วิธีสร้างรหัสคูปองใน WordPress
เผยแพร่แล้ว: 2023-05-19ในฐานะเจ้าของเว็บไซต์ คุณอาจต้องการเสนอส่วนลดพิเศษให้กับลูกค้าหรือลูกค้าของคุณ และหนึ่งในวิธีที่มีประสิทธิภาพที่สุดในการทำเช่นนี้คือการเสนอรหัสคูปองให้กับลูกค้าของคุณ ซึ่งจะนำไปสู่ความพึงพอใจของลูกค้าที่สูงขึ้น มีหลายวิธีในการเพิ่มและจัดการรหัสคูปองใน WordPress
แต่เราจะแบ่งปันวิธีแก้ปัญหาแบบไม่ใช้โค้ดในคู่มือนี้ ซึ่งจะ แสดงวิธีสร้างรหัสคูปองใน WordPress โดยใช้ปลั๊กอิน ก่อนที่จะดำดิ่งสู่กระบวนการหลัก เรามาเริ่มกันที่พื้นฐานของรหัสคูปองกันก่อน
รหัสคูปองดิจิตอลคืออะไร?
รหัสคูปองดิจิทัลหมายถึง ข้อเสนอหรือส่วนลด ที่ลูกค้าสามารถ แลกได้จากเว็บไซต์ แอปบนอุปกรณ์เคลื่อนที่ หรือช่องทางดิจิทัล ใช้งานไม่ได้เหมือนคูปองกระดาษทั่วไป แม้ว่าจุดประสงค์จะเหมือนกันคือให้ส่วนลด
