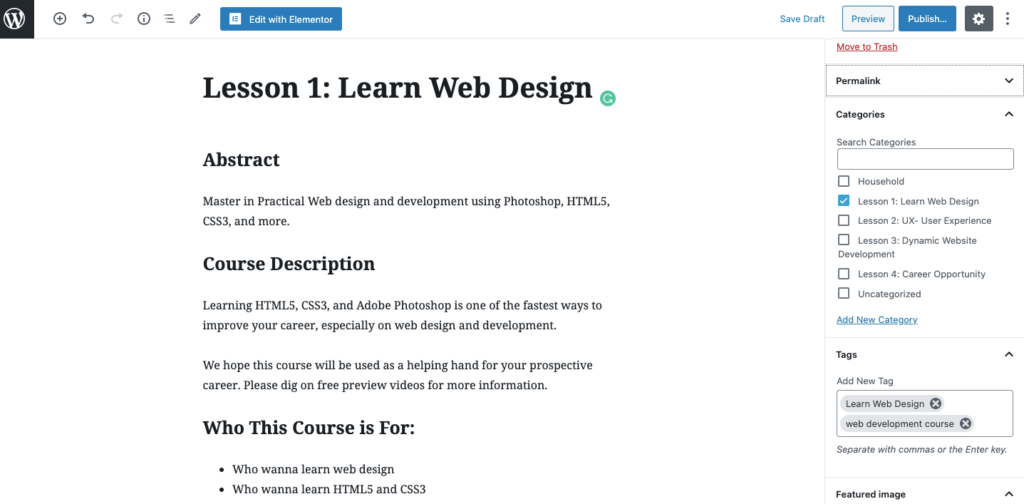
ไปที่แดชบอร์ด → โพสต์ → เพิ่มใหม่ ตอนนี้ จัดเรียงเนื้อหาของบทเรียนแรกของคุณตามโครงร่างที่คุณเตรียมไว้ก่อนหน้านี้

ที่นี่ คุณสามารถแทรกคำหลักของคุณลงในคำอธิบาย แท็ก ทาก ข้อความที่ตัดตอนมา ฯลฯ คลิกปุ่ม บันทึกฉบับร่าง เมื่อคุณทำเสร็จแล้ว
นอกจากนี้ คุณสามารถเพิ่มฟิลด์ไดนามิกที่กำหนดเองลงในโพสต์ของคุณได้ สำหรับโพสต์นี้ เราจะเพิ่มฟิลด์ที่กำหนดเองเพื่อแสดงการจำกัดเวลาโดยประมาณที่นักเรียนอาจต้องใช้เพื่อทำให้บทเรียนสมบูรณ์
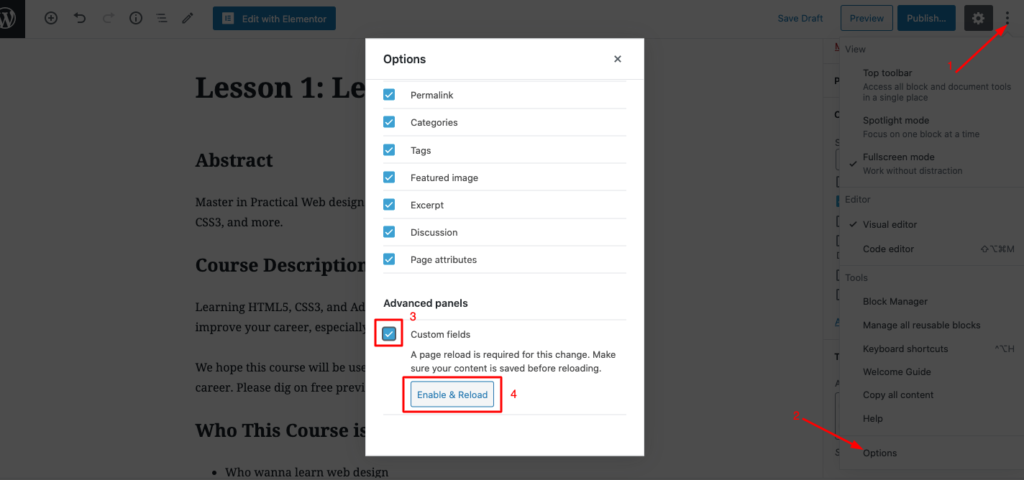
ในตอนแรก ให้คลิกที่ไอคอนเมนู (จุดแนวตั้งสามจุด) ที่มุมขวาบนของโพสต์ เลื่อนลงเมนูแล้วเลือกตัวเลือกจากที่นั่น
สุดท้าย ให้ตรวจสอบฟิลด์ที่กำหนดเองภายใต้แผงขั้นสูง

