วิธีสร้างส่วนหัวการนำทางที่ดีขึ้นสำหรับ WordPress
เผยแพร่แล้ว: 2022-08-20เมื่อผู้เยี่ยมชมมาที่เว็บไซต์ WordPress ของคุณ เขาจะรู้สึกสบายใจหากเว็บไซต์ของคุณมีส่วนหัวการนำทางที่ดีกว่า หากไม่มีสิ่งนี้ เว็บไซต์ของคุณจะขาดผู้เยี่ยมชมและจะลดลงอย่างมาก เพื่อป้องกันชะตากรรมนี้ คุณต้องสร้างส่วนหัวการนำทางที่ดีกว่าสำหรับ WordPress
ผู้เยี่ยมชมมักพบไซต์ที่ทำให้พวกเขารู้สึกเหมือนอยู่บ้าน เมื่อคุณสมบัติของไซต์และส่วนหัวการนำทางส่วนใหญ่ไม่ทำให้พวกเขาพอใจ พวกเขากลับรถอย่างรวดเร็วจากไซต์นั้นและไปที่ไซต์อื่นที่เหมาะสมกับพวกเขา เป็นอันตรายต่อการพัฒนาไซต์และลดจำนวนผู้เข้าชม ในบทความนี้ เราจะพูดถึงการสร้างส่วนหัวการนำทางที่ดีขึ้น
เริ่มกันเลย!
คำจำกัดความของหัวเรื่องการนำทาง
หัวข้อการนำทางคือส่วนบนสุดของไซต์ที่มีลิงก์จำนวนมากซึ่งชี้ไปยังส่วนสำคัญของไซต์ โดยทั่วไป หัวเรื่องการนำทางจะแสดงในทิศทางแนวนอนที่ด้านบนของหน้าบนไซต์ ผู้เข้าชมสามารถไปที่ตัวเลือกที่ต้องการได้อย่างง่ายดายโดยใช้หัวข้อการนำทาง
ส่วนหัวการนำทางทำงานอย่างไรใน WordPress
ผู้คนจำนวนมากทั่วโลกใช้ WordPress เมื่อผู้ใช้ไปที่เว็บไซต์ WordPress ปกติพวกเขาต้องการท่องเมนูและลิงก์ต่างๆ ในนั้นอย่างง่ายดาย ส่วนหัวการนำทางใน WordPress ช่วยให้ผู้ใช้บรรลุวัตถุประสงค์ ช่วยพวกเขาในสิ่งที่ต้องการทำโดยนำพวกเขาไปยังเมนูที่จำเป็นหรือลิงก์สำหรับการนำทาง
ส่วนหัวการนำทางทั่วไปที่คุณอาจเห็น
มีส่วนหัวการนำทางทั่วไปบางประเภทที่ใช้สำหรับเว็บไซต์หรือเพจ ส่วนหัวเหล่านี้ประกอบด้วยเมนูและลิงก์ที่ใช้โดยทั่วไป ซึ่งคุณสามารถใช้สำหรับความต้องการปกติของคุณได้ เหล่านี้ได้รับด้านล่าง:

เมนูส่วนหัว WordPress ทั่วไป
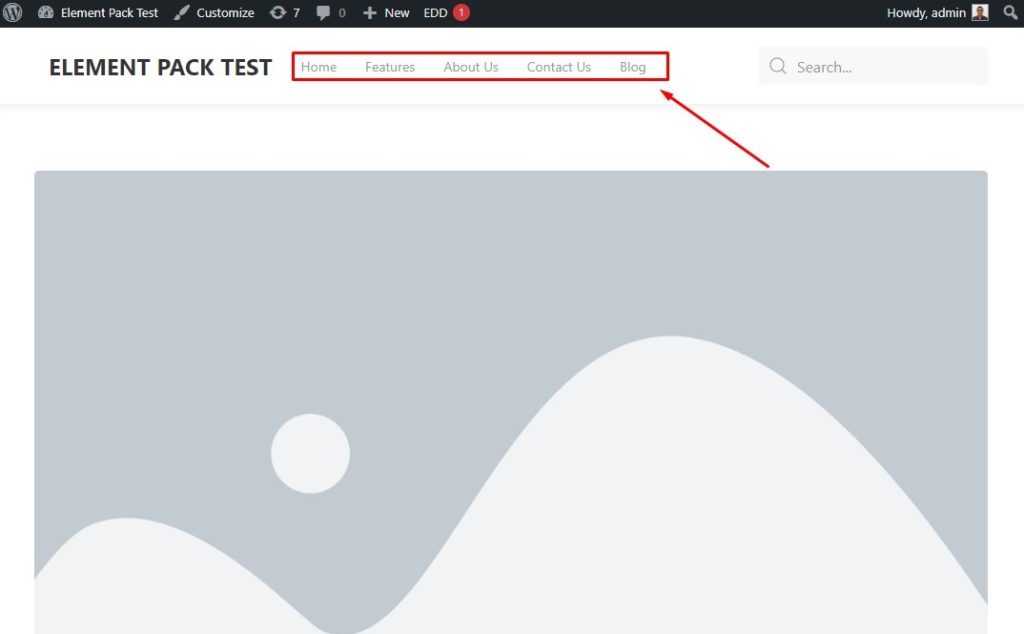
เป็นประเภทของเมนูส่วนหัวที่มีเมนูและลิงก์ทั่วไปและขั้นต่ำที่จำเป็นซึ่งส่วนใหญ่เห็น โดยทั่วไปจะมีโลโก้ หน้าแรก เมนู ข่าว และเมนูหรือลิงก์ขั้นต่ำ

