วิธีสร้างหน้าผลลัพธ์การค้นหาที่กำหนดเองใน Elementor
เผยแพร่แล้ว: 2024-10-24หน้าผลการค้นหาที่ออกแบบอย่างดีมีบทบาทสำคัญในการยกระดับประสบการณ์ผู้ใช้ ช่วยให้ผู้เยี่ยมชมสามารถนำทางไปยังเนื้อหาที่เกี่ยวข้องที่พวกเขากำลังมองหาได้อย่างรวดเร็ว ไม่เพียงแต่ช่วยประหยัดเวลาในการนำทางเนื้อหา แต่ยังกระตุ้นให้พวกเขาสำรวจเพิ่มเติมอีกด้วย
Elementor เป็นเครื่องมือสร้างเพจสำหรับเว็บไซต์ WordPress หลายล้านเว็บไซต์ มีเครื่องมือสร้างธีมและวิดเจ็ตที่มีประโยชน์ซึ่งคุณสามารถสร้างหน้าผลการค้นหาได้อย่างง่ายดาย ในโพสต์บทช่วยสอนนี้ เราจะอธิบายวิธีสร้างหน้าผลการค้นหาที่กำหนดเองใน Elementor
โปรดจำไว้ว่า ช่องค้นหาเป็นองค์ประกอบหลักของหน้าผลการค้นหา เป็นที่ที่ผู้คนพิมพ์คำหลักเพื่อค้นหาโพสต์และผลิตภัณฑ์ที่เกี่ยวข้อง ก่อนอื่นเราจะสร้างช่องค้นหาแบบไดนามิกโดยใช้ Elementor จากนั้น เราจะจบหน้านี้ด้วยการเพิ่มวิดเจ็ตการเก็บถาวร ทำให้เป็นหน้าการเก็บถาวรของบล็อก
หน้าผลการค้นหาที่กำหนดเองใน Elementor คืออะไร?
หน้าผลการค้นหาเป็นหน้าเว็บเฉพาะที่ช่วยให้ผู้ใช้และผู้เยี่ยมชมสามารถนำทางไปยังเนื้อหาบางประเภทได้อย่างรวดเร็ว เช่น โพสต์ในบล็อก ผลิตภัณฑ์อีคอมเมิร์ซ และรายการพอร์ตโฟลิโอ หน้าดังกล่าวจำเป็นสำหรับเว็บไซต์ที่มีเนื้อหาหนาแน่น
หน้าผลการค้นหาที่กำหนดเองช่วยให้คุณสามารถรวมองค์ประกอบต่างๆ เช่น รูปภาพเด่น ส่วนหัวที่กำหนดเอง ตัวกรอง ฯลฯ ตามที่คุณต้องการ เพื่อให้หน้าเว็บดูดี สิ่งนี้ไม่เพียงปรับปรุงประสบการณ์ผู้ใช้ แต่ยังช่วยเพิ่ม Conversion อีกด้วย
ใช้กรณีของหน้าผลลัพธ์การค้นหาที่กำหนดเองใน WordPress
ก่อนที่จะเข้าสู่บทช่วยสอน เรามาดูกรณีการใช้งานบางส่วนของหน้าผลการค้นหาที่กำหนดเองใน WordPress กันก่อน ข้ามผ่านรายการด้านล่าง
- เว็บไซต์อีคอมเมิร์ซ
แสดงหน้าผลการค้นหาผลิตภัณฑ์พร้อมตัวกรอง ผู้เยี่ยมชมสามารถใช้แถบค้นหาเพื่อค้นหาผลิตภัณฑ์หรือตัวกรองที่ต้องการเพื่อจัดเรียงตามราคา คะแนน และหมวดหมู่
- เว็บไซต์บล็อก
โพสต์ในบล็อกและบทความจะแสดงตามแท็กและหมวดหมู่ ผู้ใช้สามารถจัดเรียงตามผู้เขียน วันที่ และคำค้นหาอื่นๆ
- หน้าฐานความรู้
หน้าฐานความรู้มักจะครอบคลุมคำแนะนำเอกสาร DIY และแหล่งข้อมูลที่เป็นประโยชน์ คุณลักษณะการค้นหาเป็นสิ่งจำเป็นในหน้าเหล่านี้เพื่อสำรวจเนื้อหาที่เป็นประโยชน์ได้อย่างรวดเร็ว
- ธุรกิจที่เน้นการบริการ
ผู้ใช้สามารถจัดเรียงบริการที่ต้องการตามการให้คะแนน ช่วงราคา ข้อเสนอ และรายละเอียดอื่นๆ ที่เกี่ยวข้องก่อนจองหรือกรอกแบบฟอร์มติดต่อ
- เว็บไซต์การศึกษา
ตัวเลือกการค้นหาและการกรองขั้นสูงช่วยให้คุณค้นหาหลักสูตร บทเรียน และสื่อการเรียน เพื่อให้นักเรียนและผู้เรียนสามารถค้นหาเนื้อหาที่ต้องการได้อย่างง่ายดาย
วิธีสร้างหน้าผลลัพธ์การค้นหาที่กำหนดเองใน Elementor
ส่วนทางทฤษฎีจบลงแล้ว ในส่วนนี้ เราจะกล่าวถึงส่วนบทช่วยสอนเกี่ยวกับวิธีสร้างหน้าผลการค้นหาที่กำหนดเองใน Elementor ตรวจสอบให้แน่ใจว่าคุณมีปลั๊กอินต่อไปนี้บนเว็บไซต์ของคุณ
- เอเลเมนท์
- เอเลเมนท์ โปร
เมื่อคุณมีสิ่งเหล่านี้บนเว็บไซต์แล้ว ให้ทำตามบทช่วยสอนที่อธิบายไว้ด้านล่าง
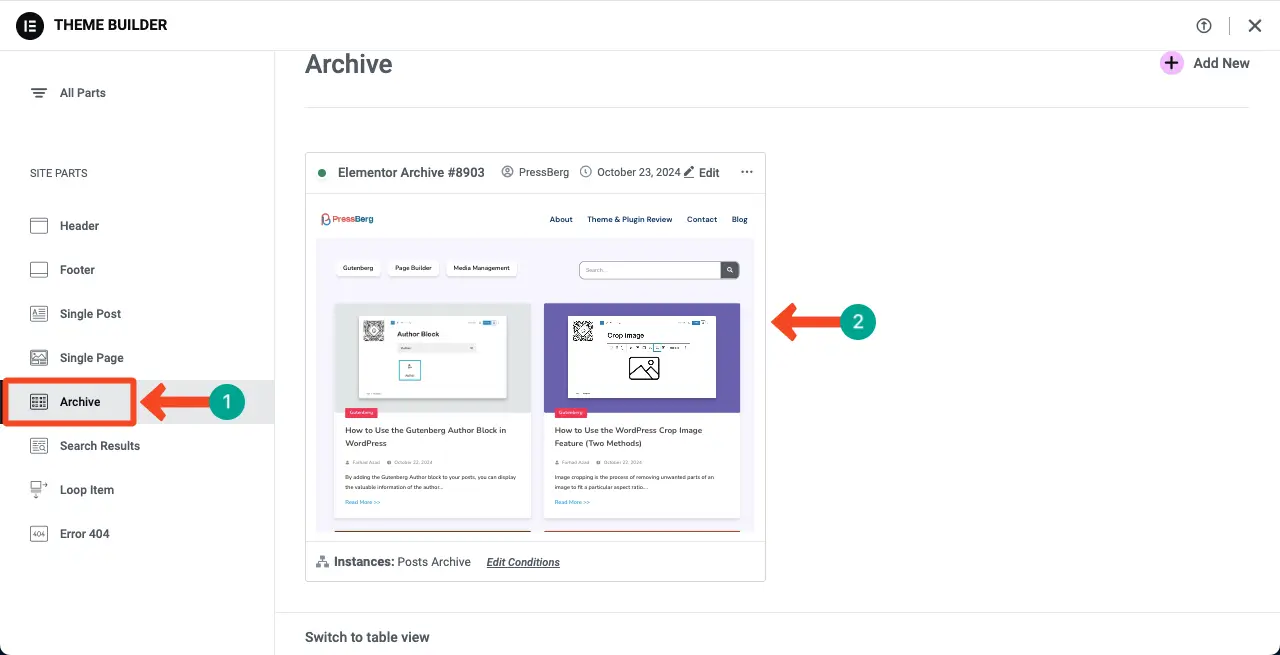
ขั้นตอนที่ 01: ไปที่ตัวสร้างธีม Elementor
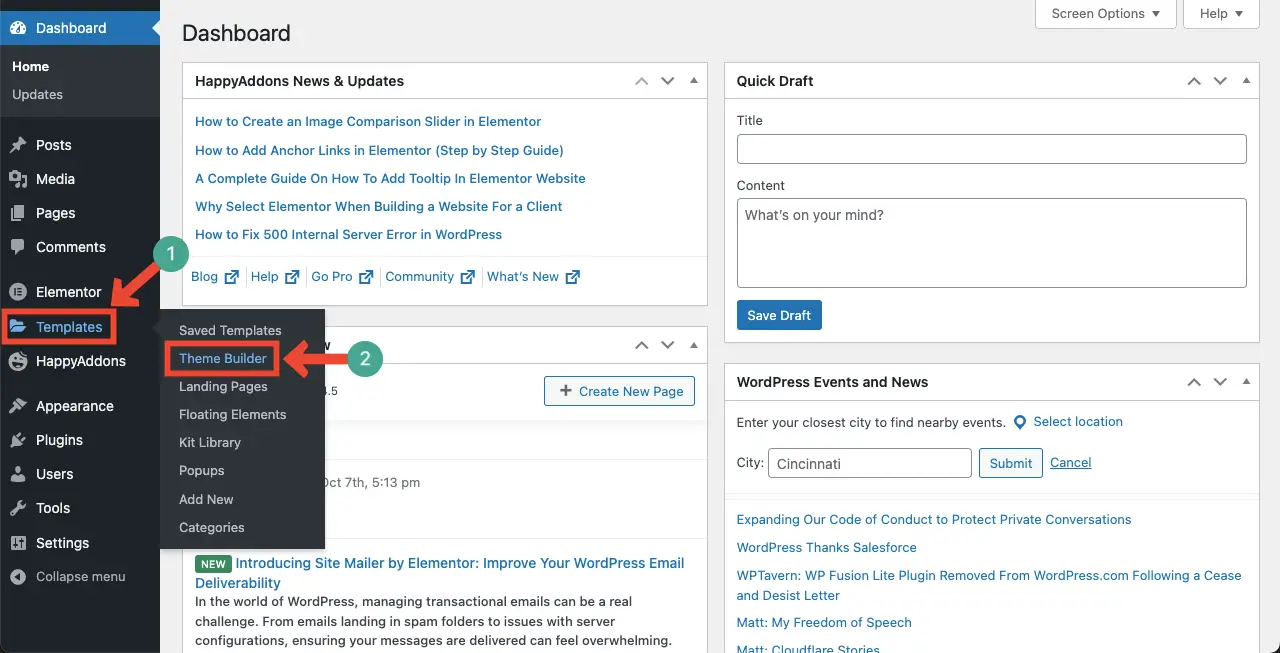
ลงชื่อเข้าใช้แดชบอร์ด WordPress ของคุณ จากนั้นไปที่ เทมเพลต > ตัวสร้างธีม

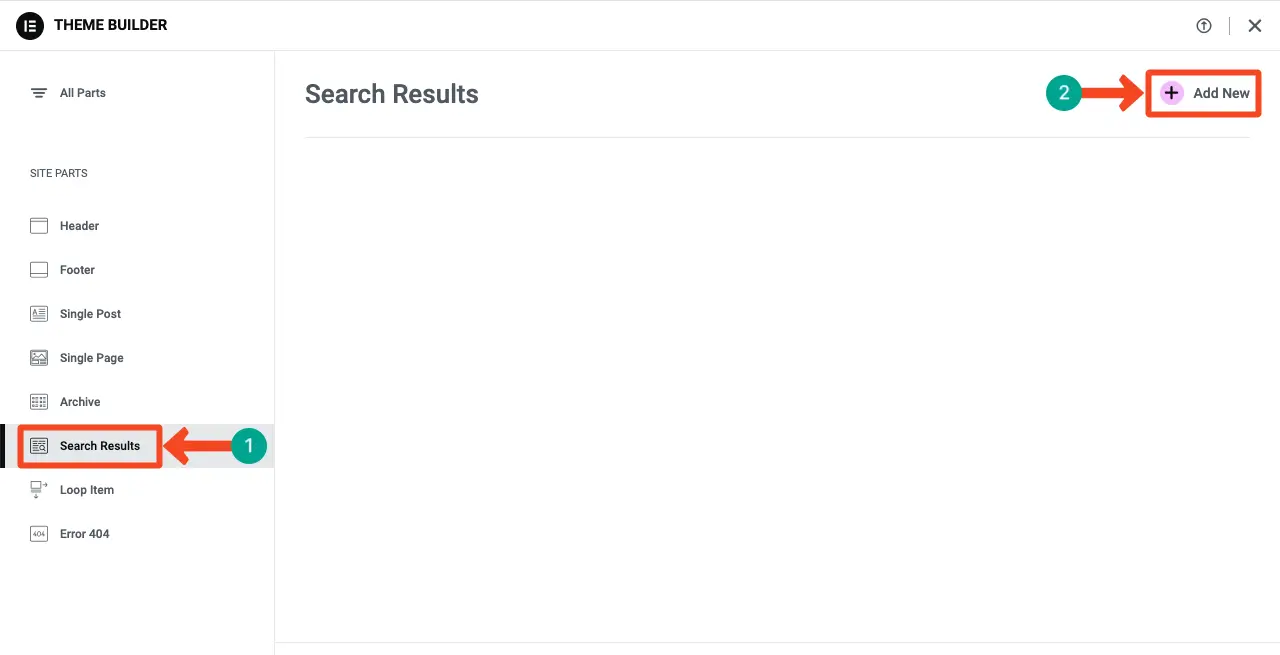
เลือก ตัวเลือก ผลลัพธ์การค้นหา ภายใต้ส่วนของไซต์ จากนั้น คลิก ปุ่ม + เพิ่มใหม่