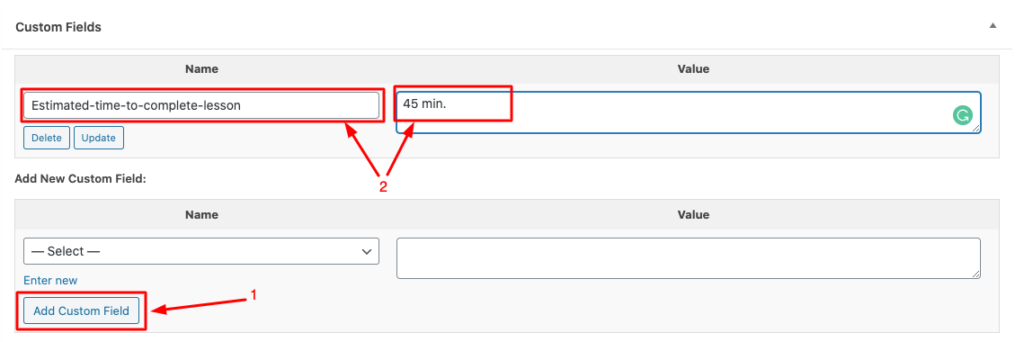
เลื่อนลงมาที่โพสต์ของคุณแล้วคุณจะพบฟิลด์ที่กำหนดเองปรากฏขึ้นใต้กล่องเนื้อหาของโพสต์ ตอนนี้คลิกที่ Enter New เพื่อสร้างฟิลด์ใหม่ด้วยชื่อใหม่
ป้ายกำกับที่เราจะกำหนดที่นี่อย่างสมบูรณ์เพื่อให้เราค้นหาได้ง่ายในภายหลังขณะแก้ไขโพสต์ใน Elementor ป้อนค่าแล้วคลิกปุ่มเพิ่มฟิลด์กำหนดเอง

คุณสามารถสร้างบทเรียนอื่นๆ ในลักษณะเดียวกับที่เราได้อธิบายไว้ข้างต้น ในขั้นตอนต่อไป เราจะออกแบบเทมเพลตสุดเจ๋งเพื่อนำเสนอบทเรียนเหล่านี้ในลักษณะที่น่าสนใจ
ขั้นตอนที่ 5: สร้างและปรับแต่งเทมเพลตบทเรียน/โพสต์
จากแดชบอร์ด WordPress ของคุณ ให้ไปที่เทมเพลต → ตัวสร้างธีม → เพิ่มใหม่
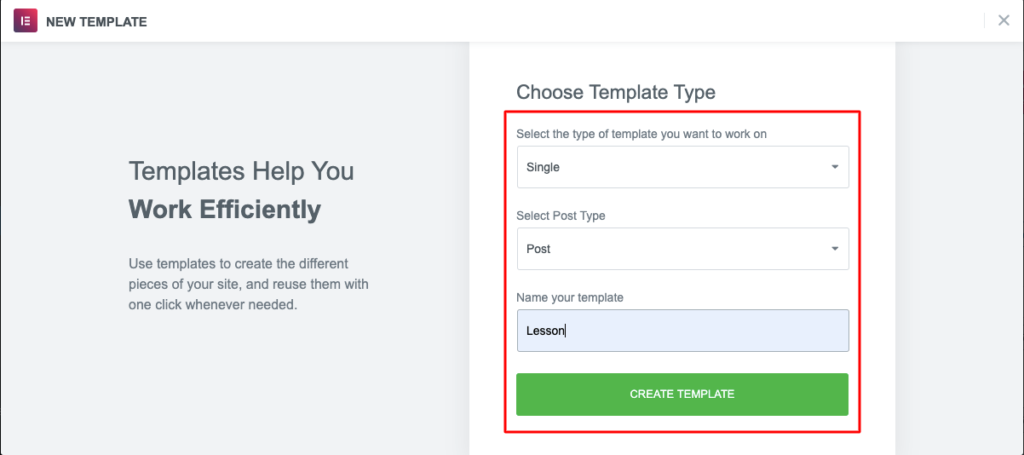
ตอนนี้ เรากำลังจะสร้างเทมเพลตสำหรับโพสต์บทเรียนของเราในลักษณะเดียวกับที่เราทำกับโพสต์อื่นๆ