ลงทะเบียน/เข้าสู่ระบบ การนำทาง ส่วนหัว
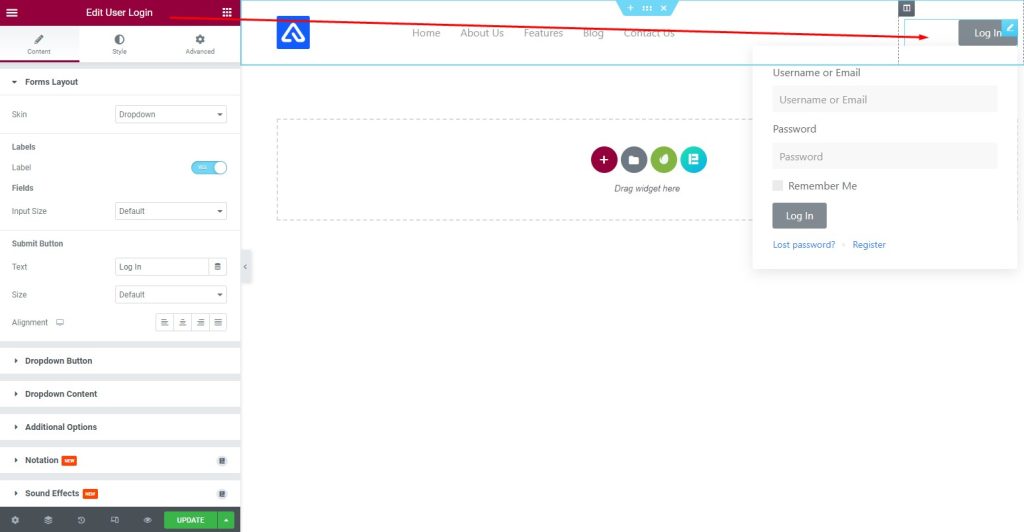
ส่วนหัวการนำทางประเภทนี้ประกอบด้วยเมนูลงทะเบียนหรือเข้าสู่ระบบที่อนุญาตให้ผู้ใช้เป็นสมาชิกของเว็บไซต์ของบริษัท มันดึงดูดผู้ใช้ไปยังไซต์โดยตรง

เมนูส่วนหัวการนำทางของ WooCommerce Mega
นี่คือส่วนหัวการนำทางที่กำหนดเองสำหรับไซต์เชิงพาณิชย์ที่มีช่องที่มีการตั้งค่าเมนูและลิงก์จำนวนมากเพื่อให้การนำทางง่ายสำหรับผู้เยี่ยมชม
มาสร้างการนำทางที่ดีขึ้นใน WordPress
ตอนนี้ เราจะแสดงให้คุณเห็นถึงขั้นตอนในการสร้างการนำทางที่ดีขึ้นใน WordPress กระบวนการแสดงด้านล่าง:
สร้างเมนูที่กำหนดเองจากตัวเลือกเมนู WordPress