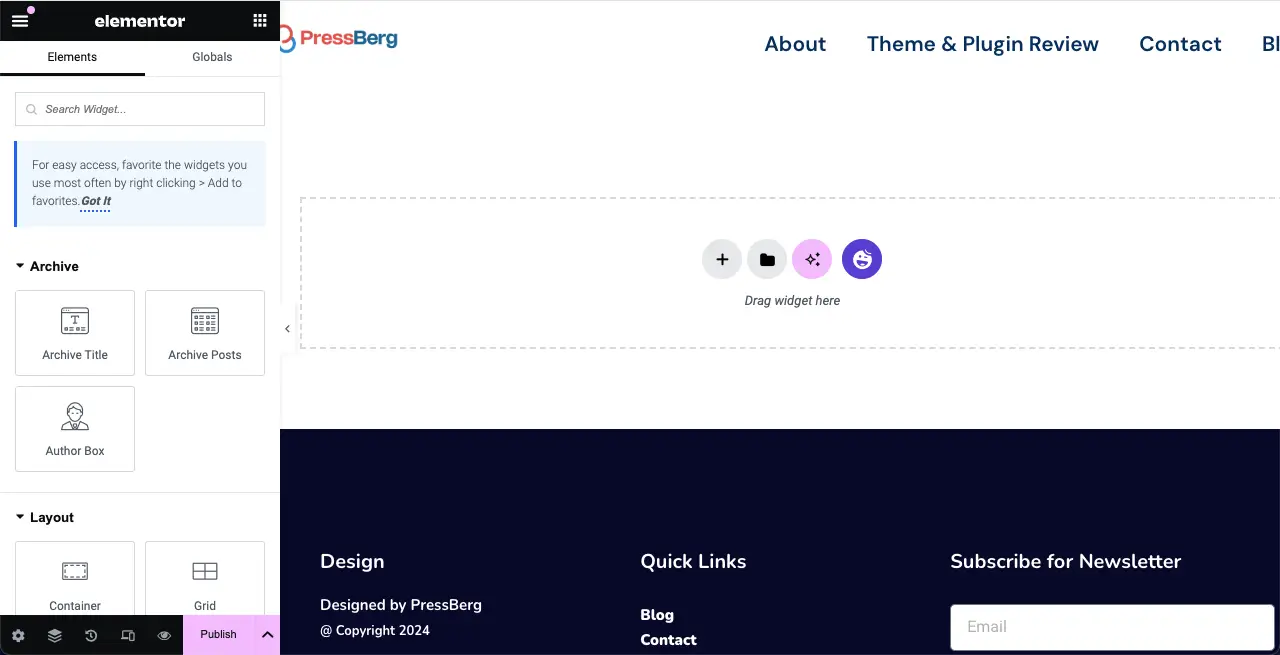
นี่จะเป็นการเปิดผ้าใบ Elementor ซึ่งคุณจะสามารถเพิ่มวิดเจ็ตใด ๆ ที่คุณต้องการสร้างหน้าผลการค้นหาที่กำหนดเองได้

ขั้นตอนที่ 02: สร้างส่วนใหม่สำหรับการเพิ่มวิดเจ็ตการค้นหา
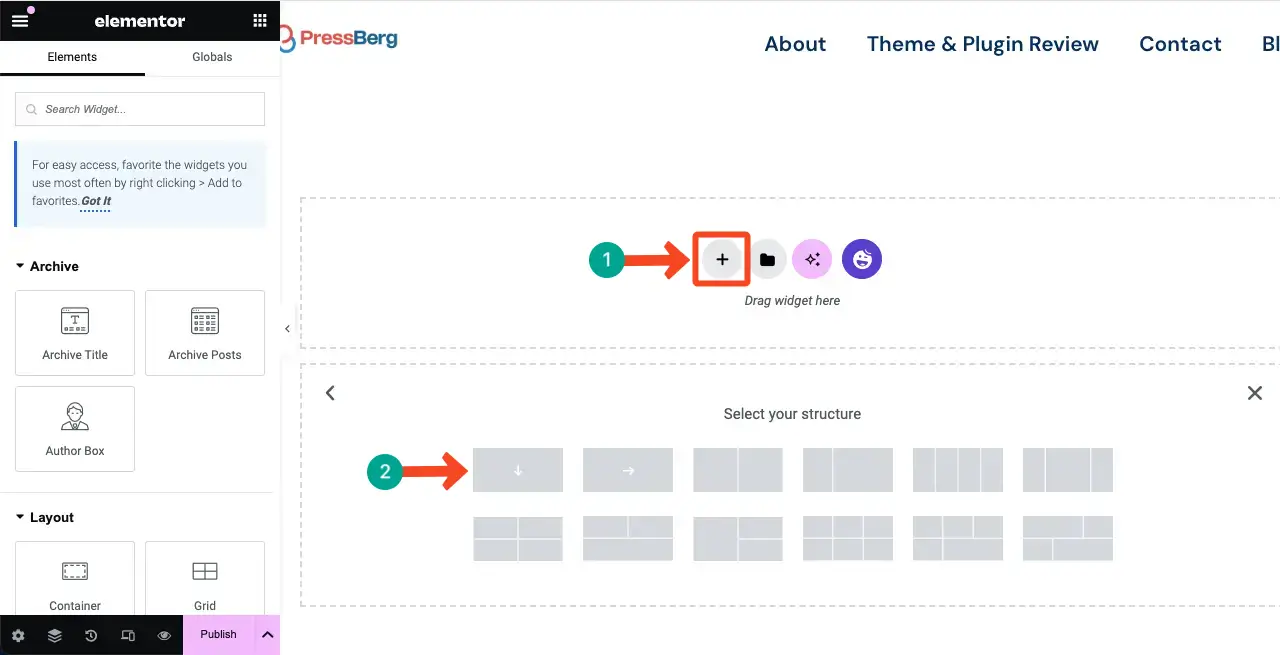
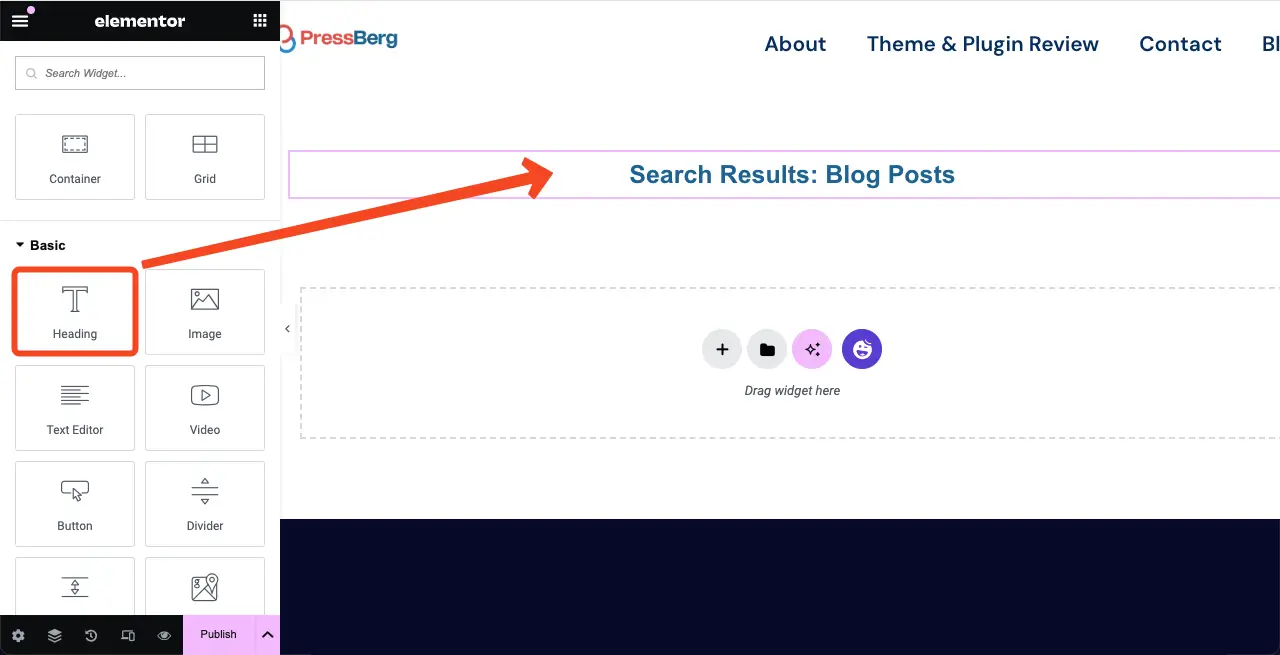
คลิก ไอคอนเครื่องหมายบวก (+) บนผืนผ้าใบ จากนั้น เลือกโครงสร้างคอลัมน์ ที่คุณต้องการ

คุณต้องเขียนชื่อเรื่องสำหรับส่วนนี้ สิ่งนี้มีประโยชน์สำหรับ SEO
ดังนั้นให้ลากและวางวิด เจ็ต Heading ในส่วนนั้น ซึ่งจะทำให้คุณสามารถเขียนชื่อหัวข้อได้

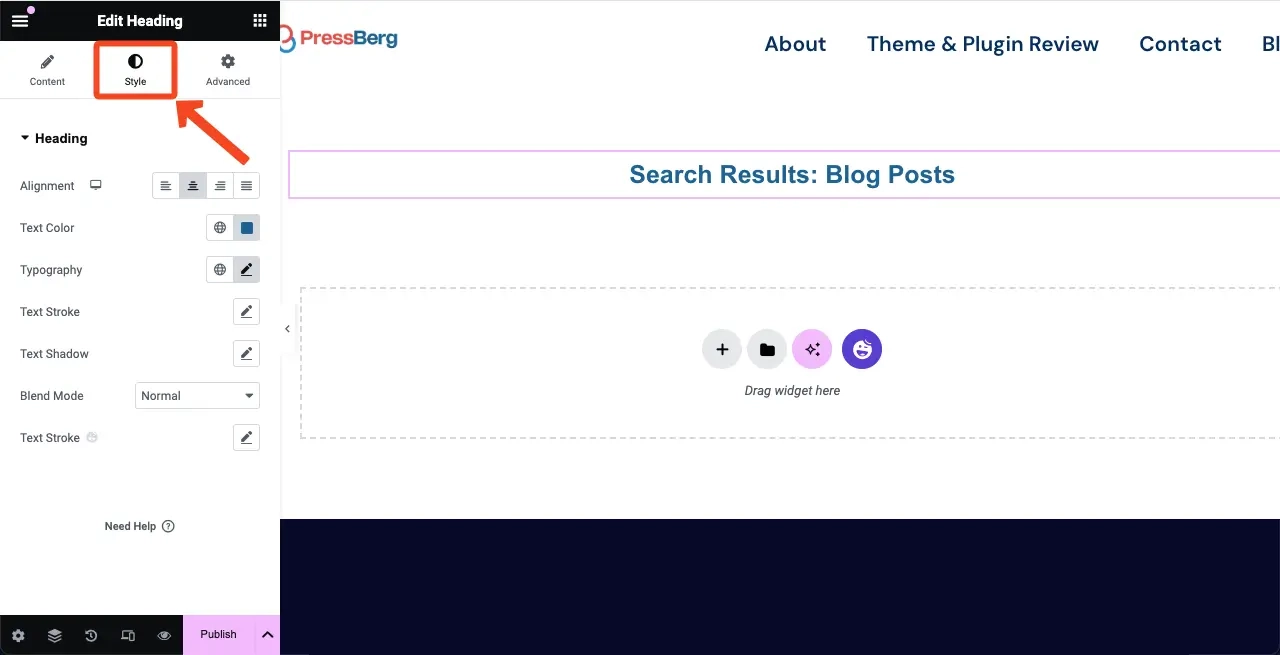
มาที่ แท็บสไตล์ คุณจะได้รับตัวเลือกในการเปลี่ยนสี ตัวพิมพ์ ขนาดแบบอักษร การจัดตำแหน่ง และอื่นๆ ของข้อความส่วนหัว ทำมันด้วยตัวเอง

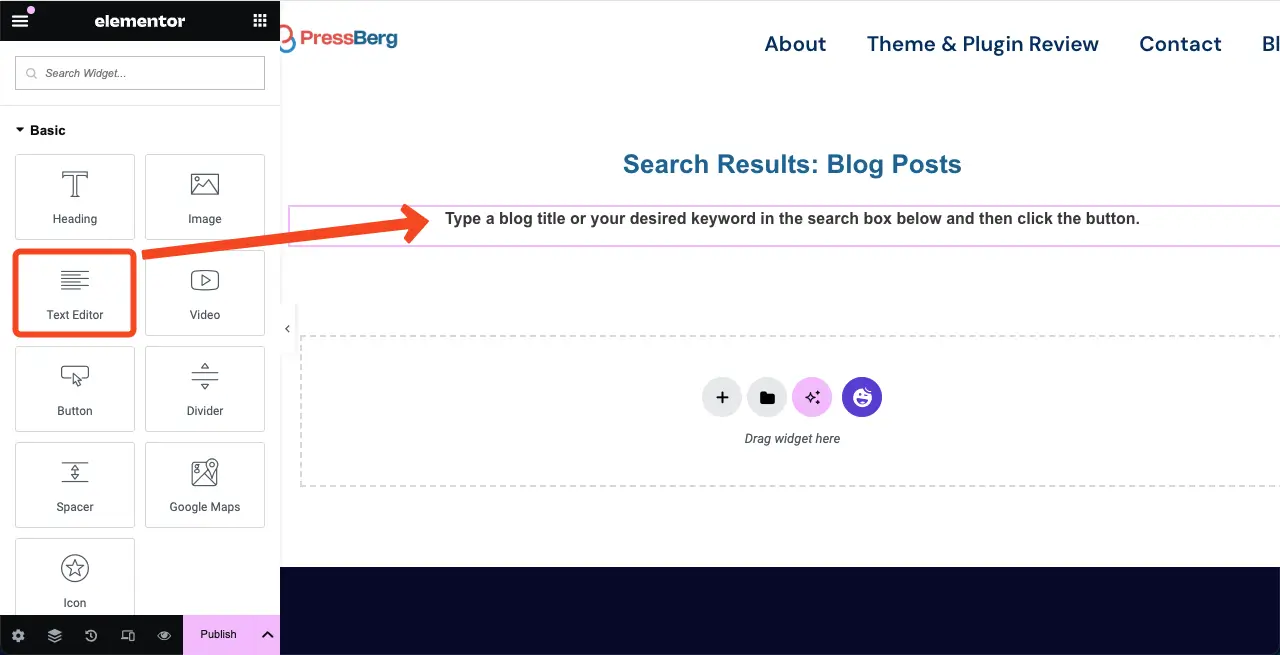
ในทำนองเดียวกัน ให้ลากและวาง วิดเจ็ตตัวแก้ไขข้อความ ในส่วนใต้ข้อความส่วนหัว จากนั้นเขียนข้อความที่คุณต้องการและปรับแต่งตามที่แสดงด้านบน

