วิธีสร้างตารางเปรียบเทียบสินค้าใน WordPress
เผยแพร่แล้ว: 2022-03-08ตารางเปรียบเทียบให้รายละเอียดโดยย่อเกี่ยวกับผลิตภัณฑ์ที่คล้ายคลึงกันหรือแตกต่างกันโดยแสดงแบบเคียงข้างกัน ช่วยลูกค้าในการตัดสินใจรวมทั้งปรับปรุงประสบการณ์ของลูกค้าบนไซต์ของคุณ
อย่างไรก็ตาม อาจเป็นเรื่องยุ่งยากเล็กน้อย หากคุณต้องการเพิ่มคุณลักษณะที่กำหนดเองลงในตารางเปรียบเทียบของคุณ โชคดีที่ Elementor ทำให้กระบวนการง่ายขึ้นโดยนำเสนอส่วนเสริมที่เป็นประโยชน์มากมาย เช่น Happy Addons ด้วย วิดเจ็ต 'ตารางเปรียบเทียบ' ของ Happy Addons คุณสามารถแสดงคุณลักษณะของผลิตภัณฑ์หลายรายการในเฟรมเดียวได้อย่างง่ายดาย
ในบล็อกบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีสร้างตารางเปรียบเทียบภายในไซต์ WordPress ของคุณ เริ่มต้นด้วยการสืบค้นข้อมูลพื้นฐาน-
เหตุใดการเปรียบเทียบผลิตภัณฑ์จึงสำคัญสำหรับเว็บไซต์ธุรกิจของคุณ
ตารางเปรียบเทียบหมายถึงตารางที่คุณสามารถแสดงกลุ่มข้อมูลของผลิตภัณฑ์หรือบริการหลายรายการแบบเคียงข้างกันเพื่อความชัดเจนที่ดีขึ้น

ส่วนใหญ่จะใช้ในเว็บไซต์อีคอมเมิร์ซเพื่อแชร์โมเดล รูปภาพ คุณลักษณะ ราคา คำอธิบาย ฯลฯ ของผลิตภัณฑ์ที่แตกต่างกัน อย่างไรก็ตาม เจ้าของเว็บไซต์ยังใช้ตารางเปรียบเทียบเพื่อพิสูจน์ว่าผลิตภัณฑ์ของตนเป็นผลิตภัณฑ์ที่ดีที่สุดโดยการเปรียบเทียบผลิตภัณฑ์ของคู่แข่งภายใต้ตารางเดียวกัน .
ช่วยให้ลูกค้าค้นหาข้อดีและข้อเสียของผลิตภัณฑ์ได้ในแวบเดียว การใช้ข้อมูลตารางเปรียบเทียบที่มีประสิทธิภาพนี้ ลูกค้าสามารถเลือกผลิตภัณฑ์ที่เหมาะสมได้ภายในไม่กี่นาทีและประหยัดเวลาอันมีค่า
Happy Addons ช่วยสร้างตารางเปรียบเทียบสินค้าได้อย่างไร

ด้วยตัวแก้ไขบล็อก Gutenberg ใหม่ คุณสามารถสร้างตารางสำหรับความต้องการพื้นฐานของคุณได้ แต่ถ้าคุณต้องการสร้างตารางเปรียบเทียบผลิตภัณฑ์สำหรับการเปรียบเทียบผลิตภัณฑ์ คุณต้องมีปลั๊กอินของบุคคลที่สามหรือเขียนโค้ดที่กำหนดเองสำหรับคุณลักษณะนี้ ที่กินเวลาและเงินเป็นจำนวนมากเพราะปลั๊กอินฟรีมาพร้อมกับคุณสมบัติเริ่มต้นบางอย่าง
คุณสามารถแก้ปัญหาอุปสรรคประเภทนี้ได้โดยใช้วิดเจ็ตฟรีใหม่ของ Happy Addon ชื่อ 'ตารางเปรียบเทียบ' ด้วยวิดเจ็ตนี้ คุณสามารถสร้างและปรับแต่งตารางที่ตอบสนองได้อย่างมีประสิทธิภาพ เพื่อเปรียบเทียบผลิตภัณฑ์ของคุณแบบเคียงข้างกันในลักษณะที่เป็นระเบียบมากขึ้น
มาดูกันว่าทำไมคุณถึงต้องใช้วิดเจ็ต Happy Addons:
- เป็นมิตรกับมือถือ
- เทมเพลตที่สร้างไว้ล่วงหน้าขนาดใหญ่
- เพิ่มรูปภาพในคอลัมน์
- ไอคอนการสนับสนุนที่หลากหลาย
- เสนอการออกแบบโต๊ะสำเร็จรูป
การออกแบบตารางเปรียบเทียบคุณลักษณะที่สมบูรณ์แบบภายใน WordPress
ได้เวลาแสดงวิธีใช้วิดเจ็ตตารางเปรียบเทียบของ Happy Addons และสร้างตารางเปรียบเทียบผลิตภัณฑ์เชิงโต้ตอบสำหรับเว็บไซต์ของคุณ
ก่อนหน้านั้น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอินต่อไปนี้ในเว็บไซต์ WordPress ของคุณ:
- องค์ประกอบ (ฟรี)
- Happy Addons (ฟรี)
คุณสามารถเพิ่มตารางเปรียบเทียบลงในส่วนใดก็ได้ในเว็บไซต์ของคุณ แต่ในที่นี้ เราจะสาธิตวิดเจ็ตในหน้าว่าง
คุณยังสามารถตรวจสอบคู่มือนี้เพื่อเรียนรู้วิธีสร้างหน้าใหม่บน WordPress
นี่คือขั้นตอนที่คุณต้องปฏิบัติตามเพื่อสร้างตารางเปรียบเทียบ:
- ขั้นตอนที่ 1: เพิ่มวิดเจ็ตตารางเปรียบเทียบ
- ขั้นตอนที่ 2: จัดการหัวตาราง
- ขั้นตอนที่ 3: จัดการแถวของตาราง
- ขั้นตอนที่ 4: จัดการปุ่มตาราง
- ขั้นตอนที่ 5: การตั้งค่าตาราง
- ขั้นตอนที่ 6: ตารางเปรียบเทียบสไตล์
มาเริ่มกันเลย:
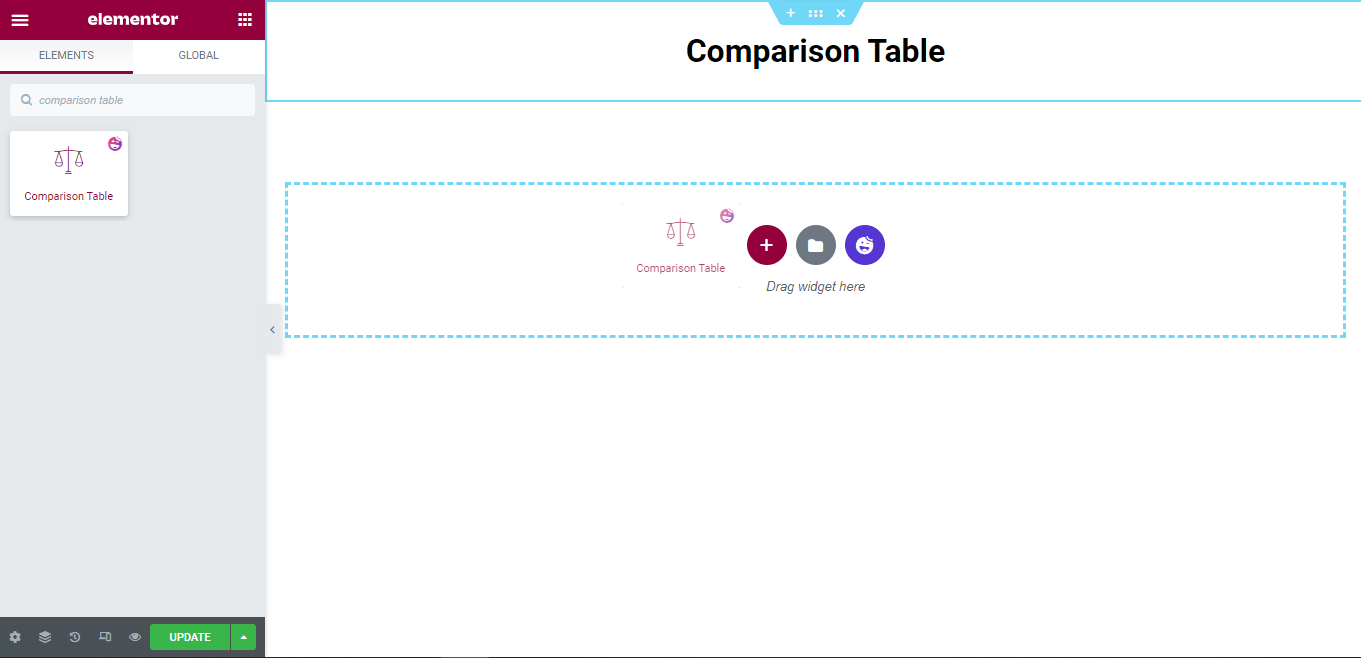
ขั้นตอนที่ 1: เพิ่มวิดเจ็ตตารางเปรียบเทียบ
ขั้นแรก คุณต้องค้นหาและเพิ่มวิดเจ็ตลงในตำแหน่งที่เหมาะสมของเว็บไซต์ของคุณ คุณได้รับวิดเจ็ตจากพื้นที่แกลเลอรีวิดเจ็ต Elementor