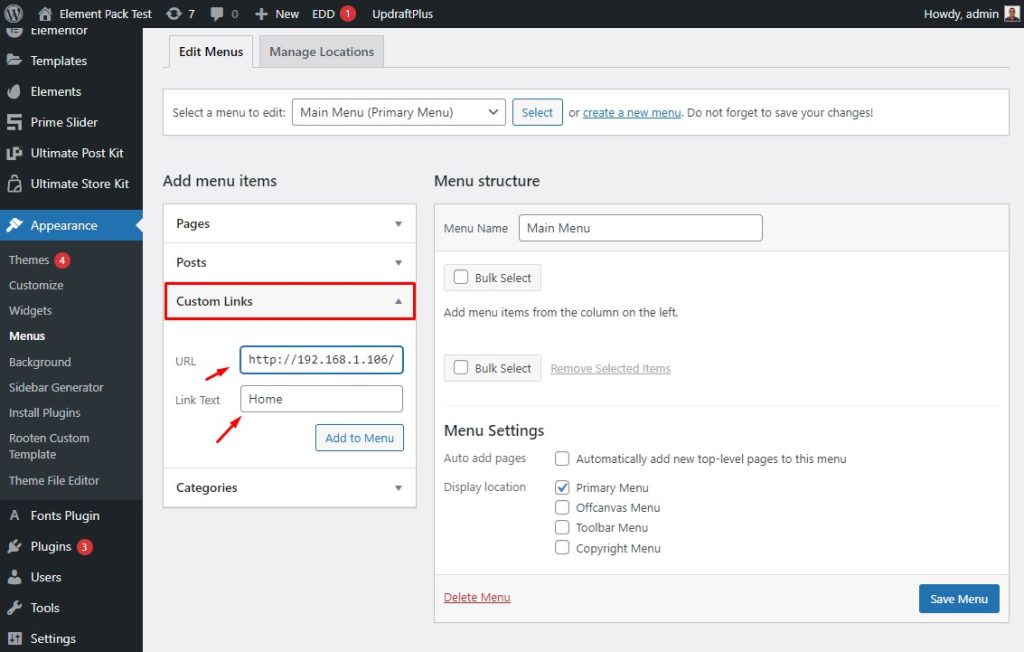
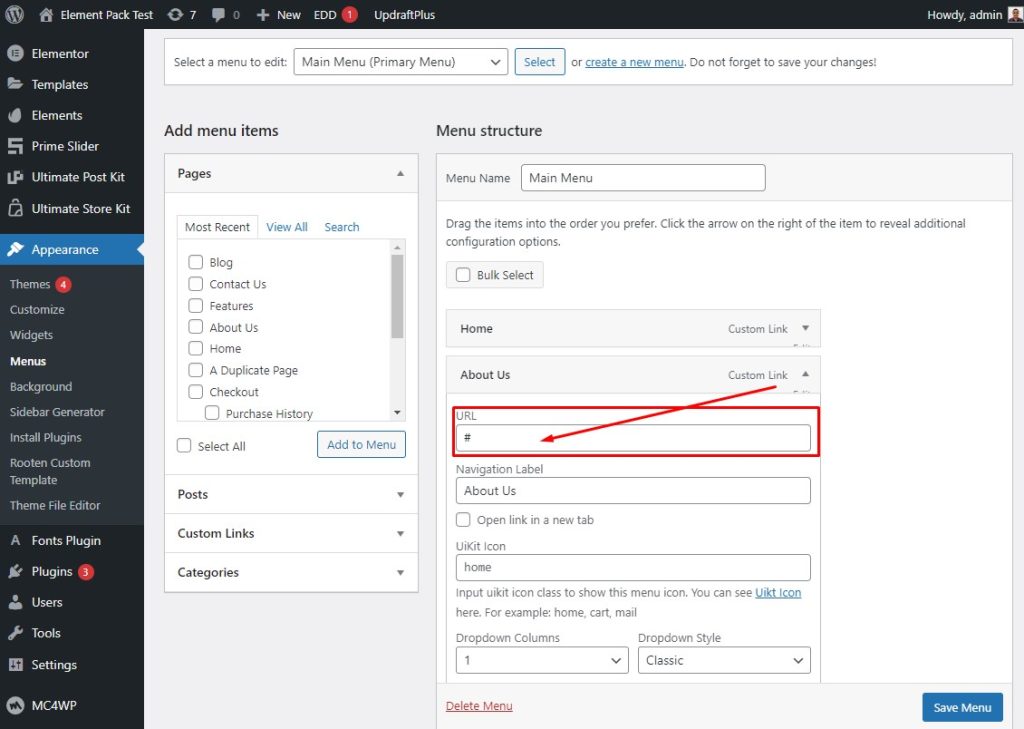
ไปที่เมนูลักษณะที่ปรากฏ จากนั้นไปที่ลิงก์แบบกำหนดเอง หลังจากนั้น ให้กรอกข้อมูลในช่อง URL และ Link Text

ถัดไป เพิ่ม URL ตามที่แสดง

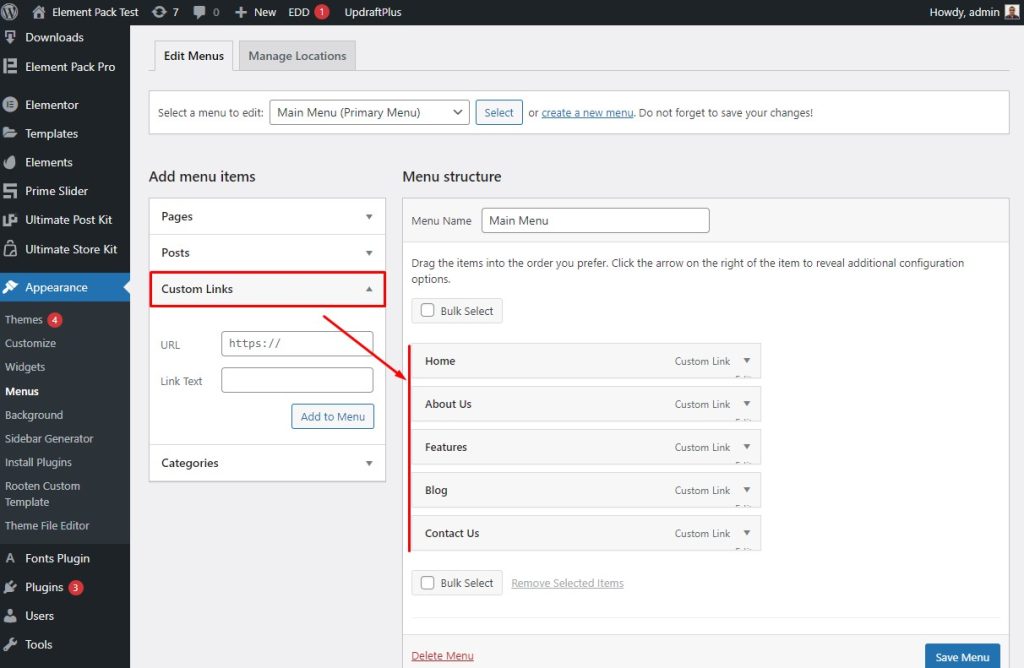
หลังจากนั้น ไปที่ Custom Links จากนั้นเลือกรายการ อย่าลืมกดปุ่มบันทึกเมนู
สร้างรายการเมนูย่อย