นำไปใช้กับคำสั่งซื้อของคุณโดยอัตโนมัติโดยป้อนรหัสที่ต้องใช้เพื่อแลกรับส่วนลด สิ่งนี้ช่วยให้ลูกค้าเพลิดเพลินกับส่วนลดหรือการขายได้อย่างง่ายดาย
ทำไมต้องเพิ่มรหัสคูปองในเว็บไซต์?
การใช้รหัสคูปองบนเว็บไซต์มีความสำคัญและประโยชน์อย่างมากในการดำเนินธุรกิจอย่างมีประสิทธิภาพและบรรลุเป้าหมายทางการตลาด นี่คือเหตุผลหลักในการเพิ่มรหัสคูปองในเว็บไซต์ของคุณ:
- ให้รางวัลแก่ลูกค้าประจำ: คุณสามารถให้รางวัลแก่ลูกค้าประจำได้โดยเพิ่มรหัสคูปอง สิ่งนี้ช่วยเพิ่มความพึงพอใจของลูกค้าและสร้างความสัมพันธ์ที่แน่นแฟ้น
- ส่วนลดที่ดึงดูดใจ: ช่วยในการกำหนดส่วนลดที่น่าสนใจหรือการปฏิบัติพิเศษสำหรับลูกค้าของคุณ ดังนั้นลูกค้าของคุณจึงเต็มใจที่จะใช้บริการจากคุณมากขึ้น