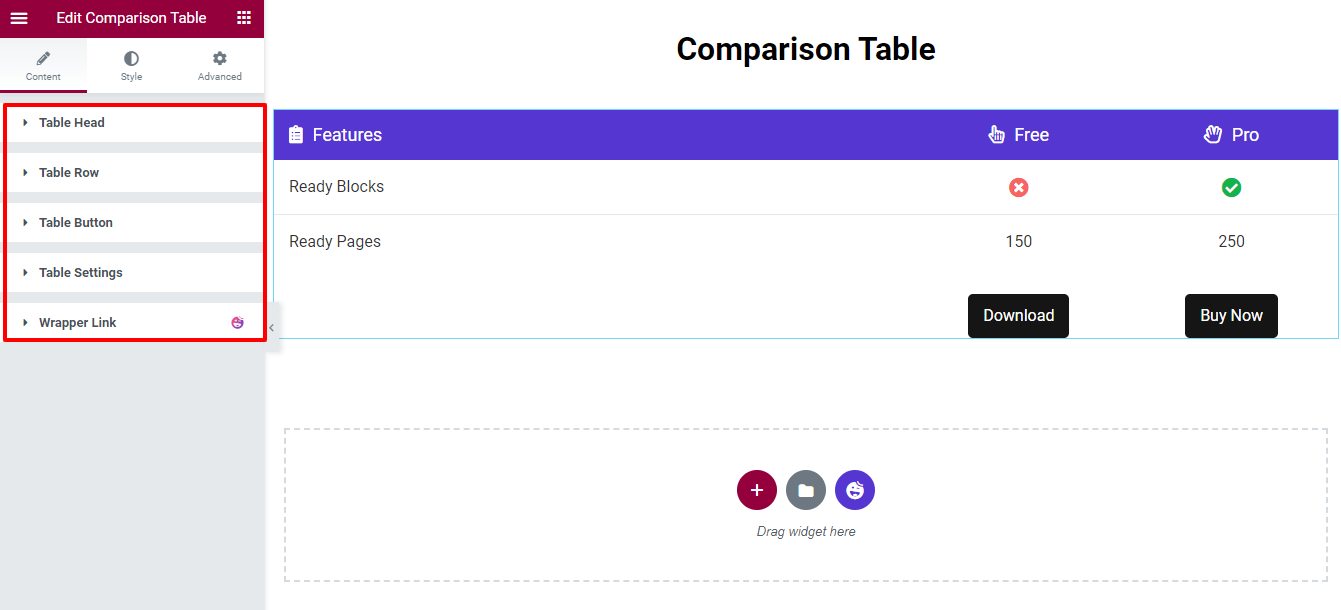
พื้นที่เนื้อหาตารางเปรียบเทียบ
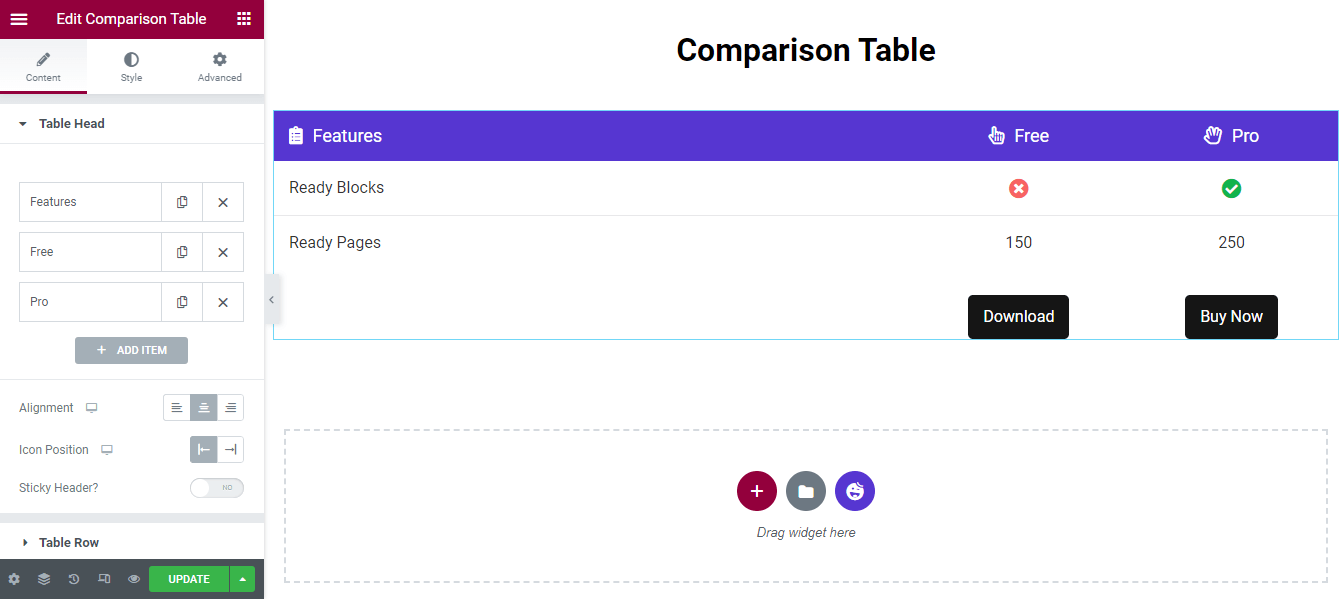
หลังจากเพิ่มวิดเจ็ตแล้ว คุณจะได้รับการออกแบบตารางเริ่มต้นดังรูปด้านล่าง พื้นที่เนื้อหามีการตั้งค่าที่จำเป็นในการจัดการเนื้อหาตาราง
ที่นี่คุณจะได้รับ
- หัวโต๊ะ
- แถวโต๊ะ
- ปุ่ม Tabe
- การตั้งค่า Tbale