เลือกประเภทของเทมเพลต ซิงเกิล จากเมนูดรอปดาวน์เมนูแรก จากนั้นตั้งค่าโพสต์เป็นประเภทโพสต์ เราจะตั้งชื่อเทมเพลต บทเรียน และสุดท้ายคลิกที่ ปุ่ม สร้างเทมเพลต
จากที่นี่ เราสามารถไปที่เครื่องมือแก้ไข Elementor ได้โดยตรงเพื่อออกแบบเทมเพลต Post ของเราตั้งแต่ต้น หรือเลือกเทมเพลตจากไลบรารี
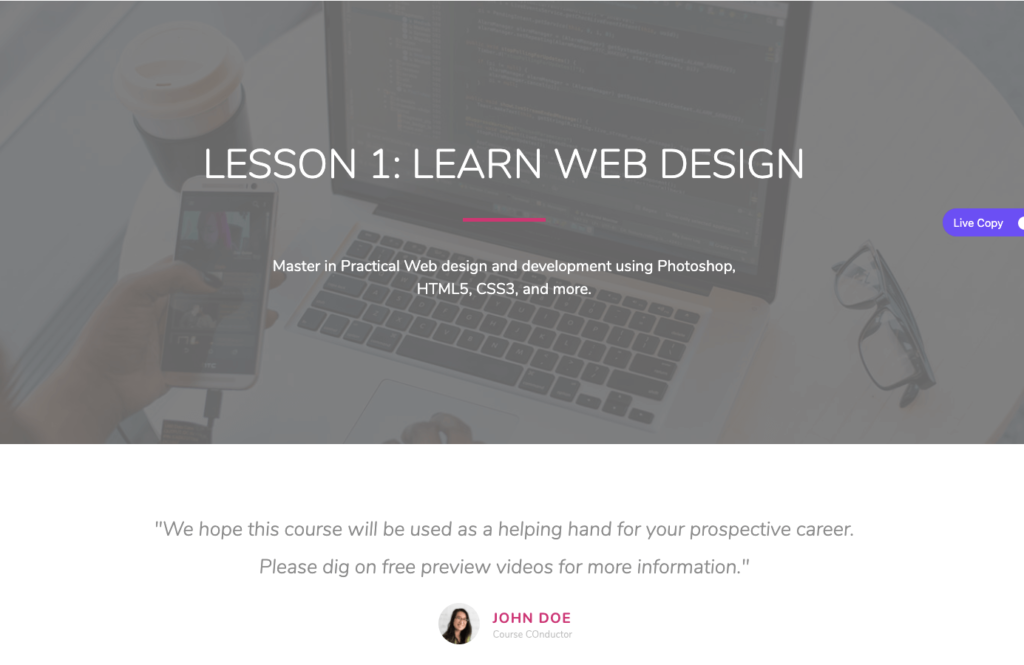
ที่นี่ เราจะออกแบบเทมเพลตของเราด้วยตนเองดังที่เราทำข้างต้น ดังนั้นเราจึงสามารถวาดจินตนาการได้ตามต้องการ

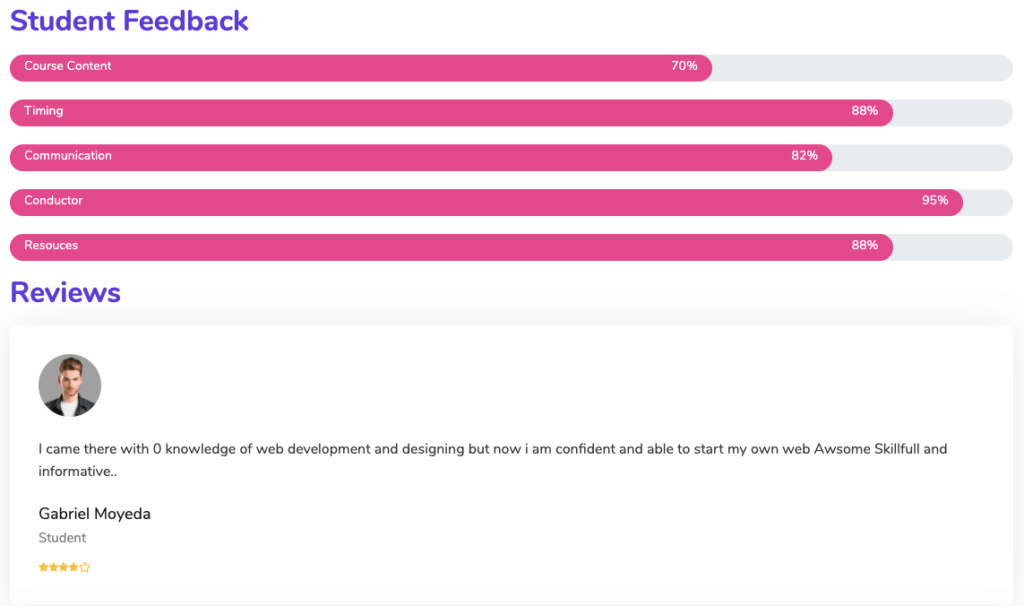
ในที่นี้ เราได้ใช้วิดเจ็ต Happy เช่น รีวิวและแถบทักษะเพื่อแสดงการออกแบบให้น่าสนใจยิ่งขึ้น