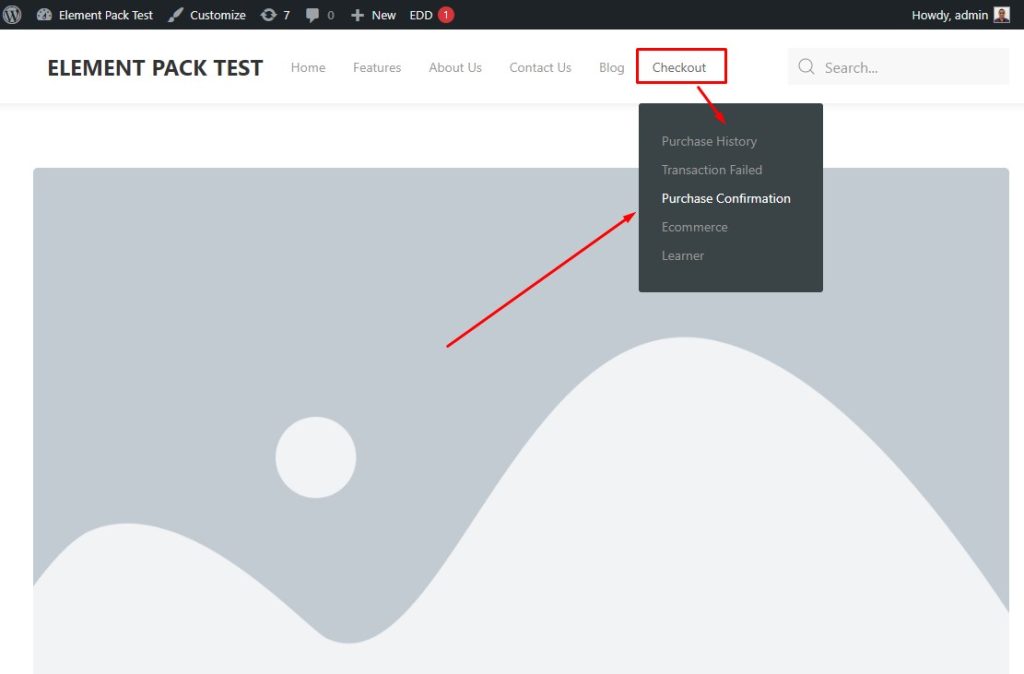
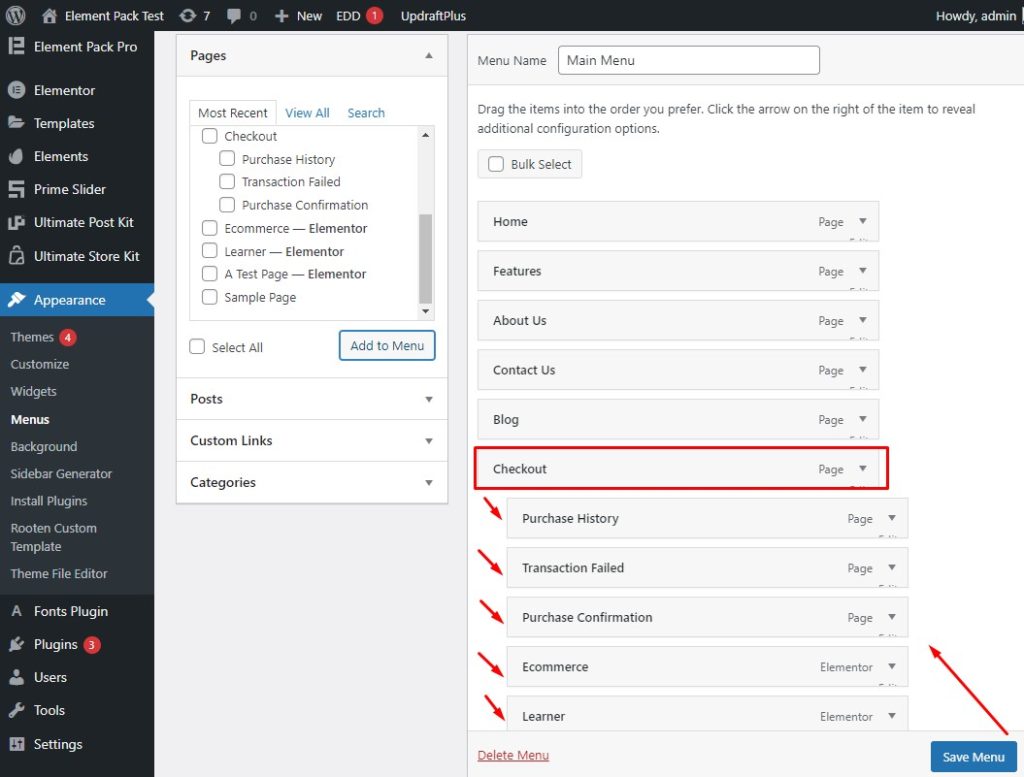
ไปที่เมนูลักษณะที่ปรากฏ หลังจากนั้น ไปที่เมนู เลือกเมนู ชำระเงิน จากนั้นเลือกรายการเมนูย่อย แล้วกดปุ่ม บันทึกเมนู