ตอนนี้ เราจะครอบคลุมการตั้งค่าแต่ละอย่าง เพื่อให้คุณสามารถจัดการเนื้อหาของตารางได้อย่างง่ายดาย
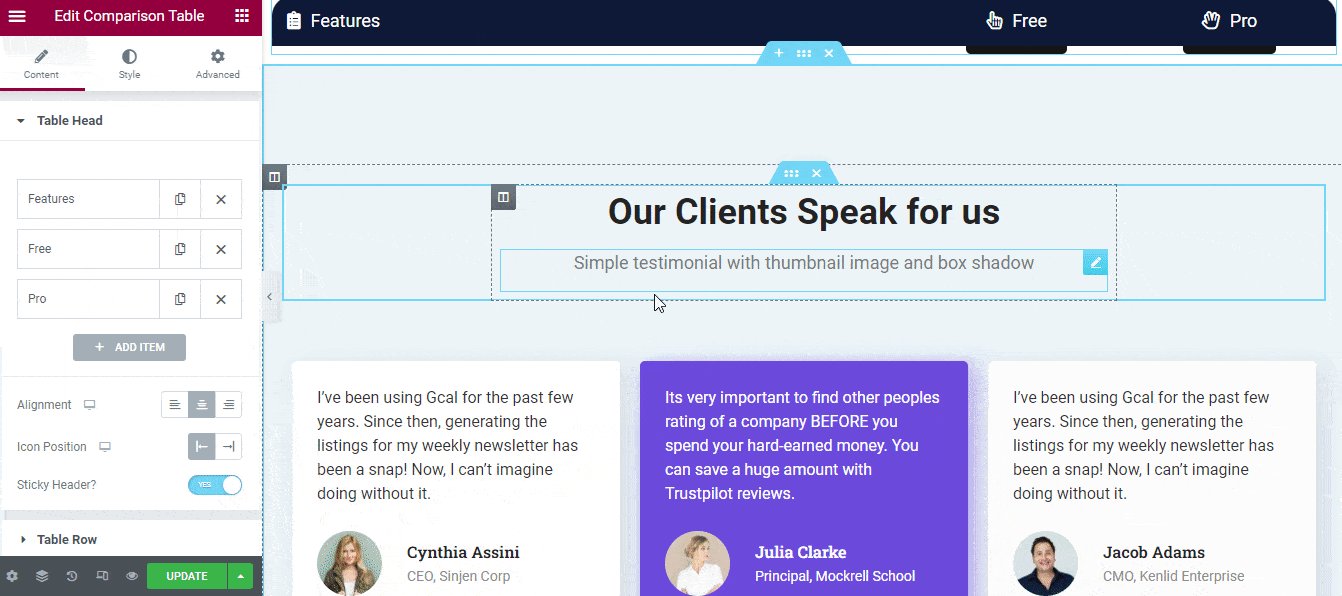
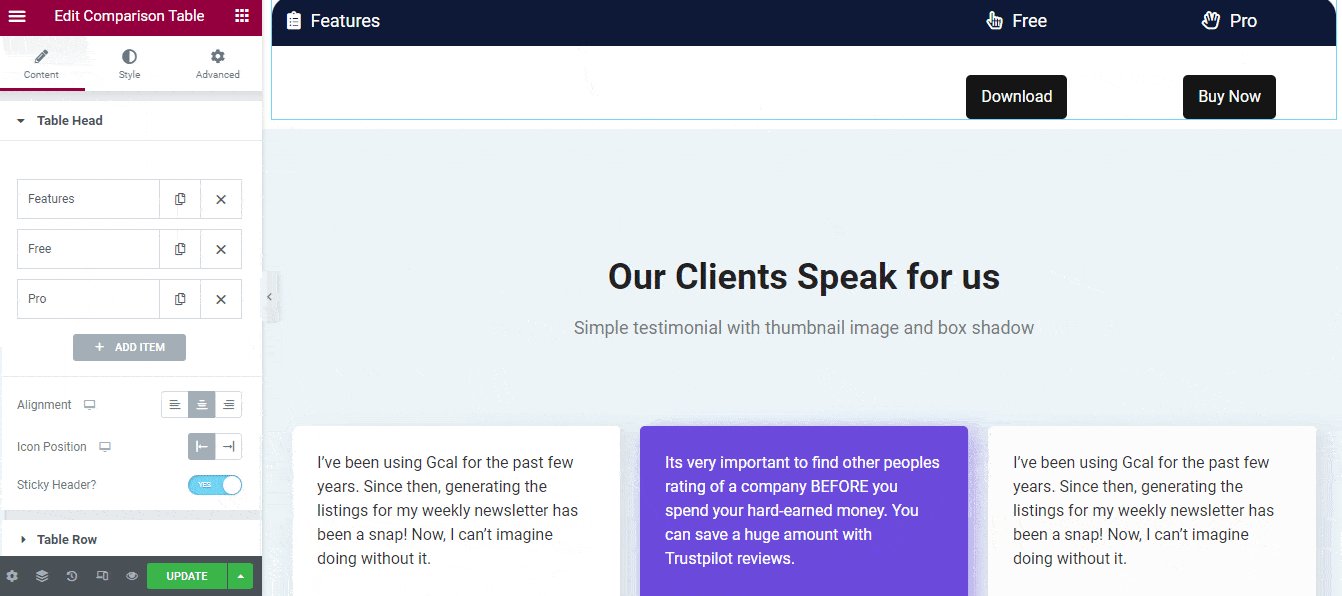
ขั้นตอนที่ 2: จัดการหัวตาราง
ตัวเลือกหัวตารางช่วยให้คุณสามารถเพิ่มรายการส่วนหัวของตารางได้โดยการคลิกปุ่ม เพิ่มรายการ คุณสามารถ คัดลอก และ ลบ รายการ นอกจากนี้ คุณยังสามารถตั้งค่าการ จัดตำแหน่ง (ซ้าย ตรงกลาง & ขวา) และ ตำแหน่งไอคอน (ซ้ายและขวา) ของเนื้อหาส่วนหัวของตารางทั้งหมดได้อย่างง่ายดาย

ปรับแต่งรายการหัวตาราง
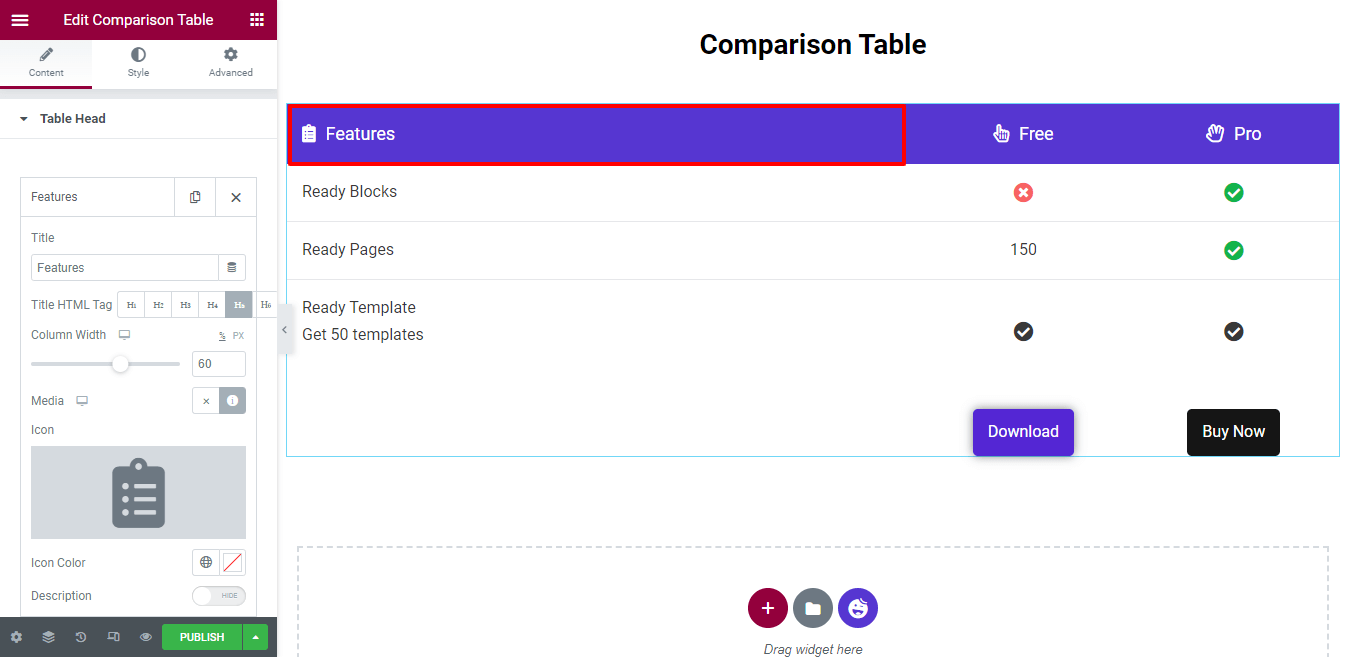
ในการปรับแต่งรายการแต่ละรายการของ Table Head คุณต้องเปิดรายการก่อน จากนั้นคุณสามารถเพิ่ม Title เลือก Title HTML Tag set Content Width แทรก Icon ตั้งค่า Icon Color และเขียน Description