คุณยังสามารถใช้วิดเจ็ตอื่น ๆ จาก Elementor หรือ HappyAddons เพื่อออกแบบหน้าเว็บของคุณตามที่เราได้แสดงไว้ ยิ่งไปกว่านั้น คุณสามารถใช้ Floating Effect เพื่อเพิ่มแอนิเมชั่นหรือเอฟเฟกต์การเคลื่อนไหวให้กับวิดเจ็ตของคุณ (ทั้ง Elementor และ HappyAddons)
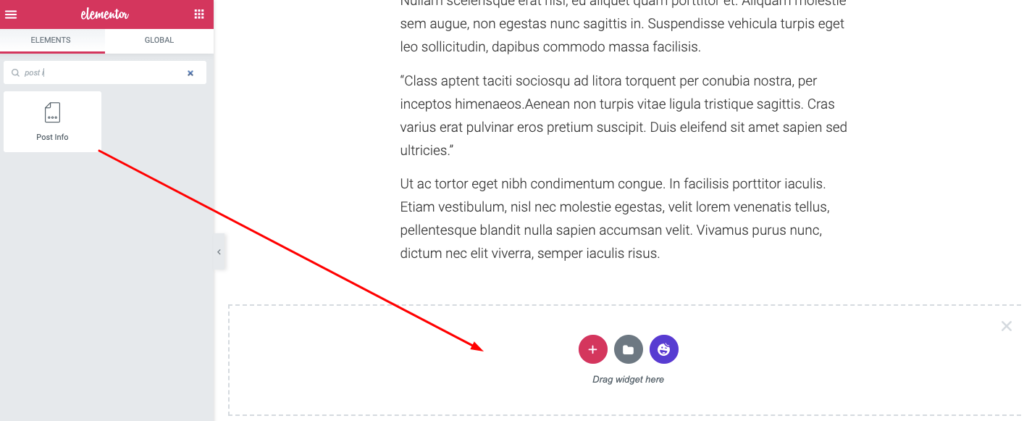
ต่อไป เราจะเพิ่มฟิลด์เวลาโดยประมาณที่เราสร้างไว้ก่อนหน้านี้ ในการทำเช่นนั้น ให้แทรกส่วนใหม่ในตัวแก้ไข Elementor ของคุณ ตอนนี้ให้ค้นหาวิดเจ็ต Post Info จากแผงตัวแก้ไข ลากและวางบนหน้าใครก็ได้ที่คุณต้องการ

เลือกวิดเจ็ตและกลับไปที่แผงตัวแก้ไข ไปที่แท็บเนื้อหาและลบฟิลด์ฟุ่มเฟือยทั้งหมด เหลือไว้เพียงฟิลด์เดียว ตอนนี้คลิกที่ฟิลด์นั้นเพื่อเข้าถึงตัวเลือก
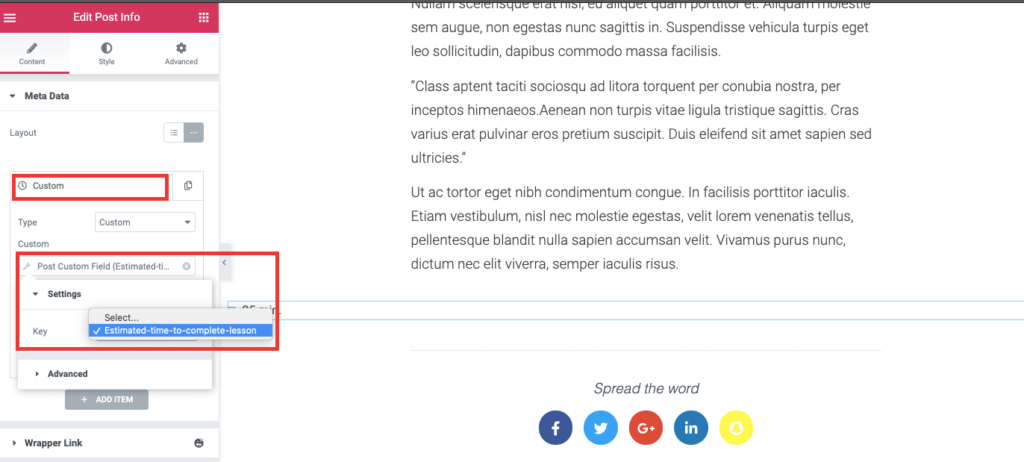
จากตัวเลือกเหล่านี้ เราจะเปลี่ยนประเภทฟิลด์เป็นกำหนดเอง จากนั้นคลิกที่ไอคอนแท็กไดนามิกเพื่อเข้าสู่เมนู ที่นี่เราจะเลือกฟิลด์โพสต์แบบกำหนดเอง