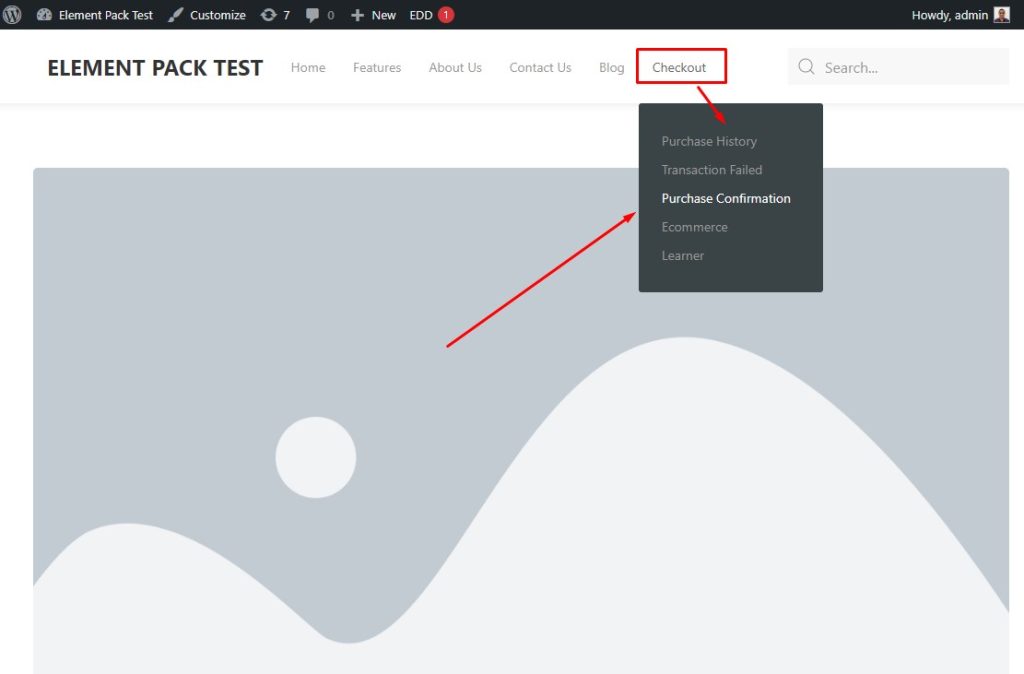
หลังจากนั้น ดูผลลัพธ์ที่วางเมาส์บนเมนู เมนูย่อยจะแสดงที่นี่
แทรกเมนูส่วนหัวในตัวแก้ไขหน้า Elementor
ตอนนี้ มาแทรกเมนูส่วนหัวใน Elementor Page Editor เพียงทำตามขั้นตอนด้านล่าง:
ใช้วิดเจ็ตแถบนำทางสำหรับเมนูส่วนหัว

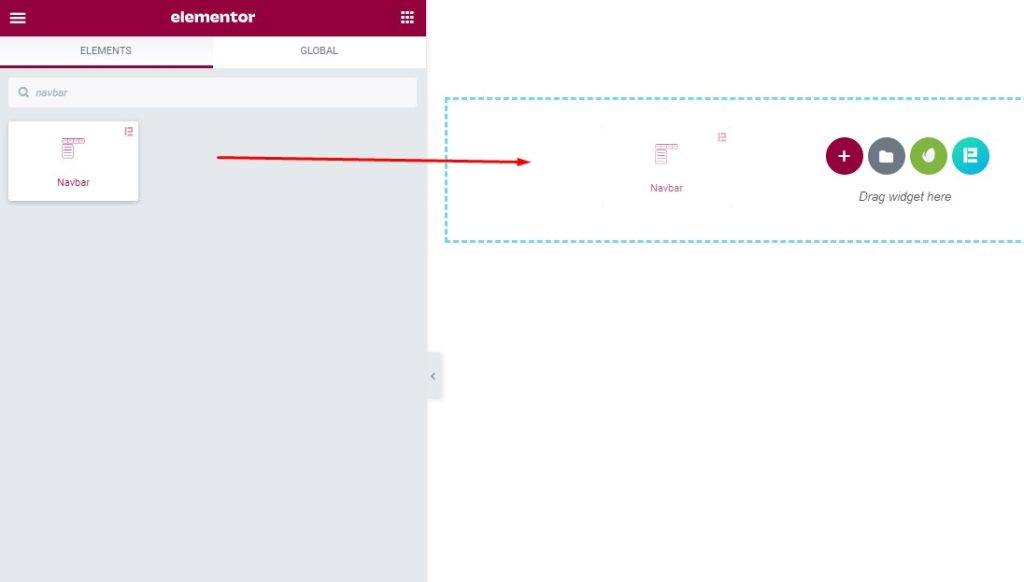
ขั้นแรก ไปที่เมนูวิดเจ็ต จากนั้นค้นหา Navbar จากนั้นลากและวางวิดเจ็ตในพื้นที่ข้อความ