ความกว้างคอลัมน์ทั้งหมดถูกกำหนดเป็น 100% ที่นี่ คุณสังเกตเห็นว่าเราได้ตั้งค่า ความกว้างคอลัมน์ 60 (%) นั่นหมายความว่าคอลัมน์คุณลักษณะได้รับพื้นที่ 60% และอีกสองคอลัมน์จะได้รับพื้นที่ 20%
คุณยังสามารถเขียนคำอธิบาย ขั้นแรก คุณเปิดตัวเลือก คำอธิบาย จากนั้นคุณจะได้รับโปรแกรมแก้ไขข้อความเพื่อเขียนคำอธิบาย เราไม่จำเป็นต้องเพิ่มคำอธิบายซึ่งเป็นสาเหตุที่เราไม่ได้เปิดใช้งาน
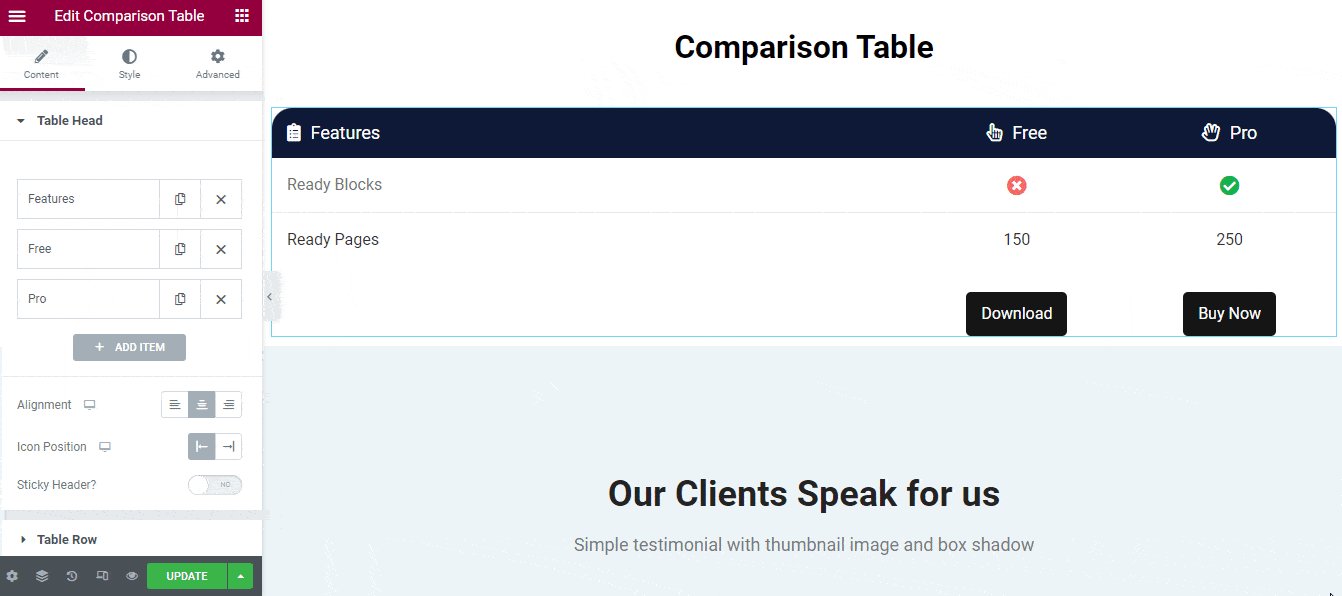
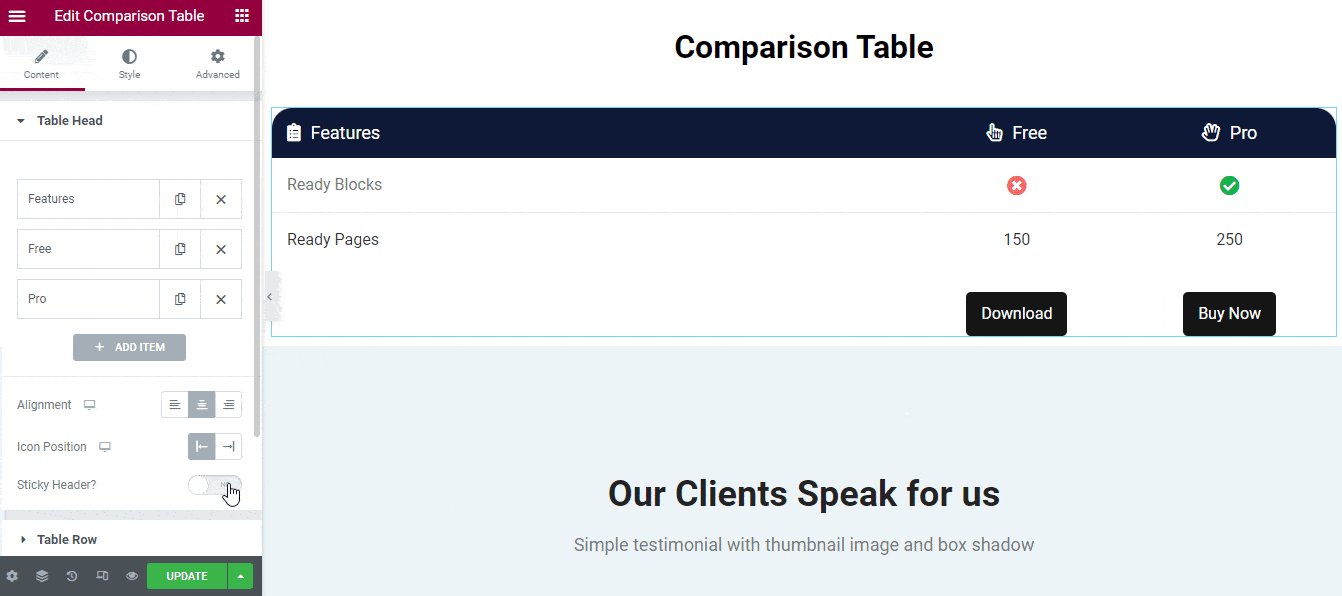
เพิ่ม Sticky Header
หากคุณต้องการเพิ่ม Sticky Header คุณต้องเปิดใช้งานตัวเลือก Sticky Header ก่อน จากนั้นส่วนหัวของตารางจะแสดงที่ด้านบนทุกครั้งที่คุณเลื่อนลง

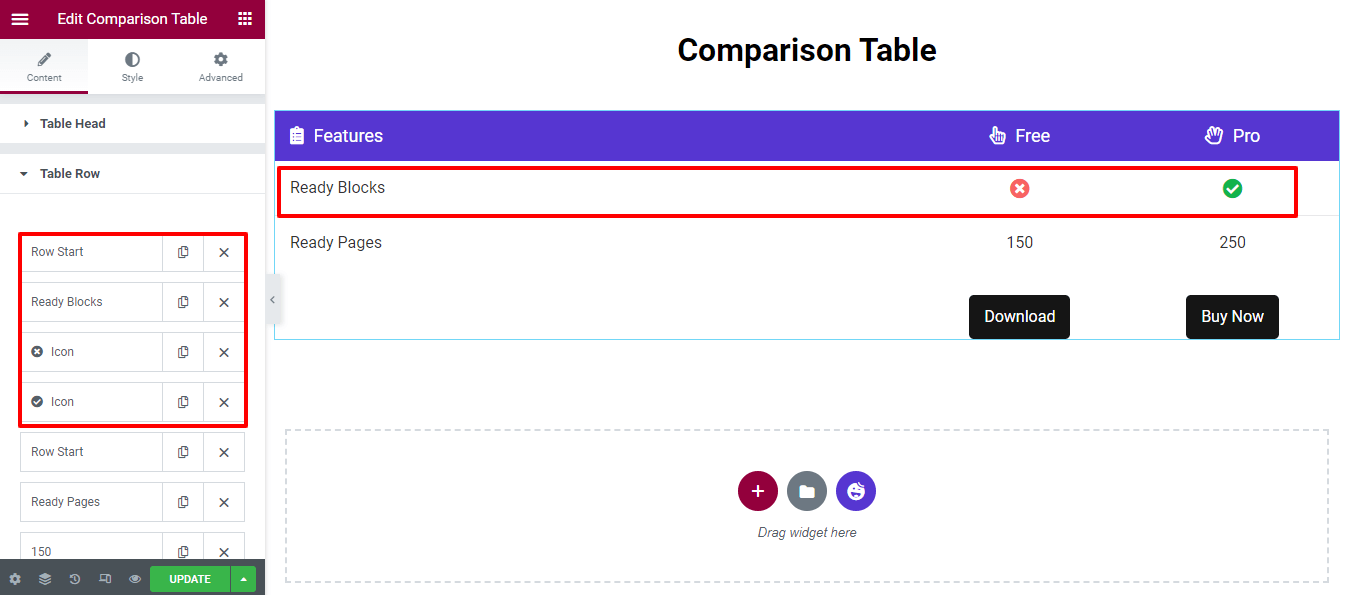
ขั้นตอนที่ 3: จัดการแถวของตาราง
โดยค่าเริ่มต้น วิดเจ็ตจะมาพร้อมกับสอง แถว ที่มี คอลัมน์ คุณสามารถเพิ่มแถวใหม่และแทรกคอลัมน์ที่จำเป็นลงไปได้
สำหรับการปรับแต่งเนื้อหาแถวและคอลัมน์ คุณต้องเปิดแถวหรือคอลัมน์แล้วเปลี่ยนเนื้อหาตามวัตถุประสงค์ของคุณ