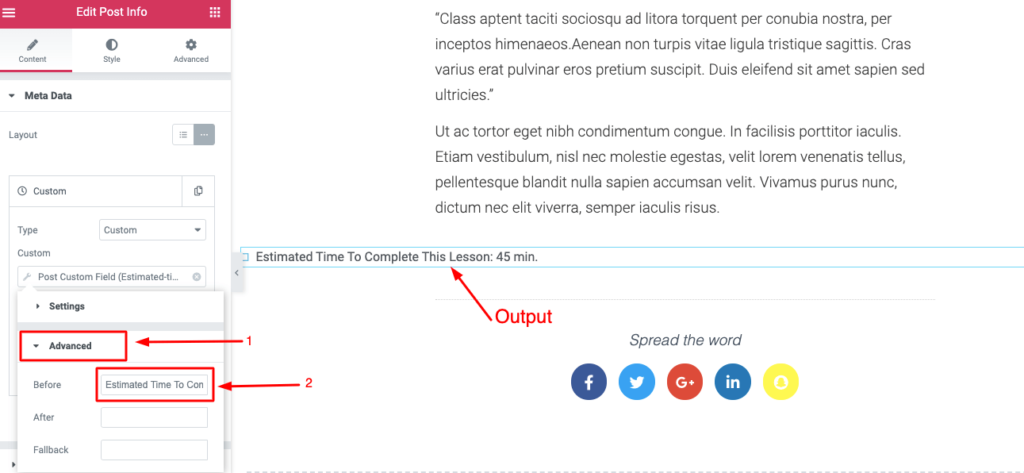
จากแท็บขั้นสูง คุณสามารถเพิ่มป้ายกำกับที่คุณต้องการให้แสดงก่อนค่าฟิลด์ที่คุณกำหนดเอง ในที่นี้ เราแทรกข้อความ “เวลาโดยประมาณในการจบบทเรียนนี้” ให้ปรากฏก่อนช่องค่า

นอกจากนี้ คุณยังสามารถแก้ไขรูปแบบตัวอักษรและสีของฟิลด์จากแท็บสไตล์ได้ตามที่คุณต้องการ
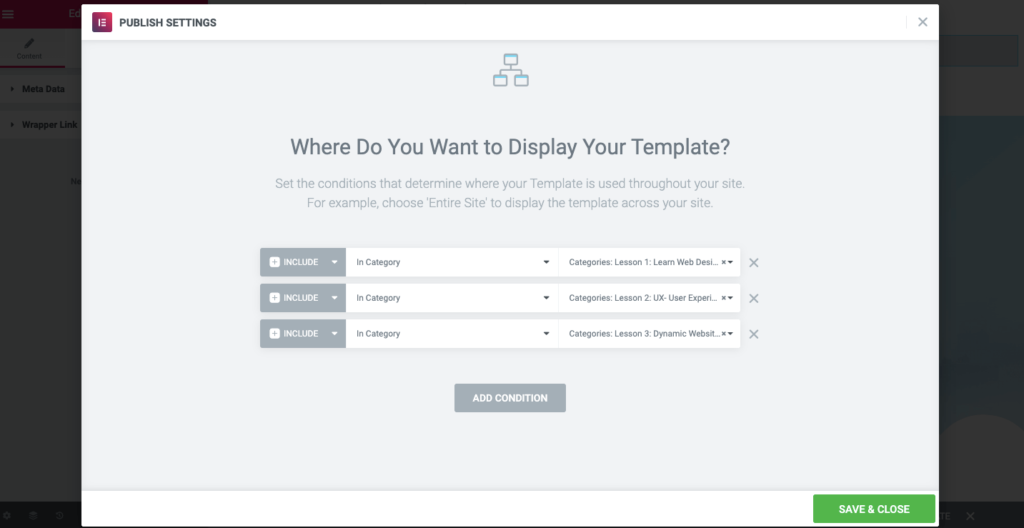
ครั้งหนึ่งเราพอใจกับการออกแบบเทมเพลตแล้วเราจะเผยแพร่ แต่คลิกที่ปุ่มเผยแพร่ ทันทีที่เราทำเช่นนั้นหน้าเงื่อนไขจะปรากฏขึ้น แบบฟอร์มที่นั่น คุณสามารถกำหนดเงื่อนไขเพื่อแสดงแม่แบบของคุณภายใต้หมวดหมู่เฉพาะได้

สุดท้ายให้คลิกปุ่มบันทึกเมื่อคุณทำเสร็จแล้ว
การออกแบบเว็บไซต์เป็นงานศิลปะ ที่นี่เราพยายามครอบคลุมพื้นฐานทั้งหมดที่คุณต้องการเพื่อเริ่มต้นการเดินทาง ตอนนี้ให้จินตนาการของคุณกว้างขึ้นและออกแบบเว็บไซต์ของคุณตามนั้น
คุณอาจจะชอบ: วิธีการสร้าง Sticky Header ที่สวยงามโดยใช้ Elementor
ตัวอย่างเว็บไซต์หลักสูตรออนไลน์ของคุณครั้งสุดท้าย
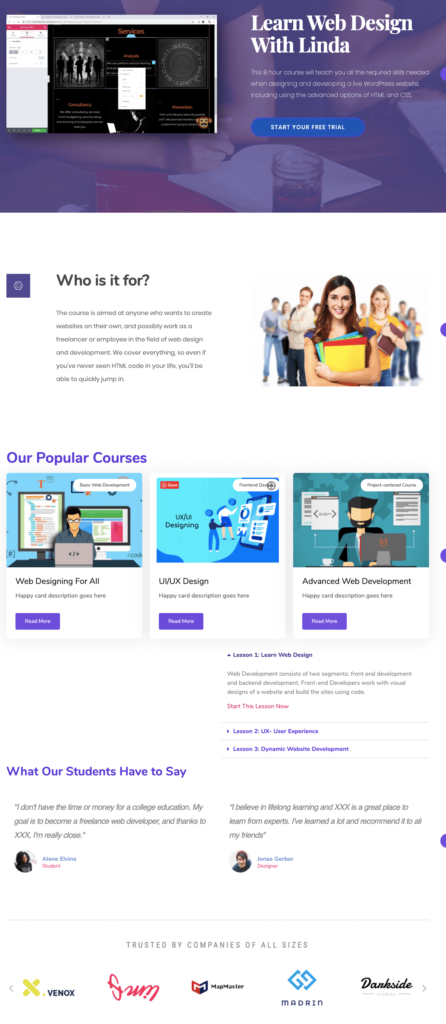
นี่คือมุมมองสุดท้ายของหน้าแรกและหน้าบทเรียนที่คุณเพิ่งสร้างขึ้น