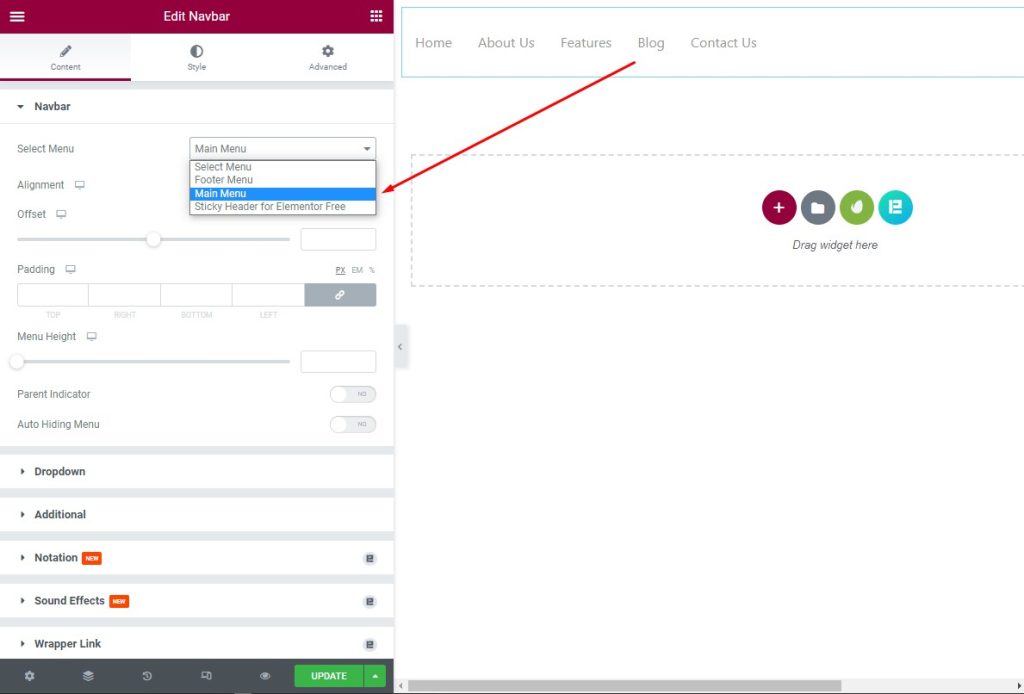
หลังจากนั้น เลือกเมนูหลักจากรายการดรอปดาวน์ในเมนูเลือก

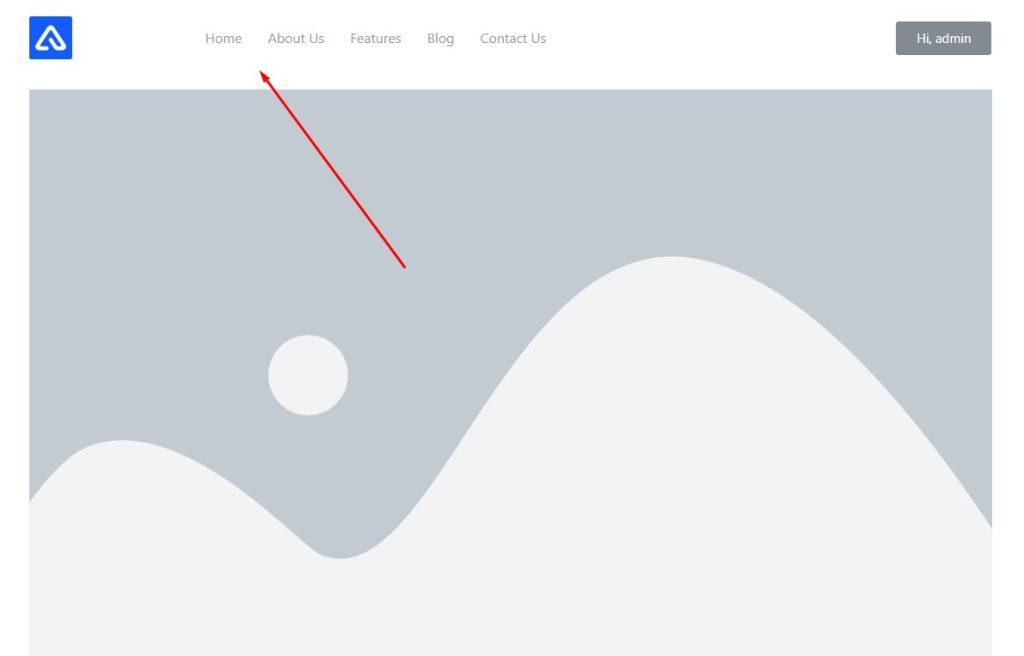
หลังจากปรับแต่ง Main Menu แล้ว หน้าตาจะเป็นแบบนี้
ปรับแต่งรูปลักษณ์ของวิดเจ็ต