เพิ่มแถวตารางใหม่
ในการเพิ่ม Table Row ใหม่ คุณต้องคลิกที่ ADD ITEM ก่อน
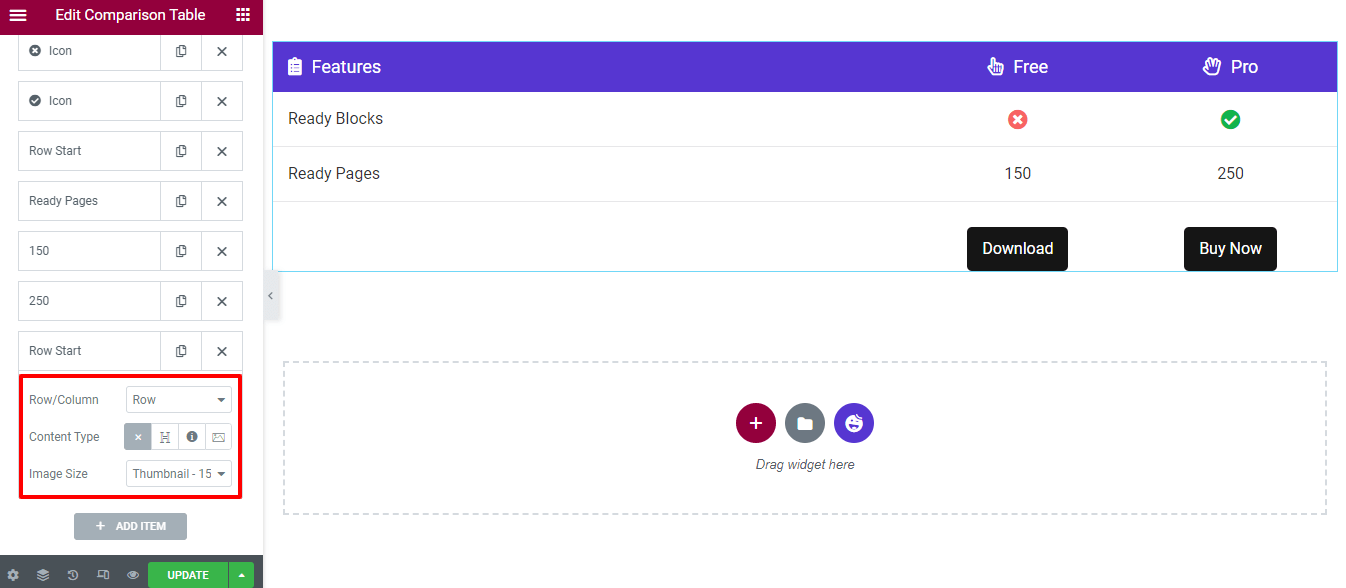
หลังจากนั้น คุณจะได้รับตัวเลือกให้แทรกแถว คุณต้องเลือก แถว แทนที่จะเป็น คอลัมน์ และตั้งค่า ประเภทเนื้อหา -> ว่าง เนื่องจากเป็นแถว ไม่จำเป็นต้องเปลี่ยน ขนาดภาพ เพื่อให้เป็นค่าเริ่มต้น

อย่างไรก็ตาม คุณสามารถเพิ่มเนื้อหาได้สามประเภทในคอลัมน์ เช่น หัวเรื่อง ไอคอน และ รูปภาพ

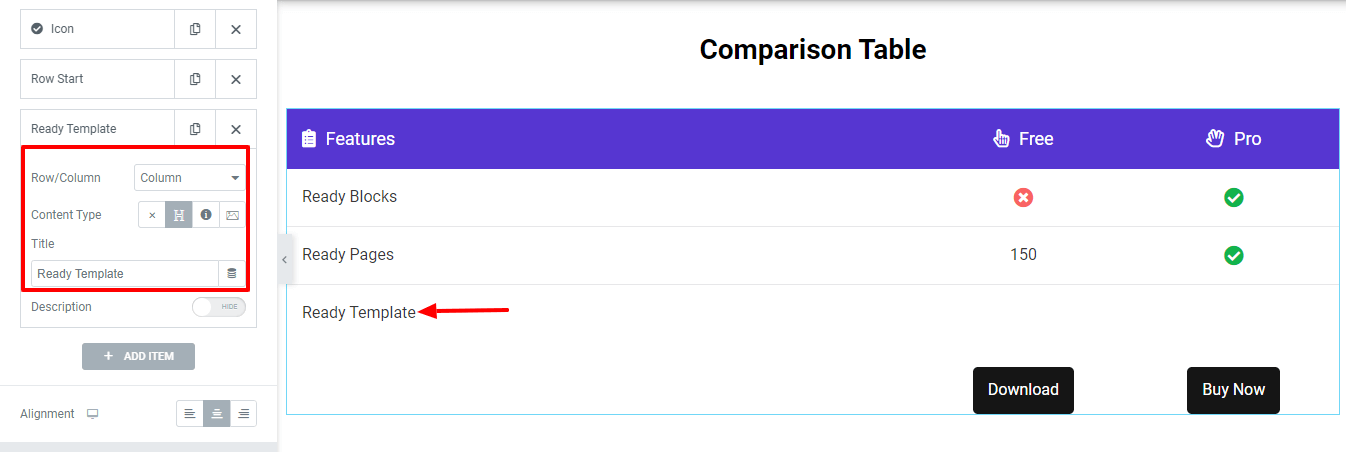
เพิ่มคอลัมน์ที่มีหัวเรื่อง
มาแสดงวิธีการเพิ่มคอลัมน์ในแถวกัน
ขั้นแรก คุณต้องเพิ่มรายการโดยเพียงแค่คลิกปุ่ม เพิ่มรายการ ประการที่สอง เลือก คอลัมน์ (Row/Column) และตั้งค่า Content Type–>Heading สุดท้าย คุณสามารถเขียน ชื่อเรื่อง ของหัวเรื่องได้

