วิธีสร้าง Anchor Links ใน WordPress: คู่มือฉบับสมบูรณ์
เผยแพร่แล้ว: 2022-10-12การดำเนินการเว็บไซต์เป็นความรับผิดชอบที่ยิ่งใหญ่ และการรู้วิธีสร้างลิงก์สมอใน WordPress จะเป็นทักษะที่สำคัญเมื่อคุณสร้างเนื้อหาที่ผู้เยี่ยมชมชอบอ่าน ลิงก์ Anchor จะช่วยให้คุณนำผู้อ่านไปยังตำแหน่งที่ต้องการในเว็บไซต์ของคุณ การใช้ลิงก์ Anchor ยังช่วยปรับปรุงประสบการณ์ของผู้ใช้และยังช่วยให้คุณได้เปรียบ SEO เล็กน้อยอีกด้วย
ในบทความนี้ เราจะแสดงวิธีสร้างลิงก์ Anchor ใน WordPress อย่างง่ายดาย และในสถานการณ์ใดบ้างที่คุณอาจต้องการใช้
นี่คือสิ่งที่เราจะกล่าวถึง:
- Anchor Links คืออะไร?
- ทำไมต้องสร้าง Anchor Links?
- วิธีสร้าง Anchor Links ใน WordPress (6 วิธี)
- 1. การใช้ตัวแก้ไขบล็อก (ด้วยตนเอง)
- 2. การใช้ตัวแก้ไขแบบคลาสสิก (ด้วยตนเอง)
- 3. การใช้ปลั๊กอิน Anchor Link
- 4. การเพิ่ม Anchor Links ให้กับเมนูของคุณ
- 5. การเพิ่ม Anchor Links ไปยังหน้าภายนอก
- 6. วิธีเพิ่ม WordPress Anchor Links ด้วย Divi
Anchor Links คืออะไร?
ในทางเทคนิค ลิงก์สมอคือลิงก์ (หรือไฮเปอร์ลิงก์) อันที่จริงแล้ว ใน HTML องค์ประกอบสมอ (แสดง เป็น แท็ก) เป็นเรื่องปกติสำหรับลิงก์ทั้งหมดที่ทำให้เว็บเป็นไปตามที่เราทราบ ที่กล่าวว่า คำว่า "ลิงก์สมอ" มักมีความหมายเหมือนกันกับคำว่า "ลิงก์ข้าม" ซึ่งเป็นลิงก์ที่ข้ามไปยังองค์ประกอบเฉพาะบนหน้าเว็บ ดังนั้นความแตกต่างที่สำคัญระหว่างลิงก์สมอ (หรือลิงก์ข้าม) และลิงก์ปกติคือปลายทาง ไฮเปอร์ลิงก์แบบดั้งเดิมจะส่งผู้ใช้ไปยัง เพจ ในขณะที่ลิงก์สมอส่งผู้ใช้ไปยัง ส่วนเฉพาะของเพจ ลิงก์ Anchor สามารถเชื่อมโยงไปยังส่วนในหน้าเดียวกันหรือไปยังส่วนของหน้าอื่น แต่ดูเหมือนว่าอดีตจะแพร่หลายมากขึ้น
ลิงก์ Anchor มักมีประโยชน์สำหรับบทความขนาดยาว แต่ยังสามารถใช้สำหรับเมนูการนำทางหน้าเดียวหรือสำหรับสร้างสารบัญในโพสต์หรือหน้า
กายวิภาคของ Anchor Link

องค์ประกอบภาพโดย Vector Stock Pro และ Paul Craft / shutterstock.com
คล้ายกับไฮเปอร์ลิงก์ใดๆ ใน HTML มีสององค์ประกอบหลักที่ทำให้แองเคอร์ลิงก์ทำงานได้
- องค์ประกอบที่มีรหัสจุดยึดเฉพาะ (จุดยึด) นี่คือองค์ประกอบที่คุณต้องการข้ามไปที่หน้า
- ลิงก์ไปยังองค์ประกอบที่มีรหัสจุดยึดที่สอดคล้องกัน (ลิงก์ของจุดยึด) ลิงก์นี้จะ "ข้าม" ไปยังองค์ประกอบจุดยึดไม่ว่าจะอยู่ที่ใดบนหน้า
ในการลิงก์ไปยังเนื้อหาเฉพาะ (สมอ) คุณจะต้องให้ ID เฉพาะขององค์ประกอบสมอนั้น เพื่อให้ลิงก์ของสมอมีตำแหน่งที่จะข้ามไป
นี่คือตัวอย่างข้อมูลโค้ด HTML สำหรับส่วนหัว (องค์ประกอบ h2) ที่มีรหัสจุดยึดที่เราใช้สำหรับลิงก์จุดยึด (ID เป็นสีน้ำเงิน):
<h2 id="your-anchor-link-id">Example Heading</h2>
ด้วยวิธีนี้ เราสามารถสร้างลิงก์สมอที่ข้ามไปยังองค์ประกอบส่วนหัวนี้ได้ กุญแจสำคัญในการเชื่อมโยงสมอคือค่าแอตทริบิวต์ href ที่ไม่ซ้ำกัน แทนที่จะใส่ URL ปกติ คุณต้องใส่เครื่องหมายปอนด์ “#” ก่อนรหัสจุดยึดที่เกี่ยวข้อง ใน HTML จะมีลักษณะดังนี้:
<a href="#your-anchor-link-id">Click Here to Jump to Heading</a>
โปรดสังเกต ว่าเมื่อเชื่อมโยงไปยัง ID ของจุดยึด คุณจะต้องใส่ “#” ที่จุดเริ่มต้น แต่เมื่อตั้งชื่อองค์ประกอบจุดยึดด้วยรหัสจุดยึด คุณไม่จำเป็นต้องใส่ “#” นอกจากนี้ ชื่อ Anchor ID ควรเหมือนกันทุกประการสำหรับทั้งลิงก์และส่วนหัว (แน่นอนว่านอกเหนือจาก "#") หากไม่เป็นเช่นนั้น ลิงก์จะไม่ทำงาน
นอกจากนี้ หากคุณต้องการเพิ่มลิงก์จุดยึดไปยังส่วนเฉพาะของหน้าภายนอก คุณจะต้องรวม URL ของหน้าก่อนรหัส Anchor ดังต่อไปนี้:
<a href="https://website.com/page/#your-anchor-link-id">Anchor Link</a>
นั่นคือพื้นฐานของมัน
มีหลายวิธีในการบรรลุผลเช่นเดียวกันนี้ใน WordPress และจะขึ้นอยู่กับการกำหนดค่าไซต์ของคุณ ก่อนที่เราจะดูวิธีการสร้างลิงก์ Anchor เหล่านี้ (วิธีที่เราชื่นชอบในการเป็นลิงก์ Anchor ใน Divi Builder) มาดูเหตุผลที่คุณต้องการลองใช้
ทำไมคุณควรสร้าง Anchor Links ใน WordPress?