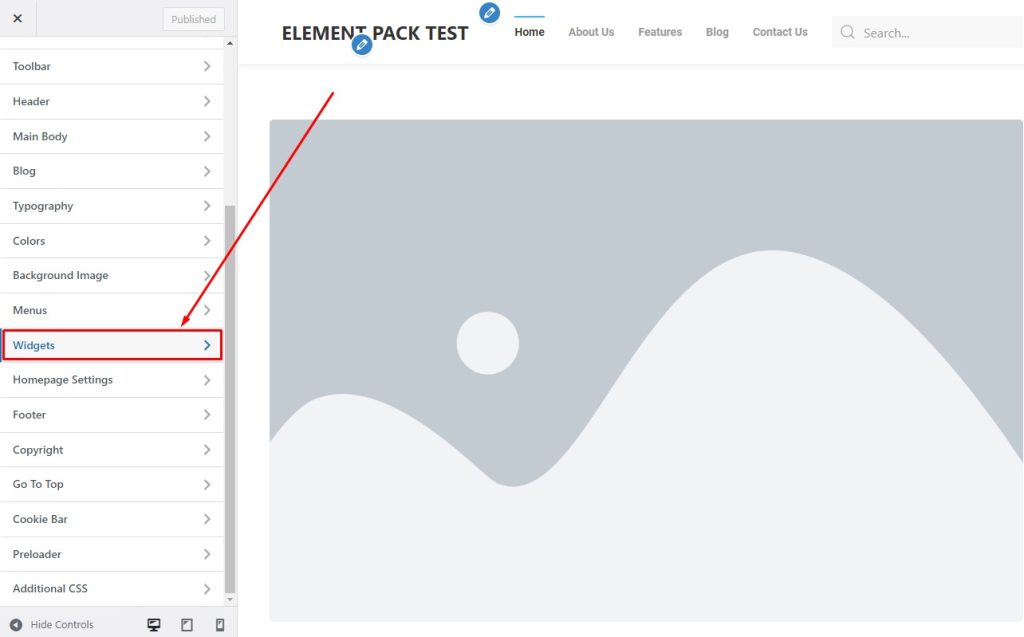
ไปที่เมนูวิดเจ็ต

หลังจากนั้น ปรับแต่งรายการของเมนูวิดเจ็ตเพื่อให้ดูดี
เพิ่มช่องค้นหาในส่วนหัว

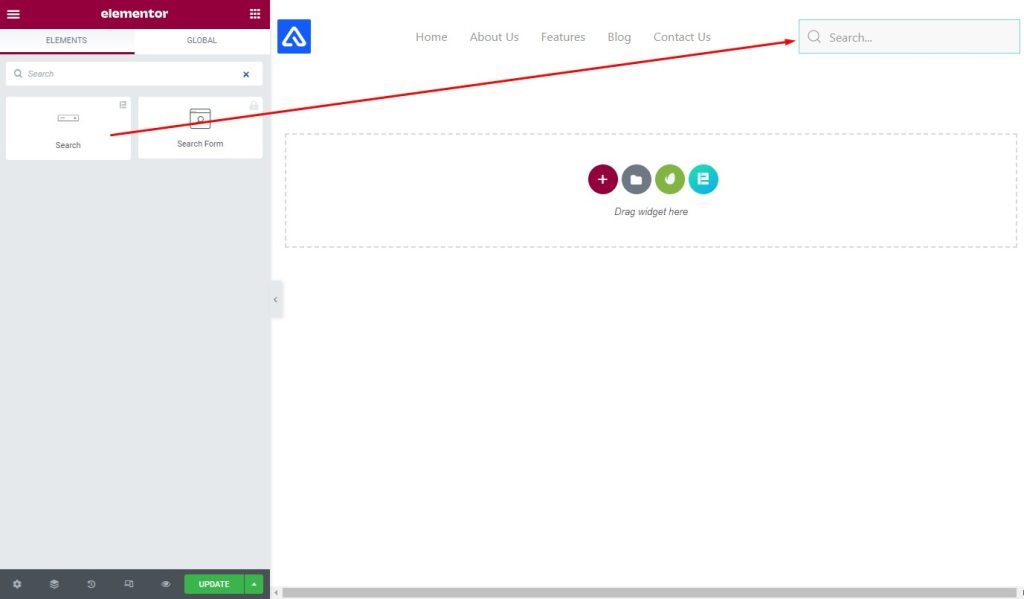
ขั้นแรก ไปที่เมนูวิดเจ็ต จากนั้นพิมพ์ 'ค้นหา' ในช่องค้นหา จากนั้นลากและวางวิดเจ็ตในพื้นที่ข้อความ