- เพิ่มการแปลง: รหัสคูปองช่วยเพิ่มอัตราการแปลงและเพิ่มความสูงใหม่ให้กับธุรกิจของคุณ เพราะเป็นการกระตุ้นให้ผู้คนมารับบริการจากคุณ
- แคมเปญการตลาดที่ประสบความสำเร็จ: การเสนอรหัสคูปองไม่เพียงแต่ช่วยมอบส่วนลดพิเศษเท่านั้น แต่ยังอำนวยความสะดวกในการรันและติดตามแคมเปญการตลาดที่ประสบความสำเร็จอีกด้วย รหัสคูปองดึงดูดผู้ชมและมีส่วนร่วมสูงในแคมเปญการตลาดของคุณ
- เพิ่มลูกค้าที่ซื้อซ้ำ: รหัสคูปองช่วยให้ลูกค้าของคุณซื้อผลิตภัณฑ์หรือบริการในราคาที่ดีที่สุดซึ่งจะเพิ่มความพึงพอใจให้กับลูกค้า ดังนั้นลูกค้าที่จะมารับบริการจากคุณ
ข้อกำหนดเบื้องต้นสำหรับการสร้างรหัสคูปอง
มีข้อกำหนดเบื้องต้นบางประการในการเพิ่มรหัสคูปองในเว็บไซต์ของคุณ คุณต้องใช้ปลั๊กอินที่จำเป็นสองสามตัวในการเปิดใช้รหัสคูปอง ดังนั้น