เราจะพิจารณาเหตุผลหลักๆ บางประการสำหรับการใช้ Anchor Links ใน WordPress อย่างละเอียดยิ่งขึ้น ได้แก่:
- ประสบการณ์ผู้ใช้ที่ดีขึ้น
- เมนูการนำทางหน้าเดียว
- สารบัญสำหรับโพสต์และหน้า
- ข้อดีของ SEO
ประสบการณ์ผู้ใช้
เมื่อสร้างเว็บไซต์ สิ่งสำคัญคือต้องคำนึงถึงประสบการณ์ของผู้ใช้ (UX) วิธีหนึ่งในการปรับปรุง UX คือการใช้ลิงก์สมอ
ลิงก์ Anchor ช่วยปรับปรุงประสบการณ์ผู้ใช้ (UX) เนื่องจากช่วยให้ผู้ใช้ไปยังส่วนต่างๆ ของหน้าได้ง่ายขึ้น ซึ่งช่วยให้ผู้ใช้สามารถค้นหาข้อมูลเฉพาะบนหน้าเว็บได้โดยใช้ความพยายามเพียงเล็กน้อย เมื่อใช้อย่างถูกต้อง ลิงก์ Anchor สามารถทำให้เว็บไซต์ของคุณใช้งานง่ายขึ้น และปรับปรุงประสบการณ์โดยรวมสำหรับผู้เยี่ยมชม
เมนูการนำทางไซต์หนึ่งหน้า
ลิงก์ Anchor มักใช้ในเว็บไซต์หน้าเดียวและหน้า Landing Page แบบสแตนด์อโลน มีเหตุผลสองสามประการที่ว่าทำไมการใช้ลิงก์ Anchor จึงเป็นประโยชน์ในกรณีเหล่านี้
ประการแรก อาจทำให้ผู้เยี่ยมชมเข้าชมเว็บไซต์ที่ไม่มีเมนูนำทางได้ แม้แต่ในเว็บไซต์หน้าเดียว เนื่องจากผู้คนคุ้นเคยกับการเห็นองค์ประกอบนี้มาก จึงเป็นความคิดที่ดีที่จะรวมองค์ประกอบไว้แม้ว่าจะไม่มีหน้าอื่นให้เชื่อมโยง
ลิงก์ Anchor ไปยังเมนูการนำทางยังมีประโยชน์ในการนำผู้คนเข้าสู่หน้าเนื้อหาที่เหมาะสมอย่างรวดเร็ว หน้า Landing Page มักใช้วิธีนี้เพื่อนำผู้มีโอกาสเป็นลูกค้าไปยังข้อมูลที่พวกเขาเชื่อว่าหายไป
ลิงก์ Anchor ถูกใช้เป็นเครื่องมือนำทางบนเว็บไซต์ และสามารถปรับปรุงอัตราการคลิกผ่านของเว็บไซต์ของคุณได้ CTR เป็นตัวชี้วัดที่สำคัญสำหรับการเพิ่มประสิทธิภาพเว็บไซต์และการเพิ่มประสิทธิภาพอัตราการแปลง (CRO) การเพิ่มลิงก์ Anchor ลงในเว็บไซต์ของคุณจะช่วยปรับปรุงประสบการณ์ของผู้ใช้และทำให้ผู้ใช้ค้นหาเนื้อหาที่ต้องการได้ง่ายขึ้น ในที่สุดสิ่งนี้จะนำไปสู่การปรับปรุง CTR และ ROI สำหรับเว็บไซต์ของคุณ
สารบัญสำหรับโพสต์หรือหน้า
ลิงก์ Anchor ใช้เพื่อข้ามไปยังส่วนที่ต้องการอย่างรวดเร็วภายในเอกสารหรือหน้าเว็บขนาดยาว เมื่อคลิกที่ลิงก์สมอ ผู้อ่านจะถูกนำไปที่ส่วนของหน้าที่เชื่อมโยงโดยอัตโนมัติ สิ่งนี้มีประโยชน์อย่างยิ่งเมื่อนำทางผ่านสารบัญ (TOC) ที่มีบทและส่วนย่อยมากมาย