ขั้นตอนที่ 03: เพิ่มวิดเจ็ตการค้นหาในส่วน
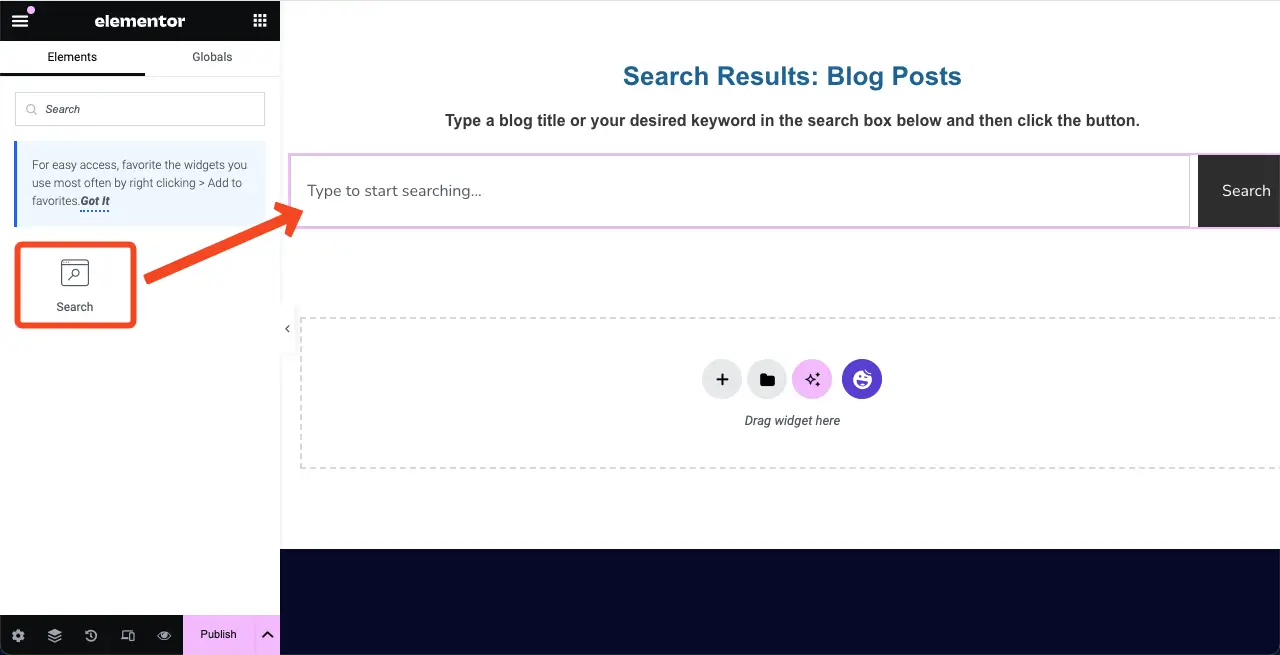
ค้นหา วิดเจ็ตการค้นหา ลากและวางในส่วนใต้วิดเจ็ตตัวแก้ไขข้อความในลักษณะเดียวกับที่แสดงด้านบน

ขั้นตอนที่ 04: ปรับแต่งวิดเจ็ตการค้นหา
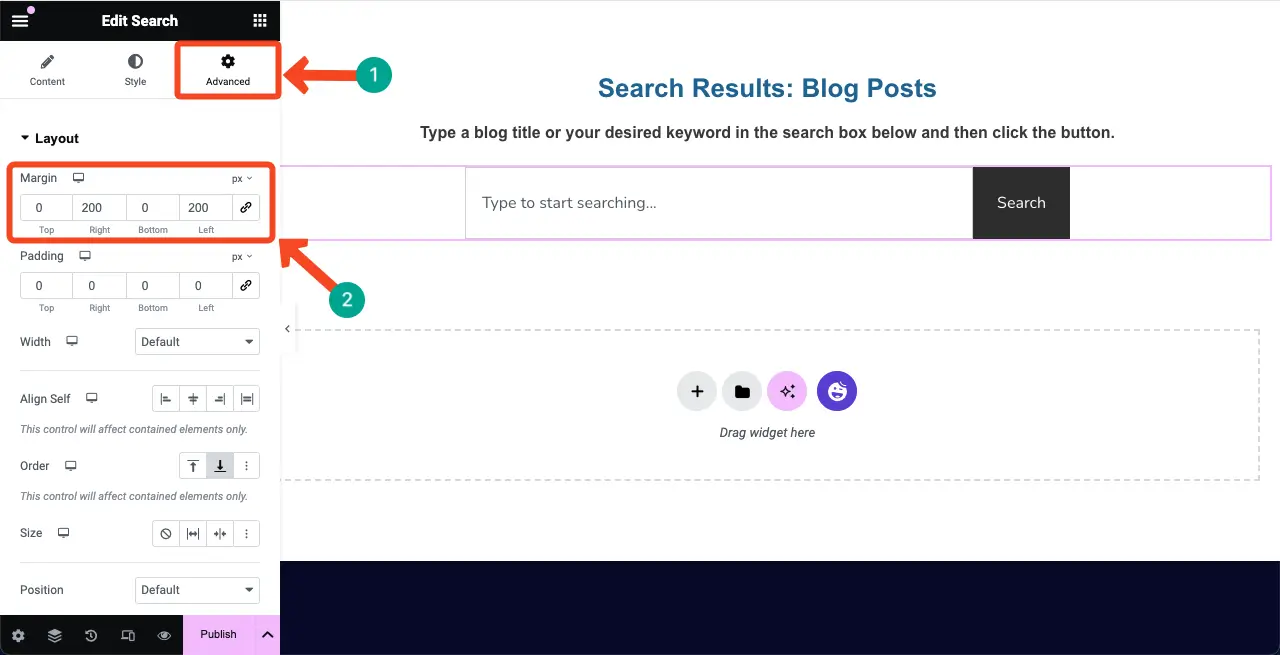
ตามค่าเริ่มต้น วิดเจ็ตการค้นหาจะแสดงตลอดความกว้างของผืนผ้าใบ มาที่ แท็บขั้นสูง เพื่อลดความกว้าง
คุณจะเห็น ส่วนมาร์จิ้น วางค่าที่คุณต้องการในกล่องส่วนทางด้านขวาและซ้าย คุณจะเห็นความกว้างของวิดเจ็ตการค้นหาลดลง

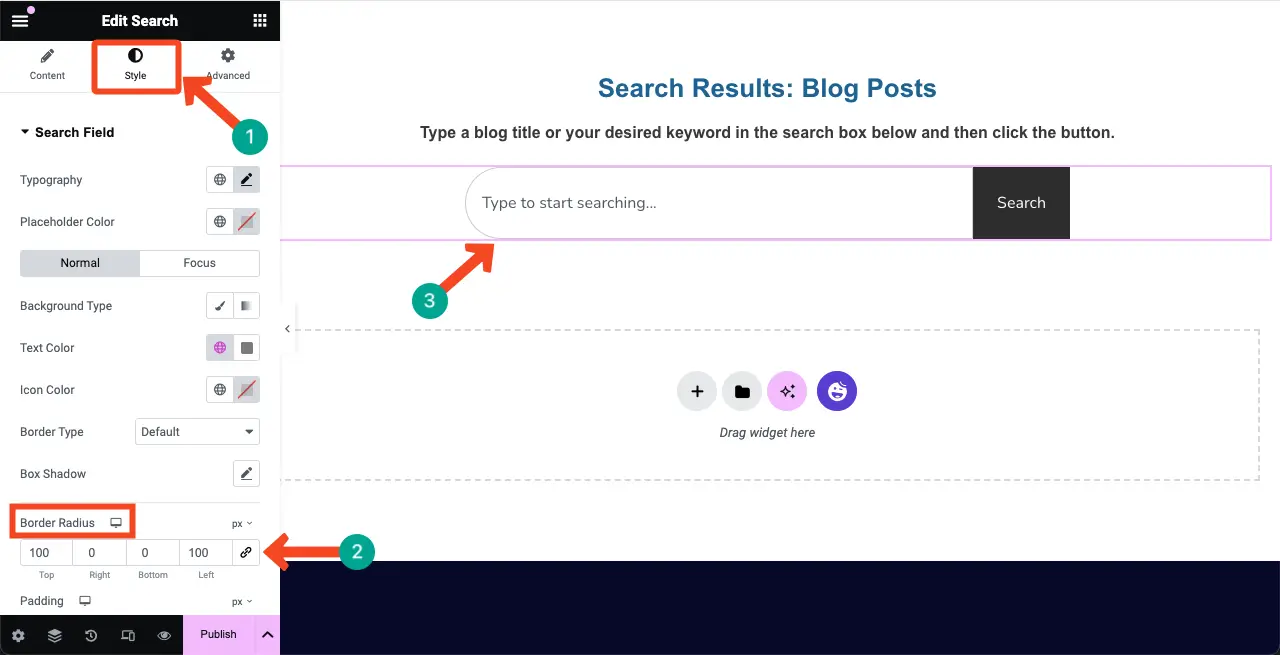
ต่อไปมาที่ แท็บสไตล์ คุณจะได้รับตัวเลือกในการเปลี่ยนการพิมพ์ข้อความตัวยึดตำแหน่ง สีพื้นหลังของช่องค้นหา ประเภทเส้นขอบ และอื่นๆ ทำสิ่งนี้ด้วยตนเองตามความต้องการของการออกแบบเว็บไซต์ของคุณ
สิ่งที่เราทำที่นี่คือการเพิ่มค่ารัศมีลงในช่องค้นหา เราได้วางค่าไว้ในกล่องด้านบนและด้านซ้ายใต้รัศมีเส้นขอบ

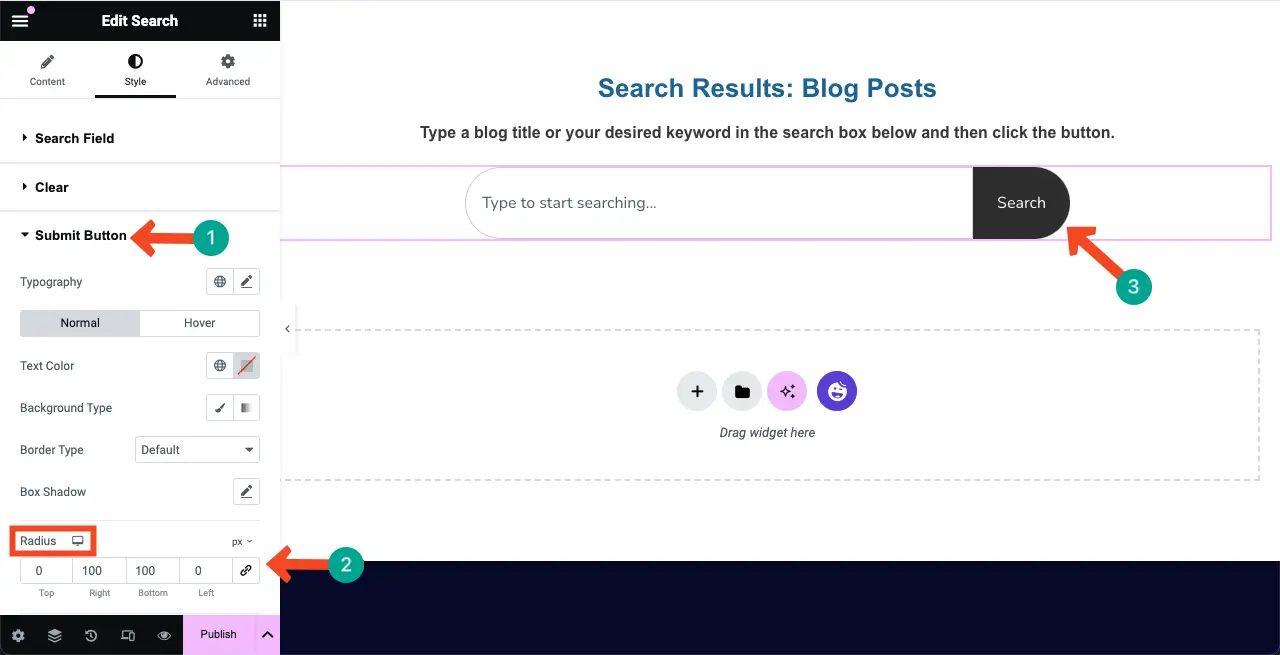
ในทำนองเดียวกัน เราได้เพิ่มรัศมีให้กับปุ่มค้นหา เมื่อต้องการทำเช่นนี้ ให้ขยาย ส่วนปุ่มส่ง ภายใต้แท็บสไตล์ วางค่าในกล่อง ขวา และ ล่าง ใต้รัศมี
คุณจะเห็นการเปลี่ยนแปลงทันที หากคุณต้องการเพิ่มเอฟเฟกต์โฮเวอร์ สีพื้นหลัง เงาของกล่อง ฯลฯ ให้สำรวจตัวเลือกต่างๆ ที่นั่น