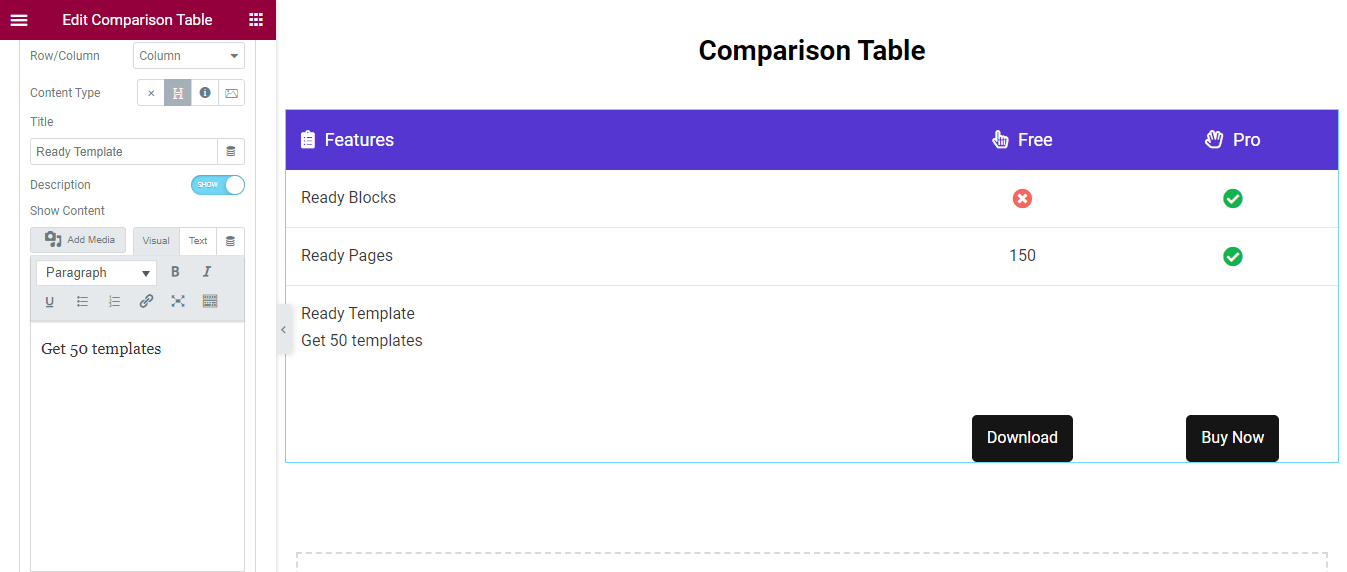
เขียนคำอธิบาย
คุณสามารถเขียนคำอธิบายภายใต้ ชื่อ ขั้นแรก แสดง ตัวเลือก คำอธิบาย จากนั้น คุณจะได้รับแผงแก้ไขข้อความ และคุณสามารถเขียนคำอธิบายด้วยวิธีของคุณเอง

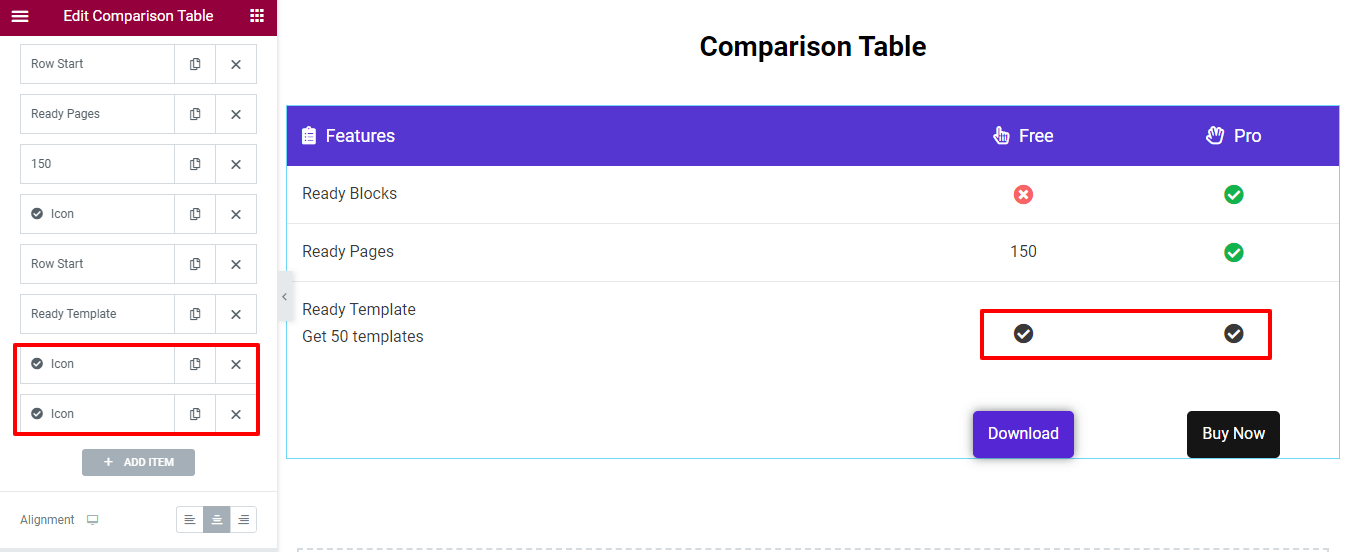
เราได้เพิ่มสองคอลัมน์ด้วย และครั้งนี้เราใช้ Content Type–>Icon นี่คือมุมมองตารางปัจจุบัน

หมายเหตุ: จำไว้ว่าเมื่อใดก็ตามที่คุณเพิ่มเนื้อหาลงในคอลัมน์ เนื้อหาจะแสดงจาก ขวา ไป ซ้าย
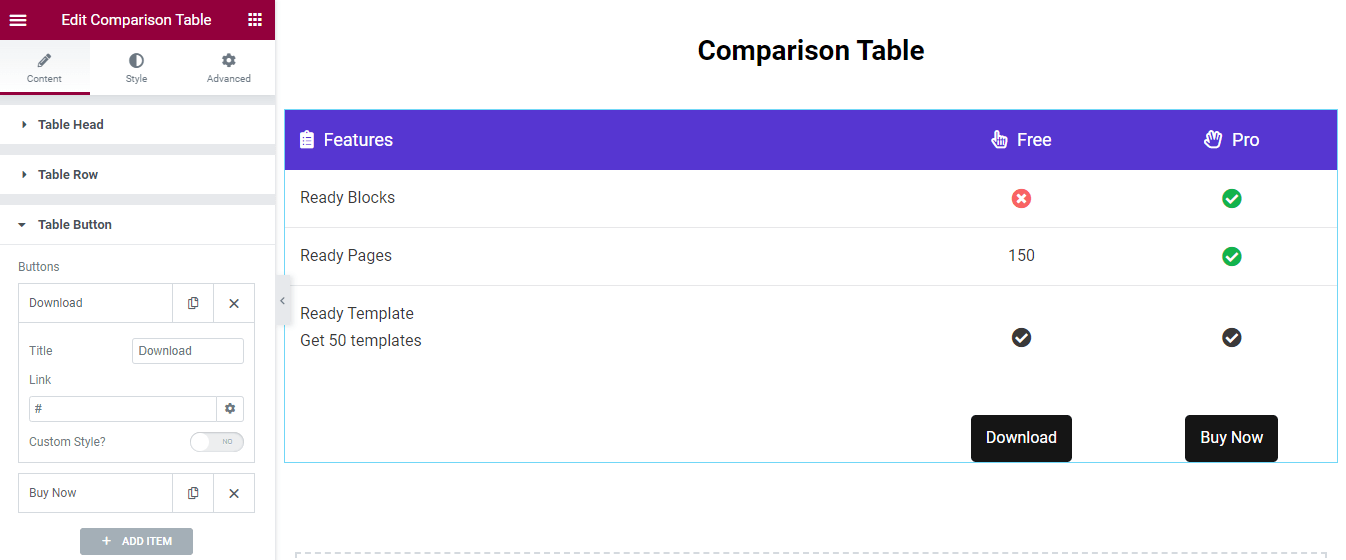
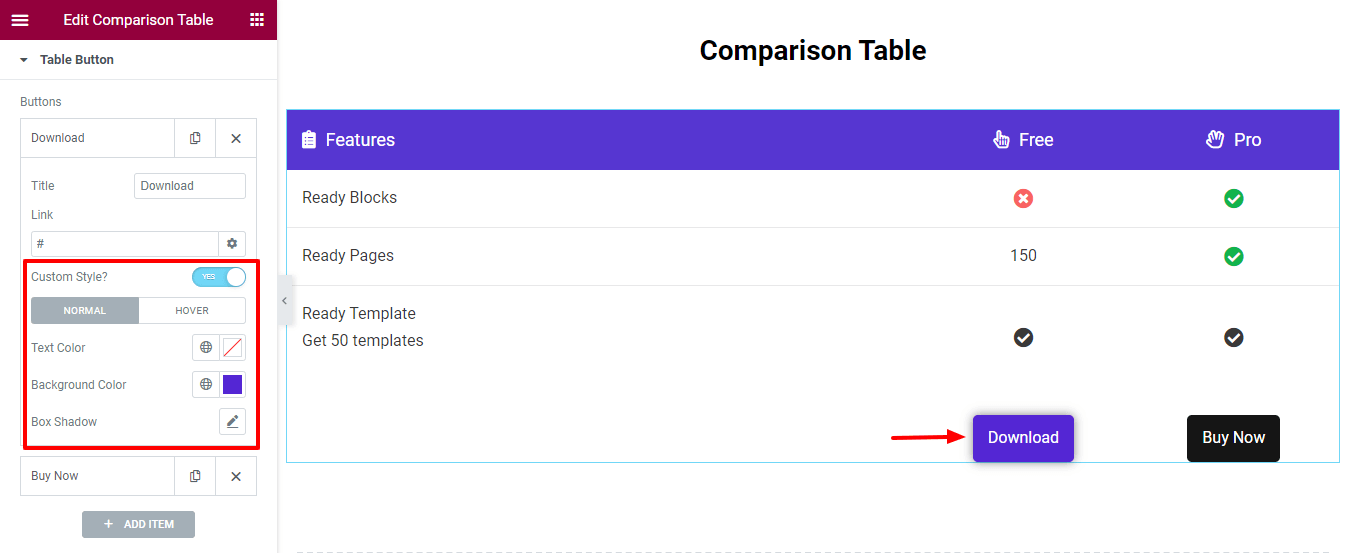
ขั้นตอนที่ 4: จัดการปุ่มตาราง
ไปที่เนื้อหา - > พื้นที่ปุ่มตาราง จากนั้นคุณสามารถเขียน ชื่อ และแทรก ลิงก์ ไปที่ปุ่ม