ก่อนที่จะเข้าสู่วิธีการหลัก ให้ติดตั้งและเปิดใช้งานปลั๊กอินที่กล่าวถึงด้านล่างบนเว็บไซต์ WordPress ของคุณ:
- Elementor (ฟรี): หากต้องการใช้วิดเจ็ตรหัสคูปองของ ElementsKit คุณต้องติดตั้ง Elementor เนื่องจาก ElementsKit เป็นส่วนเสริมของ Elementor ที่รวมทุกอย่างไว้ในหนึ่งเดียว
- ElementsKit ( ฟรี & Pro ): คุณต้องมี ElementsKit เวอร์ชันฟรีและชำระเงิน เนื่องจากรหัสคูปองเป็นวิดเจ็ตระดับพรีเมียม ดังนั้น ตรวจสอบให้แน่ใจว่าคุณเป็นผู้ใช้ระดับโปรของ ElementsKit
หลังจากติดตั้งปลั๊กอินข้างต้นแล้ว เรามาเข้าสู่กระบวนการหลักในการเพิ่มรหัสคูปองไปยังเว็บไซต์ WordPress ของคุณ
วิธีสร้างรหัสคูปองใน WordPress
การใช้คูปองดิจิทัลหรือรหัสส่งเสริมการขายเป็นกลยุทธ์ยอดนิยมและใช้มากที่สุดสำหรับร้านค้าเสมือนจริง ผลลัพธ์ออกมาว่าเพิ่มรหัสคูปองเป็นอย่างมาก อย่างไรก็ตาม วิธีการเพิ่มรหัสคูปองบนเว็บไซต์นั้นง่ายมาก
ไม่ได้ลองเพิ่มรหัสคูปอง? ตรวจสอบ สามขั้นตอนง่าย ๆ ต่อไปนี้เกี่ยวกับวิธีสร้างรหัสคูปองใน WordPress :
ขั้นตอนที่ 1: เปิดใช้งานวิดเจ็ตรหัสคูปอง
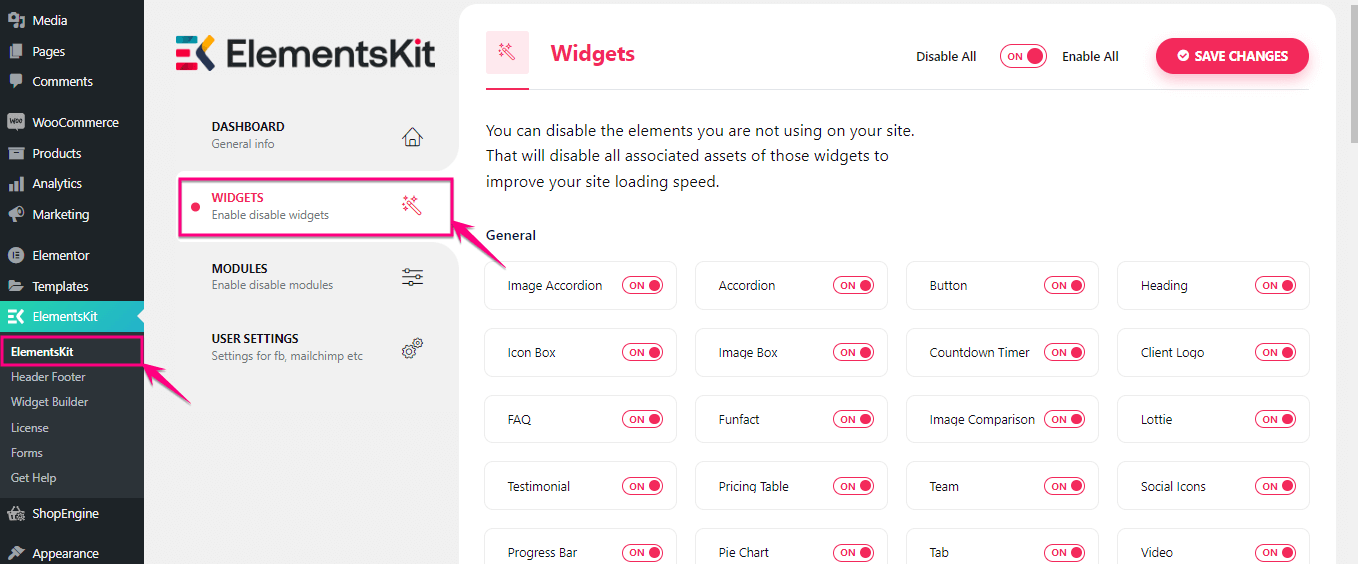
ขั้นแรก คุณต้องเปิดใช้งานวิดเจ็ตรหัสคูปองของ ElementsKit ในการทำเช่นนั้น ให้ไปที่แดชบอร์ดผู้ดูแลระบบ และ ไปที่ ElementsKit >> ElementsKit

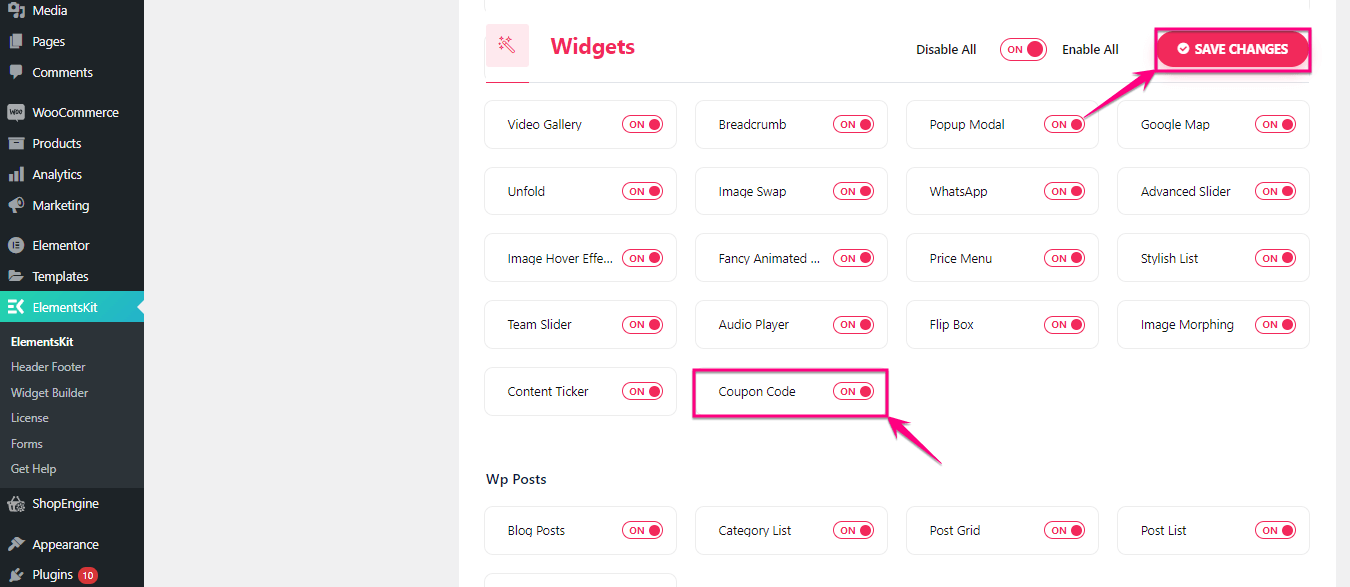
ตอนนี้ เปิดใช้งานวิดเจ็ตรหัสคูปอง หลังจากนั้น คลิกปุ่ม “บันทึกการเปลี่ยนแปลง”


ขั้นตอนที่ 2: สร้างคูปองสำหรับเว็บไซต์
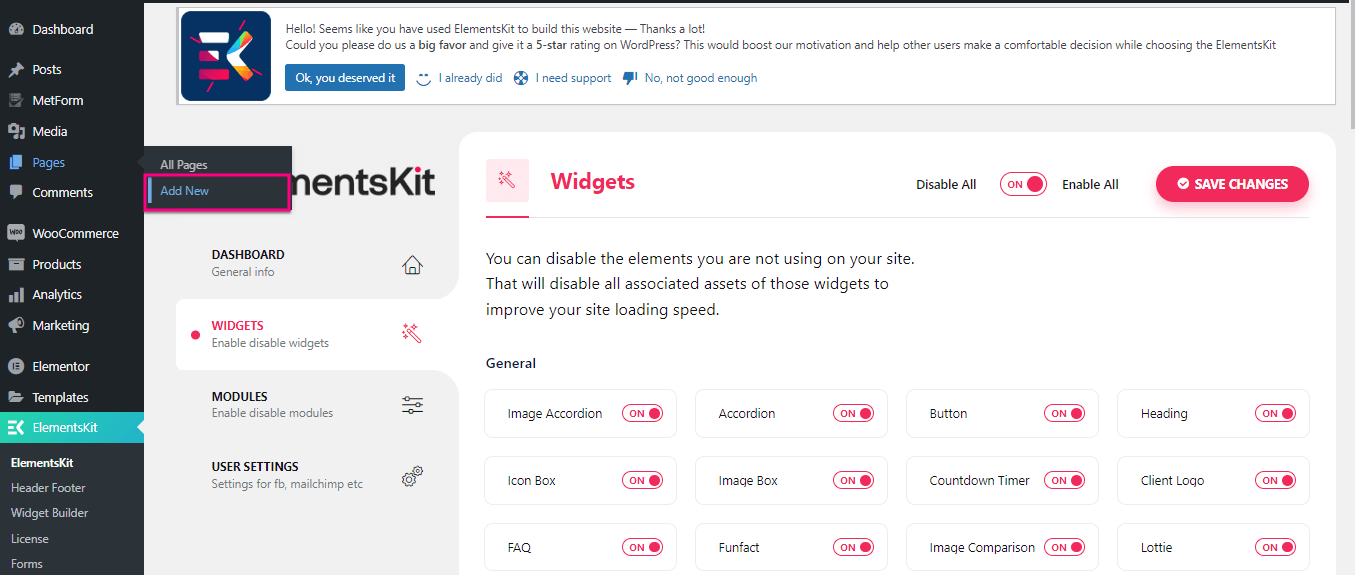
ในขั้นตอนที่สอง คุณต้อง เพิ่มเพจก่อนโดยไปที่เพจ >> เพิ่มใหม่