สำรวจวิธีสร้างเทมเพลตโพสต์บล็อกด้วย Elementor
ขั้นตอนที่ 05: กำหนดค่าตัวเลือกผลลัพธ์
เราหวังว่าคุณจะมีความคิดเกี่ยวกับคุณลักษณะการค้นหาของ Ajax เมื่อใดก็ตามที่ผู้ใช้เริ่มพิมพ์บางสิ่งลงไป ผลลัพธ์หลายรายการจะแสดงใต้ช่องค้นหาทันที
ตัวเลือกผลลัพธ์ ของวิดเจ็ตการค้นหาช่วยให้คุณสามารถเปิดใช้งานคุณลักษณะนี้และกำหนดค่าจำนวนผลลัพธ์ทันทีทั้งหมดที่คุณต้องการแสดงใต้ช่องค้นหา
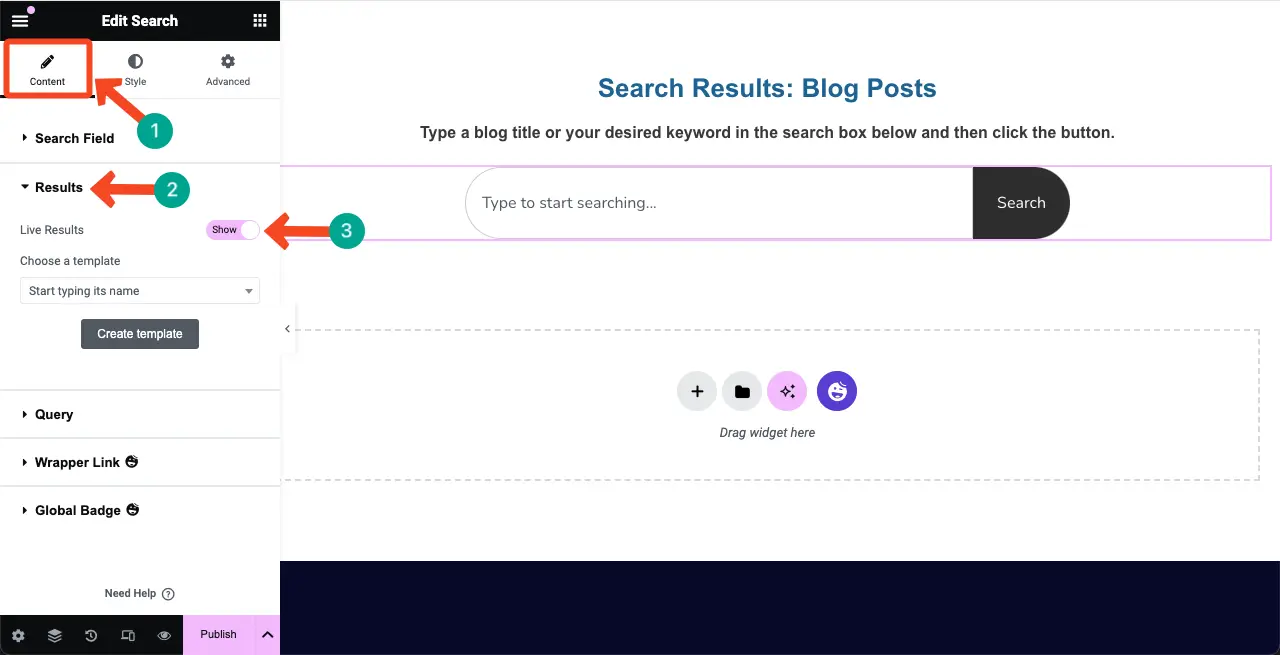
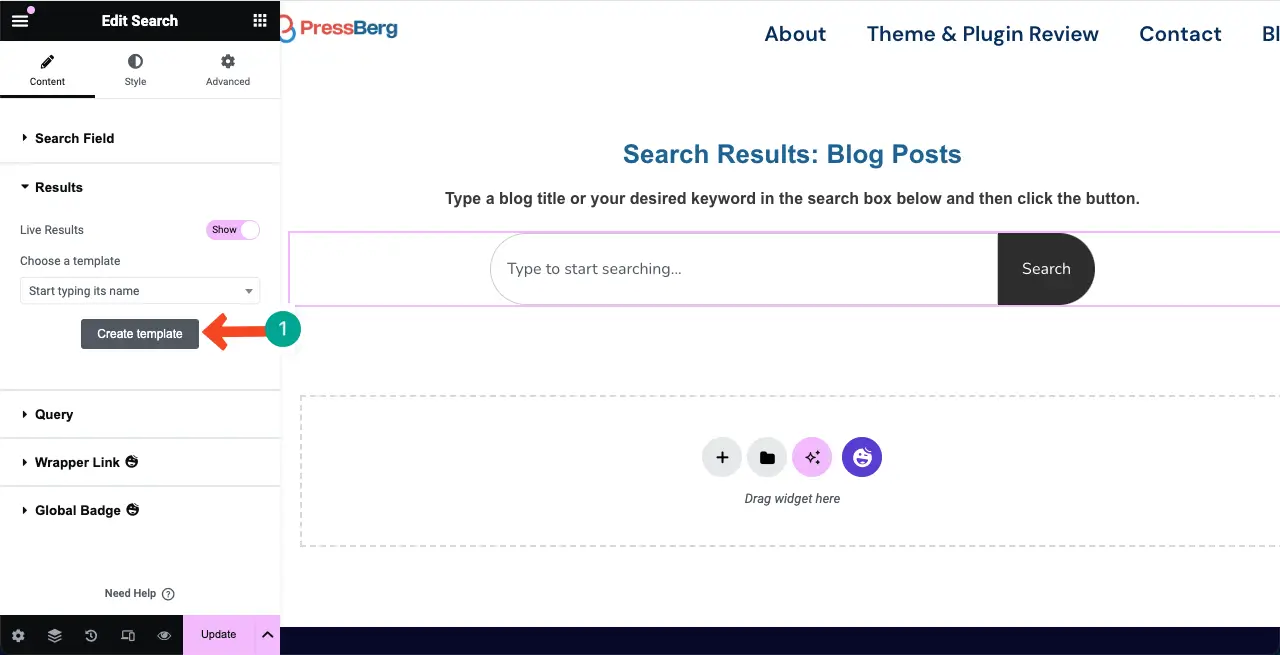
ไปที่ แท็บเนื้อหา จากนั้น ขยาย ส่วนผลลัพธ์
สลับไปที่ ตัวเลือกผลลัพธ์สด ขณะนี้คุณลักษณะนี้เปิดใช้งานแล้ว

ขั้นตอนที่ 06: สร้างเทมเพลตสำหรับผลลัพธ์สด
Elementor ช่วยให้คุณสร้างเทมเพลตผลลัพธ์สดซึ่งคุณสามารถระบุวิธีการแสดงเนื้อหาทุกครั้งที่ผู้ใช้พิมพ์ในช่องค้นหา
คลิกปุ่ม สร้างเทมเพลต ใต้ส่วนผลลัพธ์

สิ่งนี้จะนำคุณไปสู่ผืนผ้าใบใหม่ ที่นี่ คุณต้องสร้างเลย์เอาต์สำหรับผลการค้นหาแบบสดและบันทึกเป็นเทมเพลต

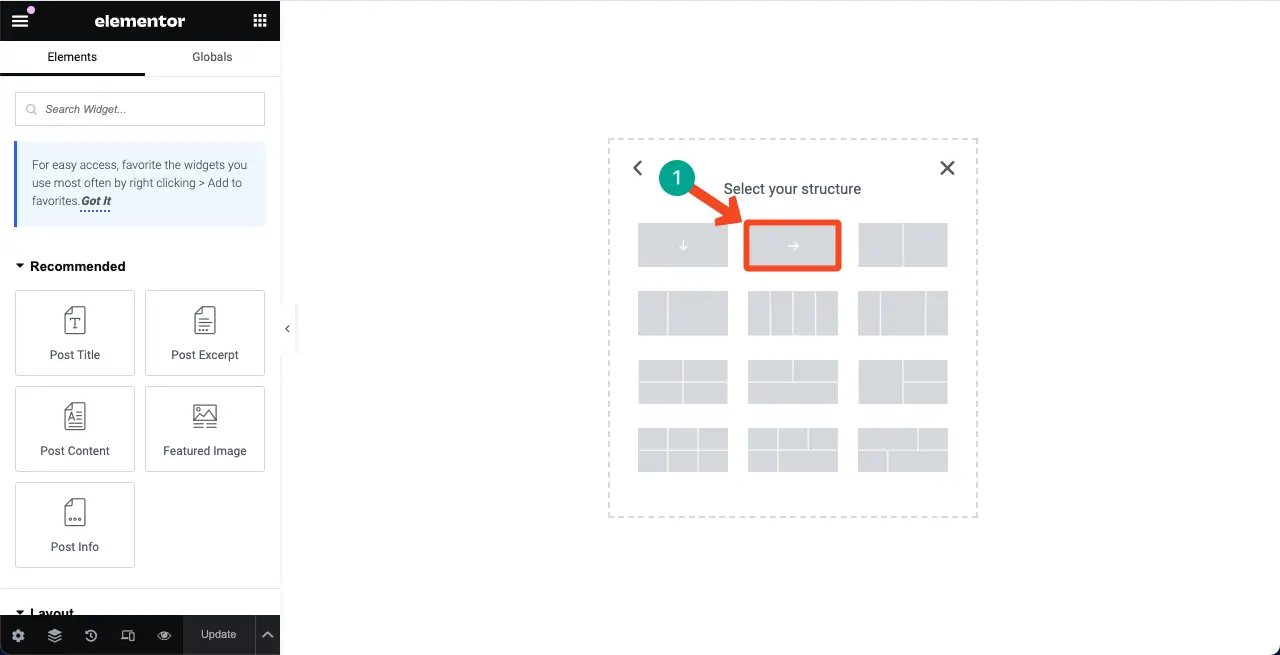
เลือกโครงสร้างคอลัมน์ตามที่คุณต้องการ เราได้เลือก แถวทิศทาง แล้ว โดยจะยังคงแสดงทางด้านขวาเมื่อคุณเพิ่มลงในส่วนนี้

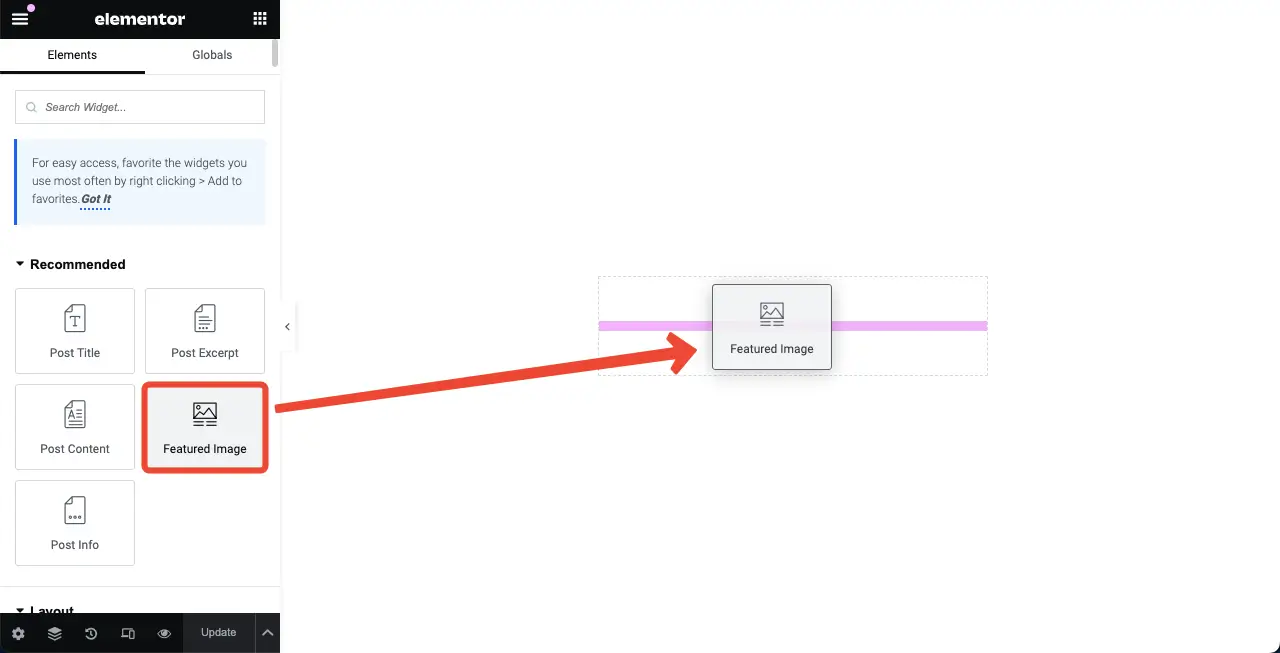
เราต้องการใช้ช่องค้นหานี้เพื่อแสดงโพสต์ในบล็อก ดังนั้นเมื่อใดก็ตามที่มีคนพิมพ์หัวข้อในบล็อก ช่องค้นหาจะต้องแสดงรายการโพสต์ในบล็อกที่เกี่ยวข้อง ในการดำเนินการนี้ เราต้องเพิ่มวิดเจ็ตโพสต์ที่แนะนำ
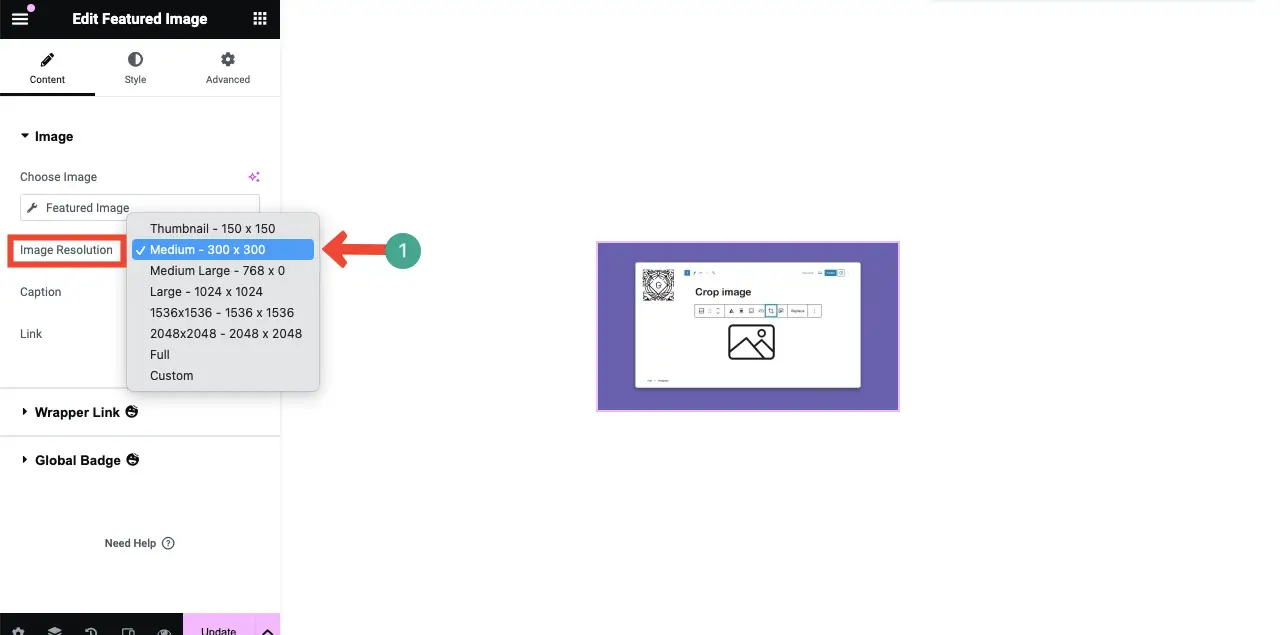
ลากและวางวิด เจ็ตรูปภาพเด่น ลงในส่วนนั้น

ตามค่าเริ่มต้น รูปภาพเด่นจะมีขนาดใหญ่ ขั้นแรก จาก ตัวเลือก Image Resolution ให้เลือก Medium size