ปรับแต่งปุ่ม
คุณสามารถเพิ่ม Custom Style เพื่อตกแต่งปุ่มได้ เปิดใช้งาน รูปแบบที่กำหนดเอง ก่อน จากนั้น คุณจะได้รับการตั้งค่าที่จำเป็นเพื่อเพิ่มรูปแบบปุ่มใหม่
คุณเพิ่มสีข้อความ สีพื้นหลัง และเงากล่องให้กับปุ่ม คุณยังสามารถเพิ่มสไตล์ต่างๆ บนปุ่ม Hover

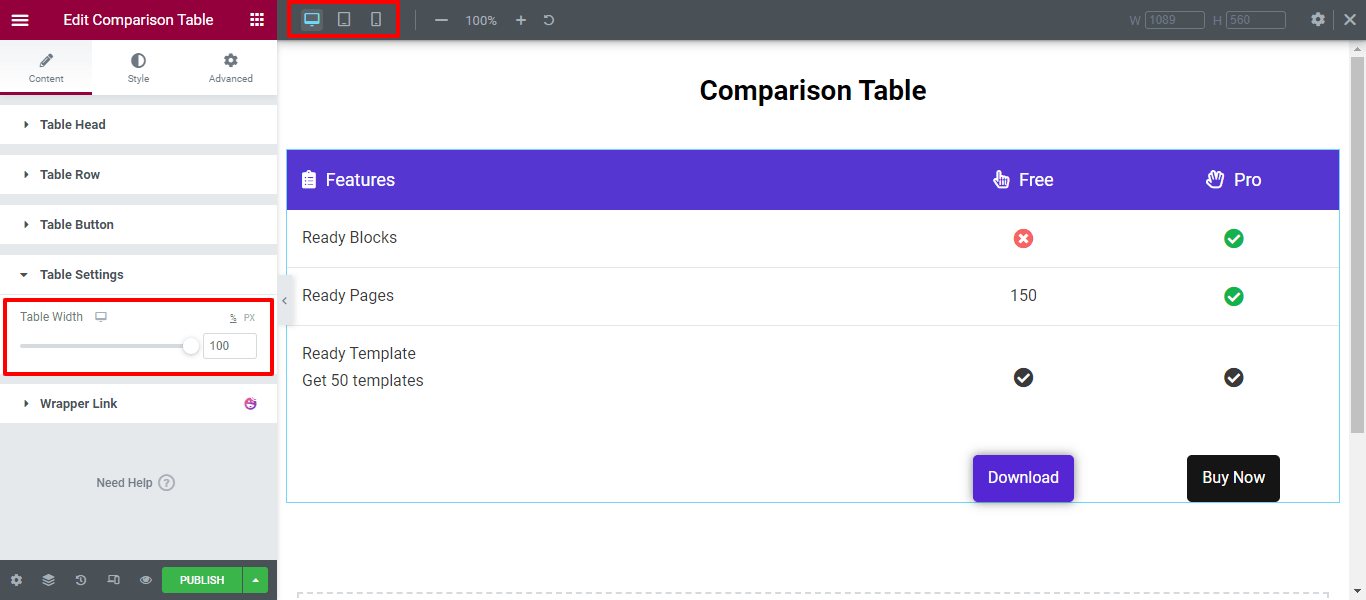
ขั้นตอนที่ 5: การตั้งค่าตาราง
พื้นที่ การตั้งค่าตาราง ช่วยให้คุณมีตัวเลือกในการตั้งค่า ความกว้างของตาราง ตามอุปกรณ์ของคุณ ในมุมมอง แท็บเล็ต และ มือถือ รายการตารางจะเลื่อนได้ ด้วยวิธีนี้ คุณจะควบคุมการตอบสนองของตารางได้

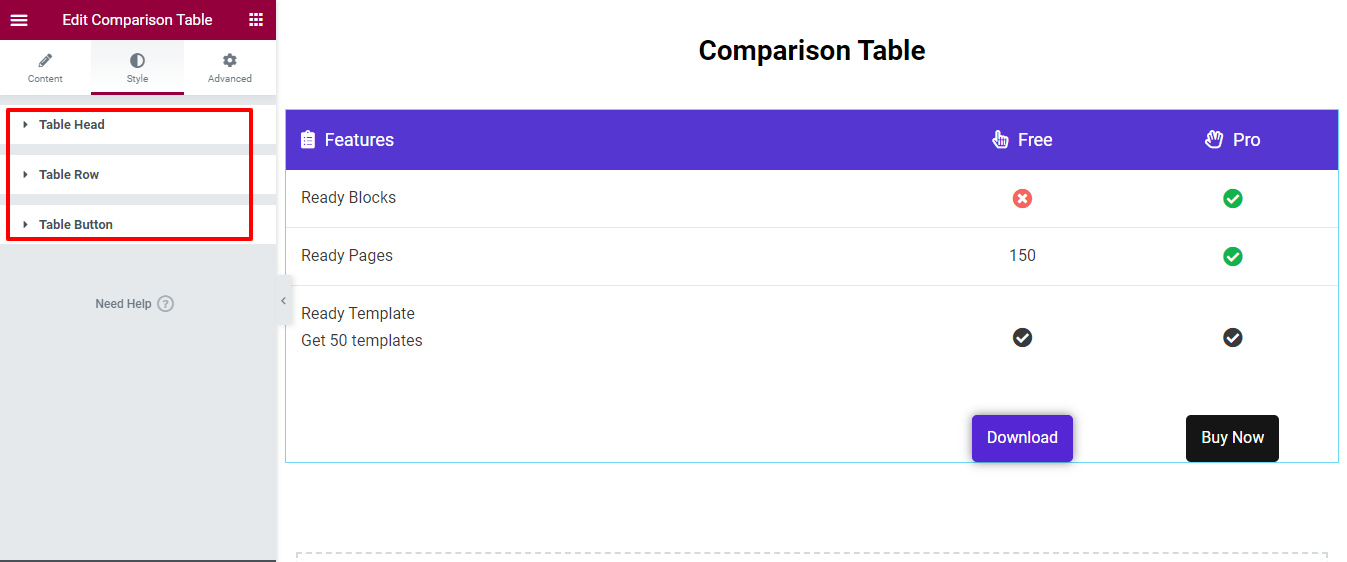
ขั้นตอนที่ 6: ตารางเปรียบเทียบสไตล์
พื้นที่ ลักษณะ มีตัวเลือกการจัดรูปแบบที่จำเป็นในการปรับแต่ง หัวตาราง แถวของ ตาราง และ ปุ่มตาราง