สารบัญที่ไม่มีลิงก์สมอมีประโยชน์ในการช่วยให้ผู้เยี่ยมชมไซต์สามารถสแกนเนื้อหาได้อย่างรวดเร็ว แต่การใช้ลิงก์ Anchor บน TOC เองช่วยให้พวกเขาสามารถสรุปตนเองได้อย่างรวดเร็วและเจาะลึกเนื้อหาที่ต้องการมากที่สุด
โดยรวมแล้ว ลิงก์ Anchor เป็นเครื่องมือที่มีประโยชน์สำหรับการจัดระเบียบและการนำทางเนื้อหาแบบยาว ด้วยการให้การเข้าถึงที่รวดเร็วและง่ายดายไปยังส่วนต่างๆ ของเอกสาร ลิงก์ Anchor สามารถช่วยให้ข้อมูลที่ซับซ้อนเข้าถึงได้ง่ายขึ้นและใช้งานง่ายขึ้น
ทุกสิ่งที่เราสามารถทำได้เพื่อช่วยผู้เยี่ยมชมและลูกค้า!
ข้อดีของ SEO
ลิงก์ Anchor สามารถมีบทบาทในกลยุทธ์การเชื่อมโยง SEO ของคุณได้ สิ่งเหล่านี้มีความสำคัญสำหรับเนื้อหา SEO เนื่องจากให้บริบทสำหรับผู้ใช้และเครื่องมือค้นหา และช่วยให้เข้าใจเนื้อหาของหน้าได้อย่างรวดเร็ว
เมื่อใช้ลิงก์ Anchor คุณสามารถช่วยให้ผู้ใช้ค้นหาเนื้อหาที่ต้องการได้เร็วขึ้น ซึ่งอาจส่งผลดีต่ออัตราตีกลับซึ่งอาจปรับปรุงการจัดอันดับโดยรวมของเว็บไซต์ของคุณ ยิ่งหน้าเว็บดึงดูดความสนใจของผู้ใช้จริงได้ดีเท่าไร เนื้อหาของคุณก็จะยิ่งเป็นมิตรกับ SEO มากขึ้นเท่านั้น เพื่อให้ได้ผลลัพธ์ที่ดีที่สุด ตรวจสอบให้แน่ใจว่าลิงก์ของ Anchor เหล่านั้นได้ปรับ Anchor Text ให้เหมาะสม เพื่อให้ Google ทราบวิธีการจัดทำดัชนีอย่างเหมาะสม
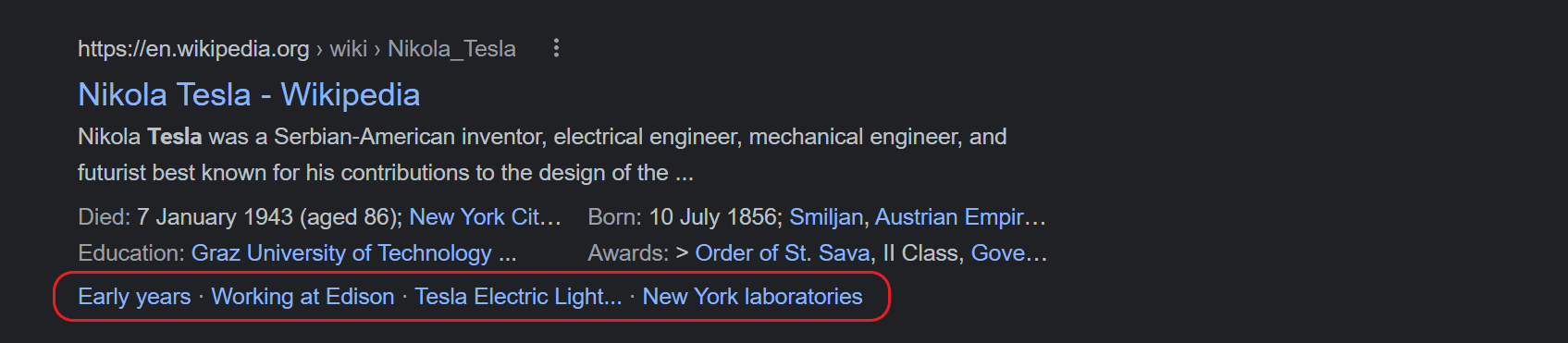
Google และเครื่องมือค้นหาอื่นๆ อาจใช้ลิงก์ Anchor เพื่อสร้างตัวอย่างข้อมูลที่น่าสนใจและมีประโยชน์มากขึ้นสำหรับ SERP

เมื่อ Google พบว่าลิงก์ Anchor ภายในมีประโยชน์ในการแสดงแก่ผู้ค้นหา พวกเขาอาจรวมลิงก์ Anchor ยอดนิยมไว้ในข้อมูลโค้ดการค้นหา ซึ่งช่วยให้ผู้เยี่ยมชมมีข้อมูลเพิ่มเติมในการตัดสินใจดูบทความหรือหน้าเว็บของคุณ
ยิ่ง Google พบเว็บไซต์ของคุณมากเท่าไหร่ เว็บไซต์ของคุณก็ยิ่งติดอันดับได้ดีขึ้นเท่านั้น ซึ่งเป็นข่าวดีสำหรับคุณ