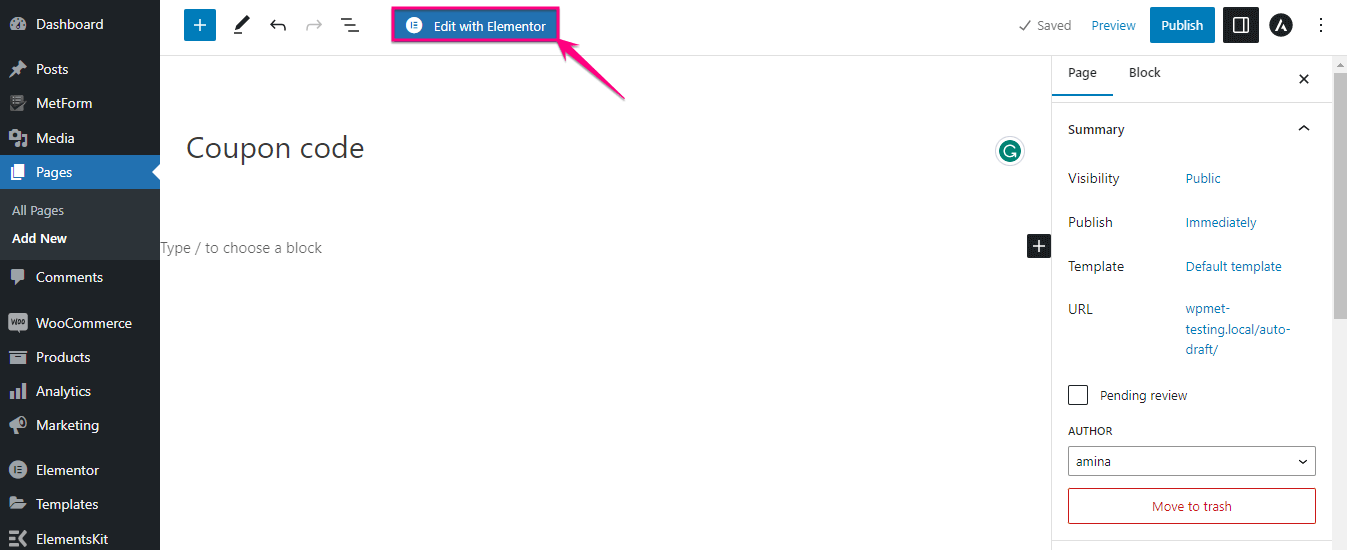
ตอนนี้ คลิกปุ่ม "แก้ไขด้วย Elementor" เพื่อเพิ่มรหัสคูปองในเว็บไซต์ของคุณ

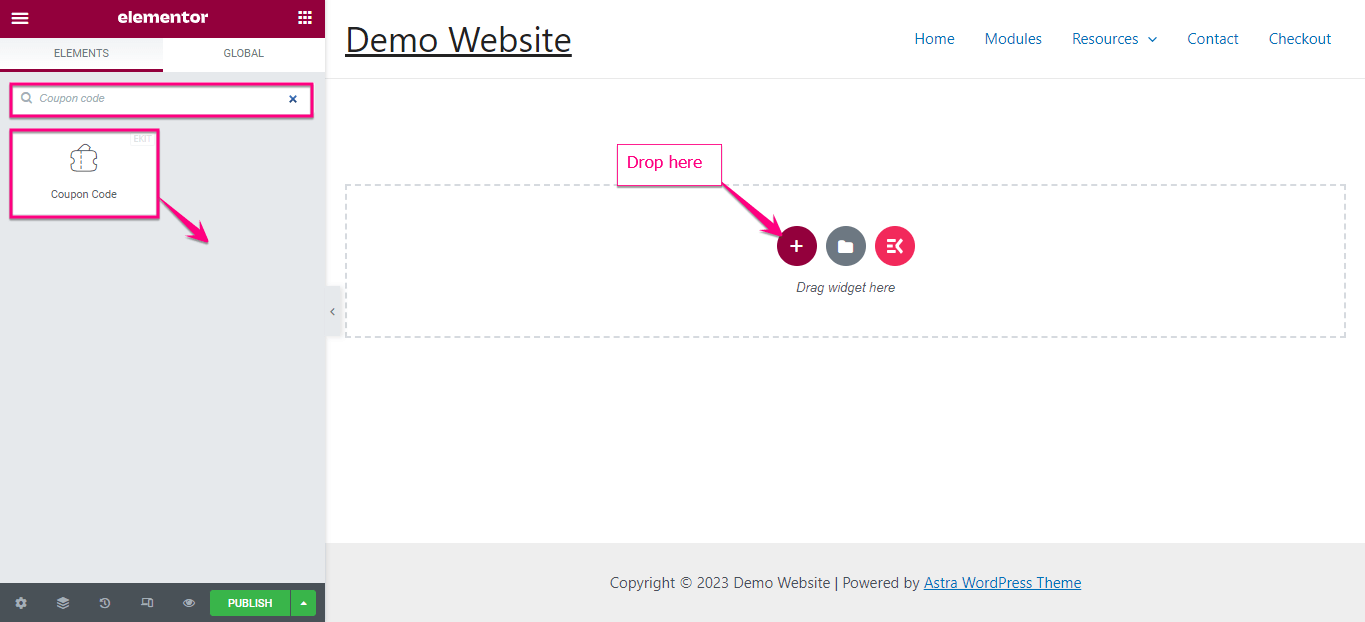
ที่นี่ ค้นหาวิดเจ็ต “Coupon Code” ในช่องค้นหา แล้ว ลากและวางบนไอคอน “+”

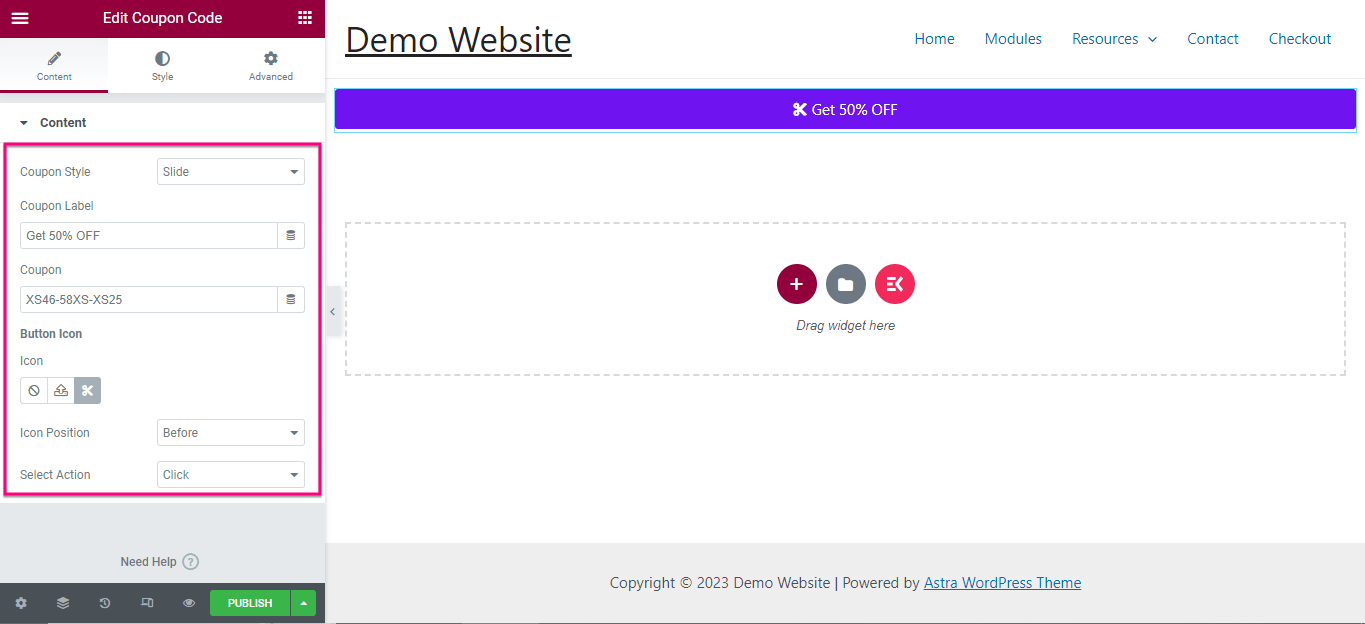
ณ จุดนี้ คุณต้องแก้ไขเนื้อหาสำหรับคูปองที่คุณเพิ่ม นี่คือ ฟิลด์ ที่คุณต้อง ปรับ :
- รูปแบบคูปอง: กำหนดรูปแบบสำหรับคูปองที่คุณสร้างหรือเพิ่ม
- ป้ายกำกับคูปอง: ป้อนข้อความคูปอง
- คูปอง: เพิ่มคูปองที่นี่
- ไอคอนปุ่ม: เลือกไอคอนจากไลบรารีหรืออัปโหลดจาก SVG
- ตำแหน่งไอคอน: กำหนดตำแหน่งไอคอนจากที่นี่
- เลือกการดำเนินการ: เลือกการดำเนินการโดยคลิกหรือวางเมาส์เหนือเพื่อแสดงคูปอง

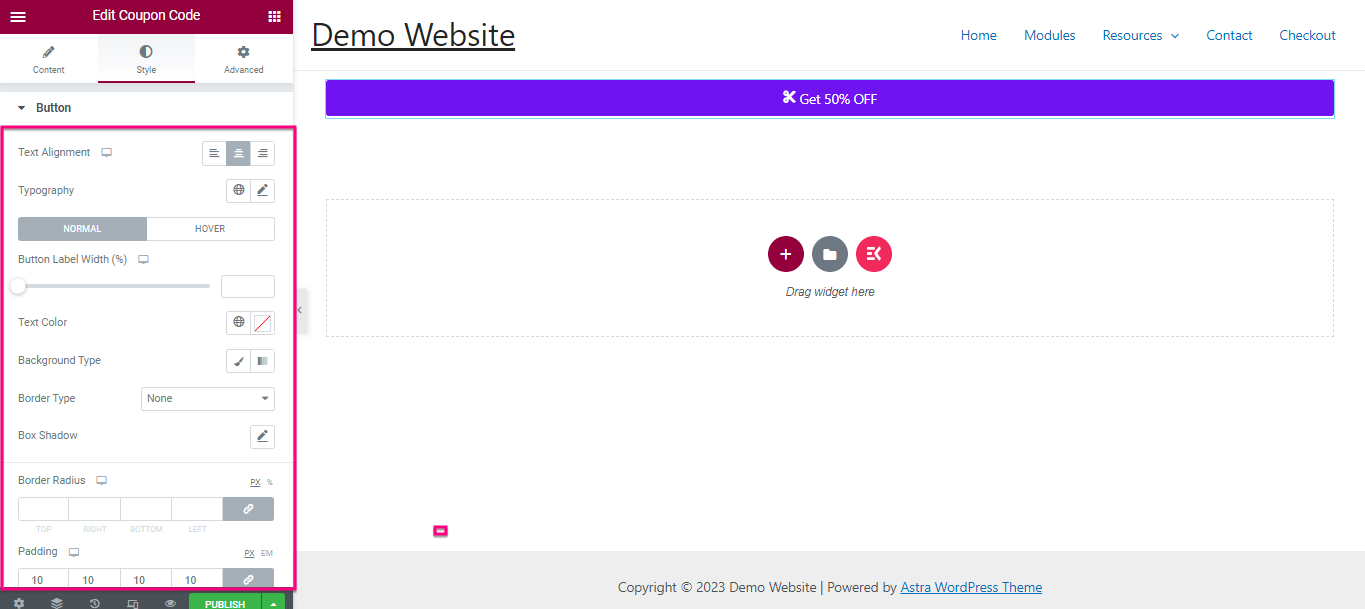