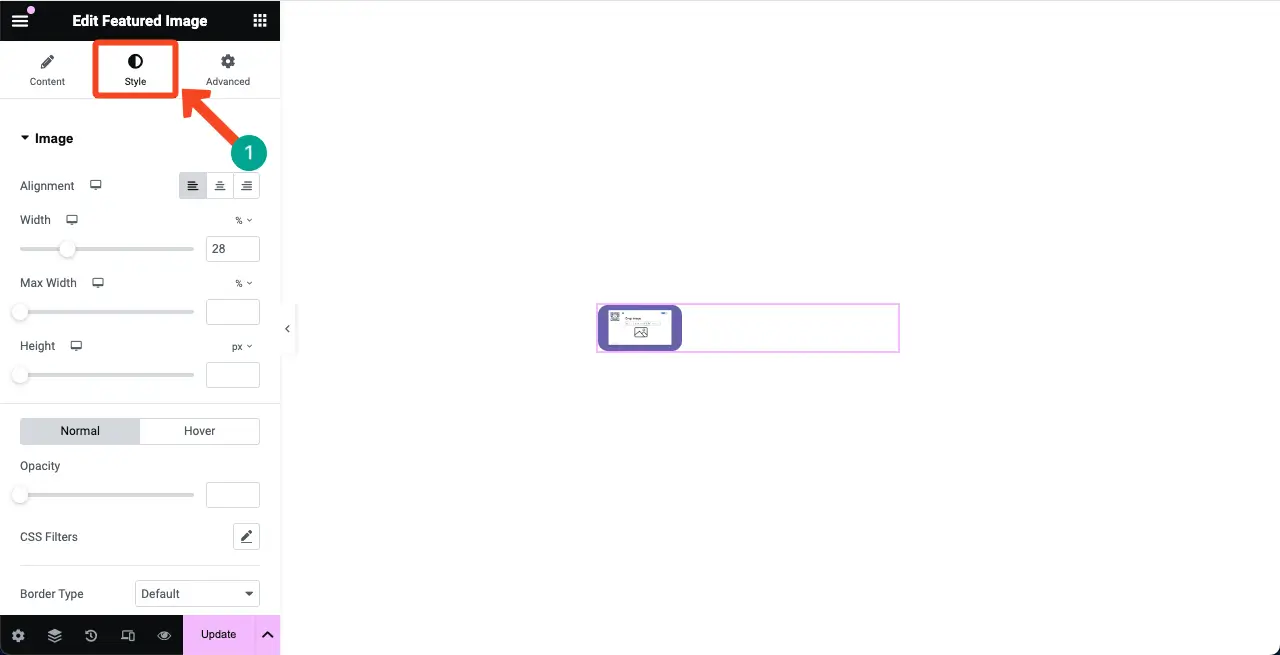
จากนั้นมาที่ แท็บสไตล์ ใช้ตัวเลือกต่างๆ เช่น การจัดตำแหน่ง ความกว้าง และรัศมี คุณสามารถลดขนาดภาพเด่นเพิ่มเติมได้ ดังที่เห็นในภาพหน้าจอที่แนบมาด้านล่าง

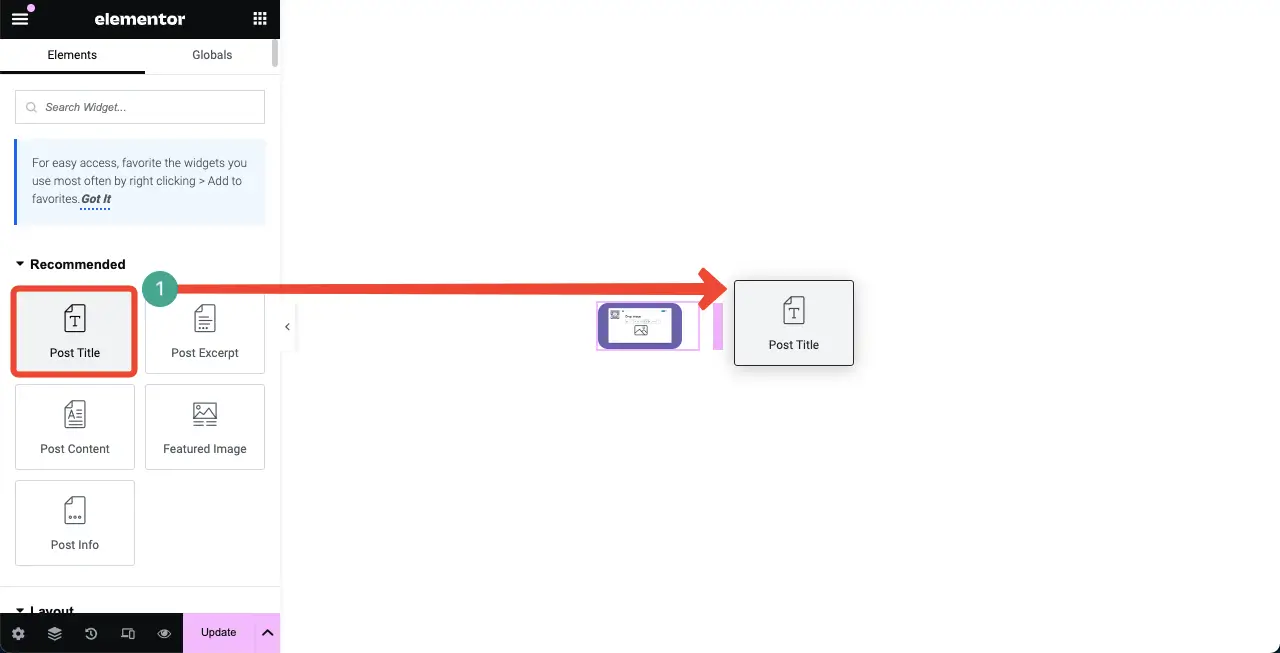
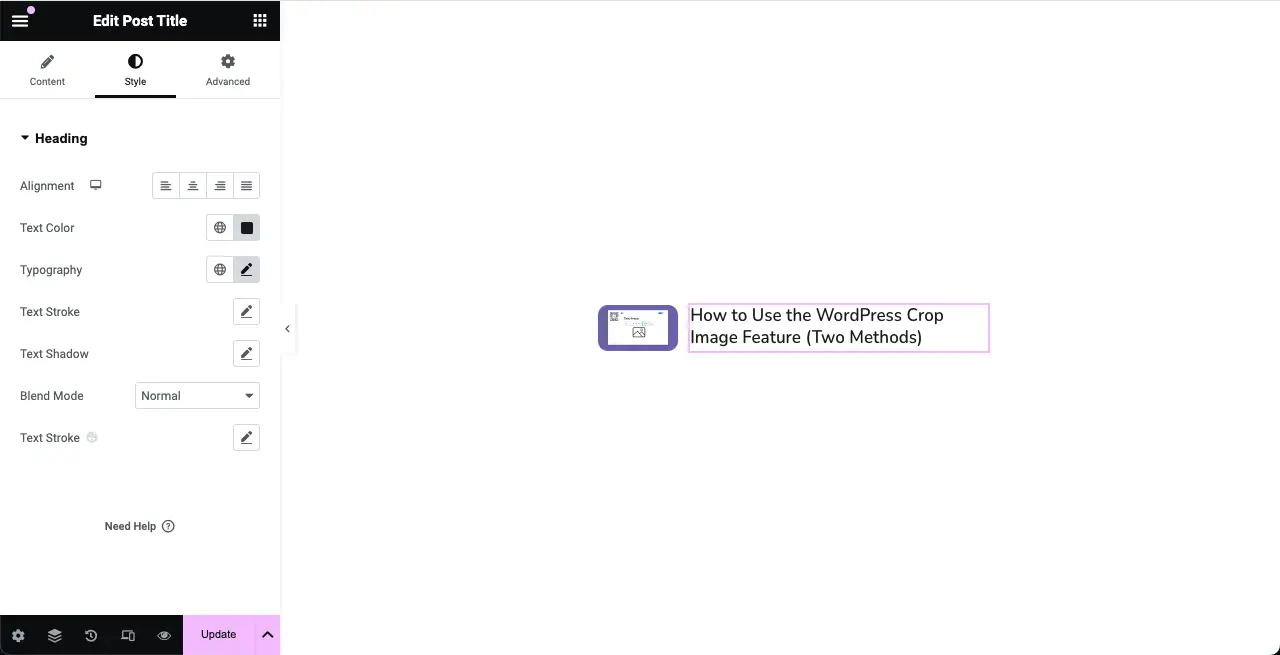
ในทำนองเดียวกัน ให้วาง วิดเจ็ตชื่อโพสต์ ไว้ข้างรูปภาพเด่น


คุณจะเห็นได้ว่าเราได้ลดขนาดตัวอักษรและเปลี่ยนสีแล้ว
หมายเหตุ: ในขั้นตอนนี้ ให้บันทึกเทมเพลต คุณสามารถเพิ่มองค์ประกอบเพิ่มเติมได้หากต้องการ

เรียนรู้วิธีสร้างเว็บไซต์เรซูเม่ด้วย Elementor
ขั้นตอนที่ 07: เพิ่มเทมเพลตลงในผลลัพธ์
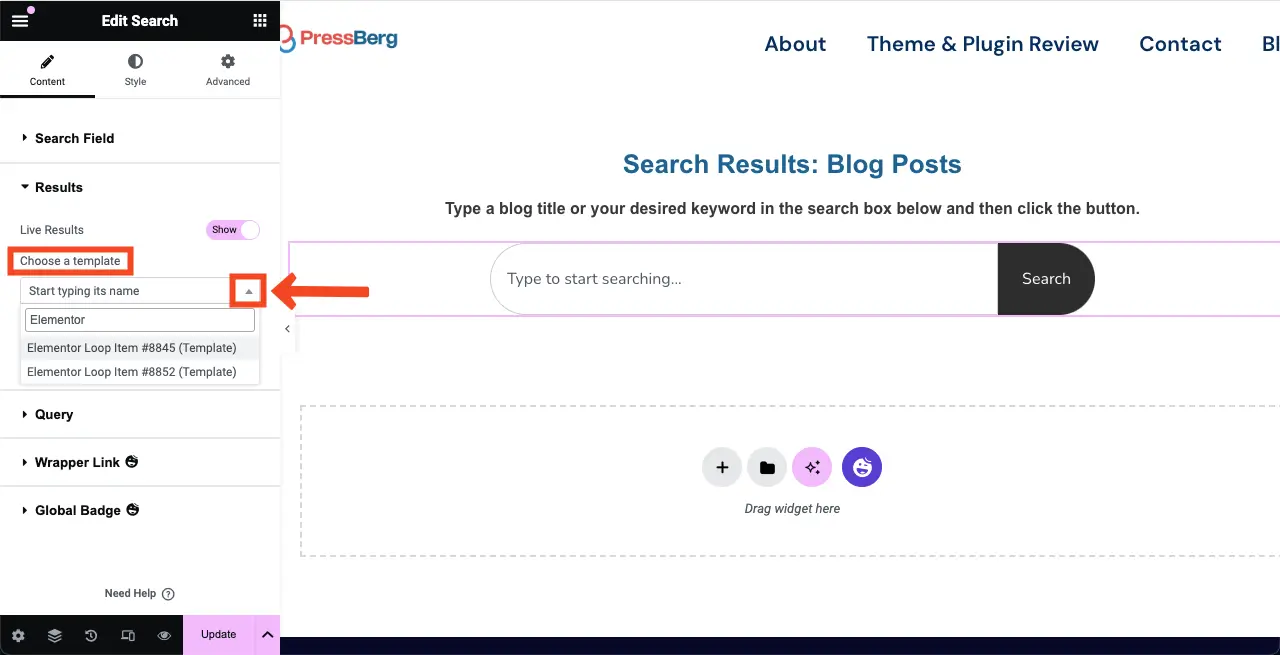
มาที่หน้าหลักของสิ่งที่เรากำลังออกแบบ เมื่อคลิกไอคอนแบบเลื่อนลงใต้ส่วนผลลัพธ์ ให้เลือกเทมเพลต ที่คุณออกแบบเมื่อไม่นานมานี้

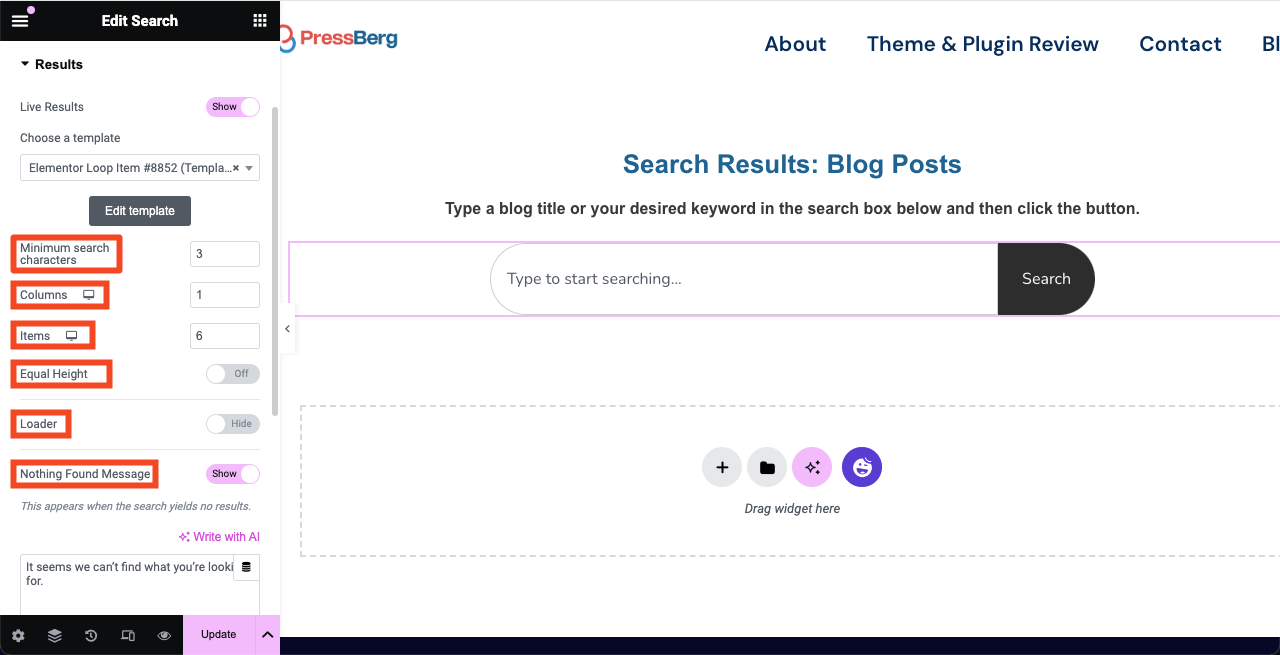
เมื่อเลือกเทมเพลตแล้ว ตัวเลือกใหม่หลายรายการจะปรากฏขึ้นข้างใต้ คุณสามารถกำหนดค่าจำนวนรายการที่จะแสดงใต้ช่องค้นหาได้