นอกจากนี้ การจัดเตรียมหน้าของคุณด้วยลิงก์ Anchor ช่วยให้ไซต์อื่นๆ มีทางเลือกในการลิงก์ไปยังเนื้อหาเฉพาะบนหน้าเว็บของคุณที่เกี่ยวข้องกับผู้อ่านมากขึ้น ซึ่งอาจเป็นประโยชน์สำหรับบุคคลที่สามมากกว่าการให้ลิงก์ไปยังบล็อกโพสต์แบบยาวที่ผู้ใช้ต้องเลื่อนดูเพื่อค้นหาข้อมูลที่เกี่ยวข้อง ดังนั้นในทางใดทางหนึ่ง ลิงก์สมอสามารถช่วยในกลยุทธ์การสร้างลิงก์ของคุณสำหรับลิงก์ย้อนกลับเพิ่มเติม
ข้อดีและข้อเสียของการใช้ Anchor Links
การพิจารณาหลักในการใช้ลิงก์สมอคือการรู้ว่าจะเป็นประโยชน์ต่อผู้เยี่ยมชมของคุณภายในเนื้อหาชิ้นใดชิ้นหนึ่งหรือไม่ หากไม่เป็นประโยชน์ ข้อดีและข้อเสียของการใช้ลิงก์สมอไม่สำคัญ แต่ถ้าพวกเขาจะช่วยให้ผู้เข้าชมเว็บไซต์นำทางบทความหรือหน้าของคุณ มันก็คุ้มค่าที่จะทราบข้อดีและข้อเสีย
ข้อดี:
- การใช้ Anchor Links ทำให้ผู้เยี่ยมชมสำรวจเนื้อหาของคุณได้ง่าย
- การใช้ Anchor Links เพิ่มรายละเอียดให้ Search Engines ใช้ในการทำความเข้าใจเนื้อหาของคุณ
- การใช้ Anchor Links ทำให้เนื้อหาของคุณอ่านง่ายยิ่งขึ้น
จุดด้อย:
- Anchor Links ใช้เวลาในการตั้งค่ามากขึ้นหลังจากที่คุณเขียนเนื้อหาเสร็จแล้ว
- ผู้ใช้อาจหลงทางในเนื้อหาหากพวกเขาข้ามไปยังส่วน แต่ไม่พบสิ่งที่พวกเขากำลังมองหา
- การแสดง Anchor Links โดยไม่มีบริบทอาจทำให้ผู้เข้าชมเว็บไซต์สับสนซึ่งคาดว่าจะเห็นหน้าเว็บอื่น
วิธีสร้าง Anchor Links ใน WordPress: 6 วิธี
มีหลายวิธีในการสร้างลิงก์สมอบน WordPress
ด้านล่างนี้ เราจะสำรวจ 5 วิธีที่แตกต่างกันในการตั้งค่าลิงก์ Anchor ไม่ว่าเว็บไซต์ของคุณจะได้รับการกำหนดค่าอย่างไร เราจะแสดงวิธีสร้างบนหน้าเดียว ข้ามหน้า ในการนำทางของคุณด้วยปลั๊กอิน และใช้ Divi Builder อย่างง่ายดาย
1. สร้าง Anchor Links ด้วยตนเองด้วย WordPress Block Editor
ลิงค์สมอเป็นลิงค์ที่ให้คุณข้ามไปยังส่วนใดส่วนหนึ่งบนหน้า ในการสร้างลิงค์สมอในตัวแก้ไขบล็อก WordPress คุณจะต้องทำดังต่อไปนี้:
ในตัวแก้ไขบล็อก WordPress ให้เพิ่มบล็อกหัวเรื่องแล้วพิมพ์ข้อความหัวข้อของคุณ
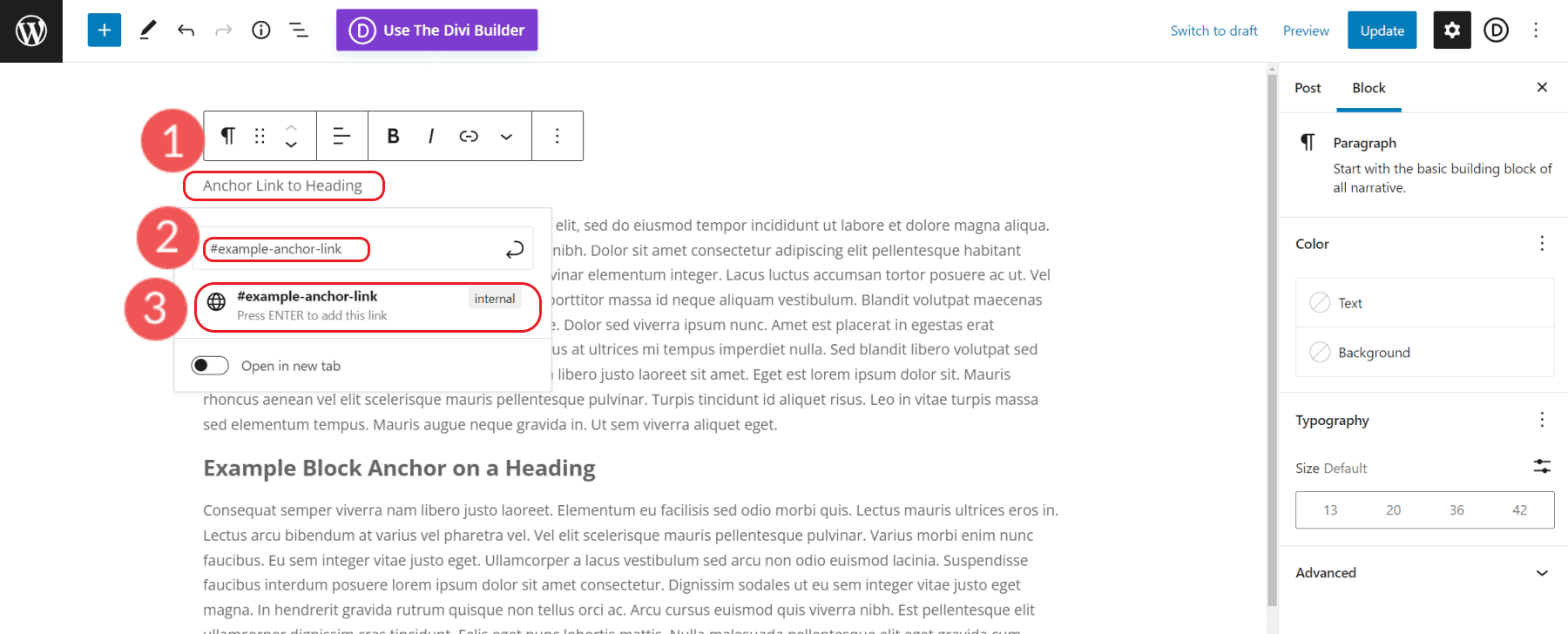
ในการตั้งค่าบล็อกหัวเรื่อง (อยู่ในแท็บขั้นสูงของบล็อกหัวเรื่อง) ให้เพิ่มรหัส HTML ลงในช่องหัวเรื่อง ซึ่งจะใช้เป็นเป้าหมายลิงก์สมอ