และนี่คือเวอร์ชันวิดีโอสดของเว็บไซต์หลักสูตรออนไลน์ของคุณ

ข้างต้น เราพยายามอธิบายทุกสิ่งที่คุณจำเป็นต้องรู้เพื่อให้เว็บไซต์หลักสูตรออนไลน์ของคุณพร้อมในเวลาที่สั้นที่สุดและจำนวนเงินน้อยที่สุด
แต่ก่อนที่จะเริ่มต้นกับไซต์ของคุณ คุณควรใช้เวลาในการค้นคว้าตลาดของคุณ ความชอบของผู้เรียน แหล่งข้อมูลของหลักสูตร และอื่นๆ
รีบดูด่วน!
ข้อควรพิจารณาในการสร้างหลักสูตรออนไลน์และเว็บไซต์การเรียนรู้

ความสำเร็จของเว็บไซต์หลักสูตรออนไลน์ของคุณขึ้นอยู่กับแนวทางที่ถูกต้องเป็นสำคัญ ดังนั้นคุณควรมีกลยุทธ์และมุ่งเน้นที่จะหลีกเลี่ยงหลุมพรางและข้อผิดพลาดทั่วไปในขณะสร้างหลักสูตรออนไลน์ของคุณ
อย่างไรก็ตาม มีแนวทางปฏิบัติมากมายที่จะทำให้ประสบการณ์การเรียนรู้ของนักเรียนของคุณง่ายขึ้นบนเว็บไซต์ eLearning ของคุณ เราได้เน้นที่ 6 กิจกรรมก่อนการเปิดตัวที่สำคัญที่คุณควรพิจารณาในขณะที่วางแผนสำหรับการพัฒนาเว็บไซต์หลักสูตรออนไลน์ของคุณ
เลือกหัวข้อที่เหมาะสม
เลือกหัวข้อที่คุณมีประสบการณ์มากมายหรือต้องการเรียนรู้ด้วยตนเอง คุณอาจถามคำถามต่อไปนี้กับตัวเอง:
- หัวข้อใดที่ผู้คนมักขอความช่วยเหลือจากคุณ และถือว่าคุณเป็นผู้เชี่ยวชาญ
- คุณสามารถแก้ปัญหาบางประเภทได้อย่างราบรื่นที่คนอื่นกำลังดิ้นรนเพื่อ?
- คุณเป็นผู้เชี่ยวชาญเกี่ยวกับซอฟต์แวร์หรือวิธีการที่ผู้อื่นต้องการใช้หรือไม่
คำตอบสำหรับคำถามเหล่านี้จะช่วยให้คุณตัดสินใจหัวข้อหลักสูตรสำหรับเว็บไซต์ของคุณ ยิ่งไปกว่านั้น หัวข้อของคุณสามารถเป็นอะไรก็ได้ที่คุณรู้สึกหลงใหล ไม่ว่าจะเป็นการทำอาหาร โยคะ บทกวี การเต้นรำ การพัฒนาซอฟต์แวร์ใดๆ หรืออะไรก็ได้ที่คุณชอบที่จะพูดถึง
บางทีคุณอาจเป็นผู้เชี่ยวชาญในเรื่องของคุณ แต่มีสิ่งใหม่ให้สำรวจอยู่เสมอ ดังนั้น ค้นหาออนไลน์และศึกษาเรื่องของคุณให้มากที่สุด อย่าหยุดเรียนรู้สิ่งใหม่ ๆ ในโลกที่กำลังพัฒนานี้ไม่มีอะไรคงที่ เรียนรู้สาขาของคุณอย่างที่ไม่มีใครทำ!