ขั้นตอนที่ 08: จัดรูปแบบเค้าโครงผลลัพธ์สดให้มีสไตล์
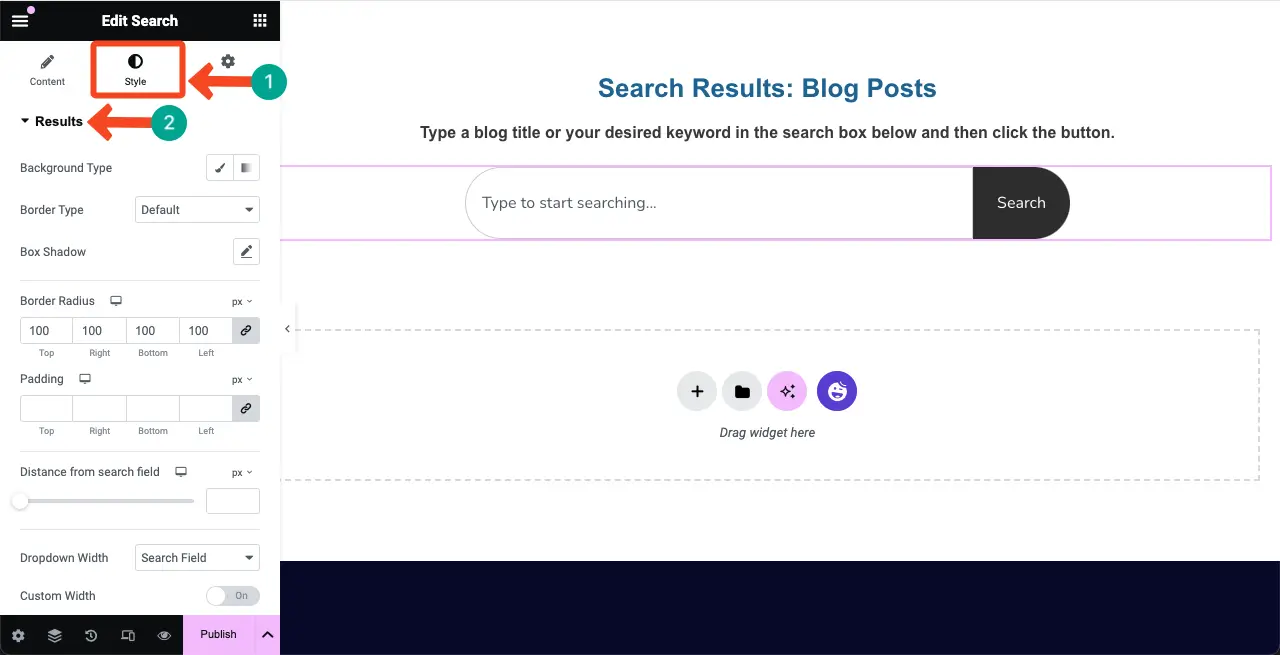
มาที่ แท็บสไตล์ อีกครั้งและขยายส่วนผลลัพธ์ คุณสามารถปรับแต่งประเภทพื้นหลัง ประเภทเส้นขอบ รัศมี ระยะห่างจากช่องค้นหา ความสูงของคอลัมน์ ความกว้าง และช่องว่างระหว่างแถวและคอลัมน์ได้

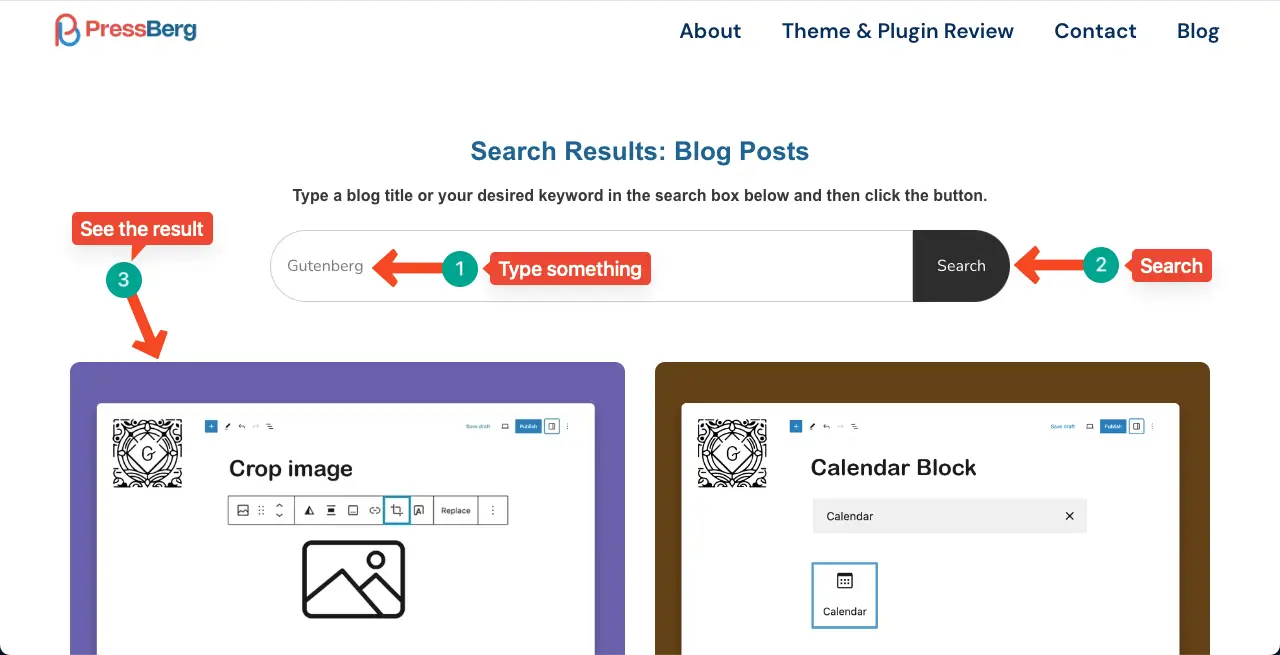
ดูตัวอย่างผลลัพธ์สด
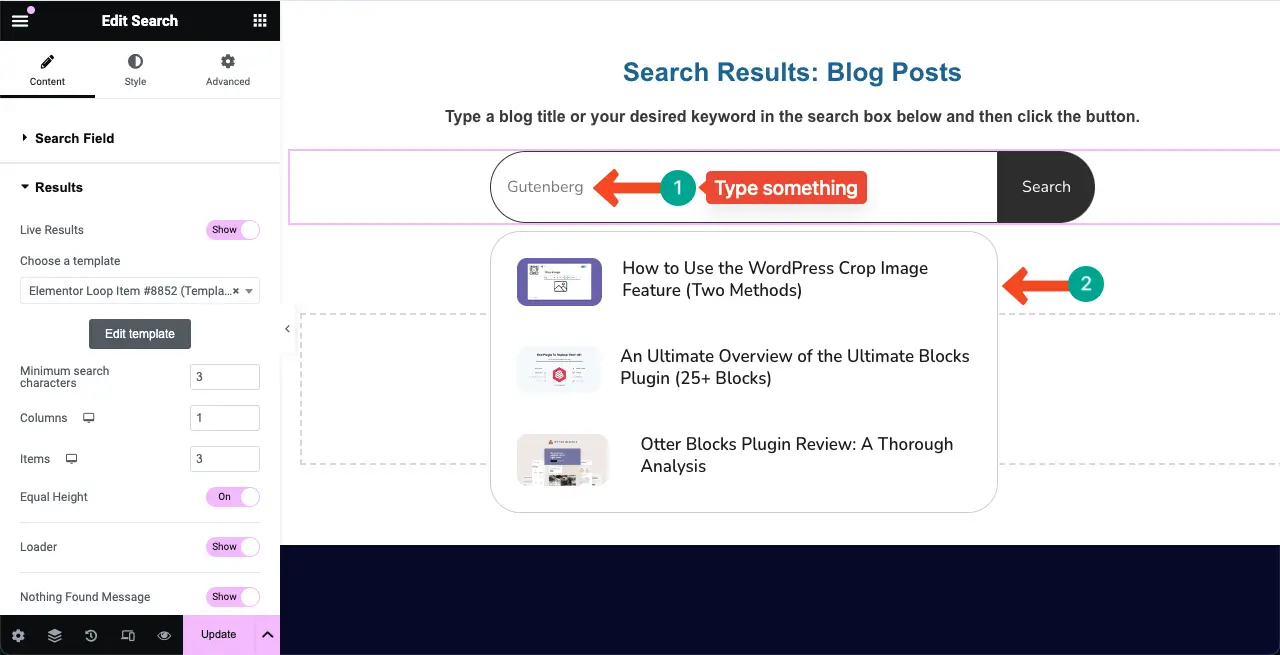
ตอนนี้ พิมพ์บางอย่างลงในช่องค้นหา คุณจะเห็นรายการสามรายการที่เกี่ยวข้องกับหัวข้อที่พิมพ์จะปรากฏด้านล่าง
เพื่อให้แน่ใจว่าวิดเจ็ตการค้นหาทำงานได้อย่างสมบูรณ์

หมายเหตุ: วิดเจ็ตการค้นหาของคุณพร้อมใช้งานและทำงานได้อย่างสมบูรณ์ คุณสามารถสร้างช่องค้นหาได้ทุกที่บนเว็บไซต์ของคุณ เช่น ในส่วนหัว ส่วนท้าย และหน้าในลักษณะเดียวกัน ช่องค้นหาดังกล่าวมักจะอยู่ในส่วนหัวและหน้าโพสต์เก็บถาวร
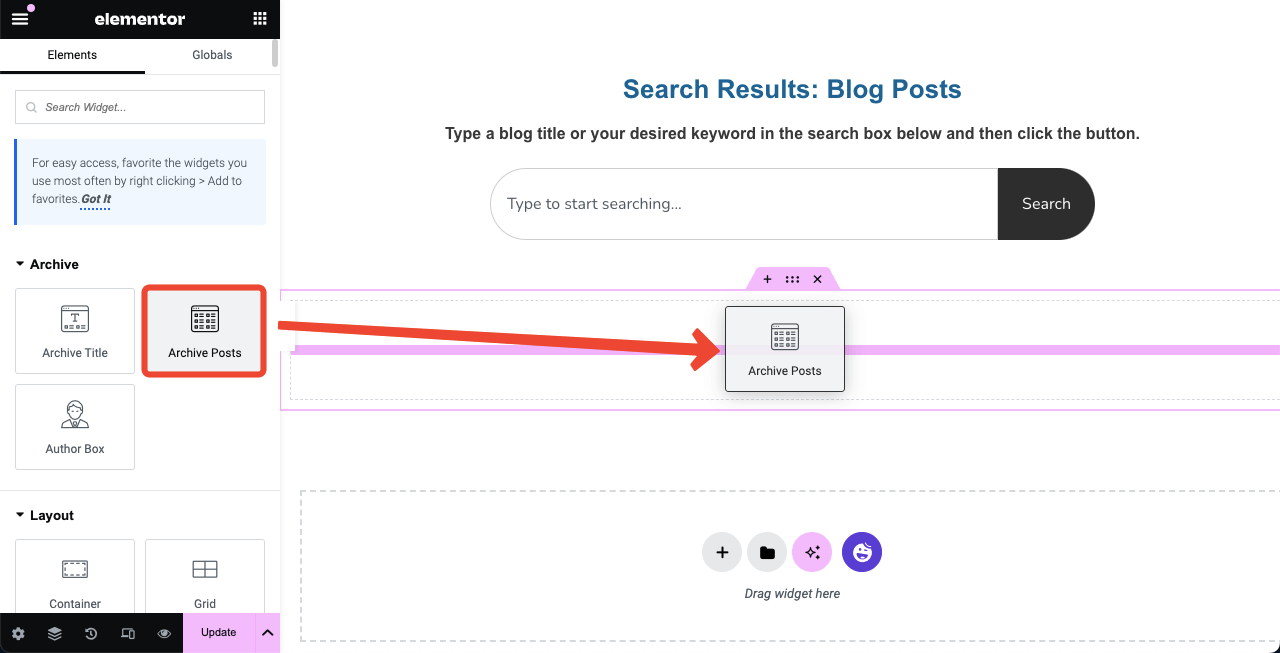
ขั้นตอนที่ 09: เพิ่มวิดเจ็ต Archive Post
สร้างส่วนใหม่ใต้ส่วนช่องค้นหา จากนั้นลากและวางวิด เจ็ตเก็บถาวรโพสต์ ไปยังส่วนใหม่