เมื่อตั้งค่า ID สำหรับองค์ประกอบส่วนหัวแล้ว เราสามารถเลือกข้อความและเพิ่มไฮเปอร์ลิงก์ได้ แทนที่จะเป็นที่อยู่เว็บ เราสามารถเพิ่มเครื่องหมายปอนด์ (#) บวกกับ ID องค์ประกอบของเราได้ กด Enter และลิงค์จะนำไปใช้กับข้อความนั้น


บันทึกการเปลี่ยนแปลงและดูตัวอย่างหน้าของคุณเพื่อทดสอบลิงก์ Anchor ใหม่ของคุณ
2. สร้าง Anchor Links ด้วยตนเองใน HTML ใน WordPress Classic Editor
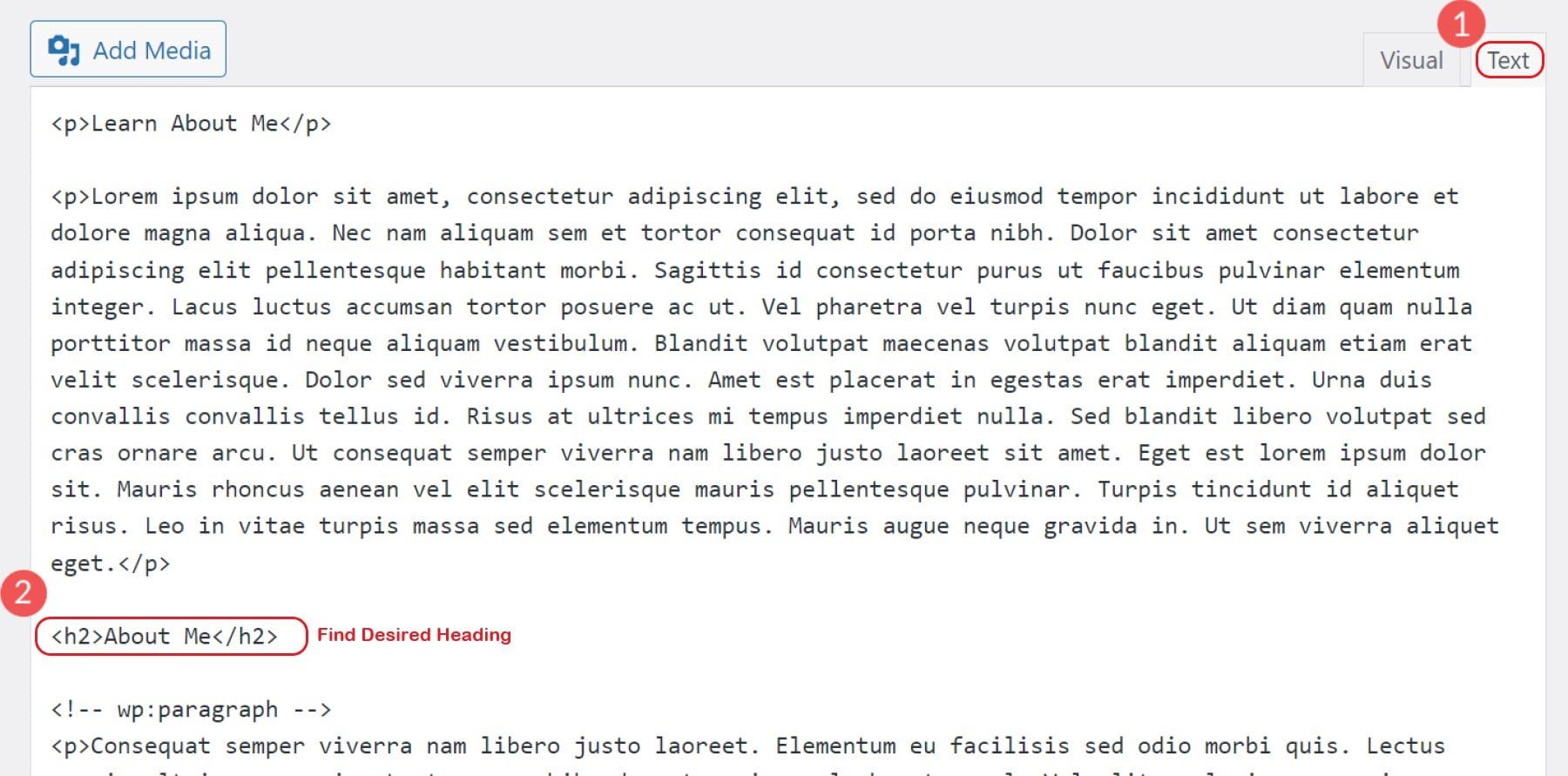
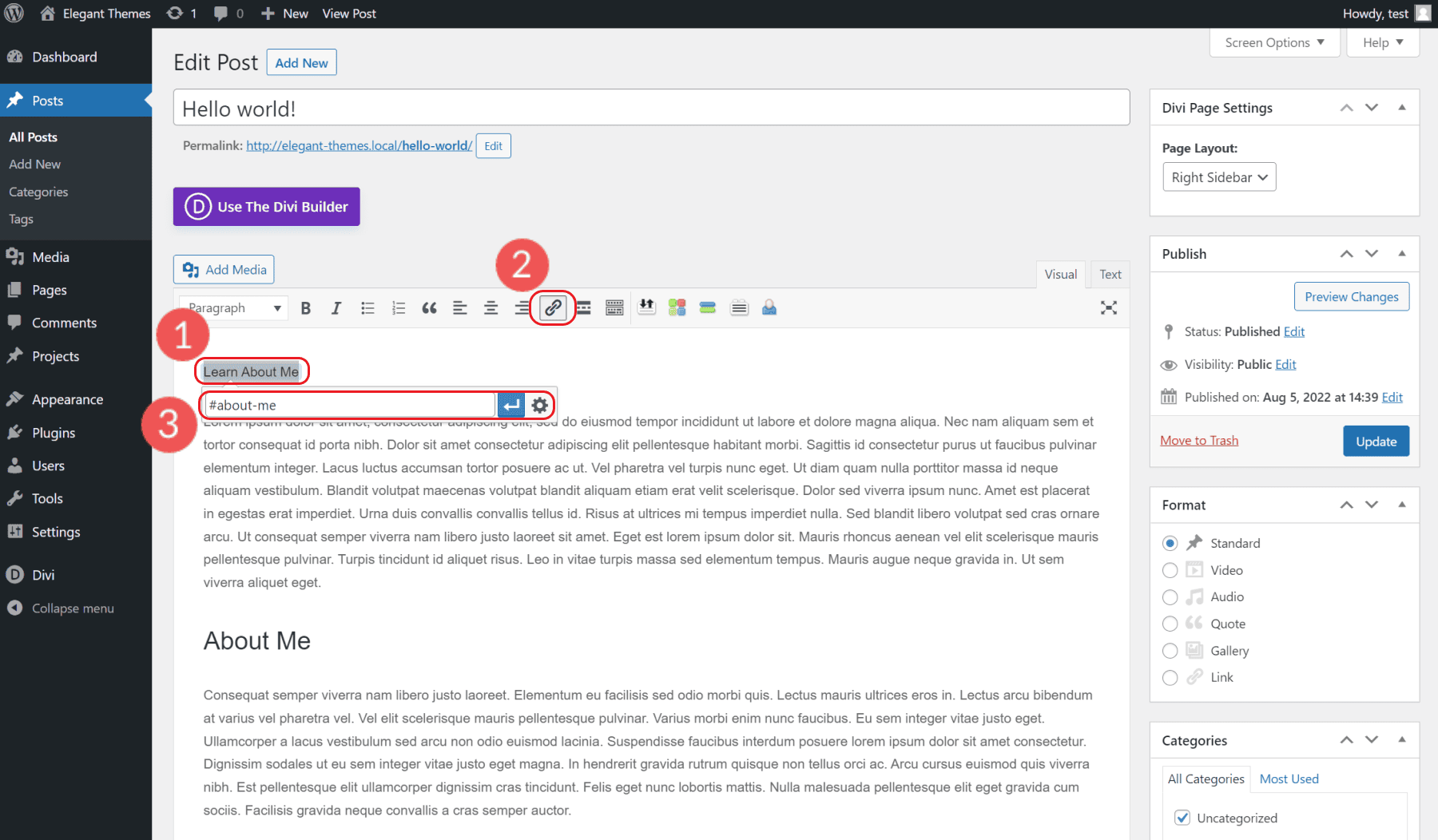
หากคุณต้องการสร้างลิงก์สมอในตัวแก้ไข WordPress แบบคลาสสิก คุณจะต้องเพิ่ม HTML เล็กน้อย แต่ไม่ต้องกังวลมันไม่ยาก ขั้นแรก คุณจะต้องค้นหาหัวเรื่องที่คุณต้องการเชื่อมโยง ในโค้ดสำหรับโพสต์หรือหน้าของคุณ (แท็บข้อความถัดจากแท็บตัวแก้ไขภาพ) ให้มองหาแท็กหัวเรื่องรอบๆ ข้อความที่คุณต้องการลิงก์
ตัวอย่างเช่น หากคุณต้องการสร้างลิงก์สมอไปยังส่วนหัวที่ระบุว่า "เรียนรู้เกี่ยวกับฉัน" คุณจะต้องมองหาแท็ก H2 (ส่วนหัวที่สอง) รอบข้อความนั้น
มองหา:
<h2>About Me</h2>

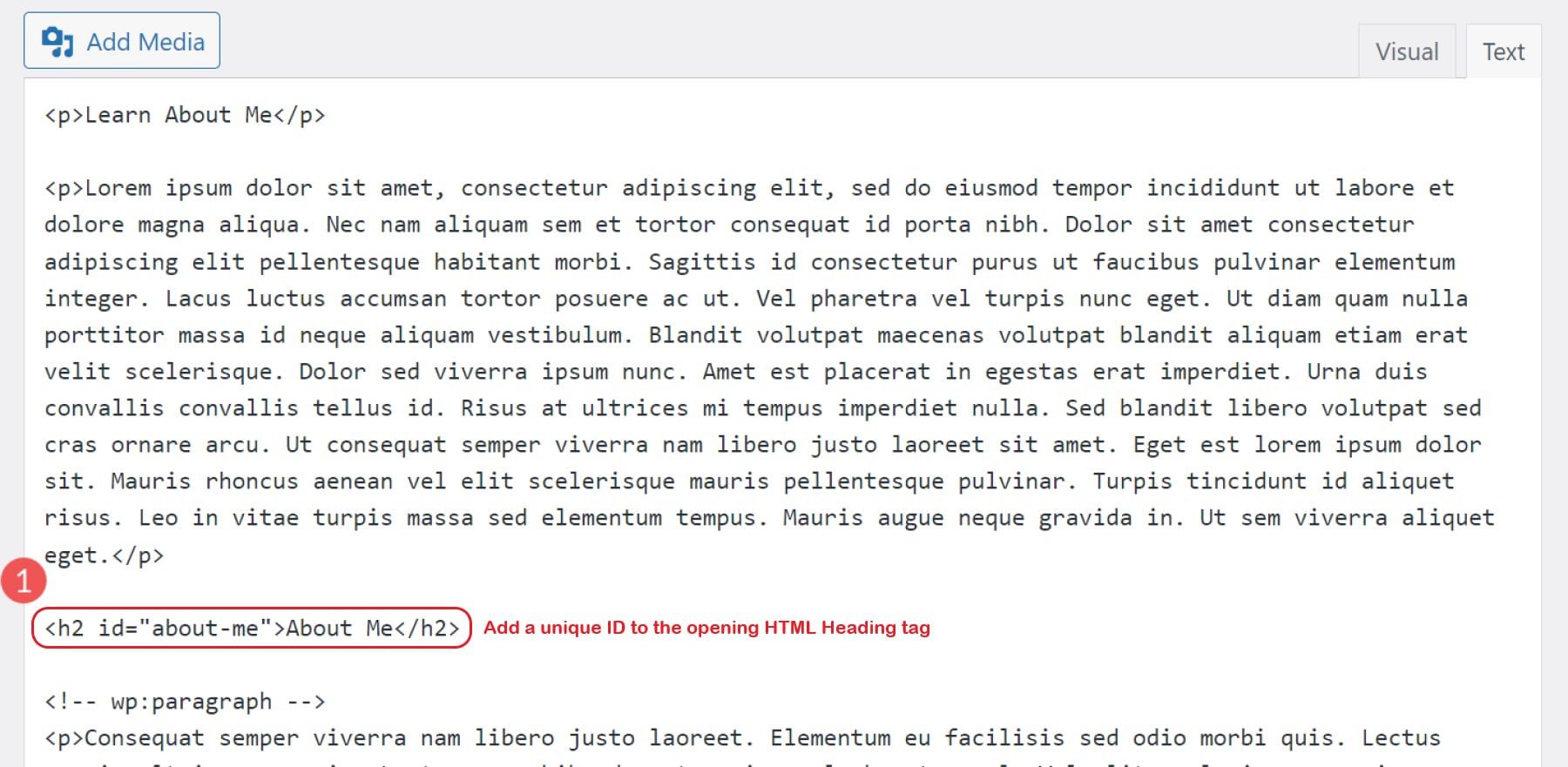
เมื่อคุณพบแท็กส่วนหัวแล้ว ให้เพิ่มแอตทริบิวต์ id เข้าไป ค่าของแอตทริบิวต์ id จะต้องไม่ซ้ำกัน ดังนั้นให้เลือกบางอย่างที่จะไม่ใช้ที่อื่นในหน้า ตัวอย่างเช่น เราจะใช้ “about-me”
เปลี่ยนแท็กหัวเรื่องเป็น:
<h2 id="about-me">About Me</h2>

ขั้นต่อไป คุณจะต้องค้นหาข้อความที่คุณต้องการให้ผู้เยี่ยมชมคลิก ซึ่งจะนำพวกเขาไปยังส่วนยึดของคุณ คุณมีตัวเลือกในการพิมพ์ HTML สำหรับลิงก์ Anchor ใหม่ หรือคุณสามารถใช้ฟังก์ชันเพิ่มลิงก์ของ Classic Editor ก็ได้ เราจะใช้ตัวแก้ไข WYSIWYG ที่พบในแท็บ Visual เพื่อสร้างลิงก์อย่างรวดเร็ว
เลือกข้อความ (หรือรูปภาพ) ที่คุณต้องการเพิ่มลิงก์ คลิกที่ไอคอนลูกโซ่ในแถบเครื่องมือของตัวแก้ไข เพิ่ม #about-me ในช่องป้อนข้อมูลของลิงก์ แล้วกด Enter เพื่อสิ้นสุดการสร้างลิงก์

คลิก "เผยแพร่" หรือ "ดูตัวอย่าง" เพื่อดูการทำงานของลิงก์สมอ
3. เพิ่ม Anchor Links โดยอัตโนมัติด้วย Anchor Link Plugin
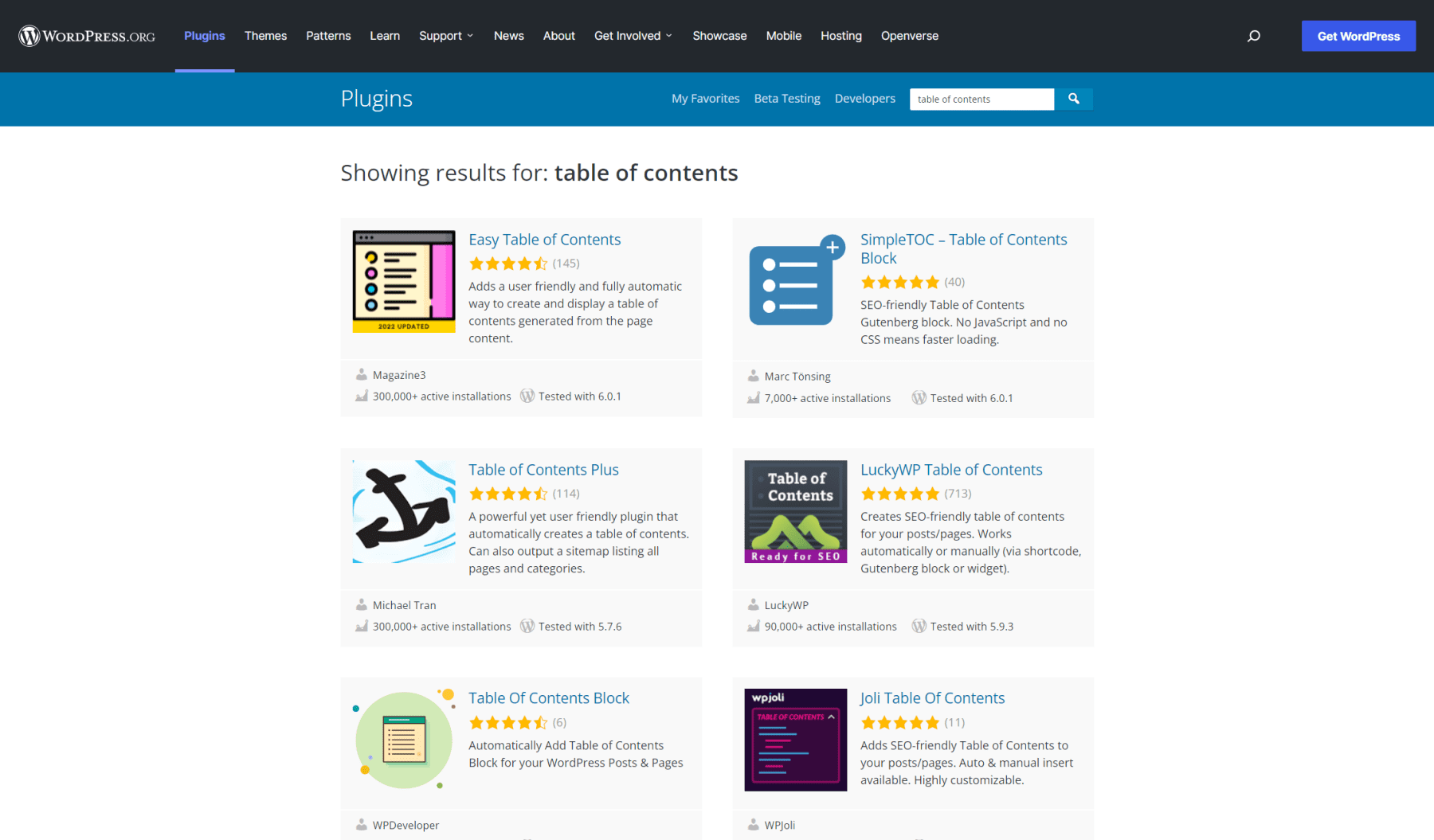
มีปลั๊กอินอยู่สองสามตัวในที่เก็บ WordPress ที่อาจช่วยให้คุณสร้างสารบัญได้อย่างรวดเร็วด้วยลิงก์สมอที่สร้างขึ้นโดยอัตโนมัติ คุณสามารถค้นหาปลั๊กอินสารบัญในที่เก็บ