นอกจากนี้ คุณสามารถ เปลี่ยนสไตล์ ของปุ่มได้โดยการปรับ Text Alignment , Typography , Button Label Width , Text Color , Background Type , Border Type , Box Shadow , Border Radius , and Padding

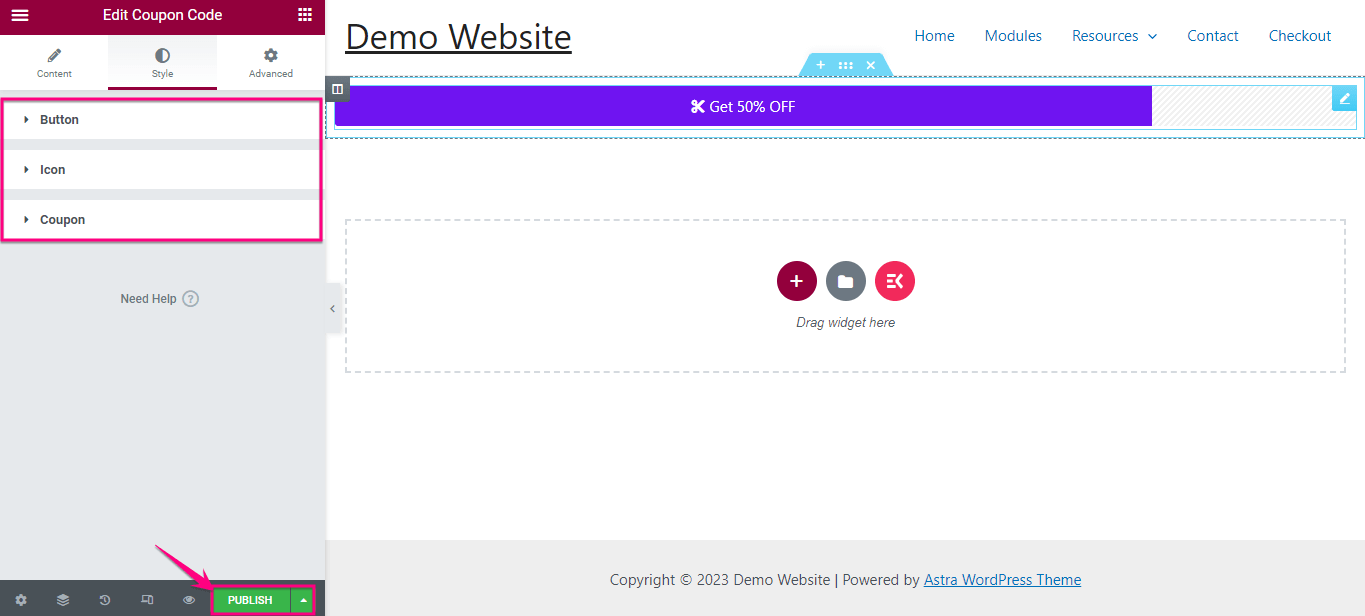
ขั้นตอนที่ 3: เปิดรหัสคูปองใน WordPress
ทำตามขั้นตอนเดียวกัน แก้ไขรูปแบบ ของ ไอคอน และ คูปอง สุดท้าย หลังจากสรุปการปรับเปลี่ยนทั้งหมดแล้ว ให้คลิกปุ่ม "เผยแพร่" เพื่อทำให้รหัสคูปองของคุณใช้งานได้


คุณสามารถสร้างคูปองโดยไม่ต้องเข้ารหัสได้หรือไม่?
ได้ คุณสามารถสร้างคูปองได้โดยไม่ต้องเขียนโค้ด ปลั๊กอิน WordPress มาพร้อมกับโซลูชันสำหรับทุกสิ่ง นอกจากนี้ยังมีปลั๊กอินเพื่อเพิ่มคูปองที่ไม่ต้องใช้รหัสเลย ข้างต้น เราได้สาธิตขั้นตอนที่ง่ายที่สุดในการเพิ่มรหัสคูปองด้วย ElementsKit ซึ่งเป็นส่วนเสริมของ Elementor แบบ all-in-one
คุณจะต้องใช้เวลาน้อยกว่าสองสามนาทีในการเพิ่มคูปองโดยใช้ปลั๊กอินคูปอง WordPress
บทช่วยสอนเพิ่มเติม: 1. จะสร้างรายการหน้าใน WordPress ได้อย่างไร? 2. จะรวม Paypal เข้ากับเว็บไซต์ WordPress ได้อย่างไร? 3. ขั้นตอนในการสร้างแบบฟอร์มสมัครรับจดหมายข่าว
เริ่มต้นใช้งานคูปอง WordPress
ทำตามขั้นตอนทั้งหมดของการสร้างรหัสคูปองใน WordPress แล้วหรือยัง? ถึงเวลาแล้วที่จะใช้ประโยชน์จากรหัสคูปองนี้และนำธุรกิจของคุณไปสู่อีกระดับ ด้านบน เราได้แสดงวิธีที่ง่ายที่สุดในการเพิ่มรหัสคูปองโดยใช้ ElementsKit
ดังนั้น ใช้สามขั้นตอนง่ายๆ และเริ่มเปิดตัวคูปองสำหรับเว็บไซต์ที่ไม่ต้องเขียนโค้ดและความเชี่ยวชาญด้านเทคนิค