ค้นหาความต้องการของผู้ชม
กำหนดหัวข้อที่ผู้คนกำลังพูดถึงทางออนไลน์ การเรียนรู้ และการสอนที่เกี่ยวข้องกับพื้นที่ของคุณเป็นสิ่งสำคัญ ช่วยให้คุณสร้างโครงร่างหลักสูตรได้อย่างมีประสิทธิภาพ ไปและมีส่วนร่วมอย่างแข็งขันในที่ที่ผู้ที่มีแนวโน้มจะเป็นผู้เรียนของคุณออกไปเที่ยว พยายามติดตามการสนทนาและค้นหาความต้องการของพวกเขา
เพื่อให้คุณสามารถวางแผนหลักสูตรได้อย่างเหมาะสมและรวมหัวข้อเหล่านั้นไว้ในไซต์ของคุณ มันจะทำให้ทรัพยากรของคุณมีค่ามากขึ้นและคุณสามารถดึงความสนใจของผู้เรียนของคุณได้อย่างง่ายดาย
คุณยังจะได้รับแนวคิดในการแบ่งหัวข้อหลักออกเป็นหัวข้อย่อยที่สามารถทำให้กระบวนการเรียนรู้ของผู้ฟังของคุณราบรื่นแต่ได้ผล อย่างไรก็ตาม การทำบางสิ่งที่ไม่มีใครได้ประโยชน์จากมันนั้นไร้ค่า
ทำการวิเคราะห์คำหลักที่เหมาะสม

วิธีที่ยอดเยี่ยมในการค้นหาคำหลักที่เป็นประโยชน์สำหรับไซต์ของคุณคือการทำความเข้าใจความสนใจของผู้ชม ผู้คนจำนวนมากเพิกเฉยต่อการค้นหาคีย์เวิร์ดในขณะที่วางแผนสำหรับไซต์ของตนและเผชิญกับหายนะครั้งใหญ่ในระยะยาว ดังนั้น ให้ค้นหาคำหรือวลีที่ผู้คนใช้เพื่อค้นหาผลิตภัณฑ์หรือบริการที่คุณตั้งใจจะนำเสนอบนเว็บไซต์การเรียนรู้ของคุณ
ตัวอย่างเช่น ดูสองวลีต่อไปนี้ คุณคิดว่าชื่อหลักสูตรสองหลักสูตรใดในอันดับที่ดีกว่าบน Google-
- วิธีการเรียนรู้การพัฒนาเว็บ PHP
- การพัฒนาเว็บ PHP
พวกเขาอาจมีลักษณะเหมือนกันเนื่องจากมีความแตกต่างกันน้อยมาก แต่ความแตกต่างเล็กน้อยนี้อาจส่งผลกระทบอย่างมากต่อการจัดอันดับของเครื่องมือค้นหา ดังนั้น หาคีย์เวิร์ดที่ใช้งานได้ดีที่สุดสำหรับอุตสาหกรรมของคุณ และใช้กับชื่อ meta แท็ก และคำอธิบายที่สำคัญอื่นๆ ด้วย
วิเคราะห์การแข่งขัน
ในการมอบสิ่งที่ดีกว่าคนอื่น ๆ คุณจำเป็นต้องรู้เกี่ยวกับพวกเขาที่ปกครองอุตสาหกรรมอยู่แล้ว คุณสามารถเดินตามรอยเท้าของพวกเขาในขณะที่วางแผนโครงร่างหลักสูตรของคุณเอง ช่วยให้คุณหลีกเลี่ยงข้อผิดพลาดที่คล้ายคลึงกันและนำสิ่งพิเศษที่ไม่มีใครคิดมาก่อน
อย่างไรก็ตาม โปรดจำไว้ว่า การแข่งขันที่ดีจะนำคุณไปสู่นวัตกรรม และคุณสามารถให้บริการผู้ชมของคุณด้วยสิ่งที่มีค่าจริงๆ

เลือกวิธีการแบ่งปันความรู้ของคุณ
คุณมีความรู้มากมายในหัวข้อของคุณ รู้เจตนาของผู้เรียน มีความเข้าใจที่ดีเกี่ยวกับคู่แข่งของคุณ ตอนนี้คุณต้องระบุวิธีที่คุณจะนำเสนอแหล่งข้อมูลให้กับผู้ชมของคุณ
ชุดโพสต์: เพื่อให้กระบวนการเรียนรู้ของนักเรียนง่ายขึ้น คุณสามารถแบ่งหลักสูตรออกเป็นส่วนเล็กๆ และเผยแพร่บทเรียนทีละส่วน เพื่อให้นักเรียนของคุณสามารถอ่านบทเรียนเหล่านี้และรวบรวมสิ่งที่ค้นพบได้อย่างเหมาะสม
บทเรียนวิดีโอ: แทนที่จะใช้ข้อความธรรมดา คุณสามารถใช้วิดีโอแนะนำสำหรับผู้เรียนได้ การดึงดูดความสนใจของพวกเขาและดึงดูดให้พวกเขานั่งอยู่หน้าพีซีนั้นน่าดึงดูดใจกว่าอย่างไม่ต้องสงสัย
เนื้อหาผสม: ความคิดที่ดีที่สุดคือการเพิ่มทุกรสชาติลงในจานของคุณ คุณสามารถเพิ่มวิดีโอด้วยการถอดเสียงเป็นข้อความ รวมถึงกราฟิกความคมชัดสูงเพื่อเพิ่มสีสัน จะทำให้การนำเสนอของคุณโดดเด่นยิ่งขึ้นสำหรับผู้ฟัง
กล่าวโดยย่อคือ สร้างเนื้อหาที่สร้างผู้ชมของคุณ
นอกจากนี้ แจกจ่ายเนื้อหาหลักสูตรของคุณอย่างเป็นระเบียบโดยเริ่มจากพื้นฐาน รักษาบริบทให้สมเหตุสมผลและจดจำได้ง่ายขึ้น อย่างไรก็ตาม การแสดงตัวอย่าง การวิเคราะห์ หรืออธิบายสิ่งต่างๆ อย่างละเอียดจะดีกว่าหากจำเป็น นักเรียนของคุณยังคงอยู่บนเส้นทางที่ถูกต้องในทิศทางที่ถูกต้องเพื่อให้บรรลุเป้าหมาย
เตรียมช่องทางการส่งเสริมการขายให้พร้อม