แม้ว่าคุณสามารถเลือกจากตัวเลือกต่างๆ ได้สองสามแบบ เราจะดำเนินการเกี่ยวกับวิธีใช้สารบัญอย่างง่ายโดย Magazine3
การติดตั้งสารบัญอย่างง่ายได้ทันทีจากค้างคาวช่วยให้คุณมีสารบัญตามส่วนหัวของหน้าและโพสต์ ไม่จำเป็นต้องกำหนดการตั้งค่าใด ๆ เพื่อดูว่าจะมีลักษณะอย่างไร โหลดปลั๊กอินแล้วดูโพสต์ล่าสุดของคุณ
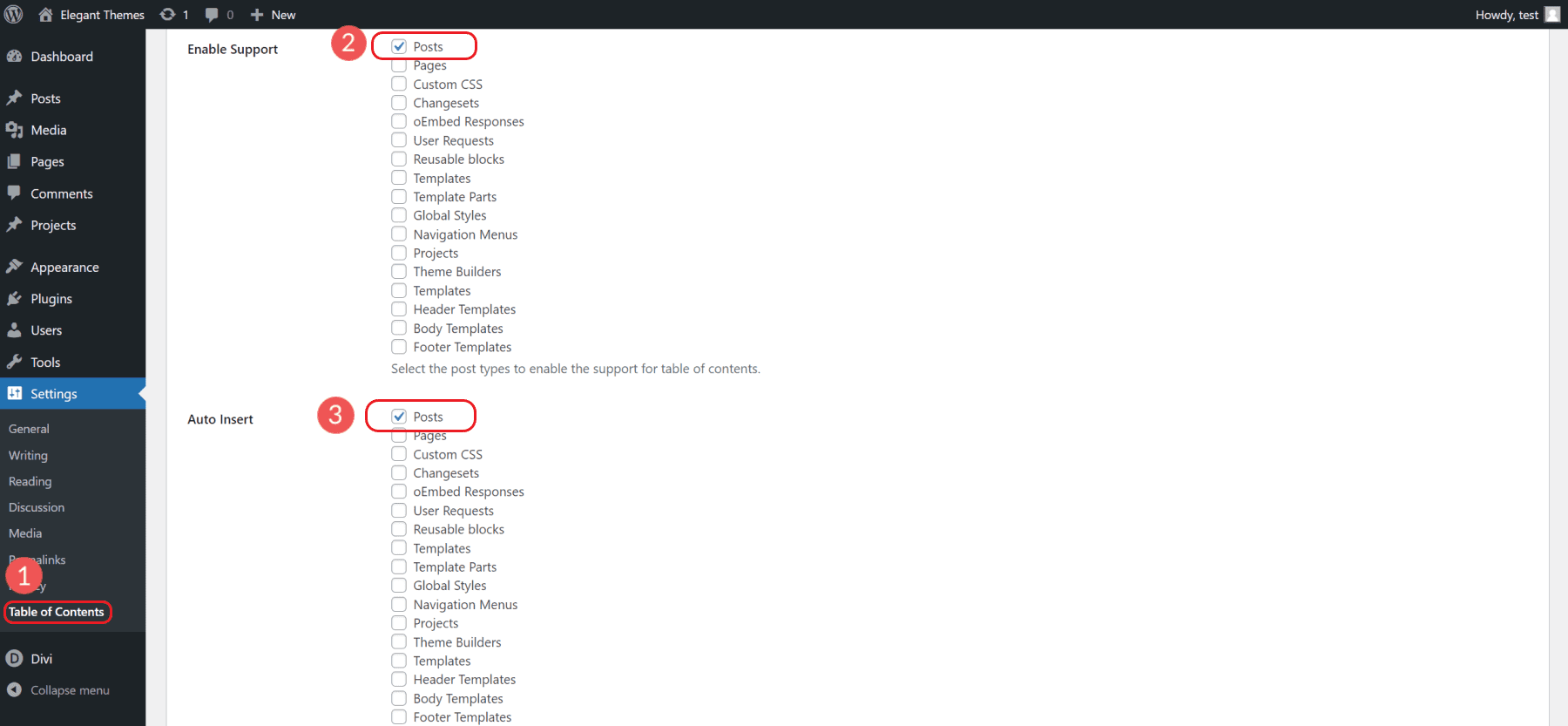
หลังจากดูสิ่งที่สามารถทำได้แล้ว คุณควรย้อนกลับไปสู่การตั้งค่าเพื่อปรับแต่งให้เข้ากับความต้องการของคุณ สำหรับคนส่วนใหญ่ การเปิดใช้เฉพาะ TOC เพื่อแสดงบน Posts อาจเป็นสิ่งที่คุณต้องการ คุณจะเห็นว่า Easy Table of Contents รู้จักประเภทโพสต์ที่คุณกำหนดเองทั้งหมดและเทมเพลตต่างๆ ที่คุณสามารถเปิด/ปิดได้

มีตัวเลือกอื่นๆ ให้คุณทดลองใช้มากมาย แต่ทั้งหมดนั้นขึ้นอยู่กับเว็บไซต์และความต้องการของคุณ เราขอแนะนำให้เริ่มต้นด้วยการสร้าง TOC โดยใช้เฉพาะ H2 ถึง H3 หรือ H4 เท่านั้น หาก TOC มีรายการมากเกินไป มันจะไม่เป็นประโยชน์อย่างที่คุณหวังไว้
พวกเขาเสนอรุ่นโปรพร้อมคุณสมบัติเพิ่มเติม มันยังใช้งานได้ดีกับ Divi!
อีกครั้งมีปลั๊กอิน "สารบัญ" อื่น ๆ ที่สามารถให้บริการคุณได้ดี ทำวิจัยและทดสอบสองสามอย่างเพื่อรับคุณสมบัติที่ดีที่สุดที่ตรงกับความต้องการของคุณ
4. เพิ่ม Anchor Links ไปยังเมนูการนำทางของคุณ
เว็บไซต์หน้าเดียวและหน้า Landing Page ที่มีเมนูการนำทางที่จำกัดสามารถอัดแน่นได้มาก บ่อยครั้ง ผู้ดูแลเว็บไซต์ใช้ลิงก์สมอในเมนูการนำทางเพื่อข้ามผู้เยี่ยมชมลงมาที่หน้า
สิ่งนี้มีประโยชน์มากเมื่อเว็บไซต์ไม่ต้องการหน้าเว็บจำนวนมาก แต่ยังต้องการให้ผู้เยี่ยมชมมีโอกาสดูข้อมูลที่ต้องการได้อย่างแม่นยำ
การสร้างลิงก์สมอสำหรับการนำทางนั้นเหมือนกับที่เราได้ดำเนินการไปแล้ว ยกเว้นลิงก์จริง ลิงก์จะเข้าสู่การนำทางของคุณ
ก่อนเพิ่มลิงก์สมอไปยังการนำทาง คุณจะต้องเพิ่มรหัสจุดยึดในส่วนหัว (หรือองค์ประกอบจุดยึด) ที่คุณต้องการข้ามไป อ้างอิงวิธีการด้านบนสำหรับการแทรก Anchor ID ในตัวแก้ไข WordPress

เมื่อคุณมีการตั้งค่านั้นแล้ว คุณก็พร้อมที่จะเพิ่มลิงก์ของคุณไปยังการนำทางเมนู