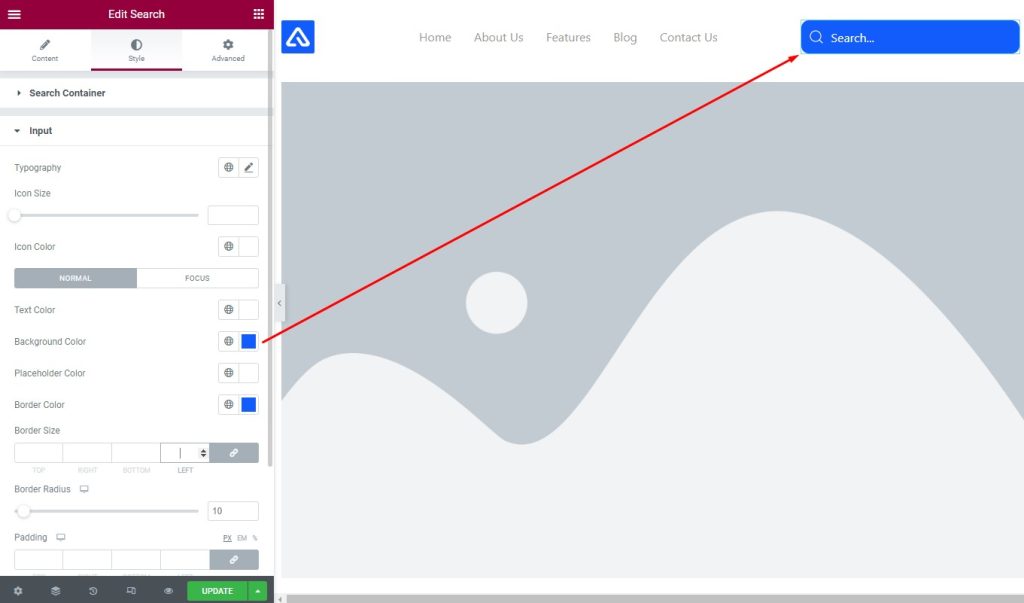
หลังจากนั้น ไปที่แท็บสไตล์ จากนั้นเปลี่ยนสีพื้นหลังในตัวเลือกอินพุตใต้ส่วนค้นหาคอนเทนเนอร์ คุณสามารถเปลี่ยนแปลงตัวเลือกอื่นๆ ได้ที่นี่

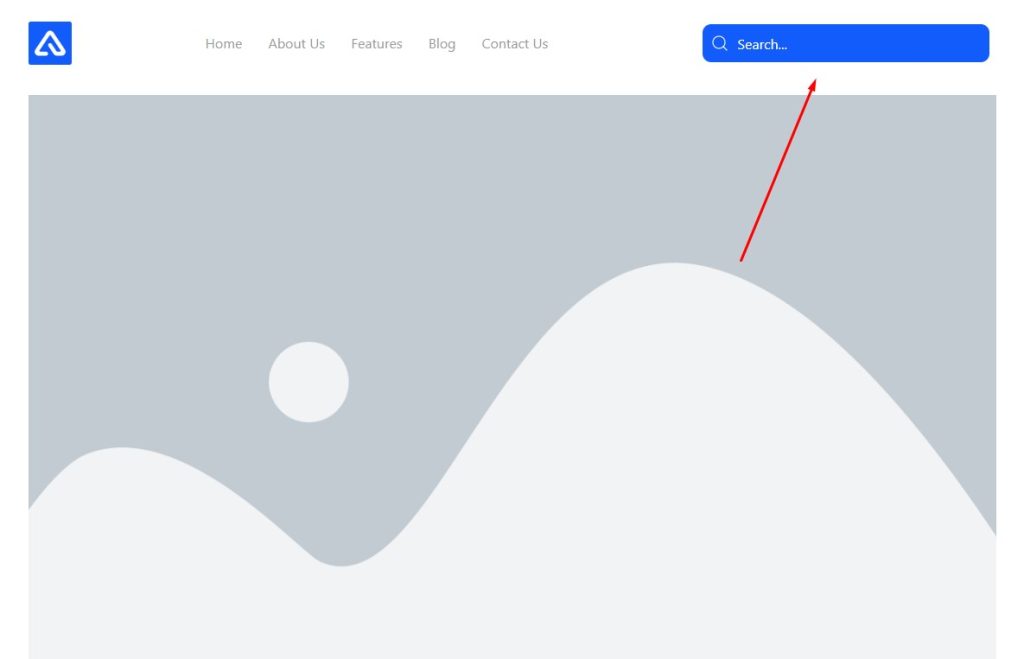
หลังจากปรับแต่งแล้ว ช่องค้นหาจะมีลักษณะดังแสดงในรูปภาพ
ยกระดับรูปลักษณ์เว็บไซต์ของคุณวันนี้
เราได้เลือกส่วนหัวการนำทางเพื่อหารือและดำเนินการตามขั้นตอนต่างๆ เพื่อสร้างส่วนหัวการนำทางที่ดีขึ้นสำหรับ WordPress สำหรับคุณ เราได้จัดเตรียมวิธีง่ายๆ ที่คุณสามารถเข้าใจและนำไปใช้บนเว็บไซต์ของคุณได้ หวังว่านี่จะช่วยคุณได้มาก
ขอขอบคุณที่อ่านบทความนี้ด้วยความอดทน ขอให้เป็นวันที่ดี.