นี่จะแสดงโพสต์บล็อกทั้งหมดในรูปแบบตารางที่คุณเผยแพร่บนเว็บไซต์ของคุณ

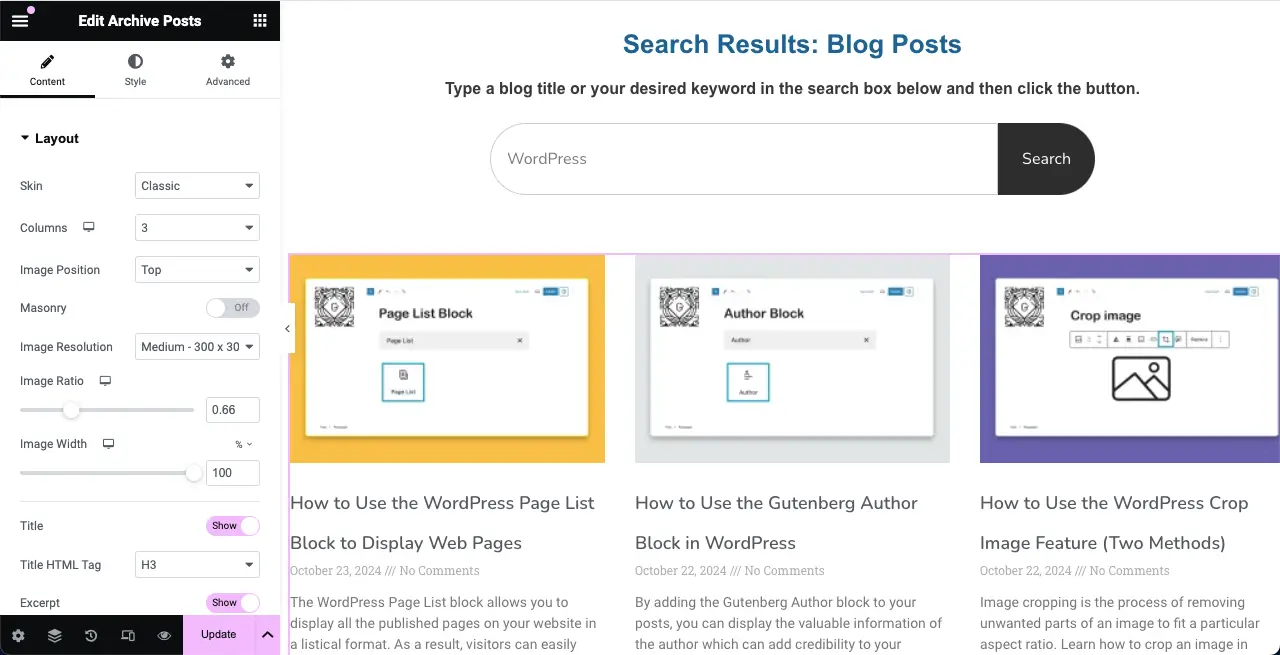
ขั้นตอนที่ 10: กำหนดการตั้งค่าของวิดเจ็ต Archive Post
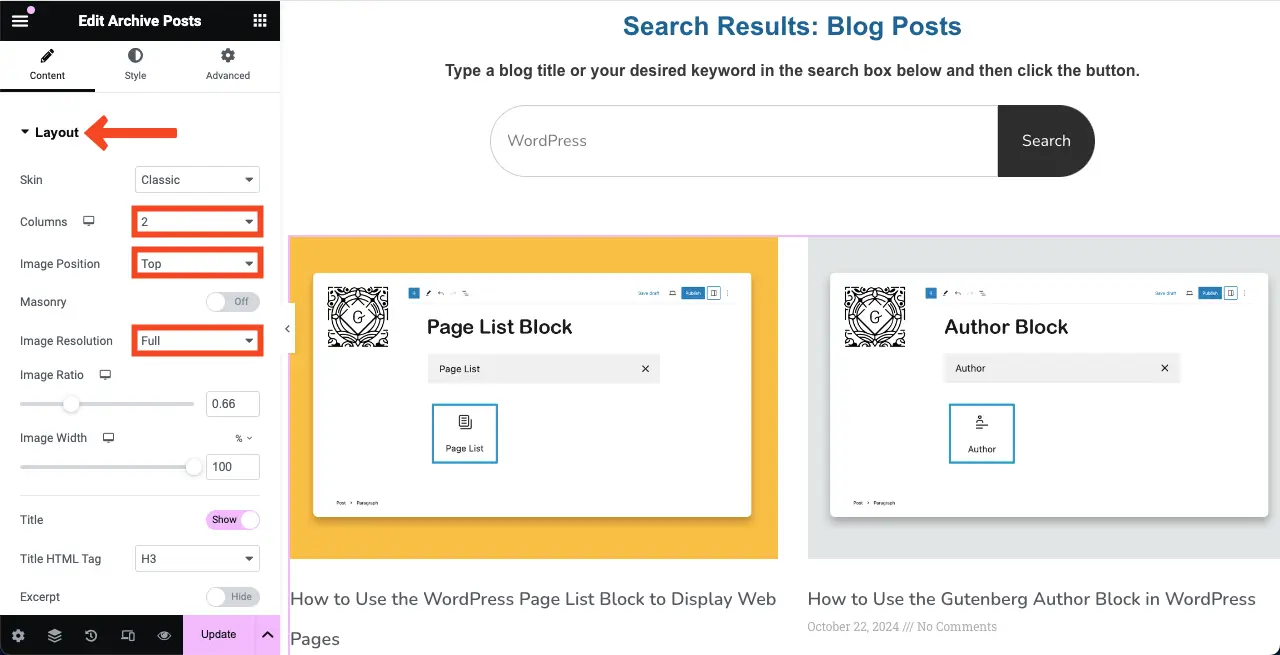
ตอนนี้เป็นเวลาปรับแต่งวิดเจ็ต Archive Post และสร้างเลย์เอาต์ตามที่คุณต้องการ วิดเจ็ตมีตัวเลือกการปรับแต่งมากมาย ขั้นแรก กำหนดการตั้งค่าพื้นฐาน มาที่ แท็บเนื้อหา และขยาย ส่วนเค้าโครง
เลือก จำนวนคอลัมน์ ตำแหน่งรูปภาพ และ ความละเอียดของรูปภาพ เราได้เลือก 2 คอลัมน์ ตั้งค่าตำแหน่งรูปภาพด้านบน และความละเอียดเต็ม

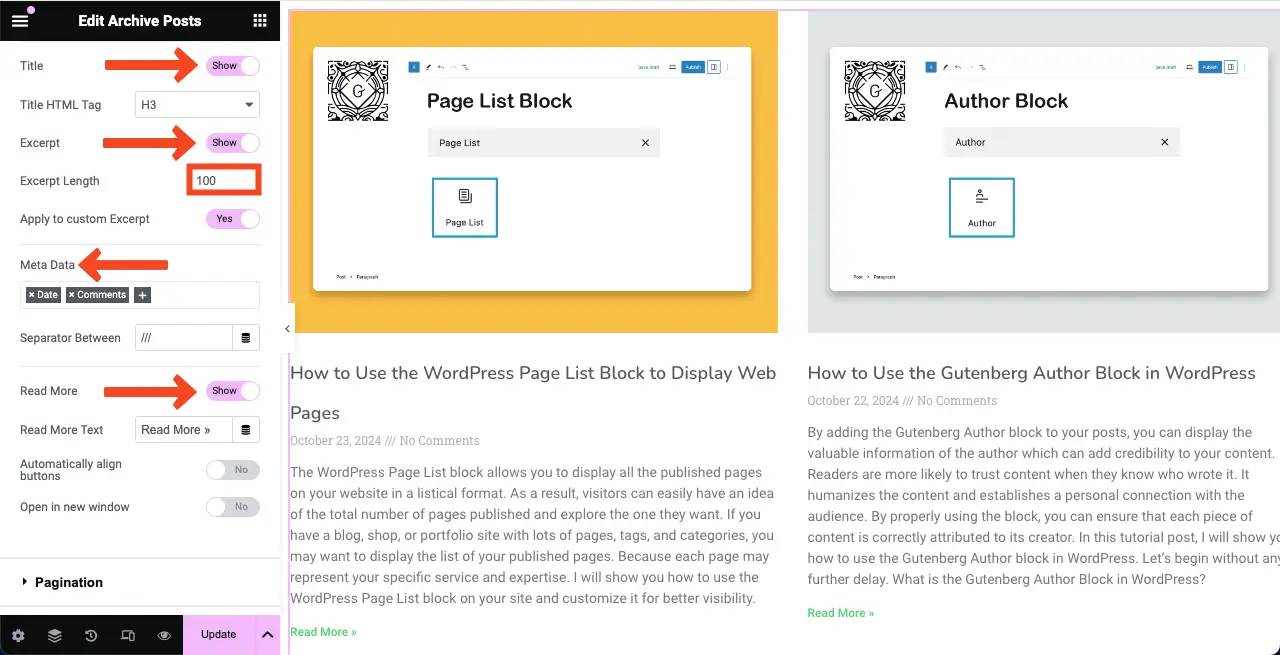
หลังจากนั้น ให้สลับไปที่ตัวเลือก ชื่อเรื่อง ข้อความที่ตัดตอนมา ข้อมูลเมตา และ อ่านเพิ่มเติม แต่ถ้าคุณไม่ต้องการตัวเลือกใดๆ ให้ปิดสวิตช์ไว้
หากต้องการกำหนดความยาวของข้อความที่ตัดตอนมา ให้กำหนดจำนวนอักขระที่อยู่ติดกัน นอกจากนี้ ให้ระบุประเภทของข้อมูลเมตาที่คุณต้องการแสดง เราได้เลือกตัวเลือกข้อมูลเมตาข้อมูลและความคิดเห็นสำหรับวิดเจ็ต

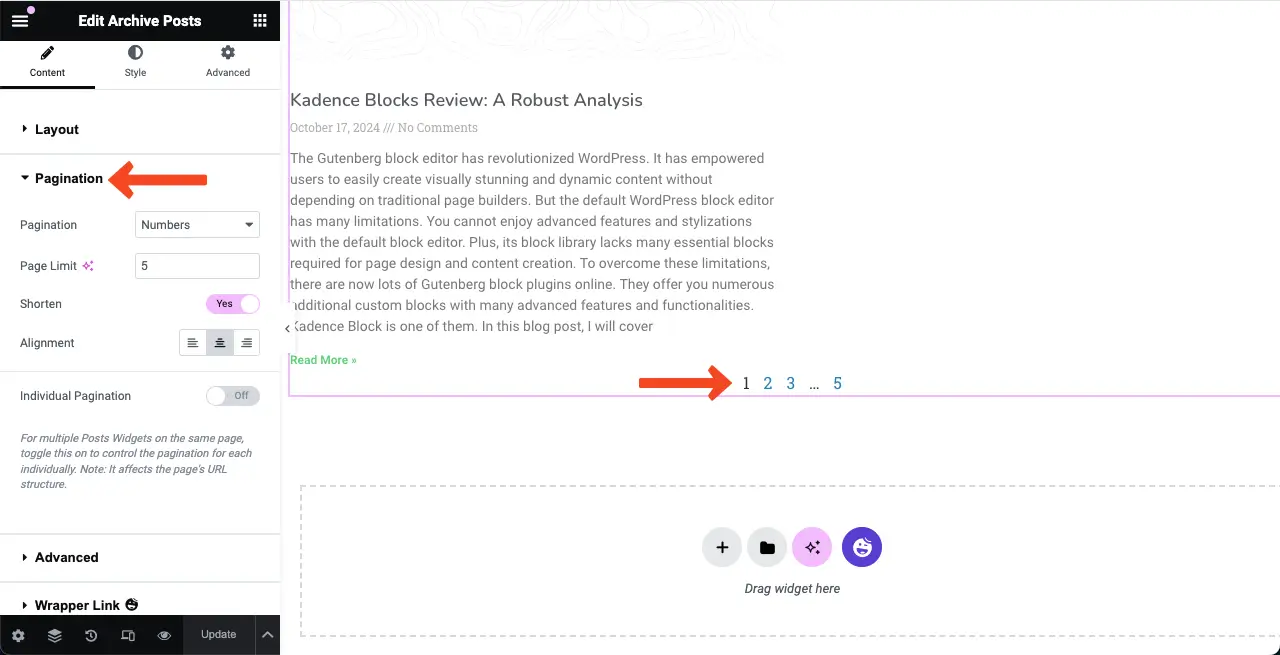
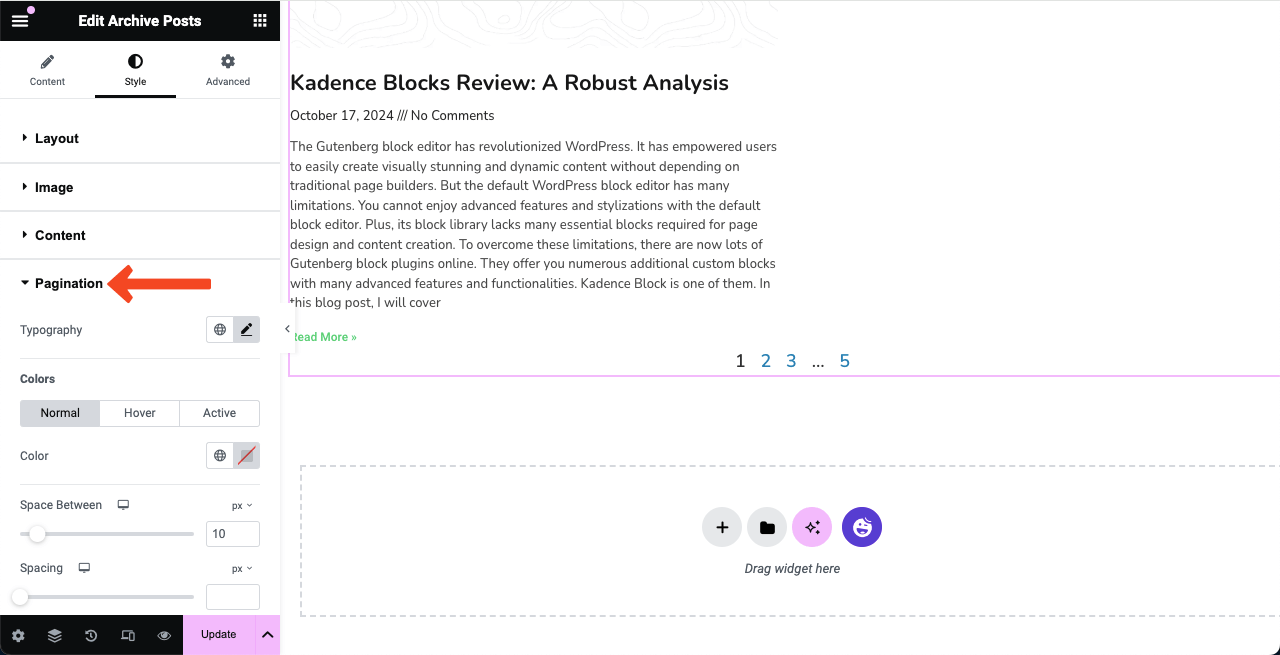
การแบ่งหน้า แบ่งโพสต์ของคุณออกเป็นหลายหน้า การขยายส่วนการแบ่งหน้าช่วยให้คุณสามารถกำหนดค่า ประเภทการแบ่งหน้า การจัดแนว ขีดจำกัดหน้า และ ย่อให้สั้นลง

เรียนรู้วิธีสร้างแบบฟอร์มติดต่อกับ Elementor
ขั้นตอนที่ 11: จัดสไตล์วิดเจ็ตโพสต์เก็บถาวร
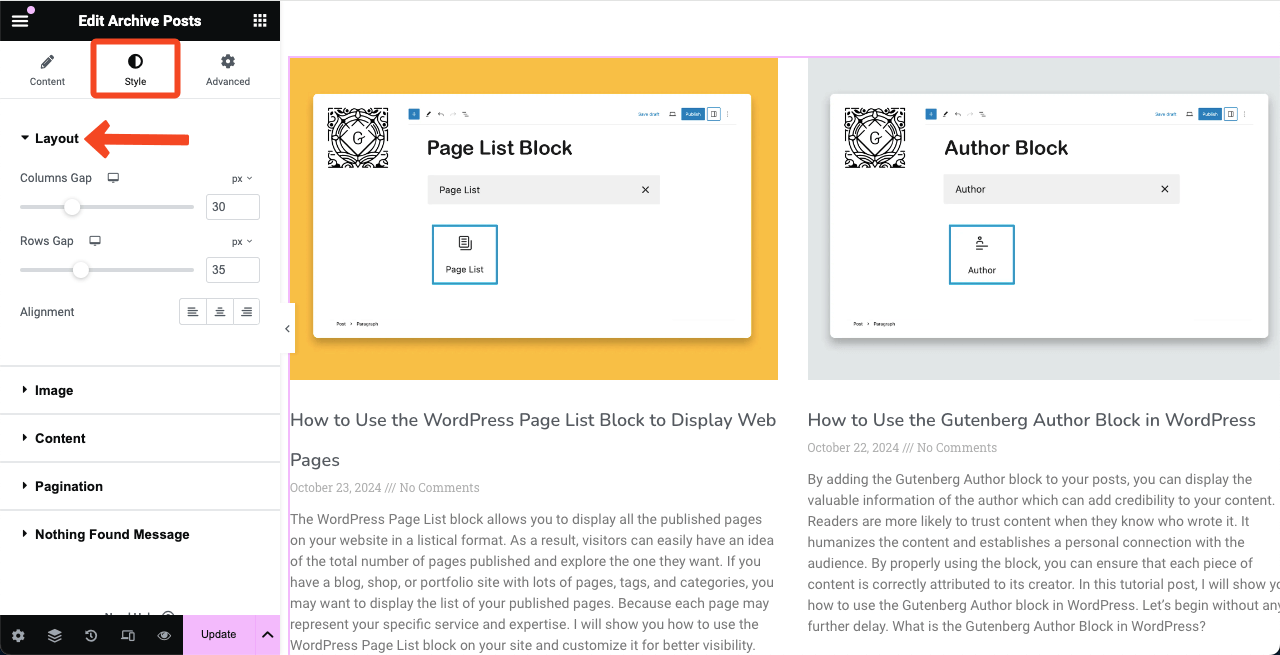
มาที่ แท็บสไตล์ ที่นี่คุณจะพบหลายตัวเลือก ขั้นแรก ให้ขยาย ส่วนเค้าโครง
คุณสามารถปรับแต่ง ช่องว่างของคอลัมน์ ช่องว่างแถว และ การจัดตำแหน่งได้