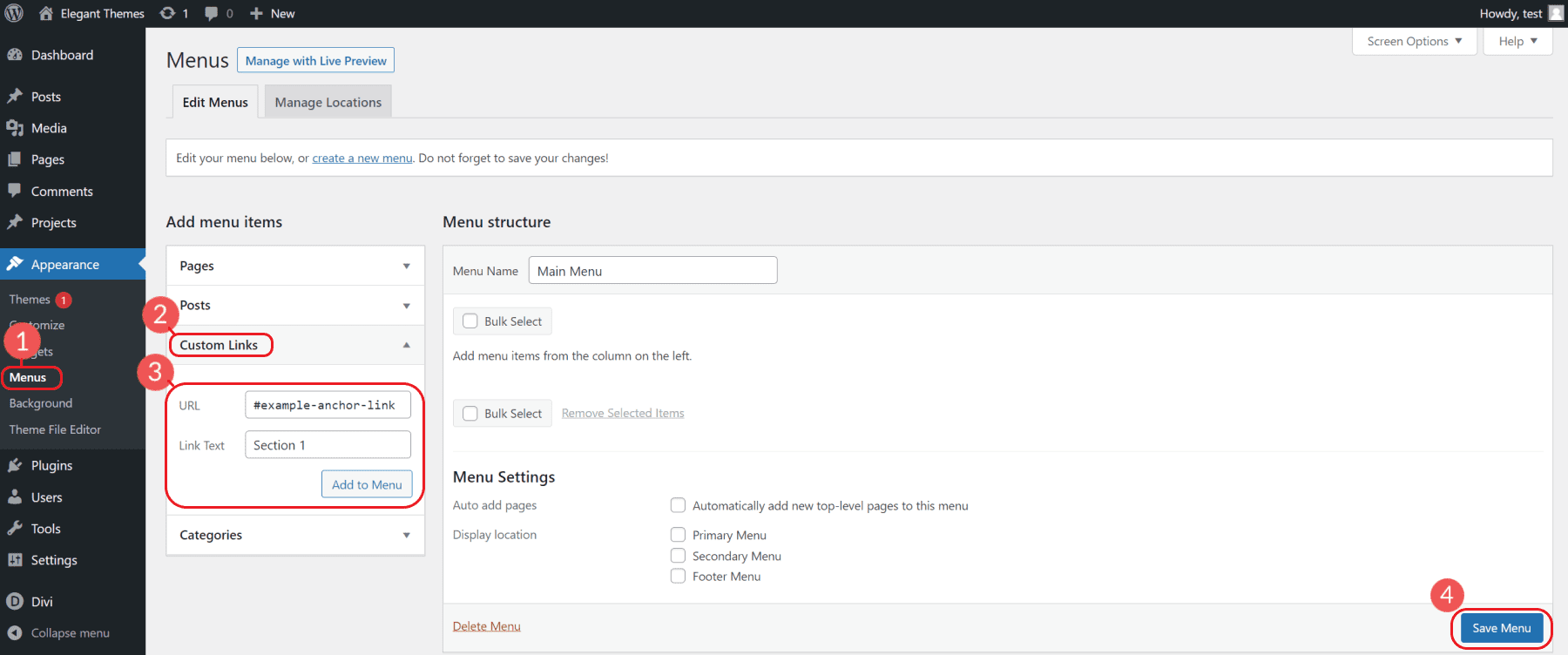
เปิด ลักษณะที่ปรากฏ > เมนู เพื่อดูเมนูไซต์ของคุณ ตรวจสอบให้แน่ใจว่าคุณกำลังแก้ไขเมนูที่ถูกต้อง จากนั้นเลือก "ลิงก์ที่กำหนดเอง" ในช่อง URL ให้เพิ่มรหัสแองเคอร์ HTML แรกของคุณที่นำหน้าด้วย “#” (#example-anchor-link) ตั้งชื่อรายการเมนูของคุณโดยกรอกข้อมูลในช่องข้อความลิงก์ ซึ่งจะแสดงอยู่ในเมนูนั้นเอง คลิกเพิ่มในเมนูและบันทึกเมนู

ทำซ้ำขั้นตอนในการเพิ่ม Anchor ID ที่ไม่ซ้ำกันเพิ่มเติมในส่วนหัวและลิงก์ Anchor ไปยังเมนูของคุณตามต้องการ
คุณสามารถดูการเปลี่ยนแปลงที่ส่วนหน้าของเว็บไซต์เพื่อดูว่าหน้าตาเป็นอย่างไร
5. สร้าง Anchor Links ไปยังหน้าภายนอก
หากคุณต้องการเพิ่มลิงก์สมอไปยังส่วนเฉพาะของหน้าภายนอก คุณจะต้องรวม URL ทั้งหมดของหน้าตามด้วย “#” และรหัสแองเคอร์
ลิงก์สมอไปยังหัวข้อเฉพาะบนเพจภายนอกจะต้องมีโครงสร้างดังนี้:
<a href="https://website.com/page/#your-anchor-link-id">Anchor Link</a>
การดำเนินการนี้จะเปลี่ยนเส้นทางผู้ใช้ไปยังเพจและไปยังหัวข้อเฉพาะในหน้านั้นด้วย
6. สร้าง Anchor Links ใน WordPress ด้วย Divi
Divi เป็นธีมและเครื่องมือสร้างหน้าที่น่าทึ่งที่ทำให้การออกแบบเว็บไซต์ใน WordPress เป็นเรื่องง่าย ใน Divi คุณสามารถสร้างลิงก์สมอไปยังองค์ประกอบใดๆ ได้อย่างง่ายดายและไม่ต้องกังวลกับ HTML
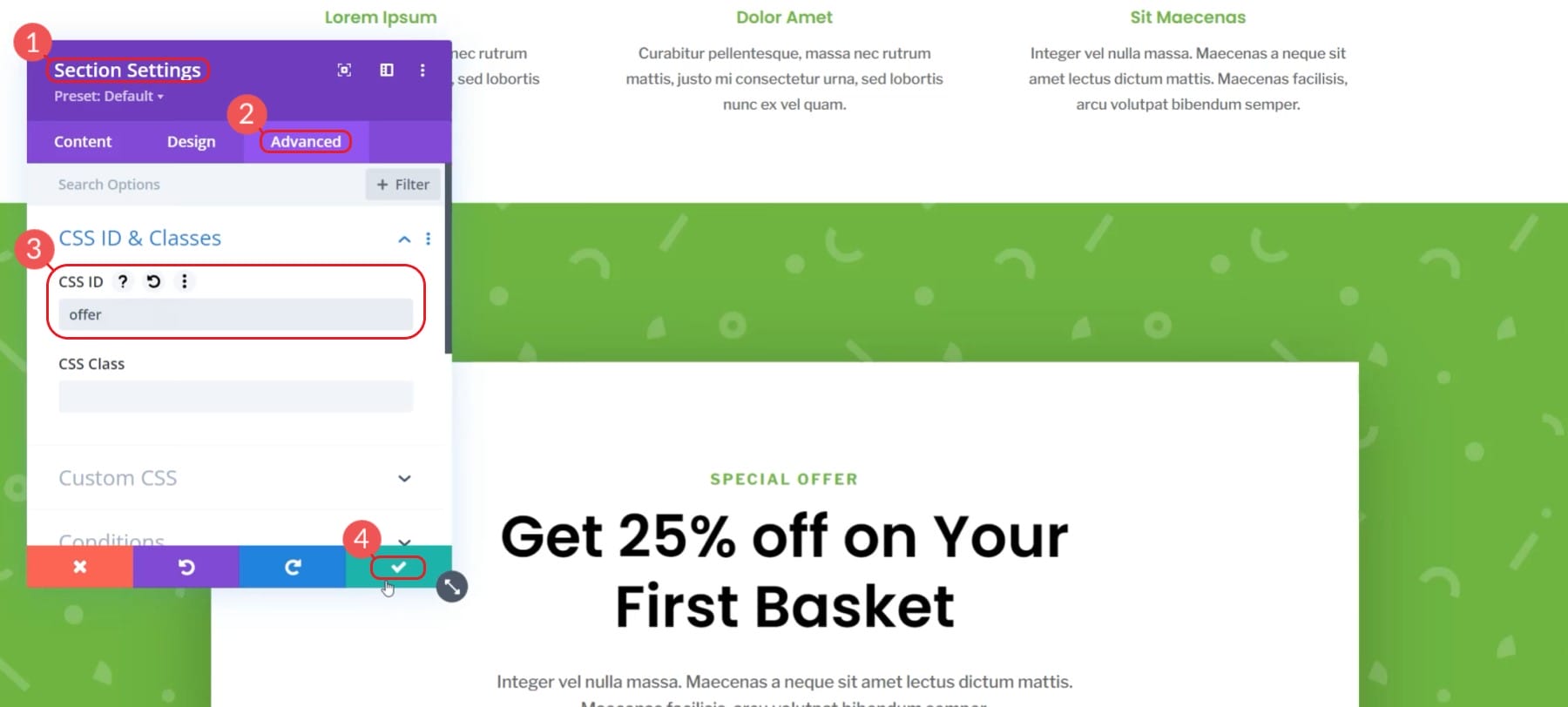
หากต้องการเพิ่มลิงก์ Anchor ใน Divi ให้เปิดตัวแก้ไขเพจและตัวสร้างภาพของ Divi สิ่งแรกที่เราจะทำคือกำหนดส่วน ID ของจุดยึด เราทำได้โดยเปิดการตั้งค่าส่วน ไปที่แท็บขั้นสูง แล้วคลิก "CSS ID & Class" คุณสามารถเพิ่ม Anchor ID ให้กับองค์ประกอบ Divi ใดๆ ก็ได้ แต่การลิงก์ไปยังส่วนต่างๆ อาจให้ประสบการณ์ผู้ใช้ที่ดีกว่าการลิงก์ไปยังแท็กส่วนหัว
เราจะเพิ่ม ID ของเราลงในฟิลด์ CSS ID และบันทึกการเปลี่ยนแปลงของเรา สำหรับตัวอย่างนี้ เราได้ให้รหัส "ข้อเสนอ" แก่ส่วนของเรา

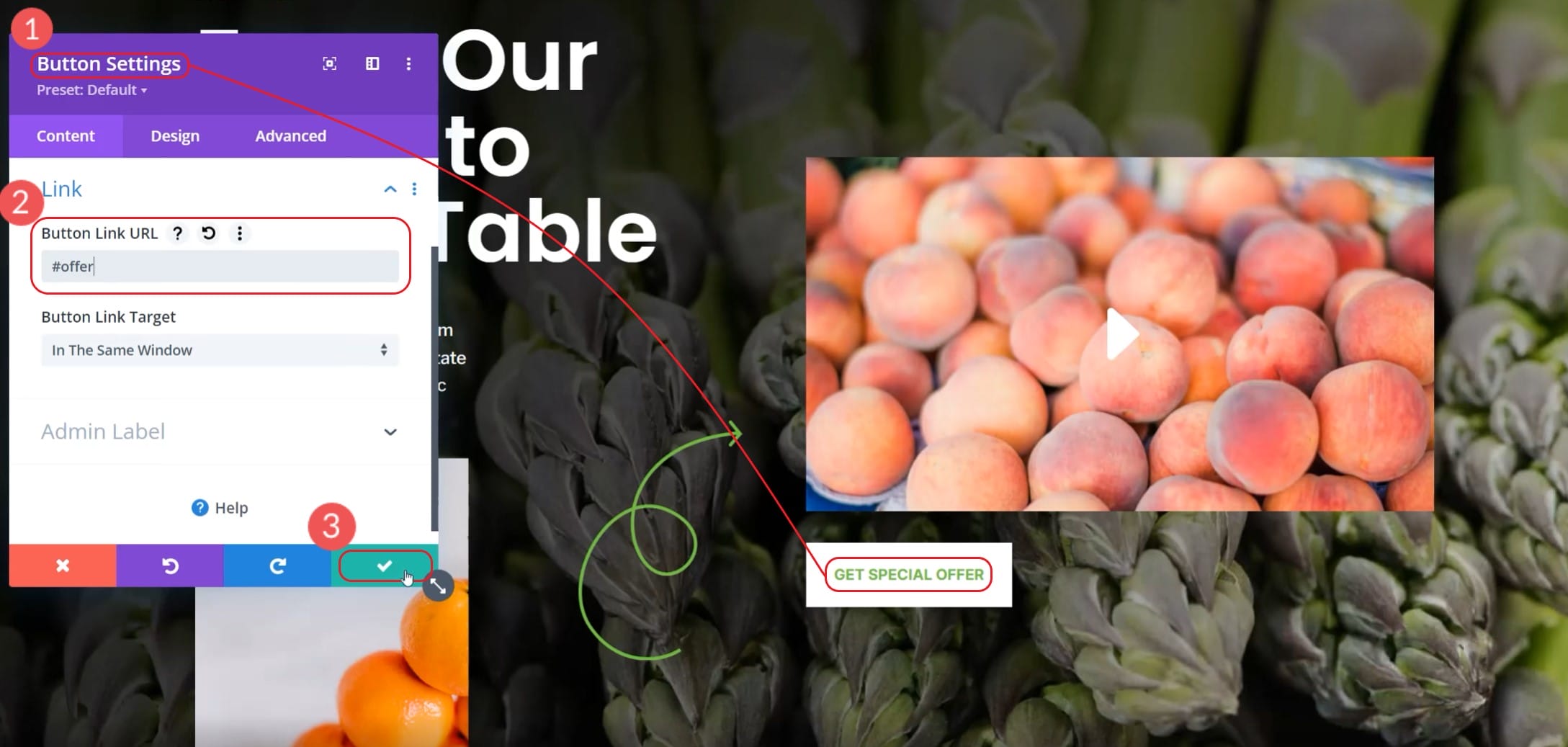
เมื่อเราตั้งค่าส่วนของเราด้วย ID แล้ว เราสามารถลิงก์เพื่อสร้างลิงก์ของเราได้ ในตัวอย่างนี้ เรากำลังใช้ CTA หลักของเราในส่วนฮีโร่ ปุ่มนี้จะเลื่อนผู้ใช้ลงไปที่ส่วน "สมัครรับข้อเสนอพิเศษ"