เมื่อใช้วิดเจ็ตนี้ คุณสามารถออกแบบตารางเปรียบเทียบ Elementor ประเภทนี้เพื่อเปรียบเทียบผลิตภัณฑ์ของคุณแบบเคียงข้างกัน
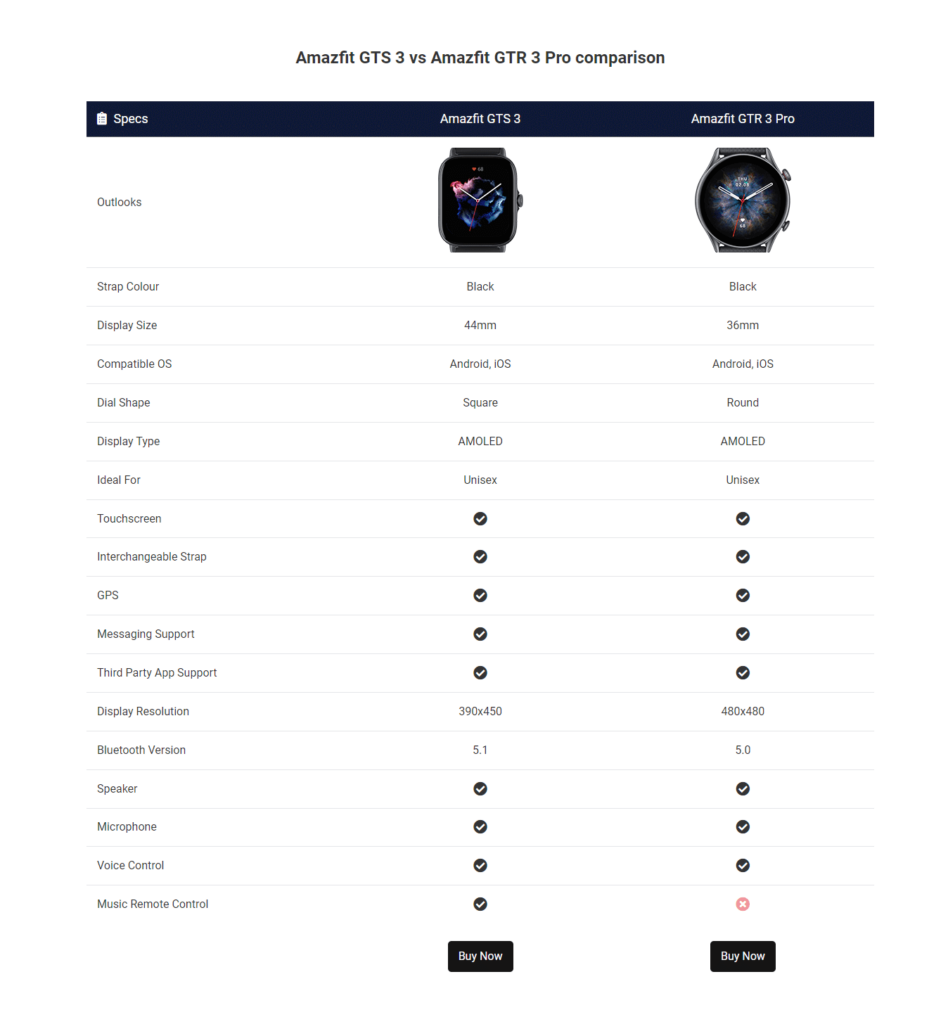
ผลลัพธ์สุดท้ายของตารางเปรียบเทียบผลิตภัณฑ์ของคุณ
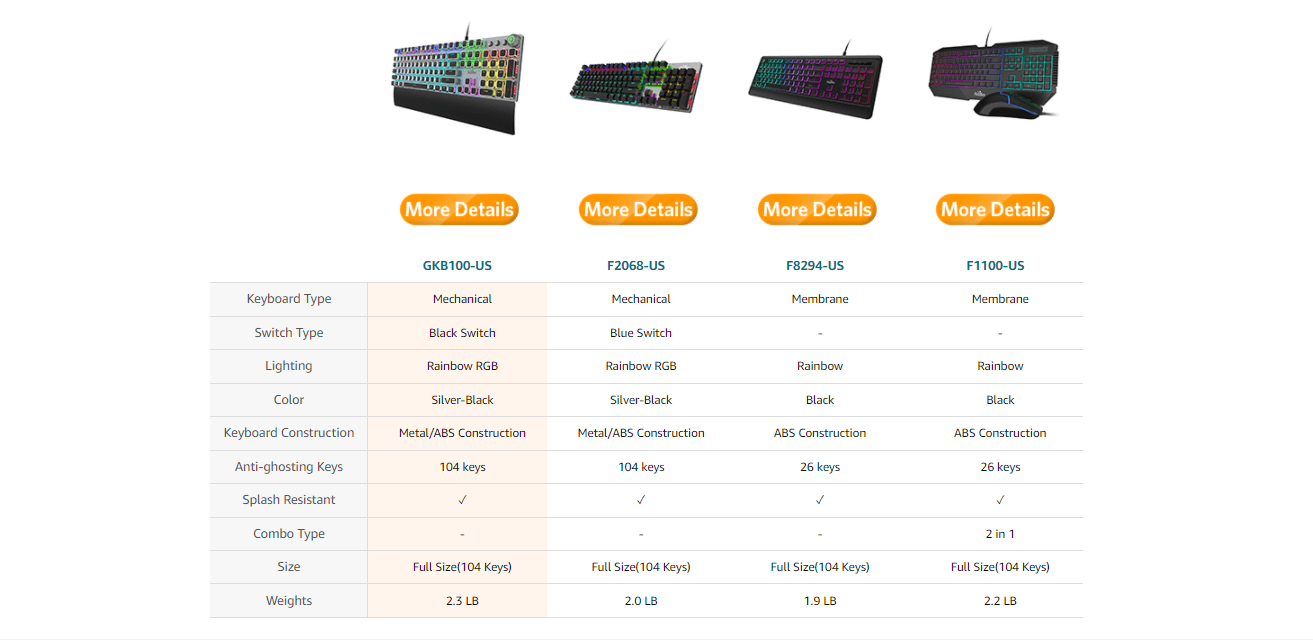
หลังจากออกแบบทุกส่วนของตารางเปรียบเทียบแล้ว คุณจะได้รูปลักษณ์ที่สมบูรณ์แบบในการแสดงผลิตภัณฑ์ของคุณในแบบที่น่าดึงดูด ซึ่งรวมถึงคุณลักษณะ รูปภาพ และองค์ประกอบอื่นๆ ด้านล่างนี้คือตารางที่เราได้สร้างขึ้นในวันนี้-

ใช้ตัวเลือกสไตล์ต่างๆ เพื่อสร้างการออกแบบที่สอดคล้องกับแบรนด์ของคุณ คุณยังสามารถตรวจสอบเอกสารฉบับเต็มของวิดเจ็ตตารางเปรียบเทียบได้
พร้อมที่จะสร้างตารางเปรียบเทียบบนเว็บไซต์ WordPress ของคุณแล้วหรือยัง
ตารางเปรียบเทียบเชิงโต้ตอบช่วยให้ผู้ใช้ของคุณมีมุมมองที่ดีขึ้นในขณะที่เปรียบเทียบผลิตภัณฑ์ การออกแบบตารางเปรียบเทียบโดยใช้ Elementor & Happy Addons ไม่ใช่เรื่องยากอีกต่อไปหากคุณทำตามขั้นตอนข้างต้น
ในคู่มือนี้ เราได้แสดงให้เห็นแล้วว่าเหตุใดคุณจึงต้องใช้วิดเจ็ตตารางเปรียบเทียบของ Happy Addons นอกจากนี้ เราได้แสดงวิธีสร้างตารางเปรียบเทียบบนเว็บไซต์ WordPress ของคุณ
หากคุณยังมีข้อสงสัยใดๆ เกี่ยวกับบล็อกนี้ คุณสามารถแสดงความคิดเห็นกับเราได้
เราขอให้คุณเข้าร่วมจดหมายข่าวของเรา อย่าลืมเชื่อมต่อช่องทางโซเชียล Facebook, Twitter และ YouTube ของเรา
สมัครรับจดหมายข่าวของเรา
รับข่าวสารล่าสุดและอัปเดตเกี่ยวกับ Elementor