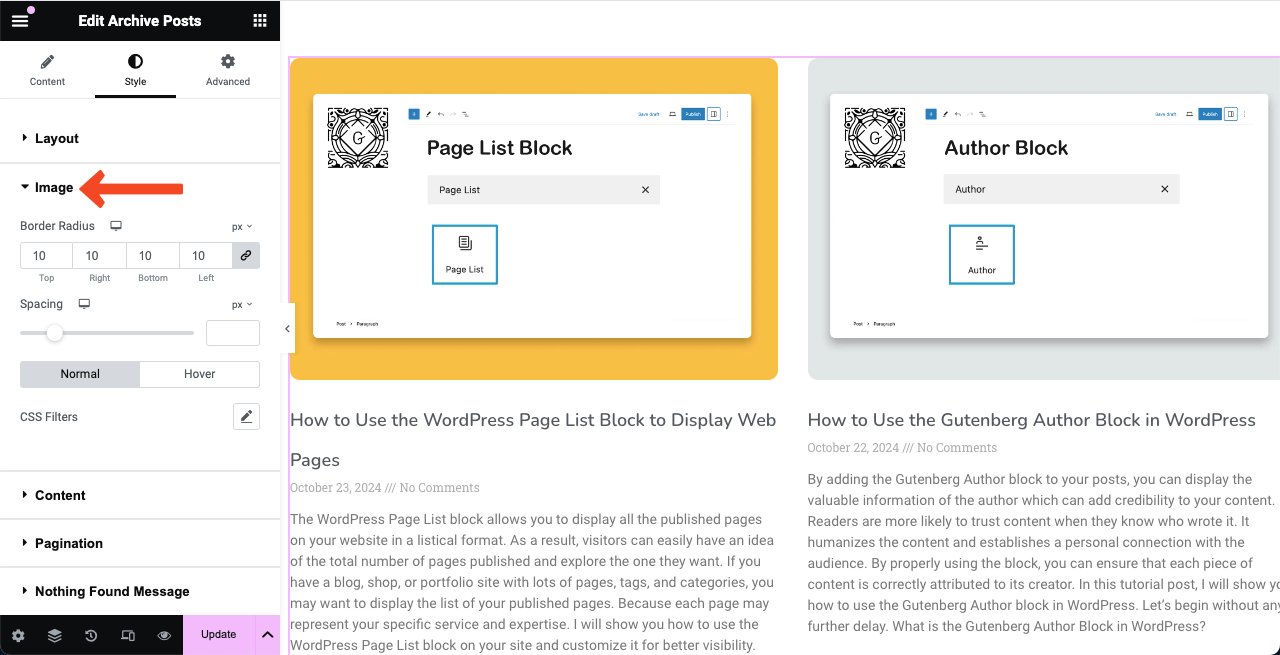
การขยาย ส่วนรูปภาพ จะช่วยให้คุณกำหนดรัศมีเส้นขอบและระยะห่างระหว่างรูปภาพและองค์ประกอบอื่นๆ ได้

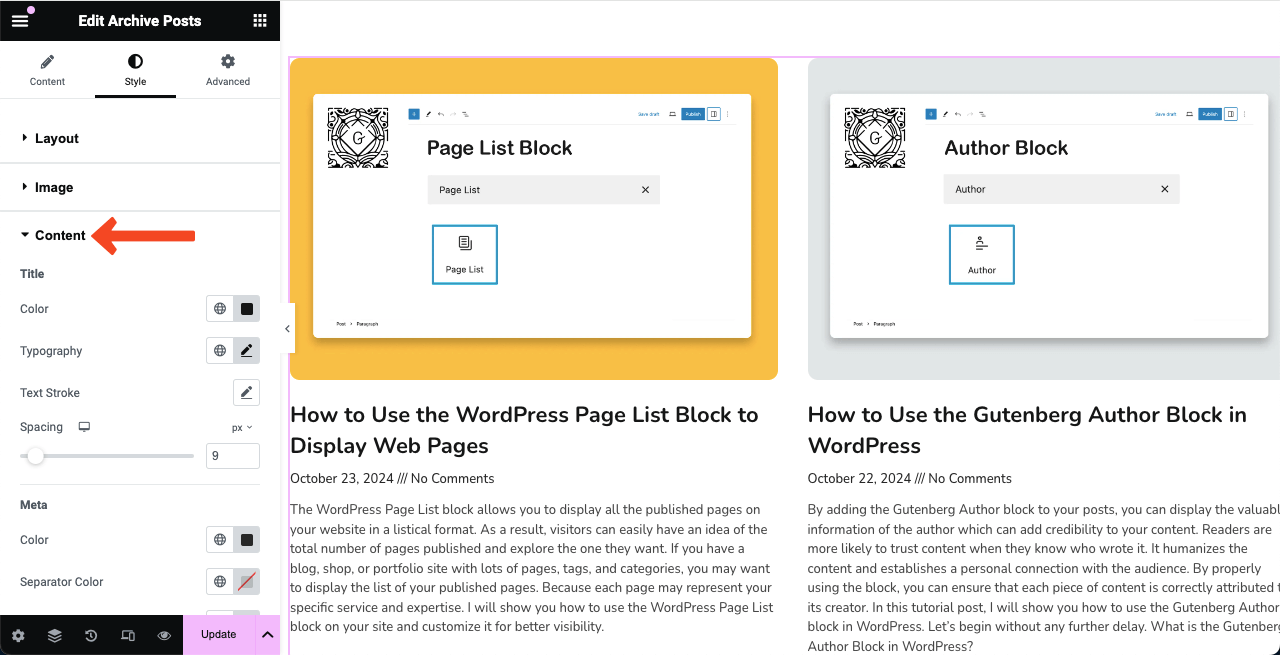
ในทำนองเดียวกัน ด้วยการขยาย ส่วนเนื้อหา คุณสามารถปรับแต่ง การออกแบบตัวอักษร สี และ การเว้นวรรค สำหรับข้อความชื่อ เมตา ข้อความที่ตัดตอนมา และอ่านเพิ่มเติมได้

สุดท้าย ขยาย ส่วนการแบ่งหน้า ซึ่งจะช่วยให้คุณสามารถปรับแต่ง การพิมพ์ สี เอฟเฟ็กต์โฮเวอร์ และ ช่องว่าง สำหรับรายการการแบ่งหน้าได้

หมายเหตุ: แท้จริงแล้ว มีตัวเลือกเพิ่มเติมมากมายสำหรับวิดเจ็ต Elementor แต่ละรายการ รวมถึงวิดเจ็ต Archive Post ด้วย ในบทช่วยสอนข้างต้น เราได้พยายามให้แนวคิดพื้นฐานเกี่ยวกับการปรับแต่งที่คุณสามารถทำได้สำหรับวิดเจ็ต Archive Post หวังว่าคุณจะสามารถสำรวจและใช้ตัวเลือกอื่นนอกเหนือจากนี้
ขั้นตอนที่ 12: บันทึกและดูตัวอย่างหน้าผลการค้นหา
ตอนนี้มาที่โหมดแสดงตัวอย่างของหน้า พิมพ์บางอย่างลงในช่องแล้วกด ปุ่มค้นหา คุณจะเห็นโพสต์บล็อกที่เกี่ยวข้องปรากฏด้านล่างในรูปแบบตาราง

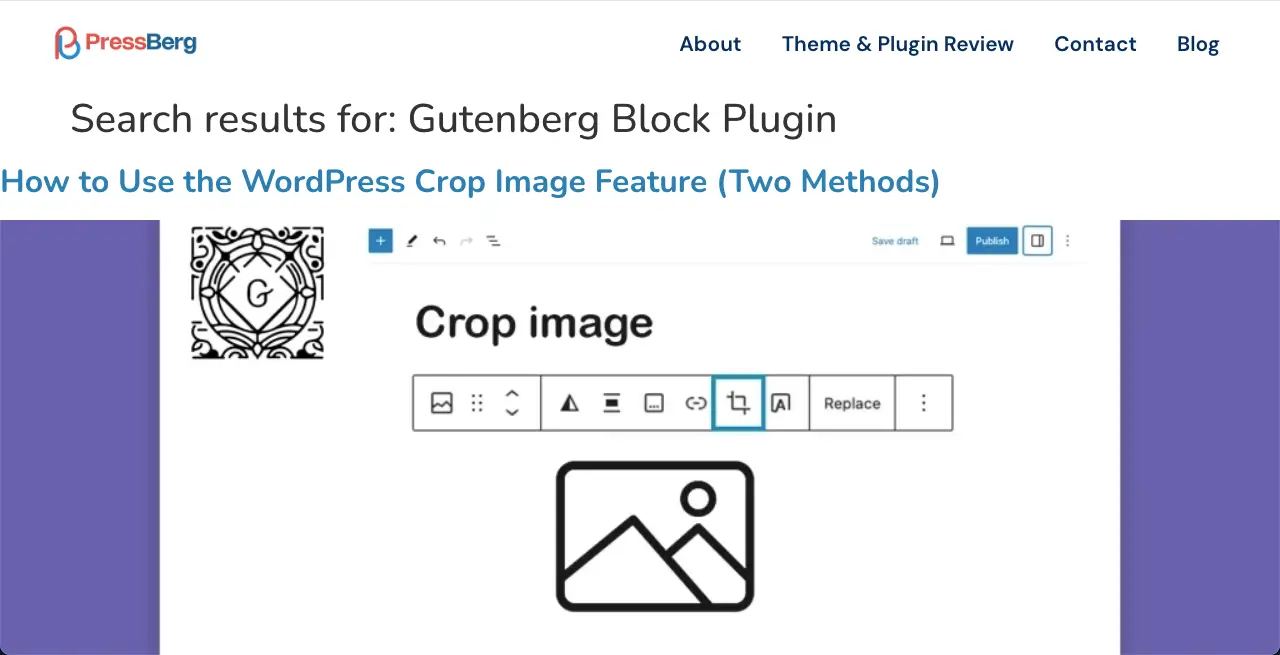
มีข้อผิดพลาดอะไรไหม? หน้าผลการค้นหาดูเหมือนใช้งานไม่ได้!
หลังจากกดปุ่มค้นหา คุณอาจตกใจหากเห็นโพสต์ในบล็อกที่เกี่ยวข้องปรากฏดังภาพด้านล่าง คุณอาจรู้สึกเหมือนเพจพัง
ไม่ต้องกังวล! การแก้ปัญหาทำได้ง่ายมาก

คุณเพียงแค่ต้องสร้าง หน้าเก็บถาวร ในตัวสร้างธีม Elementor วิธีที่คุณออกแบบหน้าเอกสารเก่าจะส่งผลต่อวิธีการแสดงบทความในบล็อกที่เกี่ยวข้องหลังจากคลิกปุ่มค้นหา

หากคุณต้องการให้เราสร้างโพสต์บทช่วยสอนแยกต่างหากเกี่ยวกับวิธีสร้างหน้าเก็บถาวรด้วย Elementor โปรดแจ้งให้เราทราบผ่านส่วนความคิดเห็น เราจะพิจารณาออกแบบเพจดังกล่าวตามความคาดหวังของคุณ
นี่เป็นจุดสิ้นสุดของส่วนบทช่วยสอนของโพสต์ ดังนั้นคุณสามารถสร้างหน้าผลการค้นหาโดยใช้ Elementor บน WordPress ได้
คะแนนโบนัส: ใช้ HappyAddons เพื่อรับวิดเจ็ตเพิ่มเติมสำหรับ Elementor

HappyAddons เป็นส่วนเสริมที่โดดเด่นซึ่งมีคอลเลกชันวิดเจ็ตอันทรงพลังที่ยอดเยี่ยมสำหรับ Elementor หากคุณรู้สึกว่าวิดเจ็ต Elementor ที่มีอยู่ยังไม่เพียงพอและกำลังค้นหาเพิ่มเติม คุณสามารถลองใช้ปลั๊กอิน HappyAddons
HappyAddons มาพร้อมกับวิดเจ็ตมากกว่า 120 รายการและฟีเจอร์มากมายที่สามารถนำไซต์ Elementor ของคุณไปสู่อีกระดับหนึ่ง ปลั๊กอินมีทั้งเวอร์ชันฟรีและพรีเมียม คุณสามารถทดลองใช้เวอร์ชันฟรีก่อนได้ หากพอใจ คุณสามารถอัปเกรดเป็นเวอร์ชันพรีเมียมได้ตลอดเวลาและทำสิ่งที่ยอดเยี่ยมได้
รับปลั๊กอินโดยคลิกปุ่มที่แนบมาด้านล่าง
บทสรุป
การสร้างหน้าผลการค้นหาไม่ใช่เรื่องหรูหราในปัจจุบัน แต่จำเป็นต้องปรับปรุงประสบการณ์ผู้ใช้ ช่วยให้คุณรักษาความน่าดึงดูดและมูลค่าแบรนด์ของเว็บไซต์ของคุณ หากเว็บไซต์ของคุณมีไว้สำหรับผลิตภัณฑ์อีคอมเมิร์ซ การตลาดแบบพันธมิตร และบล็อกเป็นหลัก หากไม่มีหน้าผลการค้นหาก็จะไม่เพียงพอ
หวังว่าด้วยการทำตามบทช่วยสอนที่อธิบายไว้ข้างต้น คุณจะสามารถสร้างหน้าผลการค้นหาที่น่าทึ่งบนเว็บไซต์ Elementor ของคุณได้ อย่างไรก็ตาม อย่าลืมเพิ่มประสิทธิภาพวิดเจ็ตการค้นหาสำหรับแท็บเล็ตและอุปกรณ์เคลื่อนที่ เพื่อให้คนทุกประเภทสามารถใช้องค์ประกอบนี้ได้