แก้ไขปุ่มและคลิกเข้าไปในส่วนที่มีข้อความว่า "ลิงก์" สำหรับลิงก์ของเรา แทนที่จะเป็น URL เรากำลังเพิ่มลิงก์สมอ ทำได้โดยพิมพ์เครื่องหมายปอนด์ (#) และ CSS ID ที่ต้องการ สำหรับตัวอย่างนี้ ลิงก์จะเป็น “#offer”

เผยแพร่การเปลี่ยนแปลงหน้าแล้วไปที่หน้าในส่วนหน้า คุณสามารถคลิกปุ่มของคุณและดูเมื่อเลื่อนลงไปยังส่วนที่ต้องการ นี่คือตัวอย่างการใช้งานจริงของเรา:
อย่างที่คุณเห็น มันง่ายมากที่จะจัดการลิงก์สมอหลายอันในหน้าเดียวด้วย Divi การกำหนดส่วนและแต่ละโมดูล ID ทำได้ง่าย
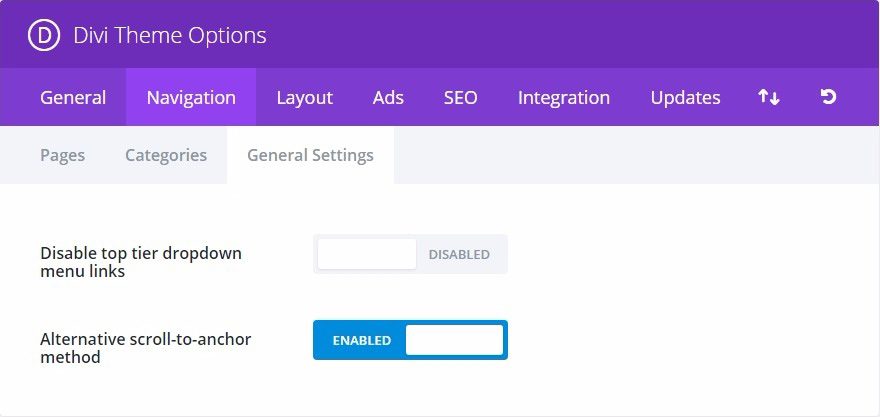
บางครั้งตำแหน่งการเลื่อนไปยังอาจไม่ถูกต้อง Divi มีตัวเลือกธีมที่คุณสามารถสลับให้ Divi ใช้วิธีอื่นได้ เปิดตัวเลือกธีม ไปที่แท็บการนำทาง และสลับ "วิธีเลื่อนไปยังจุดยึดทางเลือก"

หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับสิ่งที่ Divi สามารถทำได้ด้วยลิงก์ Anchor ให้ดูสิ่งเจ๋งๆ เหล่านี้ที่คุณสามารถทำได้ด้วย Anchor Links!
บทสรุป
ทุกวินาทีที่ผู้เยี่ยมชมใช้บนเว็บไซต์ของคุณมีค่า ผู้คนมีช่วงความสนใจสั้นและมีความต้องการสูง การแข่งขันเพื่อความสนใจแบบเดียวกันมีการเติบโตอย่างต่อเนื่อง คุณมีเวลาเพียงไม่กี่วินาทีในการดึงดูดผู้อ่านและรับเนื้อหาที่พวกเขาต้องการ มิฉะนั้น คุณกำลังมอบประสบการณ์เว็บไซต์ที่ลืมไม่ลงและการเข้าชมที่ตีกลับ
ตามที่เราได้เรียนรู้ ลิงก์ Anchor เป็นวิธีที่ดีในการนำผู้อ่านไปยังส่วนเฉพาะของเนื้อหาของคุณ คุณสามารถรักษาความสนใจของผู้เยี่ยมชมไซต์ของคุณด้วยเนื้อหาที่พวกเขาต้องการดูมากที่สุด ลิงก์ Anchor เหล่านี้อาจเชื่อมโยงไปยังส่วนอื่นๆ ของไซต์ของคุณ หรือไปยังแหล่งข้อมูลภายนอกที่มีการระบุรหัส HTML
ขณะนี้ คุณสามารถสร้างประสบการณ์ผู้ใช้ที่ดีขึ้นสำหรับลูกค้าของคุณ และปรับปรุงวิธีที่เครื่องมือค้นหาเข้าใจและจัดอันดับหน้าเว็บของคุณ และลิงก์ Anchor ใน WordPress ช่วยคุณได้!
คุณเคยมีประสบการณ์ในการใช้ anchor links ใน WordPress หรือมีคำแนะนำที่เป็นประโยชน์บ้างไหม? แจ้งให้เราทราบในความคิดเห็นด้านล่าง!
ภาพเด่นผ่าน BestForBest / shutterstock.com