หลังจากกำหนดค่าทุกอย่างแล้ว คุณจะต้องมีสื่อที่เหมาะสมในการโปรโมตเว็บไซต์หลักสูตรออนไลน์ของคุณ จำไว้ว่าไม่ว่าคุณจะสนใจเนื้อหาของคุณมากแค่ไหนหรือตั้งใจช่วยเหลือผู้คนมากแค่ไหน เว้นแต่คุณจะได้รับการเข้าชมที่หล่อเหลาบนไซต์ของคุณ ความพยายามทั้งหมดของคุณก็จะสูญเปล่า
ไม่ต้องห่วง! การใช้วิธีการทางการตลาดที่เหมาะสม คุณสามารถสร้างผู้ติดตามได้หลายพันคนสำหรับแต่ละหลักสูตรของคุณ มันจะเป็น-
- โปรโมชั่นโซเชียลมีเดีย
- การตลาดผ่านอีเมล
- การตลาดอินฟลูเอนเซอร์
- แนวทางปฏิบัติ SEO ทั่วไป ฯลฯ
ที่สำคัญ 91% ของเนื้อหาไม่ได้รับการเข้าชมจาก Google หากคุณต้องการให้เว็บไซต์ของคุณติดอันดับสูงในเสิร์ชเอ็นจิ้น เข้าร่วมกับอีก 9% ของหน้าเว็บที่ให้เนื้อหาที่ยอดเยี่ยมและเข้าถึงผู้มีโอกาสเป็นลูกค้าของคุณด้วยวิธีที่เหมาะสม
มาเริ่มวางแผนกันเถอะ เพื่อให้คุณเปิดเว็บไซต์หลักสูตรออนไลน์ของตัวเองได้อย่างรวดเร็ว
อินเทอร์เน็ตทำให้เราใกล้ชิดกันมากขึ้น ผู้คนจากทั่วทุกมุมโลกกำลังแชร์แพลตฟอร์มเดียวกันผ่านทางเว็บไซต์ มันเพิ่มโอกาสให้กับทั้งบุคคลและธุรกิจอย่างแน่นอน
จำเป็นต้องพูด การขยายตัวของเทคโนโลยีครั้งใหญ่ได้เปลี่ยนภูมิทัศน์ทางการศึกษาเป็นส่วนใหญ่ ตอนนี้ผู้คนตั้งใจที่จะเรียนรู้ผ่านทางออนไลน์มากกว่าที่จะเข้าเรียนในชั้นเรียนจริง
ดังนั้นหลักสูตรออนไลน์จึงเป็นวิธีที่ดีในการเริ่มต้นทำเงินเพียงแค่แบ่งปันความรู้ของคุณ หากคุณมีความชอบ ทักษะ หรืองานอดิเรกที่เฉพาะเจาะจง คุณจะพบคนที่คล้ายกันที่พร้อมจะจ่ายเงินเพื่อเรียนรู้

สิ่งสำคัญคือต้องตัดสินใจอย่างรอบคอบเกี่ยวกับสื่อการเรียนรู้ แผนหลักสูตร คุณภาพของเนื้อหา เทคนิคการเป็นตัวแทน ช่องทางการตลาด และอื่นๆ หลังจากทำการวิจัยและวางแผนของคุณแล้ว ให้ทำตามขั้นตอนเหล่านี้และเตรียมเว็บไซต์ของคุณให้พร้อมสำหรับการใช้งานจริง:
- เตรียมไซต์ WordPress ของคุณให้พร้อม
- ติดตั้งและเปิดใช้งาน Elementor & HappyAddons
- สร้างหน้าหลักสูตรออนไลน์แรกของคุณ
- เพิ่มบทเรียนในหลักสูตรของคุณ
- เปิดตัวเว็บไซต์ของคุณและเริ่มโปรโมต
คุณยังมีคำถามใด ๆ เกี่ยวกับการสร้างเว็บไซต์หลักสูตรออนไลน์หรือไม่? ถามออกไปในความคิดเห็น!
